#mix css
Explore tagged Tumblr posts
Text

today i tried to code more
#ik it looks very simple but im gonna make it look nice i swear!!#at least thats the plan lol#but im focusing on databases next to hold the different bfs that can be collected#run now if u dont wanna read a bunch of technical stuff....#main focus is on scary stuff until im confident i can have this site up and fuctional (tho ill draw here and there lol)#ive messed with and learned sql before but havent used it in any practical way#so setting this up is probably not going to be the fastest process#especially since ive never mixed images and databases before#im assuming u save the images to a folder and can just call them from there#every single bf on the site will have a unique id so that makes things much easier#tho i wanna make it so ppl can like decorate their bfs and stuff#dress them up and put backgrounds and items on them#so im wondering how you save those items on the bfs....#and it cant just be a screenshot cause the user should be able to access it again later and move stuff around#web development#anyways yea thats my update for today!#im kind of out of my realm but i dont care this is happening#i dont even care if 5 ppl r interested in this i just wanna succeed at making this whew#but yea i just want that kind of earlier website vibe#specifically like old neopets#or how cs looks right now#so im not gonna like get too overwhelmed!#im doing everything using html and css and js and php i think
5 notes
·
View notes
Text
CSS Mix Blend Mode
#css mix blend mode#css effects#css tricks#html css#frontend#css#html#css3#frontenddevelopment#css image effects#neduzone#basic css tutorial#css for beginners#css tutorial#css3 tutorial
2 notes
·
View notes
Text
Only a week of WordPress and I'm already remembering why I stopped the first time, this shit is literally soul sucking I fucking hate it
#it's the most boring type of development existing probably#but grinding my teeth because this is the second quickest way i have to make money#ugh i also have to learn how to do ios app development because of my father's client#i hope the language used for that is better than apple's shitty computers#i miss kotlin that's a serious language that requires brain to use not this stupid mix of html and php that i detest#also fuck css i find it so unpleasant for some reason
2 notes
·
View notes
Text
Ah okay, so I kinda wrote in the wrong coding language this whole time
#og post#Twine has multiple story formats I just thought you could mix and match. But no this isn't like the HTML CSS and JS combo#Honestly if would be smarter to just learn coding in those three instead of baby game dev languages#But I wanted to just get myself motivated this is how it is
5 notes
·
View notes
Text
I love this post! If I may, I also wanted to add something on--
ACCESSIBILITY!
It's a personal webdev passion of mine and it's been frustrating seeing a lot of newer websites adopting fancier or more mobile-focused design at the cost of accessibility to a wider userbase. Whether you're new to web design or not, making sites more universally user-friendly is pretty simple imo!
Users To Consider:
Visually impaired people
Hard-of-hearing people
Neurodivergent people
People who don't navigate solely by visual screen plus mouse or touchscreen device (e.g. keyboard-only users, other assistive technology users)
People with older/less powerful devices or poor internet service
And many more!
Overview!
Current accessibility principles can be summed up with the POUR acronym: content should be Perceivable, Operable, Understandable, and Robust.
Perceivable: content is easy for the user to see or hear. One example of this is that images/video/audio should have alt text or transcripts where applicable. For sighted users, text and backgrounds should have enough contrast to be readable (more on that below) and you shouldn't alter the site in a way that makes visually impaired people unable to enlarge text.
Operable: the user should be able to navigate the page by mouse/touchscreen/keyboard--any simple HTML site will have basic keyboard navigation options provided by the browser, just be mindful of whether adding advanced features could alter that. Also, if your navigation buttons are images, make sure to use alt text or provide an alternative!
Understandable: both the content and controls should be understandable and easy to read. This means that as well as being Perceivable, they should be organized consistently and placed on the same part of the page. Also consider making plaintext links more obvious with your color choice and/or formatting.
Robust: content should work with current and future technologies. This means it can be accessed by different browsers and operating systems, but most importantly for this level of design, it means being accessible to screen readers and other assistive technologies!
QUICK TIPS!!
Use alt text!!! Here's a w3schools page showing where you put alt text in the html code, and here is a w3c decision-tree on where and how to use alt text. ABSOLUTELY use it if you're using images as links!!
Color usage! When picking out background/text/link colors, check the color contrasts here or here to see how well they match up to the W3C's accessibility guidelines! -Write meaningful link text! Here is one guide on that, including stuff like keeping links descriptive for screen readers, not making urls into link texts, and keeping them short and informative
In-Depth Guidelines
WebAIM (Web Accessibility in Mind) is a site with a ton of content on different aspects of web accessibility. Here is a direct link to a page of their most-used tools and guides.
Right here is a nice, simple rundown of universal design when it comes to web accessibility. The tone is a bit more academic but I think it's a nice overview.
Much more in-depth is W3C's Web Content Accessibility Guidelines document! It's long and not necessarily exciting, but it's comprehensive AND has a nicely organized and linked table of contents that can lead you to suggestions for improving any features you're considering, meaning you can read the whole thing or just jump around to relevant or interesting parts.
I don't think I followed all of these tips in my own blog HTML or even the body of this post (oops) because I put it together on the fly, but if you can, I think these are all principles that are good to keep in mind🌟

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities

#gif#internet#links#resources#ooh I was just thinking about a little freeform hub website#the conflict between a linktree I can set and forget#vs the opportunity to go full obsessive mode and sink all my time into weaving an ever changing tapestry of css#I don't even want to think of what I'll become if I let myself fold javascript into the mix#maybe I want that#maybe I want to succumb to the temptations of code#work my fingers into the interlocking languages until they can no longer be extricated and I myself am enmeshed in the script#oh right anyway. hey check out these links#long post#I added the tags first and the post second and this has gotten wildly out of control#fucking help me#not even assuming this is going further than my own blog but when I see the opportunity to write about web accessibility I feel Compelled#important
86K notes
·
View notes
Video
youtube
🇺🇦 Як видалити фон у НЕ прозорого jpg зображення? Як працює CSS mix-blen...
#youtube#🇺🇦 Як видалити фон у НЕ прозорого jpg зображення? Як працює CSS mix-blend-mode? Зроби цей світ краще 👇 👇 👇 🇺🇦 Фонд Притули - https:
0 notes
Text
Color Mixing With Animation Composition
New Post has been published on https://thedigitalinsider.com/color-mixing-with-animation-composition/
Color Mixing With Animation Composition
Mixing colors in CSS is pretty much a solved deal, thanks to the more recent color-mix() function as it gains support. Pass in two color values — any two color values at all — and optionally set the proportions.
background-color: color-mix(#000 30%, #fff 70%);
We also have the relative color syntax that can manipulate colors from one color space to another and modify them from there. The preeminent use case being a way to add opacity to color values that don’t support it, such as named colors.
background-color: hsl(from black h s l); /* hsl(0 0% 0%) */ background-color: hsl(from black h s l / 50%); /* hsl(0 0% 0% / 50%) */
We can get hacky and overlay one opaque element with another, I suppose.
Same general idea maybe, but with mix-blend-mode?
Another roundabout way of getting there is something I saw this morning when looking over the updates that Ryan added to the animation property in the Almanac. Now, we all know that animation is shorthand for about a gajillion other properties (the order of which always eludes me). One of those is animation-composition and it’s used to… well, Ryan nails the explanation:
Defining a property in CSS also sets what is considered the underlying value of the property. By default, keyframe animations will ignore the underlying value, as they only consider the effect values defined within the animation. Keyframes create a stack of effect values, which determines the order in which the animation renders to the browser. Composite operations are how CSS handles the underlying effect combined with the keyframe effect value.
Manuel Matuzović and Robin Rendle also have excellent ways of explaining the property, the former of which sparked us to update the Almanac.
OK! We have three values supported by animation-composition to replace the underlying property value in favor of the effect value defined in keyframes, add to them, or accumulate for combining multiple values. The add value is what’s interesting to us because… oh gosh, let’s just let Ryan take it:
[I]nstead of replacing an underlying background-color property value with the keyframe’s effect value, the color type values are combined, creating new colors.
A-ha! The example goes like this:
See that? The add value blends the two colors as one transitions to the other. Notice, too, how much smoother that transition is than the replace value, although we wind up with a completely new color at the 100% mark rather than the color we declared in the keyframes. What if we pause the animation at some arbitrary point? Can we extract a new color value from it?
Ryan made this so that hovering on the elements pauses the animation. If we crack open DevTools and force the :hover pseudo on the element, maybe we can head over to the Computed tab to get the new color value.
Interestingly, we get some RGB conversions in there. Probably because updating color channels is easier than converting one hex to another? Browsers do smart stuff.
Now I want to go update my old color interpolation demo…
Hmm, not any different to my untrained eye. Maybe that’s only because we’re changing the HSL’s hue channel and it’s super subtle. Whatever the case, animation-composition can produce new computed color values. What you need those for and what you’d do with them? I dunno, but go wild.
#000#ADD#animation#animations#Articles#background#browser#channel#Color#colors#Composition#CSS#deal#DevTools#explanation#eye#hover#how#it#mix-blend-mode#Mixing#nails#One#Other#relative color#shorthand#Space#Stack#syntax#transition
0 notes
Text
generally browsing through gamedev youtube and its amazing how many semi successful indie programmer bros are all "generative ai is bad BUT i use it for THIS ONLY SO ITS GOOD DONT WORRY I AM STILL A GOOD PERSON!!!!" like brother you wasted tons of water to look for like an ornate pistol or some shit
i'd love to say use google but thats going downhill by now as well my point still stands
stop being lazy lmao
#txts#can ai be a useful tool to help w/ the progress especially more tedious bits?#yeah#i know some ppl use ai in programming and some ppl love it and others hate it bc its a mixed bag like w/ anything else too#so i am not sure why actual programmers (self claimed) are happy about using it#like shouldnt you know its pretty....shite?#ffs i tried it once (yes flame me) for a simple programming test and it couldnt even get that right#think 'end of lesson two using html&css' aka smth 13 year olds could do kinda difficulty#its truly amazing how bad it is and how bloated too#but yeah....use some braincells pls
0 notes
Text
ok so i like fell asleep and took a nap on accident and i woke up unsure of who i am, where i am, and what im there for and now im sweaty and confused and a little scared ngl so NO ART TODAY sorry but i called in sick for the first time in my life and i feel miserable andagj; kasfsd; aaaaaaaaaa
#im falling apart#i woke up convinced i was inside of css#i was so scared to leave my room because i thought i was gonna get shot#i mixed reality and video games JUST LIKE THE CONSERVATIVES SAID I WOULD
1 note
·
View note
Text
I did the thing. God this took me forever. Behold, Lieutenant Columbo's in-universe Wikipedia article.

Don't mind me, this is just a random image from Columbo Cries Wolf that I'm putting on here for an AO3 thing.
#columbo#fanfic#mixed media#fake wikipedia article#css and html documentation for people to use#i don't normally advertise my fics outside of discord but by god i spent so much effort on this i am blasting this everywhere#worth it?#honestly yeah
1 note
·
View note
Text
HTML Fic Event Week
Prompt Sheet Generator | AO3 Collection | html tryhard on AO3

HTML is a markup language used to tell a web browser how to display content. You might be aware of simple uses of HTML, such as bold and italics but HTML can be used to do so much more! Do you like r/AITA stories? Have you ever been interested in including realistic text messages into your fics? Did you like choose-your-own-adventure books as a kid? HTML can be used for all of these things and more!
Join us for HTML Tryhards 2025, where we bully our friends (and you? 👀) into making fanfiction super extra shiny using the power of HTML.
AO3, a fanfiction hosting platform, supports the use of HTML, and that's where submissions for this event should be posted. We have a collection for you to post to, but please use the tag #HTML Tryhard on your work as well!
On Tumblr, @ this blog or use the tag #htmltryhard2025, and we'll reblog your posts.
Prompts
There are two (optional) prompts per day, one to influence the format and one to influence the story. You can generate your own custom prompt list here. Use as many or as few of the prompts as you like.
Rules
All fandoms welcome.
Submissions must include a significant portion of HTML. We'd prefer the entire work be HTML, but mixed prose and HTML is also acceptable.
Submissions MUST be HTML and not images or screenshots of text logs/tweets/etc.
There is no required minimum word count, but the suggested minimum word count is 500 words.
The prompts are OPTIONAL, use as many or as few as you'd like.
HTML/CSS guides are accepted (and encouraged!) as submissions.
Submissions should include the #HTML Tryhard tag on AO3.
Submissions should be added to the collection on AO3.
You can start posting submissions January 13th. The last date of the event is January 17th, though if you're running behind you can still post to the collection after that date.
Follow us!
If you don't know how to use HTML but it's something you're interested in, give us a follow! In the days leading up to the event, we'll be sharing works that have utilized HTML, as well as helpful tutorials. The difficulty of these tutorials will vary, and we'll post things we hope will be helpful for tryhard veterans and beginners alike.
You can also send us your HTML questions and we'll do our best to help you out!
#html#AO3#fandom event#fic event#fanfiction event#writing event#html tryhard#htmltryhard2025#fanfiction#fanfic prompt
45 notes
·
View notes
Text

CSS Mix Blend Mode
1 note
·
View note
Text
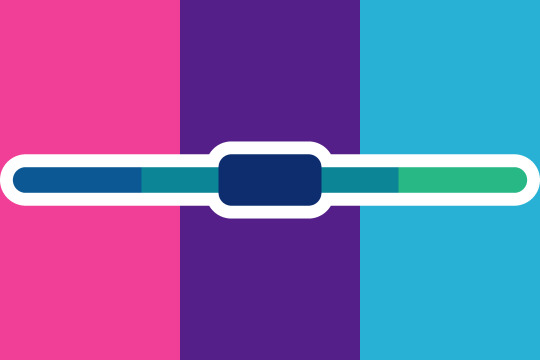
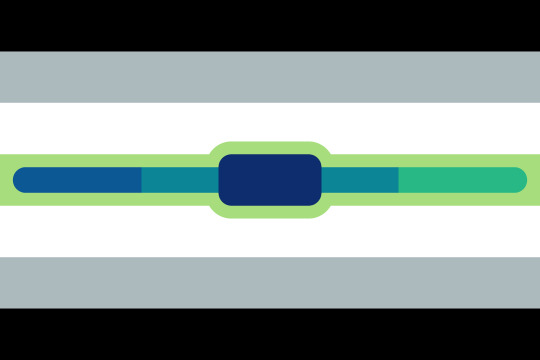
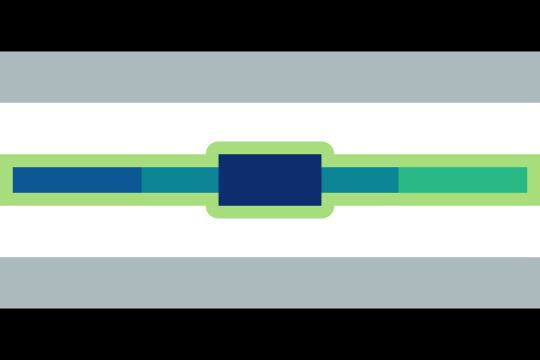
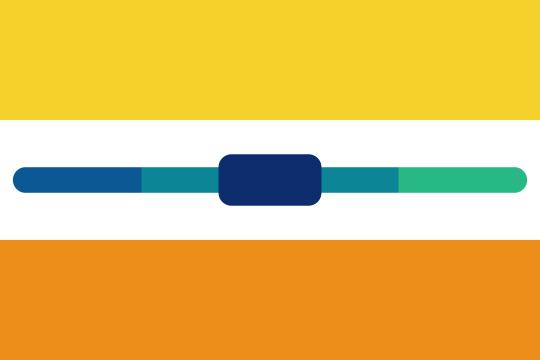
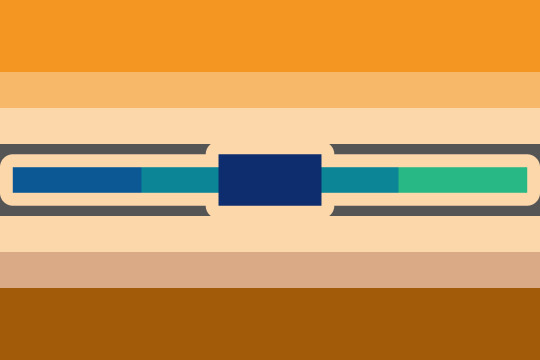
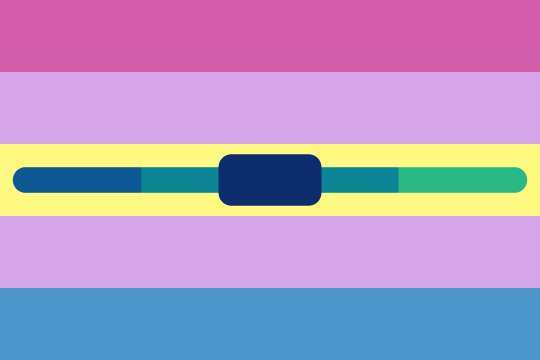
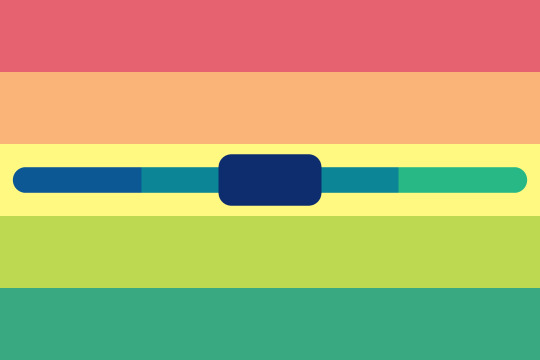
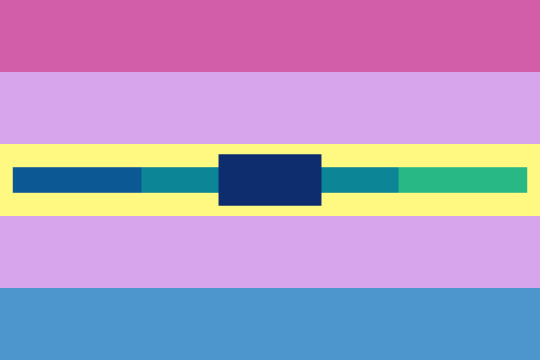
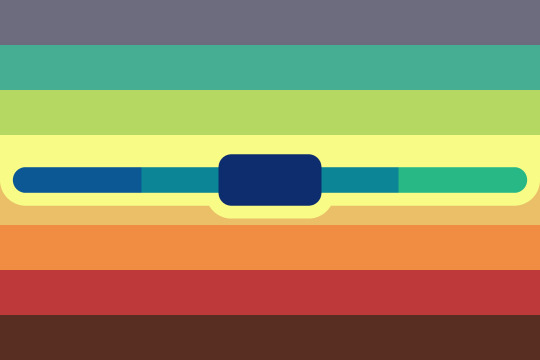
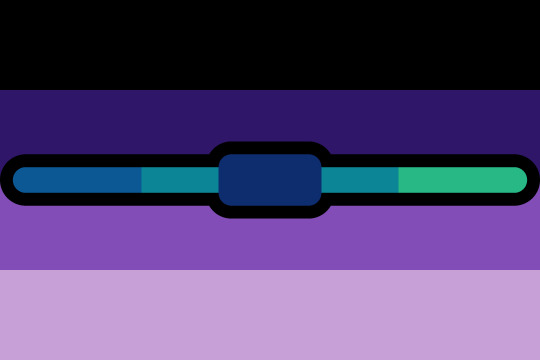
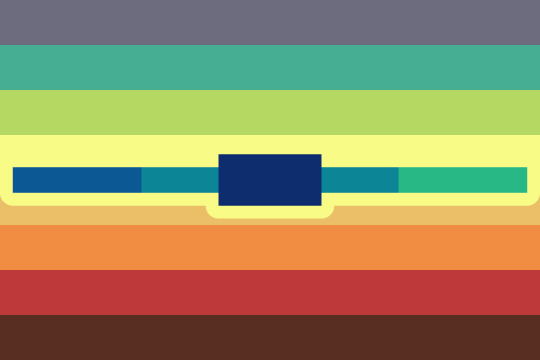
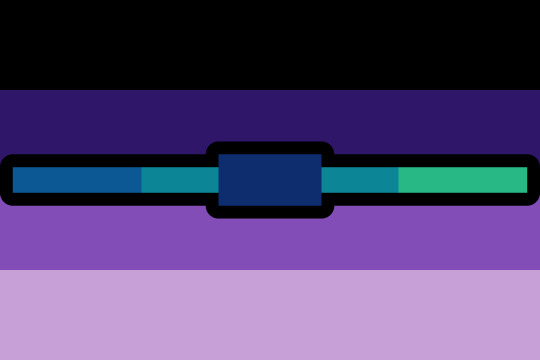
Genderslider flags :>
[part 1] ✦ [here]







(rounded slider) androgyneslider ✦ agenderslider ✦ neutroisslider (rectangular slider) androgyneslider ✦ agenderslider ✦ neutroisslider
androgyneslider / anganslider / angislider / etc. : a genderslider term, where androgyne/angan/angi/etc. is the static gender.
agenderslider / aganslider / agieslider / etc. : a genderslider term, where agender/agan/agie/etc. is the static gender.
neutroisslider / neutroislider / neuanslider / neutslider / etc. : a genderslider term, where neutrois/neuan/neut/etc. is the static gender.





(rounded slider) maveriqueslider ✦ ilyagenderslider (rectangular slider) maveriqueslider ✦ ilyagenderslider
maveriqueslider / mavanslider / mavslider / etc. : a genderslider term, where maverique/mavan/mav/etc. is the static gender.
ilyagenderslider / ilyaenslider / enfilslider / etc. : a genderslider term, where ilyagender/ilyaen/enfil/etc. is the static gender.





(rounded slider) aporagenderslider (1) ✦ aporagenderslider (2) (rectangular slider) aporagenderslider (1) ✦ aporagenderslider (2)
aporagenderslider / aporanslider / aporyslider / etc. : a gender term, where aporagender/aporan/apory/etc. is the static gender.







(rounded slider) outherineslider ✦ kenochoricslider ✦ xenogenderslider (rectangular slider) outherineslider ✦ kenochoricslider ✦ xenogenderslider
outherineslider / oumanslider / ouneslider / etc. : a gender term, where outherine/ouman/oune/etc. is the static gender.
kenochoricslider / omenslider / hexslider / etc. : a gender term, where kenochoric / omen / hex / etc. is the static gender.
xenogenderslider / xenanslider / xipslider / etc. : a gender term, where xenogender/xenan/xip/etc. is the static gender.

As always, I listed some examples, but as long as they have a similar meaning, you can use other terms too (e.g. emveeslider instead of mavslider).

↓ References: ✦ genderslider coining ✦ genderslider flag ✦ the androgyne, agender, neutrois, maverique, ilyagender, aporagender, outherine, kenochoric, and xenogender flags I used (includes their sources)

I wasn't quite sure how to incorporate other gender flags into the genderslider flag, because the base flag doesn't really have much colour/stripe meanings besides the center dark blue bar representing a sliding scale. I settled on putting the putting the gender flag in the background, and the blue/green slider on top. It's pretty simplistic, but I wasn't sure how else to mix the flags together, and I think it fits decently. They're layered on top of each other, with the base gender being static / always present, and the slider changing on top (I also think the cool colours fit with change/fluidity, like water).
I added outlines to the slider for better contrast. For the outline colours, I chose what it was on top of (in the case of 2 center stripes, what it contrasted best with), and if that didn't fit, then plain white (though kenochoricslider specifically uses black, to match the overall theme better). There's also 2 slider versions, rounded and squared, since I couldn't choose between them. The squared version is more like the original flag, but rounded feels more like a slider to me (which I think is influenced by my learning of css design, IRL sliders are probably more rectangular).
#genderslider#androgyneslider#androgyne#agenderslider#agender#neutroisslider#neutrois#maveriqueslider#maverique#ilyagenderslider#ilyagender#aporagenderslider#aporagender#outherineslider#outherine#kenochoricslider#kenochoric#xenogenderslider#xenogender#new term#pride flag#new flag
40 notes
·
View notes
Note
Is putting a music player on my profile possible? I'm not too familiar with CSS and everything I google leads to mixed answers
I don't believe a music player possible with our site's coding + CSS.
61 notes
·
View notes
Text
Also a note for anyone who is thinking in maybe trying their hand in coding
Kill the teacher that says starting with making a game, any kind of game, is stupid bc it won't get you money
Literaly I learned how to navigate CSS and Java starting this with almost zero knowledge, than that fucker ever "teached"(he didn't even tried teach that if you were not a cis man that kissed his ass up). Who would have thought that mixing learning with a project you actualy find fun would end up teaching you more easy- shockers I know
14 notes
·
View notes
Note
if you do ever decide to do a mixed media fic here is a helpful ao3 collection that has a bunch of unique work skins! https://archiveofourown.org/collections/ao3_useful_work_skin/works?page=1
thanks anon!!! these are all so nice but my passion is actually making my own skins which is why i want to do a mixed media fic in the first place... i loveeeeee designing and coding things myself i'm just too lazy to write actual narrative substance 😭😭😭 the most fun i've ever had writing a fic was making a mixed media dreamwidth fic with semi-interactive elements though!!! tbh inline css is kind of even more godless than creating ao3 skins but both have their own inherent constraints (especially font-wise) that are kind of a bummer T__T nevertheless we persist
10 notes
·
View notes