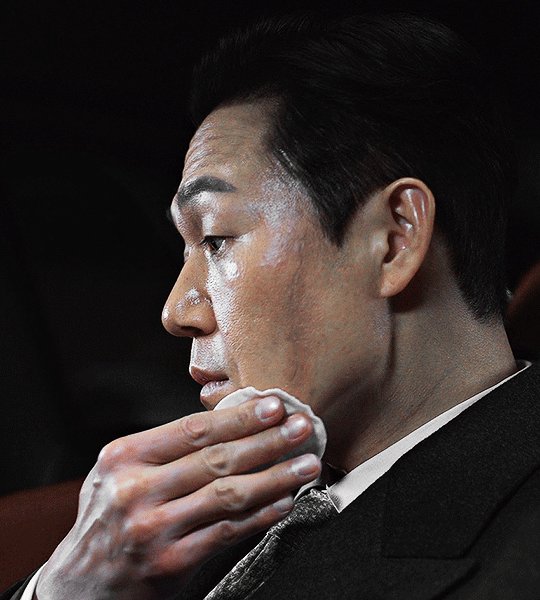
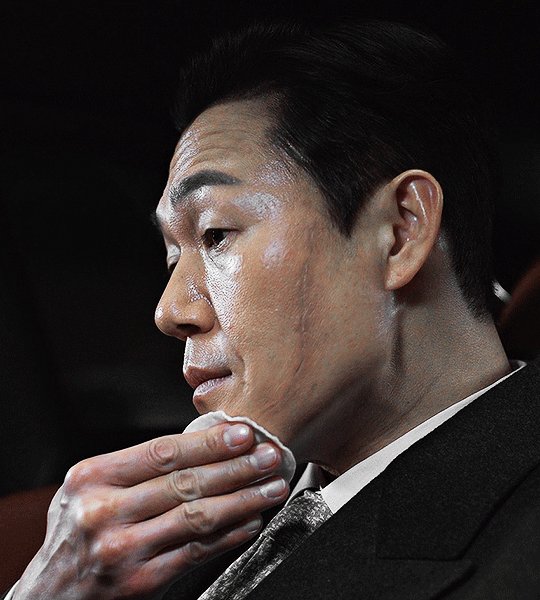
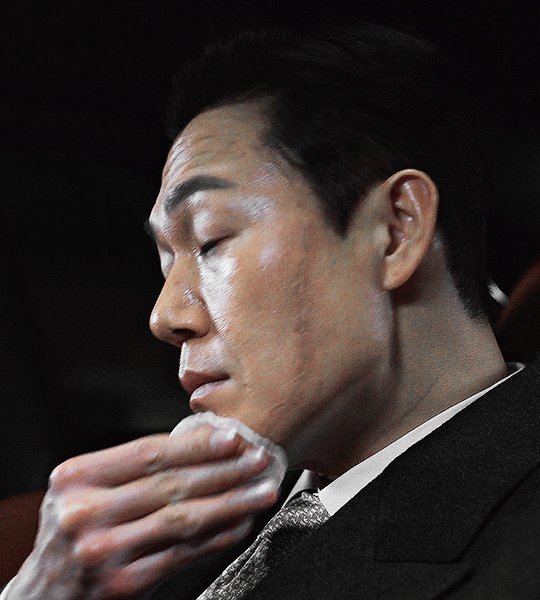
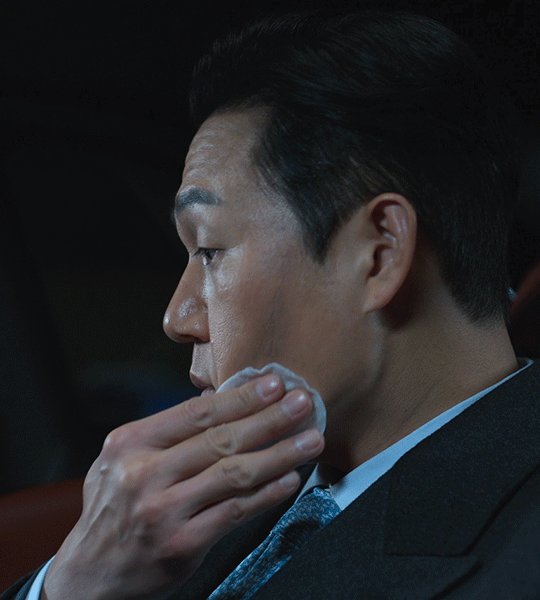
#me: I can make a whole other gifset with the gifs I cut!
Explore tagged Tumblr posts
Text








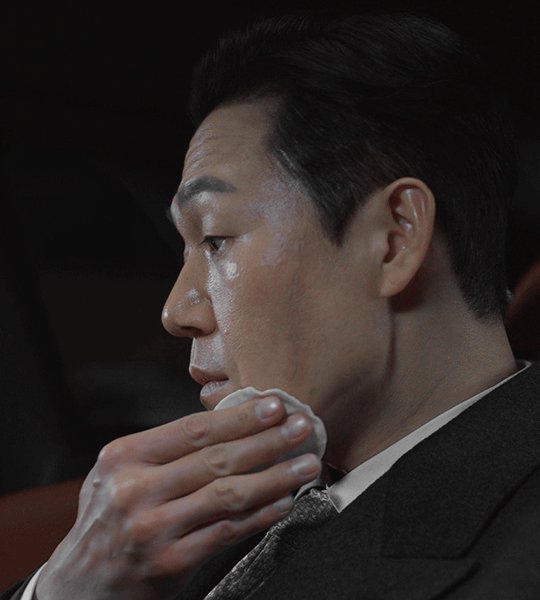
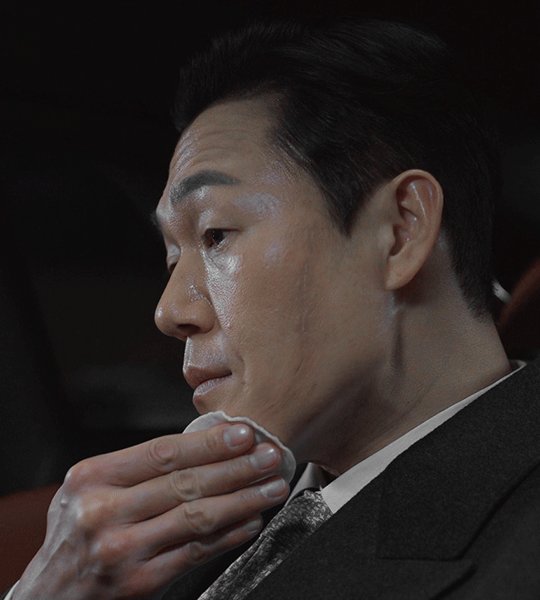
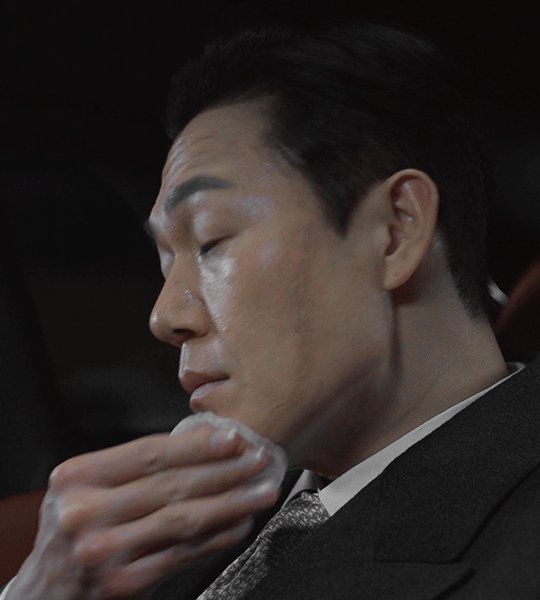
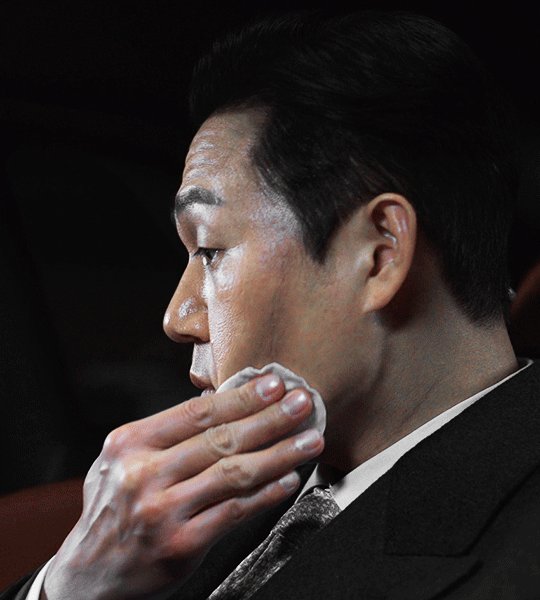
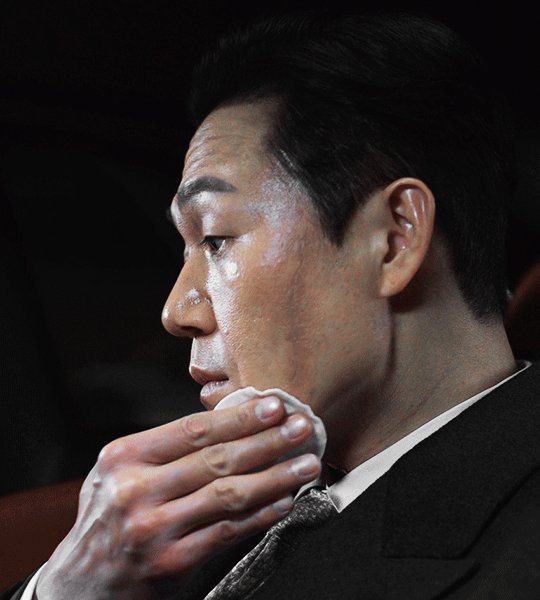
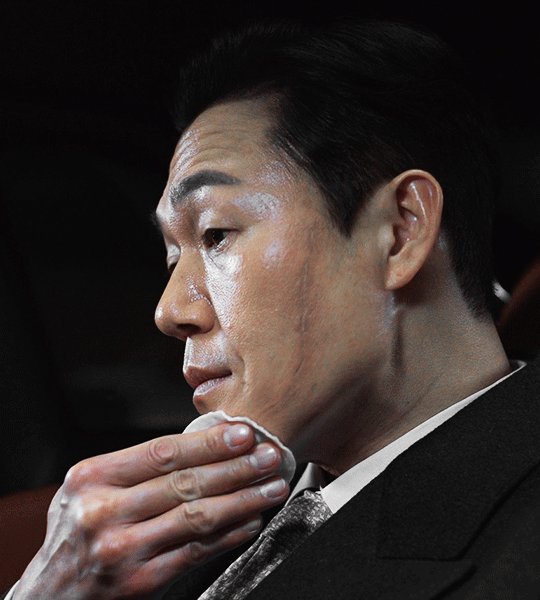
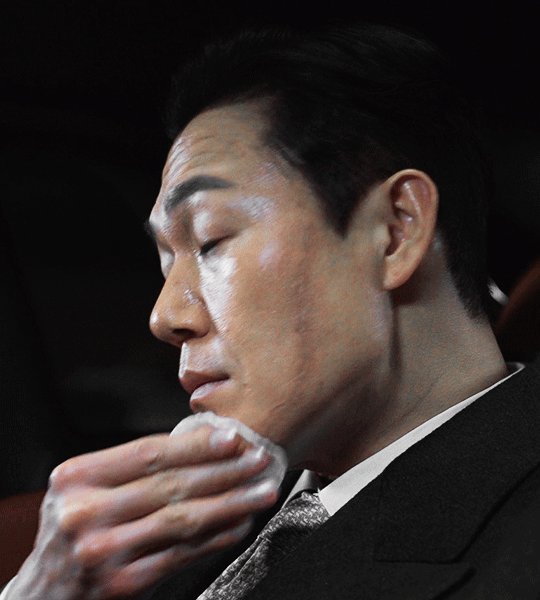
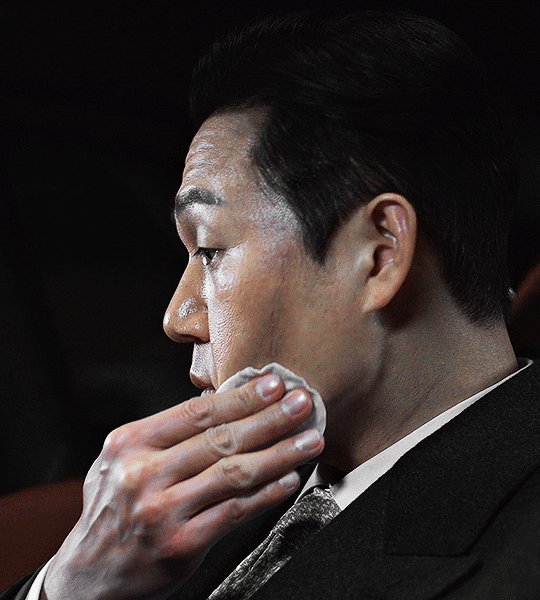
我的窗口 潮汐随风翻涌 / Outside my window, the tides surge with the winds 你的举动 都是水中黑洞 / Your every movement, like a black hole beneath water 现实的梦 你总不痒不痛 / In the dreams of reality, you seem untroubled, unpained 不见我困窘 我失重漂流 / You don't see me struggle, drifting weightlessly away
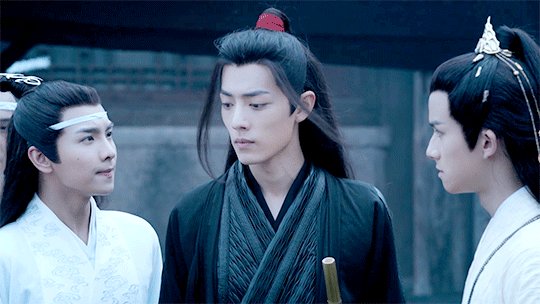
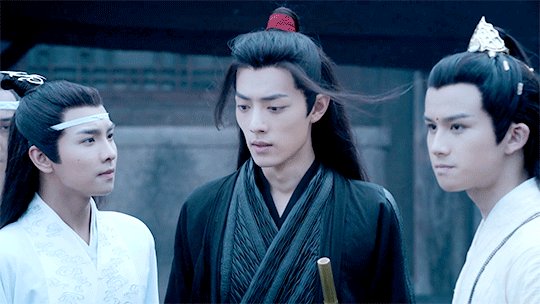
披荆斩棘的哥哥 CALL ME BY FIRE S3 | 家族诞生夜 GALA NIGHT
《太空》 Outer Space
#CMBF3#披荆斩棘#披荆斩棘的哥哥#马晓龙#Ma Xiaolong#Derek Ma#任贤齐#Ren Xianqi#Richie Jen#李玖哲#Li Jiuzhe#Nicky Lee#吴建豪#Wu Jianhao#VanNess Wu#hunxi.gif#me: I can make a whole other gifset with the gifs I cut!#me: ...wait. why don't I just. make another gifset#now ft. the singers! whomst I completely neglected last set sdlfkjsdlfkjsdf
4 notes
·
View notes
Text

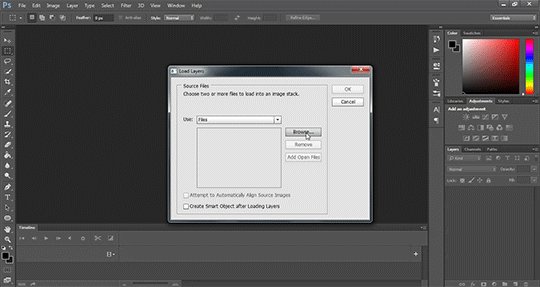
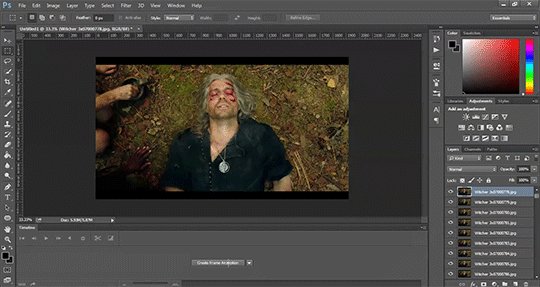
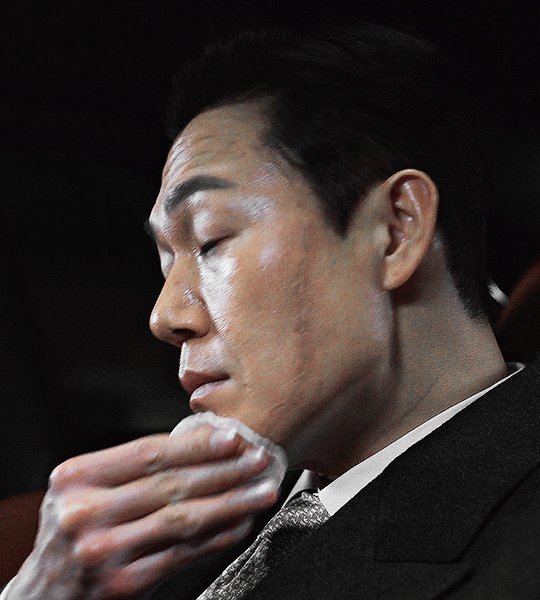
hello and welcome to my tutorial on how to create gifs like this one! full explanation under the cut, but if you wanted to take a little peek at the gifset attached to this tutorial, here ya go!
for the purposes of this tutorial i am assuming you know
how to make a gif
what vhs footage looks like
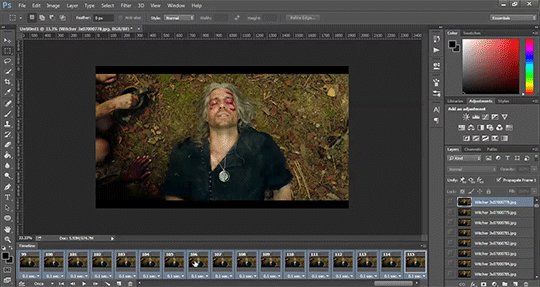
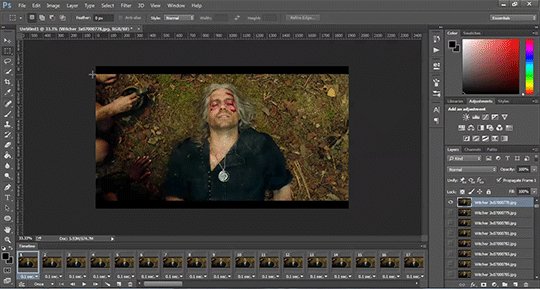
STEP ONE: MAKING YOUR GIF
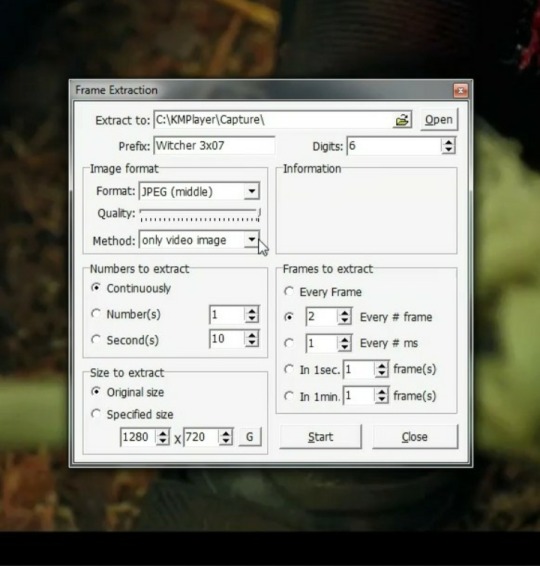
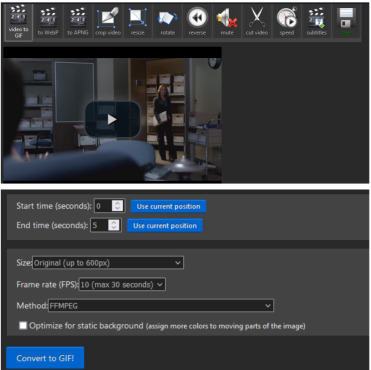
choose your footage and plug it into your desired software of choice! i use photoshop for this so i can only attest to the efficacy of these methods in that context
as for shot selection, you could feasibly choose anything. however, i prefer shots without too much movement in them - makes it look more like a home video.
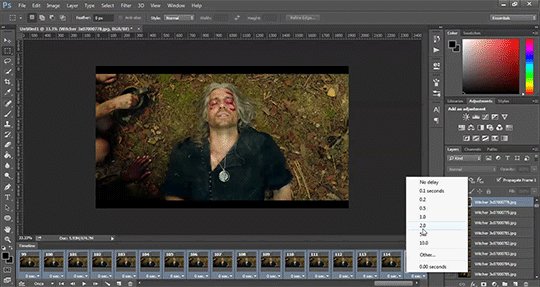
because of the heavy amount of colors and filters, i'd recommend a gif somewhere around the 40-50 frames! but of course you can play around.
oh i also set the frame delay to 0.08 seconds. this is slower than most gifmakers tend to set theirs, but it makes it run buttery smooth imo.
STEP TWO: MAKING THE COLORING
here's where we get vhs specific. if you're unfamiliar with vhs footage, i recommend clicking through this youtube playlist! if you're not interested in the coloring, skip to step three (smart object fuckery + filters)
now while making a set i tend to choose some primary colors for my gifs. in the gifset i linked above, i chose to work with blue and orange-y yellow. in some of the other gifs i'll be using as examples (from an unfinished set) i chose green and yellow.


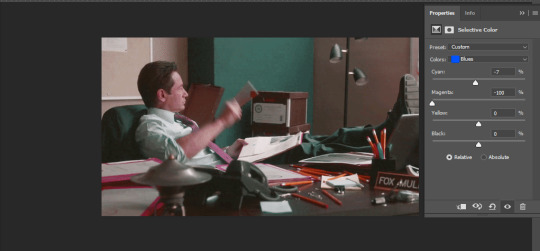
to create the above coloring i generally use these steps:
1) curves
i'm a maniac so i use the same curves layer to initially edit the luminosity AND colors of my gifs. the purpose of this layer is to edit brightness/contrast like i normally would and already start the process of changing the colors a little bit. this is my curves layer for the blue house gif:

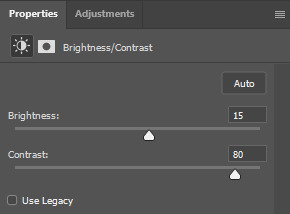
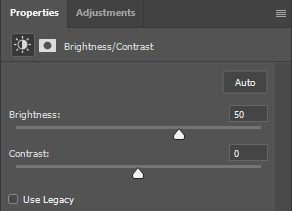
to make the gif go from the left image to the right image:


as you can see i used the brightening curves to make the footage a whole lot lighter. i also increased the reds to get rid of the cyan tint a lot of blue footage has, slightly increased the blues, and once again decreased the greens to get rid of any cyan. this does make the blue hue a bit more purple, which is a nice bonus!
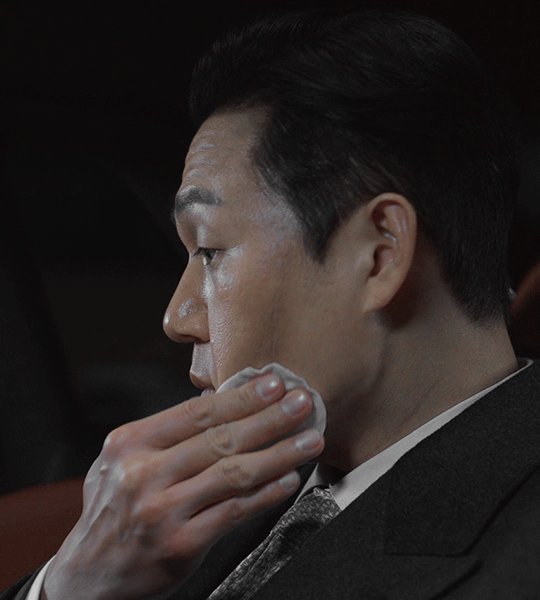
as for the gif of the boy, that one's a little harder to show a before and after for, but i'lls how the curves for good measure:

the original shot was already quite bright so i only edited the brightness a litttle bit. because i knew i wanted the gif to be green and yellow, i increased the greens, decreased the reds (except in the shadows), and decreased the blues (to get yellow)
2) channel mixer
now the channel mixer layer takes a little getting used to so i recommend experimenting. ALWAYS USE THIS LAYER ON THE COLOR BLENDING MODE for a more even result.
i use channel mixers to sort of... unify the colors a bit more. for the house gif, for example, i increased the blue channel to +110% blue, but decreased the blue in the red (-12%) to retain the yellow in the window.
if you want me to explain this more in depth, send an ask! it'll be kinda longwinded though


before / after of the boy gif with curves/channel mixer.
3) levels
this is where it starts looking more vhs-y! vhs footage has light shadows and dark highlights.
first, set your levels layer to luminosity blending mode to retain your beautiful colors.
then, crunch the hell out of your gif to make it very... mid.


this may feel a little wrong at first but i prommy it'll look okay at the end. a before/after for the boy:


now that's starting to look familiar right?
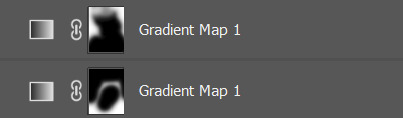
4) color fill/gradient map
because i want to unify my colors/make sure my gif is saturated, i usually add either a color fill or gradient map layer. in the case of the house, i chose to go with a dark blue color fill:


because the coloring of the boy gif was a little more complex, i decided to go with a brown to green gradient map.

this will make the shadows yellow, and the highlights green.


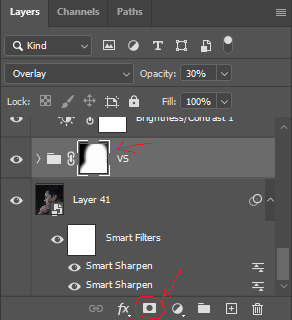
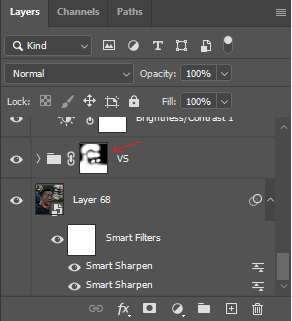
BOTH THESE LAYERS ARE SET TO OVERLAY. i usually fiddle with the opacity of them until i like it, but it's anywhere from 7% - 17% depending on what i feel like that day
5) curves (again)
this layer is probably useless but i do it anyway to make myself feel better. this is just a regular curse layer to up the brightness a tiiiiny bit and amke sure everything's clear. also it helps counteract the darkness your overlay color will add in.
6) color balance
this is my most subtle layer so i won't be able to show before and after but i fiddle with the color distribution a little until i'm satisfied. set this layer to color blending 'cause that's what you wanna affect!
i decided i wanted the house gif shadows to be a little more purple, for example, so i added in red (+3), magenta (-1) and blue (+1). etc etc. do what feels good!
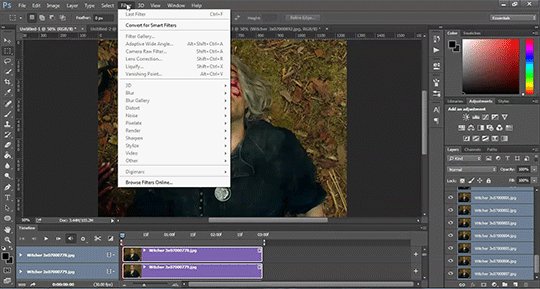
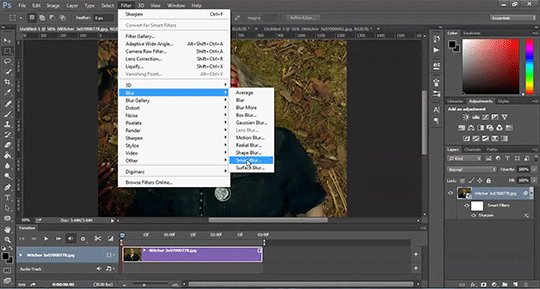
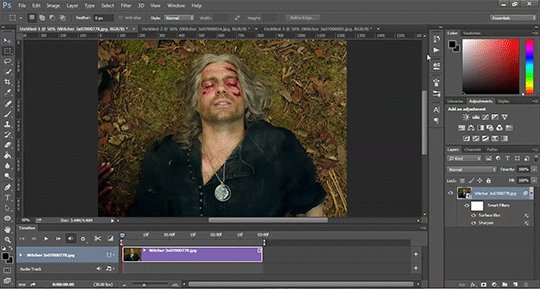
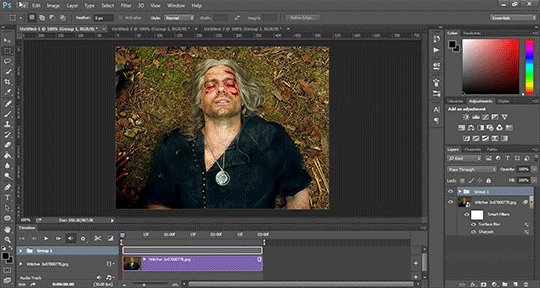
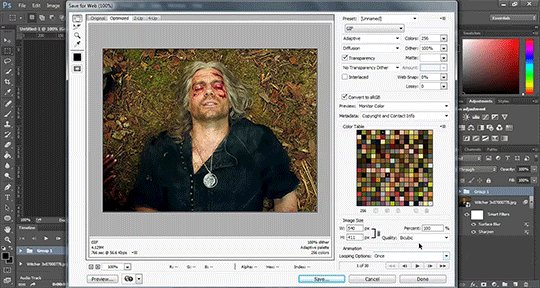
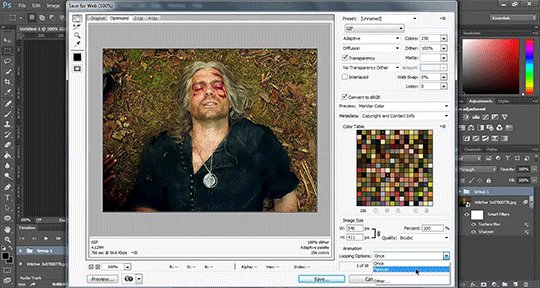
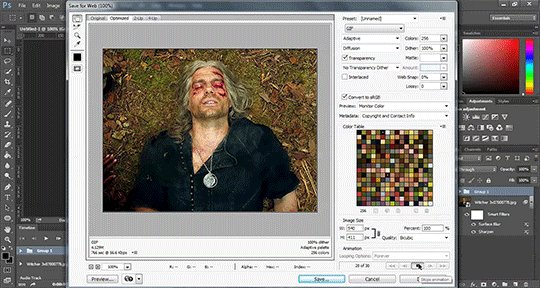
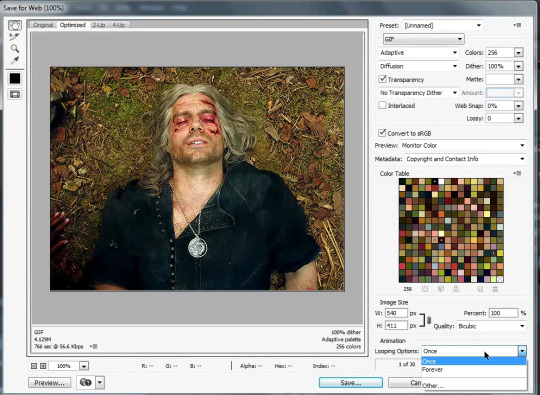
STEP THREE: SMART OBJECT FUCKERY AND FILTERS
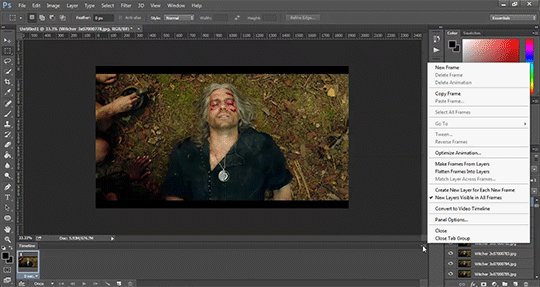
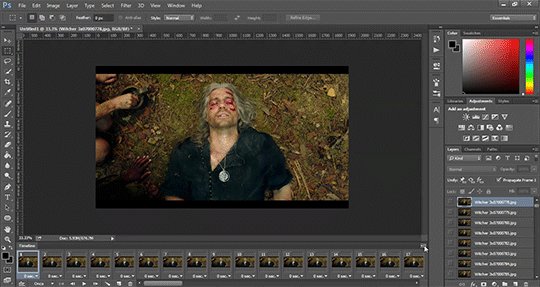
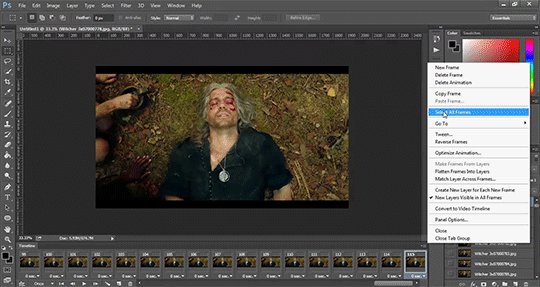
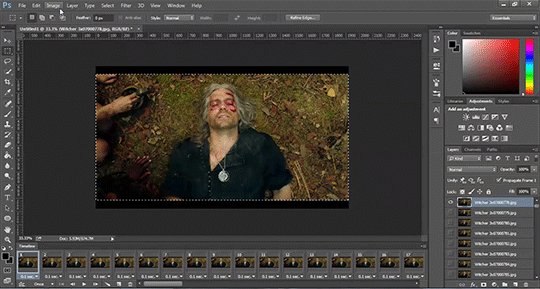
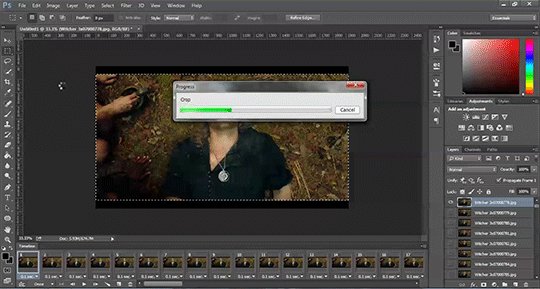
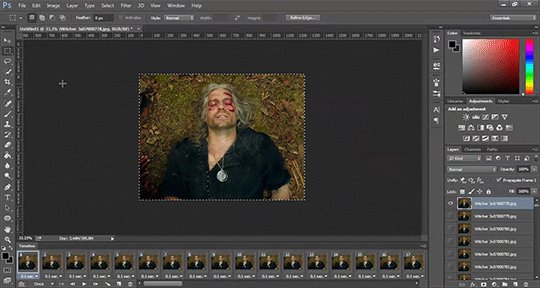
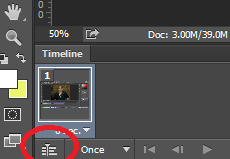
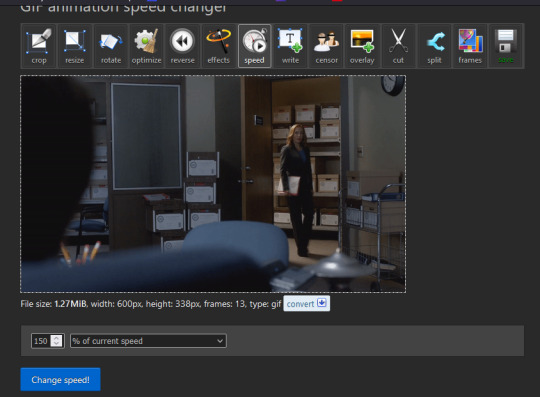
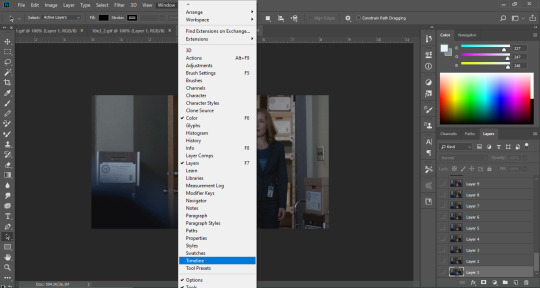
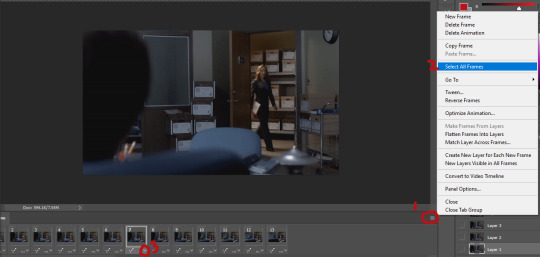
OKAY that was a lot. sorry or you're welcome. but good news: now's the fun part. convert your animation to a timeline, then select both your coloring and gif layers, right click, and select convert to smart object.
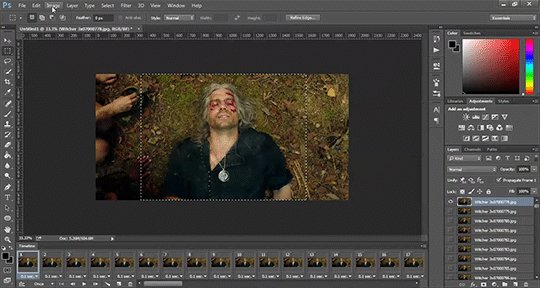
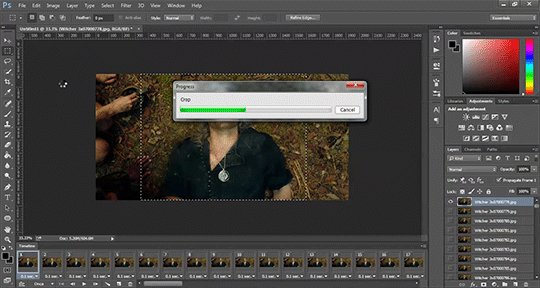
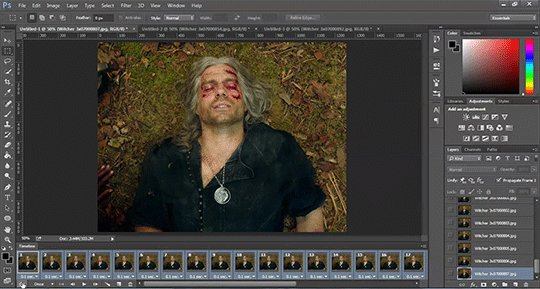
now that your gif's a smart object, i usually crop it. i tend make vhs aes gifs a 4:3 ratio (so 540 x 405 px) because that's what vhs footage was usually recorded as! crop your gif, resize, and then we can continue.
1) color bleeding
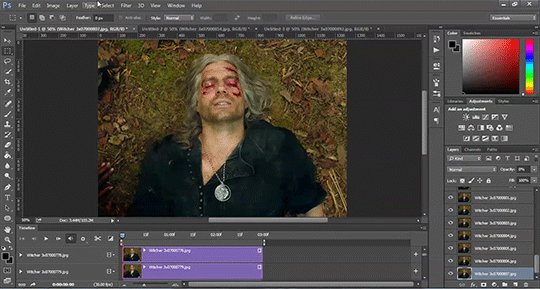
vhs footage usually bleeds its colors - this manifests as a short of... weird subtle halo around any object. the way to recreate this in photoshop is to duplicate your smart object.
set your copied smart object to color blending. now move it to the side a couple of pixels (i usually do around 5px, but you do you!)


as you can see, the tree and chimney (and everything else but less prominently) have a yellow shadow to them. this is exactly what we want!
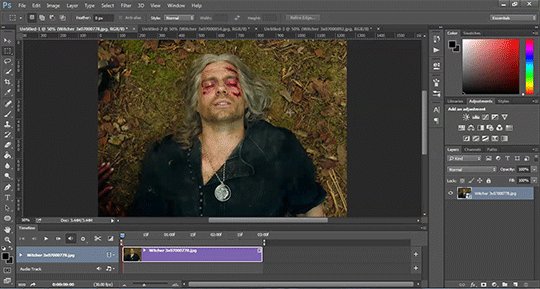
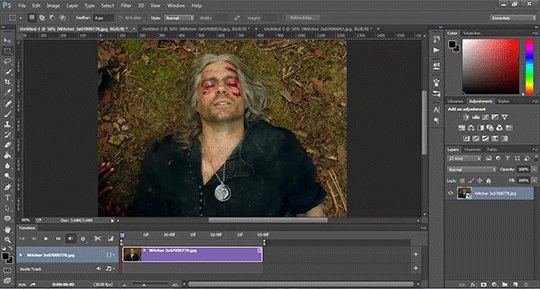
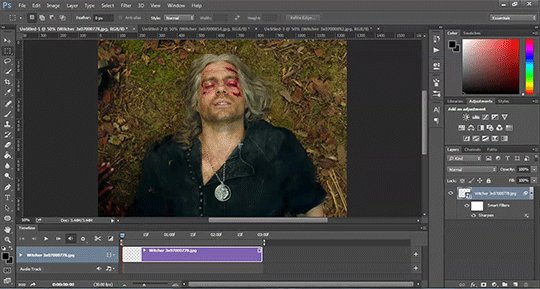
2) filters
now's the time to add your filters and make it look like shit (but on purpose!) first, select both smart objects and convert to smart object again. this will ensure the filters apply to all layers evenly.
i use the following filters:
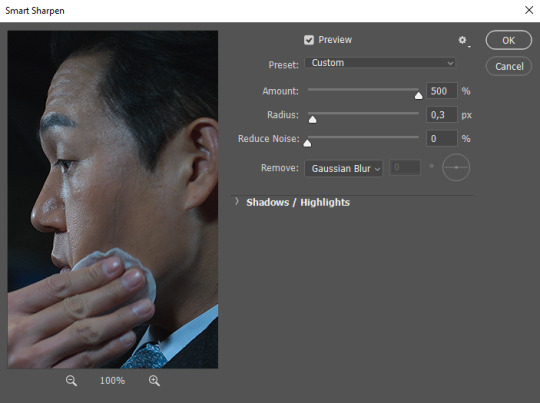
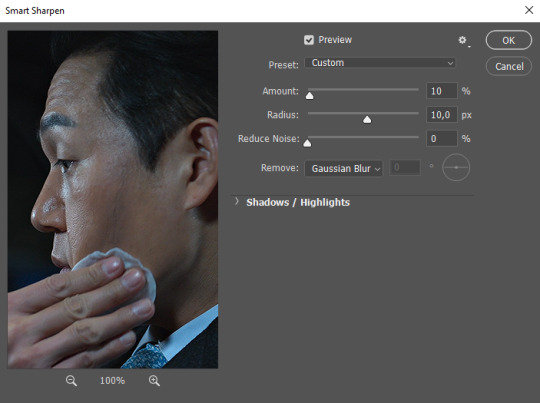
unsharp mask (amt 35%, radius 4px) - this will subtly add some sharpening but only on the edges of objects
add noise (amt 7.5%, distr. uniform, not monochromatic) - this will add the signature vhs grain.
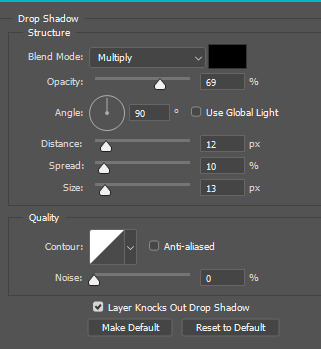
box blur (2px) - i edit this to be 75% opacity with the little arrows to the right, just to make sure you can still make SOMETHING out when you're looking at the gif. MAKE SURE THIS FILTER IS ON TOP OF YOUR NOISE FILTER. tumblr will kill your gif otherwise
4) ONE LAST THING
usually at this point i'm not happy with either the saturation or levels. (usually the levels). so on top of your smart object, add another saturation or levels layer and fuck around!
in the case of the house gif, i thought it was too bright still so i set my output levels to 13 and 216. for the boy, i thought the shadows were too dark, so i set my shadow output to 11.
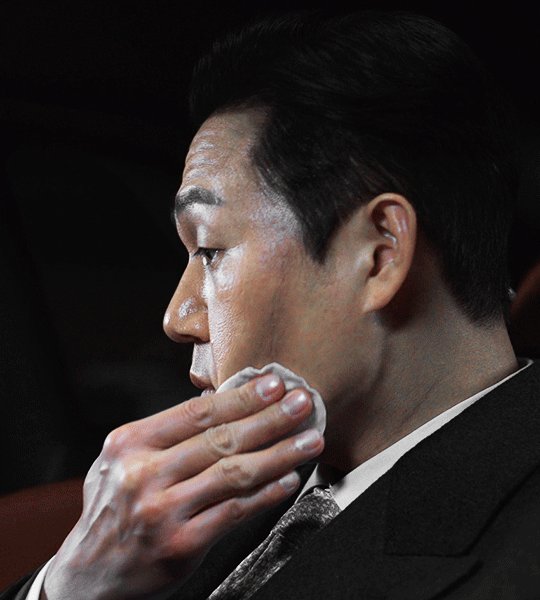
BEFORE & AFTER:




aaaand that's it! thanks for reading! if you have any questions, feel free to come to my askbox, i'm always happy to explain my process. happy giffing 🥰
#gif tutorial#ps tutorial#photoshop#completeresources#allresources#giffing tutorial#vhs gif tutorial#idfk. what do you even tag for tutorials lmao
195 notes
·
View notes
Text


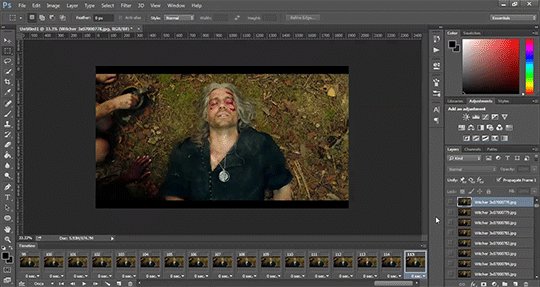
i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
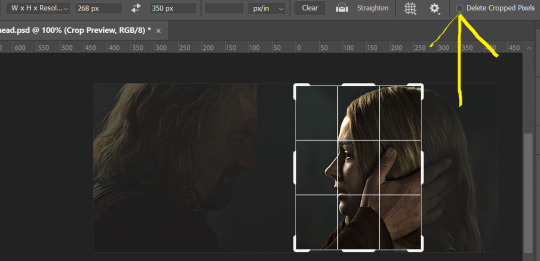
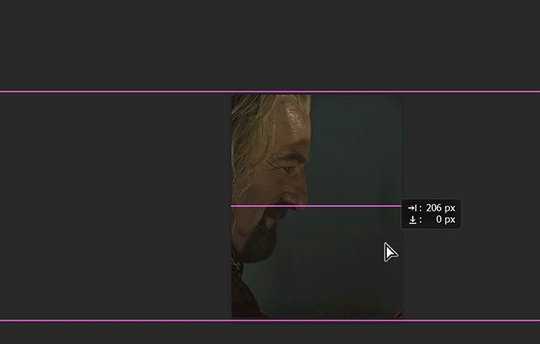
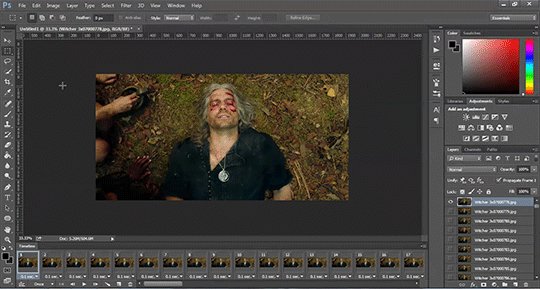
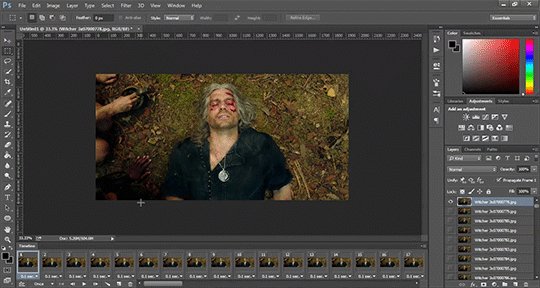
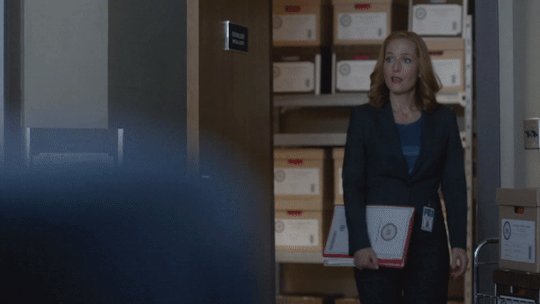
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

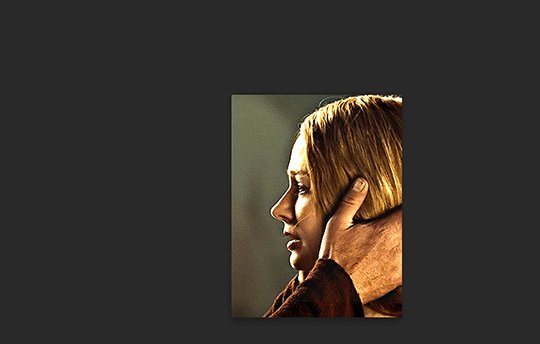
then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
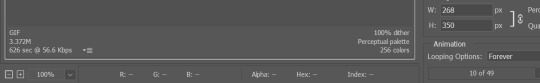
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
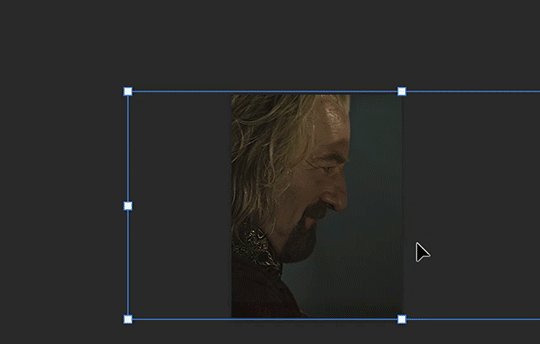
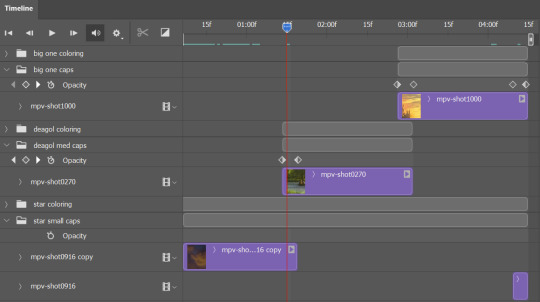
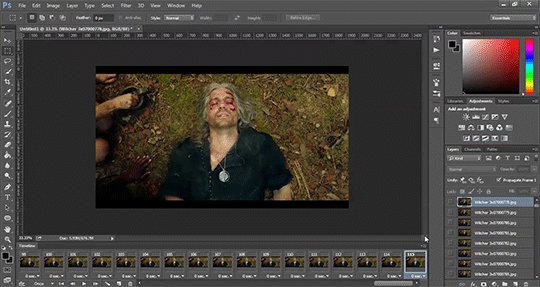
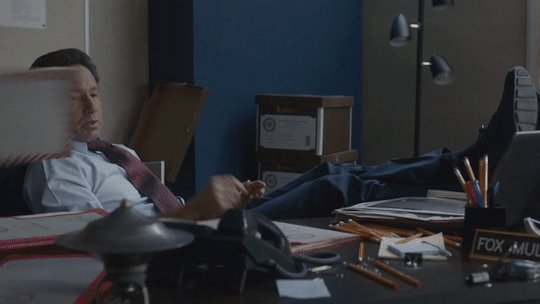
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
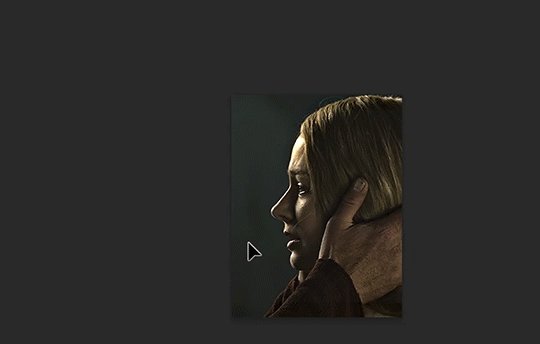
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
276 notes
·
View notes
Text


Hello everyone!! welcome to our 3rd round of Giftober!! 👋🪄
It´s so good to be back!! Last year event was fabulous so I really wanted to meet you all again finally!
If it´s your first time in this blog, I officially started this 2 years ago, with the idea that these October 31 prompts can specially inspire, encourage and support gifmakers across all fandoms!
HOW TO PARTICIPATE:
Reblog this post. (Optional but encouraged.) Create a gifset inspired by the daily prompts. Tag your posts with #giftober2023. Caption your gifsets with: @giftober 2023 | Day #: "prompt description". (Recommended.)
IMPORTANT:
Make your own gifs. (I won´t reblog reposted gifs or gifs taken from the Tumblr search.) No explicit content. All fandoms are welcome! As long as you all respect each other! ☝
(The prompt list written and more info under the cut.)
Any doubts you may have, you´re welcome to leave it in my 📧 inbox.
THIS EVENT STARTS ON OCTOBER 1ST and I can't wait to see all your creations! 💗
Ele :))
REMEMBER:
You don´t need to make all 31. You can make as much and as few as you want. And not exactly in order nor you have to post on time.
If you can´t exactly fit one of the prompt with your fandom, no worries! You can skip it or... modified it as your convinience, think of another prompt, do one from the 2021/2022 events instead! 😁
I know it might be a few others challenges in October, and make a daily set for a whole month sounds quite overwhelming, so please, don´t feel any pressure to complete this one! (in fact, you can combine prompts from other challenges!)
Since you don´t need to post in time, you can finish this after the month is over. Although I´ll check the tag less frequently then.
These prompts are completely up to your interpretation, but for any doubt, please, you´re welcome to ask me.
PROMPT LIST:
First meeting
Coffee/Tea
Mood
Eyes
Friendship
Red
Water
Funny
Shadows/Silhouettes
New
Pink
Cozy
Clocks
Reunion
Grief
Tropes
Mirrors
Romance
Green
Joy
Spring/Autumn
Yellow
Hands
Countries
Music
Teary
Old
Change
Backpacks/Handbags
Goodbye
Free choice
(Again, thanks @4marvels-universe for your help and patience! 💗)
Now, everyone in the following mentions and tags below are cordially invited to participate and/or to share this post so this can reach more fandoms. (thank you so much! 💗)
@sersi @luke-skywalker @anthonybrxdgerton @kamalaskhans @harrison-ford @edwards-teach @obiwan @daisyssousa @cutterpillow92 @safedistancefrombeingsmart @bcth-uk @lokihiddleston @oppienheimer @yellenabelova @cillianmurphy @scottxlogan @everythingsouthasian @mel-loves-all @sabinnewren @seth-lael @thelostsmiles @lastencoregraphics @suledins @mckiwixsylpha @ijustthinkevilunoisneat @madeline-kahn @arthurpendragonns @msmischief101 @simonghostrileys @avasillva @tomshiddles @henry-alex @eddiediaaz @carricfisher @piperhaliwell @cobiesmlders @linusbenjamin @bladesrunner @simoneashley @dani-clayton @annacoleman @ghouls-ghoul @tessas-thompson @trashcora @barbie-movie @tennant @cal-kestis @usercreate ❤
#giftober#giftober2023#2023 prompts#multifandom#gif challenge#gifmakers on tumblr#tvedit#moviegifs#chewieblog#userbbelcher#usersource#useroptional#userstream#userlgbtq#perioddramasource#paletmblr#usergif#cinemapix#dailyflicks#cinematv#every reblog will be much appreciated!#se you all in october!! <3
442 notes
·
View notes
Text
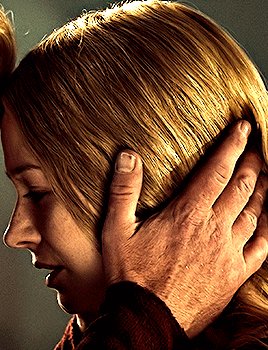
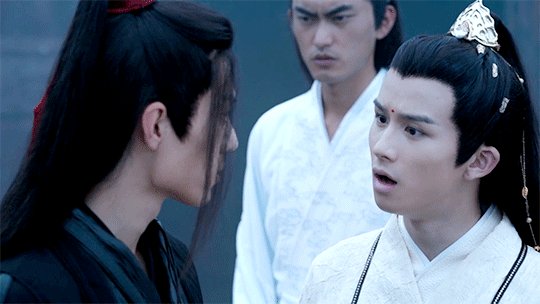
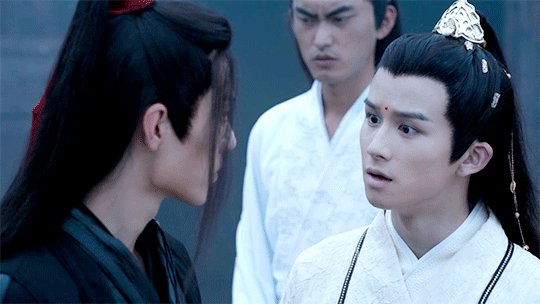
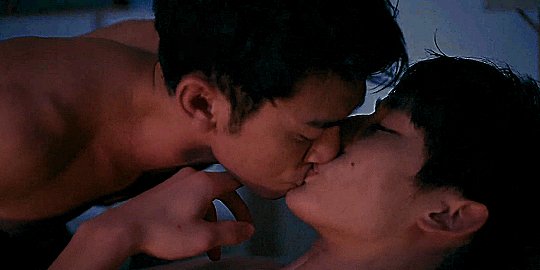
im gonna break down my last gifset: the second half of the ep12 intimacy scene, because nat and louis are such good actors ive been rendered slightly braindead more than once due to how well they SOLD this scene and SOLD ai di and chen yi's love for each other through their physicality.
WARNING: if you read this and then use the words top or bottom to describe anything going on here, i will deadass block you. ♥️ don't even think about it. ♥️
this is gonna be unhinged but the mix of horny and pure adoring each other is an ever-crisscrossing line that is simply underappreciated from what ive seen in previous posts of this particular part.
so they've been making out for a while with ai di in chen yi's lap and chen yi decides to push them over… i did not cut a single frame of this btw.
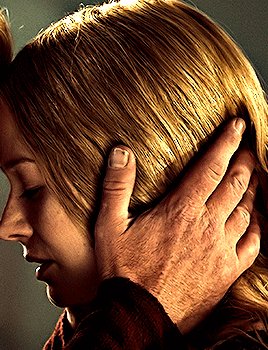
starting with the first two gifs:


i love the way ai di's hand comes to rest perfectly at the nape of chen yi's neck during the impact. then there's a brief "are we gonna kiss?" half of a second before chen yi goes for ai di's neck. and ai di responds appreciatively: with his head tilted back, his hand in chen yi's hair… you see in the second gif his fingers curling a little, to gently trail his nails down chen yi's neck, wordlessly telling chen yi to keep going. and he does, moving from ai di's neck to his chest.
and here we get a moment of ai di going oh. his mouth literally opens a little wider—

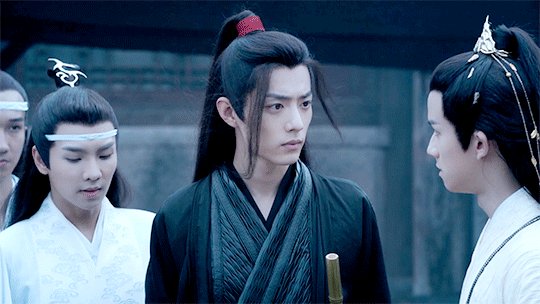
—and he lifts up his head as if to check that that's really chen yi doing this to him. all the while his hand has moved from chen yi's neck/hair to rubbing chen yi's shoulder. again in a reassuring "yes that's good" way, and also, i imagine, just for the sake of touching chen yi too.

he looks at chen yi and then full body relaxes into feeling it, while still rubbing chen yi's shoulder. i cant get over ai di's face here, i can't. the whole shot is art, with chen yi kissing just below his ribs.
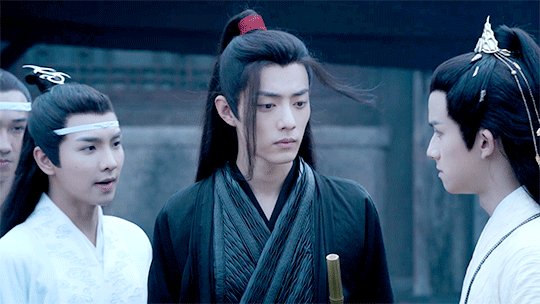
bc chen yi is so focused on adoring him, on pouring all this love he has for ai di into these gentle kisses and the way he's touching him, too: sliding his hand up ai di's chest to grip his shoulder in return. (also notice ai di's sweatshirt from four years ago hanging up in the background. chen yi has been waiting so long for this too and needs to show it.)
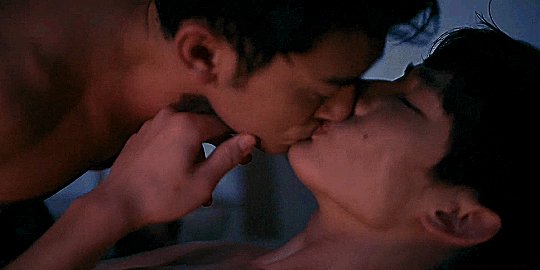
and then— WELL. then ai di slides his hand back up into chen yi's hair…

and chen yi responds to the feeling of it immediately. it's almost like ai di is saying yes, that's good, now come here, and you see chen yi's eyes open and his body immediately follow that cue. perfect wordless communication. ai di's hand is literally pulling him closer (with barely any pressure) and chen yi instinctively responds to it by making his way back up with another soft kiss.
and ai di is watching him, waiting for him. chen yi's hand is sliding along ai di's chest again… you even see ai di's legs open a little at the end of the gif to make room for chen yi to take that space again.
and chen yi does. he really does:

and he does that on purpose. (it's like he's responding to ai di's satisfaction by saying, "let me make it feel even better". while also saying "i love you this much".)
and ai di responds by intentionally adjusting himself to feel more of it:

chen yi moves back from the neck kiss and ai di really said with his body: no, don't you dare take that pressure away.
there is so much going on in those two gifs. starting with the former: you can see ai di leaning back for the neck kiss, and then his hand moves down to chen yi's hip the instant he feels the pressure between his legs, in such a perfectly instinctive movement you can literally see his fingers tighten in chen yi's hair and his toes curl at the edge of the gif. he is completely 100% feeling it. he lifts his head to look.
—& i can't get over the way ai di is always trying to see, to watch chen yi doing this to him. it's chen yi. he has to make sure it's real. he has waited for and wanted this for so long and he isnt dreaming anymore.
and then in the latter: ai di tilts his head back again a little before his shift. his very intentional shifting of hips that physically lifts his back from the bed a little to align them more comfortably and to keep the friction. this movement stops chen yi from kissing ai di's neck again, bringing him to his mouth instead— but not until after ai di's hand on the back of chen yi's neck slides down to cup his cheek. (as if this whole gif says, not only "yes, that feels good, don't stop", but also, "i need you to know i love you".)
they kiss like that: pressed together, looking at each other, ai di cradling chen yi's face with one of his hands. you can see his thumb holding the base of chen yi's jaw in the next gif:


while chen yi in turn pulls his arm out from underneath ai di to prop (only) his chest up a bit higher for the express purpose of just looking at ai di. feeling ai di touching him like this, too. both of them gentle and needy, adoring and eager; all of that fully communicated through their body language.
there is not an inch of them that isnt feeling this moment and isnt completely tuned in to both themselves and the other. it's so intimate and vulnerable and so intentional. and the fact that they are taking their time, always looking at each other, is what makes it so loving and sweet and is also exactly what makes it so hot.

it's chen yi's turn now to check that this is real. to soak this all in and breathe. that's ai di beneath him. against him. loving him.
and it takes a full gif but ai di allows maybe 2 seconds more of looking at each other before reaching up and pulling chen yi into a deeper kiss. he's waited for this for so long—

although first you see ai di's eyes flick down and back up. and let me tell you— he's not looking at chen yi's lips.


chen yi's hand perfectly supports the back of ai di's head and neck as ai di surges up to wrap chen yi in his arms—cup the nape of chen yi's neck in his fingers—pulling himself up and chen yi closer in the same movement.
and this is when and why the camera pans away. because those kisses are getting deeper. they are locked in, they're attached, they are feeling all of it, everything is intentional and loving and very clear about where this scene will be going next.
i just— this is a lot, for me. because it is so intensely loving. and also so intensely horny. like, i've seen some good sex scenes, but it takes some really incredible acting to pull off seeming so fully, devotedly, in love, and be able to show that alongside and through attraction. personally? i haven't seen any bl actors do it better than nat and louis in this scene right here. please notice, as well, that all thirteen of these gifs are of one, continuous, shot.
simply put, it's a very. very. well done scene. AND I NEED TO CHEW DRYWALL.
(final note: a reminder of my warning at the start of this post bc i am serious. there are too many infinitesimal things happening in this scene for these characters to be reduced to stereotypes that, frankly, do not matter in real life. ♥️ no need to respond to this warning either… feel free to focus on what the post is saying instead.)
and that's why chen yi and ai di are better and more real than every other bl couple in existence. ok bye.
#kiseki: dear to me#kdtm#kiseki dear to me#julian watches kiseki#ai di x chen yi#chen yi x ai di#louis chiang#chiang tien#jiang dian#nat chen#chen bowen#*mypost#long post#pdribs#only tagging you lin bc im linking this in the original gifset but i know you love analysis so hiiiii 🥰🥰🥰#thank you to the 9 people who voted in my poll telling me to post this#i was going to anyway but i love to see more people on board for this shit#& like. okay i may SEEM composed in this post but PUHLEASE know that i spent the whole time giffing this last night losing my fucking mind#and getting very very distracted. and reminding myself to breathe#because#WHHEWWWWWJFKSDJFLKSHLGDSAJSDFJ#dear god is this ALLOWED?????? IS THIS ALLOWED?#EVIDENTLY YES!#and THANK god. thank fucking god
99 notes
·
View notes
Text

WYLER VALENTINE'S DAY EVENT 2024!
Dreadful Valentine's Day to you all! I hope someone rips out your heart and uses it as a decoration in their bedroom during this beloved holiday! 💔 🔪
So I, Kara (@remusjohnslupin) one of the mods here at @weylersource, decided to create a chill, straightforward event to celebrate our favourite totally healthy and wholesome insane couple.
SO WHAT'S THIS ABOUT?
The concept is simple. Under this post, you will find prompts assigned to each specific day leading up to the Valentine's Day, on which day we post or share something related to that theme. It can be anything: gifsets, fanfiction, fanart, graphic.
WHAT IF YOU'RE NOT A CONTENT-MAKER?
That's okay! If you're not a content creator, you can share a passage from a book or a quote you read that reminded you of Wyler and that specific prompt. Or you can make a compilation, or a playlist! Basically, all content form is welcome during this event.
ABOUT PARTICIPATION
Lastly, it should go without saying but, of course you don't have to participate every single day and post something for every prompt to be a part of this event.
Just pick whichever ones that inspire you, and please make sure to tag your contributions as #wylervday2024. Don't hesitate to shoot a message if you have any questions.
Special shoutout to Gabbi (@tastethesetears) for indulging my insanity and the fact that I just sprang this on her, and Wince (@wincestation) for helping me through the whole process of picking the prompts!
I can't wait to see what you all come up with!
Prompts can be found here:
DAY 1 (8th of February): Jail/Prison (Because according to an early tradition, Saint Valentine restored sight to the blind daughter of his jailer.)
DAY 2 (9th of February): Letter (An 18th-century embellishment to the legend claims he wrote the jailer's daughter a letter signed "Your Valentine" as a farewell before his execution.)
DAY 3 (10th of February): Key. (In Italy, Saint Valentine's keys are given to lovers "as a romantic symbol and an invitation to unlock the giver's heart", as well as to children to ward off epilepsy, called Saint Valentine's Malady).
DAY 4 (11th of February): Flowers. (In 18th-century England, it grew into an occasion for couples to express their love for each other by presenting flowers.)
DAY 5 (12th of February): Spring and/or Blindness. (A proverb says "Valentine – the first spring saint", as in some places Saint Valentine marks the beginning of spring. / According to an early tradition, Saint Valentine restored sight to the blind daughter of his jailer.)
DAY 6 (13th of February): Heart. (According to legend, in order "to remind these men of their vows and God's love, Saint Valentine is said to have cut hearts from parchment", giving them to these soldiers and persecuted Christians, a possible origin of the widespread use of hearts on St. Valentine's Day.)
DAY 7 (14th of February): Red. (Yes, I mean Valentine's Day in its modern sense. Throw us all your stuffed animals, hearts, and red decorations that are wholesome. Or, knowing this fandom, you guys will use this prompt to break each others' hearts.)
#wednesdayedit#wednesdaynetflix#dailynetflix#tvedit#wednesdaynet#wyler#weyler#wednesday addams#tyler galpin#wylervday2024
68 notes
·
View notes
Text
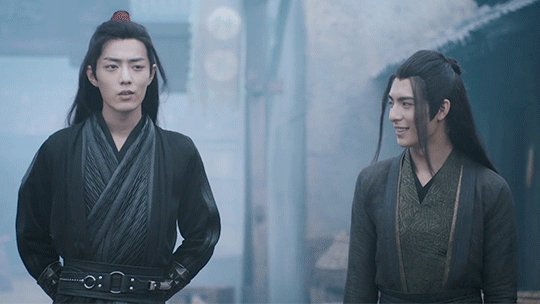
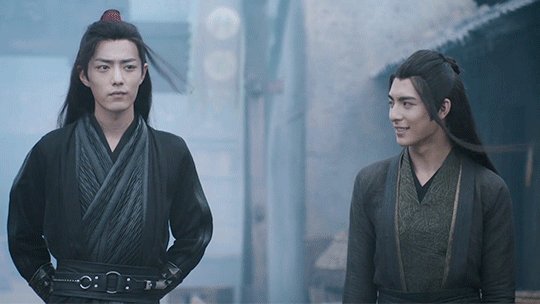
Restless Rewatch: The Untamed, Episode 38 part one
(Masterpost) (Pinboard) (whole thing on AO3)

Warning! Spoilers for All 50 Episodes!
OK But Why?
This tale-within-a-tale is excruciating, yeah? So let's start off by considering why it even exists. Yi City feels like, if not a fully separate story, a pretty complete arc that can play as its own little movie. And it's incredibly sad, in every direction. While it may have begun life, in its originally-written form, as a different story exploring some of the same themes, MXTX placed it in the novel deliberately, and the producers of CQL included it deliberately. Why? Other than the, you know, catharsis of a well-wrought tragedy?

I think the answer is that it tells a set of parallel stories, alternate versions of the stories our main characters inhabit, with different outcomes driven by the character's choices. There's an obvious parallel between Lan Wangji's grief and Song Lan's, and another clear one between Wei Wuxian's core donation and Xiao Xingchen's eyeball donation.
And there's an important comparison to be made between Xue Yang and Wei Wuxian, two demonic cultivators. They share some formative experiences, but have followed radically different paths, shaped, at a key moment, by another person's choice.

Overall, the Yi City story illustrates how choices made in a moment affect not just an individual life, but ripple outward into other lives. So be prepared for me to point out parallels even more than usual, as we go through these episodes.
Empathy
We start off learning about Empathy and how it’s sooper dangerous, which means of course Wei Wuxian is totally down for it and probably invented it. He gathers the kids around and assigns Jin Ling to be the person in charge of supervising and deciding when to pull him out of the matrix link.

Jin Ling is surprised and reluctant so teacher’s pet Sizhui jumps forward and volunteers.

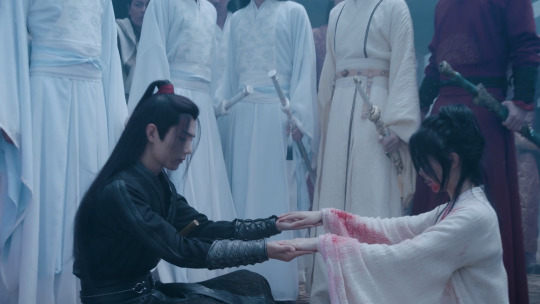
Wei Wuxian asks Jin Ling for his Jiang clarity bell, which is on a tassel that used to be Jiang Yanli’s.
(more behind the cut!)
Once the bell/tassel is out of Jin Ling’s hand, however, he changes his mind and snatches it, and the responsibility, back.

It seems like Sizhui might recognize this tassel?

It’s like the one Jiang Yanli gave Wei Wuxian when they met up before her wedding, which means Wei Wuxian would have had it with him during their year in the burial mounds.
Jingyi disapproves of Jin Ling’s mind-changing, which is a little unfair since JL didn’t actually say “no” prior to Sizhui putting in his oar. (Sizhui is entirely loveable, but he is also a pushy brown-noser just like Lan Wangji was at his age. He just does it so sweetly that nobody minds.)

Sizhui, also like his Lan dad, has made it his life’s mission to manage a loudmouth hothead’s temper for him.
Heading into empathy with A-Qing, we get flashes of bits of the story that we're about to see in depth. Then we jump to "ten years ago" which, given the way this series does math, probably means seven years ago.

Side note: A-Qing has managed to keep her hair looking pretty cute despite being 90% dead.

Splish Splash
This particular section of the Wuxia River of Sadness is reserved for people who are contemplating the total mess they have made of their lives (gifset here), but A-Qing didn't get that memo, so she's having a nice time splashing joyfully without a care in the world.


A-Qing isn't about drama or being depressed, even when things are pretty difficult. She has found a big rock to sit on and is having a nice day hanging out on it.

Then she goes skipping along singing "la la la la" (which is the same sound in Chinese as we make in English when we're singing and don't know the words, incidentally). Ok, show, we get it, she's happy and carefree. I sure hope she doesn't get involved in any weird relationships.
Grifting
She sees a couple of women walking on the path and she starts pretending to be blind. In the book, this pretense was facilitated by her having completely white eyes, but in the show she has normal brown eyes, until she actually is blinded by Xue Yang. So her entire pretense of being blind is to unfocus her eyes a bit and wave her hands around...

...with frequent intervals where she thinks no-one is watching her, and she acts 100% like she can see. Somehow she is almost never busted for this.
The ladies give her a steamed bun and whisper loudly to each other about how pitiful she is.

Then she heads into town for a little grifting, picking a wealthy douchebag as a mark. She bumps into him and steals his money bag, which he doesn't notice because he's too busy creeping on her.

She's annoyed and disappointed that he doesn't have a lot of money.
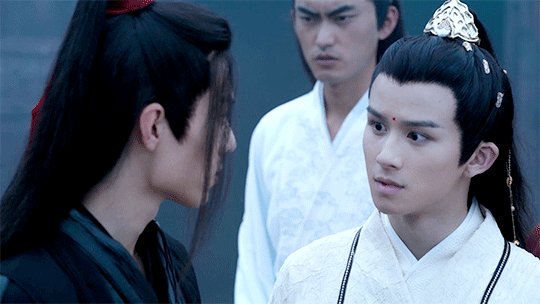
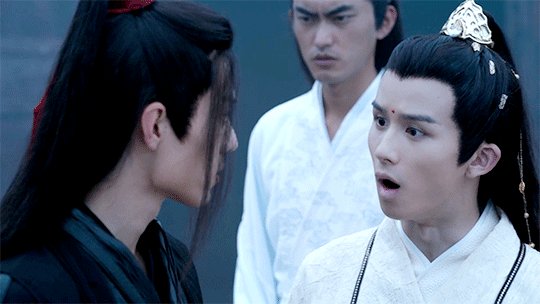
Hey Pretty, Don’t You Want To Take a Ride With Me
Next she bumps into (and robs) Xiao Xingchen, who is actually blind, so he doesn’t notice her noticing how extremely pretty he is.

He does notice that she has robbed him, however.
Did you know if you have your eyes removed or even just damaged so you can't see any more, your eye sockets and/or tear ducts will bleed pretty much forever? Yeah, me neither.

Xiao Xingchen immediately takes charge of A-Qing, telling her to walk more slowly and then telling her - kindly - to return his money purse. Before she can answer him, the rich douchebag comes back to yell at her and try to hit her. Xiao Xingchen stops him and smooths over the situation, and then lectures Ah Qing about stealing and how it's bad. But he tells her to keep his money, so - mixed messages, bro.
She calls him gege and says that since he's blind and she's blind, she's going to follow him forever. He’s like, okey dokey, and they walk off together. Is she really the first person (since Song Lan) who’s had this idea about him? He is *very* pretty, after all.

It's unclear to me if she's calling him gege in the sense of “orphan girl who wants a family,” or in the sense of “mostly-grown-up woman who would like to Hit That.” Xiao Xingchen appears to take it as the former; he is too gay virtuous for the other option.

Two seconds after they decide to stay together, they encounter Xue Yang lying injured by the side of the road. A-Qing pretends she didn’t see him, and almost successfully wangles a piggyback ride out of Xiao Xingchen.

But then he hears Xue Yang and immediately decides to rescue him, like the do-gooder Xue Yang despises him for being.
Xue Yang gets the romance-tropey piggyback ride that A-Qing was hoping for. Girl, the time to stop trying to seduce your gay male friend is 5 minutes before you started, ok?

So...why was Xue Yang lying by the side of the road with a stab wound? Who gave it to him? If Jin Guangyao was sick of him, he would have stabbed him 100% fatally, and he wouldn't have let him hang on to Tiger Seal 2.0. And presumably Xue Yang wouldn’t think of him as a friend any more. It’s a mystery.
The new throuple decide to go to the creepiest abandoned walled city that has ever existed, and head past all the regular houses to set up camp in the morgue, for some reason. Not even inside one of the buildings; just out in the courtyard with a bunch of possibly-occupied coffins. Xiao Xingchen is so fucking weird.
Each Unhappy Family is Unhappy in its Own Way
Xiao Xingchen gets to work patching Xue Yang up, and Xue Yang wakes up and recognizes him. A-Qing explains that they are blind and tells him not to be rude about it.

Xue Yang takes a second to process the situation, and then decided he’s going to hide his identity and make nice with Xiao Xingchen. Proving that found family can also have hideous toxic dynamics.

Xue Yang is very careful to keep XXC from touching his hand, since that would give away his identity. He has a...prosthetic finger? He wears a black glove and keeps his pinky finger straight so we know it's a replacement, or injured, or something.

I think this is a concession to Wang Haoxuan having ten functional fingers and the show having a limited CGI budget. In a real sword-based society, missing a finger is probably not particularly uncommon, and he would probably just rock the nine-fingered look without having a special glove.
At this point, the complex interactions of the trio get rolling. Xiao Xingchen is honestly kind, Xue Yang is fake-kind, A-Qing is fake-unaware with Xue Yang and is unable to make Xiao Xingchen understand the problem, and Xiao Xingchen is genuinely unaware of everything.

We spend a fairly large amount of time with Xue Yang and Xiao Xingchen playing happy families. As part of his false persona, Xue Yang adopts a coy and whiny tone when talking to his pet white-clad cultivator, remarkably like another demonic cultivator we know.
I’m pretty sure Wei Wuxian has never managed to cop a feel while his sweetie climbs up a ladder, however.

Then again, neither Lan Wangji nor Wei Wuxian has ever needed a ladder to get onto a roof, so maybe it’s just a lack of opportunity.

This relationship, on the surface, is cute and sweet, which just makes the reality of it more disturbing. It’s super uncomfortable to watch, but there’s more than manipulation happening in these interactions. As Xue Yang flits around doing domestic tasks like patching the roof of the crappy outdoor shelter that they absolutely do not need to be using, he tells Xiao Xingchen various true things about his early life, and we begin to see what shaped him.
Xue Yang (like OP) is obsessed with candy. In Xue Yang’s case, he was a hungry street kid who loved candy but couldn’t usually have it because of poverty. We learn that he has skills in patching up inadequate housing because he did it growing up.

And we learn that he was beaten a lot.
So he and Wei Wuxian have these things in common - except now Wei Wuxian gets his sugar from alcohol, not from candy. And Wei Wuxian’s handyman skills are used to make a home for his former enemies in the burial grounds, while Xue Yang’s are used - also in a cemetery, of sorts - to manipulate and trap his enemy.
I Want Candy
In classic predator form, Xue Yang uses candy to lure A-Qing into coming within stabbing range, because he thinks she’s faking her blindness and wants to test her.

I find him super attractive right here in spite of his evilness. I’m pretty sure it’s because he’s offering candy. (OP goes and gets a jolly rancher out of her purse).

After calling her over, he draws his sword with a super-loud "sshshk" noise that she inexplicably doesn't notice, and she bravely walks up to, and nearly on to, the point of the sword.

This shocks him and convinces him that she's really blind. He sits her down with apparently sincere gentleness, and gives her candy, while quizzing her about her hot gege.
A-Qing tries to warn Xiao Xingchen about Xue Yang being a bad guy, pointing out that he's a cultivator and won't tell them his name. (She can’t say “also he tried to stab me” because she’d have to come clean about being able to see.) Xiao Xingchen, because he is a condescending prick--albeit a very sweet one--pats her on the fucking head and laughs off her extremely useful warning.

Xiao Xingchen came out into the wider world with a set of ideals that he lives by, apparently without examining them. He’s humble, kind, frugal, and wants to eradicate evil. He also believes that the majority of people are good like him, and that detecting evil is simple--as simple as following his sword toward it. He doesn’t allow A-Qing, who is experienced in the wider world, to teach him anything, preferring to keep his ideals untarnished.

Contrast this with Lan Wangji, who also starts his journey into the wider world with a set of ideals (codified as rules), but does not make the mistake of assuming that other people shares his beliefs. Once he’s away from the Cloud Recesses, he follows Wei Wuxian’s lead when dealing with new people, rather than insisting on doing things the way he did back home. In general, he is open to having his beliefs challenged, even when it makes him upset or uncomfortable. As a result, he grows into a righteous man, not a naïve one, and he’s fully capable of identifying enemies even when they appear to be friends.
Bonus:

In this brief long-distance shot we learn that A-Qing sleeps in a coffin, which is some next level goth girl shit.

Soundtrack: 1. Hey Pretty by Poe 2. I Want Candy by Bow Wow Wow 3. Cheap Thrills by Sia
#the untamed#the untamed gifs#restless rewatch the untamed#yi city#yi city trio#canary3d-original#ep 38
157 notes
·
View notes
Photo










Dean & Cas Are In Love
A hopefully one day conclusive study of these assholes, hopefully told as briefly as I can.
[it went fuckin canon? Rendered useless in my own job. Posting these gifsets from my drafts for @mittensmorgul who can make better use of them than me.]
-------
I think I giffed the first 4 just because no one can resist that hug and “nice peach fuzz” boop. The raw affection while Cas stays stock still because he’s living an entirely different genre of survival horror to Dean. You know, Dean in an action RPG with one clear objective (handily these are often like, Find Wife, for a generic action guy). And Cas is in some sort of indie psychological horror where the very concept of Wifey is poison and he must resist the temptations of Save Wife to paradoxically Save Wife.
I think Gif 5 is right after “we’re getting out of here” just to seal Dean’s pride in having accomplished his objective and heard the quest completion music.
Then a gif of Benny cutting in because this nonsense has gone on long enough and he can see Cas is resisting all this and Dean after a minute of this conversation is wilfully blind to what is plain to Benny: Cas is resisting all this good cheer, and to Benny this is suspicious because you SHOULD only want to get out of Purgatory. Benny is being used here to show the absolute blinders Dean has on when it comes to Cas: to have a straight guy to the dynamic (ironically) simply to display that Dean is NOT on a simple emotional level here, and if he wasn’t already proving to be compromised over Cas in getting here, now they’ve arrived it’s become abundantly clear he’s on a whole other level with Cas to Benny when we’re talking Brothers In Arms.
(I mean Dean has a whole subtextually gay thing with Benny too, who comes across incredibly queer and in like a sad gay movie with Dean in the Benny-centric episodes, so when I say they exemplify Brothers In Arms and Benny is the straight guy, I am talking by Supernatural standards.)
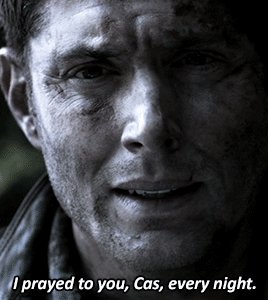
The I Prayed To You line then drops one of the biggest bombs in all of Destiel, and in later years will be amplified by the Longing Retcon two seasons later, which implies all prayer to a specific angel doesn’t need a whole formal letterhead and stamp and mailing address carefully written on it before it can be sent, but can just be a quick drunk text from your heart with no conscious intent. Making this entire year 1000x worse from Cas’s survival horror game perspective. Even before that, of course, this was the most dramatic statement of emotional intent from Dean we’d gotten thus far and as with the “has too much heart” statement being a thesis on Cas, this became basically the tentpole evidence for Dean’s point of view on Destiel, proving how much he cared.
Cas then reveals a sliver of how rough it’s been for him, and shattered Dean’s bubble with the explanation of where he went on arrival in Purgatory and why. That it was another self-sacrificial gambit, and a forbidden star-crossed lovers type thing of Cas being near Dean would doom him simply by proximity. Nom nom nom tropes.
#8x02#destiel#Dean and Cas are in love#dean n cas are in love#quick question is this actually 8x04 and I'm showing my slipping memory :P#to think I used to know this show up and down by heart in numerical order#my stuff#lizbob gifs
44 notes
·
View notes
Text
Episode 1X05 "Deux Amours" thoughts
(Warning: if I don't make sense in this post, I apologize. I've been trying to put this together for the past 20 mins but my brain has been fried by the episode it seems).
The fifth installment of the Daryl Dixon series is a GIANT - let me repeat this - G I A N T culminating expression of Daryl's fears/desires/drive to get home to Carol. If anyone was in doubt before they would have to be living in another dimension not to see it after "Deux Amours".
Starting with the conversations between Daryl and Azlan throughout the episode, Daryl's focus on getting home is clear. Our boy is still obsessed with finding a working radio for a specific call even in the flashbacks, but more on that later 😉. Azlan asks him about the promise he made which drives him on his journey to get back home, and Norman's acting of subtle reacting to the other man's points of (I'm paraphrasing) "sometimes a man's promise gets detoured around the realities of life" encompasses the tone of the entire show and the rest of the episode. "It's a home for the soul" If that isn't Caryl, I don't know what is.
When Laurent asks him about his friends there's an obvious pairing and splitting up of the groupings he chooses to answer with; Judith & RJ, Connie & Ezekiel, Carol. There are the kids, his friend ... and then " a woman named Carol". His pause and voice change upon saying her name warms my little shipper heart. If only Laurent hadn't jumped in so quick to continue the conversation. Look kid, the man was having a MOMENT! Read the room, sheesh. Lol.
I've haven't seen many bring this up but imo the young man at the gas depot during the flashback's was another huge planted plot point for Caryl. Daryl's whole thing has been how he needs to get home, and the kid is there "just trying to make it home to his girl". He promised he get enough gas to pick her up and take her away, the two of them together, out to California. Does that ring any bells to anyone???? NEW MEXICO IS STILL OUT THERE.
THAT radio call scene. Yes. Everything about it ... yes. I don't think I can do it justice trying to put it into words but @mcbride made a wonderful gifset of it for you to view or I know there are clips of the scene out there as well.
**Special recognition for the fact a lot of these Caryl callback scenes occurred by the river/while Daryl was in a make shift tent similar to the one at his s9 camp.**

Now we've reached the infamous Daryl/Laurent/the boat scene. I'm not going to get into a debate of whether he was wrong or right to go off on a kid like that; I'm going to deal solely with my perceived reasoning behind Daryl's actions. IMO finding the boat gone and subsequently that Laurent is the one who cut the rope was the straw that broke the camels back - so it were - for Daryl's emotions through the whole show about going home. Everything had been building up emotionally for Daryl until this point in the series; every past attempt to get home thwarted or delayed somehow, and having the person who he's supposed to be getting to The Nest where he will get what he's been after ... a way home ... blow things up in his face was too much to bear. The thought that maybe he may not actually get back to Carol overwhelming him and leading him to blow up at Laurent. I think the timing of this scene in the episode should also be taken into consideration, immediately after the radio call.
The groundwork has been laid out for Carol's reappearance in the season finale, whether that is in France or somewhere else that is still yet to be seen but all roads lead to Caryl.
#caryl#caryl positivity#carol peletier#daryl dixon#carol and daryl#twd spoilers#twd: daryl dixon#carol loves daryl#daryl loves carol
44 notes
·
View notes
Text
Things I Noticed While Writing Light The Fuse: Part 10, Episode 4
It's Cop Night tonight!


I don't say this nearly enough, but I really love Ethan lol this is one of the funniest things he's ever said, no more fear of the Ghouls with this guy

Not Matty of all people coming in with the 'okay enough of that please don't start things'

He is thinking :] he just stares for so long trying to think of anything to say that wouldn't also start something and I love him for that


I was just gunna add this cause cute Matty and hot Johnson but as I was rendering this I saw Ethan's face for the first time fuckin lmao I have seen this scene SO many times and never once have I looked at Ethan

I really love soft, apologetic Matty, need more of this guy

I love how you can actually see the switch between Well Mannered Matty and his usual self when being polite doesn't work lmao no one else could've played him for REAL /)w(\ also the smug laugh he does afterwards will be the death of me

In case it wasn't obvious already I have a thing with being intimidated and this is the hottest thing I've ever seen in my entire life no one else could've played him


This exchange makes me insane. Matty is so hot here I can hardly stand it. This would've been such a good fucking fight, Matty just staring him down not scared at all, the implication of everyone else he isn't afraid of coming after him and he doesn't even care, his hand is shaking he's so strong and brave and I would fight Gary for him even though he could kick my 5'5 ass

Fucking. Same. Ethan.

I just really wanted to say this outfit fuckin eats, he makes me wanna buy him a very expensive beverage and sit with him while he drinks slow and talks about his day /)//w//(\ okay I'm normal again sorry about that back to the post

Hi Angel~ Been watching a few of Rhys' movies for editing and he does this little wave in like all of them and this is just him continuing the trend lol so cute, I might make a lil gifset about it at some point 🥰

Johnson standing there like 'Matty. Pinup. Matty.' like what is that look I'm going insane, he's surrounded by beautiful dancing ladies and he's always looking at Matty or Ethan

Like. Fucking same, Johnson. I am also looking at Johnson like that as well just so you know

lmao at Ethan but I love the amount of detail they put into all these sets like this bathroom is seen only once and they decked it out so damn cool

Whoa I was just gunna screencap this bit and say I could never use a urinal cause guys are just... dicks out next to each other and that's so awkward oh my god so I'm always like looking at the wall during this whole scene cause I'm shy /)~(\ but Matty actually has another moment of misdirection when Ethan gets all still, doesn't change the subject this time, just hammers it home, but he does it in a way that still gets him away from Ethan it looks like so he knows he doesn't have to freak out over being recognized

Serious conversation, dicks just out, all three of them, pissin' away, can't be me. Also love how Johnson isn't allowed in the scene cause there's only three urinals lmao he's saving their table for them it's all good

He's also watching Ethan and seeing how calm he is this time ;w;

Gross. Disgusting. Don't bring your open drinks into the bathroom you heathen Matty did too but at least he like leaves it there cause I saw it in his hand when he walked in and placed it on the top and then he never picked it back up, he's just littering

I think him looking at me like that might fix me 😌 also cop didn't wash his hands yucko everybody shame him aaaaaaaaand I just now realized I giffed Ethan fuckin shakin' it and Matty's just staring at him with that expression as he's doing it I'm going to jump off a CLIFF MEN'S BATHROOMS ARE SO AWKWARD

'Why?' Cutting Matty out of this part in the fic nearly killed me cause I couldn't do this exchange but I'm so happy with him realizing it himself ;w;

Him saying this to me would definitely fix me. Love how he gets one second to be so genuine, his voice is so soft, and then he just laughs cause Ethan has the best reactions and he's the most beautiful thing I've ever seen after Johnson
Nearly hit my limit again surprisingly so yayyy I get to talk about my favourite scene with Ethan and Meredith tomorrow, gimme all the friendships with her to talk about! 💙💛
7 notes
·
View notes
Text

hey everyone!! so, originally, i wanted to do one of these back when all of y'all were posting your 'follow forever' + favorite blogs lists for new year's eve, but at that point in time i didn't feel like i knew anyone well enough to make a full list. but now, it's been almost nine months (holy shit!!!) since i joined this fandom, and there have been so many people that i've connected with and who have made my experience on here so much fun and so special.
plus...it's my birthday today, so i thought - what better way to celebrate it than to show my immense love & appreciation for all my mutuals, followers friends, and anyone who has ever made my tumblr experience better?
this isn't really in any particular order, and also, i am so so sorry if i forgot anyone. i had to type this out at least six times over the past two months because tumblr kept deleting my progress for some reason, so i'm really sorry if i missed anyone because of it. i recognize the urls of anyone that regularly interacts with my posts, so i promise that if you've ever left nice tags in the reblogs of my gifs or replied to any of my WIPS or tagged me in a gifset or in a tag game or sent me a nice ask or anything at all, really, please know that i think you're wonderful and i love you all so much even if tumblr hates me and decided to erase all of the evidence of it 😅
okay, enough dillydallying!! putting this under a cut so that it doesn't swallow ur dash whole....n here we go :)
@fireplceashes hi jen!! i know i said like. just one paragraph above that this was in no particular order, but i immediately broke the no. 1 rule of law and lied, bc as my very first friend in this fandom you are so undoubtedly so special to me and i'm putting you first just because i Can and no one can stop me. but anyway. where do i even begin with you? you are easily one of the sweetest people i have Ever, ever met - not just on tumblr, but in my real life as well - and i really love talking to you So much. thank you so much for always listening to my rants, and checking up on me, and just generally being there for me. you're just a really soothing person to talk to and i never have to worry about being 'too much' or anything like that when i'm talking to you. and of course - you are also so, so talented, and your gifs are absolutely stunning. they always turn out so beautifully, and i'm so in awe of your editing skills. basically...i'm just Very grateful to have met you, and *mike wheeler voice* all of my other mutuals, they're great, but my fandom experience would not be the same without you ❤️
@basiltonpitch spencer!! i feel the need to echo the first thing i said to you and remind you that i think you're a genius :') fun fact that i haven't told you: when i first found your blog, even before i realized that you were That person who wrote the benvi meta that i loved, the first posts that i saw from you were your beautiful web weavings, and i was immediately like Who is this person??? and Who gave them the permission to stomp all over my heart like this?? wtf?? i just. i love ur brain So so much and i'm so grateful that i get to enjoy your creativity in not one but two of my favorite fandoms (soon to be 3 with 911 maybe?) oh also...this is slightly embarrassing but i've gone back through your blog a few times just so i can read your incredible meta because all of your thoughts are so valuable to me. you are the Only person on this site that i trust to Get devi vishwakumar and one of the biggest reasons why i'm so excited for never have i ever s4 to drop is so that i can experience it alongside you!! and even outside of your creative genius, you are one of my favorite people to talk to bc you're so kind and so supportive and such an absolute sweetheart and i really love hearing everything you have to say. so. um. basically. i am just a Spencer Enthusiast through and through 💖
@padmedala carson!! hello!! first off, i've said this to you a million times, but i want to thank you once again for writing one of my favorite pieces of byler fanfiction. do you know that one post about reading fanfics and having to stop because 'he would not say that?' well, your work is the epitome of reading a fic and feeling wholly satisfied because yes, he would say that - in fact, i would not hesitate for a minute to say that you have the strongest grasp on will and mike's characterization - especially their dynamic together - out of any writer i've met in this entire fandom. like...i enjoy your writing so much that i've read a couple of your pieces for IT despite not having any knowledge of the source material simply because i wanted to experience more of your work. you're also such a deeply kind and supportive person, and you have no idea how much i appreciate every single time you've checked up on me or sent me a sweet message or even just dropped into my inbox to say hello. you make my dash infinitely brighter, and i'm so very glad to know you and have you as a friend on here 💞
@wllbyers dani!! hi!! i have so much to say abt how wonderful you are, and i was struggling w how to articulate this for a while, but then i remembered that you once said to me that you found my presence on the dash comforting, and honestly, that's exactly how i feel about you. forgive me for the awkward metaphor, but seeing you on the dash is like coming home after a long day and having a warm, home-cooked meal. seeing your url and icon always makes me smile, and i'm so grateful that we're mutuals because of how kind, considerate, and utterly genuine you are!! i don't know if i'm describing this right, but you just feel so real, you know? i feel like your personality shines through with every post you make, and i always love seeing it. and i'm sorry if this is weird to say, but your openness and your authenticity about everything going on in your life makes me feel a little bit less alone about my own struggles. also do you remember when you started watching 911 and eventually ended up getting ahead of me, and you tagged each and every one of your posts just so that i wouldn't get spoiled? i know it seems simple, but the sheer fact that you thought of doing that just for me had me melting into a little puddle w my face looking like that one meme of kristen bell. you are just so, so lovely and i'm unbelievably glad we're mutuals 🥰
@willblogger ima i've said this many times before but i absolutely Need to say it again: you are genuinely the funniest person on byler tumblr. i cannot count the number of times that you've made me full-on belly laugh (to the point where my stomach starts to hurt) and completely destroyed my attempts to casually and inconspicuously scroll through tumblr in public places. i dunno how you do it at all but every single thing you say is such an absolute delight and i am always giggling n kicking my feet when i read the tags on all of your posts. the thousands of people on tiktok and twitter copying your jokes could never do it like you. you've also got this deep understanding of the way the text has been written and i really appreciate how your analysis honors the characters as they are instead of trying to make them more palatable them for this fandom. it's just. it's rare to find people that love these characters as they are and understand them as well as you do and i feel very lucky to have found your blog. also this is not related at all but ur plushies are cute as fuck & i love them :) OH!! n thank u sm for being my number one stevebucky enthusiast mutual n partner in rage when it comes to avengers endgame!! can't wait to have a hate party w you (if you'd like) in five days 💗
@willelfanpage SARA HI HELLO do u see me waving at you. this is me holding up a banner screaming abt how much i love you. as the resident fandom cheerleader who gives and gives and gives so much love to everyone she interacts with, you deserve someone cheering YOU back on and that is what i am here to do!! you are so brilliant and you have never made an incorrect post in your life!!! all your fics are wonderful and i've loved reading them!! you are kind, you are smart, you are funny, and you make everyone around you feel so safe and comfortable and welcome here. like. i can't tell you how much i admire how open you are with your kindness and friendship and how you give it so freely to everyone you interact with. i love talking to you so much - whether it's hearing about your life or sharing our ideas with one another or just. venting about anything i want to - and your enthusiasm is utterly infectious and makes me feel more hyped and excited to be in fandom. forgive me for being so sappy on main but i will never not be touched by your endless love for fandom, not only these characters and the works that people make, but for the people around you as well and i hope u know i love u very much too 💞
@jackietaylcrs hii marianne fellow haver of good taste!! i remember you once made a post wondering if your followers would still love you if your stranger posting went down to 0.5% and i wanted to lyk that i definitely would!! i really like reading your commentary on ST and yellowjackets, but even when you're posting about a show that i'm not familiar with, you have this Way of speaking that i find very charming and funny and entertaining, and you bring this inimitable energy to my dash that i doubt i could ever find elsewhere. i like the way you sign off your posts with 'and like i say: brf slt.' i think it’s Neat n it fits you very well. alsooo THANK YOU very very much for being the one to convince me to watch yellowjackets!! people have been telling me to watch it for a long time but in the end it was your posts that made me say, fuck it, and finally watch it. also. um. ur posts abt stephen harrison make me feel very Seen so. thank u. ok bye 💗
@emblazons hello marie my beloved mutual marie!! honestly, out of everything in this post, this message was the hardest to write because i don't even know where to begin with you!! you bring so, so much to this fandom - your thoughtful, entertaining, levelheaded commentary, your stunning gifsets, your logical and witty posts, your incredibly supportive and kind personality, and your endless passion for this show and all that goes into making it, as well as our shared love & enthusiasm for noah schnapp 😅 every time i think you've made the most brilliant observation or put out the most beautiful set, you go and top yourself by finding something new or making an even prettier gifset. if i had to pick one person whose contributions to the fandom enriched my experience of this show? more than anyone, it would be you!! and i could go on and wax poetic about your talent forever (as i have on many, many occasions bc you deserve it 🥰), but i'm gonna end it here by saying that you are a gift to this fandom and one of my absolute favorite people on here, and that i'm beyond grateful to know you.
@mikeandwillel sandy!!!! you are so so smart and your analysis is absolutely incredible. i look forward to each and every one of your analyses because you always find the most clever parallels and your deep dives into each of these characters' arcs are always written with so much care and skill. and of course, i forever have you to thank for writing The ultimate masterpiece (your s4 painting arc analysis) that finally convinced me of byler endgame and thus made my fandom experience so much more relaxing and fun. i also really love & how much you love mike for all that he is -- i feel like it's a little rare in this fandom, so seeing how much you adore his true character and how you Understand him better than anyone else i've ever met makes me really happy. and not to mention, i have no idea how you managed to get so good at gifmaking in such a short amount of time but all your sets are so beautiful!! you're a gem fr 💖
@babygirl-jonathanbyers abbyyyyyy hello!! do you know how much i love seeing you on my dash? i love your pure, unapologetic love for jonathan, jancy, and the byers brothers and it really makes my whole day when i see a post from you appreciating those characters/ships. your moodboards are also So pretty and your presence on my dash is so positive and welcoming. i hope you're doing well on your hiatus rn and i can't wait to see you back on here again 🫂
@elmaxed lumiiiii hi!!!! when i think of you, honestly, the very first word that comes to mind is creative, because you bring so much to this fandom and i'm so grateful for it. i'm obsessed with everything you write because your fics are so lively and fun and make me smile uncontrollably every time i read them, all your headcanons are brilliant and adorable, your moodboards are gorgeous and not to mention, your themes are always so beautiful!! you're just...such a ray of sunshine on my dash and i'm so happy to have followed you 🥰
@mlchaelwheeler sarahhhhh my favorite stonathan pioneer and one of my first mutuals in this fandom!! i think you already know this but your analyses were a huge part of what got me into the byler fandom in the first place and i have never looked back, so thank you for that!! i Love love love ur theories (especially the s5 spec stuff) and i love seeing u in my notifs and reading your lovely and enthusiastic tags on everything you reblog and i love your love for st's OST!! you're a really smart, sweet, and positive person with the best opinions and i am forever rooting for mike to get a sword in s5 just for you 🙏🏼
@bylrndgm dearest elz you have no idea how happy your blog makes me 🥹 you're one of the most talented gifmakers i've ever met, and i always find myself smiling so much whenever i see you've posted something new (especially your byler x TS edits 🥰) because they're always so beautiful!! i've also always felt like your blog and everything you've posted is one of the purest and most expressions of love for mike and will....it's so clear that you love them So much and your blog makes me so happy to be part of this community. you've also always been so sweet to me throughout my entire time in this fandom and you're one of the people that has made me feel most welcome here. also since i never ended up responding to your DM i wanted to say that whatever path you choose, i'm sure that you're going to crush it and i am rooting for your success always 💖
@madcleradin sierra madcleradin byhops finalgirlbyers willcoded!! ok i promise i don't mean this in a weird parasocial way but i kind of admired you from a distance for a while even before we were mutuals just because every single one of your posts that ended up on my dash had me nodding my head and tapping my brain in agreement and clapping for u like this 👏🏼 all of your takes are top tier and i love how passionate you are about everything you talk about!! you're def one of the sweetest, friendliest, and coolest people on byler tumblr and following u has been such a gift ❣
@byclairs hello emily!! your gifs are absolutely stunning and i love following you because i Know i can always count on you to have the most based takes, both on stranger things (especially ur will takes - those keep me sane fr) and on fandom as a whole. also just wanna say that you have the best taste in ships and that you've got a 10/10 banger of a url that always has me mentally giving you a thumbs up whenever i see you on the dash ❤️
@heroesbyler stav!! you're one of the most brilliant analysts on this site and i'm so in awe of all of the incredible theories and analyses you've posted!! i'm obsessed w all of your banger gay mike posts & i'm also both fascinated and disturbed by all of the dots you've connected regarding brenner, henry, & the lab. your posts are so insightful and compelling and you've made me think about so many things that i never would've noticed on first glance. i also love that you're both unflinchingly confident but also insanely kind - a rarity in most fandoms, especially this one, and i love that energy on my dash. i'm very proud to be your grandma (your words not mine -- no i will not let you forget about that 🙏🏼)
@mandycantdecide hiiiii amanda!! i love your blog so much, and even though we don't share all of the same fandoms i love seeing your posts about everything you're interested in because i can always feel your energy and enthusiasm for it no matter what :) in fact, it was actually your posts that made me want to get back into 911, and you have no idea how grateful i am to you for that because being in that fandom is the most fun i've had in a really long time. so thank you, thank you thank you for that, and for generally being so sweet 💕
@howtobecomeadragon ayla!! hello!! i know we don't know each other super well but i Really wanted to let you know how much i appreciate your posts and all of your contributions to this fandom. you were one of my first favorite blogs when i first joined in august and you have no idea how thrilled i was when you followed me back haha 😅 i looooove your theory posts so much and i think your fics are fantastic (and i am Eagerly awaiting the end of come back to me and forgive everything so i can read it). you're also super sweet and kind to everyone around you, and i love seeing you on my dash 💞
@mrperfectlyfinetv hi jake!! as my designated Swiftie Mutual i feel like i should let you know that i don't usually follow taylor swift blogs bc swifties are scary but your gifs are so gorgeous and your takes are so good that i just Had to break my rule and follow you anyway. i really enjoy reading all of your opinions on miss swift even if you are a rep hater asdkjendfcskjflejrf and i adore all of your pretty ST and taylor swift gifsets!! i also love how much you love speak now and you've definitely made me go back and give it a few more listens so that i can appreciate it more & at this point i'm begging taylor to release speak now tv soon just for you 🫶
@magentamee - hi bre :) your art style is absolutely delicious and your writing is so cute and i've always noticed how committed you are to uplifting everyone around you in this fandom. also this is random but your friendship with amanda and @/likegoldintheair is so cute and whenever you guys post about each other i always find myself smiling at how sweet your interactions are. you’re just a person who always brings a smile to my face when i see you on the dash and i want to thank you for that 💗
@paintingformike hi!! i've said this before but i really do think you've always been The strongest soldier in the byler fandom (like, ngl your posts were Carrying byler tumblr for a while there while everyone was still in their debating-over-s5-canon phase). you've always been so levelheaded and astute with your observations, and i've always admired and respected how your posts make it seem so simple and So clear how all of the overarching themes of the show are leading to byler endgame. you've got an incredible way with words and i'm so glad to have you in our fandom 💞
-
and now for the creatives in this fandom - some incredible gifmakers whose beautiful sets have been the highlight of my dash, some wonderful writers who have ripped my heart out over and over again only to stitch it back together seamlessly just one paragraph later, and brilliant fan artists who are able to capture so much and make me feel the entire spectrum of human emotion with just a few brush strokes:
@sharpesjoy - em!! you're an absolute sweetheart and such a joy to see on my dash. all of your gifs are so gorgeous and so clearly infused with all of the love that you have for everything you watch and i've added several shows to my watchlist because your gifs have made me want to watch them so badly 💞
@heroeddiemunson - kai!! your creations are so beautiful and you have this unique gifmaking style that i'm totally obsessed with!! your colorings and typography are always so pretty and i Love how special and creative your sets are, especially the D&D character sheets. like.....i have no idea how u come up w all these incredible ideas but i'm so very glad u do bc my dash is better for it❣️
@kaliprasad - hi!! your blog is amazing and i'm so glad that i found it bc all your gifs are fantastic and i love them So much. i think your talent is insane tbh, that byers brothers set that you made for me a little while ago is still one of my favorite things i've seen on this whole site, and i love that you love them just as much as i do 🫂
@kingofscoops - no one, and i mean no one, does coloring like you!! all of your sets are so vibrant and bring so much life to my dash & i think the ST fandom is very lucky to have you ❤️
@aliecenthightower - emilia!! your gifs are stunning and i'm completely in love with your song lyric edits. they're all absolutely beautiful and i'm in awe of how perfect and emblematic the lyrics you choose are, like you just Get these characters, y'know?
@mayahawkins - MADDYYYYYYY you are So talented, and believe me when i say that your gifs have been the Biggest inspiration for my own gifmaking journey. all your sets are so pretty & i love everything you make - including your playlists which live rent free in my mind!! but as a reminder i also love following your blog for You and not just your gifs :) you're an incredibly sweet person and ur presence on my dash is utterly invaluable 💗
@padme-amidala - hi erika!! okay, calling you a gifmaker almost feels wrong because that word doesn't feel like enough to encompass how beautiful your work is...all ur ideas are So amazing and you have such a natural eye for color and detail!! it is so clear that you pour so much love into all of your creations, and if i'm being honest, one of the reasons why i am so grateful to be a byler shipper is so that i can appreciate your craft to the fullest. and you're also Such a genuinely kind person that i always look forward to seeing on the dash!! thank you for being so lovely!!
@wiseatom - hi thea!! your writing is the ultimate definition of comfort. when i read ur work, no matter what i'm doing physically, mentally i am in my cozy bed with the fireplace crackling in the corner, surrounded by twinkly lights and warm blankets, sipping hot cocoa bc that is the kind of emotion ur writing invokes ✨
@byeler - irene!! your fics were my introduction to the world of byler fics and i admire you and your writing so very much 💞 i don't know how it's possible for one person to have this much skill and talent, but you do, and i'm so grateful that you've chosen to share it with us. eagerly waiting on a new heavy hopes chapter was one of the highlights of my fandom experience and that fic is a piece of writing that i will always come back to over and over again 🫶
@astrobei - suni i have been reading fics for over a decade now and i have still never encountered a writer that does emotion quite like you do, devastating me with every single fic you put out. i promise i mean this in the best way possible but you're So damn good at capturing all of that heartbreak and pain and inflicting the same agony on your readers, and it would have killed me by now if not for the fact that you're equally good at writing the sweetest fluff that has me melting into a puddle whenever i read 🫂
@hopelessromanfic - lyssaaaa!!! i've been Such a huge fan of landslide ever since you started writing it - it's one of my all time favorite fics in the fandom and i'm obsessed with the storyline and your characterization in all of your fics 😍
@artistaquinterob - hi!! your art style is so ADORABLE and your use of color in your work is stunning and i just adore everything you draw, especially your will and el art and your jargyle art 🥹
@junkoandthediamonds - your character studies are beautiful and i'm obsessed with your byler comics, your gifs and your ST x DC crossovers!!! i love your realistic style so So much and if i worked for the duffers i would 1000000% hire you to draw the official comics because i can't get enough of your work 🥰
@livsmessydoodles - fun fact: last year, when HSMTMTS s3 was airing, i remember seeing your rina art throughout the season and immediately fell in love with your style and your interpretation of the characters, and the same exact thing happened when i saw your ST work, and it wasn't until you followed me that i put the pieces together and realized that you were the same person 😅 your style is So gorgeous and your art just makes me so happy, and trust me when i say that i am mentally wallpapering all of your work to the inside of my brain so i can look at it forever❣️
and of course, a very special shoutout to all of the people that i don't know too well but are still such a comfort to have on tumblr: @miwism @yearninginblue @kittykat940 @robinsnance @jesper-faheyss @bylersheart @usergabby @achingly-shy @wheelersboy @wontbyers @stbyers @will80sbyers @watpoetry @frodohaven 💝
+ to all my other mutuals: tumblr wouldn't let me link your profiles because of some ridiculous limit, but please know that i see all of you and i am hugging you through my screen rn. thank you!! 👍🏼
#WHEW this took me a million years. but it was So worth it <3#also i'm so pleased w the gif. cause it's me!! it's my icon!!!!#crazy together & purple :)#but anyway. thank u all for existing 💖#myedit#rae.txt#bday
88 notes
·
View notes
Note
what are some of the best bl's you think released this year?
hi!! so far i think this year has been good with bl's but i think these few are the ones that i think stand out the most.
currently airing
my personal weatherman

this one came as a shock to me. i haven't been keeping up well with mbs' bls, given that "eternal yesterday" scarred me for life. but knowing the original source, i saw the announcement of them doing this and thought, you know what, maybe it won't be so bad. it won't. and i got shocked at how much i love the actors, the setting, and the characters. i loved this series so much that my tiktok fyp page was filled with one of the actor's cute tiktok dances, and i guess that's just the algorithm for me.
kiseki: dear to me

you can already tell from the amount of gifsets i make that i love this bl. initially, i only watched because i know that my favorite bl scriptwriter, lin pei yu, who i've been a fan of since her first bl, was in charge of the series. but as it went on, i was begging for more because of how much the actors, the plot, the characters, and the setting draw me in. it will honestly become one of my most favorites after it finishes airing. the whole thing just gives off that history-trapped vibe that i've been yearning for in taiwanese bl for so long.
i feel you linger in the air

having read the original novel (go buy and read it. it's amazing), i was expecting this one to be just fine. now that a few episodes have been aired, i'm aware that they did some cutting from the novel to fit the lakorn-style series. still, the quality, acting, and chemistry are so good. i wasn't confident at first since it was directed by tee, but then again, you can't always judge a director from their other few series. especially since this one deals with heavy themes of identity, culture-bound issues, and history. so far so good. i think this might be a standout bl for this quarter.
completed
our dating sim

one of the hit bl's that i personally wasn't a fan of at first, but then i saw how good their chemistry was and how well thought out the plot was. i was also shocked that even the actors themselves didn't expect this series to blow up because it was great from start to finish. one of my favorite scenes this year is that one scene where kitae had an emotional breakdown in front of wan.
sing my crush

this one surprised me the most. having released all their episodes in one day, i was shocked at how long they've kept this from us. it was filmed during the start of the pandemic, and it was only given to us this year. such an amazing drama series.
though one of the reasons why i found this amazing was watching it when i was sick, so i guess that contributed to it.
unintentional love story

what i loved about this series is the length and character progression. it just goes to show that k-bl's have the potential to become full-length in the future.
moonlight chicken

another masterpiece made with love. i think there's not much i can say about this series other than it's one of those classic bl's. i recently recommended this to a friend for their first bl, and they loved it and became a fan instantly.
jun & jun

a bit controversial, but i think my own perception of this series was different than everyone else's. what i love about the series is its outstanding chemistry, easy-to-consume plot, and actors' visuals.
to me, this bl feels like thailand's first step in making korean bl. let me explain. one of the reasons why this series has some hint of thai production in it is because of the presence of high heat among the main characters.
now, a lot of people complain about the quality, but to me, it's fine. it's fine because it's not a series that's meant to be taken seriously, and it's also nonsensical for the sake of easy consumption among viewers. though i gotta say that the actors have great potential to be in other bl's as well.
#lee.asks#asianlgbtqdramas#userbilllkin#usernuria#mjtag#userlotad#tuserfaiza#lextag#asianlgbtqdrama#asiandramasource#usertaeminie#usergooseras#tesstag#boyslovesource#tonanons#userpuentalay#uservid
34 notes
·
View notes
Text

Hello @crispyliza !! So I'm replying in a separate post because this is too long for a reply on the post. Hope you don't mind. I also think it might benefit others who have asked me in the past and those wishing to start gif making. Especially with whumptober just around the corner.
So here's a full look at how I make my gifs. This got very long so I put it under a read more
A quick thing before I start: I use windows and google chrome. If you're a mac or firefox user I'm not sure of this will work for you in terms of programs. The techniques I use in photoshop should though.
Okay for this demonstration I'm going to show you how I made the gifs for this gifset
To start we need a video. I don't torrent because my internet connection will cut out a random which makes using vpns rather pointless. I've tried. My internet would cut out halfway through a torrent download and then my internet provider was notified to what I was doing. It was just not great. So I found a new way to download videos off the internet! You can use torrents though. If you've got a vpn, go for it.
There are several streaming sites that I go to to get my videos. 1movies, and bstsrs are my go to right now since soap2day is gone (rip i miss you).
Now there are three ways I can get a video depending on what website I'm using. Bstsrs is the easiest because they have a whole bunch of links available. I always go with mixdrop because it has an easy to use built in download button. Unfortunately this site doesn't have movies. Just tv shows and sometimes it's not the best quality or there aren't links available. That's when I go to 1movies. Once you've found your video I use the chrome extension Cococut to download it. Click the extension button to open, then the download button. Then you just have to wait until the video is rendered. Click save. Wait until its downloaded.

Okay we now have our video! The next step is to turn the scene you want to gif into frames. For this we're gonna need KMPlayer. This video player makes it really easy to turn scenes into frames/screencaps. Open your video. Find the the scene you want and pause the video. Type control-g to open this screen:

Here you choose the destination you want your frames to be saved. Decide what to name your frames and match up your settings with mine. You want to continuously extract frames, original size, and I stick with every 2 frames. Then, and this is important, choose video images only.
Now click start then start playing your video until the scene you want to gif is done. When you've got everything you wanted, pause the video. Hit ctrl-g again to reopen that screen and click stop. You now have all the frames you need so go ahead and exit out of KMPlayer. You don't need it again unless you need to redo frames or get the dialogue or something.
Next up we are gonna open Photoshop. I use Photoshop CC 2014.
Click on File -> Scripts -> Load files into stack -> Browse.

Go wherever you saved your frames and select the ones you need. Click okay and let the frames load completely before doing any thing else. Depending on how many you've selected this could take a while.
Once all of your frames are loaded, click "Create Frame Animation". Next click the little arrow button on right followed by "Make Frames From Layers" so we have all of our frames laid out. Now we need to reverse the frames because they're backwards so click that little button again and then click "Reverse Frames"


Okay you've got your frames loaded and all set to go. Time for all the cropping, resizing, setting the speed, and editing.
First thing I do is set the speed because otherwise I forget and it's important to do and a pain in the ass to do after all the editing is done. So do it first and get it out of the way. Select all of your frames. Click the little button beneath a frame where it says 0.0 and pick your time. I usually go for .1 seconds but .05 is also a popular speed. Just test one out and see which one you like best for your gif. You can hit the play button at any time to test your gif.
To set speed:

After this I do one of two things. Either I go into cropping and resizing or I separate frames. Depends on how many frames I uploaded. If I uploaded all the frames needed for an entire gifset this is the part where I separate them out onto individual gifs. So let's do that.
Originally I was just gonna do one gif but I have 115 frames uploaded which is waaaay too many for just one gif. I like to keep my gifs between 30 and 80 frames. So I'm going to split this into 3 gifs I think. It'll make a nice balanced gifset.
Select the frames you want for the first gif and copy them using the copy frames option in the same menu as the make frames from layers menu. Open a new document with the same dimensions as your current document. Click "Create Frame Animation" and paste the frames over the selected frame. Make sure that first frame is the same speed as all the other frames. Repeat until you have your desired gifs.
Next up I crop and resize. For this gif I'm going to first crop out the black bars above and below the image because we don't want that in the gif. Use the select tool to pick what you want to keep then "Image" then "Crop".

Now I could leave it as it but I think for this gifset I'm gonna focus more on Geralt so I'm going to crop it in a bit more.

Once cropping is all set i'm going to resize the gif to tumblr dimensions. Click "Image" then "Image Size" and change the width to 540px. The height can be anything and best not to mess with it so your gif keeps it's proportions. 540px is the width of a tumblr post and I plan on making these gifs stacked one on one.
Okay the gifs are all cropped and sized. Now it's time to do some editing. Go back to your first gif. We'll do all the work on this first gif and apply the same things to the other ones later because the scenes are the same. If they were different each gif would be colored and edited individually. First thing to do is turn it from frame animation to timeline. Timeline mode makes applying things like sharpening and brightness much easier and smoother.
So just click this button in the bottom left corner to go into timeline mode. Next up select all your layers. They're on the right side. Make sure you've selected ALL of them. Then click on "Filter" -> "Convert for Smart Filters" THIS IS AN IMPORTANT STEP! We can't edit until this is done.
This button to switch from frames to timeline:


First thing I do is sharpen. You can use one of the presets or try to do manually do it with smart sharpen. I use the preset labelled "sharpen" because I'm lazy and this one does a fine job for my gifs. I also add a layer of surface blur to smooth things out. Just a small touch. Like barely any blur but I think it smooths noise a bit and makes it look better.

Next up: Editing!! This step is going to be different for each and every gif you make. It all depends on the colors in the scene your giffing so you're gonna have to do a lot of experimenting to get the right look you want. Personally that's what I like about it. Makes it fun.
All your adjustments can be found found on the right side of the screen:

I almost always start with the "Levels" layer to brighten up the image because as we all know, every freaking whump scene is sooo dark. So with levels you just slide the little arrows around until you get a look you like.
Then I add a layer of "Curves". I love curves. With curves you can select the whitest white and the darkest black and the middle tone to change the brightness and colors of your gif. Or you can use this part and just brighten or darken a specific part. It's really versatile and i love it. It does take some practice and experimenting though.
Now a layer of "Contrast" and a layer of "Vibrance".
After this it's all about the selective colors, photo filters, and color balance to work on the colors and brightness. For this gif I'm only doing a tiny bit of editing cause I like the coloring but sometimes I'll have multiple layers of these to create a good coloring.
Once you're satisfied with how your gif looks it's time to save it!
Click "File" -> "Save for Web" and wait until it's all loaded. Important thing too look at here is the size of the gif. You can't upload any gif that is larger than 10mbs so make sure it's under that. Sometimes even 9.8 is too big because tumblr is a butt. I go for anything below 9.8. If your gif is too big try resizing it or removing a few frames. Make sure you gif is set to loop forever. Otherwise it'll just stop after a little bit. Don't forget to change this!

Here are the rest of my settings:

After that you can click save.
And that's it! You've made a gif! Congrats! If you have any questions or want clarification feel free to message me :)
31 notes
·
View notes
Note
omg jesus christ how the hell you can sharpen the gif that.. sharp 🥹🥹 im such a fannnn please let me know some tips thank you

Hello, sweet Anon! I’m beyond flattered and honored that you would ask me for giffing tips and tricks 💙 “is he/she mad” sdfghjkl sounds about right - thank you!! 😂
Okay, let’s delve into it without much further ado:
(more underneath the cut)
1. HQ Videos
The most important thing is to get high-quality video files. I usually work with 1080p and got mine from dr*maday.me - you can find other kdramas there as well. It’s the go-to source for most kdrama gifmakers.
2. Brightness/Contrast
Make sure to get some good contrast with a Brightness/Contrast layer. That’s how you get the vibrancy, brightness, and deep blacks to make everything look more dynamic and quite sharp already even before the actual sharpening, though usually the colors end up too saturated and vibrant, so you’ll have to tone those down.
For the first gif in this set I used these settings:


This is what the gif looks like without any Brightness/Contrast layers (but still with all the other adjustment + coloring layers) vs. what it looks like with them:


3. Basic Sharpening
I like to leave the sharpening for last since it fits better into my workflow. For the basic sharpening (two Smart Sharpens) I use these common settings:


This is what it looks like after the two Smart Sharpens:

4. Vivid Sharpen (VS)
a. Full VS
For big gifs that are 540x500px or larger, I do a Vivid Sharpen after the basic two Smart Sharpens, and that’s what I did for the gifs in this set as well since they are 540x600px. I follow this tutorial, keeping the same settings (3.0px for the Gaussian Blur, 30% opacity for the VS group): https://sidonidoneeey.tumblr.com/post/667301663059656704/a-really-nice-anon-requested-a-gif-sharpening
And voila, there you have your beautiful crisp gifs! You could let it stay at that, but personally I also like to add an extra step…
b. Masking (Partial VS)
Hope you are familiar with masking, Anon!
If you aren’t, that’s okay too. Basically, you click on the icon of a circle in a square and a masking layer will appear on your VS group layer (as indicated by the red circle and arrows in the screenshot below). You can use a soft brush on that masking layer to hide and show what you like. Black = hiding the layer effect; white = showing the layer effect. After making the whole masking layer black (by inverting the colors with Ctrl+I), I use a white brush on the spots where I want to apply the VS:

Narrowing down the area of the sharpening is quite useful since VS tends to make gifs REALLY big, and the Tumblr size limit for gifs is currently at 10 MB, so that's something to keep in mind.
I also do it for depth of field (i.e. when the object in the foreground is sharp and the background is soft/blurry). Masking is a good way to amplify that, play with the soft/sharp contrast, and direct the viewer’s gaze.
With Park Sung-woong I found that VS works well on the dips and grooves in his skin, so I just generously used it on his whole body and face; with Woo Do-hwan I feel like VS looks a bit too harsh on his face, so I tried to use it mostly on his body + his hair, eyes, and mouth, leaving out the rest of his face (as best as I could since there's some movement), the way I did in gif 4 with the masking layer looking like this:

Here you can compare the screenshots of a partial VS vs. a full VS:


IMO the second one with the full VS looks slightly too harsh on his skin and darkens his face a bit, which I don't want; the background ends up looking grainier as well.
To get back to the first gif, here are three versions with different levels of sharpening for better comparison:
No Sharpening:

Smart Sharpen x2:

Smart Sharpen x2 + Partial VS:

And here you have the original footage (after cropping and resizing) vs. the final colored and sharpened gif:


...and that's how I did the sharpening for this gifset. Hope you found this helpful, dear Anon!
37 notes
·
View notes
Photo

BURNINGBLAKE’S 3K FOLLOWER CELEBRATION + follow forever
I’ve never done a follower milestone celebration on this blog before, but these past years I’ve become more active on this website and actually gained friends and mutuals whom I love and appreciate and who have altered my whole experience on here. So reaching 3k seemed like a good reason to celebrate you and express my gratitude. Having our interactions limited to the online sphere might do little to cause any major impact to our everyday lives, but I'd like you to know that just seeing your interactions with my posts or the messages we exchange with each other can sometimes brighten a bad day or enhance an already good one, so THANK YOU, for being the awesome people I carry with me on my phone wherever I go.
I created this blog in 2012 and since then I've changed so many fandoms, so I decided that the event for this celebration should somehow try to include all of them. And so, I've made a survey for you to choose your favorite things that we have in common and that you have followed me for all this time (or even just recently). So if you could please take a minute of your day to fill it out, I would deeply appreciate it. I will let this survey on for two weeks (so until the 20th of February, 23:59 Central European Time). And then I'll make a gifset for the first winner in each category. Afterwards, you can search the tag #3k on my blog to find them.
PLEASE VOTE HERE.
Of course, this website wouldn't be the same without the amazing people I see on my dash every day and in some cases, interact with as well. So under the cut, I've included all those who make up my follow forever.
If you don't find yourself on this list and we've interacted before in the past, you're definitely considered among my favorites, so please forgive my absent-mindedness in including you here! (I'll probably be very embarrassed if I find out that's the case and sneakily include you later ♥).
special shout-outs
@robntunney @lizzybennets aka my fellow mentalist blog runners whom I interact with the most and who are a very special and constant presence in my life, love you! and @bookaholicthoughts my first friend on here who I also had the lucky chance to meet in real life, just know that even though we don’t always interact, I still love and appreciate you!
mutuals/friends
@payidaresque @elena-gilbert @the-maidofmischief @mauraeyk @tisdae @yennefer-de-vries @xwildangel @dumbfilmschoolkid @lordbelacqua @beca-mitchell @fireflyxrebel-writes @swanthief @eizagonzalezs @onedivinemisfit @y-ennefers @dreamstaken @drseward @greensaplinggrace @noobtiedoo @jesperfahxey @destianac @dsnnatroy @thatonekimgirl @yennefer-de-vries @xlightwcds @constellationclarke @causeitswhatjesuswouldfreakingdo @hopgiva @vereor-nox-venti @sunnymentalist @thatlilghostfromthedark @sorceress-of-vengerberg
mutuals i admire from afar
@disaster-lineage @tim-lucy @timlucys @leightonmurrayy @matt-casey @arthurpendragonns @ughmerlin @sharpesjoy @castlesrichards @willsilvertongue @aryastaark @benjaminbarnes @robintunney @pjane @chailame @captainheroism @teresalisbon @captain-hen
other blogs i admire
@zoya-nazyalenskys @yenvengerberg @damn-salvatore @summersblood @something-more @momentofmemory @anya-chalotra @tresalisbon @patrickjane @unicornships @camelotsheart @tennant @katieskeep
#follow forever#userbrittney#userbulbul#usercade#tuserkers#tuserthay#usergiady#userelenagilbert#userteresa#romulusnuffles#userharumi#userkristen#user@nna#ughmerlin#arthurpendragonns#tuserbecca#usertimlucy#useremsi#userlolo#3k#i tried to include all those i could find to this but some have changed their urls and some are no longer active :(#anyways thank you so much for being part of tumblr experience lovelies <3#please vote (no pressure)
69 notes
·
View notes
Text
Gif tutorial by Alinelovelace
Alright, I'll be doing 3 things here today:
1.) Sharing the programs and websites I use
2.) Showing y'all a tutorial on how I make my gifs (this is my first tutorial, so if anything doesn't make sense, don't hesitate to message me, send me an ask, or comment on this post!!!!!)
3.) Sharing some resources by insanely talented gif makers (because I learned how to make gifs by following tutorials)
It's probably important(?) to mention that I use a Windows laptop
A.) Programs and websites:
ezgif: to make my gifs and do light editing
You can make gifs with video clips or screen caps. I'm not advanced enough to use screen caps, though they're supposed to make gorgeous gifs. I use ezgif to make the actual gif and edit the timing (which I end up having to tweak on Photoshop but...)
I also like ezgif because no watermarks!! I will do anything in my power to get rid of watermarks from websites and editing programs because they bother the hell out of me!
Photoshop: for the rest of my editing
This is where I recolor and add text.
A great alternative to Photoshop is Photopea, which I've used before I "obtained" Photoshop. It's FREE and online, so you don't have to download anything! I highly recommend it if you really want to get into gif coloring !!!!
Currently, I get my videos from torrents (bc I have a wide selection for my family to watch on our tv). But I used to use the Xbox game bar on Windows to record the clips I wanted on online streaming sites (unfortunately there's not a whole lot up and running anymore), then cropped and cut them. If anyone's interested in that, I could probably post a separate tutorial for that another time :)
There's also screen cap websites out there and YouTube. And probably dozens of other ways to get videos that I don't know about!
Video cutter
If you use full length episode videos and don't know how to crop them on your laptop (like me)
★★★★★★★★★★★★★★★★★★★★★
B.) Tutorial:
I'll be remaking the first gifset I ever made since I've learned A LOT since then! It should be pretty simple since there's only one set of subtitles.
Another time, I could do an edit tutorial like my That 70s Show ones. It's just taking the same concepts as this tutorial though, and playing around with colors, fonts, and font placement.
1.) Find your video/screen caps:
Since I no longer have the video from my first gifset, I just googled "Mulder throwing pencils season 10" on YouTube. After finding the video, I copied the link and pasted it into a YouTube to MP4 site ((this site has never given me popups or tried to get me to download something that isn't my video file)).
2.) If your downloaded video clip is short enough, you can just stick it into ezgif. If not, you may have to cut it using a website or a computer program.
Ezgif.com -> video to gif -> browse -> select your file -> upload video
3.) After clicking upload video, you should find yourself on this page:

If you need to do any kind of video editing (cropping, rotating, resizing, etc) this is the place to do it! This is also where you make your gifs.
For the first gif, I don't need to change the start time, since I'm starting at the beginning of the video. 0 seconds is fine. But for the stop time, I'm going to play the video, pause where I want my first gif to end, then press "use current position" by end time.
I don't usually touch the settings for size, FPS, or method. If the gif doesn't have a lot of movement, I check "optimize for static background"
Then press convert to gif.
Here's the product I got. Since it's such a short clip, it moves a little fast for me.

I'm going to click "speed" which is below the gif. You're brought to this page:

This is completely up to you for speed, but I find that between 60% and 85% end up looking good. If you don't like it, just change the number in the box and press "change speed". I ended up with mine at 65% of current speed.

A little better, right? The gifs that turn out best are 3 seconds to 10 seconds in my experience. This one is 1.5 seconds, so it's a little fast.
After that, rinse and repeat for every gif you need to make.
4.) Editing time! This is for Photoshop (if you use Photopea, I very much recommend this tutorial. It's very well explained!)
Go ahead and open all of your gifs once Photoshop is booted up. Then click window -> timeline

Now you have a handy dandy little timeline on the bottom.
The first thing you're going to do click play and decide whether or not your gifs are running at the speed you want. If yes, move on to next step.
If not: click on the three lines -> select all frames -> little drop down arrow. You should have a variety of times available to choose. Usually, I click other, then put somewhere between 0.04 and 0.08 seconds. Click play again. If you don't like it, try this step again.

If you need to crop your gif, three lines -> select all frames. Press "c" on your keyboard and crop accordingly.
4a.) Color editing
This is where things get complicated. Just remember coloring is subjective and everyone does it differently. This is just an intro to the different tools most gif makers use to alter color.
You don't have to use all of these! I definitely pick and choose depending on how I want the coloring to look. When I'm making a gif set, my coloring isn't as adventurous as when I'm making an edit. It doesn't feel worth it to give away my settings for this gifset since it changes depending on the coloring and lighting of the scene.
All of these tools can be found under "create new filter adjustment layer"
• Brightness/Contrast
This one is the easiest in my opinion. It's pretty straightforward. The more you drag brightness the right, the brighter your gif gets. The more you drag contrast to the right, the higher the contrast is.

• Curves
This adjusts lighting with color values. It's another tool that's hard to explain. I just drag the little circles on the chart until it looks good

• Color Balance
Like every other setting, exactly what you do with this tool is up to you. Color Balance adjusts the overall tint of your gif. I recommend editing highlights, shadows, and midtones for the best results.

• Channel mixer
This one is one of the most complicated tools when making gifs in my opinion. It's best for getting rid of weird colored tints (think the blue coloring in Twilight). I'll just link a tutorial here for it. I don't make enough gifs to know how to explain it.

• Selective color
Hands down my favorite tool, though not only specifically for gif making. This tool allows you to select a color (reds, yellows, greens, cyans, blues, magentas, whites, neutrals, blacks) and edit each color group. For example: my skin in photos usually has a weird red tint. I can edit the reds in my photo using this tool to make it look less abrasive.
You just play around with the different colors and bars for each color until each color group looks good. I recommend hitting the highest value to see how the color changes/what parts of the gif are affected by the change.
In the instance below, I wanted to see how magenta affected the blue colors, so I dragged magenta to 100. Now, knowing what kind of color changes magenta will make to blue, I can adjust accordingly.

Messing around with the each color put me here:

• Vibrance
Another pretty self explanatory tool! Vibrance and saturation bars make the gif colors more colored and vibrant.

• Applying the filters to all frames
Shift click to select all the filters, and drag them above all the layers. They should now be applied to all the frames.
If not, select all frames with the three lines menu drop down like before -> click the little eye to turn off visibility, then click it again to turn it back on. You should be able to see everything now.
In order to carry the same colors from gif to gif, I take pictures of each setting and edit each filter adjustment layer accordingly. I side by side compare and make adjustments if the coloring doesn't match quite right. I'm sure there's a better way to do this, but I'm not experienced enough yet.


4b.) Subtitles
This part isn't too bad. For subtitle text, I use Calibri. Myriad pro bold italic and Arial are also really good options though!
• Text
Go to the sidebar and select text. Drag yourself out a box approximately where you want your subtitles. Type whatever you want. If you don't like where it is, click the move tool and drag it wherever you'd like.
Here are my text settings:

• Blending options
Right click your text layer and select "blending options" at the top. I edit stroke, which adds an outline. I also edit drop shadow, just because it adds a little depth to the text


• Applying to all frames
Drag the text layer to the top, just like you did with the adjustment filter layers when coloring. The same troubleshooting applies.
5.) Exporting
I know there's other ways to do this, but this is the way that makes the most sense to me.
Select all frames on the timeline -> file -> export -> save for web (legacy) -> save
With everything together, you go from:



To:



I had the subtitles in two parts because my first one had the subtitle in two parts (consistency).
Happy giffing!~~
★★★★★★★★★★★★★★★★★★★★★
C.) Resources:
This is a collection of resources both for Photopea and Photoshop
Photopea Resources:
Photopea giffing tutorial by @heroeddiemunson
Photopea gif coloring tutorial by @heroeddiemunson
Photopea removing yellow tint tutorial by @lacebird
Photopea gif making tutorial by @aragarna
Photopea gif making tutorial by @ashleyolsen
Photopea changing background color of gifs by @benoitblanc
Photoshop tutorials:
Giffing tutorial by @dqmeron
Subtitle tutorial by @itsphotoshop
Blurring gif backgrounds by @clubgif
Inverted colored text tutorial by @spaceslayer
Gradient text tutorial by @tawaifeddiediaz
Gif coloring tutorial by @logangarfield
Color consistency tutorial by @clubgif
Channel mixer tutorial by @zoyanazyalensky
11 notes
·
View notes