#magicalcore
Explore tagged Tumblr posts
Text




ଘ(੭*ˊᵕˋ)੭* ੈ♡‧₊˚
#💙 sugar life posting 🌙#stimblr#stimming#stim#stimmy#shiny#sparkly#gifs#gifsets#cosmetics#nails#painted nails#mahoucore#mahou shoujo#magicalcore#magical girl#rainbow#rainbows
653 notes
·
View notes
Text


[ Post de Rol ] For my beloved Izq + Dcho
¡He vuelto de mi hiatus y para celebrarlo les traigo un juego de tablillas de post!
Este post de rol te permite colocar todo el texto que desees sin cambiar su tamaño, ya que cuenta con un scroll. También posee un título y un subtítulo para poner la información deseada. ¡Favor de no quitar los créditos!
Nota especial: Las comisiones están abiertas para tablillas. También están a la venta todas las skins compartidas.
Código: Izquierdo / Derecho.
Créditos. La imagen utilizada no es de mi autoría. Las tipografías utilizadas son Playfair Display, Play y Hugiller.
101 notes
·
View notes
Text
Magical Preston!!>ᴗ<
°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:

°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:・°❀⋆.ೃ࿔*:

Edit: Pallete used
#mr.preston#Magical Preston#magical girl#magicalgirlcore#magicalcore#pastelcore#starcore#glittercore#cringecore
41 notes
·
View notes
Note
Con todo respeto a Niku y lo que le pasara con ella no puede meter a todos los coders en la misma bolsa, hay unos que son un amor y no todos son como esas dos que actúan de mala fe.// ¿Seguro Anon?
De la publicación original de Entourage de 2022
King Codes: Respeten a sus coders ❤️ son personas, no máquinas de hacer líneas de código.
Shizuki Edits: Coder no soy, pero trabajar con ustedes fue lo mejor. ❤ Ya lo decían por ahí: los diseñadores son personas, no máquinas. No olviden eso chicxs ❤
Calicodes: No entiendo para qué pagar y luego igual pasarse por el arco del triunfo el trabajo de uno. En fin.
Magicalcore: Comparto para que otros creadores de skins miren. Los apoyamos, Entourage <3
¿Adivinen quienes quedaron para alabar la nueva pseudo disculpa? Y sí, incluso con pruebas de fraude presentadas. Todos, exceptuando a Necro que se “deslindo”, aunque sus colaboradores sigan ahí metidos.
No son todos los coders, son el grupito de colaboradores y amigos de King Codes, o sea, los colaboradores del Almacén
xdddd
✶✯╰☆╮ ︻╦̵̵͇̿̿̿̿╤── ☠ ~ JINX ~ ☠
0 notes
Text

#star butterfly#svtfoe#star vs the forces of evil#star (svtfoe)#rainbowcore#pinkcore#magicalcore#mahoucore#pink#rainbow#moodboards#edits#eye strain#vibrant colors
68 notes
·
View notes
Text


#magical girl#magical#magicalcore#wands#anime#pink#cute#drop location#sailor moon#precure#ojamajo doremi#cardcaptor sakura
31 notes
·
View notes
Photo










⭑・゚゚・*:༅。.。༅:*゚:*:✼✿I want to fill my world with bright colors✿✼:*゚:༅。.。༅:*・゚゚・⭑ ✨˗ˏˋ Alina Gray messy icons!! ˎˊ˗ ✨
#alina gray#magia record#puella magi madoka magica#madoka magica#mahoucore#magical girl#rainbowcore#glitchcore#messy icons#anime icons#edgy aesthetic#grunge#yamikawaii#yumekawaii#creepy cute#messy layouts#dividers#messy anime icons#magicalcore#webcore#weirdcore#moodboard#my edit
2K notes
·
View notes
Photo


2016 vs 2020~
#madoka magica#magical girls#mahoucore#magicalcore#mahou shoujo#madoka kaname#fanart#starchyu#artist
103 notes
·
View notes
Text
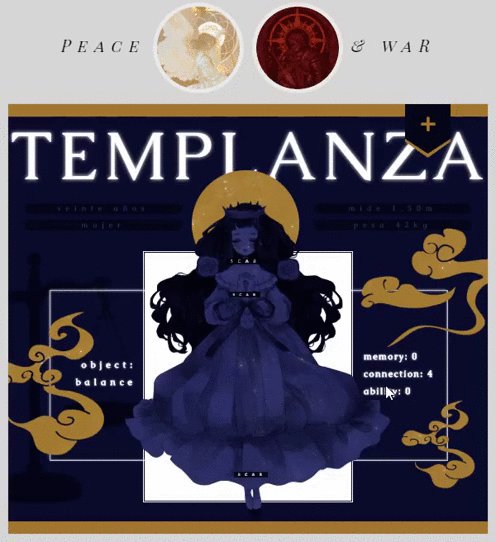
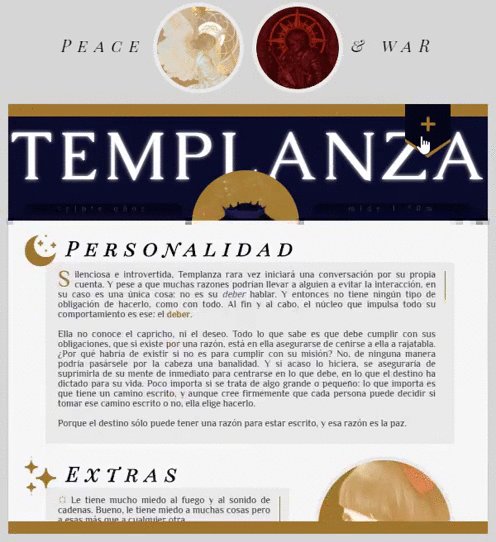
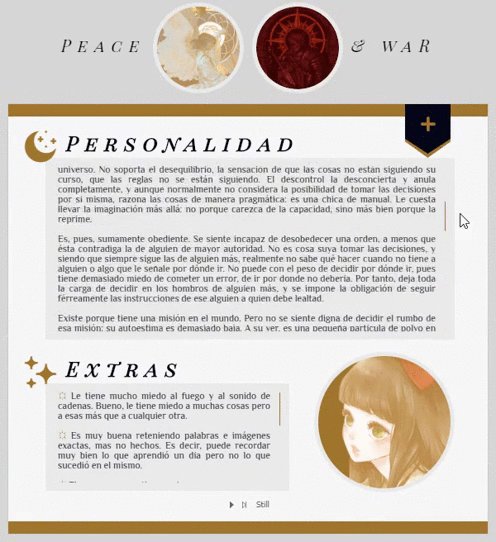
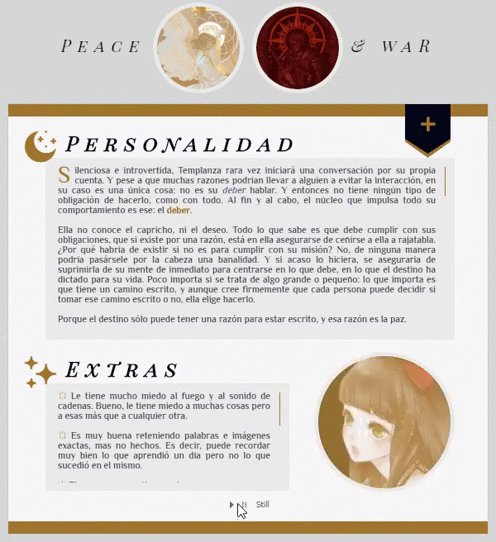
Code: Peace & War



La calidad es una garcha pero in qualité tumblr se me freseaba y no dejaba subir la imagen :(
Y he de decir que el fondo gris que rodea la tablilla en realidad corresponde al foro en que la publiqué, porque ese espacio es transparente. Tanto los círculos de arriba como el “Peace & War” están sobre fondo transparente.
¿Recuerdan el code de Templanza? Ese que dije que “maybe le agregaba una frase por algún lado”. Minga, se convirtió en un código completamente nuevo y diferente JAJAJA.
La verdad no sabría por dónde empezar para decir todo lo que apliqué para hacerlo, así que empezaré por decir que aprendí una banda de cosas sobre la marcha: necromancer’s codes tu patrón. Recomendadísimo que vayan a ver sus tutoriales, a mí me ayudaron un montón para hacer esto. Específicamente, los de pestañas (aunque también mirujeé el de alinear verticalmente el texto y me ayudó una baaanda). También seguí un tutorial (de magicalcore) para agregarle los reproductores de música a la tablilla.
Pestañas: Parte 1 — Parte 2.
Alinear texto verticalmente: Here.
Reproductor de música: Here.
También con esta tablilla fui aprendiendo a hacer clipping mask en imágenes (con el mask-image, gg, que en mi caso era con el -webkit porque uso chrome), y aplicar modos de fusión en las mismas (background-blend-mode y mix-blend-mode). Se me liaron un poco los hovers en un punto por esto, pero una vez le vas agarrando la mano es como un “aaah, eso es lo que estaba mal”.
Empecé a usar clip-path para recortar el área que el mouse detecta de las imágenes: yo quería que sólo se activara el hover cuando se apoyara el mouse sobre la imagen recortada, y no en todo el espacio rectangular vacío, así que usé el clip-path. También lo hice con los círculos. Y esta vendría siendo la principal razón por la que no creo que pueda compartir el code y hacerlo intercambiable (?). Eso y las máscaras de recorte que mencioné antes, aunque en mi cora eso sí resulta sencillo de intercambiar, sólo es un url ¿?
Para generar el código del clip-path usé esta página. No sé si hay gente que lo haga manual but ahí les dejo el dato jsjs.
Le agarré la mano a esto de ubicar imágenes grandes en un espacio pequeño (como en los circulitos) en el área que quiero que se vea poniéndolas como background-image, y dicho sea de paso, es mi primera tablilla usando el position absolute en tantas cosas. Suelo evitarlo como la peste porque el foro en que participo está mal codeado y rompe casi todas las tablillas con algo en absolute PERO logré arreglármelas para no romper nada y ahora me pregunto qué hice toda mi vida sin usar esta cosa, es mágica. Ahora el relative sólo es mi putita para cuando necesito un padre para mis bebitos en absolute (???).
Mi intención era usar iconos de honeybee pero terminé cediendo a la tentación y metiendo imágenes png (las nubes, la espada y la balanza). Sólo quería sus siluetas así que les bajé la opacidad al 0% y las pinté completamente de un color con el mask-image (también les metí clip-path para que no me impidan seleccionar texto).
Y nada, man. Creo dije todo lo que tenía que decir ¿? estoy muy muy contenta con el resultado, y creo es mi mejor code hasta ahora :( por eso lo publico asies, que no he publicado ninguno antes.
I’m happy.
12 notes
·
View notes
Text

#nakayoshi#mermaid melody#pichi pichi pitch#lucia nanami#animecore#magazine#lovecore#webcore#magicalcore#shojo manga#magical girl
163 notes
·
View notes
Text








ଘ(੭*ˊᵕˋ)੭* ੈ♡‧₊˚
#💙 sugar life posting 🌙#stimming#stimblr#stimmy#stim#toothbrush#toothbrushes#mahoucore#magicalcore#magical#cleancore#gifsets#gifs#girlycore#girly#pink#yellow#white#blue#toothpaste#stars#starry#starcore#magical girl#shiny#sparkly
405 notes
·
View notes
Text

[ Cronología ] Aurora de Ates
He regresado después de mucho tiempo y traigo para ustedes un codecito mágico como ofrenda(?).
Esta cronología te permite poner la cantidad de temas que desees. Después de los cinco temas, los demás estarán en un scroll, así que podrás poner todos los posts que quieras y la tablilla no cambiará de tamaño. Cada uno de los temas numerados cuenta con una sección de avatares donde puedes poner los avatares de máximo tres participantes por tema, así como el link de su perfil. De este modo cuando pases el mouse puedes acceder a ellos de forma directa.
PD: Si de casualidad al utilizar el post llegan a tener problemas con la línea que aparece en hover abajo del nombre de la cronología, intenten buscar en el css ".ps-linita" y ahí cambien el top: 25px; por un top: 15px;. Aún así espero que funcione bien desde el principio <3.
¡Espero que les guste mucho! ¡Favor de no quitar los créditos!
Código aquí.
Nota especial: Comisiones están abiertas para tablillas. También están a la venta todas las skins compartidas.
Créditos. La imagen utilizada no es de mi autoría. Las tipografías utilizadas son Playfair Display, Roboto Condensed y Rozha One.
52 notes
·
View notes
Note
¡Hola, gente del almacén! Estoy buscando a un diseñador/coder para pedir una comisión de skin. Aunque podría yo misma buscar hasta los confines del universo(?) no sé por dónde empezar, así que mando este ask para ver si pudieran ayudarme dejando sus blogs para contactarles y ver con más calma sus portfolios. De antemano muchísimas gracias, ¡besos!
¡Hola anon! Te dejo unos pocos, y dejo abierto para quien quiera aportar a sus conocidos (u ofrecerse ellxs mismxs) en replies o reblogs.
@magicalcore (portfolio): Individuales y compartidas.
@apolocodes (portfolio): Generalmente para phpBB3 y ModernBB, individuales y compartidas.
@entourage-themes (portfolio): Individuales, fcs animados.
@necromancercoding (portfolio): Individuales, fcs reales.
(No he incluido a personas que sólo ofrecen tablillas a comisión por la petición de skin del anon, como aclaración 💕)
4 notes
·
View notes
Photo

PLAYLIST: ROLLING IN THE DEEP.
¿Recuerdan esta playlist? que se podía reproducir en el mismo tema. Bueno, esta es su versión 2.0
Nuevamente recomiendo la lectura del tutorial de @magicalcore para poner audio en las tablillas: [hermoso tutorial aquí] En este código el html del audio ya esta puesto, lo único que deben seguir son los pasos para generar el link del .mp3.
CONSIDERACIONES [IMPORTANTE LEER]
No se puede poner dos playlist en el mismo tema copy-pasteando el código. Si quieren poner en sus baúles dos de estas tablillas deberán seguir los pasos de este tutorial [tutorial justito aquí.] Si ponen dos tablillas sin modificarlo se romperán y funcionarán mal ¡Así que sí es importante! Aquí se explicará como cambiar el color de acento también.
Para generar el audio, nuevamente vayan a leer el tutorial de Cyalana.
El círculo que crece solamente lo hace 20 veces. Se puede poner de forma infinita, pero a veces me dificulta la carga de la página. Preferí evitarlo.
REGLAS.
NO quiten los créditos y no lo tomen como base. En el caso que quieran aprender cómo hacer una tablilla así pregúntenme y vamos hablando <3.
Tablilla [aqui]
74 notes
·
View notes
Text
The magic! It calls to me!~* ੈ✩‧₊˚
38 notes
·
View notes
