#like obviously it's not as linear as this in practice and people do multiple things
Explore tagged Tumblr posts
Text
If you can directly damage the enemy or their profits, do so.
If you can't directly damage the enemy, go to a protest or event.
If you can't go to a protest or event, support those who do by providing food, transportation, and/or other needs.
If you can't directly support protesters, donate to those who do.
If you can't donate, get to know the people around you, and talk with them about building a better world.
Ask yourself: what is one more thing I can do to help fight back? Then, do that thing.
#anarchism#people ask me what they can do and I'm like 'idk what's ur risk level and do you have friends you can buddy with'#but I do firmly believe everyone can find something within their power to do#like obviously it's not as linear as this in practice and people do multiple things#but I've so often seen folks just getting started freeze up because it all feels impossible#and it's not. it's very very possible.#direct action
101 notes
·
View notes
Text
On Living in the Moment
I get the aviator-nation-yoga-matt-mom dread whenever I hear someone non-ironically tell me about how they are living (or working on living) in the moment. But from a philosophical perspective, I have to admit, this whole the present thing is a little fucking weird.
If you have been systemically manufactured into thinking about history in the (problematic) western-hegelian-linear-line type of way like me, and you take some time to reflect (or smoke something), you might conclude that (as you pretend to do your homework in the library and are, instead, planning tomorrow morning's coffee shop [where you plan to see your crush] outfit) you and the rest of the people on the planet and in the library are actually on the precipice of space-time itself hurdling at the speed of time into the next infinitely short present moment. But I took calculus and you probably did too and, like you (unless you’re a math major), I don’t remember much. What I do remember though is if something is infinitely small, like the moments in time during the present, it just collapses into zero. So I guess I’m thinking that the aviator-nation-live-laugh-love-mom person actually can not, no matter how hard they try, live in the moment. The moment is just too damn short to live in. I guess an alternative might be that we live slightly behind the moment. Like the moment happens and then we react and process and, while all that’s happening, all of humanity is already hurdling through an infinity of new moments.
The funny thing is though, none of the shit in that previous paragraph actually matters. If you’re convinced that the present doesn’t exist and we’re all just living slightly behind the moment you’re literally not going to change a single thing in your life. It’s basically just some bullshit semantics at the end of the day. Fuck it, I’m blaming it on my hyper-western education and Hegel.
So, what if we disregard the whole straight-line history thing? How can we think about the present as something besides the ever-speedy perpendicular dividing history and future?
Well, I really hate to do it but I think we might have to look at this thing from the aviator-nation-shaka person perspective for a bit. When someone says they are living in the moment, they’re pretty much never talking about metaphysics. Even though you can kind of intuitively get the gist, it’s honestly quite hard to spell out what they really mean, unless they tell you. They might mean that they are trying to be more mindful of their current state of affairs. Or, they might mean that they are trying to emotionally jettison some fuck-shit that happened to them in the past, or some fuck-shit that they are anticipating in the future. Or, they might mean that they are trying to practice (often platitudinal) gratitude. Or, it might mean that they are (to obviously no avail) trying to slow (or stop) the only thing in the universe that never changes, change.
Regardless of their implicit intentions, I think the multiplicity of meanings imbued in living in the moment should be enough to show it’s pretty damn trite. Sometimes, moment livers do give context though, so this isn’t always a problem. Regardless, the thing that sucks is that it actually seems to work for people. I mean, I wouldn’t be writing about this unless a fuck-ton of people had normatively embodied this shit. It begs the question: am I just a judgemental-academic-epistemic-hubris-dickhead or is this living in the moment shit whack?
I just re-read what I’ve written so far and it’s pretty clear that I am, in fact, a judgemental-academic-epistemic-hubris-dickhead, but I don’t think the two options posited above are mutually exclusive. Now, call me paranoid, but I think that those who explicitly tell others that they are living in the moment are actually implicitly weaponizing the practice in a sort of spiritual-superiority-complex. What I’m trying to say is: part of the reason living in the moment works for people is not just because of the actual introspective spiritual/emotional work, but because they are telling people that they are doing introspective spiritual/emotional work. This is not to say that people don’t actually do any of the cognitive gymnastics that might constitute their subjective working definition of living in the moment. I’m not trying to call them liars. I really just want to say that whether or not their reasons for performing these cognitive gymnastics in the first place are outward-facing, telling others is always (salient or not) implicitly intended to positively influence the way others see them. Whether others actually see them in a more positive light or not, the underlying (again, salient or not) expectation of their increased social (spiritual?) capital is enough for the practice, in part, to work for them. I see this as the spiritual-superiority-complex (SSC).
And now there’s a problem. Intrinsically, it seems like living in the moment is a good thing. But, if you live in the moment and you tell other people about it, whether you like it or not, you are exercising the SSC.
But is the SSC even a bad thing? Is it generally bad to say things that are implicitly intended to positively influence the way others see you? Well, we obviously say good things about ourselves all the time, so that’s not an issue. The problem with the SSC is in those cases where those outward-facing reasons are stronger than the inner facing ones. Cases where the liver lives because they want to improve the way others think about them, instead of improving themselves. What really sucks is that the livee has no way of knowing what the liver’s reasons are and, if the livee is emotionally immature like me, they’re going to assume the worst.
This pretty much perfectly brings me to my conclusion: grind in silence. Stop telling other people that you are working on living in the moment and just fucking do it. Or, be like me and live in your relatively chill trauma. Okay Google, play Easter in Miami by Kodak Black.
2 notes
·
View notes
Text
Cinderella: A New Perspective
{Choose a well known short children's story, one that most people are familiar with (e.g., “The Three Little Pigs”). Retell the story, in a written outline format, so that the linear nature of the original story is reworked to make it non-linear. Good examples of non-linear style films include Memento, Pulp Fiction, and The Last Duel. It is possible to achieve a non-linear telling of the story by having the same story told from multiple points of view.}
Non-linear sequence: This story sequence is intended to be viewed side-by-side with the Disney animated movie, Cinderella. This story is meant to weave Anastasia’s (stepsister) perspective between the original story. For example, if you were to watch the events unfold in Cinderella, you’d be able to watch the same scene twice: once from Cinderella’s perspective and one from Anastasia.
Sequence 1: New Family
A young girl, Anastasia, sees entire life gets uprooted when her mother decides to get remarried and move her and her sister, Drizella, to a new an unfamiliar town. As if that wasn’t terrible enough, she must learn to get along with her new stepsister, Cinderella, with whom she doesn’t see eye to eye.
Sequence 2: Misfortune Strikes
Not long after she’s finally settled into her new life and learning to love her new family, the young girl’s stepfather dies. Now, she feels as though things have taken a turn for the worse and her family moving has been for nothing. Her family doesn’t have the same financial security they strived for and now there’s someone else to take care of too. She feels the need to blame someone, so she turns against the stepsister, the biggest reminder that her new life isn’t turning out the right way.
Sequence 3: Growing Up
Over the next several years as the girls grow into young women, changes sweep the home. Anastasia and Drizella grow closer to their mother, who, in her reign as woman of the house, implements so many changes to make the house feel more like a home to them. Anastasia and Drizella move bedrooms to stay closer to their mother and give Cinderella her own room on a separate floor for more privacy. The two sisters spend their time studying music and growing their talents as Cinderella opts to manage the day-to-day operations of the estate. Their mother manages social and class relationships in the town and kingdom.
Sequence 3: The Ball
One day, a visitor from the palace comes to give an invite to the family for a glorious ball at the palace to find the prince a wife. Anastasia dreams of meeting and falling in love with the prince, becoming ecstatic when the invite includes her name. She spends weeks preparing for the ball by practicing her dancing, trying on dozens of gowns and imagining what her new life could be like.
Once the day of the ball arrives, Anastasia dolls herself up, doing everything she can to keep the family’s reputation high. As she, her mother and sister are getting ready to leave, they see Cinderella rushing to join them as she’s dressed sloppily in a very obviously handmade gown and the jewelry Anastasia spent days scouring for. Anastasia, though upset, calmly walks over to Cinderella, explaining how unfair it was that she took her things without asking, so Anastasia asks for the jewelry back. She examines Cinderella’s dress, holding the skirt up to see the design better when the dress rips at an uneven seam. Anastasia tries to apologize, but Cinderella runs off crying. The carriage arrives to escort the women to the ball, so they go.
At the ball, Anastasia waits patiently to dance with the prince. When it’s finally her turn, she’s nervous, but the kind prince reassures her. They spend several songs swaying to the music and getting to know each other, and Anastasia feels herself falling for the prince. After she’s done dancing, she rejoins her family daydreaming of her fairytale romance.
Sequence 4: The Next Day
Anastasia spends the day talking about how she’s in love with the prince and the connection she knows they both felt during the dance. Drizella rags on her sister, talking about how it was clear that the prince fell in love with some blonde in a blue dress and that was all the kingdom could talk about. Anastasia ignores her, reliving every moment with the prince.
A knock on the door disrupts her daydream, and Cinderella opens it to the Duke with a message from the prince, who is searching for the mystery woman from last night wearing a glass slipper. Anastasia, upset that it wasn’t her, decides to try on the glass shoe anyway, convinced that if she can just see the prince once more, he’ll remember the magical time they shared together. The shoe doesn’t fit Anastasia, but she’s even more devastated to learn that the slipper belongs to none other than Cinderella, feeling backstabbed by her stepsister who listened to her go on all day everyday for weeks about the prince. He was supposed to be with her, not Cinderella.
Sequence 5: The End
Anastasia decides to be a supportive sister unlike Cinderella and attends her stepsister’s wedding to the prince. She watches as the girl she called her family marries the man she loves without so much as a spare thought of Anastasia.

<3
2 notes
·
View notes
Text
Greymoon Tales
Imelda's letter to Celeste
~
Celeste,
I know you don’t want to hear from me, and that you’re probably angry at even receiving this. But please, I beg you, just read this letter.
Your father is ill, very ill. In all honesty, I'm terrified for him. His scars have deepened, and he won't eat a thing. He stays curled up in bed, completely out of it. Sometimes, when I stand outside the door, I can hear him muttering "I'm sorry" over and over again. I don't know how much longer this will last, or how much longer he will last, so my main point in writing this letter was to let you know in case you wanted to come see him.
I should to give you some context as to what's going on, and perhaps this will give you some clarity as to my decisions throughout your life.
I experience time a bit differently than most people, including you, do. Most consider time to be linear, with one past, present, and future. It’s a bit difficult to explain my experience in a way that would make sense to you, but I will try. Essentially, I can see multiple timelines with various outcomes, and because of that, I have to make decisions that follow whichever timeline seems most ideal at any given moment. A big drawback is that I can only see events, not emotions. And the events I see are not vivid. Here is an example:
Morgyn wanted to become a sage. I could see a future where they became one, so of course I wanted to do everything I could to guide them there. You may be wondering why I never stepped in when Demetrius was training Morgyn. Well, in the line where Morgyn became a sage, I saw that they would have to undergo harsh training. I couldn’t see the details, so I never knew what exactly Demetrius did, but I stopped myself from interfering because I knew that was the path Morgyn would have to take. Perhaps this was a mistake, perhaps it wasn’t. My visions have always been hazy, and they only get more so as I get older.
This way of experiencing time has influenced all of my decisions. It’s why I didn’t show you my true appearance. It’s why I never took you to the magic realm. It’s why I wanted you to live a normal life just like other non-magic children. While I have made many mistakes, I don’t regret raising you the way I did, because you have become a brilliant young woman, and I couldn't be prouder of you.
My visions lately have been so unclear; I can barely see anything. This is new and scary for me, and especially so because your father is very unwell right now. We never told you this, but the day I had you, I was very sick. Your father and I were scared that neither you nor I would make it, so he set out to find a remedy. And a remedy he found, but he encountered something terrible along the way. I don't know what this thing was, in fact I know practically nothing about it, but I do know that it infected him and gave him those eye scars. And it is what's making him so sick right now.
That's actually why your father and I left. I had no luck finding a way to help him for eighteen years. I couldn't rely on my visions anymore, so I had to work on my own, and when I researched the Sylvan Glade, I thought maybe we'd find a solution there. Obviously, we didn't, and we got turned into Poison PlantSims too. You know the rest.
For the first time ever, I truly have no idea what's going on. I won't force you, but it would mean the world to me and your father if you stopped by, even just for a few minutes. I am so, so sorry for how much we've wronged you throughout your life, and I don't expect forgiveness. I only hope that this information might give you some insight.
Much love,
Mom
P.S. I caught wind of your engagement to Morgyn. Congratulations, sweetie. I am so happy for you, and I wish you two a lifetime of love and happiness.
#sims 4#the sims 4#sims 4 rp#sims 4 roleplay#spellcaster#imelda#realm of magic#ts4#ts4 stories#greymoon tales#lonelyrose
1 note
·
View note
Note
Hi there! I’ve just recently become obsessed with SNM and am going for my 26th bday in November. I am a bit lost in understanding how to make a “strategy” in seeing the most rooms, scenes, 1:1s (if possible), etc. Any tips for a first timer? Sorry if you already answered questions like this! Thank you!
First, if you will be a first timer, STOP READING THE BLOGS AND GO IN BLIND! But you have obviously discovered our SLEEP NO MORE Love Fest and have already learned far more than a person who is the sort to become obsessed with SNM should know going in, I’ll grant you this indiscretion. ;) And, I actually do understand and respect that some people are not in a position to see the show multiple times so you want to maximize the experience.
Also, your questions has so many parts that I would suggest that there isn't one single strategy to apply to your many questions. Finally, my strategy may not be the best for you, and there are as many approaches to the show as there are visitors to the McKittrick..
My answer really depends on how likely it is that you will be able to come back, and how often.
If you are destined to only have 1 or 2 chances, I would suggest sticking to the people rather than the rooms. (Unless your primary interest is in set and light design, in which case you could easily be satisfied focusing on those elements and just paying attention to the characters as you come across them.) But by picking a character and sticking with them, they will lead you to the content, and most characters will be involved in at least 2 major scenes and a number of smaller, more intimate ones. And while there are a handful of characters who stay within one or two floors, there are others that will give you quite a workout on the stairs, some doing the bottom-to-top climb in one fell swoop, some at a run. Regardless, you can often steal a glance at rooms as you are traveling with the characters.
So, assuming you will have multiple opportunities (my wish for you, not that it counts for much), then it is more possible to develop a systematic strategy if that’s your aim.
Strategy to see most rooms: Depending on how much you want to delve into the detail, you could fly through and systematically go from floor to floor and just do a walkthrough and it get an idea of which spaces you are most drawn too, and then spend the rest of the night going back end really digging around those (letters one the desks, files in the drawers and file cabinets, various journals and notebooks and chalk boards, and “easter eggs” that could appear practically anywhere like carved into the bottom of a drawer, side of a bed, posted on a bulletin board, etc). See below for what I think is a more fun approach to room/set exploration, although not one I employed until I had been dozens and dozens of times.
Strategy to see the most scenes: I believe the possibly-verified-but-commonly-used-regardless amount of actual content is 21+ hours. In other words, if you took all the scenes and figured out how to present them in a linear timeline one after another instead of simultaneously as it is performed, it would take 21 hours to watch the whole show. But But I guess what do you consider “a scene.” Is the nurse hanging laundry, or Speakeasy resetting the rep-bar a scene? I say the certainly can be in the hands of the right performer. So if your goal is to see the “bigger scenes with the most characters” that’s also a different strategy than wanting to see the intimate scenes.
Strategy to see the most 1-1′s: We have a word for people with a strategy to see the most 1-1′s, and it isn’t kind. I say that fully acknowledging that I have absolutely approached shows with that focus before, and suspect most superfans have at one point or another, and if they tell you otherwise they are likely lieing. While I can say that it was occasionally fruitful (I’ve had as many as 6 or 7 in a single show), those nights more often than not lead to disappointment and frustration by completely pulling me out of the experience.
I didn’t have my first 1-1 until my 3rd or 4th show, and then one night I had 4 happen back to back just on a fluke--I literally stumbled into them not even knowing they were about to happen. Last Monday, Ms. Novak was there for like the zillionth time and only got 1, but his first-timer friend, left to explore completely on his own got 4. I had none, but I DID manage to get my friend standing in the right general area to be in the running for Malcolm, and he got it. That made me happy. But I will say that a really good way to increase the likelihood of getting 1-1′s (and this has been discussed by just about everyone who has ever posted about it) is to invest time in the characters, so...
My recommended strategy to hopefully increase the rooms, scenes, AND 1-1′s: Yes, it’s become a cliche, but if you can be in the 1st elevator, get to the bottom floor as quickly as you can and you should catch a large party scene with an abundance of characters to choose from: Both Macbeths, both Macduff's, the three witches, Duncan, and Danvers are all there. Pick a character (any character, but I recommend a witch if you can figure out which ones they are) and follow them until you they take you back to where you first picked them up, then switch to a different character (preferably one you didn’t see in your first loop travels, and do the same thing, picking yet a different character for the last loop. This will give you coverage of most of the building. Also, (and there are no perfect formulae here) being present, attentive, respectful, and loyal to a character for a loop really does go a long way toward getting you noticed by the performer, and just maybe selected for a 1-1. Of course, shoving, aggressively planting yourself between a performer and any other audience member sometimes reaps the rewards, but we have a word for those people as well, and REALLY isn’t kind. Don’t be that person. It’s actually kinda funny to watch how some of us who know each well will other defer to each other and let each other pass through doors, and hold back from each other to the point of silliness. There is a nice camaradery to that that really beats being a dick.
Enjoy. Let us know how you like it!
6 notes
·
View notes
Note
So this’ll probably be a multiple part submission, but again it’s the “ISTJ 4w5” anon here with more info about myself for better typing. Sorry it took so long to get back, I was out of town. So I read your post about what information is helpful when typing so I’ll do my best. Basically, I’ve gone back and forth with all different types, trying to find my best fit. A friend of mine who’s pretty knowledgeable about mbti was the one who suggested I may be ISTJ for a few reasons: I usually (1/?)
think everything through at least a little-as I’ve gotten older I’ve become a lot more spontaneous and adventurous about things, I love new experiences too-but even with these things I still think about how I’ll get it to work, what the possible repercussions will be, exactly what I need to do to accomplish things, etc., so Judging would make sense for my personality. I do actually do tons of research on most things beforehand, sometimes I’ll get lazy and “just do it” but I almost always (2/?)
go into something with at least a little foreknowledge. I also make decisions with my head, so for that reason it seemed like it made sense for me to have thinking as my dominant judging function, because I always choose the most logical option/what will yield the best result, sometimes based on what has worked in the past. But I’m not against new suggestions, because I look at what will work the best or yield the best result as I said before. But I will lean towards things that have worked(3/?)
before if they seem to be the best solution. I didn’t think I could be a Thinking dominant because for me there’s no way I could have inferior Feeling, which is why the stackup of a Perceiving function followed by Thinking and Feeling made sense-because I always check in with my values/feelings before making a decision but always rely on objective logic first-which I’ve heard is a staple of Te vs Ti subjective logic. But if I completely disagree with the morality of a choice I won’t do it.(4/?)
Basically, I’ll always find a way to make things work unless it’s absolutely impossible. Im pretty stubborn. I’m dependable and if I say I will do something I always do it. I have a good memory and I remember minor things my friends or people in my life tell me for a long time, just little details. I always need details when someone is telling me a story, or relaying something that happened, because I like to know specifics and analyze them. I strictly adhere to external logic when analyzing(5/?
(Im starting from where I think I left off bc tumblr wasn’t sending them) But if I completely disagree with the morality of a choice I won’t do it. Basically, I’ll always find a way to make things work unless it’s absolutely impossible. Im pretty stubborn. I’m dependable and if I say I will do something I always do it. I have a good memory and I remember minor things my friends or people in my life tell me for a long time, just little details. I always need details (6?/?)
and specifics and analyze them. I strictly adhere to external logic when analyzing things too, like my conclusions need to match up with the objective logic I use. I’m not much for rules or traditions like most ISTJ stereotypes go, but stereotypes are just that and aren’t what’s important to look at when typing. I have certain traditions that I appreciate but I’m almost always open to an adventure or new experience. I like the idea of making new memories as well, and I love learning new things.(7/?)
Idk how much of the last asks even sent, ugh. Anyway: I’m aware of my surroundings; I mean I can get lost in my own world or distracted like anybody else but my mood is heavily influenced by my environment. I get “vibes” from an environment and just kind of feel like they’re good or bad. Oftentimes a “good” vibe will be something that invokes a positive memory or experience, but it can also just be because it’s pleasant in some way. My comfort is important to me and I like to be in touch (8/?)
I can be spontaneous, but I’m not reckless because I always think things through at least preliminarily. I just believe in seizing the moment and making the most of an experience, so I love “adrenaline junkie” activities. Usually that’s an Se stereotype, it’s something I can relate to but I wouldn’t call myself impulsive because I analyze pretty much everything. I just have noticed that I can be more adventurous than my Se dom friend, which is interesting. But it’s all about how one thinks.(8/?)
For the zillionth time my tumblr was acting all wack and idk how many parts of my ask sent, so let’s hope they did... I’m aware of my surroundings; I mean I can get lost in my own world or distracted like anybody else but my mood is heavily influenced by my environment. I get “vibes” from an environment and just kind of feel like they’re good or bad. Oftentimes a “good” vibe will be something that invokes a positive memory or experience, but it can also just be because it’s pleasant somehow(8?/?
My comfort is important to me and I like to be in touch with my 5 senses, always. I often pick up on details other people miss but I can be as oblivious as anyone else on a bad day. I would consider myself a fairly intuitive person, but definitely not an abstract iNtuitive-type. Im just pretty perceptive about things, it’s something those close to me always tell me. I get senses or vibes from people when I meet them, and I’ve had plenty of experiences where I’ll get a certain vibe from (9/?)
mom sometimes, but that could be due to maturity. I used to think I was an iNtuitive, but I realized I am actually most likely a sensor who was mistyped thanks to bad descriptions due to intuitive bias. I know the only real difference is Sensing focuses on the here/now and the past, drawing on resources and memory, and using concrete, linear thinking, likes details and being in touch with surroundings, etc. I really dislike abstract thinking and I always need practical real life examples (10/?)
applications in order for me to care. I like the abstract symbolism in art, music, etc. And in that sense I like to determine what the real meaning is. So I don’t hate abstractions but they’re not my favorite, so an Ne weak spot in that department would make a lot of sense for me. I just hate abstract theories on things that have no real use or meaning to me. I also know that an “I” type doesn’t always mean one is a true introvert because it’s all about functions, but I’m almost positive I(11/?)
am one because I’m definitely an introvert and my primary thought process is always done internally. I’ve done so much research on mbti and enneagram, which my friend also thought could be due to wanting to discover my true identity, which I’ve heard is an enneagram 4 thing. Discovering my identity is very important to me. Obviously I’m not an expert, I’m just a person who wants to understand themself and has researched and read a lot to be able to do that (12/?)
There’s definitely parts of personality theory that I don’t know, but I definitely know more than anyone else I know personally in my life, it’s kind of become a hobby I guess. I just really want to know my type, not to flaunt it like some badge of honor for being a super “rare” or “cool” type; I want to know so I can grow as a person and understand myself and how I think and make decisions so I can see my reasoning and improve myself. Anyway I hope this info helps, I love your blog (13/14)
and thanks for taking the time to read all this horrific mess. (14/14)
---------------------------------------
I wrote a much longer response but it was very piecemeal as these came through.
In short: my guess would be SFP, either ISFP or ESFP.
Reasoning: I think in your attempts to avoid intuitive stereotypes you fell into a whole lot of stereotypes about Se that led you not to type as using it even though you seem very clearly a high Se user to me. You don’t provide many specific examples, ironically enough (eg: a lot of people say they get vibes, but there is a difference between ‘I regularly guess information about people that they are shocked I could figure out’ and ‘I can tell when people are sad sometimes’ and people use ‘vibes’ for both), so Ti vs. Fi is more difficult as you don’t really provide examples of your logic and there’s a lot of tautology. That said your motivations for MBTI as true identity (which...it is not your true identity, please do not think of any personality theory as such, they’re all generic archetypes of your identity) seem more in line with Fi as do some other things. Some observations:
-most people think their actions through to some extent. Some more than others but even spontaneous Ne and Se users have like, a thought and don’t just leap blindly. You don’t really provide an example here of your planning or your adventurousness.
-”I make decisions with my head” and “I always choose the most logical option” are actually signs to me that you don’t have a great sense of self-awareness. No one always chooses the most logical option unless they’re a robot. We all do irrational things sometimes, and honestly, how do you even decide what’s more logical in a lot of decisions?
-while it is true that Te uses objective logic and Ti uses subjective logic, people are very bad at telling which they use - which isn’t a judgment on them or you, but it also means that if someone says “I use objective logic” it doesn’t really mean anything. You need to tell me what decisions you make that are objective.
-If you have moral stances but do things that completely contradict them...then you don’t have moral stances, you just say you do. So this is tautological.
-Lots of people can be stubborn; dependability is more stereotypically judgers but I’ve met some exceptionally reliable perceivers; it’s a learned skill that smart people learn to develop regardless of type.
-contrary to stereotype, while some Si-doms do have a great memory (I think mine is better than average) plenty don’t; the capacity to remember details is more sensing because of the detail-oriented nature.
-similar to the objective logic statement it would be helpful to understand what you mean by external logic.
-being always open to an adventure or new experience is not really likely in high Si users until they’re pretty old. I mean, I am as discussed in the midst of a bunch of new experiences and while I’ve moved and started new jobs/school a few times and am used to it I am still kind of constantly fighting the urge to just hide in my new apartment (not having wifi in it is ‘helping’). The fact that you also are an adrenaline junkie is really not typical of Si-doms at all.
-Finally: introversion. Your writing style strikes me as extroverted. You don’t provide examples. I would need to know more about what you mean by “your thought process is internal” because like, that is what thoughts are - internal. Extroverts still have a full inner monologue.
My guess is you’re a type 4 ESFP who is in the midst of tert-Te development and so you are currently identifying very strongly with logic and productivity. However, it’s also very possible you’re an organized ISFP; my ISFP sister is one of those. As mentioned a lot of people realize that being flaky isn’t really a good look; a lot of SFPs are also very practical (high Se) and place a high value on reliability as a moral trait or identity trait. I find the nature of Fi and Ti is such that it’s really hard for people who use them to always know which one they use because they’re so subjective by nature; high Fi users often see their moral decisions as logical and high Ti users often see their logical decisions as also moral (unless they are of the edgy, “I have no morals” sort).
9 notes
·
View notes
Text
Spirituality: Synchronicity: The Universe's Software Programs

Considered to be an a-causal connection of two or more psycho-social phenomena, modern interpretations of synchronicity could be seen as the person who checks their phone for a call, only to receive the call immediately upon checking, a Deja-vu including but not limited to information from dreams occurring in waking life, or a seemingly random string of events leading the subject to a specific goal that could not have been achieved had their original plans gone accordingly—and of course any number of other events.
In order to understand these events, it is imperative to understand the postulates of precognitive ability, telepathy, and other forms of extra-sensory perception, as scientists have realistically been trying to make the Mainstream Media aware of ESP’s existence since the early 20th century with minimal success.
Unfortunately the only attention that any scientific studies receive from the press in the fields of parapsychology are the ones that get a good laugh, and the serious scientific analysis is engulfed in the tidal wave of sensory data that creates today’s age of social technology.
However, once people begin to understand the collective unconsciousness as the earth’s magnetic field, and the archetypes as specific primordial frequencies that the mechanics of everyone’s brains are apt to tune into, et cetera, it will be clear to see that ESP is not a matter of “having special powers” but simply more a matter of two human brains communicating with each other in the same way two neurons communicate through synapses.
Moving forward (or backwards), it is important to point out, as always, that humans’ ancient ancestors were well aware of all of these concepts well before Modern Man; which is not very coincidental since Jung was inspired largely in part by eastern mysticism with his psychotherapy.
However, “synchronicity” philosophy can be found in both eastern and western schools of spirituality.
Generally speaking, the eastern synchronicity was considered Taoism, which is a metaphysical school of philosophy that involves asceticism and meditation in order to further understand and perceive the Tao, which is the “universal flowing one-ness” of everything.
In modern terminology, the idea of the Tao can very much be considered a software engine, computing an existence through pre-existing algorithms that can be diligently studied and eventually interpreted.
The interpretation part was much more emphasized in the west, as eastern mysticism tends to shun “conceptualizing”, “assuming”, or “expecting”, but even Taoists attempted to interpret the language of physical phenomena, the definitive collection of their work titled the I Ching in the West, one of the things that Jung was quite fond of in his psychotherapy.
Divination was the ideology of synchronicity in the ancient west, and was not so much secular like a religion or Taoism, but rather was an umbrella category of crude “ancient-science”, like numerology, astrology and other traditional occult practices.
Specifically, divination’s primary postulation was that every personal interaction with the exterior physical world (each physical “effect”, basically) could be considered something similar to a “word” or “phrase” that had latent information within it, whether the subject interpreted it or not.
This same general process is also used in numerology, when the numerical value of alphabetical digits is determined and reduced down to its core value through specific calculation.
In this sense, it could be considered that divination is the acknowledgement of the synonymous nature of waking life and dreaming; meaning that both are perceived as linear experience of the self, and in both, the “outside” world can be considered an effect of a person’s unconscious projection.
In dreams this is obviously a bit more evident, but even in reality a person creates not the physical phenomena itself, but the entire categorical basis of it within their brain, which is clearly unique as a fingerprint compared to anyone else’s interpretation of the phenomena, and thus completely different and unique to the person’s own unconscious.
The Dalai Lama was quoted on the subject saying, “I am open to the guidance of synchronicity, and do not let expectations hinder my path,” and Terence McKenna referred to the quantum frequency spectrum in which synchronicities occur as the “Cosmic Giggle”.
Researcher David Wilcock wrote a book on the subject titled, The Synchronicity Key, and David Icke, Michael Talbot, and Graham Hancock have discussed the subject, among others.
Dr. Michael Persinger and his colleague Todd Murphy have, although not using the term “synchronicity” or any spiritual terminology, released an incredible amount of scientific data revealing the mechanisms that could quite literally describe the realities of Synchronicity and other Jungian concepts.
Even the Police released their album Synchronicity in 1983, which was openly inspired by the Jungian concept, and John Constantine of Vertigo Comics is often seen riding the metaphysical “Synchronicity Highway” (McKenna’s Cosmic Giggle) in order to get a leg up on many of his adventures.
In general the pervasive and unavoidable presence of synchronicity becomes reportedly much more evident under the influence of natural psychedelic drugs, which goes hand in hand with the ancient shamanic traditions surrounding the philosophy.
Setting aside all the esoteric philosophy and ancient tradition, synchronicity is indeed dealing with a frequency spectrum just like everything else, and the main broadcasters into this spectrum within the human body are the brain and the heart.
Ultimately the real tool to this spectrum can be considered a “self-aware consciousness” in general. This however can be quite difficult due to the multiplicity of layers within the brain acknowledged by just about every psychiatrist and psychologist in history, although the definitions vary substantially at times.
The reason for this is the reality that the different sections of the brain can be considered different organs in terms of goals and use, and because of this, humans are bombarded with a woven web of information that is basically a bunch of simple organs communicating biological responses to each other.
This is not to say that human consciousness is just the projection of a bunch of organs—but more to illustrate that the brain is not the pinnacle of intelligence that most people think it to be, and is instead just another organ looking to perform functions.
However, underneath all these functions is an intangible but undeniable core self; whether it be considered a “soul” an “intuition, a “higher self” or simply “enlightenment.”
There are four universal layers of the brain’s projection: We have the Self, the Anima/Animus, the Persona, and the Shadow.
When a person is born, they are physically one sex, so conceptually their consciousness becomes inverted at its root so as to allow the person a piece of the full spectrum; meaning that a woman has the male aspect of the Animus embodying her reason and spirit, and a man has the female aspect of the Anima embodying his sensuality and intimacy.
Some even spiritually characterizing this as a man’s link to his beloved throughout time. The persona is the literal cognitive mask a person paints of themselves for the rest of the world, the Self is the full fractal collection of all within the brain (often represented by a mandala).
The self is also often considered to be the positive spectrum of the whole—the yin, so to speak—which brings us to the fourth layer: the counter-mimicry of the self, the inversion, the Shadow—the yang.
The synthesis of these layers of perception, thoroughly described by Jung in his work and expanded upon by many others, is what a Taoist would call honing his mind to the flow of the Tao, or even what Thoreau emphasized when he spoke of sucking the raw marrow from the bones of life—it is learning to navigate the waves of one’s own mind, because only then will one truly be able to accurately navigate the waves of the world around them.
Of course, the simple definition to all this would be following one’s “intuition”, but unfortunately this is easier said than done.
Most people believe in themselves to such a little extent that making personal decisions is difficult enough, let alone making decisions on the present environment in order to accurately gauge the conditions of the future—in the present.
The only conclusions that can and should be drawn from this are that synchronicity events are a recurring and intimate piece of the human experience. The modern era is so unbelievably chaotic that it’s difficult to tune into anything these days, let alone the programming of the universe.
The translation of the programs of the universe is one’s own intuition; everyone experiences these synchronicities whether they are aware of it or not, similarly to the way that everyone dreams whether they recall or not; and finally, that the existence of synchronicity events further demonstrates the very fine line between waking life and dreaming.
No-Nonsense Naysayers will be inclined like always to chalk these things up to impractical reasoning and gullibility, but those who have experienced these intimate moments with the world around them cannot be swayed, especially since once a synchronicity has been experienced, they usually continue and often even the frequency increases.
Those who have not yet experienced this should take note to study the work of Carl Jung, and the ancient metaphysic philosophy of Taoism—and to a lesser extent the ideology of divination as well.
Although it should again be noted that this was not a brotherhood of diligent thinkers, but rather a definition of something that was emerging in the culture in general, and as a result is a bit more convoluted.
If a person wishes to unveil the programming of the universe, it is not particularly difficult, nor is it unnatural, but it requires a mindset without mental friction.
Although still largely misunderstood/unknown by modern science, Synchronicity Events cannot be denied their existence or their pertinence, and those who continue to remain blind to the universal coding will simply be left behind by the others, as they continue to ride the wave and explore their own nature through the interactive and multi-layered existence around them.
11 notes
·
View notes
Text
How to Interpret Your Dreams

Our dreams are a doorway into our subconscious. Our higher selves trying to breach the veil and speak to us, guide us to where we need to focus.
You can find whole books on symbolism to interpret your dreams but it really doesn’t have to be complicated. Nor do I recommend taking those books and symbols for face value.
Not everything in the dream has meaning behind it. Our brains are designed to story tell so it uses all of this extra stuff to fill in the gaps and make a story of sorts.
Of course, we shouldn’t try to interpret them per their story but instead by their
Emotions / vibrations
Underlying themes
Overall highlighted points
Whereas our conscious mind is bound by the perimeters of space time, our subconscious isn’t. That means the stories of our dreams may not make sense in a linear – physics as we know it type of way.
So we shouldn’t expect it to even if it seems to. They’re abstract and should be interpreted as such even if it was a well put together story.
You know in middle school Lit where you couldn’t just read the story becasue the teacher wanted you to instead look for hidden symbolisms and meanings and what the author may have meant by XYZ?
It’s like that, but arguably much easier since the messages and meanings are both written and meant for your unique ways of thinking.
Our subconscious (and/or guides) are taking the raw building blocks of how they know to communicate (energy and vibration) and attempting to relay a message in a way they hope YOU SPECIFICALLY may understand.
That means your symbolism may be different from what’s in the books. A red bird to one may mean abundance but to you specifically, who was, I dunno, chased through the house as a child by a red bird (shrug) may interpret it as fear or caution.
Anything could literally mean anything.
You get the drift. So look at what things in the dream mean to YOU when you’re interpreting.
Dream Interpretation
Dream interpretation is fun but remember the functional application that it has for our healing and progression in manifesting. It’s an extension of ourselves and the emotional guidance system that codes our existence.
Be careful not to pick up any false / limiting / harmful beliefs that may hold you back from your full potential.
You want to explore the dream with an open mind and be weary of assigning meanings to things simply because someone else said a certain aspect means XYZ.
Allow your intuition to assign the meanings and trust what it gives you.
What emotions are present in the dream?
To what degree? (Some may be bigger than others and thus, more important)
What seemed important?
Which emotions were tied to what symbols?
What else stood out?
Who was there?
Were there any patterns?
Don’t take anything for face value. Our dreams are just an introspective tool for the understanding and navigation of our world.
They’re a secret language meant for you and only you. The more you practice interpreting your dreams, the easier it will be to figure out what they mean and where they’re trying to lead you.
Let’s Interpret a Dream Together:
For example, in my dream last night, I was a bystander. I was just watching everything unfold and it was like a TV show (station 19 to be exact) and the theme was 1 person was leaving his wife for another and wanting to have babies.
Most of it was meh emotionally but the babies part was emphasized. They were having multiples (like whole damn litters) and hoping for girls.
This meant to me that I’m here to help women and since my emotions were calm and peaceful, it signaled that I’m on the right track with that.
look for things that are emotionally charged to interpret your dreams. If it seems insignificant or matter of factly, it probably is.
Try to leave bias out of it. Like in my dream, a man was leaving his wife for another woman. This is obviously something many people would have emotions about in real life. In the dream though, it was just part of the story. It didn’t mean anything significant and I could feel that.
Tips for Interpreting Your Dreams
The best time to practice dream interpretation is first thing in the morning, as soon as you wake.
Try and immediately write them down and ponder them. Any sort of distraction in between waking and writing will risk fading details.
Dream interpretation is a personal art that comes with practice. Although it’s helpful to discuss with others and bounce potential meanings back and forth (especially if this person is familiar with you and your life), I don’t believe anyone can accurately interpret them as you can.
https://earthandwater.co/how-to-interpret-your-dreams/
0 notes
Text
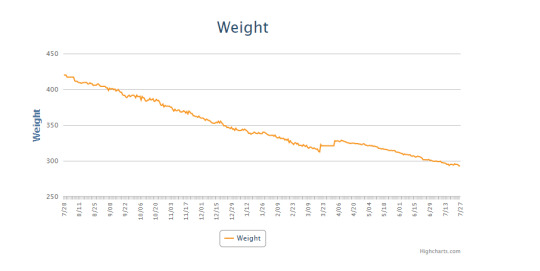
1 Year Weight Loss Retrospective: 420+ lbs. to 293 lbs.
This is going to be a long read, so I’m going to insert a read more here:
I think the last time I was truly a normal weight was when I was 4 or 5. My parents were very lax about food and exercise. I liked to stay in and play video games more than play outside. I was never good athletically, so that made me less inclined to exercise. I always thought you had to eat foods you didn’t like in order to lose weight. I thought you had to eat perfectly right. I didn’t know about CICO until much later, or I would’ve done something about it sooner, most likely. I was just very hedonistic about food. My family went got fast food at least once a week, and I loved my chips and popcorn.
Last year, a friend invited me to go to an orchestral concert, and since they were playing songs from Pokemon, I was definitely in. Unfortunately, I didn’t take into account the walking we’d have to do. I was so easily exhausted after climbing one flight of stairs. We somehow made it, but I felt so embarrassed because I kept having to stop, sit down when a bench was available, and generally felt awful. I knew I had to do something, and I decided to lose weight. After looking at the loseit subreddit, I decided to put a plan into action on July 27 last year. That was the first day I started losing weight.
That day, I weighed 420.4 pounds, although it may have been even higher since that scale weighed about 10 pounds light compared to the scale I currently use. I hadn’t gone to the grocery yet, so I was using the food I still had on hand, but I made it work. I also started a walking progression, walking 5 minutes 3 times a week, and adding a couple of minutes every week.
I gradually made improvements on my diet, and I got to a point where I could walk so much more. I wanted to try something a bit more explosive, so I started Couch to 5K. My ankle kept getting sore, so I had to start it four different times, and one time I stopped and did DDP Yoga. But I stopped that because even though I liked the exercise, I didn’t feel like I was very good at the dynamic resistance thing. I’m still working my way through Couch to 5K.
My eating plan was pure calorie counting, and so far I’ve been eating TDEE - 1000, with adjusting my goal every 10 pounds so I don’t unwittingly stick myself on a plateau. I track everything with significant calories, I lazily track my diet drinks, and I don’t log my sugarless gum at all. (I’ve picked up a chewing gum habit, 2-4 pieces a day, at 3 calories a piece that’s only 6-12 more calories a day, and I burn some, if not all of it back chewing it.) I focus on getting as much protein as possible, but since I’m not much of a cook and also a picky eater, it can be hard to get optimal levels, but I am doing a lot better than I was before.
I also have a few rules for myself to help with weight loss. First is no liquid calories, largely meaning juice or full-calorie soda. Shakes are fine, since they do keep me full and provide me with nutrition. I don’t eat out of any container I haven’t already budgeted the full calorie amount for. I just can’t stop. If I wanted some chips, I would put it in a bowl so I know when to stop. (I rarely eat chips anymore.). Also, I log my food a couple of days in advance. It’s not practical for everyone, but I’m a creature of routine and like eating the same things every day. I also try to not go more than 6 hours without eating anything while awake, because extreme hunger can lead to binges. (Again, not to discredit intermittent fasting/OMAD - different strategies work for different people!)
When I started, I was the new guy on MyFitnessPal once again, slowly building my streak. I took it one day at a time. Days turned into weeks, weeks into months, and months into a year. I went from admiring people with longer streaks than me (and I still do!) to people starting to look up to me. I want to set a good example for other people. I want to not disappoint the people who have been following my journey.
I can do so much more now, 1 year later. Taking showers used to be a chore for me, now they’re no problem. My back hurt when I stood up for a long time, making going to the store a problem. Now going to the store is no problem, and I can make multiple trips up and down the stairs without being gassed if I have to. I ran for 25 minutes this morning! Running wasn’t even an option for me when I started, but now when I need it I have a little burst available.
If there’s one thing I want you to take from this post, is that everyone has the capability to lose, maintain, or gain to get to the weight they need to be. It’s just numbers and will. It’s not as easy as it sounds though, or everyone would be doing it already. But everyone can. They have that power within them.
Addenda:
Here’s my weight loss graph for the year:

The reason my weight went up a bit isn’t because I actually gained weight, but I switched scales, and this scale was more accurate, and it wouldn’t be worth it to adjust my previous weights. It does have a linear trend, but it’s very jagged. You will gain sometimes before you lose, even if you’re doing everything right.
Progress pictures:


Sadly I don’t have a proper 1 year ago picture, but this is the closest. I can’t believe I let myself go like that! It wasn’t as apparent to me when I didn’t see a picture like this. My arms and legs are thinner now, my belly is still big, but not as big, and I can feel my collarbones now! Obviously, I still have a long way to go, but look how far I’ve come!
How my diet has changed over the course of 1 year:
July 27, 2017:
El Monterey - Beef and Bean, Red Chili Burrito, 2 burrito (620)
Kroger - Shoestring Fries, 9 oz (45 pieces) (420)
Kroger - Ketchup, 2 tbsp (40)
Kroger - Penne Rigate Whole Wheat-whole Grain, 2.0025 cup dry (561)
Kroger - High Fiber Oats & Chocolate Chewy Bars, 2 bar (320)
Kroger Fundaze Sundaes - Vanilla Cone, 1 cone (320)
Total: 2,281
July 27, 2018:
Kroger Peanut, Almond, and Dark Choc - Protein Bar, 1 bar (180)
Equate - Vanilla Shake, 1 can (180)
Hawaiian Punch - Single Water Mix In- Any Flavor- Sugar Free, 1 packet (10)
Powerade, 1 bottle (130) [Yeah, I accidentally got this instead of Powerade Zero. I’ll have to remember to get Zero next time.]
Kroger - Roasted Pumpkin Seeds, 0.33 cup (160)
kroger - reduced calorie penne rigate, 6 oz (450)
I Can't Believe It's Not Butter - Original Spray, 5 sprays (0)
El Monterey - Chicken,Rice and Beans, 2 burritos (460)
Kroger - Vanilla Nonfat Greek Yogurt, 150 g (100)
Total: 1,670
So yeah, you don’t have to start out perfect when you start losing weight. I’m still not perfect with my choices now, but I’m doing a lot better, and that’s the main thing.
10 notes
·
View notes
Text
Thursday September 20th: Part 1 of 2
Genre: Personal. Very thinly veiled fiction.
The last time September 20th was on a Thursday, I woke up feeling very optimistic. That morning was to be the first morning of a new job assignment I had taken from a small staffing agency, my first work in nearly three months. Eight months earlier, my wife and I had moved to the northern suburbs of Boston, her home, after she had complained of feelings of homesickness and ennui and she felt she had nothing to lose by going back home. While in theory neither she - or even myself, who had been out of work prior - had nothing to lose, in practice we had everything to lose.
On that morning, I awoke in the guest bedroom of her grandparents house, our residence since we had moved as a means of having some place to stay at the outset. Instead, our lives had become what I would refer to as a “sadistic game of Wack-a-Mole” in which our employment statuses varied - first I had a contract position, then she finally got a relevant job four months after our arrival, then my position expired - and kept us from getting a place of our own. When this job arrived, I was told that it was a “sure thing” by the woman at the hiring agency; that while it was at the outset for only one month, there was “a very, very good chance” that it would become a permanent position and that my new employer, a semiconductor startup, was “a very strong operation that liked [my] background.” Over the ensuing eight months, we had become a bit more cynical, a little more than a bit chubbier, and a lot more worn down from having had little privacy for most of our first year of marriage and we were wanting to get a place of our own. After a shower and breakfast, I packed some snacks and a lunch and made my way out the door, walking down our residential street with signs for the upcoming elections littering our street, a byproduct of sorts of toxic political culture. Amidst the signs before reaching the main road came another form of litter echoing an alarming trend, discarded syringes and needle covers left by those abusing injectable drugs such as heroin. At the main road, I waited for a bus into Boston and upon boarding then weaved through an assortment of working class areas that could be seen by some more exclusionary types as the epitome of the stereotype of the “Townie”: rarely traveled, insular, working class, yet also a bit elitist in terms of town status and their defence of local sports teams. This commute is something I had done too many times to count when I had previously worked and on other days when I had taken a day off to ward off cabin fever and to try to have some semblance of the life we had left prior in a compact, accessible neighborhood of Washington, DC where everything I needed was either within walking distance or accessible by copious amounts of transit. We worked out way into Boston, eventually reaching the notorious highway of Route 1, through the twists of the post-industrial Chelsea before what some called Boston’s “other Green Monster”, the Tobin Bridge. At that time, it was a hunk of vaguely green metal pockmarked with copious amounts of rust where we sat stopped as the morning rush meandered its way through the toll booths to be waved through en route to our eventual arrival. After that point, I went through a similarly meandering journey via subway - Green Line to the historical Park Street, then Red Line to the bustling South Station, then a transfer to a confused mode known as the Silver Line, a mode often derided as a “bus that acts like a train” which would bring me to the front door of the building where I was to work. In my two weeks of waiting for this job, a period which my start date had been postponed twice as I was originally to have started the Thursday prior, I had never made the decision to do a dry run to see how this commute would have worked out and once the bus dropped me off I was a bit in shock at the scale of where I was working. I had known that it was in a relatively isolated of the South Boston Waterfront - or the “Seaport District” in modern marketing lingo - but the mass of the buildings once used as warehouses seemed a bit stunning as I tried to find exactly where to go in the linear maze I had fallen upon.
Having a few minutes to kill before my shift, I made my way to a restroom to give a final check of how I looked to make sure I made an excellent first impression. While the email I had received stated that business casual was the code, I decided to side with a pair of suit pants and a nice sweater I owned with a green and red argyle pattern. This choice was giving deference to the weather that morning, unseasonably cool and a harbinger of the coming autumn set to start officially the next day. I then made it upstairs to find an office full of people mainly in t-shirts and jeans, typical for a technology startup but I always liked being one better as to set a good example. After asking for the woman who was to be my boss, Kathryn, I was given the terse word that she was in a meeting and that I should wait a few minutes. Once she returned, someone spoke with her and then brought her my way. Without given any sort of greeting or salutations, Kathryn went immediately to business.
“Can you put together those three chairs?,” Kathryn said gesturing to three unopened boxes. “I’ll give you 30 minutes to an hour to do so. The sooner you finish these, the better because we need these chairs.” I responded affirmatively but withheld the truth - that I had never put office furniture together in my life and that the job description furnished to me had mentioned nothing of the sort. I will gladly say that I am a team player and will go above and beyond the call of duty, the description had been given had a lot of phone calls, emails, editing correspondence such as press releases, nothing of the sort about light furniture assembly. Not wanting to show weakness or failure, I spent the better part of the next hour trying to put together said chairs and succeeded in doing so. After finishing, Kathryn barked another order at me.
“Can you make some construction paper footballs for the football watch party on Sunday?” I had been told at the outset that the entire office had a Fantasy Football league and that they often had day-long watch parties during the NFL season. This Sunday made things convenient as the Patriots were playing in the night game, viewed nationwide and one of a handful of games each week seen all around the world. As with furniture assembly, arts and crafts was never one of my strong points yet once again I did what I needed to do even if it was well outside my job description. While doing my best to get these assembled, both via creation and by writing the names of employees and other guests on them, I started to feel some doubts about the job as twice they had given me duties well beyond what I had prepared myself for; in fact, in assembling the furniture I had started to sweat as I obviously had not dressed for such a task. When done, Kathryn directed me to a computer and left a copy of their corporate compliance handbook with some notes attached.
“We’ve had to update our policy on bringing dogs into the office. Can you edit this in? Here’s your login,” she said while also giving me a piece of paper with a username - my name, last name heavily mangled - and temporary password. After helping myself to some complimentary pretzels and a soda, a hallmark of a startup leaving free food and drink for their employees, I tried to log in only to find the username the had created for me did not work and after multiple tries brought the matter to Kathryn who claimed that she would have it sorted out during my lunch later that day. Logging me into a guest account, I made all the edits that I had been given as well as doing some general copy editing as there were some typographical and grammatical errors lingering in the bowels of that handbook. At around 12:30, two-and-a-half hours into a six-and-a-half hour shift, I was given a request.
“Can you go to lunch?,” Kathryn asked.
“It’s a little early to take my lunch, I was going to hold off until I was completely done working on this,” I responded, knowing that I liked to take my lunch closer to the mid-point of my shift to break up the day easier.
“I really want you to take it now,” Kathryn fired back.
“Okay. I brought a lunch in with me which I put in the fridge. Let me just go get it since I don’t need anything else,” I continued.
“I really need you to leave for lunch. There’s an Au Bon Pain two buildings over. I’m sure you can get there, eat, and get back in a half hour. Your work can wait,” Kathryn insisted.
Under protest, I relented and took the walk over to Au Bon Pain, a bakery cafe with the typical assortment of salads, sandwiches, baked goods, and the like. While walking, I realized that “two buildings over” was a good five minute walk given the massive scale of each building and upon arriving I discovered that this literally was the only viable lunch spot for a pretty large community of workers as there were no other establishments open at that time. Not being a fan of salad and not wanting to hold up the line, I ended up deciding on a container of lobster macaroni and cheese from a small self-serve bar and a baguette as it was the easiest option to get, eat, and run back. This lunch set me back about $10, not much to the established people there but for someone who had not worked in three months was a relatively large sum as by that point I was not even getting unemployment due to a conflict that surfaced right before taking this job. As I ate, I wondered if my being forced out of the office had a ulterior motive to it such as ending the assignment; a prior non-temporary job I had did this to set up a meeting to let me go due to having less resources to support my position than originally thought. “Surely a job would not let someone go after only two hours,” I thought as I finished my lunch and made a mad dash back to to the office. Upon returning, I found a slip of paper with my fixed username and a temporary password. Once again, it did not work and once again Kathryn put me back on a guest account to finish editing the handbook then to add some more names to a mailing list they maintained. By 2:30 that afternoon, I had exhausted all of the work I was given only to find that she was in a meeting and the only advice given to me was to “wait for her”. For the next half hour, I sat and waited while trying to not play with my charging phone, my fear being that had I done so it would be used as just cause to end the assignment. Upon Kathryn’s return, she came with news.
“I think they fixed your username,” she said. Once again, I tried only to find that the username in the system still did not exist. After a couple of minutes, she ended up relenting.
“You can go home now if you want,” she offered. “We really don’t have anything else left here and we can just start fresh on Monday.” Going into this, both she and the agency knew that I had a standing commitment that required I not work on the 21st - we had plans to go to Vermont for our first anniversary.
“Are you sure I’ll be here on Monday,” I asked.
“Yes. As much as today seemed rocky we really will need the help starting next week,” Kathryn concluded. I went to get most of my stuff but I felt confident to leave my lunch - a package of frozen pizza bites - in the freezer for the weekend. After that, I went to catch a bus home, about an hour later reaching my front door before the afternoon rush intensified. As optimistic as my departure that day was, I couldn’t seem to shake the feeling that something might be slightly awry given what had transpired. While packing my clothes for the imminent vacation, I wondered what would happen when the agency inevitably called to see how my first day was and mulled giving them a preemptive all to get it over and done with.
Little did I know what was set to transpire.
2 notes
·
View notes
Text
On Psychometrics and Individual Differences
Psychometrics and individual differences are the parts of psychology that are devoted to measuring people. This measurement is most commonly concerned with gauging either intelligence or personality through some form of test, but it can also be applied to a host of other attributes (e.g., social skills, emotional intelligence, clinical practice, etc.). However, this measurement should not be carried out recklessly.
Before a test can be used, there are three conditions that must be satisfied:
Be certain that what you want to measure is actually measurable
Be certain that you can measure it accurately and consistently
Be certain that measuring it is useful
If you cannot meet all three of these conditions, then you may end up doing more harm than good when using a particular test.
These three conditions are related to three very important concepts in psychology:
Measurability
Reliability
Validity
The order in which they are given here is not a coincidence. For a test to be valid, it must first be reliable. And for a test to be reliable, what it is testing must first be measurable. Of course, at the moment, I’m writing mostly in jargon. Let’s simplify things.
Measurability
It is not uncommon for people to assume that everything can be measured. Certainly, that assumption fits well with our everyday experiences. If we look around us, we see many attributes like height or weight that are obviously measurable. It is also clear from our everyday experience that people vary in terms of their intelligence and personality in much the same way that they vary in terms of their height and weight. But does that mean we can measure intelligence and personality like we measure height and weight?
Not necessarily.
Consider a simple statement: John weighs twice as much as Jill. The meaning of this statement is clear. If John weighs 100 kilograms, then we know that Jill must weight 50 kilograms. Likewise, if we have John and Jill sit on opposite sides of a seesaw, we know that Jill will have to sit twice as far from the centre as John to balance the seesaw.
But what about intelligence? If John has an IQ of 100 does that mean he is twice as smart as someone with an IQ of 50? Well, not exactly. An IQ of 100 is considered average but someone with an IQ of 50 would be considered severely intellectual impaired. Certainly, many courts would be reluctant to hold a person with an IQ of 50 responsible for their own actions since such a person would be in the bottom 0.15% or so of the population.
Clearly then, two people with an IQ of 50 are not going to be able to do the same amount of intellectual work as one person with an IQ of 100. Contrast this with the weight example. Two Jills (each 50 kilograms) really do equal Jim’s weight (100 kg). Weight is additive but intelligence may not be, at least, not in the same linear fashion.
We can make a similar case for personality. If someone receives a score of 100 on a test of extroversion, are they really twice as extroverted as someone who receives a score of 50? Even a cursory examination of most modern tests of extroversion will show that such a belief is simply not tenable. It doesn’t make sense.
So what does this mean? Tests are instruments that assign numbers to people. However, that does not mean we can treat these numbers like we treat other numbers. Weight assigns a number. Weight is also quantitative (a very special property), which means we can make a range of very important statements, like :
5 kg + 10 kg = 15 kg
10 kg divided by 2 = 5 kg
10 kg multiplied by 2 = 20 kg
0 kg means that something has no (zero) weight
Those statements might seem obvious, but let’s try to apply them to IQ:
50 IQ + 100 IQ = 150 IQ
100 IQ divided by 2 = 50 IQ
100 IQ multiplied by 2 = 200 IQ
0 IQ means someone has no (zero) intelligence
Do these statements make sense?
If you take someone who is severely intellectually impaired and have them work with an average person, is their intellectual output similar to a genius? No.
If you take two severely intellectual impaired people and have them work together, is their intellectual output similar to a normal person? No.
If you take two average people and have them work together, is their intellectual output comparable to a genius amongst geniuses? No.
If you take someone with a score of zero, do they have absolutely no intelligence? No. Well, in fairness, they’re likely not very bright, but they would still possess some level of intelligence. Just being able to attempt the questions (even if they get them wrong) is a sign of intelligence.
Clearly, then, weight and intelligence are not the same, or at least, scores on them do not have the same meaning. Weight is clearly measurable. Intelligence may well be measurable too, but not to the same extent. This is where scales of measurement become important:
Nominal
Ordinal
Interval
Rational
When we measure things in a nominal way, all we can do is tell them apart. Think of names. We know that Tom, Sam, and Bill are different people. How are they different? We don’t know. We just know that they are different.
An ordinal scale can rank things. So, for example, if Tom came first in a race, Sam came second, and Bill came third, then we can have an ordinal measure of their speed. Not only do we know they have different speeds from each other, but we also know how they rank. What we do not know is how big the differences are (e.g., Tom might have only just beaten Sam while both of them were way ahead of Bill). If you are measuring things in an ordinal way, all you can do is rank them. You cannot comment on the size of the differences between them.
An interval scale is more advanced. It can accurately reflect the differences between things. The best example is the Celsius scale for temperature. The difference in temperature between 5 degrees celsius and 10 degrees celsius is the same as the difference between 10 degrees celsius and 15 degrees celsius. What is missing, however, is a meaningful zero. 0 degrees celsius does not reflect an absence of temperature. It is simply the freezing point of water. Without a meaningful zero, we cannot multiply and divide meaningfully. For instance, 10 degrees celsius is not twice as hot as 5 degrees celsius.
A ratio scale has all the properties of an interval scale but with a meaningful zero. The Kelvin temperature scale is a ratio scale since its zero point does represent an absence of heat. Weight and length are also ratio scales since 0 kg means an absence of mass and 0 metres means an absence of length.
It should be clear by now that when we say that we are measuring something, we like to imagine that we are measuring it on a ratio scale. That lets us do all of the fancy maths and statistics that we like, and even more importantly, it means that all of those maths and statistics actually mean something. But if we don’t have a ratio scale, what then? Well, we can still do the math and statistics… they just won’t mean anything.
And this is where things can get ugly. On what scale do you think we can measure intelligence, personality, and other psychological attributes? I think we can be confident in measuring them to at least an ordinal scale, but are we measuring them on an interval or ratio scale?
More worrying is another question: is it even possible to measure intelligence, personality, and other psychological attributes on an interval or ratio scale? If it isn’t, then tests of intelligence and personality are built upon foundations of sand.
Reliability
The question of measurability is highly theoretical and conceptual in nature. In contrast, the question of reliability is much more straightforward. For a test to be reliable, it must measure something consistently and accurately.
Consistently and accurately means that if the attribute being measured has not changed, then a test should give the same result when used on multiple occasions. Consider weight. If my scale is reliable, then if I weigh myself ten times in a row, I should get the same result each time. Likewise, if someone’s personality or intelligence has not changed, then a test of those attributes should give the same result each time.
Unfortunately, this is easier said than done since psychological tests are generally vulnerable to practice and demand effects. If I gave you the same intelligence test five times in a row, one after the other, you would undoubtedly get better at it because you have seen the questions before. Similarly, if you are applying for a job, and I give you the same personality test five times in a row, you might start to figure out what sort of personality is desirable for the job and change your answers accordingly.
This is why measures of test-retest reliability are seldom used in personality and intelligence. People learn when they are asked to do a test multiple times, and this in turn changes their scores. So how can this problem be solved? The simplest method is to design alternate versions of the test that are matched in difficulty and overall content (e.g., you might have two versions of a maths test that have the same problems, just with different numbers involved). You could then look at how closely scores on the two version corresponded. This is called alternate forms reliability.
Finally, there is something called internal consistency. If your test has multiple questions that are each attempting to measure the same thing (e.g., multiple questions about someone’s extroversion or multiple questions about problem solving), then someone’s performance across all of these questions should be fairly similar.
The reliability of a test can thus be measured in several ways:
Test-retest reliability
Alternate forms reliability
Internal consistency
A test that does well in these categories is consistently and accurately measuring something. Now, that doesn’t mean it’s measuring the right thing (that’s what we’re about to get to), but it is measuring something.
Validity
In simple terms, validity is all about whether a test measures what it is supposed to. More practically, a valid test is also a useful test since it can either predict some important outcome or corresponds to something important. In other words, if you want to know if a test is valid, the question you should be asking is: does this test measure what it is supposed to measure.
The simplest way to check validity is also the one that is most prized in human resources and organisational psychology: predictive validity. A test has predictive validity if scores on it can predict some important outcome (e.g., an intelligence test predicting job performance or a personality test predicting managerial ability).
If a test of something is good, then the scores it gives an individual should be similar to the scores given by other good tests of that same thing. For example, if you design a new intelligence test, then the scores it gives people should correspond to the scores given by pre-existing good tests of intelligence. Another way of thinking about it is to imagine that you’ve made a new ruler to measure length. If you already have a good ruler, then the two rulers should produce similar results when you measure the lengths of different objects. If they don’t, then one of them is wrong. This form of validity is called concurrent validity.
Content validity is about whether or not a test samples adequately and representatively from the domain of interest. For instance, if you are constructing a test of mathematical ability, including only questions about addition while neglecting subtraction and other operations would not be a good idea. Likewise, if you were designing a test to measure reasoning ability, having only problems of one type is unlikely to give you a valid measure of reasoning.
Perhaps the most complex form of validity is construct validity. In simple (but complex) terms, construct validity is whether or not your test measures what it claims to measure. The two mains ways of determining this are to see whether it relates to the things it is supposed to be related to (e.g., virtually all measures of intelligence are correlated with each other) and whether it does not relate to things it shouldn’t (e.g., measures of intelligence generally do not show strong correlations with measures of personality).
Conclusions
Before we use a psychological test (or any kind of test), we need to be certain that we are doing the right thing. This is particularly important when we move away from research into areas where the test serves as the basis for an important decision, such as in human resources or organisational psychology. But how do we know we’re doing the right thing?
A good test must be able to satisfy three criteria:
Measurability
Reliability
Validity
These criteria are not independent. A reliable test is one that measures something consistently and accurately. A valid test is one that measures what it is supposed to measure. Therefore a test must be reliable before it can be valid. Yet the issue of measurability is even more important. An attribute (e.g., intelligence) must be measurable before we can measure it with a test. Moreover, it must be measurable in certain ways, such as being quantifiable and measurable on a rational scale, if we are to apply many of the advanced statistical techniques that are so popular. It is not uncommon for people to simply assume that something is measurable, yet measurability, much like reliability and validity, is something that must be demonstrated, not simply assumed.
Tests and assessment instruments can have a powerful impact on people. It is the responsibility of the people using those tests and assessment instruments to make sure that they are using the right tests in the right ways.
If you want to read more about my thoughts on writing, education, and other subjects, you can find those here.
I also write original fiction, which you can find here.
#psychology#psychometrics#individual differences#measurability#reliability#validity#test theory#intelligence#personality
9 notes
·
View notes
Text
THE HARDEST RETRO GAMES WE'VE GROWN TO LOVE

Glide on the Pain Train The hardest retro games we’ve grown to love there is plenty of nostalgia to be had when it comes to retro games. Some of it might come from the times of your life when things were simpler due to how young you were when you played them. Or maybe some of it was because these retro games were some of your earliest forays in terms of video gaming experiences. After all, the reasons for nostalgia vary from person to person. However, this also means that someone out there will have nostalgia for games because of how insanely hard they were. Video games have had leaps and strides when it comes to handling difficulty, with more accessibility options than before. But during the retro gaming era, developers were limited by both hardware and development experience. Since there was limited space to do things, games tended to be hard so that there would be more replayability, even though this was artificial in a sense. And since plenty of game development back then usually stemmed from arcade experiences, developers came with the mindset to make games harder to increase penny munching. Despite these limitations, however, players have increasingly grown fond of these absolutely difficult games, accepting their difficulties as gauntlets were thrown at the face of their gaming expertise. So join me today as we walk through some of the hardest retro games that have been thrown at us by the video game developers of yore.

GRADIUS 📷Not quite bullet hell, but hellish nonetheless Let’s start with one of the few games on this list that I have actually finished without using save states or cheat codes. Usually cited as one of the most important shooter games due to popularizing the horizontally-scrolling shooter genre, players are seated into the cockpit of Vic Viper, blasting their way through levels filled with enemies trying to ram you and plenty more that shoot bullets at you. At the end of each level, you will be confronted with a boss, and you’d have to shoot their weak points to defeat them. However, a lot of these points are actually protected by an additional layer that you have to destroy before being able to shoot at the weak point. The creativity of these boss battles is a highlight of the original game, as is the difficulty of each one. My favourite part of Gradius has to be the power-up system, though. Unlike most other shooters, Gradius only has one kind of power-up, and when you pick it up, it will advance a power meter at the bottom of the screen, and if you reach a point in the meter that you would want to obtain, you can do so anytime by pressing the power-up button, but doing so would reset your power meter to zero, creating a mini push your luck game of trying to survive as long as possible with a weak weapon to reach as far as you can on your power meter.

GHOSTS ‘N GOBLINS 📷Jumping in your boxers debut game of one of the most underrated franchises from Capcom, Ghosts ‘n Goblins sees a knight named Sir Arthur try to rescue Princess Prin-Prin from Astaroth, the king of the Demon World. While that plot is pretty thin, it is often referred to as one of the most difficult video games of all time. Unfortunately, much of that difficulty is either a love it or hate it kind. Sir Arthur can only withstand one hit before losing one life, and each life is also timed. What’s more, once Sir Arthur jumps, he can’t change directions until after he lands, which is maddening if you’ve played literally any other side-scroller. What’s worse is that each level only has one checkpoint, and that checkpoint is always smack dab in the middle of the level. If you die before reaching that point, you’ll be thrown back at the start of the level! Sure, there’s plenty of additional weapons that you can pick up along the way, and the game is still pretty much beatable, but right when you thought you’ve gotten the hang of it, a very nasty surprise will meet you at the end of your playthrough because now you need to do everything all over again with a higher difficulty to reach the true ending of the game! Sure, it’s nasty, but it wouldn’t be notorious for its difficulty if it was any much easier than this.

CONTRA: HARD CORPS 📷The bad news that the title is not just a silly pun. This entry to the popular Contra franchise is actually very hardcore. If you thought the original Contra for the NES was hard, the first and only Contra game released for a Sega console is even harder. Despite the prettier graphics, it has more things to master with its multiple characters, each with its own different sets of weapons. The Hard Corps also features multiple branching paths, with each providing a different ending. While that may all seem like an enticing ride, at the end of the day, multiple endings will only have players trying to finish the game multiple times. That wouldn’t be much of a problem if it’s not a Contra game that we’re talking about, especially one that is already considered one of the hardest entries in the franchise.

CASTLEVANIA 📷Don’t let go of your holy water! While not the most difficult game on this list, the original Castlevania will still take you by surprise, especially if you were able to play future entries into the series. Unlike the newer games, Castlevania doesn’t take an entire map and let you explore it to your whims. This was way before the series popularized the Metroidvania genre, and is instead a classic linear side-scrolling platformer. Like Ghosts ‘n Goblins, part of why this game was hard was because of how it handles jumps. You can’t change your trajectory in the middle of your jumps, and while that is absolutely realistic, none of the other aspects of the game is chasing for realism, so this seems like a design choice that is made to make your play sessions harder. However, this game has one neat trick that you can keep to heart to make things easier. When you acquire the holy water, hold on to it like your life depends on it. It will make quick work of most enemies within the game. All that’s left for you to do is to practice your jumps. You’ll be beating Dracula in no time.

SUPER MARIO BROS.: THE LOST LEVELS 📷When both launch and landing are problems only game in this list that was both difficult to finish and difficult to acquire, this Japan-only release is the actual sequel to the original Super Mario Bros. The reason why Nintendo never gave this game an international release was because of how absurdly hard it was, to the point that one of Nintendo’s consultants in the west back then called the game an undeserved punishment. However, this spike in difficulty was by choice, as the game was sold with a label that said it was a game “For Super Players” and plenty of tricks for infinite lives were included in the opening levels to provide additional room for players to breathe in the latter levels with insane difficulty spikes. Obviously, none of that helped in easing the game’s difficulty, and up to this day, The Lost Levels remains one of the few blotches of the Super Mario franchise. Still, there are people who regard the game as fun and clever and view it with fondness. While there’s no denying Nintendo’s excellent level design is at work here, there’s also no doubt that this is one of the hardest games in their entire catalogue.

MIKE TYSON'S PUNCH-OUT!! 📷He’s the least of your problems while not as notoriously difficult as The Lost Levels, Nintendo also had you reeling in terms of recovering from its punches with this game, later changing its name to “Punch-Out!!”. This is the easiest game on this list, with the different opponents that you face having distinct patterns that you need to figure out in order to beat them. However, people still remember it as one of the hardest Nintendo has ever released due to how you would need to restart the entire game from the beginning if you get knocked out in the middle of a fight against any of the fighters. Besides, if you experienced this game at a younger age, would you even think that boxing is a cerebral experience? You probably wouldn’t even think to see if your opponents are fighting with a pattern. You’d just mash the punch button in hopes of getting a hit in. That would most likely be the reason why people remember Punch-Out!! as one of the harder games to have ever existed. Still, I wouldn’t count out the times when one was able to identify Mike Tyson’s pattern and still be hit with one of his uppercuts that will instantly knock you out. That kind of experience is infuriating, and even so when it brings you right back at the beginning of the game.

BATTLETOADS 📷Prepare to crash over and over again And finally, we come to the one game on this list that is definitely considered by many to be the hardest game to have ever existed. Battletoads’ main problem is not in its controls or how friendly fire is enabled throughout the game, but in how it was designed. If you have noticed, most other games will give you an idea of what’s coming before it happens. For example, enemies would appear at a significant distance from your character, which gives you an ample amount of time to react appropriately before they do some damage to you. The problem with Battletoads is that it skips all of that. Enemies and obstacles inadvertently appear at a near-instant speed, which turns the game less of an exercise in hand-eye coordination and more of an exercise in memorization.If you’re absolutely convinced that you can finish Battletoads, though, you’re in luck. The game itself is fairly short, so memorizing the patterns of each level is easier than, say, memorizing all the names of stars within Capricornus. You just need to prepare yourself to lose some hair in the process.
HOLY ROLLER While people play games for different reasons, there are a certain magic too difficult games, especially when you are able to overcome the seemingly insurmountable odds associated with them. There is a reason why difficult games have been on the rise recently, with games like Cuphead or Celeste taking centre stage. These modern games are now unhindered by the technical limitations of the olden times. So with plenty of ways to adjust these games’ accessibility while also keeping true to their word for the gluttons for punishment, these games have truly transcended the barriers between being a game only the hardcore can muster and a game for everyone. However, despite the inherent difficulty that comes so often with older games, the design practices have evolved along with them, paving the way for all of the newer games in terms of designing for a larger audience in mind, and in turn, growing the industry. Which of these games have you finished? Or maybe we missed out on something harder to finish than any of these games? How about you let us know via our Twitter Page or head on over to our Youtube Channel to see more retro gaming goodness.
#blog#article#blogging#retrogames#hardgames#original photography blog#megacatstudios#mega cringe#gamingculture
0 notes
Text
Guilds of Ravnica Draft Format Review
Even though it’s now War of the Spark time, I wanted to officially tie up my thoughts on the previous two Ravnica sets, as we leave the guilds behind. My draft format evaluations are comprised of the following dimensions:
Speed - Consisting of its Tempo, Aggression, and Explosiveness
Variety - Consisting of its balance between the Colors/Archetypes, Threats to Removal, & Deck Strategies
Depth - Consisting of the depth within individual cards, within archetypes, and within the metagame as the whole
Fun - Consisting of the Flavor & Theme, the Gameplay itself, and the amorphous “X-Factor”
I’ll also go through my thoughts on the themes & mechanics, any noteworthy decks, notes on draft strategy, and give it a final grade.

Art: Milivoj Chen
Seriously. What card better exemplifies this format than the hawk?
Speed
Tempo - Fast. The presence of Boros in this format means that aggressive decks with lots of low drops can snowball out of control pretty quickly. So even if you aren’t playing a fast deck yourself, you need to have a plan for how to deal with early threats. I’d consider this a start by turn 2.5 format. You don’t want to have nothing to do until turn 4 for risk of getting run over.
Aggression - The format is pretty average on aggression. The Mentor mechanic skews very aggressive, but it’s somewhat balanced out by the presence of several good blockers and the fact that mechanics like Jump Start & Surveil reward a slower, more deliberate game plan. Also, the Auras, Equipment, & combat tricks in Guilds are generally weaker than in other recent sets, so the aggressor isn’t always as advantaged.
Explosiveness - Izzet in particular has the potential for wins that come out of nowhere, with a few cheap Jump Start spells and some good payoffs like Wee Dragonauts. And, as noted, Boros can snowball very quickly, though it’s a little easier to see coming. Both Boros & Izzet share Cosmotronic Wave at Common, which is a crucial spell for aggro versions of both guilds to push through damage once slower decks have stabilized. There are definitely some cards that can run away with the game if left unchecked, most notably at Common with Healer’s Hawk, though most of the truly disgusting cards are at high rarities.
In general, this is a format that leans fast. Games tend to go quickly, even the control mirrors. Lots of good evasion prevented board stalls from being all too common, and the pace was kept pretty brisk.
Variety
Balanced Colors/Archetypes - At first, Guilds felt really unbalanced, with Izzet & Dimir the clear popular choices. But then people figured out how to build Boros and it became one of the top picks. Eventually Golgari caught up as the sleeper guild and the format mostly balanced out. Selesnya still feels slightly underpowered, but overall the format ended up feeling much closer to balanced than it seemed at first.
Balanced Threats to Removal - Guilds of Ravnica has amazing removal. There’s plenty of cheap conditional removal for the early threats, and pure unconditional removal for the late game. Every color combination has access to solid answers, and it allows for decks of all types to flourish
Balanced Deck Types - More so than many recent formats, the types of deck builds are all viable. Boros can be brutal pure aggro, while midrange builds of Selesnya & Golgari work. You can build tempo or control versions of both Izzet & Dimir. There is a Gates-matter deck that’s technically viable, but it’s pretty rare to get all the pieces necessary to make it work. I’d like for one or two more really solid offbeat decks to round out the format, but overall it feels pretty balanced.
Overall, Guilds of Ravnica succeeded in being a fairly evenly balanced format. While the guilds tended to be fairly linear, there wasn’t any one guild or strategy that completely dominated.
Depth
Individual Card Depth - Most of the cards are fairly straightforward, but most of them slot nicely into multiple decks without too much issue. There are a few completely dead cards, which can make it difficult to get as many playables as you want if others are in your colors. But overall, this feels about average for a normal expansion.
Depth Within Archetypes - This is where the Guilds draft truly shines. There are a number of viable options for each archetype. Even seemingly straightforward guilds like Boros can be drafted in a few different directions. Selesnya is probably the most narrow build, but Dimir & Izzet can be quite deep. There are a lot of subtle deckbuilding decisions that make the format stay fresh for longer, and reward players who continue honing through practice.
Metagame Depth - The metagame shook out pretty quickly, so it’s pretty easy to figure out how to adjust your strategy accordingly.
Guilds succeeded in achieving a pretty average amount of depth for a format. There were some twists and turns as new strategies unfolded, but it ended up pretty straightforward and approachable. I’d say it’s a pretty decent set for newer players to jump into, while still keeping fresh enough for established players to enjoy, at least for a while.
Fun
Flavor & Theme - This was probably the most successful trip to Ravnica so far from a flavor perspective. The guilds are the most thought out they’ve ever been, and everything clicks, from the art to the flavor text to the mechanics. What’s especially well done is how the mechanics really evoke the feelings of the guilds in the gameplay. One of the best marriages of flavor & mechanics I’ve ever seen.
Gameplay - The gameplay is strong, with a lot of fun interactions. Most games feel competitive, with a lot of opportunity to catch up from early setbacks. The games don’t seem to stall out all that often, due to the high quality of fliers and evasion in the set. It definitely could feel frustrating going against one Boros aggro deck after another, but that’s par for the course sometimes.
The X-Factor - This set is definitely fun. There are a few balance issues, and it can be disappointing when too many people try to draft the same colors, but in general, it’s a really fun set.
All told, I think Guilds of Ravnica stands up pretty well. It’s biggest weakness is that the guilds figure themselves out pretty quickly, so the replay value factor diminishes more quickly than I’d like. It’s a good set for beginners and veterans alike, and it’s a huge amount of fun diving into the mechanics and flavor of the world.
Themes & Mechanics
Mentor - This was a surprise, but Mentor may have been the best Limited mechanic in the set. It played really well, and had a great snowball effect where cards would mentor each other one right after the other. It gave Boros decks a lot of fun decisions while still staying true to their aggressive strategy.
Jump-Start - My other favorite mechanic was Jump-Start. It led to deep & complex gameplay with a lot of interesting decisions. Things were never boring playing against an Izzet deck, because cards could come out of nowhere to change the tides.
Surveil - Surveil isn’t splashy, but it’s a workhorse. It gave Dimir decks a great way to smooth out their draws, helping them draw into gas and even keep subpar hands more often than usual. The few Surveil Matters cards were all great inclusions to keep it interesting.
Undergrowth - This one was somewhat hit or miss. While the premise was good, and there were several great designs, there were a number that just didn’t do enough without having at least 3-4 creatures in the yard, and there weren’t enough good enablers to self-mill cards there. It seems like a hard mechanic to balance, since too many enablers would make some of the better cards too good.
Convoke - The true tragedy of the set is that the one returning mechanic had probably its worst showing since it was first introduced. There weren’t enough cheap playable creatures or token makers to really enable it. If there had been more cards that rewarded you for convoking, it might have been a better use of the mechanic.
Gates Matter - This was mostly a tiny sub-theme, but there were a few cards that rewarded you for going deep on gates. That said, some of the cards that cared about gates weren’t really that great of payoffs, or were in strange colors for it. (Boros, really?) I would have loved one more good Uncommon payoff in Green for this to be a truly viable theme. As it was, it pretty much never paid off.
The good news is, I would love to see all of the themes & mechanics explored again at some point in the future. While Undergrowth & Convoke could have been executed better, I think they have potential with better enablers. I would very much like to see Mentor, Jump Start, & Surveil again.
Noteworthy Decks
Grixis Explosion Control - A base Dimir control deck that seeked to stall out the game with lots of removal, eventually culminating in a huge casting of Expansion/Explosion to win the game.
Dimir Devious Control - A Dimir deck with tons of removal, seeking to win the game by naturally milling out the opponent, using multiple copies of Devious Cover Up to prevent yourself from decking.
Boros Gonna Boros - The most aggressive form of Boros decks, featuring low aggressive curves that snowball out of control with Mentor. Healers’s Hawk is your ideal starting card, while Boros Challenger and Sunhome Stalwart are linchpins of the deck to ensure explosive starts. All the 1 & 2 drops ever.
Strategy Notes
When starting a Guilds of Ravnica draft, it’s critical to figure out which guilds are open than try to force a guild that multiple other people are drafting in the pod. If only one player is drafting Golgari, they’ll get their pick of the packs while everyone else is fighting over the one Luminous Bonds that gets opened at the table. Look for signals early and often, and consider adjusting your strategy based on them. Obviously, this is less important in Arena draft than in person, so you can force guild choices a little easier in Arena.
Generally speaking, you’re going to end up in a 2 color guild deck, with the occasional deck splashing for additional removal or bombs. Despite all the fixing with Guildgates in every pack, very few true 3 color decks exist in the format. The Gates deck is a trap. The tempo of the format is set by the presence of Boros, which is hyper aggressive. That doesn’t mean all decks need to be aggressive, but all decks need to have a plan for how to deal with a fast start. If you have literally nothing to play until turn 4, you’ll be real sorry with your life choices real quick. It’s also important to have early plays against control strategies, so you can get under their counterspells and force them to trade down on mana against your early drops. That said, control is real in this format, so try to have a plan to address both ends of the spectrum, and pay attention to your sideboard options. The games are often decided by fliers & creatures with evasion (don’t underestimate Passwall Adept), so make sure you have a strategy for the air, since the ground game gets gummed up often.
Overall Grade & Final Thoughts
Well, I think I’ve pretty much said it all. Guilds of Ravnica is a good, above average draft format. It’s a nice, gentle step up from a Core Set experience for newer players, but with enough interest to keep enfranchised players happy. The set is a slam dunk on flavor & the worldbuilding, so even just opening the packs is a joy. The only place it falls short is on the long-term replay value, but all and all, a solid format.
Overall Grade: B
0 notes
Text
Your Comprehensive Guide to Surviving Grade 11
WARNING: The longest post I’ve ever made in the history of my blogging “career” is up ahead. Nevertheless, please read it so my efforts won’t be wasted.
In a nutshell, last school year was me trying to secure the Guinness World Record for the number of breakdowns on a bedroom floor. The amount of workload was unforgiving, the pressure to perform was crippling, the competition was inadvertently fierce and the standards set were higher than fun.'s friends in the Empire State. (Please get this reference.) Surprisingly, I survived and lived not only to tell the tale but to also help incoming Grade 11 students prepare for the year that is to come so they won't have to deal with the many risks of premature stress like I did! This is where this guide (with some unnecessary blabber on the side because will it really be an Angel Martinez post without it) comes in. Though it's a given that not everything that happened to me won't apply to you, I still hope you use these to better your experiences and emerge as a stronger and more productive person! Like me, I guess. In a way.
To kick this off, let me just say that I know this notice might be coming in a little late, since enrollment for most schools (in the metro, at least) have already come to a close. Thus, by the time you've read this, you may have already chosen a strand of your own! The selection of some schools may be limited to the basics: Science, Technology, Engineering and Math (STEM), Accountancy, Business and Management (ABM) and Humanities and Social Sciences (HUMSS) which are all pretty self-explanatory in terms of the topics of focus. But from what I know, others also offer Arts and Design and Sports for those who wish to devote their full attention to the talents they wish to hone and even a general academic strand for the benefit of those who remain undecided. I, for one, chose ABM: I didn’t feel like committing to a certain career yet and wanted to opt for the safest option among the choices.
The process of choosing which way to go is pretty intimidating at first especially once you figure out that the rest of your life may very well be at stake. But, it isn't that much of a pain once you reflect on your interests enough and see if those align with what you want to do and where you want to be in the future, if that’s not too forward looking for you! I know a couple of people who’ve had to compromise their true passions for the sake of pleasing their families. Whether it’s to continue a legacy that’s been passed down for several generations or fulfill a dream that belonged to someone else, some parents believe they have every reason in the world to demand their children’s future, even if it’s obviously against their will. Yes, I believe that it’s their responsibility to guide their kids through the process of figuring out what they want to be in such a fast-paced and ever-changing world where anyone can influence and be influenced for better or for worse. They must be able to provide the insight that only they possess after all the years they’ve spent collecting wisdom. They should help us plan out what’s gonna be on the blueprint of our lives, not finish it by themselves, present it and expect us to follow without any questions.
But as per usual, I digress. TL:DR choose the track you want, you don’t owe anything to anyone.
Generally, Grade 11 will be the hardest year on you. It doesn’t care if you came terribly unprepared, if you haven’t slept a wink in eons or if the people you live with barely even know who you are anymore. It’s unforgiving and relentless in the pursuit of giving you the biggest ordeal of your life. Based on my personal experience, I reckon it’s due to the fact that our teachers stand by their decision to treat us as young adults, seeing as we’d be in first year college anyway if the K-to-12 program wasn’t a thing. When we were children, everything we needed to know about a certain topic would be put on a silver platter and handed over to us, usually in the form of photocopied sheets of old handouts. All we’d have to do is memorize whatever was on them and eventually ace the tests that usually came in multiple choice or matching type form.
But now, we’re in charge of making our own notes, deciphering cryptic explanations for a certain lesson and most of all, making our own creative output based on what we could be often inaccurate interpretations. Grade 11 gave big importance to the performance task, much to the dismay of everybody. Whether individual or by group, it was always half our grade and due way before any of us were ready to face the task at hand. It also required coming up with original ideas, or solutions to the most common problems and it’s either bland when working alone or chaotic when with classmates, because everyone wants to be heard when we’re actually fighting for metaphorical spots.
I didn’t feel it much during the first semester though, because I had the best schedule on campus. Classes ended at 2:30PM for me so I had plenty of time at my disposal. I could hang out with friends, have a chat with my mom and procrastinate (responsibly) before proceeding with my work and still be able to go to sleep before the clock struck ten. My subjects weren’t terrible as well. Yeah, not all of them were anchored in the very foundation of my track but I was able to get grades far better than I would have expected, so it’s all good. Here’s a briefer on each:
General Math
A solid 8/10, which is a big deal considering the fact that Math has never been my strong suit. First quarter covers topics I barely understood when they were discussed to me in Grades 9 and 10, namely functions (linear, quadratic, polynomial, The Problematic Trio aka rational, exponential and piecewise) and equalities and inequalities. Second quarter focuses on business math, weirdly enough when there’s an entirely different subject for that, but the lessons don’t overlap. Annuities, stocks and bonds, and loans were explained plus a little bit of logic towards the end.
The key to Math is a heck lot of practice. Practice, practice, practice. Even when you know the answers, or more preferably when there’s no key given. Answer every problem in the book on a separate sheet of paper, make up your own, explain the procedure of solving to yourself, help a friend out and refresh your memory simultaneously. Do it when you get home, or when you have a free period at school or you have no idea what else to do seeing as that’s the only way you’ll develop the skills needed to become a human calculator.
Business Math
A more practical Math subject: every single topic discussed was something that could be applied in real life and useful to us when we have careers. The first few weeks consisted of our reviewing our favorites: fractions, decimal and percentage, and ratio and proportion, so it evidently started on a good note. It later on proceeds to buying and selling, computation for salaries and wages then the presentation and analysis of business data in table and graph form.
Though the lessons here are undeniably easier than our previous Math subject, it still wouldn’t hurt to practice, especially if everything isn’t clear to you from the get go. If your teacher is anything like mine and thrives on class participation, recite as often as you can whether it’s to give a recap of yesterday’s lesson or show the solution on the board. Her personal favorites in our class were those who made it a point to raise their hands as often as possible.
Physical Science
A mix of the deadliest sciences mixed in one subject. Physics and chemistry, folks. Just as appealing as it sounds. If you like both of them, you’ll breeze past this, no sweat. But if you’re like me and you stopped paying attention in science class after the teacher was done discussing the body system, you’ll have a lot of catching up to do. Subject matter included motion, energy, chemical reactions, force and energy. Don’t be too excited that there are only five, because these took two semesters to properly shove in our craniums.
There’s no downtime in this subject, you have to hustle every single day or else you’ll fall behind while the work just keeps piling up. Read up on everything and do not leave out even a single detail: know which causes what, and why well enough to the point that you can recite it in your sleep. Memorize the formulas and most importantly, invest in a double liner calculator! It’s a bit pricey but spending the amount required is far better than having to enter multiple parentheses to work your way around an equation.
Earth and Life Science
Personally the superior science for me, considering that the topics were genuinely interesting and made me gain a better understanding of how the world works. We studied the origin and structure of the earth and beyond, earth processes, natural hazards, bioenergetics, perpetuation of life, evolution, organ systems and interaction and interdependence.
The only downside for some is that many terms will be introduced throughout the course of this subject, and you’ll obviously be required to memorize them all and at the very least, identify their definitions. Making flash cards for each lesson would definitely come in handy, even if takes a while and could very well cramp your hand but there’s this app called Quizlet which basically serves the same purpose and is easily accessible in any device you download it on.
Oral Communication
I think I was the only one in class who actually enjoyed what was going on for the most part of Oral Com, since I enjoy talking to a crowd and writing. If the mere mention of that phrase alone gives you shivers down to your spine, I guess you’ll have a lot of mental and emotional preparation to do. Normally, this subject would heavily rely on application of learnings through exercises and presentations but there was still a bit of (unnecessary) discussion here and there on topics like public communication skills and communicative strategies.
Expect a lot of speaking in front of the classroom! Tasks will range from impromptu (no time to think beforehand), extemporaneous (short preparation time upon receiving the question) and prepared speaking. Groupwork is also high in number: the teacher will give you a situation (e.g. you’ll be selling a product, your house is on fire and you need to call the fire department, ya know… the usual [?]) and you’ll need to propose your solution in the most eloquent and spontaneous way possible. Which means no reading aloud of lines scribbled on your hand with a G-Tec.
Organization and Management
Basically an introduction to the world of business and thus an essential subject for my strand. Points discussed were the nature of management, the firm and its environment, environmental scanning (PEST and SWOT analysis) and the functions of a manager in detail (planning, organizing, staffing, leading and controlling).
This subject was very detail-heavy so as much as I was willing to learn, I couldn’t avoid being overwhelmed by the number of things we were trying to run through in around sixteen weeks. It also didn’t help that we didn’t have a book to refer to and had literal stacks of photocopied handouts to lug around instead. But I guess by now, your school has a textbook to provide you with and if not, there are some published by Rex Bookstore available in big branches of National Bookstore like in Quezon Avenue. The best thing to do to survive this subject is to read so you can understand all the concepts. Everything discussed is important and the quizzes and quarterly tests you’ll take will require not only what you think it means, but also how you’ll use it IRL
Understanding Culture, Society and Politics
Potentially one of your favorite subjects, if you’re given the right teacher, since it focuses on the intricacies of our lives as human beings. From the study of humans past and present and the complexity of our cultures (anthropology), we head on to the analysis of government systems and activity (political science) and the nitty-gritty of our development and functions in human society (sociology).
I didn’t have a problem with this step the lessons were comprehensible enough to grasp my attention but just make sure that you exert effort to understand everything! Because even though a chunk of the activities also include matching type, true or false or fill in the blanks, essays are a mainstay. Usually, they’re not based on facts too but on your own personal opinion and the teacher will be able to tell if you don’t have a particular stand or you do yet you fail to back it up with actual evidence, so be sure to find a basis for everything you say.
Unfortunately, all fun and games were over when the second semester rolled in. Our privileges were taken back and our schedule was reverted back to the usual 4:20PM. Thanks to the fact that my busmates never went straight to the bus upon dismissal and liked roaming around the campus, leaving our conductor to search for them like she was in some sort of treasure hunt, I went home at 6:00PM every day. To make matters worse, this just so happened to be the season when the research papers started rolling in, one by one, all poised and ready to kill us ever so slowly. Let me give you another quick recap:
Pagbasa at Pagsuri
Definitely not the kind of “Pagbasa” I was expecting, if I’m being frank. I thought we were going to be reading and analyzing contemporary Filipino literature, which excited me since my knowledge in that genre was close to non-existent. Turns out, we would be looking at different kinds of texts (informative, persuasive, analytical, etc) then finding out how to write them afterwards. There’s a chance you might not experience this unless we go to the same school, but our teacher invented the ADIDS method in order to help us learn this more effectively through application. I forgot what it stands for, but basically all you do is discuss each facet of a very broad topic thoroughly in the form of a well thought out class presentation.
Meanwhile, the research paper takes up one whole semester. Not to sound boastful, but I had thought that I would be able to do this with ease because all I ever do with my life is write I mean I practically came out of my mother’s womb with a pen and paper in hand and I speak more Filipino than English these days seeing as I spend a bigger portion of my day in school. But, the finished product is often bland and makes use of the same words over and over in a failed attempt to accurately describe what I want to put on paper. And as if that wasn’t bad enough, the topic also had to be narrowed down repeatedly to suit a particular audience, from a specific place within a specific time frame so we ended up doing a research on the effects of Jason Derulo’s songs on the opinions of Grade 11 students from our school in the academic year 2016-2017. Please don’t laugh at us.
You also don’t just write the entire paper, but also be briefed on its parts, their functions and determine what sets them apart from each other, and the specifications in making each of them. Which includes stuff as minuscule as the measurement of the margins, font sizes and types to use et cetera. It’s not that hard though because as you’re working on the paper, you familiarize yourself even more.
Komunikasyon at Pananaliksik
The easiest one I took the entire semester, and for obvious reasons, my favorite. Our teacher was brilliant in the sense that he was well-versed in the subject matter and got work done yet let us watch Train to Busan or Seklusyon on the TV if the schedule permitted. The topics weren’t mind-boggling either: we just covered the history of the Filipino language and communicative skills (which further cemented my belief that this was basically the counterpart of Oral Com). They may be confusing at first but the key is to notice sentence patterns! The number of activities given to us was reasonable and not particularly stress-inducing: just quizzes that were few and far-between, a groupwork and reaction paper for a performance task.
Fundamentals of Accounting
A lot of people are intimidated by the idea of studying Accounting, and I’m not surprised. It’s always described as something that relies on analysis and numbers, two things that we normally don’t excel in at school. But it’s actually nothing to fuss about as long as you do your reading, understand the basic guidelines, practice at home and have a qualified teacher who has the proper training and skill set. The first few chapters don’t even involve computation of any kind yet. You’ll just be acquainted with the very foundation of the subject: the branches of accounting, the users of accounting information, the forms of business organizations and types of businesses. Maybe the most important lessons that you could pick up are the accounting equation (assets = liabilities + equity), types of major accounts and the generally accepted principles because they serve as the rules to follow for making your accounting-related decisions.
Eventually, you’ll make it to business transactions and their analysis, where you’ll be taking a trip around the whole accounting cycle. You’ll have to fill out a journal, ledger and unadjusted trial balance then adjust that trial balance using the adjusting entries normally provided to create your income statement, balance sheet, closing entries and the end goal, the post-closing trial balance. Sounds like a lot of work, but it’s seriously not that difficult if you do your homework! It’s also best to invest in an actual journal and worksheet, instead of solving on sheets of yellow pad that can easily be misplaced.
Statistics and Probability
Stat was weird for me in the sense that our lessons were generally ambiguous unlike what their names insinuated and I seemed to understand everything while it was being discussed but the minute I got home to work on assignments, I found myself staring at a wall until a friend who actually knows what to do goes online on Messenger. Later on, I found out it was because I needed to practice on my own to be familiar with the procedure instead of trying to memorize all the steps when it depends on the type of problem. We covered random variables, probability distributions, normal distributions, sampling, estimation of parameters and hypothesis testing (which was actually quite fun).
If you’re not keeping up to speed with everyone else, please do work on it as early as possible. The lessons here are somewhat connected to each other so if you failed to catch the drift on one of them, it’ll create a chain reaction and by the last topic, you’ll have zero knowledge of how to solve anything. Ask help, preferably from your teacher because not only do they explain it most accurately but it helps them see your initiative to do better, which they take into consideration when computing for your final grade. Do not settle for the exercises found on the book. Make your own, if you’re in the mood to cramp your hand, or turn to websites like The Oxford Math Center for useful worksheets with answer keys.
Contemporary Art
The very bane of my existence. The perfect way to sum up this subject in six words. Art was never my strength, anyone who knows me is aware that I can’t draw to save my life, but it didn’t really have much of a dent on my report card since it happened to be a minor subject. But thanks to the implementation of the new curriculum, it is given a new sense of purpose as a core subject with a weight of O N E. We had dealt with the different periods of Philippine art extensively, the National Artists of the country and different contemporary art forms such as film and the oddly interesting performance art. (Trigger warning for some graphic content though, so do be careful when searching these up!)
Activities ranged from making presentations similar in format to those in Pagbasa at Pagsuri, creating manifestos for the Philippine youth in relation to their role in the art world, holding a class exhibit to display the work you’ve made and my favorite: going on a fieldwork to hunt for contemporary art in the city. All this will lead to the culminating activity: the creation of your very own output, where anything is possible and depends solely on the one calling the shots.
This art class is no longer focusing solely on the physical aspects of a certain work, but also on what it actually means and what its relevance to society actually is. So, a good tip would be to always look at the bigger picture when given something to analyze! It’s hard at first, I admit I didn’t have much to say during the first few meetings but as the floor is opened to more interpretation and intellectual discussion, you’ll get the hang of it and instinctively feel the need to join in.
** We are about to dive in a zone that is fittingly named The Deadly Trio. ** Actually, if these were stand-alone subjects, I’d be fine but the fact that there are three of them in one semester when they’re basically discussing the same things and giving the same ridiculous amount of take home work was enough to drive me up the wall.
Practical Research
As implied by the very name of this subject, the main focus would be the creation of a qualitative practical research paper throughout the entirety of the semester. Discussions here were very minimal, as the teacher thankfully wanted us to focus on getting as much work done in the classroom as possible. I slacked off moderately during her period instead of lessening what I’d have to do at home, and in the end I ultimately suffered. But anyway, topics discussed include the importance of qualitative research, finding a good topic and sources to build it up, reviewing different types of literature, understanding and collecting data and further analyzing it to later on be able to report our findings.
One another thing to look forward to (not in a good way) is the dreaded thesis defense, where your paper will be dissected and closely examined for any possible shortcomings and held against you in front of a panel. It doesn’t always have to be the bane of your existence: as long as you contributed to the making of the project, you’ll know enough that you won’t be humiliated the minute you open your mouth.
A tip to take into consideration is to choose the right groupmates. Unless teachers pre-determine who you end up working with for two straight quarters (in that case, you’ll just have to learn how to accept your fate, whether it is for better or for worse), as much as possible, go for those who are responsible and actually care about their grades. It’s never fun to work with people who send you a montage of copy-pasted statements from Wikipedia pages and pass it off as their “contribution”, go offline Messenger the minute you even think about asking for help and think that printing the paper is a valuable addition to the team.
Reading and Writing
Contrary to what I initially thought, this was not the counterpart of Pagbasa at Pagsuri in the English language and I was thankful in a way because God knows the pain that inflicted upon me. The first quarter starts off quite easy, with critical thinking, fundamental reading skills, selecting and organizing information and critical reading skills. It may sound like a mouthful, but most of these are stuff you’ve picked up long before, without the assistance of a teacher! Some people may find patterns of development a hard topic, but if you read books, I guess identifying them just comes natural to you.
The latter part of this subject is where the ugly stuff goes in. I personally felt deceived into thinking that it would be as simple as our first lessons: identifying and writing the thesis statement and topic statement then it suddenly escalates and turns into SO MUCH ACADEMIC WRITING. When I saw that we were going to be making book reports and article critiques, I shelled out some of my favorite fictional reads and Man Repeller stories of the month only to find out that we’d be reviewing serious, educational material with very specific and strict guidelines to follow to make it as formal and cohesive (and basically not fun) as possible. Research reports, project proposals and position papers will also be in the works at some point: they are very structured and usually have to revolve around topics that are related to your strand, so there is a chance you may find it boring.
English for Academic and Professional Purposes
When I saw I had this for a subject, I was actually glad at first since English has always been my forte. So I was anticipating a repeat tutorial on all parts of speech and the basics of the subject-verb agreement when in reality, all I got was a dupe of Reading and Writing. Which is why, I had no idea why we had to take up both of them during the same semester.
Besides all subjects that required the submission of a research paper as some sort of culmination, this was the most demanding in terms of written output. During the first quarter, it’s still permissible to chill as you’re only going through reading and writing different types of academic texts (does this sound familiar to any of you?) but as the next one rolls along, BOOM. Reaction paper. Reflection paper. (Yes, there is a difference.) Concept paper. ANOTHER position paper. Report.
Now, if you’re already thinking about how you’re going to make it through when your writing is as lifeless and flat as can be (e.g. It is a sunny day, I ate an apple, I need to pee), don’t sweat it. That is exactly what your EAPP teacher will be looking for anyway. Academic texts do not require flowery writing that went through EDSA traffic before getting to the point (which was obviously an inconvenience for me): nobody cares about your opinion unless they say so and even if they do, they’ll probably require a sentence limit.
Well, that’s a wrap! I spent approximately twelve hours working on this post: one of which was spent on the Kitkat bench in Landmark trying to find a catchy way to start it off, and my eyes hurt and I may be suffering from carpal tunnel but all of that means nothing as long as I’ve been able to guide one hopeless soul out of the dark. I’ll be back with much lighter content very soon if I can factory reset my head and get it to work properly again.
Stay in school, kids!
Angel
#advice#grade 11#senior high school#k to 12 curriculum#philippines#angeltriestoblog#pagod na ako#recs#life dump
13 notes
·
View notes
Text
Essential Avengers: Avengers #102: What to Do Till the SENTINELS Come!

August 1972
Although we only get this title halfway through the book.
So, yes, the cover is a liiiiiiiiiie. I mean, the events depicted basically happen but its not the main plot. Although, again, the main plot doesn’t kick in until the book is half over and with so much page space given to the Grim Reaper, it basically is a co-plot.
I have to say, I do like all the angry Avengers heads glaring at Vision. They’re preemptively angry at him for even being in the same room as the traitorous offer.
Anyway, we start off Plot A with Vision walking through a bad neighborhood. Some felonious fellas try to mug him because some people just don’t read the news.

It doesn’t go well. Vision is paying them no attention at all and just walks down an alley and vanishes into the wall.
Through the wall, Vision finds himself in a frozen food locker where he is to meet with someone who sent him an unsigned letter. And of course its Grim Reaper. C’mon. Look at the cover.
Vision wants to know what Grim Reaper wants and Grim Reaper obliges him. He wants to fulfill the purpose that has haunted his dreams. HE WANTS TO DESTROY THE AVENGERS!
And he wants his best bro, Vision, to help him out.
Okay, a lot of things wrong with that. Vision doesn’t have brothers. Two, there’s no way he’d turn against the Avengers. Three, he’s pretty sure that Grim Reaper is mad.
Grim Reaper doesn’t like being called mad, apparently, so he shoots Vision with his scythe since scythes are well known projectile weapons, and that starts a short beam of war between the two.
When it ends in stalemate, Grim Reaper again asks his brother, Vision, to join him. Vision wonders why Grim Reaper thinks they’ll ever be more than enemies.
Glad you asked! If you’ll look behind this wall Grim Reaper just melted, you’ll see a body in a tube. BUT! Not just any tube body!

Its the lifeless dead preserved corpse body of Simon Williams, aka Wonder Man.
One wonders, man, how Grim Reaper got his hands on his brother’s body and why he was buried in his costume but whatever.
Grim Reaper claims that since Vision’s mind was based on Simon’s brain patterns, Vision’s mind can be transferred into the Wonder Man body.
Wonder Man will live again but perhaps more importantly for the Vision specifically, Vision will become a real flesh boy!
This gives Vision pause. Apparently, with his computer brain, he deduces that it is technically possible. And he thinks fleetingly of Scarlet Witch and presumably his hang-ups about not dating her because he’s a robit.
Grim Reaper sweetens the deal. Vision won’t have to help destroy the Avengers. Just stand aside and not help them when Grim Reaper springs his trap.
Oh but don’t get the bright idea of capturing Grim Reaper and just taking the body. Its been booby trapped. If he takes it without Grim’s say-so, it will dissolve in an half-hour.
Even with all this, Vision turns down the offer. Grim Reaper insists that he’ll change his mind and gives Vision a special amulet that he can use to communicate with him if he changes his mind.

Vision accepts the amulet but only as a memento, he says.
As Vision turns to leave, Grim Reaper insists that they’ll meet again soon and that time Vision will be the one begging for a meeting.
So Vision walks right back through the wall he entered through and wouldn’t you know it, those two felonious fellas from earlier are still waiting. BECAUSE WHEN A MARK WALKS THROUGH A WALL YOU JUST WAIT FOR THEM TO WALK BACK OUT.
But this time, Vision notices them.


And then he walks off.
Meanwhile, back at Avengers Mansion, Scarlet Witch is lost in thought, thinking about love and responsibility. She’s supposed to be replacing Hawkeye on monitor duty but he decides that its time to hit on her again.
And Clint Barton is still bad bad bad with gender politics.
He cuts her off when she tries to tell him something and then forces a kiss on her.
Which of course means that's the moment when Vision decides to walk in. Law of irony. And he instantly turns around and walks back out.

So he misses the kiss ending and Clint complaining that Wanda wasn’t kissing him back. And now she tells him the thing she was going to tell him: she doesn’t have feelings for him, there can never be anything between them. Because she’s already in love with the Vision.
And Clint for once in his life does the right thing. He shuts up and leaves. That’s not even me dumping on him. That’s the caption boxes.

And now Plot B.
UP IN SPACE, STARCORE ONE, A SUNWATCH STATION.
But as the scientists aboard monitor the sun, they notice something very odd. A bunch of specks orbiting unbelievably close to the Sun. They can’t determine what they were, just that they’re heading towards... EARTH!
But, we the readers can see what they are. We the readers are pretty lucky.
WHAT TO DO TILL THE SENTINELS COME!
Starcore One reports back to General Ross, who I guess actually does stuff when he’s not chasing the Hulk. General Ross orders a lid to be put on the news. It is not to get to the media.
So obviously it gets to the media.
Which is where the Avengers hear about it.
Geez. The Avengers really do learn a disproportionate amount of things from television and radio news.
Anyway, since it was already leaked to the press, Starcore One releases the photo they took of the specks and the calculation that the whatevers will reach Earth atmosphere in three days.
Weird things around the sun jog some memory with Quicksilver but he is disinclined to share it with the class.
Instead he just muses to himself, recapping some stuff from X-Men #57-59. When the son of Bolivar Trask reactivated the mutant-hunting Sentinel androids. The Sentinels proved a match for the X-Men and even for Quicksilver and Scarlet Witch but were dealt with when Cyclops convinced them to try to fight the sun.
This could all be pertinent information but Pietro, Quicksilver, is too prideful to confess his fears to the other Avengers.
And then Wanda decides she’s going on a nighttime walk in Central Park. Quicksilver protests that she’s going to go out alone dressed like that but Wanda insists that she can take care of herself.

Because when what is about to happen happens, it is absolutely essential that it happens right after Wanda tried to be independent. The story wouldn’t be complete without that little F-You to the character.
Anywayyy.
Quicksilver asks Vision to say something to her but he’s all ‘beep boop it is not my place to meddle in the ways of hoomans.’ And then Thor tells him that he protests too much.
“Beneath thine icy exterior, Avenger, thou seem’st far too sensitive. In every way, save only in body, thou too, art human!”
So Vision walks over to the window to brood, as he is wont to do.
Lucky thing he does because as he’s brooding and as the narrative caption boxes are practically shouting at Vision to be less of an idiot and to go out and tell Wanda how he feels, he spots something in the sky.

Vision tells Jarvis to alert the other Avengers and immediately flies out toward the park.
But he is too late. The Sentinel has already found Wanda in the park and grabbed her in its giant purple hand.
Vision tries to blast it but Sentinels are adaptive. It scans Vision, determines he is solar powered, and siphons off his solar energy. Somehow. Anyway, it leaves Vision weakened.
Interestingly, when the Sentinel scans the Vision, it detects his base technology is three decades old and was later modified to have a solar battery. Hmm... a clue to the Vision’s origin.
But then Quicksilver shows up. Vision insists that they need to work together, combine their attacks to defeat the Sentinel but Quicksilver chooses this moment to be a dick.

Oh and then the rest of the Avengers show up, just as Vision gets SWOT!’d into the lake.
The Avengers attack the Sentinel, trying to get it to let go of Wanda but it just announces that its mission is complete and departs with Wanda still captive. Doing some kind of weird ultra-linear leap/space-time warp to vanish.


Vision drags himself out of the lake and Cap fills him in on what happened. What they need to do now is come up with some kind of plan to find the Sentinels and rescue Wanda.
Annnnnd Quicksilver has a bit of an understandable but unhelpful freak out. The assembled might of the much vaunted Avengers could do nothing when Wanda needed them. He wants no part in any plan they come up with!
Vision insists that Pietro will join them when he’s ready but contrary spite is a powerful thing and Pietro insists that he’ll find and rescue Wanda on his own! Screw y’all!
And then he collapses in despair at the lake shore as the Avengers walk off paying no attention to him.

So, yeah. Here we go. Part one of another three parter. Except this one centers around Wanda being kidnapped so that is not a great start!
And also I know that it was necessary for upcoming stuff but devoting the front half of the book to the Grim Reaper stuff and then the back half to starting off a new multiple issue story was perhaps not the greatest way to organize things.
Heck, when Vision joined the Avengers in watching television, Hawkeye asks where he’s been and Vision insists that he owes no-one explanation or apology for why he’s been gone. You could have integrated the Grim Reaper stuff more naturally into the Sentinel plot.
#Avengers#the Vision#Sentinels#Quicksilver#Scarlet Witch#Grim Reaper#marvel#comics#Essential Avengers#Essential marvel liveblogging
11 notes
·
View notes
Text
PROCESS HACK: Seven Tips for Starting Your Own Game
So, I have a lot of asks sitting in my inbox about how to start / run / write a LARP game. I’m going to give it my best shot, but I’m equally aware that there are many wiser than me out there who likely have their own opinions, and I look forward to learning and reblogging from people who want to add to or disagree with anything I’ve said here. The post is a bit of a monster, so buckle in!
1. DECLARE YOUR INTENT
I’ve said it before and I’ll say it again: Your policies on diversity & inclusion / equality and accessibility should be the first thing you think about and the first thing you publish when you start making material public, not an afterthought.

Photo from the first event of Pioneers, by @tomgarnett
Now Read On....
It isn’t good enough to write some airy-fairy “~~everyone is welcome at our LARP~~ ^_^” rubbish either. You’ve got to get real with this stuff. This is a statement of principles that your entire game needs to live up to. You have to start considering now:
What the practical limitations facing you are, and
What sort of game you want to run vs. what sort of game you can run.
Is your intent to run a game where everyone has equal access to all IC spaces? Then you can’t put any of those IC spaces in areas only accessible by stairs. Is your intent to run a game where people of all genders feel welcome and included? Then you’d better be prepared to back it up in your setting material by including specific representation of multiple genders in different roles, otherwise your intention means squat. Is your intent to run a game where everyone can participate in combat? Then you need to have a serious chat with yourself about hard vs soft skills.
The statement of principles that you start with will influence every aspect of your game, from setting, to system, to what sites you can and can’t use. It isn’t set in stone - there’s nothing wrong with coming back and revising it later, adding elements you’ve forgotten or clarifying how it relates to your game; indeed I heartily encourage it! But you need to understand now what sort of game you intend to run, and for what sort of people.
Unpopular opinion time: It is not inherently evil to run a game which is not equally accessible to all possible players. LARP is a physical hobby, some variants more than others - it is not wrong to run a game where it’s easier to play a fighter if you have 20/20 vision and the use of both legs; it is not wrong to run a game where it’s easier to play a mage if you are highly numerate and can speak fluently in public. It’s not even wrong to run a game at a site that’s impossible to access by wheelchair, especially if that’s the only site available to you.
What is wrong is not clearly signposting those restrictions up front in your publicly accessible game material, and making whatever reasonable adjustments you can to compensate. It is worse to be welcoming and “talk the talk” in your advertising material, then fail to follow through on the field, than to state simply and clearly what access restrictions your game comes with - your players need as much information as possible to decide for themselves whether the game is right for them.
If you want some examples of what an “OC policies” or E&D / accessibility statement might look like, try these:
Death unto Darkness OOC policies
Profound Decisions Accessibility Policy
Profound Decisions Equality & Diversity Policy
Tales out of Anchor Event Rules

Photo from the first event of Falling Down, by @tomgarnett
2. WRITE FOR THE SITE
Now that you understand what inclusion and accessibility requirements you need to meet, you can pick a site!
If you’re a university or small-town LARP, this decision may be from a very small pool indeed; you may even find after looking at your options that you need to go back to your accessibility statement and revise it or manage expectations. That’s fine - you can only work with the resources you have; just make sure that you’re doing site recce & viewings with accessibility in mind.
If you are mobility impaired or have a friend who is, they may be willing to help you out by conducting an accessibility survey of your potential site. Don’t assume they’re obligated to help you, but there’s nothing wrong with asking politely.
It is important that you match the game to the site, not the other way around. My LARP career is littered with examples of start-up games which had a fantastic concept of the world they wanted to run in, and which implemented shockingly badly in play because the site they eventually found didn’t match up with their requirements.
What do you have? A lot of single-use mixed-terrain woodland? Then small-party linear adventures can be an excellent feature of your game! A big open empty field with nothing in it? Have some linefights, or a big friendly diplomacy-heavy IC camp! An abandoned glue factory but no outdoor terrain? Claustrophobic space-prison survival horror it is!
At all costs, avoid marrying yourself to any particular gameplay style or type before you know what site you’re working with.

Photo from the first event of Regenesis, by @tomgarnett
3. GAMEPLAY BEFORE NUMBERS
Start thinking about designing the mechanics and working parts of your game the same way the military plans operations: Begin with the effect you want to achieve on the players and then think about the tools you can use to get there, not the other way around. A lot of people who write and run LARP games are mathematically clever and get excited about creating intricate, clever systems like D&D; that’s fine, if that’s the sort of game you want to run, but you need to be focused on what the players get out of it and how it works in play as the first priority, not as an interesting side effect.
Your “system” - the crunchy numbers bit, the magic, the calls, the death counts, the bean bags, the Nerf guns, whatever it is - is a mechanism to create the kind of gameplay you want, not an end in itself.
Once more: System is a mechanism to create the kind of gameplay you want, not an end in itself.

Photo from the first event of Slayers LRP, by @tomgarnett
4. PLAYTEST THOROUGHLY
Take every possible opportunity to playtest. Give your mechanics, your setting, your character creation and your fight system to fellow LARPers. Give them to LARPers whose opinions you disagree with, who like a different type of game to you, who you argue with on the internet. Give them to friends and family. Give them to total newbies and ask them how accessible they are. Ask them to murder your darlings. Swallow your pride and take all feedback with equanimity - use it to hone and refine your game. Don’t feel the need to change everything someone objects to, but understand where the objection comes from and how you would meet it from a paying customer.
Don’t try to please everyone “just enough” (unless you are trying to run a national, professional-level game you intend to make a lot of money from, or a local system in a town that has no other LARPs and which you want to have a wide appeal to local nerds); please your target audience as much as you can, and make it very clear who that audience is and what sort of game you are running. Hard work during the playtest will help you articulate these things, and clearly signpost who this game is designed for - and who it’s not designed for.
One useful project management system that my friends Crazy Donkey LARP use when receiving feedback about games is the Stop, Start, Continue heuristic. They ask their audience segment to tell them about things they didn’t enjoy (that they should Stop doing in their games), things they felt were lacking that they should Start doing, and things which worked well which they should Continue doing.

Photo from the first event of Split Worlds, by @tomgarnett
5. THINK ABOUT THE BUY-IN
What is the minimum amount someone needs to know to functionally play this game, and how long will it take them to absorb that information?
If you really care about your game setting, you’ll be overflowing with cool tidbits of history and costume advice and setting material. That is great - and all to the good for stoking the fires of keen from already keen players! But a huge volume of game material (such as, much as I love it, the Empire wiki) can be really offputting for a new player. It’s in your interests to boil down “the basics” as far as possible, and present them in a clear, obvious one-pager which allows a new player to quickly and easily absorb them. This also helps accessibility for people who have issues reading, or absorbing, a large volume of text at once.
The “At-a-Glance” pages for the six Cultures of Odyssey LARP (now, tragically, ended) are a really good example of how the game writers used a single format to boil down a high volume of culture-specific setting material into a series of representative fragments that gave a new player all the information they need to quickly play a character from that IC culture. Here and here are examples.
In system terms, this is a pretty successful attempt to collate several pages of Odyssey rules into as-basic-as-possible summaries for the reader in a hurry.
The Empire Game Overview is another good page, and the Combat Rules page for Empire is an example of the “Bullet Point / Expand” format that can make it easier for some people to absorb complex rules and system information.

Photo from the first event of Tales Out Of Anchor, by @tomgarnett
6. KIT & COSTUMING
When contemplating what costume looks like for your setting, you should be thinking on two levels: Firstly, what makes the characters look cool and iconic (and, assuming your setting has different classes, nations, professions or cultures which are distinguished by kit, what is obviously different about each one); but secondly and more importantly, what do your players have access to?
Once again here, understanding your target audience is key. For a small, local weekly game that runs for a few hours on a Saturday and targets university students, your costume briefs need to be realistically achievable by people with a low budget and time constraints. For a £250 three-dayer in a castle, you can probably assume your target audience has a bit more spare cash to splash out on frock coats or chainmail or EL wire. If your target audience already has a certain type of kit in abundance - Medieval armour, or Roller Derby kneepads, or leather jackets - build that into your briefs.
Do your best to provide photographic examples of costumes in advance so that players can see what sort of “look” they strive for. When writing costume briefs, pick one or two clear, simple, iconic and easy elements for each brief - like “wide sash around the waist” or “brightly coloured headgear” - and try not to crowd the brief with too many elaborate suggestions for the perfect look. Your players will pleasantly surprise you.
Be aware of body shape and size accessibility when writing your costume briefs. “Empire line” or “broad shoulders” or “ethereal, floaty, elfin clothing” may all sound iconic and straightforward to you, but they are all examples of clothing which disproportionately favours particular body shapes; steer away.
Think about where your monster/crew kit comes from; do you expect crew to self-costume or will you be buying kit for them? What does a properly stocked crew kit room look like? How does that affect your budget?

Photo from Hades, by Oliver Facey
7. SEPARATION OF POWERS
When you’re putting your game team together, clearly define what each role means - who’s responsible for what - and write down those responsibilities somewhere everyone on the team can see them. An amorphous blob of “the refs” which slowly evolves into proper working practices is unlikely to be as efficient as starting out with a head of site & logistics, a head of setting coherency, etc.
You can always change and modify these terms of reference as you go on, but setting them out clearly at the start will cut out an awful lot of drama later down the line.
Try to avoid having any individual make big important setting, system or plot decisions on their own; everyone, no matter how authoritative, should have their work checked by at least one other person who has the power to veto or bring their material to discussion.
If you can, appoint a “conscience” early in the game design process. That person’s job is to stand behind you every time you’re about to make an important decision or rules call, or finalise a plot, or do something you think is really cool, and ask “What about player agency?” and “But how do the players interact with this?” and “What effect does this have on the players?”

Photo from Gruntz, by Oliver Facey
8. CREW
Where is your crew from? How do you keep crew coming back for more? How many crew do you need to run a successful game?
If you’re starting up a local small linear style system, inculcating an early culture of “crew one / play one” is a good way to keep a regular stream of crew available for more. For medium systems, you might implement a “crew lottery” where people who crewed the last game get favourable placement for tickets for the next event, or discounts on future tickets. You should also do your best to include crew incentives - you’d be surprised how little “bennies” like hats or t-shirts help cement a sense of group identity and belonging among your crew cohort.
Out of the number of crew you need to run your ideal event, 2/3rds will book, and half of that number will actually show up. Be prepared and write your encounter based on low crew numbers as a contingency.
All photos from this set are from the first games of new systems, or one-off games.
70 notes
·
View notes