#just scrollable horizontally
Explore tagged Tumblr posts
Text
We should have a collection of important posts we can pin to our profile.
#i wanna make an introduction post but the writers and actors strike is too important#i also wanna pin seperate posts regarding the strikes#and the pins should be something that you can scroll through horizontally#so that it doesnt interfere with normal scrolling#the top posts is almost what i mean#small previews - possibly 2 or 3 rows with as many columns as can fit#just scrollable horizontally#also not a web designer because i dont get html#i mean im a python programmer and even then only for games
1 note
·
View note
Note
I've followed lore Olympus for a while now as a kinda guilty pleasure read, and wanna share a stylistic pet peeve since we're being critical lmao. Sometimes panels are drawn as these long panoramic veiws but instead of breaking it down into scrollable chunks or drawing it in a vertical way, Rachel presents it sideways on the screen, to be horizontally viewed. This always comes off to me as lazy like, if you KNOW that this comic is a vertical scroller, why isn't it being formatted for that? If you don't like the formatting, don't release it as a vertical scroll comic?? Idk it just feel like it's a way to take up screen space without actually having to think about composition, it irks me q lot.
omg no youre right this has happened a few times already and its so annoying? its one thing to draw the art like that, but she'll also type the letters sideways too so i literally have to tilt my phone. the panels are never even that good looking they dont need this special treatment 😭
33 notes
·
View notes
Text
Slide Through Unlimited Dimensions With CSS Scroll Timelines
New Post has been published on https://thedigitalinsider.com/slide-through-unlimited-dimensions-with-css-scroll-timelines/
Slide Through Unlimited Dimensions With CSS Scroll Timelines
The creator of CSS has said he originally envisaged CSS as the main web technology to control behavior on web pages, with scripting as a fallback when things weren’t possible declaratively in CSS. The rationale for a CSS-first approach was that “scripting is programming and programming is hard.” Since introducing the :hover pseudo-class, CSS has been standardizing patterns developers create in JavaScript and “harvesting” them into CSS standards. When you think about it like that, it’s almost as if JavaScript is the hack and CSS is the official way.
We can, therefore, feel less dirty implementing script-like behavior with CSS, and we shouldn’t be surprised that something like the new scroll-timeline feature has appeared with pretty good browser support. Too many developers implemented clever parallax scrolling websites, which has summoned the CSS feature genie we cannot put back in its bottle. If you don’t want janky main-thread animations for your next parallax-scrolling website, you must now come to the dark side of hacking CSS. Just kidding, there is also a new JavaScript API for scroll-linked animations if imperative programming better fits your use case.
Migrating a JavaScript sample to CSS
It was satisfyingly simple to fork Chris Coyier’s pre-scroll-timeline example of a scroll-linked animation by replacing the CSS Chris was using to control the animations with just one line of CSS and completely deleting the JavaScript!
body, .progress, .cube animation-timeline: scroll();
Using the scroll() function without parameters sets up an “anonymous scroll progress timeline” meaning the browser will base the animation on the nearest ancestor that can scroll vertically if our writing mode is English. Unfortunately, it seems we can only choose to animate based on scrolling along the x or y-axis of a particular element but not both, which would be useful. Being a function, we can pass parameters to scroll(), which provides more control over how we want scrolling to run our animation.
Experimenting with multiple dimensions
Even better is the scroll-scope property. Applying that to a container element means we can animate properties on any chosen ancestor element based on any scrollable element that has the same assigned scope. That got me thinking… Since CSS Houdini lets us register animation-friendly, inheritable properties in CSS, we can combine animations on the same element based on multiple scrollable areas on the page. That opens the door for interesting instructional design possibilities such as my experiment below.
Scrolling the horizontal narrative on the light green card rotates the 3D NES console horizontally and scrolling the vertical narrative on the dark green card rotates the NES console vertically. In my previous article, I noted that my past CSS hacks have always boiled down to hiding and showing finite possibilities using CSS. What interests me about this scroll-based experiment is the combinatorial explosion of combined vertical and horizontal rotations. Animation timelines provide an interactivity in pure CSS that hasn’t been possible in the past.
The implementation details are less important than the timeline-scope usage and the custom properties. We register two custom angle properties:
@property --my-y-angle syntax: "<angle>"; inherits: true; initial-value: 0deg; @property --my-x-angle syntax: "<angle>"; inherits: true; initial-value: -35deg;
Then, we “borrow” the NES 3D model from the samples in Julian Garner’s amazing CSS 3D modeling app. We update the .scene class for the 3D to base the rotation on our new variables like this:
.scene transform: rotateY(var(--my-y-angle)) rotateX(var(--my-x-angle));
Next, we give the <body> element a timeline-scope with two custom-named scopes.
body timeline-scope: --myScroller,--myScroller2;
I haven’t seen anything officially documented about passing in multiple scopes, but it does work in Google Chrome and Edge. If it’s not a formally supported feature, I hope it will become part of the standard because it is ridiculously handy.
Next, we define the named timelines for the two scrollable cards and the axes we want to trigger our animations.
.card:first-child scroll-timeline-axis: x; scroll-timeline-name: --myScroller; .card:nth-child(2) scroll-timeline-axis: y; scroll-timeline-name: --myScroller2;
And add the animations to the scene:
.scene animation: rotateHorizontal,rotateVertical; animation-timeline: --myScroller,--myScroller2; @keyframes rotateHorizontal to --my-y-angle: 360deg; @keyframes rotateVertical to --my-x-angle: 360deg;
Since the 3D model inherits the x and y angles from the document body, scrolling the cards now rotates the model in combinations of vertical and horizontal angle changes.
User-controlled animations beyond scrollbars
When you think about it, this behavior isn’t just useful for scroll-driven animations. In the above experiment, we are using the scrollable areas more like sliders that control the properties of our 3D model. After getting it working, I went for a walk and was daydreaming about how cool it would be if actual range inputs could control animation timelines. Then I found out they can! At least in Chrome. Pure CSS CMS anyone?
While we’re commandeering 3D models from Julian Garner, let’s see if we can use range inputs to control his X-wing model.
It’s mind-boggling that we can achieve this with just CSS, and we could do it with an arbitrary number of properties. It doesn’t go far enough for me. I would love to see other input controls that can manipulate animation timelines. Imagine text fields progressing animations as you fill them out, or buttons able to play or reverse animations. The latter can be somewhat achieved by combining the :active pseudo-class with the animation-play-state property. But in my experience when you try to use that to animate multiple custom properties, the browser can get confused. By contrast, animation timelines have been implemented with this use case in mind and therefore work smoothly and exactly as I expected.
I’m not the only one who has noticed the potential for hacking this emergent CSS feature. Someone has already implemented this clever Doom clone by combining scroll-timeline with checkbox hacks. The problem I have is it still doesn’t go far enough. We have enough in Chrome to implement avatar builders using scrollbars and range inputs as game controls. I am excited to experiment with unpredictable, sophisticated experiences that are unprecedented in the era before the scroll-timeline feature. After all, if you had to explain the definition of a video game to an alien, wouldn’t you say it is just a hyper-interactive animation?
#3d#3D model#3D modeling#ADD#alien#amazing#animation#animations#API#app#approach#Article#Articles#avatar#Behavior#browser#buttons#chrome#clone#CMS#Combinatorial#container#CSS#custom properties#Dark#daydreaming#Design#details#developers#dimensions
0 notes
Text
Mastering Smooth Scrolling: How To Scroll To An Element In React Applications

Scroll to a element in React is the sliding impact motion at the textual content, symbol, and even graphics around the laptop computer screen. Those sliding results may well be vertical or horizontal. Creating internet pages permits scrolling default on a whole webpage and even on spaces that can be required. For extra updates like this, stay visiting us on The React Company.
You'll be able to simply hire React developer to create modern internet packages by the requirement. ReactJS builders can put into effect the scroll function within the element in React. The method will also be simply accomplished even in simple JavaScript. It's handy to choose a DOM element in addition to replacing scrollable parts just like the frame scrollTop place.
Element.Scrollintoview() Means:
The usage of the DOM elements in us to simply reinforce the scrollable parts manually and fit the DOM element's most sensible place. Those are somewhat a fantastic possibility so that you can save time simply. scrollTop place provides you with absolute effects even with none bother. Finding out to scroll a elementin reactJS is helping reach just right effects.
Scroll to an element in React is somewhat other in comparison to the opposite frameworks. You'll be able to merely seek advice from the element and scroll function robotically so you'll veritably click on the use of the button.
The Element.scrollIntoView() way is enabled by way of the HTML element interface in addition to React refs (quick for references). Those will also be simply created the use of the useRef() hook or createRef() way. Scroll to an Elementin React the use of the Element.scrollIntoView() Means in React will also be decided with
the element.scrollIntoView(align) element.scrollIntoView() accepts a boolean worth element.scrollIntoView(alignToTop); alignToTop is a Boolean worth. element.scrollIntoView(choices);
Generally, there are 3 vital houses to be had appropriate in your necessities.
v Block
v Habits
v Inline
The process comes to Scroll to an Element in React and in addition comes to the ref for storing the reference of the element to make use of. Name myRef.present.scrollIntoView() to scroll the view. Those are confident with extra options for buying fast choices.
handleScrollToElement(match) { const tesNode = ReactDOM.findDOMNode(this.refs.check) if (some_logic){ //scroll to testNode } } render() { go back ( <div> <div ref="check"></div> </div>) }
Why Use The Scroll Impact In React?
Scroll down function may just create eye pressure as you scroll the web page down. Those may be mentally taxing to the person. To cut back this impact, the brand new web sites had been enforcing the "scrolling impact." With the development in web site building, WebPages are made with fast navigation the use of the scroll-down function.
The method is beneficial for making fast scrolling around the linear trail clean. There's no wish to have the scroll function as the quicker results, so you'll simply make a handy guide a rough seek underneath this feature. The primary thought of the scrolling impact comes to broadly encouraging the customers to scan each and every position at the web site. It now not handiest lets in the person to center of attention simply at the house but additionally provides you with a handy guide a rough variety mode. Web pages additionally use this huge impact to spotlight positive portions of the web page. Those also are appropriate choices for drawing consideration to content material at the web site.
Scrolling Libraries For React:
React has been broadly used for creating web sites with huge options. Those additionally permit the builders to simply come with extra libraries. Probably the most in style scrolling libraries are indexed under for the React challenge.
React Scroll:
The React Scroll is downloaded with greater than 200k weekly in addition to 3.5k get started around the other platforms. This react-scroll comes to superb scrolling libraries with extra options. Those additionally duvet extra options like
Scrolling to a element
Scrolling to a element the use of a container
Scrolling to an actual web page location
Callbacks at explicit scroll positions
Scrollmagic

Generally, the ScrollMagic is the JavaScript library making it tremendous more straightforward to react to the person's present scroll place. Those are the very best possibility for enabling extra options.
Toggle CSS categories with scroll place
Create an infinitely scrolling web page
Animate the scroll place
Pin element at explicit scroll place
Including the parallax results to the web site
Including callbacks within the explicit scroll positions
Scrolling previous explicit segment
How To Scroll To An Element With The React Refs?
Scroll to an Element in React the use of the Reference is a handy guide a rough answer with a ref function. Those contain the myRef.present.scrollIntoView() for scrolling the view. Refs in React will also be simply used for various packages. The most typical utilization within the ref element in DOM will also be simply decided. You can also read this at: Scroll To An Element In React.
In different phrases, referencing the element additionally provides you with higher get entry to to the element interface. It's best to seize parts for reaching the scroll impact. useRef provides you with the mutable ref object in accordance with the .present belongings. Those additionally allow you to to simply go the arguments akin to initialValue. Enabling the useRef() assures you of providing you with the simpler ref characteristic.const divRef = useRef(null);
import React, { useRef } from 'react'; const App = () => { const scollToRef = useRef(); go back ( <div className="container"> <button onClick={() => scollToRef.present.scrollIntoView()}> Scroll </button> <div ref={scollToRef}>scroll Me</div> </div> ); }; export default App;
Scrolling the element is a fantastic method that can be used in additional packages. If you do not need to scroll the precise element, then you'll simply in finding the following location.
Scroll To An Element In React To An Precise Location:
React, being the premier open-source front-end JavaScript library, provides outstanding choices for construction person interfaces with UI elements. Those elements will also be expertly maintained the use of the scrollTo serve as, which permits scrolling to a particular location. A main utility of this serve as is to supply a awesome vary of functions when scrolling thru buttons on a web page. You might like this too: Mastering React Local: A Complete Information.
This serve as additionally comes to two arguments, akin to the location the place you wish to have to scroll in addition to the animation length. The syntax for this serve as is indexed as scrollTo(x, y). Utilization in React is somewhat very similar to that of some other framework. The primary reason why is that the scrollTo serve as is definitely accessed immediately the use of the Window object.
App.jsx import React from "react"; const App = () => { go back ( <div className="container"> <button onClick={() => window.scrollTo(0, window.innerHeight)}> Scroll to backside </button> <button onClick={() => window.scrollTo(0, 0)}>Scroll most sensible most sensible</button> </div> ); }; export default App;
Scroll To An Element In React Simplest If Wanted:
The 'scrollIntoView' way additionally permits you to simply scroll the element when it's visual at the display. You even have the other way of the use of the scrollIntoViewIfNeeded. scrollIntoViewIfNeeded possibility additionally assures the experimental attributes with no supported function.
'scrollIntoView' with conduct provides you with clean get entry to to the browser for controlling animation. Easy scrolling would possibly not paintings the use of the browser or OS settings. You'll be able to additionally broadly animate the keep an eye on and parts underneath the window field. It may be decided on Home windows Efficiency Choices. Acquire extra keep an eye on by way of the use of the third birthday party scroll-into-view library, which assures enabling further choices.
Conclusion:
In conclusion, usually, the JavaScript API supplies an easy approach to scroll to an element in React using the scrollIntoView way. Those won't be offering fine-grained keep an eye on, and it's somewhat depending on OS atmosphere and browsers. Scrolling to an Element in React makes it more straightforward for builders to simply paint with the hash navigation.
0 notes
Note
Author! Good evening to you! I was hoping you could help me with the scrollbar. I tried out the code you put out before but it remained the same white and grey generic scrollbar. Isk what happened.
Also, is there a way to change it into that arrow one you had in snakeroot? I spent hours trying to figure it out but couldn't get it.
Sorry for bombarding you with questions. My brain capacity is just at its max. Love you.
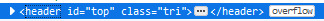
hello anon, apologies for the late reply! if the scrollbar customisation isn't showing up, double check that the code is calling the scrollable div -- the example code i used assumes that it's the #passages div that's scrollable, but depending on what your layout looks like, then it might be the body container or another div entirely. i'd recommend using inspect element to check -- in firefox, the scrollable div shows up with a little "overflow" tag on the side like so:

as for snakeroot's arrow scrollbar, that's actually not a scrollbar! not a functional one anyway. it's just a sort of progress bar that reads the user's position in the browser height and moves a marker around accordingly. it involves javascript, the StoryInterface passage, the PassageHeader passage, and some css! more details under the cut bc there's a bunch of stuff
// horizontal scroll progress document.getElementById("passages").onscroll = function() {scrollProgress()}; function scrollProgress() { var scroll = document.getElementById('passages').scrollTop; var elmnt = document.getElementById("passages"); var height = elmnt.scrollHeight - elmnt.clientHeight; var scrolled = (scroll / height) * 100; document.getElementById("myBar").style.height = scrolled + "%"; }
this goes into the javascript
<div class="progress-container"><div class="progress-bar" id="myBar"><span class="progress-icon"></span></div></div>
this goes into storyinterface
its exact position doesn't matter too much, i just have it floating around the bottom of all the html
<script>document.getElementById("myBar").style.height = 0 + "%";</script>
this goes into passageheader
it kicks into action at the start of every new passage to set the height of the progress bar
.progress-container { width: 20px; height: 60vh; box-sizing: border-box; background: transparent; position: fixed; bottom: 20vh; right: 1vw; } #myBar { width: 20px !important; background: transparent; height: 0%; display:flex; } .progress-icon { align-self: flex-end; font-family:'Gruppo'; color:var(--gold); font-size:1.5em; } .progress-icon:before { content: "V"; } .progress-container.hidden { display: none; }
this goes into the css
the specifics will very much depend on how you want it to fit into the interface! e.g. i have mine set to the same height as my main story passage, but since you're pretty much creating a progress bar from scratch, you could do anything you wanted.
also, as you can see, the 'arrow' is just the letter v in a specific font. if you're using the :before psuedo-element and the content property, anything that can be read as a font (e.g. regular letters, web icons like on fontawesome , etc) will work. iirc images won't work directly
it's not the most beginner friendly process, but it's extremely customisable once you wrap your head around it -- you're not restricted to standardised vertical scrollbars if you don't want them! e.g. check out this neat little horizontal snake progress bar :)

#cer answers#coding#this is the second time ive typed this out so i s2g if tumblr eats my post again#i will march into the ceo's house and personally steal all their socks
24 notes
·
View notes
Text
Facebook prototypes a swipeable hybrid carousel of feed posts & Stories
Feed and Stories unite! Facebook is so eager to preempt the shift to Stories that it might even let us use the same interface of horizontally swipeable cards to sift through News Feed posts. If users won’t scroll down any more, Facebook’s ad business could take a huge hit. But by allowing traditional feed posts and ads to appear amidst Stories in the same carousel you’re more prone to swipe through, it could squeeze more views and dollars out of that content. This would help Facebook gracefully transition to the post-News Feed era while it teaches advertisers how to use the full-screen Stories ad format.
In this image, you can see a user in mid-swipe through the hybrid carousel between a News Feed story about a friend updating their profile photo to an animated GIF-style video on the left and a Stories video on the right.
We’re awaiting comment from Facebook about this. There’s a chance it was just caused by a bug like the briefly side-scrollable Instagram feed that popped up in December, or that it will never be publicly tested let alone launch. But given the significance of Facebook potentially reimagining navigation of its main revenue stream, we considered it worth covering immediately. After all, Facebook predicts that Stories sharing will surpass feed sharing across all social apps sometime this year,. it alrady has 300 million daily users across Stories on Facebook and Messenger, plus another 500 million on Instagram Stories and 450 million on WhatsApp Status.
This swipeable hybrid carousel was first spotted by reverse engineering specialist and frequent TechCrunch tipster Jane Manchun Wong. She discovered this unreleased feature inside of the Android version of Facebook and screenrecorded the new navigation method. In this prototype, when a News Feed post’s header or surrounding space is tapped, users see a full-screen version of the post. From there they can swipe left to reveal the next content in the hybrid carousel, which can include both traditional News Feed posts, News Feed ads, and purposefully vertical Stories and Stories ads.
Facebook is testing to turn News Feed into Story Feed pic.twitter.com/83H7VWcgmD
— Jane Manchun Wong (@wongmjane) April 15, 2019
If Facebook moved forward with offering this as an optional way to browse its social network, it would hedge the business against the biggest behavior change it’s seen since the move from desktop to mobile. Vertically-scrolling News Feeds are useful for browsing text-heavy content, but the navigation requires more work. Users have to stop and start scrolling precisely to get a whole post in view, and it takes longer to move between pieces of content.
In contrast, swipeable Stories carousels offer a more convenient lean-back navigation style where posts always appear fully visible. All it takes to advance to the next full-screen piece of content is a single tap, which is easier on your joints. This allows rapid-fire fast-forwarding through friends’ lives, which works well with more visual, instantly digestible content. While cramming text-filled News Feed posts may not be ideal, at least they might get more attention. If Facebook combined all this with unskippable Stories ads like Snapchat is increasingly using, the medium shift could lure more TV dollars to the web.
The hybrid posts and Stories carousel can contain both traditional image plus caption News Feed posts and News feed ads as well as Stories
Facebook has repeatedly warned that it’s out of space for more ads in the News Feed, and that users are moving their viewing time to Stories where advertisers are still getting acclimated. When Facebook made it clear on its Q2 2018 earnings call that this could significantly reduce revenue growth, its share price dropped 20 percent vaporizing $120 billion in value. Wall Street is rightfully concerned that the Stories medium shift could upend Facebook’s massive business.
Stories is a bustling up-and-coming neighborhood. News Feed is a steadily declining industrial city that’s where Facebook’s money is earned but that’s on its way to becoming a ghost town. A hybrid Stories/posts carousel would build a super highway between them, connecting where Facebook users want to spend time with where the municipality generates the taxes necessary to keep the lights on.
1 note
·
View note
Text
Godot Control Nodes Rant
DISCLAIMER: This is a tame rant, nothing harsh or funny here.
I haven't used most of the control nodes until I decided to make an end level screen for my game, and oh my god they are terrible.
Restrictive Workflow
The workflow is awful. The control nodes are so disorienting with how many menus you have to manage. It makes the simplest things so hard to do. Instead of setting properties of containers, you have to add other containers to your current container. Want to change the margins? Put it in a margin container. Want to keep its aspect ratio? Put it in an aspect ratio container. In HTML/CSS, these properties can be standardized and applied in only one line of code per property. Imagine if there were several different types of “<div>” containers just to set a unique margin, padding, aspect ratio, etc for each instance of the container- that’s how it works in godot. And if you change your mind, you’ll have to delete nodes, reparent them, and change any code that references the nonexistent path. How clunky?
Some attributes can only be implemented in the node inspector and some can only be implemented in code; its so inflexible. This leads me to searching through a node’s inspector just to find the right setting that I need to change. As I’ve learned, I’ve found more ways to skip that process and code it in, but there’s still so much I can’t just code in.
I won’t even bother fully explaining how to format strings. Some formatting has to be part of the string text, some can’t. Some have to be entered in code and then replace the default text in the editor. You have to use this random made up mark-down language called BBcode in combination with GD Script. It has the limited in-line attributes just like Reddit's mark down. Oh how I take HTML/CSS for granted in these moments. You could just add properties to the container text so easily.
Redundant Nodes
Often there's several different nodes that could be combined into one node. There's vertical and horizontal scroll bars that could've just been one configurable scroll bar. But there is also a scrollable container which automatically creates a scroll bar, so why would it exist as it's own node? Turns out the game needs to keep track of the node in the scene tree, so it makes sense there, but it could mislead beginner to putting the scroll bar on a container and get confused why it doesn’t work.
I could also bring up the box containers. Horizontal box containers places boxes in order left to right. Vertical box container places boxes top to bottom. There is also a grid container which places boxes top left to bottom right. Why couldn't they just be all part of a grid container where you pick sorting alignment/order and the number of columns and rows? It all seems so bloated and redundant. It reminds me of the obsolete crap in Premiere Pro where there is like 8 clunky ways to do the same thing.
My guess is that they made the control nodes all fragmented like this because they thought it would seem simpler to beginner devs. That way they could see the ui element that they want and just drag and drop it in. "I want my boxes to go vertical so I'll just get the vertical box container". In reality, it actually does the opposite by over-complicating things.
Abysmal Documentation
To make things worse for beginner devs like me, the documentation for control nodes is sparse. Control nodes are visual features of UI and yet most documentation doesn't even have a screen shot of what it looks like, and there are no screen shots of the code it takes to make these things. There was so many times I had no clue what something was because there was just so little documentation on it, specifically tree nodes. Most Youtubers barely touch the control nodes, and for good reason, but it leads to a lack of supplementary tutorials as well.
Other Unnecessarily Difficult Things
List of things I can't do easily with Godot control nodes
Lack of responsive design. You have to cheat Godot’s terrible formatting system by increasing the minimum size targets to default size or your node will collapse its width and height to zero. This happens most often in box containers but can happen in other container types as well.
Changing font size. It requires basically re-importing the font at a different size and making sure it overrides the current theme.
I hope they can fix Godot’s control nodes. It needs to be streamlined. If they don’t want to delete and rework nodes, maybe they could create an alternative system like HTML/CSS that we could use alongside it. Or there could be new nodes like an all purpose “FormatContainer”; that would fix most of my issues with the workflow. It would create more overlap, but it’s already too late for that. If they cared so much about reducing overlap, they would remove and rework control nodes.
0 notes
Text
AxGrid is angularJS based DataGrid and has a lot of features and some of them are unique.
View Presentation site and View on Github or View Invoicing Application based on this framework
I built this framework because the existing frameworks wasn't flexible enough for me, or simple to implement. All controls definitions (except control custom behaviour) are made in html view file. The documentation si not finished, and at this moment I just fixing some bugs.
With this framework you can: - creating new project/module quickly - has source files for new module, which allow you to run a new complex project in less then 30min (including database creation, backend configuration). View on github - development task automation - has configurable gulp tasks for: create index.html with all dependencies, compile scss, compile es6 to es5, minifying css, js, add/remove files from index.html, move files to wwwroot (public).
Possibility to have different versions for js, html files in development and production. Deploy files by sftp protocol to remote server, in production or development
Watchers used in development for add/remove file in index.html (with index.html regeneration), compile scss, verifying js files with jsHint, compile es6 to es5 (if you want), copy files to wwwroot or public folder. View on github - REST api - very handy and light libraries for connecting to databases in php View on github - theme, css - flexible way to load or build themes, adapted (partial at this moment) for mobile devices too. - generic application content - a generic main.html suitable for most application, with a side tree-view control for application menu. - login and users administrations pages - pages easy to customize, for login,and users administration. - ax-table, ax-list - data table, list having same core, with virtual rows and columns scroll, filtering, grouping and sorting, row editing, export. - ax-grid - more complex control having ax-table, editor, pivot table, master-details functions, profiles for pivot table or with different axTable configurations, columns layout, data grouping or sorting. - ax-dropdown-popup - very handy dropdown popup which is smart enough to auto arrange for being visible in browser window, no matter the launcher element is positioned - ax-dropdown-list, ax-dropdown-table - a dropdown list or table. - ax-text - text control. - ax-text-with-zoom - text control with popup editor. - ax-date, ax-datetime - date and datetime control based on uib-date-picker. - ax-checkbox - checkbox control. - ax-radio-options - a radio buttons control. - ax-file - control to upload file based on ng-upload. - ax-autocomplete - autocomplete control, having not only a readonly popup for select item you need, but also a popup contain an ax-table for editing source table (if you want/need) - ax-filter-pane - side panel control with multi selecting lists for setting filters. - ax-scroller - directive for horizontal toolbars, for defining scrollable container for buttons. - ax-tabs - a control for defining tabs control. - ax-tree-view - a tree view control. - ax-json-tree-view - a tree view for json objects - ax-dynamic-template,ax-dynamic-template-url - directive to include a template in any view - ax-url - attribute for defining trusted url. - auth-service - factory for auth. - ax-api - factory for connecting to backend. - ax-data-set - factory to store temporary data. - ax-data-store - factory with few information and methods needed across the application. - template-factory - factory for download html files from server.
At this moment the framework can be used with latest browsers Chrome (recommended), Fire Fox, Opera, Edge.
I'll be glad to know what you think about this.
1 note
·
View note
Text
Tape It launches an AI-powered music recording app for iPhone
Earlier this year, Apple officially discontinued Music Memos, an iPhone app that allowed musicians to quickly record audio and develop new song ideas. Now, a new startup called Tape It is stepping in to fill the void with an app that improves audio recordings by offering a variety of features, including higher-quality sound, automatic instrument detection, support for markers, notes and images, and more.
The idea for Tape It comes from two friends and musicians, Thomas Walther and Jan Nash.
Walther had previously spent three and a half years at Spotify, following its 2017 acquisition of the audio detection startup Sonalytic, which he had co-founded. Nash, meanwhile, is a classically trained opera singer, who also plays bass and is an engineer.
They’re joined by designer and musician Christian Crusius, previously of the design consultancy Fjord, which was acquired by Accenture.
The founders, who had played in a band together for many years, were inspired to build Tape It because it was something they wanted for themselves, Walther says. After ending his stint at Spotify working in their new Soundtrap division (an online music startup Spotify also bought in 2017), he knew he wanted to work on a project that was more focused on the music-making side of things. But while Soundtrap worked for some, it wasn’t what either Walther or his friends had needed. Instead, they wanted a simple tool that would allow them to record their music with their phone — something that musicians often do today using Apple’s Voice Memos app and, briefly, Music Memos — until its demise.
Image Credits: Tape It
“Regardless of whether you’re an amateur or even like a touring professional…you will record your ideas with your phone, just because that’s what you have with you,” Walther explains. “It’s the exact same thing with cameras — the best camera is the one you have with you. And the best audio recording tool is the one you have with you.”
That is, when you want to record, the easiest thing to do is not to get out your laptop and connect a bunch of cables to it, then load up your studio software — it’s to hit the record button on your iPhone.
The Tape It app allows you to do just that, but adds other features that make it more competitive with its built-in competition, Voice Memos.
When you record using Tape It, the app leverages AI to automatically detect the instrument, then annotate the recording with a visual indication to make those recordings easier to find by looking for the colorful icon. Musicians can also add their own markers to the files right when they record them, then add notes and photos to remind themselves of other details. This can be useful when reviewing the recordings later on, Walther says.
Image Credits: Tape It
“If I have a nice guitar sound, I can just take a picture of the settings on my amplifier, and I have them. This is something musicians do all the time,” he notes. “It’s the easiest way to re-create that sound.”
Another novel, but simple, change in Tape It is it that breaks longer recordings into multiple lines, similar to a paragraph of text. The team calls this the “Time Paragraph,” and believes it will make listening to longer sessions easier than the default — which is typically a single, horizontally scrollable recording.
Image Credits: Tape It
The app has also been designed so it’s easier to go back to the right part of recordings, thanks to its smart waveforms, in addition to the optional markers and photos. And you can mark recordings as favorites so you can quickly pull up a list of your best ideas and sounds. The app offers full media center integration as well, so you can play back your music whenever you have time.
However, the standout feature is Tape It’s support for “Stereo HD” quality. Here, the app takes advantage of the two microphones on devices like the iPhone XS, XR, and other newer models, then improves the sound using AI technology and other noise reduction techniques, which it’s developed in-house. This feature is part of its $20 per year premium subscription.
Over time, Tape It intends to broaden its use of AI and other IP to improve the sound quality further. It also plans to introduce collaborative features and support for importing and exporting recordings into professional studio software. This could eventually place Tape It into the same market that SoundCloud had initially chased before it shifted its focus to becoming more of a consumer-facing service.
But first, Tape It wants to nail the single-user workflow before adding on more sharing features.
“We decided that it’s so important to make sure it’s useful, even just for you. The stuff that you can collaborate on — if you don’t like using it yourself, you’re not going to use it,” Walther says.
Tape It’s team of three is based in Stockholm and Berlin and is currently bootstrapping.
The app itself is a free download on iOS and will later support desktop users on Mac and Windows. An Android version is not planned.
0 notes
Text
Adobe XD vs Sketch - Which is Better UX Design Tool For You?
Adobe VS Sketch included numerous components in the UX planning measure. Some of the time it looks mind-boggling on the grounds that it remembers numerous components for a planning interaction. There is a need to utilize progressed instruments, strategies, structures. Master architects utilize numerous devices and furthermore depend on Adobe VS Sketch.
In UI/UX planning, creators cover client research, investigation, wireframing, mockups, emphasis, convenience testing, UI prototyping, and numerous different components. These components help and make simple collaborations with partners, engineers, and other planning colleagues. We can examine Adobe XD VS Sketch with detail
Adobe XD
Adobe XD or Adobe Experience Design is a lightweight vector illustrations proofreader and prototyping apparatus that was delivered at Adobe MAX 2015 as Project Comet. It presented programming in seeing in March 2016 as a part of the Creative Cloud. These days; it gets refreshes oftentimes and accompanies the most recent highlights. There are numerous approaches to get to Adobe XD VS Sketch.
Adobe XD accompanies many progressed highlights in the realm of website architecture. It gives an unmistakable edge to crafted by master UI/UX originators. Each method or device has the best highlights or stars as certain highlights become cons since fashioners are not content for certain essential highlights.
Sketch
The sketch is the best plan instrument that has encountered momentous development since its dispatch in 2010. It's anything but a bunch of apparatuses on the left half of the screen and has more prominent layers of the board and compelling properties. Along these lines, it is extremely simple to use, to learn, regardless of the device you utilized before.
It's anything but a most loved instrument for a larger part of UI/UX planners on account of its anything but, a broad number of modules, far-reaching toolbox usefulness, and updates consistently in Adobe VS Sketch.
This plan apparatus is completely vector-put together and it’s an essential concentration with respect to the UI plan. New UI/UX originators can without much of a stretch use this as a direct result of its effortlessness. It's proper for the present requirement for planning for different gadgets.
We should Discuss All Its Pros and Cons
Aces Of Adobe XD
UI
Each UI UX planner needs to utilize the devices that give an agreeable interface for planning. It is the best component of Adobe XD device. At the point when we utilize this device, it's anything but a new encounter. Adobe hauled out from the natural Creative Cloud, more obscure keys, menus, and choices to offer the best of two universes in Adobe VS Sketch.
Lattice
Adobe XD has a bunch of remarkable subtleties like the Repeat Grid, an apparatus that permits you to plan a gathering of items like a Material Design card. It has alterable information which has configurable dispersing between the duplicates.
You can undoubtedly utilize this with a tick of a catch that aids in the tedious interaction of recharging content. We can without much of a stretch drag pictures to invert text, symbolism, and text documents onto the Repeat Grid. It turns out to be simple for improvement from wireframe to higher loyalty plans.
3D Transforms
UX originators rapidly add perspectives to your plans with 3D Transforms. We can perform expanded or computer-generated reality, in-vehicle infotainment frameworks, or introducing work curiously. It gets simpler with the programmed space controls just as 3D Transforms.
Shareable Libraries
At the point when a fashioner works in a group or with different groups, it is hard to share all materials. Adobe XD accompanies innovative cloud libraries. It turns out to be not difficult to share plan frameworks and furthermore get refreshes when we perform changes in colors, brand styles, or different components.
Responsive Resize
We plan items for cutting-edge innovations like smartwatches, tablets, shrewd TVs. There is a need to plan programming projects in each size or shape. Responsive Resize viably gets our formats, subsequently planning for another example is just about as reasonable as hauling to fit.
Modules
It influenced modules for improving the force of Adobe XD to fit by the necessities of the originator. We get a speedy way to deal with symbol sets or stock symbolism. It turns out to be not difficult to fit by plans with existing information and duplicate. We can guarantee that it works with helpful shading mixes, so it works with modules as per our inclinations.
Prototyping
We can create an interactive prototype without using third-party plugins. The Adobe XD prototyping editor enables designers to interact spaces with other screens using wires and setting up developments.
When UX designers use the interactive prototype, they can easily publish and share the prototype. It is very easy to view on the web or with the Adobe XD mobile app or discuss Adobe vs Sketch
Auto-Animate
It helps in including motion and micro-interactions into our designs. We can easily bring the latest design to life, assist in user testing, and present visual feedback in user flows with Auto-Animate.
Auto-Animate checks are spontaneous and also powerful for expressing the design vision when we add a category to a button or animating a dashboard packing arrangement.
Scroll Groups
Scroll Groups opens a new level of communication in our Adobe XD prototypes. We can quickly add scrollable sections, horizontally or vertically, and produce maps and other fields to life with the horizontal and vertical scroll possibility. It helps in designing social apps or creating sturdy analytics dashboards.
Voice Prototyping
Adobe XD allows us to create rich voice skills by designing voice assistants, convenient applications, and more. It comes with complete audio-only user flow designs for advantage voice commands matched with speech and audio playback. We can preview these prototypes on a compatible device for creating a workflow like Alexa or Google Assistant.
Cons Of Adobe XD
Each apparatus enjoys its benefits, however, it additionally accompanies a few imperfections like it's anything but viable with Adobe items. We are turning out to be utilized it's a few varieties between every item, there are a few contrasts like :
Text boxes
At the point when we plan a book box, the essential state feels insufficient and needs to change a couple of settings for it to act like an Illustrator text box.
Pen apparatus
The pen instrument lives in XD, yet it doesn't work as Illustrator or even Photoshop.
Rehashing objects
Here and there it seems like we are rehashing something like in another vector-based programming. We can do this by utilizing the Ctrl + D order in Adobe XD.
Redone Shapes
Shapes are a fundamental piece of any plan however in Adobe XD we can't configuration designs other than circles, ovals, squares, and square shapes. There is no alternative like redid shapes that become its cons.
CSS
We can undoubtedly make one-of-a-kind plans however there is no element to get CSS sent out from the plan we make in Adobe VS Sketch.
Advantages Of Sketch
Customized Toolbar
It is viable with MacOS's plan language. We can undoubtedly modify the toolbar when we right-click on it. UI UX architects immediately set all their #1 apparatuses by hauling the ones that you need. It has a few instruments that each architect will very much want to utilize like Symbols, Scissors, Outlines, Round, or Pixel.
Artboards
We consider Artboards as the screen of the application. Each Artboard portrays a screen or an association inside a screen. In the present trend-setting innovation, a unique work process is fundamental for an advanced originator.
Prototyping, conveying resources, and coding can make our plans simple. Presently architects can undoubtedly oversee numerous screens in your whole application in the Sketch record.
We can undoubtedly make an Artboard, with a solitary press key A. Adobe XD fresher UX originators need sketch choices from a broad rundown of screens, for iOS, Android, Web, Print can likewise be altered.
Pages
In planning work, each page shows as a stage or with another expectation. UI UX creators effectively make a whole venture with a solitary Sketch record It saves your opportunity to change from screens and stages in Adobe XD VS Sketch.
UI Templates
It has numerous preloaded UI layouts for iOS, Material Design, and Responsive Web. We can undoubtedly get to them by straightforwardly going to File, new from the layout, and its iOS or Material Design formats are finished. It turns into a fascinating point for any planner, amateur, and specialist too.
iOS UI Kit
The iOS UI Kit comes preloaded as a Library. It has a few significant components like a status bar, route bar, and tab bar. We can utilize them by going to Symbols, iOS UI Design.
Shrewd Guides
Shrewd Guides are fundamental while utilizing Sketch. We set up to haul in layers, there are red lines that reveal to us that the plan is very much adjusted or focused appropriately. It additionally seems when you plan.
Tones
Commonly fashioners battle with colors, it turns out to be simple with Sketch's Color instrument. It is easy to store tones consistently or for a particular record and uses the Eyedropper apparatus to choose any tone inside or outside of Sketch. You can likewise utilize your range. iOS, Material Design, and Flat UI are the best beginning ranges.
Cons Of Sketch
There are lots of uses of Sketch tools in UI/UX designing but sometimes it annoys designers. Let us check the flaws in this tool.
Slow Process
Its plugins are heavy and produce bugs to the software, which can easily slow your process down. It becomes laggy during dealing with big or complex files.
Prototyping Functionalities
It has very few prototyping functionalities, so designers want to use another tool. The sketch comes with only the option to add click interactions and becomes easier if it was all in one place.
Editing Tools
There is also a need for some editing tools, for images or creating letters or information. Major point is that it has no version for Microsoft so there is a need to add more features so we can use it easily on every platform.
Which One Is Best For You?
Adobe XD VS Sketch is the best apparatuses for UI/UX planning. More often than not experts utilize the two apparatuses as per their prerequisites. Each fashioner has their inclinations as per their work. It is hard to reveal to us which instrument is best since it relies upon the venture plan.
Sketch has its uses since fresher UX architects need to utilize this device for planning. All things considered, it is not difficult to utilize. Adobe VS Sketch is a continuous discussion, so UX creators consistently utilize the two instruments in their planning work as per the need of the undertaking. Adobe XD has their own highlights and sketch has their extraordinary highlights which make them one of a kind to other people.
More often than not UX planners use devices as indicated by their ventures. Each device enjoys its benefits, so it is an individual decision which instrument they can like to use in Adobe XD VS Sketch.
How Do We Use Adobe XD vs Sketch In Our Projects?
UIUX Studio provides designing works for 14+ years. We have a team of expert certified designers who can easily manage their designing projects worldwide.
Our designers always prefer to use the best tools according to their project needs. In selecting Adobe XD vs Sketch, we prefer to use tools according to projects.
We design your website or app from scratch; it helps to boost your business.
0 notes
Photo






Because we had looked at portfolio websites in our last class, I was also interested in sharing some examples of websites from famous athletes I really like.
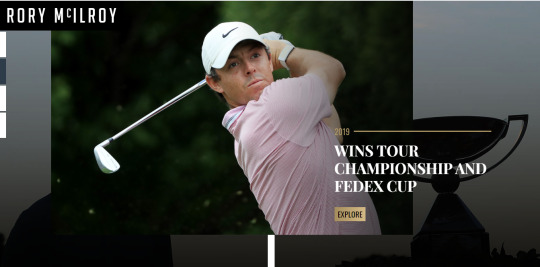
Rory McIlroy
http://www.rorymcilroy.com/index.html
This first being Rory McIlroy. He has a really nice website. I love the large imagery and the center line on the webpage. It acts like a timeline and as you scroll down you see you different stories or his victories in chronological order.
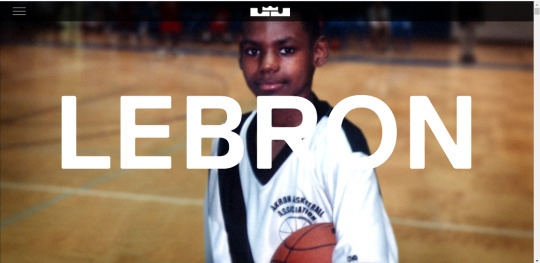
Lebron James
https://www.lebronjames.com/
Next us Lebron James. His website is awesome. He has a black theme and it’s layout is a long scrollable one. Like I mentioned in the last blog post, I really like dark designs with light text. What is really cool about this site is as you are scrolling down, when you get to a section and keep scrolling, it then scrolls horizontally through that section before then scrolling down to the next section. Really cool engaging site full of imagery.
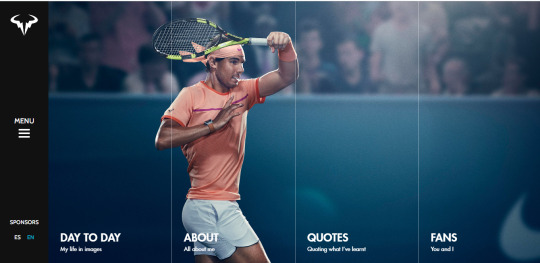
Rafa Nadal
https://rafaelnadal.com/en/
Lastly we have Rafa Nadal. His website is very simple when it comes to content. It just has an about page, his day to day activity, quotes and some fan content. But what I love again, is the large quality imagery and the layout. I really like the side menu and the split in the image for the different sections. When you hover over a different section the main image changes also which is really cool.
Three awesome sports stars websites that I find really inspiring.
0 notes
Text
Week 5 Pitch and video script.
VIdeo:
Scenario and users: would be Family and friends of those who use the St john medical alarm. This design challenge I am trying to solve is specific to those who have older family members who use the St John medical alarm. As of now, the problem has currently been solved by either word of mouth or hospitals contacting the family members directly post incident. No know methods that relate to any type of application is being used.
The main and most important goal that i want to achieve is creating peace of mind for the family members. This has been done by creating
Key features:
Insight: Want to stay on top of the situation when accidents happen. Solved by: Creating a live location feature which allows for you to see both the location of the alarm activator AND the ambulance. A hierarchy of elements have been set out through testing the ranking of importance. results as follows:
1) I need to call them right now. 2) Is ambulance on the way and how long? 3) Where are they? 4) When did this happen? From these findings I have decided to put the option of “call xxx” in the very first alert page that users will see. On top of this, through various user testing, I have added a Horizontal scrollable timeline at the bottom of the page for easy access. This way users will not have to jump around between pages. All necessary information is displayed on one page where updates are added to the timeline as the situation progresses. Insight: I see that on the map i am closer to the alarm activator than the ambulance. I want to go and help out. Solved by: If needed, Directions to xxxx feature. Users can select the location , see how long it takes and get directions.
Insight: I want to be able to check up on them regularly. Solved by: being able to view the location of the individual wearing the alarm pendant whenever and wherever you are. Of course this has to be consented with the pendant alarm user.
Insight: what if I have more than 1 family member who is an alarm users? Solved by: Being able to add different profiles to look over. This process is similar to sign up process. I have also added the option of linking an apple watch for family/users to see the heart rate features that comes with apple watch. Of course, this also must be consented.
Insight: confusion with “sync contacts” I would rather have an option to link this app with another device or share it with “my sister” so they dont have to go through the process of adding in profiles for the same people I have added. 3/3 suggested that they can just use their iphone contact book to call others. solved by: Changing the sync contacts to “link account” here you will find that you can import the information on this app from your device to someone else who scans the QR code. similar to WeChat and snapchat.
Insight: What if i wanted to view the past history? Solved by: History tab, where the cases of past events are presented, along with any necessary information.
Value: Users of the St John medical alarm are those who are venerable. I want to create a system where family members of those who are users of the St john medical alarm feel more at peace knowing that they will be notified if accidents happen to their loved ones. Alarm users may be those who are living individually.
Currently, there are no ways for friends and family to keep up to date in emergency situations when the st john medical alarm users has activated the alarm. Family and friends usually get calls from hospitals to learn the news.
In high stress and high emotion environments, users needs a system where they can feel a sense of peace knowing that they would be among the first to find out if something were to happen.
On a more personal note, as a grandchild of someone who is venerable, I wish to keep up to date with any changes or emergencies, but also to value my grandparents independence and freedom. The value that this app brings is simple. We care and we want to show that we care.
With confidence, I can say that this app will bring value to those who have loved ones using the ST John Medical alarm.



0 notes
Photo

New Post has been published on https://wroffle.com/drawing-tool/
The Ultimate Guide to AutoDraw : Online Drawing Tool for Dummies by Google! (It's Free)

Have you ever tried to draw and left it just because you think you are not good enough? Or maybe you never tried to draw thinking you are not capable enough! It’s time to chuck that weird feeling and get started drawing using AutoDraw. It’s a cool drawing tool for dummies! Basically, it is a drawing app for PC.
What is AutoDraw all about?
You just have to make a rough sketch of anything you can imagine, and you’ll get awesome suggestions. It’s a very less popular Google’s App named ‘AutoDraw’. It tries to guess whatever you try to draw. Like when I tried to draw a flower, it suggested some very nice flowers’ drawing. Here’s what I drew and what AutoDraw suggested:
See what I drew and what the result was!
Suggestions Bar
Cool huh? Indeed! It gives a lot of suggestions on the top horizontally scrollable bar! Just scroll it and you’ll find a lot of cool suggestions! It can also be called a drawing program so you can also draw diagrams concerning your studies!
Suggestions!
AutoDraw Drawing Tool is for Dummies!
I drew a random zig-zag, even for that it suggested a lot of mind-blowing figures! Guess my drawing! 😛 Check the image below:
Draw anything you can imagine, the result will always be awesome!
Video Walkthrough of AutoDraw
Check this Video Walkthrough of AutoDraw!
youtube
You can use AutoDraw to draw illustrators for your comic if you are a comic writer. Or if you aren’t able to find an image on the internet concerning your imagination, you can take help of AutoDraw to bring your imagination to life! If you are a parent, this online drawing tool will be helpful for your kid to make him understand the actual drawing and improve his/her imagination with the help of suggestions AutoDraw provides!
What are your thoughts on AutoDraw? Do let me know in the comments section below. Also, do not forget to subscribe to Wroffle. To do so, just tap the bell icon at the bottom-left of your screen.
1 note
·
View note
Text
How to make Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2 2020
This Mini Golf App demonstrates how to use the Fling, TouchUp, and TouchDown gestures for Sprites Note that these event handlers are also available for the Canvas.
To play this mini golf app, the player first positions his/her ball within the confines of the tee, and then flings the ball toward the hole. The ball will bounce off of the rectangular obstacle and the sides of the course. For each fling of the ball, the stroke count goes up by one. The total score is the number of strokes it takes to complete the entire course.
This tutorial covers:
Using the Sprite component and the TouchUp, TouchDown, and Flung events
Using a Clock component
Dynamic Positioning of sprites on a canvas, based on the size of the screen
Sprite Collisions
This tutorial assumes you are familiar with the basics of App Inventor– using the Component Designer to build a user interface, and using the Blocks Editor to specify the app’s behavior. If you are not familiar with the basics, try stepping through some of the basic tutorials before continuing.

Part I: Start a new app and make a ball that responds to fling events
We’ll build this app in stages, adding a little bit of the game at a time. Log into App Inventor and start a new project. Name it “MiniGolf”. When the Design window opens notice that App Inventor automatically names the screen “Screen1”, but you can set the Title of the screen, which will show up in the top bar of the app. Think of a title related to Mini Golf, or feel free to use the suggested title “Fling It Mini Golf”, and type it into the Properties pane on the right side of the Designer.
In the Screen Properties (shown in right-hand pane): Uncheck the checkbox labeled “Scrollable” so that the screen will not scroll when the app is running. Screens that are set to scroll do not have a height. We’ll need our screen to have a defined height in order to set up the golf course properly.
Add the following components in the Designer:
Component TypePalette GroupWhat You’ll Name ItPurposePropertiesCanvasDrawing and AnimationCanvas1The canvas serves as the golf courseHeight: 300 Width: FillParent BackgroundColor: Green (or whatever you like!)BallDrawing and AnimationGolfBallThis is the ball the player will fling to try to hit the HoleRadius = 10 Color: White (or your choice!) Speed: 0 Interval: 1 (ms)Z = 2 (when sprites are overlapping, the one with the higher z will appear on top)BallDrawing and AnimationHoleThis will be the target for the GolfBallRadius = 15 Color: Black Speed: 0ClockSensorsClock1The clock will fire continuously to control the movement of the ballTimer Always FiresTimer EnabledTimerInterval: 100
Open the Blocks Editor
Program the behavior of the Ball:
First, use the GolfBall.Flung event handler to move the golf ball when it is flung. Notice how this event handler takes in 6 different arguments:
x, the x position on the Canvas grid of the user’s finger
y, the y position on the Canvas grid of the user’s finger
speed, the speed of the user’s flinging gesture
heading, the direction (in degrees) of the user’s fling gesture
xvel, the speed in the x direction of the user’s fling
yvel, the speed in the y direction of the user’s fling
Essentially, you want to set the GolfBall’s speed and heading to match the speed and heading of the player’s fling gesture. You may want to scale up the speed a little bit because the speed of the fling is a little slower than how a golf ball would move. You can play with this “scaling factor” to make the ball more or less responsive to a fling.

Program the behavior of the clock:
Use timer event to slow ball down so it doesn’t bounce around forever.
Each time the clock fires, it will reduce the speed of the ball slightly. Notice that if the ball is not moving then these blocks will do nothing. If you don’t have this then the ball will just bounce forever.
You’ll need to use the if mutator function to change the if block into an if-else block. For a summary of mutators, check out the Mutators page

Program a new procedure called SetupNewHole:
This procedure will be called when a hole is scored and the ball has to be placed back at the starting point. Note that the Hole.MoveTo block sets the hole up in a new random location for the next play.

Program the Behavior of the Hole: When the ball collides with the hole, the ball disappears and resets at the bottom of the screen.
Note: When you first drag out the GolfBall.CollidedWith event handler, the named parameter is called “other”. Notice that the if then block tests to see if the object involved in the collision with the golf ball (other) is the black ball sprite representing the hole. You can’t just put a text block with the word “Hole” in it, you must use the Hole block, that can be found in the drawer for the Hole image sprite. Do not use a text block here.

Test this Behavior. Connect your device to AppInventor, or start the emulator to load your app. When you fling the ball it should move in the direction of your fling, with a speed similar to the strength of your fling. The ball should slow down as it moves, eventually stopping. When the ball hits the hole, the ball should reset at the bottom of the screen and the hole should move to a new random location.
Does your ball get stuck if it hits the edge?
This is easy to fix with the when EdgeReached event. Note that you can find the “edge” value block by using a get block and selecting “edge” from the dropdown.

Double check to make sure your code is right: fling the ball a few times and see that that ball now bounces off the edges of the course.
Part II: Keeping Score
Games are more fun if you have a way to see how you’re doing. Let’s add a stroke counter. In mini golf your score goes up as you take more strokes. The goal is to have the lowest score possible. Let’s show the player how many strokes she or he has taken on this hole. Let’s also show the number of strokes taken during the whole game.
Go back to the Designer and set up the following components:
Component TypePalette GroupWhat You’ll Name ItPurposePropertiesHorizontal ArrangementLayoutHorizontalArrangement1Contains LabelScore and LabelStrokePlace at top of screenLabelUser InterfaceLabelScoreDisplays the total stroke count for the entire gameLabelUser InterfaceLabelStrokeDisplays the stroke count for the hole the player is currently on
In the Blocks Editor, you can program updates to the Score and Stroke labels. First, set two new global variables called StrokeCount and Score, and set their initial values to 0.

Then add the following blocks to the GolfBall.Flung event (red rectangle indicates new blocks):

Next add the following blocks to the Event that handles the ball hitting the hole:

Test the behavior. With these new changes, you should have a "Total Strokes" count and "This Hole" count at the top of the screen. When you fling the ball, the "This Hole" count and "Total Strokes" count should both increase by one, and when you make the ball go into the hole the "This Hole" count should reset to 0.
Part III: Positioning Ball on Tee using TouchUp and TouchDown events
Ok, so now you’ve got a working game! Now let’s make it a little more interesting and fun. First we’ll add a Tee and let the player position the golf ball on the tee before they fling the ball.
Go back to the Designer and add three new image sprite components:
Component TypePalette GroupWhat You’ll Name ItPurposePropertiesImageSpriteDrawing and AnimationTeeA rectangular area in which the player can position their ball before teeing off.Upload the Tee image (right click on this link, or see below).ImageSpriteDrawing and AnimationLeftSpriteThis is a left pointing arrow that the player will use to move the ball to the left on the teeUpload the left arrow graphic (right click on this linkImageSpriteDrawing and AnimationRightSpriteThis is a right pointing arrow that the player will use to move the ball to the left on the teeUpload the right arrow graphic (right click on this link
Program the size of the canvas, and the placement of the ball and image sprites on the canvas:
First, program the setup of these components on the screen. It’s best to accommodate all different screen sizes by placing the sprites on the screen relative to the size of the screen. The blocks below show how to set up the screen dynamically so that everything fits the right way. We start off by making the canvas size based on the screen size, and then we place each sprite in relation to the width and height of the canvas. We’ll make a procedure to do this for us. Try to understand all of these blocks before you move on.


Position the Golf Ball on the Tee using TouchUp and TouchDown on the Arrow sprites:
To handle this, first set up two global variables that are toggled each time an arrow is pressed.

Program the behavior of the Right and Left Arrows
The left and right arrows are image sprites, so they come equipped with the ability to know when the player is is holding his/her finger down on them. The following blocks toggle the global variables based on whether the user is pressing either of these arrows.

Procedure MoveBallOnTee:
Make a new procedure moveBallOnTee that makes the golf ball move left or right on the tee depending on the global variables. Although the math here looks complicated, it’s pretty simple. If the ball is supposed to move left, you first check to make sure that moving the ball 2 pixels left will not exceed the left-most coordinate of the Tee. If moving the golf ball to the right, you first check that moving the ball right 2 pixels will not move it past the right-most coordinate of the Tee.
Note: if blocks look different in this image than on your own screen, this is because they were aligned differently. If you right click on the blocks, a list of options will appear and one of them is external inputs. When you select this, it will change how the blocks are configured. It does not change how the blocks function. If you want to change this, right click again and select internal inputs.

MoveBallOnCourse Procedure
Note that the blocks that we had inside the Clock1.Timer event are now moved over to a new procedure called moveBallOnCourse:

On each new course, players can position the ball on the tee before attempting to fling the ball toward the hole. To program this, you first have to check to make sure this is a new course and the ball has not been flung yet. If StrokeCount = 0 then we know this course is brand new and the player has not yet attempted to get the ball into the hole.

As the blocks above show, after verifying that the StrokeCount is 0, you then want to proceed to move the golf ball left or right depending on which arrow is being pressed.
Test the behavior. Make sure your app is doing what you expect: play the game on your device or emulator. Before you tee off, are you able to move the ball left and right on the tee by using the left and right arrows? After you tee off, you should no longer be able to use the left and right arrows (pressing them will do nothing). After the ball goes into the hole and the screen resets, you should then be able to move the ball left and right on the tee before teeing off again.
Keep track of the number of holes played, and allow a game reset
The game is working pretty well now, but what about giving the player a way to reset the game? Also, it would be nice to give the player some instructions so they know how to play the game. While we’re at it, let’s also give an indication of how many holes the player has completed. Add the following components in the Designer:
Component TypePalette GroupWhat You’ll Name ItPurposePropertiesHorizontal ArrangementLayoutHorizontal Arrangement2Contains the NewGame button and the HoleNum labelButtonUser InterfaceButtonNewGameResets the game to Hole #1 with a score of 0.Text: “New Game”LabelUser InterfaceLabelHoleNumDisplays the current hole number, increments by one each time a hole is completed.Text = “Hole # 1” Font: bold, 28, blueLabelUser InterfaceLabelInstructDisplays instructionsText = “Use arrows to position ball on tee. Hit the ball by flinging it with your finger.”
Define a new global variable to keep track of the Hole Number:

Add the following blocks to the setupNewHole procedure: set global HoleCount and set LabelHoleNum.Text…

Program the “New Game” button’s behavior, which is pretty simple. When the button is pressed, set up a new course and reset both the hole stroke counter and total stroke counter to zero. Also set the hole number back to 1, by displaying “Hole #1” in LabelHoleNum. The blocks look like this:

Test the behavior. Go back to your device or emulator and play the game some more. Now you should see the Hole # displayed in the lower right. Hitting "New Game" button should reset the game, returning both scores to 0, resetting the screen, and setting the Hole number to #1.
Part IV: Introduce an Obstacle
Most mini golf courses have obstacles on them. Let’s add a simple rectangular obstacle that will randomly position itself on the course somewhere between the Tee and the Hole. Each time a new course is presented, the obstacle will move, just the same way the Hole moves each time a new course is set up.
Add the following component in the Designer:
Component TypePalette GroupWhat You’ll Name ItPurposePropertiesImageSpriteDrawing and AnimationObstacleSprite1This sprite will be somewhere between the golf ball and hole and will make it harder to get the ball into the holeUpload the obstacle (rectangle) graphic (right click on this link, or see below).
Program the behavior of the obstacle in the blocks editor. First, set the behavior for when the ball hits the obstacle. *Note: Using Heading = 0 – heading works because we are dealing with bouncing off of horizonal surfaces, this will not work for bouncing off of vertical or inclined surfaces. For our purposes, it works all right. See Challenge #2 below for more information.

Each time the course is reset, position the obstacle will be positioned randomly. Add these blocks to the setupNewHole procedure:

Test the behavior. Play the game again. Notice that the ball bounces off when it hits the obstacle. When the ball goes into the hole, or when the New Game button is pressed, the obstacle appears in a new location somewhere between the tee and the hole.
That’s it! Share your game with friends by building an APK or by downloading the source and sharing the zip file with other App Inventors!
Part V: Challenges
Here are some extra challenges to make your game better.
Challenge 1: Program the Ball to Hole collision so that the ball only goes into the hole if the golf ball’s speed is not too fast. In real mini golf, the ball will bounce right over the hole if you hit the ball too hard.
Challenge 2: There is a slight bug when the ball hits the vertical sides of obstacle. Figure out how to program the ball to obstacle collision so that it bounces the way you would expect when the ball hits the vertical sides.
Challenge 3: Limit the number of holes per game. Keep track of the number of holes and end the game after a set number. (A typical mini golf course has 18 holes.)
Below is a summary of all of the components:

MiniGolf_MITDownload
The post How to make Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2 2020 appeared first on The Coding Bus.
from WordPress https://ift.tt/332JJCu via IFTTT
0 notes
Text
Hulu’s biggest redesign in years offers a more standardized experience, improved navigation and discovery
Hulu today will begin rolling out its largest redesign in years. The company is moving towards a more standardized, even Netflix-like user interface featuring collections laid out vertically within the Home screen, while tiles within the collections are laid out horizontally, in scrollable rows. However, the end result is not a Netflix clone, as Hulu continues to make use of its editorial imagery to highlight select titles and now uses a variety of tile sizes to communicate information about the content it recommends.
Hulu will also simplify its top-level navigation, moving categories like “TV,” “Movies,” and “Sports” to the top of the screen, to make it easier for users to drill down into the type of content they watch.
These changes follow Hulu’s first big redesign in 2017 which arrived alongside the launch of Hulu’s Live TV experience. Though that update did help to differentiate Hulu from other streaming services, it also overcomplicated the user interface. Hulu’s customer feedback forums were filled with complaints about the interface being too difficult to navigate and the confusing layout.
To some extent, today’s changes are an acknowledgment on Hulu’s part that its interface had room for improvement. They’re also meant to make it easier for viewers who move between other Disney-owned services, like Disney+ or ESPN+, the company says.
“When we launched the current experience three years or so ago, it was a pretty radical change,” admits Jason Wong, Hulu’s Director of Product Management. “I think a standard has emerged as people have adopted streaming — it’s evident, and not just within the Disney family,” he continues. “We know that the majority of users have between three to five different services, and I think all of them employ this orientation on the living rooms devices.”
Though a desire for more uniformity with the other Disney streaming service was part of the consideration for the changes, Hulu says the overall redesign has been in the works for a year and a half — well before Disney acquired Fox and took operational control of Hulu.
The redesigned user interface combines what works on other streaming services with Hulu’s own unique features.
For instance, Hulu now organizes content into familiar, scrollable horizontal rows, but it continues to showcase its standout titles with bold, cinematic imagery, along with title art, color sampling, and a gradient in larger tiles — much as it did before. However, in the new interface, not all of Hulu’s content gets thrown into this large template. (Seen below).
Instead, the large templates will be used to pull in users to start watching new content — like Hulu’s originals or other shows that are popular on the service. Meanwhile, more familiar content — like shows you’re currently watching or those in your “My Stuff” — may not be displayed in the same way.
As you scroll down through the revamped Hulu Home screen, you’ll notice the content is broken up by a variety of differently-sized tiles. In addition to the large, masthead template, there are other larger templates appearing throughout the experience as well as medium and smaller, standard templates. This design encourages users to pause their scroll and consider the highlighted titles, as opposed to getting lost in a sea of titles.
In addition, Hulu is turning its recommendation engine on the selection of the collections and tiles. Every module on the screen can be powered by either editorial curation or algorithms, or some combination of both.
At the top of the Home screen, collections like “Movies for You” or “TV for You” will appear for all users, but as you continue to scroll down, suggested collections will become more personalized to people’s unique interests. While Hulu isn’t being as explicit as Netflix with its “Because You Watched X” collections, it is powering its suggestions based on what content the user has been engaging with.
For example, in a row of Sci-Fi Movie recommendations for someone who regularly watched that genre, it may remove the movies you had already watched or gave a thumbs down to from its row of suggestions. It may also remove those from a subgenre you never watched, like Sci-Fi/Horror, while promoting those from another subgenre you watch more often.
Hulu’s editors will also have the ability to rank certain titles first (or within a range), for those times when they want to better highlight a title — like a new release that serves as a tentpole to a genre.
The end result is a row of suggestions personalized and ranked based on your individual tastes, but one that also benefits from human curation.
According to Jim Denney, Hulu VP and Head of Product Management, the user interface redesign will not only help users to better navigate the streaming service, it will also improve discovery.
“One of the things [we wanted to improve on] is around density — giving people enough of a view into Hulu’s catalog. We’ve got one of the largest catalogs of any service available,” Denney explains. Plus, he noted, “When we look at our current [user interface], there are several ways to achieve the same thing. We want to close some of those gaps so it becomes more obvious which path to follow so users don’t get lost.”
These changes speak directly to the user complaints from years’ past, and lay the groundwork for more improvements over time.
Further down the road, Hulu plans to turn its recommendation engine not only on the titles it suggests but on the presentation of those titles to the individual user, too. That means choosing which titles appear in larger or smaller modules, for example, or how and when those modules appear. A new user, for example, might see more of the larger tiles highlighting top Hulu shows compared with how may an existing user would see. Hulu expects to roll this out sometime in 2021.
The new Hulu interface will roll out this week, initially on tvOS and Roku first. In July, it will expand to other platforms and a larger group of users.
0 notes
Text
YouTube Shopping Ads: YouTube Launches Shopping Ads Just in Time for Christmas

YouTube recently announced the addition of shopping ads to its platform. The YouTube shopping ad comes just in time for Christmas season (one of the heaviest shopping seasons). According to reports, YouTube is hoping to capitalize on the evolving relationship consumers have with the video platform.

About YouTube Shopping Ads
The YouTube shopping ads will surface on YouTube’s home feed and in the search results. It is currently only available on the mobile app. A carousel of clickable consumer products will appear on the mobile home screen and search results page. YouTube has shared plans to bring ads to other environments such as desktops. The YouTube shopping ads have been in a multi-month test mode and are now globally available. YouTube visitors who have searched for a product on Google, will be served ads based on their activity on Google. For example, if a consumer expresses interest in running, they may receive a horizontally scrollable catalogue of static images with product offerings from retailers, like Puma (an official launch participant). The YouTube Shopping Ads comes as other digital platforms like Pinterest, TikTok and Instagram work to become more shoppable. These other platforms have all released ad units that make it easier for users to click on to buy products.
YouTube Speaks on the New Offering
Nicky Rettke, director of YouTube product management spoke about the new offering. She stated that as more users come to YouTube for reviews and recommendations, there has become an opportunity to serve engaging, shoppable ad types. According to Rettke, the ads provide the opportunity to “show something that's more relevant” to users. Rettke said YouTube will take interest signals, such as search queries on Google, to deliver relevant shopping ads on its app. She added that marketers running shopping ad campaigns can simply opt into running them on YouTube at the same cost-per-conversion. Read the full article
0 notes