#imagen vectorial
Explore tagged Tumblr posts
Text
7 ideas para entender los pensamientos negativos que te abruman
Los pensamientos negativos son una forma de anticipar eventos negativos que no tienen por qué ocurrir, y que limitan nuestra capacidad de acción y nuestra autoestima.
El problema de los pensamientos negativos es muy común en la sociedad actual, donde se piensa más de lo que se actúa, y se reflexiona demasiado antes de hacer las cosas.
La solución para los pensamientos negativos no es intentar cambiarlos por pensamientos positivos, sino dejar de pensar en ellos, y enfocarse en la acción y en el presente.
Para dejar de pensar en los pensamientos negativos, se pueden usar técnicas como la parada de pensamiento, que consiste en interrumpir el flujo de pensamientos negativos con una palabra o un gesto, y sustituirlos por una actividad que nos distraiga o nos motive.
Es importante tener la percepción de que la anticipación negativa es inútil, y que no podemos controlar el futuro, sino solo el presente.
Se recomienda crear un cuaderno para apuntar el contexto, el momento, las sensaciones, y todo lo que nos pasa cuando tenemos pensamientos negativos, y contrarrestarlos diciendo en voz alta que no van a pasar, y que no son ciertos.
Se reconoce que no es fácil dejar de pensar en lo negativo, y que a veces se necesita la ayuda de buenos terapeutas que nos puedan ayudar a romper el hábito y a superar el sufrimiento que nos causan los pensamientos negativos.
#pensamientos negativos#parada de pensamiento#escritura#parrafo informativo#question tags#inglés#verbo auxiliar#entonación#imagen vectorial#multicolor#persona#deportista#competencia#miedo#fracaso#ayuda#conversación#confirmación#opinión#anticipación#acción#presente#autoestima#motivación
2 notes
·
View notes
Text

Página para colorear por patrón geométrico del oso con patrón geométrico imagen vectorial
Páginas Para Colorear De Osos #página para colorear #patrón geométrico #oso #imagen vectorial #estilo oscuro #plata #beige #jerry pinkney #ivan shishkin #figuritas de animales
#beige#jerry pinkney#imagen vectorial#patrón geométrico#figuritas de animales#página para colorear#ivan shishkin#plata#oso#Imagella
0 notes
Text
MIEDO VECTOR EDITABLE INTENSAMENTE EPS PDF
#diseño vectorial#disney#editable#eps#illustrator#imagenes para sublimar#miedo#pack vectores#pdf#svg#vector#vectores editables
0 notes
Text
Benito Cabañas, un diseñador con mensaje social.

Benito Cabañas es un talentoso y destacado diseñador gráfico mexicano, dueño de una estética innovadora que busca transmitir un mensaje social universal.
Benito Cabañas nace el 15 de Noviembre del año 1974 en la ciudad de Veracruz, México, egresó de la Universidad de las Américas en la ciudad de Puebla con el título de Diseñador Gráfico. Trabajó en España y París durante los años 1999 al 2001, actualmente es consultor gráfico de la Unesco en París y director de su estudio Abracadabra En su trabajo como diseñador gráfico, especialista y amante de carteles, utiliza técnicas como fotografía, fotomontaje, ilustración vectorial; dentro de su trabajo es destacable el humor, los sarcasmo, la vida cotidiana y sobre todo un gran mensaje social, político y cultural. Él busca en cada cartel la reacción del público, son carteles que llevan a la reflexión. Maneja un lenguaje coloquial, urbano, fácil de comprender. Para Benito la comprensión y llegada del mensaje es su mayor reto. Buscando afiches y carteles de Benito para presentar en este post, los colores y dibujos que él crea me hicieron recordar al diseñador francés Alain Le Quernec, quien tiene una impronta en el mensaje y estilo parecida. Junto con Abracadabra y la Unesco de París realizaron unos sellos postales con el mensaje: Unidos contra el racismo y la discriminación, para la conmemoración del Día Internacional de la Eliminación de la Discriminación Racial en 2021. En su trabajo queda implícita la sensibilidad, el carácter social e importancia del mensaje que expone Cabañas en cada diseño




Es muy interesante cómo Cabañas llega al diseño de carteles, así lo cuenta: "Yo estudié diseño gráfico a partir de que me gustaba el diseño de los carteles y me gustaba porque era yo, veía como un soporte muy viable, un soporte de comunicación muy potente en su momento y en su época. Eso fue lo que hizo que me inclinara a estudiar diseño gráfico hacia 1992 más o menos."
Entrevistas
El Podcast Potencializa: en esta charla Benito habla sobre cómo llega a diseñar carteles y diseñadores. Entrevista realizada por: Sebastián Narvaez, en Grafitat. Grafitat es una propuesta que busca potenciar la creatividad dentro del campo del diseño, en el país y Latinoamérica, de modo que continuamente organizan diferentes charlas, conferencias y talleres, dando cabida al intercambio de experiencias entre diseñadores, ilustradores, animadores, catedráticos, artistas, comunicadores, publicistas y creativos, con el fin de promover su potencial. Quisiera que nos cuentes para la gente que nos lee ¿quién es Benito Cabañas? Benito Cabañas es un diseñador gráfico de profesión, aunque cotidianamente se involucra en otras áreas vinculadas totalmente al sentido y al concepto de diseño y de la comunicación en general, también ha incursionado por inquietudes propias, una de esas es el arte contemporáneo vinculado siempre a la sociedad, haciendo este tipo de trabajo sobre todo en México, que es el país donde radica. ¿Desde cuándo te diste cuenta que querías ser diseñador gráfico, hubo algo en tu vida que te impulsó a ir por ese lado? Bueno, verás, a mí me llamaba mucho la atención el diseño de los posters, de los afiches, antes, claro, la carrera era lo que me llamaba la atención, me gustaba la posibilidad de poder transmitir un mensaje a través de una imagen y en ese tiempo, más o menos hace 15 años, una imagen que iba a estar expuesta hacia la calle que era su entorno, decidí entonces buscar cuáles eran las carreras vinculadas y era justamente diseño gráfico. ¿Te acuerdas de algún afiche en especial que te haya llamado la atención? No, pero en ese entonces habían concursos que eran muy promovidos sobre los foros internacionales de cine que convocaba la Cinemateca Nacional a nivel nacional, que se lanzaba en spots de televisión y radio y ahí me llamó la atención cómo se podía lograr, con una simpleza de imágenes, dar un mensaje, esto lo recuerdo muy bien, antes de saber que la carrera de diseño gráfico existía en forma. Hablando del cartel, es muy distinto ver un afiche publicitario que ver uno social político que tu realices, qué te parece que la gente realice afiches orientado solo a la parte publicitaria de esconder un mensaje para vender un producto ¿crees que esto está bien o te quedas con la idea del afiche social? Por la historia del país de donde vengo, el cartel siempre ha tenido esa tendencia un poco más social o de protesta, de acuerdo a los orígenes, después se empezó a fortalecer el cartel cultural en el que se anunciaban festivales como actividades de diversas disciplina, incluida la promoción de las artes aplicadas o las bellas artes y con el paso del tiempo y el crecimiento de la industria comercial en todos los sentidos se empezó a tomar los espacios que estaban destinados para este tipo de soporte, y de comunicación, eso va de la mano con la aparición de las nuevas tecnologías de los temas de impresión, que eso cada vez más rápido, sí tienes un afiche en menos de dos minutos, entonces empieza a existir una serie de circunstancias hacen que el cartel en cuanto a su esencia comience a desaparecer . Hoy es difícil que te encuentres con carteles como les conocíamos hace 10 años, que era muy común. Justo estaba conversando con diseñadores del país y sí, el país está lleno de publicidad, pero de diseño gráfico hay muy poco, es una pena que haya más gente vinculada a la parte comercial que al diseño gráfico en sí, entonces más o menos desde esa perspectiva como percibes la situación actual de Latinoamérica en el diseño gráfico, tomando en cuenta esta parte. El diseñador gráfico como tal se va a empezar a modificar y creo que la carrera está cambiando también los programas, está más ligado a la publicidad, dando un perfil más empresarial al diseñador, metiendo conocimientos actuales para que el diseñador pueda tener una vida profesional más útil, hablando un poco en cuanto al concepto del aspecto gráfico, hay una tendencia muy fuerte a que haya un diseño de información, diseño gastronómico, se va diversificando y se especializa en ciertas áreas concretas; si hacemos un breve análisis, desde hace unos dos o tres años por ejemplo, hace tres años, las páginas estaban diseñadas de cierta manera, funcionaban frente a la computadora y tenían una versión móvil, en la actualidad el mismo sistema de página se puede ver en un ordenador, en un móvil y en una Tablet. ¿Crees que si se envía el cartel a la parte digital sea diferente a tenerlo pegado en una pared, crees que se debería necesario continuar con estas tradiciones? El cartel digital como soporte, me parece que el cartel que sale a la calle sirve para entender el valor de la esencia estética comunicativa que puede comunicar como parte de una cultura, como forma de escaparate y que se vuelva una pieza monumental comunicativa que anuncia alguna actividad cultural, el cartel debería ser un elemento con valor más artístico que comunicativo. En México los afiches con serigrafía son escasos. ¿En cuanto a tu venida a Ecuador, sabemos que ya diste tu conferencia en Guayaquil, cómo ha sido tu experiencia compartiendo con los diseñadores gráficos de aquí? En Guayaquil la gente ha sido muy amable, en Quito me han recibido de igual manera, estaba también esta cuestión de los comentarios en torno a la carrera en general, me parece que en el país es todavía una carrera muy joven; algunos lo ven como problemática, pero en general yo lo veo como una gran oportunidad, porque a final de cuentas tiene que tener unas condiciones en la sociedad, y tener unas ciudades que no son corporativas te ayuda a que las empresas familiares sigan fortaleciéndose, el hecho de insertar el diseño en el país sirve para seguir proyectando eso. Sin dejar que se monopolice todo. He estado viendo carteles, en la universidad ponían como ejemplo tus carteles por el tema político, el que lleva la comida digerida, el que te hace reflexionar, hace que puedas comprender la esencia de lo que está indicando sí podría el cartel modificar forma de expresión del mensaje mucho más directo que leer una noticia, crees que pueda cambiar el mundo o las mentes de algunas personas Un buen cartel genera una duda, el mal cartel te lleva la comida digerida, no tienes que reflexionar ni te llevas un mensaje, el cartel que te hace pensar hace que comprendas la esencia de lo que está expresando, sí podría modificar la información, la forma de expresar los mensajes, no tanto como cambiar el mundo. ¿Algún mensaje para la gente que hace diseño en el Ecuador? Tienen una riqueza tangible, traten de protegerla porque eso los hace únicos e irrepetibles en cualquier parte del mundo, la gran ventaja de construir mediante lo que tienen dentro de su país, un mañana suyo y no global, ese sería mi mejor consejo.
"Procuro vivir con las condiciones que me tocaron vivir, procuro aprender algo cada día (tanto de las experiencias buenas pero sobre todo malas), sueño e imagino todo el día a fin de poder concretar proyectos y disfrutar de lo que tenemos en curso, es una dinámica libre, responsable y 100% disfrutable”
#Carteles #Diseño #Latinoamérica #Mexico #Benito_Cabañas #delyrarte Read the full article
2 notes
·
View notes
Text
Nyotaimori

De todos los misterios al respecto de la naturaleza humana, los grandes secretos de chakra y la inexplicable comprensión del universo mismo, había algo que, en opinión de Kakashi, no debía siquiera intentar explicarse, solo dejarlos ser: los fetiches.
✿Género: Humor, Romance
✿Personajes: Karin, Sasuke Uchiha
✿Tipo: canonMUYdivergente
✿Estado: Completo (1 capítulo)
✿¿De qué va?
SasuKarinMonth2021
Día 9: Tentación De wikipedia: El nyotaimori, llamado a veces sushi corporal, es la práctica de comer sashimi o sushi del cuerpo de una mujer, típicamente desnuda. Pero le puse bikini a Karin porque me boquearon la imagen en Facebook.
✿En FanfictionNet
✿En Wattpad
✿En Ao3
✿En portada Edición vectorial, fondo, texturas, filtros y elementos varios recuperados de all-free-download y freepik. Tipografía: Milla Cilla & Niagara Solid.
0 notes
Text
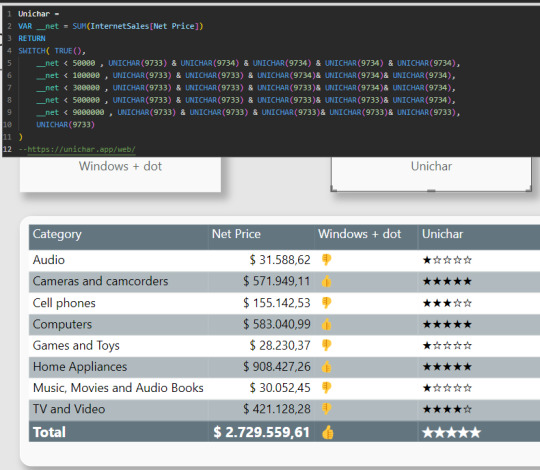
[PowerBI] Usando Iconos y código SVG
Una parte fundamental en nuestros tableros de datos es la estética para la experiencia de usuario. Las interpretaciones pueden mejorar de gran manera si nos fortalecemos con imagenes que aporten al mensaje objetivo que tiene el tablero.
Esta demostrado que la experiencia de usuarios es más enriquecedora si nuestras tarjetas tienen un icono al lado o si nuestras tablas tienen formato condicional.
Este artículo nos muestra alternativas para enriquecer de esa forma nuestros reportes desarrollados.
La flexibilidad de Power Bi ha crecido de gran manera. Lo que nos ha permitido jugar con muchas alternativas útiles o divertidas para contar historias con datos. Hoy podemos nutrir de imagenes informes con visualizaciones a través de url, imagenes cargadas por sistema, botones, unichars, formatos condicionales y hasta svgs.
Básicos
Lo primero que se nos presentó y deberíamos conocer es cargar imagenes y controlar formatos condicionales. Las imagenes pueden ser cargadas de dos formas. Por un lado por el botón de la interfaz:

Y por otro como parte de un componente, por ejemplo un botón en blanco. Tanto en propiedades de estilo "Icons" o "Fill" podremos encontrar opciones para cargarlas:

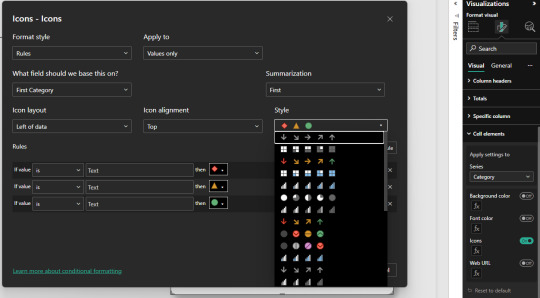
En caso de trabajo de iconos en tablas, el estándar es el formato condicional por iconos que trae unos por defecto.

Usandolos podemos incorporar a nuestras tarjetas, tablas o enfoques de tablero una mejor experiencia.
Otras formas
Esta puede ser útil pero carece de flexibilidad. Cargar un .png por cada guia que queremos mostrar o si nuestra usuario quiere iconos especiales para el formato condicional, estos y otros requerimientos pueden verse limitados. Por ésta razón, vamos a ver tres métodos adicionales para enriquecer nuestras historias.
Emoticones o smiles: tradicionales que encontramos en cualquier chat
Unichars: valores estandarizados de íconos que PowerBi lee por DAX
SVG: es un formato vectorial muy útil para su uso online por su flexibilidad. Permite crear una imagen en una gran URL
Estas tres opciones podemos aplicarlas en visualizaciones individuales como tarjetas, en formas, en visualizaciones que lean imagenes como simple image y también en tablas o matrices.
Emoticones
Tal vez la forma más simple de tarjeta que no conocíamos que se renderiza en todo lugar de windows. Con un simple "Windwos + ." en el teclado se nos desplega un menú para incorporar el ícono como texto. Así podríamos facilmente utilizarlo en reglas de dax para determinar un formato. Por ejemplo:

Unichar
No son realmente iconos o imágenes sino que son caracteres especiales llamados unicode. Unicode es un estándar de codificación de caracteres diseñado para facilitar el tratamiento informático. Para usarlo nos nutrimos de la función DAX UNICHAR. La misma, devuelve el carácter Unicode al que hace referencia el valor numérico. ¿Cómo sabremos que número escribir?, podemos asesorarnos de algún sitio web, por ejemplo "https://unichar.app/web/"
En este ejemplo en lugar de seleccionar un solo ícono, pense en puntuar los valores de venta en cinco estrellas. Según las reglas colocara estrellas vacías o llenas

Con tanta libertad de unicodes para usar con unichars, la creatividad será nuestro límte. Asi con estrellas podemos simular puntajes, rankings, etc. Podríamos haber usado algo similar a pulgares también.
Una gran característica de los unichar es que son considerados "texto" en la medida. Lo que significa que podemos pintarlos de cualquier color al igual que el texto.
SVGs
Tal vez el modo que más asusta es el SVG. Pero así también es el más versátil puesto que no se queda en la forma de un objeto sino que da pie a animación. Podemos pensar en el svg como algo similar al código html, puesto que tiene tags y configuraciones de estilo. El modo en el que power bi puede renderizarlo es considerandolo como una "Image URL". Si utilizamos una medida o columna, debemos categorizarla como tal:

Un SVG se compone de la siguiente manera:
data:image/svg+xml;utf8, <svg width='200' height='50' xmlns='http://www.w3.org/2000/svg'>[Código]</svg>
La carcaza siempre es la misma y se modifica normalmente sobre código. Se puede jugar con width y height como tamaños horizontales y verticales límites para el dibujo. Consideren que algunas visualizaciones, como las tablas, tiene configuraciones de formato para esto también:

Dichas propiedades pueden afectar al tamaño del renderizado en la visualización.
Veamos dos ejemplos. Por un lado podríamos poner tags similares a los editores modernos de tablas. Con un código que construya un tag para buenos resultados (success) y malos (failure) junto con una medida que sea un simple IF como windows + dot para elegir podríamos hacer grandes cosas. Veamos ejemplo de success:

Como pueden ver, dentro del tag svg construimos dos tags más. Por un lado el fondo rect que refiere a rectángulo con bordes redondeados y el text que tiene texto por encima.
SVG también nos permite jugar con animaciones. Entonces podríamos usar formas tradicionales como cuadrados o círculos y jugar con animaciones que llamen la atención. En este ejemplo también construimos dos SVG, un cuadrado rojo y un círculo verde. Ambos con movimientos y separados por el mismo IF que hablamos antes para separar valores a modo de ejemplo objetivo. Veamos como:

Por supuesto que el gif da el ejemplo, pero no reproduce tan fluido como el resultado final que es mucho más agradable a la vista. En este caso, incorporamos el tag animate que nos da la flexibilidad de jugar con movimientos.
¿Cómo crear SVG?
Tal vez piensen que no tienen tiempo para aprender esto de código svg. Hay varios caminos, no debemos cancelarlo por ello. Puede que algunas personas más académicas les interese conocer las sentencias de código posible y saber suficiente para controlarlo y entenderlo todo. Quienes no quieran esto hay dos alternativas. Por un lado, buscar otros SVG y posteos de comunidad al respecto. Por otro lado, podemos utilizar IA. Así es, una IA puede ayudarnos con esto. El círculo verde con su movimiento fue construido 100% por IA. Le pedi eso a un chat bastante famoso y me devolvió el código con la animación.
En definitiva podemos validar ideas y pedir códigos escritos. Ya no hay excusa para usar Iconos y SVGs para adornar nuestra UI de informes y brindar aspectos más agradables a los usuarios finales. Recuerden que pueden descargar el archivo de Power Bi Desktop desde mi GitHub.
#power bi#powerbi#power bi argentina#power bi cordoba#power bi jujuy#power bi tutorial#power bi training#power bi tips#power bi desktop#ladataweb#data viz#data visualization
0 notes
Text
DESENFOCAR IMAGEN en Adobe Illustrator
¿Sabías que puedes desenfocar imágenes en Adobe Illustrator y lograr efectos profesionales sin salir de este potente programa de diseño vectorial? Aunque Illustrator no está diseñado específicamente para edición de imágenes como Photoshop, ofrece herramientas prácticas como el desenfoque gaussiano, ideal para añadir profundidad y estilo a tus diseños. Hoy te enseñaremos cómo hacerlo paso a…
0 notes
Text

Historia de la imagen:
Una escena de arte vectorial en primer plano que muestra un erizo de mar vibrante entre corales coloridos, con un ganso curioso mirándolo. Arriba, un modelo de neurona proyecta un foco de luz que ilumina las delicadas texturas y detalles de la criatura marina, creando una mezcla cautivadora de naturaleza y ciencia en un entorno submarino caprichoso.
Visita Tuval para ver más y crear tus propios productos únicos.
0 notes
Text
APUNTES DE LAS CLASES
Libertad
La libertad es un concepto amplio y polifacético que puede interpretarse de diversas maneras según el contexto, desde la capacidad de tomar decisiones individuales sin coacción hasta el ejercicio de derechos colectivos. En las artes, la libertad puede estar relacionada con la expresión creativa sin restricciones.
Polisémico
Un término polisémico tiene múltiples significados o interpretaciones dependiendo del contexto en el que se utilice. Ejemplo: la palabra "banco" puede referirse a una institución financiera o a un asiento.
Arte escénico
El arte escénico abarca todas aquellas formas artísticas que se realizan en vivo ante un público, como el teatro, la danza, el circo y la música en directo. En ellas, el cuerpo, el espacio y el tiempo son elementos clave.
¿Qué es un píxel?
Un píxel es la unidad mínima de una imagen digital, una representación abstracta que, en conjunto con otros píxeles, forma una imagen. En el contexto de interpretación visual, un píxel puede tener un valor de color y brillo que contribuye a la formación de una imagen completa.
¿Qué es un mapa de bits?
Un mapa de bits es una matriz de píxeles organizados en filas y columnas, donde cada píxel contiene información que define su color y brillo. Las imágenes en este formato no se pueden ampliar sin perder calidad, ya que la resolución se basa en la cantidad de píxeles.
Vectores
Los vectores son representaciones matemáticas basadas en puntos y líneas que describen formas geométricas. A diferencia de los mapas de bits, las imágenes vectoriales se pueden escalar sin perder calidad.
Color CMYK (Cian, Magenta, Amarillo, Negro)
El sistema de color CMYK es sustractivo, utilizado principalmente en la impresión. Los colores se crean restando luz a través de tintas, y es más limitado que RGB en cuanto a la cantidad de colores que puede representar.
Color RGB (Rojo, Verde, Azul)
El sistema RGB es aditivo, utilizado en pantallas y dispositivos electrónicos. Al combinar luz roja, verde y azul en distintas intensidades, se pueden generar una amplia gama de colores, más que en CMYK debido a la naturaleza de la luz.
Imágenes de mapas de bits
Las imágenes de mapas de bits no se pueden ampliar sin perder calidad porque al hacerlo los píxeles se distribuyen de forma desigual, lo que provoca que se vean "pixeladas". Sin embargo, sí se pueden reducir sin afectar tanto su apariencia.
Comando Alt + 0 para centrar mesas de trabajo
Este comando se utiliza en software de diseño (como Adobe Illustrator) para centrar rápidamente las mesas de trabajo en la pantalla.
Curvas Bézier
Gracias a las curvas Bézier, se pueden crear formas geométricas suaves y complejas mediante el control de puntos de anclaje. Estas curvas son fundamentales en el diseño gráfico vectorial.
Shift + C para hacer curvas
Este comando en algunos programas de diseño (como Illustrator) permite convertir cualquier punto de anclaje en una curva, lo que facilita la manipulación de formas.
Espectro visible
El ser humano puede ver un rango de luz que va desde el infrarrojo hasta el ultravioleta. El espectro visible se extiende aproximadamente entre los 380 nm (violeta) y los 750 nm (rojo).
Limitaciones del CMYK frente al RGB
CMYK tiene una gama de colores más limitada porque está diseñado para medios impresos, mientras que RGB, al trabajar con luz, puede representar una gama de colores mucho más amplia y vibrante.
Interacción de la luz con los objetos
Cuando la luz llega a ciertos objetos, parte de ella es absorbida y otra es reflejada. La luz que se refleja es lo que determina el color que percibimos de ese objeto.
Blanco y la muerte
Culturalmente, el blanco a veces se asocia con la muerte o el duelo en algunas culturas (como en países asiáticos), mientras que en
0 notes
Text
Repport con Illustrator
Empezaremos creando un cuadro de 40x40 ml dentro del cual insertaremos la imagen vectorial que vamos a calcar más tarde con la pluma.

Una vez hayamos dibujado nuestra imagen, comenzamos a rellenar el cuadrado. Si la figura sobresale por abajo recortaremos la zona sobresaliente y la llevaremos, paralelamente, hacia arriba y viceversa (lo mismo con la izquierda y derecha). Para ello utilizaremos la herramienta tijera. Para utilizar correctamente la herramienta, es necesario clicar en los trazos, no fuera de este ni en el color de relleno.

En mi caso, a la hora de cortar, el relleno de la figura quedaba incompleto así que hice algunos trozos y los coloqué detrás para que tuviese la sensación de completo.

Cuando hayamos acabado el primer cuadrado , lo copiamos y pegamos al lado de el inicial para completar así el A4 por completo. Tenemos que hacer que la figura se rellene y quede completa.

Una vez completo, creamos una nueva mesa de trabajo del mismo tamaño en la cual calcaremos una camisa en dibujo plano.

Tras haber dibujado la camiseta, abrimos la ventana buscatrazos y unimos la pieza con la herramienta unificar.

Seguidamente, seleccionamos el Rapport hecho en la anterior mesa de trabajo, lo copias y los pegamos detrás en la mesa de trabajo de la camiseta. Por último, seleccionamos el rapport y la camiseta, hacemos click derecho y pulsamos en "máscara de recorte". Eliminamos el dibujo en las zonas en las que no es necesario (dentro de la camiseta, cuello...) y ya estaría terminado nuestro estampado en la prenda.



0 notes
Text
Trazado de una imagen vectorial
Utilizando el programa Adobe Illustrator se me encargó trazar sobre una imagen una serie de planos de colores para conseguir la misma imagen realizada con vectores.

Para ello, inserté en programa la imagen de base y bajé su opacidad al 50 por ciento. Actué sobre ella creando una capa para cada uno de sus colores, con los cuales hice una paleta gracias a la herramienta del cuentagotas.



En total me salieron cinco capas: la de la imagen base, una para el color mostaza del fondo, otro para el blanco, color que usé como fondo del objeto representado, y dos más para los detalles rojos y azules.

Para trabajar con las capas es necesario bloquear aquellas sobre las que no estemos trazando o editando y ocultarlas cuando sea necesario para ver si estamos actuando con precisión.

Una vez estuvo listo el entorno de trabajo y el color del fondo de la imagen, comencé a trazar las formas con la herramienta pluma creando el menor número de segmentos posibles y ajustándolos lo máximo posible a la imagen de base. Al colocar los puntos de ancla en el inicio de las curvas pude realizarlas con precisión y editarlas posteriormente al cerrar las formas, aunque en un principio se me dificultó el uso de la herramienta y me costó avanzar.



Tracé los detalles en azul y rojo, además de la tipografía. Lo más complicado fue hacer las sombras de los bordes de la chapa que simula el color azul, pues son todas distintas y contienen muchas direcciones. Sin embargo, las letras, a pesar de tener mucho volumen y ser sinuosas, me resultaron de lo más sencillo.


A continuación, en la capa del color blanco tracé la forma base de la chapa dejando el resto de elementos sobre el objeto creado. Los elementos de color se encargaron de delimitar en la mayor parte de la superficie el contorno de la chapa, por lo que la función del blanco fue principalmente servir de base.

Cuando todos los trazados estuvieron listos y correctamente hechos y colocados respecto a la imagen de referencia, se dio por terminada la tarea y se guardó el archivo, con sus respectivas copias en formato PNG (en photoshop) y en TIF.

1 note
·
View note
Text

Los pensamientos negativos son normales, cotidianos, y nos pasan a todos en mayor o menor medida, pero también son injustificados y avergonzantes, y nos limitan la vida.
Se propone crear un capítulo en el cuaderno que se llame antipensamientos negativos automáticos, y apuntar el contexto, el momento, las sensaciones, y todo lo que nos pasa cuando tenemos esos pensamientos.
Se sugiere una técnica para cortar los pensamientos negativos, que consiste en decirse a uno mismo en voz alta algo que no va a suceder, negando así el pensamiento negativo y sacándolo de la mente.
Se recuerda que los objetivos se hacen en positivo, y que los pensamientos negativos son anti objetivos que nos alejan de lo que queremos conseguir.
#pensamientos negativos#parada de pensamiento#escritura#parrafo informativo#question tags#inglés#verbo auxiliar#entonación#imagen vectorial#multicolor#persona#deportista#competencia#miedo#fracaso#ayuda#conversación#confirmación#opinión#anticipación#acción#presente#autoestima#motivación
2 notes
·
View notes
Text

Libro de colorear niña hada, estilo ornamentación opulento
Páginas Para Colorear De Anime #libros de colorear de niña hada #imagen vectorial #ornamentación opulenta #influenciado por el anime
#influenciado por el anime#ornamentación opulenta#libros de colorear de niña hada#imagen vectorial#Imagella
0 notes
Text
GALLETA MERRY CHRISTMAS VECTOR EDITABLE EPS PDF

View On WordPress
#diseño#diseños dtf#diseños para sublimar#editable#eps#galleta#imagenes para sublimar#impresion dtf#merry christmas#navidad#pack de vectores#pdf#plantillas dtf#plantillas vectoriales#vector#vectorial
0 notes
Text
Primer trabajo representación vectorial
Lo primero para este ejercicio es abrir la aplicación Indesign en el ordenador. Después de esto tenemos que crear un nuevo documento. En este debemos poner las medidas de nuestras páginas del libro.
En nuestro caso las medidas eran las siguientes:

El margen interior debe ser más grande que el exterior para que así al leerlo no se queden letras que no se puedan leer bien.
También añadimos sangrado de unos 3mm más grande que la página para que así al añadir la imagen no se quede nada blanco al rededor y quede perfecta.
Creamos unas 20/21 páginas.
Una vez creadas las páginas el siguiente paso es crear los marcos de texto utilizando la opción de crear rectángulos y con el click derecho dentro del rectángulo seleccionamos contenido y en texto, así con todas las páginas.
El siguiente paso es la numeración automática para la cual vamos a necesitar crear una pagina maestra. En esta vamos a colocar guías para saber dónde la queremos colocar y ahí creamos un rectángulo de contenido texto en la derecha y en la izquierda y nos fijamos que queden igual. En estos le añadimos la numeración automática y aparecerá una letra pero al arrastrar las páginas maestras cada una a su lado en las páginas principales ya sale la numeración en orden.
Aquí una imagen de cómo quedan las páginas:

El siguiente paso es poner el nombre de la obra y del autor cada uno en una esquina superior
Para esto repetimos el mismo proceso que el de la numeración automática creado otra pagina maestra pero en vez de la numeración esta vez añadimos el nombre de la obra en un lado y el del autor en el otro y los arrastramos a todas las páginas.
Una vez terminado todo esto el siguiente paso es copiar el texto y pegarlo en nuestras páginas, a 12pt y en adobe garamon pro y también para así poder organizarlo a nuestro gusto, en mi caso yo empecé el capítulo a mitad de la primera página así que utilice la otra mitad para colocar bien el título del capítulo centrado. Un dato importante es que hay que justificar el texto a ambos lados excepto la última línea que debe estar justificado a la izquierda.
Seguidamente colocamos las líneas guías y ajustamos el texto a las líneas guías.

Después de todo esto solo queda eliminar los ríos del texto y colocar el sangrado y el espacio entre cada punto y aparte. También con el tracking y el kerming vamos ajustando el texto para que no queden demasiadas palabras a la mitad.
Lo último sería añadir las anotaciones a pie de pagina las cuales vamos a marcar con un número y un espacio grande entre el número y la definición. Donde salga la anotación debe salir el número entre paréntesis y en cursiva: (1), también vamos a poner la letra de la anotación en el tamaño 10pt en vez de 12pt
Como se ve en la imagen

Por último vemos el resultado

0 notes
Text
Illustrator CS6 - Crea un Perro tipo Cartoon paso a paso

En este tutorial aprenderás a crear un perro de dibujos animados como imagen vectorial, usando formas, busca trazos y flat design. - Para iniciar configura tu trabajo con las siguientes especificaciones:

La cara
- Añade un ovalo con las siguientes medidas:


- Prueba usar el panel de alineación, para centrarlo Horizontalmente. Si no funciona verifica las siguientes opciones:


- Aplica el siguiente color de relleno:

- Aplicamos el Efecto > Deformar > Estrechar

- Usa las siguientes especificaciones

- Haz clic en Objeto > Expandir apariencia

- Puedes dejar alineado el objeto con los siguientes parámetros:

La nariz
- Añade un óvalo, el cuál será la nariz:

- Los parámetros de la nariz son:

- Elimina el trazo, solo deja el relleno, para ambas figuras:

- Con la tecla ALT + clic duplica la nariz, arrastra hacia la parte inferior del lienzo:

- Con la herramienta de selección directa, vamos a eliminar los nodos (anclas): izquierdo e inferior, dando clic sobre el nodo y después la tecla suprimir.

Elimina el relleno de esa figura, coloca el trazo en color blanco, con un grosor de 8px

- Arrastramos hacia donde será el efecto de brillo en la nariz, como se muestra en la imagen:

- Con los siguientes parámetros:

- En el panel Apariencia > Trazo seleccionamos la opción de remate: Extremo redondeado

- Añadimos un pequeño circulo, justo al lado izquiero del objeto anterior con los siguientes parámetros:


La sombra de la cara
- Duplica la forma que se hizo anteriormente con la cara

- Encima del objeto duplicado, añadiremos un rectángulo, para que con la herramienta busca trazos eliminemos el lado izquiero del rostro. Dibújalo justo del centro de la forma hacia el lado derecho.

- Con la Herramienta de selección (v) da clic en ambos objetos, luego abre el panel Busca trazos

- En busca trazos haz clic en dividir, y despues en Modo de la forma > menos frente, deberás tener la siguiente figura:

- A esa forma le aplicaremos: - Relleno color blanco y negro con Degradado tipo lineal - Angulo del degradado a 90 grados - Elimina el trazo - En Transparencia, seleccionamos Multiplicar y Opacidad 50% - Alinea el objeto a la mitad del rostro izquierdo, de lo que será el perrito

- Selecciona la Herramienta Degradado (G) y mueve el nodo inferior del degradado a la altura del círculo pequeño que se dibujó con anterioridad.

Los ojos
- Vamos a dibujar una elipse, con un color café obscuro, serán los ojos del perrito


- Dentro de esta figura, haremos un ovalo más chico en color blanco con los siguientes parámetros:


- Selecciona ambos óvalos y muévelos a la siguiente posición, oprimiendo la tecla ALT


- Añladimos un ovalo sobre los ojos que se dibujaron previamente

- Después envía el objeto al fondo para que los ojos queden enfrente del ovalo gris.

- Los parámetros son los siguientes


- Para el ovalo gris, aplicaremos Transparencia > Multiplicar y en Opacidad escribimos 60% - Movemos los ojos a la siguiente posición

- Para la mancha de los ojos la configuiración es la siguiente:


Asegúrate que la cara y la sombra del rostro estén de fondo, la mancha originalmente de color gris, debe estar atrás del ovalo blanco y el ovalo café de los ojos, en las opciones de "Organizar" puedes mover los objetos.
La boca
- En el siguiente paso vamos a crear una pequeña boca, para ello insertamos dos ovalos, uno mas chico al fondo, y al frente uno grande, el cuál permitira eliminar con Buscatrazos la parte superior del ovalo anterior.


- Se cambió el color de la segunda forma para que se aprecie mas la superposición de un objeto con otro. - Buscatrazos > Dividir > Menos frente

- Acercamos a la parte inferior de la mandibula del perro y la forma quedará de esta manera

- Aplica el siguiente color: (Este objeto debe tener opacidad 100%)

- Duplicamos la forma con Copiar > Pegar en el mismo lugar - Encima de este objeto dibujamos un rectangulo para cortar la segunda boca por la mitad

- Haz clic en ambos objetos y selecciona Buscatrazos > Dividir - Objeto > Desagrupar (Mayus + Ctrl + G) - Elimina la parte sobrante del rectandulo, y el sobrante izquierdo de la boca del perro, quedará la mitad derecha de la boca.

Edita el color, en el panel dentro de Modo de Color selecciona B al 75%


Las orejas
- Dibujamos un óvalo, aproximadamente de 150px por 540px - Con la herramienta de selección directa, vamos a seleccionar el Nodo superior y lo vamos a Convertir a Puntos de Ancla Seleccionados a Vertices tal como se muestran las opciones en la imagen.


- Como relleno podemos utilizar el siguiente color

- Duplicamos en objeto con Copiar > Pegar en el mismo lugar, lo hacemos un poco mas chico y le cambiamos el color.


- Para continuar, agrapamos ambos objetos que formarán las orejas

- Con la herramienta Tranformar rotamos 35° y enviamos detrás


- Duplicamos la forma con Copiar > Pegar en el mismo lugar - Botón derecho sobre la segunda forma, Transformar > Reflejo > Vertical

- Arrastramos a la siguiente posición y enviamos detrás


El cuerpo y el collar
- Se dibuja un ovalo con las siguientes especificaciones, y lo enviamos al fondo (Organizar > Enviar detrás)

- Con ayuda del cuenta gotas, seleccionamos el mismo color del lado derecho del rostro

- Copia y pega el rostro y el cuerpo

- Busca trazos > Dividir, y acontinuación desagrupa las formas. - Debemos tener la siguiente forma:

- Copia la forma y pega en el mismo lugar, vamos a estirar la segunda forma presionando "Alt" para que no se mueva de su eje central X. - Arrastra un poco el nodo central superior, para reducir la altura de la forma

- Busca trazos> Divir > Eliminar menos frente

- Cambiamos el color y movemos el ancla inferior central:


- Terminamos de ajustar con los siguientes parámetros, y ajustamos con Ctrl + 9 para colocarlo detrás de la lengua.

- Repetimos los pasos, con lo que se hizo en la sombra de la cara, pero ahora con el cuerpo para dar sombra solo a la mitad derecha del cuerpo. - Aplica color de relleno negro

- En transparencia ajustamos a Multiplicar > Opacidad 30%

- Envía detrás el objeto con Ctrl + 9 hasta obtener el siguiente orden:

Los pies y la cola
- Agregamos un círculo, que partiremos con busca trazos, para obtener solamente la parte superior como se muestra a continuación:





- Duplicamos la forma, colocándola del lado derecho del perrito

- Para lo que será el diseño de la "cola" utilizaremos "semi lunas", no importa si no te quedan exactamente igual, el propósito es utilizar las herramientas.

- Agrega otro ovalo encima, modificando ligeramente la altura, he cambiado el color para distinguir una figura de otra:

- Con Busca trazos elimina el sobrante del segundo circulo:

- Duplica esa misma forma y gira levemente: Read the full article
0 notes