#hunter blogging
Explore tagged Tumblr posts
Text
Morgan, 110lbs soaking wet, seeing the 250 pound grizzled carney take 2 aggravated damage and almost pass out getting drinked by a vampire: I could do better
15 notes
·
View notes
Text
surrender to me
Thinking about how utterly humiliating it'd be to be forced to ride your yandere-
Tw: non-con, dub-con, extreme feelings of guilt and shame, reader is an active participant in their own assault
---------------------------------------
It's bad enough when he pins you down to whatever surface is nearby, taking whatever he wants from you, forcing you to take whatever he gives you. It's bad enough that you're helpless to his advances, that he can so easily overpower you, use you like his own personal toy. It's bad enough that he fucks you so good, hitting that spot that has you nearly screaming, keeping up the relentless pace until your legs shake, and making sure you always cum at least once, though he always always tries for more.
It's worse when he pulls you on top of him. At least when you're underneath him you can say it's not your fault, that you have no hand in what happens to you.
But now, as you straddle his waist, his cock buried deep inside you, he tells you to "ride me, come on, just the way you like it" you feel shame wash over you. He's your kidnapper, he took everything from you, and now he wants you to be an active participant in your torment. Everything in your rebels against the idea, tells you to fight it, to hold onto your pride at any and all costs. But it's not like you have a choice, you know what disobeying him means- you've faced too many punishments to risk another.
Shame eats at you as you begin to move, hesitant and humiliated, but unwilling to disobey. You rock your hips, trying not to shutter with every drag of his length along your walls. You're so wet for him and you know he can tell. You close your eyes, you don't want to see the way he's looking at you, can't bare to see the adoration in his eyes when you fuck yourself on his cock and he can't help but whisper that you're "such a good girl for me".
You hate that it feels good, that even your leisurely pace is making you bite back moans and fight the urge to ride him harder, to make yourself cum, and to feel him cum too. He grabs your hips, guiding you to pick up the pace a little, and you curse that he knows exactly what you like. He knows just how to guide your movements to make you tremble and whimper as he fucks you, he knows exactly what will have you moaning and gushing around him. He knows exactly how to make you his perfect little whore.
It's too much- the absolute misery of the situation is more than you can bear. You're riding your kidnapper, moaning and crying out for him, feeling your orgasm creep up on you too fast. It’s humiliating in a way that nothing else can compare to, nothing he’s ever done to you has been quite so potently horrid.
You can't tell if he's still forcing your hips into the rhythm or if you've given into it, can't really tell if he's thrusting up into you or if your just bouncing on his cock that hard- but you're so close, and he feels so good inside you, and you want to cum so bad. You should be fighting this, but you’re not. You’re rocking your hips against his and whining his name and begging for more.
"Gonna cum?" He asks, voice a little bit teasing but mostly breathless at the way you move above him and the way you feel around him. He tells you all the time that he loves you, that you belong to him, that he’d do anything to keep you all to himself. In moments like this, it’s easy to believe that. You nod, desperate for release. "Go on, then,” he encourages, moving his hips against yours to meet you halfway as you move.
You do- with a desperate cry of his name you feel your orgasm wash over you, crashing down on you and you can think of nothing else but his length filling you up, hitting so deep inside you and stretching you out so wide. It's so dirty; knowing you threw away all your morality and pride for this- you let yourself be used by man you should hate just so you could get off, you practically begged him for it.
Because no matter how your mind tries to convince itself this isn't what you want, your body knows this is exactly what you want.
---------------------------
#yandere hxh#hunter x hunter#hxh#yandere phinks magcub#yandere uvogin#yandere hisoka#yandere hisoka morow x reader#yandere hisoka morow#yandere phinks#yandere phinks x reader#yandere hisoka x reader#yandere uvogin x reader#phinks x reader#hisoka x reader#uvogin x reader#chrollo lucifer x reader#yandere chrollo x reader#yandere chrollo#yandere shalnark#yandere nobunaga#yandere illumi#yandere silva zoldyck#yandere silva#yandere silva x reader#smut#not sfw#x reader#yandere#yandere x reader#yandere blog
6K notes
·
View notes
Text








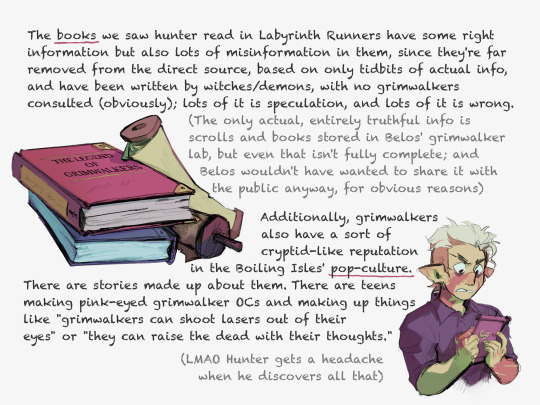
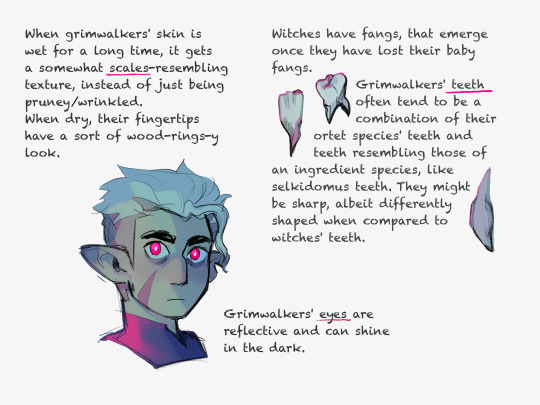
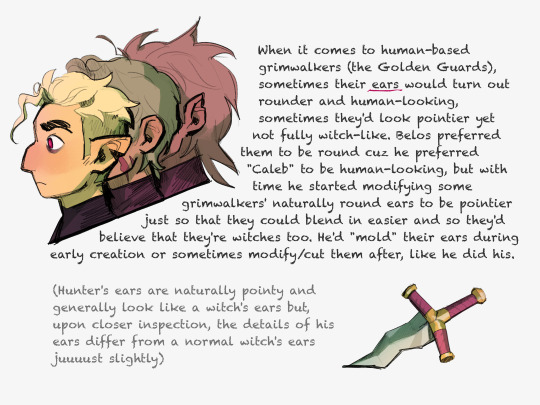
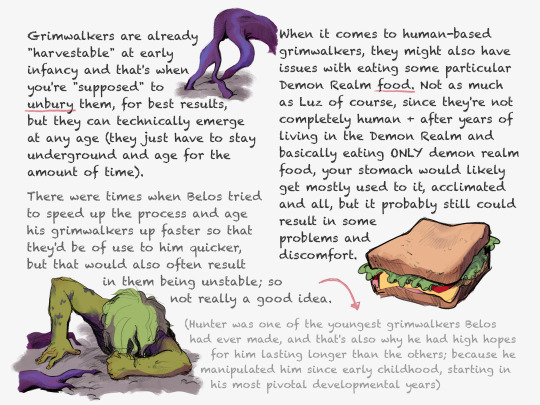
some grimwalker headcanons
#the owl house#hunter toh#hunter#toh art#hunter noceda#hunter deamonne#grimwalker#grimwalkers#headcanons#my art#fanart#toh hunter#flapjack#waffles#toh#they're all written out on my blog btw i just illustrated them now#grimwalker lore my BELOVED
11K notes
·
View notes
Text

my sweet old man who is genuinely too kind for the world he lives in :(
#decadentart#bloodborne#retired hunter djura#he makes me so sick hes actually so fucking sweet when i think about it#Yes i gave her a skirt. whenever i draw the people of old yharnam i slways give tbem little accesories :)#the colors are a bit wonky because i intially drew it Reeaaalllyy Dark also idk i picked out some weird ass colors for the pallete#every time you shoot him off that tower an angel looses its wings#legimitately got upset when i killed him for his set#made sure he didnt fall to his death though. thats called bullying when you knock him off btw#also yeah i hc that the beasts are chill w him . and slso he knows all of their names#first maintagged art on this blog. shudders. i hope the fans dont eat me alive im serious you guys scare me#the halo was necessary btw#so anxious…. SEND IT! RAHHH!!! MY AUTISM BLAST GO!
3K notes
·
View notes
Text

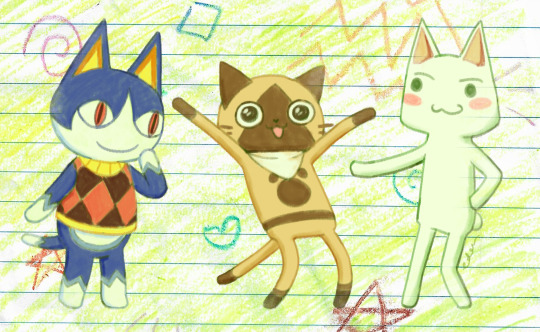
same kind of guy (cat)
#toro inoue#doko demo issyo#animal crossing#ac rover#monster hunter#monster hunter diary#monster hunter diary poka poka airou village#...airu or airou how are we romanising this...???#digital#trenchart#clip studio paint#came up with the bg on a whim but it was fun and quick and i like how it looks : )#you will put this on your blog (bronze)#you will put this on your blog (silver)
4K notes
·
View notes
Text

Hunter tells a joke but Arti bullies him for it
#rain world#rain world au#rw artificer#rw hunter#slugcat#anthro slugcat#anthropomorphic#rain world anthro#LEAVE THE BOY ALONE ARTI GODDAMN#this is what i do instead of working on my ask blog lol 👍#kalivasquez#kalivasquezart#2024
945 notes
·
View notes
Text








Luz in the last image pictured seconds before being yeeted by an angry British man.
#misha's edits#described#toh#the owl house#owl house#toh textposts#luz noceda#the collector#toh collector#collector toh#jacob hopkins#toh hunter#hunter toh#hunter noceda#golden guard#the golden guard#philip wittebane#emperor belos#belos#amity blight#king clawthorne#first time posting a text post meme batch on this blog after i've moved my toh stuff here
2K notes
·
View notes
Text

#dream hunter rem#DREAM HUNTER 麗夢#anime#anime gif#gif#retro style#retro aesthetic#retro anime#retro#retrowave#80s style#80's anime#80s anime#1980s anime#1980's anime#nostalgic anime#anime nostalgia#gruesome#scary#eyeballs#gross#cw: gore#dark#dark aesthetic#anime blog#anime gifs#gifs#anime aesthetic#disturbing
1K notes
·
View notes
Text

#anime#hunter x hunter#hunter hunter 1999#anime cap#90s anime#anime screencap#anime blog#anime gif#anime art#anime aesthetic#hunter x hunter edit#chrollo hunter x hunter#hunter x hunter 1999#hunter hunter#hxh chrollo#chrollo lucilfer#hxh edit#hxh#hxh 1999
2K notes
·
View notes
Text


🎉It's Left 4 Dead bday today :D
#why are half life and l4d bdays so close together...#myart#left 4 dead#left 4 dead 2#l4d#l4d2#l4d zoey#l4d francis#l4d louis#l4d bill#nick l4d2#ellis l4d2#rochelle l4d2#coach l4d2#l4d hunter#idk how to tag these characters#is it name first or game first#left4dead#all survivors#zombies#the silly babies that inspired me to make this blog#yeah the lime is for l4d#anniversary
669 notes
·
View notes
Text

you're a good kiddo
#rain world#rain world au#rain world oc#rw pioneer#rw huner#slugcat#slugpup#artificer's pups#ask blog#step-dad hunter 👏#the dad who stepped up 👉😎👉#a smol comfort drawing because yet again i want to do everything but my responsibilities#i'm afraid no asks will be answered until AF is over lol#a week more to go...#i really like the bg in this idk how i did that
977 notes
·
View notes
Text
“Did [corpse that just disappeared from the morgue] have any next of kin?”
“As of a few hours ago? Not any more”
#text#hunter blogging#perso#I think he may be one of those feratu now…#wait nosferatu is a specific kind of guy in wod right. idk what he would be then
12 notes
·
View notes
Text


HELLO HANTENGU NATION (5 people)
I'VE MADE AN [unofficial] HEIGHT CHART FOR MYSELF
Hantengu: 5"5 (166cm) Sekido: 5"9 (175cm) Karaku: 5"9 (175cm) Urogi: 5"9 (175cm) Aizetsu: 5"9 (174cm) Zohakuten: 5"3 (160cm) Urami: 8"5 (257cm)
[little aftermath under the cut]


they're so annoying. peace is nonexistent... they're the best ever.
#null rot#cw blood#demon slayer amount of blood??#hantengu#hantengu clones#sekido#karaku#urogi#aizetsu#zohakuten#urami#demon slayer#kny#kimetsu no yaiba#FUCK WHY ARE THERE SO MANY OF THEM#DO YOU SEE MY VISION?? THEY'RE SO ANNOYING IN MY MIND BUT ARE SO HOT GUY CODED.........#LIKE SHUT THE FUCK UP PRETTY BOY#EVEN THE OLD ONE. i KNOW HE'S MAKING THE ELDERLY AND GILF HUNTERS ACT UP#OH MY GOD I NEED TO KEEP DRAWING THEY'RE LIKE SO FAMILY TO ME#BRO DO YOU KNOW HOW FAST EVERYTHING IS GOING TO GET FUCKED OVER IF YOU ADD YOURSELF TO THE PICTURE??????#OH MY GOD JUST. JUST GIVE ME A FEW DAYS OF MY FUCK#also ignore how i posted on my 'cleaner' blog. that was a fuck up. ill be posting everything here#ANYWAY MY REASONING FOR MAKING AIZETSU SHORTER BUT A CENTIMETER IS CAUSE I BELIEVE HES THE HANTENGU THAT WAS STILL GROWING + ZO#ALSO APPARENTLY YOU LOSE AN INCH EVERY DECADE AFTER FOURTY??? SO HANTENGU IS TINY.... AND HUNCHED IN MY MIND#AND URAMI IS GARGANTUAN DID YOU EVEN SEE HIM NEXT TO TANJIRO BRO? HANTENGU IS TALLER THAN THAT KID BY AN INCH IM P SURE HES IM THE 8FT RANG#the three caballeros are his at prime time height cause they look like theyd be in their prime yk??#i used a converter for the cm so if something is fucked. no its not. trust me bro
594 notes
·
View notes
Text



Theme #09: Astral by @pneuma-themes
May this Song lead us to our Paradise.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [Pastebin] [Github]
A sleek and minimalist sidebar theme created around the idea of having a music player and a monochrome aesthetic. Suitable for all kinds of blogs.
Features:
Optional monochrome images. Can be enabled or disabled from the Customize page.
One accent, 8 color options.
Customizable post width and font size. The live preview uses 600px posts and 13px font size.
4 custom links.
Optional audio music player. Can be enabled or disabled from the Customize page. Paste the direct link of your audio file to the song url field in the Customize page and type the name of your audio file into the song title field. To add the artist name of your audio file, type the artist's name into the song artist field.
Custom link menu title, can be filled by typing the title of your custom link menu into the custom link menu title.
Customizable photoset gutter.
Built-in lightbox for photoset posts.
Mostly NPF-friendly.
Notes:
Usual disclaimer applies.
The audio player only supports one song.
Credits:
Un-blue polls, NPF Image Fix 3.0, NPF Audio Player, Music Player #07, minified spotify player: @glenthemes
customAudio.js: @annasthms
NPF reverse compatible template: @eggdesign
photoset.css: @eggdesign, @annasthms
Icon fonts: Lucide
Sidebar image: たえ (tae402 @ X/Twitter)
Font: Rubik @ bunny.net
Toggle tags on click: @alydae
Responsive video script: @nouvae
Song on preview: Class::DISTLLISTA; by Shimotsuki Haruka from the game Ar nosurge: Ode to an Unborn Star.
Please like and reblog if you like or are using this!
#themehunter#theme hunter#tumblr themes#blog theme#dailyresources#*mine: all#*mine: theme#*theme: astral#she so prettyy i love the sidebar#fun fact this is the first theme i released after getting hitched!#life is good
642 notes
·
View notes
Text


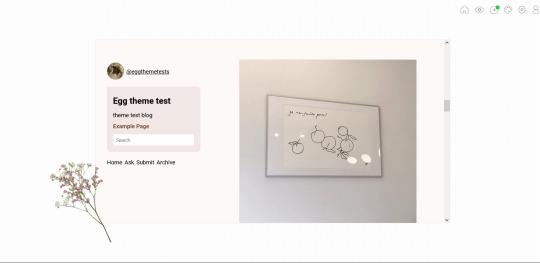
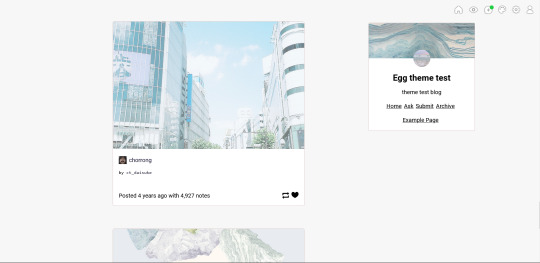
[2] Beast by sheathemes
preview | code
Features
full support for NPF posts
responsive to all screen sizes
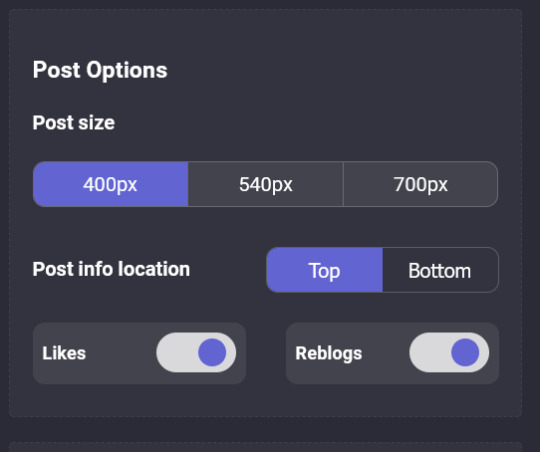
post sizes between 350px - 640px
unlimited amount of custom links
like and reblog buttons
Optional
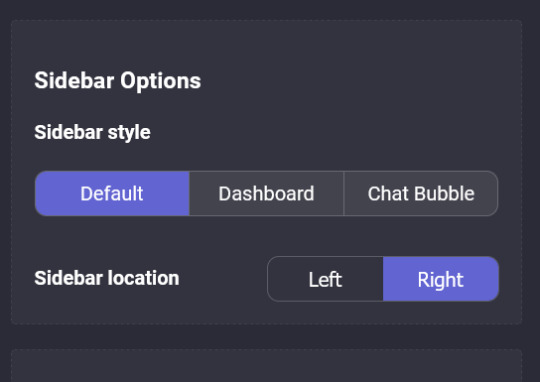
right/left sidebar position or sidebar as a header option
sidebar image
tags on all display or by toggle
custom links
dark mode
search bar
Important
full credits are here
sidebar image is 120px x 120px
you will use google fonts to change the main font. Search for the font of your choosing and copy/paste the title of said font into the appropriate text field
427 notes
·
View notes
Text
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
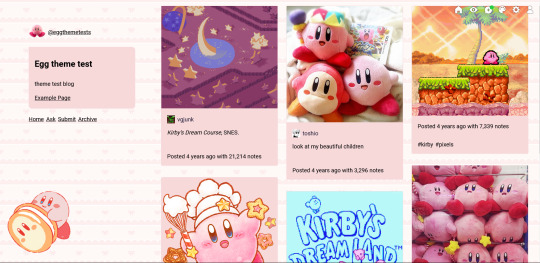
Here are some examples of themes made with the current version:




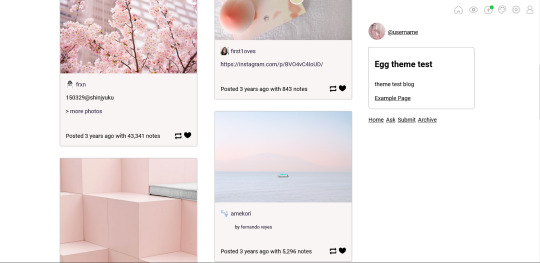
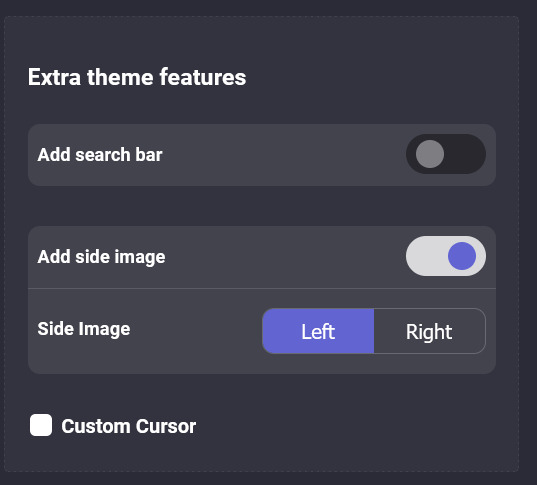
And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
#tumblr themes#free themes#codingcabin#theme hunter#theme builder#cute themes#blog#egg themes#themes#aaaaa
9K notes
·
View notes