#htmltag
Explore tagged Tumblr posts
Text
Learn Table Tag in Html in Hindi | Html table Tag | Html tr tag, td tag, th tag, thead, tbody | HTML Full Course
youtube
0 notes
Text
HTML (HyperText Markup Language) is the foundation of web development and is used to create and structure web pages. It consists of elements enclosed in tags that define how content is displayed in a web browser.
#HTML#WebDevelopment#FrontendDevelopment#TechEducation#HTML5#TechBooks#HTMLForBeginners#MarkupLanguage#WebDesign#TechLearning#HTMLTags#WebAppDevelopment#WebDesignSkills#HTMLStructure#ResponsiveDesign#HTMLForms#HTMLCSS#WebDevelopmentTutorial#HTMLBestPractices#TechTutorial#WebDesignTips#HTMLElements#MobileFirstDesign#FrontendWebDesign#HTMLSyntax#SEOOptimization
0 notes
Text
Mastering Series: HTML Tags & Attributes
Welcome to the Mastering Series on HTML Tags & Attributes! In this article, we'll delve deep into the core elements of HTML, exploring various tags and attributes that form the building blocks of web development. Whether you're a novice looking to enhance your understanding of HTML or a seasoned developer seeking to master the intricacies of HTML tags and attributes, this comprehensive guide is designed to empower you with valuable insights and practical knowledge.
#FrontEndDevelopment#HTMLGuide#HTML#HTMLTags#HTMLAttributes#FreeCourse#OnlineCourse#TechTutorials#MasteringSeries#MasteringHTML
1 note
·
View note
Link
Learn all about HTML tags for web development in this comprehensive list. Includes commonly used and advanced tags, syntax rules, examples, and tips for proper use.
1 note
·
View note
Text

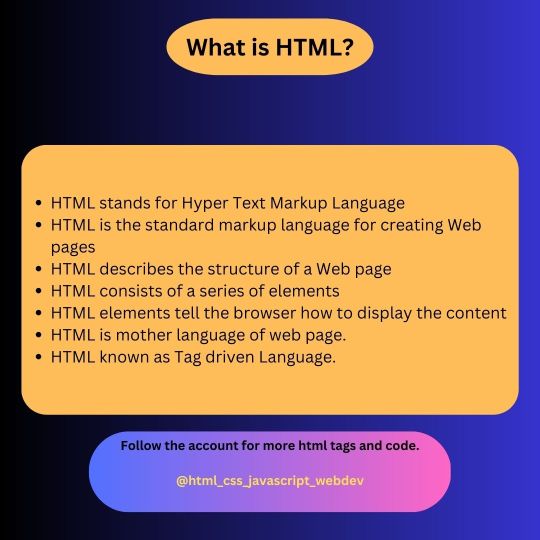
Definition of HTML.
0 notes
Text
All valid Drupal render array types
I couldn’t find a browsable list of valid Drupal core values for #type fields in render arrays. I just wanted to know what was possible in one place. Andy Blum’s Drupal Smart Snippet’s plugin is great for writing the array, but you need to know what keyword you’re looking for.
So I filtered the data Andy uses for the plugin, and came up with a list of all the valid types!
For anyone else having this specific problem, mostly being my future self, here you go.
Valid Drupal #types
actions
ajax
button
checkbox
checkboxes
color
container
date
details
dropbutton
email
fieldgroup
fieldset
file
form
hidden
html
html_tag
htmltag
imagebutton
inline_template
inlinetemplate
item
label
languageselect
link
machine_name
machinename
more_link
morelink
number
operations
page
pager
pagetitle
password
password_confirm
passwordconfirm
pathelement
radio
radios
range
search
select
status_messages
statusmessages
statusreport
submit
system_compact_link
systemcompactlink
table
tableselect
tel
textarea
textfield
token
url
value
vertical_tabs
verticaltabs
weight
0 notes
Photo

🤣Baby.js 😆😆 Follow @frontendforever for further updates #htmlcoding #html_css #html5 #htmlacademy #htmlandcss #htmltemplate #htmlmemes #htmlcssjs #htmltags #htmlcss #htmlcode #htmlcssjavascript #htmldeveloper #html #lifeofaprogrammer #tamilwebdesigner #tamilitmemes #tamilwebdesign #webdesign #webdevelopment #webdesigner #webdesignmeme #frontenddeveloper #codingisfun #codingdays #codermemes #codinglife #codingjokes #coding #codingmemes https://www.instagram.com/p/CbZU3QZL-1d/?utm_medium=tumblr
#htmlcoding#html_css#html5#htmlacademy#htmlandcss#htmltemplate#htmlmemes#htmlcssjs#htmltags#htmlcss#htmlcode#htmlcssjavascript#htmldeveloper#html#lifeofaprogrammer#tamilwebdesigner#tamilitmemes#tamilwebdesign#webdesign#webdevelopment#webdesigner#webdesignmeme#frontenddeveloper#codingisfun#codingdays#codermemes#codinglife#codingjokes#coding#codingmemes
11 notes
·
View notes
Photo

Hello Developers , here we put small difference between , inline - block , inline block... 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 . . . .. ⭕LIKE | SAVE | SHARE | COMMENT . . . . ⭕Visit my profile to learn more❤️ . 🔔Turn on Post notifications! . . ❤️Keep learning, Keep coding! 🤩 ⏩ you will understand easily this CSS diffrence.. ⏩ If you're working or learning on Html css javascript python Java then you should follow our page ⏩ Because here we are put many kind of tips and tricks about Html , css , javascript, python, java etc etc language.. ⏩ Here you will get all type of programming related knowledge that will help you to grow your journey.. ⏩ Just check once our profile, and don't forget to follow ☺️☺️ ⏩ I Hope. You will like this post , so don't forget to share with your programming buddy ,and stay here for more programming knowledge ⏩ Collaboration with 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 . . . .. ⭕LIKE | SAVE | SHARE | COMMENT . . . . ⭕Visit my profile to learn more❤️ . 🔔Turn on Post notifications! . . ❤️Keep learning, Keep coding! 🤩 _________________________________ _________________________________ ।। Like ।। ♥️ ।। ।। Comment ।। 📜 ।। ।। Share ।। 💫 ।। _________________________________ _____ Hashtag : #htmlcoding #html_css #html5 #htmlacademy #htmlindonesia #htmlandcss #htmlcssjs #htmltags #htmltutorial #cssakuhinpost #css #cssgrid #cssinformation #csscoding #webdesign #webapp #websitedevelopment #webdevelopment #webdesigns #web3 #webtips #webdeveloping #websitemaker #developpement#html #javascript https://www.instagram.com/p/CfyEfqXt4oL/?igshid=NGJjMDIxMWI=
#htmlcoding#html_css#html5#htmlacademy#htmlindonesia#htmlandcss#htmlcssjs#htmltags#htmltutorial#cssakuhinpost#css#cssgrid#cssinformation#csscoding#webdesign#webapp#websitedevelopment#webdevelopment#webdesigns#web3#webtips#webdeveloping#websitemaker#developpement#html#javascript
3 notes
·
View notes
Photo

Top 5 websites help you schedule post on social media 5 websites 1. Facebook 2. Buffer 3. Hootsuite 4. Canva 5. Co scheduler Follow for more updates we need your kindly support #kindnesswithuj Also learn more tricks subscribe to my channel Shivam gandhi If you want to learn web development visit https://kwiklearners.com More things you want to learn with us Follow for more updates @kwiklearners Ignore hastag #html5 #kwiklearners #programming #digitalmarketing #digitalmarketingcourse #onlinedigitalmarketingcourse #websitetricks #htmlcode #html5 #htmlcss #htmlcoding #html_css #htmltags #htmldeveloper #htmltutorial #htmltags #htmlandcss #htmlcssjavascript #html_css #html5website #htmltips #htmldesign #htmlcssjs #htmlwebsite #htmldeveloper ##htmlcssproject #webcoding #htmlprogramming #htmlpsdicas #htmlproject #websitelearners #htmlprogrammer #kindnesswithuj (at India) https://www.instagram.com/p/CfqIeyRhmDt/?igshid=NGJjMDIxMWI=
#kindnesswithuj#html5#kwiklearners#programming#digitalmarketing#digitalmarketingcourse#onlinedigitalmarketingcourse#websitetricks#htmlcode#htmlcss#htmlcoding#html_css#htmltags#htmldeveloper#htmltutorial#htmlandcss#htmlcssjavascript#html5website#htmltips#htmldesign#htmlcssjs#htmlwebsite#htmlcssproject#webcoding#htmlprogramming#htmlpsdicas#htmlproject#websitelearners#htmlprogrammer
2 notes
·
View notes
Text
How to use Image as a Link in Html (Hindi) | Image as a Button | Image and Anchor Tag | HTML Course
youtube
0 notes
Text
🚀 Exciting News! New Articles on Front-End Development and Mastering HTML Series Released! 📝✨
🎉 We're thrilled to announce the release of our latest articles covering Front-End Development essentials and the Mastering HTML Series! Dive into the world of web development with our comprehensive guides and tutorials. Stay tuned for more exciting content coming your way soon!
#WebDevelopment#FrontEnd#HTML#CSS#JavaScript#Coding#Learning#Development#TechArticles#Programming#HTMLTags#HTMLAttributes#MasteringHTML#FrontEndDevelopment#CodeNewbie#TechEducation#WebDesign#DeveloperCommunity#SoftwareDevelopment#DigitalSkills
1 note
·
View note
Text
WEB DESIGN

Web design
In laymans terms, web design is designing a web page. Remember I talked about web pages in my “WWW” post.
Web design encompasses many different skills and disciplines from the production to maintenance of websites. The term "web design" is normally used to describe the design process relating to the front-end (client side) design of a website including writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating markup then they are also expected to be up to date with web accessibility guidelines.
15 notes
·
View notes
Text

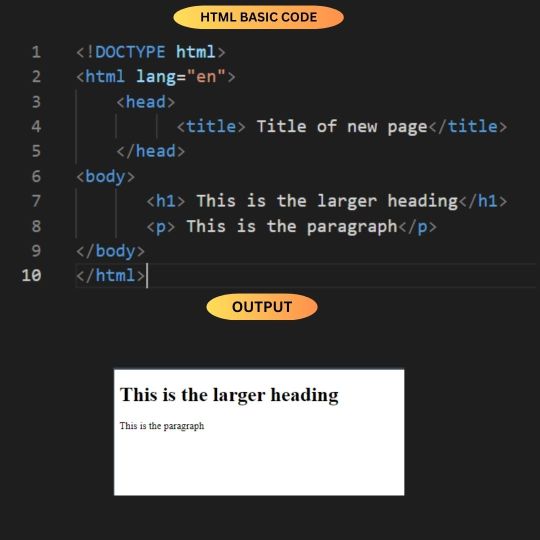
HTML basic code with output.
0 notes
Text

December 17, 2020
Work Hard In Silence and Let Success Makes The Noise.
#css#css tutorial#html5 development#htmltags#developer#coding#visual studio code#mr robot#creative#workathome#reactjs#frontend#front end developer#motivation
7 notes
·
View notes
Video
tumblr
<p> syntax </p>
6 notes
·
View notes