~there’s a star man waiting in the sky~{crow._kid on everything else}
Don't wanna be here? Send us removal request.
Text

My comeback or wtv
27 notes
·
View notes
Text

I SENT THIS TO MY FRIEND AND HE STOPPED TYPING 💀
5K notes
·
View notes
Text

Merow
152 notes
·
View notes
Text
Me and @batworks
the director yelled cut but they heard cunt and rolled with it

3K notes
·
View notes
Text

Was gonna put a quote here got too lazy to decide. But here’s some Hannibal art I did.
#hannibal#hannibal nbc#fanart#will graham#artists on tumblr#hannibal fanart#hannibal lecter#hannigram
148 notes
·
View notes
Text

That’s it. That’s the post.
79 notes
·
View notes
Text

Bro I don’t even remember what conversation this image is from but I thought I’d share.
I hope you enjoy!
36 notes
·
View notes
Text
new specific roman empire just dropped,
the fandom wiki entirely about Will Graham's house.
28 notes
·
View notes
Text
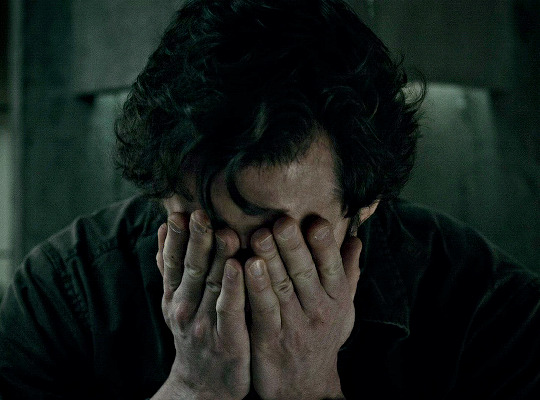
the absolute funniest plot of nbc hannibal is the fact that the fbi is looking for a serial killer that is highly skilled in evading the police and has been killing for decades in multiple countries, and then they hired a guy who showed up to work like this every day to catch him.




17K notes
·
View notes
Text
*sighs dreamily* what the fuck is wrong with them


2K notes
·
View notes
Text
0 notes
Text




This new forest theme skin is my favourite!!
Hit me up if anyone else want the link! 🤗
This is so wonderful of ao3 to let us personalize our... web page? Account? As we want!! I love it!
258 notes
·
View notes
Text
AO3 Site Skin - Abyss Blood GTK

Theme colors: #1a0c0c, #110000, #999999, #d87777, #2f1313
Code to copy below the cut ↓
#outer .region, #footer .group, .post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea, #main .verbose legend, .verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover, #modal, .ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form, #ui-datepicker-div, .ui-datepicker table { background: #1a0c0c; color: #999999; border-color: #110000; outline: #110000; box-shadow: none; }
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a, #header .menu, #small_login, .group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index, #dashboard a:hover, th, #dashboard .secondary, .secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #1a0c0c; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus, .splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover, #tos_prompt .heading, #tos_prompt [disabled] { background: #110000; }
#outer, .javascript, .statistics .index li:nth-of-type(even), #tos_prompt, .announcement input[type="submit"] { background: #1a0c0c; }
#header ul.primary, #outer #footer, .toggled form { background: #110000; }
#header ul.primary, #footer, #dashboard ul, dl.meta, .group.listbox, fieldset fieldset.listbox, #main li.blurb, form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset, #inner .module .heading, .bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a0c0c; }
.group.listbox, fieldset fieldset.listbox, #main li.blurb, .wrapper, #dashboard .secondary, .secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: -1px -1px 1px #d87777; }
#dashboard .current, .actions a:active, #outer .current, a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #110000; border-color: #2f1313; box-shadow: -1px -1px 1px #d87777; }
input, textarea { box-shadow: inset 0 1px 2px #d87777; }
li.blurb, .blurb .blurb, .listbox .index, fieldset fieldset.listbox, .dashboard .listbox .index { box-shadow: inset 1px 1px 1px #d87777; }
#footer a:hover, #footer a:focus, .autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #d87777; color: #110000; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #d87777; color: #110000; }
#header #greeting img, #header .heading a, #header .heading a:visited, #header .user a:hover, #header .user a:focus, #header fieldset, #header form, #header p, #dashboard a:hover, .actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8, #tos_prompt .heading { color: #d87777; }
#greeting .icon, #dashboard, #dashboard.own, .error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #d87777; }
a, a:link, a.tag, #header a, #header a:visited, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus, #header #search input:focus, #header #search input:hover, #dashboard a, #dashboard span, #dashboard .current, .heading, .group .heading, .filters dt a:hover { color: #999999; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #999999; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label, #header .actions a { background: #1a0c0c; border-color: #110000; color: #999999; box-shadow: inset 0 -8px 4px #2f1313, inset 0 8px 7px #2f1313; text-shadow: none; }
.actions a:hover, .actions input:hover, #dashboard a:hover, .actions a:focus, .actions input:focus, #dashboard a:focus { color: #d87777; border-color: #110000; box-shadow: inset 2px 2px 2px #110000; }
.actions a:active, .current, a.current, .current a:visited { color: #999999; background: #2f1313; border-color: #999999; box-shadow: inset 1px 1px 1px #1a0c0c; }
.delete a, span.delete { box-shadow: -1px -1px 2px rgba(255,255,255.25); }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
#outer .group .heading, #header .actions a, fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #999999; background: none; }
#header .actions a, fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #999999; }
.mce-container input:focus { background: #999999; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #110000; }
.announcement .userstuff a:visited { color: #2f1313; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #2f1313; }
.event.announcement .userstuff a, .filters .expander { color: #999999; }
.chapter p { font-size: 110%; }
98 notes
·
View notes



