#html.
Explore tagged Tumblr posts
Text
coding got me saying shit like “target the child” “assign its class” “override its inheritance” like the third wife of a dying oil baron discovering his of-age son born out of wedlock
51K notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
85K notes
·
View notes
Text
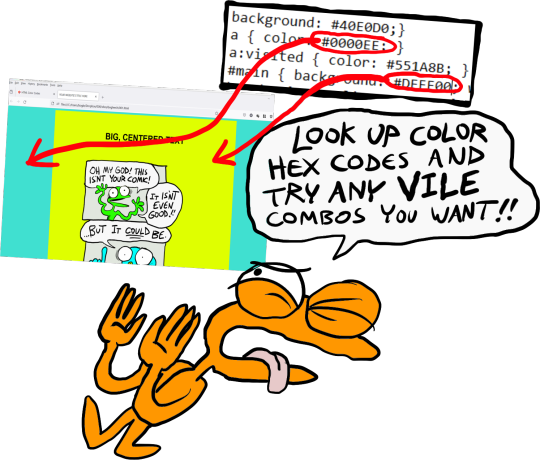
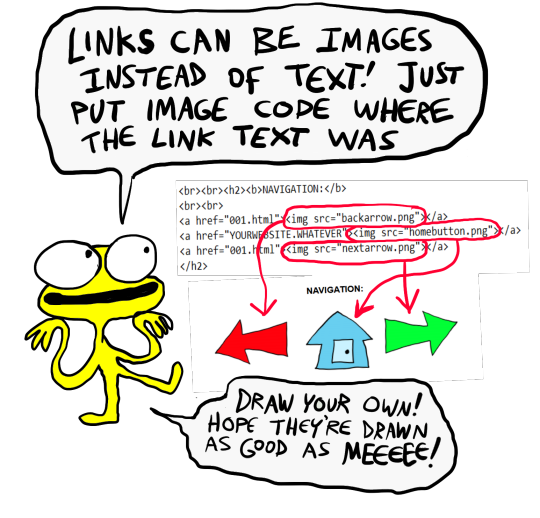
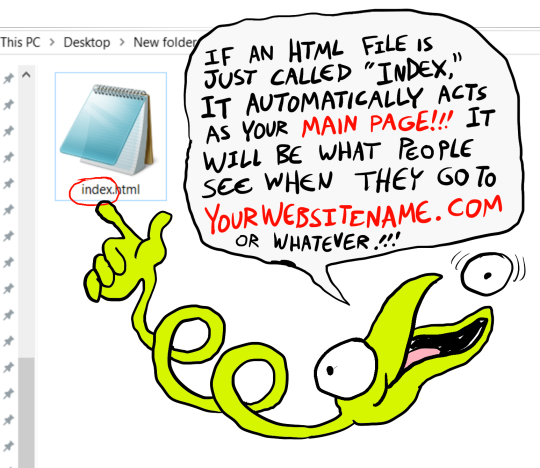
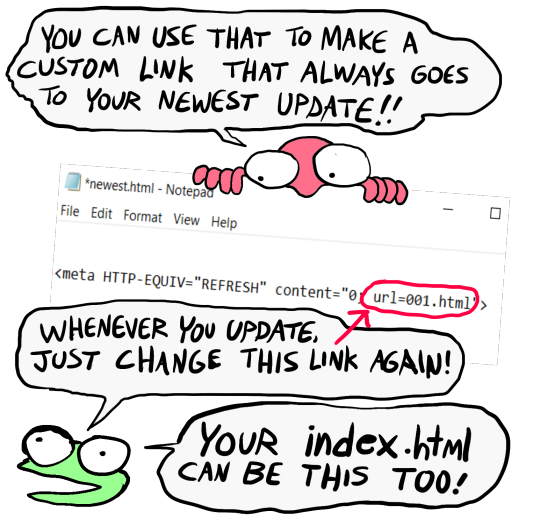
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
9K notes
·
View notes
Text






Ah, the night's just getting started. Don't let me catch you so easily next time. ⸺ QIN CHE // SYLUS ִֶָ☾.
#love and deepspace#恋与深空#love and deep space#���彻#sylus#qin che#dailygaming#dailyvideogames#gamingedit#3d animation#video games#*4#otome#otome game#paper games#chinese game#gals and pals im on a tiny thinkpad in china (arguably the best place to be watching this drop live) no monitor no mouse nothing#had to use html to do the text in colour like the good old days#screaming crying throwing up running into the low v neck
5K notes
·
View notes
Text
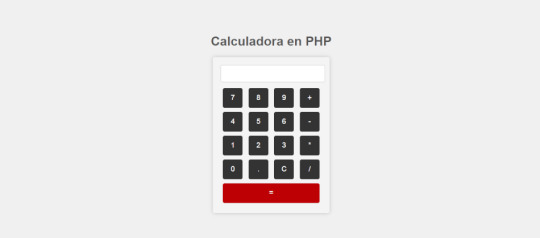
Calculadora en PHP CSS y Javascript

Este código es la estructura de una página web que contiene una calculadora simple hecha en HTML, CSS y JavaScript. Aquí hay una explicación detallada de cada parte: - : Esto declara la versión de HTML utilizada, que es HTML5 en este caso. - : Aquí se abre el elemento HTML, y se especifica que el idioma de la página es inglés ("en"). - : La sección de encabezado de la página, donde se incluyen metadatos y enlaces a archivos externos. - : Define la codificación de caracteres UTF-8, que es ampliamente utilizada y es compatible con varios idiomas. - Calculadora: Establece el título de la página, que se mostrará en la pestaña del navegador. -
Calculadora en PHP
7 8 9 + 4 5 6 - 1 2 3 * 0 . C / = La calculadora anterior permite realizar operaciones matemáticas básicas, como suma, resta, multiplicación, y división, además de realizar cálculos con números enteros y decimales. Aquí están las operaciones que se pueden realizar con esta calculadora: - Suma (+): Puedes realizar sumas de números. Para ello, simplemente haces clic en los botones numéricos (del 0 al 9) y luego en el botón "+" para sumar los números ingresados. Por ejemplo, para sumar 5 y 3, harías clic en "5", "+", "3", y finalmente en el botón "=" para obtener el resultado. - Resta (-): Similar a la suma, pero utilizas el botón "-" para realizar operaciones de resta. Por ejemplo, para restar 7 de 12, harías clic en "12", "-", "7", y luego "=" para obtener el resultado. - Multiplicación (*): Puedes multiplicar números usando el botón "". Para multiplicar 4 por 6, harías clic en "4", "", "6", y luego "=" para obtener el resultado. - División (/): Para realizar divisiones, utilizas el botón "/". Por ejemplo, para dividir 20 por 5, harías clic en "20", "/", "5", y luego "=" para obtener el resultado. - Números enteros y decimales: La calculadora permite ingresar números enteros y decimales. Puedes utilizar el botón de punto (".") para ingresar números decimales. Por ejemplo, puedes ingresar 3.14 para realizar operaciones con números decimales. - Borrar (C): El botón "C" se utiliza para borrar el contenido del campo de entrada, lo que te permite realizar nuevas operaciones desde cero. - Resultado (=): El botón "=" se utiliza para calcular el resultado de la expresión matemática que hayas ingresado en el campo de entrada. Una vez que hayas ingresado la expresión, haces clic en "=" para obtener el resultado. Es importante tener en cuenta que esta calculadora utiliza la función eval() de JavaScript para evaluar las expresiones matemáticas. Esto significa que puede manejar una variedad de expresiones matemáticas, pero es esencial ingresarlas de manera válida y evitar errores de sintaxis. Si la expresión contiene errores, la calculadora mostrará "Error". Read the full article
0 notes
Text

2K notes
·
View notes
Text
I don't know who needs to hear this
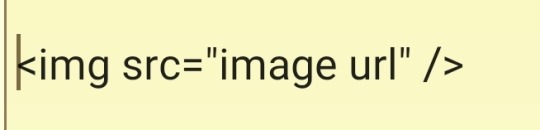
But if you go into the comments section on AO3
And type

Then replace image url (keep the " marks) with the url of a picture
You can leave fan art in the comments of a fic
35K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
4K notes
·
View notes
Text
















☆ resources to make your own rentry/bundlrs border!
sources from da-lace.com f2u, like + reblog appreciated!
i forgot da-lace existed and then i remembered.. anyway have fun with these! no need to credit since i didn't make them
#☆ ◟ my resources !#rentry#rentry resources#rentry inspo#rentry metadata#rentry border#bundlrs border#bundlrs#rentry decor#bundlrs resources#html css#rentry stuff#editblr
2K notes
·
View notes
Text
TT: When you think about... alternate timelines. Doomed and offshoot timelines. TT: Do you think that you made me in every one of them? TT: ... TT: I hope not. TT: Why? TT: It would be cruel for you. TT: It would be cruel for you if I never existed. TT: Why, because I wouldn't have anyone to answer my messages?
TT: We both know that isn't the reason.
2K notes
·
View notes
Text




˖꣖ ₊⠀⠀⠀⠀set of borders for metadata
⠀⠀˙⠀⠀𓈒 ⠀ credit to use unl moots, ask to repost.
#‧𓈒 ݁ ♡ ུ ⁺ ୨ഒ୧‧𓈒 thy dwesigner#⁺✚ 𓈒 thy dwoll’s crweations. 𓏏𓏏#rentry resources#editblr#rentry#rentry inspo#rentry frames#rentry decor#rentry graphics#rentry stuff#edits#editing resources#rentryblr#metadata#metadata borders#borders#rentry borders#rentry metadata#html borders
674 notes
·
View notes
Text


building community on the indie web - neocities guide part 2
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. neocities is part of the indie web, but certainly not all of it!
If you're looking to get started with the nitty gritty of neocities, i recommend checking out my neocities guide part 1 :) part 2 is focused on forming a community & making connections.
why join neocities/the indie web?
by building your own site, you have the freedom to make whatever cool shit you want. no limits, no censors, no masters. just you and your website. connect with people or just tend to your own virtual garden, the choice is completely yours.
okay. you have a site. now what?
do you want to build & foster a free web community? here's some things you can do or add to your site to start making connections
create a button for your page



making a button for your site is a great way to connect with other indie web users! site buttons are usually 88x31 pixels and should be easily located on your site.
many users create collections of site buttons, or web neighborhoods. this is an easy way for you to remember & share your favorite sites! remember, we're not working with an algorithm here.
hekate button maker
sadgrl button maker
lynn button maker
join a web ring (or clique)!
web rings were created in the 90s, before google, as a way for websites to link to one and other. web rings are often themed so you can find like-minded people with ease, but they don't need to be!
once you join a web ring, you add a snippet of code to your site so when people "hop along" the web ring they'll discover your page.
brisray's webring list has an enormous list of mostly active web rings you can check out. here are some examples!
melonland surf club
hotline webring
wiiring
no ai webring
journalring
west of weird: gravity falls webring
ficring
join a pixel club!
starting in the 2000s, pixel clubs are a great way for people to create & share art with each other. pixel clubs tend to follow a theme & provide base art for each user to customize however they want. for example, in the afternoon tea pixel club each user creates a unique tea cup.
fizzy vendor
charm bracelets
teeny towers
sticker sheet club
kitty friends
lava lounge
participate in one of 32-bit cafe's web events!
32-bit cafe is a community of web-hobbyists enthusiast about making the web fun again. they periodic events challenging participants to create a site page following a certain a theme or guidelines, like their new years eve event or 2024 halloween.
more past events
create adoptables, pixels & a toy box
one popular thing that people will do is create adoptable pixel art that others can add to their page! people will often put all of the adoptables that they've collected into a "toy box."
(protip: etiquette requires you to hyperlink back to the original source site whenever you add new graphics to your toybox. it's just polite!)
hillhouse pixels
inkcaps toybox
appledust adoptables
blanket fort adoptables
whimsical graphics
create web graphics (and a "for you" graphics page)
when browsing personal sites, you'll often see "graphics for you" pages! these pages are full of graphics/fun stuff that you can add to your own site for free. yes, free baby! just link back to the og or give credit when requested.
making a page for graphics is cool! making graphics is cool!! indulge your creativity! share fun stuff! some things you can create:
make blinkies
dive into geocities and rescue old graphics
create stamps
make gifs
make pixel art
other interactive stuff
create a poll
create a chat box
create a guestbook
last thing to remember kids... always avoid hotlinking! (hotlinking is when you add images to your site using a link instead of downloading it and uploading to your own website)
as always, say hi to me on neocities!! :)

#neocities#old web#indie web#web revival#web core#old internet#html#web resources#web graphics#geocities#early internet#y2k#ive been wanting to make a part 2 for awhile so here it is!!!#i think a lot of people start a site and then kind of wonder what to do next#and i feel like finding a little community is really fun#neocities is a thousand times better than social media i promise#i saw someone saying that it was just another type of social media... it really really is not#anyways! enjoy my friends!!
660 notes
·
View notes
Text


"I am gonna make you so happy." 🪲🪳
#beetlejuice 2#beetlejuice#winona ryder#michael keaton#lydia deetz#beetlejuice 2 spoilers#beetlejuice 2 spoiler#rly hoping people will be normal about this lol#im v scared#i used html again omg it's been a minute#my gifs#beetlejuice x lydia#beetlebabes#lydia x beetlejuice#chances of slime time increasing iykyk#no bc why does this remind me of the 'i know what you are' twilight scene a little looooooooooooool#hoa hoa music plays in the background#the blue and the green transition what does it meeeean what does it all meeaaan
2K notes
·
View notes
Text

Hatsune Miku - The False Idol and Her Fandom as a Body Without Organs
Hatsune Miku is a Vocal synthesiser, a commercially produced software that comes paired with an illustrated girl as the “performer.” People use this software to create digital performances, borrowing Hatsune Miku’s image and posting them online, where they often evolve as they are circulated. Her image is free to share, adapt and create with - the surrounding “Vocaloid fandom” uses this image and voice to explore and navigate complex and heavy topics, often extremely personal, such as grief, sexuality, depression and relationships. While there are some works in this area, they are lacking in depth and evidence, which is the gap I aim to fill. This study aims to examine the appeal of using Hatsune Miku as a vehicle for these complex representations, looking further at the surrounding fandom. Using semi-structured interviews on participants from fandom sites such as Tumblr, gaining a breadth of qualitative information on their connection to Miku, I am to investigate my hypothesis that the connections between fandom and figure is comparable to that of a Body Without Organs, which in this case, occurs with ease, due to Miku’s freely accessible image, prosumption encouraging background and narrative lacking nature.
Back in April 2024, I was interviewed for an academic paper on Hatsune Miku and the VOCALOID fandom. The author finally shared the finished work with me at the very end of 2024, and I've created a site where you can read the paper in full!
405 notes
·
View notes