#gifmaking tag
Explore tagged Tumblr posts
Text





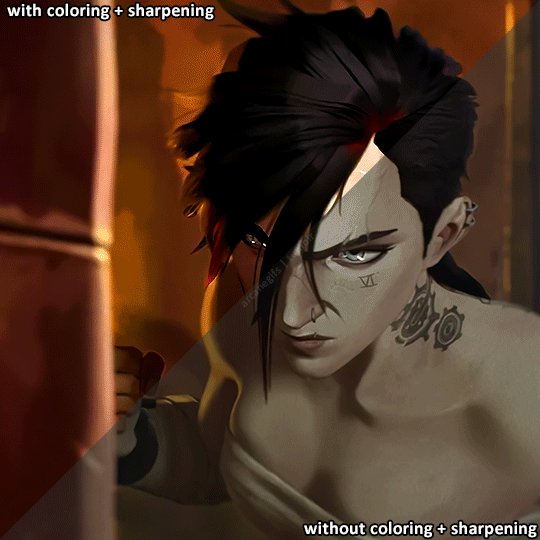
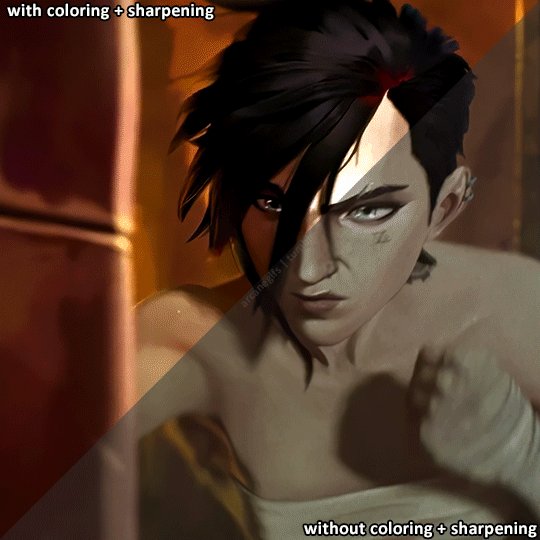
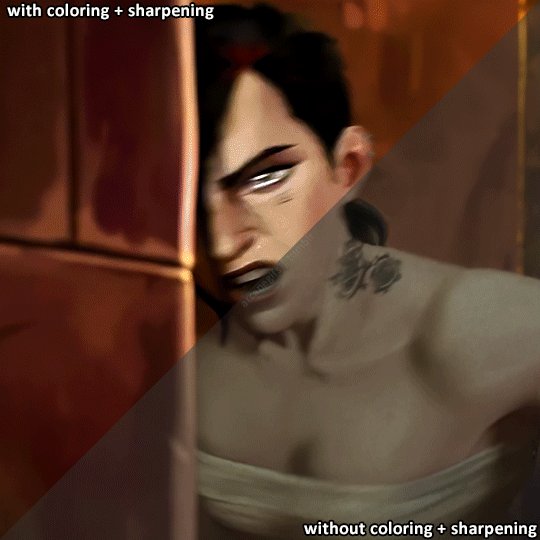
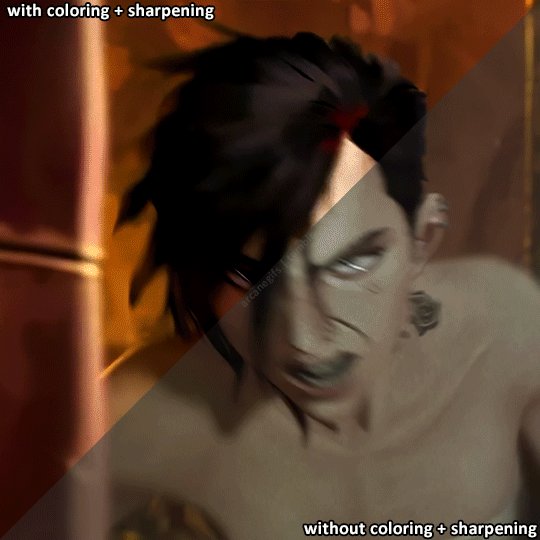
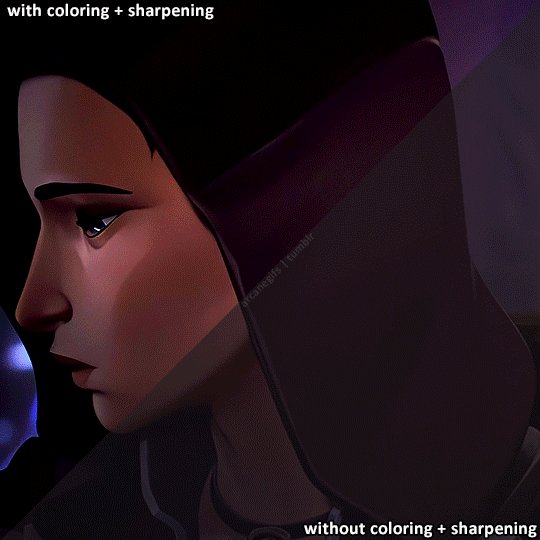
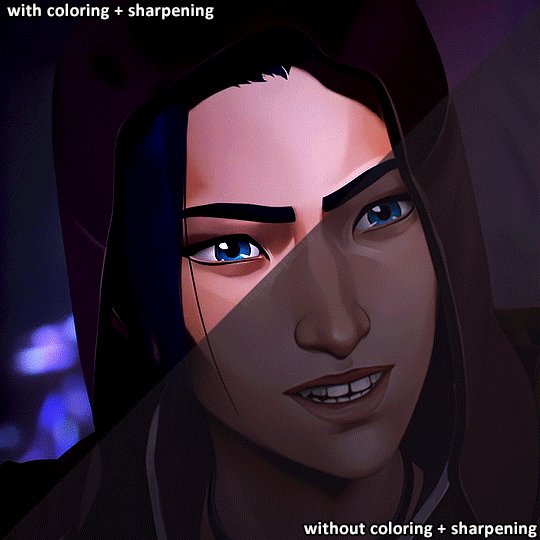
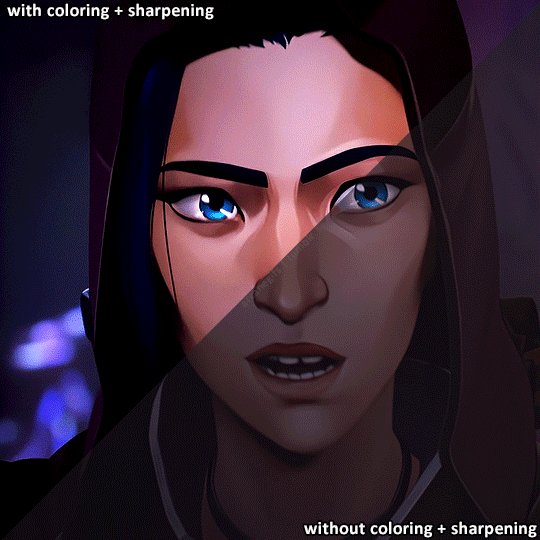
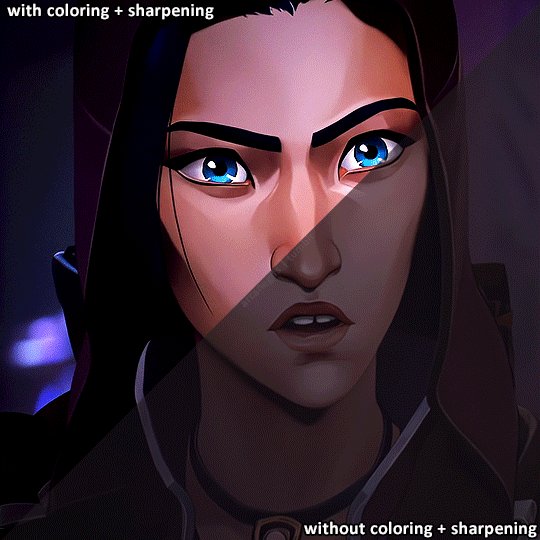
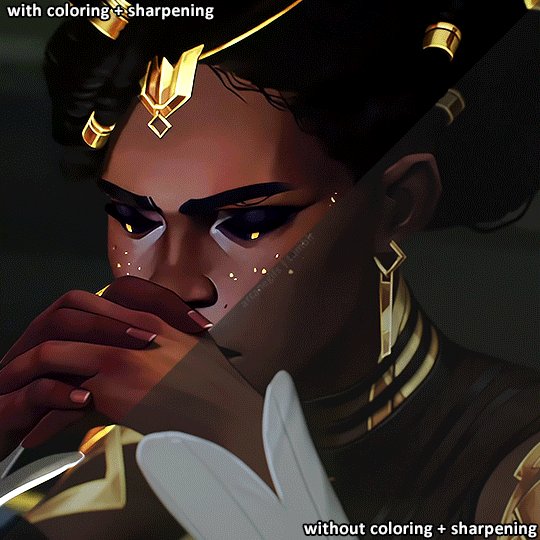
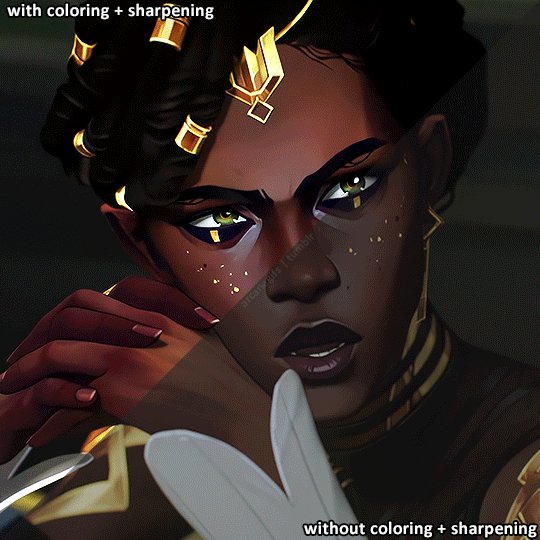
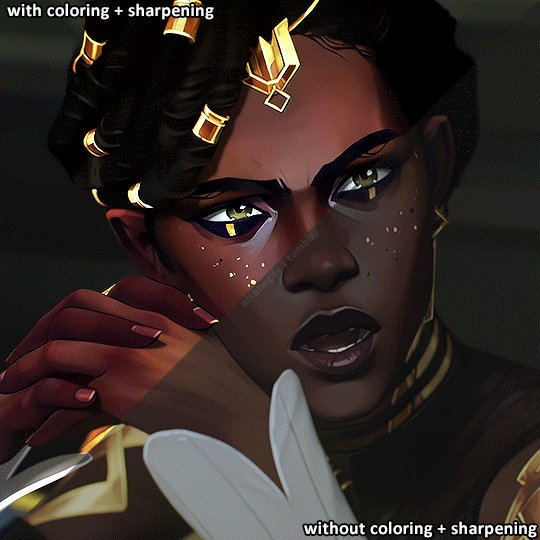
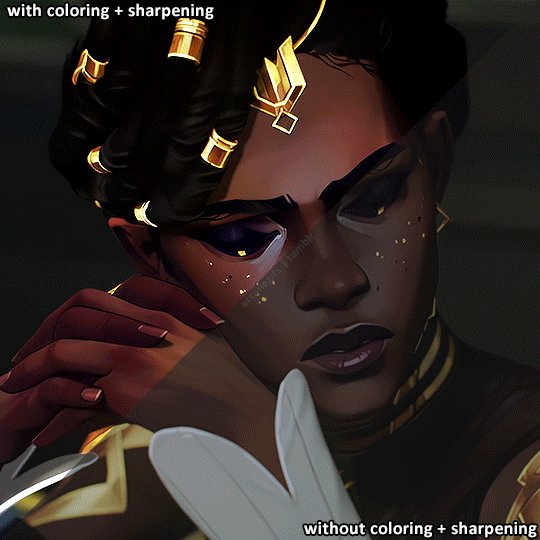
Here's more comparisons of Arcane Gifs before and after I color and sharpen em!
#arcane#arcaneedit#caitlyn kiramman#vi#viktor#caitlyn#jinx#mel medarda#mel#gifmaking#arcane season 2 spoilers#IM HELLA BORED I WANT NEW CONTENT ALREADY#do i think gifmakers color grade better than the people behind the show? nah. the show itself and gifs serve different purposes#theyre two entirely different things ngl#its just fun seeing before and afters of gif/edit coloring lol#i used to have a more stylized coloring filter on arcane but later in ive transitioned into something that’s a bit more in tune with#the original colors of the show#ngl im pretty mediocre when it comes to coloring lmao i cant do complex stuff like the other edit makers here#arcane and many shows in general are so dark lmao its always tough to color em#send some love to your local fandom gifmakers theyre all still hella disrespected for what they do lmao#also if ur not a fan of the coloring and sharpening then buzz off i dont wanna hear your opinion lmao go make gifs yourself :D#personal tag
932 notes
·
View notes
Text



Dragon Age: The Veilguad ━ 1 / ?
#dragon age#dragon age: the veilguard#veilguardedit#daedit#datvedit#gaming edit#miyku#gamingnetwork#gamingedit#myedit#not sure if i should tag with spoilers or not.. just scenery from the arlathan forest#veilguard spoilers#for any gifmakers out there otis_inf released the camera tools on his patreon!!
532 notes
·
View notes
Text



ᴅʀᴀɢᴏɴ ᴀɢᴇ: ᴛʜᴇ ᴠᴇɪʟɢᴜᴀʀᴅ - ʟᴜᴄᴀɴɪꜱ ᴅᴇʟʟᴀᴍᴏʀᴛᴇ + ᴏꜰꜰɪᴄɪᴀʟ ʀᴇʟᴇᴀꜱᴇ ᴛʀᴀɪʟᴇʀ
#Dragon Age#dragon age veilguard#dragon age the veilguard#da: veilguard#da:tv#DA4#DAV#dragon age 4#da4 spoilers#lucanis dellamorte#dragon age lucanis#DAedit#jesus christ is that all of the right tags. why does dragon age have so many tags#anyways. man. in purple.#god works fast but gifmakers work even faster /jokes#edit: I decided the original versions were choppier than I was happy with so these should be a little better
590 notes
·
View notes
Text



Side A
#an awful lot of checking each other out going on in this show. that’s all I’m saying.#crystal thinking 'hmm. hit that??' @ every attractive person she sees never stops being funny#yeah girl go getem. let that guy have his situationship back there#kassius does the Niko-specific heart eyes SO well though#and Niko getting appreciated in this outfit makes me unreasonably happy. a field mouse!#also for some reason. this scene reminds me very strongly of laiqualaurelote's band au#was making the set when I realised. woah. same vibes.#dead boy detectives#dbda#crystal palace#niko sasaki#charles rowland#edwin payne#kassius nelson#yuyu kitamura#fuck tagging j&g this ain’t about them#my gifs#think I’m getting the hang of gifmaking?? only my second set and I’ve figured out a full workflow :D#bit addictive once you get started
494 notes
·
View notes
Text






When a typical virus attaches itself to its host, it duplicates, right? It spreads, essentially hijacking the host… What is so unusual here is that this virus, the infected hosts seem to be communicating.
Stranger Things season two (2017)
#been gatekeeping this one from you guys for a while bc ive been such an insane perfectionist there was always something i wanted to tweak#im gonna make two s2 gifsets bc i couldnt decide between embracing the blues or recoloring them to be more natural cuz both looked good#but ill make s3 and 4 first#my gifs#stranger things#strangerthingsedit#byler#tvstrangerthings#userallisyn#usergreta#st#hawkinslibrary#scifiedit#tvedit#dailyflicks#tvfilmsource#userbuckleys#filmedit#color set#<- thats my tag for my gifsets with alternating color schemes bc I LOVE DOING THAT ITS SO FUN!!!!!!#my dark gifset with a similar color scheme to this is still one of my favorite sets ive ever made#and of course the yj one is still my magnum opus that much is obvious considering its been my pinned post for like 10 months#i really should change that but ive still not made one that even comes close i LOVE that set its so sexy#i peaked so early i made that only like a month into gifmaking lol#ok im done yapping goodbye plz dont let this flop lmao
364 notes
·
View notes
Text


hi! someone requested me to do a tutorial based on this gifset!
this tutorial requires an intermediate knowledge of gifmaking. i won’t teach you how to do gifs from scratch, there are other tutorials for that out there.
[tutorial under the cut]
THE BASICS
AN INTRODUCTION
first off, the gifset in question is based on this gifset by @/eddiediaaz and i got permission from them to explain the process. i won’t be sharing the template because it’s a near replica of theirs (that isn’t shared to the public) and i don’t feel comfortable doing so, but you can recreate it by yourself just like i did!
also, ESL, so please pardon any mistakes.
THE FONT
Circular ST (Medium & Black). download it here & here.
CLIPPING MASKS
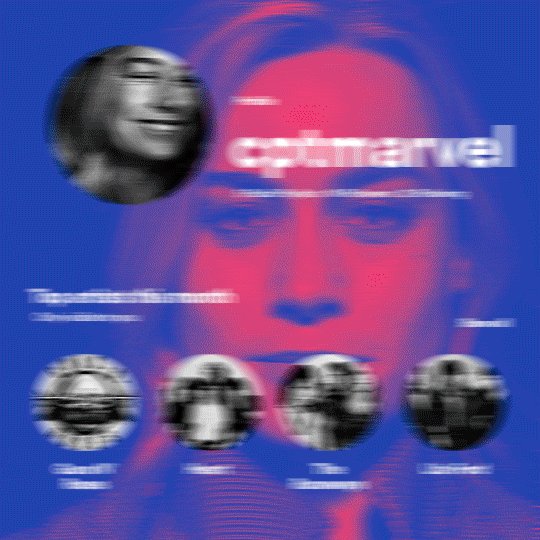
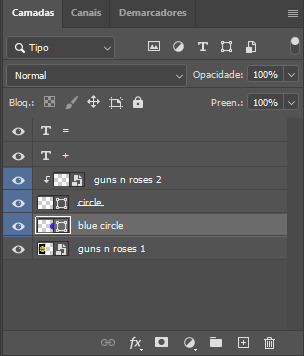
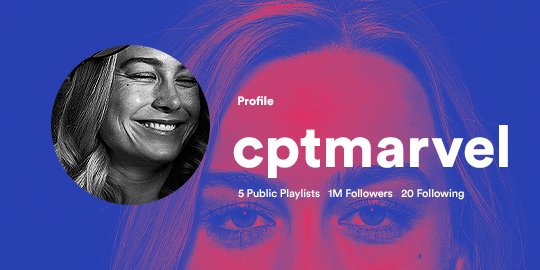
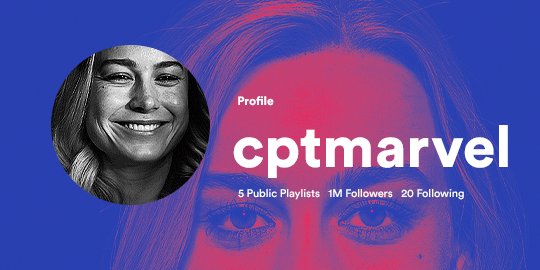
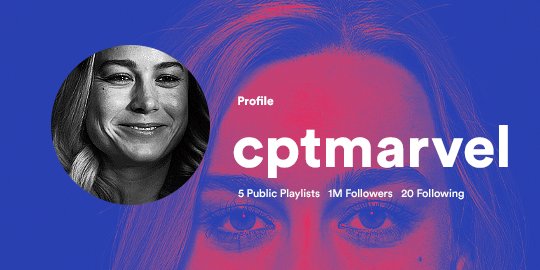
clipping masks are the way i put images and gifs inside of shapes. i used that method in the first and second gif of the Spotify gifset as you can see here. what does a clipping mask do? basically, it links two or more layers together in a way it follows the “shape” of your base layer. ie, everything that is shown follows the “shape” of your main layer and nothing more. your base layer can be anything: a shape, an image, a gif, a text, an adjustment layer, really everything. let’s see an example:
CLIPPING MASKS & SHAPES

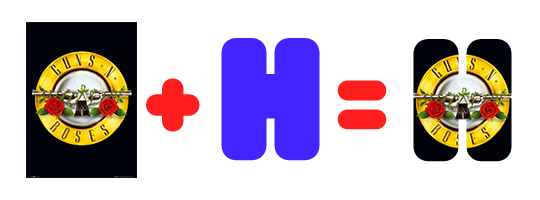
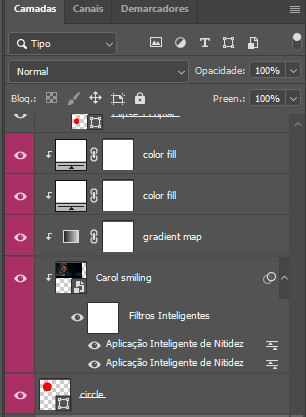
the original image (Gun 'n' Roses logo) is intact, as in, it’s not cut like a circle, something that cannot be undone. instead, everything outside the limits of the blue circle is just hidden. if i delete the base layer (the circle layer), the original image will appear as it originally is, as an rectangle. talking about layers, let’s see my layers panel (some things are in Portuguese, but i think you can understand):

notice the little arrow pointing downwards to the “circle” layer. that is the clipping mask symbol. the base layer always needs to be below what is being clipped. if the base layer is deleted, the chain is broken and every layer clipped will now act independently and have its original shape. you can have as many clipped layers as you want. you can also have multiple chains going on in a .psd, each one with its own base layer. to clip a layer, you just need to press ctrl+alt+G or cmd+option+G while having the layer you want to clip selected (NOT your base layer). or, you can go to LAYER > CREATE CLIPPING MASK.
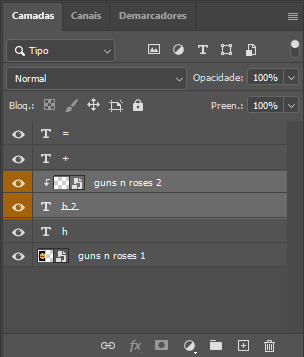
CLIPPING MASKS & TEXT
let’s see the same example, but with text instead:


A TIP
because adjustment layers are clippable, you can completely gif by using clipping masks. this is very useful when you have more than one gif inside a canvas and don’t want an adjustment layer to affect everything besides a certain layer/element.
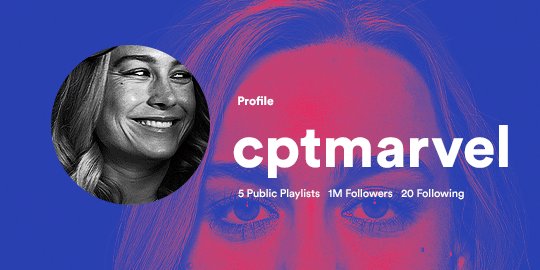
let’s take my first gif of the Spotify gifset as an example.


the circle is the base layer. the “Carol smiling” layer is my gif converted to a smart filter. above that “Carol smiling” layer, there is a black and white gradient map and two color fills of white so i can achieve the coloring you see. all those layers are clipping onto the circle layer, making my now b&w gif have the shape of a small circle as well. those layers are in a folder in the .psd of my first gif, so i don’t have multiple files sitting on my PC to assemble just one gif. i could have giffed that small gif separately and pasted it onto my canvas as well, but i like to do this way so i can adjust everything i want in real time instead of redoing a gif over and over every time i want to change something.
HOW TO MAKE EACH GIF
all gifs are 540x540px.
THE FIRST GIF

the first gif has 6 elements. the elements are: a big gif serving as a background (a close-up of Carol), a smaller gif inside a circle (a b&w gif of Carol smiling) as a profile picture and four static images for the featured artists. i giffed as i normally do (loaded screencaps, resized the gif, sharpened the gif, etc) for my background gif. to achieve the coloring, i’ve added a gradient map (layer > new adjustment layer > gradient map) purple to pink. to the profile picture, i made a 160x160px circle in the top left corner. the color of it doesn’t matter. the next step is a matter of taste: i giffed the smaller gif in the same .psd thanks to clipping masks that i explained earlier, but you can do it in a separate canvas too. for the featured artists, i made four circles with 98x98px each. for the images, i had to check Spotify for their selected PFPs. after that, i googled “[band/artist] spotify” to find the images. the PFP of bands and artists in the Spotify app are displayed in black and white, so you might have to make them b&w if you happen to find them only in color. to make the artists PFPs pop a bit more, i transformed them into smart filters and added a bit of sharpening to them (intensity 10 x radius 10). you can adjust the colors and the brightness if you want, too. the sizes of the texts in the gif are: 58px (username), 20px (top artists of the month), 15px (name of the artists), 12px (only visible to you + show all + profile) and 11px (following and follower numbers).
SECOND GIF

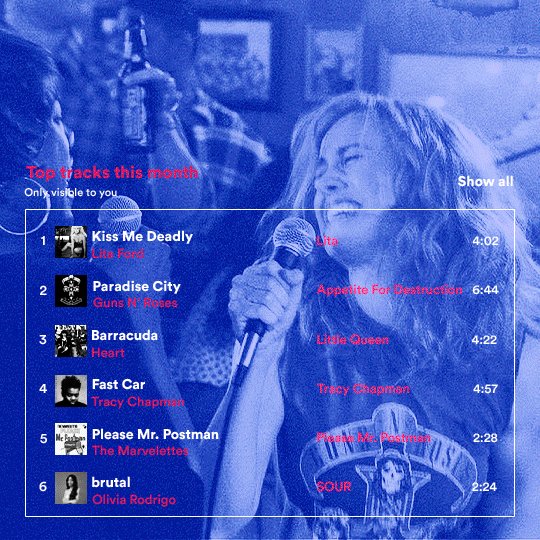
for the chart, i created a black rectangle (490x308px) that i set its blending mode to lighten (thus making it transparent) and i added an internal white stroke. i added the text and the little squares next to the top 6 numbers. the font sizes are: 17px (top tracks this month), 11px (only visible to you), 14px (song title, show all, top 6 numbers), 13px (artist/band, album title, length of the song). i added the album covers — that i made b&w — by clipping images onto 32x32px squares. for the coloring, i added a gradient map (dark purple > light purple).
THIRD GIF

there are three types of playlists in this gif: a Spotify original playlist, a playlist made by a user and a Mix. you don’t have to follow this formula if you don’t want to, but in the case you do, here’s how i did it: browse Spotify for an original playlist of theirs. chances are, if you google the playlist’s name, you can find its cover on Google Images. at least, i found the “All Out 80s” cover that i used in my gifset. you can also create your own. for the user playlist, just pick four songs and find their (album) covers, also on Google. create a square canvas on Photoshop and make four squares, each in one quadrant of the canvas. paste your images onto your canvas and clip the images to each square. then, add a gradient map (black + whatever color you want) to all those images and title your playlist (font size: ). save that collage as a PNG and load to your gif canvas or merge all the layers+transform into a smart filter and drag the smart filter layer onto your gif canvas. now, the trickiest one. while you can invent your own Mix, i wanted to use a real one, but i had no idea on how to find them. thanks to reddit, i discovered that, if you search “made for you” on Spotify, you will find their Mixes! some of them are very whacky and specific! i just picked the Mix that made the most sense for Carol from that (gigantic) list. before doing the next step, i would advise you to google the name of the Mix you picked to see if you are able to find the cover of it with good quality. i wasn’t able to find mine (Karaoke Mix), so i just screenshotted my Spotify app, pasted that screenshot into Photoshop and cut the Mix cover and pasted that onto my canvas. the quality wasn’t great, so i transformed the cover into a smart filter, added a bit of gaussian blur and then sharpened it (intensity 10 x radius 10). the color wasn’t what i wanted either, so i used Hue/Saturation to change the hue. because the original image for the Mix was smaller than i wanted and i stretched it to make it bigger, the quality of the text and the Spotify logo was botched. i painted over the Mix cover and created a text with the font i linked earlier to replace its now pixelated title. i also painted over the little Spotify logo, found a logo in the internet and pasted over the Mix cover about the same size of the original logo. to achieve the “3D effect” of the gif, i made my b&w gif, the base. then, i duplicated all layers and added a gradient map (black > pink) and merged all the layers of that duplicate. i made a second replica of my gif, now with a different gradient map (black > blue). i set both replicas to the ligthen blending mode. you will notice that the replicas will "disappear" and only the original b&w gif will remain. if you move the replicas a bit, that colored border will appear. this doesn't work much in very bright gifs without a lot of dark areas, btw.
FOURTH GIF

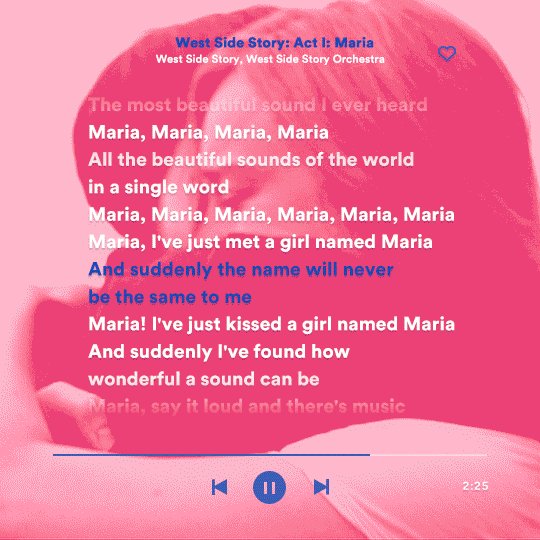
this gif used an altered (by me) version of this template. (i changed the fonts to match the rest of the gifset, too.) for the color text effect, you will have to gif with the timeline bar. take your gif’s length and do the math to find how many frames are ⅓ of it. take your lyrics’ layer and cut it into three equal parts or close to it by using the scissors icon in the timeline panel. in each third, change the color of just one line, line by line. when you play your gif, the colors of the lyrics will change like in Karaoke. you can do the same thing with frames iirc, though. i explained the timeline method because that’s the one i used in this gifset and use in general gif making. for the coloring, i added a gradient map. to make the colors pop a bit more, i add two gradient maps: the first one is in black and white, the other is in color. that adds depth to the blacks and darker colors of the gif.
FIFTH GIF

like in the Top Playlists gif, i wanted for my Daylist to be real as well. to achieve that, i listened to my Carol Danvers companion playlist (that you can listen here) for a long time until my Daylist refreshed itself. (Daylists refresh in certain times of the day — don't worry, Spotify will tell you when.) then, i just copied what it told me — the title and the genres i listened to generate such a Daylist, plus the genres i should check it out. you can invent your own Daylist if you want, but because it is generated by AI, i find very difficult to mimic its crazy titles, but you can try! you can also search in the web for other people’s Daylists if you want, but usually people don’t tell you what they listened to to get those playlists and nor what was recommended for them to listen to and i, at least, find that information important for the gifset. be aware that Daylists aren't available for every country yet (like in mine), but i found a way to work around that. the browser Opera GX offers a free "VPN" — not exactly a VPN, but it works close enough — so you can set your location to the US and listen to in-browser Spotify. i recommend not log into Tumblr while using Opera's VPN as there is a myth (that could easily be true!) that Tumblr terminates people's accounts that use a VPN. font sizes: 43px (daylist title), 13px (text), 12px ("daylist" & "made for"). for the flare effect, i searched for flare overlays on YouTube and downloaded one of those videos with 4K Video Downloader, a free software. i loaded the overlay into Photoshop and added a gradient map (purple > pink) over it, thus changing its color. i pasted the overlay onto my b&w gif and set its blending mode to screen. voila!
that's it! i hope you liked it and that i was able to express myself well. if you have any questions, feel free to contact me, i love helping people about their gifmaking questions! 💖
#*#*tutorials#gifmaker tag#dailyresources#usergif#completeresources#alielook#userairi#userhallie#userbess#userrobin#usershreyu#userzaynab#tuserju#tusermalina#tuserheidi#usertina#userabs#userbuckleys#usermagic#userjoeys#antlerqueen#userarrow#flashing gif tw
392 notes
·
View notes
Text






Tags in Chenford gifsets
#chenford#chenfordedit#therookieedit#the rookie#tim x lucy#tim and lucy#lucy x tim#jesuis-assez edits: chenford#jesuis-assez edits: chenford multi#These are tags I have read that are both in my gifsets#and also tags that I came across on other gifmakers' gif-sets that made me go ����💖#I'm like... tags that are in my gifsets but there's like one 🤣 I chose one.#My friend walked in while I was making this#and they were like... we getting emotional today? Wrong! We're getting shit done today WHILE getting emotional about it#'Cause we've had this in our 'gif-sets to makey' list for several months and I decided... TODAY'S THE DAY STARFISH!#maybe I'll title the second edition: tags in chenford gifsets 2 \ ? [ Crazy edition ]#and it's just tags where ya'll are screaming @ me#shout out in the tags if you see your tags 🤭 or unless you want to stay anonymous... >_>
210 notes
·
View notes
Text










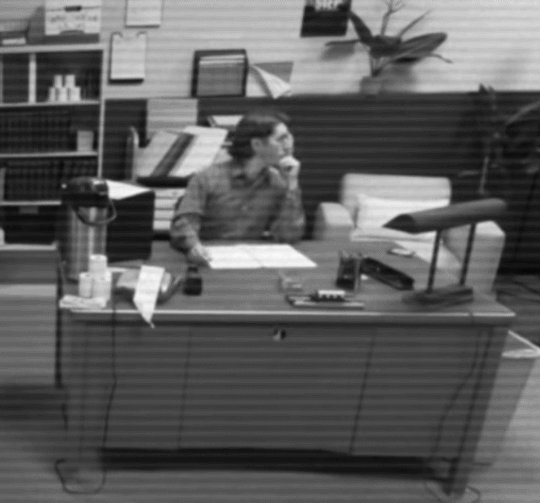
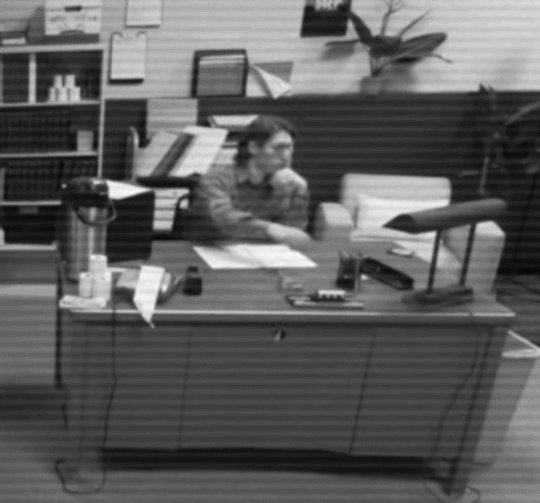
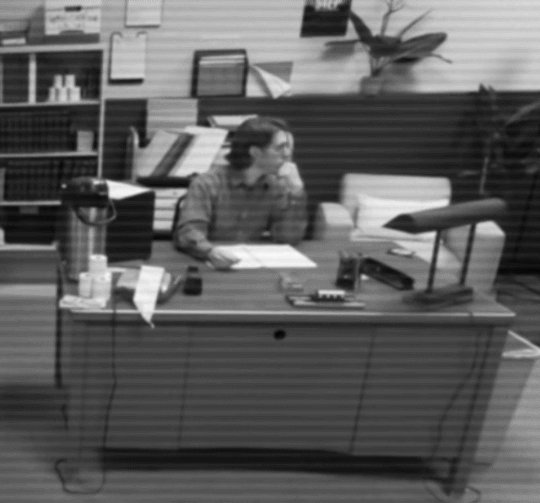
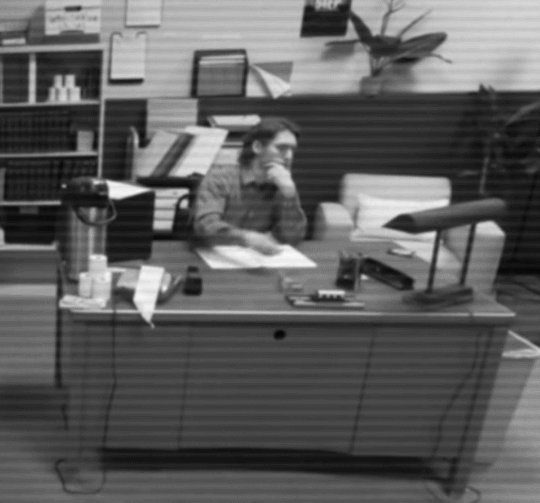
jerma in unpaid intern ep. 3
#jerma#jerma985#jermaposting#unpaid intern#delicious scraps.... wondrous signs of life.....#mac n cheese stream in a week and a half btw its real its happening!!!!#sorry if these gifs r low quality im not a real gifmaker#my gifs#MAC N CHEESE STREAM ON MAY 17 GUYS#(bruised and battered) mac n cheese on.. may 22...#oh my fucking god. these tags are just a comedy of errors now#may 25 guys. god willing
665 notes
·
View notes
Text




thirty-one days of jiujiu(ly) — 2024 edition // day fourteen + with bonus lan wangji ! + find the 2022 edition here
#theuntamededit#cqledit#mdzsedit#jiang cheng#lan wangji#dramasource#cdramaedit#cdramasource#dailyasiandramas#asiandramasource#asiancentral#the untamed#mdzs#fdstuff#jiujiuly2024#chengzhan#:) :) :)#rs: stop.#i guess people mostly use the other tag:#zhancheng#easily THE best hanguang-jun robes#ah.... lighting... a gifmaker's most beloathed enemy#yeah.. fuck the lighting in this scene fuck whoever was in charge of it and fuck spotlights you villains
391 notes
·
View notes
Text

iykyk (gif you can hear)
#btsgif#btsedit#seokjinedit#kim seokjin#bts#*#i'm in my gifmaker's block phase but i had to make this#just for me#so not tagging anyone#but feel free to reblog if you want to
270 notes
·
View notes
Text








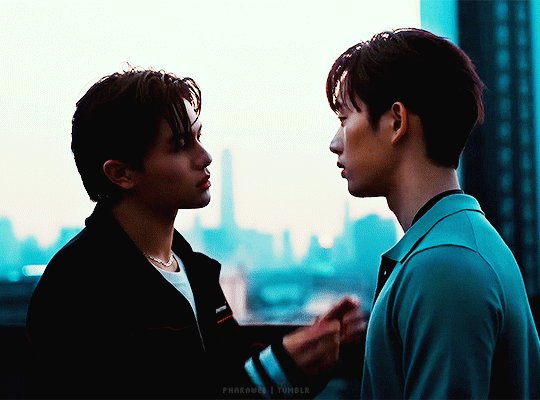
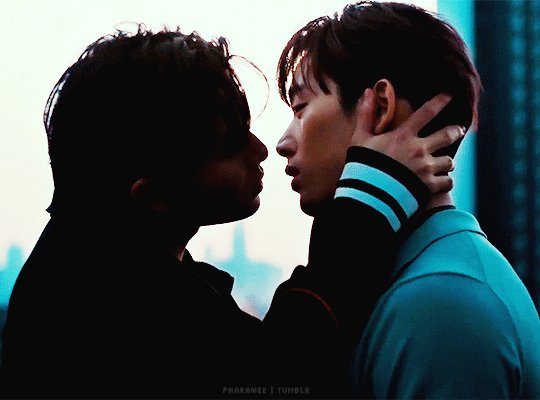
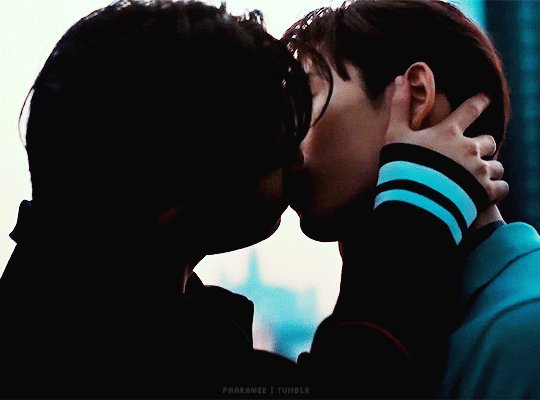
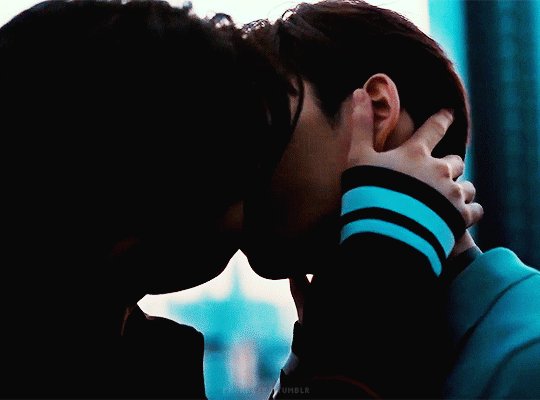
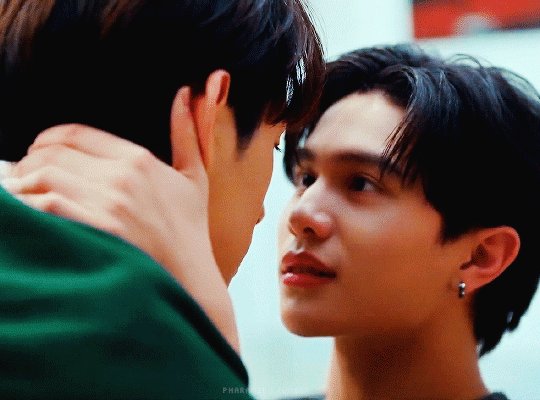
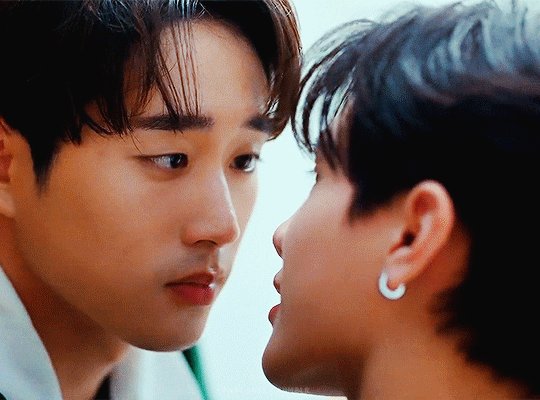
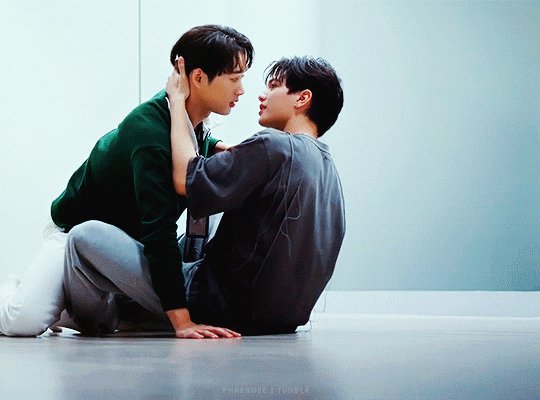
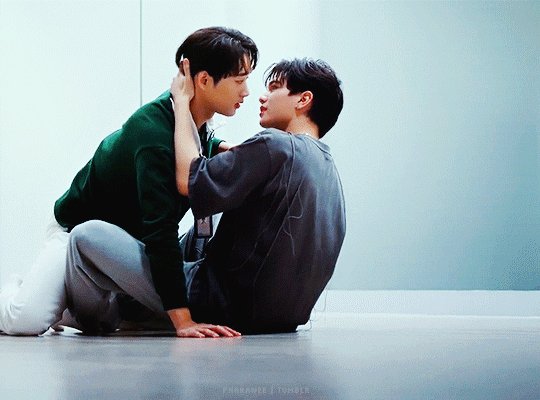
—If you keep stepping closer, how can we maintain the distance? —What if I don't want to be five meters apart? Because with just five centimeters, I'm already dying.
THAME - PO · เธม-โป้ · HEART THAT SKIPS A BEAT · GMMTV 2024 PART 2
#thamepo#thamepo heart that skips a beat#heart that skips a beat#thame po#thame po the series#est supha#william jakrapatr#williamest#thamepoedit#thai bl#thai drama#bl drama#bl series#gmmtv 2024 part 2#i have no idea what to tag this#do we have an official gifmaker tag for this show yet?#someone in my tags (hello! 💜) wrote that this show looks very different from other gmmtv shows#it would explain why i was immediately drawn to this#but i'm also into tpop and idol bl and est so...#by pharawee
495 notes
·
View notes
Text
Once again......... a REMINDER:

you are free to dislike things but please don't be rude under a creators' hard work on the media they love
#personal tag#gifmakers#gifmaking#im tired boss..... so fuckin tired#esp cait.... do ppl not realize i am also extremely biased for her.... the more cait hate i see the more gifs i will make of her you know#honestly surprised that ppl DONT KNOW im a caitvi simp LMFAOOOOOOOOOO#love being a gifmaker bc i can make what i want yeeeeee#to the rude ass ppl.... bye
206 notes
·
View notes
Text



BEOMGYU | TINNITUS @ 2023 MUSIC BANK GLOBAL FESTIVAL
#userhev#ayabestie#0x1zone#usersemily#useryeonbins#kirberries#skyehi#rosieblr#moacentral#usergyukai#userchoisoobin#userzaynab#majatual#userfairy#mine#beomgyu#choi beomgyu#txt#tomorrow x together#ult tag 💖#wow look at her being a gifmaker today
629 notes
·
View notes
Text


What do you make of having a vampire in our camp?
#ipost#Gale#Gale Dekarios#Gale of Waterdeep#baldur's gate 3#baldurs gate 3#bg3edit#baldursgateedit#gamingnetwork#vgedit#miyku#videogameedit#gamingedit#usernik#usermarina#dailygaming#gameplaydaily#bgedit#bg3#baldur's gate#your honour this is the one#this is my man#i love him with all my heart#also something that always bugs me and makes me wonder is why seemingly no gifmaker uses tags beyong actual tagging#yall realise that after a certain amount of tags the tagging systemm on your blog doesn't work yeah?!#so you might as well go apeshit crazy and proclaim your struggles with a gifset#or your love for a certain character#like my good self#because look at this man#the outfit is a mod
206 notes
·
View notes
Text





→ are you kidding me? → your loss, asshole!
#dragon age#daedit#solavellan#solas x lavellan#solas#daewen lavellan#I got enough time this morning to make a gifset and I wanted to add more daewen edits to her tag SO#I HAD to make this one#her furious little stance at the end#i'm so rusty with gifmaking lmao these are rough#edits tag
118 notes
·
View notes
Text
(No "see results" option because I find that more non-gifmakers than actual gifmakers will engage with the poll if there's an option like that. If you aren't a gifmaker, this poll is not for you.)
#angel.txt#commentary on creation#polls#making this poll bc im genuinely curious about the mindset regarding the frustration over lack of reblogs and poor ''ratios''#cause the vibe i genuinely get from some ppl is that they would rather have people not engage with their set at all#than have somebody engage by only liking it#ik the engagement stuff effects all artists but the reason this is for gifmakers only is bc 1) thats what this blog is for#and 2) people who create with other mediums have plenty of other sites to post to and curate engagement#but gifmakers really only have tumblr. so if their engagement desires aren't being met here they have no other options#of these my personal answer is somewhere between reblogs with comments and total note count#i could have a 5:1 reblog to like ratio but if all those reblogs are blank or just filled with ppl's organizational tags i get discouraged
320 notes
·
View notes