#gifmakers please... you know what you have to do
Explore tagged Tumblr posts
Text




i am NEVER getting over the new skz code opening oh my god
#gifmakers please... you know what you have to do#stray kids#skz#skz code#bang chan#yang jeongin#han jisung#lee minho#lee know#hwang hyunjin#seo changbin#lee felix#lee yongbok#kim seungmin#minsung#hyunibini#seunglix
324 notes
·
View notes
Text

Fandom Trumps Hate 2025 is coming!
Fandom Trumps Hate is ramping up for its ninth year, and I'm hoping you'll join me in participating! Over the next couple of weeks I'm going to be posting about this event, different ways to be involved, and keeping you apprised of important dates as they arrive. To start -- a quick FAQ!
What is Fandom Trumps Hate?
Fandom Trumps Hate (or FTH for short) is a massive cross-fandom auction of fanworks for charity. Contributors sign up to offer a digital (or sometimes physical!) creation, and bidders agree to donate an amount to selected charitable organizations. Over the past 8 years, they (and the hundreds of creators and bidders who have participated) have raised over $300,000 for dozens of organizations doing important work in fields including LGBTQ+ rights, housing insecurity, voting advocacy, racial inequality, environmental issues, and more.
What kinds of things can be in the auction?
Anything you can imagine and create! Most of the auctions are digital content, but there is also the Craft Bazaar for physical items. And even within the digital offerings, there's a ton of variety -- fanfics are one of the more popular, but there's also fanart, fan labor (such as beta-ing, region-picking or expertise-picking, coding, etc.), podfics, music, gifmaking, and more!
What are the key dates I should know about?
Creator signups are from Monday, January 20th to Sunday, February 2nd
On Friday, February 21st, the auctions will all be posted for bidders to peruse before the bidding period
Auction bidding is from Tuesday, February 25th at 8am EST to Saturday, March 1st at 8pm EST
Is auctioning off fanworks even legal?
I mean, technically everything in fanwork is a bit of a legal grey area, loosely protected by fair use. The key here is that the creators are not "selling" fanworks, nor are bidders "commissioning" the fanworks -- no money ever goes from bidder to creator, only from bidder to charitable organization. Instead, these fanworks are gifts to thank the bidders for their donation.
I have another question?
I'll be making a few more posts with more information, but please feel free to drop me an ask or slide into my DMs, and I'll help as best I can! You can also check out the @fandomtrumpshate tumblr for more information, or reach out to them via email at [email protected].
148 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
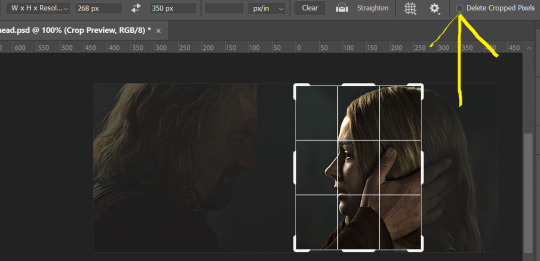
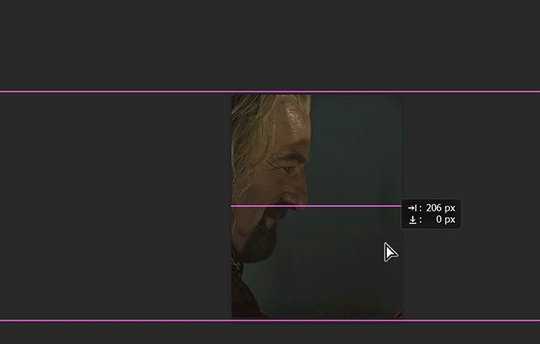
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
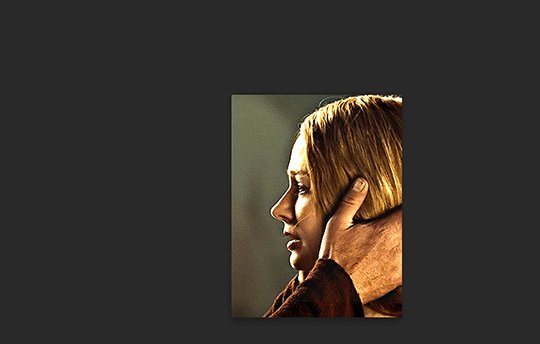
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

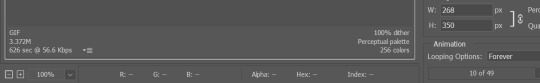
so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
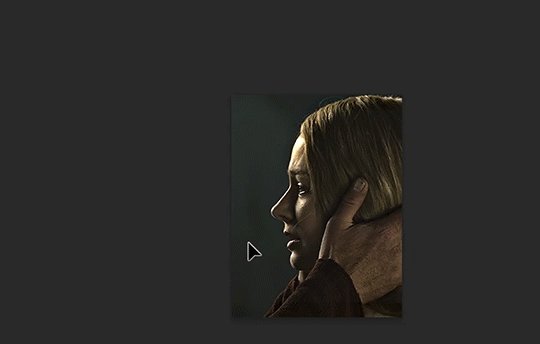
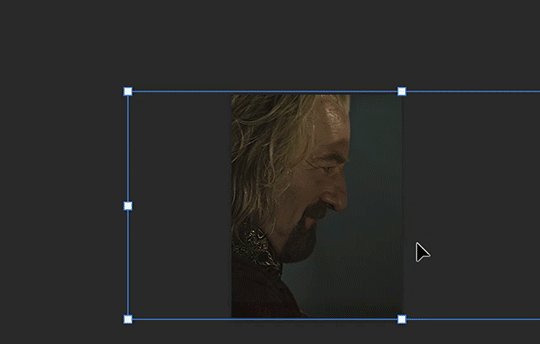
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
305 notes
·
View notes
Text
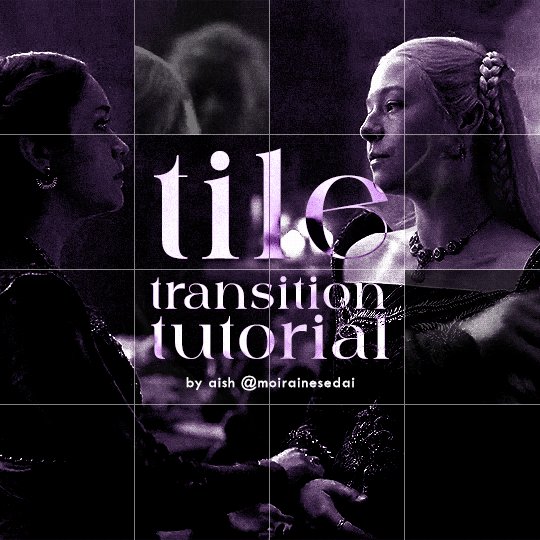
TILE TRANSITION TUTORIAL

a couple of people have asked me for a tutorial on how I did the penultimate gif in this set, so here goes! this is my first tutorial, so please feel free to reach out with further questions if anything's unclear.
note: this tutorial assumes you know the basics of gifmaking, can create the base gifs, and are familiar with timeline mode.
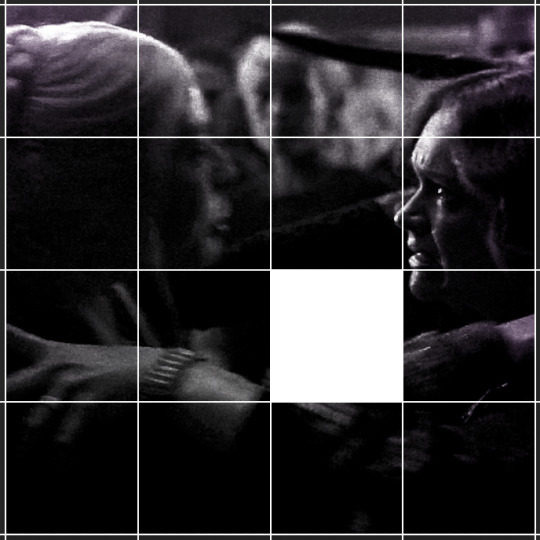
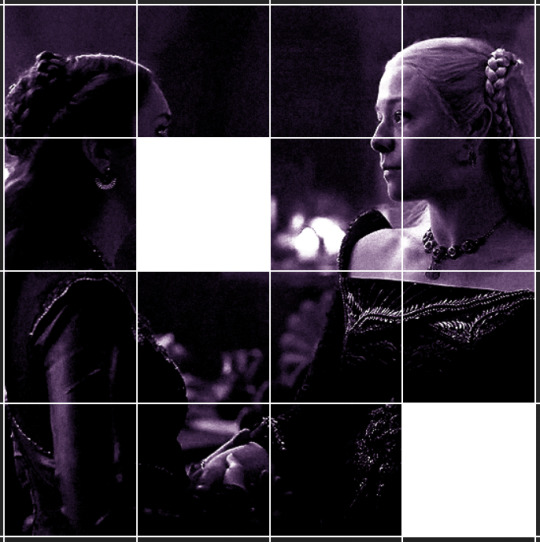
STEP ONE: create the base gifs! I'd recommend staying between 25-40 frames for each gif, since the transitions we'll use later tend to increase gif sizes. these are the ones I'll be using for this tutorial:


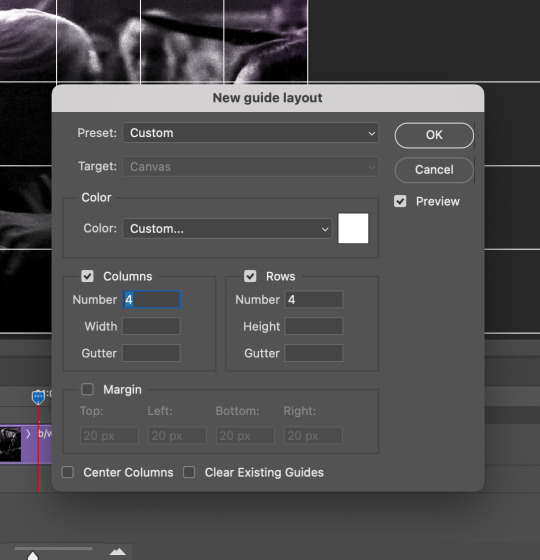
STEP TWO: create the guide layouts for both base gifs. for this panel, I chose a 4x4 grid — I would recommend keeping the number of "tiles" low because it can get tedious, but have a minimum of 9 (3x3 grid).


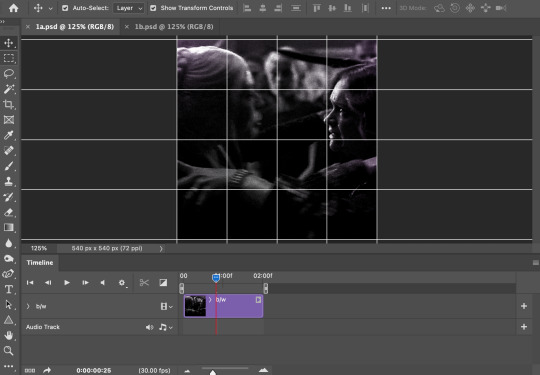
now your canvas should look like this:

STEP THREE: create the tiles. this is where the going gets rough; there might be easier ways to do this that I couldn't think of 😭 if there are any please send me an ask!
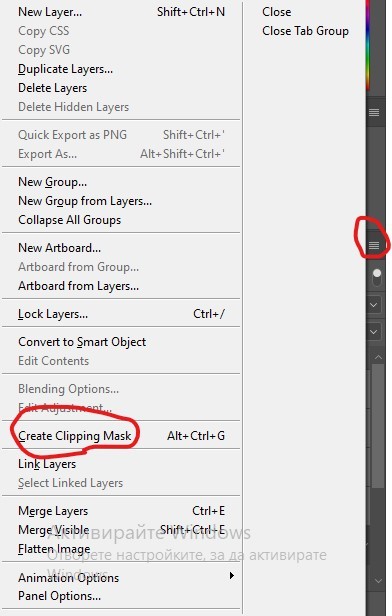
essentially, in this step we'll cut up the base gifs into smaller squares so that each tile can be manipulated separately when we put both gifs together. to do this, first create a square using the rectangle tool and the guides. then duplicate the base gif, move it above the square, apply a clipping mask, and then convert the clipped gif and square (selected in the image below) into one smart object.


ALTERNATELY: you could duplicate the original base gif and use layer masks to isolate tiles. create a layer mask for the duplicated gif layer and, with the layer mask selected, drag your mouse over a square (using the guide layout) and press delete. then press ctrl/cmd + i to invert the layer mask so that the gif only shows in the square of your choosing.
now repeat until you've got the entire gif in tiles, and do the same for the other gif!
since the transition effect is achieved by staggering the crossfades for each tile of the final gif, you can cheat by having multiple tiles "flip" at a time, ideally no more than four. this means you need to cut the base gif up into fewer pieces. to do this, simply draw multiple squares instead of one and then merge the shapes, before duplicating and clipping the gif onto them.


if you do this, it's essential to remember that you have to divide both gifs up in the exact same way. each piece of the b/w gif has to correspond to a piece of the purple gif!
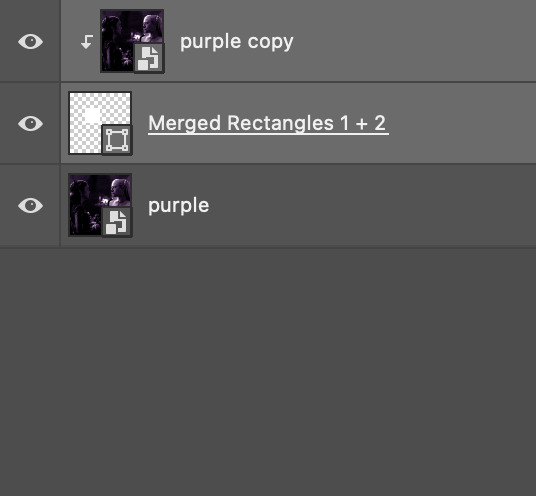
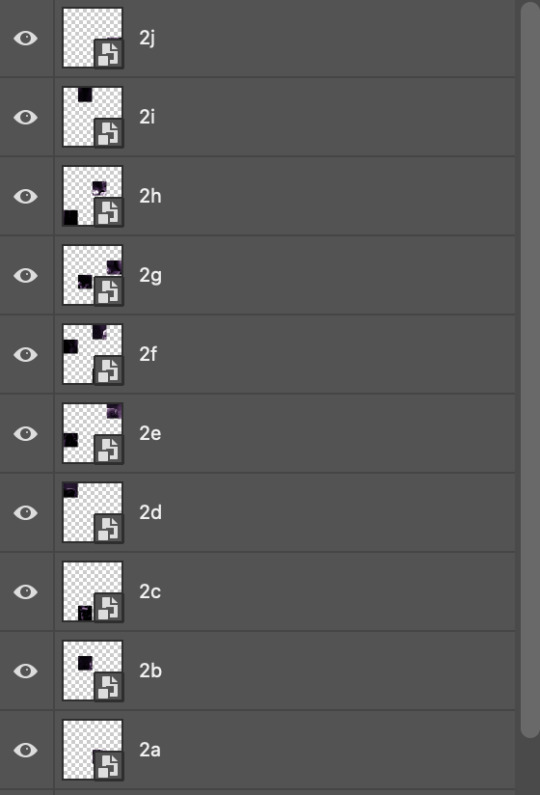
this is what the layers look like for each gif once I'm done:


I have them lettered so that it'll be easier to match them up in the next step.
STEP FOUR: this is the complicated bit that took me two days to figure out. I'll do my best to explain but don't hesitate to reach out if something isn't clear!
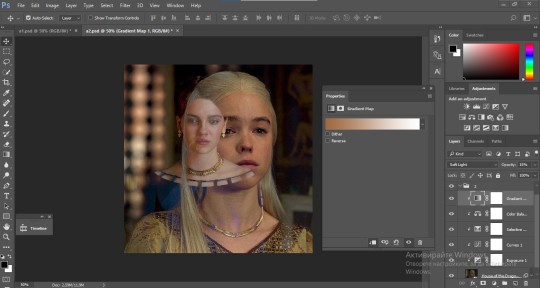
to begin, open up a new psd and import both base gifs into it. (remember to click "create video timeline" and ensure that your gifs are all in order before proceeding.)
now, the trickiest part about this transition is ensuring that all the little tiles sync up so that the larger gif is coherent. so first we'll create some markers (just empty layers) to ensure that everything lines up as it should. — marker 1: at about halfway through the first gif (b/w in this case) — marker 2: at about a quarter of the gif length — marker 3: close to the end of the gifs

at this point we're ready to start bringing in the tiles. I'm going to delete the base gifs from this new psd just to keep things cleaner!
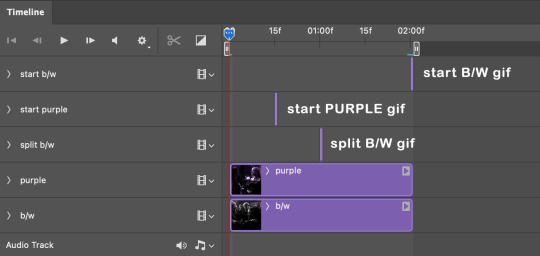
first thing to do is import my b/w tile. move the timeline slider over to marker 1 and split the first gif. (if it helps, rename the split gifs and add (start) and (end) to the two halves.) then, move the (end) half to the beginning of the timeline, and the (start) half to line up with marker 3.
the purple tile is easier to manage. simply import it into the psd and line it up with marker 2.
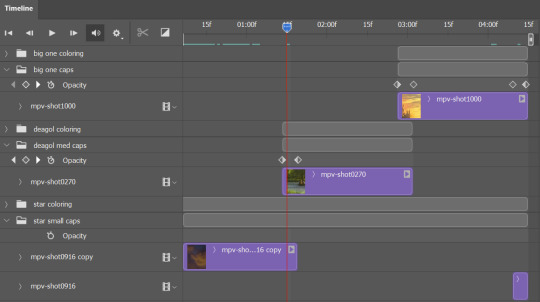
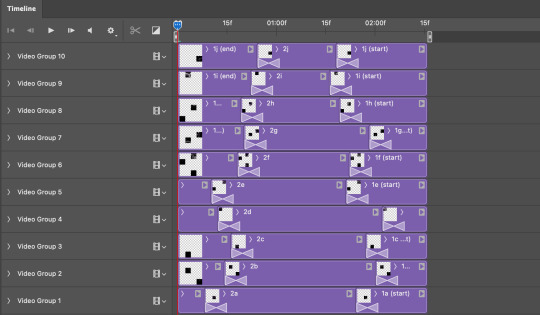
your timeline should now look like this:

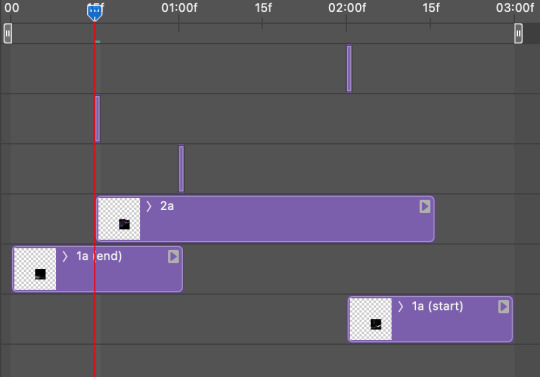
notice the overlap between the gifs at their beginnings and ends — this is where you'll be able to cascade the tiles flipping, so it helps to have a significant amount of overlap.
crop the three gifs for this tile as you see fit! since this is the first tile I want to flip from b/w to purple, I'll crop gif 1a (end) all the way to the current position of the timeline slider (red line with blue tip) and leave the beginning of gif 2a uncropped. for the flip from purple to b/w, I'll crop both gifs a bit.
once that's done, drag all three gifs onto the same level in timeline so they form a video group. your timeline should look something like this:

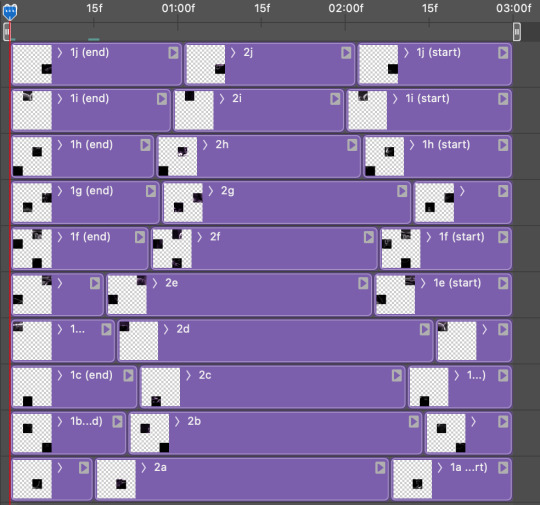
now you just repeat the process for all the other tiles! as long as you made sure that all the tiles in one gif correspond with tiles in the other gif in step three, this should be a fairly painless process. make sure to crop the starts/ends of the gifs separately so that they don't all flip together.
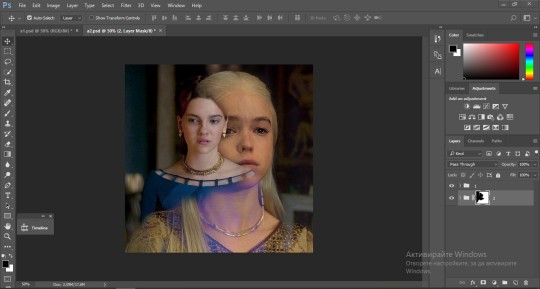
this is what my layers look once I've done all the tiles:

and the gif!

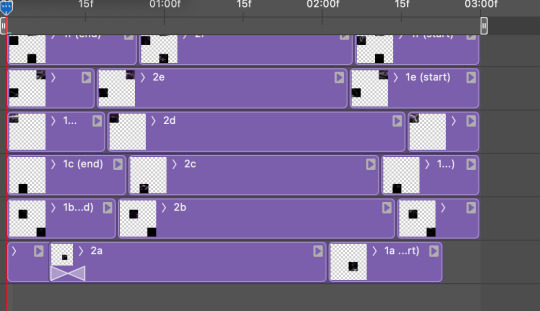
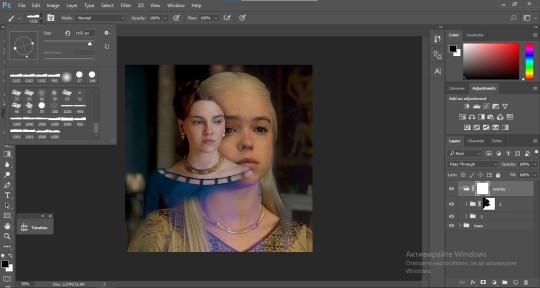
STEP FIVE: transitions! click on the half-white square (top right of the left column in the timeline, beside the scissors) and select the crossfade transition, then drag it between two gifs in a video group. it should create a two-triangle symbol and shorten the overall length of the video group.


apply the transition to all the tile flips, ensuring that the duration of all transitions is constant. this can sometimes be tricky because ps likes to change the duration of each transition, so right click on the transition symbol and manually change all your transition durations to be the same.
your layers should now look something like this:

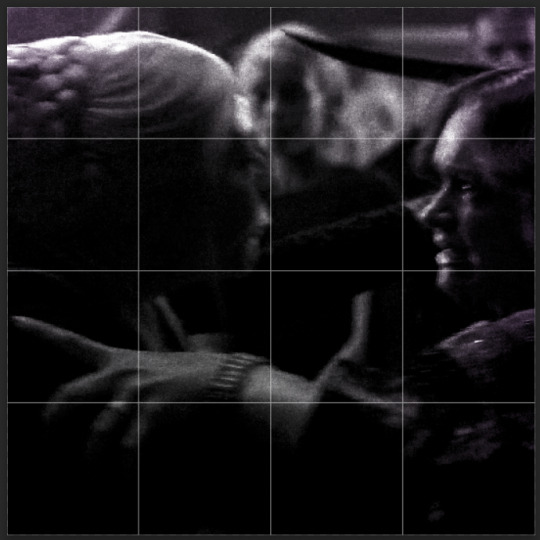
STEP SIX: draw the grid. bring back the guide layout from step two and using the line tool (I like 2px thickness), trace the grid. adjust opacity as you see fit (50-80% is usually a good idea), so that the canvas looks like this:

STEP SEVEN: export and celebrate! you're done!
I hope this tutorial made sense and was easy to follow, and happy giffing! my inbox is always open for any questions <3
#tutorial#ps help#ps tutorial#userace#alielook#userabs#usercats#userhella#userfaiths#tuserabbie#usershreyu#usertreena#tuserlucie#uservivaldi#usertj#usergiu#userroza
818 notes
·
View notes
Text
Your Sky: It Seems I Wanted a 2gether Retread
I watched this on a whim yesterday evening and enjoyed it immensely. Not to be the Boss Baby tweet, but I enjoyed how this show set up some of the same parameters as 2gether without making key characters unlikable, or relying on mean humor.

Right off the bat they calibrated the Teerak character well. He's essentially an adorable younger brother all the time. He's clearly coddled, and requires a lot of supervision. However, they made sure to confirm that he's actually an extremely kind character, and that most of his adventures result from him maybe going too far to complete an act of kindness. This character has real potential to be annoying, and they're doing a great job with the line.

Additionally, they've given Teerak a great supporting cast around him. I liked the teamwork dynamics between Lee, Joy, and Type. I liked seeing them fulfill different roles in the group, and I'm excited to get to know them more. Teerak's relationship with Babe is also compelling; I'm excited to see what we get from a caring big sister. I especially loved their meeting the laundromat owner. I hope we see more of her, and that they continue the trend of introducing every new character with a beauty zoom.

Thomas Teetut is also doing a great job with Muenfah. He's playing this character so differently from Gun in The Middleman's Love that I didn't even recognize him right away.
Unlike with Sarawat (2gether), they didn't withhold this character's affection for Teerak for multiple episodes. Like Sarawat, they've gone for cool, aloof, and disinterested in women. I'm curious to learn how long he's had this crush, why he hasn't said anything about it, and why his brother (Lee) is keeping the confidence about it.

I also want to know whose ass he kicked years ago that created this reputation about him being leader of a gang. It's intriguing because we watched multiple people running interference on Oh's pursuit of Teerak. I was wondering at first if Teerak needed to properly reject this man, but based on Oh stealing the outdoor reservation at this restaurant, drugging Teerak's friends, and trying to fight Muenfah, I really don't like this man. They did a great job building to the reveal that Oh ain't shit. They made me feel bad for a Mike character at first, and then validated why I instinctively do not like that man's characters.

I really like the impetus for the fake dating in this one. I like that Muenfah pulled Teerak out of a dangerous situation, and also that a drunk Teerak created a major misunderstanding online from people stalking (please stop filming people in public). It's so much better than we know Muenfah has feelings for Teerak already, and has been protective of him. I'm excited to see how Teerak grows into a shared affection, and how the veneer of fake dating complicates the development of their feelings.

Also, this show is beautiful. Sarawut Chuparkpanich shows always look great. However, every single person linked on the crew has been part of projects that I think showed real potential before flopping badly before even the midpoint. I don't want to get my hopes up too much because of the track record, but damn did I really like this first episode. This is the most engaged with initial characterization I've been with a Thai BL in months, so I hope this one works out. I am still fond of 2gether, despite the missteps of that show, so I'd like to have a better version of it.

I'll pick this up as a regular watch and check in after a few weeks to let you know how I'm feeling about it. Thank you to the gifmakers!
130 notes
·
View notes
Text

The silent art of gif making
The gif above has 32 layers plus 6 that aren't shown because this is part of a larger edit. I wanted to share it to give everyone a glimpse of the art of gif making and how long it usually takes for me to make something like this. This one took me about an hour and a half but only because I couldn't get the shade of blue right.
I use Adobe Photoshop 2021 and my computer doesn't have a large memory space (I don't know what to call it) so usually most of psds get deleted because I'm too lazy to get a hard drive. It doesn't really bother me that much because I like the art so when it's done, it's done. Off to somewhere else it goes.
Here are the layers:

Everything is neat and organized in folders because I like it that way. I prefer to edit it in timeline but others edit each frame. There's a layer not shown (Layer 4 is not visible) and it's the vector art. Here it is:

Now it is visible. I don't plan to make this a tutorial, but if you're interested I'd love to share a few tricks about it. I'm pretty new to the colors in gifmaking but the rest is simple to understand. Here, I just want to show how much work it takes to make it.

I opened Group 2 and here's the base gif. I already sharpened and sized it correctly but that's about it. Let's open the base coloring next.

Yay! Now it looks pretty! The edits are in Portuguese but it doesn't matter. There's a silent art of adding layers depending on how you want the gif to look but you get used to it. The order matters and you can add multiple layers of the same thing (for eg. multiple layers of levels or curves or exposure).

This was pretty much my first experiment with coloring so I don't know what I'm doing (this happens a lot with any art form but gifmaking exceeds in DIYing your way to the finished product) but I didn't want to mess up his hair, that's why the blue color is like that. Blue is easy to work with because there's little on the skin (different from red and yellow but that's color theory). I painted the layers like that and put it on screen, now let's correct how the rest looks.

I was stuck trying to get the right teal shade of blue so yes, those are 10 layers of selective color mostly on cyan blue. We fixed his hair (yay!) we could've probably fixed the blue on his neck too but I was lazy. This is close to what I wanted so let's roll with that.

BUT I wanted his freckles to show, so let's edit a little bit more. Now his hair is more vibrant and his skin has red tones, which accentuates the blues and his eyes (exactly what I wanted!). That lost Layer 2 was me trying to fix some shadows in the background but in the end, it didn't make such a difference.

This was part of an edit, so let's add the graphics and also edit them so they're the right shade of blue and the correct size. A few gradient maps and a dozen font tests later, it appears to be done! Here it is:

Please reblog gifsets on tumblr. We gifmakers really enjoy doing what we do (otherwise we wouldn't be here) but it takes so long, you wouldn't imagine. Tumblr is the main website used for gif making and honestly, we have nowhere to go but share our art here. This was only to show how long it takes but if you're new and want to get into the art of gif making, there are a lot of really cool resource blogs in here. And my ask box is always open! Sending gifmakers all my love.
#gif making#gif tutorial#resources#completeresources#y'know what that post yesterday got me into this#i love creativity so i send all my love to gifmakers#this is HARD#my tutorials#tutorials
873 notes
·
View notes
Text

TJ MIKELOGAN's HALLOWEEN 2024 EVENT
RULES:
Use the tag #USERTJ to share your creations (and so I can reblog them)
Include "TJ MIKELOGAN's HALLOWEEN 2024 EVENT" + that day's prompt in your caption
Reblog this post
THINGS TO KNOW:
This event is open to anyone who wants to participate – gifmakers, editors, etc. – and you do not have to be following me if you don’t want to! Create gifsets, graphics, moodboards, whatever you enjoy!
You can do as many or as few prompts as you want! This is supposed to be fun, so no need to put unnecessary pressure on yourself.
Interpret the prompts however you see fit; stick to them as loosely or as rigidly as you want! If you have any questions, don't hesitate to send me an ask or DM!
When I reblog your creations, I will tag them as halloween24event and I will tag mine as *halloween24
Make sure to check out the #USERTJ tag as well so you can see what everyone else is coming up with and share what they’ve created! Even if you’re not participating in the event yourself, please support creators by REBLOGGING!
PROMPTS:
DAY 1: Your go-to Halloween movie DAY 2: Colors – orange and black DAY 3: Foreign horror DAY 4: Classic horror (pre-2000s) DAY 5: Villains DAY 6: Horror parallels DAY 7: Vampires DAY 8: Costumes and makeup DAY 9: Horror movie soundtracks DAY 10: Animation DAY 11: Obscure horror DAY 12: Newer horror (2000-2010) DAY 13: Horror television DAY 14: Horror tropes DAY 15: Halloween episodes/specials DAY 16: Colors – purple and green DAY 17: POC in horror DAY 18: Spooky musicals DAY 19: Horror remakes DAY 20: Quotes DAY 21: Make it horror DAY 22: LGBT+ horror DAY 23: Modern horror (2010-2024) DAY 24: Horror sequels DAY 25: Final girls DAY 26: Colors - black & white DAY 27: Period (historical) horror DAY 28: Halloween nostalgia DAY 29: Horror film that scared you the most DAY 30: Favorite horror movie DAY 31: Wildcard – your choice
last year's event post + creations
gif frame/border can be found here by @raccoonscity
Below the cut, I’m tagging those who reblogged my original poll regarding this event and were either interested in participating or signal boosting, those who participated last year, as well as some moots who’ve expressed interest in all things Halloween and horror. Regardless of why you were tagged, please don't feel obligated!
@kizzyedgelll @scarecrowmax @vinmauro @sidprescot @showyoumyfavoriteobsession
@thepunkpanther @idlewarning @3rdboywonder @hollytanaka @rhcenyra
@mvthr @taiturner @stuckinthedeadlights @chappelroans @maybethistimemegz
@katieskrsgard @charmedslayer @marionsravenwoods @kvtnisseverdeen @usertiff
@sapphic-girls @elssbethtascioni @esmecarmona @maxinesminx @maxanor
@magicaplin @miwtual @scullys-scalpel @sculien @muldxr
@angelamcss @finnickodaiir @ianmckellen @cowboykeery @laurabenanti
@chaoticroad @muldery @kizzyedgelll @leodanbrock @anyataylorjoys
#*halloween24#horroredit#halloweenedit#gifmakerresource#completeresources#dailyresources#chaoticresources#horrortvfilmsource#junkfooddaily#userriel#userairi#userzal#tuseraicr#usermaguire#alexlook#useralien#userveronika#tusercj#usergwendaria#userhann#usermalina#userbrittany#tuserheidi#janielook#usermagic#userbuckleys#userfanni#usermimsi#userpriyas#nessa007
269 notes
·
View notes
Note
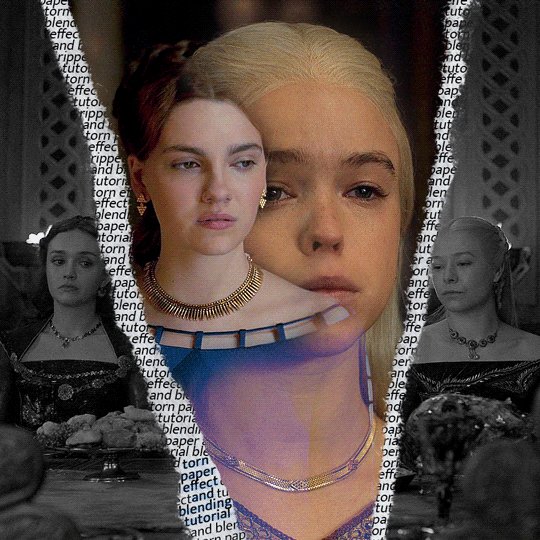
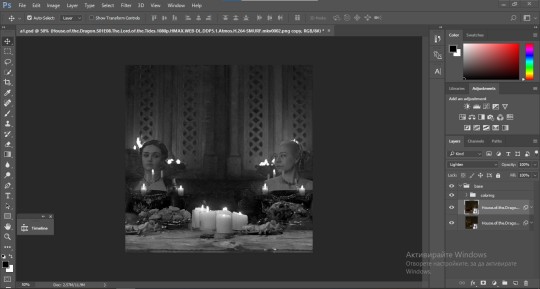
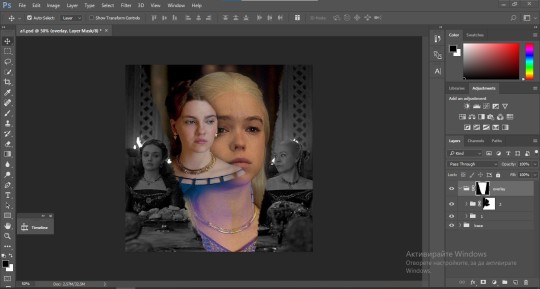
could you please do a tutorial of your game of thrones 'so much for stardust' gifs where it has the ripped paper textures? it's so pretty, and i'd like to learn how to do one with just the texture in the middle and two gifs on either side, like half and half and just having a rip in the middle. it's so cool how you did a gif in the middle though so i wanted to ask as well! all of them are so cool looking. you are extremely talented. if you don't want to though i understand :) thank you
TORN PAPER EFFECT + BLENDING TUTORIAL

thank you so much for your sweet words, dearest anon and i'm sorry it took so long to answer but it's here now so i'll try my best to explain <3 disclamer: this is the first tutorial i ever made, it's very screenshot heavy and it assumes the basic knowledge of ps and gifmaking. if there's something you don't understand, don't hesitate to ask <3 so, let's get to it!
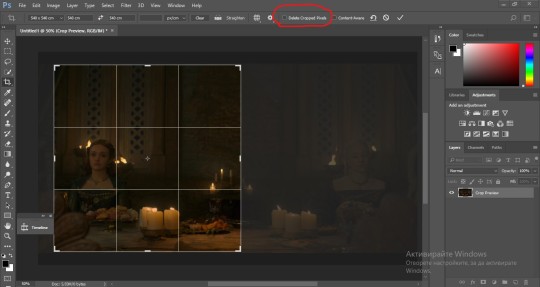
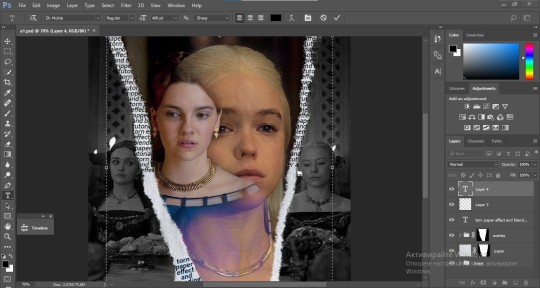
1. PREPARING THE BASE As you can see in this shot there's a lot of space between Rhaenyra and Alicent and that makes it perfect for the ripped paper overlay without hiding much of the base gif. So the first thing i did was to crop it like this:

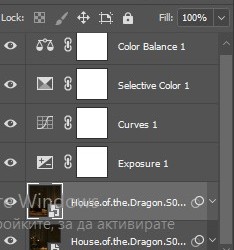
Also you want to make sure that the highlighted box (delete cropped pixels) is unchecked! After taking the usual steps for the animation (creating frames from layers, reversing the frames, setting frame delay) you continue with the video timeline and convert your frames into a smart object. psa: if you don't have the motivation or the time to play around with coloring here are some psds i recommend: 1, 2; as for the sharpening i think this one is the best.
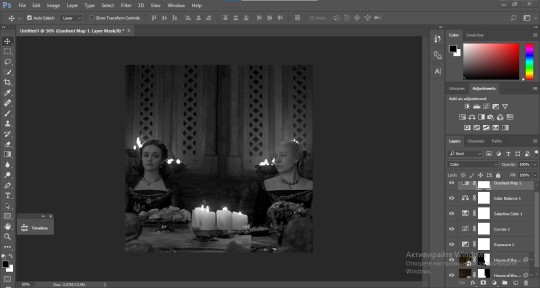
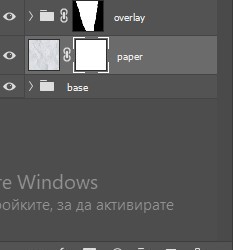
now that you have your smart object sharpened and colored what you want to do next is drag it to the end of the canvas and duplicate it. after that you move the copy on the other end like the original and make sure it's under the coloring layers, like this:

After that you have to create layer masks (the highlighted icon above) for both smart object and the copy and change the blending option of the copy to screen or lighten (whatever looks best!). So this is how it looks now:

pls ignore that there are no layer masks on the smart objects i just added them after changing the blending rip </3 Now, as you see both gifs are like fighting eachother for their rightful place on the canvas. (fgfgfdf) To fix that you have to use a soft round brush to delete the parts you don't want. (feel free to play around with the brush however you want to get the result you want!) Here's my result:

2. THE OVERLAY
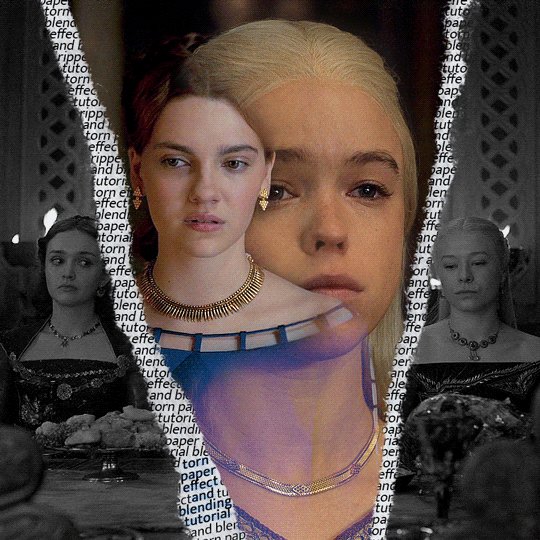
Now for the both gifs you want to use for the ripped paper effect you pretty much apply the same steps as the ones you did with the gifs for the base. Here are the two gifs i chose:


Before blending both gifs however you want to create a clipping mask for each of the smart objects coloring layers, like this:

And now you're ready to blend both gifs together! You choose the group with one of the gifs and change the blending again to screen or lighten and place the said group on top of the other. So this is how it looks now:

optional: if you feel like the base gif doesn't pop out enough you can always add a gradient map on one of both gifs and play around with the opacity and the color you think fits best.
Then you add a layer mask on the overlay gif group and again play around with the brush to delete what you don't want. So this is the final result:

ps - don't repeat my mistake by placing the group with the layer mask under the other group. it should be on top and the blending option should be lighten or screen.
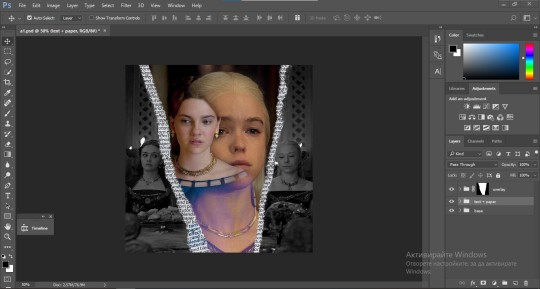
After blending both gifs together, you're ready to place them on the base. So first thing you want to do first is place both groups of each gif in one single group together. Then you duplicate the said group in the psd of the base gif and create a layer mask. This is how it should looks:

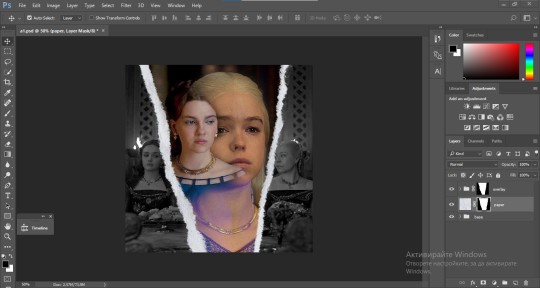
Now, in order to create the ripped paper effect, you'll have to download a ripped paper brush pack. This is the one i use. After loading the brushes in ps (if you don't know how here is explained) you're ready to begin! Change the size and angle however you'd like to make it look how you want. And if you want you can move the overlay gif by choosing both groups in case you aren't happy with the adjustment. This is how it looks like so far:

We're almost done! Now you have to find a paper texture, (i got mine from google) place it between both groups of your gifs and create a layer mask, like so:

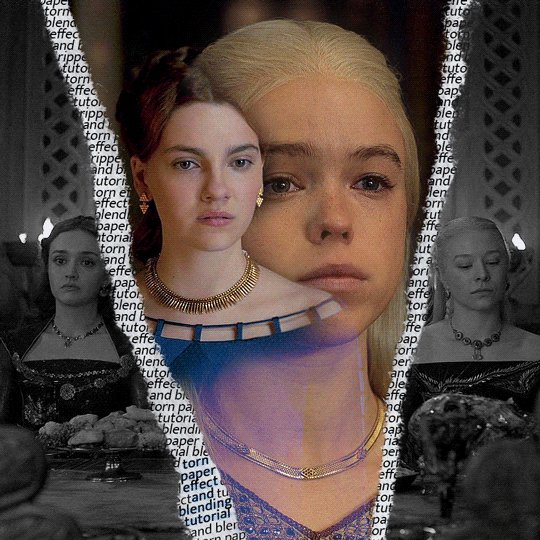
What you have to do here is pretty much the same thing you did with the overlay gifs. Still, make sure there's enough space for the text you want to write in. However, if you think that the space isn't enough you can just delete a bit more of the overlay gifs. Here's mine:

3. THE TEXT
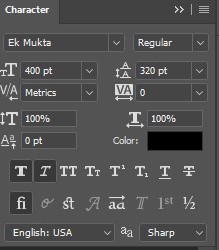
You're finally ready to type out the text you want! If you're having troubles with choosing the right font and size, here are my text settings:

You can always play around with the angle and if your text is too small, zoom in so you can place it just how you like it. And since i'm a bit lazy to deal with it later, i choose to add the highlight color while it's still zoomed. You just have to add an layer above the text and use a soft round brush with opacity from 70-75% and flow from 15-18%.
For the repeated text you want to make sure you create a big space for writing so it can contain the whole space of the torn paper. Also, write where the text will be seen only and use the tab button to skip the space where the gif is. This is how it looks:

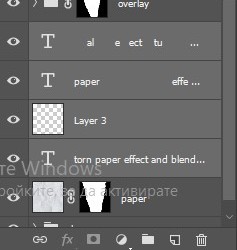
Once you're done with writing the repeated text, you want to select all the character layers and the highlight layer and move them under the overlay gif and on top of the paper, like this:

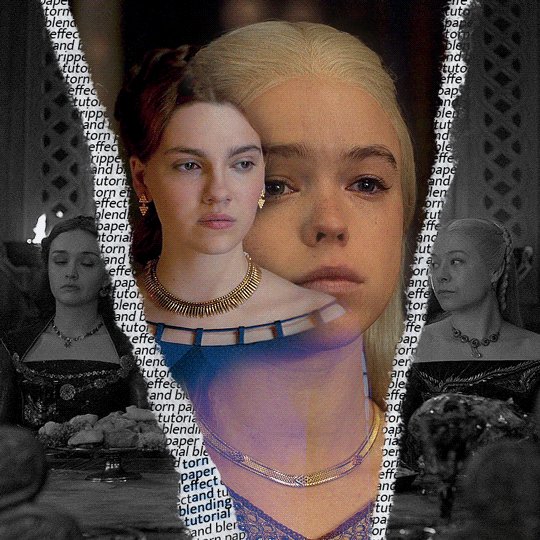
With the layers still selected and in order to contain the text within the paper the last thing you want to do is create a clipping mask. And that's It. You're done! This is the final result:

#allresources#dailyresources#usergif#chaoticresources#gifmakerresource#hisources#onlyresources#alielook#usermaguire#userrobin#usernik#userpat#userbells#gif tutorial#ps help
176 notes
·
View notes
Text
On Gifmaking:
So season 2's coming soon, and I wanna reflect on making gifs ever since I came back to Tumblr. I can't believe it's been 2 years of making gifs for this show!!!!! Look at how large my folder is lmao

And those are JUST gifs lol
Anyways, over time, my style has changed, especially how I color edit Arcane gifs. I kind of strayed away from a stylized filter color into just something that looks a lot more "natural" and works with the original scene.
Initially, I thought I'd save time, but I ended up not using my old arcane preset PSDs and resulted to coloring almost every scene manually. So in the end, it takes even longer to make them HAHAHA. It takes around an hour and a half for me to make a 10 gif set, basically. It also helps that I have a photography background, so coloring/editing is a lot simpler for me.
Here's a lil before and after of a dark scene (hiiiii viiiiiii <3)


Arcane is a REALLY dark show, but it goes for most of TV shows. Many of them are darker and harder to bring up the lights to make stuff look nice as gifs. Some people don't like to color their gifs, and that's okay. I personally just like color edited gifs more.
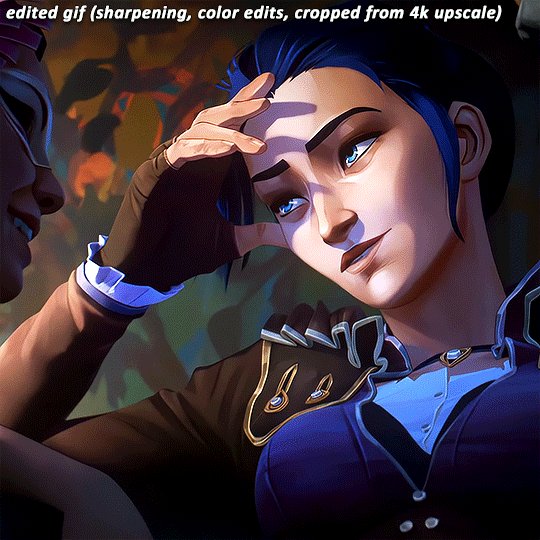
I've started learning how to upscale scenes myself, so that I have a better resolution and leeway to make things look "HD" more.
If you're wondering why my stuff look so "crisp", it's a combination of the scene's lighting, my sharpening settings on Photoshop and knowing how to upscale everything into 4k resolution. Of course, doing this needs an extremely beefy pc, which I am very lucky to own one.
Here's another before and after of a nicely lit scene. These are much, MUCH easier to do than all the darkly lit scenes because of shadows and lighting (caitlyn kiramman truly the rizzler <3)


I've been very lucky to be able to essentially take a nice, long break for like a month doing nothing after being so damn busy for the last year and a half, so it's nice that I was able to make a ton of gifs and be chronically online for a short while LMAO.
It's been so fun! But it's time to go back to reality lmao. I closed reqs for a bit because I was just so swamped with them the last few days, and I wanted to gif scenes that I like this time. I've done like 2 weeks worth of gifs. And you will see Vi a lot bc she's on my mind a lot heehee 🥰what can I say, she's such a babe <3
Here's a lil sneak peek, just look at herrrrrrr 🥰🥰🥰 and yeah, 4k upscaled resolution really helps making these tight crops, it's why i never went back to 1080p lol. It's how I’m able to make zoomed in gifs look decent (like the kirammountains gifset lol)

Thank you so much for all the support, likes, reblogs, and the nice tags you guys give. Yes, I can see and read all of them (both the nice and nasty ones lmao). If you have nothing good to say about the characters or my editing style, or anything related to the edit, please I beg you, just write a separate text post about it <3 If you have nothing nice to say, don't say it in my edits.
Lastly, thank you to the people who share my stuff outside the site and credit the blog and link them back here. I see you and appreciate you <3 You guys don't know how much I appreciate shoutouts and link backs, because people stealing my gifs is something that I've dealt with after making them for like a decade.
Tumblr is sadly not what it used to be in the 2013-2015 era. There’s definitely less activity as time goes by, so I appreciate all the people who credit and link back to this sideblog. Unfortunately, there’s more people who just repost them and it gets wayyy much more traction in other soc med sites. Yeah, ofc I get a lil jealous, but eh what can you do 😞 can’t really stop em.
I also don’t like putting watermarks because it personally looks tacky to me, but I understand why other people do it.
Anyways, if you reached at the end of this lil rambling of mine, thank you! I sadly might be busy during November because that's usually busy season, but I'll try to make time for making gifs of Season 2! Thank you and enjoy your stay on this lil sideblog :)
#personal tag#arcane#long post#nothing i just have free time rn and i wanna spend time on it rambling and yes im tagging the public tag lol#goodbye leave hello real life again
114 notes
·
View notes
Text
And we are back, literally on time for Nosferatu to come out! Yall gifmakers are gifts from the gods I swear! Thank you for all you do! And to those who read my story and enjoy it, yall are gifts too and I love all of you ^^
Taglist: @exactlyelegantwizard, @xenoanamorph, @hoeia-strigoi, @arwenkenobi48, @xanth420, @serpentdeath, and @landlockedmermaid77
If you want to be added to the taglist please let me know ^^
On to chapter 3!
Exile: A Nosferatu Fanfic

Chapter 3
You're not my homeland anymore. So what am I defending now?
Ellen was at a loss. She honestly had no idea what to do. How could this have happened? How could she have been so blind? Ever eternally…and the Beast had seriously meant it. Even in death they couldn't be parted. There had to be a way…something…anything. This was not how she wanted to spend her eternal rest, lying next to the monster who made her life a living hell.
Not just her life. Thomas’ too for the brief time he knew of the situation. Her beloved Thomas…she couldn’t help but wonder about him now. Where was he? Was he even alive? Ellen didn’t take him for the sort to take his own life, and she would be devastated if that were the case. He had been her everything after the Beast abandoned her initially.
Oh yes, he left her. He left her alone when she needed him most. Left her with nothing but trauma and a severely scarred soul and a heart to match. It had hurt, even if Ellen wouldn’t admit it aloud. She didn’t understand why he had pulled away so harshly, so suddenly. But he stopped answering her, stopped visiting her, leaving her with this numbing sadness. She had waited, and waited, weeks turning to months, before she met Thomas.
He had been one of the few suitors her father had found for her. He wasn’t rich, nor did he have a well known name, but Thomas was hard working, honest, and decent. All were qualities her dear papa had liked and respected about him. Despite her oddities, he was so kind to her, so warm, courteous, and gentle. A better suitor couldn’t be asked for. So no surprise they courted and finally Thomas asked her to marry him, which Ellen was quick to accept.
With her acceptance, she thought that was the end of it. The Demon was gone, she was happy, and had all she wanted. Ellen didn’t need wealth or a nice house or material things. She just wanted a peaceful, happy life with her sweetheart. That was all.
But of course, the dead can never stay dead for long…
Furie whined softly next to her on the bed, his ears flattened as if sensing her emotions. For a hound literally named Rage, he seemed to have very little of it. The wolfhound had literally stayed by her side for the past two days, keeping watch over her for his master. The Beast hadn’t come back, just as Ellen commanded, and it made her wonder: Was he bound still by her power? Did she still hold some sort of sway over him, even in death?
Ellen had tried to be kind in a sense. She had to kill him, there was no doubt in her mind about that. He needed to die. But she had tried to be kind as it happened, for the sake of what they once were to each other. That was only fair wasn’t it? Ellen had tried to give him one last kiss, one last small gesture of love before they were both gone. It was only meant to be kind, as a way to let go of what once was.
She gently pet Furie. “It’s okay. I’m alright. I promise. I just…have a lot on my mind”.
The wolfhound looked at her, his ears perked as if he were listening intently. Ellen chuckled, her first laugh since her death.
“I don’t know if you’d be able to understand. But…I don’t really have anyone else to talk to I suppose-”.
Furie whined, as if attempting to remind her there was someone she could talk to. Ellen shook her head.
“Trust me, I would rather much talk to you more than him. At least you don’t try to tell me I did the right thing for the wrong reason” Ellen paused, “I don’t understand. I don’t understand any of this. I know what the covenant said but I thought with death it would be done. I could be free. But I’m not and I don’t know why”.
She knew why. It said Ever Eternally…but she didn’t understand why that meant even after death. Ellen got up and looked out the window, peering out the expansive, glistening surroundings. For a second she thought she heard a voice, a soft collective of voices, on the wind calling her name somewhere in the distance. It sounded like the whispers of every person she ever knew: Thomas, Papa, Freidrich and Anna and their children, even the Demon’s voice could be heard among them. Ellen felt her mind go blank a moment, her eyes going a strange milky white color as though she had died again. Furie rose from the bed and growled, followed by a sharp bark, pulling Ellen back to herself.
She took a deep breath and blinked several times to recollect herself. Ellen turned to the dog, calming herself a little as he came to her side and whined, nuzzling her hand. She pet him, breathing deeply as her mind and spirit settled back into her body. What in the world was that, that strange call?
Ellen kept a hand on Furie’s head. “Good boy. Thank you…thank you so much. I think I might’ve been in a little bit of trouble had I somehow answered that”.
Furie whined, wagging his tail at her praise. He had sensed something was amiss and had been quick to pull his mistress back from what he thought was something that could and would seriously harm her. He was entrusted with her safety after all, and the wolfhound clearly took that job to heart.
“It’s always snowing here” Ellen looked outside again thoughtfully, “How about we go outside and do something fun?”
The wolfhound cocked his head curiously and Ellen smiled as she got up to change. She wasn’t sure if she really needed to dress warmly in this world, but she figured it was better to be safe than sorry. The wardrobe was shockingly full of clothes she remembered wearing in the other world…and there were others in there she had never seen. Older dresses, some furs that looked like they hadn’t been touched in ages. These weren’t hers. But yet, somehow, they felt familiar. The texture, the smell hiding beneath years of unuse…she knew these older articles of clothing somewhere. Again, it was like a memory from a dream she had a long time ago…
“Let go” she heard a voice sound in her head, one that was eerily similar to her own, but not quite hers, “Please…you have to let go…for me…”
In her mind’s eye, Ellen could see the image of a woman with a face like hers, but her hair was a shining copper color, and her eyes a deep blue tinged with green. She looked pale, deathly so, laying in bed looking at her dead in the eye. Her pale blue-purple lips trembled as she reached a quivering hand out to her.
“Please…love…I’m afraid…”
Ellen dropped the fur coat immediately, frightened by the dream. It was like looking at her own pale, dying face in a mirror. Only the reflection had spoken to her. She set the coat back in the wardrobe and grabbed one of her own warmer outfits for her outside activities, which Ellen wasn’t even sure if she wanted to do anymore.
No, no, she did want to. She needed to get out of this castle, out of this room, even for a short while. Even if it was to do something silly and childish with a large wolfhound at her side. Ellen redressed herself and motioned for Furie to follow her, something akin to excitement blooming in her chest. She hadn’t done this particular activity since she was little and she always loved doing it.
She made her way outside, surprisingly avoiding the Demon. Ellen glanced around, rendered breathless by the glistening snow around her. It was as though the grounds of the castle were being purified under a blanket of white. Ellen stepped out, the soft snow giving out a satisfying crunch under her booted feet. Furie followed behind her, his tail wagging in excitement. He liked being outside, but liked it even more with her it seemed.
Ellen found a nice, clear spot to begin her work. She made a ball, small enough to fit in her gloved hand and slowly started to roll it around to increase its size. Her troubles seemed far away as she worked, her mind drifting to happier times. Furie moved the ball too with his head and Ellen laughed.
“Trying to help me now?” She asked and gave him a pet, “such a good, sweet boy. I don't get why he called you Furie. You're anything but” Ellen stopped in her work to give the wolfhound pets along his chin and chest. All the while his tail kept wagging in delight.
“You are the sweetest thing I swear” she put her nose to his and giggled, feeling very much like a little girl again.
Ellen turned back to her task, and Furie joined her in pushing the ball around. Little did they know, the third hound, Durere, had spotted them outside and ran back in to tell his sister and master about it.
He let out several barks to Orlok, as if trying to articulate what he saw. The vampire glared.
“She's outside?” He got up and glanced out a nearby window.
Lo and behold, there was his Little Soul, rolling a large ball of snow around with Furie, before finally settling it somewhere. What in the world was she doing out there? Chaos still called for her, and she was still susceptible to its call. It wasn't safe to be out there alone. Orlok turned from the window, grabbing his enormous coat to go out and keep an eye on her…
“I think we can start on the body now, hm Furie?” Ellen asked, to which the wolfhound barked and wagged his tail.
She turned to start a new ball, this one to be slightly smaller than the other, when Ellen felt her blood run cold. An all too familiar shadow fell over her, and she knew it was the Beast. She sighed and stopped rolling the ball as Furie barked a greeting to his master. Ellen stood, facing him fully for the first time since they found themselves here to see him petting all three wolfhounds.
“You’ve named him poorly” she dared to say, “There’s not an ounce of rage in him”.
“Because you haven’t seen him angry…yet” Orlok replied, looking over at the large ball of snow, “What is it you’re doing, Micul Suflet?”.
Ellen stifled the urge to glare at the nickname. “I would appreciate it if you used my name…And what does it look like I’m doing? I’m making a…a snowman”.
He raised a brow. “A what?”
“A snowman. Have you never…” she stopped when he just looked contemplative, as if the concept of such a winter activity was foreign to him, “You’ve never made one before, have you?”
“Such things were considered a waste of time back in my youth. I spent the winters studying, learning and preparing for my role” He told her, almost avoiding her eyes.
“You never even got to do such things? Just…do childish things like this?”.
Ellen didn’t need an answer. His silence and avoidance were more than enough of an answer. Honestly it hurt something in her to know that. Maybe that was a part of the problem, why he turned out like this. Ellen took a single step toward him, a hand reaching for his.
“Come…join me. Help me with this” she requested, “Please?”
He pulled his long clawed hand away from her, shaking his head. “It’s a childish waste of-”.
“Stop. Right now. Time doesn’t mean anything anymore. It’s okay. We can do things like this. No one’s here to stop us or judge us or anything. Who cares if it’s childish? A time spent in merriment isn’t wasted time, even if time was still relevant to us” Ellen looked in his eyes, “A passionate hour is never a wasted one. Help me with this…Just once”.
Orlok narrowed his eyes at her and then the huge ball of snow. He sighed in annoyance and shook his head.
“Fine…Once, and that’s it” he conceded.
“Once is all I ask” she smiled coyly, like a cat who had just caught her prey. Her first genuine smile since they appeared here.
But even that was enough to make something in his chest feel awfully warm…
If you guys enjoyed this please feel free to like, reblog, and comment! If you wanna read more of my work, feel free to follow! Thank you all so much for reading and I'll see you in the next one ^^ <3
41 notes
·
View notes
Text
I can understand some people being new around here and trying to get the hang of posting and rebloging. I get it.
But after a while, you start to get to know your reblog and like buttons and how to comment, how to handle your blog and even try some html coding to make it look neat and pretty. Tumblr has it's faults, but what I love about it is that it's very easy to grasp and start blogging.
Now, I've seen some people around the tags still being unsure of how to post stuff or reblog, so let me just say this.
Don't just copy/save gifs or art and then repost them on your own blog, and add under it "I dunno which person this gif this belongs too" or "Neat art". I've seen gifs from other gif makers and art from other artist getting reposted around here without even getting credited. I can recognize almost all the gif makers around here, especially when it comes to the #tropedit tag, by their unique colorings and ways to make beautiful gifsets. And when I see reposts getting more notes than their own original post...This is how this site looses it's gif makers and artists.
Right, so instead of going off and rant, I'm gonna turn this into a little tutorial.
Okay, so you see some cool gifs around here, and it's in a set. And you go "Aahh, I want this by its self for my mood board" or "This will fit my fanfic soooo nicely". Instead of going copy/save and then repost the same gif on your blog, here a cool little feature:

You click on that little blue button called GIF and a drop down menu pops up, featuring gajillion gifs that are all on this site.
"But, how do I find the gif that I want?" Have you noticed that every gifset or art that gets posted here, all have unique tags that are relevant to that artist or gifmaker? For example, here's one of my unique tags:

Now, you just need to scroll down and find the one that you've been looking for. OR from that gif, notice some other tags and you search for something else that you like.
Once you find it, you just click it and it does this:

Voilà! Now, you can start writing, you can start adding other gifs! But, you do notice what's under the gif, right? It's you giving credit! No need for @, no need for asking around which gif this belong to. It's just does it's thing automatically, I get a notification that someone liked it a lot and used it in their post.
That's it! Nothing complicated.
Now, when it comes to art...Just reblog from the artist, please. Share the art around by rebloging directly from them, not doing the old copy/save/repost or @. Just reblog it from them. It's that simple!
Hopefully, this was helpful for any new people coming here and being too shy to ask about these things! Have fun posting!
#not being mad or anything i just wanted to share some helpful tips and explain some things#shut it fuku#the rings of power#rings of power#trop#rop
51 notes
·
View notes
Text
Top Form, here to save me yet again. What would we all do without QL to get us through the week?
This is only episode 4, so I'm very curious about how saucy we will actually get this early, and where it goes from here. Hoping for very saucy!
The puppy energy is strong today.

Of course he filmed Akin while drunk (and asleep), oh you little creepy sweetie.
Poor Akin clearly has not let loose in a very very long time.
That is true love, to be that ok with being barfed on.
Aw, it's actually sweet for Jin to just ask for a hug, but also can we talk about Boom's acting here

where he goes from smug to shocked to scared so quickly, as he realizes his attempt to paint Jin as just some horny little bastard is not going to hold against the danger of the real emotions that are there.
I do wonder when Akin last got a genuine hug from someone.
Lol, of course Jin couldn't resist the kiss, but baby, you gotta give him time.
Oh Akin. You really don't know what to do with being cared for, do you?
Omg, the way he just swims in Jin's shirt. *swoon*

Also is this honey foreshadowing...
I'm dying and we're only 12 minutes in.

The creatives on this show know what the people like, and we love them for it.
Ohoho, kitty doesn't want to delete that video.
Akin is so powerless against the puppy.
Ooh, so the red and white motif today.

This is the first time we've seen red brought in! Side note: red is a really good color for Boom.
I am very curious if the series they are filming is explicitly BL, or being passed off as "bromance". Because it is hella gay.
Lolol, Jin immediately back to puppy mode.
Hmm, don't love Jade's face there. What is he thinking?
Haha, oh Akin, you waaant him.
Also can I point out that there is no way that an actor does not have several changes of clothes on a set, so he is 100% choosing to wear Jin's clothes again. Sly boy.
This car montage is EVERYTHING.
But also how dare they transition right at this look!

The romance!
Boom, you are killing me with the faces.

Oh, he is so softening, Jin. He is goddamn butter right now.
How is a silent scene in a closet making me squee this much!?!
And of course on day 21, Jin is wearing red! I see you costume designers!
Don't mind me, just having another feral moment over height difference.

Akin looks like I always feel when a camera is on me.
God, Boom's acting is so good. All the layers of uncomfortable and wanting and confused. I get it though, the intrusion of the realities of fame in the bubble you had going for a while.
Oh Akin, no other man's seat feels the same.
Lol, Sine: "Please figure this out because my life is so much easier with Jin taking care of you".
Oh no, I can't handle sad puppy.
Not the black kitty plushie!

This is why Akin is so lovable. Under the grump, he's just pure soft squishy insides. And a huge dork. Who can resist it?
Well, showing a bunch of fans as entitled assholes who don't understand the actors' real lives is definitely accurate.
Crud. Jade wanting to commodify their relationship is going to be so bad.
This series is not going to help my "fans need to mind their own fucking business" irritation.
Red light, and more honey foreshadowing?!?!

What have we done to deserve such gifts?
Jin, you made this man feel things, he is not gonna let you pull back.
But honestly, considering what I have heard of the manga, this seems like an important moment to include. Jin has been the relentless pursuer, but this is making it clear that Akin is as invested in what happens between them, and wants Jin just as badly.
Oh, Akin's tentative yet desperate kisses. This man wants to be loved so badly, and has no idea how.
And again, Jin could take advantage of the desperation, but he won't, because he wants their physical relationship to be on equal footing. He cares about Akin's emotional state.
Omg, Jin, you idiot. Communication is key!
Damn, the way they are both so flushed is so fucking hot.

The emotional intensity, the everything!
Fucking hell! Ok, for the rest, the gifmakers will do way more justice to than any screenshot ever could. But omg. Sauciness achieved.
43 notes
·
View notes
Text
*taps the mic and laughs nervously because of the major stage fright*
Lizzington shippers, fam, grandmas and grandpas, can I have a moment of your attention, please?
It's not a secret that, while some people in Lizzington community are still active, whether they write or make gifs or keep our dash full of Lizzington even in this trying times ( @melbob26-blog, thank you for this! ), Lizzington community as a whole went into hibernation over the last couple of years.
And I get it, interests change, especially when one show ends and there's another ongoing, moving on from the show that ended is totally natural, especially when it didn't give your favorite characters the happy ending they deserved.
I get it.
Hell, for a pretty lengthy while there I focused on other ships and shows, too, especially after TBL ended ended last year.
But you know what I realized earlier today, when I reread some of the old fics, browsed through gifsets and text posts, watched some fanvids?
It's the show that ended, for some in 2021, for others in 2023. And the only thing that means is that it cannot disappoint us anymore.
( it's not like we were suddenly deprived of quality content, because let's face it, the fans have been the main source of the quality lizzington content for years now, while the show gave us mere crumbs, on a good day )
But Red and Liz?
They are still out there, fighting criminals, catching Blacklisters, travelling the world, shamelessly flirting, toppling shadow organizations, raising Agnes and/or any other children they have, and generally being the sexy badass power couple they are!
Nothing changed in that regard.
So why would we mourn them, when they are out there, healthy and happy and in the middle of yet another adventure? I'm sure right this moment Red is drawing Liz into another one of his heists and she's only too happy to join him, even though she pretends that she's not, for the sake of the game.
There's literally no reason for us to stop writing, giffing, editing, sharing theories and headcanons and memes and just talking about our favorite couple.
And by writing all of this, I want to propose something daring to you:
Let's revive the Lizzington community!
Let's rewatch earlier seasons and gif the hell out of them because it's been a while and because precious moments between these two are not going to become less precious even if it's giffed 10 or 100 more times, not to mention that ever gifmaker's style is different, so there are virtually no two identical gifsets as there are no two identical snow flakes.
Let's make fanvideos, picspams, picture edits, fanart, moodboards! The amount of songs, quotes, moments etc that can inspire you is virtually endless!
Let's write fics, let's explore AUs, let's give each other prompts and challenge each other to try something new or practice some aspect of writing, like writing kisses or AUs or hugs or making up Blacklisters etc!
Let's share headcanons and theories and ideas and what our versions of Red and Liz are like, because everyone has their own unique versions of Red and Liz living in their head, and it's just beautiful, if you ask me!
Let's reblog stuff, filling each other's dashes with Lizzington!
Let's scream about Lizzington because no one does it like them!
Let's revive the Lizzington Community, we all miss it!
PS. Feel free to reblog this post – spread the suggestion!)
PPS. To assure you that I'm not the type of person who encourages others but doesn't do anything themselves, I can tell you I've already got some ideas for a couple of Lizzington events in mind. Those include challenges, thematic weeks etc.
PPPS. I'm not sure how many people are checking the tags these days, so I'm gonna tag some people I know under the cut, just in case, to spread the suggestion. If you weren't tagged, trust me, it's nothing personal!
@meetmeatthecoda @iwouldlovetoeatyourtoast @agxntkeen @factoseintolerant @tale-xistime @james-baeder @lettie1609 @withwhatiam @peace-love-on-planet-earth @missourired @felilaprivada @strawberry-pills @roominthecastle @codewordpumpkin @my-robot-heart @kitkate91060 @imyourplusone @shelly1952 @itsjustme-itsmylife @castle2cute @nancyjocom @cress-26 @lunaarlilacs @femaleoptimistic @scifi-gk @greeneyedsoul88 @figureofdismay @shippinglizzington @kissthefuture @thetwistedargent @actuallylorelaigilmore @sorrydearie @turningtimeinthetardis @buildinggsr @apicturewithasmile @windfalling @piketrickfeet
#lizzington#raymond reddington#james spader#elizabeth keen#megan boone#elizared#elizabeth reddington#agnes keen#agnes reddington#agnesgate
89 notes
·
View notes
Text
I can't stress this enough but it was time for the gifmakers start to comeback at little shits in hbowar fandom. Sometimes I need to take a step back and breathe because some people are really insufferable in this website, specially nowadays that fandom etiquette just went out by the window? We have such a small fandom, we basically know each other by name at this point and yet people are not afraid to show their dirty side
it's seriously annoying to see it happening again and again, we make edits as a hobby, we spend our time doing it for free, because it makes our heart happy to see our silly little blorbos moving in GIFs with beautiful coloring, with nice parallels, dumb lyrics to our fav dumb songs and for what??? for people to shit in our heads, be condescending telling you what to do, and how, and what it does mean, using our creations to spills their so oh superior analysis?
I'm so tired and I can keep quiet anymore, specially when it affects my friends and people who I really admire on here.
Please learn how to behave if you want to make a fucking essay open a new fucking post so you can type whatever the shit you want without involving someone elses edit
AND FOR THE LOVE OF GOD YALL NEED TO LEARN HOW TO TAG YOUR STUFF THIS IS NOT FUCKING TIKTOK TUMBLR TAG SYSTEM DOES NOT WORK TO BOOST YOUR FUCKING NOTES IT ONLY PISSES PEOPLE OFF
25 notes
·
View notes
Note
omg this is gonna sound so dumb, but it's been over a decade since i pirated anything. do you have any tips or resources how to do that with games or even movies?
unfortunately i don't know of any reliable or easy to follow guides for beginners, but i can outline a few things you need to get started that might point you in the right direction:
a VPN - you'll need to pay for this but they're ESSENTIAL for hiding your IP when you're torrenting anything. i use private internet access and it's very good imo, & there are often deals on for subscriptions. you could also have a look around here for some other recommendations
a torrent client - for downloading torrents. i use qbittorrent.
a torrent site - there are a lot out there, but personally i use 1337x & bitsearch (if i can't find what i want at first i usually try here since it searches multiple sites)
so - once you have your VPN set up and active and your torrent client installed, you can search for what you want on a torrenting site like the ones listed above. there's often a lot of results from different uploaders, but whatever is listed at the top is what has been downloaded and seeded (which i'll explain later) the most.
most film/tv downloads are 720p & 1080p, and then there's varying quality between those files too -- the higher the quality the bigger the file size, generally. i try to download high quality 1080p files for gifmaking. for games, fitgirl repacks is generally the most reliable with the smallest file sizes, and you can download patches/updates from their site too.
to download a torrent, i click 'magnet download'. that'll open it in the torrent client, allow you to see what files you're downloading, change the download location if you want, and then you can start the download. and that's it! once it's done, it'll start 'seeding', basically meaning you're using some of your bandwith to share the completed file and let other users download the same file quicker. you should keep this active for as long as you're able to help others (and make sure your VPN is still on while you seed)
for something like games and programs, there's often a readme included, so you just need to follow the instructions to install whatever if it is you downloaded afterwards.
if any of this was confusing and you have other questions or need me to elaborate, please let me know!
39 notes
·
View notes
Note
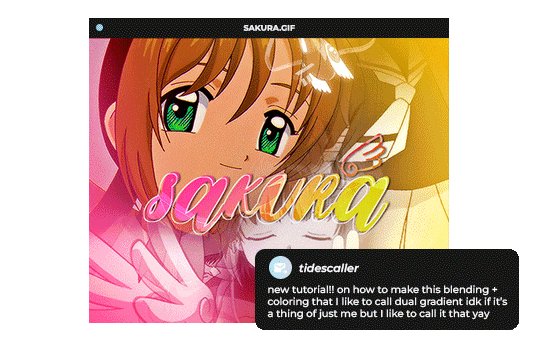
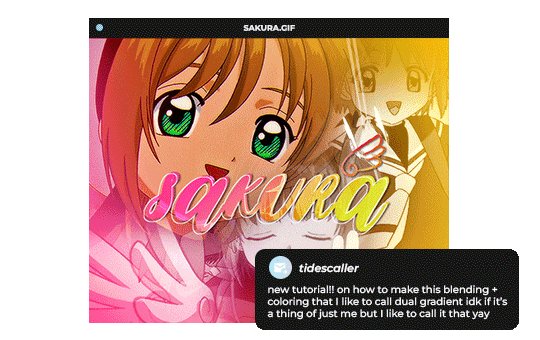
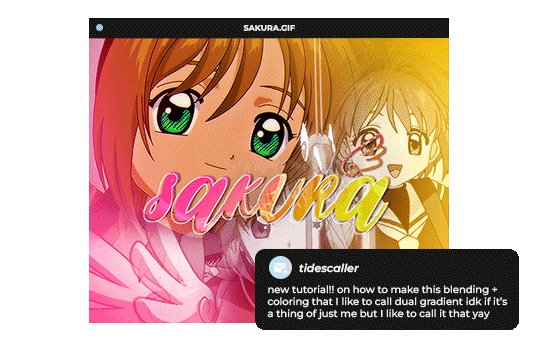
Hello, this gifset for pscentral event 37 is really pretty ✨
https://www.tumblr.com/tidescaller/779330612766081024/pscentral-event-37-trios-the-girl-the-boy-and?source=share
would you please consider posting a tutorial on how you made the blending multi gifs and colouring in the first gif?
Hi anon, so glad you liked it! I'll try my best to explain as detailed as I can. Just a small note that I'm not an expert, I'm still pretty new to blending edits in general so I'm learning as well as everyone ૮(˶˃ᆺ˂˶)

But before that real quick, and if my tutorial isn't enough, I'll leave you a list of amazing tutorials/guides that help me a lot when it comes to everything gifmaking related, so shoutout to them!
basic blending tutorial
coloring tutorial
blend gifs tips
blending, coloring and text effects guide (video)
another one similar to the previous one
gradient text
text outline
HOW TO: Blend multi - gifs / Dual Gradient coloring
You will need any version of Photoshop (I use CC 2019) and basic knowledge on making gifs.
STEP 1: THE BASE
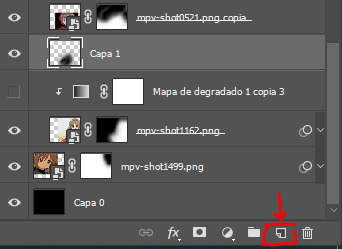
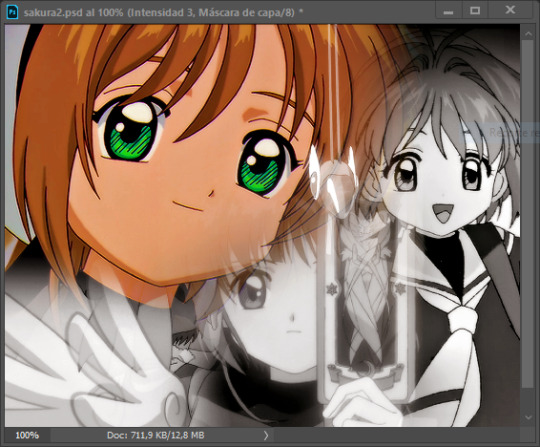
1.1 - Make sure your canvas is 540px width. Mine is 540x450. Choosing which gifs to blend is kinda tricky and no one can tell you what's perfect. Everything depends of the scenary your show, movie, anime whatever you're working on has; but a tip is to use scenes that have dark areas, since it's easier to blend then. 1.2 - Make your individual gifs: crop, color, sharpen, all that, and make sure all of them are the same amount of frames. 1.3 - Before duplicating your gifs into your empty canvas, convert them all into smart objetcs. This will help to simplify stuff, have a much more organized work space and help you load your preview faster.

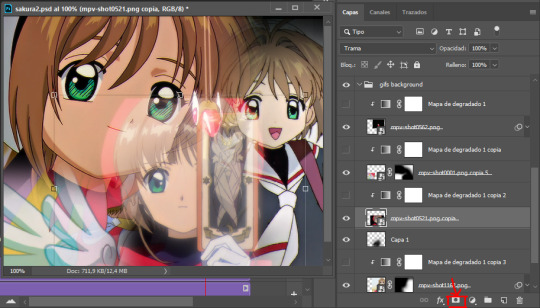
STEP 2: BRING YOUR GIFS
Now all you have to do is right click on every gif you made, go Duplicate layer… and sent it on your empty document. I would suggest doing one by one, so you can work better. Duplicating them all at once can be a little bit intimidating and might have you confuse how to combine your gifs. Try imagining what you want your gif to look like and where you want each element to be. As an example, I wanted the key scene when it kinda drops to be falling from the top of my gif and also as a separation of the one in color and the one Sakura is roller-skating.
STEP 3: BLENDING
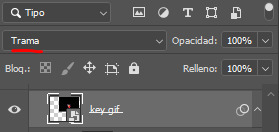
3.1 - Okay, now that you more or less know what you want your gif to look like you can start by changing the blend mode of your gifs. Photoshop has mutiple options on this and it applies to all types of layers. For blending, one of the two (or more) gifs you are working is going to be on top, that's the one you're gonna have to change its blend mode in order to start this process. Generally, Screen is the one to go to.

3.2 - Some people group (selecting your layers > ctrl/cmd+g or right click > group) all the gifs so they can then change the group's blend mode into Screen but I personally like to do separately cause if I need a gif to fill some of the background I would keep it as Normal.
STEP 4: LAYER MASK
The key gif works perfect with Screen blend as it has a black background, but of course this won't be the case for most gifs you want to put in the main one. For those unwanted pixels we don't need, we use a Layer Mask. 4.1 - In order to do that, select your gif by clicking on them and next click on the layer mask button.

4.2 - Now you'll see a white square next to your gif layer. This will help by reducing the opacity of those things we don't need of your gif. What is white is 100% opacity and what is black 0%. So all you have to do is click on the layer mask, pick the brush tool and paint over what you want to "delete". Pay attention to use a soft brush, and the size of it should be around 200 and 300px. 4.3 - Repeat the process with all the gifs that need it
STEP 5: EXTRA LAYER
Sometimes a gif will look too bright/transparent/softened over the other ones. In order to fix this, you can create a new layer (the button right next to the trash can)

and paint with a black soft brush over the part you need to bring back. I don't know exactly how to explain it properly but I'll try with these before and after images. I'm adjusting the one with Sakura and her card:


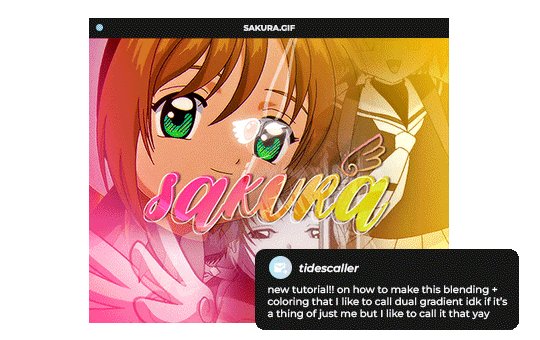
STEP 6: COLORING
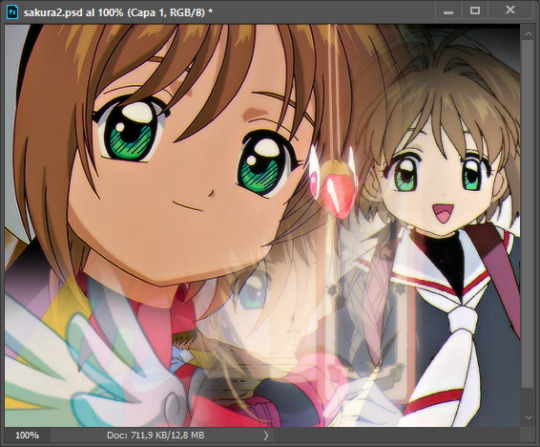
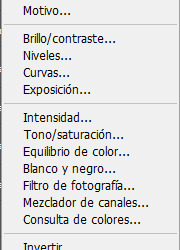
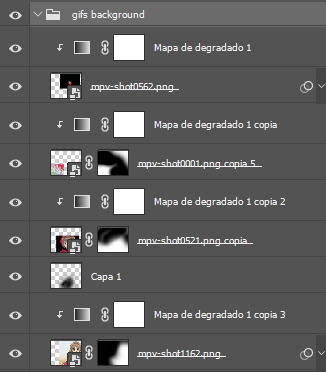
6.1 - OKAY, now that we have all that sort out and the gif has a proper structure is time to add some color. As I'm going to do a dual gradient after and leave only one of these 5 gifs with color, I'll use a black and white gradient map and add it to every individual one as a clipping mask (right click on the gradient map > create a clipping mask). Like this:


6.2 - Now that we have this I can add my own psd. I started making my own psds for every edit I make and I'm not ready in any way to explain that, but I learn how to do this with this tutorial. With that, my gif now look like this:

STEP 7: DUAL GRADIENT
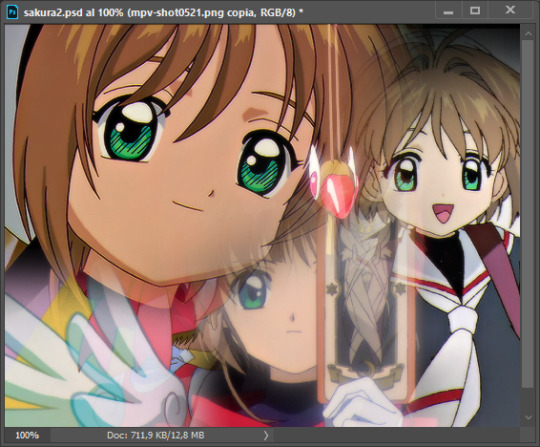
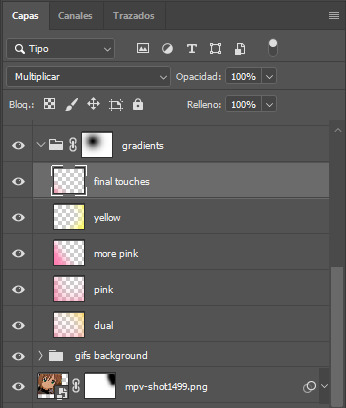
Finally for this part I recommend making another group (the folder button next to new layer) and add a new layer for the different colors you add. This is all about painting and playing with the blending modes for these layers. There's no right way to do this, you just have to play around and see what works best for you and the scenes you have. You will end up with something like this:

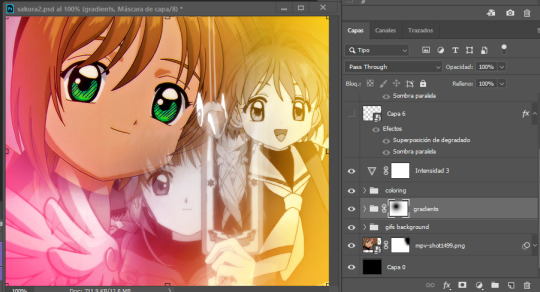
Tips for this step are: 7.1 - Use a soft brush, size it up to 1000px, zoom your gif out and start painting out of the canvas. This will help create that gradient effect we are looking for. 7.2 - Change the layer's opacity/blend mode. This is (again) about playing around with colors. I changed these settings for all my layers that are part of the gradients' group. In order: dual is Screen + 90% opacity, pink Vivid Light + 70%, more pink Lighten + 90%, yellow Hard Light + 70% and final touches Multiply at 100%. I also mixed up the colors, not only staying with certain yellow or pink. 7.3 - The gradient tool works the same way as the brush tool! Just make sure the gradient is any color you're working with + transparent. 7.4 - I also added a layer mask to my gradient's group to erase some of the extra color in Sakura's face. All this will result on this:

And that's pretty much it! For the text part, I was going to add it but the tutorials I linked at the beginning explain it perfectly so shoutout to them. As always, if you have any other doubt, send me an ask and I will answer it as fast as I can! Always happy to help ⸜(。˃ ᵕ ˂ )⸝♡
#answered#anonymous#*tutorial#photoshop help#gif tutorial#blending tutorial#photoshop tutorial#coloring tutorial
12 notes
·
View notes