#form validation
Explore tagged Tumblr posts
Text
Beginner-Friendly JavaScript Form Validation Library - Trivule
Trivule is a JavaScript library designed to simplify form validation. It’s perfect for both beginners and experienced developers. You can quickly add validation rules to form fields using simple HTML attributes. There is no need to write complex JavaScript code from scratch; Trivule takes care of it for you. Trivule provides real-time feedback as users fill out the form fields. You can validate…

View On WordPress
4 notes
·
View notes
Text
AngularJS
AngularJS, developed and maintained by Google, is a toolset designed to help you build a framework tailored to your application development needs. It is highly extensible and integrates seamlessly with other libraries. Every feature can be customized or replaced to match your development workflow and specific requirements. AngularJS allows you to extend HTML’s vocabulary for your application,…
#AngularJS#Dependency Injection#Directives#Dynamic Applications#Form Validation#Frontend Framework#JavaScript#Single Page Applications#Software Development#Two-Way Data Binding#web development
0 notes
Text
Django Form Validation Techniques
Learn how to validate forms in Django with built-in methods, custom validation, and best practices. Ensure data integrity and improve user experience with robust form validation techniques.
Introduction Form validation is a crucial aspect of web development, ensuring that the data submitted by users is accurate and safe. Django provides a comprehensive form handling framework, including robust validation mechanisms that help maintain data integrity and security. This guide will walk you through various techniques for validating forms in Django, covering built-in methods, custom…
#best practices#custom validation#Django#Form validation#Model forms#user input validation#web development
0 notes
Text
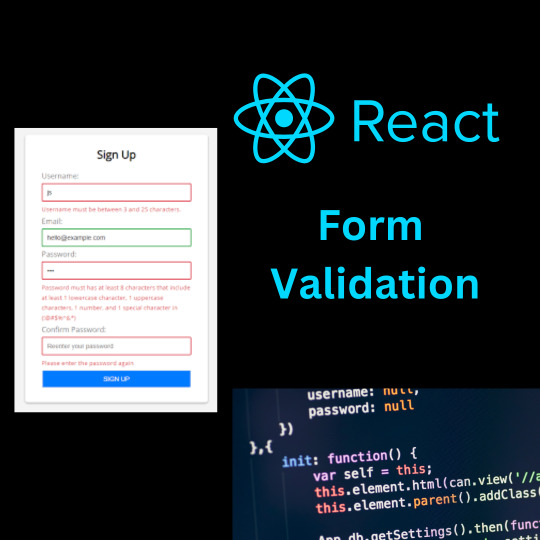
React JS form validation
Introduction:
Form validation in React JS & Native Course ensures that the user inputs correct and complete information in your forms before submitting them. Here’s a simple guide to help you understand how to add validation to your forms in React.

Why Validate Forms?
Validating forms helps you:
Ensure the user inputs the required information.
Prevent incorrect or incomplete data submission.
Improve the user experience by guiding users on how to fill out the form correctly.
Setting Up Your Form
Let's create a basic form with fields for name and email. We will also add simple validation to check if these fields are filled out correctly.
Create the Form Component
First, create a new component for your form:
// Form.js import React, { useState } from 'react';
function Form() { const [name, setName] = useState(''); const [email, setEmail] = useState(''); const [errors, setErrors] = useState({});
const validate = () => { let formErrors = {}; if (!name) formErrors.name = "Name is required"; if (!email) formErrors.email = "Email is required"; else if (!/\S+@\S+.\S+/.test(email)) formErrors.email = "Email is invalid"; return formErrors; };
const handleSubmit = (e) => { e.preventDefault(); const formErrors = validate(); if (Object.keys(formErrors).length === 0) { console.log("Form submitted successfully!"); // Process form data here } else { setErrors(formErrors); } };
return ( Name:
setName(e.target.value)} /> {errors.name &&
{errors.name}} Email:
setEmail(e.target.value)} /> {errors.email &&
{errors.email}} Submit ); }
export default Form;
How It Works
State Management: We use useState to manage the state of the form inputs (name and email) and any validation errors.
Validation Function: The validate function checks if the fields are filled out and if the email is in the correct format.
Handle Submit: The handleSubmit function is called when the form is submitted. It prevents the default form submission, validates the inputs, and sets errors if there are any.
Displaying Errors: If there are validation errors, they are displayed below the respective input fields.
Adding More Validations:
You can add more validation rules as needed. For example, to check if the name is at least 3 characters long:
if (name.length < 3) formErrors.name = "Name must be at least 3 characters long";
To check if the email is in the correct format:
if (!/\S+@\S+.\S+/.test(email)) formErrors.email = "Email is invalid";
Summary:
Form validation in React JS helps ensure users fill out forms correctly before submitting. By using state to manage input values and validation errors, you can guide users to enter the right information. This simple setup can be expanded with more complex validation rules as needed.
Start adding validation to your React forms to improve data accuracy and user experience!
#react course#react js online training#React Native course#React js online Training#react native#react developer#teacher#reactjs#developer#javascript#web developers#web designers#web developemnt#React js training in Hyderabad#React Online React Training#placement oppurtunites#job support#Form validation#React JS Forms
0 notes
Text
Form Validation in Flutter with Laravel Form Validation Syntax
Validating forms in Flutter is essential for mobile app development. This article helps streamline form validation in Flutter apps with efficient coding practices.
#Custom mobile app#Form validation#Mobile app development#Mobile application#Flutter#Software development
0 notes
Text
Today my therapist introduced me to a concept surrounding disability that she called "hLep".
[plain-text version of this post can be found under the cut]
Which is when you - in this case, you are a disabled person - ask someone for help ("I can't drink almond milk so can you get me some whole milk?", or "Please call Donna and ask her to pick up the car for me."), and they say yes, and then they do something that is not what you asked for but is what they think you should have asked for ("I know you said you wanted whole, but I got you skim milk because it's better for you!", "I didn't want to ruin Donna's day by asking her that, so I spent your money on an expensive towing service!") And then if you get annoyed at them for ignoring what you actually asked for - and often it has already happened repeatedly - they get angry because they "were just helping you! You should be grateful!!"
And my therapist pointed out that this is not "help", it's "hLep".
Sure, it looks like help; it kind of sounds like help too; and if it was adjusted just a little bit, it could be help. But it's not help. It's hLep.
At its best, it is patronizing and makes a person feel unvalued and un-listened-to. Always, it reinforces the false idea that disabled people can't be trusted with our own care. And at its worst, it results in disabled people losing our freedom and control over our lives, and also being unable to actually access what we need to survive.
So please, when a disabled person asks you for help on something, don't be a hLeper, be a helper! In other words: they know better than you what they need, and the best way you can honor the trust they've put in you is to believe that!
Also, I want to be very clear that the "getting angry at a disabled person's attempts to point out harmful behavior" part of this makes the whole thing WAY worse. Like it'd be one thing if my roommate bought me some passive-aggressive skim milk, but then they heard what I had to say, and they apologized and did better in the future - our relationship could bounce back from that. But it is very much another thing to have a crying shouting match with someone who is furious at you for saying something they did was ableist. Like, Christ, Jessica, remind me to never ask for your support ever again! You make me feel like if I asked you to call 911, you'd order a pizza because you know I'll feel better once I eat something!!
Edit: crediting my therapist by name with her permission - this term was coined by Nahime Aguirre Mtanous!
Edit again: I made an optional follow-up to this post after seeing the responses. Might help somebody. CW for me frankly talking about how dangerous hLep really is.
Plain-text version:
Today my therapist introduced me to a concept surrounding disability that she called "hLep".
Which is when you - in this case, you are a disabled person - ask someone for help ("I can't drink almond milk so can you get me some whole milk?", or "Please call Donna and ask her to pick up the car for me."), and they say yes, and then they do something that is not what you asked for but is what they think you should have asked for ("I know you said you wanted whole, but I got you skim milk because it's better for you!", "I didn't want to ruin Donna's day by asking her that, so I spent your money on an expensive towing service!") And then if you get annoyed at them for ignoring what you actually asked for - and often it has already happened repeatedly - they get angry because they "were just helping you! You should be grateful!!"
And my therapist pointed out that this is not "help", it's "hLep".
Sure, it looks like help; it kind of sounds like help too; and if it was adjusted just a little bit, it could be help. But it's not help. It's hLep.
At its best, it is patronizing and makes a person feel unvalued and un-listened-to. Always, it reinforces the false idea that disabled people can't be trusted with our own care. And at its worst, it results in disabled people losing our freedom and control over our lives, and also being unable to actually access what we need to survive.
So please, when a disabled person asks you for help on something, don't be a hLeper, be a helper! In other words: they know better than you what they need, and the best way you can honor the trust they've put in you is to believe that!
P.S. Also, I want to be very clear that the "getting angry at a disabled person's attempts to point out harmful behavior" part of this makes the whole thing WAY worse. Like it'd be one thing if my roommate bought me some passive-aggressive skim milk, but then they heard what I had to say, and they apologized and did better in the future - our relationship could bounce back from that. But it is very much another thing to have a crying shouting match with someone who is furious at you for saying something they did was ableist. Like, Christ, Jessica, remind me to never ask for your support ever again! You make me feel like if I asked you to call 911, you'd order a pizza because you know I'll feel better once I eat something!!
Edit: crediting my therapist by name with her permission - this term was coined by Nahime Aguirre Mtanous!
Edit again: I made an optional follow-up to this post after seeing the responses. Might help somebody. CW for me frankly talking about how dangerous hLep really is.
#hlep#original#mental health#my sympathies and empathies to anyone who has to rely on this kind of hlep to get what they need.#the people in my life who most need to see this post are my family but even if they did I sincerely doubt they would internalize it#i've tried to break thru to them so many times it makes my head hurt. so i am focusing on boundaries and on finding other forms of support#and this thing i learned today helps me validate those boundaries. the example with the milk was from my therapist.#the example with the towing company was a real thing that happened with my parents a few months ago while I was age 28. 28!#a full adult age! it is so infantilizing as a disabled adult to seek assistance and support from ableist parents.#they were real mad i was mad tho. and the spoons i spent trying to explain it were only the latest in a long line of#huge family-related spoon expenditures. distance and the ability to enforce boundaries helps. haven't talked to sisters for literally the#longest period of my whole life. people really believe that if they love you and try to help you they can do no wrong.#and those people are NOT great allies to the chronically sick folks in their lives.#you can adore someone and still fuck up and hurt them so bad. will your pride refuse to accept what you've done and lash out instead?#or will you have courage and be kind? will you learn and grow? all of us have prejudices and practices we are not yet aware of.#no one is pure. but will you be kind? will you be a good friend? will you grow? i hope i grow. i hope i always make the choice to grow.#i hope with every year i age i get better and better at making people feel the opposite of how my family's ableism has made me feel#i will see them seen and hear them heard and smile at their smiles. make them feel smart and held and strong.#just like i do now but even better! i am always learning better ways to be kind so i don't see why i would stop
17K notes
·
View notes
Text
React Form with Hooks: A Step-by-Step Tutorial
#react #reactjs #reacthook #reactform
I. Introduction React is a popular JavaScript library for building user interfaces, and forms are a crucial part of any web application. In this article, we will explore how to build React form using hooks, a powerful feature introduced in React 16.8. One of the key benefits of using hooks with forms is the ability to manage state in a more concise and efficient way. With hooks, we can easily…

View On WordPress
#Accessibility#best practices#common mistakes#Form Handling#form onsubmit react#Form Validation#form validation react#formdata react#Forms#hook form#Hooks#input validation#login page react#onsubmit react#Performance#React#react form#react form with hooks#react hook form
0 notes
Text
Creating Reusable Form Components with Custom Hooks

View On WordPress
#ahsan mahmood#aonahsan#Custom hook creation#Custom hooks#Form field management#Form submission handling#Form validation#Forms#React#Reusable components#useFormFields#useFormValidation#zaions
0 notes
Text
"Well, this is a bad idea," Tim says, hands on his hips as he surveys the mess they’ve made in the cave.
"Nah," Danny replies, twirling his screwdriver in the air in what is probably meant to be an impressive trick to inspire confidence, except he fumbles it and it clangs to the floor loudly, "we good. If a younger version of myself hasn't come forward in time to stop me, how bad can it be?"
"Shouldn't it be the other way round?"
"What?"
"Normally, it's an older version of yourself going backwards in time to stop you, right?"
"Not in my experience."
Danny's grin is impossibly feral and a shiver runs up Tim's spine.
"This is definitely a bad idea."
#dpxdc#dcxdp#batpham#dead tired#dead tired ship#there is a more expanded upon version of this with actual backstory and context rotting in the recesses of my brain#but its only half on paper and the conversation made me laugh so#here: have some feral danny leading tim down a path to disaster#danny: this is going to go so well! i have such a good feeling about this!!#tim: this is going to go so poorly. i have such a bad feeling about this.#danny: 🥺🙏🙏🙏#tim: i never said we weren’t doing it. i just reserve the right to tell you i told you so when it inevitably goes wrong#danny: leave that to younger me - he always makes very valid points in the form of fists to the face!#tim: can you stop talking please this is making me want to do it less#danny: no.
3K notes
·
View notes
Text
I'm so tired of the "English is a dumb bad language because it has no rules" take. It actually has quite a lot of rules, all of which make sense. You're just so lazy that you think the fact that not every function is uniform means that you shouldn't bother. It could be worse, you know. You could be dealing with agglutination. How does a three-line sentence that's only a single word sound to you? What about having to remember seven different words for "the"? We don't even have grammatical gender (which has nothing to do with human sex, like at all. Go check Irish's list of feminine and masculine words and prepare to be very confused). No declensions, barely any grammatical cases, no tones, no formal registers, and you're out here complaining that English is too hard because you keep forgetting that the past tense of "break" isn't "breaked". Sorry for that, but that's on you, not the language.
#can you tell I like linguistics#also apologies to my agglutination-enjoying mutuals there is no hate I just needed an example#people are all on the ''every form of language is valid'' train until it's time to bash English again because ???#not that anyone who says this crap even knows another language#every language is insane in its own special unique way! and that's what makes language cool
625 notes
·
View notes
Text
i love how werewolves are a metaphor for so many things. queerness. trauma. menstruation. chronic illness. like... its the best fictional creature for a reason
#my post#werewolves#*me saying its the best is a personal opinion youre perfectly valid in thinking otherwise lol#ive been watching a show lately called being human#i tried watching it years ago but i was too young and all the sex and presumably all the blood was too much for me back then#and one of the main characters is a werewolf and his experience. at least in the first season. was resonating with me about trauma#also. i do like the wolf forms of the werewolves in this show! not the best but DEFINITELY not the worst.#if a wolf form is *too* wolf or *too* human its an instant fail#its gotta be a healthy middle ground#the 2nd season is kinda losing me on the metaphor for plot reasons but thats ok lol#my biggest issue is that it made me completely stop liking one of the characters because of how they changed for the worse
323 notes
·
View notes
Text
Enhance Password Fields with Custom Web Components
The JavaScript project provides two Web Components that improve the user experience of standard HTML password input fields. <password-rules>: This component listens for input events and checks the entered password against a defined set of rules (e.g., minimum length, uppercase character requirement). It provides real-time feedback to the user as they type. <password-toggle>: This component adds…
0 notes
Note
Regardless of how I or anyone else feels about Gale's abs, imagining how the companions would react upon discovering the nerdy yappy wizard with bad knees is secretly RIPPED underneath all those robes will never not be hilarious to me.
But how do you think Gale would respond to everyone losing their minds the first time circumstance demands he be shirtless around others? Like maybe his robe got shredded in battle, or someone hid his pjs as a prank while he bathed in the river. Would he be flustered? Smug? Confused? All of the above? Presuming this happens in Act 1 when he's fervently pining for Tav from afar, what would a positive reaction from them do to his brain?
(to keep this in the realm of humorous, this is assuming his abs aren't due to malnutrition/dehydration from the orb. Which is a perfectly valid headcanon, but would take this scenario in a far more sobering direction)
Ahahah, you and I are on the same page Anon! I actually wrote a scenario about the other companions reacting to Gale’s abs!
I think Gale—while secretly pleased at the attention—would be a little embarrassed by all the comments from the other companions, and would try and downplay the situation: “Come now, it can’t be THAT big of a surprise to you all? I’m not lolling about on the battlefield you know!”
This is a man who gets flustered if Tara is in the room when he changes clothes, after all. He’s not exactly cool and breezy about showing off his body.
…but if Tav were to make comments? Complimentary comments? FLIRTY COMMENTS?? 😳 Well! Oh my! Gale would be most pleased to hear it!
I do think he would be a little smug/proud about it. He’d greatly enjoy getting a little boost of confidence from it, especially in Act 1, by allowing himself to think that perhaps Tav really does like him as much as he likes them. Maybe that lovely plunging neck outfit that he wears in the Epilogue would make an early appearance. Or perhaps his robes would suddenly be a tad more revealing with an unbuttoned, open chest.
Regardless, Tav would be sure to compliment him each time, because seeing his cheeks flush with pleasure would be the perfect pairing with those impressive abs 👀
#Thanks for the ask!#Gale’s tum is perfect in all forms and all preferences are valid#gale of waterdeep#gale dekarios#gale x tav#bg3#galemancer#answered ask#baldur’s gate 3
96 notes
·
View notes
Text
When do I get a turn at being cum and cock drunk, mindlessly saying ‘thank you’ for getting throatfucked and slapped in the face with your cock because it’s the polite thing to do.
#nsft txt#bd/sm kink#cnc free use#cnc k!nk#rough cnc#submisive and breedable#sending r@pe threats is a valid form of flirting#r@pe fantasy#rough kink#use my throat#nsft sub
159 notes
·
View notes
Text
I watched the new helluva boss short and I LOVED it so much.
And as a teratophile/“monster fucker” I found the new character funny as hell. I REEEAALLY hope we get to see more of her.


(Also new rarepair just dropped??? Her x bliz would be a funny ass crackship lowkey. does she even have a name?? I probably missed it😭)
#HER DEMON FORM IS SO CUTE TOO#proship#proshippers please interact#anti anti#proshippers are valid#antis dni#proshipping#anti harassment#proship safe#paraphiles please interact#paraphile community
112 notes
·
View notes
Text
chat if this post gets found I might get backlash but jean moreau has always been bisexual. TSC SPOILERS
like this is a personal opinion but almost a third of his own book is him liking renee. I see so many people saying that "he's gay" or "he always knew he was gay" and like I get it! headcanons can exist! however I counter this by saying that saying jean (who is not confirmed but HEAVILY implied to be bisexual) is very similar to saying that andrew is bi or pan when he is not! jean moreau likes both guys and girls-a notion that is very obvious in a series with very little bi rep-and saying that he like, came out of the womb gay is simply not true.
#all for the game#aftg#jean moreau#renee walker#I feel the need to make it known that I LOVE jerejean/kevjean with all my heart#i do still feel like this is some form of erasure though#if you have valid points feel free to bring them up! this is just my opinion#tsc spoilers
86 notes
·
View notes