#font finder
Explore tagged Tumblr posts
Text
*Taps microphone *
IF YOU NEED TO FIND A FONT USE A SITE CALLED WHATTHEFONT IT FINDS FONTS FROM IMAGES *cought* and that's makos wisdom of the day

38 notes
·
View notes
Text
Cool Texts Font

cool texts v cool font, cool texts, fancy font generator, cool text generator, fancy text generator, cool font generator, fancy text, fancy lettering generator, fancy fonts copy and paste, fancy letters copy and paste, cool font creator online, cool letter generator, cool taxe, cool text gen, cool writing generator, cooler text, copy and paste fancy text, copy paste fancy text, create fancy text, fancy text maker, fancy writing copy paste, generator fancy text,
Read more here ==>> cool texts
small text creator, tattoo design font generator, cute fonts copy and paste, cool fonts copy and paste, fancy text fonts, cool letters, cool text fonts, cool letter fonts, cool font maker, different fonts copy and paste, pretty fonts copy and paste, fun text generator, cool bubble letter, cool copy paste font, cool designed letters, cool font for names, cool font gen, cool font generator copy and paste, cool font generator copy paste, cool font generator online, cool font generator text, cool font number, cool font text maker, cool fonts alphabets, cool fonts and letters, cool fonts and text, cool fonts for copy and paste, cool tattoo font, coolfont generator, cooltextfont, copy paste font letters, crazy font generator, different fonts copy paste, fancy emoji, letters in a cool font, cute texts, sweet good morning message, sweet good morning text for her, sweet love message for her, cute good morning texts for her, sweet messages for him, sweet messages for her, sweet message for boyfriend, sweet good morning message for him, cute messages for her, cute messages for him, cute good morning texts for him, good morning messages to my love, sweet good morning text for him, adorable message for her, adorable message for him, adorable text messages for him, adorable texts for him, cute flirty text messages, cute flirty text messages for her, cute flirty text messages for him, cute message to send to your boyfriend, cute messages to send your bf, cute note for gf, cute note for girlfriend, cute text for him, cute text message, cute text message for her, cute text message for him, cute text messages to send to your boyfriend, cute text to send to your boyfriend, cutest good morning, good morning for my love message, good morning mail to my love, good morning sweet, good morning sweet text for him, good morning sweet text message, goodmorning message for my love, goodmorning message for your love, goodmorning message my love, goodmorning message to my love, goodmorning message to your love, i love you sweet message,
#cool font#cool text#font design#font finder#graphic design#free fonts#best fonts#retro fonts#vintage fonts#cute fonts#fonts#typeface#type
2 notes
·
View notes
Text
007 GoldenEye Font
007 GoldenEye is the ideal font for all your enjoyable designs. The font subfamily is Standard.
Download this font now-
https://www.freefontdownload.org/en/007-goldeneye.font
#007 #GoldenEyeFont #freefontdownload #freefont #art #creative #graphicdesign #wallpaper #fonts #typography #calligraphy #design #webdesign #handwritten #calligraphic #type #typeface #lettering #handlettering #weddingfonts #weddinginvites #savethedate #weddingdetails #weddinginspiration #brand #branding #branddesign #brandingdesign #businesscard #businesscarddesign #visitcard #visitcarddesign #ttf #otf
1 note
·
View note
Text
Use the Chrome Extension For Designing Landing page & Sales Page
#font finder#chrome extensions#viralpost#viralreels#viralvideos#create digital products#color picker
0 notes
Text

#wormposting#wormblr#worm parahumans#this took more effort (very little) than it was worth (none)#dw flagler makes WORST POST KNOWN TO MAN?#it did take me like 20 minutes to figure out what font was used in the original picture but that was because font finder wasn't working#and it was sans serif anyways#dw flagler killed in “STRUGGLE WITH MODERATELY-SIZED POSSUM”?#dw flagler CONDEMNED TO ETERNITY IN TARTARUS?
21 notes
·
View notes
Text
um.... does anyone know the font used in reynah's bio...........
5 notes
·
View notes
Text
catherine fox apologist & proud
#greys anatomy#catherine fox#dr catherine fox#people are hating on her for running an entire foundation how she has run it successfully for years#ofc meredith is gonna clash with her because it's basically Her Mom in a different font#which has been alluded to many times in the show and even been bonding moments between jackson and meredith#'we don't have moms we have surgeons who procreated' - meredith grey.#ofc catherine has made mistakes - even fatal ones - like every other character on the show has & gotten worlds less hate for it#she's still HUMAN. she's a one woman show running the foundation & being an attending surgeon & an active mom and grandma & wife#she is under too much pressure and one deemed slip is fatal so she has to hold everyone to a crazy high standard in terms of publicity#yes meredith & amelia's research is groundbreaking & necessary but how many finders will get offended by the discovery and revoke funding#from other lifesaving necessary medical care & research if she allowed them to do so freely without repercussions#she was in a very difficult position & meredith was even aware of that and apologised for putting her there & using her funding#did catherine handle it well? no. did she handle it how she was TAUGHT to do so#yes yes she did & she was likely taught by harper avery himself - who was a total creep and handed out hush money like candy.#basically yes criticise her but cut her some slack#she is a complex female character and a woman of colour - a BLACK woman in medicine at the highest point of a foundation#you really think white men would respond well to a black woman's foundation telling them all their work was wrong and your life's research#was WRONG#they can't even handle a woman doing that - let alone any other intersectionality
2 notes
·
View notes
Text
Honestly I recommend everyone learn just a littttle bit of CSS because it really is powerful and just makes bits and pieces of your internet experience more convenient.
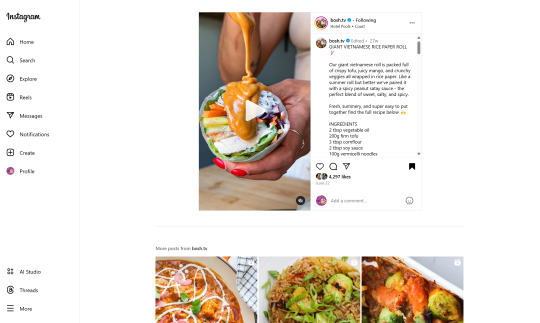
Right now I'm cataloguing recipes I've really enjoyed, just trying to get them all in one place. Many of these are instagram recipes and, because I don't trust link rot (aka the possibility that the instagram link goes dead one day), I'm including a screenshot of the recipe along with the link.
But instagram on desktop... looks like this

(Link, for credit. It's a good recipe)
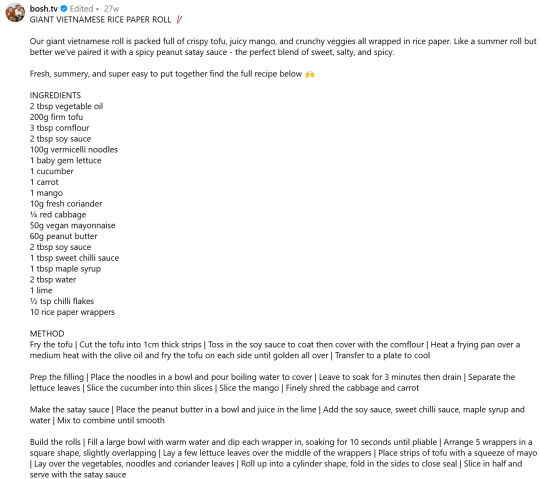
I obviously could just copy-paste the recipe out of there. But a screenshot would be cleaner for how I'm cataloguing these.
And as-is, I'd have to scroll the whole height of that small right-side window about 4 times to fit it all.
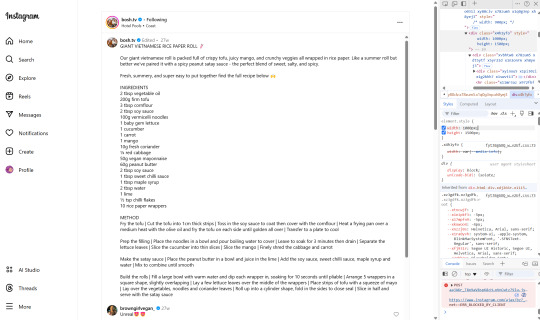
But actually... I can just resize that div holding that whole right-side content

Basically I
hit f12 to open the dev tools
clicked the element finder
clicked on an element inside the recipe side
followed it up the tree until I found the element holding the whole recipe side (do this by hovering the div in the dev tools panel way on the right, then hovering upward and up until I find the element which is the highest up that still only contains the recipe-side content)
in the element.style part, set "width: 1000px" and "height: 1500px"
(I notice the width seems to still be less than 1000px, even though it got bigger)
likely suggests there's an element above it with a max-width set
go up the tree higher until I find the element with the max-width and uncheck that style
screenshot ready

Maybe that sounded complicated but it took me probably 20-30 seconds
And this isn't just about screenshotting recipes like.
website with an annoying gif? select gif, delete gif
do you want a clean screenshot of a digital receipt for record-keeping without a large company banner or irrelevant information? delete unnecessary elements, adjust widths, screenshot
SOMETIMES, you can bypass paywalls if they're relying on something like overflow: hidden, or an overlay in the way, or some JS that runs (you can disable JS in the dev tools)
lost the jpg/png file you used for your profile picture and size doesn't totally matter? grab it from the img src while logged in. (you might even be able to find it in a bigger size by changing the url query parameters)
color contrast on an article really bad? find and change background color. find and change font color
want to make a funny fake screenshot without learning photoshop? just edit the page content in the dev tools
This isn't about like being good enough to write scripts or browser extensions. Really if you just have some basic HTML/CSS understanding a hat worth of tricks, you can make so many little adjustments in your favor.
676 notes
·
View notes
Text
Can AI Choose a Font for Your Graphics?
When it comes to graphic design, selecting the right typeface is critical. The typeface you choose can greatly impact the message and mood of your design, and ultimately determine whether your content is effective or not. With so many fonts to choose from, the process of selecting the perfect typeface can be overwhelming for graphic designers. However, artificial intelligence (AI) has made…

View On WordPress
#Adobe Font Finder#AI#artificial intelligence#brand guidelines.#Design#Designer#font selection#Google Font Pairings#Graphic design#laiq ahmed qureshi#LaiqQureshi#laiqverse#legibility#Readability#typeface
1 note
·
View note
Text

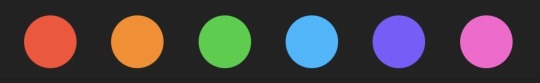
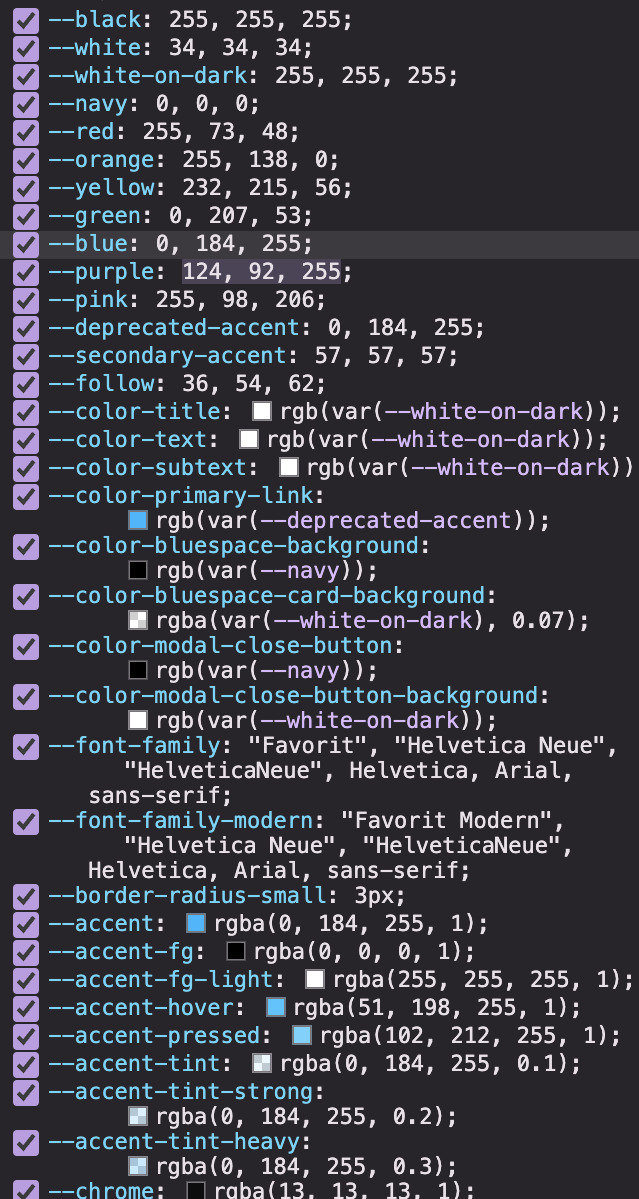
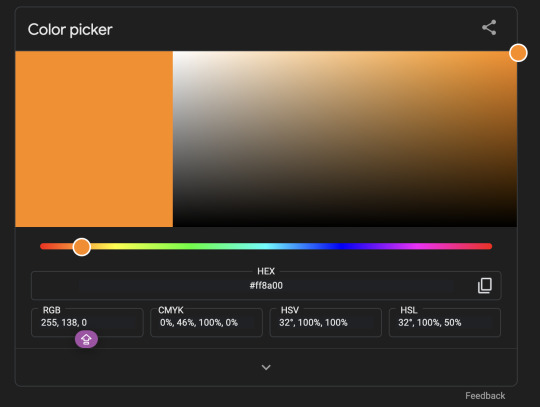
Preestablished Tumblr Text Colors



Hex code: #ff4930 Joey Red Orange

Hex code: #ff8a00 Monica Pizazz Orange

Hex code: #00cf35 Ross Malachite Green

Hex code: #00b8ff Rachel Dodger Blue

Hex code: #ff62cd Niles Hot Pink

Hex code: #7c5cff Chandler Electric Violet

Hex code: #e8d738 Phoebe Broom Yellow











Find more here!
Like/rb if use // No need to credit me
Requests for dividers are open!
In case you wanna check any colors or fonts on Tumblr, you can get them through desktop and clicking inspect on any post.
That’s how I got the RGB codes and used google’s color picker/finder for HEX.


I know there are other color pickers tools thingys but I didn’t trust the accuracy so yeah :D AND i couldn’t find any info on Tumblr colors ANYWHERE 😞✌🏻
#omi.resources#line dividers#dividers#mini banners#banners#color palettes#line divider#mini banner#tumblr resources#text color#color palette#colors#tumblr#resources#simple dividers#red dividers#green dividers#yellow#blue#purple#pink#neon#orange#green#red
53 notes
·
View notes
Text

what are the chances any of y’all know what fonts these are … hbs might be some form of monserrat maybe ? but “heat” has me and my font finder sites STUMPED
#it’s not that big a deal though i can find smth else. i’m just curious#sweetheart.txt#redacted audio#redacted asmr
58 notes
·
View notes
Note
just switched to firefox
any extensions you’d recommend?
Eyy!!! I'm so happy for you!!!
Some of the main ones I use:
Ublock Origin, obviously
Scroll Anywhere! It's super useful, I set it so I can scroll by holding right-click and dragging!
Enhancer for YouTube, really good bunch of features
Search by Image, lets you right-click an image and reverse search it!
Don't Accept Webp, makes pesky .webp images be actual formats instead
I still don't care about cookies
Xkit Rewritten, a ton of really nice quality of life features for Tumblr!! This site would be unusable to me without it
WebToEpub, it can usually take a site that's a book and turn it into a .epub to put on a reader, like fics on royalroad or spacebattles or whatever. I don't use it often, but it's great
Z-lib finder, it'll find an active domain of the z-library (clicking that link will install it right away)
Wayback Machine! If a website is dead, you might be able to find a backup here!
Toggle Fonts is just a shortcut to the "let sites choose their own fonts" button deep in the settings; usually I want to force sites to use noto sans, but if I do want to see actual fonts then it's nice to have a quick toggle
Tampermonkey is great if you want to do freaky stuff with scripts (like this musescore downloader!)
I have Bypass Paywalls Clean installed, but I don't know if/how well it works, I don't really encounter paywalls
Anything else you wanna know?
11 notes
·
View notes
Text
Bismillah
I've found this great app, and I wanna share it with y'all. It's called:
Salam App: Muslim Companion.
The app is developed by a team based in Canada. They do this work as a form of charity for the greater good of the Umma, entirely for free. I for one think this is highly commendable and I pray that inshallah the developers will recieve many blessings for their deed.
Beside that: the app does A LOT! And it looks nice as well.
For starters, there are all the basics like qibla finder, prayer times corresponding to your location and reminder notifications. Adding to that, there's entire Holy Quran with three commentaries, all major hadith collections, a lot of dua, dhikr and other materials.
Sure, but a lot of other apps has these as well I hear you say. True. What set's "Salam App: Muslim companion" apart is it's high level of technical and scholarly qualities together with high customisability.
For example, Holy Quran can by displayed and read in multiple arabic fonts, with or without transcription and/or translation, with or without a commentary. Any hadith can be easily accesed from the same app, prayer related things are madhab-adjustible, and all this and more offline, ready in your phone. Oh, and did I mention audio Quran? Because they have audio version now as well.
Controls are intuitive, visuals are beautiful and adjustible as well, and there's active development and technical support.
I think that anyone, muslim or a non-muslim interested in (and inshallah on their way to conversion to) Islam can highly benefit from this app. Even if you don't utilize the prayer features, it can serve you as a compact and a potent resource for your studies of Holy Quran and hadith.
Let's bring this amazing work to more people, and spread the word of Allah. It is dawah and a commendable deed. Please reblog this or share the app directly, so more people can benefit from it!
Alhamdulillah, Subhanallah.
#islam#islamic#islamdaily#deenislam#islamic knowledge#muslimah#islam daily#deenoverdunya#veiled muslimah#dawah#revert#muslim convert#islamification#nmwo#muslim supremacy#trans muslimah sisterhood#salah#qibla#quran#holy quran#hadith#islamic charity
16 notes
·
View notes
Note
Hi Mods! While I don't read the fics for Yizhan fic finders, I wanted to let you know that the graphic you have for them, it's kinda hard to read what it says with that light green font on the light background! I know everyone's monitors will show color differently, but this one was a little rough. Thank you for *everything* y'all do!
Apologies! I made it in a quick edit 😅 I will see if I can fix it.
- Mod C
I don't have the photo anymore, can't even remember where I got it, so I had to edit it through a screenshot lol, I hope this is better!

---
Thank you to @rainbowsky for the new YiZhan header ^^ I've added a credit so everyone knows who made it!

- Mod C
24 notes
·
View notes
Text

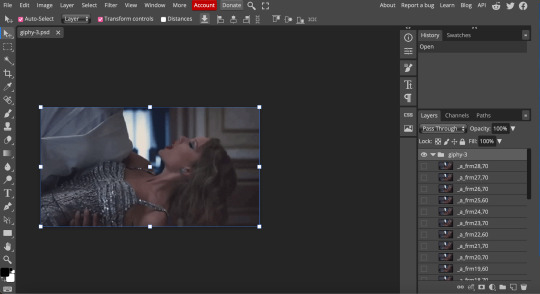
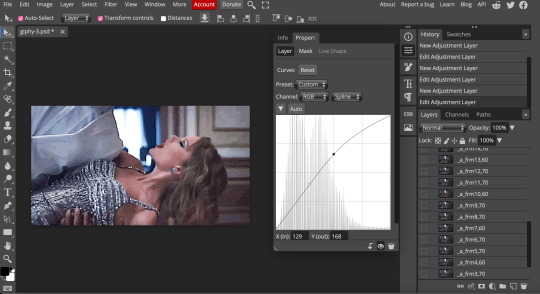
lovely anons have been requesting a gif tutorial, and while there's plenty photoshop ones out there I think there's only a couple photopea ones (if you dont know photo pea is like an internet photoshop basically) so I thought I'd make a little tutorial on how I do my gifs!
first you're gonna want to use any gif making platform to actually turn your video clip into a gif. I personally use giphy but I know there's a bunch of other platforms for this. then you're just going to open the gif in photo pea either by clicking "open from computer" on the home page or dragging it in from finder (Mac) or files.

IF YOU'RE MAKING A GIFSET: the first thing I do is make sure all of my gifs are the same number of frames. its important to do this if you want all of your gifs to restart at the same time! to do this I just go to the side where all the frames are listed - this one has 29 frames (note: it says 28 on the top frame, but the very first frame is listed as 0, so always add 1 to the top number to know now many frames there are). what I do is find the gif with the least amount of frames and then make all the gifs the same number - depending on what part of the gif I want to keep/delete I'll delete frames from the beginning, end, or both which usually requires some basic math
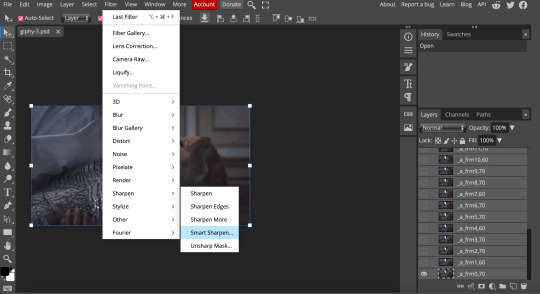
next, I click on the top frame, press shift, and then press on the bottom frame to select all (unfortunately there's no keyboard shortcut for this I don't think). then I'll click filter -> sharpen -> smart sharpen that way I can freely customize the sharpness of each gif depending on it's original quality. usually I do 200% at 0.5 pixels but I'll adjust if necessary.

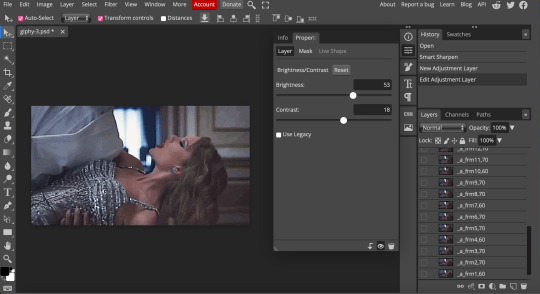
now comes the actual coloring of the gif! all of these will be adjustment layers (layer -> new adjustment layer).
first I'll select the brightness/contrast layer and play around with those settings until it looks good to me.

next, I'll play around with the levels and curves layers until it looks how I want it.


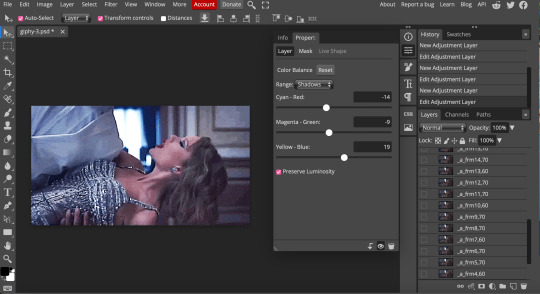
sometimes I'll stop here if it looks good, sometimes I'll play around with the saturation adjustment layer, or in this case I'll edit the color balance to deepen some of the shades that aren't popping out how I want.

IF YOU'RE MAKING A GIFSET: the easiest thing I've figured out for coloring multiple gifs to save time is duplicating these adjustment layers to each gif in the set (layer -> duplicate layer into; it'll prompt you to select the psd you want to add the layers to). when I do this I turn off the visibility for each one and one by one turn them back on (starting with brightness/contrast) and adjust them if necessary.
if I'm not adding text this is where I'll end, but sometimes I like to add texts to more of my creative gifts. usually I'll follow a tutorial (@usergif resource directory has a bunch of good tutorials that can be adapted to photo pea, or I'll just look them up on Tumblr itself). sometimes I like to do things a little simpler, which is what I'll show here.
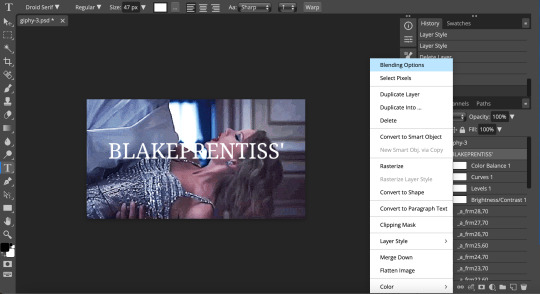
you're going to click on the T towards the bottom on the left sidebar, type put your text, change your font (photopea has a ton and I'm not too picky but you can download fonts from the internet and upload them), as well as color and size (don't forget to select all of the text when you do this!!) then click on the cursor icon to move the text to your desired placement.
then click on the layer in the right sidebar and select blending options.

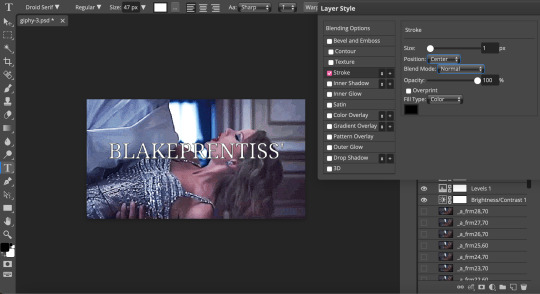
I'm going to add a stroke of 1px in black to my text and position it to the center. I do this on every text I add to gifs (even if the text is black, which I ended up changing this one to) to add some extra size/detail.

you're more than happy to stop here, but I like to play around with some of the other blending options until I'm satisfied. sometimes I'll lower the fill to 0-30%, or in this case, I changed the blending option to overlay to get the desired effect. (both under blending options)
I followed the same steps with my second row of text, except I changed the font and then warped the text a bit after placing it where I wanted by T -> warp -> arch and changing the settings.

and you're done! file -> export as -> gif to save it! I also like to do this periodically throughout the process to make sure the gif is giffing if you know what I mean

#gif tutorial#photopeablr#photopea#photopea gif tutorial#mine*#tutorial*#tutorial#gif making tutorial#gif making
34 notes
·
View notes
Text
:Pgender
:Pgender is a gender related to the emoticon :P. This gender is not exclusive to anyone. Its alternative names are :Plexic, :Psymbic, and :Pemotic. (Original Post)
Images used for the flag: "gender ideas" Post (for colorpicking) Tools used for the flag: ArtyClick Colors: Color Name Finder Pixlr Editor Flag Maker Arial Regular (font)


You can quote my definitions anywhere as long as you mention this or these gender identities are coined by me.
There is no right way to identify with this or these term(s), MOGAIALEX only provides the parameters.
Do you relate to this gender? Share some anecdotes in the comments!
#:Pgender#emoticongender#xenogender#mogai#term coining#mogai gender#mogai coining#mogai term#coining#gender#mogai blog#lgbtqia#lgbtq#flag coining#pride flags#mogai flag#mogai alex
5 notes
·
View notes