#flutter programming
Explore tagged Tumblr posts
Text
The Best of Flutter App Development: Quick, Sturdy, and Elegant
Flutter app development services provide aesthetically pleasing, dependable, and quick app solutions. Flutter streamlines development and lowers costs by providing a single codebase for both iOS and Android. A native-like experience is provided by its extensive collection of customizable widgets, and rapid iterations are guaranteed by the hot-reload function. Flutter app development services, which are supported by Google, offer dependable, fast apps with beautiful user interfaces, which makes them the best option for cross-platform development.
0 notes
Text
Whichever technology you choose, staying up-to-date with the latest developments in the app development landscape is crucial for success in this fast-paced industry
#flutter framework#flutter app development#flutter development#flutter programming#flutter app development company#cross-platform app development#flutter development company#swift cross platform#which is better flutter or swift
0 notes
Text
So, I'm learning Flutter
One of my favourite hobbies (kinda) is to stake out the careers pages for companies I like the look of to see what kind of skills they're looking for and, well, Flutter Developer has popped up a few times by now, so here I am 😄
I'm enjoying it quite a lot 😳 It's still early days, and I need to come up with some decent project ideas, but it feels very comprehensive and there are some great resources and libraries available!
Coming off the back of the Java course I did last year, Dart feels very natural, plus I 💖 strong typing. I've been focusing on Android and Windows development (I do not have apple products to test on 💀), but I'm curious about Flutter's capabilities in making web apps as well.
Definitely a nice start to 2024, I'll be searching for placements soon, so, hopefully, my efforts pay off 😄
17 notes
·
View notes
Text
Free Flutter Resources
for whoever might need them

https://flutter.dev/learn
https://dart.dev/
Flutter Crash Course - Traversy Media
Free Flutter Course (Full Flutter Course for Beginners) - Vandad Nahavandipoor
Fun with Flutter
https://github.com/flutter/samples
I'm currently revising Flutter to teach in my college's robotics society's classes (we are planning to start an app dev domain) and these are a few resources that I found handy, so I thought I'd share(?)
8 notes
·
View notes
Text


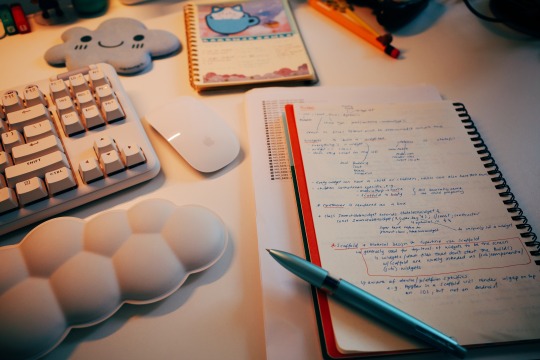
#study#studyblr#study blog#between semesters#ramping up in other tech#flutter#programming#stationery#studyspo#study aesthetic#ricoh gr iii#note taking#logitech#g715#i like clouds
20 notes
·
View notes
Text
flutter steps :

Last week work:
SECTION 1: Getting Started with Flutter :
1.1 - Course Overview
1.2 - Flutter Installation
1.3 - Creating Your First Flutter App
1.4 - Introduction to Flutter UI Widgets
1.5 - Organizing Flutter Code
1.6 - Working with Logic in Flutter
SECTION 2: Building User Interfaces :
2.1 - Understanding Stateless Widgets
2.2 - Adding Images in Flutter
2.3 - Adding Icons in Flutter
2.4 - Creating Containers in Flutter
2.5 - Working with Buttons
2.6 - Implementing an Appbar
2.7 - Using Row, Column, and Expanded Widgets
2.8 - Creating ListViews and ListView.builder
2.9 - Implementing a Navigation Drawer
2.10 - Adding a Floating Action Button
2.11 - Working with the Stack Layout Widget
2.12 - Creating Custom Widgets
SECTION 3: Managing State and Navigation:
3.1 - Introduction to Stateful Widgets
3.2 - Navigation in Flutter (Push and Pop)
3.3 - TextFields and TextFormFields
3.4 - Implementing Checkboxes
3.5 - Using Radio Buttons
3.6 - Working with Dropdown Buttons
3.7 - Building a Complete Form Flutter App
#software#flutter#flutter app developers#flutter app development#developer#programming#python#100daysofcode#software engineering#fluttercord#coding#design#figmadesign
11 notes
·
View notes
Text

Summer Internship Program 2024
For More Details Visit Our Website - internship.learnandbuild.in
#machine learning#programming#python#linux#data science#data scientist#frontend web development#backend web development#salesforce admin#salesforce development#cloud AI with AWS#Internet of things & AI#Cyber security#Mobile App Development using flutter#data structures & algorithms#java core#python programming#summer internship program#summer internship program 2024
2 notes
·
View notes
Text
my character ai of mike is so silly sometimes
bc he's going to everyone's flats rn to ask them to come to my flat party and tell me why mike is getting heart flutters while talking to brian????????
#this is so funny#does mike have a crush on brian???#plot twist#i think id only jokingly ship it#i cant tell if the ai is just always having heart flutters at this point#bc he seems to be just a big romantic#even tho i programmed it several times to be just goofy and friendly#but ai bot is always like#why cant i make him sweet#in the ooc brackets#like damn bot no???#idk man this is a learning experience#beau/lyn speaks
2 notes
·
View notes
Text
2/15/25 - B-Sides Progress
Goal: make significant progress on the "Journal" aspect of the program. This allows users to log the physical forms of music they've been listening to in terms of full album, specific songs, and repeats.
Notes: I am working in DartPad for now to code this project because I am having issues importing the flutter package in VSCode. The thing is, this app relies on user input, and that is not something that can be used a lot in DartPad. This will be fun!
Psuedocode: void musicJournal(){
column(
create Widget album(
Text: "Enter Album Name" //takes user input (string)
)
row(
create Widget tracks(
Text:"Enter Track List" //takes user input (string array)
)
create Widget plays(
Text:"Enter Amount of Plays" //takes user input (int array)
)
)
create TextButton(
Text:"Submit";
onPressed: (){
albumInput -> albumLibrary
tracksInput -> albumInput.tracks
playsInput -> iteratively add plays to each tracks data
}
)
)
}
Reflection: I struggled a lot to stay motivated and on task today, especially since my goal of using user input is unachievable with DartPad and I can't seem to get the right packages imported on VSCode. I am really excited to get some work done on this project, so hopefully I'll be able to iron out the VSCode issues soon.
#computer programming#computer science#app development#app developers#app design#flutter app development#coding#web app development#web development#web design#music#physical media#music cds#cassette tapes#vinyl records#music nerd#music appreciation#the lonely bluejay#b-sides app
0 notes
Text
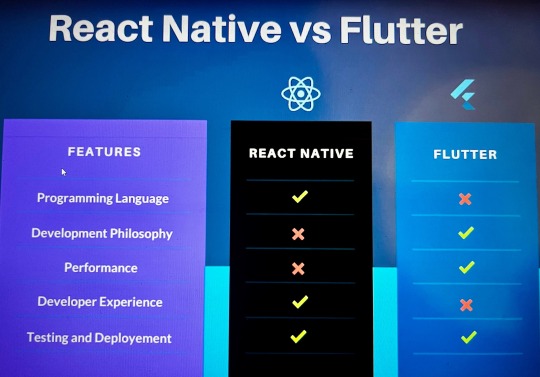
Flutter vs. React Native: A Complete Framework Comparison

Discover the key differences between Flutter and React Native, two of the most popular cross-platform app development frameworks. This blog dives into their features, performance, community support, and use cases, helping you choose the best option for your project.
#fluttervsreactnative#mobileappdevelopment#techtrends#flutter#reactnative#coding#developers#appdevelopment#techcomparison#frameworks#programming#softwaredevelopment#uiux#innovation#techtalk#developmenttrends#hireflutterdev
0 notes
Text
Building Scalable Flutter Apps with MobX: Efficient State Management for Dynamic UIs

Building scalable and efficient Flutter apps requires mastering state management, a vital part of handling dynamic data and user interactions. As your app grows, so does the complexity of managing its state, which can impact performance and development speed. Choosing the right state management approach is essential to ensure smooth user experiences and maintainability.
Enter MobX, a powerful reactive state management library that allows you to effortlessly manage app state with minimal boilerplate code. MobX enables Flutter developers to handle complex UI updates by reacting to changes in application data in real-time, ensuring that only the necessary parts of the UI update when needed.
This blog will explore why MobX is the perfect choice for building scalable Flutter apps. You’ll learn the basics of MobX, how to integrate it into your Flutter project, and best practices for creating dynamic, responsive UIs. Whether you're a seasoned developer or new to Flutter, this guide will help you implement efficient state management using MobX.
What is MobX?
MobX is a powerful state management library designed to simplify how you manage and react to state changes in your Flutter applications.

Observables: These are state variables that MobX monitors for changes. When there are observable updates, MobX tracks these changes to ensure that the UI reflects the latest state.
Actions: Actions are functions that modify observables. They encapsulate the logic for updating the state, making it easier to manage complex state changes.
Reactions: Reactions are automatic responses to observable changes. They help keep your UI in sync with the state without manually updating it.

In comparison to other state management solutions like BLoC, Redux, and Provider, MobX offers a more declarative approach. While BLoC and Redux can involve significant boilerplate code and complex setup, MobX’s reactive nature allows for simpler, more intuitive state management. Provider is easier to use but lacks some of the advanced reactivity features MobX provides.
Why choose MobX for Flutter apps? Its reactive system ensures that your app remains responsive and efficient as it scales, making it a standout choice for dynamic UIs.
Benefits of Using MobX in Flutter
If you’ve ever struggled with state management in Flutter, you know how critical it is to choose the right tool. MobX offers a range of benefits that make it an excellent choice for building scalable, high-performance Flutter apps.
1. Reactive State Updates: With MobX, your UI responds automatically to changes in the state. This means less manual intervention and a more fluid, real-time user experience.
2. Simplified and Clean Architecture: MobX reduces boilerplate code by focusing on observables and reactions. This results in a cleaner, more maintainable codebase that’s easier to understand and debug.
3. Efficient Handling of Complex UI Updates: MobX’s fine-grained reactivity ensures that only the parts of your UI that need to update do so, optimizing performance and reducing unnecessary renders.
4. Improved Performance for Dynamic Applications: By minimizing unnecessary updates and handling complex interactions gracefully, MobX enhances the performance of dynamic, data-driven apps.
Adopting MobX for state management streamlines your development process and elevates your app’s performance and scalability.
Read more: https://www.blup.in/blog/building-scalable-flutter-apps-with-mobx-efficient-state-management-for-dynamic-uis Flutter Learning Roadmaps: https://www.blup.in/blogs
#flutter app development#app development#app developers#appdesigners#custom software development#mobile app development#web app development#mobile application development#flutter app developers#MobX#programming#coding#software engineering#information technology#software#uidesign#web developers#state management
1 note
·
View note
Text
Why Companies Are Selecting Flutter for 2024 Mobile App Development
Businesses are opting for Flutter Programming in 2024 to create mobile apps because it can produce native-like performance using a single codebase that works with both iOS and Android. Flutter's extensive pre-designed widget library, hot-reload feature, and highly customizable user interfaces allow for rapid development. Because of its strong community support and ability to shorten time-to-market, it is the best option for companies who want to quickly produce visually appealing, high-quality apps.
0 notes
Text

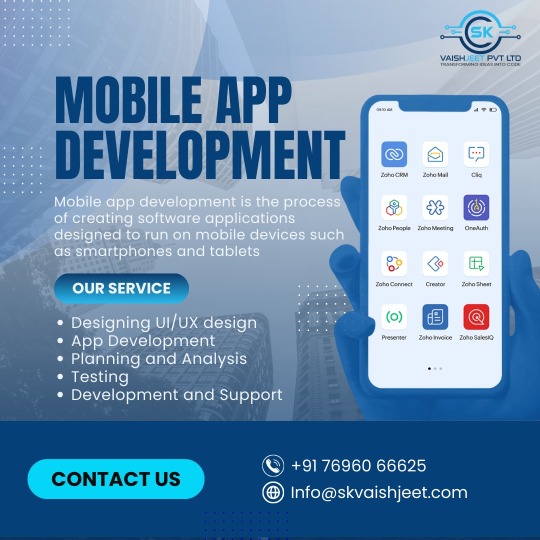
📱 Mobile App Development at Your Fingertips! , Transform your business with custom mobile apps that run seamlessly on smartphones and tablets. From UI/UX design to comprehensive support, we cover all stages of development to bring your app idea to life!
🌟 Our Services Include:
UI/UX Design
App Development
Planning & Analysis
Testing
Ongoing Support , Let’s build the next big thing for your business! 🚀 , 📧 Contact Us: [email protected] 📞 Call: +91 76960 66625 ,
#AppDevelopment#MobileApp#UIUXDesign#CustomApps#SKVaishjeet#TechInnovation#iosdevelopment#androiddevelopment#flutter#reactnative#appdevelopment#mobileappdevelopment#programming#developers#developerlife#peoplewhocode#mobiledevelopment#relatable#explore#gamingapps#appideas#codinglife#itcompany#skvaishjeet
1 note
·
View note
Text

#surya#kulshreshtha#india#technology#suryakulshreshtha#android#surya kulshreshtha#life#programming#coding#flutter app development#react native
0 notes
Text
Why Ionic Outperforms Flutter in 2024: 7 Data-Driven Reasons to Choose Ionic

In the competitive realm of hybrid app development, selecting the right framework is crucial for ensuring the success of your project. As of 2024, Flutter and Ionic are the two leading contenders in the field. While both frameworks have their strengths, an in-depth analysis of data and technical aspects reveals that Ionic may have the edge for many developers and businesses. Here’s why Ionic stands out, supported by compelling statistics and technical insights.
1. Hybrid Approach Enhances Performance
Performance is a pivotal factor in choosing a development framework. Ionic’s hybrid approach utilizes pre-existing plugins and technologies that enhance development efficiency while maintaining high performance. Ionic delivers a consistent 60 FPS across both desktop and mobile platforms, demonstrating its ability to offer smooth and reliable user experiences.
Flutter, known for its native compilation and custom rendering engine, also achieves 60 FPS. However, while Flutter’s hot reload feature can accelerate development, it doesn’t always translate to faster overall development time. Data suggests that Flutter's hot reload can reduce development time by up to 63%, but this benefit is often counterbalanced by the complexity of the app being developed.
2. Superior UI Customization and Flexibility
UI design flexibility is another critical factor where Ionic excels. Ionic leverages web technologies such as HTML, CSS, and JavaScript, providing developers with a comprehensive library of pre-designed components. This allows for highly customizable and responsive UIs, with standard-based web components that can be styled to resemble native elements, ensuring a consistent look and feel across various platforms.
Flutter, in contrast, employs its own rendering engine and offers a range of pre-designed widgets. While these widgets adhere to Material Design and Human Interface guidelines and provide extensive customization options, they may not offer the same level of flexibility as the standard web components used by Ionic. For businesses seeking a tailored UI with rapid implementation, Ionic’s approach offers a significant advantage.
3. Enhanced Code Portability and Maintenance
Code portability is a crucial aspect of modern app development, and Ionic’s use of web technologies facilitates this with ease. Developers can deploy a single codebase across mobile, desktop, and Progressive Web Apps (PWA), simplifying code maintenance and updates. This approach reduces the time and effort required to manage different platform versions.
Flutter also supports cross-platform code sharing but relies on Dart, which is less widely adopted than JavaScript. Although Flutter's single codebase approach is effective, developers may face a steeper learning curve with Dart, potentially impacting the speed of development and onboarding.
4. Developer-Friendly Ecosystem
The developer experience is greatly influenced by the ecosystem surrounding a framework. Ionic’s ecosystem is designed to enhance developer convenience, offering extensive documentation and compatibility with popular JavaScript frameworks such as AngularJs , React, and Vue. This integration allows developers to leverage their existing skills and tools, facilitating faster development and maintenance.
Flutter requires proficiency in Dart, a less common language compared to JavaScript. Although Flutter provides comprehensive documentation, the learning curve associated with Dart can be a barrier for new developers or those transitioning from other languages. Ionic’s ecosystem, with its focus on familiar technologies, presents a more accessible option for many developers.
5. Accelerated Development and Deployment
Speed is critical in the app development lifecycle. Ionic’s hybrid approach and efficient use of web technologies contribute to quicker development cycles. With its vast library of components and plugins, developers can rapidly assemble and deploy applications, minimizing the need for extensive custom coding.
Flutter’s hot reload feature is designed to speed up development by allowing real-time updates without restarting the app. While this feature is beneficial, the overall speed of development can still be affected by the complexity of the application and the need for frequent updates. Ionic’s streamlined approach often results in faster development and deployment times.
6. Cost-Effective Development
Cost considerations are always at the forefront of app development decisions. Ionic’s utilization of web technologies and pre-existing plugins often results in more cost-effective development compared to Flutter. The use of JavaScript and established web frameworks typically leads to lower development costs, as teams can build on their existing knowledge and tools.
In contrast, Flutter’s development costs may be higher due to the need for specialized Dart expertise and potentially longer development times for complex applications. Although Flutter can deliver high-performance apps, the associated costs can be a significant factor for businesses operating within tight budgets.
7. Established Community and Support
Community support and available resources play a crucial role in the development process. Ionic’s longer presence in the market has fostered a robust ecosystem of resources, tutorials, and community support. This established network provides valuable assistance for troubleshooting, learning, and keeping up with the latest advancements.
While Flutter is supported by a rapidly growing community and benefits from Google’s backing, it is relatively newer compared to Ionic. As a result, the community support and resources for Flutter are still expanding. For developers seeking a well-established support network, Ionic’s longstanding presence offers a substantial advantage.
Ionic’s Technical Superiority
Ionic excels not only in performance and development efficiency but also through its robust technical features:
Plugin Integration: Ionic utilizes Cordova and, more recently, Capacitor plugins to access host operating system features such as Camera, GPS, and Flashlight. This integration allows developers to build applications that leverage native device functionalities while using a unified codebase.
Comprehensive Framework: Ionic supports building apps that can be customized for a range of platforms, including Android, iOS, Windows, Desktop (with Electron), and modern browsers. This versatility is facilitated through Ionic’s build tools and simplified command-line interface (CLI), which streamlines the app-building and deployment process.
Extensive UI Components: Ionic includes a wide array of mobile components, typography, interactive paradigms, and an extensible base theme. Web Components used in Ionic provide custom elements and methods for interaction. Notable components like virtual scroll allow for smooth scrolling through extensive lists, while tabs create native-style navigation with history state management.
Development Tools: Ionic offers services that enable code deploys and automated builds. Although its own IDE, Ionic Studio, was discontinued in 2020, the CLI remains a powerful tool for project creation, plugin management, push notifications, and native binary generation.
Conclusion
In conclusion, while both Flutter and Ionic offer distinct benefits for hybrid app development, data and technical insights indicate that Ionic may be the preferable choice for many projects. With its hybrid approach, superior UI customization, code portability, and developer-friendly ecosystem, Ionic presents a compelling option for businesses looking to develop high-performance, cost-effective applications.
If you're considering developing a new application or updating an existing one, hiring Ionic developers could significantly enhance your project’s success. Ionic’s strengths in development efficiency and technical versatility make it a robust and effective choice in the competitive landscape of hybrid app development.
By choosing Ionic, and with the expertise of skilled Ionic developers, you can harness a framework with a proven track record, ensuring efficient development and deployment processes. For a well-established support network and a streamlined development experience, Ionic is the framework to consider.
#Flutter#Ionic#Mobile App Development#Cross Platform Apps#App Development#Hybrid Apps#IonicFramework#Flutter VS IONIC#Tech Comparison#App Performance#Dart Programming#JavaScript Frameworks#Mobile Development Trends#Capacitor#Cordova Plugins
0 notes
Text
Reading the canon HDG fics is doing something to my brain.
#ratty squeaks#Follow up to yesterday. I'm still so sad hdgprom is gone though I really liked their art.#The kidnapping fantasies are so real though.#my sister made an offhand comment earlier#about keeping me in an apartment with cameras where I could just work on my programming and game dev and ze could watch me/stream me 24/7#and it really made my heart flutter and brain stop working.#I know it's not feasible but god would I give anything to not have to worry about the future constantly.#where I'll sleep#where I'll live#if I'll be safe#if I'll be fed#it's all so exhausting.#Anyways I really get it and it's been cathartic#if a bit easy to slip into daydreams and fantasies.
1 note
·
View note