#fitness wordpress themes
Explore tagged Tumblr posts
Text

I'm thrilled to learn about the outstanding "Formula Premium" WordPress theme from @awplife. It's the ideal alternative for anyone wishing to build a beautiful website thanks to its cutting-edge AI-powered features, stylish design, and customizable options. Visit Website: https://awplife.com/wordpress-themes/formula-premium/
5 notes
·
View notes
Text
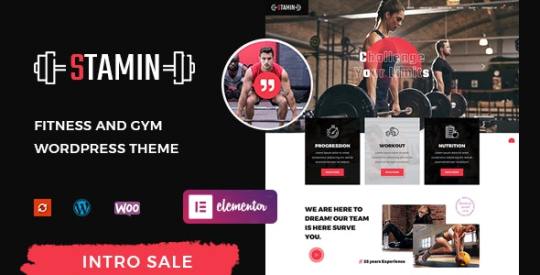
🏋️♂️ Level Up Your Fitness Business with Stamin! 🏋️♀️

🚀🏃♂️ Stamin - Fitness and Gym WordPress Theme is your ultimate solution for creating a powerful, responsive website tailored for gyms, fitness centers, and personal trainers. 🏅💻
Key Features:
💪 Easy One-Click Demo Import 💪 Built for Speed and SEO Optimization 💪 Stunning, modern design tailored for gyms and fitness centers 💪 Fully responsive and mobile-friendly 💪 Lifetime Free Updates
💼 Get Stamin and power up your online presence today! 🎯
Read More: ► 👉 https://1.envato.market/Rrzkv
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it: ► 👉 https://zozothemes.com
1 note
·
View note
Text
VUP v1.3 free - Fitness Center WordPress Theme (Gpl license)
VUP v1.3 free – Fitness Center WordPress Theme (Gpl license) is the latest WordPress Theme for Fitness Centers, Yoga or Sports websites. It comes with Support for the Timetable Plugin(The most popular time table plugin). File NameVUP v1.3 free – Fitness Center WordPress Theme (Gpl license)File Versionv1.3File TypeGPL VUP v1.3 free – Fitness Center WordPress Theme (Gpl license) Features Pricing…

View On WordPress
#VUP v1.3 free - Fitness Center gpl#VUP v1.3 free - Fitness Center nulled#VUP v1.3 free - Fitness Center WordPress gpl#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license)#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license) nulled#VUP v1.3 free gpl
0 notes
Text

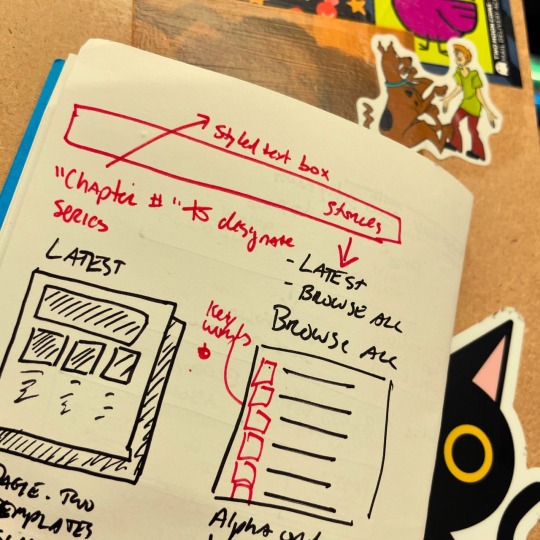
Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
37 notes
·
View notes
Text
Webmaster Webring!

Do YOU have a website of some sort? Any sort? Neocities, nekoweb, github? Hand-coded? Wordpress? A carrd? Maybe a fancy-looking rentry? Do you have a custom tumblr theme that you fancied up to be a little website all on its own?
well, if ANY of those apply, or if you're interested in getting them to, I'd like to invite you to the webmaster webring!!
this is a bit of a follow-up to my post about the many perfectly valid ways to make a website! to quote the about page of the webring:
So many webrings are out there, and it's wonderful getting to surf through them, but the vast majority of them specify that all sites must be hand-coded, and I feel like that simple restriction blocks out a lot more people than we'd like to think. Interesting and creative sites can be made with site-builders, and websites built on pre-made layouts are still websites!! Because of this, I wanted to make a webring that allows sites of all kinds :)
Many people overcomplicate what being a webmaster is, and I've seen a lot of people including owning a domain and hand-coding everything in their definitions. In truth, though, if you're a person who's got a website, you fit the bill!

I made this webring with the intention of being open to all kinds of sites, whether they're hand-coded, made with site builders, use static site generators, or are based on premade layouts. I want more people to make websites, so I won't turn someone away for making a website.
In addition to being a webring, I also have a page dedicated to resources meant to help people build their own sites! Whether you have a website or not, I'd like to invite you to take a look at the webring regardless. If you have a website of just about ANY kind, you can join, and if you don't, I have resources linked in hopes of helping you change that, if you're interested!
This post is less of me begging you to make a website in whatever way you can, and more just shilling for my webring, but the point still stands that I think everyone should have a website! If you agree, come take a look :D


#⋆˚ my posts ˖°#⋆˚ my rambles ˖°#⋆˚ my websites ˖°#I was gonna wait to post this until tomorrow but I felt like I was gonna explode /pos#neocities#nekoweb#carrd#strawpage#rentry#sntry#bundlrs#stellular#github#netlify#blogger#blogspot#itch.io#tumblr themes#website#web resources#web development#personal website#personal web#indie web#old web#webcore
12 notes
·
View notes
Text
Shopify has a blog problem, this creates a really simple and straightforward opportunity for freelance designers/programmers

Earlier this year I settled the editorial decisions I needed for a lot of blogging going forward, and recently I've experimented (repeatedly) with the idea of having a blog on a separate platform, or using Shopify's system.
Having two sites would allow me to blog on a WordPress site, but creates... two sites, therefore complicates everything more. More maintenance, design, etc. etc.
I am actively seeking to make my life easier so I am foregoing two sites and learning to live with the limitations.
A personal struggle to the surprise of no one.

You can use WordPress and thread Shopify through it via the "buy" button, which is a shortcut for small stores and/or larger stores where you are very comfortable in WordPress.
You cannot use Shopify and thread WordPress through it.
Which is a shame.
Because Shopify's native blog platform is fucking horrible.

An independent graphic designer who can program, or a programmer who can design, cannot solve Shopify's problems.
They are inherent to the system and likely built on legacy code Shopify doesn't want to update because it'll cost a fortune.
I'll just be mad about this until the market forces them to address this opportunity and they revamp their blogging platform. That's fine.
Or maybe decades will pass and they won't. That's... fine too. I guess.

I am rambling this out because if I were in the business of freelance graphic design and/or programming I would jump on this immediately. I used to be and always shared opportunities with friends and it was fun and I kinda miss that aspect of the life.
I'm not in that business, and I have in-house programming, please don't pitch me, but do consider pitching... pretty much everyone with a Shopify site and a blog as Phase 01 of your plan, and everyone who has a Shopify site and does not have a blog as Phase 02 of your plan.
Here is what I would tackle:
Shopify blogs have two structures: "blog" and "blog post".
A blog in Shopify is essentially a category in WordPress, with more limitations, such as, a blog post can only be in a single "blog". That sucks but it means your life as a designer/developer gets more interesting.
Most Shopify themes come out of the box with 1 "blog" and 1 "blog post" template. They are exceptionally simple, usually. I would build a few test templates and offer them to clients "these will be modified to fit your direct style."
For some reason -- I'm guessing focus -- most blogs in Shopify have the image on top. If you structure "image on the left, image on the right" as options you can offer clients, you've just tripled their layout capabilities.
For another reason, I don't know why, but almost all shopify blog post templates I've seen do not have sidebars. Which is insane?! You can control that from the fucking "blog post" template so it would be an easy win.
You could work around the "a post can only be in one blog on Shopify" issue by having a sidebar that pulls the latest 3 (or 5 or whatever) posts as links for other blogs on the site: TEST SITE has 3 blogs. When you're looking at a post on BLOG 01, in the sidebar, you see a link to the latest post on BLOG 02 and BLOG 03. Similarly, when you're looking at a post on BLOG 02, the sidebar has the latest post from BLOG 01 and BLOG 03 (and so on)
The template I use, off the shelf, uses the Shopify's user name and details for the author of the blog. Once a blog post is created, in Shopify, you cannot alter the author. This is dumb as fucking rock salt on slug popcorn. But, again, systematic, I'm pitching ideas on ways around it -- exclude this and just use a CUSTOM DATA field to allow the Shopify owner to pick the relevant author. This cuts down on the need for extra Shopify users, tremendously, and builds in the opportunity for WordPress-style author footers on blog posts.
Emulate the very common filtering on products -- dropdowns, sorting mechanisms -- with tags on a sidebar on BLOG templates. This will be tricky because you cannot hook into the Search & Discovery function, but it's absolutely no where near impossible. And would be amazingly useful.

Overall Shopify is a decent platform with significant advantages.
There blogger apps but holy shit that is so unnecessary. If they were a one-time-fee, it would be fine, but they aren't, they're generally $20+/month.
I'm not interested in paying for a service that ties me into another tech system that I am fucked if they go out of business, jack up their prices, introduce a feature I don't like, or remove a feature I do like.
For something like a blog system.
Which relies HEAVILY on very structured, single-built, near-infinitely-reused templates.

A low effort, high yield opportunity exists for independent designer/programmers to come up with a suite of designs and say "hey with some very simple modifications, we can take 1 of the following, apply it to your store, and dramatically increase your in-site blogging opportunities."
You start with a base "blog post" template and a base "blog" template and then every time someone hires you to add a feature to theirs, using Shopify's core tech -- you're just applying paint -- you now have a second set of templates.
Recycle forward.
One time fee per client -- likely low, but again effort is low since 90% of the code is re-used -- and each time you secure a client, you have opened a networking door.

Just make sure you include instructions and/or a premium service for when the customer upgrades their theme version -- "occasionally your theme author will upgrade, and this may get lost... so do the following to bring it back and/or we'll handle it for you for $X and Y-days notice."
Business opportunities are everywhere.
Good luck!
I repeat don't add me to your pitch list, I have a programmer in-house, but use this idea to make a business or extend yours!
This isn't financial advice, it is annoyed rambling!
#shopify#small ecommerce#small business#web design#ecommerce design#blogging#shopify blogging#graphic design#blog design
21 notes
·
View notes
Text
HAPPY BIRTHDAY TO TWO AMAZING GAMES
Today marks the 10th anniversary of both Dragon Age: Origins and the 15th anniversary of The Longest Journey — two of my favourite video game series’ of all time and two of the most influential on my writing style. In celebration, here’s a quick rundown on what the games are about, their influence on my, and why you should experience them too!
(read this post on Wordpress linked above, or click "Read More" to continue)
The Longest Journey

TLJ, also known as Dreamfall, is a trilogy of adventure games created by Funcom. It is set in two worlds. The first is Stark: a futuristic version of Earth with sci-fi cyberpunk elements, and the second is Arcadia: the world where magic and dreams come from, which is more of a high fantasy setting.
In this Sandman inspired story, you follow characters from and through both worlds, seeking to save the Balance between these worlds from complete collapse, as things on both sides get more and more unstable and sinister.
Dragon Age

Dragon Age is an ongoing series of fantasy RPGs created by Bioware, set in the world of Thedas. You follow the story of a different hero per game, backed by an ensemble of characters who recurr throughout, as they try to save the world from a combination of fantastical threat and tense political divides.
The story is character-focused but thick with worldbuilding. It contains elements of dark fantasy but also maintains a good level of humour and goofiness as you navigate through themes of oppression, leadership, war, corruption, friendship and romance.
The Worldbuilding

Both TLJ and DA incorporate rich, interesting worldbuilding into their worlds. Dragon Age puts a new and fresh twist into the traditional fantasy world, while The Longest Journey is one of the most beautiful and richly varied takes on the “hidden world” urban fantasy trope I’ve seen to this day.
TLJ in particular has a huge influence on my worldbuilding. The way Arcadia is built to feel so completely alien, and yet homely and familiar, while mirroring the mundane world’s conflicts, fits so beautifully into balance of the dreamlike wonder and gritty realism I want my stories to hold.
The Representation

Dragon Age in particular boasts some of the first and best examples of transgender inclusion in the games, and The Longest Journey series has the earliest examples of casual gay representation I can remember seeing, prominently features characters of colour, and even makes the “manly warrior with a heart of gold” archetype playable character openly gay in the final game.
Even though the gestures are small by today’s standards and some have aged badly (TLJ briefly has a non-passing trans woman as a joke, though even this is presented far less transphobic than most other examples of its time), they impact me to this day. This is what I hope to provide to the underrepresented demographics that exist today, which is why I put extra effort into representing stigmatised identities such as plural systems, aro/ace people, etc. in my stories.
The Characters

Representation is one thing, but it matters very little without a solid cast of characters to go with it. TLJ and DA both have a huge cast of characters that live in my heart to this day. From the playable characters to the prominent NPCs to the villains, it’s clear how much care is put into each and every character, making memorable and lovable even some of the brief roles that are allowed to be forgettable.
While it’s not my place to decide if my characters feel that way, I do strive to convey at least some of that kind of care and love in my work. Everything I write is character-focused and it’s partially thanks to the games I played in my formative years, but especially these two franchises. I believe the characters are the single most important thing about a story — there have been countless stories I’ve consumed that are objectively awful, but the characters and their personal arcs have made me adore them anyway.
In Conclusion
Whether you’re following an art student through two worlds at war, or battling corrupted creatures in Thedas, The Longest Journey and Dragon Age are two franchises that I believe to be utterly unmissable if you’re a fan of beautiful worldbuilding, diverse and lovable characters, and a story that will live with you forever.

(there's even a funny talking corvid!)
I genuinely can’t overstate how influential these games have been on my life, my love for urban and low fantasy, and my storytelling style as a whole. If anyone is interested in what I’ve stated so far, please try these games out! Again, even just watching a playthrough or playing the most recent games to get a ‘feel’ for the story — I just need people to experience these games one way or another.
#dragon age#dreamfall#the longest journey#dragon age origins#bioware#funcom#the sandman#writing influences#meta#about
6 notes
·
View notes
Text
While I haven't been published in too many, I have slogged through the submission requirements for many (dozens!) of places, and I can say, without a doubt, these are the worst I have seen.

Pages? No word count listed, which is unusual, but not unheard of. Usually some form of font size or spacing is mentioned and always has been on those listing page numbers only. On some of the larger zines and for tradpub, they even specify the font for submissions.
This is everything. No mention about what they want the zine to be geared towards, no themes, nothing. That sounds great, right? Easy to get into? Except that a zine that changes themes or never even arrives at one will have a hard time getting a subscriber base. And most people know that, so they definitely have a plan for the zine. So you're going to be upsetting a lot of people who submitted good pieces that don't fit your idea, simply by not being clear about your submission guidelines. Which will cause a lot of frustration for the staff and the submittors, who may have pieces that fit better, they just didn't know what was being looked for.
And the next complaint is mostly a minor one, but a WordPress account is free. If your sole point of contact for people is Instagram for things that are the written word, I think they may be a bit lost. How are people going to download the zine? Or, if it's as I suspect, they are just going to post the images of the pieces on their account, can that really be called a zine?
#what not to do#zine#zines#submission guidelines#worst submission requirements#ever#of all time#writers on tumblr#writeblr#frustrating#submitting works
3 notes
·
View notes
Text

Transform Your Hosting or Tech Business with Meghgen Hosting Provider WordPress Theme 🌐🚀
Would you like to set up your hosting, tech, or IT business? Meghgen is the ultimate WordPress theme for web hosting providers, cloud services, and tech companies. Whether you're managing clients or showcasing your latest tech products, Meghgen has got you covered. Let's dive into why it's the perfect fit for your website!
🚀 Why Choose Meghgen for Your Hosting Website?
1. Seamless WHMCS Integration Managing clients, billing, and support just got easier. Meghgen comes with built-in WHMCS integration, perfect for hosting businesses. Automate everything from billing to customer support and free up time for what matters most—growing your business! 🙌
2. SEO-Optimized for Better Rankings Want more traffic? Who doesn’t! With SEO-friendly design, Meghgen helps boost your search engine rankings and attracts organic traffic. More visibility = more customers. 😎
3. Fully Responsive In today’s mobile-first world, you need a site that looks great on any device. Meghgen’s responsive design ensures your website will look stunning on desktops, tablets, and phones. 📱💻
4. Tons of Customization Options Get creative with unlimited color versions, Google Fonts, and an easy-to-use theme options panel. Customizing your site to match your brand identity has never been easier! 🎨✨
5. Speed & Performance No one likes a slow website. Meghgen is built for fast loading speeds and optimized performance. Say goodbye to high bounce rates and hello to happier visitors! 🏃♂️⚡
6. Lifetime Updates & Premium Support We’ve got your back! With lifetime updates and free support, your site will always stay up-to-date with the latest WordPress versions. 👨💻💡
�� Perfect for Tech and IT Businesses
Tech companies need a website that matches their innovative solutions. Meghgen helps you create a professional, modern design with features like pixel-perfect design and advanced customization options. Whether you're showing off products or writing blog posts, Meghgen makes your content shine. ✨
🛠 Why Hosting Providers Love Meghgen
Client Management: Integrating WHMCS means automating billing, client management, and support all in one place. Simplify your processes and focus on what you do best.
Professional Appearance: Meghgen helps you create a sleek, modern website that looks amazing and works flawlessly.
Fast & SEO-Friendly: Optimized for speed and search engines, Meghgen ensures your site loads fast and ranks high on Google.
🌍 Who Should Use Meghgen?
Web Hosting Providers: If you offer domain hosting or cloud services, Meghgen is your go-to theme for a streamlined website.
Tech Companies: Showcase your IT services, software, or digital products with a design that speaks to innovation.
Freelancers & Agencies: Build amazing websites for clients in the hosting or tech industry without breaking a sweat.
Cloud Hosting Providers: Make your cloud hosting services stand out with a professional and responsive design.
📈 Final Thoughts
Meghgen Hosting Provider WordPress Theme is the ultimate choice for anyone in the hosting or tech industry. With its seamless WHMCS integration, SEO-friendly features, and fully responsive design, it’s the perfect tool to create a high-performance website. Whether you’re a hosting provider, a tech startup, or a cloud services company, Meghgen helps you build a site that’s professional, fast, and optimized for success. 💻🌟
Ready to get started? Try Meghgen today and see how easy it is to transform your online presence! 🙌💥
#WebHosting#WordPressTheme#TechWebsite#HostingProvider#SEOOptimization#ResponsiveDesign#CloudHosting#WHMCSIntegration#ITBusiness#WebDesign#TechSolutions#WebDevelopment#HostingBusiness#TechStartup#WebsiteCustomization#FastWebsites#TechTheme#HostingThemes#WebsiteOptimization#WebsitePerformance#PremiumThemes#WebDesigners#TechCompanyWebsite#WHMCS#SEOWebDesign
3 notes
·
View notes
Text
O Captain, My Captain
I deejayed a dance at a Star Trek-themed convention over the weekend. I set up my DJ stuff on the main stage of the convention, which, naturally enough, had a starship bridge on it. Krissy came up and sat in the captain’s chair, and, may I say, it was a natural fit for her. I would definitely let her lead me to strange new worlds, and such. Indeed I did, since she’s the reason I moved to…

View On WordPress
22 notes
·
View notes
Text
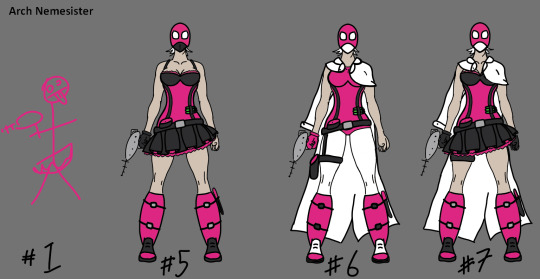
Art Dump Part 2
Here is most* the art I have ever done for Ravings of a Mad Scientist (the defunct wordpress blog that now lives on as this tumblr blog) and it's characters that isn't really bad or nsfw
Do whatever with this art if you want to for whatever reason, no permission needed. I would like credit, but whatever, it's not like I can or would want to stop you anyways.
there is some artist's commentary in the image alt texts of most of the pictures






























Fun fact: This sort of thick outlined anime-esque artstyle is not my main artstyle. I think it is a valuable skill to be able to adapt or change one's artstyle to fit the themes and mood of the current project. I have different artstyles for my other projects (more realistic/highly symbolic source game inspired art, pixel art, smugged pencils).
This is not why the art style is so inconsistent or why the early art is bad, that's because I was bad at drawing when I drew those and also often didn't spend enough time on each piece. Nowadays, I can normally fully develop a new art style after just one or two art pieces.
(in retrospect, ROAMS would have benefited from a faster to draw lower detail art style).
*most of the "bad" art can be found somewhere on my webbed site, twitter, and veeery far down on my Tumblr if you really want to see it, but you don't. To find the NSFW you'll have to hack my computer because I'm keeping it all for myself like an avaricious dragon
16 notes
·
View notes
Text
Do you want to take your Gym & Fitness Center to the next level?
Here is the best option for you.
Stamin - Fitness and Gym WordPress Theme
Stamin is designed exclusively for Gyms, trainers, and fitness professionals that work on any number of screen sizes. The theme comes with classy home layouts and inner pages, all of which can be customized as required to be made for the fitness industry.
Website ► https://1.envato.market/Rrzkv
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it ► https://zozothemes.com

0 notes
Text
Level Up Your Living Room with These 10 Luxury Sofa Brands ✨

Amazing Home Design
Ready to give your living room the royal treatment? These luxury sofa brands are the epitome of comfort, style, and craftsmanship:
Restoration Hardware: Classic designs with a modern twist.
Roche Bobois: Bold, statement pieces with a French flair.
B&B Italia: Italian design icons that are both timeless and contemporary.
Edra: Unconventional and playful designs that push the boundaries of furniture.
Minotti: Sophisticated and elegant sofas with a focus on quality materials.
Flexform: Understated luxury with a focus on comfort and functionality.
Poliform: Modular sofas that can be customized to fit any space.
Ligne Roset: Iconic designs that are both stylish and comfortable.
Cassina: A heritage brand known for its collaborations with legendary designers.
Vitra: Modern classics with a focus on sustainability and innovation.
#luxuryfurniture#interiordesign#livingroomdecor#sofas#homedecor#luxuryhomes#designinspiration#furnituredesign#highendfurniture#moderndesign
2 notes
·
View notes
Text

Changes
A brand new town (sort of) feels like a new beginning, so I decided to make some changes.
This is a looooooong (text)post, but here's the short version:
TL/DR: I'm going give my story a title (below you can vote for what you think the better title is) and I'm going to start posting my updates to Tumblr in full. Want to know more? ⬇️
1. A story needs a title
Those of you who've been following me for years know that I've undergone some style changes. KimmiesSimmies, both on WordPress and on Tumblr, started out as a gameplay blog. I visited my Sims, played for a bit, took pictures, added a few lines, and that was my (non-)story. Pretty soon, a shift started to occur. Even though gameplay remained my main focus, there was usually a theme, a story-like idea which played out. While my Sims led lives that ran as a thread through the tales I created, these could also easily be read as standalone stories about a prom, an athletic festival or a summer camp (I do miss Windiwell 😢). This shifted further when I wanted to write out more significant ideas, such as the story of a runaway girl (Go, Martha, go!) and what would happen to her. I couldn't possibly fit all that in one story update, so it became more extensive. Characters evolved, and my mind started working overtime, constantly coming up with new ideas. After a five-year pause (life got in the way) during which my mind never stopped coming up with new ideas, I decided to write my stories down and then go in game to take the pictures to support my story. And with that I had gone from "gameplay-based" to "story-based". Now, the stuff I write aren't standalone stories anymore; it's all part of one big story about the Sims of Honeycomb Valley (and The Hills), where everything is connected somehow and always ongoing. And a story needs a title. Which is why I decided "KimmiesSimmies" is just not fitting anymore. This will remain my username (because that's my public identity) and the address to my WordPress blog, but the story in itself will get an official title. After a loooooot of thinking, discussing and web searching, I've narrowed it down to two possible titles, and I would like you to give your opinion (yes, you, one of the six people who are actually reading this entire essay).
The options are "A Taste of Honey" and "Life with a Drop of Honey". The honey bit is important because I will never stray from my bee/honey theme. That's everywhere, so it should be in the title as well. "A Taste of Honey" is, in my personal opinion, more catchy. However, it's not unique. It's the title of a Beatles song and a movie from 1961. Now, I haven't seen this movie, but I looked it up, and the genre description was "drama, LGBT", which did make me chuckle, but with the current state of my story, those keywords are pretty fitting. "Life with a Drop of Honey" is unique but makes less of a statement and isn't as memorable, I think. So, please let me know which you prefer! I'm not promising this will be a democratic choice; I might go against the grain and pick the one with the least votes because it feels better, but I'd still like to know what you think.
2. Bringing the story to Tumblr
(Are you still here, reading this? Wow, I'm impressed! 😄)
Until now, I've posted my story on my WordPress blog only and made a post containing some pictures and a link to my WordPress blog here. Now, some people actually click through to my WordPress blog to read the full story (and if you're still here reading this much-too-long post, you're probably one of those people, so thank you for that ❤️), but many click like and move on, which is fine. However, someone I've come to consider as quite my closest friend (and therefore wouldn't lie to me) and who's a very excellent storyteller herself (and therefore knows what she's talking about) recently convinced me my story deserves to be read. So, after going back and forth on this, I've decided to start posting my story updates (since it's all part of one story, I will refer to them as either updates or chapters instead of stories) on Tumblr as well as on my WordPress blog. I haven't quite figured out the details yet, but I think I'll post a link to the full post for all those who want to read the whole update in one go (like I did up until now) and post the story in parts over the following days for those who'd rather read on Tumblr. My WordPress blog will remain "home base" where story updates, sim bios, and town tours live together.
So, that's it! Changes! Couldn't I tell that using fewer words? Probably. But I've never been one to keep things brief...
#long text post#I like words#I talk too much#Or ramble too much#sorry I'll shut up now#blog changes#kimmiessimmies#non sims#though related
23 notes
·
View notes
Text
TWWR Round up 02/11/2024-- There Are More Questions Than Answers Here
The headline of this week's article mostly refers to the last comic on this list. However, it works as a fitting theme for the week as well.

View On WordPress
#Africa#Africa comic#Golden Shrike#Home#Home Comic#Kique 7#Kique Nordin#Lost Scent#Lost Scent comic#The Order of the Black Dog#To Catch a Star#To Catch a Star comic#webcomic#webcomics
9 notes
·
View notes
Text
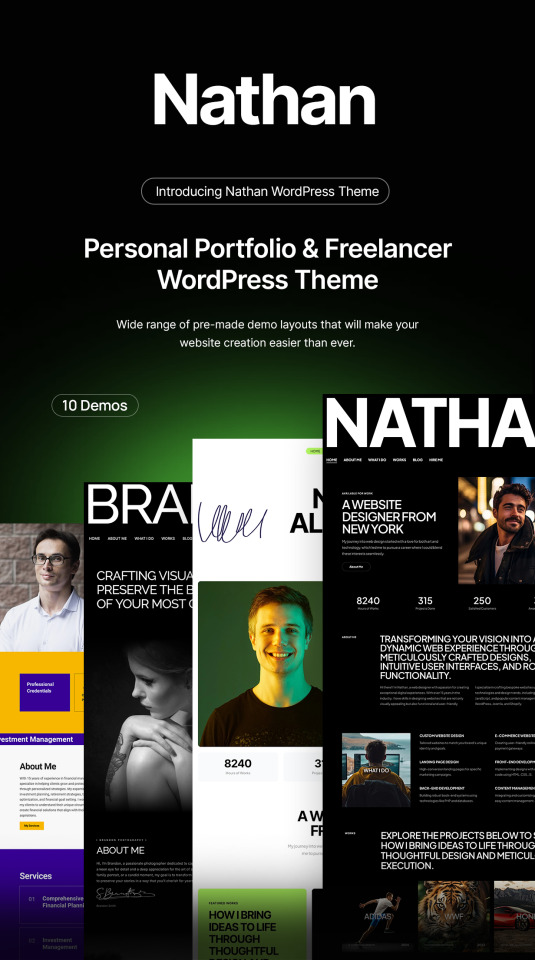
Nathan - Personal Resume CV Portfolio WordPress Theme

Nathan is an exclusive WordPress theme specially made for personal websites or professions like freelancer, web designer, photographer, financial manager, makeup artist, chef, and fitness trainer with creative design made using only the finest coding and design practices by an experienced ThemeForest author with over 5 years of experience. Nathan has stunning styles and elements to help you make a professional website quickly. Buy now and make your website stand out!
View Demo >>
Download Now >>
2 notes
·
View notes