#facebook pixel code
Explore tagged Tumblr posts
Text

♡ JUBILEE | pacific northwest based pixel artist

♡ WAYS TO SUPPORT MY ART
↳ wallpapers ↳ prints & merch ↳ cross stitch patterns ↳ deskmats & tapestries ↳ sticker by number kits ↳ continue to like & reblog my art
♡ MY PIXEL ART TUTORIALS
↳ simple landscapes (old) ↳ city tutorial (old) ↳ water reflection (old) ↳ clouds tutorial ↳ how i use values ↳ color process ↳ BONUS: bluesky 101
♡ OTHER PLACES TO FIND ME
↳ bluesky ↳ kofi ↳ discord server ↳ instagram | facebook | twitter | no longer active
♡ FREQUENTLY ASKED QUESTIONS
WHAT PROGRAM DO YOU USE? ↳ photoshop (i do NOT recommend it) WHAT PROGRAMS DO YOU RECOMMEND? ↳ pixquare (you can get 30% off with code 8PXL), aseprite, graphicsgale, even krita! HOW DID I LEARN PIXEL ART? ↳ trial and error basically. I started by just trying to create, and once I hit roadblocks I would google tutorials, or find similar artwork to what I'm trying to achieve. i started heavily doing monochromatic work then eventually working into more complex pieces! GOOD RESOURCES ON LEARNING PIXEL ART? ↳ lospec is a great learning resource. has tutorials, color palettes, and a large community. there's also lots of great tutorials on youtube, like adamcyounis. there's also saint11's great tutorials.
#FAQ is under the cut!#i'll add more questions if you wanna send one youre curious about#thought id make a pinned post........ finally#pixel art#artists on tumblr#artist on tumblr#art tutorial#art tutorials
1K notes
·
View notes
Text
Tags Masterlist on this blog. Click to find posts.
Updated 31 October 2024.
General tags:
themes - patterns - resources - navigation - sidebar - interactive - header - fansite - contained - fandom - tools - tags - pixels - gif - graphics - dividers - pages - all in one - blinkies - code - colours - html - javascript - no javascript - neocities - templates - tutorial -
Specific tags:
kingdom hearts - seashells - splatoon - summer - steven universe - book - cats - colourful - computer - constellation - cute - eyestrain - facebook - fish - hexagon - horizontal - metal gear solid - music player - particles - pokemon - reddit - simple - social media - space - spongebob - tarot - undertale - water - webcore - writing -
You can also search tags by year of creation from 2013 to 2024.
Full masterlist page:
More will be added later. Feel free to suggest anything!
#masterlist#themes#sidebar#fandom#dividers#gif#header#resources#patterns#navigation#interactive#fansite#contained#tools#tags#graphics#music player#pages#html#neocities#blinkies#all in one#code#colours#javascript#no javascript#templates#tutorial
102 notes
·
View notes
Text
NO AI
TL;DR: almost all social platforms are stealing your art and use it to train generative AI (or sell your content to AI developers); please beware and do something. Or don’t, if you’re okay with this.
Which platforms are NOT safe to use for sharing you art:
Facebook, Instagram and all Meta products and platforms (although if you live in the EU, you can forbid Meta to use your content for AI training)
Reddit (sold out all its content to OpenAI)
Twitter
Bluesky (it has no protection from AI scraping and you can’t opt out from 3rd party data / content collection yet)
DeviantArt, Flikr and literally every stock image platform (some didn’t bother to protect their content from scraping, some sold it out to AI developers)
Here’s WHAT YOU CAN DO:
1. Just say no:
Block all 3rd party data collection: you can do this here on Tumblr (here’s how); all other platforms are merely taking suggestions, tbh
Use Cara (they can’t stop illegal scraping yet, but they are currently working with Glaze to built in ‘AI poisoning’, so… fingers crossed)
2. Use art style masking tools:
Glaze: you can a) download the app and run it locally or b) use Glaze’s free web service, all you need to do is register. This one is a fav of mine, ‘cause, unlike all the other tools, it doesn’t require any coding skills (also it is 100% non-commercial and was developed by a bunch of enthusiasts at the University of Chicago)
Anti-DreamBooth: free code; it was originally developed to protect personal photos from being used for forging deepfakes, but it works for art to
Mist: free code for Windows; if you use MacOS or don’t have powerful enough GPU, you can run Mist on Google’s Colab Notebook
(art style masking tools change some pixels in digital images so that AI models can’t process them properly; the changes are almost invisible, so it doesn’t affect your audiences perception)
3. Use ‘AI poisoning’ tools
Nightshade: free code for Windows 10/11 and MacOS; you’ll need GPU/CPU and a bunch of machine learning libraries to use it though.
4. Stay safe and fuck all this corporate shit.
75 notes
·
View notes
Text
Bio? Something like that.
How did I start modding? Literally no one has asked this, but here's my story, don't worry it's not long... I guess that depends on what your definition of “long” is, haha! Hang on, here we go.
On a random day in January, 2024, a few days before my birthday, I might add... I woke up to stars in my right eye. A few days later, I was told I had a very rare injury and it would never heal. Those are not words an artist/gamer wants to hear! Long story short, I am now legally blind in my right eye. If you think, oh that's not a huge deal, you can still see. Humor me, get a cheap pirate eyepatch, put that on, then pour yourself a cup of coffee. Not as easy as you thought, right? Depth perception. It’s a thing. Anyway, on with the story. Suffice it to say, I was depressed. Majorly. Then, through some random conversation somewhere, I found Stardew Valley.
Perfect! 2D animation, cute pixel art, story that's not sugar-coated anime, I love it! Got to year 3, TBH I've never played past year 3 because ADHD, and realized the dialogue was quite lacking. Then I discovered mods. What the-, it's a freakin' goldmine! Downloaded a lot of things, mostly dialogue, and tossed half of them. While playing through a Sebastian run, I saw it. Oh. My. God. It's a coding error glaring at me in my dialogue box. This is NOT acceptable. I tried to ignore it, but then it happened again. Okay, time for some investigation. I opened the folder and found... json files. Interesting, I wasn't entirely clueless since I do know HTML code from back when the internet was a baby, Facebook had no ads, and dinosaurs roamed the earth. Okay, okay, the internet was more like a spoiled toddler. Yes, I'm old. Shut up. But I digress. It didn't take long to discover the misplaced punctuation and go on my merry reality-avoiding way. Until I got bored again.
I looked for more Seb mods, but there were like seven. Three were yandere, not my jam, and only 2 were updated for 1.6 and were dialogue-only. Solution? Make my own mod for myself. I spent six weeks downloading mods, learning code, Googling to very little effect, writing dialogue, learning how to make an event, discovering I knew nothing, and on and on. The perfect distraction from the whole eye thing. I finished a decent draft, loaded it up, and praise Yoba, it worked! And on we play. At some point, I saw a comment complaining about the lack of Sebastian dialogue mods. Huh, yep, they're right. Too bad. Oh. Well, I guess I could load this thing I made, it's really just my own internal story monologue while playing the game, I'm NOT a writer, and most people probably won't get it. But I did spend a lot of time on this, and maybe someone out there will like it. Heck, no skin off my nose since it's free. So I took a deep breath, made peace with my inner demons, and threw it out into the void of Nexus, expecting it to be swallowed up and ignored. That... didn't happen.
In the first few hours, several people downloaded it. Huh, Nexus must have a decent search algorithm. That was literally all I thought about it. The next day, 300 downloads. And comments! Mostly positive with the exception of one wild demand I subsequently ignored. At one week, it had 3,000 unique downloads. I was floored, 3,000 weirdos downloaded my mod. Add to that, people seemed to actually like it! I've never gotten so much positive feedback for anything in my life. Seriously. Apparently, my oddball internal monologue, thanks ADHD, is quite entertaining. Heck, might as well make another one... and here we are. Yes, I've gotten negative comments and unreasonable demands, but I do my best to ignore them and practice staying positive. Trolls be damned! It's a lot harder to do that for yourself than for other people, turns out.
So, bottom line, found something interesting? Try it! Does it make you happy? Keep doing it! Even if it's only for yourself, do the thing and let it make you smile. Share it with the world if you're so inclined. Get out there and kick ass!!
#maggs immersive sebastian#maggs immersive sam#stardew valley#stardew mods#stardew sebastian#creative process#creative writing
31 notes
·
View notes
Text
I will setup facebook pixel google analytics 4 migration conversion API with GTM
Do you plan for Facebook pixel setup, conversion API, product catalogs, enhanced e-commerce tracking, or UTM? Google Tag Manager and Google Analytics 4. Ready to boost your business?
What is Facebook Pixel, UTM, Google Analytics 4, and GTM?.
The Facebook Pixel, UTM, Google Analytics, and tag manager are codes that are placed on your website, page, business page, and service related website. It collects and gathers data that converts your ads, optimizes ads, and builds targeted traffic and strong demographics for future ads.
What will I give for your business, service, and targeted audience?
Setup Facebook pixel.
Setup conversion API With GTM.
Conversion API Setup and integration.
Automatic shop catalog and optimization.

#facebookpixelsetup#facebookads#facebook#gtm#google analytics#conversion api#facebook marketing#facebook pages
13 notes
·
View notes
Text
In today’s digital world, injustice lurks in the shadows of the Facebook post that’s delivered to certain groups of people at the exclusion of others, the hidden algorithm used to profile candidates during job interviews, and the risk-assessment algorithms used for criminal sentencing and welfare fraud detention. As algorithmic systems are integrated into every aspect of society, regulatory mechanisms struggle to keep up.
Over the past decade, researchers and journalists have found ways to unveil and scrutinize these discriminatory systems, developing their own data collection tools. As the internet has moved from browsers to mobile apps, however, this crucial transparency is quickly disappearing.
Third-party analysis of digital systems has largely been made possible by two seemingly banal tools that are commonly used to inspect what’s happening on a webpage: browser add-ons and browser developer tools.
Browser add-ons are small programs that can be installed directly onto a web browser, allowing users to augment how they interact with a given website. While add-ons are commonly used to operate tools like password managers and ad-blockers, they are also incredibly useful for enabling people to collect their own data within a tech platform’s walled garden.
Similarly, browser developer tools were made to allow web developers to test and debug their websites’ user interfaces. As the internet evolved and websites became more complex, these tools evolved too, adding features like the ability to inspect and change source code, monitor network activity, and even detect when a website is accessing your location or microphone. These are powerful mechanisms for investigating how companies track, profile, and target their users.
I have put these tools to use as a data journalist to show how a marketing company logged users’ personal data even before they clicked “submit” on a form and, more recently, how the Meta Pixel tool (formerly the Facebook Pixel tool) tracks users without their explicit knowledge in sensitive places such as hospital websites, federal student loan applications, and the websites of tax-filing tools.
In addition to exposing surveillance, browser inspection tools provide a powerful way to crowdsource data to study discrimination, the spread of misinformation, and other types of harms tech companies cause or facilitate. But in spite of these tools’ powerful capabilities, their reach is limited. In 2023, Kepios reported that 92 percent of global users accessed the internet through their smartphones, whereas only 65 percent of global users did so using a desktop or laptop computer.
Though the vast majority of internet traffic has moved to smartphones, we don’t have tools for the smartphone ecosystem that afford the same level of “inspectability” as browser add-ons and developer tools. This is because web browsers are implicitly transparent, while mobile phone operating systems are not.
If you want to view a website in your web browser, the server has to send you the source code. Mobile apps, on the other hand, are compiled, executable files that you usually download from places such as Apple’s iOS App Store or Google Play. App developers don’t need to publish the source code for people to use them.
Similarly, monitoring network traffic on web browsers is trivial. This technique is often more useful than inspecting source code to see what data a company is collecting on users. Want to know which companies a website shares your data with? You’ll want to monitor the network traffic, not inspect the source code. On smartphones, network monitoring is possible, but it usually requires the installation of root certificates that make users’ devices less secure and more vulnerable to man-in-the-middle attacks from bad actors. And these are just some of the differences that make collecting data securely from smartphones much harder than from browsers.
The need for independent collection is more pressing than ever. Previously, company-provided tools such as the Twitter API and Facebook’s CrowdTangle, a tool for monitoring what’s trending on Facebook, were the infrastructure that powered a large portion of research and reporting on social media. However, as these tools become less useful and accessible, new methods of independent data collection are needed to understand what these companies are doing and how people are using their platforms.
To meaningfully report on the impact digital systems have on society, we need to be able to observe what’s taking place on our devices without asking a company for permission. As someone who has spent the past decade building tools that crowdsource data to expose algorithmic harms, I believe the public should have the ability to peek under the hood of their mobile apps and smart devices, just as they can on their browsers. And it’s not just me: The Integrity Institute, a nonprofit working to protect the social internet, recently released a report that lays bare the importance of transparency as a lever to achieve public interest goals like accountability, collaboration, understanding, and trust.
To demand transparency from tech platforms, we need a platform-independent transparency framework, something that I like to call an inspectability API. Such a framework would empower even the most vulnerable populations to capture evidence of harm from their devices while minimizing the risk of their data being used in research or reporting without their consent.
An application programming interface (API) is a way for companies to make their services or data available to other developers. For example, if you’re building a mobile app and want to use the phone’s camera for a specific feature, you would use the iOS or Android Camera API. Another common example is an accessibility API, which allows developers to make their applications accessible to people with disabilities by making the user interface legible to screen readers and other accessibility tools commonly found on modern smartphones and computers. An inspectability API would allow individuals to export data from the apps they use every day and share it with researchers, journalists, and advocates in their communities. Companies could be required to implement this API to adhere to transparency best practices, much as they are required to implement accessibility features to make their apps and websites usable for people with disabilities.
In the US, residents of some states can request the data companies collect on them, thanks to state-level privacy laws. While these laws are well-intentioned, the data that companies share to comply with them is usually structured in a way that obfuscates crucial details that would expose harm. For example, Facebook has a fairly granular data export service that allows individuals to see, amongst other things, their “Off-Facebook activity.” However, as the Markup found during a series of investigations into the use of Pixel, even though Facebook told users which websites were sharing data, it did not reveal just how invasive the information being shared was. Doctor appointments, tax filing information, and student loan information were just some of the things that were being sent to Facebook. An inspectability API would make it easy for people to monitor their devices and see how the apps they use track them in real time.
Some promising work is already being done: Apple’s introduction of the App Privacy Report in iOS 15 marked the first time iPhone users could see detailed privacy information to understand each app’s data collection practices and even answer questions such as, “Is Instagram listening to my microphone?”
But we cannot rely on companies to do this at their discretion—we need a clear framework to define what sort of data should be inspectable and exportable by users, and we need regulation that penalizes companies for not implementing it. Such a framework would not only empower users to expose harms, but also ensure that their privacy is not violated. Individuals could choose what data to share, when, and with whom.
An inspectability API will empower individuals to fight for their rights by sharing the evidence of harm they have been exposed to with people who can raise public awareness and advocate for change. It would enable organizations such as Princeton’s Digital Witness Lab, which I cofounded and lead, to conduct data-driven investigations by collaborating closely with vulnerable communities, instead of relying on tech companies for access. This framework would allow researchers and others to conduct this work in a way that is safe, precise, and, most importantly, prioritizes the consent of the people being harmed.
11 notes
·
View notes
Text
Details for Content Sizes when Importing and Exporting Content Online (Codes) (Tutorials)
Tutorial by @warrenwoodhouse
Importing and Exporting Details for different types of content that you can import and export to social media websites, apps and services.
Google YouTube
Add
Google YouTube Shorts
Aspect Ratio: 1080 x 1920
Video Length: 1 second (minimum); 60 seconds (maximum)
Video recording device: any suitable video recording device
Resolution: 8K maximum permitted (lowest resolution: 420p)
Encoding: HEIC H.264
Exporting: Adobe Premiere Pro, Adobe Premiere Express, YouTube Shorts (via YouTube app, iPhone and Android), HandBrake (encoding software), VideoLAN VLC Media Player (encoding software)
Google Blogger
Add
TikTok
Add
Snapchat
Add
Meta Facebook
Add
Meta Facebook Watch
Add
Meta Instagram
Add
Meta Instagram Boomerang
Add
Meta GIPHY GIF
Add
Meta GIPHY CAM GIF
Add
X Twitter
Add
X Twitter Vine
Add
X Twitter Periscope
Add
SONY PlayStation SHAREfactory
Details for when you’re importing and exporting content from the PlayStation 4.
Add
SONY PlayStation Share Factory Studio
Details for when you’re importing and exporting content from the PlayStation 5.
Videos - SONY PlayStation Share Factory Studio
File Formats: .mp4, .m4v, .mov, .webm
Resolutions: 64x64 to 1920x1080 mp4, m4v, mov; 3840x2160 webm
Encoding: H.264, VP9
Bit Rate: H.264 in 62.5 mbps
Scan: Progressive Scan only
Duration: 1 second to 60 minutes
Colour Space - H.264: BT.709
Colour Space - VP9: BT.709, BT.2020 (referred to as HDR)
Pixel Format: YUV4:2:0 (H.264, VP9)
Aspect Ratio: 1:1
Import From: USB:\\SHAREFACTORY\VIDEOS\
Optional 1: USB:\\SHAREFACTORY\VIDEOS\folder1\video1.mp4
Optional 2: USB:\\SHAREFACTORY\VIDEOS\folder2\video2.mp4
Music - SONY PlayStation Share Factory Studio
File Formats: .mp3, .mp4, .m4a, .aac, .ogg, .amr, .3gp, .3gp2
Bit Rate: 64 to 320 kbps with consistent bit rate
Import From: USB:\\SHAREFACTORY\MUSIC\
Optional 1: USB:\\SHAREFACTORY\MUSIC\folder1\music1.mp3
Optional 2: USB:\\SHAREFACTORY\MUSIC\folder2\music2.mp3
Images - SONY PlayStation Share Factory Studio
File Formats: .jpg, .png
Resolutions: 64x64 to 3840x2160
PNGs support transparency
Bit Colour: 8 to 32
Import From: USB:\\SHAREFACTORY\IMAGES\
Optional 1: USB:\\SHAREFACTORY\IMAGES\folder1\image1.jpg
Optional 2: USB:\\SHAREFACTORY\IMAGES\folder2\image2.jpg
Sound Effects - SONY PlayStation Share Factory Studio
File Formats: .wav
Duration: 0.5 seconds to 15 seconds
Import From: USB:\\SHAREFACTORY\SOUNDS\
Optional 1: USB:\\SHAREFACTORY\SOUNDS\folder1\soundeffect1.wav
Optional 2: USB:\\SHAREFACTORY\SOUNDS\folder2\soundeffect2.wav
Changelog
2nd April 2024 at 7:20 am: Added the sections titled “SONY PlayStation SHAREfactory”, “SONY PlayStation Share Factory Studio”, “Videos - SONY PlayStation Share Factory Studio”, “Music - SONY PlayStation Share Factory Studio”, “Images - SONY PlayStation Share Factory Studio” and “Sound Effects - SONY PlayStation Share Factory Studio”
28th February 2024 at 9:13 am: Created post
2 notes
·
View notes
Text

User-generated content (UGC) is content created by individuals rather than brands. It can include images, videos, reviews, testimonials, or any other form of online content that features or mentions a brand, product, or service.
UGC is a powerful tool for influencer marketing, as it can help you increase your brand awareness, trust, and engagement among your target audience. According to a survey by Stackla, 79% of consumers say UGC influences their purchasing decisions, and 60% say UGC is the most authentic form of content.
But how can you maximize the potential of UGC in your influencer marketing campaigns? How can you encourage and leverage UGC for more authentic and engaging campaigns? Here are some tips and strategies to help you get started.
Define Your Goals and Metrics
Before you launch any UGC campaign, you need to have a clear idea of what you want to achieve and how you will measure your success. Do you want to increase your brand awareness, generate leads, drive sales, grow your social media following, or collect feedback? Having a specific and measurable goal will help you plan your campaign and evaluate your return on investment.
You also need to define the metrics that you will use to track and measure your UGC campaign performance. Some of the common metrics are:
Reach: The number of people who saw your UGC or influencer’s content.
Engagement: The number of likes, comments, shares, clicks, or views your UGC or influencer’s content received.
Conversions: The number of actions, such as sign-ups, downloads, purchases, or referrals, that your UGC or influencer’s content generated.
Brand awareness: The increase in your brand recognition, recall, or reputation among your target audience.
User-generated content: The amount and quality of UGC created by your influencer’s followers, such as reviews, testimonials, or photos, that feature your brand.
You can use tools like Google Analytics, Facebook Pixel, or Instagram Insights to track and measure these metrics. You can also use unique codes, links, or hashtags to track the performance of each UGC or influencer campaign.
Find the Right Influencers and Platforms
The next step in maximizing UGC is finding the right influencers and platforms for your campaign. You want to work with influencers who have a relevant and loyal audience, who share your values and vision, and who can create authentic and engaging UGC that showcases your brand.
There are many ways to find influencers, such as using hashtags, keywords, or social media platforms. However, this can be time-consuming and overwhelming, especially if you don’t have a clear criteria or a large network. That’s why you might want to use a platform like Influnance, which connects brands with the perfect influencers, creating value like never before.
Influnance is a platform that allows you to easily collaborate with global influencers and create exclusive UGC for your brand. You can find influencers with precision by searching through language, region, and tags. You can also enjoy free influencer searches with no subscriptions, contracts, or hidden fees. Plus, every influencer is vetted by Influnance, so you can ensure high-quality, professional UGC.
You also need to choose the right platforms for your UGC campaign, based on your goals, audience, and content type. For example, if you want to increase your brand awareness and reach, you might want to use platforms like Instagram, YouTube, or TikTok, which have a large and diverse user base. If you want to generate leads and conversions, you might want to use platforms like Facebook, Twitter, or LinkedIn, which have more options for driving traffic and actions. If you want to collect feedback and testimonials, you might want to use platforms like Yelp, TripAdvisor, or Amazon, which have a strong review culture.
Provide Guidelines and Incentives
Once you’ve found the influencers and platforms you want to work with, you need to provide them with guidelines and incentives for your UGC campaign. You need to communicate your expectations and requirements clearly, such as the format, length, tone, and key messages of the UGC, as well as the deadline and deliverables. You also need to disclose the sponsorship and follow the ethical and legal regulations of your industry and platform.
You also need to provide incentives for the influencers and their followers to create and share UGC for your brand. This could include offering discounts, free samples, commissions, or rewards for the influencers, and prizes, contests, or challenges for their followers. You should also provide the influencers and their followers with the tools and resources they need to create and share UGC, such as branded filters, overlays, stickers, or hashtags.
Promote and Repurpose Your UGC
The last step in maximizing UGC is promoting and repurposing your UGC across multiple channels and platforms. You need to amplify the reach and impact of your UGC by sharing it on your website, social media pages, and other marketing materials. You should also encourage the influencers and their followers to do the same, and create a buzz around your brand and campaign.
You can also repurpose your UGC for different purposes and audiences, such as creating testimonials, case studies, or social proof for your website, creating ads, banners, or videos for your social media pages, or creating blog posts, newsletters, or ebooks for your email subscribers. By repurposing your UGC, you can extend its lifespan and value, and create more content with less effort.
Conclusion
UGC is a powerful tool for influencer marketing, as it can help you increase your brand awareness, trust, and engagement among your target audience. However, you need to maximize the potential of UGC by following these tips and strategies:
Define your goals and metrics
Find the right influencers and platforms
Provide guidelines and incentives
Promote and repurpose your UGC
Do you want to leverage UGC for your influencer marketing campaigns? Then you need Influnance, the platform that connects you with the ideal influencers for your brand. With Influnance, you can easily create exclusive UGC with global influencers. You can also access features like free influencer searches, verified influencers, instant messaging, secure payments, and cooperation history archive. Influnance is the best platform for UGC and influencer marketing. Join Influnance today and boost your brand with the right UGC.
#influencer marketing#influencers#social media marketing#User-Generated Content#Brands#Visibility#Blog#Influnance#Social Media
2 notes
·
View notes
Text
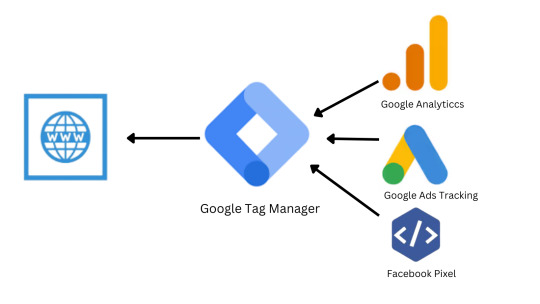
What is Google Tag Manager and its Benefits?
What is Google Tag Manager (GTM)?
In order to show various tracking codes, scripts, and snippets on their desktop websites and mobile applications, website owners, and marketers can use Google Tag Manager (GTM), a free tag management tool offered by Google. Without the need for human coding or developer interaction, it facilitates the addition and modification of tags like conversion tracking, analytics tracking, remarketing, and other third-party tracking codes.
Some benefits of using Google Tag Manager:
1. Simplified Tag Management:
GTM makes it easier to manage tags on your website. You may implement and update tags using GTM’s user-friendly interface rather than manually modifying the code for each one.
2. Easy Deployment of Tracking Codes:
With Google Tag Manager, you can quickly and easily implement a variety of tracking codes, such as Google Analytics, Facebook Pixel, AdWords Conversion Tracking, and many more, without having to manually change the website’s source code.

3. Website Performance:
Reduce the amount of code that is directly inserted into your website by utilizing GTM to improve speed. GTM loads asynchronously, which prevents a delay in the loading of your website.
Google Tag Manager makes managing tags and tracking codes on your website easier. It also gives version control, enhances website performance, has sophisticated capabilities, encourages cooperation, and allows for customization and scalability.
2 notes
·
View notes
Text
Top 10 Features Every Business Website Must Have in 2025

In 2025, your business website is often the first impression you make on potential customers. With growing digital competition, a basic online presence is no longer enough. Your website needs to be fast, user-friendly, mobile-responsive, and designed to convert.
Whether you're building a new site or planning a redesign, here are the top 10 must-have features that i have learned from researching leading website development teams, and it is something every business website needs in 2025.
1. Mobile-First Design
With more than 60% of global web traffic coming from smartphones, a mobile-first design is non-negotiable. Your site should look and function flawlessly on all screen sizes.
✅ Why it matters:
Improves user experience
Increases conversions
Boosts SEO rankings (Google prioritizes mobile-friendly sites)
2. Fast Loading Speed
In 2025, users expect a website to load in under 3 seconds. A slow website not only frustrates visitors but also impacts search engine rankings and bounce rate.
✅ Pro Tips:
Optimize images and videos
Use lazy loading
Choose a high-performance hosting provider
3. Clear Call-to-Actions (CTAs)
What do you want your visitor to do — call you, request a quote, subscribe, or make a purchase?
Use prominent and strategically placed CTAs throughout your website to guide users toward action.
🧠 Examples:
"Get a Free Quote"
"Book a Demo"
"Contact Our Team"
4. SEO Optimization
A beautiful website is useless if no one can find it. Implement on-page SEO best practices to increase your visibility on search engines.
Key elements:
Keyword-rich content
Proper heading structure
Optimized meta titles and descriptions
Schema markup
For better visibility in Qatar, working with a specialized team, ensures your site is built with SEO in mind from day one. Finding someone locally available important a lot, as i am in Doha I will be looking for website development companies in Qatar, that are locally available, same way it is very important to look for locally available companies for better, after purchase service.
5. Integrated Contact Options
Your website should make it easy for users to reach you. In 2025, users expect multiple contact options, including:
Contact forms
Click-to-call buttons
WhatsApp integration
Live chat support
Google Maps location embed
6. Secure HTTPS Protocol
Website security is critical. All websites must have an SSL certificate (HTTPS) to protect data, boost SEO, and build trust.
�� Benefits:
Prevents data theft
Builds customer trust
Avoids Google penalties for insecure sites
7. Professional Visual Design
Visual design is about more than just looking good — it builds credibility and guides the user journey. In 2025, minimal, clean, and modern Web designs services dominate, with a focus on UX.
Design trends to include:
Soft shadows and gradients
Micro-interactions
Animations that don’t slow the page.
8. Conversion-Focused Landing Pages
Your service or product pages should act like sales funnels. A good landing page includes:
Clear headline
Brief benefits
Testimonials or trust badges
Strong CTA
Each landing page should be optimized for specific keywords and user intent.
9. Content Management System (CMS)
A flexible and easy-to-manage CMS like WordPress, Webflow, or Shopify gives you control over your website content — no coding required.
This allows you to:
Update content easily
Add blog posts for SEO
Make quick design changes
10. Analytics and Tracking Integration
Every business website in 2025 must be data-driven. Integrate tools like:
Google Analytics 4 (GA4)
Meta Pixel (for Facebook Ads)
Conversion Tracking for Google Ads
Hotjar or Clarity for behavior insights
This data allows you to measure what’s working — and what’s not — and adjust your marketing strategy accordingly.
🧠 Bonus Features Worth Considering:
AI-powered chatbots
Dark mode toggle
Accessibility compliance (ADA/WCAG standards)
Multi-language support
Blog or resources section for content marketing
✅ Final Thoughts
In 2025, your business website is more than a digital brochure — it’s a marketing tool, sales funnel, and trust builder. By implementing these 10 features, you’ll not only meet user expectations but also outperform your competition.
0 notes
Text
Unlocking the Power of Google Tag Manager: Your Simple Guide to Smarter Marketing

If you’ve ever wanted a more efficient way to manage website tags, track user behavior, or improve marketing without diving deep into code, you’re in the right place. Whether you're a blogger, eCommerce store owner, marketer, or entrepreneur, Google Tag Manager (GTM) can save you hours of stress and help you supercharge your website's performance.
But what is Google Tag Manager really about? And more importantly—how do you make it work for your goals?
Let’s break it down in the most approachable way possible.
What Is Google Tag Manager?
In simple terms, Google Tag Manager is a free tool from Google that lets you manage all the tags (small bits of code) on your website or mobile app without having to touch the codebase every time you want to make a change.
These tags do things like:
Track pageviews
Record button clicks
Measure conversions
Capture scroll depth
Monitor user interaction
Instead of bugging your developer every week for minor changes, GTM gives marketers and business owners control.
With just one GTM code snippet placed on your site, you can create and manage endless tags—all from a user-friendly dashboard.
Why Should You Use Google Tag Manager?
Here’s why so many marketers and website owners swear by GTM:
1. No Coding? No Problem.
You don't need to be a developer to use it. GTM has a point-and-click interface. You can create tags, triggers, and variables with ease.
2. Faster Website Updates
Want to add a Facebook Pixel? Or maybe a Hotjar script? Do it directly in GTM—no need to deploy a new site update.
3. Better Site Performance
Too many third-party scripts can slow down your website. GTM helps streamline this by asynchronously loading tags, which means your site runs faster.
4. Works With Everything
GTM works with Google Analytics, Facebook Ads, LinkedIn, TikTok, Mailchimp, CRM platforms, and virtually every tool that uses tracking.
5. Cleaner Codebase
Your developer will thank you. All your tracking codes live in one container, keeping the source code neat and manageable.
Real-Life Example: How GTM Saves Time
Imagine this: You run an online store and want to track how many people click your “Buy Now” button. Without GTM, you’d need a developer to go in and write some JavaScript.
With GTM? Just log in, create a Click Trigger, attach a Tag, and you’re done. All without editing your site’s code.
How Does Google Tag Manager Work?
Let’s break it into three easy parts:
✅ Tags:
These are the snippets of code or tracking pixels you want to fire. Examples:
Google Analytics tracking
Facebook Pixel
Conversion tracking tags
✅ Triggers:
These tell GTM when to fire a tag. Examples:
When someone loads a page
When someone clicks a button
When someone submits a form
✅ Variables:
Think of these as dynamic values. For example:
The page URL
Click text
Form ID
Together, they let you track user actions and send the right data to the right platforms.
What Can You Track With Google Tag Manager?
With the right setup, you can track almost everything:
Page views
Scroll depth (how far people scroll down a page)
Time on page
Video views
Clicks on links, buttons, images
Form submissions
Cart abandonments
Product impressions and purchases
And all this data can be connected to platforms like Google Analytics 4, Google Ads, Meta Ads, LinkedIn Campaign Manager, and more.
Common Use Cases for Google Tag Manager
🎯 Track Button Clicks
Understand what CTAs your users are clicking—and what they ignore.
📩 Monitor Form Submissions
See how many people filled out your contact form or signed up for your newsletter.
📉 Reduce Bounce Rates
Track user behavior and see where they drop off, so you can fix problem areas.
📈 Improve Ad Performance
Feed precise data back into ad platforms for smarter retargeting and optimization.
GTM vs Google Analytics: What’s the Difference?
Many beginners confuse GTM and Google Analytics. Here’s a quick comparison: FeatureGoogle Tag ManagerGoogle AnalyticsPurposeTag managementWeb analytics & reportingCode InvolvedMinimalRequires tag (but GTM can handle it)TracksActions via triggersPage and user behaviorFlexibilityHighDepends on tag settings
The two work best together—GTM sends the data, and Google Analytics receives and organizes it.
Getting Started With Google Tag Manager
Getting started is easier than you think. Here's the typical process:
Create a GTM Account
Go to tagmanager.google.com
Create an account and set up a container for your website or app
Install the GTM Snippet on Your Site
Add the two-part script (header and body) to your site
Set Up Your First Tag
For example, a basic GA4 tag for pageviews
Create a Trigger
Like "Page View" to activate the tag on every page load
Test in Preview Mode
Use the built-in debugger to test before publishing
Publish
Once you’re happy, hit publish, and the changes go live
Want to Learn Google Tag Manager Step-by-Step?
Instead of trying to piece things together from random tutorials, the best way to truly understand GTM is to follow a structured learning path. That’s why we highly recommend this Google Tag Manager Course: Beginner to Advanced on Korshub.
This course is a complete GTM walkthrough—no fluff, no confusing tech jargon. Just practical, real-world training to get you confidently using GTM like a pro.
Benefits You’ll Gain From the Course
Clarity on Setup – Get your first tag live in under 30 minutes
Deep Understanding – Learn how tags, triggers, and variables work together
Real-World Projects – Hands-on practice with scenarios like click tracking, form submissions, ecommerce, and more
Ad Platform Integrations – Connect GTM to Google Ads, Meta Pixel, LinkedIn, and others
Whether you're a freelancer, agency owner, or digital marketer—this course will give you a serious edge.
👉 Enroll Now in the Ultimate Google Tag Manager Course (Beginner to Advanced)
Tips for Smarter Tag Management
Here are some quick best practices:
Name Everything Clearly: Use names like “GA4 – Pageview” or “FB – Purchase Conversion” to avoid confusion
Test Before Publishing: GTM’s preview mode is your best friend
Use Folders: Organize tags, triggers, and variables into folders
Document Your Tags: Keep a running list of active tags for accountability
Use Workspaces: For teams, workspaces allow safe experimentation before going live
Troubleshooting Common GTM Problems
Even pros make mistakes. Here are some common issues and how to fix them: ProblemSolutionTag not firingCheck if the trigger conditions are correctNo data in GAMake sure you published the container and GA4 is set up correctlyTag fires multiple timesUse the “once per event” settingMissing preview mode dataDisable ad blockers while testing
GTM also has a powerful debugger tool that shows which tags are firing and why.
Final Thoughts: GTM Is a Superpower—If You Learn It Right
Once you start using Google Tag Manager, you’ll wonder how you ever managed without it. It simplifies your marketing stack, increases your agility, and opens the door to smarter analytics.
Instead of feeling lost in code or waiting on developers, GTM puts the control back in your hands.
But don’t just skim through blog posts. Go deeper, faster, and with expert guidance. We highly encourage you to take the Google Tag Manager Course: Beginner to Advanced. It’s your shortcut to understanding and implementing GTM the right way.
0 notes
Text
How to Measure the ROI of Paid Advertising – Guide by HJ Sysweb
Running ads is easy nowadays, but knowing whether they’re truly profitable is the real challenge. That’s where understanding how to measure advertising ROI becomes crucial. At HJ Sysweb, we help businesses make smarter decisions with data-driven strategies to improve advertising performance.
In this guide, you'll learn the advertising ROI formula, how to track it, and ways to improve advertising ROI with the right tools and strategies.

What is ROI in Paid Advertising?
ROI (Return on Investment) in paid advertising measures how much profit you make from your ad campaigns compared to how much you spent.
In simple terms:
Are your ads making money?
Are they bringing enough value to justify the spend?
If you're spending without tracking ROI, you’re essentially flying blind.
Step-by-Step Guide to Measure Advertising ROI
1. Track Your Costs Accurately
Include ad spend, design fees, management fees, landing page costs, etc.
2. Define Your Goals
Sales
Leads
Website traffic
App downloads
3. Measure Conversions
Use pixels, tracking codes, or UTM parameters to connect ads to actual actions like purchases or sign-ups.
4. Calculate Revenue from Ads
For e-commerce: Direct sales from ad clicks.
For service-based: Value of leads converted to customers.
5. Apply the ROI Formula
Use the formula shared above to compute your ROI.
Best ROI Tracking Tools for Ads
Here are some top ROI tracking tools for ads that simplify the process:
Google Analytics (GA4) – Tracks traffic, conversions, and revenue.
Google Ads Conversion Tracking – Measures leads, purchases, and other actions.
Facebook Ads Manager – Tracks ad performance and conversion value.
HubSpot – Excellent for tracking leads and customer journeys.
Supermetrics or Funnel.io – Automates ad reporting across multiple platforms.

How to Improve Advertising ROI – Proven Strategies
Optimize Targeting: Focus on high-intent audiences using lookalike, retargeting, or interest-based targeting.
A/B Testing: Test different ad creatives, headlines, CTAs, and landing pages.
Enhance Landing Pages: Fast, mobile-friendly, and conversion-optimized pages significantly boost ROI.
Use Data-Driven Decisions: Regularly analyze what’s working and cut what isn’t.
Refine Ad Copy and Visuals: Clear messaging + attractive designs = higher engagement and conversions.
Budget Allocation: Shift budgets toward campaigns with the highest ROI.
Leverage Automation : Use smart bidding strategies from Google or Meta to optimize for conversions.
Common Mistakes That Hurt ROI
Not using proper tracking (missing conversions)
Targeting too broad an audience
Ignoring landing page performance
Focusing on vanity metrics (clicks) over meaningful metrics (conversions)
Final Thoughts
Measuring the ROI of paid advertising isn’t just about crunching numbers, it's about understanding what works and scaling it. By using the right ROI tracking tools for ads, applying the correct advertising ROI formula, and following best practices, you can dramatically improve advertising ROI.
If you’re struggling with ad performance or ROI tracking, the experts at HJ Sysweb are here to help you unlock better returns with smarter strategies!
Name : HJ Sysweb
Location : 304, Krishna Aaron, b/h Iris Hospital, Sardar Patel Raj Marg Road, opp. Sanket India, Anand, Gujarat - 388001
Contact Number : +91 9023501339
#graphic design#digital marketing agency#social media marketing#social media marketing company#web development#branding#fashion website development in ahmedabad#digital marketing company#digital marketing
0 notes
Text
How to Generate Leads Through Facebook Ads?
Here are some actionable steps so you can implement them right away.
Step 1: Set a Clear Objective in Business Manager
Facebook’s Business Manager is your dashboard for managing ads, pages, billing, and analytics. Create or log in to your Business Manager account before you begin.
When creating a new campaign, choose “Lead Generation” as your campaign objective. This tells Facebook to show your ads to people who are most likely to provide their information.
Important Note: If you have a Facebook page but haven’t created a Business Manager account yet, do that first. Running ads from a business account gives you access to more tools and insights.
Step 2: Define Your Target Audience
If your ads are reaching the wrong people, you won’t get quality leads no matter how good your ad is.
That’s why audience targeting is critical.
Options for Audience Targeting
Demographics: Target by age, gender, education, marital status, job title, and more.
Location: Target people by country, state, city, zip code, or even a radius around your business.
Interests: Reach people based on what they like, such as travel, beauty, business, fashion, or parenting.
Behaviour: Target users who recently made a purchase, used mobile devices, or visited your website.
Custom Audiences
Custom audiences let you reach people who have already shown interest in your business, such as:
Your existing email or customer list
Visitors to your website (if you have the Facebook Pixel installed)
People who have liked, shared, commented on, or viewed your posts on Facebook or Instagram.
Lookalike Audiences
Facebook can create a lookalike audience by analyzing your best customers and finding people who are similar. This is great for scaling your lead generation efforts once you find a winning formula.
Step 3: Set Your Budget and Ad Schedule
Once your audience is set, it’s time to define your ad spend.
Types of Budgets
Daily Budget: The amount you’re willing to spend per day.
Lifetime Budget: The total budget you plan to spend for the time your campaign runs.
Start with a small budget and allow Facebook a few days to learn and optimize performance. Don’t make changes too quickly. Monitor results after 3 to 5 days and then increase the budget gradually based on performance.
Step 4: Create a High-Converting Lead Form
The Facebook Lead Form is a built-in tool that appears when someone clicks your ad. It allows users to submit their information without being redirected to another page.
Key Elements of a Lead Form
Intro Text: Briefly explain what the user will get by filling out the form.
Form Fields: Include only essential information such as name, email, and phone number.
Privacy Policy: Add a link to your privacy policy to build trust.
Step 5: Design Your Ad Creative
Now it is time to build the actual ad that people will see.
Visuals: Your image or video is what captures your attention first. Use bright colors, clear product shots, or relatable photos. Avoid clutter as well as ensure your visuals match the message.
Headline:This should immediately communicate your offer. Make it bold as well as benefit-driven.
Examples:
“Get a Free Home Loan Quote Today”
“Download Our Free Marketing Toolkit”
Primary Text: This is the main text that shows up above the image or video in the ad. It should address the pain points of your audience as well as explain how your offer helps them.
Example:
Struggling to get clients online? Download our free digital marketing guide to learn how to get more leads without increasing the budget.
Call to Action: Always choose catchy call to action button so that the user can’t resist:
“Sign Up”
“Get Quotation”
“Book Now”
“Download”
“Call Now”
Your call-to-action (CTA) must align with what the user wants as well as clearly reflect the offer.
Step 6: Select Your Ad Placements
You can let Facebook automatically show your ads on all its platforms, or you can yourself select the exact location where you want them to appear.
Recommended placements for Meta ads include:
Facebook Feed
Instagram Feed
Facebook Stories
Instagram Stories
Facebook Messenger
Automatic placements deliver the best results at the lowest cost, if you are just starting. However, as you gain experience in running ads, you can test manual placements for more control.
Step 7: Test and Optimize
Facebook Ads work best when you test different variables as well as refine your strategy based on data.
What You Should Test
Different headlines as well as captions
Image vs. video formats
Short vs. long ad copy
Different audience segments
Form length as well as Questions
Important Metrics to Monitor:
Cost Per Lead (CPL): Your goal is to keep this as low as possible.
Click-Through Rate (CTR): A higher CTR means your ad is relevant.
Form Completion Rate: If many people click but don’t submit, your form may either be too long or unclear.
Conversion Rate: If leads are not converting, follow-up may be the problem.
Check performance daily but give each test enough time (at least 3 days) before making any changes.
0 notes
Text
Facebook pixel setup to wordpress
Integrating Facebook pixels and setting up retargeting on Builderall pages is a powerful strategy to enhance your Facebook advertising efforts and reach your target audience more effectively. Here's a step-by-step guide to help you with the process:
Step 1: Create a Facebook Pixel:
Log in to your Facebook Business Manager account.
Navigate to the "Events Manager" section.
Click on "Add New Data Source" and select "Facebook Pixel."
Follow the prompts to create your Facebook pixel, providing a name for your pixel and entering your website URL.
Copy the generated pixel code provided by Facebook.
Step 2: Integrate Facebook Pixel with Builderall:
Access your Builderall dashboard and navigate to the page where you want to integrate the Facebook pixel.
Go to the page settings or settings menu, depending on the Builderall interface.
Look for the "Tracking Code" or "Analytics" section.
Paste the Facebook pixel code into the designated area provided by Builderall.
Save the changes and publish the page.
Step 3: Set Up Standard Events (Optional):
In the Facebook Events Manager, navigate to the "Aggregated Event Measurement" section.
Click on "Configure Web Events" and select "Add Events."
Choose the relevant standard events that you want to track on your Builderall pages, such as page views, purchases, or sign-ups.
Follow the prompts to add the selected events and configure their parameters.
Step 4: Create Custom Audiences:
Go to the Audiences section in Facebook Business Manager.
Click on "Create Audience" and select "Custom Audience."
Choose "Website Traffic" as the source for your custom audience.
Define the criteria for your custom audience based on specific actions or pages visited on your Builderall website.
Set the desired time frame for audience inclusion, such as the last 30 days.
Create the custom audience and give it a descriptive name.
Step 5: Set Up Retargeting Campaigns:
Go to Facebook Ads Manager and create a new campaign.
Choose your campaign objective based on your marketing goals, such as traffic, conversions, or lead generation.
Define your target audience, selecting the custom audience you created earlier.
Set up ad creative, including images, ad copy, and call-to-action buttons.
Choose ad placements and budget allocation based on your advertising strategy.
Review and publish your ad campaign.
Step 6: Monitor and Optimize:
Monitor the performance of your retargeting campaigns in Facebook Ads Manager.
Track key metrics such as reach, click-through rate (CTR), conversion rate, and return on ad spend (ROAS).
Use the insights gained to optimize your campaigns, adjusting targeting, ad creative, or budget allocation as needed to improve results.
Continuously test different ad variations and strategies to maximize effectiveness and ROI.
By following these steps, you can effectively set up Facebook pixels, integrate them on Builderall pages, create custom audiences, and launch retargeting campaigns to engage with your audience and drive conversions effectively.
2 notes
·
View notes
Text
Retargeting Ads for an Online Course Provider

In today’s competitive digital education landscape, online course providers face the challenge of not only attracting potential learners but also converting them into enrolled students. With millions of users browsing online daily, capturing and retaining their attention is no small feat. This is where retargeting ads come into play—a powerful digital marketing strategy that helps re-engage users who have shown interest in your courses but haven’t yet enrolled. At Globose Technology Solutions Private Limited (GTS), we specialize in crafting tailored retargeting campaigns that drive conversions and maximize ROI for online course providers.
In this blog, we’ll explore the importance of retargeting ads, how they work for online course providers, and best practices to ensure success, drawing insights from our expertise in digital marketing solutions.
What Are Retargeting Ads?
Retargeting ads, also known as remarketing, are targeted advertisements shown to users who have previously interacted with your website, mobile app, or other digital assets but did not complete a desired action, such as signing up for a course. These ads “follow” users across the internet—on social media platforms, Google Display Network, or other websites—reminding them of your offerings and encouraging them to return.
For online course providers, retargeting is especially effective because potential learners often browse multiple platforms, compare options, and take time to decide. Retargeting keeps your courses top-of-mind, nudging prospects toward enrollment.
Why Retargeting Ads Matter for Online Course Providers
The online education market is booming, with platforms offering everything from coding bootcamps to language learning. However, studies show that only 2-3% of website visitors convert on their first visit. Retargeting addresses this gap by:
Re-engaging Warm Leads: Visitors who explore your course catalog or start the signup process are already interested. Retargeting reminds them of their intent, increasing the likelihood of conversion.
Personalized Messaging: Ads can be tailored based on user behavior, such as showcasing a specific course they viewed or offering a limited-time discount.
Cost-Effective Marketing: Retargeting focuses on users who are already familiar with your brand, making it more cost-efficient than broad ad campaigns targeting cold audiences.
Boosting Brand Recall: Consistent exposure to your brand across platforms builds trust and familiarity, critical for educational providers aiming to establish credibility.
At GTS, we’ve seen firsthand how retargeting can transform enrollment rates. For example, in our case study on retargeting ads for an online course provider, we helped a client achieve a 40% increase in course sign-ups by implementing a strategic retargeting campaign.
How Retargeting Works for Online Course Providers
Retargeting leverages tracking technologies, such as pixels or cookies, to monitor user interactions on your website or app. Here’s a simplified breakdown of the process:
User Interaction: A potential student visits your website, browses a course page (e.g., “Introduction to Data Science”), but leaves without enrolling.
Tagging Users: A tracking pixel placed on your website records this interaction and adds the user to a retargeting audience.
Ad Delivery: As the user browses other websites, social media platforms like Facebook, or searches on Google, they see ads for the “Introduction to Data Science” course, perhaps with a special offer or testimonial.
Conversion Tracking: If the user clicks the ad and completes the enrollment, the campaign’s success is measured, allowing for optimization.
GTS’s expertise in SEO & SMO services ensures that retargeting campaigns are seamlessly integrated with broader digital marketing strategies, amplifying their impact.
Best Practices for Retargeting Ads in Online Education
To maximize the effectiveness of retargeting campaigns for online course providers, consider these best practices, which we implement at GTS:
Segment Your Audience: Not all visitors are the same. Segment your audience based on behavior—e.g., those who viewed a course page, added a course to their cart, or abandoned the signup form. Tailor ads to each group for higher relevance.
Craft Compelling Creatives: Use engaging visuals and concise copy that highlight the value of your courses. For example, showcase student success stories or emphasize certifications.
Leverage Urgency: Limited-time offers, such as “Enroll by Friday for 20% off,” create a sense of urgency that drives action.
Optimize Ad Frequency: Too many ads can annoy users, while too few may fail to make an impact. Find a balance to maintain visibility without overwhelming your audience.
Use Multiple Platforms: Retargeting works best across diverse channels, including Google Ads, Facebook, Instagram, and LinkedIn, to reach learners where they are most active.
A/B Test Campaigns: Experiment with different ad formats, copy, and calls-to-action to identify what resonates most with your audience.
Track and Analyze: Use analytics tools to monitor click-through rates, conversion rates, and ROI. GTS’s data-driven approach ensures continuous campaign optimization.
0 notes
Text
How Flutter and React Native Reduce Development Time by 40%

Speed is everything in app development. In today’s market, launching late can mean losing users, investors, or momentum. That’s why so many startups and product teams turn to cross-platform app development.
Both Flutter and React Native are leading the way. And here’s the key stat you need to know:
Apps built with Flutter or React Native can reduce development time by up to 40% compared to traditional native builds.
That’s not a small win. That’s a game-changer especially for teams building MVPs or trying to scale quickly.
In this blog, we’ll break down how these two powerful frameworks save time without cutting corners. You’ll learn why they’re the go-to tools for fast mobile apps, what features help speed up builds, and how to choose the right one for your project.
The Problem with Traditional Native App Development
Before diving into solutions, let’s quickly look at what slows teams down.
With native development:
You need two separate codebases (iOS and Android)
You hire two development teams
Updates take twice the effort
Bugs can show up on one platform but not the other
UI and UX need to be adjusted for both systems
In short, native means double the time and cost even for small changes.
What Makes Cross-Platform So Much Faster?
Now, here’s the shift: with hybrid mobile apps built using Flutter or React Native, you write one codebase that runs on both platforms.
That simple shift saves weeks or months of development.
Key advantages:
Shared code across Android and iOS
One team to manage and maintain
Fewer bugs, since there’s less duplicated logic
Faster iterations, which is crucial for MVPs
Lower long-term maintenance costs
Let’s now look at how each tool helps speed things up without cutting quality.
How React Native Speeds Up Development
React Native, backed by Meta (Facebook), is one of the most widely used frameworks for cross-platform app development.
Here’s how it saves time:
1. Reusable Codebase
React Native lets you share up to 90% of your code across platforms. That means no duplicate builds and quicker updates.
2. Huge Community and Ready-Made Libraries
The community is large, so there’s a library for almost everything. This cuts down the need to build features from scratch.
3. Live and Hot Reload
Developers can see changes instantly, without restarting the app. This drastically reduces testing time.
4. Easy Integration with Native Code
Need to add a native module? React Native makes that process smooth. So, you can keep moving fast even when you hit platform-specific needs.
5. Works Well for MVP Development
React Native is ideal for MVP development where speed matters more than full native performance.
How Flutter Speeds Up Development
Flutter, created by Google, is also a powerful tool for fast delivery. It takes a slightly different approach but delivers equal — or even faster — results.
1. Single Codebase with Full UI Control
Unlike React Native, Flutter doesn’t rely on native UI components. It draws its own, which means fewer platform issues and more control.
2. Fast Rendering Engine
Flutter uses the Skia graphics engine to render everything quickly and consistently across devices.
3. Hot Reload for Fast Testing
Like React Native, Flutter supports hot reload. Changes show up instantly, cutting testing time in half.
4. Pre-Built Widgets
Flutter has rich, customizable widgets that speed up UI creation. This is a huge plus for teams trying to launch a polished MVP.
5. Great for Beautiful and Fast Mobile Apps
If design is a high priority, Flutter delivers both speed and polish. Great for apps that need to impress users fast.
Where Each Framework Wins
Here’s a quick side-by-side to help you decide:
If you want…
Choose…
Strong JavaScript team React Native
Faster MVP with simple logic React Native
Pixel-perfect custom UI Flutter
Same look across all devices Flutter
Lots of third-party libraries React Native
Best performance for animations and visuals Flutter
No matter which you choose, both are excellent for building fast mobile apps.
Real-World Scenarios That Show Time Savings
Let’s take a look at common use cases where teams saved time with Flutter or React Native.
1. Building a Startup MVP in 6 Weeks
A fintech startup needed an app to test with early users. Instead of hiring two native teams, they used Flutter, hired one developer team, and delivered the MVP in just six weeks. This would have taken at least 10–12 weeks with native builds.
2. Rebuilding an Existing Web Product
A SaaS company had a React web app. They hired a React Native developer who reused much of the logic and UI patterns. They launched their mobile app in half the time it would have taken with Kotlin and Swift.
3. Government Service App Modernization
A public agency needed a hybrid mobile app to support citizens on Android and iOS. Flutter was chosen for its fast development cycle and consistent UI. They cut their expected timeline from 6 months to 3.5 months.
Tips to Maximize Time Savings with Cross-Platform Tools
Just picking Flutter or React Native won’t magically make your app faster to build. You need the right approach too.
Here’s how to make the most of it:
1. Define MVP Features Clearly
Don’t build everything. Focus only on core features users need first. Add more later.
2. Use Pre-Built Packages
Don’t reinvent the wheel. Both Flutter and React Native have rich package ecosystems. Use them to save hours or even days.
3. Work With Experienced Developers
Hire developers or teams who have shipped apps with these tools before. It reduces trial and error.
4. Test On Real Devices Often
Cross-platform tools can behave slightly differently on each platform. Catch bugs early with regular testing.
5. Choose the Right UI Patterns
Don’t fight the framework. Design around what React Native or Flutter does well.
Should You Build In-House or Hire Help?
If your goal is speed, it’s worth thinking about how you build. Some teams go in-house. Others work with agencies.
If you need fast results, consider working with a team that specializes in flutter cross-platform app development company.
Look for:
Previous work using Flutter or React Native
Experience building MVPs
Real-world portfolio with published apps
Strong communication and testing process
The right team can help you avoid common pitfalls and go live much faster.
Final Thoughts
Time is one of the most valuable things in mobile development. And in 2025, no team should be wasting months building the same app twice once for Android and once for iOS.
Flutter and React Native are powerful because they solve that problem. They let you move fast, test ideas quickly, and build polished products without overloading your team or budget.
Whether you're launching an MVP, scaling your startup, or upgrading a government platform, using the right tool and hiring the right team can save you 40% or more in development time.
That’s not just faster. That’s smarter.
0 notes