#explicatif
Explore tagged Tumblr posts
Photo

YOGA — Work in Progress ! . . . . . #yoga #yogi #collage #motiondesign #graphicdesign #animation #characterdesign #explainervideo #didactic #filmsgraphiques #creative #explicatif #communication #creativestudio #aftereffects #aescripts #mgcollective https://www.instagram.com/p/Cm8-BcdtqA7/?igshid=NGJjMDIxMWI=
#yoga#yogi#collage#motiondesign#graphicdesign#animation#characterdesign#explainervideo#didactic#filmsgraphiques#creative#explicatif#communication#creativestudio#aftereffects#aescripts#mgcollective
2 notes
·
View notes
Text
omg j'ai enfin dompté forumactif messenger pour qu'il fasse ce que je voulais + j'ai réussi à faire un affichage différent pour la zone des téléphones sans passer par le mode blog qui marchait pas avec messenger du coup
#!!!!!!!#c'est juste deux trois tweaks qui rajoutent des boutons pour ajouter auto des codes dans les messages#+ l'affichage correct desdits codes#also j'ai bataillé pour que mon affichage téléphone charge au dom et pas au load...#et also il fallait que l'affichage téléphone se fasse pas sur le topic explicatif#oh la la comment c'était COMPLIQUE pour quelqu'un qui bidouille à peine en jquery#mais je suis ravie du r��sultat snirfl ♥#les petites histoires de peekaboo ✨#forumactif
2 notes
·
View notes
Text
Jour 2. Ca se confirme. Damned. On ne va pas se mentir, c'est cool.
Installation de MFP me dit que ça correspond qd même à 700calories. On va faire quelques ajustement. On verra.
Ce qui m'inquiète, c'est le calcul du TDEE.
Selon ma source, il me faut pas plus de 1271cal par jour. Selon une autre source, c'est 1593. C'est tout de suite pas la même chose.
Also, même avec un déjeuné pas chargé, 1271 ça ne me laisse pas grand chose pour le soir. Même si je gagne quelques calories avec mes presque-7000 pas.
Voilà, de nouveau coincé. Also, trop honte de reprendre rdv chez la diet.
Addendum : new problem, après les clémentines du déjeuner, j'ai faim. Comme un trigger par le sucre des clémentines. C'est dingue. Genre il faut que je coupe tout sucre ?
10 notes
·
View notes
Text


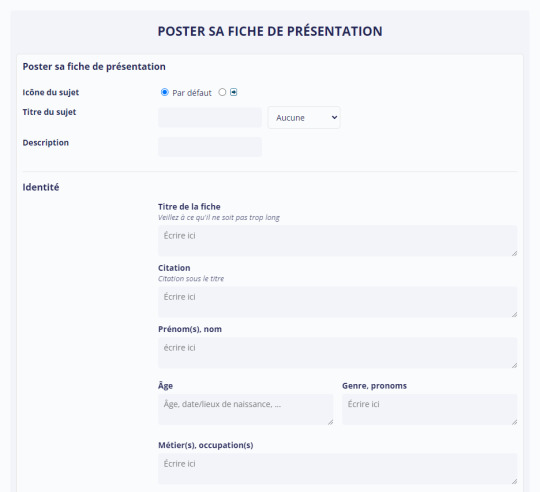
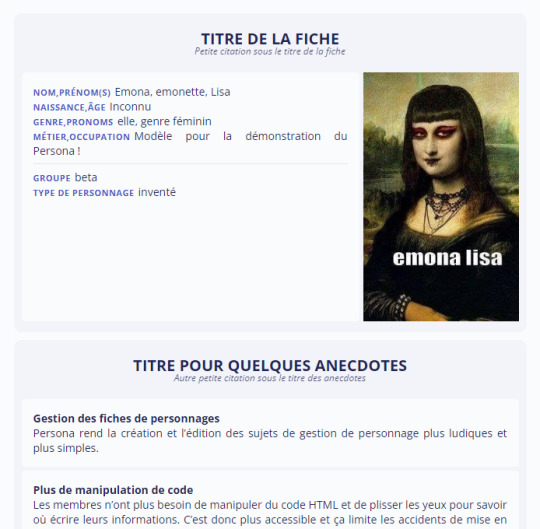
Plugin Persona en bêta !
C'est dans les larmes, la sueur et le sang que je vous annonce enfin la sortie du générateur de fiche : Persona ✨
Persona est un plugin pour les sujets de gestion de personnage (fiche de présentation, fiche de lien, scénarios, …). Il remplace les codes de mise en page à copier/coller dans un sujet par un formulaire à la création et à l’édition d’un sujet.
Essayez le plugin
Documentation
Phase de bêta
Pourquoi en bêta ?
Et bien parce que c'est un sacré morceau et qu'il a besoin encore de faire ses preuves dans différents forum et dans les mains de plusieurs personnes pour qu'on soit sûr de sa solidité.
Qui peut tester la bêta ?
Tout le monde ! Mais, il est vivement conseillé de l'essayer sur des forums tests ou sur des catégories de test sur vos forums. Vous pouvez par exemple essayer d'adapter vos fiches actuelles avec le plugin et demander à vos membres de reproduire leur fiche. Si le plugin rencontre un succès, vous pourrez alors faire la transition.
N'hésitez pas à me faire vos retours et me transmettre ceux de vos membres !
Est-il difficile à installer ?
L'installation de base est très simple. Elle se déroule en trois étapes mais elle demande d'installer du code un peu partout (template, CSS, javascript). Si vous n'avez jamais ouvert un panneau d'administration d'un forum, ce n'est peut-être pas le meilleur code avec lequel commencer.
C'est l'édition du plugin (pour créer vos propres mise en page etc) qui peut s'avérer plus poussé. En réalité, c'est beaucoup de manipulation HTML avec notions qui seront peut-être nouvelles pour beaucoup.
Ne vous laissez pas impressionner par la taille du tutoriel !
La première partie suffit à réussir à installer le plugin et le faire fonctionner. La suite est à but explicatif et elle parcours toutes les possibilités qui s'offrent à vous avec ce plugin (promis ça vaut le coup).
Un énorme merci aux membres du serveur La Piscine qui ont participé à l'élaboration de ce plugin ces derniers mois 🙏 et un merci tout particulier à Poumon et Christa Lostmindy ❤
Ca a été un projet hyper passionnant mais extrêmement prenant. J'espère sincèrement qu'il deviendra aussi ""game changer"" que le Blank Theme parce que je suis convaincue qu'il peut grandement améliorer notre confort de vie de rpgiste 👏
Je me rends disponible pour tout ceux qui souhaiterai l'essayer, sur leur forum test ou sur leur forum, afin de les aider à installer le plugin et le faire découvrir à leur membre !
Enjoy !
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#plugin persona#persona#fiche de presentation#libre service#dsl pour les fotes je fatigue
107 notes
·
View notes
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop. Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière. À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div> <div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root { --imgbann:url(VOTREURLD'IMAGEICI); }
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root { --imgbann:url(VOTREURLDELABANNDARK); }
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça ! Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann { width: 800px; height: 500px; overflow: hidden; background-image: var(--imgbann); background-size: 100%; background-position: 50% 50%; }
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable. Nous allons donc ajouter à notre CSS :
.dark_bann_sup { overflow: hidden; width: 1005px; height: 500px; margin-top: -500px; } .dark_bann_sup img { width:100%; }
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
34 notes
·
View notes
Text







Avec Christine, on a fêté nos 40 ans d'amitié en faisant un voyage de 15 jours en Sicile.
Départ de l'aéroport de Lourdes pour Catane.
Dans l'avion, un étrange schéma explicatif !
6 notes
·
View notes
Text
Petit reminder sur le fait qu’apporter son soutien à la Palestine ça ne passe pas uniquement par le fait de mettre un drapeau en bio, de faire des posts explicatifs sur le conflit ou de liker/rb le dit post.
Ça passe aussi par le fait de ne plus jouer ni accepter de voir joués des fcs qui sont sionistes (Gal Gadot, Inbar Lavi, Tomer Kapon) ou qui ont apporté leur soutien à Israël (Phoebe Tonkin, Sarah Paulson, Natalie Portman, Nina Dobrev pour ne citer qu’eux).
Je vous invite donc à vous renseigner sur les fcs que vous jouez au cas où ce n’était pas déjà fait. Pour ceux qui sont déjà au courant et jouent ces fcs en toute connaissance de cause, ayez un minimum de respect et ne faites pas semblant de supporter une cause qui ne vous tient vraisemblablement à cœur que dans un but performatif.
37 notes
·
View notes
Text


⚕️Jeudi 10 octobre 2024: La nuit avec l’holter ECG s’est plutôt bien passé mais si vous passez aussi cet examen, je conseillerais surtout de dormir sur le dos car en étant sur le côté, cela peut favoriser la détache des patch, c’est ce qui m’est arrivée. Un patch s’est décollé. Dans ce genre de situation, l’examen n’est pas faussé. L’infirmière m’a donné plusieurs patchs pour pouvoir recoller les électrodes avec un schéma explicatif. J’ai donc pu le recoller. Je sais que cela ne s’est détaché que vers mon réveil car je vérifiais souvent durant la nuit si ils étaient toujours tous bien collés. Et sinon, je devais sur un papier, noter l’heure de mon sommeil, réveil et tous les éventuels symptômes.
2 notes
·
View notes
Text
en ce moment je sais pas ce qu'il se passe mais je fais n'importe quoi avec Tumblr Je prépare des postes, je met des placeholders random pour les images pour la mise en page, ou bien j'écris ma description d'image mais je me rend compte qu'il me manque des détails alors je sors pour vérifier un truc pour la compléter quand soudain BOOM Fausse manip le poste part tout seul dans la nature alors qu'il est pas prêt du tout et je cours à toute vitesse pour l'intercepter avant que qui que ce soit ne le vois J'dis pas mais si un jour vous voyez un de mes postes avec 2 memes cursed en image et en dessous en énorme pavé explicatif coupé de headcanons d'un fandom qui n'a rien à voir + des tags aux fraises, vous saurez pourquoi

2 notes
·
View notes
Text
Je suis dans une sorte de réflexion, où j'écoute le passé de ma mère, décédée. Elle m'a dit, peu avant sa mort 'là, il y a mes carnets'. Elle désignait un petit meuble en bois a tiroir, 'tu les liras hein', semblait-elle dire, surtout.
J'ai pas bien compris pourquoi elle voulait que je le sache, pourquoi c'était important. Je me disais qu'il y avait un truc sur moi.
Je ne voulais pas. Lire. Ses pensées.
Puis un jour j'ai lu. Il n'y avait pas grand-chose. Peu de pages écrites. Je me suis demandé si j'avais bien gardé ses carnets. Et depuis ce jour, je me demande... Jusqu'à tout à l'heure. Je faisais la cuisine. Les pensées ont dérivées vers ces souvenirs. Ses souvenirs. Ses carnets.
En même temps est passée une chanson que je pensais être tirée des valseuses, les paroles... Putain, l'étais porté ! Comme par ce qu'avait pu ressentir ma mère, qui me communiquait une terrible vérité en me confiant 'je ne voulais pas de ça pour ma fille, pas ça, non'.
[En fait c'est Diabologum]
youtube
Je me suis dit très étrange, comme connexion. Je me suis dit que j'aurais en fait dû être une fille. Qu'elle avait changé ça, m'avait d'une manière ou d'une autre transformé en garçon. Pour ne pas que je vive ce qu'elle avait ressenti, elle, à son époque ('femme libre", m'a dit mon père plus tard dans le vent).
J'aurais un psy, je lui confierais, que je me crois très différent de ce que je suis. Ca explique beaucoup de choses. Comme si ma mère avait tenu la main de sa fille sans lui dévoiler qu'elle n'aurait pas du être garçon, et qu'il allait falloir vivre avec.
Une femme peut-elle, dans son ventre, désigner son embryon et en changer le genre ? C'est tellement explicatif... Ca résonne avec tellement d'indices. Messages un peu cachés, voix des anges et des oiseaux qui attirent l'attention sur 'dis, tu dirais pas que ça, quand même c'est...' et de pointer sans doigt, sans mot, un petit truc...
J'ai entendu ma mère dire à sa mère "un jour tu m'as traitée de putain !" Ma mère était surement bien autre chose que ce ça mère ce jour là lui disait.
4 notes
·
View notes
Text
Ouverture commande
J’espère que vous allez bien ! J’ouvre la partie ask pour vos commandes si vous en avez 🥰
QUELQUES RÈGLES :
1 nom par commande.
Galerie HD de photoshoot appréciée mais non obligatoire (merci de faire attention qu’il n’y ait pas de photos dénudées - torse nu, sous-vêtements…).
Petit texte explicatif de votre personnage obligatoire et les moodboard sont toujours appréciés si vous en avez un !
Pas de célébrités de moins de 18ans, d’influenceureuses et/ou qui ont eu des comportements discriminants/violents. Ni pour des forums harry potter.
Un like n’est pas un merci, quand on passe du temps sur une commande, un retour est toujours agréable (même si le résultat ne vous plait pas, je trouve que le savoir permet de progresser ou de mieux comprendre la demande initiale ;) )
Je me laisse le droit de refuser une commande si je ne suis pas inspiré ou autre 🌞
💌 Pour envoyer un ask, c’est par ici .
Merci à vous pour les potentielles demandes, le respect de ces règles et bonne journée !
13 notes
·
View notes
Text
[Regarder] Godzilla x Kong : Le nouvel Empire (2024) Film en streaming VOSTFR – VF

papadustream.cfd
-Regarder Godzilla x Kong : Le nouvel Empire en streaming sur Papadustream.cfd : Streaming Le dernier opus de la franchise Monsterverse de Warner Bros. montre des signes d'une imagination anémique. Rien dans “Godzilla x Kong : Le Nouvel Empire” ne fait sens, ce qui n'est pas, en soi, un problème. Nous ne sommes pas installés confortablement dans nos sièges de cinéma avec notre popcorn rassis pour discuter de métaphores et de science ; nous sommes ici pour les stars du titre. À propos de ce titre : “Godzilla x Kong” (censé évoquer divers autres titres dans d'autres films Godzilla, non hollywoodiens) pourrait signifier Godzilla multiplié par Kong, ou Godzilla croisé avec Kong, ou encore Godzilla contre Kong — une sorte de permutation de titans. Quoi qu'il en soit, il y aura des coups. Nous sommes là pour les coups.
Ce que nous ne sommes pas là pour voir, ce sont les humains, ce qui est chanceux, car ils tombent comme des mouches. La plupart des personnages des derniers films — y compris celui de 2021 “Godzilla vs. Kong” (également réalisé par Adam Wingard) — ont disparu, largement sans explication. Notre personnage principal maintenant est le Dr Ilene Andrews (Rebecca Hall), mère adoptive d'une préadolescente, Jia (Kaylee Hottle), membre de la tribu Iwi, qui communique directement avec Kong par le langage des signes. J'ai particulièrement regretté l'absence du Dr Nathan Lind d'Alexander Skarsgard, dont l'absence est en quelque sorte expliquée mais pas pleurée, et qui a été remplacé, pour des raisons narratives, par un vétérinaire farfelu des titans joué par Dan Stevens. (Pour une raison quelconque, je suppose pour signaler l'excentricité, Stevens arbore un accent australien exagéré.)
Ils sont rejoints une fois de plus par Bernie Hayes (Brian Tyree Henry), le podcaster-blogueur-documentariste-bizarre du dernier film. Pour une raison quelconque, il est convaincu que personne ne croit ses histoires sur les titans, même si le véritable Godzilla erre sur Terre et est montré aux actualités télévisées. (Je suis plus bloqué sur l'idée étrangement fantastique qu'il soit un blogueur populaire. N'aurait-il pas déjà un Substack à présent ?)
Ces humains sont assez ennuyeux, plus anémiques que dans le dernier film. Ils sont là uniquement pour propulser le récit à travers cette histoire, qui commence avec Kong vivant dans la Terre Creuse (exactement ce que ça semble être) et Godzilla à la surface. Tant que les deux ne se rencontrent jamais, tout va bien — et par tout, je veux dire l'humanité.
Ce qui signifie, bien sûr, qu'ils se rencontreront. Les scientifiques repèrent Godzilla en train de faire la sieste dans le Colisée, puis de se frayer un chemin à travers l'Europe et le nord de l'Afrique, absorbant apparemment autant d'énergie nucléaire qu'il le peut car il sent une confrontation arriver. En même temps, quelque chose ne va pas du tout dans le monde de Kong en dessous. Et Jia fait aussi des rêves étranges — des rêves qui mènent à une expédition dans la Terre Creuse.
Ce qui suit est une tentative d'établir beaucoup de mythologie pour la franchise Monsterverse. (Leur terme, pas le mien.) C'est une grosse erreur. Vous pouvez dire que c'est une erreur, parce que toute cette mythologie doit être révélée dans un dialogue explicatif fastidieux. Plus important encore, une fois que vous savez ce qui s'est passé dans le passé, vous savez précisément ce qui va se passer dans le présent, ce qui arrache tout suspense restant au film, ne laissant que les coups. (Tellement de coups.)
D'ailleurs : cette série a-t-elle besoin d'une mythologie ? Godzilla et Kong ont tous deux une riche histoire cinématographique sur laquelle s'appuyer — c'est le 38ème film pour Godzilla et le 13ème pour Kong, et bien qu'ils n'aient pas partagé l'écran jusqu'à récemment, ils apportent tout leur bagage et leur histoire avec eux. Cela ressemble à une tentative désespérée pour la franchise de crossover de justifier à la fois son existence et sa continuation.
Ce qui n'est pas surprenant. Le bilan de cette série donne le tournis. Le film de 2014 “Godzilla”, une sorte de redémarrage de la série originale de Toho mettant en vedette le personnage, était un film légitimement excellent, équilibrant spectacle et pathos humain. Mais ensuite sont venus “Kong: Skull Island” et “Godzilla: Roi des Monstres”, tous deux censés construire un univers partagé, tous deux non seulement mauvais mais vraiment déprimants. Ensuite, il y a eu “Godzilla vs. Kong”, qui n'était pas, techniquement parlant, bon — mais il promettait une confrontation et l'apportait, avec un coda tardif de coopération involontaire et visuellement spectaculaire entre le singe massif et le lézard nucléaire. C'était un plaisir à regarder, surtout parce que le climax arrivait enfin : les deux monstres avaient enfin leur rencontre tant attendue.
Mais avec ce zénith dans le rétroviseur, “Godzilla x Kong : Le Nouvel Empire” n'a plus beaucoup de route à parcourir, et ça se voit. Les meilleurs moments impliquent Kong se déplaçant à travers le paysage, Godzilla piétinant et écrasant des choses, et bien sûr la confrontation finale inévitable, qui réserve quelques surprises. Kong en particulier semble n'avoir aucun problème à communiquer sans langage humain, et ces scènes prolongées sont tellement amusantes à regarder qu'il est décevant de revenir aux humains.
Certes, les humains peuvent être une partie fructueuse de ces films de monstres. Le récent film japonais “Godzilla Minus One”, produit pour une fraction du budget de “Godzilla x Kong” et récipiendaire de l'Oscar des meilleurs effets visuels cette année, parvient à combiner la créature avec un véritable pathos et un accent sur le coût humain de la guerre, de la culpabilité et du traumatisme. C'est plus en phase avec l'origine de Godzilla, aussi, en tant que
Regarder Godzilla x Kong : Le Nouvel Empire streaming, voir resident alien 2024 complet, télécharger Godzilla x Kong : Le Nouvel Empire complet HDLight, voir Godzilla x Kong : Le Nouvel Empire streaming, Regarder resident alien streaming VF, voir Godzilla x Kong : Le Nouvel Empire streaming VF, Regarder Godzilla x Kong : Le Nouvel Empire 2024 HD, resident alien streaming VF, voir resident alien streaming gratuit, resident alien streaming vf, Regarder Godzilla x Kong : Le Nouvel Empire 2024 Streaming, voir resident alien 2024 en streaming, Regarder resident alien 2024 Gratuitment, Voir Godzilla x Kong : Le Nouvel Empire streaming, Godzilla x Kong : Le Nouvel Empire complet, Regarder Godzilla x Kong : Le Nouvel Empire Streaming complet, resident alien 2024, Regardez resident alien streaming VostFR, Voir resident alien streaming VOSTFR
3 notes
·
View notes
Text

Quel dommage ! Ça partait très bien, un lotissement en Normandie, l’ennui, une pluie de grenouilles, des héroïnes féminines atypiques…
Et puis ça a dérapé. C’est bizarre. Après avoir bien posé son ambiance sombre et angoissante dans ce milieu rural aux idées bien arrêtées et peu progressistes, après avoir amené des éléments fantastiques bien choisis, bien lugubres, le dernier tiers nous délivre tout comme dans un manuel explicatif ! Tout se déroule, tout s’éclaire, et l’autrice peine à glisser à nouveau du mystère une fois qu’elle a allumé toutes les lumières. Du coup, la fin paraît fausse.
C’est vraiment dommage. Les ingrédients, les idées étaient là, mais la mayonnaise me semble ratée.
#littérature#livres#litterature#roman#livre#Adeline Fleury#le ciel en sa fureur#éditions de l’observatoire
4 notes
·
View notes
Text
Une réécriture du contexte et des groupes est en cours pour revenir à l'essence même de mon projet, vous partager la culture et la magie dans laquelle j'ai grandi dans un rpg ludique avec des systèmes de jeux pouvant faire évoluer vos personnages progressivement et laisser à tout le monde la possibilité d'accéder aux mages les plus puissants sans pour autant que ça se fasse en 3 jours.
Petite Informations en Teaser :
- Le Rpg se fera à Kilkenny ( 26 000 habitants en Irlande)
- Il y aura au moins 5 Coven différents à intégrer
- Un bestiaire non jouable diverse et varier (on est dans un fantasy après tout)
- Possibilité de jouer un descendant de l'une des 3 sorcières de Killkenny (dans les limites du raisonnable)
- Un explicatif détaillé de la Wicca et de ses différentes branches jouables sur le rpg (Il y a une dizaine de branches mais nous nous concentrerons sur 3 ou 4 maximum)
- Un explicatif complet de l'éducation magique des mages, depuis l'enfance jusqu'à l'âge adulte.
- Une liste plus ou moins exhaustive des types de magies jouables ou non. (je ne suis pas fermée aux suggestions)
3 notes
·
View notes
Photo

eucanthos
_
Karel Dujardin: Self-portrait, 1662. Oil on coper 28.5 x 22 cm. Rijksmuseum
Julien Bouglé: Le corps humain en grandeur naturelle: planches coloriées et superposées, avec texte explicatif, 1899. - Historical Anatomies on the Web
Finochietto Rib Extractor
Revisited work posted May 28, 2021
thought: reverse analogy our connection w technology, sacrifice to algorithm
https://eucanthos.tumblr.com/post/652408958687051776/eucanthos-karel-dujardin-self-portrait-1662-oil
https://commons.wikimedia.org/wiki/File:Karel_dujardin_zelfportret.jpg
https://www.nlm.nih.gov/exhibition/historicalanatomies/bougle_home.html
#eucanthos#collage#portrait#cyborg#anatomy#mechanical#gaze#blind#Finochietto#plastic#Karel Dujardin#avatar#self portrait
15 notes
·
View notes
Text



Bonsoir à tous !
J'espère que vous avez passé un bon réveillon et que vous avez reçu de beaux cadeaux ❤️
J'ai pour ma part voulu couper les réseaux ces deux derniers jours pour profiter au mieux de ma famille !
Me revoici donc pour une nouvelle série d'illustrations, cette fois-ci dans la thématique de Genshin Impact, un jeu que j'apprécie beaucoup même si je n'ai pas toujours le temps d'y jouer et que je suis fort fort en retard (no spoil svp je suis encore au début de Sumeru 😭) ! 🎮
Ce projet est parti de la combinaison d'un petit jeu de mot : "Genshin In Bats"... et de ma passion pour les cartes à collectionner 💦 Comme je n'arrivais pas à le sortir de ma tête, je me suis lancée et voilà !
Je me suis bien sûr basée sur les cartes du L'invocation des sept pour le design ainsi que sur les Splash Art ! Les cartes sont recto-verso avec une petite adaptation du logo car je trouvais ça rigolo !🌟 J'ai aussi fait une version sticker sans décor parce que j'adore les stickers...
Chaque personnage est basé sur une espèce de chauve-souris que je trouve appropriée 🦇
Pour Venti, c'est la Pipistrelle de Nathusius qui lui donne sa morphologie, car c'est une espèce européenne migratrice (la création de Mondstadt ayant été inspirée par l'Alemagne, j'essaie de prendre des espèces qui résident dans les pays qui ont inspiré les zones de jeux) et qui rappelle l'élément anémo du personnage ainsi que le fait qu'il se déplace lui même beaucoup ! 🍃
J'ai aussi beaucoup réfléchis à comment incorporer le design des personnages dans les couleurs et les ailes~ 🎶
J'espère que le rendu vous plait ! J'espère que le rendu vous plait ! Désolée pour ces toujours bien trop longs pavés explicatifs... J'aime beaucoup partager mes réflexions !
A demain pour le prochain Archon !
#bats#chiroptera#clip studio paint#cute art#cute bats#drawing#i love bats#illustration#small artist#stickers#card#genshin impact#genshin venti#venti#archons
5 notes
·
View notes