#estructura HTML
Text
La base de tu página web y por qué el DOCTYPE es crucial
Estás creando una página web y quieres asegurarte de que sea sólida y compatible con los últimos estándares? HTML5 es el lenguaje que necesitas. En esta entrada, vamos a sumergirnos en los fundamentos de HTML5, desde el documento HTML5 hasta las etiquetas básicas que dan forma a tu contenido. ¡Descubre por qué el DOCTYPE es tan importante y cómo optimizar tu página web para los motores de…
0 notes
Text
Introducción HTML
HTML es el lenguaje de marcado estándar para crear páginas web.
¿Qué es Lenguaje de Marcado de Hipertexto (HTML)?
HTML significa lenguaje de marcado de hipertexto
HTML es el lenguaje de marcado estándar para crear páginas web.
HTML describe la estructura de una página web.
HTML consta de una serie de elementos.
Los elementos HTML le dicen al navegador cómo mostrar el contenido.
Los…

View On WordPress
#elementos HTML#estructura HTML#hipertexto#historia HTML#HTML#lenguaje de marcado#navegador web#páginas web
0 notes
Text


El clan Nanbu tenía un fuerte. ¿Qué es un daimyō? La gama que los samuráis ganaron más poder son los señores feudales, el sitio histórico de shojujitate fue la residencia del clan Nanbu, construido en la orilla norte del río mabuchi en la prefectura de Aomori. Estaban ubicados en el punto estratégico de comunicación.
-
Sin embargo, el castillo estaba cerca de los caminos oshu kaido y kazunokaido, el lugar estaba limitado por montañas al este-oeste y norte-sur, los 300 a 250 m la dimensión del fuerte era de aproximadamente 90.000 metros cuadrados.
Como resultado de la excavación que el arqueólogo llevó a cabo hasta el edificio de pilares del escape más grande de la región de tohoku, se extiende 18 tramos de 36 m de norte a sur de 42 m, la estructura ha sido de dos pisos de altura y los pilares de la puerta de 45 cm la fecha del castillo de 1539 en la era de Teherán.
-
Cerámica de alta calidad y artefactos culturales honshu Ainu, se han recuperado más de 4000 tipos de cerámica vidriada medieval dentro del sitio, de los cuales siete décimos son guerras vidriadas chinas.
-
En resumen, la forma en que se puede discernir a partir de los elementos recuperados en los restos de shojujitate datan de la cultura del período Murumachi y Sengoku en Japón.
-
-
En resumen, la forma en que se puede discernir a partir de los elementos recuperados en los restos de shojujitate datan de la cultura del período Murumachi y Sengoku en Japón.
-
南部氏には砦がありました。大名とは?武士が勢力を拡大した範囲は領主領であり、青森県の馬渕川北岸に建てられた南部藩の居城であった正寿寺立史跡は交通の要所に位置していました。
しかし、城は奥州街道や鹿角街道に近く、東西南北は山に囲まれた場所でした。 300 から 250 m の砦の寸法は約 90,000 平方メートルでした。
18スパン36m南北42mに及ぶ東北地方最大級の脱獄の柱建造物を考古学者が発掘調査した結果、2階建てで門柱45cmの城郭時代の1539年テヘラン時代。
高品質の陶磁器と本州アイヌの文化的遺物、4000 種類以上の中世の釉薬を使った陶磁器が遺跡内から回収されており、そのうち 10 分の 7 が中国の釉薬を使った陶器です。
手短に言えば、正寿寺立遺跡の出土品から、室町時代と戦国時代の文化が日本に伝わる様子がわかる。
-
The Nanbu clan had a fort. What is a daimyo? The range that the samurais won more power are the sir feudal, the shojujitate historic site was the residence of the Nanbu clan, built in the north bank of the mabuchi river in the Aomori prefecture were located in the strategic point of communication.
However the castle was near the oshu kaido and Kazunokaido roads, the place was limited by mountains to the east-west and north
-
south; the 300 to 250 m the dimension of the fort was approximately 90.000 square meters.
As a result of excavation the archaeologist conducted to the pillar building of the largest escape of the tohoku region extending 18 spans 36 m north-south spans 42 m, the structure has been two stories tall and gate pillars 45 cm the castle date of 1539 in the Tehran era.
High quality ceramics and honshu Ainu cultural artifacts, more than 4000 types of medieval glazed ceramics have been recovered from within the site of which seven tenth are Chinese glazed warres.
In short the manner it can be discerned from the items recovered at the shojujitate remains date Murumachi and Sengoku period culture to Japan.
ソース写真/source photo: https://www.town.aomori-nanbu.lg.jp/page/1543.html
#正十次立史跡#南部町#青森県#アイヌ文化#アイヌ#日本#日本の歴史#日本の考古学#考古学的遺跡#世界遺産#向かい合う鶴のモチーフ#戦国時代#大名#馬淵川#鹿角街道#ShojujiritsuHistoricSite#NanbuTown#AomoriPrefecture#AinuCulture#Ainu#Japan#JapaneseHistory#JapaneseArcheology#ArchaeologicalRuins#WorldHeritage#FacingCraneMotif#SengokuPeriod#Daimyo#Mabechigawa#Kazunohighway
61 notes
·
View notes
Text

(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 7: Sylar - ¿Presentación de Personaje?
Descarga: HTML+CSS
Nota: Cuenta con iconografía de FontAwesome, tienen el pack premium 5, no la versión 6, insertada.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es editando la segunda class en esta parte:
<div class="zylar vars">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="zylar helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.zylar.helado {--negrorgb:0,0,0;--blanco:#fafafa;--eee:#eee;--ccc:#ccc;--444:#444;--accentoa: #0b1c39;--accentob: #273e66;--letra: "Raleway", sans-serif;--grad:linear-gradient(90deg,var(--accentoa), var(--accentob));}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#codes#random#otros#otras tabillas
13 notes
·
View notes
Text
youtube
youtube
youtube
youtube
redesrzk @RedesRZK ! QUITA DE CONCECIONES ! @AZTECA @AztecaSiete @RicardoBSalinas https://tumblr.com/infowarsrzk0/746216982855188480/redesrzk-redesrzk-ricardobsalinasinemexico #LosSimpsons #SALINASUSURERO https://youtube.com/watch?v=mtWS3jWnrG4 🇲🇽@lopezobrador_ @INEMEXICO
‼️PUT000 #KAG000N #KALV0 @JMilei🇦🇷‼️
https://laluzdelmundolaplazadenaason.blogspot.com/2024/02/httpswwwyoutubecomwatchv7eb0jae6-4.html
https://pic.twitter.com/8Mox0ZeP0r
https://www.tumblr.com/infowarsrzk0/746216982855188480/redesrzk-redesrzk-ricardobsalinasinemexico
LosTubosTV
Espejo Negro
Mensaje a Claudio X./óchitl: no le buigan al tigre

stafflostubos
marzo 27, 2024
Por José Jaime Ruiz
@ruizjosejaime
@lostubosmty
Tigre, tigre, brillo ardiente/ en las selvas de la noche,/ ¿qué mano inmortal, qué ojo/ osó forjar tu terrible simetría? // William Blake
En marzo de 2018 el candidato de Morena a la Presidencia de la República, Andrés Manuel López Obrador, expresó durante su participación en la Convención Nacional Bancaria en la ciudad de Acapulco, Guerrero: “Yo tengo dos caminos después del 1 de julio: Palacio Nacional o Palenque, Chiapas. Si hay fraude entonces sí se soltará un tigre y no voy a detenerlo. Deseo con toda mi alma que las elecciones sean libres y limpias y que sea el pueblo el que decida quién será el próximo presidente”.
Seis años después las condiciones electorales son similares, Claudia Sheinbaum se encamina a un triunfo holgado, pero también ya enraizó la 4T en la estructura del país y se propicia la revolución de las conciencias a partir del ejercicio pedagógico de la Mañanera, las benditas redes sociales y el nuevo modelo educativo. Claudio X./óchitl y sus secuaces, promotores del golpe de Estado blando o técnico, voltean la moneda y aseguran que López Obrador prepara una elección de Estado y, por tanto, lo conducente es la anulación de los comicios.
Ante el montaje de la oligarquía corrupta y la oposición, AMLO dijo que la posible anulación de la elección del próximo 2 de junio sería un equivalente a un “golpe de Estado técnico”, aunque aseguró que el pueblo es mucha pieza.
“No se podría anular la elección, porque no hay ningún motivo. Pero, además, imagínense ustedes, toco madera. Sólo que la irracionalidad nos llevará a una situación extrema que sería equivalente a un golpe de Estado técnico. Pero, sería como soltar a un tigre. O a muchos tigres”.
“Ellos pueden estar tramando cosas, porque los corruptos a veces no piensan, traman; sin embargo, nuestro pueblo está muy, muy, muy politizado”, añadió.
La trama de la oligarquía corrupta ya trazó sus hilos.
El golpe de Estado técnico, para propiciar la anulación de las elecciones, se diseñó desde la DEA a partir de la calumnia de Tim Golden en ProPublica sobre el patrocinio del crimen organizado a las campañas electorales de López Obrador; las cajas de resonancia mediática encabezadas por Carlos Loret de Mola; el New York Times solapando la felonía tendenciosa; la compra millonaria de bots con los hashtags “narcopresidente” y “narcocandidata”; el intelectual del PRIAN, Jorge Castañeda, pidiendo intensificar la guerra sucia. Sabiéndose perdidos y sabiendo que tienen los dados cargados a su favor en el INE y los tribunales electorales, ahora pretenden anular su derrota con el insostenible argumento de “una elección de Estado”.
Escribe Denise Dresser en Reforma: “Llamémosla por su nombre, sin evasivas, sin volteretas verbales. La elección del 2 de junio será una elección de Estado. Una elección en la cual el partido-Gobierno ha desnivelado el terreno de juego, ha violado la legislación electoral, ha alterado la competencia en su favor, como en los viejos tiempos”.
El terreno sigue desnivelado, sí, pero a favor de la oligarquía corrupta y a favor de Claudio X./óchitl. A favor de la oposición se encuentra la DEA, los agentes de la CIA (Dresser, Castañeda, Riva Palacio…), el medroso INE que no investiga la guerra negra de los bots, pero sí castiga la libertad de expresión de AMLO, Atlas Network, los medios de comunicación tradicionales, activistas-empresarios ultras (Ricardo Salinas Pliego), la derecha internacional (Vox, el PP español, Cayetana Álvarez, Javier Milei), la jerarquía de la iglesia católica, los expresidentes Carlos Salinas de Gortari, Ernesto Zedillo, Vicente Fox, Felipe Calderón, los medios de comunicación internacionales…
“Habrá que reconocer los juegos verbales, las cortinas de humo, la manipulación mentirosa, la desmemoria que contribuye a virar la atención del aquí y el ahora”, exclama Dresser con razón al hacerse un ridículo harakiri. También Xóchitl habla de la anulación, pero invocando la violencia y la inseguridad.
Denise se pasea de la mano y por la calle de la comentocracia con Diego Fernández de Cevallos: “Cuando su Alteza Pequeñísima (alias Tartufo) afirma que las autoridades electorales preparan un ‘golpe de Estado técnico’, lo hace con diversos propósitos: (…) sus ataques a Xóchitl Gálvez están prohibidos por la ley y pueden ser determinantes para declarar la nulidad de los comicios y, en tal caso, se convocaría a nuevas elecciones”.
La oligarquía corrupta, la derecha, el conservadurismo, la oposición se inventan unas “elecciones de Estado” porque ya perdieron y es la única manera de intentar anular los comicios. No hay ni habrá ningún motivo para anular la elección tratando de dar un golpe de Estado técnico. Esa irracionalidad soltaría al tigre, muchos tigres. ¡No le buigan porque es pior!
(José Jaime Ruiz: Escritor y periodista, es autor de los libros La cicatriz del naipe (Premio Nacional de Poesía “Ramón López Velarde”), Manual del imperfecto político, Caldo de buitre y El mensaje de los cuervos. Fue jurado y tutor del Sistema Nacional de Creadores de la Secretaría de Cultura en la especialidad de “Poesía”. Colabora en el periódico Milenio y dirige el periódico digital www.lostubos.com.)
Fuente:
Vía / Autor:
// José Jaime Ruiz
Etiquetas:
AMLO Andrés Manuel López Obrador Atlas Network Cayetana Álvarez Claudia Sheinbaum Claudio X. González Claudio X./óchitl DEA Denise Dresser Diego Fernández de Cevallos INE Javier Milei PRIAN Ricardo Salinas Pliego Xóchitl Gálve
Mensaje a Claudio X./óchitl: no le buigan al tigre
Por José Jaime Ruiz
Se inventan unas elecciones de Estado porque ya perdieron y es la única manera de intentar anular los comicios. Esa irracionalidad soltaría al tigre, muchos tigres. ¡No le buigan porque es pior!… pic.twitter.com/LlFuzVneJO
— Los Tubos (@lostubosmty) March 28, 2024
Tweets by lostubosmty
#! QUITA DE CONCECIONES ! @AZTECA @AztecaSiete @RicardoBSalinas https://tumblr.com/infowarsrzk0/746216982855188480/redesrzk-redesrzk-ricardob#LosSimpsons#SALINASUSURERO https://youtube.com/watch?v=mtWS3jWnrG4 🇲🇽@lopezobrador_ @INEMEXICO ‼️PUT000#KAG000N#KALV0 @JMilei🇦🇷‼️ https://laluzdelmundolaplazadenaason.blogspot.com/2024/02/httpswwwyoutubecomwatchv7eb0jae6-4.html https://pic.twitter.com#Youtube
3 notes
·
View notes
Text
Artificial Narrow Intelligence (ANI)
Es un tipo de inteligencia artificial más inflexible, que no se amolda ni sé adapta a los requisitos de un sistema a máquina en particular.

El funcionamiento del modelo ANI se proyecta a través de la programación de sus acciones de sus acciones. En esa etapa, debe estar preparada para actuar en un solo rol, reduciendo su desempeño tanto como sea posible.
Características
Es una inteligencia artificial con carácter redactivo y memoria limitada
Los demás modelos pueden considerarse un tipo de ANI
Funciones
Asistentes virtuales
Reconocimiento facial
Filtros de spam en correos electrónicos
Sistemas de vehículos autónomos
youtube
Inteligencia artificial general (AGI)
Entre los tipos de inteligencia artificial, AGI se considera fuerte y profunda, como una maquina capaz de imitar la inteligencia humana y con una basta capacidad de acción.

AGI tiene el papel de pensar, lo que conduce a una comprensión única y no completamente robótica
Características
Tiene una estructura teórica
Tiene la capacidad de evaluar y detectar diferentes necesidades
Capacidad de aprendizaje
Funciones
Recoge o absorbe datos
Interpreta y aprende de esos datos
Aplica el aprendizaje para ejecutar acciones
youtube
Súper inteligencia
Su nombre está a la altura de la capacidad de ese tipo de I.A, ASI, es considerada la más poderosaz precisamente porque es la máquina capaz de volverse consiente y autónoma.

La línea de desarrollo ASI se esfuerza para que esas inteligencias artificiales puedan ser mejores que los humanos en absolutamente todo.
Características
No tienen la capacidad de aprender y administrar una base de datos interna para ejecutar lo que absorben
Funciones
Resuelve problemas y toma decisiones de forma más rápida, precisa y sofisticada que los humanos en cualquier campo de actividad.
youtube
Máquinas reactivas
Son modelos de inteligencia artificial que interactuan continuamente con su entorno, sin mantener una representación interna del mismo. Se basan en reglas heurísticas para tomar decisiones en tiempo real y ajustarse a las condiciones cambiantes del entorno.

Es decir, es un modelo simple que busca reproducir el comportamiento humano a través de acciones que reaccionan a estímulos.
Características
No tienen la capacidad de aprender y administrar una base de datos internos para ejecutar lo que absorben
Funciones
Reproducir el comportamiento humano cuando es estimulado
HTML
Es un lenguaje descriptivo que específica la estructura de las páginas web. Sirve para describir la estructura básica de una página y organizae la forma en que se mostrará su contenido, además nos permite incluir enlaces hacia otras páginas y documentos.

Características
Es fácil de usar y entender.
Es utilizado para crear páginas web.
Permite descubrir hipertextos.
Permite que el usuario se mueva por cualquier sitio de internet haciendo click en un texto específico.
Su único objetivo era servir como un medio de transmisión entre los científicos que trabajaban en la física de alta energía, siendo parte de word white web (www).
Códigos y comandos
<body> Para el comando
<heat> Para información sobre el documento
<a> Para enlaces
<H1>... <H6> Títulos dentro del contenido
<img> Para añadir imágenes al documento
<B> Negrita
<strong> enfolizar
youtube
HTML 5
El HTML5 es un estándar que sirve para definir la estructura, el diseño y el contenido de una página web. En realidad, se trata de un código, un lenguaje (HTML) que define los contenidos que forman parte de una página web, como imágenes, texto, vídeos, juegos, marcos, estilo de letra, etc.

Características
Sirven para organizar y estructurar una página web
Permiten definir jerarquías o niveles de orden
Son compatibles con todo tipo de dispositivos
Su objetivo principal es definir la estructura, el diseño y el contenido de una página web.
Códigos y comandos
<head> Para información sobre el documento
<body> Para el contenido
<a> Para enlaces
<strong> Para el texto en negrita
youtube
HTML5 es mucho más dinámico que HTML e incluye elementos multimedia. Soporta de forma nativa el vídeo y audio, e incluso puedes crear juegos o animaciones con el.
Impresión 3D
Es el proceso de creación de objetos mediante el depósito de capas de material, unas sobre otras.
Un modelo digital en 3D se corta en cientos de capas finas mediante un software específico para exportarlo en formato de código G. Este formato de impresión es un lenguaje que la impresora 3D Lee para saber con precisión cuando y dónde depositar el material

Características
La complejidad no eleva el costo
No precisa habilidades manuales
Fabricación compacta y portátil
Menos residuos
Permite crear, sin ayuda de terceros, componentes bajo demanda basados en diseños propios o de terceros.
youtube
Internet de las cosas (IoT)
Es el proceso que permite conectar los elementos físicos cotidianos al internet: desde los objetos domésticos comunes, como los bombillos de luz, hasta los recursos, para la atención de la salud, como los dispositivos médicos; las prendas y los accesorios personales inteligentes, e incluso los sistemas de las ciudades inteligentes.

Característica
Es el proceso que permite conectar los elementos físicos cotidianos al internet.
Hace referencia a los sistemas de dispositivos físicos que reciben y transfieren datos a través de las redes inalámbricas con poca intervención humana.
youtube
Code.org
Es una organización nacida en Estados Unidos en 2013. Fomenta la enseñanza de la programación sin fines de lucro, se dedica a expandir el acceso a ciencias dea computación.

Características
Organización que fomenta la enseñanza de programación poniendo a disposición cursos interactivos
Es la plataforma formativa en programación más grande del mundo.
En conclusión, cada tema visto anteriormente nos ha ayudado o nos ayudará en cualquier momento ya que cada una tiene diversas funciones que nos pueden llegar a ser útiles ya sea en nuestra vida personal o estudiantil, debido a que hemos avanzado tanto en la tecnología diversas herramientas como estas nos pueden brindar soluciones a nuestras necesidades y ayudarnos a relacionarnos en el factor de la tecnología.
2 notes
·
View notes
Text
Nueva actualización del Universo Talión.
Estrenando historia
donde Kitt nuestro francotirador favorito reinicia después de una batalla, encontrándose con los miembros de la Unidad Omega vivos y él siendo un TRANSAM nuevamente. ¿Será todo una alucinación o realmente estuvo en el futuro?

INICIALIZANDO
https://arken0.livejournal.com/98808.html
5 notes
·
View notes
Text
MADERA

En México tenemos especies de árboles maderables de muy alta calidad, entre las que sobre sale:
La caoba
La teca
El roble
El nogal
El palo morado
Pino
Encino
Hay cerca de 5,000 especies arbóreas que existen en nuestro México, algunas son especialmente apreciadas por su madera densa, pesada y estable, su gran resistencia y trabajabilidad, y su hermoso color y veteado, así como su larga durabilidad, en los objetos que con ellas se elaboran si son bien conservados.
Los ecosistemas naturales del país brindan una variada gama de servicios ambientales, un gran potencial para el aprovechamiento de sus recursos naturales. Si bien la variedad de productos que se extraen de los ecosistemas terrestres del país es muy variada.
La madera es un material con el que se pueden alimentar numerosas industrias humanas, como son:
La fabricación de muebles
La fabricación de casas enteras, de escaleras dentro de ellas, pisos, ventanas, persianas o estructuras completas.
La fabricación de vallas,señales de caminos rurales, buzones, casas de perro, etc.
La fabricación de barcos, ejes para rieles de tren y partes de otros vehículos.
Para el tallado y la artesanía.
Se emplea como material combustible en hornos a leña.
Se procesa para obtener la celulosa necesaria para elaborar papel.
📍 Los estados de:
Chihuahua
Durango
Michoacán
son los de mayor producción moderable en el país.

Fuente del Contenido:
https://humanidades.com/madera/#ixzz8SVqIkpgi
Conafor. Inventario Nacional Forestal y de Suelos. Informe 2004-2009. México. 2011.
https://apps1.semarnat.gob.mx:8443/dgeia/informe_resumen/05_aprovechamiento/cap5.html#:~:text=Los%20estados%20de%20Durango%2C%20Chihuahua,explotan%20principalmente%20pinos%20y%20encinos
3 notes
·
View notes
Text
Espiritismo Segunda parte: Modos de manifestación de un espíritu.

Existen mil palabras diferentes para explicar cómo se manifiestan los espíritus: nombres, estructuras y categorizaciones de los espíritus. En este caso utilizaré el libro consorting with spirits de Jason Miller para explicar los modos de manifestación y las capas en las que se puede manifestar un espíritu.
Físico: Este plano son las tres dimensiones que conocemos, donde el tiempo corre hacia adelante, moverse gasta nuestra energía física. Acá existen todas las leyes de la física, y lo que comúnmente topamos en nuestro diario vivir.
Etéreo: Es la capa entre lo físico y lo astral, no existe una forma exacta de capturar esta capa, sin embargo no está completamente separado del cuerpo físico, pues el cuerpo puede sentir cosas que pasan en el etéreo, por ejemplo la energía que queda en un espacio luego de una pelea o una situación trágica, es innegable que hay un cambio en el ambiente, lo más posible es que ese es nuestro cuerpo percibiendo lo etéreo. Un ejemplo muy conciso que da Miller es los meridianos en la acuputura, no son cosas físicas que podamos ver, pero los que han vivido la experiencia mágica de la acupuntura sabrán de lo reales que pueden ser estos canales energéticos, y como afectan nuestro cuerpo.
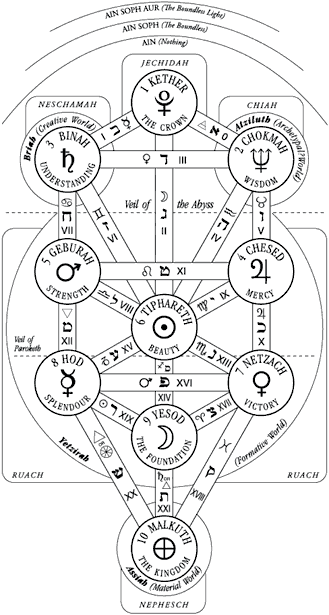
Astral: Seguimos existiendo en una realidad 3D, pero acá las cosas son más moldeable, nuestra voluntad puede cambiar lo que observamos o hacer cosas que serían imposibles en nuestra realidad física. Aunque si hay que tener protección cuando nos volvemos habitantes del astral, tampoco es algo de los que nos tenemos que preocupar demasiado, porque en este plano se refleja mucho nuestras esperanzas, pero también nuestros miedos, por ende se pueden vivir experiencias fuertes. Este plano es más duro de percibir porque tenemos que traspasar la barrer del etéreo, por ende se logra en estados de trance, sea por medio de la meditación profunda e intencionada, psicodélicos, ejercicios de respiración, danza estática; honestamente las posibilidades son infinitas, cada uno encontrará su forma de acceder este estado de trance para llegar al astral. Se dice también que este plano es Yesod, la esfera en el árbol de la vida, según el Qabala Místico de Dion Fortune, que conecta la tierra con el mundo de la luna, las estrellas y lo cósmico. También se dice que cuando soñamos nuestra alma a veces decide viajar al astral y otras capas de la realidad, por eso Fortune lo categoriza como una experiencia en la que “visionas la maquinaria del universo”. El plano astral es uno al que le podemos dedicar todo un post (escríbame si te interesa mucho el plano astral).

Espacio Simbólico: Este es otro plano que sirve como una capa, o un puente entre el mundo astral y el mental. En este espacio es donde pura información simbólica se manifiesta, es información pura expresada por medio del símbolo no el espacio. Acá las cosas pueden llegar a ser muy metafóricas, pero es información en su estados puro. En este espacio es donde llega los mejores sigilos (símbolos mágicos tengo dos posts respecto al tema de los sigils) y donde mejor se proyecta el circulo mágico.
Mental: Acá deja de ser un espacio y simplemente algo que existe, los seguidores de la teosofía lo llaman “los registros akashicos” el concepto de una librería de espíritus e información. Sin embargo Miller nos da un ejemplo más moderno: El plano astral y simbólico puede pensarse como la expresión gráfica de una página web, y el plano mental es el código html que programa esas imágenes, puros códigos, e información.
Perfección: Es algo más allá de la dualidad, algunos podrían llamarlo dios, o el plano de la divinidad, ¿es todo y nada al mismo tiempo?, no hay forma para definir algo tan intangible y sutil, no existe el lenguaje ni la forma.
Es importante saber las capas de nuestra realidad, para entender que situaciones espiritual estamos viviendo y en que capa o estado nos encontramos, sin embargo tenemos que saber que las lineas entre una y otra puede ser muy delgadas y se pueden intercalar muy fácil, más aun en momentos astrológicamente movidos, lo que aveces llaman “fallos en la Matrix” espacios donde nuestro mundo y otra capa más allá están intercaladas.
#brujeria#brujería tradicional#cosas de brujas#witch#witchbitch#witchlife#witchblr#witchcraft#spiritualawakening#magic#spirit work#yesod#astral
35 notes
·
View notes
Note
Quería agradecerte el que nos hayas proporcionado el skin de long long time.
Ahora, tengo una pregunta. A la hora de utilizar las tablillas (tengo todo el css dentro del widget), tengo que utilizar < p > o < br > para que los saltos de línea sean leídos, pues dando sólo al enter no los leer.
He probado con un bloque de texto sólo, sin tablilla, a ver si pasaba y... no, ahí sí me leen bien los saltos de línea.
¿A qué crees que se debe eso? ¿Sabes cómo lo podría solucionar? ¡Muchas gracias por adelantado!
Hola, anon! A ver, eso en parte es normal y en parte no lo es. Me explico:
Foroactivo es muy shitty en el tema de poner tablillas, ya que al reconocer siempre los saltos de línea, cuando se pone un código cualquier salto de línea donde no es te puede joder el diseño. Y por ello siempre queda la estructura en un bloque súper apelotonado e ilegible.
La solución que yo y muchos usamos es:
.tablilla br {display:none}
.tablilla .zonadetexto br {display block}
Eso se traduce en: dentro de .tablilla, vas a tener en cuenta los saltos de línea unicamente en .zonadetexto
Hacerlo así permite un diseño más solido y una estructura más oxigenada, fácil de leer e interpretar y que no te genera un ictus de solo ver el pelotón de balizas.
Explicado eso, te puedo decir que es normal que no te reconozca un salto de línea si con él estás intentando generar más margen entre elementos, o en zonas así pequeñitas como los datos de la ficha. Si no te reconoce los saltos de línea en partes de redactar (como apartado de historia en la ficha, normas en los registros, etcétera) pues es muy raro. Si es este el caso, por casualidad usas Firefox? Porque es el único navegador que conozco que a veces da problemas para reconocer una orden tan simple. En cuyo caso te diría que qué haces con tu vida para seguir usando Firefox xdddd
Nah, es broma (no es broma) si fuese el caso mi recomendación es que busques en el CSS lo de los BR y lo borres. Y en el HTML del codigo deberás borrar tambien todo los espacios y saltos de línea que trae. Debería funcionar igual.
5 notes
·
View notes
Link
1 note
·
View note
Text
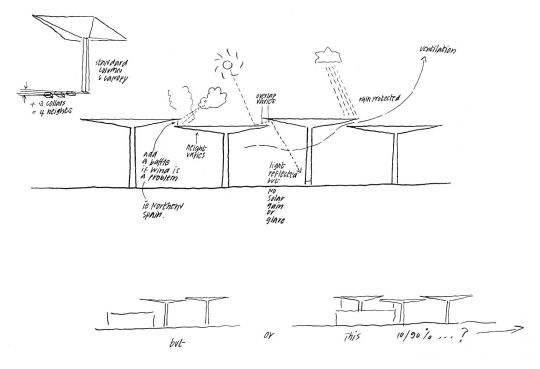
ESTACIONES DE SERVICIO REPSOL









NORMAN FOSTER
ESPAÑA, 1997
Las obras con las cuales vamos a trabajar se tratan de las estaciones de servicio realizadas por el arquitecto Norman Foster para la compañía petrolera de Repsol, este proyecto data del año 1997. Estas construcciones se encuentran ubicadas por toda la geografía española.
NORMAN FOSTER
Norman Foster nació el 1 de junio de 1935 en Manchester, Inglaterra. Fue hijo único y mostró un gran interés en las estructuras y el diseño, creció en un vecindario de clase trabajadora y dejó la escuela a la edad de 16 años para trabajar como empleado del ayuntamiento, y luego pasó a trabajar en ingeniería como parte de Royal Air. Fuerza por dos años. Continuó sus estudios de arquitectura en la Universidad de Manchester y ganó elogios por su trabajo de dibujo, desarrollando una gran pasión por el dibujo. Más tarde obtuvo una beca para la Escuela de Arquitectura de la Universidad de Yale, obteniendo su maestría en 1962.
ESTACIONES DE SERVICIO REPSOL
Los expertos en arquitectura se remontan hasta el año 1937 para encontrar el origen de este diseño, en la gasolinera que proyectó el arquitecto Arne Jacobsen en Copenhagen, Dinamarca. Otros, en cambio, se acercan más a nuestros orígenes y se remontan a mediados de los cincuenta y señalan la que diseñó el arquitecto español Felix Candelas en México. Sin duda alguna, la de Rubens Henríquez, en Los Llanos de Aridane, la que tiene un parecido más rotundo a la que diseñó nuestro arquitecto que obtuvo el Premio Príncipe de Asturias a las Artes.
Las gasolineras de Foster condensan y actualizan varios de los elementos clásicos de las primitivas estaciones de servicio que en su día abordaron la posibilidad de poder ser algo más que un surtidor. El principal referente es Félix Candelas anteriormente nombrado. Este arquitecto español, es uno de los grandes maestros en el uso del paraboloide hiperbólico, el cual caracterizó llamativamente las estaciones de servicio de Foster.
Se podría decir que este, está utilizando una especie de paraguas invertido de hormigón el cual aprovecha la columna única como desagüe para aguas pluviales. Las estaciones de servicio de Repsol no son exactamente un paraguas, sino una pirámide invertida, justo como la gasolinera de Rubens Henríquez en Santa Cruz de Tenerife, o la gasolinera Meyfer en Gijón proyectada en 1959. Esto es una buena muestra de que una gran idea puede evolucionar y perfeccionarse sin perder su esencia. Más bien al contrario, debido a que el resultado final siempre es la suma del trabajo de grandes arquitectos.
Cabe destacar que Foster se estrenó en la arquitectura española con este proyecto. Esto tendría gran repercusión en el ámbito del arquitecto, ya que la multinacional inauguró en 5 años 200 estaciones de servicio según la idea del arquitecto inglés. El alegó que su propósito era crear una pieza de escultura que fuera limpia, elegante, simbólica, que además protegiera de la lluvia, que tuviera presencia emblemática y que también fuera modular, para que pueda ser adaptable a cualquier necesidad. Por tanto y como él alegaba así se realizaron estas grandes obras de arquitectura en nuestro territorio, que vendría a engrandecer la obra arquitectónica de España.
BIBLIOGRAFÍA
La gasolinera de Norman Foster para Repsol parece gemela a la de Rubens Henríquez en Los Llanos. (2015, 3 septiembre). El Apurón. https://elapuron.com/noticias/municipios/16441/la-gasolinera-de-norman-foster-para-repsol-parece-gemela-a-la-de-rubens-henrquez-en-los-llanos/
Mora, M. (1998, 4 marzo). Foster debuta en Madrid con una gasolinera. El Pais. https://elpais.com/diario/1998/03/04/cultura/888966001_850215.html
Arquitectura en ruta - Kronos Living. (s. f.). https://kronoshomes.com
25 de octubre de 2022, de https://www.kronoshomes.com/es/ideas/arquitectura-en-ruta/
Estación de Servicio Repsol-Foster - Punto de interés. (s. f.). RouteYou.
25 de octubre de 2022, de https://www.routeyou.com/es-es/location/view/50644331/estacion-de-servicio-repsol-foster
Pura, A. (2020, 14 septiembre). Norman Foster: biografía, citas y filosofía. Arquitectura Pura. https://www.arquitecturapura.com/norman-foster-biografia-citas-y-filosofia/
2 notes
·
View notes
Text
Aplicando CSS a Nuestra Plantilla: Modelo de Caja Tradicional
El modelo de caja es fundamental en CSS. Cada elemento HTML se comporta como una caja, con un contenido, un relleno (padding), una borde (border) y un margen (margin). Al entender y manipular estas propiedades, podemos diseñar nuestras páginas web de manera precisa y creativa.
Plantilla: Un Marco para Nuestro Diseño
Nuestra plantilla será la estructura básica de nuestra página web. Definirá la…
#como el título#como una hoja de estilo CSS.#enlaces a políticas de privacidad#etc. Atributos utilizados: class: Se utiliza para asignar una clase a un elemento#que contiene información como derechos de autor
0 notes
Text
Descripción del curso
Los temas incluyen diseño de bases de datos, escalabilidad, seguridad y experiencia del usuario. A través de proyectos prácticos, aprenderá a escribir y utilizar API, crear interfaces de usuario interactivas y aprovechar servicios en la nube como GitHub y Heroku. Al finalizar el curso, obtendrá conocimientos y experiencia en principios, lenguajes y herramientas que le permitirán diseñar e implementar aplicaciones en Internet.
Este curso continúa donde lo dejó CS50, profundizando más en el diseño y la implementación de aplicaciones web con Python, JavaScript y SQL utilizando marcos como Django, React y Bootstrap.
Lo que aprenderás
HTML, CSS
Git
Python
Django
SQL, Models, and Migrations
JavaScript
User Interfaces
Testing, CI/CD
Scalability and Security
Si es un entusiasta de los datos, un profesional de la informática experimentado o está interesado en ingresar a la industria de más rápido crecimiento, este programa de certificación profesional desentraña las complejidades del panorama de datos actual y lo equipa con las habilidades necesarias para crear datos eficientes, precisos y procesables. perspectivas.
Este programa de certificación profesional beneficiará a cualquier persona que posea o aspire a los siguientes puestos de trabajo: científico de datos, analista de datos, ingeniero de software, analista de inteligencia empresarial, ingeniero de aprendizaje automático, consultor de análisis de datos.
La demanda de especialistas en IA y ML crecerá un 40% entre 2023 y 2027.
La programación R tiene una gran demanda entre los científicos de datos. La encuesta salarial de Dice Technology realizada en diciembre de 2022 mostró que el salario promedio de los programadores de R aumentó un 3,8% con respecto a 2019.
Contáctanos para más información y comienza a transformar tu futuro ahora mismo!
Previatura: para obtener el certificado profesional completo hay que realizar tambien el curso introductorio CS50: Introducción a la informática
A partir de CS50: Introducción a la informática, los estudiantes completarán una inmersión intensiva y completa en los conceptos básicos de la informática desarrollados por el renombrado profesor de la Universidad de Harvard, David J. Malan. El curso cubrirá conceptos como abstracción, algoritmos y estructuras y gestión de datos, que servirán como base sobre cómo se utilizan los datos para mejorar la toma de decisiones y las habilidades de pensamiento crítico.
Con nuestra ayuda, podrás dominar conceptos clave como Scratch, C, Python, SQL, algoritmos y estructuras de datos, preparándote para enfrentar con confianza las pruebas y proyectos prácticos.
0 notes
Text
WordPress vs HTML en 2024: ¿Cuál es la Mejor Opción para tu Sitio Web?
En 2024, la elección entre WordPress y HTML para construir un sitio web sigue siendo un debate relevante. Ambos enfoques tienen ventajas y desventajas, y la decisión correcta dependerá de tus necesidades específicas, habilidades técnicas y objetivos comerciales. En esta entrada de blog, exploraremos las diferencias clave entre WordPress y HTML, analizando sus características, beneficios, y consideraciones para ayudarte a tomar una decisión informada.
1. Introducción: WordPress y HTML
1.1. ¿Qué es WordPress?
WordPress es un sistema de gestión de contenidos (CMS) de código abierto que se lanzó en 2003. Es conocido por su facilidad de uso, flexibilidad y una vasta biblioteca de plugins y temas que permiten personalizar y extender sus funcionalidades.
Datos Relevantes
Participación de Mercado: WordPress impulsa más del 40% de todos los sitios web en Internet (Source: W3Techs).
Plugins y Temas: Más de 60,000 plugins y miles de temas disponibles (Source: WordPress.org).
1.2. ¿Qué es HTML?
HTML (HyperText Markup Language) es el lenguaje estándar para crear páginas web. A diferencia de los CMS como WordPress, HTML no es un sistema de gestión de contenido sino un lenguaje de marcado que se utiliza para estructurar y presentar contenido en la web.
Datos Relevantes
Historia: HTML ha sido la base de la web desde su creación en los años 90.
Versatilidad: HTML se puede usar en combinación con CSS y JavaScript para crear sitios web interactivos y estéticamente agradables.
2. Facilidad de Uso y Gestión
2.1. WordPress
Interfaz de Usuario
Intuitiva: WordPress ofrece una interfaz amigable que facilita la creación y gestión de contenido, incluso para aquellos sin experiencia técnica.
Editor de Bloques: Utiliza el editor Gutenberg para una edición visual y flexible de contenido.
Administración del Sitio
Actualizaciones: Las actualizaciones de WordPress, temas y plugins son automáticas o fáciles de gestionar desde el panel de administración.
Soporte y Comunidad: Amplia documentación y soporte comunitario disponible.
2.2. HTML
Interfaz de Usuario
Codificación Manual: Trabajar con HTML requiere conocimientos de codificación y edición manual del código.
Herramientas de Desarrollo: Los editores de texto o IDEs como Visual Studio Code o Sublime Text se utilizan para escribir y editar código HTML.
Administración del Sitio
Actualizaciones: Las actualizaciones requieren modificaciones manuales en el código fuente del sitio, lo que puede ser más laborioso y propenso a errores.
Soporte: Menos soporte comunitario en comparación con WordPress. La ayuda generalmente proviene de la documentación técnica o foros especializados.
Tabla 1: Comparación de Facilidad de Uso y Gestión
CaracterísticaWordPressHTMLInterfaz de UsuarioIntuitiva, basada en panel de administraciónRequiere conocimientos de codificaciónActualizacionesAutomáticas o fáciles de gestionarRequiere modificaciones manualesSoporte y ComunidadAmplia, con mucha documentación y forosMenos soporte, documentación técnica
3. Flexibilidad y Personalización
3.1. WordPress
Plugins y Temas
Plugins: Más de 60,000 plugins permiten añadir diversas funcionalidades, desde SEO hasta comercio electrónico.
Temas: Miles de temas gratuitos y premium disponibles, que permiten personalizar el diseño del sitio web.
Personalización
Editor Visual: El editor de bloques de WordPress facilita la personalización del contenido sin necesidad de codificación.
Extensiones: Gran cantidad de extensiones para personalizar la funcionalidad y el diseño.
3.2. HTML
Personalización
Control Completo: HTML permite un control total sobre el diseño y la estructura del sitio web, ya que cada aspecto es codificado manualmente.
Flexibilidad: Puedes implementar cualquier diseño o funcionalidad, siempre que tengas los conocimientos técnicos necesarios.
Herramientas
CSS y JavaScript: Se utilizan junto con HTML para mejorar el diseño y la interactividad, proporcionando un alto grado de personalización.
Tabla 2: Comparación de Flexibilidad y Personalización
CaracterísticaWordPressHTMLPlugins y TemasAmplia variedad de plugins y temasPersonalización total a través de codificaciónPersonalizaciónEditor visual y extensionesControl completo, requiere codificaciónHerramientasPlugins para diseño y funcionalidadCSS y JavaScript para diseño e interactividad
4. SEO y Rendimiento
4.1. Optimización SEO
WordPress
Plugins SEO: Plugins como Yoast SEO y Rank Math simplifican la optimización para motores de búsqueda.
Configuración: La configuración SEO es accesible y fácil de gestionar a través del panel de administración.
HTML
SEO Técnico: Requiere conocimientos de SEO técnico para implementar prácticas recomendadas, como la optimización de metadatos y la estructura de enlaces.
Flexibilidad: Ofrece control total sobre el código, lo que permite una personalización exhaustiva para SEO.
4.2. Rendimiento
WordPress
Velocidad: El rendimiento puede verse afectado por la cantidad de plugins y la calidad del hosting. Es esencial optimizar imágenes y usar plugins de caché.
Optimización: Herramientas y plugins disponibles para mejorar la velocidad y el rendimiento del sitio.
HTML
Velocidad: Generalmente más rápido en términos de carga, ya que no depende de una base de datos ni de múltiples plugins.
Optimización: Requiere que el desarrollador optimice manualmente el código y los recursos para garantizar un buen rendimiento.
Tabla 3: Comparación de SEO y Rendimiento
CaracterísticaWordPressHTMLOptimización SEOPlugins fáciles de usarRequiere conocimientos técnicosRendimientoPuede depender de plugins y hostingGeneralmente más rápido debido a la simplicidad del códigoOptimizaciónHerramientas y plugins disponiblesRequiere optimización manual del código
5. Costos y Mantenimiento
5.1. Costos de Implementación
WordPress
Costo Inicial: WordPress en sí es gratuito. Los costos pueden incluir temas premium, plugins y servicios de hosting.
Costo de Mantenimiento: Los costos de mantenimiento son bajos, pero pueden aumentar con la adición de plugins premium o extensiones.
HTML
Costo Inicial: HTML es gratuito, pero el desarrollo de un sitio completo puede requerir contratar desarrolladores, lo que puede ser costoso.
Costo de Mantenimiento: Generalmente más alto debido a la necesidad de codificación y modificaciones manuales para actualizaciones.
5.2. Mantenimiento
WordPress
Actualizaciones Automáticas: Las actualizaciones de WordPress, temas y plugins se realizan fácilmente a través del panel de administración.
Backup y Seguridad: Plugins disponibles para copias de seguridad y seguridad del sitio.
HTML
Mantenimiento Manual: Las actualizaciones y el mantenimiento deben hacerse manualmente, lo que puede ser más laborioso.
Backup y Seguridad: Requiere que el desarrollador implemente medidas de seguridad y copias de seguridad.
Tabla 4: Comparación de Costos y Mantenimiento
CaracterísticaWordPressHTMLCosto InicialGratuito, con opciones de pago para temas y pluginsGratuito, pero puede ser costoso contratar desarrolladoresCosto de MantenimientoBajo, con opciones de plugins para seguridad y backupGeneralmente más alto debido al mantenimiento manualActualizacionesAutomáticas y fáciles de gestionarRequiere modificaciones manuales
6. Conclusión
La elección entre WordPress y HTML en 2024 dependerá de tus objetivos, habilidades técnicas y necesidades específicas:
WordPress es ideal para aquellos que buscan una solución fácil de usar con una amplia gama de funcionalidades y soporte. Es perfecto para usuarios que desean crear y administrar contenido sin necesidad de conocimientos avanzados de codificación.
HTML es adecuado para quienes buscan un control total sobre el diseño y la funcionalidad de su sitio web. Es la opción preferida para desarrolladores con experiencia técnica que pueden gestionar la codificación y el mantenimiento manual.
Ambos enfoques tienen sus propias ventajas y desafíos. Considera tus necesidades a largo plazo y el nivel de soporte que requieres antes de tomar una decisión.
FAQs
1. ¿Es más fácil mantener un sitio web en WordPress o en HTML?
WordPress suele ser más fácil de mantener debido a las actualizaciones automáticas y la disponibilidad de plugins para copias de seguridad y seguridad. Los sitios HTML requieren mantenimiento manual y actualizaciones del código.
2. ¿Qué opción es más flexible en términos de personalización de diseño?
HTML ofrece una mayor flexibilidad para personalizar el diseño, ya que permite un control total sobre el código. WordPress también es flexible pero está limitado por los temas y plugins disponibles.
3. ¿Cuál es más adecuado para SEO, WordPress o HTML?
Ambos pueden ser optimizados para SEO. WordPress ofrece plugins que facilitan la optimización SEO, mientras que HTML permite una personalización exhaustiva del código para implementar prácticas recomendadas de SEO.
Espero que esta guía te haya proporcionado una visión clara sobre las diferencias entre WordPress y HTML. Si tienes alguna pregunta adicional, no dudes en dejarla en los comentarios. ¡Buena suerte con tu proyecto web!
0 notes
Text
Introducción a CSS: Estilizando la Web
Introducción
CSS (Cascading Style Sheets) es el lenguaje que se utiliza para describir la presentación de un documento escrito en HTML o XML. Mientras que HTML estructura el contenido de la web, CSS se encarga de darle estilo, desde la disposición de los elementos hasta los colores y las fuentes. Si estás empezando en el mundo del desarrollo web, aprender CSS es esencial para crear sitios atractivos y funcionales. En este blog, te proporcionaré una introducción a CSS, cubriendo sus conceptos básicos y algunas prácticas recomendadas para que puedas comenzar a diseñar páginas web impresionantes.
1. ¿Qué es CSS?
CSS es un lenguaje de hojas de estilo que permite definir cómo se muestran los elementos de un documento HTML en la pantalla, en papel o en otros medios. Gracias a CSS, puedes separar la estructura de un sitio web de su presentación, lo que facilita el mantenimiento y la escalabilidad del diseño.
a) Características Principales de CSS:
Selección de Elementos: CSS te permite seleccionar y aplicar estilos a elementos HTML específicos o a grupos de elementos.
Diseño Responsivo: CSS facilita la creación de diseños que se adaptan a diferentes tamaños de pantalla, desde dispositivos móviles hasta monitores de escritorio.
Control de Estilos Visuales: Con CSS, puedes controlar el color, el tamaño, la fuente, el espacio entre elementos, y mucho más.
2. Cómo Empezar con CSS
Para comenzar a usar CSS, puedes incluir las reglas de estilo directamente en un archivo HTML o en un archivo CSS separado. A continuación te muestro cómo hacerlo:
a) CSS en Línea:
Puedes aplicar estilos directamente en los elementos HTML utilizando el atributo style.

b) CSS Interno:
Puedes definir un bloque de CSS dentro de la etiqueta <style> en el <head> de tu documento HTML.

c) CSS Externo:
La mejor práctica es usar un archivo CSS separado para mantener el estilo y el contenido por separado.

Contenido de styles.css:

3. Conceptos Básicos de CSS
CSS se basa en reglas que constan de selectores y declaraciones. A continuación te explico los conceptos más importantes:
a) Selectores:
Los selectores indican qué elementos HTML deben ser estilizados.
Selector de Elemento:

Selector de Clase:

Selector de ID:

b) Propiedades y Valores:
Las propiedades son aspectos específicos del estilo que se aplican a los elementos, como color, fuente, y margen.
Propiedad color: Cambia el color del texto.

Propiedad font-size: Cambia el tamaño de la fuente.

Propiedad margin: Define el espacio exterior alrededor de un elemento.

c) Especificidad y Herencia:
La especificidad determina qué reglas CSS se aplican cuando hay conflictos, y la herencia permite que ciertos estilos se transmitan a los elementos hijos.
Especificidad:

Herencia:

4. Diseño de Páginas Web con CSS
CSS permite controlar el diseño y la disposición de los elementos en una página web, facilitando la creación de sitios visualmente atractivos y organizados.
a) Modelos de Caja (Box Model):
Cada elemento en CSS se representa como una caja que comprende márgenes, bordes, rellenos y el contenido.

b) Layouts (Diseños):
CSS proporciona varias técnicas para organizar elementos en una página, incluyendo Flexbox y Grid.
Flexbox:

Grid Layout:

c) Media Queries y Diseño Responsivo:
Las media queries permiten que los diseños se adapten a diferentes tamaños de pantalla, lo que es fundamental para crear sitios web responsivos.

5. Recursos para Aprender Más CSS
Documentación Oficial:
MDN Web Docs: Una guía completa que cubre todo lo que necesitas saber sobre CSS.
Tutoriales en Línea:
CSS-Tricks: Un sitio repleto de tutoriales, ejemplos y trucos para mejorar tu uso de CSS.
W3Schools: Un recurso fácil de seguir para aprender los fundamentos de CSS con ejemplos prácticos.
Libros Recomendados:
“CSS: The Definitive Guide” de Eric A. Meyer: Un recurso profundo para desarrolladores que quieren dominar CSS.
“CSS Secrets” de Lea Verou: Este libro revela técnicas avanzadas para crear efectos y diseños sorprendentes con CSS.
Conclusión
CSS es una herramienta poderosa para cualquier desarrollador web. Desde controlar la apariencia básica de los elementos hasta diseñar sitios complejos y responsivos, el dominio de CSS te permitirá crear experiencias web atractivas y profesionales. Comienza practicando con los conceptos básicos, y poco a poco, profundiza en las técnicas más avanzadas para llevar tus diseños al siguiente nivel.
#CSS#diseñoweb#desarrolloweb#estiloweb#frontenddevelopment#aprendeCSS#webdesign#cssbasics#webdevelopment#responsiveweb#flexbox#gridlayout#webstyling#tutorialesCSS#cssdesign#cssgrid#htmlandcss#webdev#cssforbeginners#diseñoresponsivo#coding#webcoding#frontend#webcss#estilosweb
0 notes