#ecommerce website design and development
Explore tagged Tumblr posts
Text
Learn how to hire the right company for eCommerce web design services with key tips on choosing experts to build a successful online store.
#Ecommerce Web Design Services#Ecommerce Website Development Services#Ecommerce Web Design#Ecommerce Website Design and Development
0 notes
Text

#importance of an eCommerce website#eCommerce website design and development#cost of an eCommerce website development#eCommerce website development company in India
1 note
·
View note
Text
How Do I Choose an E-Commerce Website Development Company?
Choosing the right e-commerce website development company is a critical decision that can significantly impact the success of your online business. With numerous options available, it's essential to conduct thorough research and evaluate various factors to make an informed choice. This guide will help you navigate the selection process by outlining key considerations, questions to ask, and steps to take to find the best development partner for your e-commerce project.

Define Your Requirements
Business Goals and Objectives: Clearly articulate your business goals, target audience, and key performance indicators (KPIs). Understanding what you want to achieve with your e-commerce website will help you communicate your needs effectively to potential development partners.
Budget and Timeline: Determine your budget for the project, including development, design, and ongoing maintenance costs. Additionally, establish a timeline for the project, considering important milestones and launch dates.
Features and Functionality: List the essential features and functionalities your e-commerce site must have. This might include product catalogs, shopping carts, payment gateways, customer accounts, inventory management, and integrations with other systems.
Technology Stack: Decide on the technology stack you prefer, whether it's a specific platform like Shopify, Magento, WooCommerce, or a custom solution. Your choice will depend on factors like scalability, flexibility, and ease of use.
Research and Shortlist Potential Companies
Company Experience and Portfolio: Look for companies with a proven track record in developing e-commerce websites. Review their portfolios to see examples of their work and check if they have experience in your industry or with similar projects.
Client Reviews and Testimonials: Read reviews and testimonials from previous clients to gauge the company's reputation and customer satisfaction. Look for feedback on their communication, project management, and the quality of their work.
Expertise and Skills: Ensure the company has expertise in the technologies and platforms you prefer. They should also have skills in areas like UI/UX design, responsive design, SEO, and performance optimization.
Evaluate Communication and Project Management
Communication Skills: Effective communication is crucial for the success of your project. Assess how responsive and clear the company is in their communications. A good development partner should be able to understand your requirements and provide regular updates.
Project Management Approach: Inquire about their project management methodologies. Agile, Scrum, and Kanban are popular approaches that ensure flexibility and continuous improvement. The company should have a structured process for managing timelines, deliverables, and feedback.
Support and Maintenance: Post-launch support and maintenance are vital for the long-term success of your e-commerce site. Ensure the company offers ongoing support, including bug fixes, updates, and performance monitoring.
Assess Their Technical Capabilities
Customization and Scalability: Your e-commerce site should be scalable to accommodate future growth. The company should be capable of customizing solutions to meet your unique needs and ensure the site can handle increased traffic and transactions.
Security and Compliance: Security is paramount for e-commerce websites. The company should implement best practices for securing customer data, payment information, and complying with regulations like GDPR, PCI-DSS, and other relevant standards.
Integration Capabilities: Your e-commerce site may need to integrate with various third-party systems like CRM, ERP, payment gateways, and shipping providers. Ensure the company has experience with these integrations and can manage them effectively.
Request Proposals and Quotes
Detailed Proposals: Ask shortlisted companies to provide detailed proposals outlining their approach, timeline, deliverables, and cost. The proposal should also highlight how they plan to address your specific requirements and any potential challenges.
Cost Breakdown: Request a cost breakdown to understand how the budget will be allocated across different aspects of the project. This will help you compare proposals and make an informed decision based on value for money.
Make Your Decision
Compare Proposals: Review and compare the proposals based on factors like cost, timeline, approach, and the company's expertise. Consider the strengths and weaknesses of each company to identify the best fit for your project.
Check References: Contact references provided by the company to get firsthand feedback on their experience. Ask about the company's reliability, communication, and the overall quality of the delivered project.
Sign a Contract: Once you've chosen a development partner, sign a detailed contract that outlines the scope of work, timeline, deliverables, cost, and terms for support and maintenance. Ensure the contract includes clauses for handling changes, dispute resolution, and confidentiality.
Monitor and Collaborate
Regular Updates and Meetings: Establish a schedule for regular updates and meetings to monitor progress and address any issues promptly. Effective collaboration and open communication will ensure the project stays on track and meets your expectations.
Testing and Feedback: Participate in the testing phase to provide feedback and ensure the site meets your requirements. Thorough testing will help identify and resolve issues before the site goes live.
Launch and Post-Launch Support: Plan for a smooth launch and ensure the company provides adequate post-launch support to address any issues that arise. Ongoing maintenance and optimization are crucial for the long-term success of your e-commerce site.
Conclusion
Choosing the right e-commerce website development company requires careful consideration and due diligence. By defining your requirements, researching and shortlisting potential companies, evaluating their capabilities, and conducting thorough interviews, you can find a development partner that aligns with your goals and vision. Remember to prioritize communication, project management, and post-launch support to ensure a successful and enduring partnership.
#ecommerce website development company#ecommerce web design company#ecommerce website design and development
0 notes
Text
ListAny - Elevate Your Business with Our eCommerce Solutions! Are you ready to unlock the full potential of your online business? Look no further! At ListAny, we are more than just eCommerce solutions providers — we are your partners in digital success. Why ListAny is top Ecommerce Development Company? 🛒 Tailored eCommerce Development: Our team specializes in creating bespoke eCommerce platforms tailored to meet the unique needs of your business. From intuitive user interfaces to seamless payment gateways, we bring your vision to life. 🚀 Cutting-Edge Technology: Stay ahead of the competition with our use of the latest technologies. We leverage industry-leading tools to ensure your eCommerce platform is not only robust and scalable but also future-proof. 🌐 Global Reach, Local Touch: Whether you're a local boutique or a global enterprise, we understand the importance of a personalized touch. Our solutions are designed to enhance your online presence, connecting you with your target audience, wherever they are. 📱 Mobile Optimization: With the majority of online shoppers browsing on mobile devices, we prioritize mobile optimization. Your eCommerce site will not only look stunning on desktops but will also provide a seamless experience on smartphones and tablets. 📈 SEO Strategies for Success: It's not just about having a beautiful website; it's about being found. Our comprehensive SEO strategies are tailored to boost your online visibility, attract targeted traffic, and drive conversions. 💡 Innovative Integrations: Enhance the functionality of your eCommerce platform with seamless integrations. From inventory management to customer relationship tools, we ensure that your business operations run smoothly. 🌟 Customer-Centric Approach: Your success is our success. Our dedicated support team is committed to providing 24/7 assistance, ensuring that your eCommerce website design and development is as smooth as possible.

#Ecommerce website development company#ecommerce website design and development#ecommerce platform#ecommerce solutions#website design#ecommerce service provider
0 notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text

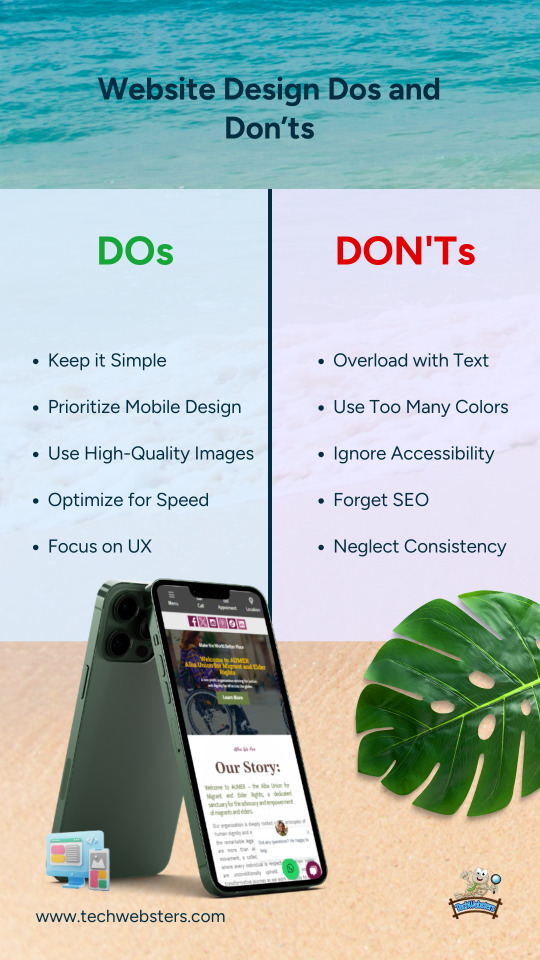
Website Design Dos and Don'ts
#webdevelopment#techwebsters#webdesign#website#web development#ecommerce#onlinepresence#web design#web developers#seo
3 notes
·
View notes
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#ecommerce website templates#ecommerce website builder#web developers#web hosting#website developer near me#website desing bd#ecommerce website services#search engine optimization#seo services#web development services#search engines#digital marketing#digital market
3 notes
·
View notes
Text
Woxro: The Bright Head in the Lead of Ecommerce Development
Woxro is one of the highest level e-commerce development companies in the constantly changing digital economy. Woxro assures cutting-edge solutions for businesses with the sophisticated requirement of today's digital economy. Whether it's about B2B and B2C platforms or the most seamless integration, or simply a custom-built solution, the online business experiences get ignited through Woxro's services. Backed with the attitude of innovation and commitment towards making their clients successful, Woxro helps companies make strong digital platforms along with competitive markets. Check out these are the core e-commerce development services by which Woxro comes forward to be a preferred partner for businesses wanting to breathe new life into their online presence. Woxro is the leading ecommerce development company in India and is providing top notch services and solutions for you.

B2B Platform Development
The B2B interaction is at the heart of modern commerce; it has built B2B platforms that make such interactions easy and hassle-free. B2B marketplaces help a company reach its suppliers, shortlist potential partnerships, and make the transactions all from one centralized place. Woxro's B2B platforms are wide-ranging and ensure that customers experience security, reliability, and ease of use in all business operations in order to create confidence and efficient workflows. Woxro's B2B solutions are equipped with real-time inventory management, automated processes, and advanced analytics, meaning businesses can work efficiently and have valuable relationships that last long.
B2C Platform Development
Through ease-of-use, online shops to offer products for shopping, Woxro's B2C platform development services help businesses reach their customers and interact directly with them. Designed to convert visitors into loyal customers, Woxro's B2C platforms include all the comprehensive tools for managing products, processing secure payments, and engaging in more personalized experiences for shopping. Each is optimized to give an easy, enjoyable experience to the user as businesses stretch their reach to the customer, marketing being directed, and giving an enjoyable shopping experience that creates a sale and brand loyalty.

Platform Migration
Moving out from the outdated systems to modern scalable platforms often marks the beginning for businesses that want to remain competitive. Woxro professionals successfully migrate complexly numerous business operations from less than the minimum level of disruption. Woxro takes cautious control of data migration, system configuration, and testing processes while making the move to become more distant in terms of on-premise systems to cloud infrastructure, updating legacy technology, or changing platforms. When businesses engage with Woxro, they embrace the latest technologies, realize cost savings on operations, and boost the performance of the system with business continuity and efficiency intact.
Custom-Designed Platform Development
Woxro realises that every business is unique and has custom platform development services that provide bespoke solutions for a specific goal or workflow in place. These platforms are off-the-shelf by definition, designed from the ground up to meet a precise business need. Woxro's custom solutions are scalable and adaptive, allowing businesses to implement proprietary features, streamline workflows, and maximize flexibility. About Woxro's customization innovation integration: It ensures that the platforms continue to grow with the business and, thus, become an excellent basis for long-term growth as well as a competitive edge in the market.
CMS Integration
The integration of a content management system with your e-commerce platform has vast benefits within the operation, ranging from effective product management to advanced SEO capabilities. Woxro's content management system integration services enable businesses to access a single, easy-to-use interface for managing product descriptions, optimizing search content for better search engine rankings, and personalising shopping experiences. CMS integration, therefore, promotes ease of updates while bringing increased online visibility and engagement from customers. CMS integration helps companies create more engaging and dynamic experiences that talk to customers to convert them.
API Integration
API integration is a necessary concept for e-commerce platforms in an interlinked digital world, integrating with third-party applications, payment systems, and other services. Woxro's API integration services provide smoother interoperability between different software applications for easy information sharing and add-on features. Of course, payment gateway, CRM system, and APIs all resolve issues because their performance can grow without getting disconcerting of existing operations, Woxro ensures that. API integration makes the overall functionality and responsiveness of e-commerce platforms robust, flexible, and scalable enough to expand on further expectations.
Why Woxro for ECommerce Development?
At Woxro, you will find industry expertise, innovative technology and, above all, a client-centric approach that seeks tailored solutions for each business. Ecommerce development with Woxro's services is done to cater for the unique needs of every client so as to ensure robust, scalable solutions adapting to changing market demands. Whether it is a B2B, B2C platform, handling platform migrations, or integration with CMS and APIs, Woxro connects with technical pools of expertise in alignment with strategic insight to yield results. Businesses partner with Woxro to achieve advanced tools and custom solutions in enforcing the new path forward through their digital success.

Conclusion
Woxro e-commerce development solutions give businesses the possibility of a powerful and agile web presence. The products offered by Woxro for creating B2C growth strengthen customer engagement, streamline B2B relations, smooth migrates, and unlock API and CMS integrations that facilitate business clients' digital transformation with the platform. Equipping businesses with solutions that solve the challenges of the digital age, creating future-proof, impact-generating e-commerce, to drive business growth and success-all of these Woxro does.
#ecommerce#ecommerce development agency#ecommerce development services#ecommerce development company#ecommerce website development#ecommerce developers#web developers#web development#web graphics#web resources#shopify#woocommerce#online store#smallbusiness#websitedevelopmentcompany#search engine optimization#web design#website design#web hosting#website#social media#content creation#content creator#cms development services#cms#b2b#b2bmarketing#api integration
4 notes
·
View notes
Text
List of benefits of having a Website in 2024
#branding#marketing#web design#success#artist on tumblr#web development#website#ecommerce website development#business#startup
3 notes
·
View notes
Text
8 Secrets Stopping Visitors from Becoming Customers – Uncover the Truth!

🤔 Are you having a hard time turning visitors into loyal customers? Here’s what could be getting in the way:
When landing pages don’t offer a clear path, visitors might get lost and click away. A great landing page has concise messages, eye-catching visuals, and an easy flow that guides people exactly where you want them to go. ✨
If customer concerns aren’t addressed quickly, it can hurt trust. Prompt replies—whether on social media, reviews, or emails—show you genuinely value their feedback, which makes a huge difference in loyalty. 🧡
An inconsistent brand can be confusing. If your website’s look doesn’t match your social media, it can disrupt the visitor experience. Keeping things consistent helps build familiarity, confidence, and credibility. 🌟
Skipping competitor analysis? You’re missing out! Knowing what’s working for others helps you stay on top of trends and adjust your strategy to stand out. 🏆
If you lack social proof, visitors might hesitate. Showing testimonials or case studies reassures people that others have had great experiences with you, giving them the confidence to trust you. 📜
Not using retargeting? You’re letting potential customers slip away. Retargeting through ads or emails reminds visitors of your brand, inviting them to come back and take a second look. 🔄
Overly complex forms can turn people off. Simplify them by asking only for the essentials. Shorter forms make it easier for visitors to hit submit and get to the next step. 🖊️
Weak calls-to-action (CTAs) leave visitors uncertain about what to do next. A clear, visible, and engaging CTA guides them to sign up, learn more, or make a purchase with confidence. 📌
At Vision Sitecraft, we’re here to help you create a seamless journey that turns visitors into loyal clients. Let’s make your website work harder for you! Visit us at Vision Sitecraft or contact us here. 🧡
#visionsitecraft #webdesign # websitedesign #digitalmarketing #seo #websitemanager #domainhosting
#SalesSuccess #LeadGenerationTips #BusinessGrowthHacks #ConversionStrategies #SalesSecretsRevealed #MarketingInsights #CustomerEngagement #DigitalMarketingMagic #RevenueBoost #ConversionOptimization #SalesFunnelMastery #MarketingStrategy #SuccessTips #BusinessSecrets #SalesBoosters #LeadConversion #MarketingWisdom #GrowthMindset #BusinessStrategy #SalesTips #DataDrivenMarketing #CustomerRetention #MarketingMasterclass #StrategicSelling #EffectiveMarketing #BusinessInsider #LeadNurturing #DigitalSales #RevenueGeneration #MarketingPro
#wordpress#ecommerce#entrepreneur#branding#web hosting#website#web development#webhosting#web design
3 notes
·
View notes
Text
How to Create Mobile-Friendly Websites with Responsive Design
In today’s digital era, where mobile devices dominate web traffic, creating mobile-friendly websites has become more important than ever. As users increasingly access the internet through smartphones and tablets, businesses must ensure their websites are optimized for a seamless mobile experience. This is where responsive design comes into play. At Nividaweb, a leading responsive web design agency in Vadodara, we specialize in crafting websites that look and perform flawlessly on any device.

Here is a comprehensive guide on how to create mobile-friendly websites with responsive design:
What is Responsive Design?
Responsive web design is a design approach that ensures a website's layout and content adapt dynamically to different screen sizes and resolutions. Whether your users are browsing on a desktop, tablet, or smartphone, a responsive website delivers a consistent and user-friendly experience. This adaptability is essential for improving user engagement, reducing bounce rates, and enhancing overall website performance.
Why Responsive Design Matters?
Before diving into the how-to, let us understand why responsive design is crucial:
Improved User Experience: A responsive website ensures that users can navigate and interact with your site effortlessly, regardless of their device.
Higher Search Engine Rankings: Search engines like Google prioritize mobile-friendly websites in their rankings, making responsive design a key factor in SEO.
Increased Conversion Rates: With a user-friendly interface, responsive websites encourage visitors to stay longer and take action, boosting conversions.
Cost-Effective Maintenance: Instead of maintaining separate websites for desktop and mobile users, a responsive design simplifies updates and reduces costs.
Steps to Create a Mobile-Friendly Website with Responsive Design
1. Start with a Mobile-First Approach
The mobile-first approach involves designing the website for smaller screens first and then scaling up for larger devices. This method ensures that the core elements are optimized for mobile users. A responsive web design company in Vadodara like Nividaweb emphasizes this approach to ensure a seamless user experience on all devices.
2. Use a Flexible Grid Layout
A flexible grid layout is the foundation of responsive design. It allows website elements to adjust proportionally based on the screen size. Instead of fixed-width layouts, use percentages and relative units like ems or rems to define dimensions. This ensures that your website adapts smoothly to different screen resolutions.
3. Optimize Images and Media
Large images and media files can slow down your website, especially on mobile devices. To enhance performance:
Use responsive images that scale according to screen size.
Implement modern image formats like WebP for better compression.
Use CSS media queries to serve appropriate image sizes based on the user’s device.
At Nividaweb, a trusted responsive website design company in Gujarat, we leverage advanced tools to optimize images and improve loading times.
4. Implement CSS Media Queries
CSS media queries are essential for responsive design. They enable you to apply specific styles based on the device’s characteristics, such as screen width, height, or resolution.
5. Prioritize Touch-Friendly Navigation
Mobile users interact with websites using touch gestures, so it is essential to design navigation that is easy to use. Key considerations include:
Larger buttons and clickable areas.
Simplified menus with collapsible options for smaller screens.
Avoiding hover-dependent features, as they do not work well on touch devices.
6. Test on Multiple Devices and Browsers
Testing is a critical step in creating a mobile-friendly website. Use tools like Google’s Mobile-Friendly Test and browser developer tools to simulate various devices and screen sizes. Additionally, test your website on physical devices to identify and resolve any usability issues.
7. Ensure Fast Loading Times
Mobile users expect websites to load quickly. A slow-loading site can lead to higher bounce rates and lost opportunities. To optimize loading times:
Minimize HTTP requests by combining CSS and JavaScript files.
Enable browser caching and compression.
Use a Content Delivery Network (CDN) to deliver content faster.
As a responsive web design company in Vadodara, Nividaweb employs performance optimization techniques to ensure your website loads swiftly across all devices.
8. Leverage Responsive Typography
Typography plays a crucial role in readability and user experience. Use scalable fonts that adapt to screen sizes and maintain legibility on smaller devices. Tools like CSS’s viewport units (e.g., vw, vh) can help create fluid typography that adjusts dynamically.
9. Incorporate Mobile-Friendly Features
Enhance your website's usability by integrating features tailored for mobile users:
Click-to-call buttons for quick communication.
Location-based services like maps.
Fast and secure payment options for e-commerce websites.
10. Work with Experts in Responsive Design
Creating a truly responsive and mobile-friendly website requires expertise and experience. Partnering with a reputable responsive web design agency in Vadodara, like Nividaweb, ensures that your website meets the highest standards of design and functionality.
Why Choose Nividaweb for Responsive Website Design
Nividaweb is a leading responsive website design company in Gujarat, dedicated to transforming your online presence. Here is why businesses trust us:
Tailored Solutions: We understand that every business is unique. Our team works closely with clients to deliver customized designs that align with their brand identity and goals.
Cutting-Edge Technologies: We stay ahead of industry trends and utilize the latest tools and techniques to create responsive websites.
Experienced Team: Our skilled designers and developers have extensive experience in crafting mobile-friendly websites across diverse industries.
End-to-End Services: From design and development to testing and optimization, we provide comprehensive solutions for all your web design needs.
The Future of Mobile-Friendly Websites
As technology evolves, so do user expectations. Emerging trends like voice search, augmented reality, and progressive web apps are reshaping the way users interact with websites. At Nividaweb, we are committed to staying at the forefront of these developments, ensuring our clients remain ahead of the curve.
Conclusion
Creating a mobile-friendly website with responsive design is no longer optional; it is a necessity. By following the steps outlined in this guide and partnering with a reliable responsive web design agency in Vadodara, you can create a website that delivers exceptional user experiences, drives engagement, and boosts conversions.
Ready to take your website to the next level? Contact Nividaweb, the trusted responsive website design company in Gujarat, and let us help you create a website that stands out in today’s competitive digital landscape.
#Responsive web design agency in Vadodara#Responsive web design company in Vadodara#Gujarat#Responsive website design company in Gujarat#Vadodara#Website design and development company in Gujarat#India#Web design and development agency in Gujarat#Website design and development company in Vadodara#eCommerce web design in Vadodara#eCommerce website developer in Gujarat#eCommerce website developer in Vadodara#Best web design agencies in Vadodara#Web design company in Vadodara#Best website design company in Vadodara
3 notes
·
View notes
Text
ECA Technologies Inc.

ECA Tech is comprised of a team of highly skilled professionals who are dedicated to prioritizing your needs. With expert development from diverse backgrounds, we strive for excellence in every project we undertake. Our unparalleled standards of quality ensure your success.
Formerly known as Albamerica Inc. 1997 and subsequently CanAmerica Tech 2000, ECA Tech offers professional and cost-effective web and software development solutions to marketing agencies in the USA and Canada.
With many years of experience working with Fortune 500 companies, ECA Tech specializes in a range of web services, including Ecommerce, AR/VR games and app development, animations, and software development.
Our four divisions cater to specific platform needs: Mobile Synergies, Design Toronto Web, 2SEO, and ECA Code.
#web development vlog post#website design video guide#ecommerce website design video tips#software development video blogs#artificial intelligent development tips
2 notes
·
View notes
Text
The Future of Digital Aesthetics: Insights from a Leading Web Design Company

In the current era of extensive digital connectivity, a website serves as more than merely an online presence; it represents your brand's identity, acts as the initial interaction with prospective clients, and frequently plays a crucial role in customer engagement. the deciding factor in whether a user engages further with your business. As the digital landscape evolves, the role of a Leading Web Design Company in the USA becomes pivotal in shaping this transformation. These experts create digital experiences that captivate audiences, enhance usability, and drive success.
Why Website Design Matters More Than Ever
In the digital marketplace, first impressions are everything. Research indicates that individuals develop an impression of a website in just 50 milliseconds. A thoughtfully crafted website not only captures interest but also builds credibility and fosters trust. It communicates the brand’s ethos and facilitates seamless user interactions, ensuring visitors stay longer and engage deeper.
The Leading Web Design Company in the USA recognizes these critical elements. It integrates cutting-edge strategies to ensure that your website is not only visually stunning but also functionally superior.
Emerging Trends in Web Design
The web design landscape is dynamic, constantly adapting to technological advancements and user preferences. Here are some trends shaping the future of digital aesthetics:
1. Minimalistic Design with Purpose
Less is more. Minimalism in design helps declutter websites, focusing on what truly matters—content and functionality. Leading web designers in the USA are perfecting the art of combining simplicity with impactful visuals.
2. Dark Mode and High-Contrast UI
Dark mode has become increasingly popular due to its aesthetic appeal and user comfort. It alleviates eye fatigue and provides websites with a stylish, contemporary appearance.
3. AI-Driven Personalization
Artificial intelligence is revolutionizing web design. AI tools analyze user behaviour to offer personalized experiences, making interactions more intuitive and effective.
4. Immersive 3D Elements
Three-dimensional visuals add depth and interactivity to websites, providing an engaging experience. From product displays to virtual tours, 3D elements bring a new dimension to design.
5. Voice-Activated Interfaces
With the rise of voice assistants like Siri and Alexa, websites are beginning to incorporate voice-activated interfaces to make navigation even more user-friendly.
6. Accessibility and Inclusive Design
Inclusive design guarantees that websites are usable by everyone, including individuals with disabilities. This approach is not just ethical but also expands the reach of businesses.
Key Features of a Well-Designed Website
To ensure your website stands out, a Leading Web Design Company in the USA focuses on these essential elements:
Responsive Design: A website must perform seamlessly across all devices—desktops, tablets, and smartphones.
Fast Loading Speeds: Users expect a site to load within two seconds; anything longer can lead to lost opportunities.
User-Friendly Navigation: Intuitive menus and logical layouts guide users effortlessly through your website.
SEO-Optimized Content: High-quality content integrated with strategic keywords ensures visibility on search engines.
Engaging Visuals: High-resolution images, videos, and animations captivate users and convey messages effectively.
Secure and Reliable: Robust security measures protect user data, fostering trust and confidence.
The Role of Creativity and Strategy in Web Design
Creativity is the lifeblood of web design, but strategy ensures that creativity serves a purpose. A Leading Web Design Company in the USA combines these two elements to create designs that are not just visually appealing but also strategically aligned with business goals.
Understanding the Brand
Each business has its own distinct characteristics, and its website ought to showcase this uniqueness. Web designers delve deep into understanding a brand’s identity, audience, and objectives before crafting the design.
Data-Driven Decisions
Modern web design relies heavily on analytics. User behaviour data helps identify areas of improvement, ensuring that the website evolves with user needs.
Focus on Conversion
Ultimately, a website should drive results. Whether it’s generating leads, making sales, or increasing engagement, the design should be optimized for conversions.
Why Choose a Leading Web Design Company in the USA?
The USA is home to some of the most innovative and talented web design professionals in the world. These companies set the benchmark for global web design standards by combining technical expertise with creative excellence.
Unmatched Expertise
Web designers in the USA are equipped with the latest tools and technologies to deliver world-class designs.
Tailored Solutions
Rather than adopting a one-size-fits-all approach, the Leading Web Design Company in the USA offers customized solutions that cater to the unique needs of businesses.
Ongoing Support
A great website is not a one-time project. Ongoing updates, maintenance, and support ensure that your digital presence remains relevant and effective.
Preparing for the Future of Web Design
As technology progresses, the future of web design presents thrilling opportunities. From augmented reality (AR) integration to blockchain-secured websites, the next decade will witness groundbreaking innovations. Collaborating with a Leading Web Design Company in the USA ensures that your business stays ahead of the curve, leveraging these advancements to build a digital presence that stands out.
Conclusion
In the competitive digital landscape, having a cutting-edge website is no longer optional—it’s a necessity. Partnering with a Leading Web Design Company in the USA guarantees that your business receives a website that is not just aesthetically pleasing but also strategically designed to achieve your goals.
Invest in your digital future today. Embrace the expertise of the USA’s top web designers and create a website that resonates, engages, and converts. The future of digital aesthetics is here—are you ready to be a part of it?
#Leading Web Design Company in USA#Web Design Company#website development#web design#web developing company#UI/UX Design Company in USA#digital marketing#advertising#branding#ecommerce#united states#USA#new york#washington dc#Alaska#Arizona#California#florida#Georgia#Hawaii#Indiana#los angeles#san francisco
2 notes
·
View notes
Text
https://webtixdigitalmarketingagency.in/
#digital marketing#google my business#website development#ecommerce website developer near me#web design#seo services#social media
2 notes
·
View notes
Text
Understanding the Difference Between a Website and a Web Page: A Complete Guide
Understanding the Difference Between a Website and a Web Page: A Complete Guide
In today’s digital landscape, terms like website and web page are used interchangeably, often causing confusion among businesses and individuals seeking an online presence. However, as a business owner or a digital marketer, understanding the difference is essential for creating an impactful online strategy.
At KSoft Technologies, where we specialize in website development, digital marketing, and SEO services, we often encounter this question from clients. This guide not only simplifies the distinction between a website and a web page but also explores their technical aspects and how they align with your business goals.
What is a Website?
A website is a collection of interlinked web pages hosted under a single domain name, designed to serve a specific purpose. Think of it as a digital storefront or an online hub that provides a comprehensive experience to users. Websites can vary significantly based on their type and functionality:
Corporate Websites Ideal for businesses aiming to showcase their products, services, and achievements. For example, the KSoft Technologies website highlights our expertise in areas like SEO, app development, and web design.
E-Commerce Websites Platforms like Amazon or Shopify allow businesses to sell products directly to customers. These websites integrate payment gateways, inventory management systems, and customer service functionalities.
Portfolio Websites Focused on showcasing individual or business achievements, these websites are ideal for freelancers or creative professionals.
Landing Pages Dedicated pages within a website that focus on lead generation and conversions, often used in digital marketing campaigns.
Blogs and Forums Content-centric websites aimed at providing information, engaging with communities, or building authority in a niche.
Technical Structure of a Website
A website comprises:
Domain Name: The unique address users type in to access the site (e.g., ksofttechnologies.com).
Hosting Server: Where all the data and files of the website are stored.
Content Management System (CMS): Tools like WordPress or Joomla that allow users to create and manage content.
Backend and Frontend: The backend involves server-side scripting (e.g., PHP, Python), while the frontend includes design elements (e.g., HTML, CSS, JavaScript).
What is a Web Page?
A web page is a single document within a website, identifiable by its unique URL. For example, on ksofttechnologies.com, the “Contact Us” page or “Services” page is a web page.
Types of Web Pages
Static Pages Content remains the same unless manually updated. They’re ideal for information like company profiles or mission statements.
Dynamic Pages Content is fetched from a database and changes based on user interaction. Examples include dashboards or search results pages.
Landing Pages Specifically designed for marketing campaigns, focusing on a single product, service, or call to action.
Blog Posts Individual articles or write-ups focused on specific topics within a blog section of a website.
Technical Structure of a Web Page
Each web page includes:
URL Structure: For example, https://ksofttechnologies.com/services.
HTML Markup: Defines the structure and content of the page.
CSS and JavaScript: For styling and functionality.
Metadata: Helps search engines understand the page content.
Key Differences Between a Website and a Web Page
Definition
Website: A collection of multiple interlinked web pages.
Web Page: A single document within a website.
Scope
Website: Broader; provides comprehensive information or services.
Web Page: Narrower; focuses on a specific topic or purpose.
URL
Website: Main domain name (e.g., ksofttechnologies.com).
Web Page: A subset URL (e.g., /services, /about-us).
Interactivity
Website: Enables complex user interactions.
Web Page: May have limited or single-point interactions.
Purpose
Website: Serves as the entire digital presence.
Web Page: Addresses a specific intent or question.
How Websites and Web Pages Work Together
To draw an analogy, a website is like a library, while web pages are the individual books or chapters within it. Each web page serves a specific purpose and contributes to the overall functionality of the website.
Example from KSoft Technologies
Website Level: Visitors land on ksofttechnologies.com, where they see an overview of our services like web development, app design, and SEO consulting.
Web Page Level: When they click on "Digital Marketing," they are directed to a dedicated page detailing our strategies, success stories, and packages.
Why Understanding the Difference Matters
For businesses, distinguishing between a website and a web page is crucial for:
Better SEO Strategy Search engines like Google evaluate websites and individual web pages differently. Optimizing individual pages for keywords (e.g., “website development services”) improves rankings and traffic.
User Experience Creating well-structured websites and easy-to-navigate web pages ensures a seamless user journey.
Content Strategy Knowing the role of each web page within your website helps in creating targeted and engaging content.
SEO Best Practices for Websites and Web Pages
Keyword Optimization Include relevant keywords like “website development,” “SEO services,” and “digital marketing agency” in titles, headings, and content.
Internal Linking Link related web pages within your website to improve navigation and reduce bounce rates.
Responsive Design Ensure your website and all web pages are optimized for mobile devices.
Page Load Speed Use tools like Google PageSpeed Insights to identify and fix issues.
Content Quality Provide valuable and actionable content for visitors, such as this guide explaining technical concepts.
How KSoft Technologies Can Help
At KSoft Technologies, we understand that your website is the cornerstone of your digital presence. Whether you need a user-friendly corporate website, high-converting e-commerce platform, or optimized web pages for SEO, our team of experts is here to help.
Our services include:
Website Design and Development: Tailored to your brand and business goals.
SEO Services: Ensuring your web pages rank high for targeted keywords.
Content Strategy: Helping you create engaging, keyword-rich content for better rankings and user retention.
Conclusion
While a website is the broader digital presence, web pages are its building blocks. Understanding the distinction between the two helps in planning and executing a robust online strategy. By leveraging the expertise of KSoft Technologies, you can ensure that your website and web pages work seamlessly to drive traffic, generate leads, and grow your business.
#ecommerce#web design#webpage#website#branding#web development#erp software#adobe#seo services#google ads
3 notes
·
View notes
Text
Best SEO tools
Yoast SEO Yoast SEO is a powerful WordPress tool that optimizes websites for better search engine performance, enhancing visibility and helping achieve higher Google rankings. It streamlines the SEO process, making it straightforward to increase site reach and ranking potential.
Key Functions of Yoast SEO
On-Page SEO Analysis Yoast offers real-time on-page SEO analysis, suggesting improvements for keyword density, meta descriptions, titles, and headings. This helps in refining content for better SEO.
Readability Analysis The Readability Analysis feature makes content more engaging and user-friendly by recommending improvements to sentence structure and paragraph length.
Meta Tags & Snippet Optimization Yoast allows you to create custom meta tags and snippet previews, boosting click-through rates by optimizing how your content appears in search results.
XML Sitemaps Yoast automatically generates an XML sitemap, helping search engines easily discover and index your site content.
Schema Markup This feature provides easy integration of schema types like articles, business info, and events, resulting in rich snippets that improve user engagement.
Canonical URLs Canonical URLs help manage duplicate content, which is essential for better indexing and SEO performance.
Breadcrumbs Control Yoast’s breadcrumb feature enhances navigation, lowers bounce rates, and improves SEO by organizing content hierarchy.
Social Media Integration By adding Open Graph Metadata, Yoast optimizes content for platforms like Facebook, LinkedIn, and Twitter, improving visibility and engagement.
WooCommerce WooCommerce is a versatile, open-source e-commerce platform for WordPress, ideal for all business sizes. It offers customizable online stores, secure transactions, and powerful SEO features to enhance product visibility.
Key Functions of WooCommerce
Easy Setup & Customizable Products WooCommerce’s user-friendly setup allows quick store launch, with options for digital, grouped, or physical products to suit varied customer needs.
Payment Gateway Integration Supports multiple payment types like credit cards, PayPal, and Stripe, providing a seamless checkout experience.
Inventory & Shipping Management Inventory tracking and flexible shipping options make it easy to manage stock and meet diverse customer demands.
Tax Management Automated tax calculations simplify compliance with location-based tax rates.
Extensions & Mobile-Friendly Design WooCommerce offers various extensions and themes for store customization, with a mobile-friendly design to ensure a seamless experience across devices.
Here’s a refined draft that highlights your team’s expertise, affordable pricing, and experience in Yoast SEO and WooCommerce. I’ve organized the information to reflect your strengths and service offerings in a client-focused format. Reach out to us by clicking here

#wordpress#web design#website#ecommerce website development#e commerce#web development#seo services#seo#digitalmarketing#smm#marketingtrends#emailmarketing#malware
2 notes
·
View notes