#div css
Explore tagged Tumblr posts
Text
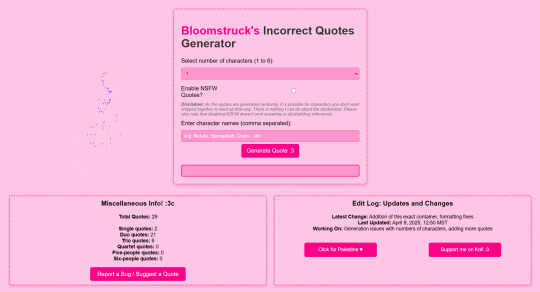
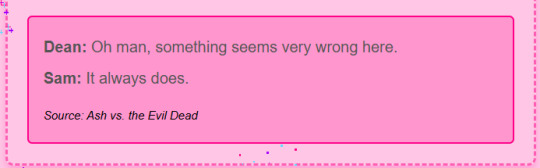
A lot of the incorrect quote generators out there were missing so many quotes that are amazing so I made my own, super girliepop generator (including sources where the quotes come from!). I am totally open to suggestions of quotes to add. ♥ It took forever to get the glitter trail for the cursor on desktop but I DID IT (i am ass with java in my defense).
I've never coded a website before so please be kind and if you have any code suggestions please let me know <3
ETA: There are no NSFW quotes YET but I plan on adding some so the option is already there. :3


#incorrect quotes#generator#incorrect quotes generator#website#html#htmlcoding#css#thank you quotev for teaching me how to properly make a div container#adding quotes so slowly please i beg for suggestions
13 notes
·
View notes
Text

#Macromedia#Dreamweaver#Macromedia Dreamweaver#Adobe#Adobe Dreamweaver#Gen X Soft Club#web design#webcore#internetcore#techcore#HTML#CSS#AP DIV#DIV#2000s#y2k#y2k aesthetic#cyber y2k#y2kcore#graphic design
58 notes
·
View notes
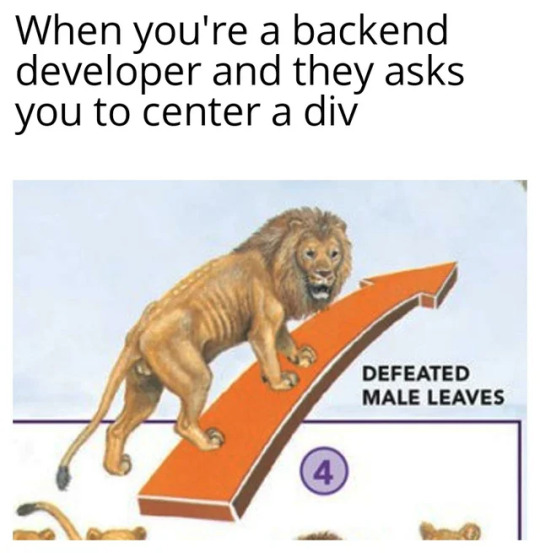
Text

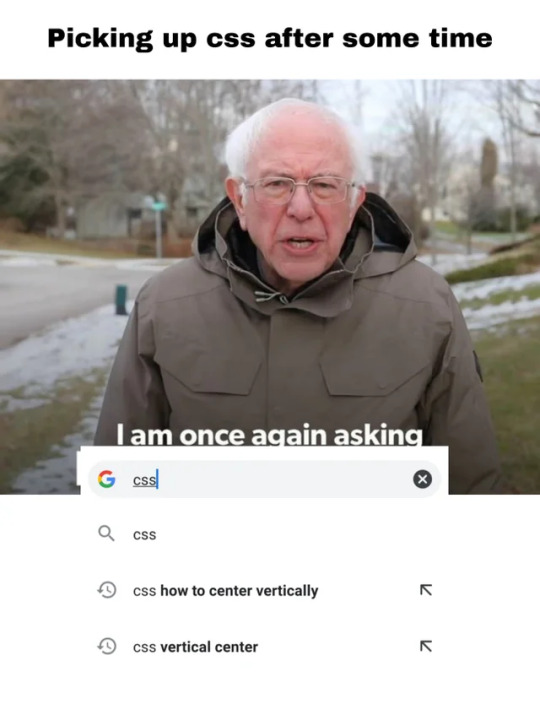
#nerdy memes#memes#nerdy meme#programming#nerd humour#programming meme#css#web dev#css meme#html#center a div
9 notes
·
View notes
Note
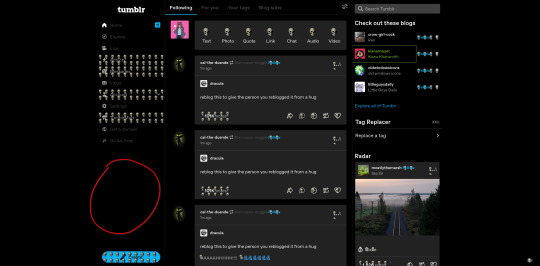
hey quick question about skull css

would it be possible to fill this space with a big skull? cause it'd be funny i think
(also i absolutely love your blog theme. this was the first time i opened your blog from desktop and holy shit i love it. also ill try to steal the music player thing at some point. but til i work on my blog theme i should probably fix my website. anyway im rambling)
oh my god that is an EXCELLENT idea

i couldn't get it to fit to the height of that bottom section, only the width as it is flexible. i'm about to update the firefox addon; if you use the stylish extension then add this in:
.NkkDk { background-image:url("https://files.catbox.moe/7uqkg5.png"); background-position:bottom; background-repeat:no-repeat; background-size:100%; }
and thank you!! <33 the music player is called scm player, it plays one of my favourite EPs "nisemono" by ginger root :)
#the way tumblr names their divs will forever confuse me#i'm sure it makes sense to someone but that person is not me#skull css saga#love letters
8 notes
·
View notes
Text

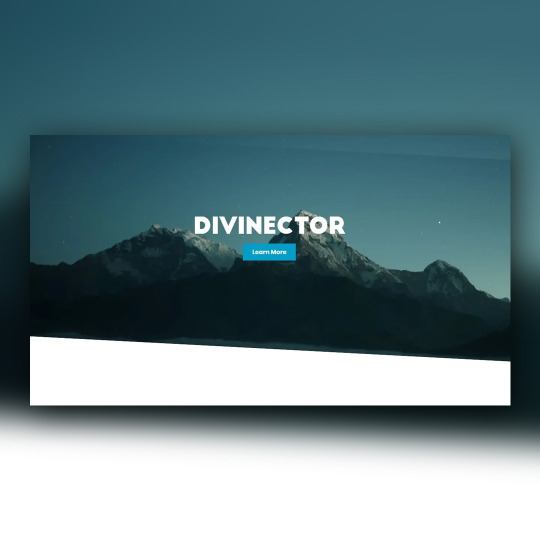
Slanted div using HTML and CSS
#slanted div css#skewed div css#html css#divinector#frontenddevelopment#webdesign#css#html#css3#code#css tricks
4 notes
·
View notes
Text
IM ABOUT TO CRY TEARS OF JOY. I FINALLY MADE THAT WRETCHED DROPDOWN MENU. THANK YOU TUMBLR FOR MAKING ME REALIZE ID SOMEHOW GLOSSED OVER A VERY SIMPLE TUTORIAL. THIS SHOULD NOT HAVE TAKEN ME WEEKS.
#dude i kept getting advice from different people#and i thought dropdowns were like aerospace engineering type difficulty with how they described their methods of coding it#it's not. it's really not.#you make a couple divs. you use a bit of css and <span> which was an element i didn't know abt before.#THAT'S IT.#WHY WAS EVERYBODY MAKING IT SO COMPLICATED????#REGARDLESS. I'M SO HAPPY NOW#hartlow speaks
0 notes
Video
youtube
🇺🇦 Як зробити отвір в div на css? Як користуватися clip-path та css mask...
#youtube#🇺🇦 Як зробити отвір в div на css? Як користуватися clip-path та css mask-image? Зроби цей світ краще 👇 👇 👇 🇺🇦 Фонд Притули - https:
1 note
·
View note
Text
ue ue ue the html editor in everskies is doing fuck all
#leafposts#the preview shows the background colours & alignments but when i hit save it all disappears#its so fucked tho i don't think i'll even be able to do what i want#might resort to the built in widgets#but i have to wait until saturday to do that bc my account has to b 7 days old to upload images..#maybe ill make a page on nekoweb & embed it 😭#nah what is this i checked & its deleted all the id's for the divs ... they hate to see women in stem#the font css also doesn't work so i give up
0 notes
Text
ooooh if i found a drag & drop script i would be Unstoppable
#theres one on w3 that looks straightforward enough but idk js enough to figure it out :/#like js is so damn hard to understand and idk how to change it to make it work for me 😭#the main div is resizable tho!!!!!! if only i could do the scroll bar but alas……thats simply not in the cards for me#also sad i cant figure out how to make or minimzable. the fact that doing anything cool requires js knowledge is going to be my 13th reason#like html & css have come so far . why dont they have more capabilities#🎆.txt
1 note
·
View note
Text
Please check out my Poshmark closet!
Please check out my favorite poshers as well below.
THANK YOU SO MUCH!
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=kristinadolak&widget_id=66970de107763c926a6f6ab6&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“66970de107763c926a6f6ab6” data-friend-user-names=“#acoop9987#dnosey#missgeekygirl#mariamuse26“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
1 note
·
View note
Text
Shop more of my listings on Poshmark
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=curlytop927&widget_id=666da5b59f534f5a02de624b&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“666da5b59f534f5a02de624b” data-friend-user-names=“#andrea__crump#jaeljaeljael#_mrs_smith_#saltydeals“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
0 notes
Text
.
#sure i can write multithreaded code. but centering a div..... lol#css...... my real true nemesis..............#personal
1 note
·
View note
Text
knowing the inner workings of css is making me too powerful
#css grid layout my beloved#also flexbox my beloved#<div> i can’t believe i ever feared you#miss twinkleton’s seminary for young ladies
0 notes
Text

#wait til you see my search history#programming#web dev#backend dev#center a div#website#nerdy#meme#nerdy memes#programming meme#html#css
2 notes
·
View notes
Text
thw #1 rule of html/css is to havw fun and be yourself. the #2 rule is to add another div and that will surely fix the layout
2K notes
·
View notes
Text

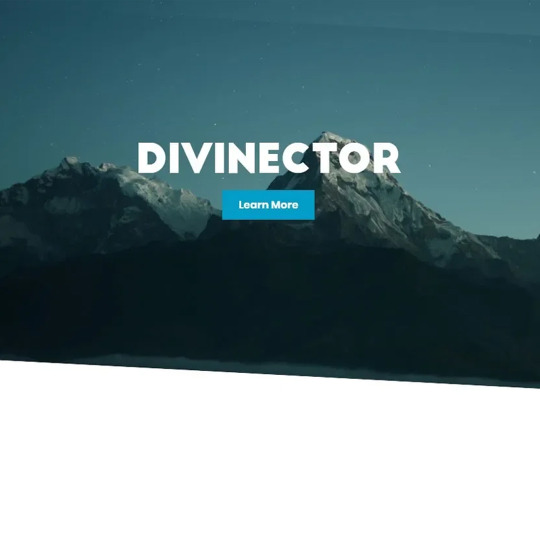
Skewed / Slanted div using HTML and CSS
#Skewed / Slanted div using HTML and CSS#skewed div#slanted div#css effects#css tricks#html css#frontenddevelopment#learn to code#divinector#html#css3#css#html5 css3
0 notes