#development stacks
Explore tagged Tumblr posts
Text


when everything is confusing, and then u see a familiar face
#vanishing skyward the experience#love and deepspace#love and deepspace fanart#lads zayne#lads fanart#love and deepspace zayne#lads#fanart#lads mc#love and deepspace mc#when everyone seems deceitful u can always believe in zayne#tbh i have been having so much fun with how funny conversation with rafayel is#and i am in awe with how soft recent xavier 5 star cards are; even tho i didn't manage to pull all of them#the birthday; the traditional clothing; the piano#man the developer really loves xavier#with how different zayne eng voice now; i kinda lost my feelings for him#but i started to swap him to his chinese voice; i can finally listen to how soft his voice can be; and i feel for him again#he can be dull sometimes but he always feels like home#tho i can't tell if i feel like he is dull bcs of his changing voice or literally the scenario#bcs i love to savour his old voice so slowly; it is just so calming; all the domestic things feel heavenly with him#i see that actually the recent Stacked Pulses 4 star card is voiced by his old eng va; and other 4 star card like Doomsday is also him#the staff does keep him; somewhat ; ~ ;#but i wish he would just consistently voiced every event; every 5 stars cards; and every main story event
601 notes
·
View notes
Text
WHY IS PHP SO COMPLICATED
473 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
405 notes
·
View notes
Text
I wish more people would weigh out the demand of how "realistic" something is regarding horror media thats supposed to be around a certain time era or within certain limitations with the fact that if it WERE 100% accurate to what it's trying to represent, it'd probably be lame as hell.
#I've seen this complaint a lot with N64 replicated horror lately since that's been a popular... genre I guess?#'the console isn't capable of that/the devs wouldn't do that realistically because it would run bad'#Yes but consider: the game you are currently playing would lose so much value as a HORROR game if it took all of that away#Like I'm gonna keep it a stack with you. If you are playing a horror game of any kind you're already breaking the laws of reality#have some fun with it instead of nitpicking the fact that it isn't console accurate because duh#I do not think any developer goes into a console replica game with the intent to make it accurate.#They go in with the intent to make it an experience and should be judged on that merit#And sometimes I feel they do it good (Shipwrecked) or bad (Crow64 I hate your game so much)#TLDR: devs don't typically make replica horror games with the intent to be accurate they do it with the intent to be a horror game#edit: if there's a suspension of disbelief with fnaf all the time with walking non possessed sentient animatronics#I don't know why it becomes an issue when the N64 starts playing videos
146 notes
·
View notes
Text

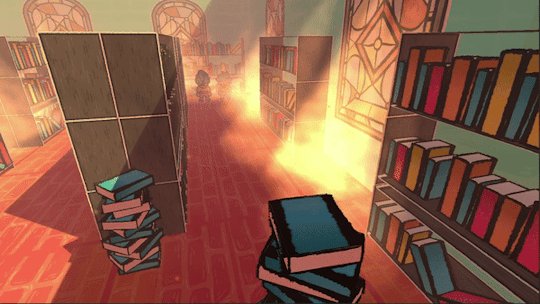
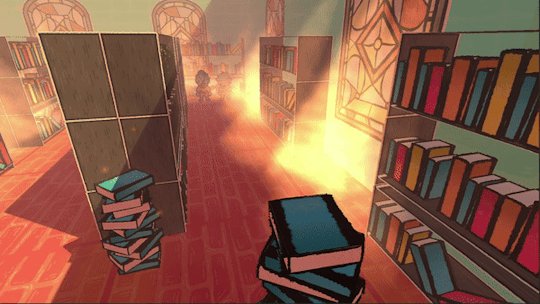
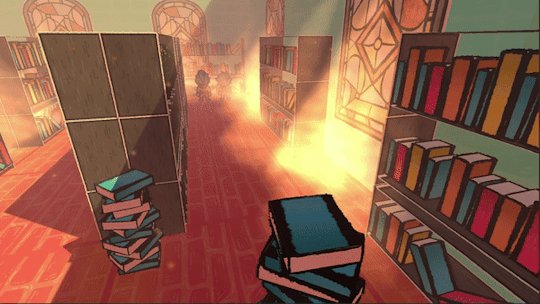
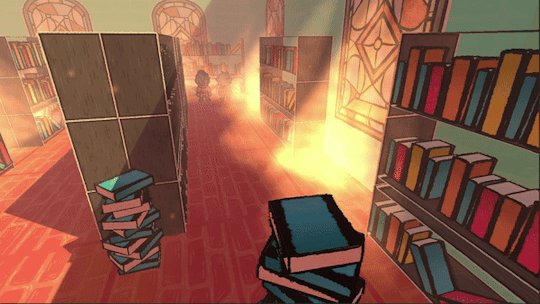
Still working on the lights and shadows, but I think the library scene is coming along nicely.
#gamedev#game dev#game development#wip#work in progress#vollema#game#indie games#art#artists on tumblr#i also need to diversify the books in the stacks. throw some warm colors in there#indie dev#indiedev#indie development#queue
119 notes
·
View notes
Text

you deserved better from me than an oversized uniform and a world full of troubles
#this is tugs#tugs zorran#tugs zip#fortezza bigg city#senjart#quick doodle before bed (1 am)#when you're only 18 and got force-fed a world full of crime and shady hard-to-trust folks#and the middle aged man that you adore and treat as a paragon of salvation is distant and cannot love you ''normally''#while the person that berates you is the one that genuinely loves you but your brain automatically registers any ''insult'' as ''bad''#and you don't know that he cares for you#family'd so hard they started to develop genuine traditional family problems#we're not beating the complicated doomed familyhood allegations with this one 😂😂😂#the faint ''have to'' in the background is like.#''do I care for you because my boss handed you to me as part of my duty''#vs#''do I care for you because I don't want you to end up like me even though I am NOT warm or nice''#also them without their hats. the one thing all z-stacks have in common that indicates them being from the same group#theres lots of details and themes and whatnot in this doodle but my brain is a mush..... erm..... have fun staring#(fixes my glasses and grins like an ape)
219 notes
·
View notes
Text
I just had the best interview ever.
I had to show them my blender Whickber Street Project, which they loved.
The Bentley was the cherry on top! I really hope to get the job! NEed to send them some coding work and some Blender renders!
Finger Crossed my fellows!
P.S. I was wearing my Aziraphale's ring!

#good omens fandom#good omens#job interview#blender project#whickber Street project#front end development#full stack#let's go lesbians
30 notes
·
View notes
Text

gay and stupid
#smth art#halftone#furry#queer artist#i made this for a Spotify playlist. very proud of how it turned out#long story short i developed a crush on a coworker very shortly after meeting him bc hes very cool and funny and cute#and we got along very well instantly. however nothing ever came of it bc hes the most emotionally unavailable person ive met in my life#so i just kinda Suffered™ for like 2½ years cycling through the stages of grief until acceptance finally stuck#now we're just chill. but i Did make a carefully curated playlist about it all and regardless of current feelings im very proud of it#its super specific and personal but also relatable and has a story arc to it (meeting->falling->pining->resentment->depression->acceptance)#anyway. i was thinking like hmmm i havent been doing digital art in a while and need to get back to that. whats a good lil warmup#to get me back in the vibe of it? and the idea popped into my head to do a cover for the gay and stupid playlist.#maybe ill link the playlist later! who knows! its very good after all#though theres a few specific songs on there that are Personal to the guy i made it about#like i dont think 'shelter' by porter robinson is especially relevant to an unrequited love playlist but. its there for My reasons.#theres also a nice flat no halftone or grunge texture version of this that ill throw in if i link the playlist later cuz why not#but im very happy with how this version turned out!!!#i did less layers this time and it was way easier#usually when i do like. a bunch of ink colors layered. i do 1 color per layer#but if im using more than 4 or 5 colors that gets SO unwieldy and annoying#this time i used 2-3 colors per layer and just made sure they wouldnt need to stack#it worked out rly well i think! and was WAY easier to work with after the colors were down
13 notes
·
View notes
Text
everyday i step closer to making zahav an original universe and just making him a dragon age verse truly... not a lot would change but also a lot WOULD you feel me,,,
#you should see the ideas and names i got stacking up truly#and the very slow note taking on how to develop a unique language#thank u my puzzle games for being easier to understand that someone explaining it LOL#i've been like gather concepts and locations to pull inspo from#thinking of ways that makes it a bit more different than like common fantasy like various takes on technology or weapons#that are fueled or powered by magic#like science fantasy#but tone down on the super science stuff#IDK IM JUST#HEAD FULL#MANY THOUGHTS#gonna try and write a starter and get on a reply#maybe even some inbox stuff if i get the energy teehee#˗ˏˋ 𝐒𝐄𝐄 𝐘𝐀 𝐋𝐀𝐓𝐄𝐑 𝐒𝐓𝐈𝐍𝐊𝐘 ◞ ooc .
7 notes
·
View notes
Text

When you find out that your 'original' code is just a copy of a copy of a copy...
#programmer humor#programming#geek#nerd#programmer#computer#python#laptop#c#meme#pc#computer science#java#developer#software developers#full stack web development#code#cs#javascript#c++#software engineer#software development#dev#web development
110 notes
·
View notes
Text
I’ve been reflecting lately.
It’s actually insane how some years ago I could find myself scrolling on Tumblr while I cried, not thinking I could make it past 18.
Now I’m scrolling through Tumblr on a new phone I could afford thank to the job that I have, a job that allows me to be creative while working away from people, in the comfort of my own home and company.
I also got my autism diagnosis and was able to get out of the toxic household I’ve been raised in. If you asked that little me about my future I would’ve told you that it was pitch black, because I wasn’t even planning on being alive.
Now I think the past me would be so proud to see what I’ve become.
I didn’t come this far just to come this far. For me, for her and for the future versions of me I can finally say I’m proud of myself.
#hopecore#recovery#text post#poetry#tw shtwt#tw edtwt#tw depressing thoughts#autism#actually autistic#full stack developer
16 notes
·
View notes
Text
back in the Superwholock days there was this post getting passed around my corner of tumblr about "teflon writing vs velcro writing," ostensibly as a nutshell summary of why fandom reacted so differently to Steven Moffat and Russell T Davies as Doctor Who showrunners: slick and polished and easier to admire (when done well) or coolly assess its flaws (when botched) than to get a grip on or pull apart & tinker with, vs. messy and prickly and grippy and tinkering-friendly and prone to getting its hooks in you whether or not you ever wanted that
and that's very funny to look back on with the distance of hindsight, because to this day--a full decade after peak Superwholock--RTD-era Who and Kripke-era SPN remain THE most insane, crazymaking, irreversible-brain-damage-inducing, "compelling in the way where they make me INCREDIBLY ANGRY and ITCHY TO FIX THEM because i am so stupid-invested that they still have me by the balls, even when my engagement is just picking apart the frustrations of how and why they SUCK" turbo-examples of velcro writing i have ever encountered in my LIFE
hell, they aren't even so much like velcro as they're like snagging the folds of a lace circle skirt on a whole branch of actual cockleburs and trying to wash the shrapnel out with fucking gorilla glue
.....and then there's BBC Sherlock. which was neither velcro writing nor teflon writing but an elaborate many-year con, targeted at the EXACT kinds of people who maintain a secret good Supernatural that lives in their heads, whose one neat trick was to bait its marks into collectively hallucinating a brilliant show so that Steven Moffat and Mark Gatiss never had to put themselves to the trouble of writing one.
#computer tinkerers hear me out: if spn is microsoft windows and doctor who is various *nix distros and moffat-era who is macOS#then bbc sherlock is a fucking chromebook that reply guys SWEAR you can do full-stack software development and advanced image editing on#....if you root it and use some horrible 3rd party script to bolt a linux distro on top of chromeOS and physically install 32gb extra RAM#and even then the filesystem access is all screwy and *you're still doing your image editing in the GIMP*#fandom#superwholock#meta
82 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#python#laptop#c#meme#pc#dev#developer#full stack#fswd#software development#software engineer#software#hardware#coding#code#javascript#html#css#web development#programming meme#computer science#cs#website#apps#programs
466 notes
·
View notes
Text

Even though 2023 was a really good year for me personally, 2024 was quite bad... And 2025 seems to be going the same way.
And I'm not even in the US of A!
Since they say it's a good thing to celebrate the small things in life, here's one of them: today is my very first day back in University, 10 years after getting my bachelor's degree!!! 🎉
A different University, and a completely different study subject (since I'm trying to change careers and all...)!! I'm really excited!!! 🤓
So... If I'm not around much anymore, you guys know why! 💜

Please keep sending all the Mycroft and/or Mystrade fics my way. Thank you! lol
#student life#software development#front end development#back end development#full stack developer#BUT STILL IN NEED OF#MYCROFT HOLMES#AND#MYSTRADE#AO3 FANFIC#FANFIC#FANFICTION#😄 💜
5 notes
·
View notes
Text
Unleash the Power of Rewards: A Comprehensive Earning Platform

Demo : https://cancoda.com
User Features:
🏠 Home Page Create a captivating first impression with a dynamic landing page that showcases an array of rewarding opportunities available at your users' fingertips.
💰 Earn Page Maximize your users' earning potential by offering a diverse range of options, such as engaging surveys, custom offers, and more. Provide endless earning opportunities that keep users coming back.
💳 Cash Out Page Allow users to seamlessly convert points into real-world value with multiple payout methods. Admins can add custom methods, including cash, skins, and gift cards, offering flexibility for every user.
🏆 Leaderboard Encourage healthy competition with a dynamic leaderboard, motivating users to earn more and reach the top.
🌟 Daily Winners Highlight daily winners to celebrate their achievements and keep excitement high. Reward dedication and encourage ongoing participation.
📈 Transactions Page Ensure transparency and trust by enabling users to easily track their transaction history, offering a seamless and reliable earning experience.
📊 Analytics Gain valuable insights into user behavior, offer performance, and overall site engagement. Use these insights to make data-driven decisions for continuous growth and improvement.
🔥 Live Offer Walls Provide users with real-time access to top-performing offer walls, keeping the opportunities fresh and abundant for maximum engagement.
👥 Community Foster a vibrant, interactive community where users can connect, share tips, and celebrate their rewards journey together.
🆘 Support Our dedicated support section ensures prompt assistance, guaranteeing a seamless experience for both administrators and users alike. Your success is our priority!
Admin Features:
Comprehensive Control for Seamless Management
🏠 Home Page Customization Easily update content and layout to match your brand’s vision. Personalize the website to provide a unique experience for users.
👥 User Management Effortlessly manage user accounts, ensuring smooth operations and enhancing user retention.
💳 User Withdrawals Handle withdrawals efficiently, offering timely payouts through various methods to keep users satisfied.
🚫 Banned Users Maintain a secure and respectful community by managing banned users effectively.
💬 User Chat Enable real-time communication between users to foster collaboration, interaction, and engagement.
🔄 Referral Settings Boost platform growth with a powerful referral system that incentivizes existing users and attracts new ones.
📱 Social Media Integration Expand your reach by seamlessly connecting with social media platforms, driving organic growth and increasing exposure.
📊 Manage Offers Control the offers available to users, ensuring a diverse selection that maximizes their earning potential.
💵 Payment Methods Customize the payout options to offer users a variety of convenient and flexible methods.
🚀 Live Offer Walls Stay competitive by keeping live offer walls up to date with the latest opportunities, providing users with fresh, lucrative options.
⚙️ Settings Refine platform settings to optimize performance and deliver a seamless, user-friendly rewards experience.
API and Offer Integration
Manage and customize API integrations for various networks, including:
Torox
Adgatemedia
Lootably
Revlum, etc.
Add custom offers and offer walls in the same way as API offers, ensuring a flexible, customizable rewards system.
Postbacks & Analytics Access all postback URLs for networks in one centralized location. Manage and monitor data effectively to make informed decisions.
Free Features Enjoy access to a variety of features, including multiple postbacks, all at no additional cost.
cancoda - Overview
https://www.linkedin.com/in/hansaldev/
6 notes
·
View notes
Text
Fellow programmers:
#full stack developer#code#codeblr#studyblr#study motivation#motivation#tumblr polls#my polls#my post#developer#front end development#software development#software#backenddevelopment#frontend developer#html5 css3#backend frameworks#frontenddevelopment#html css
9 notes
·
View notes