#dev logs
Explore tagged Tumblr posts
Text
Sugary Scribbles | #8
Saturday 6th January 2024
IT'S BASICALLY WORKING (on larger screens)! My never-ending war on website responsiveness continues! I have a large screen and I stupidly only took into account of MY screen size. What I did do though is created a message for phone-table sizes because it just wouldn't make sense it working on really small devices - in my opinion~! But for now I will put this on hold because I am excited about my other project idea I came up with yesterday oops~!
This is my first project of the year and it's super adorable in my opinion! It paints, it erases, it deletes and it saves your artwork! Ticks all the boxes I made at the beginning of the project! Turned a simple 'Make a HTML painting webpage' into something more cuter and cool! Job well done! 😩🙌🏾💗
You can try it out (if you have a larger screen size), all that happens is the painting will be off the mouse direction a bit, sorry!
link to the Sugary-Scribbles web app! 🍡

Lastly, here is a cool drawing I made as I was testing the site~! I'm a better artist than this I swear, just not good using a mouse...

List of resources I used during the project
Figma - to plan the webpage
Canva: to make the header
Photopea: for further photo editing
RedKetchup: to colour pick quickly
CSS Animations: to add the zoom-in-n-out animation
MDN Canvas: to know what the element does properly
YouTube Tutorial: to get inspiration and extra help
Flaticon: for the icons and cursors
Html2canvas API: to turn the drawing into an image (tutorial)

That's all, have a nice day/night and happy coding! 🖤
#xc: project logs#sugary scribbles project#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#devlogs#html css#javascript#tech#cute#adorable
100 notes
·
View notes
Text
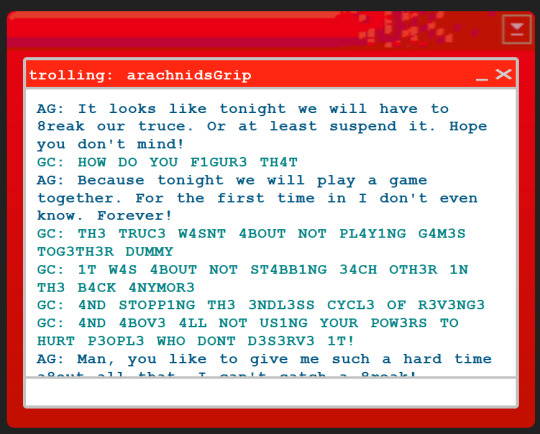
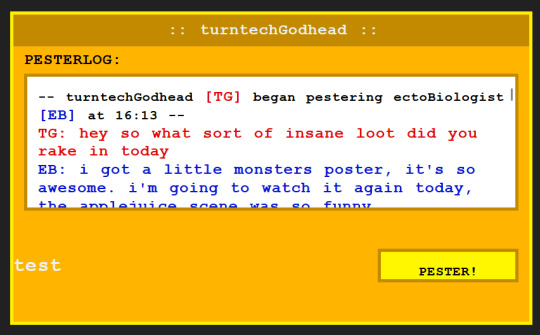
I published my Trollian workskin here and made a tutorial for it here on AO3. Here's what the (thus far) finished product looks like:

And on mobile:


Landscape mode is recommended but it looks fine either way.
32 notes
·
View notes
Text
test-box (do you get it do you get it do you ge
I worked for forever on this but there’s still hella bugs …
2 notes
·
View notes
Text
Painting.
Painting is based off of a point system. At the start of your turn, you get any number of points. These points represent the ink in your ink tank. Points reset every round. The amount of points available to you are based on the ink efficiency of your weapon.
You can spend your points on three different actions, inks turf.
Painting, counts as part of your action, DOES ink turf.
Attacking, counts as part of your action, does NOT ink turf.
Sub weapon, bonus action available to you once per round, does damage and paints.
Amount of tiles you paint per point used depends on the power of your weapon.
Some weapon types can only paint in certain shapes (chargers, splatanas, rollers, brushes.) but ink more spaces per point used.
Splatting an enemy will produce an explosion that inks in a 2 tile radius and damages nearby enemies.
#Splattrpg#dev logs#small update to this. I just realized I put a typo that says painting doesn’t ink turf 💀#I may be stupid
2 notes
·
View notes
Text
Meow :3
0 notes
Text
Let’s talk about evidence locker
Ventriculus: dev log 1
Evidence Locker was a game concept I created in late 2022, and made a concept demo for in mid 2023. Since the concept demo, I have seemingly been completely silent on the games development but this couldn’t be further from the truth! In fact, the game has completely evolved and turned into something I’m amazingly passionate about.
At first it was a horror dating sim with some mystery named Evidence Locker, but now it is a survival horror named Ventriculus.
I have been writing and editing and writing some more for two years now, and I still do not see the light at the end of the tunnel. Once the story is done, I will begin creating the art, once the art is done, I will begin coding. And then the game will be released! Exciting right?
I am so grateful to those who have played the concept demo, reblogged my work, and reviewed it on itch.io. The demo is kinda embarrassing to look at now because I’ve improved so so much, and I cannot wait to share it all with you. Thank you!
Adem
1 note
·
View note
Text

HAPPY VARENTINES DAY, ANGEL ! I've been facing some tech issues recently, but!! To celebrate Ren's birthday and Valentine's Day, I'll be releasing Day 5 (the Early Access version) for all the Beta Testers in a few days!
And for those who aren't part of the 14DWY Discord server, don't worry! The public version will be available for everyone to play once the beta testing period is over ^^

#I don't have internet right now because my service provider is ass </3 I fear we may be livetweeting from my campus wifi right now lmao /hj#Anyways!! For those unfamiliar with how the whole ''Day update'' releases work; it's as follows:#Beta Testers → 14DWY Discord Server → Public Release#I always feel bad for those who pay money to boost da server (or donate to my ko-fi); so I want to offer them early dev logs and game acces#But members can also become a Beta Tester for ✨free✨ by chatting and reaching level 50 — or by taking part in server events >:3#They get access to all dat + unique server perks (like special name colour; upload & emote/sticker perms; [REDACTED] pixels lmao; etc)#And just so that it's not too overwhelming for da folks on Discord—#—I don't think I'll make a Twitter/Bsky announcement until Day 5 is officially available for beta testers to play#Or... until I can find a new service/phone provider because an additional $40 a month is NAWT the vibe!!!!! T_T#I also do not want to drive 1.3 hours into the city just to use my uni's/McDonalds wifi hjgdgjdhjgd#But I fear this may be the price I need to pay to have extended wifi coverage to the middle of nowhere </3 /lh /silly#Oh lawd.... How am I going to upload the files to Itch........... T_T#Brb brawling and bawling a certain internet provider real quick <3#💖 — 14 days with queue.#🖤 — updates.#🖤 — shut up sai.#I'll make a new rebloggable announcement + use the 14DWY tags once Day 5 is officially out!!
1K notes
·
View notes
Note
DUDE I JUST PLAYED THROUGH THE GAME, WHY IS IT SO SADDDD😭😭😭
and why is he hot
Starling went through quite a few redesigns through the entire development process so let me talk about it a bit :3
It all started with this notes app drawing I made with my finger

Right from the start we knew his tail would be made out of tongues but figuring out how many and placed how was quite hard, I really had to girlmath my way thru

This was the first actual drawing I made of him. The story wasn't complete yet but I went ahead and designed something anyway. Here he was definitely "scarier" and his scar was also placed differently. He had gills on his neck but as you will see I changed their location to under his arms later on. We were actually considering not giving him a tongue of his own so I wanted to make his mouth terrifyingly big and empty.

Here I tried giving him bigger eyes like a fish. This was when his playful and childlike personality had started shaping as you can see from the expressions. I definitely liked this direction better but it also wasn't perfect just yet so I went ahead and did a few more changes


I slowed down on trying to figure out his design a bit after that and instead focused on how his sprite would look. He is a merman after all, he can't just stand straight like a lot of the other visual novel characters. This stage was PAINFUL.
These were the first ones I sketched, we ended up deciding we liked the 3rd one the best.

I carried that 3rd one over to another canvas and started playing around with how we could place his tail, we started entertaining the idea of having him sit on a big rock

This is when his pose really shaped up. The animated Little Mermaid movie was actually a big inspiration, I sat and rewatched the entire movie and studied how they animated her tail


And after that I finally finalized his design. We decided to change the end of his tail to be more eel like for aesthetic purposes (normal tail shape looked weird with tongues)

And for anyone wondering this is what Maelyn looked like at first. Since the story wasn't complete yet I thought it'd take place in a more modern setting and designed her with that in mind but we decided to have the story take place in 1800s so I changed the design based on that. I did a lot of research on glasses and corsets to make the design as accurate as I could.

Yes glasses! We didn't use the sprites in the main story but Maelyn does wear glasses and looks very pretty in them if you ask me. You will be seeing more of it in the bonus episodes!

#asks#hold your tongues#Starling#Maelyn#yandere merman#merman#gamedev#game developers#game log#development log#indie game dev#indie game#indie vn#indie visual novel#yandere visual novel#yandere vn#indie yandere vn#vn#visual novel#indie yandere#artists on tumblr#digital art#male yandere#yandere#yandere monster#sketch#illustration#sprite#visual novel sprite#visual novel characters
465 notes
·
View notes
Text
Maybe this is me being really uncharitable, but I cannot STAND to listen to bioware writers talk about their writing. Like, even before Veilguard eroded my trust in their ability to tell a story competently.
But what's really set me off is Epler "clarifying" what he meant to imply with the secret ending. "The word choice is VERY DELIBERATE"?? No shit, John. That's how writing works. You choose which words to put and in which order. Just because you can discount the implications of those words doesn't mean the rest of us can.
I really don't like being this ornery, especially since the absolute deluge of criticism that can happen online is not fun to be the subject of. But every time I hear something new from them in the context of the Exposition Palooza that was Veilguard, I can't help but feel like they must think I'm an idiot.
#bioware critical#veilguard critical#datv critical#dragon age critical#jesus christ log off i beg of you bioware devs
414 notes
·
View notes
Text
Oh No
PLEASE STOP SCROLLING

I am in Huge Danger. I can't afford ANYTHING. I'm sorry I keep making posts like this I thought I was fine this time and apparently I'm very fucked.
I'm a transmasc disabled autistic person and I am in need of serious help.
P*yp*l
Kofi
DM me for other payment options.
If you want commission info, also DM me I'm very desperate and flexible. SFW and otherwise.
Even if you can't donate, reblog!! Anything helps!
471 notes
·
View notes
Text
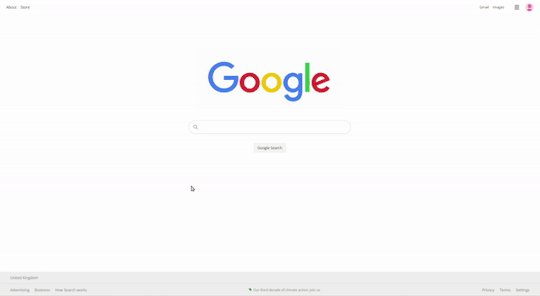
Made a Google clone

Saturday 12th August 2023
I got bored today and made a visual clone of Google - meaning it doesn't actually work, unfortunately. I was browsing online and saw the "Beginner Projects" article and it said you could make a Google clone in under 2 hours, so I was like "Alright, bet." And I did.

1 hour and 42 minutes!! 💗✨💗✨💗
If I were to make my own mini search engine, it would be pink-themed. I have not made it responsive yet because you guys know my hate for actually coding stuff to be responsive~! (´∀`)
Might put this project on my Replit account (an account I haven't used in a long time)ヾ(^-^)ノ
#xc: project logs#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#html css#html#css#devlogs#cloning projects
141 notes
·
View notes
Text
I'M SO PROUD OF THE TROLLIAN WORKSKIN!! Now I have to get the Pesterchum 6.0 CSS working.

Progress. -_-
Got to get the text entry field working and the pester button properly centered. NOT to mention that huge margin?? I spent 5 hours on this yesterday . . .
15 notes
·
View notes
Text
Leveling
In Splattrpg, you have two different levels. Your character level, and your freshness level. Your character level caps off at 20 and is very similar to character levels in other systems. I.E. leveling up will unlock milestones and let you do cool new stuff. Freshness level caps off at 5 and is tied to your freshness bonus. Freshness bonus is a positive modifier similar to proficiency bonus in dnd 5e that you can add to most rolls. Occasionally your freshness level (and thus your bonus) may reset. This is briefly touched on in the weapon types/classes 2.0 dev log.
1 note
·
View note
Text

Hello all!
It is the start of a new year and I’m excited to announce Wayfarer’s new development plan. Unlike previous years, I will be doing quarterly roadmaps so I can be more transparent about how things are going and make adjustments should I fall behind.
The goal for Q1 (January to March) is to finish the Episode 3 finale. This finale is important—it is not just the end of an episode, but the end of Act 1 and represents a major story shift. Some things will come to a head, some things will be resolved, and you will be left with many, many more questions. The final includes two versions that are split between a story consequence from Episode 2—whether the Wayfarer remained hired by the Order of Lethalis or were fired from their mission. These two versions are then split in two branches, for a total of four branches that lead into 3 separate endings.
The Episode 3 finale has been in development since last summer, and I am hoping to pick up the pace with it and get it out of the drafting stage in the coming months. Should drafting go well, I will be able to code the new material starting in March. It is undecided as of now as to whether it will be added to the alpha build immediately after coding or not. Right now I don’t want to release the finale until everyone can play it regardless of their route (right now there are incomplete starting routes—if you are not on an Aeran or Veyer route, then you will not be able to play Episode 3), but this may change.
Wayfarer’s roadmap is an estimated timeline and is subject to change.
The State of the Episode 3 Alpha

right click for higher resolution
This is an overview of where the Episode 3 alpha is currently sitting. There is a lot of playable material with multiple intersecting sections dependent on previous choices, faction approval, and character approval.
As of January 2025, the Episode 3 alpha contains approximately 483,800 words of total playable content (the average play session is much shorter than that).
Other stats include (for Prologue to Episode 3):
Average Word Count Per Playthrough: 193,900 words (approximate)
Average Playtime: 11 hours
Total Cumulative Word Count: 1,414,800 words (approximate)
The build was last updated in July 2024. It is playable on my Patreon.
FAQs
—When will Episode 3 be finished?
There is no release date! The goal is for this year.
—When is the next public build update?
TBD. Episode 3 will not be released publicly until the Episode 4 alpha is finished. As I am still working on Episode 3, it will be a long wait. I will be doing some maintenance patches on the public build this year, but they will not be content updates.
—It’s been over 2 years since Episode 2, why is it taking so long?
I’m a solo developer, so when I get sick or need to take off due to personal reasons, that is development time lost. Unfortunately, 2023 and 2024 were both unexpectedly difficult years and despite my best attempts to stay on track, delays happened. Wayfarer’s scope is very ambitious and I know this; I am making cuts where I can, but there is a balance between scaling down and losing the vision entirely. Wayfarer is built on the idea that your choices matter, and to make those choices meaningful and impactful takes time.
—Is every episode going to take this long?
Nope! Episode 3 is unique in how all its threads come together. I certainly do not intend to take this long with following episodes.
—When will we meet the other companions (the characters on the cover art)?
Alexia, Ren, and Calla will be introduced in Episode 4 and 5. Nelani is introduced in Episode 6 and Felix in Episode 7, which marks the end of Game 1.
Thank you so much for your continued support! Let's get this done. ❤️
~ Anna Idrelle Games
152 notes
·
View notes
Text
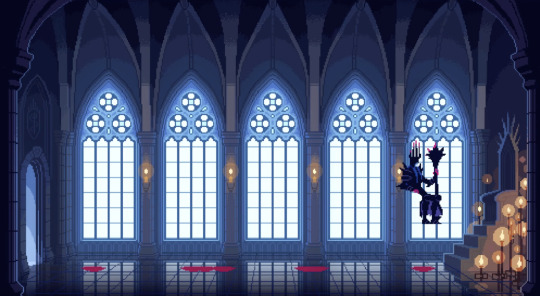
Mortholme Post-Mortem

The Dark Queen of Mortholme has been out for two weeks, and I've just been given an excellent excuse to write some more about its creation by a lenghty anonymous ask.
Under the cut, hindsight on the year spent making Mortholme and answers to questions about game dev, grouped under the following topics:
Time spent on development Programming Obstacles Godot Animation Pixel art Environment assets Writing Completion Release
Regarding time spent on development
Nope, I’ve got no idea anymore how long I spent on Mortholme. It took a year but during that time I worked on like two other games and whatever else. And although I started with the art, I worked on all parts simultaneously to avoid getting bored. This is what I can say:
Art took a ridiculous amount of time, but that was by choice (or compulsion, one might say). I get very excitable and particular about it. At most I was making about one or two Hero animations in a day (for a total of 8 + upgraded versions), but anything involving the Queen took multiple times longer. When I made the excecutive decision that her final form was going to have a bazillion tentacles I gave up on scheduling altogether.
Coding went quickly at the start when I was knocking out a feature after another, until it became the ultimate slow-burn hurdle at the end. Testing, bugfixing, and playing Jenga with increasingly unwieldy code kept oozing from one week to the next. For months, probably? My memory’s shot but I have a mark on my calendar on the 18th of August that says “Mortholme done”. Must’ve been some optimistic deadline before the ooze.
Writing happened in extremely productive week-long bursts followed by nothing but nitpicky editing while I focused on other stuff. Winner in the “changed most often” category, for sure.
Sound was straightforward, after finishing a new set of animations I spent a day or two to record and edit SFX for them. Music I originally scheduled two weeks for, but hubris and desire for more variants bumped it to like a month.
Regarding programming
The Hero AI is certainly the part that I spent most of my coding time on. The basic way the guaranteed dodging works is that all the Queen’s attacks send a signal to the Hero, who calculates a “danger zone” based on the type of attack and the Queen’s location. Then, if the Hero is able to dodge that particular attack (a probability based on how much it's been used & story progression), they run a function to dodge it.
Each attack has its own algorithm that produces the best safe target position to go to based on the Hero’s current position (and other necessary actions like jumping). Those algorithms needed a whole lot of testing to code counters for all the scenarios that might trip the Hero up.
The easiest or at least most fun parts for me to code are the extra bells and whistles that aren’t critical but add flair. Like in the Hero’s case, the little touches that make them seem more human: a reaction speed delay that increases over time, random motions and overcompensation that decrease as they gain focus, late-game Hero taking prioritising aggressive positiniong, a “wait for last second” function that lets the Hero calculate how long it’ll take them to move to safety and use the information to squeeze an extra attack in…
The hardest attack was the magic circle, as it introduced a problem in my code so far. The second flare can overlap with other attacks, meaning the Hero had to keep track of two danger zones at once. For a brief time I wanted to create a whole new system that would constantly update a map of all current danger zones—that would allow for any number of overlapping attacks, which would be really cool! Unfortunately it didn’t gel with my existing code, and I couldn’t figure out its multitudes of problems since, well…
Regarding obstacles

Thing is, I’m hot garbage as a programmer. My game dev’s all self-taught nonsense. So after a week of failing to get this cool system to work, I scrapped it and instead made a spaghetti code monstrosity that made magic circle run on a separate danger zone, and decided I’d make no more overlapping attacks. That’s easy; I just had to buffer the timing of the animation locks so that the Hero would always have time to move away. (I still wanted to keep the magic circle, since it’s fun for the player to try and trick the Hero with it.)
There’s my least pretty yet practical solo dev advice: if you get stuck because you can’t do something, you can certainly try to learn how to do it, but occasionally the only way to finish a project within a decade to work around those parts and let them be a bit crap.
I’m happy to use design trickery, writing and art to cover for my coding skills. Like, despite the anonymous asker’s description, the Hero’s dodging is actually far from perfect. I knew there was no way it was ever going to be, which is why I wrote special dialogue to account for a player finding an exploit that breaks the intended gameplay. (And indeed, when the game was launched, someone immediately found it!)
Regarding Godot
It’s lovely! I switched from Unity years ago and it’s so much simpler and more considerate of 2D games. The way its node system emphasises modularity has improved my coding a lot.
New users should be aware that a lot of tutorials and advice you find online may be for Godot 3. If something doesn’t work, search for what the Godot 4 equivalent is.
Regarding animation
I’m a professional animator, so my list of tips and techniques is a tad long… I’ll just give a few resource recommendations: read up on the classic 12 principles of animation (or the The Illusion of Life, if you’d like the whole book) and test each out for yourself. Not every animation needs all of these principles, but basically every time you’ll be looking at an animation and wondering how to make it better, the answer will be in paying attention to one or more of them.
Game animation is its own beast, and different genres have their own needs. I’d recommend studying animations that do what you’d like to do, frame by frame. If you’re unsure of how exactly to analyse animation for its techniques, youtube channel New Frame Plus shows an excellent example.
Oh, and film yourself some references! The Queen demanded so much pretend mace swinging that it broke my hoover.

Regarding pixel art
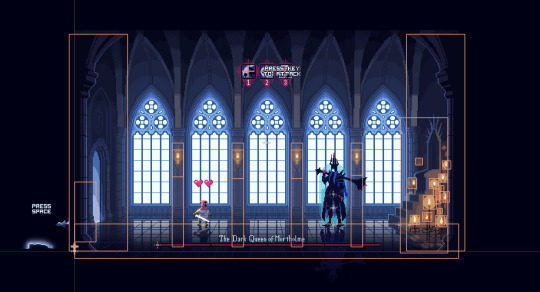
The pixel art style was picked for two reasons: 1. to evoke a retro game feel to emphasise the meta nature of the narrative, and 2. because it’s faster and more forgiving to animate in than any of my other options.
At the very start I was into the idea of doing a painterly style—Hollow Knight was my first soulslike—but quickly realised that I’d either have to spend hundreds of hours animating the characters, or design them in a simplistic way that I deemed too cutesy for this particular game. (Hollow Knight style, one day I’d love to emulate you…)
I don’t use a dedicated program, just Photoshop for everything like a chump. Pixel art doesn’t need anything fancy, although I’m sure specialist programs will keep it nice and simple.
Pixel art’s funny; its limitations make it dependent on symbolism, shortcuts and viewer interpretation. You could search for some tutorials on basic principles (like avoiding “jaggies” or the importance of contrast), but ultimately you’ll simply want to get a start in it to find your own confidence in it. I began dabbling years ago by asking for character requests on Tumblr and doodling them in pixels in whatever way I could think of.
Regarding environment assets

The Queen’s throne room consists of two main sprites—one background and one separate bit of the door for the Hero disappear behind—and then about fifty more for the lighting setup. There’s six different candle animations, there’s lines on the floor that need to go on top of character reflections, all the candle circles and lit objects are separated so that the candles can be extinguished asynchronously; and then there’s purple phase 2 versions of all of the above.
This is all rather dumb. There’s simpler ways in Godot to do 2D lighting with shaders and a built-in system (I use those too), but I wanted control over the exact colours so I just drew everything in Photoshop the way I wanted it. Still, it highlights how mostly you only need a single background asset and separated foreground objects; except if you need animated objects or stuff that needs to change while the game’s running, you’ll get a whole bunch more.
I wholeheartedly applaud having a go at making your own game art, even if you don’t have any art background! The potential for cohesion in all aspects of design—art, game, narrative, sound—is at the heart of why video games are such an exciting medium!
Regarding writing
Finding the voices of the Queen and the Hero was the quick part of the process. They figured that out they are almost as soon as writing started. I’d been mulling this game over in my mind for so long, I had already a specific idea in mind of what the two of them stood for, conceptually and thematically. When they started bantering, I felt like all I really had to do was to guide it along the storyline, and then polish.
What ended up taking so long was that there was too much for them to say for how short the game needed to be to not feel overstretched. Since I’d decided to go with two dialogue options on my linear story, it at least gave me twice the amount of dialogue that I got to write, but it wasn’t enough!
The first large-scale rewrite was me going over the first draft and squeezing in more interesting things for the Queen and the Hero to discuss, more branching paths and booleans. There was this whole thing where the player’s their dialogue choices over multiple conversations would lead them to about four alternate interpretations of why the Queen is the way she is. This was around the time I happened to finally play Disco Elysium, so of course I also decided to also add a ton of microreactivity (ie. small changes in dialogue that acknowledge earlier player choices) to cram in even more alternate dialogue. I spent ages tinkering with the exact nuances till I was real proud of it.
Right until the playtesters of this convoluted contraption found the story to be unclear and confusing. For some reason. So for my final rewrite, I picked out my favourite bits and cut everything else. With the extra branching gone, there was more room to improve the pacing so the core of the story could breathe. The microreactivity got to stay, at least!
A sample of old dialogue from the overcomplicated version:

Regarding completion
The question was “what kept me going to actually finish the game, since that is a point many games never even get to meet?” and it’s a great one because I forgot that’s a thing. Difficulties finishing projects, that is—I used to think it was hard, but not for many years. Maybe I’ve completed so many small-scale games already that it hardly seems that unreasonable of an expectation? (Game jams. You should do game jams.)
I honestly never had any doubt I was going to finish Mortholme. When I started in late autumn last year, I was honestly expecting the concept to be too clunky to properly function; but I wished to indulge in silliness and make it exist anyways. That vision would’ve been easy to finish, a month or two of low stakes messing around, no biggie. (Like a game jam!)
Those months ran out quickly as I had too much fun making the art to stop. It must’ve been around the time I made this recording that it occurred to me that even if the game was going to be clunky, it could still genuinely work on the back of good enough storytelling technique—not just writing, but also the animation and the Hero’s evolving behaviour during the gameplay segments which I’d been worried about. The reaction to my early blogging was also heartening. Other people could also imagine how this narrative could be interesting!
A few weeks after that I started planning out the narrative beats I wanted the dialogue to reach, and came to the conclusion that I really, really wanted it to work. Other people had to see this shit, I thought. There’s got to be freaks out there who’d love to experience this tragedy, and I’m eager to deliver.
That’s why I was fine with the project’s timeline stretching out. If attention to detail and artistry was going to make this weird little story actually come to life, then great, because that’s exactly the part of development I love doing most. Projects taking longer than expected can be frustrating, but accepting that as a common part of game dev is what allows confidence in eventual their completion regardless.
Regarding release
Dear anonymous’s questions didn’t involve post-release concerns, but it seems fitting to wrap up the post-mortem by talking about the two things about Mortholme's launch that were firsts for me, and thus I was unprepared for.
1. This was the first action game I've coded. Well, sort of—I consider Mortholme to be a story first and foremost, with gameplay so purposefully obnoxious it benefits from not being thought of as a “normal” game. Still, the action elements are there. For someone who usually sticks to making puzzle games since they’re easier to code, this was my most mechanically fragile game yet. So despite all my attempts at playtesting and failsafes, it had a whole bunch of bugs on release.

Game-breaking bugs, really obvious bugs, weird and confusing bugs. It took me over a week to fix all that was reported (and I’m only hoping they indeed are fully fixed). That feels slow; I should’ve expected it was going to break so I could’ve been faster to respond. Ah well, next time I know what I’ll be booking my post-release week for.
2. This was my first game that I let players give me money for. Sure, it’s pay-what-you-want, but for someone as allergic to business decisions as I am, it was a big step. I guess I was worried of being shown that nobody would consider my art worth financial compensation. Well, uh, that fear has gone out of the window now. I’m blown away by how kind and generous the players of Mortholme have been with their donations.
I can’t imagine it's likely to earn a living wage from pouring hundreds of hours into pay-what-you-want passion projects, but the support has me heartened to seek out a future where I could make these weird stories and a living both.
Those were the unexpected parts. The part I must admit I was expecting—but still infinitely grateful for—was that Mortholme did in fact reach them freaks who’d find it interesting. The responses, comments, analyses, fan works (there’s fic and art!! the dream!!), inspiration, and questions (like the ones prompting me to write this post-mortem) people have shared with me thanks to Mortholme… They’ve all truly been what I was hoping for back when I first gave myself emotions thinking about a mean megalomaniac and stubborn dipshit.
Thank you for reading, thank you for playing, and thank you for being around.

#so that got a bit verbose. you simply cannot give me this many salient questions and expect me otherwise tbh#the dark queen of mortholme#indie dev#game dev#dev log
154 notes
·
View notes