#defer
Explore tagged Tumblr posts
Photo

PRIMA PAGINA Equipe di Oggi giovedì, 13 febbraio 2025
#PrimaPagina#equipe quotidiano#giornale#primepagine#frontpage#nazionali#internazionali#news#inedicola#oggi trop#forts#bleus#jeudi#omits#defer#merveille#rouge#partir#minute#apres#serieusement#compromis#leurs#chances#qualification#situation#trouve#fragilisee
0 notes
Text
Defer Not
Defer not till tomorrow to be wise, tomorrow’s sun to thee may never rise. #defer #dont #wait #lifeisshort #CityCafeLukaya #KazeeyiAutoGarageLukaya
0 notes
Text
Deferring Happiness
I’ve recently written about various ways to foster more happiness in your life including yoga, meditation, expressing gratitude, and caring for your physical health. All of these things are wonderful ways to be happier, but still we are not as happy as we could be. Most of us are trapped in thinking that happiness is something we defer until we retire, buy that new house, find a better job,…

View On WordPress
#Buddhism#defer#future#happiness#past#postpone#present#present moment#quote#quotes#right concentration#Roy T. Bennett#Sri Sri Ravi Shankar#Thich Nhat Hanh
1 note
·
View note
Text
[solved] How do I defer or async this WordPress javascript snippet to load lastly for faster page load times?
[solved] How do I defer or async this WordPress javascript snippet to load lastly for faster page load times?
In order to defer or async a JavaScript snippet in WordPress to load lastly for faster page load times, there are a few steps you can take. This will help to prioritize the loading of essential content on your website first, and then load the JavaScript snippet afterwards. Here’s how you can do it: Identify the JavaScript snippet: The first step in deferring or asyncing a JavaScript snippet is to…
View On WordPress
0 notes
Text
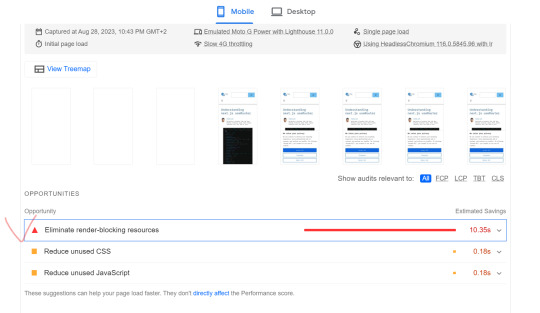
WordPress: Eliminate Render-Blocking Resources for a Faster Website

In today's fast-paced digital world, a slow website can be a major turn-off for visitors. It's not just user experience that's at stake – search engines like Google also consider website speed as a ranking factor. One common issue that can slow down your WordPress website is render-blocking resources. In this article, we'll delve into what render-blocking resources are, why they matter, and most importantly, how to eliminate them to ensure your WordPress website performs at its best.
Originhttps://worldgoit.com/archives/posts/software-development/wordpress-eliminate-render-blocking-resources-for-a-faster-website/
Table of Contents
- Introduction - Understanding Render-Blocking Resources - Impact on Website Performance - Identifying Render-Blocking Resources - Best Practices for Elimination - 1. Asynchronous Loading - 2. Deferred JavaScript - 3. Browser Caching - 4. Content Delivery Networks (CDNs) - 5. Minification and Compression - 6. Prioritize Above-the-Fold Content - 7. Modern Web Development Tools - Implementing Solutions Step-by-Step - Conclusion - FAQs
Introduction
When a user visits your WordPress website, their browser needs to load various resources like HTML, CSS, and JavaScript. Render-blocking resources are JavaScript and CSS files that prevent the page from loading until they are fully processed. This can significantly slow down the rendering of your web page, leading to a poor user experience.
Understanding Render-Blocking Resources
Render-blocking resources act as roadblocks for your website's rendering process. Browsers pause rendering to fetch and process these resources, delaying the display of the page content. JavaScript files, especially those placed in the header, are major culprits. CSS files can also impact rendering if not handled properly.
Impact on Website Performance
Website speed matters more than ever in a world where attention spans are shrinking. Studies show that visitors tend to abandon sites that take more than a couple of seconds to load. Additionally, search engines consider page speed as a ranking factor, meaning slower websites might rank lower in search results.
Identifying Render-Blocking Resources
To tackle this issue, you must first identify which resources are causing the delay. There are various online tools and plugins available that can analyze your website and provide a list of render-blocking resources. This step is crucial in understanding what needs to be optimized.
Best Practices for Elimination
1. Asynchronous Loading By loading resources asynchronously, you allow the browser to continue rendering the page while fetching the resources in the background. This can greatly improve the perceived loading speed. 2. Deferred JavaScript Deferring JavaScript means postponing its execution until after the initial rendering. This prevents JavaScript from blocking other resources and speeds up the page load. Recommendation Plugin and Youtube Async JavaScript Autoptimize https://youtu.be/ElpcjGBgTGk?si=ue1rvzQPs0YI971R 3. Browser Caching Leverage browser caching to store static resources locally. Returning visitors will then have these resources cached, resulting in faster load times. 4. Content Delivery Networks (CDNs) CDNs distribute your website's resources across multiple servers worldwide. This reduces the physical distance between the user and the server, leading to quicker resource retrieval. 5. Minification and Compression Minify your CSS and JavaScript files by removing unnecessary characters. Additionally, compressing these files reduces their size, making them quicker to load. 6. Prioritize Above-the-Fold Content Load essential resources first, especially those needed for above-the-fold content. This way, users can see and interact with the main content sooner. 7. Modern Web Development Tools Consider using modern build tools like Webpack or Rollup. These tools can bundle and optimize your resources, reducing the number of requests made by the browser
Implementing Solutions Step-by-Step
- Start by analyzing your website's current performance using online tools. - Identify the specific resources causing the delay. - Update your WordPress theme and plugins to their latest versions. - Utilize asynchronous loading for non-essential resources. - Defer JavaScript where possible and optimize CSS delivery. - Leverage browser caching and consider a reliable CDN. - Minify and compress CSS and JavaScript files. - Prioritize above-the-fold content for faster initial rendering. - Explore modern web development tools for advanced optimization.
Conclusion
A fast-loading website is a key factor in retaining visitors and achieving higher search engine rankings. By understanding and addressing render-blocking resources, you can significantly improve your WordPress site's performance. Implementing the strategies mentioned in this article will help you create a smoother, more enjoyable user experience while boosting your website's SEO efforts.

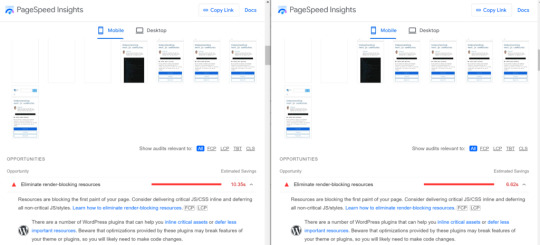
before after
FAQs
Q1: What are render-blocking resources? Render-blocking resources are JavaScript and CSS files that prevent a webpage from rendering until they are fully loaded and processed. Q2: How do render-blocking resources affect my website? Render-blocking resources can slow down your website's loading speed, leading to a poor user experience and potentially lower search engine rankings. Q3: How can I identify render-blocking resources on my WordPress site? There are various online tools and plugins available that can analyze your website and provide a list of render-blocking resources. Q4: What is asynchronous loading? Asynchronous loading allows the browser to continue rendering a webpage while fetching resources in the background, improving perceived loading speed. Q5: Can using a Content Delivery Network (CDN) help with render-blocking resources? Yes, a CDN can distribute your website's resources across multiple servers, reducing the distance between the user and the server and speeding up resource retrieval. Read the full article
1 note
·
View note
Text
makes me insane btw that solas had the orlesians announce him as the inquisitor's 'elven serving man' at halamshiral. like yeah i understand the sociopolitical reasoning of it in that environment and i understand that it's part of his whole Humble Apostate™ disguise but have we considered that it's also very hot through a romance lens? he's content to be seen and known as lavellan's- not the inquisition's, just one (1) specific person's- subordinate? lavellan's serving man? get out of here
#you cannot tell me a romanced solas isn't also getting off on this concept in private I'm sorry#a god who gets to defer to his beloved mortal wife all night. and be drunk. love that for him#yeah yeah yeah I KNOW even a beloathed inquisitor gets this treatment I'm just saying get on the floor w/ me and look at it from this angle#solavellan#solas#dragon age inquisition#solavellan hell#solavellan heaven#halamshiral#solas meta
651 notes
·
View notes
Text
618 notes
·
View notes
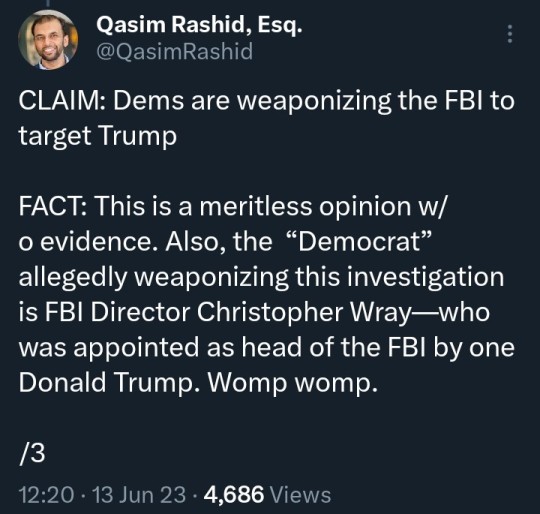
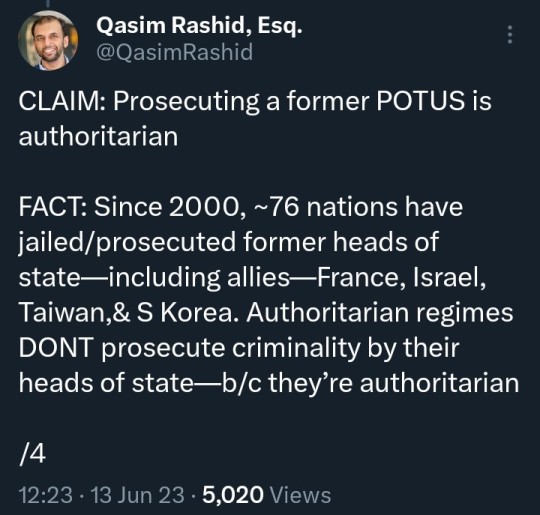
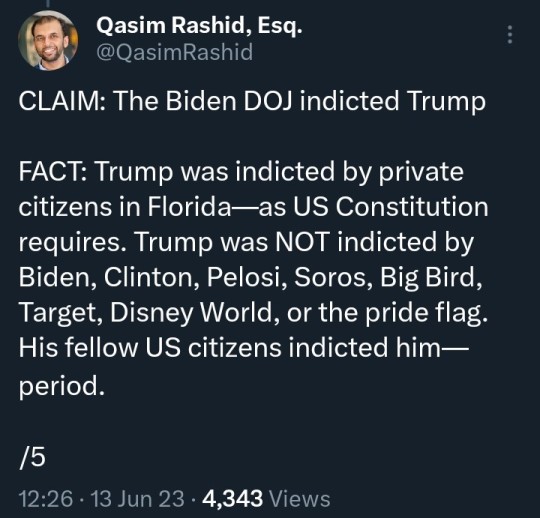
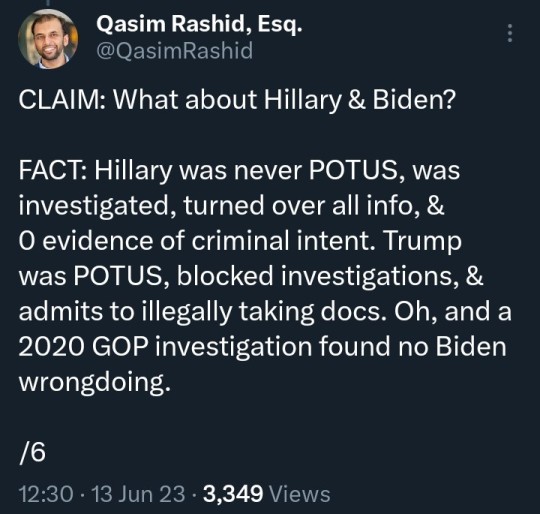
Text









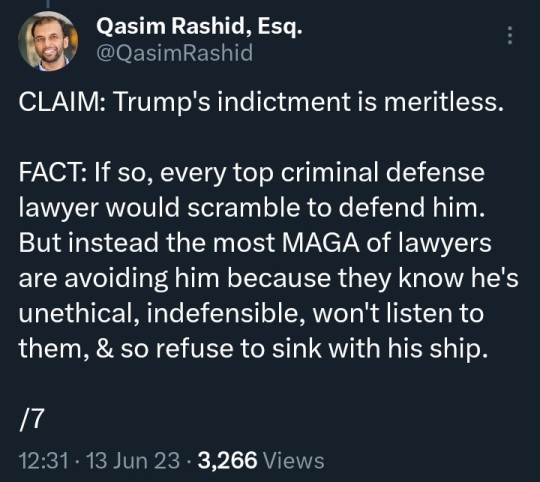
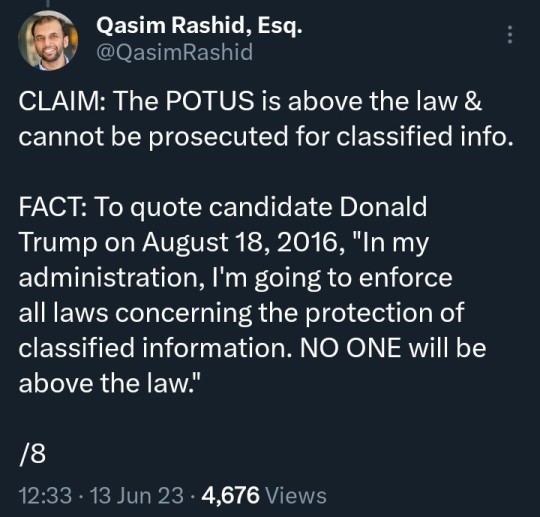
#Qasim Rashid#ManChildTrump#Donald Trump#Trump#Drumpf#CrybabyTrump#Tiny Hands#Limp Dick#Spanky#Pee Brain#Cadet Bone Spurs#Five Deferment Don#The Orange Menace#The Manchurian Cantaloupe#classified#documents#cover up#obstruction#indict#indictment#espionage#justice#criminal#MAGA
5K notes
·
View notes
Text
Thinking about how one of the most important motifs in Dany’s childhood memories is a seemingly nonexistent lemon tree. Or rather, a tree that her memory insists exists where it naturally shouldn’t. And thinking about how, in her last Dance chapter, at a pivotal moment of development, she reflects that while she wanted to plant trees and watch them grow, dragons don’t plant trees. But how funny is it that her narrative ancestor, Princess Daenerys of Dorne, left behind a legacy of planting an entire garden of trees — a place where children of all backgrounds could come and bloom within it? And then thinking back to Dany’s moment in Clash, when she comes upon a barren wasteland. A place that, despite its harshness, has many types of trees growing within it. For a brief moment, she considers staying to nurture and watch it bloom.
Sure, her childhood memories are false. But the lesson isn’t that she doesn’t belong anywhere because she dreams of lemon trees in Braavos, where they don’t exist. Maybe the lesson is that she can plant these nonexistent trees elsewhere.
Lemon trees don’t grow in Braavos, but Dany can grow them wherever she chooses to plant them. And this is something she will have to understand when the Long Night comes. Winter means death. It means the trees will wither and no new ones will grow to replace them. But Dany is the mother of dragons, and her life is tied to the very process of life and death, destruction and renewal. The Long Night will be marked by dead trees that bear no fruit. But that’s okay. Because Dany has spent her entire arc dreaming of trees where there aren’t any. And isn’t THAT the dream of spring?
#remember when grrm said that his heroes are those who dare to dream…???#hehehehe if ya know — YA KNOW! 🤭#yes this is ‘dany will be planting trees literally’ endgame propaganda#‘this is ‘dany lives’ endgame propaganda#‘this is ‘dany is poised to be a natural rebuilder much like bran’ endgame propaganda#and also ‘dany’s leadership arc is a rebuilding cities 101 crash course so as to prepare her for the future’ propaganda#mmhmm#daenerys targaryen#valyrianscrolls#asoiaf#the growth of trees is a key motif in dany’s arc let’s talk about it#also thinking about bran who is learning to live deferent lives in the trees and who’s called the prince of the woods and the greens#and bran’s whole thing is tied to the natural order of the world#and imma take some liberties to say that bran as a GREENSEER and dany as a MOTHER of dragons are just#same character different magical fonts#yup parallel main character tingz iktr#also let’s add jon “the corn king” hehehehe
274 notes
·
View notes
Note
If someone gave you a Tesla Cybertruck for free, how would you destroy it?
exoding hammer
878 notes
·
View notes
Text
Purple horse :3

Tried to redraw this random pic of twilight while keeping it overall similar

Then my brain decided to be a useless mush of neurons and couldn't choose a design to stick with

#art#my art#mlp#mlp fim#mlp g4#mlp fanart#mlp twilight sparkle#twilight sparkle#my little pony fanart#my little pony#myart#my little pony twilight sparkle#Also yes I'm aware that the ony deference is the dark blue and purple#Apparently the white was the only thing my brain was able to agree on
300 notes
·
View notes
Text
Defer Not
Defer not till tomorrow to be wise, tomorrow’s sun to thee may never rise. #defer #dont #wait #lifeisshort #CityCafeLukaya #KazeeyiAutoGarageLukaya
0 notes
Text
My mundane super power is that I love blue heelers so much that every time I see them I ask to pet them and their owners always warn me they’re not overly friendly which I know because my boy Sly was also very aloof but every time the dog feels my infinite love and always greets me warmly.
#ramblies#it’s also my approach is always deferred eyes to the side and hand out for a polite sniff#this mornings dog was so charmed she reared up on her hind legs to sniff my face and fawned for more pets#her owner was like oh maybe it’s because you have berries#but the dog didn’t so much as tilt her head to a knowledge them she just wanted attention#another time the owner warned and the dog came up and leaned against my legs to get scritches and the owner was flabbergasted#i miss my good boy sly who was the best heeler
521 notes
·
View notes
Note
I don't understand the chevron law thing, could you explain it like I'm five? Should we be working towards fixing whatever the courts just fucked up?
So, okay, I am condensing like a semester of a class I took in 2017 into a very short explanation, but:
It would be really annoying for Congress to individually pass laws approving every new medicine or listing out every single poison you can't have in tap water, so instead there are agencies created by Congress, via a law, to handle a specific thing. The agencies are created by Congress but overseen by the executive branch (so, the president), which is why we say things like "Reagan's EPA" or "Biden's DOJ" - even though Congress creates them, the president determines how they do the thing Congress wants them to do, by passing regulations like "you can't dump cyanide in the local swimming pool" and "no, you can't dump strychnine, either."
However, sometimes people will oppose these regulations by saying that the agency is going beyond the task they were given by Congress. "The Clean Air Act only bans 'pollutants,' and nowhere in the law does it say that 'pollutants' includes arsenic! You're going beyond your mandate!" To which the experts at the EPA would be like, "We, the experts at the EPA, have decided arsenic is a pollutant." On the flip side, the EPA could be like, "We, the experts at the EPA, have decided that arsenic isn't a pollutant," and people would oppose that regulation by being like, "But the Clean Air Act bans 'pollutants,' and it's insane to say that arsenic isn't a pollutant!" So whose interpretation is correct, the government's or the challengers'?
Chevron deference basically put heavy weight onto how the agency (i.e. the government) interpreted the law, with the assumption that the agency was in the right and needing pretty strong evidence that they were interpreting it wrong (like, blatantly doing the opposite of a clear part of the law or something). If there was any ambiguity in how the law was written, you'd defer to the agency's interpretation, even if that interpretation was different depending on who was president at the time.
(Note: there are other ways of challenging regulations other than this one, like saying that they were promulgated in a way that is "arbitrary and capricious" – basically, not backed by any evidence/reasoning other than "we want it." Lots of Trump-era regulations got smacked with this one, though I think they'd be better at it if Trump gets a second term, since they've now had practice.)
Chevron deference wasn't all good – remember that the sword cuts both ways, including when dickholes are in power – but it was a very standard part of the law. Like, any opposition to a regulation would have some citation to be like "Chevron doesn't apply here" and every defense would be like "Chevron absolutely applies here" and most of the time, the agency would win. Like, it was a fundamental aspect of law since the 80s.
The Supreme Court decision basically tosses that out, and says, "In a situation where the law is ambiguous, the court decides what it means." That's not completely insane – interpreting law is a thing judges normally do – but in a situation where the interpretation may hinge on something very complicated outside of the judge's wheelhouse, you now cannot be like, "Your Honor, I promise you that the experts at NOAA know a lot about the weather and made this decision for a good reason."
The main reason it's a problem is that it allows judges to override agencies' judgements about what you should do about a thing and what things you should be working on in the first place. However, I don't think there's really a way of enshrining that into law, outside of maybe adding something to the Administrative Procedure Act, and that would require a Congress that isn't majority Republican.
I will say that kind of I expected this to happen, just because IIRC Gorsuch in particular hates Chevron deference. IMO it's a classic case of "rules for me but not for thee" – Scalia and other conservatives used to rely on Chevron because they wanted their presidents to hold a ton of unchecked power (except for the EPA), but now that we've had Obama and Biden, now conservatives don't like Chevron because it gives the presidents they don't like unchecked power.
#askbox#personal#Anonymous#bb is a lawyer#bb had a whole flow chart for admin law finals that is now moot#chevron deference
701 notes
·
View notes
Text


reynah is now a victim of watsuki's vocal prowess
this was supposed to be a silly doodle but i played around with the lighting too much
#keyframes fanart#keyframes vn#reynah dioquino#keyframes reynah#keyframes mc#they may be winter but when the opportunity is there they will do it#i think i found myself a crackship#theres so much potential here actually lol#its not helping that the height deference is cute#then there's the pink x black aesthetics#shipping mc with the actual love interests < shipping mc with reynah LMAO#watsuki hamamoto
261 notes
·
View notes
Text
Remember when Isaac Lahey wanted to bottom for Scott McCall so bad it turned Scott into a once in a generation True Alpha?
#scisaac#there are many reasons why Scott became an Alpha#mostly due to his natural leadership and compassion#but the funniest POTENTIAL reason is that Isaac showing so much deference to Scott and none to Derek might have helped Scott’s transformatio#teen wolf
133 notes
·
View notes