#computing projects
Explore tagged Tumblr posts
Text
>decides to turn an old laptop into a home server
>has ethernet port, 64-bit system, 500 GB memory, and 4 GB ram
>perfect, exactly what I need
>flashes a spare flash drive with Ubuntu LTS
>goes to set a static ip on the modem before doing anything else
>discovers that it's a spectrum modified modem that doesn't let you set a static ip
>mfw:

6 notes
·
View notes
Text
i fucking love this show
#bang brave bang bravern#spoilers#BRAVERN'S PROJECTION WITH HIS NAME FOR EMPHASIS#THREE FUCKING SECONDS OF TOTAL SILENCE AS SUPERBIA COMPUTES#laughed a bit too loud#and a bit too long#i tried to merge these two clips with vlc for like two hours with no success and i giggled EVERY TIME
5K notes
·
View notes
Text
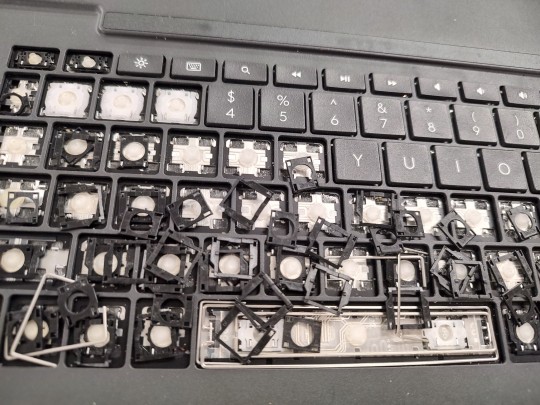
Man, that E-sex was crazy

#suggestive#objectum#computers#shitpost#Clay Posts#no computers were harmed in the making of this post i promise. it was one of those wireless keyboards#needed the keys for an art project if anyone was wondering#minors dni w/ this one pls#what do i even tag this with#adding this tag to commemorate funnier-when-objectum reblogging this. it was objectum from the start#!!! godbless but rip my notifs </3
1K notes
·
View notes
Text






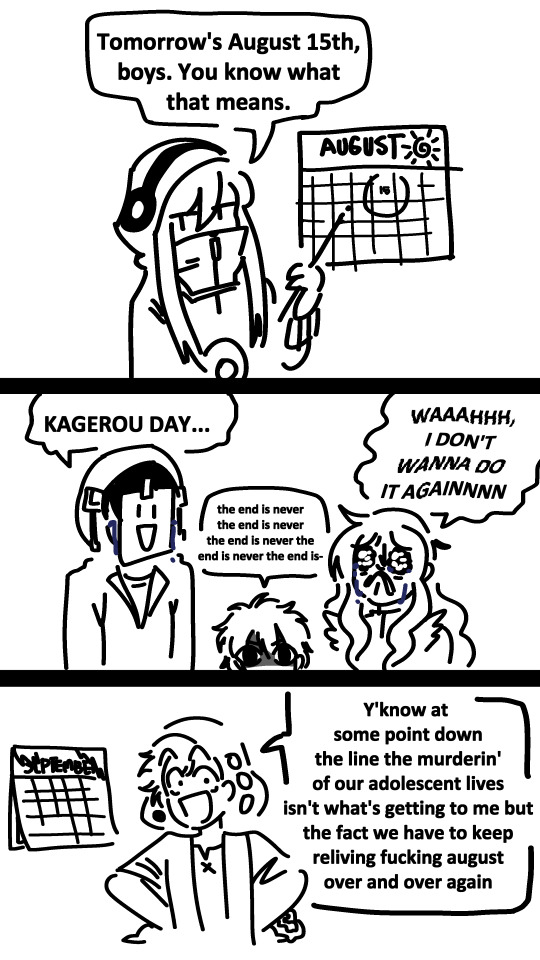
Happy Kagerou Day, i made this in half an hour :D
#tw climate change#tw eye strain#kagerou project#kagerou daze#mekakucity actors#kido tsubomi#kano shuuya#marry kozakura#hibiya amamiya#seto kousuke#momo kisaragi#shintaro kisaragi#kagerou project saeru#my art#art#comic#the one time saeru is about to say something based and THATS when he gets killed#i really wanted to have the shitpost style down so i downloaded ms paint brushes into csp. bc ACTUAL ms paint on my computer is buggin out#very weird progression. started out doing digital art on ms in the 2000s. really wanted better software#now in the 2020s i have better software. only to use it for downloading imitations of the tools i used in the 'inferior' software...#ouroboros effect. oogedyboogedy
449 notes
·
View notes
Text

Im trying really hard to remember how to draw
I saw a joke with this EGO on reddit today and i wanted to draw it
#art#fanart#project moon#pm#limbus company#don quixote limbus company#don quixote lcb#i have a new computer but problem with colors still remains#and i hate it
257 notes
·
View notes
Text
i like to think Stone regularly does shit to get on Robotniks nerves not all the time just sometimes like instead of just giving Ivo his coffee he'll wait until he turns around and glares at Stone meanwhile he's got this stupid fucking grin on his face like

before promptly handing the drink to Ivo lmao
#headcanon#stobotnik#agent stone#dr robotnik#this is lowkey projection lol#doodles#yeah i used paint 3d. i didnt feel like opening up my other computer dsfghuiopl#i love lee's eyes omg#theyre beautiful#like a nice shot of espresso <333#kill him with a hammer#sonic#sonic 3#sonic movie 3
384 notes
·
View notes
Text
If you could also add your age range in the tags that would be helpful (no other personal info plz). I’m using the results to help bulk up a research page I need for a uni art project (the brief sucks but it must be done)
#I personally do not use yahoo all I really know is that they lost hella money on Tumblr when I was a teenager#old tumblr#tumblr polls#random polls#art process#art project#art student#student in crisis#send help#yahoo#meme#poll time#old internet#retro computing#yahoo entertainment
228 notes
·
View notes
Text

hey ma, there's a weird girl in the computer
673 notes
·
View notes
Text
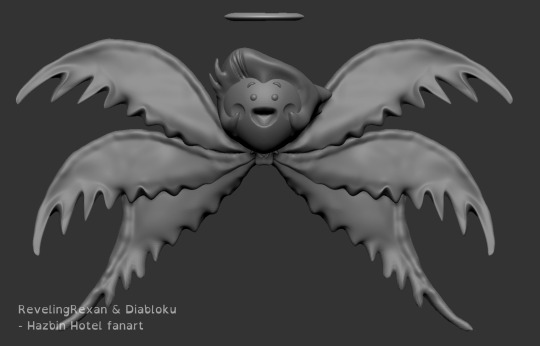
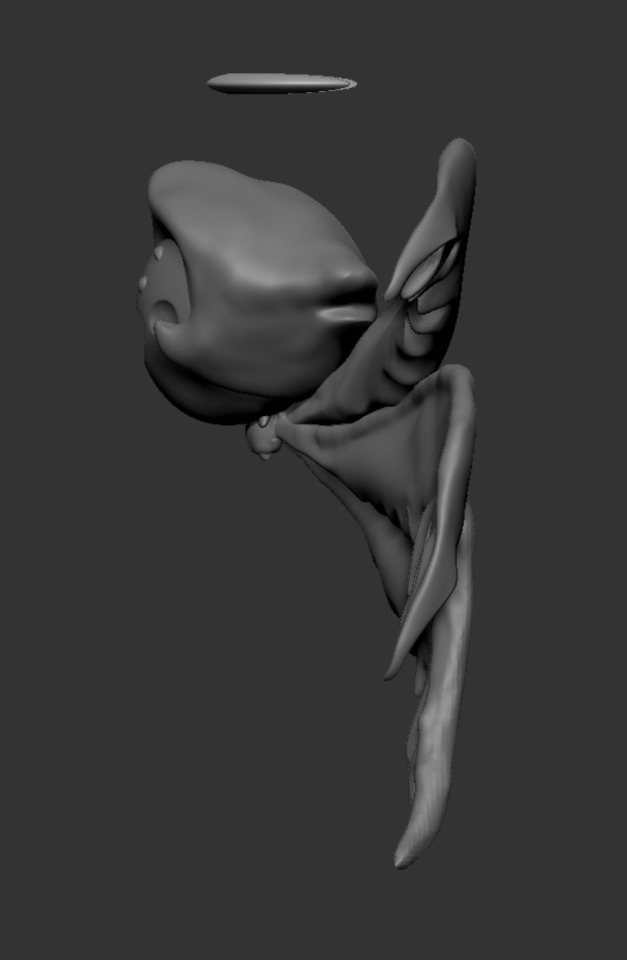
pre-fallen tiny little itty bitty body Lucifer? YES PLEASE
this was SO FUN to make


modeled by me for an assignment, design originally by @diabloku in their "ALASTOR'S VICIOUS MOCKERY" video


youtube
(some more angles and a bonus cursed alternate version under the cut)
_______
some more angles to answer a question some people might have, like "HOW DID YOU EVEN GET THOSE WINGS TO FIT ON HIS BODY" (a few people asked me that lol. or at least one person did. i think a second person--ANYWAY)
answer: curve the wings out A LOT away from the body and give them tiny bases


BONUS: I HAD TOO MUCH FUN AND FORGOT THE ASSIGNMENT WAS ACTUALLY TO CREATE A BUST (HEAD AND SHOULDERS), NOT A WHOLE BODY, AND I DIDN'T KNOW HOW PEDANTIC MY PROFESSOR WOULD BE, SO I MADE THIS VERSION TOO

i wish i remembered to include his collarbone and some neck muscles. it would have been even more cursed
(more bonus info: i'm new-ish to the program we're using [ZBrush], so i didn't realize there's a torus -- a ring -- object i could have used for the halo. so i squashed a sphere and tried to cut a circle out from the center, but the program didn't cooperate. so i instead gave him a semi-halo thing lol)
#hazbin hotel#hazbin lucifer#lucifer morningstar#hazbin hotel lucifer#rexan's art#zbrush#3d modeling#3d art#computer modeling#it was so silly that i collected a bunch of bird wing references and then hardly used them or my knowledge from past projects lol#Youtube
464 notes
·
View notes
Text
I’ve reinstalled the program and now it’s compatible???? Why was it uninstalled for the first place??????? I should just invest in a better program or smth, idk.
I had half an animatic made for the song “Daddy cop” from the Rookie show for Jazz and Prowl made and it’s just gone… that was the origins of cat ear Jazz tho. I thought it was funny.
Said animatic was lost to the weird uninstalling thing and this is what I had saved. Enjoy








I took this very seriously
@thebrokenmechanicalpencil hope you don’t mind me tagging you in this. But Comet helped avenge these goobers. I’m forever in his debt.
I’ll take him to the zoo again lol
#art#transformers#doodles#transformer art#my art#fanart#jazz transformers#jazzprowl#prowl#unfinished#the sillies#I was having a blast#it was so close to being done#but once again#my computer decided it must be sacrificed#and now it’s gone#I think this was the only other really project I had that was lost#other than my comic#and I had also been working on an OC lore comic… that one’s gone too#but none of it got saved#maybe I’ll return to this#someday#it was just Jazz being… Jazz.#And then Prowl was just done#swindle showed up for a few moments#mainly cause Jazz wants drugs so he can get arrested#hehehehehehe
116 notes
·
View notes
Text
「Demo WIP」 Can y'all watch my plant real quick? 🍈
#Y'all ever plant a Filipino cantaloupe and it just randomly grows into a giant human overnight? No??? Just me???????#Anyways!! Don't be fooled this is literally just reskinned Ren Bot from Discord lmao#The RenPy to Pycord back to RenPy pipeline is real#Will I ever come back to this project?? Mayhaps not.... We'll see#My plan is to turn it into a comfy window game that you can have running in the background#It'll play some lo-fi beats and let you feed/pet Sage every so often to level their affection meters#Higher affection will yield better responses + maybe an outfit/scenery change#You can also talk to them the same way you talk to Ren Bot (for those familiar with him in the Discord server)#So you could like.... talk about your day and Sage will listen ^^#I also wanna add a dynamic background that corresponds to your local computer time.... If I feel ambitious enough hehe#But for now?? lazy 2 hour sketches featuring MAD inspo from the FFXIV dancer gear bghsdjgd#game dev#visual novel#maybe???? is she??#clicker game? pet sim?? knock-off honeydew Tamagotchi?? we just don't know#queue.#to be tagged later
266 notes
·
View notes
Text









💙 💙 💙
💛 💛 💛
❤️ ❤️ ❤️
#deliver me from being perfect and complete [queue]#you dont ask questions about project mayhem [boards]#eyestrain#sweet bro and hella jeff#sbahj#paint#mixing#stirring#ms paint#cursed#technology#digital#computers#slime#destruction#neon#blue#yellow#red#white#stim#stim gif#stimboard
315 notes
·
View notes
Text

Girl do you mind, i was working!!!
Patreon | Ko-Fi
#hatsune miku#project voltage#ghost miku#vocaloid#my art#its so funny i was making a piece of miku coming out of a computer BEFORE the ghost type miku was revealed#and i was like Yes!!!!!!!!!!! YEEEEEEES!!!!!! -eyes pop out- YEAAAAAAAAAA
659 notes
·
View notes
Text
Reference and a bonus video under the cut (did you know you can't upload more than 1 video in a post? Cause I didn't 🫠)

Bonus video of me repenting for my sins for forgetting a certain someone...
#a bit choppy but computer freezes for like 20 minutes if i just open the files so i had to end it here 😅#napoleonic wars#napoleon bonaparte#alexander i of russia#jean baptiste bernadotte#frederick william iii#francis i of austria#arthur wellesley#duke of wellington#you know tfw you're just doodling something but then you like one or two strokes you did#and suddenly your no effort doodle turns into a whole project?#something like that happened here
110 notes
·
View notes
Text
hiiiii
tested an ips tft display i have since ahh... spring. not so long ago ive got an idea to embody a scene from 8:11, when ryker got splashed with blood at the screen with leon.


its a wip now but i hope i would not be eaten by exams due this week..


heres more photos of display, but now in a dark.
less interesting - while writing the code it turned out that i didnt have the library i needed, which wasn't even in the built-in ide library search. so i went to github, and there it turned out that the library was outdated and in its place there was a new one (since 2020 ig), the version of which was already downloaded. i had to download the archive and upload it to ide to make everything work. also, i need to edit the program a little and clean it from unnecessary #includes, so there is no confusion.. and i also used a breadboard

#richterursidae#811#811 game#811 leon#811 leon tremblay#eight eleven#leon tremblay#arduino#hardware#electronics#electronics hobby#computing#arduino projects#is this that necessary to put so many tags?#anyways sorry for my uhh english it isnt my first language#im also bilingual
78 notes
·
View notes
Text
¡Teen Cedric and Teen Greylock! (And my hcs on them)
Yeah so I was thinking about how much I wanted to draw Cedric with long curly hair

Greylock is hiding something behind his back. My hcs down ���

I also wanted to say that Greylock enchanted his bag so that it has no bottom and he takes out many things from there. (There was no more space to write that lol)
#I'm a little upset because the color on my computer doesn't match the one here#and Cedric's clothes don't look as dark as they originally were#I am proud of Greylock clothing#Shit I forgot to put the projected shadow lol#anyways#I'm just a bit obsessed with imagining what things were like at Hexley Hall#cedric the sorcerer#greylock the grand#cedlock#kinda i guess#Honestly almost everything I do of these two is like that#sofia the fandom#hexley hall#cedric the sensational#headcanons#ushs draws#waaaaah im so angry at cedric's vest color#teenage cedric#teenage greylock#stf
100 notes
·
View notes