#code-es
Explore tagged Tumblr posts
Note
Hey, I saw you like React, can you please drop some learning resources for the same.
Hi!
Sorry I took a while to answer, but here are my favourite react resources:
Text:
The official react docs -- the best written resource! And since react recently updated their docs, they are even better imo. This is your best friend.
Chat GPT -- this is your other best friend. Need specific examples? Want to ask follow up questions to understand a concept? Want different examples? Wanna know where your missing semicolon is without staring at your code for hours? Don't be afraid to use AI to make your coding more efficient. I use it and learn from it all the time.
React project ideas -- the best way to learn coding is by doing, try these projects out if you don't know what to do or where to start!
Why react? -- explains beneficial concepts about react
Video:
Udemy react course (this one is paid, but udemy often have big sales, so I'd recommend getting this one during a sale) -- I have been continously referring back to this course since starting to learn react.
Web dev simplified's react hooks explanations -- I found these videos to explain with clear examples what each hook does, and they're very beginner friendly.
About NPM -- you need npm (or yarn) to create a react project, and for me working with react was my first step into working with packages in general, so I really recommend learning about it in order to understand how you can optimize the way you use React!
How to fetch locaIly with react
How to fetch from an API with react
Alternative to using useEffect in fetching!?
debugging react
And, speaking of using AI, here are Chat GPTs suggestions:
React.js Tutorial by Tania Rascia: This tutorial is aimed at beginners and covers the basics of React.js, including components, JSX, props, and state. You can access the tutorial at https://www.taniarascia.com/getting-started-with-react/.
React.js Crash Course by Brad Traversy: This video tutorial covers the basics of React.js in just one hour. It's a great way to get started with React.js quickly. You can access the tutorial at https://www.youtube.com/watch?v=sBws8MSXN7A.
React.js Fundamentals by Pluralsight: This course provides a comprehensive guide to React.js, including how to create components, manage state, and work with data. You can access the course at https://www.pluralsight.com/courses/react-js-getting-started.
React.js Handbook by Flavio Copes: This handbook provides a comprehensive guide to React.js, including how to create components, work with props and state, and manage forms. You can access the handbook at https://www.freecodecamp.org/news/the-react-handbook-b71c27b0a795/.
#code-es#programming#react#web development#resources#codeblr#progblr#compsci#software development#coding
63 notes
·
View notes
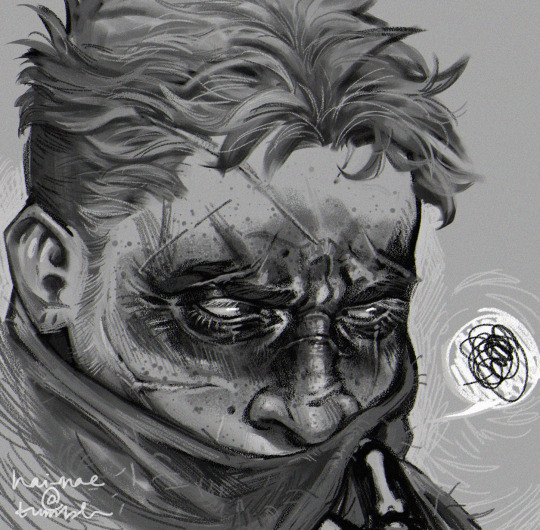
Text

😠.
#simon ghost riley#cod ghost#mw#my art#came out way more roach coded than i realized but w/es#glasgow is rare for me but it fit with this vibe to me#its got to be obv i love scrunches n squishes by now....right?😂
7K notes
·
View notes
Text


Forehead reveal
#maccadam#breakbee#transformers earthspark#transformers#bumblebee#breakdown#that doodle made me realize how klapollo coded they are...#also i know nothing about german is frau correct in this instance?#humanformers#transformers holoform#tf earthspark#tf es#tfe bumblebee#tfe breakdown#bishoujo transformers#breakbee yuri#yuriformers
297 notes
·
View notes
Note
This made me so happy to read, i remember when i joined it was for exactly this reason: to be surrounded my like minded ppl who could support my learning journey, and who wanted to share theirs so i could learn even more. And now we even have the discord!! Also @web-dev-with-bea thank you always for your heart felt messages, they inspire me to open up on here more, and to show all aspects of what being a web dev/programming student is. You keep it real and that makes me feel safe to do so myself. Thank u to everyone who is contributing to this community, it's such a nice place to be, and thank you Loa @xiacodes for inspiring me to create my own blog, and thank you and everyone else for consistently putting out content to keep this space alive!! Your efforts does not go unnoticed!! ❤️
Hello Loa. I kept thinking about making a post, but I thought it was too emotional of me and I don't like to be so emotional. But I just wanted to thank you for all your time invested in this community (you could be using your time to do something else and you're here) because codeblr really started with you. You spend your time writing texts gathering resources, giving support and always encouraging and sharing new profiles that are starting. This is very big and important. And that's why I also like to call you the queen of the tumblr code community . Once more, thank you.
Now to close, if you want to answer. What advice would you give to your past version and what do you think could help others at the same time (regardless of what it is)?

Hiya Bea! 💗
I'm truly moved by your message and honestly, there's nothing wrong with being emotional. It's heartfelt messages like yours that make all the time and effort spent on this community worthwhile~! 🌷
When I started this blog, there were two blogs I could find that were “codeblr” related that I followed! Sadly after a month, one deleted their blog and the other stopped posting so, to me, I was the only one left. I continued to post because I hoped to create a space where everyone who shares this love for coding could learn, grow, and connect. I wanted a Codeblr community and I wanted it to grow! I’m even more happy that now there’s lots of more women programmers to connect with as well! To know that me posting about my code for the day made such a difference is incredibly rewarding~! 🌻
I think a few months after I created my blog, you @web-dev-with-bea came along, around the same time @code-es joined too! I was sooooo excited as I was like “New coding bloggers! Yay! And they’re girlies like me? Double yay!” and started interacting with you two more! I loved see you two post about your progress~! 🌹
It's been a pleasure watching this community blossom into the vibrant digital garden that it is today. Each new 'flower' (or coder, in our case) brings a unique color and beauty to our shared space. I may have planted the first seed with my first post about learning Java, but it's thanks to everyone here, including you, that this garden has grown so beautifully~! 💐 (Trying to be poetic…)
As for the title 'queen of the Codeblr community', I humbly accept ��🏾 but only with the understanding that a queen is nothing without the support. I want to thank YOU, as well. Your participation, your eagerness to learn and contribute, help and encourage literal strangers on the internet, are what truly define our community~! 🌺
Lastly, if I could reach back in time to speak to my past self, there are several things I'd say, which I believe can also serve as advice to others:
Start where you are with what you have
Embrace failure as a part of the process
Consistency is key
Don't shy away from asking for help
Celebrate every victory, no matter how small
Be your own cheerleader
Keep the bigger picture in mind
Take care of yourself
Thanks Bea for this amazing ask 💗
20 notes
·
View notes
Text
I can make any character argentinian

#luly talks#i was thinking of amanda. she'd be ours. I'd fix her (make her latina)#sabes que esa mujer merece estar sentada en un patio chupando una quilmes no siguiendo a ese viejo decrépito#se tendria que estar cagando a piñas puteando y bardeando#voz de kramer ve lo que yo veo...#also obvs about spamton he's so argie coded. to me.
477 notes
·
View notes
Text

pretty patties yknow
#flameart#milgram#haruka sakurai#yuno kashiki#fuuta kajiyama#mu kusunoki#shidou kirisaki#mahiru shiina#kazui mukuhara#amane momose#mikoto kayano#kotoko yuzuriha#I meant to draw es too but oops!#you can see how long I took to draw all of them in the Style shifts#ain't that neat tho :>>#anyway I eat them like the pretty patty coded freaks they are
266 notes
·
View notes
Text


Literally the same guy.
#Despite the other obvious stuff they were BOTH 'gladiators'/'brawlers' at some point too oh God#both wanted to kill God bc they believed they brought the worst out of people (Outsider for Daud Primes for Megatron)#adopted daughter#a sort of cult following who jump at every available moment to take the lead#a weird obsession with the person their nemesis who's color coded as blue (Corvo and OP)#killing?? an aristorcrat that kick starts the main event although I'm not sure WHICH continuety ES Meg is following#'our rage burns hot and then we burn out like a firework' mentality#sulking#depressed#old man#eren talks
87 notes
·
View notes
Text
Info de un final descartado del AU en Ko-fi
esta descartado porque me hizo sentir triste XD
talvez cuente mas de la idea luego, por ahora es solo lo básico
esta como pago
puesto que creo que podría llegar a ser spoiler de uno de los finales =================
Information about a discarded AU ending on Ko-fi
I discard it because it made me sad XD
Maybe I'll tell you more about the idea later, for now it's just the basics.
is for payment
since I think it could be a spoiler for one of the endings

#tadc rc#tadc au#replacement code au#tadc replacement code#es un final descartado sin embargo creo que podria tener spoiler de alguno de los finales
38 notes
·
View notes
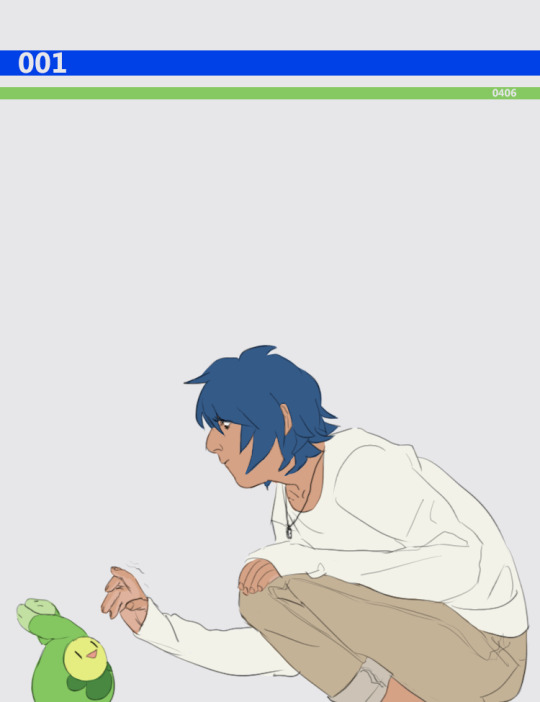
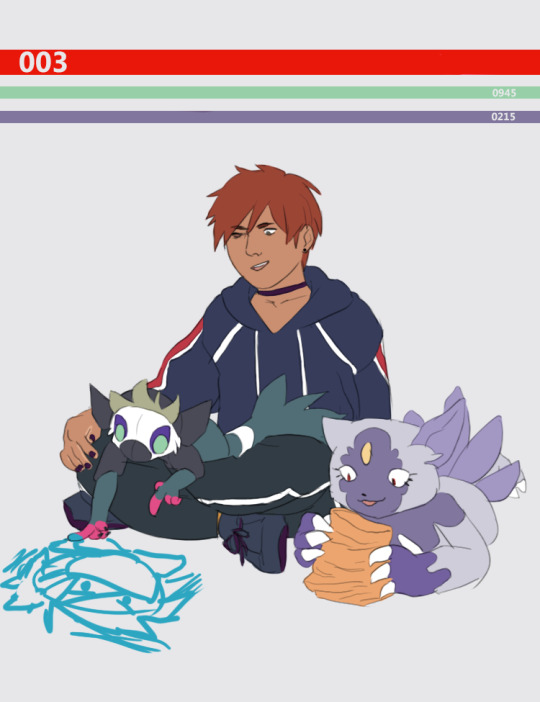
Text










obligatory pokemon au time!!
#milgram project#haruka sakurai#yuno kashiki#fuuta kajiyama#muu kusunoki#shidou kirisaki#mahiru shiina#kazui mukuhara#amane momose#mikoto kayano#kotoko yuzuriha#woah what the fuck u can do 30 images at once now#i didn't draw es with their singular eevee bc i thought the limit was 10 still whoops#anyways--#haru has a singular tiny budew that follows him around and loves him. he is afraid of it#yuno has a furfrou bc she loves big dogs. and liepard bc she's cat coded#i like to think fuuta makes really amateur lowpoly 3d renders so i think itd be fun if he had boys to make art w him#muu got herself a BIG HERACROSS when she was tiny and her mom was like. cringes. don't you want a girl pokemon for girls??#and baby muu was like SHE'S PINK!!!!! and would not let go of her buggy#a sableye approached her and tried to eat her earrings. the vivillon is from her dad#my friend pointed out shidou would be the exact age for playing gen I hence the squirtle#blissey bc nurse joy. his blissey used to carry around the gloom in her lil pouch when she was just an oddish#the eldegoss is his wife's!! but she tends to tumble about in the breeze and find shidou a lot#i actually started these drawings bc mahiru going OVERHEATTT in her t1 song made me think incineroar#she treats him like a big kitten!! and her phantump is her tiny baby#OK I CAN'T FIND W HO BUT SOMEONE DREW KAZUI WITH A SHINY APPLIN AND IT'S THE FUNNIEST FUCKING THING TO EXIST#he's got a lil bisharp that wants to be a kingambit but hasn't been able to evolve#and kazui is like. ah. action figure bug. for boys. cant live up to his manly potential. i relate deeply with this man#amane got an espurr bc she deserves a cute kitty. castform reminds me of her cult's cloud symbol thing#mikoto=morpeko connection has been made a billion times but it's true. he finds it eating his redbull cans at the office
137 notes
·
View notes
Text
Finalmente estoy jugando Disco Elysium y tengo variadas opiniones, mayormente positivas, pero me da mucha gracia que Harry y Kim corren estilo Batman y Robin si Batman fuera un alcohólico hecho mierda
#sobre todo si le pones guantes a Harry#Harry es extremadamente argentino#es más todo este juego es muy argentino coded#por la hermandad latino eslava#cosas mias
47 notes
·
View notes
Text
I've recently started a new job and because of this I need to know more about the ratwork factories immediately. Do they have little ratty break rooms? Do they come in with lunch pails and stack them all up, or do they just share one giant wheel of cheese in the lunch room that they replace every week? Do they have unions? They better have unions.
#fallen london#Little ratty worker sent home for dress code violation (stole a devil's glove and is wearing it as a hat)#I wonder if they have rat janitors or if they all just clean as they go#no i have not played any relevant ES or many rat relevant parts of the game#but imagining is free
25 notes
·
View notes
Text
Codeblr tag game - realization
@a-fox-studies thank you for tagging me in this!!
At what point in your life did you decide that the world of computers was the one for you?
Heh this is a long one... So read if u want to know some code-es lore :p
But tldr: My dad was a software/computer engineer and his dedication and working spirit is my biggest inspiration, but programming was never a passion of mine - languages were my big thing. This was until I took a programming course and realized that programming is just like learning languages, but with rules that actually apply.
I want to tag: @xiacodes @web-dev-with-bea @compooter-blob @alica-tech @lazar-codes @zoeythebee @cloudycodes @04kid
Programming was always around me when i was younger. My father was a software systems engineer, so when i was a kid i would see him work on matrix looking code, and sometimes he'd even let me press buttons!
But i wasn't really interested in learning anything about computers... I was instead interested in art and especially languages, which was my biggest interest and passion. Then my dad passed away, and following that I'd get more and more interested in programming during my teens, partly to honor him and my family, because on my dad's side almost everyone's a software engineer. I also had an email friend I met on omegle when i was 14-15, and he was 30 something, which... now that i think of it, it was probably pretty a little weird that he wanted to be my friend... but anyways, he was a software engineer and explained what coding/programming was and following that I made my first webpage using only HTML and CSS, in my notepad hahaha!!
But... I didn't do much after that, until I was in my second last year of high school. I signed up to take a programming course for my next and final year. I've always been curious, and wanted all the knowledge I could get, so when a programming course was offered I had to take it! But it was just another small drop in my big lake of interests.
I don't think I realized that computers and programming was what I wanted to do until I visited my family in Mexico 2 years ago, weeks before starting that programming course. For some reason I always saw programming and computers as something out of my reach - i couldn't possibly learn this. However, to prove me wrong, my cousin, who studied software development at the time, showed me his projects, and what he was doing. And, I realized that omg - I could also be doing this? It's within reach!
And then I started learning python in school and I was kind of discouraged, it was so difficult! Most people had previous experience, and seeing what they could already do I felt overwhelmed, thinking I should also be doing that. But I kept coming back to the thought that this is just like learning a language: if I just expose myself to more and more content it will start making sense, and sooner or later I'll be able to form my own sentences and the computer will listen to me.
I've always loved the logic of languages, how the syntax is built, and how verbs are conjugated in accordance to gender, numerus and time in different languages. But... there are always exepctions and irregularities you just have to learn. However, programming is all logic, everything has an explanation, even the seemingly inexplicable concepts. There is always a solution, and my creativity is the limit, and that is what keeps me going.
And then! I was looking at university educations to apply for, when on a whim I found out about my current school, checked what courses they offer and saw something about frontend development. I read the description, and realized that oh my god - this is my type of programming! I get to do design and art AND code? And since studying here, I have realized that, yeah, this is exactly my field, and I love computers and I just want to learn more and more and more, always, and there are so many rabbit holes to fall into within programming.
During my time in school, I would envision myself working with something static in the future; like just going to uni, learning a job, and then doing it. Then, I remember being on studyblr, and seeing the quote "now is the only time in your life when your full time job is to learn" and I took it to heart, and that is what kept me motivated - I thought, what a privilege to just learn for a living. And that is exactly what working with software will be (:
My biggest weakness is finishing writing shit lol, my feedback in on essays was always: ok great, but dont have 3 different points where we think its gonna end but we're met with yet another finishing paragraph. So I'll just end it quickly here, thank you for reading!
#programming#studyinspo#studyblr#studying#tag game#codeblr#coding#programmer#girl coder#python#css#html#long post#code-es#academia#computer science#compsci#computers
19 notes
·
View notes
Text
Idea I had that I don't want to forget:
The prisoners manage to escape from MILGRAM, everyone is already outside, except Shidou, who refuses to leave Es alone, so he stays in the prison until Es themselves is ready to leave.
#milgram#milgram project#milgram es#es milgram#shidou kirisaki#p0005...#they are so found family coded#they make me ill
23 notes
·
View notes
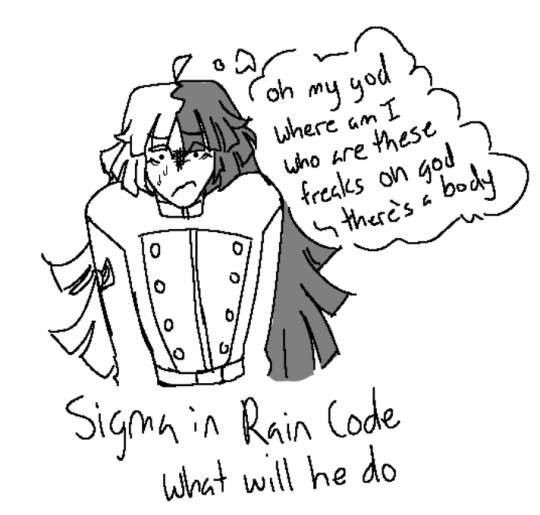
Text








i love putting Sigma into Situations. aggie with @123itsbri!!!
#bungou stray dogs#bsd#milgram#rain code#master detective archives: rain code#sigma#bsd sigma#yuma kokohead#es#milgram es#yakou furio#i love him#we were gonna put him in the saw bathroom#but thats too complicated for aggie#aggie#aggieio#my art#doodles#memes#i think thats everythign??
125 notes
·
View notes
Text

Sketch by Konomi Higuchi, from Es Works
I cleaned up the sketch to isolate this little doodle of Es with some ducks. If you’re interested in the full sketch page, check it out below!

#xblaze#es#xblaze code embryo#blazblue#blazblue central fiction#bb official#by konomi higuchi#ao no imakagami#es works
17 notes
·
View notes
Text







Best of Luise Wolfram in: How to Tatort
#Ja das blusen Outfit ist 2 mal drin aber es ist auch einfach ein absoluter slay und diese Bilder sind alle auf ihre Weise hot ja#she is so cute#und kann einfach alles tragen <3#an der Stelle große Empfehlung für#how to Tatort#es ist finde ich schon auch sehr character coded was da abgeht#es holt mich immer wieder ab#Luise Wolfram#Linda Selb
7 notes
·
View notes