#cliquer
Explore tagged Tumblr posts
Text




"Why so Cookie?" --The Clicker
3K notes
·
View notes
Text

as a fellow normal Cookie Clicker player (564 achievements and counting) i am obsessed with @sporesgalaxy's doomed yuri and am also obsessed with the garden minigame. wonder what kind of music she'd play for the plants
#witchymaya art#witchymaya fanart#cookie clicker#cookie cliquer#i like to think she has different dresses based on the wallpapers and she wears specific ones for some activities#why did it take me over 12 hours to realize i didnt give her lipstick. fake fan
39 notes
·
View notes
Text
J'ai envie de vomir tellement j'en peux plus et suis angoissée.
3 notes
·
View notes
Text
Je crois que le meilleur outil pour stalker des gens c'est bien LinkedIn...

#tu retrouves tout le monde en 3 min chrono#suffit du nom de l'endroit où la personne vit voir travaille#bam tu tapes ça dans la recherche tu trouves#faut juste pas cliquer sur le profil#sinon tu apparaîtras dans les gens qui ont cliqué sur le profil#on veut rester discret 👀#cestmoiquand#cmq#confessions
4 notes
·
View notes
Text

Juste le business habituel.
Link to original
<- Précédent --- Suite ->
Directions
#spg#steam powered giraffe#becile bots#becile boys#Hare Becile#the jack Becile#jack's comic#blog art#comic art#cliquer pour aggrandir#traduction française
1 note
·
View note
Text
vocabulaire dans le bureau

(m.) bureau - office, desk
(v.) travailler - to work
(v.) faire un stage - to intern
(m.) travail - work, job
(m.) boulot - work, job (informal)
(m.) employé, (f.) employée - employee
(m.) patron, (f.) patronne - boss
(m.) directeur, (f.) directrice - manager, supervisor
(f.) stagiaire - intern
(m.) président-directeur général / PDG - chief executive officer / CEO
(f.) collègue - coworker
(m.) fondateur, (f.) fondatrice - founder
(f.) grève - strike
(v.) employer - to employ
(v.) être à l'heure - to be on time
(v.) être en retard - to be late
(m.) box - cubicle
(f.) salle de repos, salle de pause, salle du personnel - break room, staff room
(f.) réunion, conférence - meeting, conference
(f.) salle de réunion, salle de conférence - meeting room, conference room
(m.) espace de travail - workspace
(v.) faire une pause - to take a break
(f.) pause déjeuner, pause de midi - lunch break
(f.) tâche - task
(f.) date limite, (m.) dernier délai, (f.) échéance - deadline
(v.) finir - to finish
(v.) commencer - to begin
(v.) organiser - to organize
(v.) préparer - to prepare
(v.) se concentrer - to concentrate
(v.) collaborer - to collaborate
(m.) téléphone - telephone
(m.) ordinateur - computer
(m.) clavier - keyboard
(f.) souris - mouse
(m.) écran - screen
(f.) imprimante - printer
(m.) photocopier, (f.) photocopieuse - copying machine
(v.) appeler, téléphoner - to call
(v.) télécharger - to download
(v.) chercher - to search
(v.) taper - to type
(v.) cliquer - to click (with a mouse)
(v.) imprimer - to print
(v.) photocopier - to copy (with machine)
(m.) stylo - pen
(m.) crayon - pencil
(m.) surligneur - highlighter
(m.) ruban adhésif - tape
(m.) trombone - paperclip
(m.) dossier, (m.) fichier - file
(m.) papier - paper
(m.) classeur, (f.) chemise - folder
(m.) classeur [à tiriors] - filing cabinet
(f.) agrafeuse - stapler
(v.) écrire - to write
(v.) surligner, souligner - to highlight
(v.) scotcher - to tape
(v.) ranger, classer - to file, to classify
(v.) agrafer - to staple
#had to sneak grève in there#lmk if u have anything to add#langblr#language learning#french#french language#foreign languages#frenchblr#french langblr#french learning#study french#français
70 notes
·
View notes
Text
there are three types of clikkies
TØP saved my life. their music got me through my hardest moments. I played their music at my wedding. I have a tattoo of the skeleton clique symbol. my friend killed themself and the only reason I didn't was because of TØP. I owe them everything
tyler and josh are gay for each other
how in god's name do you spell clikkie. cliqui. cliqie. joshler shipper. cliqii. cliquer
173 notes
·
View notes
Text

Ma petite boutique est ouverte.
C'est très bizarre d'écrire ça. C'est un peu comme si j’avais lancé une bouteille à la mer avec mes collages dedans. Mais voilà, ma boutique est en ligne, et j'y vends ce que je créé : - Des originaux uniques, - Des reproductions en édition limitée, - Des morceaux de papier, des mots, des histoires… Ce que je fais de mes mains et de mes nuits, maintenant disponible quelque part entre vous et moi. Si vous voulez y faire un tour (et pourquoi pas m'acheter quelques trésors ?), il vous suffit de cliquer ☆ ICI ☆ Merci à celles et ceux qui me lisent, me regardent, partagent ce que je fais et me soutiennent depuis tout ce temps (même si "tout ce temps" c'est cinq minutes). Si vous aimez ce que je fais, n’hésitez pas à partager la boutique autour de vous : un mot, un lien, une story… c’est peut-être ce petit geste qui fera voyager une œuvre un peu plus loin (et qui me permettra de payer mon loyer). Merci du fond du cœur. Luza ♡
#art#boutique#collage#collage art#photo#french#artiste#peinture#collage papier#art contemporain#artfrançais#collageart#artcontemporain#artvisuel#artistefrançaise#artpoétique#mixedmediaart#papiercollé#collageartist#boutiqueartistique#lancementboutique#reproductionsdart#originauxàvendre#venteartistique#artshopfrance#supportsmallartists#acheterdelart
36 notes
·
View notes
Text




FINI LE BAC est disponible sur mon vimeo, tu peux même directement cliquer ici. ça parle de mélancolie avec un montage son tout pété, heureuse que @ alexmouron m'a repris "the day" et que @martinbonnin m'a fait un nuage digne des ghibli.
38 notes
·
View notes
Text
I've been debating how to breach this topic for the past days, but there is no easy or practical way to bring it up. There is an ongoing genocide in Gaza- the world's largest open air prison, as described by U.N. officials and activists. Nearly 2500 Palestinians have been killed in the course of past few days, including women and nearly 700 children. 700. Israel urged Palestinians to leave the Gaza stripe (even though they have nowhere to go to) only to bomb their "safe" exit routes. Entire civilian neighborhoods and hospitals are being targeted by Israel, and they are threatening to cut off the water and electricity in Gaza as well, turning the few running hospitals left to cemeteries.
Palestinians children are writing their names on their palms so people would recognize them, in case they end up being killed by Israel forces. Palestinians are writing their goodbye messages on social media because they aren't sure they'd still be alive tomorrow. There is so much atrocity going on, so many war crimes that the west have deemed reasonable because those are Palestinian lives that are taken, because Palestinians lives aren't as important as western ones, because international law doesn't apply when it comes to Palestinians.
it is unsettling and uncomfortable to watch these images of war, of beheaded children being carried by fellow civilians, of ambulance drivers falling to the ground from the horror of that they've witnessed, of cries of babies who are suddenly orphans, who have never known anything but violence and murder. But this is the reality of Palestinians, as it has been for the past decades. Please, I urge you, educate yourself on the ongoing conflict. There is no hard choice, there are no nuances that you need to take into consideration, there are no 'buts'. There is a colonization, an ethnical cleansing, a genocide, and Palestinians aren't the instigators of it. They are the ones paying the price.
Standing up for Palestine doesn't mean you are anti-jew, the proof is there are a lot of Jewish people standing with the Palestine cause, because they recognize the atrocities committed by the Israeli government. There were no "40 beheaded babies" by Hamas, this was a false information, consciously perpetuated by Israel then the USA so they'd be able to attack Palestine with a "reasonable" motive, only backtracking on it when the damage was already done. There aren't two sides. There is only one true side and it's Palestine.
+ u just have to click this link and the revenue generated by traction in this website will be donated to Palestine! it's only one click per day please do it
#ik we're mostly here to escape reality but this is a privilege on its own#Palestinians cannot turn off their suffering the way we can turn off the news#please please educate yourselves#stop believing the Western propaganda#we have learned time and time again that they'd do anything to justify the killing of people#that the hypocrisy of world leaders knows no limit#i have a plateform#albeit small but i have one#i hope this urges you to further learn about this ongoing colonization
362 notes
·
View notes
Text

Grandmatriarchs HATE HER!!! World famous cookie magnate defies the laws of man and God alike with one weird click!!!!!
463 notes
·
View notes
Text
Tutoriel Installation 🛠️⚙️🔧
Je vois que certaines personnes galèrent avec la mise en place du thème que j'ai partagé (notamment pour héberger le css). Alors voici un tutoriel d'installation pas à pas, avec captures d'écran, pour vous permettre de le mettre en place correctement 💗 ⚠️ Pour rappel, le Blank Theme dispose de ses propres explications, que vous retrouverez juste ici. ⚠️ Veillez à bien avoir configuré votre forum comme l'indique le Blank Theme juste ici. ⚠️ Le forum doit impérativement être en version ModernBB.
1️⃣Pour mettre en place tes templates.
Nous allons commencer par copier les templates depuis le github. Ici, ce sont les différentes parties d'HTML qui nous intéressent.


Nous allons progressivement les coller dans les diverses sections de forumactif (voir screen ci-dessous). 📌Exemple ici avec le template images_list que je vais copier depuis le github : 📁HTML (templates) > 📁general >📄images_list.

Et coller dans le template images_list de forumactif (qui s'obtient en allant décocher l'utilisation des blogs au préalable)


Les noms des HTML sont exactement les mêmes du github vers forumactif donc vous ne pouvez pas vous tromper. Vous avez juste à copier d'un côté et coller de l'autre, en n'oubliant pas à chaque fois de sauvegarder à droite en cliquant sur le symbole disquette💾(ouais, j'vais rentrer dans les détails à ce point).

Quand l'ensemble de tes HTML ont été copiés et collés correctement (général, poster & messages privés, profil), tu vas pouvoir passer à l'hébergement de tes divers CSS.
2️⃣Pour enregistrer ton css afin de l'héberger.
Je t'invite à aller sur le github mais dans la section CSS cette fois-ci. L'ensemble des CSS devront être enregistrés sur ton ordinateur puis hébergés en dehors de forumactif car ils sont trop longs. 📁 CSS > 📄CSS_global

Tu peux copier le code et le coller dans un logiciel qui permet d'éditer du code. Pour moi, ce logiciel sera Notepad++, parce que j'aime me faire du mal, mais sachez qu'il existe aussi SublimeText. Ces logiciels sont gratuits ✅ et indispensables pour pouvoir enregistrer vos feuilles en format .css (comme on le ferait pour une image en format .png ou .jpg quoi).


Quand j'ai copié mon css depuis github et que je l'ai collé dans mon logiciel d'édition de code, je n'ai plus qu'à lui donner un petit nom en sauvegardant (chez moi ça sera CSS_global) et à l'enregistrer en .css (Cascade Style Sheets File).

3️⃣Pour héberger ton css en dehors de forumactif après l'avoir enregistré sur ton ordinateur.
Ca y est, à cette étape, tu as normalement l'ensemble de tes CSS (global, instagram, messenger, page d'accueil etc...) d'enregistrés individuellement sur ton ordinateur. Tu peux désormais aller les héberger en dehors de forumactif. Pour cela, j'utilise personnellement Archive Host (parce que j'aime vraiment me faire du mal) mais, tu peux très bien utiliser Dropbox. Il te suffit juste de créer ton compte. Tu arriveras ensuite sur une page où tu pourras ajouter tes fichiers et les stocker dans un dossier. J'aime que mes documents soient rangés donc, je te conseille de créer un répertoire et de l'appeler par le nom de ton forum (comme ça, si t'en as plusieurs, impossible de te tromper !).


C'est ici que je vais y ranger mes feuilles de CSS préalablement enregistrées. Je clique sur ➕Ajouter des fichiers puis sur ⬆️Démarrer l'envoi quand j'y ai ajouté ceux que je voulais.


Ca y est ! Ta feuille de CSS est désormais hébergée. Mais ce n'est pas terminé. Il faut maintenant relier ton forum à cette feuille. Et pour cela, rien de plus simple :

En survolant ta feuille de CSS avec ta souris, une flèche va apparaître en haut à droite ⬇️, clique dessus puis sur 🟦 Informations et Codes.

Cette fenêtre va s'ouvrir. Je t'invite à cliquer sur l'URL à côté de Principal et de la copier. C'est le lien de ta feuille depuis Archive Host. Tu vas ensuite aller la coller dans ton overall_header sur forumactif. Mais pas n'importe où !


Ici, les URL vers mes feuilles de CSS sont collées les unes après les autres juste en dessous de <!-- CSS Externes -- > ET sous cette forme : <link href="URL ARCHIVE HOST ICI" rel="stylesheet" type="text/css" charset="utf-8"> Il faut absolument que ces feuilles se trouvent avant la balise </head>. Tu verras, dans le code HTML de l'overall_header (à la ligne 20) j'ai laissé cet endroit vide, tu auras juste à les coller en dessous.


N'oublies pas de sauvegarder ! Et voilà. C'est tout. Rien de plus simple 💗 Cela te demande juste d'installer un logiciel d'éditeur de code (gratuit) et de te faire un compte sur Archive Host ou Dropbox (gratuit aussi). Si là encore vous êtes paumés.és (parce que ce n'est pas impossible malgré les screens et explications pas à pas), n'hésitez pas à m'envoyer un petit mp. 🌈
66 notes
·
View notes
Text

【 BIENVENUE EN STARACESTE 】
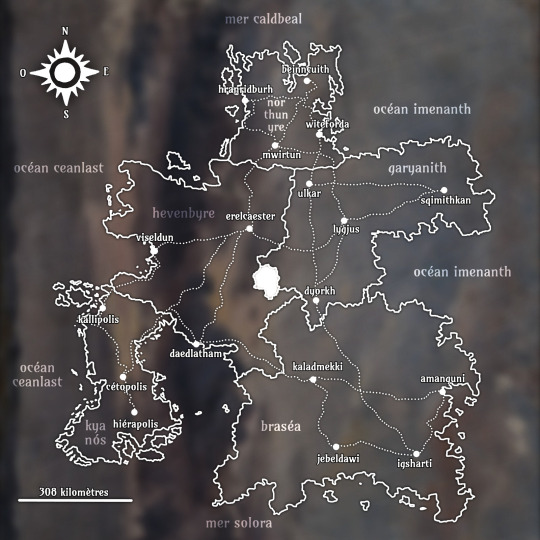
She’s an icon, she’s a legend and she is the moment… C’est avec grand plaisir que nous vous présentons aujourd’hui la carte globale de Staraceste (n’hésitez pas à cliquer dessus pour l’afficher en grand ou à nous signaler un problème de lisibilité pour qu’on puisse le corriger), réalisée par notre incroyable cartographe, sgmnd. ✨ Les cinq États qui coexistent dans l’archipel y sont représentés avec tous leurs chefs-lieux, reliés entre eux par de multiples grandes voies.
Cependant, cette carte n’est que la version épurée de la configuration géographique de Staraceste. D’autres cartes plus détaillées (qui présenteront notamment des éléments topographiques) seront disponibles plus tard. Vous aurez ainsi l’occasion d’explorer plus en profondeur la géographie de chaque État (et de leurs régions respectives) car vous vous doutez bien qu’ils ne possèdent pas que 3 ou 4 villes chacun. 👀 Le lieu grisé situé au centre de la carte correspond lui aussi à une zone jouable qui ne sera toutefois pas accessible dès l’ouverture. Il faudra attendre un peu pour avoir d’autres renseignements (suspense oblige).
Dans notre prochain post, nous aborderons également les déplacements à travers l’île et nous vous donnerons une idée du temps qu’il faut par exemple pour se rendre du chef-lieu situé le plus au sud au chef-lieu le plus au nord, suivant le mode de transport emprunté (si vous voulez faire vos 10 000 pas par jour, Staraceste c’est clairement la destination faite pour vous).
『 NOTE ↝ Pour celleux qui attendent avec impatience la suite des groupes présents dans chaque État parce que nous avons déjà commencé à partager ceux de Kyanós et du Northunyre, pas d’inquiétude, ça arrive très bientôt ! Comme on l’avait mentionné dans un précédent post, on essaye juste de temporiser un peu en vous proposant d’autres éléments entre-temps. 🤌🏻 』

#forum francophone#forum rpg#french rpg#projet forum rpg#projet rpg#rpg fantasy#rpg francophone#forumactif#rpg français
22 notes
·
View notes
Text
A (Negative) Review of Tom Taylor's Nightwing Run - What Went Wrong? Bea Bennett
Introduction Who is Dick Grayson? What Went Wrong? Dick's Characterization What Went Wrong? Barbara Gordon What Went Wrong? Bludhaven (Part 1, Part 2) What Went Wrong? Melinda Lin Grayson What Went Wrong? Bea Bennett What Went Wrong? Villains Conclusion Bibliography
I wish to spend this part of the essay examining how Taylor’s appropriation of Bea’s character betrays his complete disregard towards the ordinary people. Admittedly, this section is a late addition to the essay. As I was going through my edits, Nightwing #107 was released and Taylor’s handling of Bea was simultaneously so atrocious and so relevant to the topics I wish to discuss that I was unable to leave it untouched.
I should also note that this section was written and edited long before the Nightwing Annual written by Travis Moore was released. I considered completely cutting this section as a result, or to add a section addressing Moore’s (very bad, in my personal opinion) retconning of Bea, as well as how it tainted Bea and Ric’s relationship (what, in the view of many, was one of the few redeeming qualities of the Ric arc). But I decided to instead leave this section intact, for while Moore’s Annual adds additional context for this section, it does not change the point I wished to make.
Bea was always a complicated character when it came to Taylor’s run. She was the elephant in the room, her absence felt yet unspoken. Dick loved her not too long ago. She was there for him when Babs and his family abandoned him because he could not meet their expectations. She gave him a place to belong, she gave him the support he needed, and she fought for his well-being not because Nightwing needed to return, but because she loved him.
And yet, when Dick regained his memories, Taylor completely ignored her existence. Rather than dealing with the aftermath of regaining his memories and dealing with the incredibly complicated ordeal of sorting through who he was before losing his memories, who he was as Ric, and who he is going to be now that those two parts of him are combined, Taylor decided that he would instead create a soft reboot. This meant that while the Ric arc was acknowledged as having happened, its consequences, events, and characters were, for the most part, ignored.
And that included Bea.
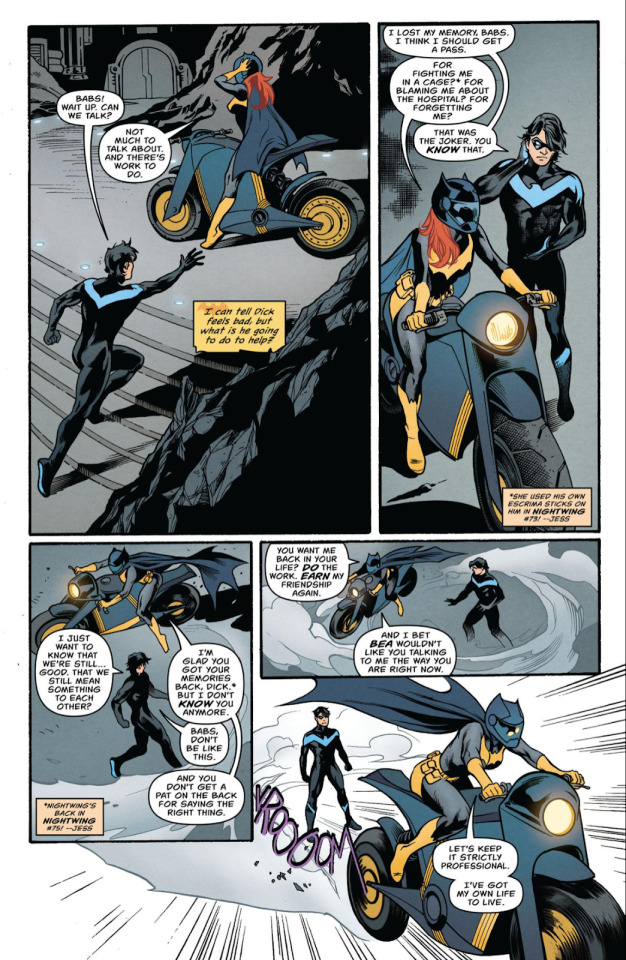
We can see this in how Taylor decided that rather than allowing Dick to be single for a while as he regained his footing, he immediately started to lay the groundwork for Dick and Babs’ romance, making it clear as early as #79 that this would be a major point in his story.

(Taylor, Tom, writer. Redondo, Bruno, illustrator. Leaping into the Light Part Two. Nightwing: Rebirth. 79, e-book ed. DC Comics, 2021. pp 05)
Never, during those early days of Dick and Babs’ romance, was the fact that Dick just got out of a serious relationship with another woman whom he was deeply in love with acknowledged.

(Jurgens, Dan, writer. Cliquer, Ronan; Moore, Travis, illustrators. Who is Dick Grayson? Nightwing: Rebirth. 75, e-book ed. DC Comics, 2020. pp 36)
Never did Dick have the time to process the way Babs treated him while he was Ric, nor did Babs get a chance to apologize for the unreasonable demands she made of him while he recovered from a traumatic brain injury.

(Castellucci, Cecil, writer. Sauvage, Marguerite; Lupacchino, Emanuela; Aneke, illustrators. Little Wonders. Batgirl: Rebirth. 50, e-book ed. DC Comics, 2020. pp 14)
Never did Dick and Babs have a conversation about whether they should wait for Dick to heal before proceeding forward with a serious relationship, what it meant for Dick to be with someone who only knew a version of him from years ago, and if the him of now could be the same person Babs once knew and loved. They never had to reconcile their time apart. They never had to wonder what Dick’s relationship with Bea meant now that he recovered his memories. They never had to have a serious and mature conversation where they figure out what is best for them as individuals and if what they wish to have now is even possible given their circumstances.
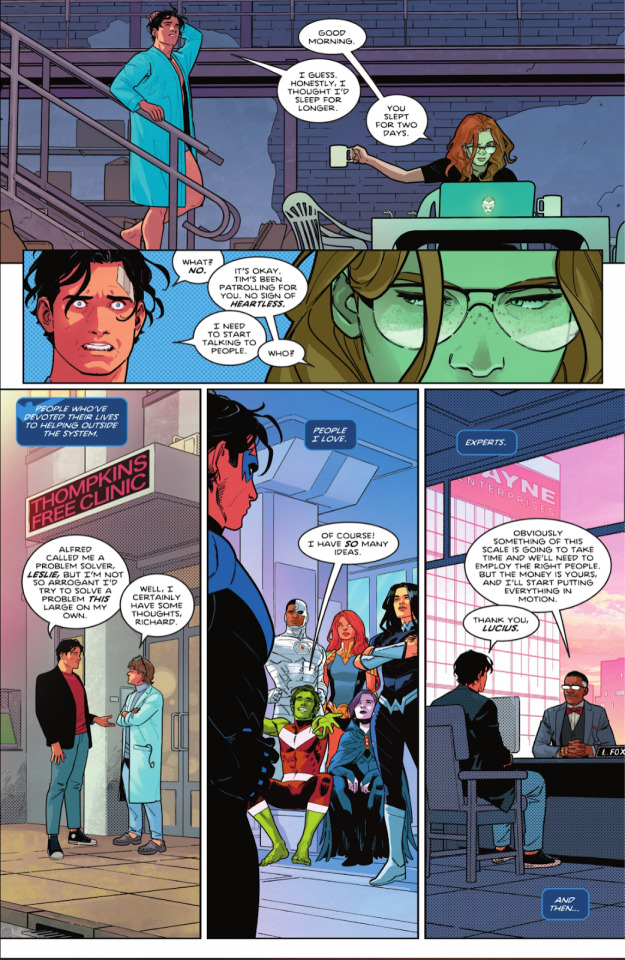
Just as important, never did Dick seek Bea, who is a Bludhaven native who worked with homeless individuals, for her opinion on the best ways in which this problem could have been addressed.

(Taylor, Tom, writer. Redondo, Bruno, illustrator. Leaping into the Light Part Six. Nightwing: Rebirth. 83, e-book ed. DC Comics, 2021. pp 13)
There are ways in which a Dick and Babs romance could have developed slowly while taking all of these conversations into consideration. There are ways in which Dick could have examined his relationship with his family and friends from years as Dick Grayson and the friends he made as Ric, and if those two worlds could exist as one. There were a myriad of ways in which the aftermath of Ric’s existence could have not only been acknowledged, but also addressed in a mature story about recovery and healing while still giving Dick a fresh start and treating Taylor’s run as a good onboarding point for new Dick Grayson readers (the memory recovery and reassessment of relationships could have provided ample opportunities to explore Dick’s history and provide context and information for new fans). But rather than doing any of this, Taylor decided to ignore all of these complicated affairs and treat his run as if it were Nightwing’s very first issue.
As I said before, I do not wish to go into the merits of whether this was the right or wrong decision. But it was a decision nonetheless, and nowhere else was its effect more felt than in not only Bea’s absence, but the complete erasure of her character. Rather than making it so she just wasn’t a part of Dick’s life anymore, her existence was never acknowledged, never commented on, her absence never mentioned. When Taylor started his new run and decided to skip Dick’s healing process and to start a new romance between Dick and Babs he also, as a result, removed Bea from existence.
Now, I cannot know why he recently decided to walk back this decision. My best guess is that he witnessed the push back against it and decided that rather than stick to his plan, he would quickly and, quite frankly, messily deal with said criticism by having Bea play a part in a story arc.
The warning sign that this was going to be handled poorly appeared early on, when the narrative mentioned that it had been two years since Dick recovered his memory. Again, I cannot know for certain why Taylor made such a decision, especially as there had been no indication of time passage up until that point, but my best guess is that once Taylor decided to bring Bea into the narrative, he realized how badly it would reflect on Dick to have gone from his romance with Bea to one with Babs.
However, what was far more offensive was how Taylor took a character whose big draw was the fact that she was just a regular person and decided that, in order to make her worthy of his narrative, she must have been a vigilante as well.
When Dick was confused, hurt, trying to discover who he was and trying to distance himself from vigilantism, Bea was a safe harbor. In an universe so filled with super-powered individuals, with humans capable of taking down monsters by themselves, with individuals whose hacking skills are so great they could shut down governments, Bea’s ordinariness was a breath of fresh air. She grounded the narrative and became a guide to the regular world of Bludhaven, the world that Nightwing once protected and that Dick and Ric both belonged to. Through her volunteering, she showed that you can still help others even if you’re not in a position of power; through her compassion towards Ric she showed that even when someone is at their lowest, they are still worthy of love; and by taking on Joker and Court even though she was just a regular person, she showed that even the most ordinary person can be brave, can be heroic, can protect those they love.

(Jurgens, Dan, writer. Cliquet, Ronan, illustrator. War for the Mind Nightwing: Rebirth. 71, e-book ed. DC Comics, 2020. pp 19)
A lot of Bea’s importance in the narrative came from the fact that she was just an ordinary citizen. Her “lack” of specialness was what made her special. She gave the ordinary people of Bludhaven a face and a voice, and she served as a reminder of what it is that the heroes we love fight for. As someone who was also not involved in vigilantism, she could also give Dick a form of unconditional support that it would be difficult to get from those whose lives are often dictated by life-or-death stakes. As someone who was not involved with the Bats, the Supers, the Titans, or any other hero, she had just the right amount of distance to offer him impartial advice that is not colored by a complicated history with either characters or the conflicts of being a vigilante. She could give him an alternative perspective that he, his family, and other heroes would ordinarily have lacked. She could remind him and the reader of the importance of the little things, she could be his anchor, and she could be his friend and his friend only. She could be the person who was always on Dick’s side. Not Nightwing, not Robin, not Batman, not Agent 37; not the detective, the superhero, the leader; not the boyfriend, the older brother, the mentor, the son. Just Dick.
But instead of realizing the specialness in her “lack” of specialness, Taylor instead decides to make her into a secret pirate queen, with a long and troubled family history that involves all those high stakes. Most insultingly, not only does Taylor physically remove Bea from Bludhaven for her vigilantism operations by making her operate in the sea rather than on land, he also has Dick specifically call out that Bea’s incredible actions are now explained because she was a pirate queen.

(Taylor, Tom; Conrad, Michael, writer. Byrne, Stephen; Acuna, Serg, illustrator. The Crew of the Crossed Part Three. Nightwing: Rebirth. 107, e-book ed. DC Comics, 2023. pp. 08)
This one line is truly revealing of Taylor’s thoughts of ordinary characters and the ordinary people of Bludhaven. He insults Bea and destroys her character by very blatantly stating that her “ordinariness” made her a liability in his story. Bea could not have been helpful to others despite lacking power because she cared, because she wanted to help, because she realized that even regular people can make a difference — she had to be a pirate. Bea could not have taken on the Joker and the Court because she loved Dick and that love gave her courage to fight for him — she had to have been a vigilante. Rather than empowering, now Bea’s strength and capabilities are waved away as her being another vigilante.
In trying to “make her special,” Taylor took away what made her special. Not only that, by having it Dick state this sentiment in these words, Taylor is making it so rather than believing that we all have the power to make the world a better place, no matter how “ordinary” we may feel, we can only do so if we are one of the few who have this specialized training and abilities. Ordinary people, according to Taylor and to Dick, do not have the courage to face difficulties or take on bad guys for the sake of our fellow humans or for those we love. We are incapable of doing that. It is only once someone is “special” that such traits “can make sense.”
This complete disregard towards the value of ordinary humans can also be observed during the brief time in which Dick gained power during Taylor’s run. Rather than using this as an opportunity to emphasize that Dick does not need powers in order to be great, the entire arc has this wistful tone, as if Taylor wished he could permanently make Dick into a superpowered individual. “Wouldn’t it be cool,” the arc implies. “If Nightwing could have all of these superpowers?” Taylor goes as far as having Clark, a character who has known Dick since he was a child and who would have known that Dick never needed the assistance of powers to be a hero, lament the fact that Dick’s talents were only temporary.

(Taylor, Tom; Pacat, C. S., writers. Pansica, Eduardo; HDR, Daniel; Moore, Travis, illustrators. Superwing in Rise of the Underworld Finale. Nightwing: Rebirth. 104, e-book ed. DC Comics, 2023. pp 11)
Once more, I feel the need to draw a comparison between the implications of this panel and how, in World’s Finest #12, Waid had Kara emphasize how awe-inspiring it was that Dick could save himself while still being an ordinary human.


(Waid, Mark, writer. Lupacchino, Emanuela, illustrator. Scream of the Chaos Monkey. Batman/Superman: World’s Finest no. 12, e-book ed. DC Comics, 2023. pp. 06 - 07)
This disrespect and disregard towards “ordinary” humans explains why, rather than building a supporting cast with Bludhaven-natives, and rather than having Dick bond with the citizens, Taylor instead decides to move the Titans into Bludhaven, move Dick into the Titan’s Tower, and impose a physical and emotional distance between Dick and those he is meant to protect. It is as if Taylor does not think that ordinary citizens are worthy of writing about. While their flaws are scrubbed away so they can be “perfect victims,” their troubles can be used as backgrounds, to make the heroes look socially progressive, but any opportunity for meaningful interaction is cleanly removed from the story.
The ordinary people of Bludhaven are denied agency, denied voices, faces, individuality, diversity, and even names because Taylor’s narrative deems them invaluable due to their “ordinariness.” Their lack of “specialness” makes them unworthy of Taylor’s time and of Nightwing’s time. In Taylor’s story, ordinary people do not deserve screen time, they do not deserve to interact with Nightwing, Batgirl, or the Titans. Bea’s transformation is but the embodiment of Taylor’s complete lack of regards towards the people of Bludhaven, towards the city of Bludhaven, and, by extent, towards their hero.
To treat the ordinary people of Bludhaven with so much disregard is to fundamentally misunderstand what is so incredible about Dick Grayson. The appeal of most Bat characters is that, though they are just ordinary people, they are able to rise above the odds to do what seems impossible, and in doing so, they inspire us to take on the challenges we face in our lives. Dick, specifically, has always been a voice for those who felt ostracized by society. He defied all sorts of expectations, not just as a hero, but as Batman’s partner, and showed that one could still be different and be great. He empowered individuals who felt otherized not by being super-powered, but by being compassionate. Dick sees the value in every single individual, his compassion is unparalleled, and his desire to help everyone, in both big ways and small ways, is why he so often worked among the citizens of Bludhaven, and not apart from them. He was not better than them, he was not above them. He was one of them. He was Nightwing, yes, but he was also a bartender, a police officer, a gymnastics instructor, a taxi driver.
But Taylor does not allow Dick to be any of that. Just like Taylor does not allow Dick to have his toxic perfectionism or obsessive tendencies. Just like Taylor has Dick recite online-rhetoric without considering if that would be fitting of his character. Or how he has so Dick’s competence and individuality is sacrificed for a heternormative romance with Babs. In trying to paint himself as progressive while responding to online discussions, Taylor demonstrates his, at best lack of interest, at worst disdain, for who Dick Grayson is and what Dick Grayson fans love about him so much. Rather than embracing the uniqueness of Dick and of Nightwing, Taylor instead strips away everything that differentiates him from others, taking him away from those who love him and appropriates him, his values, and his relationships. In Taylor’s Nightwing, Dick is only a blank canvas stand-in protagonist for audiences to project themselves into, a wish-fulfillment fantasy that has nothing of Dick Grayson in sight.
59 notes
·
View notes
Text
THESE PALESTINIANS NEED URGENT HELP! 🇵🇸🍉
Many many many Palestinians come in my asks, they need help. Their situation isn't improving much, and sadly, because of the amount of them, I cannot share all of their stories and answer individually. So I decided to make a post grouping many of them that were left in my inbox, which I will reblog often. I lack of time, but they need our time, our time and support CAN make the difference. What's 1 second taken to click a button and reblog in an entire life ?
They are VETTED.
French: beaucoups de palestiniens viennent dans mes << asks >>, ils ont besoins d'aide. Leur situation ne s'améliore pas vraiment et malheureusement, à cause du nombre qu'ils sont, je ne peux pas partager chacune de leurs histoires. Alors j'ai décidé de faire un post qui regroupe ceux qui restaient dans mon << inbox >>. Je reblogerai souvent se post. Je manque de temps, mais ils ont besoin de de notre temps, notre temps et notre support peut faire la différence. Qu'est-ce qu'une seconde prise afin de cliquer un bouton et de reblogger dans une vie entière?
spanish: muchos palestinos acuden a mis << asks >>, necesitan ayuda. Su situación no está mejorando mucho, y desafortunadamente, por la cantidad q hay, no puedo compartir cada una de sus historias. Así q decidí hacer un post agrupando muchos de los que quedaron en mi << inbox >>, q rebloguearé a menudo. Me acaba el tiempo, pero necesitan nuestro tiempo, nuestro tiempo y apoyo puede marcar la diferencia. Cuánto supone un segundo en la vida para hacer clic en el botón <<rebloguear>>?
1. Ghazi Al Amoudi ( @alamoudi-ghazi)
gofundme
pinned post
2. Hazems family ( @hazemsfamily )
gofundme
explanative post
3. Ahmed ( @ahmed-gaza0 )
gofundme
explanative post
4. ( @neamamhmd9 )
gofundme
pinned post
5. ( @elegantkidpuppy )
gofundme
pinned post
6. ( @bilalassadabedrou )
gofundme
pinned post
7. Eman ( @emanalmadhoun8 )
pinned post
gofundme
8. Hala ( @massagaza / @massagaza2 )
informative post
gofundme
9. Aya ( @aya-baker )
pinned post
gofundme
10. ( @abedallhferwanagaza )
pinned post
gofundme
11. Hazem @hazem-suhail
pinned post
gofundme
12. Amal @familgazaamal1
pinned post
gofundme
13. Hala ( @halamushtaha )
gofundme
pinned post
14. Montaser @montaser-jehad
pinned post
gofundme
15. Shaimaa ( @shaymaayasser2002 )
informative post
gofundme
16. ( @ayaalanqar8 )
informative post
gofundme
17. ( @ahmadwaleed55 )
informative post
gofundme
18. ( @austinkorall )
informative post
gofundme
19. Rahaf ( @kisirahaf )
gofundme
informative post
20. Lara ( @thelaree21 )
pinned post
chuffed.org
#mogai#liom#radinclu#💌︰︵︵ letters#mogai flags#liom flags#radinclu flags#(for reach)#🍉#🇵🇸#free 🍉#free 🇵🇸#free gaza#free palestine#justice for palestinians#palestine libre#palestine liberation#palestinian genocide#save palestine#i stand with palestine#all eyes on palestine#palestine#فلسطين#phailistín#palästina#palestina libre#palestine links#palestine fundraiser#palestine freedom
22 notes
·
View notes
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes