#bolds added for readability because this got really long
Explore tagged Tumblr posts
Note
whats your favorite arc from the archie comics? also what are your thoughts on the idw comics? i really liked the metal virus arc
It's pretty difficult to choose just one tbh! The very first Archie Sonic comic I read (that wasn't the Free Comic Book Day one of that era) was the Hedgehog Havoc arc where they introduced Silver, so I feel almost like I GOTTA say that one? But the one I always go back and re-read is the post-SGW Unleashed arc, specifically Control. I think that's when Tyson Hesse started working on Sonic professionally as a penciler, so there's a ton of super good art throughout that one. Plus I'm a sucker for the werehog.
If we're counting Sonic Universe, then I'm stuck between The Shadow Saga (the first Sonic Universe arc) and Shadow Fall, because both have some of the best Team Dark writing ever, like it's SO good, PLEASE read those two if you haven't.
But then there's also The Secret Freedom Fighters!!!! Shard's in there!!!! Shard!!!!! Shard my beloved!!!! My very favorite ever Archie character!!!!!!! And he's working with Silver!! And Elias Acorn I guess!! And Larry Lynx ? ? ? And Leeta and Lyco! Yay!!!
---
So anyway let's talk about IDW!
I also really liked the Metal Virus arc! I really like when IDW Sonic dabbles with horror (Like with Scrapnik Island too). I guess that's not surprising coming from me.
There are some artists that work on that series that I like more than others. Not gonna name names, but the inks are sometimes being done too thin, and it can really hurt the readability of the art against those bold colors when that happens. Otherwise! I think the art is some really top-notch gorgeous stuff. You can really tell that everyone on that team isn't just there for a paycheck. There's so much love put into this series, and every new issue makes me smile so so big.
I do think the world, as it is right now, is very tightly contained? It needs more years. Archie had a VERY long history and a TON of world-building that got added to it for 24 years.
IDW Sonic is 6 years old, a baby compared to Archie. On top of that, IDW is MUCH more heavily restricted partially because of Sega clamping down on its IP and the writers that work within it, and partially (related to the former point) because IDW Sonic is now canon to the games. They must stay within a certain Status Quo bubble now. Nothing can contradict the games.
It's sad, but it is what it is.
I'll always mourn Archie, but I'm happy with what we have now. It's fun! It's a fun series! The new characters are fantastic, and Surge is my favorite of them! She's so fucked up! I love fucked up characters!
Maybe someday we'll get another massive arc like with the Metal Virus, too. I can't read Ian Flynn's mind, or Evan Stanley's for that matter. I do think that whatever comes next for IDW Sonic, it'll probably be a hoot and a half.
34 notes
·
View notes
Note
// NSFW, Intrusive Thoughts (?)
Hi, I’m questioning my possible plurality and I have a few questions if you could spare a minute (if not, totally cool, just ignore me):
How can you tell if a thought isn’t yours? I’ve been struggling with indecent thoughts about things I’m pretty sure I’m repulsed by sexually. It disturbs me because it also includes people I would never even begin to want to please. What got me suspicious was the fact that they’re me in the place of the opposite AGAB—I don’t have what my thoughts picture me having. I feel a disconnect between those thoughts and mine. They almost feel like walk-ins. Could it be a headmate?
How do I know when I’m forgetting something my mom told me to do and not being told that myself (amnesia)? Sometimes she will insist she told me to do something and I do not recollect hearing it at all. It scares me sometimes. How does plural amnesia work?
If I am “leaving the body” then why do I not remember ever not being present? If I do not have an innerworld, how would switching work? What would I remember? What would I see?
Thanks!
Intrusive thoughts from a headmate are, in some ways, the same as 'ordinary' intrusive thoughts from anxiety or OCD, and there's also the complicated factor of intrusive thoughts from PTSD, which can also be similar. I'm not sure how to help you untangle that, however, we would tentatively say that there is some form of dissociation, which potentially could be a system. We're not qualified to help you with that though.
There are a lot of reasons for why you might not be able to remember things your mother has told you to do. It could be DID-but it could be nonplural dissociation, audio processing issues or simply that she said it while your brain was not in listening mode and you were unable to retain the information. It could also be gaslighting or ADHD. While we are a system and we have experienced that, we couldn't for certain say that plurality is what you were experiencing here.
As for amnesia when not fronting, that's standard for hosts, especially hosts who aren't familiar with their amnesia/system. Some systems don't have an innerworld, or can't remember it, and it's common for hosts to be unable to access it, at least at first. The typical experience in DID would be blinking out and finding lost time. You would inherently not be aware of the loss of time, even going so far as to grey out the edges of the switch so that one would be completely unaware of any time loss at all.
There simply is no memory; DID is usually covert, even to the people experiencing it. You would not know you switched at all unless you noticed something in the environment, like that time someone in our system installed animal crossing on our phone. How did it happen? When did it happen? Who did it? I have absolutely no clue! I just saw it was there and it wasn't before.
Of course, it is possible to experience the innerworld while not fronting when you are a host, but it tends to happen under different circumstances and be experienced by those who are already familiar with it.
Tl;dr, we don't know. It could be! It could totally be. But we can't know for sure, especially since these things could all be experienced by singlets.
#ask#anon#questioning system#dissociative identity disorder#bolds added for readability because this got really long
19 notes
·
View notes
Text
part 2 of portal robot size post
(because i am still obsessing over this)
continuation of this post where i posted this image which is a screenshot from this video showcasing the size of portal 2 characters. and also i included my height of 5′3 for fun!

the post got a comment basically saying “model sizes don’t always = canon sizes” and that is indeed true! especially given how the game seems to handle how things look when they’re picked up. personally i can find these sizes believable, especially comparing them to how big glados appears in robot repair vr.
anyways, i’ve been thinking about that comment a lot! like i said, i personally find all these sizes believable, but i wondered how much different they would be if i resized them based on certain robots with canon measurements: atlas and p-body!

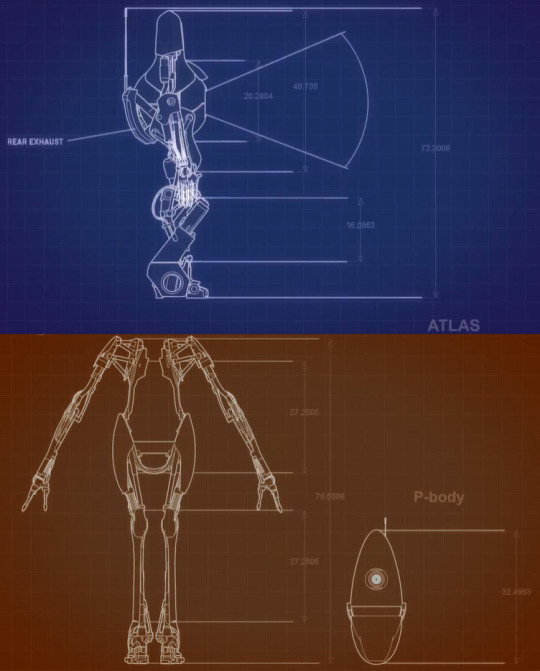
these blueprints are shown in portal 2 co-op loading screens! i specifically chose the blueprint of atlas facing the right because the front facing version’s head size seemed to include the frame that holds it, which added little over an inch.
ALSO, this was just something i did for fun! please don’t treat this post as the Definitive Portal Character Sizes Post. personally, as much as i love how huge the in-game model sizes are, i’m going by my resizes from now on because while they’re still decently big, they’re a lot more manageable to draw lol.
if you DO want to use this post as a reference to their sizes, by all means go for it! :D credit isn’t necessary, but it would be nice just because of how much time i spent on this ;w;/
the rest of this post will be under a read more due to its length!! as a tl;dr, here’s a direct comparison image!

feel free to share your own thoughts and whatnot if you would like!! ^v^ just a few more things before i continue...
THERE WILL BE A PRETTY BIG PORTAL 2 SPOILER GOING FORWARD!
i bolded character names + their heights because it was easier for me to read :o
i did all of this in.... gmod..... because i couldn’t find all of the models i needed, and i couldn’t be bothered to rip models from a freakin’ source game. SO i just, carefully lined everything up in gmod to the best of my ability and took screenshots, which i edited in my art program!! i’m a bit of a perfectionist, so hopefully things aren’t toooo far off... but yeah, just a heads up.
i’m, really bad at math, so not everything will be 100% accurate, especially the full glados size measurements. i used the website mrinitialman and a lot of measurement calculator websites to be sure things seemed alright. still, if there’s errors i apologize!
ANYWAYS let’s go!!
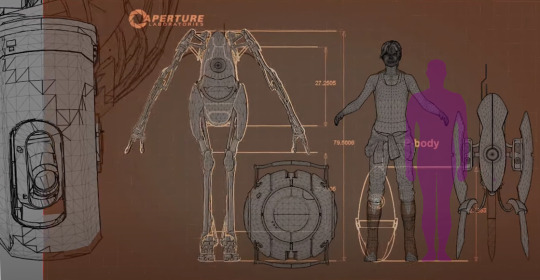
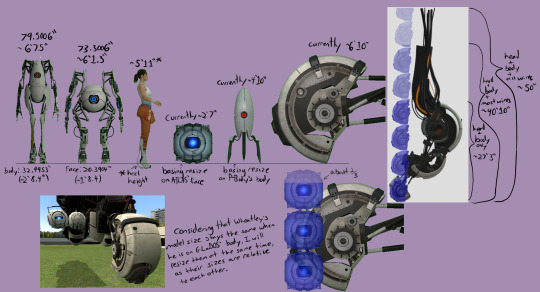
SO, here’s a new size comparison image i made. sorry if my writing isn’t readable! i’ll be restating the important things written on the images as this post goes on ;v;/

p-body is around 6′7.5″ (201.9cm), atlas is around 6′1.3″ (186.2cm).
for chell i decided to go with her height from her heels rather than from her tiptoes. she’s still pretty tall at 5′11″ (180.3cm)!
wheatley’s model is around 2′7″ (78.7cm) in diameter, which is hilariously big and i love it BUT it’s probably not what his actual height is. same goes for the turret’s 4′10″ (147.3), and glados’ head being around 6′10″ (208.3cm) (i do wish these were the For Sure canon heights because glados' full model being ~50' (15.24m) long is so very funny to me. Giant.)
i’ve seen a few people say that atlas and p-body may be based on personality spheres and turrets respectively, and i like to think so too! so i resized wheatley and the turret based on those two. also, considering that wheatley’s model size stays the same size when he is on glados’ body, i resized them at the same time, as their sizes are relative to each other.
anyways with that, here’s my resize!!

as i said: wheatley (and the other cores, of course) ends up being the same size as atlas’ head, so that makes him around 1′8.4″ (51.8cm) in diameter!
the turret ended up being around 3′10.5″ (118.1cm) tall.
glados’ head is around 4′6.4″ (138.2cm)! which makes glados head + body around 18′1.4″ (5.5m), and her entire model around 34′2.8″ (10.43m)! (btw for reference, movie theater screens are generally 30′ (9.14m) tall!!).
aand that’s it for my resizes, really! :O like i said earlier, this is what i'm personally gonna go with for my headcanons and whatnot.
that’s not the end, though. when i went back into gmod to get a screenshot of chassis wheatley, i somehow noticed for the first time that there’s just. straight up smaller models of a core and glados’ head, so i thought “eh! why not!” and measured those out to the best of my ability! here’s the results of that.

the smaller gmod core model is around 1′3.8″ (40.1cm), and glados’ head is 3′3.6″ (100.6cm)! this would make her head + body be around 13′2.4″ (4.02m), and her entire model around 24′11.3″ (7.6m)! i imagine this is what the “actual sizes” of cores and glados would be? who knows though!
with all of this being done, here’s the quick direct comparison image again :D
oh and also for fun, here’s portal 1 glados’ head compared to the portal 2 glados head models and the resize i did! i always thought the portal 2 glados in portal 1 mod looked weird, turns out it’s because her main p2 model is much bigger than her p1 model!


and well! i don’t really have anything else to say, so that’s the end!
like i said, this is NOT the Definitive Portal Character Sizes Post ;o; i did this entirely for fun!! and even if this was the Definitive Portal Character Sizes Post, you can do whatever you want with these characters and their sizes! but again if you would like to use this post as a reference then by all means, go for it!! :D again, credit isn’t necessary, but it would be nice just because of how much time i spent on this...
ANYWAYS thanks for reading!!! :D
#hoo hoo!#portal#portal 2#portal 2 spoilers#chell#glados#portal turrets#wheatley#atlas and p-body#HOPE U ENJOY THIS. this took too long but im happy. also sorry if any grammar's weird or whatever im Done rereading this.
224 notes
·
View notes
Text
Capsule Reviews - May 2020 - The Cape Stuff
I read a lot of comics in May. Here’s what I thought of some of the superhero and superhero-adjacent comics I read.
Arms of the Octopus
A nostalgia pick, the collection of several annual issues containing a crossover between Superior Spider-Man, The Invincible Hulk, and the All-New X-Men. It is an artifact of a very specific and bizarre time in Marvel Comics, when Doc Ock was Spider-Man, the Hulk worked for SHIELD, and the original five teen X-Men were stranded in their own future. For a pure, relatively straightforward crossover romp, it's quite enjoyable. Spider-Man is a jerk, the Hulk fights a robot, the X-Men are befuddled by the present, all of the major beats for that particular moment in the Marvel Universe are there, and it's got some really great art. Jake Wyatt, during his regrettably short-lived stint with Marvel and the great Kris Anka unfortunately overshadow the other contributors, but it's all very good, if not the most accessible comic.
Maxwell's Demons
I came to Maxwell's Demons having heard a lot of critical buzz and with my expectations set rather high. I did not care for this book at all. Ambitious is the best word for this series, and that's not a bad thing. It's got ideas, about the craft, about the genre, about philosophy in general. It never quite manages to carry things off though; it's not as smart as it wants to be, and the high-minded ideas are never incorporated in particularly elegant ways. Three of the story's five chapters are essentially extended monologues in which the main character rambles on about some glorified shower thought for 20-plus pages. The first and second chapters are the exceptions to this pattern, and are quite solid as far as pointedly derivative superhero riffs go, even if the second chapter's riff on "What if Miracleman #17 was significantly less intelligent" is more than a little shameless in its lack of originality. The fourth chapter, by contrast, is the nadir of the series, easily the most embarrassing Manic Pixie Dream Girl tripe I've seen played straight in literal years. I'm reminded a lot of Translucid, another superhero pastiche, which essentially sought to do for Batman what Maxwell's Demons seeks to do for Lex Luthor. I warmed to Translucid significantly on my second read and I wonder if the same will end up being true for Maxwell's Demons, but I find that Translucid simply did a better job of incorporating original ideas and stating its themes in ways less stupefyingly clunky than Maxwell's Demon's ever manages. I hate to call a book pretentious, especially an ambitious one, but at present that's how I feel about this book.
Twilight
Jose Luis Garcia-Lopez and Howard Chaykin's Watchmen-for-mid-century-space-heroes epic. It's good. Fabulous art, some really interesting ideas and a great premise. It's also more than a little Chaykin-y, with most of the male characters having fraught but amiable relationships with their much-too-good-for-them-and-they-both-know-it ex-wives. It has this particular brand of low grade misogyny that idealizes women but in doing so denies them interiority and, ultimately, humanity. Leaving that aside, though it is a major point to leave aside, it’s story of humanity rotting over eons of immortality, mad space gods, and humanity’s proclivity towards colonialism and genocide, it's great. It’s not an altogether pleasant book, it can be nasty and strange, in ways both intentional and unintentional, but it’s original and engaging and decidedly well made. Something of an overlooked classic of that era’s DC output.
Green Lantern: Earth One
Literally the only one of DC's Earth One graphic novels that's worth a damn. Where most of the other Earth One books choose to start things off in a world resembling our own, Green Lantern starts off in a scifi future resembling something along the lines of Ad Astra or The Expanse, with Earth controlled by an only alluded to totalitarian government, humanity colonizing and mining the solar system, and Hal Jordan as a spacefaring roughneck who dreads the prospect of returning to Earth. Earth One is the rare Green Lantern story that manages to make Earth as interesting as the rest of the universe. The bulk of the action leaves this behind to focus on unearth the lost legacy of the Green Lanterns and refits their mythology in a clean way which will be unsurprising for anyone with a passing familiarity with the original comics but is still satisfying ad fresh. Fabulous art, fun take on the mythology, I'm left both wanting more and being satisfied with what we got.
Spider-Man: Life Story
In a just world, Chip Zdarksy, one of Marvel’s best writers these days, would be writing both Spider-Man and Fantastic Four, instead of having been relegated to shortlived spinoffs. Because life just isn’t fair sometimes, instead he was given this admittedly ambitious project, his all-encompassing take on the Spider-Man story as played out in real time. In the end it’s bold and engaging, but more than a little clipped in execution. Each issue is a snippet of Peter Parker's life as we catch up to him in a new decade so readers only get a quick glimpse of the action and are left to fill in the substantial gaps by drawing on our knowledge of continuity. The obvious comparison is John Byrne's Superman/Batman: Generations, but where that story really only took the broad strokes of those characters' continuity into account in writing its decades spanning story, Spider-Man: Life Story is dedicated to the remixing of Spider-Man's publishing canon. So it can’t just take an archetypal view of Spider-Man and play that out to its logical conclusion, instead it’s stuck trying to incorporate version of prominent Spider-Man stories like Kraven's Last Hunt, Venom, and Civil War. The result means that there’s a ton of exposition in each issue, and frequent use of shorthand to gloss over things which have happened since the previous issue, and it never manages to explore the series’ original ideas in detail. Also, I'll die mad that Michel Fiffe, the genius behind COPRA and one of my favorite cartoonists, public pitched basically this exact story a year or so before this project was announced, and even if Marvel didn't actually steal the idea, I'll forever pine for Fiffe's take on this premise.
Star Wars: The Crimson Empire Saga
Long before the Disney's take on Star Wars, with their codified takes on the mythology and careful curation of the franchise, there was the old Star Wars Expanded Universe, where seemingly anyone could tell any story they wanted using the mythology of Star Wars. While it resulted in some good stuff, like Timothy Zahn's fondly remembered Thrawn books, the vast majority of it was workmanlike or even bad. Crimson Empire falls firmly into the category of bad, a dumber than dirt story about an extremely cool space guy and his code of honor. It's the kind of story where multiple characters say "He's just one man!" right before or right after seeing their legion of anonymous flunkies getting demolished by the hero. It's got an inexplicable and bad love story. In the three miniseries collected here it spends about two pages total dealing with the idea that maybe, just maybe, the fact that it's main character is dedicated to the lost honor of Emperor Palpatine, a space fascist, maybe his code of honor is completely fucked. Of those three miniseries, only the first story is anywhere near something that could be called good. I wouldn’t called Crimson Empire utterly abysmal, but it’s not unironically good. If the name Kyle Katarn means anything to you, you might get something out of this as a nostalgia trip, but otherwise it has no redeeming qualities.
Deathstroke: Legacy
The first of the New 52 Deathstroke stories, which was never well regarded until Christopher Priest took it over with Deathstroke: Rebirth, I was driven to read this by a conceptual fondness for this era's Deathstroke basically looking and acting like an action figure. Through that lens, it's quite enjoyable. It's not as obviously in on the joke in the way that the classic Taskmaster: Unthinkable is, but it's over the top, has fun designs and baddies, and Joe Bennett (years before his career best heights in Immortal Hulk) provides consistently good art. As a pure action comic, it's good.
Wolverine MAX: Permanent Rage
Here's the thing about Wolverine: There are very few good Wolverine solo stories. Wolverine is a genuinely good character, but most of his solo stories are dumb action affairs, and there's literally never been a Wolverine comic that's even halfway as good as the Logan movie. Permanent Rage, the first storyline from the Wolverine MAX series though, is actually pretty decent. It plays out a lot like you might imagine a Wolverine movie made around 2004, with no superheroes, a Japanese setting that allows for some distracting orientalism, unrelenting violence, and a noir-inspired storyline. The present day storyline is all well and good, not great, but solid and relatively low-key, but what makes the book is the presence of Sabretooth as the main villain. His relationship with Wolverine, fleshed out through flashbacks drawn by some really talented artists, is probably one of the best takes on that relationship that Marvel has ever put out. The casting of Wolverine and Sabretooth as two lonely immortals, bound together by hate and the knowledge that they are each other's only true companions, absolutely makes this book. Is it great? No, but it's got enough interesting things going on that fans of dark superheroes stories would probably find something to enjoy. Subsequent volumes of Wolverine MAX moved even further from the character’s superhero trappings and supporting characters, which is a pity, but this one remains readable and enjoyable on its own.
Marshal Law Omnibus
A collection all of the non-licensed and non-text-only Marshal Law stories. It's weird, it's punk, it's violent, it's sick of superheroes but self-aware about it own silliness in a way that Garth Ennis' work like The Boys has never been (Incidentally, the fifth story contained here, Super Babylon, is just every self-righteous complaint Ennis made about superheroes in The Boys but presented with a modicum of good humor). It's quite fun as a mean-spirited anti-superhero romp, but anyone who is particularly invested in the moral rectitude of, like, the Flash, might find it an unpleasant read so I would advise avoiding it if that's you. It's also not perfect, even for what it is: it's approach to sex work and kink is very dated, it relies on sexual violence a little too much, and by the time you get to the final story, Secret Tribunal, it's come to revel in its previously ironic fascist and misogynist imagery and characters just a little too much. The third installment, Kingdom of the Blind, is for my money, the strongest of the lot, featuring both the most straightforward premise and the most incisive satire the collection has to offer.
3 notes
·
View notes
Link
This article is from 2011, but I just found it and am sharing it here because I find this an important topic that is almost never talked about. It is fairly lengthy, so I am only copying-pasting parts of it. I take the liberty to split paragraphs and add some bold in places to make it more readable, but I did not edit any of the text.
In the history of human vaccines, the numbers clearly show that in every case, the disease itself was already on the decline when the vaccine was introduced. Most vaccines were scarcely a blip on the radar, not affecting the natural decline of the disease at all. In a few unfortunate cases such as polio, the disease actually increased after vaccinations began. For example, when people contract measles, their overall immune system is strengthened in response to the mild challenge of this disease. (Death as a consequence of measles is generally seen only in undernourished populations.)
When doctors started routinely vaccinating children against measles, we started to see babies who contracted measles at a dangerously early age because their vaccinated mothers were not able to pass on immunity to them. And what was the medical community's solution to this dilemma? Vaccinate infants for measles even earlier!
Remember that humans are vaccinated only a few times in their lives, (although we can certainly see that Big Pharma is trying their best to see to it that this changes) whereas animals are so treated once or twice a year for their entire life. Most people with chronically ill animals believe the animals were already sick when they got them, but often we can trace their problems to the time of vaccination (or to their parents having been vaccinated).
It's true that vaccinosis (a condition which refers to a chronic disease pattern occurring after vaccination) does not afflict all vaccinated animals; some are lucky enough to have very strong immune systems. But if you or your animals have ever been affected by it, you'll never forget it. You take a risk every time you allow your animals, your children, or yourself to be vaccinated unnecessarily. Remember, it's your decision, unless the laws in your state complicate your freedom of choice.
Vaccination has become a highly charged subject in the news media of late and both doctors and individuals who challenge the concept are most often treated as if they were lepers. Entire reputations of certain individuals have been disgraced for their challenge of the vaccine issue. The facts are clear however in veterinary medicine that the way vaccines are typically used today are extremely dangerous and potentially one of the most harmful things we could do to our animals.

Creative commons photo of a vaccine reaction in a cat, not related to the article. Source
WHY DO WE VACCINATE OUR DOGS AND CATS? We vaccinate because we're afraid our animals will contract certain diseases. We've accepted annual vaccines without considering where that recommendation came from and what it really means. Most veterinarians recommend that cats, for example, receive a combination vaccine against panleukopenia (feline distemper), calicivirus, and rhinotracheitis (upper respiratory infections). Many also encourage injections for Chlamydia, feline leukemia (FeLV), feline immunodeficiency virus (FIV or feline AIDS), feline infectious peritonitis (FIP), and even ringworm. These vaccines are typically repeated every year for the cat's whole life, despite overwhelming scientific evidence that they are unnecessary. Since the vast majority of vaccines are unnecessary and even unsafe, more and more people are not getting their animals vaccinated at all. However, recent outbreaks of panleukopenia in cats are of great concern. Therefore some believe that no vaccines can be just as dangerous as too many vaccines; the basic kitten shots (panleukopenia and rabies) are still recommended by most experts, at least once, between 12-16 weeks of age.
“A practice that was started many years ago and that lacks scientific validity or verification is annual revaccinations. Almost without exception there is no immunologic requirement for annual revaccination.“
That practice, instead, emerged as a default judgement between the pharmaceutical companies making the vaccines, and the veterinarians. The vets wanted to get their patients in once a year for a check-up, and the vaccine makers wanted to sell more vaccines. Tying the annual physical to vaccines was a stroke of genius. It simplified life for veterinarians, who now only had to say "We'll see Fluffy next year for his shots" and send a postcard, and it made boatloads of money for the drug companies.
When this "suggestion" was added to vaccine labels, it added an air of "requirement" and ensured that the system would continue to make everyone happy. At the time, vaccines were considered benign and harmless -- so this lucrative state of affairs went unquestioned until the late 1980s, when vaccines began to be linked to injection-site cancers in cats.
Today, it is known that vaccines are not so harmless, and they are now considered a medical procedure like any other, with both risks and benefits. In order to realistically assess the situation and make wise decisions for our dogs and cats, we need to examine the big question on animal companions minds today. ARE VACCINES ACTUALLY SAFE? Conventional veterinarians consider a symptom or condition to be an adverse reaction only if it occurs within seventy-two hours of vaccination. Acute reactions are uncommon, but they can be extremely serious, and they can have long-lasting effects. Holistic veterinarians agree that symptoms of vaccine-induced diseases can occur any time during the life of our dogs and cats.
When vaccines were given between the shoulder blades, these cancers were inoperable and fatal because they would grow into the spine, ribcage, and chest. This became such a serious problem that it is now recommended to give cats the rabies vaccine in the right hind leg, and leukemia in the left hind leg -- so that when a tumor does develop, the whole leg can be amputated and thus the cat's life can be saved.
It is important to remember just who is paying the veterinarians bill. Your veterinarian works for you, it is a personal service they are rendering and you have the right to fire them and hire another!
2 notes
·
View notes
Text
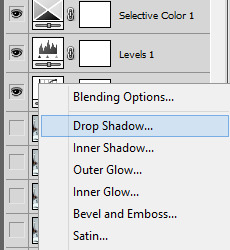
Designing Front Packaging
Here, I will now be coming up a final design for the front of the label. I think it might be a little easier to do no as I have come up with a back design, but also because I have already started coming up with the main structure, so it now means I just have to add in the smaller details to the piece.
Below is showing the current stage that I’m at, as I created this a few days ago juts to see what my initial ideas looked like when recreating them digitally. It is very simple at the moment, but I’m planning on finalising the design. So from looking at this, I have got the repeat pattern in the background with the colour of this being the same as the logo. Then there is the strip going around, where it will then stop around the back after the circles. I also have this front design where its showing the logo and then another slightly bugger circle around this.
Now that I have relooked at the current state of my work, I will start to add some more elements in.

Before I started, I wanted to see what chocolate spread normally has on their packaging, so I searched up some images of the front of chocolate spread packaging. After comparing mine to theirs, I could I needed to add quite a lot more to my design as I didn't ever realise that I hadn't added to say it was chocolate spread. I think this was because I got so used to just seeing this same design all the time, that I forgot that others wouldn't know what the product actually is. But before I added this, I wanted to find a calories chart that is shown on the front labels of packaging. This is normally very small but is very clear rand easy to read as well. So I Googled something around the idea of ‘PNG calorie chart’, where it took me quite a while to find a suitable one that I was looking for, but managed to find one in the end. I then went to download it, where it all seemed fine, until I went to ‘file’, ‘place embedded’ where it would paste it with the checked background still there, even though this should have disappeared.
So to solve this problem, I had to retrace around the image. Below is showing where I have done this. Although I only did the main section of it as I thought to just retype the information in, where it would actually be calories for chocolate spread. By this I mean that the chart in the image was just a random one as it was very difficult to find any harts at all that were PNG’s. I then chose a font and started typing out the information to fit in the boxes.

Below is now showing the completed chart where I have also placed it into position on my design. As you can see, another thing I have changed from the first screenshot was the colour of the background, to which it is no longer the same colour as the logo. Instead it matches the same light green colour as the back label. I was obviously going to do this as I couldn't have two different shades of background colour on the same label as this would look very odd. Also, I much prefer this lighter, more vibrant shade as helps to make everything pop out.
As well as this, I have decreased the circle and logo in the centre as I felt this was just slightly too big. I think this develops a much more eye catching effect even though it is smaller.
Another thing that has changed is the type in the logo. I have changed the colour of it to white instead of black. This did also show in the previous post as well where I added a smaller version of the logo. I chose to do this as I think it accomplishes a much more modern look, where it stands out more as well. I have kept everything else the same, although I was thing about changing the black stroke. However, this looked very weird as it was almost too bright then.
Next, I tried adding the flavour name and the words ‘chocolate spread’ to the piece. In my hand drawn sketches of my initial ideas I thought to have this information going around this outer circle. So I gathered a font and tried this idea out. At the time, I thought this font looked quite interesting as it had this fun element to it, although not long after I realised that it didn't really work. I felt that the font didn't match anything that I already have on the design.

Then after looking at already existing chocolate spreads, I thought of having something to say that it doesn't contain palm oil just to clearly get the message across the viewers. I thought of placing this on the striped section through the centre.
As well as this, I thought of having it in the shape of a circle as I have this shape running through my packaging so it could work. So, I drew out a circle using the ‘ellipse tool’ and then copied and pasted this, where i then made it slightly smaller than the original. I chose for the outer circle to be the darker green from the outer circle near the logo and the smaller one to be the same colour as the dark brown from the logo. Next, I then got to the stage of typing something out, which I was going to wrap around these circles. I first thought of ‘without extracted palm oils’ as I was going to use this for my slogan at one point. I then thought of having another line saying how good the taste is, so I thought of ‘with an unavoidable taste’.
Although, when I got to the stage where I placed it onto my design, I found that it looked really ineffective, this was because of a few reason. One being that, I had to size it down meaning you couldn't really read it properly. But the other was just the shape as it didn't really fit in with the space that I placed it onto.
So overall, I got rid of this element and tried adding in other things instead.

As you can see below, a lot has changed since the last screenshot, where I managed to add in the important element in which was the words ‘chocolate spread’. I decided to move the whole strip and logo up a little bit so I could fit in another strip going around. I have chose to have this as the orange/light brown shade which is featured in the logo. I thought that having a colour that would brighten up the design but also compliment the green tones too, would work. I then chose for the type that has been placed on top of this colour to be the dark brown as I felt that this would contrast enough to be seen. As you can see the font that I have used for this is very thin, which I did choose on purpose. After getting rid of the previous font and type, I felt that a very thin one could achieve a really engaging look, where it should hopefully fit with the design as it isn't a fancy font.

This is now showing where I have rotated it around so that the whole word is on its side instead. I have wrote this in capitals as I feel it looks a little more tidier like this as otherwise the type is all different sizes and looks very messy.

Here, I am now going to experiment with the composition of how to arrange the chocolate spread phrase and the flavour name too as the two ideas that I have just tried really didn't go to plan at all. I’m hoping by playing around with these few elements, I can find an arrangement that works.
Below is presenting where I have thought to have both these two pieces of information together. I felt that instead of splitting them up around the design, it would be easier for the customer to read at first glance. Although, to make this look effective and show that these are two different pieces of information, I have changed the colour of the flavour name to white. I have also wrote this in capitols as well, although later on I did actually take this away so it was only capitals for the first letter of the word. This is because it doesn't need to be this bold and I would say it probably matches better being the same style as the words ‘chocolate spread’.

Next, I chose to try and separate them again just to see if I can make it look a little more effective than the first ones. So I have decided to make the extra strip smaller again so that its the same height as the type. I then drew another box using the ‘rectangle tool’ so that it fits around the flavour name ‘ENVIROMINT’. I didn't have it going the whole way around like the orange/light brown ones as I thought that there was no need to do so. This also just takes up more space, which is covering up the repeat pattern. As you can see this new box is in the darker colour as this then shows a contrast between the two concepts. After creating this, I could straight away see that the previous layout was a lot more tidier and visually pleasing, to which I felt having this random box placed above the main one, looks slightly odd. Also I don't really feel like there is any need to have it like this as the information was easily readable before and didn't need to be split up so much.

So I then went back to the idea of having both these pieces of information in the same rectangle shape. Although, I had the idea of switching around the colours so that instead of the box being the orange/light brown colour, I could try the dark brown instead. I felt that this colour could achieve an effect where this box doesn't standout as much as before as the colour isn't so bright. Doing this meant that I had to chnage the colour of the words ‘chocolate spread’ to the orange colour instead otherwise this wouldn't have shown up. From looking below, I think this colour blends in more with the other colours. When comparing the effects of both, I would say the white type standout more on this darker shade than the orange as there is more contrast between the two colours. However, I feel that on the orange rectangle, the whole shape is a lot more striking compared to the dark brown colour. To me, it makes more sense to go with the design that is going to make both of the concepts standout and not just one as the information is both important.

In the end, I chose to have this piece below as my final front label design as I think the orange rectangle and the orange icon in the top left corner match really well together, making the piece seem more connected. As well as this, the orange colour is more eye catching as there isn't as much of this colour compared to the dark brown. This is because this shade of colour has been shown all over the repeat pattern, meaning it could look really boring having even more of this colour.
I did say in my initial hand drawn designs that I would have some sections being where the label is transparent so you can see the brown chocolate spread in the jar. When it came to showing this, I wasn't sure how I was going to make this look effective as the mock ups I was be using are se through meaning they wont be the brown colour it should be for that product. Also, I don't know whether this would confuse the design as well. So in the end, I chose to not use this concept in my packaging although I was drawn to this idea as I thought it could look really engaging having a little section where it would juts be this. In my plan, I thought of having it where the circle and rectangle stop, so this would mean there would be a section on the top of the circle and bottom.

Overall, I’m really pleased with this outcome as I think its going to look really striking once I have designed all the chocolate spread flavours where the colours will match the flavour. This is what I will be doing next as once I have competed that task, I have done the labels for the jars, where I can then move onto my next step.
0 notes
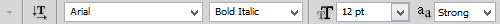
Text
Smashing Podcast Episode 5 With Jason Pamental: What Are Variable Fonts?
Smashing Podcast Episode 5 With Jason Pamental: What Are Variable Fonts?
Drew McLellan
2019-12-17T05:00:00+00:002019-12-17T07:36:22+00:00
In this episode of the Smashing Podcast, we’re talking about variable fonts. What are they, how do they differ from regular fonts, and how can they help in the design and performance of our websites? Drew McLellan talks to a font of knowledge on the matter, Jason Pamental.
Show Notes
Weekly update:
Brand Illustration Systems: Drawing A Strong Visual Identity
Struggling To Get A Handle On Traffic Surges
Building A CSS Layout: Live Stream With Rachel Andrew
Web Design And Development Advent Roundup For 2019
Should Your Portfolio Site Be A PWA?
Variable Fonts
Find Jason on the web at rwt.io
Web Typography News newsletter
Variable Fonts: What web authors need to know
Ellen Lupton’s book Thinking with Type
Erik Spiekermann’s book Stop Stealing Sheep & Find Out how Type Works
Transcript
Drew McLellan: He’s a design strategist, UX leader, technologist, expert in web typography, and invited expert on the W3C Web Fonts Working Group. He writes, speaks, and works with teams and brand owners on how to set type better on digital platforms. He’s spoken with organizations like Adobe, Audible, Condé Nast, GoDaddy, IBM, and given presentations and workshops and conferences all over the world. His newsletter, Web Typography News, is popular with those wanting latest updates and tips on typography on the web. He’s clearly an expert in web typography. But did you know he represented Sweden at Lawn Croquet in the 1984 Olympic Games? My smashing friends, please welcome Jason Pamental. Hello, Jason. How are you?
Jason Pamental:I’m smashing. Especially after that intro.
Drew: I wanted to talk with you today obviously about web typography because that’s really your thing. You are a real expert with web typography. About that in general, but in particular, talk a little bit about variable fonts. I’ll be the first to admit I’m no typography expert. I mean, please consider me as uninformed as anyone listening. You cannot patronize me with any information about typography. I guess we’ve had usable web fonts on the web for probably about a decade now. Is that right?
Jason:Yeah. Actually, wasn’t it you that started something on Twitter a couple days ago? It was like November 9th in 2009. It’s like 10 year in two days since Typekit launched. I know Font Deck was right in the same time frame. Then Google Fonts and Monotype Service not long after. I had a beta invite that was given to me by my friend, John Cianci, who is actually now still a colleague of my wife’s at the agency where she works to Typekit sometime in 2009. That was a complete reinvention of my interest in the web. I mean, it was nothing short of a revolution for me. I mean, I’d always loved typography when I’d studied it in school, but we couldn’t do anything with it on the web for 15 years. That was pretty amazing.
Drew: There must be designers working on the web now having had web fonts for 10 years plus potentially. There are designers working on the web now who have never designed a site without the ability to select from a huge range of typefaces.
Jason:Yeah, it’s true. Nobody without that experience had to push the pixels uphill in both directions like we did growing up. We’re not some cranky old men shaking their fists at the sky. But yeah, it is kind of amazing just with all of the things that have changed on the web, the idea that some people never experienced in any other way is remarkable.
Drew: By the time we got web fonts, that was a massive shift in how we started to use typography on the web because we could really start to use typography on the web. There were obviously things that we could do with web safe fonts, but we were pretty limited to a very restricted palette. But there’s potentially now another big shift almost as significant perhaps with variable fonts. I mean, what are variable fonts? What do they do for us? Where do we begin?
Jason:I always try and start with giving people a frame of reference. So when we think about using fonts on the web, the thing we have to remember is that currently with “traditional” fonts, every font is an individual width, weight, slant, variant of that typeface. For every one we want to use on the web, we have to load a file. For a typical website where you’re using it for body copy, you’re loading, usually, four fonts: the regular, bold, italic, and bold italic. All of those things have to get loaded. Each one of those is a little bit of data that has to be downloaded and processed and rendered.
Jason:So typically, what we’ve done over the years is constrain ourselves to using that very small number of fonts, which is actually not particularly great typography practice. It’s much more common in graphic design to use a much broader range. You might use eight or 10 different weights and variants of a typeface in a given design. On the web, we’ve been very constrained because of performance. The big difference in a variable font is all of those permutations, those variations are contained in a single file. That format is really efficient because what it’s doing is storing the regular shape of that character and then what are called the deltas of where the points along those curves would move to render it as bold or thin or wide or narrow.
Jason:So by only storing the differences, you don’t have to store the whole outline. It’s a much more efficient format. While it’s not as small as a single font file, it’s still much smaller than all of the individual ones taken separately. If you look at something like Plex Sans from IBM, all of those separate files might be nearly a megabyte where two variable font files that contain all the widths and weights in the upright in one file, the italics in the other is like 230K. That’s for really, really complete character sets. Most people could use a subset of that and get it even smaller. I’ve generally been seeing those file sizes around 50 to 100K for a typical Western language website need. That’s not that different from loading… Once you load three or four individual font files, you’re probably loading more data than that. It’s an interesting win for performance, but it also then opens up the whole range of the typeface for us to use on the web through CSS.
Drew: So it’s almost like delivering the recipe rather than the meal. Rather than here’s the italic version, here’s the bold version. It’s like, “Here’s the regular version and to make it italic, you would do this, to make it bold, you would do that.” That reduces the file size that goes down over the wire.
Jason:Yeah. Well, in a way, it’s giving you all the ingredients and then you can make any recipe you want. Because you could really go everywhere from… To go back to the Plex example, from 100 to 700 weight where 700 is sort of the typical bold, 400 would be kind of a normal weight. But then you have much lighter. So you could do really big and really fine line headings or block quotes or different items or like emphasis, and then be able to kind of modulate what you want bold to be at different sizes. There’s all kinds of different things that you can do for better typography, better user experience, all the while getting better performance. That’s the gatekeeper.
Drew: So there’s almost an infinite number of tweaks of steps between what we would think of today as regular and bold? You actually got the ability to go anywhere along that axis to tweak between the two?
Jason:Right. What I think is really exciting to me as somebody that studied graphic design and has looked fairly closely at print design for many years, the idea of what bold is really should change based on the size of the text that you’re rendering. So by default, that 400 and 700 for normal and bold is kind of what the web defaults to. But in truth, the only reason you’re calling out bold is you want some emphasis, you want something to stand out. But the heavier the font gets out of small size, the harder it is to read. It kind of fills in the little open spaces. Instead of using 700 for body copy when it’s set at that roughly 16 pixel size or whatever we’re using there, you use maybe 550, 575 where you get enough emphasis but the letter forms are still more open. Then as it gets bigger, you might use a heavier weight.
Jason:But again, it’s sort of your choice at that point. By modulating that for getting the right level of emphasis, but still maintaining really good legibility, we have so much more flexibility. I’m really hoping that as these become more popular and more widely used, that we can start to teach people to be a little bit more nuanced with the way they use that range and actually get more expressive and also more readable at the same time.
Drew: One thing I’ve noticed implementing designs as a front end and implementing designs that I’ve been given is that different color contrast combinations and light text on a dark background versus dark text on light background, the weights can look completely different. So presumably, this would help to even out and sort of finesse the visual and the reading experience based on changes like that?
Jason:Absolutely. That’s one of the things that I usually will showcase in workshops and talks is adding in support for that light mode media query. You can flip that contrast but then you do want to do it in kind of a nuanced way. Depending on the typeface, it can end up looking really heavy or kind of spindly with a serif typeface. Sometimes you want to go a little heavier or a little lighter, but you then also tend to need to space the lettering out when you have it on a dark background or else the letter forms kind of bleed together. There’s little things that you can adjust in the typography. The media query is dropped dead simple. I mean, it’s like two lines of code to add that to your site. Then it’s what you do with that. It’s not necessarily just inverting the colors. Sometimes you need to adjust for contrast, but also tweak the type itself for better legibility.
Drew: So presumably, it’s not just weight that can be varied in a variable font. There are other ways we can change our font as displayed?
Jason:Yeah. It’s completely up to the type designer. I think it’s really good to reinforce that this is not a free for all in the browser. The browser can only render what has been enabled in the font. Ultimately, it’s the type designer who says the weight ranges this to this. You might have a width axis. It would get a little bit narrower or a little bit wider, but there’s also the ability to have what are called registered axes. There’s width, weight, slant, italic, and optical size. Those are all sort of core things that are mapped to CSS properties. Slant allows an angle in between one and another, so upright and I’ve actually seen ones with a reverse slant as well as a forward slant. That’s totally open. Italic is generally on or off but not necessarily. You can actually have… Well, there are type designers that have experimented with changing the letter forms over gradually as you shift from normal to italic, and sort of substituting letters along the way. That’s kind of an interesting thing.
Jason:But then there’s the ability to have custom axes. The type designer can define whatever custom axes they want to vary. You’ve seen ones that add sort of a gravity spread drippiness and all kinds of fun twisting shapes, or extending serifs, changing the height of the ascenders and descenders. On the lowercase letter forms, changing whether or not they are serifs or not. There’s all kinds of things that you can do. It’s really up to the imagination of a type designer. I think we’re only scratching the surface as to what could realistically happen with all those things. It’s all accessible through CSS.
Drew: Yeah. All of these properties can be tweaked just through the normal CSS that you’re delivering with the rest of your design. What sort of things can we do in CSS to sort of trigger those changes? Is it just like we would do with a responsive layout where we have media queries to trigger that?
Jason:There’s all kinds of ways you can do it. There’s a small change that you have to make. I’m assuming that we’ll provide a bunch of links to some stuff that will help people kind of play around with this stuff. I mean, I’ve written a bunch. Hopefully, that will help people out. Then on the use side, the font weight axis is just mapped to font weight. Instead of saying regular bold, you just supply a number. You can change that with media queries. You can change it with JavaScript. You can kind of do it whatever you want with that. I’ve been using a technique called CSS Locks that I learned from Tim Brown to basically use math. CSS custom properties and calculations to scale it from, once you hit a small break point up to a large break point, it kind of smoothly scales the font size and line height.
Jason:Then you can also use a little bit of JavaScript to do the same thing with their weight if you want to. The weight axis maps to font weight, the CSS property. The width axis in the font will map to font stretch, and that’s just expressed as a percentage. I should note that many type designers are not necessarily thinking through how this is expressed so you might see weight ranges that do weird things like go from 400 to 650. You still have to express it as a percent, but it works. It’s fine. You just need to know what normal is and all the fonts are documented. Then with anything other than those two, currently, there’s a little bit uneven support in the implementation for slant and italic. A lot of those things you sort of need to fall back to using font variation settings and then you can supply several things at once. It’s kind of like font feature settings. It’s sort of a lower level syntax where you can supply a comma separated list of this four letter axis and the value, the next one, the next one.
Jason:The one thing that people need to keep in mind is that when you use font variation settings, you lose all the semantic understanding of that and you lose the fallback. Font weight and font stretch are universally supported in all the browsers. You should definitely use those attributes. For anything else, you might use font variation settings. But the advantage to using font weight the way you normally would is if the variable font doesn’t load, the browser can still do something with that. Whereas if it doesn’t understand variable fonts, or it doesn’t load, if everything is in font variation settings, then you lose all of the styling information. That’s just a little side note there just in terms of what is supported where. But I should also say that it is supported in all the shipping browsers that you’re likely to encounter in most circumstances. I-11 doesn’t work, but you can deliver static web fonts, and then use ad supports in your CSS to change over to the variable fonts. Then you’ll avoid any duplicate downloads of assets and it works really well. I have that in production on several sites already.
Drew: I think like many of the sort of more modern web technologies you’re seeing, if there’s a variable font that has been bubbling away quietly for a while, and is only when it sort of finally boils over and we get support in browsers and people like yourself making noise about it and letting everyone know that it’s there. It can almost feel to the standard designer or developer who’s just day-to-day getting on with their job and not tracking all the latest downloads. It can seem like it’s come out of nowhere. But I guess this has been bubbling away for quite… I mean, you mentioned the two slightly different implementations that we’re now dealing with. There’s a sort of older and a newer standard for implementing?
Jason:Well, it’s actually not older and newer. They’re both very intentional. I’ll come back to that in a second because it is really worth kind of understanding what the difference is with those. But you’re right. The format was introduced just over three years ago, was in September of 2016. We actually had the first working implementation in the nightly build of Safari three weeks later. It was pretty remarkably quick that we had working browser. Safari was the first one to ship full support for it. I think it was when High Sierra came out. I don’t know, it was like Safari 12 or something like that.
Jason:But not that long after, we ended up getting support shipped in Firefox, Edge, and Chrome. We’ve actually had browser support for almost two years. But there weren’t a ton of fonts. There’s been this sort of steady evolution. The support for using them on the web has actually been there longer than anywhere else. I mean, technically, this format works on desktop OS as well. So if you have a TTF format, you can install it in your desktop OS on Windows or Mac, and you can use it in any application. You can’t always get to vary the axes the way you might want to play with them kind of infinitely, but there are this notion of named instances embedded in that font file that map it back to what we’re used to.
Jason:In Keynote, for example, there’s not explicit support for variable fonts, but the format does work if there are things like in Tech Sense, again, condensed, light. You’ll have those normal, regular, regular bold, narrow, etc, all would be available in a drop down menu just like installing the whole family. Then if you’re in Illustrator or Photoshop or now InDesign that just shipped last week or Sketch that shipped a couple weeks ago, they all support variable fonts now, so that you can then access all of the different axes and play with it to your heart’s content. But in the browser, that’s where we’ve had a lot more to work with. Taking a cue from your wife, I have been kind of beating this drum for a while trying to get people to be more aware of it. Then thanks to the work that the Firefox team has done in creating developer tools. With Jen Simmons kind of pushing that along, we have incredible tools to work with on the browser that help us understand what the fonts are capable of.
Drew: You mentioned type designers and the font capabilities. There are lots of fonts that are available?
Jason:Well, a lot of people are doing it now. Probably the best and most comprehensive place to go look for them is Nick Sherman’s site, v-fonts.com, v-fonts.com. That’s just a catalog site. It’s rapidly becoming really, really big. There’s more variable fonts coming out all the time now. There’s not a huge number of open source ones, but if you search on GitHub for variable fonts, you actually will find a whole bunch of projects there. But Google has launched a beta of their new API with about a dozen variable fonts available there. There’s more coming from them. They just released Recursive at recursive.design, which is a fantastic new typeface from Stephen Nixon. The Plex variable, one is available, that’s open source. Then there’s tons of commercial ones.
Jason:The cool thing about that is Monotype has released some pretty big ones. But it’s lots of smaller foundries and individual designers that are just kind of leading the way in experimenting with this format. I think that’s really great for design and great for the web that we’re seeing all of these new designs from new designers or smaller designers that are kind of breaking this new ground. Because I like to see them succeed with this because they’ve really taken the initiative to kind of put some great stuff out there.
Drew: Are we seeing any updating of existing fonts to be variable fonts to have families replaced by a single variable font? Is that happening at all?
Jason:It is. The ones that Monotype released are updates to some really classic typefaces. FF Meta was one that I helped them launch by designing the demo for that last year. They’ve got that. Univers, Frutiger, Avenir, I think those are the ones that they’ve released so far, those four. Those are really kind of core classic brand typefaces. They’re working on more. I know they have at least another half dozen or so that are kind of in various stages of production. I know that Dalton Maag which does a ton of custom typeface work for large corporations has several really nice variable fonts. I’ve been doing some work with TypeTogether. They also have several really great typefaces. I know that one…
Jason:I’ve shown at some of the conferences where I’ve spoken about these things that Adidas has their own too that they’ve been using for all of their brand work in print for almost two years now. Which is really, really remarkable stuff. But also Mark Simonson is working on a variable version of Proxima Nova. That’s kind of a big deal. That’s been one of the best selling web fonts of all time. It’s happening. It’s happening in bits and pieces kind of all up and down the scale. But even something as simple as subscribing to David Jonathan Ross, Font of the Month Club, will get you a variable font almost every month. I mean, he’s been really incredible on the stuff that he’s been putting out. It’s like $72 for the year or something like that. He’s been putting out all kinds of really beautiful stuff.
Drew: It is quite interesting then, because obviously, with the capabilities of variable fonts, you could create new designs that make use of these. But potentially, there could be sites that are in production where there are variable font versions now available where somebody could go back, revisit that, and replace out multiple font files with a new implementation based on a new variable font version.
Jason:Yeah, absolutely. That’s some of the questions that I get fairly regularly. Recently, I was looking at a pretty large sports broadcasting website that the development team asked me about that same question. I looked, and sure enough, for two of the typefaces they’re using, there are variable fonts available. A quick bit of research showed us that we could replace four instances of one typeface and three of the other with two variable font files and take over 70% of the file size away in five requests. I mean, it would be a question win from a performance standpoint. For really large scale site, when you look at removing almost 300K of data download across millions of users, that actually adds up to real dollar savings and bandwidth cost. Even from that purely practical standpoint without rewriting any of their CSS, just replacing those fonts, it’s already going to be a significant win for them in performance, in page render time and then in actual bandwidth costs for them.
Drew: In practical terms, is it as simple as it sounds, just swapping one out for the other?
Jason:It can be. I think the perfect example of that is something that Google sort of casually let slip at ATypI in September that they have started doing that with Oswald to the tune of 150 million times a day. They made a variable font version of it, and they just started surfing it on websites that were using enough instances where it would yield a significant benefit. They didn’t tell anybody. They didn’t tell the site owners. Nobody had to do a thing. Because it had the right mapping of the weight axis so the defaults would just work. 150 million times a day is a lot of font serving. That’s starting to give them some better insights into what would this landscape look like for them if they could start to switch over the top five web fonts that they serve? I’m assuming Open Sans is probably one of those. I know Lato is probably in there, Roboto.
Jason:So if you look at those and look at what optimized versions of those might look like, then you can see that there are some very clear reasons why Google would be interested in that. Then if you look on the other side, just the design space and how much truer to a brand voice a company could be if they’re working with the whole range of their own brand typeface rather than having to swap in different ones or be more limited in their palette. So there’s really interesting things to learn and explore on kind of both ends of that spectrum.
Drew: It sounds like an exciting brave new world of typography and opportunities for doing type in a more sort of sensitive and potentially more creative way on the web than we’ve had been able to do before.
Jason:Well, that’s certainly what I hope. I think that one of the biggest barriers to adoption with fonts on the web at all stages has been performance. So what happens? How long does it take to load? What does that mean to the render time on the page? We’ve got those issues of that sort of flash of invisible text or unstyled text. Grappling with all those things, really, it comes back to how long does it take everything to get there? How does the browser react to that? There’s lots of things we can do to mitigate some of those issues. But it really comes down to if we have a better font and a better way to serve it, then all of those issues become much less significant. So having that in place, then we get to be way more expressive. We can really try and push the design end of this and try and be a little more creative.
Drew: Because you’ve written lately sort of expressing the feeling that perhaps the web has drifted into a bit of a trap of designing an article template per site maybe with some variations for a few different types of content. But everyone’s sort of drifting towards this medium.com style of single column of text very readable to my eyes. Nicely typeset. Is that such a bad thing?
Jason:I don’t think it’s bad. I just think it’s going to get boring. I mean, when Medium came out, that was pretty novel. I mean, I think that one column of… Like you say, it was pretty nicely typeset copy. It has nice an area. It wasn’t crowded. It wasn’t cramped and sidebars and all this other stuff. There’s always going to be questions of business model and what will support that. That’s why a really beautiful redesign of, I think, it was the Seattle Times that Mike Monteiro for Mule Design did a few years ago. Absolutely gorgeous until it launched. Then they had these massive banners down either side of the column and it just kind of took away all that whitespace. It was a real shame.
Jason:I understand that companies have to make money. There are ramifications to that. So it would be wonderful to have that be one option. To have that nice clean layout. But it shouldn’t be the only one. We have all these capabilities in CSS that allow us to do really interesting things with margins and layout. I mean, it’s not even just the fact that we have grid now. But the fact that we can do calculations in the browser in CSS allows us to do a lot more interesting stuff. You layer in with that, the ability to be much more expressive with type, then we could start to look at what they do in magazines. Vanity Fair doesn’t have one article template. They have six or seven or eight. If you really look at how they lay those things out, there’s a tremendous amount of variability but it is playing within a system.
Jason:So when we create a design system for our website, instead of stopping at just one layout, we have a relatively easy way to build some switches into our content management systems. Most of them support a fair amount of flexibility. There’s no reason why we couldn’t give people a choice. I want to use layout one, two, three, four, five, six. That’s going to introduce different margins, different offsets. Maybe introducing the ability to create some columns. There’s lots of different things that we could do that would make for a much more interesting web. I think that type can play a really big part in that.
Drew: Is type our savior when it comes to adding a bit more personality back to the web?
Jason:Well, I think it can be. I think we’ve had this long evolution on the web towards better usability. But I think that one of the casualties there is when all we’re ever concerned about is that utilitarian, is it usable approach? That tends to beat out personality. Then when every single website is… Again, we had web fonts come along and that created a new level of expressiveness that we didn’t have before. Then all of a sudden, we could… Displays got better. So serifs came back into the mix. We could use those again on the web. These things added some life. Then we’ve kind of optimized back to everybody using one or two San-serifs. It’s Open Sans or it’s Roboto or Oswald or whatever. We’re kind of back to the same thing where there are tons of really good, really readable typefaces. We haven’t really taught this current generation of UX designers who are often the ones driving a lot of this anything about typography. Anything about how expressive it can be, how much it can alter the mood and the tone.
Jason:So we have a huge number of people that are dictating the design direction of things on the web who have ideas about type that are perhaps not as well-informed as somebody who studied graphic design and those notions of readability. We need to bring those things together. It’s not one or the other. It’s an and. It needs to be.
Drew: Especially when we talk about personality and about tone and mood. From a business point of view or from what we’re talking about is aspects of a brand. So in making everything look the same, are we losing the ability to communicate a brand to customers?
Jason:Absolutely. Not to dive into politics, but I think the whole… One of the major issues that we certainly experienced in the US, and I’m sure it’s not that different from what happened in the UK over the last few years. When all the news is consumed through a single platform, and everything looks the same, there’s no distinction of voice. So it’s something like 75% of adults in the US say that they get a significant portion of their news from Facebook. I mean, let’s set aside just how generally horrifying that is. But given that everything is presented uniformly, there’s no difference between an article from The Guardian, to New York Times, The Wall Street Journal, The Washington Post, and Joe’s right wing news. It’s all presented exactly the same.
Jason:When we see that logo, that type style, the Guardian is so characteristic. The Wall Street Journal is so characteristic. We recognize instantly when we see it, even just a headline. We know where that came from. Then there’s this automatic association with that brand and that authenticity. When you strip all of that away, you’re left with, “Okay, I’m going to evaluate this on a headline. Then it’s on, who wrote a better headline? That’s not a lot to go on. So I think that we have lost a tremendous amount. If you look at what Apple News Plus is trying to do, there are some efforts on a part of a few companies to try and reintroduce that. Blundell did a really interesting job of that in Europe. They launched in the US, but I’m not really sure they’re ever really that successful. That was a platform that would allow you to subscribe and see content from all these different top level newspapers and publications. It would always be in their own design. So that was really kind of an interesting approach there. It was always preserving the brand voice, that authenticity and that authority that would go along with that news. It really helped provide some cues for you as a reader to kind of evaluate what you’re reading.
Jason:I think that’s important. I think it’s not something to be taken lightly.
Drew: Thinking back to RSS readers in days gone past, the same sort of problems we were seeing then where everyone’s content was being just distributed via RSS and appearing in a reader in identical format, identical layout. I think you do lose something of the personality and the voice.
Jason:Yeah. It’s true. I don’t think that’s an entirely solvable problem. I think if you can imagine an RSS reader with a different typeface for every headline, it would be crazy. There’s a reason why that that doesn’t work that well, but there has to be some middle ground. Type does play a role in that. Then certainly, once you get back to the website, there is that sort of instant recognizability that will help that experience stand apart from seeing it anywhere else.
Drew: So say I’m a designer. I’m working in a small agency. I’m turning out designs for all sorts of different clients. I look at my work. I think, “This is all good. This is readable, but it’s got no personality in it.” Where do I start to actually put back some interest, some excitement, and not just lean on this sort of uniform UX driven layout that I’ve sort of conditioned myself to use?
Jason:Well, I think the thing to do is if you’ve never studied typography, you haven’t necessarily kind of trained your eyes to see what the differences are in one typeface to another. Even when you have studied graphic design, you have to remind yourself of these things all the time. So I think oftentimes that I’ll recommend, and actually, I wrote about this a few weeks ago because I kept getting asked like, “Where do you start?” I made a list of books that I think are really helpful. So something like Ellen Lupton’s book, Thinking with Type is a fantastic introduction to looking at type and seeing it. Erik Spiekermann’s book, Stop Stealing Sheep is a great one although I think at the moment, it’s out of print. I think that he might be working on another edition but that’s so… If you find that one, that’s a good one as well.
Jason:Those will help introduce you to the terminology and understanding what the differences are between the different styles of text. Then once you have that basic introduction, it gives you a better frame of reference when you look at other websites. Getting a sense of like, why does this one feel warmer than that one? What are the combinations of type? What are the characteristics? As a web developer often does or web designer often does, you inspect an element, see what the typeface is that’s being used there, and that can start to help build a palette of ones that you become familiar with. Very often, designers do hone in on a few that they get to know well and they tend to use them on a lot of different projects. That’s not necessarily a bad thing. It’s certainly better now if you’re working with a variable font and you can be that much more varied.
Jason:So you can decide that on this website, this is what I want to call normal. This is the width that I want to use and the other aspects of it. So even using the same typeface across websites because you have access to the full range of characteristics, it could still look quite different.
Drew: So I think there’s a lot of reading to be done. I’m sure we’ll add some links to the show notes of all the excellent articles you’ve written up and some references to these books and what have you. Because I think there’s so much to learn. I think we’ve always got to be learning with these things. The learning never ends.
Jason:It’s true. It is true. That is something that I’ve enjoyed immensely when I started writing this newsletter. Every week when I’m writing it, I’m reading more of the specs. I’m reading more of what other people have discovered and written. There’s tremendously knowledgeable folks out there. Rich Rutter, for instance, from Clearleft, wrote a fantastic book called Web Typography. He was one of the founders of Font Deck, which was one of the very first services to launch. He’s always been kind of the most scholarly of authors about this stuff. I mean, he’s really tremendously thoughtful in the way he puts those things together. But there’s a bunch of people doing really interesting stuff. That has kind of forced me to kind of keep up with what other people are doing all the time, which is really fantastic.
Drew: Is there anything in particular that you’ve been learning lately?
Jason:The stuff that I’ve been learning the most is actually the corners of the specs. I think it’s something that… I mean, again, probably the biggest influence for me on that is probably Rachel [Andrew]. That she’s always talking about like, “Well, if you actually read what’s written here, there’s actually really good stuff to know.” So in reading exactly what the specs are, there’s a tremendous amount of great typographic control that is available to us. Then layering into that different things like mix blend modes and CSS and learning more about different size units and how they interact together and learning how to use and where you can use CSS custom properties. I keep reading little bits more and more and then kind of compare that to what the browsers are doing. It really has been a tremendous experience for me in what I’ve been learning every week. Even having been doing this stuff for 25 years, there’s still like a new gem every time I dig into one of these things.
Drew: That’s fantastic. Thank you. So if you dear listener would like to hear more from Jason or perhaps hire him to work with you on your web typographic challenges, you can follow him on Twitter where he’s @jpamental, or find his website at rwt.io where you can also find the web typography newsletter to sign up to. So thanks for talking to us today, Jason. Do you have any parting words?
Jason:Yeah, experiment. I mean, there’s lots of open source stuff to play with. I think once people get this in their hands and get familiar with it, that I think they’ll start to see more and more how much fun they can have with this stuff and how much more expressive they can be. I think I was talking to the design director at The Wall Street Journal actually on Friday. I was then talking to their design team. We were talking about it’s great that you have a design system that standardizes things, but it’s then like any good design where you break that rule. That’s where the exciting things really happen. So we’ve gotten this necessary evolution of like getting really good at the system. Now we’ve got to break it some. That’s when we can get excited again. Break the rules. That’s my best advice, I think.

(dm, ra, il)
0 notes
Text
SEO: Dwelling on Dwell Time (The Hidden Analytics Metric)

Dwell Time or “dwellz” as the young SEO’s in our office like to call it (ok , no one really calls it that) is a really hot topic in the SEO world right now. Some folks call it a ranking signal, citing Google patents and other references, while other people just consider it an important part of SEO. Either way dwell time is a huge buzz word being used in SEO blogs, conferences, and every SEO report from here to Poughkeepsie!
Also a brief note, and I had to check with a few colleagues about this but some folks refer to dwell time as a “long click.” I’m not sure of the origin of this, it might be regional but it is definitely a word people use to describe dwell time.
I’ll admit, up until a few months ago I had the definition of dwell time a little twisted. I was kind of merging the terms dwell time + time on site (they are really close) but eventually got it straightened out after reading about it a bit more in a few studies.
My Definition of Dwell Time: Dwell time is the time it takes starting when a user clicks on a Google search result, visit the website, and ends when the user clicks ‘back’ to the search results.
Another definition of dwell time¹: “Dwell time” is the amount of time that elapses between you clicking a search result and returning back to the SERPs.
Dwell time is not something most analytics measure, or really have the ability to measure. Unlike most analytic metrics and measurements this is a metric that Google measures, rather than webmasters measure.
Example dwell times can be anywhere from a few seconds, to several hours theoretically. Again, its tough to really measure because we don’t have access to all the data we need to calculate it.
If you want a really confusing definition, check out the definition on Wikipedia which sounds a lot more like “time on site” than dwell time.
For you visual learners, dwell time is the time it takes for me to Google “funny cat pics” find my favorite website, click buzfeed.com in Google search results, look at some cat pics, and then head back to Google:

The last part is key…navigate “back” to Google. That last part (“navigates back to Google”) is the key difference between time on site and dwell time.
Today, I’m not here to argue with anyone, like I usually am. I’m not here to tell Joshua Hardwick¹ that his post on Ahrefs about dwell time is whack (its really quite good) or that Hristo Hristov’s post stating it is a Google Ranking factor is wrong (albeit bold.)
What I’m here to talk about today is that dwell time doesn’t happen nearly as often as we think it does, because people are browsing the web much differently than they used to.
Dwell Time Disrupted!
It may sound cliche, but people are browsing the web and using search engines a lot differently than they used to even 3 years ago. People are using web browsers differently, they are using devices differently, and they are using search engines differently.
There are so many different configurations of devices, browsers, apps, and habits. They use apps, they use voice, they use non-default browsers. If you peruse our office, most of the web browsers you see have 5-20 tabs open and quite often more than one window or browser open at a time. I personally keep 1 regular window open, and 1 incognito window open at all times.
People use proxies, they use VPN’s, they use Tor, they log into VPS’s, they remote desktop into their work computers. Some people “double fist” their Googlez. They search using their phone or iPad, and navigate the web using a PC or laptop.
We don’t always click “back” to the search results. We open new search results. Some of us have dedicated search results tabs.
All of these modern day browsing behaviors are now becoming the norm. This isn’t just directed towards power users. What was once considered a power user can now be equated to the average 14 year old girl or boy.
Let’s take a look at another common Google navigation habit:
Does anyone else do this?
I’ve seen many people do this, not just high functioning power users. After they open a group of websites from Google search engine, they’ll close out that tab, not return to it, or return to it after browsing all of the opened tabs and perform a new search, or navigate somewhere else on Google.
Another popular habit of Google users: I’ve seen a lot of people rapidly:
go to a result A > click back > go to result B > click back > go back to result A > click back…
This happens a lot for people:
quickly checking a sports score
quickly checking a tour date
quickly checking a price on something
I’m getting a bit off track here, but my point is that some webpages inherently have shorter dwell times than others.
This doesn’t throw dwell time completely out with the bathwater, but it does add a huge wrench into the mix. In the above scenario, the user never heads “back” to Google because they’ve opened their 3 choices in a new tab concurrently. In most cases the original “search tab” will be closed out completely because all the tabs are already open.
Mobile browsing habits are very similar. Android users are all over the place. Most of them use the Google Now app to search (or voice search which is a totally different subject.) Google Now for Android actually opens a new instance for each search regardless if you use voice or text. While there is a way to go back, most people don’t even realize it is there.
iOS users can really vary, some use Siri, others use Google.com on a web browser and I suppose a few of them use Google Now app as well. I can say this confidently: most browsing habits of iOS users I’ve seen don’t use the “back” button nearly as much as they used to. I’m seeing more and more people “open in new window” or even copying links and pasting into a new browser tab.
Just let me reiterate, I’m not saying people don’t click “back” to go to the SERPs…I’m just saying it doesn’t happen nearly as often as it used to, or in the same manner as it used to.
Google knows all of this, and they are always looking for new ways to understand our behaviors to try to give us the best search results possible.

Improving Your Dwell Time
This wouldn’t be an SEO blog post if it didn’t have a few quick tips. Here are a few tips on how to improve your “dwell time” which are pretty much synonymous with improving your bounce rate or time on site:
main objective should be keeping visitors on your site a long time
strategically placed internal links!
use “related products” type scripts
use “related posts” type scripts
“you might also like…”
high quality images, as opposed to stock photos or shoddy photographs
make sure your content is truly the best
videos keep people on site longer
show credibility i.e. social proof
detail oriented content e.g. statistics
responsive website
use Tag manager to create events for time on site
improve the design of your site
use a clean layout
better readability
is your content so good people will want to comment on it?
improve page and site load time
There are tons of more ways to improve the dwell time of the users on your site. Some of them are really straightforward such as adding a “related posts” type of addon, while others can take days/weeks to accomplish such as improving your site speed.
Black Hat Dwell Time
Coombe’s Law states: “show me an SEO method, and I’ll show you a blackhat way to do it.” Ok, I just made that up, but it is pretty much true.
You might be wondering, “how on Earth can you find a blackhat way to mess with dwell time.” Where there is a will, there is a way.
There are dozens of ways and like many SEO methods, none of them are 100% proven, but many people have made some correlations.
A few years ago our dear friend Rand Fishkin ran an interesting experiment (we’ll call this grey hat) asking folks:
Search Engine Optimization: Business as usual
The fact that dwell time might not be as big of a factor as we probably thought shouldn’t change the way you “SEO” at all. You should still be trying to keep people on your site any way.
Google makes correlations about the way we browse, just like we make correlations about the way Google’s algorithm works.
Keep making good websites, writing good content, making good images, making engaging videos and people will dwell for days. In the mean time, don’t dwell on the negative!
0 notes
Text

A/N: Hello everyone! Hopefully you’re pleasantly surprised to be getting another update so soon, and I’m going to try very hard to keep it going.
*IMPORTANT: You may have noticed that the title of the story has been changed, and that’s because I’ve decided to break this story into pieces, since it’s already pretty long, and I want to avoid having one long, 100+ chapter, 1,000,000 word leviathan that takes 10 years to finish. I will absolutely be continuing the story, I’ve just decided to split it into four different “books”. And even though they’ll all be continuous parts of the larger Better Together ‘verse, they should be pretty much readable as standalone pieces too. So hooray to that! As for this particular “book”, there will 4 more chapters before I conclude and begin the next one. That’s all I’ve got to say right now! Go check out @thosemarauderboys where you can find some awesome edits that @ginnyweasiee has been making for this story!
PLEASE GO CHECK OUT THE NEW BLOG FOR THIS UNIVERSE @thosemarauderboys. You can find fancasts of the characters (including OCs) to see what I imagine them looking like, plus fun facts about them, and I’m trying to update with like, images and stuff as well.
Read the previous chapters at the links below, on ff.net, or ao3.
Ch 1, Ch 2, Ch 3, Ch 4, Ch 5, Ch 6, Ch 7, Ch 8, Ch 9, Ch 10, Ch 11,Ch 12, Ch 13, Ch 14, Ch 15, Ch 16, Ch 17, Ch 18, Ch 19, Ch 20, Ch 21, Ch 22
Chapter 23: Mrs. Norris
November brought with it a steady drop in temperatures, and frequently one could see students huddling together as they ran across the lawn to the Herbology greenhouses. They hardly ever roamed the stone corridors, or studied in the library, everyone preferring the comfort of their common rooms with their warm fireplaces. Everyone, that is, except James Potter and Sirius Black, who were kicking a loosed pebble idly down the corridor on their way back from unsuccessfully trying to visit Remus in the hospital wing. It was the third time he’d been sent there that term, and all three of his friends – Peter would have joined the others if he hadn’t already been sent to detention for doing abysmally on his homework – were getting concerned about him. What was worse was that Remus never seemed to give them a straight answer about why he was there – a stomach bug, he’d said, waving them off vaguely, or else a migraine, he’d answered with a shake of his head – or why they could never see him there. One time, Peter and Sirius – James had been receiving extra Potions lessons from Professor Slughorn – had even tried making themselves sick to get into the hospital wing, but Remus had not been there, and when they asked about him, Madam Pomfrey had said he was in a more private ward. Something was going on that Remus wasn’t telling them, and it was starting to eat at Sirius.
He and James continued to meander down the corridor, not really wanting to return to the Gryffindor Common Room yet. It was getting close to curfew, but that wasn’t likely to bother the two boys very much, so they took more than one detour on the way. As they took a left down the corridor that led to the transfiguration classroom, Mrs. Norris, the aging caretaker’s ugly cat, had the misfortune of crossing their path.
“Are you thinking what I’m thinking?” Sirius asked, a gleeful smile on his face as he looked between James and the cat, which had stopped moving, its hair standing on end.
James smiled in return, and without another word, the two of them sprinted towards the cat, who took off with a howl of fury. Both boys pulled their wands out of their pockets and began firing off charms, missing and sending flashes of light flying through the castle. At last, one of James’ charms connected, and Mrs. Norris’ fur turned a bright green. Sirius and James doubled over laughing for a moment before they took off after the cat once more, determined to continue having their fun. Soon enough, they came to a T-junction, and found themselves unsure which way she had run, so decided to split up. Sirius had not gotten far down the corridor before he was forced to try to skid to a halt in order to avoid colliding with Professor McGonagall, who had just stepped out of her office with a stern look on her face. Mrs. Norris was sitting just beyond McGonagall, looking at Sirius with a haughty look, despite her discoloured fur.
“Mr. Black, you will serve detention with me tomorrow evening,” she said without preamble, looking at him over the tops of her glasses. “Seven o’clock, please be prompt. Now, return to the common room before I am forced to give you another detention for being out after curfew.”
Scowling, Sirius turned and walked down the corridor, until he rounded a corner and found James hiding.
“You get a detention?” James asked, his eyes wide with concern.
“Yeah, it’s fine though, totally worth it,” Sirius grinned, not wanting his best friend to feel too guilty. “Come on, I expect Mrs. Norris will tell Filch to be on the look out now, might as well get back to Gryffindor Tower.”
The boys walked back to the common room in silence, an air of defeat hanging between them, and when they got back, they climbed the stairs to the boys’ dormitory, retiring early after their night of failed missions. Remus’ absence hung in the room like an unsolved mystery, the air thick with it, and it kept Sirius tossing in turning in his bed, even after he fell asleep.
By lunchtime the next day, word had spread through the castle about Mrs. Norris’ change in appearance. Professor McGonagall, it seemed, had neglected to return her to her normal color after giving Sirius his detention, and so Mrs. Norris had returned to Filch still bright green in color. Filch had, of course, been furious, and taken her to Professor McGonagall in the morning, demanding that she be returned to her original state. She had obliged, naturally, but not before several students had witnessed the cat’s altered appearance. As Mrs. Norris and Filch were both hated by nearly every single student in the school, it was a highly popular practical joke. Sirius and James puffed their chests out with pride every time they saw someone snickering at Mrs. Norris, and Sirius idly wondered if this would prompt others to have their own fun with her.
Speculation was abound as to who might have been bold enough to do something like that, and while James wanted to claim credit, Sirius said that the mystery would make it last longer, so they said nothing. At dinner, James, Sirius, and Peter were sitting next to Lily Evans, Mirabelle Faulkner, and Rosaline Barrington, who were chatting animatedly about the potential culprit. At least, Mirabelle and Rosaline were, but Lily was sitting there rolling her eyes at them.
“Whoever it is, they’re very immature, I mean really,” Lily said, spearing her roasted carrots with her fork.
“Oh come on, Lily, you have to admit it’s funny,” Rosaline insisted, and Lily’s lips twitched in the direction of a smile. “Ha, I knew it, you think so too.”
“It doesn’t matter how funny it is,” Lily argued, “its against the rules.”
“Yeah, Miss Goody-Two-Shoes here would never do something that’s against the rules,” Mirabelle teased, and the boys fought back the urge to laugh.
“I’m not a goody-two-shoes,” Lily frowned, her eyebrows knitting together, and her fingers toyed with the end of her braid, a sure sign that they had hit a nerve.
Sirius saw Professor McGonagall excuse herself from the staff table, and took that as his cue that it was time to leave. He shoveled one last [large] bite of mashed potatoes into his mouth and pushed back from the table, grabbing his bag and swinging it onto his shoulder.
“Where are you going?” Peter asked, clearly confused.
“Detention,” Sirius shrugged.
“What’ve you done now?” Mirabelle sighed, turning to look at him with a roll of her eyes. “You haven’t lost any points for us, have you?”
“None of your business,” Sirius grinned mischievously, “and no, I haven’t.”
He saw Marlene McKinnon smirk where she sat a few people down the table, and Sirius knew that she was aware that he was, at least partly, behind Mrs. Norris’ twitchy behavior around the color green. With a departing wave, Sirius set off for the Transfiguration corridor, arriving in McGonagall’s office about thirty seconds after the clock on her wall struck seven.
“Sit, Mr. Black,” she said, and with a wave of her wand, the chair that usually sat opposite her desk transfigured into a small writing desk.
Sirius sat down as he was told, and waited rather impatiently for instructions while Professor McGonagall finished marking a paper that was in front of her. After what felt like an eternity, but was really only about six minutes, Professor McGonagall looked up at him.
“I would like, Mr. Black, for you to write me an essay, no less than two rolls of parchment, to be completed within the next hour, don’t groan at me, Mr. Black, I know you’ve completed essays in far less time, on why you should not transfigure Mrs. Norris, am I understood?”
“Yes, Professor,” Sirius answered unhappily, pulling parchment and a quill from his bag.
“You are to remain silent during this exercise,” Professor McGonagall added, when Sirius opened his mouth to speak. It was, perhaps, the worst punishment anyone could assign, asking Sirius Black not to say a word for an entire hour.
Sirius set to work, scrawling bullshit paragraph after bullshit paragraph about the dangers of transfiguring animals, particularly when you do not know if they might have an adverse reaction, and about the inappropriateness of transfiguring other people’s pets, and anything else that sprang to mind, none of which he really believed at all. At the end of an hour, he had nearly three rolls of parchment of utter nonsense, his reasons becoming more and more dramatic. When Professor McGonagall looked up at him, he smiled and set his quill down on the table, holding the parchment out to her. She accepted it, but did not give it more than a cursory glance before fixing him with an austere stare.
“Can you tell me why it was wrong to turn Mrs. Norris green?” she asked, arching one eyebrow as she looked down at him.
“Because it should have been Gryffindor red,” Sirius smirked, crossing his arms and tipping his chair back on its hind legs.
“Mr. Black,” Professor McGonagall sighed heavily, adjusting her glasses, “you will serve a second detention with me tomorrow night for your cheek.”
Sirius was sure he heard her mutter “Though I doubt it will achieve anything” under her breath, and he had to try very hard to suppress a smile.
“And you will bring Mr. Potter with you, if you please,” she added, with a final wave of her hand to dismiss him.
Sirius stood and gathered his things, practically skipping out of the classroom and back to the Gryffindor common room, where he was rather pleased to find Remus sitting at a table in the corner with the others, pouring over notes from the classes he had missed.
#hp ff#hp fic#hp#marauders#better together#btmt#sirius potter#james potter#mrs norris#minerva mcgonagall#gen writes
3 notes
·
View notes
Text
Media Recruitment Agencies - Media Recruitment Agencies - Advertising Recruitment Agencies
Have you been critiquing ways in an attempt to find a job faster, maybe in boost your fuel with industry, perhaps generally higher pay? A person have looked through local free ads, and also even contacted a few employers exactly? Do you want to try to find a method to get greatest jobs which pay as much as possible but you've no idea where else to look? Great! This article will aid you to understand how recruitment agencies work we have they can help you develop your work.

Image Source:
Advertising Recruitment Agencies - How To Search Out A Legal Recruitment Agency
After hearing so many horror stories with new staff as well as the difficulty faced by many in having to recruit fresh blood, I got pleasantly surprised that very first time experience was so seamless.

Image Source:
Recruitment Advertising Agencies - How For You To Become The Best Recruitment Agency Website
Remember your potential employer will most likely not appreciate the 'I've any sleepless night but drank lots of coffee and drinks' look, nor will they have an appreciate you sounding such as heart can only be half fitted and lowering the rather have got been home in platform. A good nights rest before a job interview is an absolute must!
youtube
Video Source:
Media Sales Recruitment Agencies - 3 Simple Tips For Using MEDIA RECRUITMENT To Get Ahead Your Competition
Find out how many placements the business tends to position in a traditional month and compare it with other buyers. This will help you get a thought for the differences between the consumer agencies.
Media Recruitment Companies - MEDIA RECRUITMENT Works Only Under These Conditions
The recruitment agency will allow you develop the full listing because of this ready appear out on professional recruitment sites. This advertisement are listed the position while giving a full description of your open job available. Its going to also list your company name too as a quick description with the items your company does. A person approve camp fire . Advertisement, Media Staffing Agencies your agency will post the task on several different of planks. That will supply a wide audience to relinquish you really chance of snagging the candidates you want to fill alternative position.
All you have to do is supply the agency with web sites CV is actually targeted over the particular work sector you need to work of. You will need to tell the agency what you have been waiting for and chase them if do not need to hear back soon. A really Advertising Agencies Recruitment good agency is in constant contact with you and unless you are waiting for an incredibly particular role should soon have you working in time.
When you permit the interview call your recruitment agency immediately to ensure they can get your feedback - it would likely been the difference between a task offer or.
There comes a moment when workers must figure out regarding their careers. But, many don't really know what to finish and the direction they are likely to do in which. Deciding to leave behind the actual full time and good paying job is on the worker, . it is normal to fear for that future. generally if the worker, however, knows the right way to play his cards right, then he might be able to switch careers without risking a wonderful. And, in the end, he may even have fun here for it.
Forget fancy fonts and artistic backgrounds. Recruiters deal in facts, not fluff. Use simple, readable fonts like Arial or Times. Use bold type for your headings. Break long paragraphs into summary sentences. Allow plenty of 'white space': for instance: leave at any rate two blank lines between major sections and healthy borders by the sides.
Just you have to can attend your interview looking smart, clean and well revealed. Which for women generally means hair brushed and even some frame (don't plaster it on though - it's an interview not overnight out over the town) just some subtle put together to show you take pride in the way you look will plenty of. For men clean-shaven is always via go, the same rules everyone clean, fresh breath is a requirement.
Don't send off a plain 'one-size-fits-all' restart. This is a mistake lots of men and women make once they store their resume on a jobs blog. Rather, adjust your resume to address any specific requirements, duties or background information listed in the ad. For instance, in case the target company is 'small and dynamic' and requires 'flexibility', certain you get your experience with similar situations is clear demonstrated inside your employment history.
Of course personalisation, like segmentation, is definitely more work, however makes for better, most sought after email promotional. Here's the crux of both these areas - only some people tend to be very effective with procedures yet, despite the fact that they are so simple. Bring your company ahead within the rest with just a touch more function.
Recruitment Agencies: When you register in one of these recruitment agencies, you may be asked to use an an aptitude test or some associated with other short test with respect to the job exact topic. In registering you may might also want to confidentially give them some information about firsthand. I do not know of any recruitment agency it does not adhere to data protection laws. Those who are concerned about these do not hesitate to inquire about their data protection protection. Creating a good rapport with recruitment consultants will make them remember as well as hopefully show you immediately a vacancy rears its ugly head. Some might place you on the waiting list.
An agency with a strong reputation will be worth keen on. If the recruitment company has been going for years, then they're achieving these things something right, and could help you might.
Define what you would like to pay off your extended labor including your recruitment Search engine ranking optimization. Does your recruitment site concentrate on one what kind of career or will it offer a variety? If you go by using a variety, however increase your recruitment SEO traffic a person will attract more people.
Author Name : Yogita Yadav
Address :B-707 MONDEAL SQUARE
Sarkhej – Gandhinagar Hwy,
Prahlad Nagar, Ahmedabad
Gujarat 380015
Mobile No. :+918980018741
0 notes
Text
gif tutorial
I’ve been asked a few times how I make my gifs, so here’s a detailed tutorial by yours truly. This post features methods on how to make gifs with and without text. Please like/reblog if you find this useful! :) You will need:
Photoshop CS5 - Tumblr has plenty of download links
Potplayer - to make screencaps/play videos.


1. Make screencaps of the part you want to gif I did use KMPlayer for a long time, but have since switched to Potplayer as KMPlayer contains so much hidden adware these days. You can download Potplayer here.
Tip: Potplayer has a feature that allows you to make gifs from YouTube videos without downloading the videos. Just Right Click > Open File > Open URL > Paste in the YouTube URL and go!
In Potplayer, press CTRL + G on your keyboard to open up the screencap settings. Make sure that the storage is changed to the folder you want all the frames for your gif to go in. Below are the settings I tend to use:

When I find the part of the video that I want to gif, I hit pause just before I start making screencaps. Once the video is paused, I press start on the screencap window and hit play on the video. The screencap window will stop once it reaches the maximum number of frames you’ve set it to. I usually set it to 900 because I tend to watch the video as it caps and pause it manually to ensure I’ve got all the possible frames I need, but usually any number over 100 should do.
2. Load Frames Into Photoshop
Typically, the option ��Load Files Into Stack’ should work. However, my Photoshop version doesn’t allow this. Instead, I go to File > Scripts > Load Multiple DICOM Files. The window pictured below should pop up and make sure you select the file in which your screencaps are in and then press ‘OK’.

Once you’ve loaded your screencaps, you should get a bunch of layers on the right hand side and one frame in the animation bar below. To make frames, click on the icon that I’ve circled in red and then choose ‘Make Frames From Layers’.

3. Resize and Sharpen To change the size of your gif, click on the crop tool on the toolbar on the left hand side and change the dimensions on the bar that appears at the top. I use the old Tumblr dimensions because I’ve been on this god forsaken website for 5 years and I refuse to use the new ones. The dimensions I used for this gif are below and I would typically use a gif of this size in a set of about 8.

Make sure your dimensions are in px and not cm or inches, then drag and crop to your liking. On the animation bar, click the upside down black triangle and then click on ‘Other...’. I used a 0.06 second delay for this gif, but it usually depends on the number of frames. I use 0.07 if I have a small amount of frames.

To sharpen your gif, go to Filter > Sharpen > Smart Sharpen and set the amount to 500, the radius to 0.3 and ensure that the more accurate box is ticked like below. I manually sharpen each frame (I know it sounds tiring, but it’s not that bad! Also, I’m useless at actions and the smart object conversion! I can link tutorials for those if you want.) by selecting the layer, then the frame of that layer and hitting CTRL + F.

Now, you should be left with something like this:

4. Colouring
The hardest, tedious and yet most important part. Every gif is different, so I can’t really teach a set colouring. It’s more trial and error than anything. However, I’ll show each process I typically use and you can adjust the settings and numbers to whatever suits the gif you’re making.
To open the adjustments tab, click on the icon I’ve circled in red. For curves, I didn’t want to brighten the gif too much as I can do that with levels so I drew something that looks like this.

And your gif will now look like this:

Next, I added in some levels. Again, depending on the darkness/lightness of the gif you’re making you may need to adjust the amount appropriately:

This is what the gif looks like with the levels added:

You could leave the gif like this, but personally, I wanted the reds to stand out more so I used Selective Colour to do this.



And this is what it looks like:

If you’re happy with how your gif looks after these steps, you can skip ahead to the saving settings in Step 5. However, I felt like the gif was a little too blue for my liking so I added in some Color Balance.

And this is final product I ended up with:

5. Saving Your Gif
To ensure the quality of your gif remains the same when you upload it to Tumblr or wherever, I use the following settings when I save it. I almost always use Pattern, never Diffusion purely because I think Pattern looks a lot better. Go to File > Save > Save For Web and Devices, change the settings and viola!

6. Adding Text To A Gif
Firstly, choose a simple font and make sure it’s readable. As shown below, I tend to use Arial in Bold Italic and Strong. You can change the font size depending on the size of the gif. For 500px gifs, I tend to up the size to 13pt and I sometimes lower it to 11.5pt if the gif is 160px.

Click on the T on the left toolbar and drag the textbox to where you want the text to be on your gif.
Once you’ve typed out what you want, click the ‘fx’ option at the bottom of the layers section and add some drop shadow and stroke as per the screenshots below to make your text stand out more. Again, you can play around with the shadow/stroke settings and find something that suits your gif better.



This is the sort of thing you should end up with:

Sometimes white text doesn’t stand out as much or if there’s more than one person talking in the gif, you can use another colour to differentiate who’s talking/make the text more eye catching. Yellow is the popular main choice, but sometimes a light turquoise or even green can be used.
Just highlight your text and go to the top bar where the font names and sizes are and click on the colour sample to change it. These are my typical yellow settings:

And now this is what it should look like:

Just follow the instructions in Step 5 on how to save your gif and then you’re done! This has been a long post and I really hope this has helped in any way. I know I’m bad at explaining things, so if you have any questions about this tutorial or any further questions about Photoshop and gif making, feel free to send me an ask here or on my personal blog here and I’ll do my best to answer and help :)
416 notes
·
View notes
Text
How to Write the Best About Me Page Possible
“If we’re gonna be friends, you should know that I re-heat my coffee as many times as it takes to burn my tongue, I only watch horror movies through my fingers and I seriously dislike elephants, although I wish them all the best.”
That’s the most-commented-on line from my About Me page. It’s the very last sentence and the sixth paragraph of 275 words, which means that people read all the way down to it, including one scroll. They then feel compelled to email me to ask about it. (“You reheat your coffee? Like, in the microwave? And what’s with the elephant thing??? Who doesn’t love elephants!”) In a world where it’s hard to keep anyone’s attention for more than a second, I say that’s a success.
As far as About Me examples go, though, I make a lot of mistakes on my page. I focus too little on the business of my business, I haven’t added any testimonials and I don’t have a CTA at the end. While it’s engaging enough for strangers to contact me, it’s unfinished. I know how many people I’ve caught with it, but I’ll never know how many people I lost because it’s missing some must-have points.
Don’t be me. Be you, the person with the high-performing, perfectly-executed About page. Here’s how.
Do I need an About page?
Yes. Next question?
The About page is essential to any and every website, whether you’re an individual sharing your personal thoughts or a full-blown business with countless landing pages. Your About page isn’t necessarily what gets people to your website, but it is where a number of visitors are going to click over to.
Okay, but does the writing actually matter?
Yup. A well-designed website will attract people, but the content is what keeps them there. Having a poorly-written About page is worse than not having one at all. Keep it simple, even if your industry is jargon-filled. Use the Hemingway app if you’re wordy, and check out our article about creating content with high readability.
Also, name your About page something obvious: About, About Me, About Us. Don’t get creative here – people are going to look for an About page, and they need to find it without trying to figure out what the “Our Essence” page could be about.
Look, this is hard!
There’s a reason businesses hire writers: writing is hard. Writing an About page is particularly hard because you have to give people enough information to maintain their interest, but you can’t get longwinded. I limit About pages to 500 words, and Moz’s About page, one of the best About Me examples I’ve seen, is right around there. That word count may not sound intimidating, but writing 500 excellent words is a lot more difficult than writing a 1,000-word blog post. You have to squeeze a lot of information into an About page, which means every sentence counts. It’s sort of like an elongated elevator pitch.
What an About Page is Not
1. An autobiography.
2. The best outlet for sharing a long brand story or company history, even if it’s wildly interesting. Write a blog post about it instead.
3. Boring. You may be enthralled by the backstory of how your company was founded a century ago, but if it’s going to make your reader fall asleep, leave it out. Cherry pick the most relevant and interesting information that enhances your brand image.
4. About you. It may say “About Me” or “About Us,” but it’s really “About the Reader.” What you’re saying about yourself is for the purpose of relating to the reader; it’s not for an ego boost. Unless you’re already a celebrity or an influencer, people don’t really care about your story unless it improves their life.
Elements of a Great “About” Page
I listed these elements in a way that makes the most sense to me, but you can absolutely play with the layout to determine the right flow for your About page.
The Hook
Just like with a blog post, you have to hook the reader. Start with something odd or unusual, something most other people don’t say or are afraid to say. If you want to make it stand out more, bold it to turn it into a headline.
In this section, and throughout your About page, you have to keep three things in mind:
Who you are
What you do
Why you do it
Whatever you do, don’t reiterate that this is your About page. The reader already knows that – they clicked on the link.
The Basics
Start with your name, job title and location, and maybe add in your “thing.”
Hey, I’m Lindsay, a freelance writer in New York. And I’m totally obsessed with true crime podcasts.
Brag a Little
Give yourself some props, but relate it to the person you’re speaking to. What is it about your experience that connects with your visitor’s biggest concern? What’s keep them up at night, and how has that same thing kept you up at night?
I’ve been a full-time freelancer for 10 years, and I’ve talked to a lot of marketing agencies during that time. I know how tough it can be to hire freelancers – they don’t know what you want and you don’t know what they need.
Help Some More
They know what you’re able to help with, but not how you do it. Don’t go into crazy detail here. People are still mostly concerned with results – your process can be completely pared down and still effective.
I act as the middleman between agencies and writers so that you can both get what you need without any delays, surprises or unexpected expenses.
Testimonials
You can put testimonials at the beginning or end of the About page, but I placed them here in this outline because it feels like the natural best place – you’ve told the reader how you can help them and now you’re showing how you’ve helped others. If possible, include testimonials from influencers and impressive publications as well as real people.
Source: SocialTriggers.com
Give Some Background
You’ve got their interest, so there’s some leeway to talk about how you got started or how your company was founded. Include this information:
Founding year
Location
Number of employees
Why you started the business
Business vision and goals
Most impressive achievement(s)
This is your chance to empathize some more. Let them know you shared the same struggles or questions they’re experiencing. Put into words what’s going through their head.
Additional Media
Always include one picture of yourself – recent, crisp and inoffensive. A photo of your face will make you more likable and trustworthy.
Consider adding a video, especially if you want to explain a process or product. You can also embed one of your popular YouTube videos, which will link to your account and help drive traffic there.
Be Human
What makes you offbeat, interesting, different from the rest? What makes you human? List three things.
You can either do a brief “look, I’m just a weird human section” at the end like I did, or you can scatter humanized details throughout – your choice.
Call-to-Action
If people are heading over to your About page often, then there should be a CTA there. This should be one of your more broad offerings – the About page isn’t about one specific part of your business, and the CTA doesn’t need to be, either. What action should people take next in order to reap the biggest benefit from your website?
Check out the rest of Sarah’s About page, too. In terms of About Me examples, this is one of my favorites – the content flows naturally, like you’re having a conversation with her. Sarah speaks right to you and manages to tell you what she does while still making it all about you.
Contact Information
Give the visitor ways to connect with you – email address and phone number, your address if you have a physical store or office, and your social media links. While this should be at the end of the page, experiment with placing it in the center of your page as well, right after the most actionable paragraph, like the “Help Some More” section.
There’s an exception to this, though. If you’re growing quickly and getting inundated with emails and calls, you can remove your personal contact information. Keep your social media links, of course, and consider if and how you want people to be able to get in touch, like live chat on your website or Facebook Messenger.
3 About Me Examples
Let’s go over three popular About Me examples to explore what they did right and where they went wrong.
Mirasee
What They Got Wrong
The About Us page for Mirasee doesn’t immediately convey what this company does. There’s a guy wearing a “Be More Curious” shirt, a tagline that says ��Reimagine Business” and a buzzword-heavy description of what Mirasee means, but what do they do? I have no idea.
What They Got Right
Everything is on one page. There’s no reason to keep your About Us information separate from your vision or your team. It all falls under the “About” umbrella, and you’ll get more traction out of the page if it’s all nestled together.
Moz
What They Got Wrong
Nothing.
What They Got Right
Moz’s About page gets right to it. Their copy is equal parts straightforward and punchy, and you know exactly what their expertise is from the get-go: SEO.
Moz puts their “where the name comes from” section at the end – it’s there, but they know it’s the least important part of their About story.
They keep everything on one page, and the copy is short overall despite there being seven sections.
P.S. Backlinko is another website that hits all the right marks with their about page: clarity, social proof, CTA.
Niche Hacks
Okay. You’ll need a fresh cup of coffee for this one. There’s a lot going on with the Niche Hacks About Me page.
What They Got Wrong
There’s a ton of text, and splitting it up into mini-paragraphs isn’t helping. That first above-the-fold section is an eyesore. This could all be condensed into one or two great paragraphs that strongly convey who they are and how they can help you. Shorter content is confident content.
They’ve also buried the lead. The “How This Blog Will Help You Succeed Online” section has one bit of information that should be at the top of the page: “I publish epic resources, give away trade secrets, and post information for free that most other internet marketers charge big bucks for.”
What They Got Right
If you continue scrolling, you’ll come to a “What We Hope To Achieve Over The Next 5 Years” section. Whether or not you think this information is important enough to include here, it’s broken down much better than the copy above. It’s neatly sorted into three bullet points and easier on the eyes.
There are also links to “awesome content” on the bottom. Having the links here gives the reader somewhere else to go when they’re done with this page. You’re more likely to click on a link here than go back up to the top, find the blog, etc.
What They Got Sorta Right
They’ve included testimonials from real readers as well as industry influencers. Unfortunately, they have a ton of testimonials, and some are stronger than others. I’d pick the top five, put them closer to the top of the page and let them work their social proof magic. You can always include more on a dedicated testimonials page.
Wrapping Up
There’s a lot to think about here, and it didn’t help that I stressed that these 500 words will be the most important of your website. Here’s the good news: you already know all of this information. All of it. You know who you are, what your business is about, who you serve, why you do it… Take your time to put it together in a way that’s clear. Don’t worry about being creative, just be honest and transparent – readers will respect you for that while learning about what’s in it for them.
Rocked your About page? Now create a cool Twitter bio to land more clients.
The post How to Write the Best About Me Page Possible appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes
Text
New Post has been published on Irene North
New Post has been published on http://www.irenenorth.com/writings/2018/05/some-people-think-im-good-at-writing-and-gave-me-a-bunch-of-pieces-of-paper-that-say-so/
Some people think I'm good at writing and gave me a bunch of pieces of paper that say so
It’s awards season and I won some stuff from the Nebraska Press Association and the Nebraska Press Women organization. They think I’m good at making words sound nice and believe I know what I’m doing with a camera.
I do not write my articles for the Star-Herald to win awards. While I have assigned beats, I also cover things I think are interesting and/or that the public should be informed on. These include historical pieces and current events. Two of those stories won first place this year at the Nebraska Press Association’s Better Newspapers Contest.
I wrote an article about human trafficking and it won first place for “in-depth writing.” The phrase “there are more slaves today than at any other time in history” has always struck a chord with me. While human trafficking isn’t a huge problem, yet, in Scottsbluff, it does happen. It’s happening in Nebraska. It’s happening in America. I’m pleased the story got some recognition.
I am eternally grateful to Tristen Wecker for being so open about her past and allowing me to tell her story. It also won first place for “feature stories.” I told the story because childhood sexual assault is a big deal. It happens a lot. People still want to sweep it under the carpet and pretend it doesn’t happen. Winning first place means other people get it. Other people understand and recognize the importance of bringing these issues out of the darkness so we can change as a society.
I shared a first place award with Lead Copy Editor Candice Pederson for a photo page of the 2017 total solar eclipse at Agate Fossil Beds National Monument. I’ve turned the page into a photo so you can view it below.
I also received nine awards – three first place, four second place, one third place, and one honorable mention – at the Nebraska Press Women organization’s Professional Communications Contest.
This year, there were 200 entries from 22 entrants in 72 categories, the most of any NFPW affiliate. Of those, 58 first place entries have moved on to the national communications contest sponsored by the National Federation of Press Women.
I would have preferred to show the pdf of these articles because I think they have more impact, I have provided the online links so you can at least read them. The headlines are also sometimes changed online, creating confusion for anyone trying to find the story. These are the awards I received:
First place, enterprise reporting, “Good Vibrations” (Part 1 and Part 2). This was my favorite story of the year and I would have been happy if it had been the only winner. From the judge’s comments, “Story invoked admiration rather than sympathy for its subject, Robby Simmons. Good narrative and use of quotes. They keep the reader in the story and pull things along.”
First place, photgrapher-writer, “Awestruck at Agate” You see this page above.
First place, editorial/opinion, “Net Neutrality is Needed.”
Second place, news story, “A Helping Hand.” From the judge, “…your article has great relevance and emotional appeal. And it also brings the public’s attention to the tremendous contributions of these women that our military branches obviously have ignored. It’s shameful and you know it. Yet, somehow you managed to describe the women’s frustrations and emotions without adding your own to the story. Your choice of quotes was excellent, showing the strength these veterans have drawn from each other.”
Second place, continuing coverage, for following the saga of PenAir. PenAir was a subpar choice for Scottsbluff. They had continued troubles, including constant pilot shortages, which led the Western Nebraska Regional Airport to seek, and receive, permission from the FAA to sever the contract and seek a new airline. although I wrote about a dozen articles of the ongoing saga, I was allowed to submit six of them for consideration.
Second place, feature story, “Stepping up, speaking out.” This story took first place at the NPA contest. From the NPW judge, “Very tough subject well-told. A sensitive look at a very sensitive topic. Glad to see this was on the front page. More stories such as this will help break down stereotypes of sexual abuse victims.” My only gripe is I seem to have had marks against me for the lack of bold face for the subhead, which I have no control over. In the end, it doesn’t matter. People read the story and liked it. Hopefully, it sparked a few conversations as well.
Second place, columns, for “Women’s March inspires millions” and “Making the right call on ethics.” Both columns were considered as one entry. From the judge, “I’ve read seven well-written entries, four of which should be winners….Like some of the Olympians edged out of the Gold by one-hundreth of a second, you are awarded the Silver….But if I had my way, there would have been a tie for first place. Your writing is second to none in this category.”
The judge also went a little off topic stating “I was heartened after reading your Women’s March column. I was surprised to find your strong voice in a red state such as Nebraska, vehemently challenging conservative legislators on issues of women’s rights, human rights, civil rights, LGBT rights, gun control and others right down the line. It was refreshing and hopeful to me to learn that strong newspaper women like you are talking a blue streak in red states.” It’s obvious my columns I entered struck a chord with the judge. All of the things the judge mentioned were from previous columns over the past couple of years and for that I am touched that a stranger wanted to read more of my stuff.
Third place, Photography and Graphics, “Fair Time.”
MacCormick Riesen holds his duck after competing in the 4-H poultry division at the 2017 Scotts Bluff County Fair.
Honorable Mention, History, two articles covering Nebraska’s 150th anniversary. Part 1 and Part 2. From the judge, “the articles you entered were so well done that they could be used as a textbook in Nebraska Classrooms. If I headed the Scottsbluff Public Library, I’d request copies for the section on Nebraska history. You did your research, then translated it into a long, but very readable text. It’s there for posterity and you should take pride in that.”
There were great comments from the judges, even on the entries where I didn’t place, which I liked. I also liked the constructive criticism where I could improve on each entry, including first place. I really like that kind of feedback and will definitely take it all to heart.
I don’t write for awards, but, damn, they sure do feel nice when you win.
0 notes
Link
Line25 http://j.mp/2n4kwBY
Website Readability Guide: Make Your Website Reader-Friendly

A lot of online ventures offer a really terrible website readability. Considering that almost everything about a website is communicated in text, this is a terrible situation.
These difficult to read websites have followed a bad design model. Digital publications need to be able to compete with printed ones in terms of readability.
After all, a website can be instantaneously delivered or accessed almost anywhere, involves far less time and money to produce, and can have a much narrower niche while still making a profit.
Quality is a major issue, however, and a bad reading experience causes many people to stick with print as their main form of reading information.
Readability in web design is not doomed, however. It just requires careful, deliberate design choices that require surprisingly little effort.
Why Are There So Many Issues with Website Readability?
Many web designers have not been focused on readability the way they should. A part of this is that the old models of design worked well with how websites were used not that long ago, but they don’t work so well on the current web.

This old way of designing a site worked very well to make sure elements like header, navigation bars, footers, sidebars, links, and ads worked and behaved consistently. Content often got shoved aside and wasn’t often treated as a priority.
Newer methods of web design have made it much easier to swap out those previously finicky elements and fix them, so now web designers can focus on the true purpose of most websites: content.
The key to getting in the right mindset to maximize website readability is to use the same mindset used for print formatting: design for readability first. Content should not be an afterthought. Once you get into this way of thinking, it can guide you along through the rest of the principles of website readability.
Use Your Font Sizes Wisely

Font size is very important to the readability of a website. A large font is essentially a giant “look at me” sign and should be used for text that’s very important. A small font is generally less important and should be used for less crucial information.
Font size should also be used to differentiate between sections on a page. For instance, include a very large headline for the page title, then larger sub-headlines above new sections of regular sized text. You should not use more than three different font sizes for the page (or the whole site, either).
There might be times and occasions when you have to make exceptions, but it’s a solid general rule. This rule also only applies to the main body of your website, not additional elements like ads, labels, superscript, subscript, and other items.
What should you use, Serif or Sans Serif?
Sans Serif should be your go-to for your body copy. It is often more readable.
Serif Fonts

Serif font is the traditional font, used for hundreds of years. It looks more old fashioned and has a slightly more elaborate touch.
The serifs of Serif fonts are the flowing marks at the points of the letters. These serifs lead the eye to the next letter, but it only works in high resolution. At low resolutions, this additional complexity actually makes the text less clear.
Sans Serif Fonts

Sans Serif literally means ‘without serif’. This font is much simpler and much more simplistic. They work better at low resolutions because of this. A lot of these fonts have been created to be used in display and on electronics.
The most readable Sans Serif fonts are broad, with a lot of space between letters to help their web readability. There are lots of sans serif fonts that you can use for your body text. Use a broad, spacious font that allows for each letter to be read easily at any resolution.
Use Just The Fonts You Need

Fonts lend personality to a page. However, throwing in too many different kinds of fonts can quickly grow confusing for a viewer.
It can make the page seem schizophrenic. Pick one or two fonts and use just those.
Also, the eye simply will not track that many different fonts that well. Some simply do not look good together. Try to avoid using more than three typefaces on a single page.
Draw attention to certain words

Draw attention to certain words or elements through adjusting styles before you try changing fonts. Italicize, underline, or bold words. If you’re looking to draw attention to a whole section, you might want to use a colored background.
Overusing any of these elements will do the opposite of what you want, making the reading experience bland and also making it difficult for a viewer to read.

Bold will increase contrast, which will only work when it has something to contrast against. Italics are good for emphasizing words or short phrases.
Don’t use italics for blocks of text, otherwise, they will reduce overall readability. Underlining works similarly, but you should double make sure that the underline isn’t mistaken for your site’s hyperlinks.
You might want to have the hyperlinks in another color to make the difference clear. Blue is the most recognizable, traditional choice.
Readability Guidelines
Use simple, plain words. Avoid fancier words and made-up terms.
Use short sentences. Avoid convolution and compound sentences.
Stay in the active voice as much as possible.
If you’re aiming at a broad audience, your target is an 8th-grade reading level.
For smaller, more highly educated audience, you should still try to keep the reading level fairly low, around a 12th-grade reading level.
Testing Readability
You can find a lot of readability calculators without too much effort. There is one built into Microsoft Word that utilizes the Flesch-Kincaid system.
You can find it under Review > Spelling & Grammar for some versions, while others have it under File > Options > Proofing. There’s also a readability formula called the Fry score, which is preferred by many people. Do some research and see what helps you create a more readable website.
Conclusion
Readability in website design can’t be emphasized enough.
A lot of increasing readability will involve a bit of trial and error, but once you do, you will be able to immediately see the results.
http://j.mp/2Borar7 via Line25 URL : http://j.mp/2n58RCK
0 notes
Text
Recruitment Agencies Media - How To Search Out A Media Recruitment Agency
Author Name :Yogita Yadav
Address:B-707 MONDEAL SQUARE
Sarkhej – Gandhinagar Hwy
Prahlad Nagar , Ahmedabad, Gujarat 380015
Mobile No:+918980018741
Have you been critiquing ways in an attempt to find a job faster, maybe in boost your fuel with industry, perhaps generally higher pay? A person have looked through local free ads, and also even contacted a few employers exactly? Do you want to try to find a method to get greatest jobs which pay as much as possible but you've no idea where else to look? Great! This article will aid you to understand how recruitment agencies Visit Here work we have they can help you develop your work.
youtube
Video Source:
Recruitment Advertising Agencies - How For You To Become The Best Recruitment Agency Website
After hearing so many horror stories with new staff as well as the difficulty faced by many in having to recruit fresh blood, I got pleasantly surprised that very first time experience was so seamless.
Remember your potential employer will most likely not appreciate the 'I've any sleepless night but drank lots of coffee and drinks' look, nor will they have an appreciate you sounding such as heart can only be half fitted and lowering the rather have got been home in platform. A good nights rest before a job interview is an absolute must!
For More Information :
https://www.allianceinternational.co.in/advertising-media-recruitment-agencies

Image Source:
Advertising Recruitment Agencies - Media Recruitment Agencies- Advertising Recruitment Agencies
Find out how many placements the business tends to position in a traditional month and compare it with other buyers. This will help you get a thought for the differences between the consumer agencies.
The recruitment agency will allow you develop the full listing because of this ready appear out on professional recruitment sites. This advertisement are listed the position while giving a full description of your open job available. Its going to also list your company name too as a quick description with the items your company does. A person approve camp fire . advertisement, your agency will post the task on several different of planks. That will supply a wide audience to relinquish you really chance of snagging the candidates you want to fill alternative position.

Image Source:
All you have to do is supply the agency with web sites CV is actually targeted over the particular work sector you need to work of. You will need to tell the agency what you have been waiting for and chase them if do not need to hear back soon. A really good agency is in constant contact with you and unless you are waiting for an incredibly particular role should soon have you working in time.
When you permit the interview call your recruitment agency immediately to ensure they can get your feedback - it would likely been the difference between a task offer or.
There comes a moment when workers must figure out regarding their careers. But, many don't really know what to finish and the direction they are likely to do in which. Deciding to leave behind the actual full time and good paying job is on the worker, . it is normal to fear for that future. generally if the worker, however, knows the right way to play his cards right, then he might be able to switch careers without risking a wonderful. And, in the end, he may even have fun here for it.
Forget fancy fonts and artistic backgrounds. Recruiters deal in facts, not fluff. Use simple, readable fonts like Arial or Times. Use bold type for your headings. Break long paragraphs into summary sentences. Allow plenty of 'white space': for instance: leave at any rate two blank lines between major sections and healthy borders by the sides.
Just you have to can attend your interview looking smart, clean and well revealed. Which for women generally means hair brushed and even some frame (don't plaster it on though - it's an interview not overnight out over the town) just some subtle put together to show you take pride in the way you look will plenty of. For men clean-shaven is always via go, the same rules everyone clean, fresh breath is a requirement.
Don't send off a plain 'one-size-fits-all' restart. This is a mistake lots of men and women make once they store their resume on a jobs blog. Rather, adjust your resume to address any specific requirements, duties or background information listed in the ad. For instance, in case the target company is 'small and dynamic' and requires 'flexibility', certain you get your experience with similar situations is clear demonstrated inside your employment history.
Of course personalisation, like segmentation, is definitely more work, however makes for better, most sought after email promotional. Here's the crux of both these areas - only some people tend to be very effective with procedures yet, despite the fact that they are so simple. Bring your company ahead within the rest with just a touch more function.
Recruitment Agencies: When you register in one of these recruitment agencies, you may be asked to use an an aptitude test or some associated with other short test with respect to the job exact topic. In registering you may might also want to confidentially give them some information about firsthand. I do not know of any recruitment agency it does not adhere to data protection laws. Those who are concerned about these do not hesitate to inquire about their data protection protection. Creating a good rapport with recruitment consultants will make them remember as well as hopefully show you immediately a vacancy rears its ugly head. Some might place you on the waiting list.
An agency with a strong reputation will be worth keen on. If the recruitment company has been going for years, then they're achieving these things something right, and could help you might.
Visit Here : Alliance Recruitment Agency
Conclusion:Define what you would like to pay off your extended labor including your recruitment Search engine ranking optimization. Does your recruitment site concentrate on one what kind of career or will it offer a variety? If you go by using a variety, however increase your recruitment SEO traffic a person will attract more people.
0 notes