#backend end
Explore tagged Tumblr posts
Text
Have you heard of Backend for Frontend (BFF)? Read our blog to know about its transformative potential in web development, where it elevates user experiences, tackles challenges, and optimizes your web development journey.
#Softwaredevelopmentservices#Ascendion#NitorInfotech#software development#web apps development#web application development#web application#example of an api#backend end#company development software#software company#software businesses
0 notes
Text
Fellow programmers:
#full stack developer#code#codeblr#studyblr#study motivation#motivation#tumblr polls#my polls#my post#developer#front end development#software development#software#backenddevelopment#frontend developer#html5 css3#backend frameworks#frontenddevelopment#html css
8 notes
·
View notes
Text
>opens the gg wiki to check if there are updates to dizzy's entry/gallery bc of the trailer drop
>get sidetracked and end up on robo-ky gallery again, trying to find mini-robo images
>wait what

>whats
>huh

>*staring at image for 5 minutes straight looking for robo-ky*
am i missing smthn here
#guilt gear#i guess someone posted this to the wrong gallery or smthn? idk how it works on the backend#maybe baiken defeated roboky in this ending and i just dont know the lore
5 notes
·
View notes
Photo








What your fave says about you: Sona/Undertale edition (Patreon)
#Doodles#UT#So many sonas and characters lol#Ended up filling the other side of the zine with something self-indulgent :)#Actually came from the same kernal as a digital-specific idea but these are what I've ended up with in the moment!#Zine doodles end up...silly lol#I draw with pen logic! And mm... I won't say I'm Displeased with them but there are things I'd change for sure#Overall the vibe is there just not completely the execution lol#I'll get it better when I do the digital version >:3c It'll be like how I see it in my head and then I'll have both! Nice#For the moment tho doing an eight-highlight reel of the who's who was fun :)#Obviously starting with myself and my fave <3 This terrible little flower whom I love with my whole heart#I really do love him - I'd go and rewatch my fave scenes with him but the in-built guilt haha#The next was easy! My fave sona gets my second fave character! Papyrus only loses to Flowey by a hair's breadth anyway lol#Anyone in the thread remember that time I compared Charm to Papyrus lol#They both want people to like them so badly! They go about it very differently tho lol#Papyrus would be a good influence on her :) Just be nice to people! Ironically she'd probably agree more with Sans lol#Speaking of! Eli would be the type of person who goes digging around in the backend and Totally claims to like Gaster the most#Y'know because secret values and stuff! Super sneaky like! But actually their fave is Snas lol#You are Basic Eli just accept this lol#Ficus was an easy pick for Napstablook - they would absolutely lay on the floor and think about being garbage with them#That deadened gaze lol#Ulex looks so uninterested in Alphys lol they're just bad at talking - dissimilar from Alphys in that they've got the stoic thing going on#They're not awkward just not good at making friends lol#Hall of Mirrors would absolutely love Undyne lol - being friends with her and cooking together would make HoM So Happy haha#Another obvious one - Othersona already comes with spider imagery! Muffet was the clear choice haha#They are having a cup of spiders and they are enjoying it :/ Lol#And finally Holosona and original calculator-body Mettaton haha - she prefers this version over EX and NEO#She'd probably like NEO - she absolutely plays the Genocide run on purpose - except for how OHKO he is lol#A different sona likes NEO tho...#Anyhow ♪ Might talk more about their different play styles in the digital version :D When I get there anyway lol
20 notes
·
View notes
Note
bartsoap :/ (for the "why do you follow me" thing. also we're friends, I think. which is important !
Do you know how little that narrows things down. JOKING LOL. but seeing people from bartsoap out in the wild is always scary to me. Its like "Hey i know you, we both were in the Torture Nexus together remember 🫶🫶🫶"
#im exagerating... not that much of torture nexus. in the front end anyways. backend was a wholeeeeeeeeeeeeee other deal#more like very poorly ventilated get-together held in a soon to be shut down party city
2 notes
·
View notes
Text
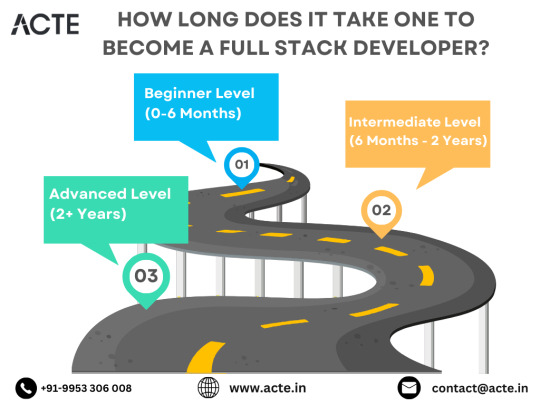
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
@ms-demeanor in the process of blocking several people being much more annoying than necessary re staff/live/people paying tumblr for products and services, the only real pattern I've noticed is basically all of the people discussing these wild conspiracy theories are between the ages of 19 to 23.
I don't think it's a hot take by any means, but I suspect a lot of them are the usual left-adjacent shit-disturbers on this site who reckoned being abusive towards staff is a lot more low effort/high reward than crab-bucketing other tumblr users. Who is going to defend staff in September of 2023? And what other callout post is going to get as much traction as accusing staff of some nefarious, implausible crime?
Do they actually believe what they're saying? That remains to be seen.
I'm predicting a "staff harvests adenochrome" post in the next 7 weeks.
No wait! "Staff keeps changing the layout to distract you from their adenochrome operation."
#feel the need to add I definitely think there was something up with transfems getting mature tags applied#but I am not even convinced THAT was deliberate on the backend (I assume they were mass-reported on the user end)#but even if it was intentional I saw maybe 50 people claim they were affected?#even if you assume it was 5x that many it lasted over 5 or 6 WEEKS#that's a phenomenally small number of posts out of the total#which is not to say it's not statistically significant that they are transfems#but the number of total posts over all the posts on tumblr over that time period?#that's not a rounding error that's functionally zero#stop b think of the children
9 notes
·
View notes
Text
in a stunning turn of events. the subway just went backwards
#not while i was on it. i was on the platform and suddenly a train showed up from. a direction it typically does not come from!!#it showed up and my stop is not the end of the line but they made everyone get off and then changed directions and went the normal way.#fascinating. i didnt know they could do that#(there are driver… cockpits? at both ends of the ttc subways. btw. well actually theyre in every car#but the driver wasnt just slamming the reverse button they got the backend driver to do it lol)
4 notes
·
View notes
Text
#What is Full Stack#What is Frontend Development#Front End Development Skills#What is Backend Development#Backend Development Skills#Who is a Full-Stack Developer#Salary of Full Stack Developer#Full Stack Development Course
1 note
·
View note
Text
abe (always be emailing)
#jupiter.speaks#> code + work for the week nearly done tho ahhhh!! almost xvi time....#> i am. so eepy. waitin for reply like pls buddy i just need u to add this type to the allowed list 🙏 thats all 🙏 pls mr 😭 /lh#> i mean i need to also get the backend updated but. if i can at least get front end workin for the tester thats fine#> this means nothin to anyone dw abt it. computers go bbrhrhggrgrh when it turns on
1 note
·
View note
Text
Sorry for programmer posting, but if you use var in frontend code I am killing you with rocks
#valk yelling at clouds#apparently it has legitimate use in backend#i dont know im a front end bimbo#and if you out vars in my code: death penalty
6 notes
·
View notes
Text
i love when companies frame them wanting to pay fewer people as some kind of personal development opportunity or job title lol. 'we're looking for full-stack developers', 'we're looking for T-shaped developers'
yea ok so you're cutting costs by expecting people to be able to do everything
#like obvs there's genuinely people who /are/ 'full-stack' or their skillset /is/ “T-shaped”#idk that i'd consider myself to be a “”“T-shaped developer”“” but i think it's helpful to know how stuff works like backend/QA/design/etc#even tho i'm a front end dev. but that's bc it helps me collaborate w other people and understand where they're coming from better#there's nothing that annoys me more than developers who think they're better than testers/designers#but whenever i hear T-shaped or full-stack from a company esp right now it just sounds like 'we want to pay less people to do more'#maybe this is a hot take idk
4 notes
·
View notes
Text
This is a particularly interesting read, especially the comments discussing the institutional issues with the OTW that make change so difficult.
#Discussion of ao3 in light of the end otw racism campaign#I am 100% against people being harassed on ao3#But some of the people involved and the mischaracterization of some incidents makes me wary of this group#I had a feeling some of the ao3 issues we've seen are due to institutional paralysis#Because I've worked in the not for profit sector#I'd also love to see people creating smaller archives again#It's hard work but it isn't impossible#Yes I'm thinking about backends and db structures
1 note
·
View note
Text

Experienced Backend Developer (Laravel/Vue) [$60k-$90k] Free Post:
#job#remote jobs#remote work#work from home#work life#work stuff#workplace#jobsearch#work from anywhere#career#online jobs#jobs#jobseekers#vacancy#backend#back end development#web development#developer
0 notes
Text
#freelance back end developer#web development#back end services#backend frameworks#website design#backenddevelopment#web services#backenddeveloper#database management
0 notes
Text
Unveiling the Essential Role of Full Stack Developers in Modern Web Development
Introduction:
Within the dynamic realm of web development, full stack developers stand out as indispensable assets, offering a unique blend of expertise in both frontend and backend technologies. Their versatility enables them to navigate through various aspects of web application development, from crafting user interfaces to managing databases and server-side logic.

In this article, we'll delve into the essential role of full stack developers, shedding light on their pivotal contributions to streamlining development processes and fostering innovation within the industry.
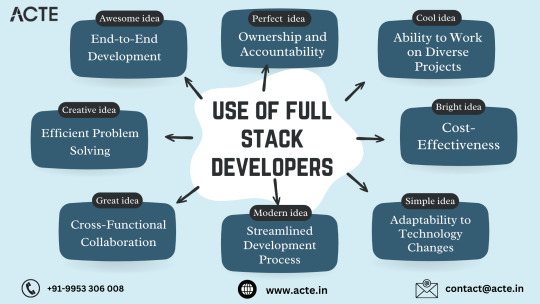
1. Comprehensive Development Capabilities:
An integral aspect of full stack developers lies in their adeptness at overseeing end-to-end development projects. From initial concept to deployment, these professionals are proficient in every stage of the development lifecycle. They excel at designing intuitive user interfaces, implementing intricate frontend functionality, crafting robust backend logic, seamlessly integrating databases, and orchestrating smooth deployment of applications. This holistic approach ensures coherence and uniformity across the entirety of the project.
2. Proficient Problem Solvers:
Full stack developers possess a profound understanding of both frontend and backend technologies, equipping them with the skills to address issues at varying levels of the application stack. Their extensive skill set enables them to identify and resolve challenges efficiently, thereby minimizing downtime and ensuring the seamless operation of web applications. Whether it entails debugging frontend UI glitches or optimizing backend performance, full stack developers excel in devising effective solutions to intricate technical hurdles.
3. Collaborative Cross-Functional Engagement:
Effective collaboration is paramount in any development endeavor, and full stack developers are adept at fostering cross-functional teamwork. With their comprehensive grasp of frontend and backend technologies, they facilitate seamless communication and collaboration among designers, frontend developers, backend developers, and project managers. This cohesive teamwork ensures alignment on project objectives and facilitates smooth execution of tasks throughout the development journey.
4. Streamlined Development Processes:
The presence of a single developer proficient in both frontend and backend tasks results in a more streamlined and efficient development process. Full stack developers seamlessly transition between frontend and backend development, thereby mitigating communication gaps and reducing the need for handoffs between different team members. This streamlined approach translates into faster development cycles, rapid iterations, and ultimately, shortened time-to-market for web applications.

5. Adaptability to Technological Advancements:
In a landscape characterized by constant evolution, full stack developers are well-equipped to adapt to emerging trends and integrate new technologies into their projects. Their ability to stay abreast of the latest developments ensures they remain at the forefront of innovation in web development, thereby enabling them to deliver cutting-edge solutions tailored to meet the evolving needs of clients and users alike.
6. Cost-Efficiency:
Employing separate specialists for frontend and backend development can incur substantial costs for businesses. Conversely, engaging a full stack developer who can adeptly handle both roles offers a more cost-effective alternative. This approach not only reduces development expenditures but also minimizes overhead and administrative burdens associated with project management. Furthermore, having a singular point of contact for development tasks enhances communication and expedites decision-making processes.
7. Versatility in Project Execution:
Full stack developers possess the versatility to tackle a diverse array of projects, ranging from simple websites to complex web applications. This flexibility enables them to address varied challenges and contribute effectively to a wide spectrum of projects. Whether it involves crafting e-commerce platforms, content management systems, or social networking sites, full stack developers boast the expertise and adaptability to deliver bespoke solutions tailored to the unique requirements of each project.
8. Ownership and Commitment:
Often assuming ownership of the projects they undertake, full stack developers exhibit a heightened sense of accountability and dedication. This intrinsic ownership fosters a greater commitment to project success, as developers become personally invested in achieving favorable outcomes. By assuming responsibility for the entire development process, full stack developers ensure projects are delivered punctually, within budget constraints, and in adherence to the highest quality standards.
Conclusion:
In summary, full stack developers occupy a pivotal position in the realm of web development, leveraging their versatile skill sets and comprehensive understanding of frontend and backend technologies to drive innovation and excellence. By harnessing the unique capabilities of full stack developers, businesses can streamline development processes, stimulate innovation, and deliver unparalleled web experiences to their audience.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
4 notes
·
View notes