#aws cloud tutorial
Explore tagged Tumblr posts
Text
#aws cloud#aws ec2#aws s3#aws serverless#aws ecs fargate tutorial#aws tutorial#aws cloud tutorial#aws course#aws cloud services#aws apprunner#aws rds postgres
0 notes
Text
Netflix's Chaos Monkey: Embracing Failure for Resilience
Chaos Monkey is an innovative tool developed by Netflix as part of their Simian Army suite of testing tools. It deliberately introduces failures into your cloud infrastructure to test system resilience and recovery capabilities. Chaos Monkey works by randomly terminating instances in your production environment. This might sound counterintuitive, but by forcing failures to occur, it helps…
#AWS#chaos engineering#chaos monkey#cloud infrastructure#cloud resilience#devops#disaster recovery#failure injection#fault tolerance#high availability#implementation tutorial#infrastructure automation#infrastructure testing#microservices testing#netflix chaos monkey#netflix open source#netflix technology#production testing#resilience testing#simian army#site reliability engineering#system architecture#system reliability#system resilience
0 notes
Text
How to Set Up AWS: A Beginner’s Guide to Cloud Computing
Learn how to set up AWS from scratch with this step-by-step beginner’s guide. Discover key AWS services, security best practices, and cost-saving tips to optimize your cloud experience. Whether you're a developer, entrepreneur, or IT enthusiast, this guide will help you navigate AWS effortlessly.
Amazon Web Services (AWS) is a leading cloud computing platform that powers businesses, startups, and developers worldwide. With AWS, you can host websites, store data, deploy applications, and scale infrastructure seamlessly. If you’re new to AWS, this guide will help you set up your account, configure security settings, and start using essential services—all step by step. Whether you’re an…
#AmazonWeb Services#AWS Tutorial#AWSForBeginners#AWSFreeTier#AWSSetup#Cloud Computing#Cloud Hosting#S3Storage#Server Hosting#TechGuide
0 notes
Video
youtube
Introduction to Linux for DevOps: Why It’s Essential
Linux serves as the backbone of most DevOps workflows and cloud infrastructures. Its open-source nature, robust performance, and extensive compatibility make it the go-to operating system for modern IT environments. Whether you're deploying applications, managing containers, or orchestrating large-scale systems, mastering Linux is non-negotiable for every DevOps professional.
Why Linux is Critical in DevOps
1. Ubiquity in Cloud Environments - Most cloud platforms, such as AWS, Azure, and Google Cloud, use Linux-based environments for their services. - Tools like Kubernetes and Docker are designed to run seamlessly on Linux systems.
2. Command-Line Mastery - Linux empowers DevOps professionals with powerful command-line tools to manage servers, automate processes, and troubleshoot issues efficiently.
3. Flexibility and Automation - The ability to script and automate tasks in Linux reduces manual effort, enabling faster and more reliable deployments.
4. Open-Source Ecosystem - Linux integrates with numerous open-source DevOps tools like Jenkins, Ansible, and Terraform, making it an essential skill for streamlined workflows.
Key Topics for Beginners
- Linux Basics - What is Linux? - Understanding Linux file structures and permissions. - Common Linux distributions (Ubuntu, CentOS, Red Hat Enterprise Linux).
- Core Linux Commands - File and directory management: `ls`, `cd`, `cp`, `mv`. - System monitoring: `top`, `df`, `free`. - Networking basics: `ping`, `ifconfig`, `netstat`.
- Scripting and Automation - Writing basic shell scripts. - Automating tasks with `cron` and `at`.
- Linux Security - Managing user permissions and roles. - Introduction to firewalls and secure file transfers.
Why You Should Learn Linux for DevOps
- Cost-Efficiency: Linux is free and open-source, making it a cost-effective solution for both enterprises and individual learners. - Career Opportunities: Proficiency in Linux is a must-have skill for DevOps roles, enhancing your employability. - Scalability: Whether managing a single server or a complex cluster, Linux provides the tools and stability to scale effortlessly.
Hands-On Learning - Set up a Linux virtual machine or cloud instance. - Practice essential commands and file operations. - Write and execute your first shell script.
Who Should Learn Linux for DevOps? - Aspiring DevOps engineers starting their career journey. - System administrators transitioning into cloud and DevOps roles. - Developers aiming to improve their understanding of server environments.
***************************** *Follow Me* https://www.facebook.com/cloudolus/ | https://www.facebook.com/groups/cloudolus | https://www.linkedin.com/groups/14347089/ | https://www.instagram.com/cloudolus/ | https://twitter.com/cloudolus | https://www.pinterest.com/cloudolus/ | https://www.youtube.com/@cloudolus | https://www.youtube.com/@ClouDolusPro | https://discord.gg/GBMt4PDK | https://www.tumblr.com/cloudolus | https://cloudolus.blogspot.com/ | https://t.me/cloudolus | https://www.whatsapp.com/channel/0029VadSJdv9hXFAu3acAu0r | https://chat.whatsapp.com/D6I4JafCUVhGihV7wpryP2 *****************************
*🔔Subscribe & Stay Updated:* Don't forget to subscribe and hit the bell icon to receive notifications and stay updated on our latest videos, tutorials & playlists! *ClouDolus:* https://www.youtube.com/@cloudolus *ClouDolus AWS DevOps:* https://www.youtube.com/@ClouDolusPro *THANKS FOR BEING A PART OF ClouDolus! 🙌✨*
#youtube#Linux Linux for DevOps Linux basics Linux commands DevOps basics DevOps skills cloud computing Linux for beginners Linux tutorial Linux for#LinuxLinux for DevOpsLinux basicslinux commandsDevOps basicsDevOps skillscloud computingLinux for beginnersLinux tutorialLinux scriptingLinu#aws course#aws devops#aws#devpos#linux
1 note
·
View note
Text
In this article, we will take a look at how to deploy an angular application to an Amazon S3 Bucket and access it via AWS Cloud Front. Let's read here -
#angular web#deploy angular app#Angular Web Deployment#angular version#Aws Cloud#Cloud Service#angular tutorial#angular 17#habilelabs#ethicsfirst
0 notes
Note
How did you improve so much in a year at building and taking screenshots?! Forever in awe
hahah thank you so much! I'm so happy with my improvement - the answer is ~magic~
nah, really, it's just that when I started Lucky Girl back at the end of 2022, I knew absolutely none of the screenshot tricks - I only ever got ts4 as a way to tell the story, and hadn't played it at all in the years prior. I ended up trying to take screenshots in a game where I didn't even know how to work the teleport function - and you can tell, I fear.
I was also using another platform to share my story at the time, and a lot of the content there kinda looked the same - vanilla, screenshots taken with plumbobs on and the walls down etc. I wasn't using Tumblr so I didn't have any inspiration. Coming here really pushed me to be better and taught me a lot of tricks and new things to add to my game to make it look better - the short of it, is that I just really didn't know better, and I just wanted to write the story. The screenshots felt secondary. I look back and cringe tbh, but I distinctly remember not really bothering that much with them, and thinking that 'just okay' was good enough.
Since then I've learned so much!
The first was how to teleport, and use MCCC to get sims to do couple poses off the lot
I got TOOL and figured all of that stuff out - including to create the illusion of varying heights etc.
I added in more details to the sims, changed any hair and skin issues, and added in skin details galore
I use WW for posing whenever I need something a bit more complex
I got over my fear of having too much CC in my game and just got so much build/buy cc - this made it possible to create the kinds of houses and rooms I imagined in my head - also, experience building helped a lot. In the beginning I was so intimidated, and frankly, unable to make things looked good that I relied on builds from the gallery 90% of the time.
Weirdly, even though I studied film in college, I never applied my knowledge of composition to the screenshots - I just started doing that, and generally trying to think more cinematically.
I got more use to using photoshop to fix screenshots, mix them together and crop them to be more compositionally pleasing. I also did that tutorial about changing the BG of a scene - I do that as a last resort, but it really works.
RESHADE - this was the biggest one. That DOF really changed my screenshot game - there's a point in lucky girl where I started using it, and you can see the instant difference.
Lighting mods - I use sunblind, and I also use the ghibli replacement clouds. I have a few others also to fix the shadows and lighting in general
Being more intentional with poses. I got a bunch of new ones with more subtle expressions that I felt suited the tone of my story better. I think the exaggerated ones are super cute, but they always seemed too much for my story. I also got animations for even more natural movement in scenes. Sometimes I'll make my own, too, if I can't find exactly what I am looking for
The eye trick was a huge gamechanger - I use it almost every single shot, and truly couldn't live without it.
Relight is a recent addition to my game - I only figured out how to use it around the end of part 2 of Lucky Boy. I don't use it a lot, but it was great more some of the dramatically lit festival scenes, and whenever I want some lamplight on a character (Or to just balance out a dark part of the shot)
camera mods have helped me gain more control of my scenes, along with the CTRL 5/6/7/8/9 camera saving trick. I use this a lot too, especially when I need to characters to look at each other with the eye trick and they won't do it at the same time (recent example below)


All of that is basically how I did it! It was a whole process but I'm so pleased because I look at the old screenshots and just think, damn, I've come so far!
More examples of the same scenes redone, because it's fun




























25 notes
·
View notes
Text
˚ ༘♡ ·˚꒰ 𝚝𝚑𝚎 𝚘𝚕𝚍𝚎𝚛 𝚋𝚛𝚘𝚝𝚑𝚎𝚛𝚜 𝚡 𝚛𝚎𝚊𝚍𝚎𝚛 𝚠𝚑𝚘 𝚖𝚊𝚔𝚎𝚜 𝚝𝚑𝚎𝚖 𝚙𝚊𝚙𝚎𝚛 𝚏𝚕𝚘𝚠𝚎𝚛𝚜 𝚏𝚘𝚛 𝚏𝚞𝚗 ꒱ ₊˚ˑ༄
Comfort/fluff
You were bored, after coming back from the purgatory hall, you were hanging out with Luke decorating cupcakes with him, scrolling through Devitube on your D.D.D, you came across these stunning paper flowers, it was a tutorial, so you tried it out taking out some old art supplies you didn't use anymore you got to work.

. . . ⇢ ˗ˏˋ Lucifer ࿐ྂ
He was in his office doing some work, he had a shitty day constant arguments with Satan and belphie more work from Diavolo, he felt as if his head was going to explode (poor peepaw), you, on the other hand, felt bad, Lucifer seemed extremely stressed, and yes even though it was normal and even though belphie and satan made you join the 'anti-lucifer club' you still couldn't help but feel bad, so you decided to give your flower to him, sadly you knew that it wouldn't take away the shit load of work, knocking a rhythm on the door, you heard a tired "Enter." behind the entrance, opening the door your hair falls in front of your complexion, peeking in you flash the black haired demon a nervous smile. "Ahh, Mc it's so good to see you, what brings you here?" smirking Lucifer leans back, his stray hairs going in all directions, you could tell he was tired just by seeing the bags under his crimson-red eyes, "Here sit." pointing to the chair in front of his desk he motions you to sit down. "Can I get you some tea?" looking up you shake your head "No, it's okay Luci, you sit down and relax, okay?" smiling you look down in your hands placing the paper flower on his desk, "Here, I made this for you." he lifted an eyebrow, taking the paper rose in his gloved hand, looking at the paper rose you made him, he smiled softly, it's a smile you don't get to see much only when you two are alone, or sometimes he is happy with his brothers. "thank you..mc, I'll cherish this, forever, come here." he motioned for you to sit on his lap, as you sat down he placed his arm around you, you leaned on his chest, the smell of pomegranate, and expensive wine clouding your mind, closing your eyes you two sat there, comforted by each others company.

↳˳;; ❝ Mammon ᵕ̈೫˚∗
"Stupid Levi calling me names." walking to his room with his hands in his pocket the white messy-haired demon quibbled to himself about the harsh treatment he got from his brother, upon entering his room, he sat down on his bed and scrolled through his D.D.D, his unhappy expression not leaving his face, after a while he heard a knock before an annoying sigh could leave his mouth he heard a sweet voice coming from the other side. "Mammon, it's me Mc." his eyes gleamed a bit, and he walked to his door to open it for you, he watched as you went into his room walking behind you, he leaned on the pool table, and your hands were behind your back hiding the yellow paper rose you had made for him. "alright..what are ya hidin' behind your back?" he tilted his head to the side looking at you with suspicion, you looked down on the floor, anxious to give him this paper rose, why are you nervous? You thought to yourself, I mean I've known him for quite a while I shouldn't be nervous I'm not always nervous in front of him- "Yo Human?." mammon snapped his fingers in front of you, seizing you out of your thoughts, "i-um I made you this rose." you let out, as you showed it to him, you could see his eyes had slowly widened, "I know it's not an expensive gift..but I know the others treat you like crap and today it's really gotten to your head, so I wanted to make this rose for you." you tried to explain, your heart felt like it had exploded honestly, mammon gaze was on yours, I don't think I've left mammon that speechless before..you thought, chuckling in confusion, he held the rose in his hand gently, "For me? Seriously?" he gaped at the paper rose in awe, it was enchanting it had such small details, to him this rose had more worth than any of the expensive items he had in his room, feeling a slight blush form on his cheeks, opening his mouth to say something, but nothing came out. Mammon pulled you into a hug, your eyes were a little wide and cheeks a bit red but you leaned into his comforting hold.

.·:*¨༺Levi༻¨*:·.
Levi always felt insecure, but today he felt even worse, for some reason his mind just wanted to tournament him, it annoyed him he just wanted to play his games but he couldn't, everything was so difficult when his thoughts were loud, so there he was slumped on his chair, wearing his headset, his game console was in his hand, the blue light from his tank illuminated on his face that had a soft frown on it, hearing a knock, he fixed his posture, "Come in.." *he groaned a bit, you entered the room, you hand was behind your back, the pale demon flashed you a warm smile, feeling a bit better by your presence, you could tell by his face something was a bit off, "what's wrong?" you asked making your way to his bathtub and leaning on it, "Nothing, it's just one of those days you know, mind is all over the place." he replied leaning back on his chair, his eyes were now glued on the ceiling, "You know you can speak to me.." you said as you tilted your head to the side, he didn't say anything, feeling bad you took out the orange paper-rose, looking down on it, he shifted his gaze to the rose, blinking a couple of times, "Eh? What's that?" he got up looking at the paper rose, you smiled a bit, placing the flower on his desk, "I made it for you..." his eyes slowly widened, taking the rose in his hand, he looked at it, it was gorgeous, he could feel himself get emotional, a blush crept up on his complexion, his gaze flickerd to the rose and back to your kind ones, you chuckled softly, taking his other gaming console, "I heard a new game came out, do you wanna play it?" still in a little shock he places the rose on the desk taking his gaming controller and nodding his head, you two spent the entire night playing video games, and talking about each others problems, needless to say Levi feels better when he is around you.
umm ik that i only did the older brothers, im sorry if u wanted to see all of them, this idea is kinda sweet kinda boring? Idk, if someone likes this thats cool. Buy i like it :D
Update: I should've read through this cus there were a lot of spelling mistakes..the fact I use Grammarly too..well I've fixed them now-
#obey me x reader fluff#obey me lucifer#obey me mammon#obey me leviathan#obey me fluff#obey me lucifer x reader#obey me leviathan x reader#obey me mammon x reader
205 notes
·
View notes
Text

@steddiebang2024 project reveal!! This is not a drill!
I’m so so excited for this year’s Steddie Bang! I’ll be collabing with the amazing @mvnsvn6 for this project! Forget everything you know about Stranger Things and Saltburn and dive into this adventure with us. You can find the summary and a little excerpt will be under the cut.
Looking forward to posting this Fall :)
Summary:
Eddie Munson knows he won’t make any friends at Hawkins University. He knows it. He knows it… Until he crosses paths with Steve Harrington; a hunk who’s got it all: the looks, the ladies, the money, and a mansion way too big for an eccentric family of five and a butler. He’s got a mansion.
He’s got a mansion.
or, Eddie Munson is twenty years old and enrols at Hawkins University. He falls in love with a guy from university, falls out of love with the same guy, grows to resent him — even though some feelings still lie at the bottom of his heart — and the aftermath of it all.
Excerpt:
The sun shines bright, the grass is greener than ever and the skies are pure, perfect blue, with no clouds in sight. Shadows follow Eddie as he cycles along the road by the crystal-clear river, and he breathes in the fresh air. Today’s going to be a good day.
A buzzing atmosphere flutters around him like butterflies, but it’s pretty bittersweet. Why? Because some god-awful racket is disrupting the peace. It’s Steve, sitting on the verge up ahead, cursing under his breath as he kicks his bicycle. What ever could be the matter? Did he wake up on the wrong side of the bed this morning?
Eddie smirks as he passes, but stopping to help might get him on a page in Steve’s good book. He breaks to a halt in front of Steve.
“Hey, what happened?” Eddie asks, as if he doesn’t already know the answer. It’s a flat tire and the chain is looser than it should be. Steve has the bike upside down, trying to fix it by staring at it, hoping it’ll do something. Spoiler alert: it won’t.
“I’ve got a flat tire.” Bingo. “Chain’s loose too.” Double bingo.
“That’s bad luck,” Eddie says, and for once, something truthful comes out of his mouth— Eddie stops. For once, uh… he says something useful? Maybe? Eddie rolls his eyes. He has to stop changing his story! He was doing so well.
“I’ve just been trying to fix it,” Steve says, looking down at his feet. “Of course it’s when I’m already ten minutes late for my tutorial.”
Ooh, a tutorial. Eddie rolls his eyes. So posh. Jesus H Christ.
“Where is it?” Eddie asks.
“Just off Cherry Lane.”
“Oh shit.” That is pretty far away. Poor boy’s gonna have to walk all the way there on his own like half the people in college, probably. Eddie scoffs, it’s nothing. A walk is nothing. A run? That’s hard sometimes. Walking’s easy, and a good time to have a cigarette. And it’s less dangerous, and a lot easier, to smoke while walking than riding a bike. The scar on Eddie’s right arm is proof of that.
“Yeah…” Steve trails off, pouting like a kicked puppy. Jesus Christ, and Eddie thought he himself was dramatic.
They both look at the bike at the same time. It’s pretty much a goner. There’s no way to fix it in time for Steve to get to his stupid fucking tutorial before it’s over.
“I skipped last week to go- don’t tell anyone- but I went on a date with uh… Can't remember her name, sorry. Heather, or something. And I’m already in trouble with my parents for scratching some of the paint off it, so…”
Oh, poor, poor baby. Eddie internally rolls his eyes. Is Steve seriously trying to make Eddie feel sorry for him? Eddie’s pretty sure Steve’s parents could buy him a thousand bikes if he asked. But… He wants to get on Steve’s good side. He’s definitely popular around campus, and having that under his own belt could be good. Might get Eddie laid by a pretty girl if he’s lucky.
“Look, I’m not really going anywhere,” Eddie says, smiling at him. “Just taking these back to the library. So you can take my bike if you want?”
“No, no, no, I couldn’t. I mean, it looks like rain, I wouldn’t want to—”
Eddie can’t help but melt under Steve’s gaze, and that smile. Jesus H. Christ. “I’m not really going anywhere anyway. I can just get it back from you later. You’re in my college, so…” Perfect. He’ll get to see Steve again. One point for Munson.
“Am I?” Steve asks, keeping his gaze trained on Eddie.
Eddie sighs, his eyes downcast. “Yep.”
It’s a big college, sure, but how has Steve not seen him around before? Has he forgotten about their exchanged looks and smiles around campus whenever they cross paths? Does anything even really matter to him?
“That’s so kind, are you serious?” He asks, getting up from his spot by the tree. “That’s so kind, man. Are you sure? I mean, it’s a long walk back to college and I don’t want you to feel like you have to wheel it back.”
“You want me to take yours back?” Eddie asks. Oh what, so this douche thinks he can tell Eddie what to do now? He doesn’t even know Eddie’s name and he’s already giving him orders. Maybe it’s because Eddie looks easy to manipulate into doing whatever he wants.
But that’s what he wants Steve to think.
Eddie likes to think of himself as a wolf in sheep’s clothing. That’s the strategy in life that gets people everything they want. And what is it Eddie wants? More. More. And even more. He’s willing to do whatever it takes to get that, and so far it’s taken him right to Steve Harrington by a tree just outside of Hawkins University.
It didn’t exactly take much for him to get accepted; a carefully curated persona full of smiles and the story about his upbringing. That, and all the little extras: no criminal record—that the police know of, he knows how to make people take the fall for him. Bless Gareth, Frankie and Jeff—no drugs in his system, and a willingness to go down on anyone in any room to keep up his good GPA score.
Bedroom eyes go a long way, and the lack of a gag reflex goes even further. He’s willing to become the local slut to get what he wants. He doesn’t even have to try hard. Eddie is a slut and he’s damn proud of it.
“Oh, no, no, no!” Steve starts. “I’m sorry, I just thought that since I have your bike, you’ll take mine?” Eddie’s works, Steve’s does not, it makes little to no sense.
“I mean, I can wheel it back to college for you, it’s not that far away,” Eddie proposes… to get on Steve’s good side, of course.
“Thank you.” Steve takes Eddie’s bike from him.
He must be so used to people bending over backwards to help him.
Steve grins. “Oh, thank you. Thank you… I’m sorry, I don’t know your name. I’m Steve,” he says with an apologetic look. Oh, but is it fake? Who knows? Everything is fake around here. And posh, rich boys like Steven Otis Harrington are no exception.
I already know your name. And you have no idea just how much I already know about you, Steve.
“Eddie. It’s Eddie.”
“Eddie. Eddie, I love you.” Eddie’s eyes widen as Steve grabs him by the shoulders, planting a kiss on the top of his helmet. Even though he doesn’t want to play it safe in college, he also doesn’t want to get a concussion. So the stupid helmet will have to stay on. “I love you, I love you. Seriously.”
“Like I said, no big deal.”
“Thank you so much, Eddie,” he says with a wide smile, hopping onto the bike, swinging his leg over to put one of his feet on the pedals. “So kind. You’re a fucking lifesaver, really. Thank you.”
Eddie scoffs. Yeah, sure. He’s so thankful for it. Sure. Eddie rolls his eyes when Steve isn’t looking, too focused on pedalling to look back.
“I’ll just leave yours in the bike shed, yeah?”
“Yeah, fine.” If Steve even so much as scratches the bike, it’s over for him. No more talking, no more looking… Eddie will just have to find a new friend, or else pretend to forgive him to stay on his good side.
“Thanks, Eddie!” He calls over his shoulder. “I love you!”
Wow. Does love even have any meaning to him? Does Steve even know what love is? Surely not if he’s telling a fucking stranger that he loves them.
Eddie watches Steve disappear around the corner, leaving him standing alone, holding the broken bike. This is so stupid. He’s gonna look like a fucking idiot walking a bike all the way back to campus. But who cares? It’s not like anyone’s even going to pay attention to some small-town boy anyway…
But Steve might.
He just might. Because that’s all Eddie’s ever wanted.
Attention.
And he’ll do pretty much anything to get it.
#stranger things#eddie munson#steve harrington#steddie#steddie big bang#steddiebang24#saltburn au#i regret nothing
28 notes
·
View notes
Text
"From Passion to Profession: Steps to Enter the Tech Industry"
How to Break into the Tech World: Your Comprehensive Guide
In today’s fast-paced digital landscape, the tech industry is thriving and full of opportunities. Whether you’re a student, a career changer, or someone passionate about technology, you may be wondering, “How do I get into the tech world?” This guide will provide you with actionable steps, resources, and insights to help you successfully navigate your journey.
Understanding the Tech Landscape
Before you start, it's essential to understand the various sectors within the tech industry. Key areas include:
Software Development: Designing and building applications and systems.
Data Science: Analyzing data to support decision-making.
Cybersecurity: Safeguarding systems and networks from digital threats.
Product Management: Overseeing the development and delivery of tech products.
User Experience (UX) Design: Focusing on the usability and overall experience of tech products.
Identifying your interests will help you choose the right path.
Step 1: Assess Your Interests and Skills
Begin your journey by evaluating your interests and existing skills. Consider the following questions:
What areas of technology excite me the most?
Do I prefer coding, data analysis, design, or project management?
What transferable skills do I already possess?
This self-assessment will help clarify your direction in the tech field.
Step 2: Gain Relevant Education and Skills
Formal Education
While a degree isn’t always necessary, it can be beneficial, especially for roles in software engineering or data science. Options include:
Computer Science Degree: Provides a strong foundation in programming and system design.
Coding Bootcamps: Intensive programs that teach practical skills quickly.
Online Courses: Platforms like Coursera, edX, and Udacity offer courses in various tech fields.
Self-Learning and Online Resources
The tech industry evolves rapidly, making self-learning crucial. Explore resources like:
FreeCodeCamp: Offers free coding tutorials and projects.
Kaggle: A platform for data science practice and competitions.
YouTube: Channels dedicated to tutorials on coding, design, and more.
Certifications
Certifications can enhance your credentials. Consider options like:
AWS Certified Solutions Architect: Valuable for cloud computing roles.
Certified Information Systems Security Professional (CISSP): Great for cybersecurity.
Google Analytics Certification: Useful for data-driven positions.
Step 3: Build a Portfolio
A strong portfolio showcases your skills and projects. Here’s how to create one:
For Developers
GitHub: Share your code and contributions to open-source projects.
Personal Website: Create a site to display your projects, skills, and resume.
For Designers
Design Portfolio: Use platforms like Behance or Dribbble to showcase your work.
Case Studies: Document your design process and outcomes.
For Data Professionals
Data Projects: Analyze public datasets and share your findings.
Blogging: Write about your data analysis and insights on a personal blog.
Step 4: Network in the Tech Community
Networking is vital for success in tech. Here are some strategies:
Attend Meetups and Conferences
Search for local tech meetups or conferences. Websites like Meetup.com and Eventbrite can help you find relevant events, providing opportunities to meet professionals and learn from experts.
Join Online Communities
Engage in online forums and communities. Use platforms like:
LinkedIn: Connect with industry professionals and share insights.
Twitter: Follow tech influencers and participate in discussions.
Reddit: Subreddits like r/learnprogramming and r/datascience offer valuable advice and support.
Seek Mentorship
Finding a mentor can greatly benefit your journey. Reach out to experienced professionals in your field and ask for guidance.
Step 5: Gain Practical Experience
Hands-on experience is often more valuable than formal education. Here’s how to gain it:
Internships
Apply for internships, even if they are unpaid. They offer exposure to real-world projects and networking opportunities.
Freelancing
Consider freelancing to build your portfolio and gain experience. Platforms like Upwork and Fiverr can connect you with clients.
Contribute to Open Source
Engaging in open-source projects can enhance your skills and visibility. Many projects on GitHub are looking for contributors.
Step 6: Prepare for Job Applications
Crafting Your Resume
Tailor your resume to highlight relevant skills and experiences. Align it with the job description for each application.
Writing a Cover Letter
A compelling cover letter can set you apart. Highlight your passion for technology and what you can contribute.
Practice Interviewing
Prepare for technical interviews by practicing coding challenges on platforms like LeetCode or HackerRank. For non-technical roles, rehearse common behavioral questions.
Step 7: Stay Updated and Keep Learning
The tech world is ever-evolving, making it crucial to stay current. Subscribe to industry newsletters, follow tech blogs, and continue learning through online courses.
Follow Industry Trends
Stay informed about emerging technologies and trends in your field. Resources like TechCrunch, Wired, and industry-specific blogs can provide valuable insights.
Continuous Learning
Dedicate time each week for learning. Whether through new courses, reading, or personal projects, ongoing education is essential for long-term success.
Conclusion
Breaking into the tech world may seem daunting, but with the right approach and commitment, it’s entirely possible. By assessing your interests, acquiring relevant skills, building a portfolio, networking, gaining practical experience, preparing for job applications, and committing to lifelong learning, you’ll be well on your way to a rewarding career in technology.
Embrace the journey, stay curious, and connect with the tech community. The tech world is vast and filled with possibilities, and your adventure is just beginning. Take that first step today and unlock the doors to your future in technology!
contact Infoemation wensite: https://agileseen.com/how-to-get-to-tech-world/ Phone: 01722-326809 Email: [email protected]
#tech career#how to get into tech#technology jobs#software development#data science#cybersecurity#product management#UX design#tech education#networking in tech#internships#freelancing#open source contribution#tech skills#continuous learning#job application tips
9 notes
·
View notes
Note
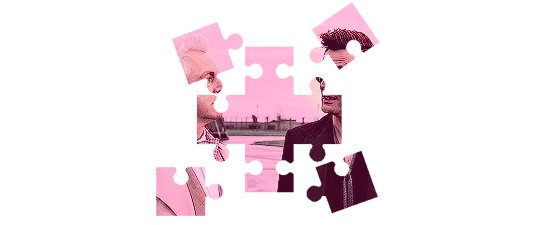
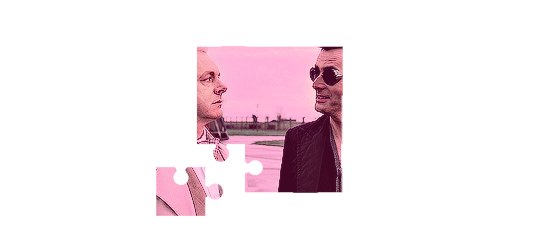
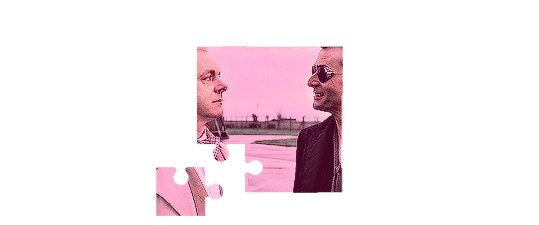
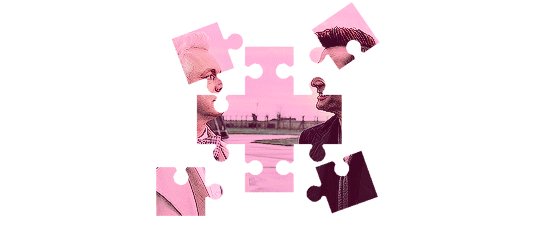
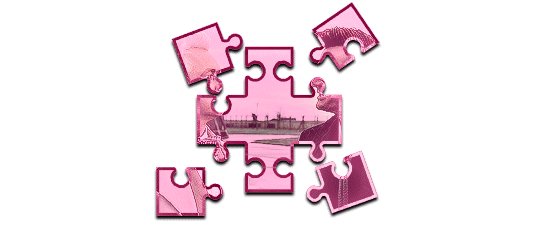
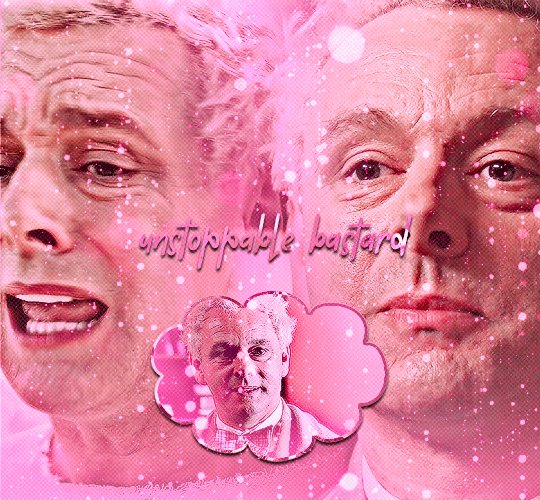
hi! sorry if you've already answered that but, i saw your good omens (the unstoppable bastard/immovable dumbass one) and i really loved it, i found it so artistically and aesthetically beautiful. frankly i am in awe with it and i was wondering if you'd be willing to share some tutorials on the effects you used for the gifset (like the puzzle piece and heart for example)? do you maybe already have a tutorial tag that i could go through? thank you so much!
hi! first of all, thank you!
to do a similar effect like i did in this post or something like the transition in the last gif of this lovely edit firstly you will need to either find (on stock sites) or make yourself (from a youtube video or using shapes in photoshop) a gif that has a simple shape and a transparent background.
a little tutorial under the cut (assuming you know the basics of gifmaking) (this may not be the best/most efficient way to do it but it's the way i'm used to).
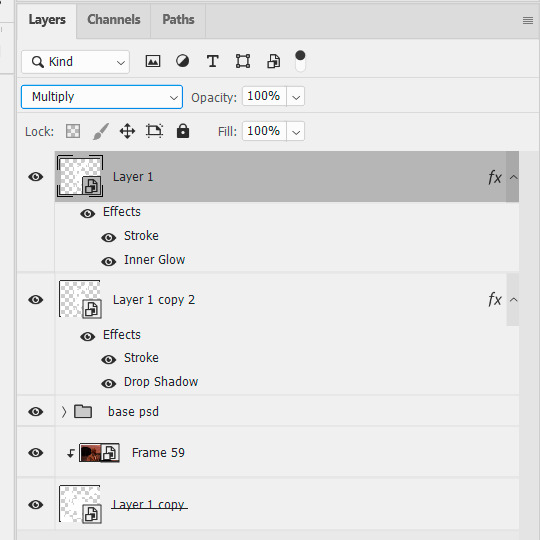
for example, i made the heart gif using photoshop's custom shape tool, repeatedly pasting it on different layers, resizing so it would look like a beating heart and making frames from it (you could probably find something better on the internet):

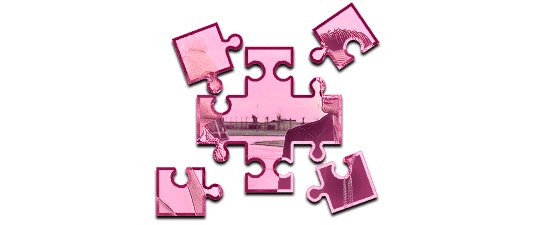
the puzle was something i found on some stock, deleted the frames i didn't need, removed white background and painted with black brush (not really necessary since we'll be dealing with shapes, just easier to work with) so i got this:

i made the rest of the small gifs in the same way: floating cloud moving the base photoshop cloud shape up and down, moving the strip (also found in the custom shape tool) like in this youtube tutorial and manually rotating the shape of a star shape i found on some stock.
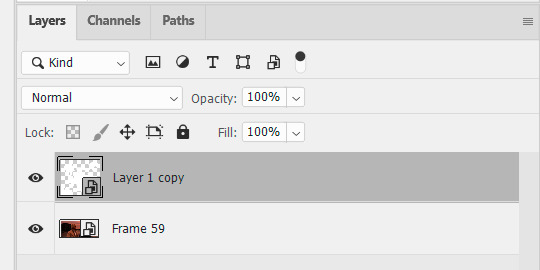
now that you have you desired shape gif, select all the frames and make sure they have the same delay time:

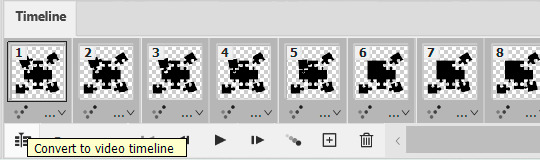
press convert to the video timeline:

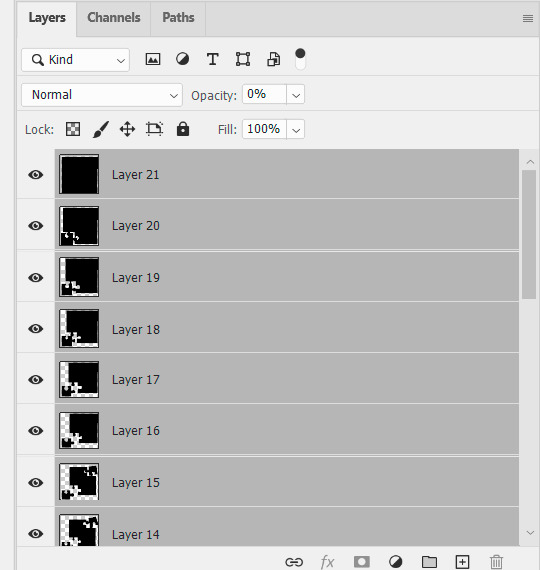
select all the layers:

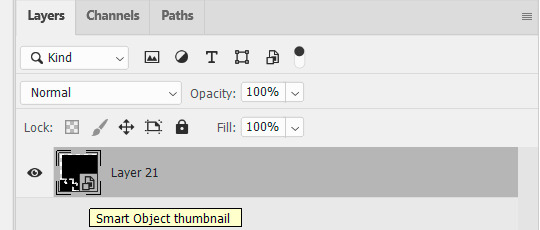
filter > convert to smart filters:

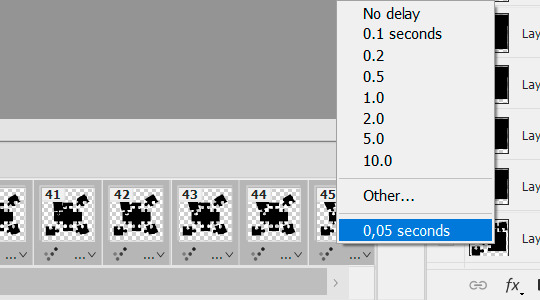
upload the exact same amount of frames for your scene gif (i'm using 45 frames here), resize, set delay time exactly the same as you did for your shape gif (i set 0,05 but it doesn't really matter, they just need to match) & convert frames to smart filters as you did for the shape gif. this is where i usually do my sharpening (not on the sceenshot because i reused another gif, but that's not relevant here).
now put the shape gif on top of the scene gif, resize it and position it to your liking (i switched the colors for better visibility):


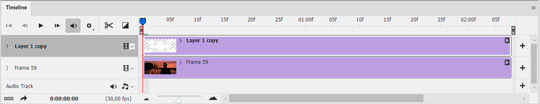
your timeline shoud look like this & the duration of both sets should match because you used the same amount of frames and set the same time delay:

the gif currently looks like this:

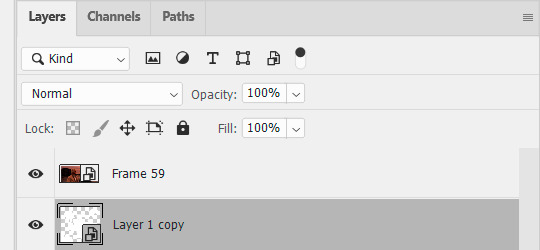
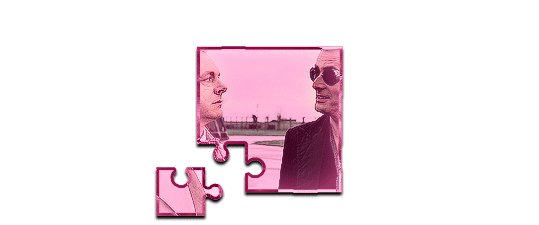
after you're more or less satisfied with the position of the shape gif (you can change the opacity back and forth to figure it out), put the shape gif under the scene gif:

right click on the scene gif > create clipping mask. now you have this:

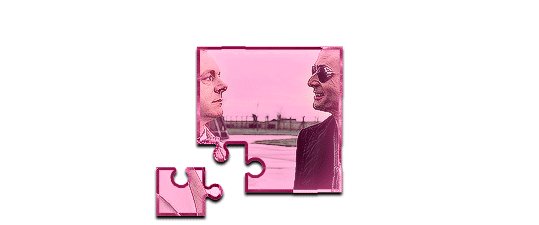
color it to your liking:


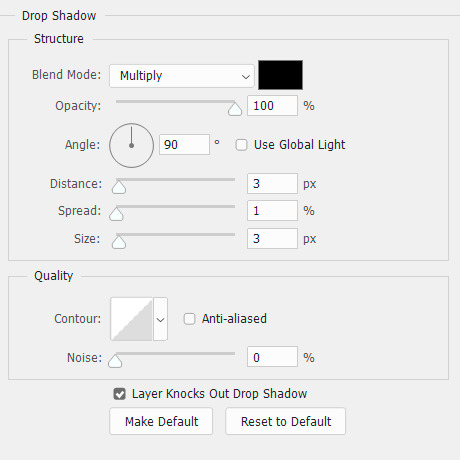
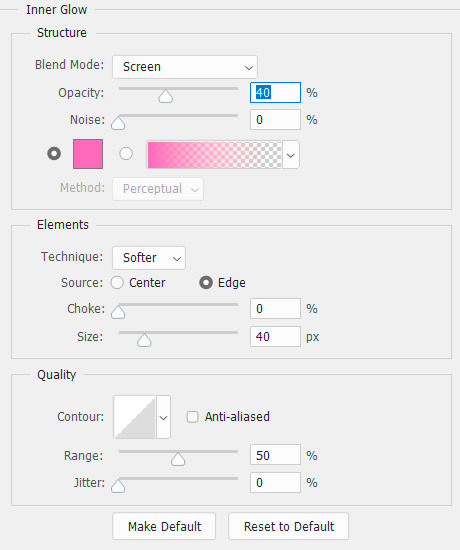
optionally. to make a border like i did make 2 copies of the shape gif and put them on top of the colored gif:

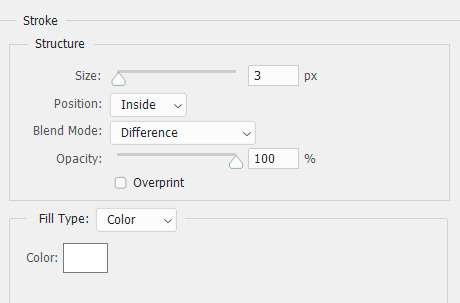
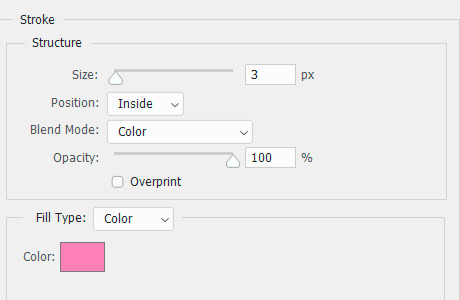
change blending mode for both: multiply if your shape gif is white, screen if your shape gif is black. set layer style for the first one:


and for the second one:


(use any color you want and/or skip inner glow alltogether).
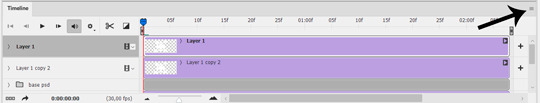
currently we're still in video timeline and our gif looks like this:

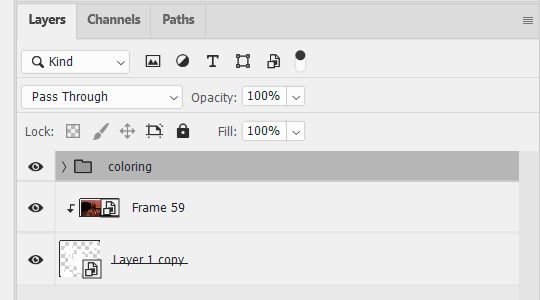
time to put it on top of a bigger gif. click here:

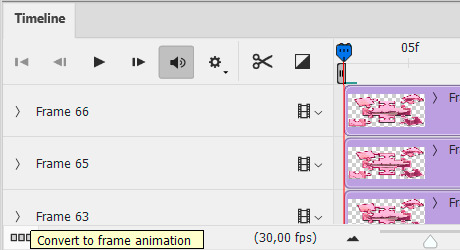
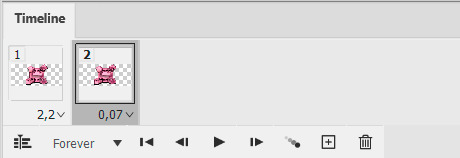
convert frames > flatten frames into clips. now convert to frame animation:

delete the frame that has the least amount of delay (0,07 in this case):


make frames from layers (in the timeline menu on the right) and you get a variety number of junk frames before the actual gif starts that you also need to delete (i have 28 in this case):

make sure there's no junk after the gif, set your delay time and delete unnecessary layers if you want (or not, it doesn't really matter):

select all the remaining layers and group them (easier to work with later):

now select all the frames, go to the timelines menu > copy frames. open the gif you want to paste them on top of, select all of its frames, go to the timeline menu > paste frames > paste over selection > ok.
postion it how you want to and that's finally it.

#it really is much easier to do than it might look like from my explanation#replies#ps asks#ps tutorial#cowboycoven2
21 notes
·
View notes
Text
AWS APP Runner Tutorial for Amazon Cloud Developers
Full Video Link - https://youtube.com/shorts/_OgnzyiP8TI Hi, a new #video #tutorial on #apprunner #aws #amazon #awsapprunner is published on #codeonedigest #youtube channel. @java @awscloud @AWSCloudIndia @YouTube #youtube @codeonedigest #code
AWS App Runner is a fully managed container application service that lets you build, deploy, and run containerized applications without prior infrastructure or container experience. AWS App Runner also load balances the traffic with encryption, scales to meet your traffic needs, and allows to communicate with other AWS applications in a private VPC. You can use App Runner to build and run API…

View On WordPress
#amazon web services#amazon web services tutorial#app runner#app runner tutorial#app runner vs fargate#aws#aws app runner#aws app runner demo#aws app runner docker#aws app runner equivalent in azure#aws app runner example#aws app runner review#aws app runner spring boot#aws app runner tutorial#aws app runner youtube#aws cloud#aws cloud services#aws cloud tutorial#aws developer tools#aws ecs fargate#aws tutorial beginning#what is amazon web services
0 notes
Text
Today's Plan
Practice Exams with Review: Focus on taking practice exams and reviewing your answers to understand where you can improve.
Andrej’s Tutorial: Begin Andrej Karpathy’s tutorial, keeping it around 20-30 minutes to stay focused.
AWS Dumps: Watch and review more AWS dumps to prepare for the cloud section.
Linux (OverTheWire Exercise): Complete the OverTheWire exercise to build your Linux skills.
3 notes
·
View notes
Video
youtube
Course Introduction | AWS Full Course in Bangla | AWS Beginners
#youtube#AWS aws Awsome awsome awscloud awstraining cloud clouds clouds cloudyday cloudslime cloudcomputing cloudy cloudaccounting cloudscape cloudol#Course Introduction | AWS Full Course in Bangla | AWS Beginners#awsaws certificationaws solution architect certificationaws cloudaws tutorialaws tutorial for beginnersaws dumpsaws dumps 2023dumps 2023free
1 note
·
View note
Text
Okay, time to introduce my OCs.
I wanted to begin with my favourite one, but I don't have a good drawing of her, so...
Meet Ruby!

(That's a character cheat sheet with a few examples of emotions and related subjects. I'm planning to do these for all my OCs.)
Ruby is a chilidish and selfish teenager with high self-esteem. She never thinks before doing (and rarely thinks at all), and often gets into trouble bc of that. Also, she wants to be the centre of attention (usually in a negative way). And she's terrible at telling lies, bc she can't hide her emotions.
Here are some more facts about Ruby:
In the first book, she's 17 y/o and has just begun her second year of education in Cloud Tower (though no-one knows how she made it so far with such awful grades...)
She initially hangs out with Acid, Taia and Serina, together they call themselves R. A. T. S.
Her sleeping schedule is a mess, bc R. A. T. S. often spend night partying or walking around Magix.
That's also a reason why Ruby doesn't attend first 3-5 classes, but she doesn't dare to skip the whole day
Her magical talent is the power over gemstones
She has a fairy twin sister named Quartz, posessing the same talent
Her ancestor is one of the very first seven fairies, so Ruby's parents aren't happy about her dark powers (witches have't been born in their family for a very very very long time, so Ruby is the first case of this millenium)
Her intersts are: rock & metal music (& music videos), make-up tutorials, online fashion magazine, shopping (though she's not her parents' favourite chikd, they give her a little pocket money), comedy & horror movies, soap operas (and nobody must ever know about the last one)
And yeah, her make-up skills are awesome
Ruby's height is 165 cm, but she wears high heels to appear taller and (as she thinks) more mature
She was born and lived her whole life on Linphea and was home-schooled before going to Cloud Tower, bc her parents are courtiers.
Quote from the fic, that describes Ruby (sorry for mistakes, if there're any, it's a draft):

P. S.: Sorry if there are mistakes in the text, I'm in bad terms with a keyboard XD
3 notes
·
View notes
Text
Journey to AWS Proficiency: Unveiling Core Services and Certification Paths
Amazon Web Services, often referred to as AWS, stands at the forefront of cloud technology and has revolutionized the way businesses and individuals leverage the power of the cloud. This blog serves as your comprehensive guide to understanding AWS, exploring its core services, and learning how to master this dynamic platform. From the fundamentals of cloud computing to the hands-on experience of AWS services, we'll cover it all. Additionally, we'll discuss the role of education and training, specifically highlighting the value of ACTE Technologies in nurturing your AWS skills, concluding with a mention of their AWS courses.

The Journey to AWS Proficiency:
1. Basics of Cloud Computing:
Getting Started: Before diving into AWS, it's crucial to understand the fundamentals of cloud computing. Begin by exploring the three primary service models: Infrastructure as a Service (IaaS), Platform as a Service (PaaS), and Software as a Service (SaaS). Gain a clear understanding of what cloud computing is and how it's transforming the IT landscape.
Key Concepts: Delve into the key concepts and advantages of cloud computing, such as scalability, flexibility, cost-effectiveness, and disaster recovery. Simultaneously, explore the potential challenges and drawbacks to get a comprehensive view of cloud technology.
2. AWS Core Services:
Elastic Compute Cloud (EC2): Start your AWS journey with Amazon EC2, which provides resizable compute capacity in the cloud. Learn how to create virtual servers, known as instances, and configure them to your specifications. Gain an understanding of the different instance types and how to deploy applications on EC2.
Simple Storage Service (S3): Explore Amazon S3, a secure and scalable storage service. Discover how to create buckets to store data and objects, configure permissions, and access data using a web interface or APIs.
Relational Database Service (RDS): Understand the importance of databases in cloud applications. Amazon RDS simplifies database management and maintenance. Learn how to set up, manage, and optimize RDS instances for your applications. Dive into database engines like MySQL, PostgreSQL, and more.
3. AWS Certification:
Certification Paths: AWS offers a range of certifications for cloud professionals, from foundational to professional levels. Consider enrolling in certification courses to validate your knowledge and expertise in AWS. AWS Certified Cloud Practitioner, AWS Certified Solutions Architect, and AWS Certified DevOps Engineer are some of the popular certifications to pursue.
Preparation: To prepare for AWS certifications, explore recommended study materials, practice exams, and official AWS training. ACTE Technologies, a reputable training institution, offers AWS certification training programs that can boost your confidence and readiness for the exams.
4. Hands-on Experience:
AWS Free Tier: Register for an AWS account and take advantage of the AWS Free Tier, which offers limited free access to various AWS services for 12 months. Practice creating instances, setting up S3 buckets, and exploring other services within the free tier. This hands-on experience is invaluable in gaining practical skills.
5. Online Courses and Tutorials:
Learning Platforms: Explore online learning platforms like Coursera, edX, Udemy, and LinkedIn Learning. These platforms offer a wide range of AWS courses taught by industry experts. They cover various AWS services, architecture, security, and best practices.
Official AWS Resources: AWS provides extensive online documentation, whitepapers, and tutorials. Their website is a goldmine of information for those looking to learn more about specific AWS services and how to use them effectively.

Amazon Web Services (AWS) represents an exciting frontier in the realm of cloud computing. As businesses and individuals increasingly rely on the cloud for innovation and scalability, AWS stands as a pivotal platform. The journey to AWS proficiency involves grasping fundamental cloud concepts, exploring core services, obtaining certifications, and acquiring practical experience. To expedite this process, online courses, tutorials, and structured training from renowned institutions like ACTE Technologies can be invaluable. ACTE Technologies' comprehensive AWS training programs provide hands-on experience, making your quest to master AWS more efficient and positioning you for a successful career in cloud technology.
8 notes
·
View notes
Text
Charting Your Tech Odyssey: The Compelling Case for AWS Mastery as a Beginner
Embarking on a journey into the tech realm as a beginner? Look no further than Amazon Web Services (AWS), a powerhouse in cloud computing that promises a multitude of advantages for those starting their technological adventure.

1. Navigating the Cloud Giants: AWS Industry Prowess: Dive into the expansive universe of AWS, the unrivaled leader in cloud services. With a commanding market share, AWS is the go-to choice for businesses of all sizes. For beginners, aligning with AWS means stepping into a realm with vast opportunities.
2. A Toolkit for Every Tech Explorer: AWS Versatility Unleashed: AWS isn't just a platform; it's a versatile toolkit. Covering computing, storage, databases, machine learning, and beyond, AWS equips beginners with a dynamic skill set applicable across various domains and roles.
3. Job Horizons and Career Ascents: AWS as the Gateway: The widespread adoption of AWS translates into a burgeoning demand for skilled professionals. Learning AWS isn't merely a skill; it's a gateway to diverse job opportunities, from foundational roles to specialized positions. The trajectory for career growth becomes promising in the ever-expanding cloud-centric landscape.
4. Resources Galore and Community Kinship: The AWS Learning Ecosystem: AWS provides a nourishing environment for learners. Extensive documentation, tutorials, and an engaged community create an ecosystem that caters to diverse learning styles. Whether you prefer solo exploration or community interaction, AWS has you covered.
5. Pioneering Exploration without Cost Concerns: AWS Free Tier Advantage: Hands-on experience is crucial, and AWS acknowledges this by offering a free tier. Beginners can explore and experiment with various services without worrying about costs. This practical exposure becomes invaluable in understanding how AWS services operate in real-world scenarios.

6. Certifications as Badges of Proficiency: AWS Recognition and Credibility: AWS certifications stand as globally recognized badges of proficiency. Earning these certifications enhances credibility in the job market, signaling expertise in designing, deploying, and managing cloud infrastructure. For beginners, this recognition can be a game-changer in securing sought-after roles.
7. Future-Proofing Skills in the Cloud Galaxy: AWS and Technology's Tomorrow: Cloud computing isn't just a trend; it's the beating heart of IT infrastructure. Learning AWS ensures that beginners' skills remain relevant and aligned with the unfolding technological landscape. AWS isn't just about today; it's a strategic investment for continuous learning and adaptability to emerging technologies.
In summary, the decision to delve into AWS as a beginner isn't just a choice; it's a strategic move. AWS unfolds a world of opportunities, from skill development to future-proofing. As technology evolves, AWS stands as a beacon, making it an essential investment for beginners venturing into the tech industry.
2 notes
·
View notes