#animation tutorial
Explore tagged Tumblr posts
Text


A knight and friends.
#art#digital art#original character#character design#2d animation#animation#oc#animated gif#cartoon#tutorial#art tutorial#animation tutorial#how to#knight#medieval#steed#horse#bird#pet#quest#adventure#dnd#d&d#fantasy#king arthur#arthurian#derp#derpy#equestrian#armor
525 notes
·
View notes
Text
10 tips for character animation in CLIP for beginners and not-so-beginners!
This is the software I use for anime work, it's pretty much the industry standard in Japanese animation. Knowing the software is not skill-based and it can be a game changer ;) so check it out!
youtube
#animation tutorial#youtube video#animators on tumblr#clip studio paint#csp animation#2d animation tutorial#2d animation#anime tutorial#Youtube
268 notes
·
View notes
Text

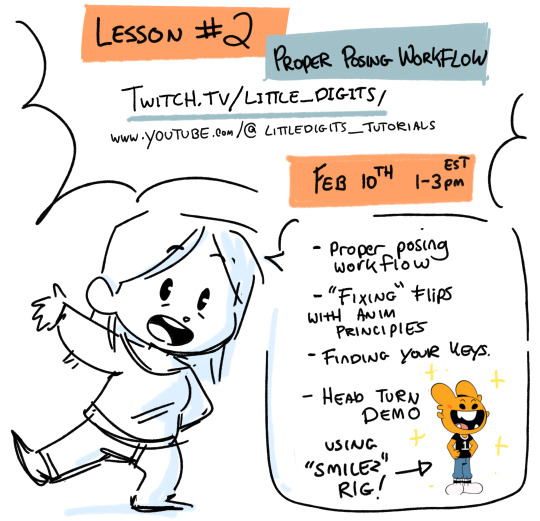
HELLO EVERYONE
Tomorrow is lesson 2 to my toonboom classes. To those of you who didnt need the refresher lesson one this is great to start. Its all focusing on clean posing workflow and tips/tricks I use to keep my keys clean and consistent! It starts at 1PM EST on my twitch channel.
HOWEVER here is a you tube channel for anyone who cant make it, and I will be storing all my lessons here moving forward. My streams are a lil jenky but I hope you can learn something from them
We will be using the SMILEZ rig which is great! you can download and follow along if you like
53 notes
·
View notes
Note
hellooo I do have a question !! If you don’t mind !!!
so I’ve seen a few of your traditional animations and I’m (well first off I’m IN LOVE with them they’re done SO WELL) just curious if you have any tips ?
I was thinking about trying a small one of my own but . I’ve never done . anything like this before .
Just something like if you have a trick for drawing things the same size , or how to draw stuff in motion
obviously practice is a factor !!! But figured I’d at least try an ask ! anything helps !!! Your stuff always looks amazing hehe <333
Dawww thank you I'm glad you like what I do
I have uploaded quite a bit of traditional(mostly rw related) gifs and I think here I can attempt to show something akin to a tutorial. At the very least these are the steps I use for animating on paper
So first off for making small gifs I usually use a single sheet of paper and separate it into a number of evenly sized parts by using a ruler and **LIGHTLY** tracing with a pencil. My papers are 9" by 12" so measuring the portions is usually easy. How big/how many parts you separate your sheet into depends on how many frames are in your gif

Then we start with the sketches. For me it helps with keeping the animation smooth and the same size by using shapes(especially circles for me but it depends on what you wanna draw). Be aware that this might be considerably difficult for anyone with little to no experience with animating

Then you wanna get the simple sketch done using the shapes as a work-around to draw details while keeping the animation smooth. Be sure to keep the sketches LIGHT so you can draw over them or erase any mistakes you make without them being too obvious in the final product

Next it's time to work on lineart(and shading if you wanna but personally I don't prefer to do that too much when it comes to animations)

Now it's time to actually compile the frames. You can choose to screenshot each and every frame and compile them in order on an animation app or website(like Flipaclip for example) but for me when it comes to short gifs it's faster to use Capcut and simply separate the image into six parts while zooming in appropriately for each frame

And you could end it here by making this into a gif but me personally I prefer to use Exgif to turn the mp4 into a gif since it has a higher quality(and also to adjust the frames and crop the gif to your hearts content)

And then that's it! Enjoy your gif lmao

And in the meantime also enjoy dancing Moonie
#my art#traditional art#traditional animation#paper animation#animation tutorial#rain world#rw iterator#rw itties#looks to the moon#rw looks to the moon#rw lttm
22 notes
·
View notes
Text


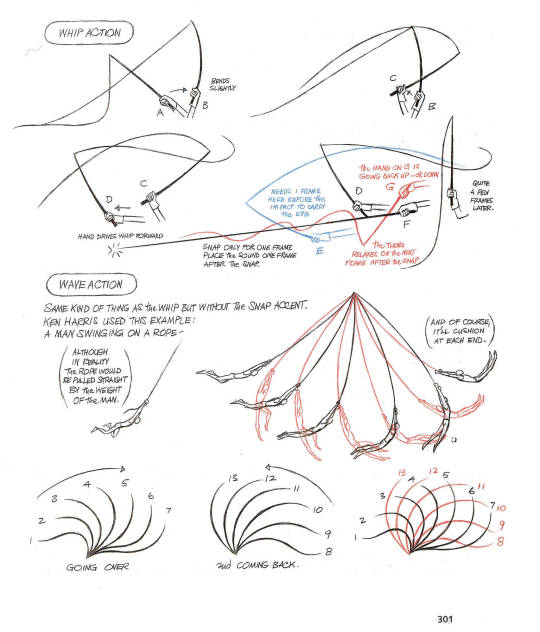
First image is page 301 from The Animator's Survival Kit by Richard Williams, regarding how flexible objects wave as they change direction (as well as how a whip's action works, on the upper half of the page).
The second image is an animated gif I made, which I traced from the page, to show the principle in motion as a way to assist anyone who may have difficulty visualizing the motion on the still page.
#the animator's survival kit#richard williams#animation tutorial#amjz art#amjz artist#artists on tumblr#animation#gif
43 notes
·
View notes
Text
The frightened Peso.
Tutorial.
youtube
#Youtube#octonauts peso#octonauts#octonauts fanart#2d animation#opentoonz#animation test#animation tutorial
17 notes
·
View notes
Text
Post with the original animation
Mini animation tutorial thingy for someone on tiktok
Song: The Kite by Luisa Marion
#art#digital art#animation#animation tutorial#animation tips#art tutorial#art tips#digital artist#rubes art#rubes animation
164 notes
·
View notes
Text
How to animate really fast
A tutorial
#animation#my animation#digital art#animation tutorial#tutorial#1 second of content per minute of animating is huge imo#for an animation that i dreq alone#this is for the people like me who want to draw stories but is also impatient af
24 notes
·
View notes
Text
As requested here's a small video on how I animate.
This is just three simple frames I use. If you want to do what I did and make the timeline longer all you have to do is pinch the screen and drag out your fingers. But ya this is basically how I make it. If you have another question or need a longer one just ask :)
#art#digital art#ibispaintx#pixel art#animation#oc#art on tumblr#oc artwork#capcut#8bit artwork#8bitstyle#8bitart#8 bit aesthetic#8bit#8 bit art#8 bit#tutorial#animation tutorial#request
22 notes
·
View notes
Text
youtube
This one goes out to anyone who wants to learn to animate pixel art! There are a lot of great resources from great artists out there, I'm not one! But I show my entire process, and how someone who doesn't have a great understanding of perspective and anatomy, but needs to learn this stuff for gamedev can approach animation, and it doesn't have to be intimidating.
I personally find to useful to, along with expert tutorials, also watch less experienced creators doing full walkthroughs of their process of learning/creating, so that's what I'm offering too! It gives me confidence that I don't have to know everything to start.
So, I show everything from creating a silhouette to making an animatable rig, blocking out the animation, keyframes, interpolating frames, keeping shapes consistent, and I talk through all the choices I make until it's done. Right up until the colour side of things, which I will do in a follow-up.
Partly I realized some of my devlogs could be all art some weeks, and I could spend days making something I could show in a minute, so why not make the process into something I can use and share as well? I hope people find this helpful!

#gamedev#solodev#indiedev#game development#indiegamedev#indie games#pixel art#pixelart#pixel animation#animation tutorial#Youtube
24 notes
·
View notes
Text
Ok ok i did the goddamn neocities thing

Took the opportunity to finish up a tutorial i'd been procrastinating over for like 2 years. So, here's my guide to Everything you need to know about FE battle animations™. It's illustrated and has sections on the tools needed, how an animation is built and scripted, and notes on how to draw and animate it and finally insert it with febuilder.
Hopefully it's sufficiently comprehensive and easy to follow even for a beginner but if you think anything's missing feel free to point it out and i'll see about updating it.
Click the source link below to get to it, i'm not sure how weird tumblr is about external links these days.
94 notes
·
View notes
Text
Knight Process
#art#2d animation#animation#cartoon#animated gif#digital art#artwork#original character#character design#oc#animation tutorial#art tutorial#art guide#art tips#animation tips#how to#step by step#animation process#art process#behind the scenes#creative process#process#character#character animation#walk cycle#horse animation#animated loop#looping animation#line#lineart
58 notes
·
View notes
Text

Hey everyone,
We've got some exciting news to share with you! Since 2015, our channel has been called "Lucky Pie," and we've had the pleasure of creating fun and memorable animations for you all. But as our studio has grown and evolved, we're getting ready to launch a wider range of animation projects. So, we've officially decided to change our channel name to Studio Starseed! This new name reflects where we're headed and the exciting content we have in store. If you love animation as much as we do, make sure to give a shout-out to your friends who are into it as well, and join us as we continue to grow and create even more awesome stuff!
Thanks for all your support over the years. We can't wait to share this next chapter with you. Stay tuned!
youtube
#the legend of lucky pie#animation#indie animation#blender#cosmic travelers#2d animation#animation tutorial#anime#Youtube
8 notes
·
View notes
Text
youtube
Uploaded the stream I did today on youtube! I'm a pretty low key person so I dont do anything too fancy but you can keep an eye out for the rest of the streams im going to be doing for the next 3 months here.
14 notes
·
View notes
Text
Free Animation Tutorial video on Patreon
Heya! Some of you have expressed some interest in me in making some animation tutorials. So after a bit of work and editing I've made a free tutorial on the Bouncing ball over on Patreon Which ive just launched today.
This will be the first of many tutorials i have planned as well as allowing you access to more exclusive content such as
High res files
WIPS and Sketches
Custom requests
Process videos
You dont have to get on a Tier to watch this tutorial, just sign up for a free members account and you'll get to hear my voice in all its glory!
Ill still be uploading stuff to Tumblr, nothing has changed there, But if you like my work and want to support me so i can continue to make more art and animation for you guys, signing up to one of the Tiers or Donating to My KOFI is much appreciated 😁
Hope to see you there, Thanks!
-MD
#artists on tumblr#the amazing digital circus#fanart#fandom#animators on tumblr#krita#tvpaint#patreon#animation tutorial#tutorial#animation#video
10 notes
·
View notes
Text
Animating process! | PART 4 (final part)
This one is a bit rough.
1. Very rough movement idea.

2. Finishing up the sketch.

3. Lineart! No fancy outer lineart here because of the background I'll be using.

4. Colors and the dark background. (Trust the process on this one. Bland makes do)

Now time for extra one-frame shots!

They're so goofy.

PART 3:
#digital art#artists on tumblr#art#monkey oc#original character#oc#lmk oc#animation#animation process#animation project#animation tutorial#animation clip#step by step#silly little guy#monke
9 notes
·
View notes