#and I was originally using some of them for this gifset because I love giffing angsty things so obviously I had those screencaps early askdl
Explore tagged Tumblr posts
Note
#this took so much work#but i really wanted to make this#sorry it got so long
Personally I thank you for your hard work and that gif set is just as long as it needs to be. I for one can't recall hearing the dialogue in the second gif before so I'm glad to see it now.
thank you so much, i really do appreciate the support and kind words a lot! 🖤

the line is from early access! i touched on it in this post.
if you want to see and listen to it, tim's performance of it, i included a short clip from early access:
the quote itself is from gale's early access romance scene in act i after the tiefling party. that scene was cut and most of it is completely gone. some lines were re-used in the full release version of the game: in act 1, for the reveal scene where gale lets the protag into his mind, and others for the beginning of the act 2 romance scene/last night alive scene.
the conversation started like this:
Gale: I know we have to get moving again soon, but before we part, I’d like to tell you something. I’d like to tell you a story. It is a story full of answers long overdue. It is a story of a man who fell in love with a goddess. Player - Option 2: It’s clear as day you are talking about yourself, you know. Gale: I know, but a bit of narrative distance will make it all so much easier in the telling. Indulge me.
if you then chose to indulge gale, letting him tell the story with "a bit of narrative distance" to make it "easier in the telling" for him, this was the story he would tell the player in early access:
Gale: Once upon a time, not quite that long ago, there lived a wizard in a tower. The wizard was what one might call a prodigy, who from an early age could not only control the Weave, but compose it, like a musician or a poet. Such was his skill that it earned him the attention of the mother of magic herself. The Lady Of Mysteries, Mystra.
from there, the conversation branched again:
Player - Option 1: What did Mystra’s attention feel like? Gale: Love. Player - Option 2: He sounds like a very talented individual Gale: He was. Even though it was in Mystra’s affections that his true power lay. Player - Option 3: Teacher’s pet, was he? Gale: He fancied himself much more than that. He fancied himself favoured above all others. Perhaps it was not quite love, but you see, the wizard was but a very young man. It was most certainly love to him.
leading to the quote that i used for my gifset, highlighting gale's lines about the life of a chosen:
Gale: Mystra showed him the secrets behind the veils. The gossamer veils first, draped across the Weave. The delicate veils next, draped across her body. ‘Chosen One’ she whispered, as she slipped them off completely.
i'm thinking about dedicating a full post to the original ea romance scene in act 1 when i find the time to do so because it's an interesting scene.
anyhow, i hope that was helpful! 🖤
#gale dekarios#gale of waterdeep#baldur's gate 3#bg3#baldurs gate 3#ch: gale dekarios#vg: baldur's gate 3#series: baldur's gate#text: asks
140 notes
·
View notes
Note
your gifsets are perfect, I'm always in awe of what you can do and you're creativity!!! Could you please explain how you made the broken glass gif with different gif in it on photopea? https://www.tumblr.com/dengswei/754916132337729536/userdramas-creator-bingo-green-asiandramanet?source=share and would it be possible to do something similar with other shapes? Thank you for your lovely creations <33
heyy thanks so much!! and of course! i have to admit the way i do it might be a little bit tedious compared to like everyone else (though i don't know how photoshop users or other photopea users might do it 🤣) okay this is gonna end up being so long because of the way i do it so i'm sorry about that and i hope it makes sense 😭

okay i have to admit i couldn't find the texture i've seen people use for the shattered glass effect so i actually used a photopea default brush from this pack

to download the brush set go to window -> plugins -> brush and then search for wall cracks brush (it's literally the only wall related brush set in photopea so it'll show up the moment you download it)
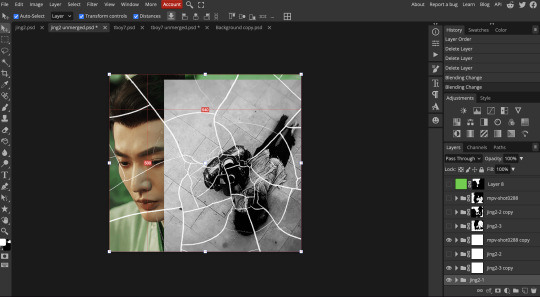
so for the gif i did above i did my giffing the usual way of creating & colouring for different gifs seperatly and then adding them all to one project (it doesn't have to be 4 gifs i just chose 4 because that's what i wanted to show in this gif)
i've done this twice once for this set and another time for this the blood of youth set and i have to say the most important part of this is keep multiple versions of the brush in the position you want as you can so once you've used it to test it out and you like that version keep it because unless you can manage to position the brush in the exact same place every time you're gonna need to reference those (or even use the magic wand tool for it later) and also you need to keep at least a white on black background version for the outline
in the brush pack the one i used was this one: (3564, crack b 9)

for this part i just say play around with both positioning and sizing of the brush, it automatically opens with the size 3000+ which is fine i think with the tushan jing one (the green gif above) i stuck with that size and just kept clicking around until i got the positioning i wanted (this is another reason why i said what i said in the paragraph above because if the brush size is bigger than 1000 it's doesn't come out in the exact positioning as you expect it too
i decide the positioning of the gifs on the way i like the brick brush looking rather than the other way around, this is the positioning i went with if you're curious & would like to use it if that's easier 🤣

you'll need to keep this as a seperate layer at the top, i had it set to screen and then added a colour fill layer clipped on later so that i had the outline for when i was masking
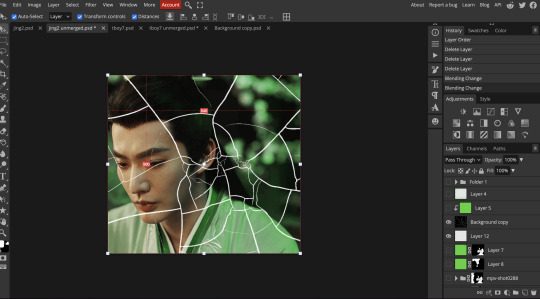
so to start off i have the base gif which i do nothing to, that stays as it is, with the brush layer above set to screen

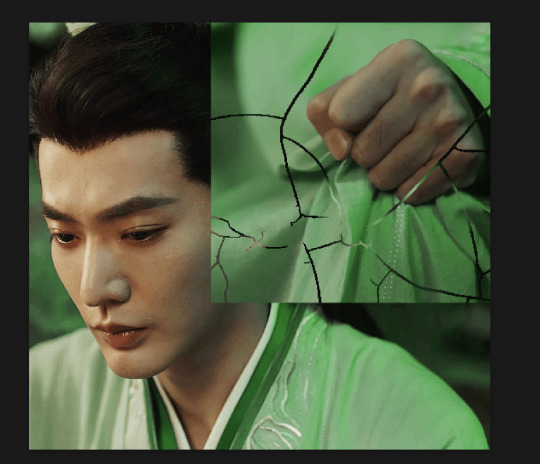
next is where you want to position your other gifs it may benefit to figure this out all at first before doing any of the masking so you know which parts you want to erase and which parts you want to keep



so this is what i decided with my positioning looking at where each of the cracks are
now comes the tedious part, in some ways the way i do this is a lot similar to how i do grid but it's not as easy (for grid photopea automatically locks onto the squares making it easier to mask, here you have to do it all manually)
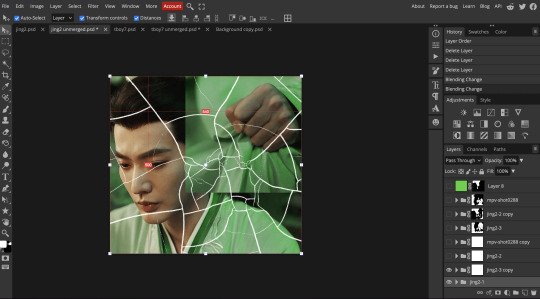
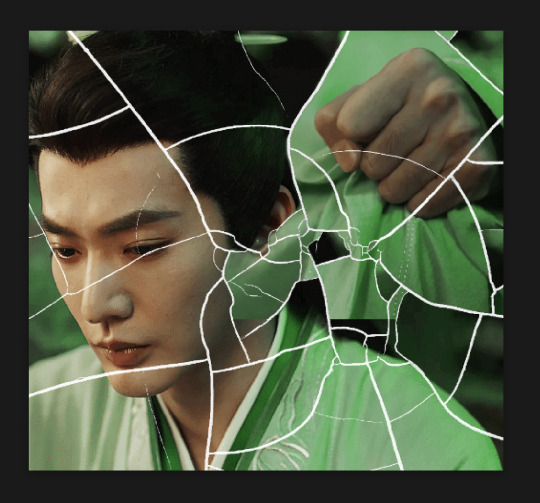
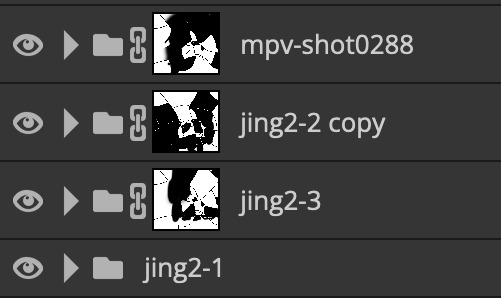
first put a raster mask on all of the other gifs except for the base gif & use the magic wand tool on the brush layer so you get the outline of the brush and you mask that away from your gif (so if you turned off the brush layer it should look a little something like this: (it's not perfect but it won't matter that much because you should have the original turned on at the end anyway) (you don't have to do this step tbh i just did it because i thought it looked better)

so with the brush layer turned on you can use that as a template to which parts of the cracks you want to erase, you can either use the magic wand or the paint brush tool it really depends on how much of a perfectionist you are and whether or not the sharp edges bother you (plus some of the cracks have small openings so it might erase another part you don't want if you use the magic wand tool so it really is another instance of playing around and seeing what you like, and it might also change once you add the other gifs too)

so this is how it looks after i've done that (notice in the middle you can still see the edge of the gif? that won't matter because one of the other 2 gifs i still have yet to mask will cover that) & just repeat the same thing for the other gifs you want to add


this is how my masking folders look if you're curious

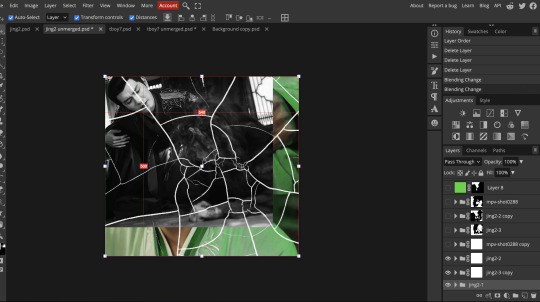
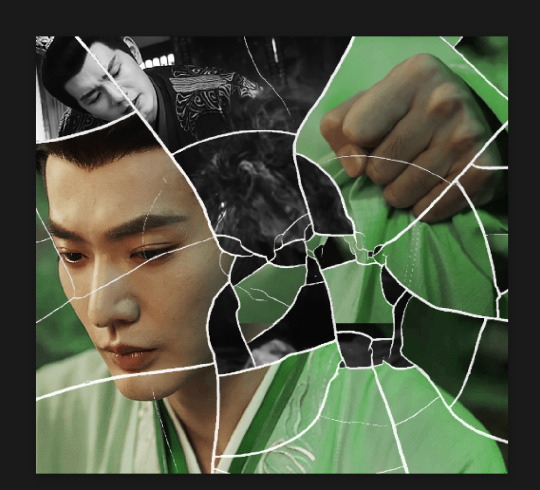
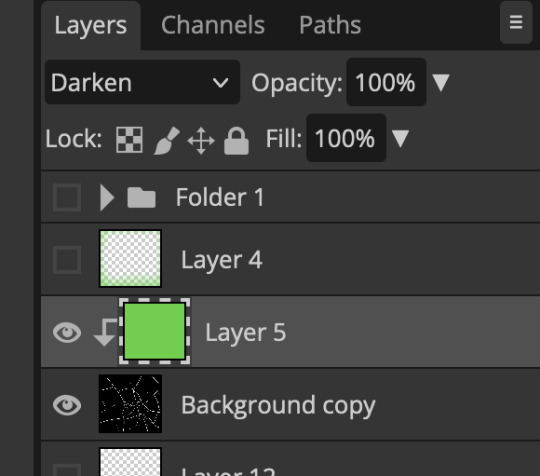
& last but not least i added a green colour fill layer clipped to the brush layer and set that to darken to get the green effect (make sure that the brush layer is still set to screen)

& once you've merged all of the gifs together you should get your desired outcome like the gif above (make sure that all the gifs have the same amount of frames too)
when it comes to other shapes i'm sure you can! like i did a tutorial with the grid version here, i guess it'll just be a lot of trial and error & finding a texture or brush with different shapes to try it out with kinda like how i did with both versions of this (i definitely did it a lot better this time around compared to the first version i did of this)
hopefully this wasn't too long or too confusing, if anything is please feel free to ask me again and i'll try and explain it a little better 🤣
#replies#Anonymous#photopeablr#usergif#tutorials#photopea tutorials#completeresources#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#photopea tutorial#tutorial#gif tutorials
87 notes
·
View notes
Note
hi! i love seeing your gifs in tags and how you make the reds pop! could i ask about how you approach your coloring process? :)
sure!! sorry that it took me so long to get to this, anon. disclaimer that most of my Fun Coloring comes from me saving every PSD i've used for a gif before & then re-using them and putting them with other PSDs and then saving that combo as a PSD and then combining that new PSD with a different one but maybe messing with opacity or which layers are visible this time, etc. i'm not coming up with the coloring 100% from scratch every time i make gifs and usually the only thing i do new is the base coloring; i talked a little about that here, but i also put together a quick video on the process that goes into my base coloring!
i used the mav media availability from this gifset as the base as that was my most recent gifset when you sent this ask.

so, in the middle is a gif made with just my base coloring (+ with my usual gif actions; you can see the settings for them in a screenshot in the post linked above) compared to a gif made from the unedited footage (left) and a gif with the base coloring + the coloring i used in the posted gif (as far as i remember 😭 it looks a little different from the posted gifs but that could just be down to the base) (right).
even just doing some simple adjustments to the base helped greens and warm tones stand out in the middle gif — it really doesn't take take a lot to pump up the colors! i'd be perfectly happy posting that middle gif as-is. but if you want to see some of the other steps i add when doing more 'fun' coloring, i go through a little of that process under the cut!

the coloring i used on the original mav gifset was the same coloring i used to make this oskar gifset; i've been using it or a variant of it on most of my media avail gifsets recently so it should generally be a good representation of what my process to enhance reds looks like, generally.
when i say that most of my 'fun' or stylized coloring comes from layering a bunch of different saved colorings from gifsets past, i mean that this particular coloring looks like this:

of those ten (!) folders, three aren't even visible, and four have their opacity set below 100%. there are subfolders within those folders that also have their opacity set to something weird. this is not a super teachable coloring because it's just something ........ built up? from over the years?? but i'll walk through it a little more regardless.
something that i add to pretty much every gif i make is combo of two gradient overlays that flatten or soften the overall appearance of the gif. on this gif, the folder with the two gradient overlays was set to 50% opacity; the gradients themselves are the default black & white gradient set to reverse (white to black vs. black to white) at different opacities — one at 36% and the other at 14%. those numbers mean almost nothing as i'll usually play around with the 'flatter' folder every time i move it onto a gif. the big thing is just making sure the gradient is set to overlay!!

this is what the gif (with the base coloring) looks like with the flatter folder added vs. without it.

this just softens & brightens the look of the gif, smoothing out harsher colors while maintaining the amount of contrast achieved through the base coloring.
then i moved over the next folder from the psd from the oskar gifset, which is a million other folders in a trenchcoat, all of them set to a different opacity.

the final gif uses this folder at 25% opacity which makes like. a negligible difference to enhance greens & warm tones, as seen in the process gif below.

the further i get into explaining my process the less convinced i am that this is actually helpful 😭 i really do just save every coloring i do for a gif and then take bits and pieces and add it back and mess around, over and over again. when giffing the stars, i tend to like to enhance both warm tones and the color green, but with different lighting & backgrounds i have a billion variants for doing that, and then i come to decide later that i liked the way the skin looked in this gif + the way the background looked in this gif + the way clothes look in this gif, so i pick each saved psd over for spare parts and add them back at my leisure.
a lot of this looks like the process i did for the base coloring; just instead of focusing strictly on color correcting, i'll look at using hue/sat and selective color adjustments to enhance or shift the way green looks. and then i'll need to go in & adjust the color balance, and then i want to do something to the vibrancy, and then i want a subtle gradient so that it's slightly darker in the corners & brighter where the guy's face is, etc.
for every folder i add that's a million subfolders, like that 'robo dramatic' psd pictured above, there's a couple like these two, with minimal adjustments just grouped together for organization's sake:

everything i do is very much trial & error and just seeing what looks right with what kind of footage. just play around in photoshop & figure out what works best for you!! save the colorings you like so you can use them (or parts of them!) later!! so on and so forth.
if you have any other questions please feel free to come back to me with them but also please be prepared for me being just as bad at answering them as i was at answering this one 💖
#replies#sorry if this isn't more helpful!!!#i realized as i tried going through Every Part of my process that it's probably like. not actually super helpful#on account of me rarely doing coloring from scratch these days
19 notes
·
View notes
Note
Hi. I’ve been following you for a while and I really appreciate all the OFMD gifs you make and how you add really good image descriptions. I’m pretty bad at social cues and I wanted to know if you have tips for how to thank gif makers? Do you have advice for how to word the thank you without accidentally sounding weird or rude? Is it OK for someone to thank a gif maker in their ask box if the asker doesn’t follow the gif maker? Any sort of advice like that would be appreciated, or sample scripts that are socially acceptable to send. I know gif makers work really hard and I want to say thanks without accidentally breaking unspoken social rules I don’t know about and I felt safest asking you. I hope that’s OK. Thank you very much.
hi anon 💗 first of all this is such a lovely message and sentiment, thank you 🥹 i'd say you're pretty well on your way already!
i think every gif maker i know would LOVE getting a thank you message! as you say it is hard work, and having that acknowledged will always be appreciated 💗 (no matter if you follow them or not)
here is my specific advice on how to thank gif makers:
reblog! we share the gifs we make because we want to share our love for the show/movie/actor/etc. with other people, and by reblogging, you help us do that. adding something nice in the tags, whether it's something like "this is gorgeous!" or "thank you for giffing this moment, op!", compliments on the coloring (like "love the coloring"/"wow you did such a good job brightening this dark scene!"/"these look so crisp/sharp!"), or commentary on what the gifs show (like "he looks so sad, i wanna give him a hug"/"this scene is so funny/heartbreaking/sweet"/"i never noticed this detail before"), or simply emojis (any combinations of 💖, 🫠, 🥹, 🥺, 😭, 😍 or whatever the gif makes you feel), any kind of reaction like that will be very much appreciated - for me, it's the highlight of making and sharing gifs!
as for sending an ask, i think any kind of thank you message would make gif makers extremely happy 🥹 here are some sample sentences - any variation and combination of these would be lovely to receive, i think (some ideas/options in [brackets]): "i love seeing your gifs on my dash" "thank you for [creating/posting/sharing] your gifs, they [bring so much joy/always make me happy to see]" "i love your coloring, it's so [warm/vibrant/gorgeous/bright and sharp/colorful]" "thank you for giffing [character/person/show], i really appreciate seeing gifs of [that/them]" "thank you for adding [alt text/image descriptions] to your gifs, it helps a lot!" "i really admire how [fast/talented/creative] you are at giffing" ok these are just a few ideas but i hope it's helpful! 💗
this is not a direct way of thanking gif makers (as it should be a given), but i wanna add it because it's important to me: give credit if you share our gifs in other ways than reblogging the original post. please please please do not repost/crosspost gifs without credit. if a gif maker doesn't want their gifs reposted/crossposted at all, please respect it. most, like me, will be fine with it if you credit properly. here are some ways to do that: if you want to use a gif in your own post on tumblr, you can use the Add GIF function, which automatically adds credit (and we get a lil notification), or tag the creator and/or link the original gifset in the post (e.g. "gif by @bizarrelittlemew"). if you want to post a gif to another platform, e.g. twitter, these are some examples on how to give credit: "gif by @/bizarrelittlemew on tumblr", "📸: @/bizarrelittlemew", "gif by @[twitter handle]", "gif source: [link]" and variations of these, written either in the post itself or in a reply right below. not only in the ALT text (as that is for, well, ALT text) and not by making a general note on your profile that "gifs are not my own"/"the gifs i post are from tumblr" or similar (as this won't be evident from the post itself and doesn't credit the gif maker). ok that got a bit long but hopefully it makes sense!
also, if a gifset inspires you to write meta or make your own post about what the gifset depicts, we'd also be very happy if you linked it (like "this gifset reminded me of... / made me think about...") OR simply add it in a reblog of the gifset! the exception (for me, others may feel differently) is if the meta/comment "disagrees" with the gifset, like if the gifset shows "[character] being considerate" and the comment is something like "actually, i don't think this is [character] being considerate, i think they're manipulative". then making a separate post would be more welcome (i'd personally still appreciate a link to the gifset if you were inspired by it).
something that would be rude (since you ask how to avoid that) would be somehow criticizing the gifset in the comments/tags/replies, like disagreeing with the composition (e.g. "i don't think gif number X fits with this theme"), or being negative about the editing/giving unsolicited advice (e.g. "wish these gifs were brighter/sharper" or "hey op you should make your gifs slower/faster"), or talking about how you dislike the show/movie/characters (because the gif maker will see your tags/comments and they probably made the gifs out of love for the thing). as long as you avoid that, you should be fine! 💖
once again thank you for this lovely ask and for wanting to show your appreciation for gif makers 💗
#asks#Anonymous#gifs#gif making#gif makers#sorry for the super long post but i wanted to be thorough for such a lovely ask!! <3
37 notes
·
View notes
Note
Love the latest edit for Angrboða (Especially for Angrboða Appreciation week)! <3
I'm curious (and have been in a little while), but have you ever thought about making tutorials of how you style your edits or is there any tutorials out there that you reccomend for people who's starting out? This ask is late, but I hope you're taking care of yourself in any way (with life being merciful of course). 💕💕💕 ^^
Hey there. Firstly, I'm glad you enjoyed my little contributions to Angrboda Appreciation Week and we have Serena/@stupidrant to thank for making it possible by organizing and hosting it for us all. Angrboda deserves all that and more.
Regarding the gif styling process, there are several types of design for gifsets and techniques that I normally use. Seeing as you mentioned one of my latest ones, I assume it is specifically the "colorful/vivid" gifs that you would like me to delve into the process of creating. I will be using this gifset as an example of the most common design I go for, which is three color edits (as I am not skilled enough to pull off anything more complicated and versatile). Like this gif:

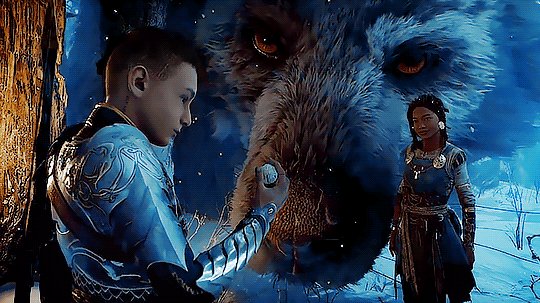
As you can see, there are three dominant colors - a classic combination of Cyan, Magenta and Yellow, with additional dashes of orange and blue. Now, I have to admit that in order to produce a gifset a day for the Angrboda Week I shamelessly cheated with this one and picked the most "easy" scenes to manipulate the color. As you can see, the top two scenes in the composition do not have much movement in them and have one dominant color which you can enhance or change to another color.
With the winter Atreus and Angrboda scene I simply enhanced the blues, changed them to deep cyans, added some cyan into whites for background and then changed the reds of Atreus's clothes to be magenta while erasing the color change from the rest of the scene (especially their faces) with layer mask. I will be covering this part in this tutorial because the biggest challenge of making colorful gifs is to avoid color manipulation affecting characters/actors faces. It is especially important to make sure that by increasing brightness and saturation you don't whitewash POC characters/actors (will be touching up on that too).
Then there is the main scene in the composition where the original footage has a convenient background in the form of a carpet the two are lying on; which has several colors in it already. Thus, one can tweak those to match the exact color combination they need (will be addressing this as well), in this case cyan+magenta+yellow.
It makes it even easier that there is almost no movement in the scene and it takes just two brush strokes to erase whatever color changes one has applied from their faces.
And I also realize everything I just said above would not make one lick of sense to those just starting out which is why consider it a preface to an actual tutorial.
It is also an explanation to why I have decided, for this occasion, to choose a more challenging scene (not included in this gifset) where there is A) much less color to manipulate and work with and B) a little bit more movement.
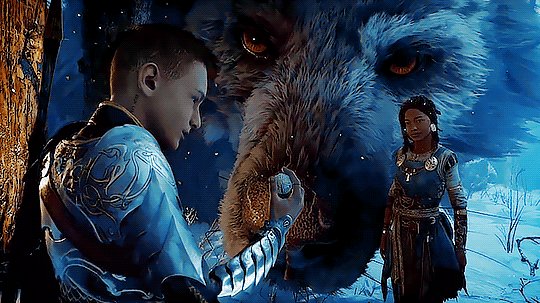
So let us go from this:

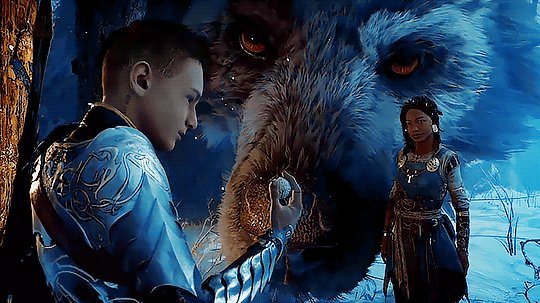
to this:

Now, do keep in mind that as a separate gif, in it's own right, this looks too obnoxiously vivid and not the result one should strive for if they are making a regular gifset. We are focusing specifically on "stylized" multi-color gifsets now.
In order to get to the point where you have the gif in it's original color (top one), you have to have a basic knowledge on gif making: uploading screencaps/frames to photoshop using a player (I use KMPlayer) or a built in Photoshop feature. Then you have to crop and resize the gif to meet Tumblr standards and, most importantly, sharpen it. When the entire composition is ready, you will have to set the frame rate (the speed of the finished gif, where all the colors are enhanced and all the scenes are merged together).
To accomplish the above, as well as to learn basic coloring, I recommend these thorough, step by step tutorials that guide beginners through the entire process and offer different approaches to the basics of gif making: X X
Once you do have the top gif, sharpened and playing in your Photoshop timeline, let's get to our vivid coloring. First thing first, you have to apply basic coloring before you have anything to go off of in terms of color manipulation.
In many cases people use ready made base PSDs or adjust lighting, contrast and saturation themselves using Curves, Levels and Vibrance Layers. In both methods, with scenes like this where there is not much color dimension and one dominating color (in this case blue in the mid-tones), you might end up with a result that enhances only that one color. While this is important for further manipulation, it also has a side effect of making the coloring look flat and the skin tones do not come out right. Like this:

It is not necessarily a terrible start for a base - the contrast and saturation already look better than in the original - but as you can see, the blues and magentas are in all the wrong places: on characters' skin and in the areas where they make reds and yellows look snuffed out and watered down.
So let's add dimension to the scene before we apply our base (for base PSDs I recommend following the tips and coloring process of this blogger on YouTube, for they excel at fixing dimly lit, undersaturated scenes; most of my base PSDs were created using their methods). To do that, create a Curves layer below any "base PSD" or before you tweak the lighting, contrast and saturation.
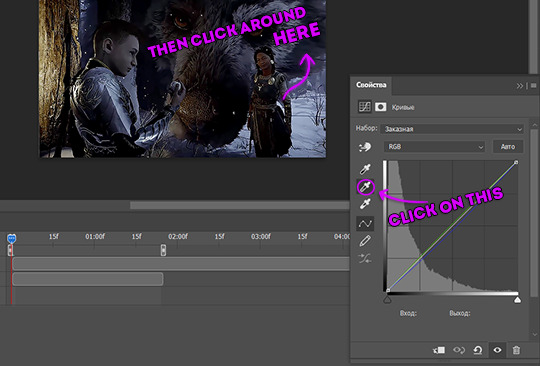
Once you have the Curves layer, click on the mid-tones eyedropper, find the spot in your gif that is neither too dark or too bright that has too much dominant color (in this case blue) and click on that spot to offset this color a little. Like this:

This is the result you get:

Already better! This is the trick that works wonders on more tinted scenes (like the ones in Ironwood a lot of which have a yellow tint and this method balances out the yellow by adding blues to mid-tones and making the shot cooler, as opposed to warmer like here). No more blue tint all over the characters and more dimension added to the surroundings due to yellows and reds being automatically enhanced.
However, the color still looks flat, Atreus's face has gained a sickly greenish tone and further adjustments might end up whitewashing Angrboda's skin. So I went on and added several new layers to fix/prevent this:
A Color Balance Layer: Mid-tones: Reds: +4 (adds the saturation and vibrancy to the overall gif)
A Selective Color Layer: Reds, the blacks slider + 100 (ensures that Angrboda's skin is not washed out when you add more brightness and curves layers later; duplicate this layer if need be, depending on your coloring and character's original skin tone). In my case, I use the "Absolute" setting instead of "Relative" because the goal in this one is to bring back/preserve the original skin tone despite upping the brightness vs oversaturating the skin.
All of the above layers should be placed below the base PSD (that's an important part). With them and the base PSD the gif will look like this:

Finally, a solid base to work with.
This is the point where I forgive Kratos or I kill him where the "colorful" part comes in. You have two options for the next step: try one of the many ready-made PSDs on here or create your own. For this gif I used a ready made PSD (which I claim no credit for) + my own adjustments. The end goal is to enhance the Blues and the Yellows.
To do that, create a new Selective Color Layer, go to Yellows and increase the Yellow in it (pull the yellow slider to the right). Depending on what hue you are going for, play with the Cyans slider in Yellows and move it a little to the left to remove the greenish hue and add dashes of orange into yellows. Then create a new Selective Color layer (you can use the same one but I prefer to create a new layer for each color enhancement), go to Blues and pull the Cyans slider all the way to the right and the Yellow slider all the way to the left.
For Blues I normally use the "Absolute" setting rather than "Relative" in the Selective Color layers. This makes blue more saturated without affecting other colors. You end up with a pretty blue background and a generally much more pleasant looking gif.
After the ready made PSD (I recommend this Resource blog to look for those - it has a vast collection of PSDs, including bases and vibrant ones, for Live Action and Animated media alike) and my own layers enhancing the colors mentioned above, I get this:

If you are making a regular gifset, this is where you would want to stop. But since my previously stated goal was to make an unashamedly vibrant edit, I will continue.
This stage is where color change/manipulation starts. Remember one simply rule: for a manipulation to work, you HAVE to first enhance the color you are manipulating. In this case, I wanted yellows to become purple in some places, particularly behind Atreus (the house wood) and I wanted the reds of his clothes to gain a purplish/magenta hue. For background, I wanted Blues to be more cyan.
The Blues to Cyans part is the easiest: just create a Selective Color layer, go to the Blues tab and pull the cyans slider to the right again and the magentas to the left as much as you need. Play around with the yellow setting to see which works best. Then go to Cyans tab and enhance the cyans (pull the appropriate slider to the right) and see if you want to tweak any other slider to get the hue you need.
My settings are as follows:
Selective Color - Blues: cyans + 100, magentas - 18
Selective Color 2 - Blues: cyans + 100, magentas - 50, yellows - 70
This is guaranteed to make blues more vibrant and then turn blues to cyans. Everything else is up to preference.
The Yellows and Reds to Purple or Magenta is more challenging.
For that, I created a New Folder, added a Selective Color layer, pulled the "yellow" slider in Yellows all the way to the right (this is to make yellow as vibrant as possible; duplicate the layer if you want even more vibrancy), then created another Selective Color Layer, went to Reds and pulled the Cyans slider all the way to the left (this enhances the Reds and makes them more vibrant).
Once I had Yellows and Reds as saturated as possible I changed both to be purple. This can be done by using Selective Color or, if you are a beginner, the easiest way would be Hue/Saturation layer. Pick the color you want to change from the drop down list in the layer's menu and move the slider to get the desired result. Play with the saturation and lightness if need be.
As you have probably guessed, doing this would mess up characters' skin badly (even before making the colors purple and definitely after that). That's where Layer Masks come in.
There is a reason why I mentioned creating a New Folder earlier. But fret not if you didn't do that - you can make a Group out of specific layers at any point. For that, select the Layers that you need in your layer panel and Click Ctrl + G. This is how you have a group of layers where you enhanced the colors and then changed them.
I named and color coded my "purple group" to make it easier to get oriented, as this gif already has an inexcusable number of layers.

Now that you have the layers grouped, add an Inverted Layer Mask to hide them. Click on the Layer Mask in your bottom panel, then click properties, then click Invert. The mask will become black. This will hide all the A) Yellow and Red enhancements and B) the changes you've made to those colors to make them Purple. Character skins and other areas of the gif will go back to normal.
Once it's done, pick a Brush tool, make sure to choose the White color and paint over the Inverted Mask on your "Purple Group" in the area that you want to be purple to "reveal" that area.

In my case it was the wood behind Atreus, some bits of his clothing and a little "glow" behind him to fit him into the background.

As you can see, we got purple added to the backgrounds without affecting any other areas of the scene.
You have probably noticed that the finished gif above has a lot more yellow in it than there is now (especially the accessories on Angrboda's outfit, her earnings and Atreus's armor). Then there is snow behind Angrboda that has more cyan in the finished version too. After all the enhancements we still do not have that in the screenshot above.
So how do we get there?
The answer to all of that is: at this stage I created a new Selective Color Layer, put it below the PSD coloring which is demonstrated in the gif above (the one I recommended to stop at if you're not up for playing with colors), went to Whites and pulled the yellow slider to the right. This added yellows to Atreus and Angrboda's clothes and some "glowing" touches to Fen's fur. I added a Layer Mask like before, except this time I did not invert it but took a Black brush and erased the areas where I did not want whites to be Yellow. Such as the snow.
Then I added another Selective Color layer, went to Whites again and pulled the Cyans slider to the right to add some cyan into the snow. Experiment with the Brush settings to find the right opacity, flow and hardness.
Before adding color to Whites:

After:

I didn't really like the lemon shade of the yellows that I got as the result of adding them to Whites. Hence why I created another Selective Color layer, went to Yellows tab (not Whites anymore - those have already been transformed into yellows and cyans and you no longer need that tab) and pulled the cyans slider to the left and the magenta slider to the right to add some red/orange into Yellow.
I also enhanced the Purples by adding saturation to them (Selective Color, Magentas tab, play with the settings to see which would work best).
Then I created a new empty layer and added some light brush strokes (30 percents flow - I use the flow setting instead of opacity for the Brush but again, this depends on the scene and on the result you strive for) and a "light/glow" textures, setting one of them to "screen" mode and other to "lighten".
And here we have a gif demonstrated above, that can be used as one of the images for a bigger "colorful" composition:

In many cases I use the Blending technique to combine scenes (like in the bigger gif above) but it doesn't always work. In some cases a layout with multiple gifs looks much better (like the other big gif in the set linked above).
If you're looking for tutorials on how to blend scenes, I once again recommend checking this blog and their navigation page. It features a worth of educational content, including some of the best and most comprehensible Blending tutorials.
Hope you have a good time and hit me up if there is anything else you want to ask :)
9 notes
·
View notes
Note
Is there a scene in the Spy x Family anime that you wish was in the manga, or vice versa?
Hmmm... honestly, I'm quite satisfied with what I've been seeing so far, considering I'm one of the very few that go anime-to-manga instead of the opposite. It's always a surprise when I read the respective manga chapter of the episode I just watched, and to see that something was added in the anime.
Of course, my top favourite addition is the over-the-top Loidman adventure in episode 5. However, I don't believe it misses from the manga; it's just as ridiculous (affectionate) as it is, the anime simply took advantage of its animation perks to bring it to a different level. Similar is the scene of Yor bringing Anya's gym clothes to her, I even remember watching it and going like "I wonder how that goes in the manga" and being surprised that it was an original part! Again, in this part, there was a lot of focus on the over-the-top action and movement, something that the anime can use much more easily.
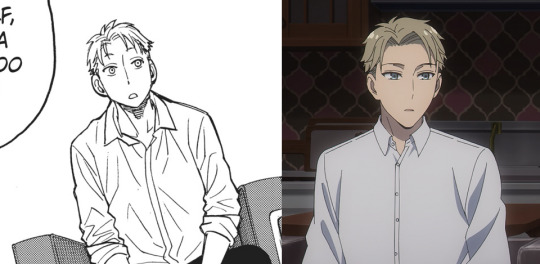
So I don't think I have an anime-only scene that I miss from the manga. As for vice versa, I wouldn't say it's the lack of a scene, more like how they make some expressions less... passionate.

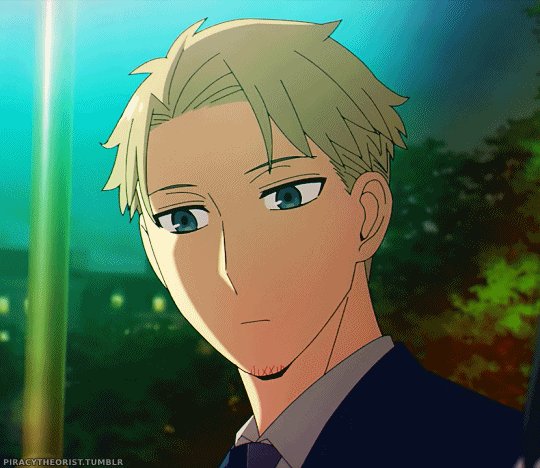
In the manga, Loid here looks nearly desperate, surprised, out of his depth. In the anime, his expression is more neutral, more reserved, like he feels more confused than anything else. And the point of that moment is for him to actually feel out of his depth, until Yor offers a helping hand.

I'd dare say this is one of the worst offenders, if not the worst offender. I understand why the anime team avoided showing Twilight too worried for Nightfall, as they probably feared it would make audiences think that Oh No Twilight Doesn't Love Yor Because He Showed One (1) Iota of Care for Another Woman!! Is Nightfall Gonna Break Them Apart???!... which, let's be honest, is a totally valid fear to have. Endo makes it crystal clear that Nightfall has no hope as a romantic rival, but audiences can be really thick and stupid, especially when it comes to (even potential) love triangles.
Still, that "neutering" of his expression takes away from his characterization. Twilight is a deeply empathetic person, and seeing Nightfall so upset makes him truly worried. He is Nightfall's mentor and whether he has control over it or not, he cares for her feelings. And this can happen platonically, for the love of fuck, romance isn't the only nor the holiest of connections a person can have with someone else. So for the sake of "protecting" the audience's secure feelings for twiyor, they ended up making Twilight look like an ignoramus.
Again, I get it. But I can love twiyor and have my Twilight be empathetic towards people that aren't his wife or daughter, you know?

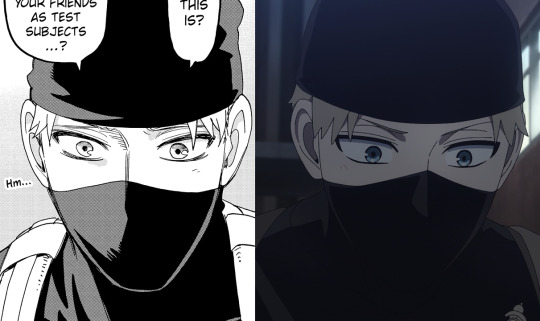
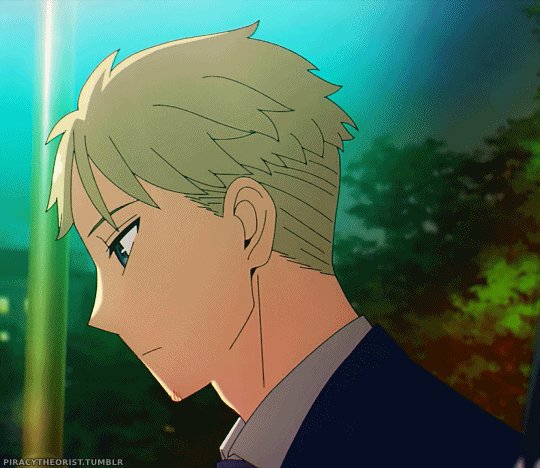
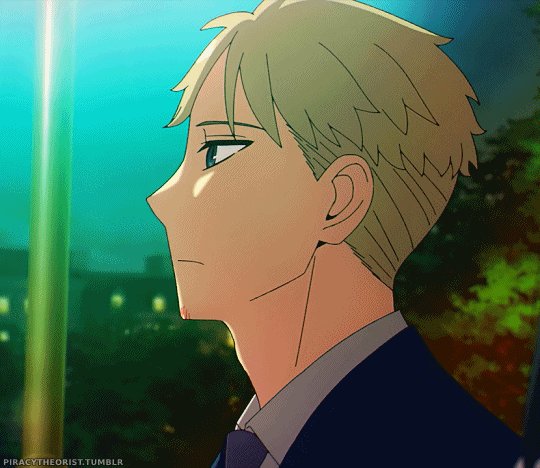
Another, subtler but still striking change. Look at that worried eyebrow in the manga, we only see half his face yet we clearly see how touched he is by (what he thinks are) Bond's motives. In the anime, this is really dulled down. It's only the barely visible blush that makes him look a little touched.
Overall, I believe the anime does a great job translating Endo's expressions, from the emotional ones to the subtle ones to the ridiculous ones. But if I were to be asked, I'd change those examples (there might be a few others, but these were the first that came to mind) and make them closer to the manga.
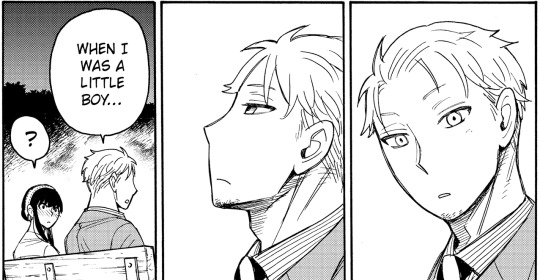
There are, however, a few changes in the pacing that hit the spot perfectly right. One example I'm thinking of is from Chapter 35/Episode 24:

In the manga, it's straightforward. Loid sees Yor's reaction to what happened, he's thinks of his mother, and he shares the memory with Yor.

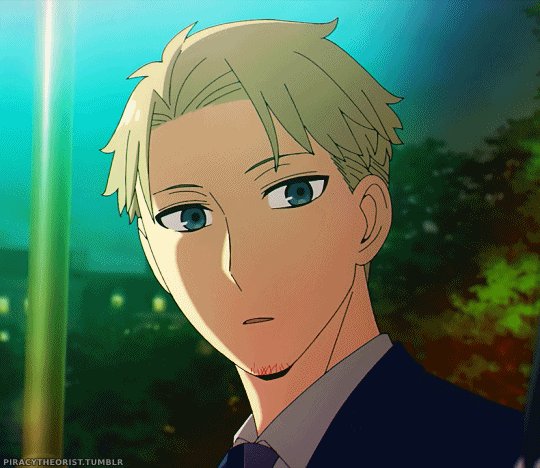
This gif was sped up to fit in the gifset I made, but notice how there's pauses for Twilight to go from one expression to the other. There's even one moment of him looking to his bottom right, and there's a very interesting correlation to lateral eye movement here.

Per this graph, he's remembering a feeling/sensation. The feeling of calmness he felt in his mother's presence.
The anime takes time to show him go from realizing that Yor feels bad, to feeling guilty himself and wanting to placate her worries, to remembering his own feelings about his mother, to wondering if he should share that memory, to deciding to share it.
So I feel the anime team knows very well what they're doing, and they respect the original material enough to make additions that bring the story and characters to a whole new, precious level. But, I don't doubt that they're terribly overworked and underpayed, so sometimes things can slip through. I don't blame them, in any case.
Not directed at the asker, but if you feel like shitting on the anime, this is not an invitation to do so on my post. Make your own and leave me out of it.
(Anime only (or anime first?) fan here, don't spoil me for the manga)
39 notes
·
View notes
Text
2023 writing gif-making round up
Rules (adapted for fic, gifs, art, etc.): Share what you made this year! It can be works you posted to Ao3, Wattpad, Tumblr, or anywhere else! You can share everything you made or just the projects you're most excited about.
tagged by @victoriaspriing thank you!!!
2024 is just around the corner, so unbelievable to me. it feels like no time has passed since the beginning of 2023. i was thinking, hm it doesn’t feel like i’ve made many gifs this year, but then i went looking back at all my favorite gifsets i made and i was pleasantly surprised to see quite a significant amount. my goal for 2024 is to create more gifsets, to share with the fandom and most importantly to let the creativity flow. okay, but i’m here to reflect on my gifsets from this year, so let’s get into that shall we? i’ll share some fun statistics and then my top 5 gifsets from this year, and totally copying joana here but i’ll also give a shoutout to my favorite creators who not only inspire me but make this fandom wonderful with their creations <3
fun statistics
in total i made 188 gifsets in 2023
99 are about louis (*pretends to be shocked*)
50 are about harry
10 are larry
4 are ot5
1 about samia
1 about soyoon
the rest are 911 lone star, stranger things, only friends and first kill
28 (!!!) are elaborate gifsets
44 are or include purple
4 are about faith in the future
top 5 gifsets (in no particular order)
louis birthday gifset this has to be my favorite gifset i’ve made this year. i had so much fun making it, from trying a different color i’m not used to, to using new effects i hadn’t had the chance to try. everything came out as i had envisioned and it makes me so happy. i gotta say by the end of it i was tired. i think i spent a total of 10 hours on it, but it was so worth it
faith in the future anniversary gifset okay so this one was originally going to be blue and yellow, but the first gif (the one with the tv) wasn’t looking good, so i just did what i do best, make it purple and yellow. i’m glad i did, because not only do i love that combo, but i think it looks great. i had this vague concept of what i wanted to do. i knew i definitely wanted to include the spotify template. from there i just did what i felt in the moment. the edit with the tracklist was originally going to be in the form of a google search, but it looked so bad, so i just went for something more simple, which ended up looking so much better. the last edit was the second to last one. i was thinking, how can i include fitfwt into it? that’s when i realized i had a combination of one gifset, one edit, one gifset and one gifset, so i added one edit in the middle of the last two gifsets to create that pattern. i took my favorite louis picture from tour and just did a quick edit. with this one, less was better, and i’m very proud of how it came out
hlholidayexchange gifset i absolutely adore this one. the prompt was anything with 2014 larry. i had a very clear concept for this one. polaroids showing them together. while looking for videos i just gravitated towards their night changes performance, especially the prince and little one with the cheekbones, so that’s what i did. i was apprehensive about the blending, as it’s something i struggle with, but personally i think i did good. there’s always room for improvement, but i’m satisfied with it. the colors came to me right at the end, a combination of some of my favorite colors that are close together in the color wheel, so they look good together. it’s simple, but effective :)
louis tomlinson tinder this one was so fun to make. i especially loved coming up with hobbies and activities that describe louis. i knew i wanted to include numerology because this boy is obsessed with numbers and you can’t tell me he isn’t into numerology. as for the matches, i included his husband people who he’s potentially had a crush on based on interactions and interviews. i also love how the colors came out, i think it looks very pretty
harry’s house anniversary i love this one so much. i had a very clear concept of what i wanted to do. the cutout of the pictures plus the lyrics looked so much fun and i had a great time putting it together, and i just love the spotify template. i think everything about it is very pretty. the colors, the scenes, all of it. the only thing that makes me sad is how the video for daylight came out way later so i couldn’t include it, but other than that i love it so so much
bonus!!! this is louis tomlinson a very fun, very pleasant edit. i remember just wanting to do a gifset highlighting some aspects of louis and his career. i wanted something semi simple and visually appealing, so i did the google search overlay and from there just basic layouts. i had a lot of fun making it
shoutout to my faves!!!
@delicatepointofview @heroeddiemunson @wylanvannecks @505louis @anxiouspunk @ricky-olson @vinmauro @raypakorn @victoriaspriing @birthdaysentiment @robin-buckleys @perrieedwards @margarethcarter @neil-patrick @bobbiedebruyn @braverytattoos @justthinkingaboutlouis @loustyles @kiwikiwiandkiwi @finexbright @zourried @seatawinans @mcbride @jdeanmorgan @morgana-pendragon @niccolofares @sci-fi @benoitblanc @saw-x @binariesuns @oliviairodrigo @annacoleman @aliecenthightower @nelsonnicholas @curlyhairedprince @padme-amidala
sorry if i’m forgetting anyone. if you’re a gifmaker assume i love your gifs. tagging the people above and anyone else who happens to see this and wants to do it. no pressure!!!
37 notes
·
View notes
Text
wow it is star trek update time. last night we watched ds9's "blood oath" and tng's "journey's end," which is one of the strongest quality ricochets we've had yet.
blood oath (ds9):
okay, so the summary said "three klingon legends" but what i didn't realize is that they were all REAL KLINGONS FROM THE ORIGINAL SERIES
i have to pain this picture for you, whoever is reading this. the three klingons in this episode appeared in "errand or mercy" "the trouble with tribbles" and "day of the dove." like, they really came back to reprise their roles almost 30 years later. i'm going to paste a picture but uhtw 60s blackface

now, if you're a tos viewer, you may recognize that fella in the middle as also having played the titular squire of gothos in. "squire of gothos." now, as an episode, i find "squire of gothos" to be pretty mid, but there is one specific scene that really did something for me. to me? it did something TO me. what it did to me was send me off the fucking deep end, i wish i could convey the depths of my madness with human words

(still screenshot grabbed from this infinitely more amazing gifset, give it up for @maulthots for enabling me, no literally please go through her gif tag and reblog her gifs)
anyway, before my good and wonderful friend so kindly made this gifset for me, i did maybe sit in front of my pc and replay the clip upwards of [mumble] times a day because i was very, very unwell. when i watched this scene for the very first time what happened to me in that single instant was the bone-deep realization that james t kirk (tos and aos) ate fascists on tarsus iv, probably, and he'd fucking do it again because nobody tastes better than a fascist! i wrote an entire fanfic about it, sorry for the spoilers.
what does squire of gothos and tarsus iv have to do with ds9? well first of all every star trek episode is secretly about tarsus iv so jot that down
but secondly, i've watched this clip so many times i have to hide my face when this man shows up in trouble with tribbles. now, i'm not so good with faces, but i KNOW THAT VOICE. but i know him AS the squire of gothos. i frequently forget entirely that he also plays a klingon, so i didn't recognize his name. so when i heard the squire of gothos's voice come out of a random klingon's mouth in ds9 my immediate kneejerk reaction was "no i am hearing things that can't be--" BUT IT WAS. i PAUSED the episode so i could look iy up, realized that the guy in the drunk tank was kor or "do you have a tongue you will be taught to use it" fame, and then to my eternal glee, kang shows up next
i remembered reading once that kang came back later and i was like ??? no one comes back later on tos BUT HE DID! I JUST HAD TO WAIT FOR IT!!!!! mystery finally solved...........
once i recognized them this episode was a blast. absolutely loving these 100 year old klingons getting ready for a rip roaring rampage of supercentenarian revenge. i was VERY sad that they died at the end but at least presumably they all died together (didnt see the last one go down but im just assuming he lived long enough to eat the albino's heart and then die)
(the albino is a really funny concept by the way like he's not even albino he's just a white klingon)
other notable things about this episode: firstly, quark hiding behind odo at the beginning. classic. secondly, dax actually being a good fighter ?!?!?! and finally, a true passing of the bechdel test where dax asked kira some alarming and upsetting questions about killing people and kira immediately took her aside and MADE her talk. i love. Women. and also women who murder people. i support womens wrongs.
i even love that the ONE time sisko doesn't back up one of his people it's for a good reason (doesn't want the 27yo reincarnation of his father figure to die on a klingon suicide mission)
10000/10, absolutely stellar ep, zero complaints
journey's end (tng):
oh boy.
just about the coldest bucket of fucking water...
you know, we tried to give this episode the benefit of the doubt actually. we were like "maybe this was progressive in 1994. i mean they ARE saying that moving these guys forcibly would be bad" and i mean like what would we know about what was progressive in 94? we were 5. so we checked and um i don't think anybody liked it in 1994 either
devastating that THIS has to be a wesley episode bc i wanted a better sendoff for my boy. "i had a vision and now i'm leaving starfleet" and yes they said the word vision in the most derogatory way possible. jesus christ
TRAVELER ALIEN RACEFAKING? HE PRETENDED TO BE NATIVE AMERICAN TO GIVE WESLEY THE VISION? and then he was like haha don't you know all that stuff is fake. (picard earlier in this episode "i am sooo respectful of your beliefs")
furthermore when picard was like "oh yeah this guy blames me for the crimes of my colonizer ancestor" girl at no point did he say that. idk if white people should go around accusing other white people of white guilt so i don't say this lightly but jesus christ captain picard can you tone it the fuck down buddy
i came across a gifset today of picard from season 5 (idr the episode) going "starfleet doesn't want officers who blindly follow orders sayign you're just following orders has been used to justify too many tragedies in our history" and then smash cut to this episode where he's like "well i tried but yeah i'm gonna have to move you sowwy :/" like good lord.
anyway it's a bummer these last few eps of tng have been less than great bc ik tng is capable of good episodes and i was hoping this series would go out on a high note. but it's going to end the same way it began with us waiting for something good to happen and throwing popcorn at picard
TONIGHT: ds9's "the maquis part i" and tng's "firstborn." i am Braced. for trouble.
#personal#star trek blogging#ds9 lb#tng lb#and you know what?#tos lb#just for fun. i went into a lot of detail here.
12 notes
·
View notes
Note
Hi, I’ve seen some gifs of that Thai show, but are those two actors together in real life too?
Hi lovely Nonnie!
Oh wow, I did not expect an ask about Kinnporsche The Series / Mileapo, but I probably should have since I went off a bit in the tags of that gifset reblog, didn't I? XD Please never take me too seriously whenever I claim two specific individuals have invented love, I'm just joking around. Unless I'm talking about David and Jonathan, because they totally did. ;p
But if I'm to try and answer seriously, I would say that officially, the last time either Mile or Apo have addressed the issue of their romantic status, they both said they're single (Mile in Aug 2022, Apo in July 2021 if I'm not mistaken). Of course, that's also the response I would expect from them if they were together. Because just like there are opposite sex couples who meet on the sets of movies and TV shows, and fall in love or just have an affair, there are same sex couples who go through the same thing. The difference is that society (and the entertainment business even more so) is still so homophobic, that these same sex couples often can't come out. I mean, if opposite sex couples sometimes feel they need to keep it to themselves, and we only find out about their romances decades later, like in the case of Jane Seymour and Christopher Reeve (if we find out about them at all), then imagine how much harder it is for same sex couples who fall in love as co-stars... (or even when there's a same sex celebrity couple, period)
Other than Mile, Apo and the people they trust, no one really knows if Mileapo actually are a couple and have to be closeted, or if they're just truly the best of friends who bonded so much as co-stars on the set of KPTS that their behavior is hard to distinguish from the way lovers act towards each other. We also have to take into account that they're from Thailand, and the cultural norms for how men are allowed to interact can be very different. Especially when we remember that they starred in a BL (gay themed show) together, and the norm for that is heavy fan service. I AM convinced that even then, their bond runs deeper than fan service, especially since the original production of KPTS was canceled, and the production company that was set up instead explicitly said it would not require fan service. Plus, this company was co-founded by Mile to save KPTS and give Apo his second chance to shine as an actor, after he had been previously bullied by homophobes into leaving the acting world. So yeah, I have every reason to believe their connection is real.
And the fact that this is a part of their unhinged story (that they met briefly as models 7 years before they auditioned for KPTS, that they obviously thought the other one is an attractive man and remembered each other all of these years, that Mile watched Apo's shows, that they re-connected at the auditions and seem to have been inseparable since, for over 2.5 years now, that they fought together for KPTS to be made and then gave us on screen an astounding love story, that they chose to go on working together on their next projects, including the upcoming queer film Man Suang, and continue to hang out even outside of their busy schedule together) brings us to what is most meaningful to me about them. Whether their bond is romantic or platonic, it's clearly so deep that I wouldn't hesitate to call them soulmates. They love and care for each other, support one another, and I think they healed each other in ways that make me feel soft and happy to know that such love exists in the world. So I'm going to continue rooting for them, and possibly joke about it like I know that they're a couple, because in a very profound sense of the word, even if it's not romantic, they are.
This was probably way too long, my apologies. Okay, have a Mileapo being in sync gif just to make it a bit better...

Have a good day! As always, my ask tag. xoxox
#mkp#mileapo#mile phakphum#mileapoedit#mile phakphum romsaithong#apo nattawin#apo nattawin wattanagitiphat#man suang cast#mileapo lore#kpts the cast#kp cast#kpts cast#kinnporsche#kinnporsche the series cast#kinnporsche the cast#mileapo edit#ask#anon ask#mileapo gif#mileapo gifs
73 notes
·
View notes
Text
2023 gifs in review tag game
tagged by @khaotunq (here!) to post my favorite/most popular gifs throughout the year. thank you!!🩵🩵🩵
I only started making gifs partway through this year, so there was a big learning curve and i still think i'm pretty newbie but it has been a lot of fun and it's nice looking back on how much i think i've improved, though i have so much left to learn next year
i am going to ramble too much because this is my post, fair warning, forgive my self indulgence
april
this was the very beginning, back in the photopea days before i tried photoshop (i am still quite fond of photopea, 1. because it is free and 2, for stills i think it's just as good as photoshop, but i could never figure out how to make gifs look good with its dithering system. i have seen some remarkable gifmakers using photopea tho so that's a my limited skill problem, and i'm glad i used it to dip my toes into the process!)
i only posted 1 set for abaab this month which looks not good but is still a very fun scene, but this was not actually the first thing i made (see below).
may
most popular: msp finale, tinn knowing all the words to gun's song <3
favorite: moonlight chicken, my first ever gifset and the reason i got into gifmaking because i wanted to capture the way moonlight chicken visually returned to locations and shots to underline its theme of loneliness being replaced by community, which is the mlc repetitions series


june
most popular & favorite: kiss me again (2018) and the lovely way june say's goodby to his friends (i learned how to add text to gifs for this one, and not only that but timed text! i thought it would get like 5 notes. it's very messy and doesn't look great, but i'm proud that i learned something with it, and i think its very funny and that's all that matters to me)


july
it's photoshop time now!! photoshop beloved you make such beautiful gifs and also you are So Slow and my computer cannot handle you.
most popular: only friends original trailer set
favorite: jimwen looking at each other set (the start of my most belovedest of series, the followup to the first ever meta i wrote)
august
most popular: part 1 of the can't i look at you edits, cool tones edition
favorite: part 2 of the can't i look at you edits, warm toned edition (i love them both but this has two of my all time favorite wen faces)
hey its my profile picture and also i find it very funny that the Os line up with his eyes, and the second gif i love how impossibly happy they look


september
my busiest month in terms of gifs, in large part due to only friends
most popular: topmew and fire
favorite: alanwen poetry edit i spent soooo long learning keyframes for the heartbeat effect and then the ghosting effect was a happy accident thank you person in the background walking past at the right moment
(i also love my charn laws of attraction set because he was a surprise favorite character this year, i loved collecting the quotes for how he speaks of himself)


october
most popular: only friends sandray finale parallel set (it is. very very close to 1k which is. so many).
favorite: he's coming to me edit because it was so fun to make for @dudeyuri
november
most popular: not me sean and black getting along super duper well!
favorite: moonlight chicken haunted house edit, accompanying this meta/creative writing thing. i loved choosing liminal feeling shots for it and i liked how the simple typography turned out

december
most popular: a little jim and wen set i am very fond of
favorite: the moonlight chicken new years set i posted today. i love this little chicken diner

hey look i managed to mention moonlight chicken almost every month (i swear, i watched so many favorite shows this year but i loved making mlc gifs so much)
and that's that! thanks for reading if anyone read til the end.
no pressure tags for some amazingly talented creators who have made some of my favorite sets this year (if you feel like talking about some of your highlights, whether monthly or not, because you all make so much incredible work and i'd love to hear about it) : @hoppipolla @sollucets @icouldhyperfixatehim @celestial-sapphicss @chinzhilla @krystaljungs @moonkhao and anyone who wants to, consider yourself tagged <3
#tag game#bl superlatives 2023#rambling rambles#*mine#this was a fun retrospective!#thank you to all of the amazing creative people in this community that inspired me and taught me so much
15 notes
·
View notes
Note
i love your metas and gifs of gale!! do you have any particular headcanon for when his birthday is? i always imagine it being in winter for some reason.
thank you so much for your message and your kind words!
i hadn't thought about it before, but ever since i got your message and took some time to mull it over, i've settled on something that i think makes sense for gale.
i wrote a meta about waterdhavian festivals and celebrations, and before i delved deeper into the topic, i briefly touched on the calendar that is most widely used in faerûn:

i like to imagine he was born somewhere in the month of tarsakh, the claw of storms. i think it's a good fit largely because of gale's connection to storms, thunder and lightning and similar imagery.
from his key art (click for a larger version):


to his art for the mtg card set (click for a larger version):


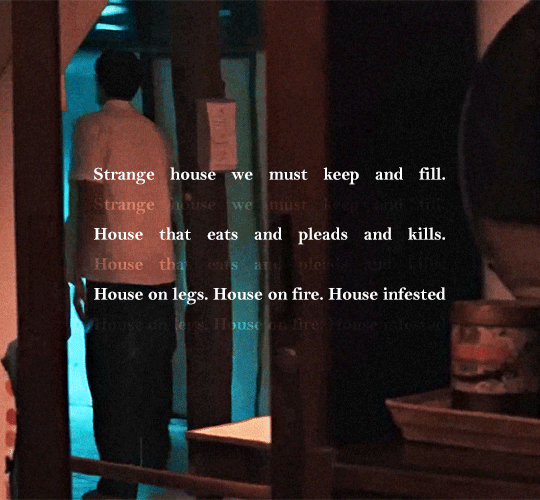
to a not insignificant amount of lines of dialogue from gale referencing storms, tempests, winds, etc., which prompted me in early access to make a gifset of a handful of them:

gale: as for myself: i'm a pragmatic. i see the silence before the storm.

gale: there's a gust of the weave about you, but it's a mere breeze. i need a tempest.

gale: rather soon i will feel it [the orb] stir again - like a distant thunder sending tremors through the soul. i will need to consume another artefact before the lightning strikes.

gale: i can feel the storm abating. yes, this will keep my condition in check - for a precious while.

gale: life is a tempest of events that sometimes we brace against and sometimes embrace.
(there are also some of his selection lines like "a rough tempest i will raise." and "let's light them up.")
to his very name carrying the same connection:
Joy; Wind Meaning: Joy; Wind; Tranquility; My father is joy; Gives joy; Foreigner, outlander. Gale is a gender-neutral name of English origin with a range of diverse meanings, including “joy,” “wind,” or “tranquility.” It was derived from the Old English word gal, which was used to describe someone who was pleasant or merry.
and of course the word gale itself:
A gale is a strong wind; the word is typically used as a descriptor in nautical contexts.
(all of this originally, way back when, made me think that gale might have been first meant to be / conceived as a storm sorcerer.
we knew in early access that he had such a deep connection to the weave from very early on in his life, and in full release that was only confirmed even more with gale having been able to cast spells as a baby, summoning rabbits in his mother's pantry, as well as being able to cast third-level spells like fireball at age 8 or perhaps younger.)
so yes, tarsakh, the claw of storms makes a really good fit for gale in my eyes.
if i had to pick a day as well, i might pick a number commonly associated with magic like 3 (perfect balance of harmony, wisdom understanding / the number of time past, present, future), 7 or 13, but i realise it's an arbitrary pick on my side.
edited to say that i also like the idea of it being in a spring month because spring symbolises new beginnings, letting go of the old and bringing in the new, which i find very fitting given gale's character arc.
anyhow, thank you so much for your question! i had a lot of fun thinking about this! 🖤
#gale dekarios#gale of waterdeep#baldur's gate 3#bg3#baldurs gate 3#bg3 meta#ch: gale dekarios#vg: baldur's gate 3#series: baldur's gate#meta: mybg3#text: asks
109 notes
·
View notes
Note
is Jesus Christ Superstar your favorite musical?
OMG IT WORKS! HI!
Yep, my mom is a big fan and I listened to it (the original cast recording) as soon as I learned some English (my first language is Russian), so I think at 8?
My faves are the 1973 movie (cuz classic) but I don't at all like Ted Neeley, Питерская Рок-опера (st Petersburg Rock Opera) but it has to be with Bayarunas as Jesus and Kazmin as Judas, and the Swedish version from 2012 in Stockholm. I am completely in love with Peter Johansson's Judas and this musical is actually the reason I got into Scandinavian languages! I'm studying Norwegian now, not Swedish, but there are a lot of similarities so I understand a pretty big part of the words. Also I have a life-sized cardboard version of Swedish Judas in my room (I'm moving in with my girlfriend @furciferangeli rn so ya better believe Judas is coming with me. I showed her the thing and she has a giant crush on him as well, so he is now ✨OUR✨ cardboard husband).
I am so mentally ill about Chriscariot (Jesus/Judas) that I wrote a very short angsty-ass fic in Russian about them at some point, but I've only showed it to the aforementioned girlfriend so it's just chilling in my notes app for now✌️
My blog was even named after JCS: it was originally scripturethumpinghack from the line "He's just another scripture-thumping hack from Galilee" from "Then we are decided", a duet between Caiaphas and Annas (it was only included in the st Petersburg version and the movie, it's not even in the original album), but I decided it would be easier for my ADHD brain to remember my usernames if I had them the same across the board :) I also had a TikTok account called jaded-mandarin I think, but I don't use it anymore for reasons of Russia lol
Also here's a gif of Swedish Judas singing Superstar because he is gorgeous and y'all deserve a treat (I think the gif is from @mgmpluto they had like a bunch of gifsets, but I've had this specific one in my gallery forever to stare at during lonely winter evenings ;)
Thanks for the ask uwu I think it's actually my first one! And happy new year!

6 notes
·
View notes
Text
RRR Fandom Boost Bingo
Hello lovelies!

Like I recently said, I’ve been in this fandom for 7 months and they have been an absolute blast. But because I’ve been around so long, I have noticed that we have had a few friends fade away, even as we welcome so many new ones.
I have also noticed that we are not responding or commenting as much as we used to back then, and hey, I get it. Real life is a LOT.
I came across this challenge initially proposed by @thehighfiveproject, aimed at boosting fandom interaction. They did such a great job, and I was very impressed with their challenge, so I just tweaked it a little to suit our little fandom a bit more. But major credit for the idea/the bingo square prompts and descriptions goes to them only. Here is the link to the original card that I adapted!
I am a firm believer that fandoms live and die by how much people interact with each other, and are assured they’re not shouting into an empty void. So I thought this challenge would be a low-key game we could share to shower the fanwork creators with more love.
That being said, what are the things you need to know?
- No sign-ups, if you want to play, just download a copy of the image and play along
- For each task that you accomplish, “cover” that space like in Bingo (I use MS Paint to place a shape over the square)
- The challenge runs from February 1st to February 15th, two whole weeks to spread the love!
- You can fill one square, or all of them. If you do fill all 9 tasks, then I will write something for you (min 300 words, no NSFW; I can’t guarantee a turn around time, but will definitely answer all of them)
So what do each of the tasks consist of?
- ‘leave kudos/likes on 3 fanworks’
This is the easiest one! Just go out and find 3 fanworks you like and leave a kudos or a like on it. It’s a small gesture but it makes a creator know that someone actually interacted with their work.
- ‘reblog an art post’
Find any art post you like and share it! Here’s the catch: you need to interact with it a little. When you reblog/retweet, please tell the creator what you thought about the piece – you can add some tags, or reply to the post, or quote-retweet or add a comment, or anything! A simple “I love this!” is nice but some details are even better (“your linework is so good!” or “that shade of blue is perfect”).
- ‘message a fandom creator’
‘Creator’ here can mean anyone who makes *anything* to do with fandom: art, edits, fic, meta, hoodies or dolls – if they’ve made anything, they’re a creator, and now’s your chance to let them know they’re appreciated. Send a message letting them know that you enjoyed their work!
- ‘reblog an edit/meta post’
Same as the above, but for edits/meta posts! Edits can include a gif set, or a set of screencaps, or even a fanvid. And, again, some simple tags/replies are needed. “I love that song choice!” for a vid or “great coloring!” on a gifset can let people know their work is being appreciated.
Otherwise, reblog a meta post. Meta posts are those three sentence headcanons to an essay-length dissection of why Character X is the absolute best character. It’s even better if you respond to the meta, whether that’s agreeing or (respectfully!) adding your own thoughts, but sharing it is the main thing here.
- ‘reblog a fic post’
Same as the above, but for fic! Again, tags/replies/comments are needed, preferably with a little detail. You don’t need to be super eloquent or leave a detailed review (although if you have time/energy, that would be appreciated!); a tag as simple as “that was really cute” or “great characterization!” will do.
- ‘comment on a fanfic/ comment on a fanart’
Find a fic and a fanart, and leave a comment. That’s it! Again, no need to leave a novel-length comment (unless you’re inspired!) – a sentence or two is all we’re asking for this square to be considered complete. This is a great opportunity to let a writer know how their piece made you feel, or what section you particularly liked.
- ‘make a rec post’
This is a chance to tell your fandom friends about something they need to see. You can rec a fic, an artist, an author – any kind of fandom thing that you want to make sure people see. This doesn’t have to be long or complicated, but feel free to go into as much detail as you want! Just make your own post on Tumblr and give that thing you loved a little fanfare.
- And lastly, this one is optional, but I think it would be cute. ‘RRR Fandom Appreciation’. Just make a post and say in a few words something you really enjoy about this fandom in particular. Be it hyping up the friends you’ve made, or any aspect of the fandom you want to share your love for.
Ultimately the challenge’s main purpose is to get people talking to each other.
Hope you give it a try!
Love,
Fangirlshrewt97
@rambheem-is-real @budugu @bromance-minus-the-b @hissterical-nyaan @obsessedtoafault @hufhkbgg @yehsahihai @rorapostsbl @fangirl-from-discord @fadedscarlets @alikokinav @chaotic-moonlight @rambheemisgoated @rambheemlove @jaganmaya @burningsheepcrown @lovingperfectionwonderland @rosayounan @iam-siriuslysher-lokid @thewinchestergirl1208 @dumdaradumdaradum @ronaldofandom @jjwolfesworld @jrntrtitties @kashpaymentsonly @jeonmahi1864 @stanleykubricks @m3gs1mps4a @tulodiscord @teddybat24 @sally-for-sally @ssabriel @jadebomani @stuckyandlarrystuff @veteran-fanperson @ohfuckoffpls @bheemaxrama @chaidrivenwhore @gifseafins @keyhunter04
32 notes
·
View notes
Text
A bunch of answers 4 and recap
Hi everyone,
I’m sorry for my lack of answers, I’m trying to keep up with the current airing whumps’ lists but also completing the finished shows’ one and the new seasons’ episodes’ ones:
* The current airing shows’ lists are all updated: Law & Order SVU, The Flash, Magnum PI, Taxi Driver; I’ll soon watch Carnival Row and update it with the first two episodes aired as well;
* I am doing a whumpslist for Will Trent, which is currently airing, and the books by Karin Slaughter the TV show is based on, I'm still undecided whether to publish it or wait to complete them all. What would you prefer?;
* I have to update the Titans' list with the first part of the fourth season;
* I’ve finally updated the Prodigal Son's list with the second season (I will reblog it right after this post); The Boys' one has already been updated with the third season;
* I’ve recentely updated Tom Clancy's Jack Ryan and Strike (TV show and books) too, and posted a new K-list, The Veil;
* I have started to watch the second season of The Witcher (I’ve watched the prequel Blood Origin and enjoyed it so much);
* I have K-drama The K-2 list to complete from... forever, I will gather my courage to finish it and goodbye one of my favorite character; same for The Musketeers, only a bunch of episodes left to review...
You can find all the lists and the links into the Whumpslist’s links Sheet here. Plus, I've made another sheet to include all my gifs, short clips and audios posted as Tumblr allows only a certain amount to links into a single post.
-- . .- -. .-- .... .. .-.. .
Meanwhile I’ve received many messages, I’ll gather the answers here into a single post.
Have you ever seen doctor who or torchwood? cuz they have a lot of whump, especially jack harkness
Doctor Who would take an eternity to be watched from the first episode, besides it’s not my kind of show so I’ve never watched it. Neither Torchwood, and that’s because I don’t like John Barrowman very much.
in your endeavor post, what ep was the second to last gif from?
Hi Anon, I suppose you mean the post of January 12th. It’s from Endeavour 1.00 “The Origins of Inspector Morse" when he’s listening at the Rosalind Galloway’s disc.
Ooo have you watched ER I’ve wanting a whump list for John Carter
Sorry @marahm30, I’ve never fully watched it back in the days, only some (whumpy) episodes already reported into The Whumpapedia.
I love love love your lists! Do you think you'd ever do Stargate SG1? I have a list of the daniel whump eps from the first handful of seasons, I'd be happy to help if you wanted to make a list
Maybe, @ravenwingdark, but surely not in the foreseeable future, my hands are full.
would it be possible for you to do Rise of the teenage Mutant Ninja Turtles, the Series and the movie? I saw that you had done the 2003 version and was wondering if you would do the 2018-2020 one
You’re mistaken, @the-true-alpha-04, I’ve never watched nor compiled a list for it neither I will do it in the future, sorry @rachealwolf25.
Clay Spencer
Nope, as I’ve already answered it several times: I will not do a list for SEAL Team, I've only made a gifset for episode 2.17. Despite the potential, it’s pretty lacking in whumps (even if the last season had some improvements). The ones shown are widely reviewed in The Whumpapedia, though.
Do you know any good Chloro Man scenes from shows?
Interesting trope, Anon! Not one of my kind, so I can’t really recall some specifically, but I report it in my lists when it happens. Maybe you can use a selected filter to serch it into The Whumpapedia, though.
Could you do whump lists of…Forever, TVD, The originals, Legacies and other crime sci-fi shows?
It’s highly unlikely it will happen, sorry @anonymous-persona, especially the vampire shows, because of the immortality things, whumps are almost pointless...
Hi! would you be able to make a list for the Mandalorian? specifically pedro pascal’s character! thank you
I’ve thought of making one while I was watching it, but they are just a few, plus Pascal always wears the mask and it’s limitating.
do you know of any whump from All Saints, the '00s australian medical drama? the stabbing episode whumpypepsigal posted was amazing, but the whumpapedia doesn't have much to offer for more... i don't know if the show just isn't very whumpy or if it hasn't been combed through yet, but maybe you'd know, or people in the notes would? thanks!
Nope, I don’t know the show. After receiving your message, I’ve looked for it but I was unable to retrieve it. Please, let me know if you have more luck.
That’s all, folks!
#Thanks for the input#ask whumpslist#suggestions for whumpslist#Doctor Who#Torchwood#Endeavour#ER#Stargate SG1#Mutant Ninja Turtles#SEAL Team#the Mandalorian#All Saints#Will Trent#recap#The K-2#The Musketeers
25 notes
·
View notes
Note
I thought DT’s doctor ended up with Rose! I AM SO CONFUSED!
omg anon what has happened in Who has been wild and I assume you're here for an explanation so BUCKLE UP! To start us off with some context: what happened all those years ago with Rose was that Rose ended up trapped in a parallel universe with a human version of the Doctor - one who would age with her and die with her, unlike the Doctor we usually follow. They got their happy ending, but it also wasn't really DT's Doctor, it was a second version of him. The Doctor we've been following was happy to know Rose got a happy life with the other Doctor, but he himself didn't end up with her - he just kept travelling and meeting new companions and whatnot.
Now for the updates: all the gifs currently flying around from DT are from the specials still currently being released on a weekly basis. Who you're seeing in them is not DT's original Doctor incarnation (the Tenth Doctor), but in fact is his second (the Fourteenth). The tl;dr is that David Tennant regenerated into Matt Smith, who regenerated into Peter Capaldi, who regenerated into Jodie Whittaker, who regenerated into... David Tennant. He's not the same Doctor he was before; he just has the same face. As for the Rose gifset I recently reblogged... another very long and complicated thing happened that meant that this new Rose chose her name because of her unconscious connection to the doctor, but she isn't the Rose from all those years ago. Yes, it's the same name on two different, important characters; yes, it's on purpose. So anon, you see, what this all boils down to is that DOCTOR WHO IS UP TO SOME SERIOUS SHENANIGANS ALL OVER AGAIN AND YOU SHOULD TOTALLY WATCH :3 You can start with just what's been coming out on Disney+! It's fun! It's weird! It's very, very queer! You'll love it~
5 notes
·
View notes
Text
🔪 this is a sideblog! if you see interactions from a blog called @halorocks1214 in your notifications, that's me :)
🩹 on that note, I go by Halo! I use she/her and he/him pronouns and am proudly aroace 💚💜
🔪 I'm one of those guys that has always been into whump as a kid—I REALLY enjoyed the kidnapping episodes in animated shows lol—but didn't have a name for that enjoyment until I got onto Tumblr and immediately felt at home with all y'all cool people 😎
🩹 as you may have seen by this blog's title and description, most of this blog's motif is sharing hurt/comfort content! I will be upfront and say that I project a loooot onto my faves, which is why I like to see them comforted so much (touch starvation is a bitch 😔) and in general prefer "soft whump" most of the time or explicit happy endings for the harder tropes i'm into
🔪 however, I still also enjoy whump because of its core foundation: being able to beat the shit out of your favorite character. sometimes, I will find something that does not have comfort in it that I want to share because it's simply too good not to! if all you're here for is that sweet sweet comfort, feel free to blacklist the tag #no comfort to avoid those sparse posts :)
🩹 outside of that, I tag art as #art and gifs as #gif as well as gifsets as #gifset when applicable; #whump trope for the posts that get more descriptive and #whump prompt for the posts that are more quotes/"fill in your characters here"-type interactions; #whump meme is self-explanatory and #whump community is for sharing love to all you lovely people out here browsing this corner of Tumblr; I occasionally tag #fave whumpee on characters that have stuck with me through the years (characters in the tag liable to change as time goes on); and of course, #~my stuff~ are the posts where I'm OP; #before whump was here is a cheeky tag I use for specific moments I remember feeling strong whumperflies for growing up but still had yet to learn about the term "whump" lmao
🔪 everything else is up in the air as tagging goes. I try my best to catch as many descriptors in a post as I can, but I'll admit some stuff could slip through. let me know if you think a post is missing something and I'll be sure to add proper tags 👍
🩹 my squicks are mainly things like pet whump, mind break, forced full-nudity, betrayal/broken trust between close characters (if it's because of a "twist villain" then that's fine), and heavy NSFW, so, for the most part, you won't see those on this blog, but my philosophy has always been that if it has comfort, I'm willing to give it a shot, so even if it's really rare, it could happen. remember to just let me know if I'm missing a tag!
🔪 my inbox is always open under the "💌 insert rambles here 💌" button if you ever wanna submit whumpy thoughts. I try to post everything I get, so feel free to hit me up! all answered asks regardless of what they contain will be tagged with #ramble tag
🩹 I will occasionally take requests in the form of "[A] replied to [B]" scenarios, sentence starters, or if you are feeling particularly nice, requests about my OCS! (questions and inquiries about them are always welcome regardless of request status) be sure to watch the "REQUEST:" blip in the description to see whenever they are open as I will switch "CLOSED" to "OPEN" to signify they are, and if they are open because of something like an ask game, I will convert the status into a link that will take you to the original game so you don't have to scroll through a bajillion things to get to it
🔪 as mentioned, this is 99% a SFW "soft" whump blog, but I still support my more NSFW and otherwise "dark" whumpers! I am a firm believer in that there is no "correct" way to enjoy whump. whatever your reason is that makes you enjoy it is valid and as long as you are properly tagging your content then keep on doing stuff that brings you joy :) we may not interact with each other all that often because of squicks or personal preferences, but just know that I will have your back and defend your right to write whatever you want ❤️🔥
🩹 I do believe those are all the topics I wanted to cover, so if you managed to make it this far, thanks for checking out my blog, and most importantly, the whump community in general! If you decide to stay, well, then hope you enjoy it to your fullest capabilities :D
#about me#GOD i wanted to make a shorter info post and just ended up making one twice as long how do i ACHIEVE these things-#regardless i got an influx of new followers (hello!!) and figured it was time for me to update a few things#esp since ive been attempting to interact with my blogs in a new way#also next post is my 800th post and thought it would be funny if this was it lmao
6 notes
·
View notes