#also my site is friendly to mobile browsers!
Explore tagged Tumblr posts
Text

My January Newsletter is here!
New year new... letter!
#newsletter#described in alt text#the little comic at the end is back~#thanks for reading!#also my site is friendly to mobile browsers!#phone users rejoice!
2 notes
·
View notes
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but... STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION: oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here. once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
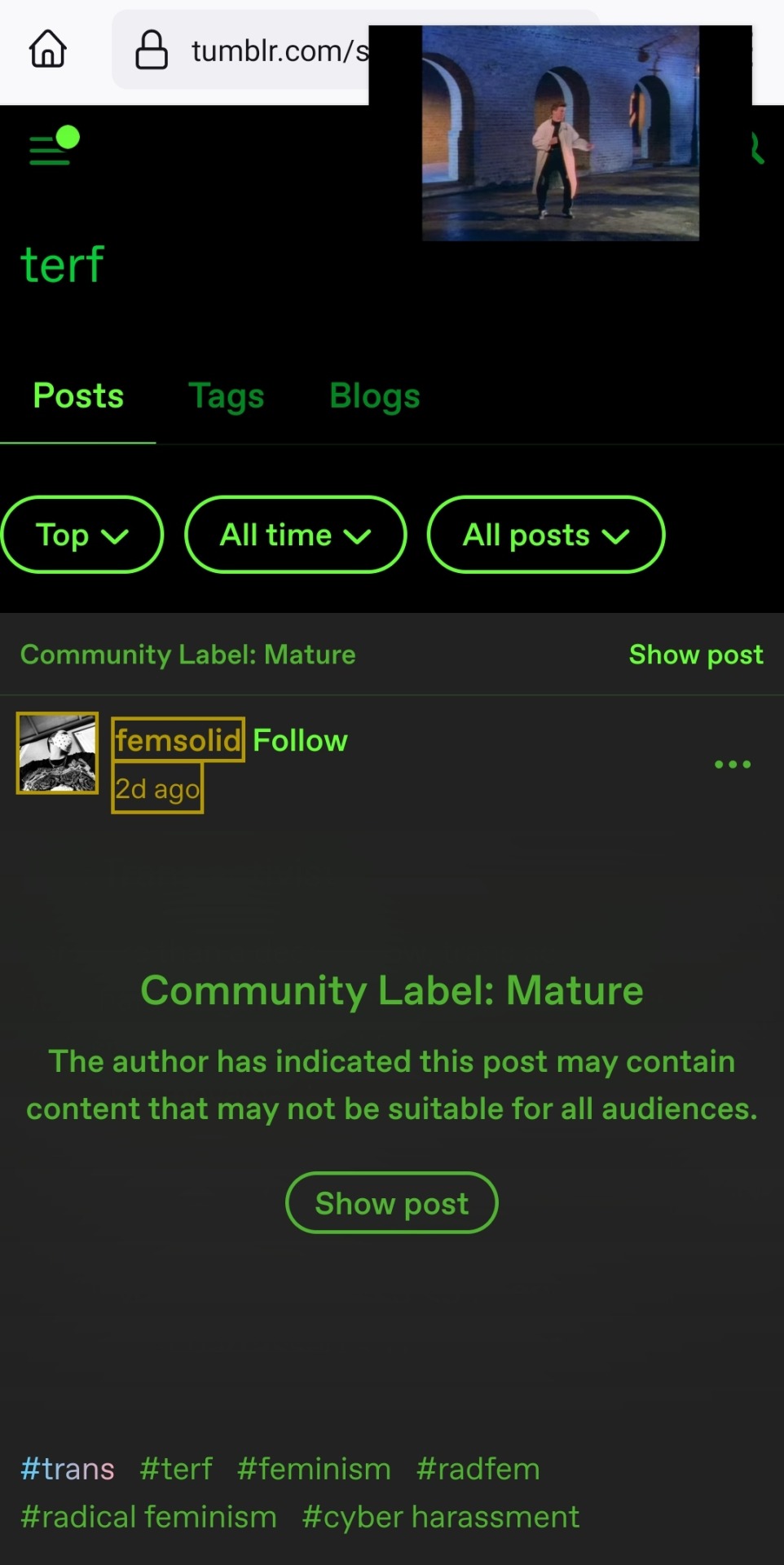
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
3K notes
·
View notes
Note
hi!! i noticed you reblog a few fics from deactivated accounts. when i press the ‘read more’ option, nothing pops up. i was wondering how you read these fics?
hi! it doesn't work on the mobile app unfortunately but if you're on desktop, you can still read them!
it works because reblogging basically puts a "copy" of the post on your blog, so even if op deactivates their blog or deletes the post, your reblog exists separately, completely outside of their blog. this is why reblogs are SO important, because as long as one single person has reblogged a post, if a blog gets suspended or deleted unintentionally then it will never be completely lost! like a digital archive :) the original text and everything still exists in the code of tumblr's website, so my guess is that the mobile app doesn't store that info like web browsers do. but i'm not an expert on coding so there may be another reason why it doesn't work on the app i don't know
BUT, if you're on mobile/don't have access to a computer desktop, there is a workaround!! (i have an android, so idk if this also works for iphone.) i'll explain below the cut!
copy the link of the reblog you want to read:

2. paste the link into your web browser. click on the three dots:

3. click the box that says "view as desktop site" (or smth similar)

4. it will display the website as if it were on desktop. this format is super un-friendly to mobile so you will have to zoom in with your fingers. but you can now click the "read more" and it will show the rest of the fic!

40 notes
·
View notes
Text
mwdh fauxpedia update: i found html for a tvtropes style page???

so now i can slap all the tropes i know are in secretly lmaoo >:3
also if u wanna make one its fun :3 mine is offline since it's meant to document literally all my notes lmao, i use VScode to edit the pages and then just save it and they run in my browser, you can even run them on an android if you download the folder with all your assets and use Simple HTML Server to run it.


i haven't found a good host for a private site yet lmao but u could always put the codes in like a neocities or something if u dont care about a rando or two finding it and wanna share w friends
this site has a template for both a tropes and media style wiki page i didn't use the wiki page. the wiki code i used was this one. both of them are pretty mobile friendly, i had to do extra fiddling to get stuff like my galleries and tabs to work and to get some of the fancier tables i added in to become mobile friendly lol but everything else worked right out fo the box all you'd need to do is customize them P:
#Are you telling me Char broiled this burger?#ppl who wanna put one on like toyhouse for their ocs have it easier since theres a lot of wiki style codes floating around there#and theyre all build w toyhouse in mind instead of a blank slate#i cant use those codes lol they break outside of toyhouse but i saw a lot of them
17 notes
·
View notes
Text
"Viatica", an Interactive Fiction
GUYS!!! My sister did an awesome thing!
I want to share with you something truly special. My sister has published her very first interactive fiction based off a novella she wrote 25 years ago in college. The reason this means so much to me is because this story, and seeing my sister literally write a whole ass book, is the catalyst to me becoming a writer myself. Growing up, I loved storytelling, but I didn't think it was something I could actually do until I saw my sister achieve it herself. She is the reason orangeflavor exists.
I'm truly honored that she asked me to collaborate with her throughout the process, to help brainstorm and critique and outline, and even write a couple small bits that she could blend into her story. I've gotten her permission to share it here as well. :D
Previously, I'd never played an interactive fiction (IF) before, but knew what they were. I think this format really works for the story she wants to tell and the themes she's exploring, and better yet, it's both browser and mobile friendly. ;) The site where it's published is free to use, just create an account, and while some IFs and visual novels are only by purchase, my sister, Fir & Fireweed as she goes by, has planned to never monetize this project. I feel like that's pretty fucking rad of her.
The site is itch.io and Viatica is the name of her story. If you're interested, please go read it, and maybe we can gush about it together, haha. I'm truly in love with this story, and think she's done a phenomenal job expanding on it from the original piece that first stole my heart all those years ago.
She also recently just created a tumblr, so you can go stalk her there.
So proud of you @fir-fireweed <3
22 notes
·
View notes
Text
Recently on Reddit I learned that there is a dating/friendship site just for a-spec people! It's called AceSpace. I wanted to share it here to help spread the word to anyone who might be interested.
It does not follow the swiping model popularized by Tinder. Instead you search all users (with filters)! There no limit to how many people you can like, match with, or message. There is also a built-in social media feed that anyone can post to. Because of the small community, it's a very relaxed place.
All the main features are free, and they're going to stay that way. Anything you have to pay for is either purely cosmetic or not necessary to enjoy the site.
You are not required to have a profile picture, although that is strongly recommended, but it doesn't have to be a photo of you. One of your pet, or a Picrew, or something like that is fine! You are also not required to use your first and last name.
Right now it's browser only, but a mobile app version is in development.
It's pretty small at the moment because it's fairly new, so don't expect to find 50+ people in your area. I think right now word-of-mouth is the main (or only) way people are finding it.
It's also friendly to all of these people!: Aromantics and anyone on that spectrum People looking for Queerplationic relationships People looking for Polyamorus relationships Sex-repulsed people Romance-repulsed people
Link to AceSpace
Under the cut is more info for how it all works!
Okay, let's go through this one tab at a time!
Home:
This is the social media feed I mentioned earlier. So far my experience is "it's like if Facebook wasn't full of old conservative people, unfunny memes, and clickbait." Which is to say it's mostly life updates, asexual memes, and "Hi! I'm new here." Everyone on AceSpace is allowed to post here.
When you post, you have to option to specify that the post is relating to one of your interests. It's the button inside the text box that says "AceSpace". Only people who have the same interests on their profile as you will see these posts. For example, if I change it to "crochet" only other crocheters will see it on their feed.
You can filter your feed by your interests and your location, but some locations and interests don't have any posts right now.
Discover:
This is where you find and match with people! Since the userbase is pretty small, searching all users is not as overwhelming as it sounds. Especially once you have a few filters set the list of people will become much more manageable.
On the left, there's a sidebar with the current filter settings. By default, the filters are set to what you specified you're looking for on your profile. But you are free to adjust them as you wish.
If you set your profile to relationship only, only people looking for relationships will see you in search results. Same with friends only. So if you're only there to make friends, you won't have any people who don't stop to read trying to flirt with you.
Right now most of the userbase is in the US and UK, but there's a handful of people in other countries.
Messages:
Pretty self explanatory. Just your standard DMs. No limit on these, nor do they expire or close after a certain time.
My Profile:
The profiles have a ton of room to give a detailed description of yourself, your interests, and what you're looking for in a partner/friend. You also have more than one text box to fill out, and you can title those boxes whatever you want! Although there are preset titles to get you started on what to write.
On the right is a sidebar that gives the basics for what you are looking for in a partner/friend. Specifically age, gender, and their repulsion-favourableness towards sex and romance. Unlike for your own attitude, you can set this as a range. (e.g. Indifferent to favourable towards romance.) If you want to get any more specific in what you're looking for, you will have to write it out yourself in one of the bio sections.
The rest of sidebar gives basic details about you, so you don't have to write them out in your bio. Not just gender and age, but your physical build, your education level, your feelings about marriage, your interests/hobbies, kids or no kids, your preferences with long distance relationships, your political leanings, how much you do or don't drink, and more.
VERY IMPORTANT: DO NOT LEAVE OPTIONS BLANK
Let's say you're indifferent about marriage. You'd be happy with whatever your partner wanted to do. So you just leave your feelings about marriage blank/as prefer not to say. Well, unfortunately this means anyone searching for "does not want marriage," "open to marriage," or "does want marriage" won't see you! Sadly, there is no way to say you feel indifferent with these options. The closest thing is "open to it."
So if you want people to find you, fill out all the options if possible.
(I'm only bringing this up because I've seen so many profiles where people only filled out half of the options. Or just the required ones. So I don't see them in search results unless I clear almost all filters, and the same goes for everyone else on AceSpace.)
Okay, but what is it like to use AceSpace?
I've been on there for about two or three weeks, and I'd say it's pretty slow paced and easy-going. You don't need to constantly check it or always have the tab open unless you're currently messaging someone.
The busiest the feed gets is one post every 15-20 minutes, but usually it's about one post an hour. I'm able to fully catch up on all the overnight posts in like 5 minutes. So yeah, you could easily just check in once or twice a day and be fine.
So far I've only had one person Like my profile and send me a message, but they never got back to me. (They might have deleted their profile, actually.) But! I'm not losing hope. This is pretty standard to see on any dating site. Lost of people come and go and come back again.
#acespace#acespace.love#asexual#aromantic#aspec#dating#relationships#friendship#queerplatonic#polyamorus
18 notes
·
View notes
Text
I went on a journeu
Traveling far and wide...
I was looking for a group drawing website lol
Well specifically one that functions on mobile.
I found one (coincidentally it was the one I used years ago just rebranded and honestly I'm actually really happy bc I missed drawing on that site so much)
So here's what I managed to try;

Paintberri
☆ colour wheel colour range good selection
☆ okay mobile compatability (had to use in browser)
☆ I think it has a group drawing feature? It's likely not in real time based on how it seems set up

White board (one of them?? I think there are a few but this one was mobile friendly)
☆ terrible colour selection lol (unless you pay almost 10 buck then is a kinda okay one)
☆ pretty good mobile accessibility (had to use in web browser)
☆ probably has decent group usage function but I didn't really see a way to join a group so I was drawing on my own board.
Clearly works best for quick doodles and sketches, not the best to use for any thing over just doodling with friends



Hellopaint (previously iscribble)
I think it's also called something like malmal?
☆colour wheel range of colour, good selection
☆ decent mobile accessibility both in app and browser however the app is kinda glitchy
But it's very new and still in the beta testing kinda stage so I'll forgive it
☆ very nice group access, fun the chat and draw with people in real time, had someone answering my questions about the site at like 5 am lol
★ bonus points to all of them bc I can zoom in and out to read the browser options or make sure I can select the right tool
Even hellpaint's app let's you zoom in and out of both the app interface and the drawing board.
Paint erring gave me a little trouble because the pinch zoom gesture registered on the canvas so I constantly had to delete random lines going through it.
#fnaf#fnaf sb#fnaf tftp#fnaf cleithrophobia#tftp cleithrophobia#fnaf gregory#fnaf vanessa#fnaf ness#fnaf ballora#tftp ballora#fnaf luis#luis cabrera#fnaf spring colorway#rainydraws#rabbs recovery
13 notes
·
View notes
Text
Long shitpost silly vent and conspiracy theory for funsies:
I'm really tired of UI being simplified to symbols on every website and program and app, especially on PC, but especially-especially on mobile when I click 'desktop view' on my browser. Where'd my text go? I want the text. Give me the text. I don't want to be bombarded by every site's minimalistic takes on mobile-friendly web design, and the same 5 symbols and 3 new ones. We're like three generations off from people knowing firsthand that the save icon is a floppy disk. I don't even click the save icon when I'm on PC. I don't even remember the last time I clicked one when I had the option to do anything else, because I'd rather use the text menu. Like, I use the keyboard shortcut or I click file>save. I'm not clicking a fucking modern hieroglyph in Corporation A's visual icon dialect. ('Dialect'? Icon dialect. Dialex-icon. Idk.)
I miss you, text-based internet.
I miss you, text-based PC operating system. (Windows 7. I'm using hyperbole here.)
Details and long-form content are being pushed aside by 60-second summaries and abbreviated/sanitized representations of images and ideas, by corporations dictating how the digital world should function. Also, fuck censoring words to be advertisement-friendly.
Anyway, I'm sick of deciphering what new random minimalist symbols are supposed to represent. There is a bottom line to minimalism, and right now, this is what the internet, UI in general, and web design feels like to me:

It's fucking flat.
Next thing you know, they'll take the snake out, too. The Obsolete Snake.
Then after that, in a digital world of shapeless, entirely minimalist colour, you'll have to decipher meaning from a highly specific colour used to convey a wide range of meanings depending on its digital value, and the colour shown before and after it. Let's call it hex-icon (like 'lexicon'), after the limited hex-code characters (0-6, A-F) used to comprise digital colour.
Can I call dibs on this highly specific colour as my new corporate-aesthetic-friendly minimalist username??

((Naming yourself after popular media is a trans rite-of-passage and I missed out the first time by renaming myself before I knew my gender.))
But wait, that's a highly incendiary colour!! Don't you know that #FF06B5 is associated with an anti-corporate agenda? You can't pick that colour as a name on an internet owned and operated by the censorship overlords. Dangerous ideas like that are a violation of the Terms of Service. This post cannot be monetized. Name yourself something more family-friendly. That shade of magenta is too indecent. Think of the children.

> Try again.
*record scratch*....Hol' up. You kno... You know what... I was gonna assign myself a less fruity colour, and then I realized I was about to implement some kind of colour-based naming caste system, where only certain tones are allowed as names depending on your status, and aberrant colours are disallowed due to controversy. Suddenly, the Homestuck quote I just used makes sense for the direction I was headed with Cyberpunk 2077 magenta (fuschia, AKA a royal blood colour in Homestuck) being forbidden in hexicon.
The saying was right: every so often someone does reinvent Homestuck. I just went about it from a moebius double reacharound direction. Thankfully, I have the Homestuck experience to tell me when I've arrived at the solution.
(That's enough internet for today, lmao.)
Tldr; say no to corporate user-shiterface. Don't let detail become obsolete. Consume long-form media again. Stop encouraging sanitized minimalist content. Or else I'll see you in the roof, #413612. Can't abscond, bro!


Appendix:
One last important message in hexicon for everyone. Because I know, you know, you want to know, how to say this one. It sure is a beautiful colour to display vibrantly towards the ever simplifying internet.

#read the alt text for more explanation if u want. i typed a lot there#im like one more shitty minimalist experience away from programming my own version of Bro's Comple Bullshit Content Aggregator browser#i need maximalism. everything all the time. no more shitty little simplified icons. its like infantilizing design and i hate it#a word and an icon is fine. but a minimalized symbol? put the cuboid block into the square hole. yay.#anyway i had fun making this post.#sorry for the shitty letter kerning im on my phone doing all of this or else id have put my art degree to use to make it NEAT#also like. imagine the possibilities if minimalist symbols were not used. you know that 'photos' icon? its always a mountain range and sun?#what if those mountains were fucking volcanos instead? yknow? doesnt even have to be a landscape either#im sick of conformity#ShitPost.exe#Cori.exe#Post.exe#Image.exe#vent#but like a serious and joke vent#long post#was gonna post this on twitterX but its got HS references so thatll be more relevant on tumblr plus all the pics#its better-suited to a text post than a string of tweets lol#censorship#homestuck#cyberpunk 2077#c77#sorry for putting main tags im just doing it so ppl can filter it out bc i mention it a bunch#hexicon#also like on my phone the first thing i did when i got this one was install a theme so i didnt have to see the minimalist icons#its still minimal but its like vhs aes themed so its not basic. fuck the metaphorical white and beige walls of deisgn#ill die before i become a cookie cutter human being#i was born with jagged edges and im not gonna file them down to fit in#parental advisory: nonconformist culture#seriously tho like i want to see personality in more aspects of life as well. not just digital design.
3 notes
·
View notes
Note
The beta file is sure getting longer and longer... I'm finding it hard to navigate. Sometimes my browser hangs when scrolling. Have you ever thought of transferring it to somewhere else? I would suggest Notion, which has good database features. Or whatever app/site that's geared towards handling large data. If it's too much work, I'd be glad to help out!
Hello,
we are sorry that you have problems loading the page. It hasn't been the case for us so far and we haven't heard from anyone else about it, but then again people mostly get in touch to ask for an entry deletion or modification.
The Beta File it is indeed long, and we're not going to delete older entries: we sometimes get asks to modify early ones, which means some, at least, are still active. Putting entries on different tabs might also look more manageable, but might make people just not click on other tabs to check, which is a shame.
Needabeta is a small project that uses the Google Form to Google Sheet system, because it's quick and easy (being automated). And, to be fair, we also never quite expected to reach that many people ;-)
However, while we're glad to offer a fandom tool, we're also busy people. Adding extra work to transfer all the data to another platform has already been suggested, but it is not something we are able or willing to do. As it is, Needabeta is low maintenance and we (sometimes ;-) get positive feedback, so as long as it works as is, we will do our best to keep it up.
The Needabeta team is also made up of friends who knew and trusted each other before starting this project, and we share the same goals. None of us were Anon to each other.
And, finally, Needabeta isn't, and doesn't want to be, the only option for people looking for a Beta! If you wish to build your own Beta-finding community using a sleeker tool, with perhaps different rules and goals (deleting older entries/asking people to renew their entries on a schedule, making it more mobile-friendly, etc), there's room for plenty of other tools :-)
FAQ - Sign up to be a volunteer!
16 notes
·
View notes
Text
Mobile SEO: Optimizing Your Site for On-the-Go Success
In today's digital landscape, smartphones have become ubiquitous companions, seamlessly integrated into our daily lives. From shopping to research, socializing to entertainment, mobile devices have revolutionized how we access information and interact with the online world. Consequently, optimizing your website for mobile users is no longer just a bonus – it's essential for success in the competitive online sphere. Welcome to the world of Mobile SEO!
Why Mobile SEO Matters:
User Experience (UX) Reigns Supreme: When users access your website on their smartphones, they expect a seamless and user-friendly experience. Slow loading times, unresponsive design, or poorly optimized content can drive them away faster than you can say "bounce rate."
Google's Mobile-First Indexing: Google's algorithms now prioritize mobile versions of websites for indexing and ranking. This means if your site isn't optimized for mobile, you could be missing out on valuable search engine visibility.
Local Search and "Near Me" Queries: With the rise of voice search and "near me" queries, mobile users are frequently looking for local businesses and services while on the go. Optimizing your site for local SEO can help you capture these valuable leads.
Competitive Advantage: By investing in Mobile SEO, you can stay ahead of the competition and ensure that your website stands out in the crowded digital landscape.
Tips for Optimizing Your Site for Mobile Users:
Responsive Web Design: Ensure that your website is mobile-responsive, meaning it adapts seamlessly to various screen sizes and devices. This not only improves the user experience but also helps with SEO as Google favors responsive design.
Optimize Page Speed: Mobile users are often on the move and impatient. Optimizing your site's loading speed is crucial for retaining visitors and reducing bounce rates. Compress images, minify code, and leverage browser caching to improve performance.
Prioritize Mobile-Friendly Content: Tailor your content for mobile consumption by keeping paragraphs short, using bullet points and subheadings, and ensuring readability on smaller screens. Also, consider creating vertical video content, which performs exceptionally well on mobile devices.
Optimize for Local SEO: If you have a physical location or serve specific geographic areas, optimize your site for local search. This includes creating a Google My Business profile, optimizing for local keywords, and obtaining citations from relevant directories.
Mobile-Friendly Navigation: Simplify navigation for mobile users by implementing intuitive menus, clear CTAs, and easy-to-find search bars. Avoid pop-ups and interstitials that can disrupt the user experience on smaller screens.
Schema Markup: Implement schema markup to provide search engines with additional context about your content, such as reviews, events, and FAQs. This can enhance your visibility in mobile search results and improve click-through rates.
Optimize for Voice Search: With the growing popularity of voice assistants like Siri and Google Assistant, optimizing your content for voice search queries can help you capture more mobile traffic. Focus on natural language keywords and long-tail phrases that mimic conversational speech patterns.
Conclusion:
In an era where mobile devices reign supreme, optimizing your website for mobile users isn't just a good practice – it's a necessity for staying competitive in the digital landscape. By focusing on Mobile SEO strategies like responsive design, fast loading times, mobile-friendly content, and local optimization, you can ensure that your site provides an exceptional user experience across all devices. So, gear up, embrace the mobile-first mindset, and watch your website soar to new heights of success!
2 notes
·
View notes
Text
Crushing It with Amazon Affiliate Marketing: Pro Tips for Success methods
Affiliate marketing has evolved into a digital powerhouse, and within its realm, Amazon Affiliate Marketing stands as a formidable frontier. In this comprehensive guide, “Crushing It with Amazon Affiliate Marketing: Pro Tips for Success Methods,” we embark on a journey through the intricacies of turning clicks into revenue. Dive into the strategies that seasoned affiliates employ to not just succeed but to thrive in the highly competitive landscape. From niche selection to leveraging social media, we uncover the secrets that set the pros apart. Whether you’re a novice exploring the potential or a seasoned marketer seeking to refine your approach, this guide is your roadmap to navigating the lucrative world of Amazon Affiliate Marketing. Let’s unlock the doors to success together.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>

Brief overview of Amazon Affiliate Marketing
Amazon Affiliate Marketing is a performance-based marketing program that allows individuals to earn a commission by promoting Amazon products. It’s a symbiotic relationship where affiliates earn a percentage of the sale for every product purchased through their unique affiliate link.
Importance of effective strategies in affiliate marketing
While joining the Amazon Affiliate Program is straightforward, achieving success requires strategic planning and execution. This article will guide you through the essential steps to crush it with Amazon Affiliate Marketing.
Understanding Amazon Affiliate Program
How Amazon Affiliate Program works
To start, affiliates sign up for the program and receive a unique tracking ID. This ID is embedded in the affiliate links used to promote Amazon products. When a customer clicks on the link and makes a purchase, the affiliate earns a commission.
Benefits of joining the program
The Amazon Affiliate Program offers various benefits, including a vast product selection, reliable tracking, and timely payouts. Affiliates also benefit from Amazon’s trusted brand, which can enhance credibility.
Overview of commission structure
Commissions vary based on product categories, ranging from 1% to 10% or more. Understanding the commission structure is crucial for optimizing your revenue potential.
Choosing Profitable Niches
Importance of niche selection
Selecting the right niche is a cornerstone of Amazon Affiliate Marketing success. Consider your interests, market demand, and competition when choosing a niche.
Researching and identifying profitable niches
Thorough research is necessary to identify niches with high demand and reasonable competition. Utilize tools like Google Trends, Amazon Best Sellers, and keyword research tools to make informed decisions.
Balancing passion and profitability
While it’s essential to choose a niche you’re passionate about, ensure it aligns with profitable market trends. The ideal niche strikes a balance between your interests and the potential for financial success.
Building a Solid Foundation
Creating a user-friendly website
Your website is the foundation of your affiliate marketing efforts. Ensure it is user-friendly, easy to navigate, and optimized for both desktop and mobile devices.
Importance of responsive design
With the increasing use of mobile devices, a responsive design is crucial. Google also considers mobile-friendliness as a ranking factor, affecting your site’s visibility in search results.
Optimizing website speed and performance
A slow website can drive visitors away. Optimize your site’s speed by compressing images, utilizing browser caching, and choosing a reliable hosting provider.
Content is King
Importance of high-quality content
Compelling content is the backbone of successful affiliate marketing. Provide valuable information, answer common questions, and address the needs of your target audience.
Incorporating SEO-friendly keywords
Optimize your content for search engines by incorporating relevant keywords. Conduct keyword research to identify phrases your audience is likely to search for.
Using engaging visuals
Visuals, such as images and infographics, enhance the user experience. Use high-quality visuals to illustrate your points and make your content more shareable.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Leveraging Social Media
Importance of social media in affiliate marketing
Social media platforms are powerful tools for promoting affiliate products. Choose platforms where your target audience is most active.
Choosing the right platforms
Different niches thrive on different social media platforms. For example, visually appealing niches may perform well on Instagram, while informational niches may find success on LinkedIn or Twitter.
Building a loyal following
Focus on building a genuine and engaged following. Share valuable content, interact with your audience, and create a community around your niche.
Mastering SEO Techniques
On-page SEO strategies
Optimize individual pages of your website for search engines. This includes using descriptive titles, meta descriptions, and headers that contain relevant keywords.
Off-page SEO for affiliate marketing
Off-page SEO involves building backlinks and establishing your website’s authority. Guest posting, social media promotion, and influencer collaborations are effective off-page strategies.
Importance of backlinks
Quality backlinks from reputable sources can significantly impact your site’s ranking. Focus on acquiring backlinks naturally through valuable content and relationship-building.
Crafting Compelling Product Reviews
Structure of a successful product review
A well-structured product review provides a balanced overview, highlighting both the positive and negative aspects of the product. Be honest and transparent to build trust with your audience.
Incorporating personal experiences
Share your personal experiences with the product to make your review more relatable. Authenticity resonates with consumers and can influence their purchasing decisions.
Adding value for the audience
Go beyond basic product features. Provide additional value through tips, hacks, or use cases related to the product. This enhances the usefulness of your content.
Utilizing Email Marketing
Building an email subscriber list
Email marketing allows you to nurture a direct relationship with your audience. Encourage visitors to subscribe to your newsletter for regular updates and exclusive content.
Crafting effective email campaigns
Create targeted email campaigns that highlight promotions, new product launches, or exclusive discounts. Personalize your emails to increase engagement.
Automation for efficiency
Implement automation tools to streamline your email marketing efforts. Automation can save time and ensure timely delivery of emails based on user behavior.
Monitoring Analytics
Importance of tracking and analytics
Regularly monitor analytics to assess the performance of your affiliate marketing efforts. Track key metrics such as traffic, conversion rates, and revenue generated.
Tools for monitoring affiliate performance
Utilize tools like Google Analytics, Amazon Associates reports, and other tracking platforms to gain insights into user behavior and optimize your strategy accordingly.
Adjusting strategies based on data
Data-driven decisions are crucial in affiliate marketing. Analyze the data collected and adjust your strategies to capitalize on what’s working and improve areas of weakness.
Adhering to Amazon Policies
Understanding Amazon’s terms and conditions
Familiarize yourself with Amazon’s affiliate program policies to avoid violations. Failure to comply with these terms can result in the suspension of your account.
Avoiding common pitfalls
Be aware of common mistakes and pitfalls that affiliates often encounter. Stay informed and proactively address issues to maintain a positive relationship with Amazon.
Staying compliant for long-term success
Long-term success in Amazon Affiliate Marketing requires ongoing compliance with Amazon’s policies. Stay updated on policy changes and adapt your strategies accordingly.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Scaling Up Your Efforts
Gradual expansion of affiliate marketing efforts
As you gain experience and see positive results, consider gradually expanding your efforts. Explore new niches, products, and promotional strategies to diversify your income streams.
Diversifying income streams
Relying solely on Amazon Affiliate Marketing may limit your income potential. Explore additional revenue streams, such as sponsored content, affiliate programs from other platforms, or creating and selling your products.
Hiring assistance when necessary
Scaling up may require additional support. Consider outsourcing tasks such as content creation, social media management, or website maintenance to focus on strategic aspects of your business.
Success Stories and Case Studies
Showcasing successful Amazon affiliates
Highlight success stories of individuals who have excelled in Amazon Affiliate Marketing. Share their journeys, challenges faced, and strategies that led to their success.
Analyzing their strategies for inspiration
Analyze the specific strategies employed by successful affiliates. Identify commonalities and adapt these strategies to your unique situation and niche.
Drawing lessons for personal implementation
Extract valuable lessons from success stories and case studies. Apply these lessons to your own affiliate marketing approach, keeping in mind the uniqueness of your brand and audience.
Overcoming Challenges
Common challenges in Amazon Affiliate Marketing
Acknowledge the challenges that come with affiliate marketing on Amazon, such as changes in commission rates, algorithm updates, and increased competition.
Strategies for overcoming hurdles
Develop strategies to overcome common challenges, including staying adaptable, diversifying your promotional channels, and building a resilient mindset.
Staying resilient in the face of setbacks
Setbacks are inevitable, but resilience is key to long-term success. Learn from failures, adjust your strategies, and stay committed to your goals.
Conclusion
In conclusion, the world of Amazon Affiliate Marketing is dynamic and full of opportunities for those willing to invest time and effort. While success is not instantaneous, the potential for substantial, sustainable income is real. Remember, the journey involves continuous learning, adaptation, and a genuine passion for your chosen niche. As you embark on this exciting venture, stay committed, stay authentic, and most importantly, enjoy the process of turning your affiliate marketing endeavors into a rewarding and profitable venture.
FAQs
How long does it take to see results in Amazon Affiliate Marketing?
It varies, but many affiliates start seeing results within a few months of consistent effort. Patience and persistence are crucial.
Can I promote Amazon products on social media?
Yes, you can. Be sure to follow Amazon’s guidelines and disclose your affiliate relationship in your posts.
Are there any upfront costs to join the Amazon Affiliate Program?
No, joining the program is free. However, investing in a quality website and marketing tools may incur costs.
What happens if I violate Amazon’s affiliate policies?
Violations can result in penalties, including the suspension of your affiliate account. Familiarize yourself with the policies to avoid issues.
Is it possible to make a full-time income with Amazon Affiliate Marketing?
Yes, many affiliates generate a full-time income, but it requires dedication, strategic planning, and ongoing effort.
My Best Recommended & Proven Way to Make $100 Daily — Watch THIS FREE Training to START >>
Affiliate Disclaimer :
This article Contain may be affiliate links, which means I receive a small commission at NO ADDITIONAL cost to you if you decide to purchase something. While we receive affiliate compensation for reviews / promotions on this article, we always offer honest opinions, users experiences and real views related to the product or service itself. Our goal is to help readers make the best purchasing decisions, however, the testimonies and opinions expressed are ours only. As always you should do your own thoughts to verify any claims, results and stats before making any kind of purchase. Clicking links or purchasing products recommended in this article may generate income for this product from affiliate commissions and you should assume we are compensated for any purchases you make. We review products and services you might find interesting. If you purchase them, we might get a share of the commission from the sale from our partners. This does not drive our decision as to whether or not a product is featured or recommended.
Source : Crushing It with Amazon Affiliate Marketing: Pro Tips for Success methods
Thanks for reading my article on “Crushing It with Amazon Affiliate Marketing: Pro Tips for Success methods“, hope it will help!
#AmazonAffiliate#OnlineBusiness#SuccessTips#MarketingStrategies#MonetizeYourBlog#howtomakemoneyonline#makemoneyonline#makemoneyonline2023#makemoneyonlinefromhome#makemoneyfast#affiliatemarketing#cpamarketing#blogging#dropshipping#ecommerce#passiveincome#makemoneytutorials#methodsandtutorials#internetmarketing#digitalmarketing#clickbankaffiliatemarketing#affiliatemarketingtraining#cpamarketingtraining#cpa#blog#makemoney#makemoneyonlineguide#freelancingtraining#emailmarketing#makemoneyonlinewithblogging
3 notes
·
View notes
Text
Terms & Conditions
Skin support for basic fixes, errors, and bugs upon installation will be provided for free; I’m happy to help so please never hesitate to message me. Skin support is not provided if the structure of the code is heavily altered or failing to function alongside a third party code. I also offer full skin installation through Ko-fi for an additional cost; see page for more details. I can be commissioned to make changes/add additional features depending on your vision and my ability.
All payments are in CAD.
Payments will only be accepted through Ko-fi.
Terms of Use:
By purchasing a skin or template from me, you agree to the following terms:
Codes will be designed on Chrome and will function best with Chrome but will be functional across browser types and mobile-friendly. I do not have any Apple devices but can and do test with help to the best of my ability.
After purchasing a skin, the skin may be edited and used as many times as the client wants BY the client who purchased it. Ownership is non-transferable. If the client who purchased the skin is no longer on the site, it must be removed.
If templates have been purchased and the skin changes or you are using templates on a site that does not have my skin, credits must be added to the credits page.
Skin credits (including links) cannot be altered or removed from the board footer at any time.
Do not resell any skins or templates, copy my codes, use them as a base for anything else, or claim them as your own.
Returns, refunds, and exchanges are not accepted under any circumstance, and all deposits are non-refundable.
4 notes
·
View notes
Text
so ever since I started having vision problems over a decade ago, I've been experimenting with different accessibility extensions to make things usable. if anyone wants a jumping off point for themselves, here's my current set-up:
tech accessibility settings
greyscale (generally found under the 'colour filters' accessibility setting of phones and computers. I have it saved as a shortcut so I can turn it on and off as needed)
text scaling (also in accessibility menus. this one can be hit or miss, since a lot of programs aren't affected by the size you set it to. and some programs ARE affected, but in ways that create their own problems. like text being so large it clips into other images. it can take a lot of fiddling to make this one usable)
Firefox extensions
Midnight Lizard (changes a site's colour scheme)
Mobile Dyslexic (changes everything to dyslexic friendly font)
EPUB Reader (opens files of that type in browser)
Read Aloud (reads text you highlight aloud, rather than reading everything on every page. I don't use this one often because I also have audio processing issues but it comes in handy)
other
desk humidifier (my eyes are drier than a desert)
glasses with red lenses (these are new to me! had them for a few months and they've been way better than the sunglasses I used to wear 24/7. got them from Axon Optics)
big computer monitor (when my last laptop broke I replaced it with a desktop. it was a good call - I was able to get a really big screen on sale. it's helped make zooming in on things more effective)
#me/cfs#chronic fatigue syndrome#low vision#vision problems#chronic illness#accessibility#disability#if I think of more stuff I'll add it later
5 notes
·
View notes
Text
How to create an NFT for free

So, you want to know how to create an NFT for free? This tutorial will show you how. It’s way simpler to create, or ‘mint’ an NFT than you’d imagine — and doing it for free is just as easy. In this tutorial, I will create a single NFT artwork, and not delve into minting generative NFTs or an NFT collection.
But, what are NFTs? I hear you ask. Well, these non-fungible tokens are everywhere but they’re not actually as complex as they first seem. Basically, NFTs are a way of registering a digital file on a cryptocurrency blockchain, to make sure it’s a unique item and demonstrate ownership. Need more? See our guide to how to make and sell an NFT, but here I’ll show you how to specifically create an NFT for free.
You might assume you’ll need a computer or laptop to create an NFT. While that’s obviously possible, you can also do it on your mobile device. The best NFT apps for iPhone allow you to create an NFT on the go, and check out how your collection is doing. Plus, you can track NFTs on different blockchains. With that in mind, some of the steps below for creating an NFT for free are applicable, but I’m using a desktop browser and Wacom Studio tablet.
Once you have your NFT you’ll want to show it off in style, so consider buying one of the best NFT displays. For more on the top end of digital art frames read my feature ‘Why Tokenframe is one of the best NFT frames for digital art’.
How to create an NFT for free: the steps
01. Creating a crypto wallet account
You’re going to need a cryptocurrency wallet to set up an account on any NFT marketplace in order to create your NFT. We’re choosing Metamask as it’s one of the most widely used and accessible. There are alternatives, such as Coinbase wallet.
When you create your wallet account you’ll be given a 12 word ‘seed phrase’, this is your unique password. Keep it safe and don’t share it anywhere, the seed phrase acts as your security code (handy if you forget your password).
02. Making an account on an NFT marketplace
For this tutorial I’m creating an account on Rarible, but the same approach applies to any NFT marketplace. Read my guide to the best NFT marketplaces to find the right one for you.
Once you set up our account (adding a user name, photo, bio, etc.) link your Metamask account to your Rarible account by following the instructions. Linking your two accounts ensures your NFTs will appear in your wallet and all transactions can be easily completed (you’ll need to go into Metamask’s settings to automatically bring in your NFTs). My Metamask account also acts as my Rarible login.
Spend some time personalising your NFT marketplace account, adding a banner image, and linking in your social media accounts. The more time spent ensuring your socials are connected the better; you’ll find your art is more visible the more time you take to add detail into your page.
03. Painting some art
For this guide to how to create an NFT for free I quickly create a new piece of art. I google some random photo references and create a sketch using the painting app Rebelle 5; it’s quick and I’m not focusing on detail but a general sense of the face and proportions. (Read my Rebelle 5 review to find out more about this excellent digital art software.)
An NFT can be any digital file so create the art you enjoy making, but here I’m choosing a digital painting. I save the new painting as a jpeg and prepare to upload it to my new NFT marketplace account and mint it as an NFT.
04. Uploading your art
It’s time to upload my art and begin creating an NFT for free. These NFT marketplace sites like Rarible have very user-friendly guides to uploading your art and the process is generally the same (some select NFT marketplaces may want verify you, and this can take a few days). Click the Create tab in the top right of your account and continue.
You’ll now need to choose a blockchain. On Rarible there are four choices, including the new low-carbon cryptos Flow, Tezos and Polygon. (We have a must-read guide to the most popular NFT crypto to decide which is best for you.) To create an NFT for free I choose Ethereum.
05. Choosing free minting
The next options help your decide the value and type of NFT you’re creating, for example choose Single to create a one-off unique NFT or Multiple to mint a series of NFTs to create a collection. (Take a look at my NFT trends feature for inspiration.) Set the price, add a name and description, and make sure you switch Free Minting to ‘On’.
Free minting, or lazy minting, enables you to put the fees for minting onto the buyer so you won’t be charged. Usually you’re charged ‘gas fees’ — the cost of transacting on the blockchain — to mint an NFT. The unit of gas is called a ‘Gwei’. Depending on the traffic on the blockchain as you’re minting the fee can increase or decrease; the greater the traffic the higher the cost. Often it can be cheaper in the late evening or early morning.
But… I’m not being charged if I choose Free Minting. The downside to pushing the gas fees onto the buyer is you may need to lower your asking price to anticipate the later cost, or mint your NFT as an auction and let the buyer decide.
06. The NFT is minted
On Rarible, when the NFT is minted you get a lovely explosion of digital confetti. Now the real work begins. It’s best to social and post about your new NFT as soon as possible. You can link the new NFT directly to Twitter, Facebook, and other social media channels from within the NFT marketplace.
You see, minting an NFT for free is easy but there are some things you need to know; the advantage of free minting enables you to quickly create an NFT for free but it can have some drawbacks as NFT marketplaces tend to make ‘normal’ NFTs more visible. Because of this you’ll need to make more of your own social channels for promotion. You can find this NFT on Rarible(opens in new tab) to see how it looks in the wild.
How to create an NFT for free: frequent questions
What’s a blockchain?
This is a database that is shared amongst the nodes of a computer network. Each block in the chain contains data and constantly check and update the data. This makes any assets on the blockchain immutable, which ensures the data is extremely hard to change or delete. These are decentralised networks, meaning there is no third-party involved and all data is freely available for view and tracking.
What gives an NFT value?
Rarity and / or status help an NFT achieve value. So, for example, an NFT created by established artists such as Beeple, Damien Hirst, and Takashi Murakami will be worth a lot. But NFTs are breaking the rules. New artists are finding new ways to ensure NFTs differ from traditional art valuations. Community and utility is a major factor. Think of an NFT such as a Bored Ape Yacht Club as a ticket to a club, and that club will have exclusive events, chat groups and projects to be involved with; these community driven NFTs have great value.
Why is an NFT jpeg worth so much?
An NFT jpeg is worth so much because it’s not the jpeg that is being bought, but the hash token on the blockchain. The Crypto Punk art is the visual ‘thing’ we can find easy to understand, but the true value of the NFT is its token and the benefits it can bring by being on a blockchain. This can include being invited to exclusive in real life events.
How much does it cost to make an NFT?
It can be free, if you use lazy minting. Standard NFTs can vary wildly in the cost of gas fees to generate and register on a blockchain, and the costs rises and falls as the blockchain is being used. A typical NFT can cost anywhere from $10 / £7 to ¢$200 / £170. We have known of fees to reach $2,000 / £1,700.
What kinds of NFTs sell the best?
NFTs that have utility will always sell well as they embrace the full functionality of the blockchain. This is why you will find the below NFTs are some of the most popular.
1. Bored Ape Yacht Club 2. CryptoPunks 3. The Sandbox 4. Art Blocks 5. Doodles 6. Cool Cats 7. Decentraland 8. World of Women
Can I avoid gas fees without using lazy minting?
Yes, to a degree. Newer NFT crypto blockchains such as Wax enable you to set the gas fee limit you’re will to pay to mint an NFT. It will be processed and minted at a time when the gas fee matches your set level. Also, consider avoiding minting an NFT on Tuesdays and Thursdays as these are historically the busiest days and so the costliest.
Disclaimer: The opinions expressed in the article are for general informational purposes only and are not intended to provide specific financial or investment advice or recommendations for any individual for any investment product. The article is only intended to provide general information and opinions about NFTs. The views reflected in this article are subject to change at any time without notice.
Read more:
NFT drops: Everything you need to know
Discover the best NFT displays
NFT gaming: 10 things you need to know
2 notes
·
View notes
Text
I love this post! If I may, I also wanted to add something on--
ACCESSIBILITY!
It's a personal webdev passion of mine and it's been frustrating seeing a lot of newer websites adopting fancier or more mobile-focused design at the cost of accessibility to a wider userbase. Whether you're new to web design or not, making sites more universally user-friendly is pretty simple imo!
Users To Consider:
Visually impaired people
Hard-of-hearing people
Neurodivergent people
People who don't navigate solely by visual screen plus mouse or touchscreen device (e.g. keyboard-only users, other assistive technology users)
People with older/less powerful devices or poor internet service
And many more!
Overview!
Current accessibility principles can be summed up with the POUR acronym: content should be Perceivable, Operable, Understandable, and Robust.
Perceivable: content is easy for the user to see or hear. One example of this is that images/video/audio should have alt text or transcripts where applicable. For sighted users, text and backgrounds should have enough contrast to be readable (more on that below) and you shouldn't alter the site in a way that makes visually impaired people unable to enlarge text.
Operable: the user should be able to navigate the page by mouse/touchscreen/keyboard--any simple HTML site will have basic keyboard navigation options provided by the browser, just be mindful of whether adding advanced features could alter that. Also, if your navigation buttons are images, make sure to use alt text or provide an alternative!
Understandable: both the content and controls should be understandable and easy to read. This means that as well as being Perceivable, they should be organized consistently and placed on the same part of the page. Also consider making plaintext links more obvious with your color choice and/or formatting.
Robust: content should work with current and future technologies. This means it can be accessed by different browsers and operating systems, but most importantly for this level of design, it means being accessible to screen readers and other assistive technologies!
QUICK TIPS!!
Use alt text!!! Here's a w3schools page showing where you put alt text in the html code, and here is a w3c decision-tree on where and how to use alt text. ABSOLUTELY use it if you're using images as links!!
Color usage! When picking out background/text/link colors, check the color contrasts here or here to see how well they match up to the W3C's accessibility guidelines! -Write meaningful link text! Here is one guide on that, including stuff like keeping links descriptive for screen readers, not making urls into link texts, and keeping them short and informative
In-Depth Guidelines
WebAIM (Web Accessibility in Mind) is a site with a ton of content on different aspects of web accessibility. Here is a direct link to a page of their most-used tools and guides.
Right here is a nice, simple rundown of universal design when it comes to web accessibility. The tone is a bit more academic but I think it's a nice overview.
Much more in-depth is W3C's Web Content Accessibility Guidelines document! It's long and not necessarily exciting, but it's comprehensive AND has a nicely organized and linked table of contents that can lead you to suggestions for improving any features you're considering, meaning you can read the whole thing or just jump around to relevant or interesting parts.
I don't think I followed all of these tips in my own blog HTML or even the body of this post (oops) because I put it together on the fly, but if you can, I think these are all principles that are good to keep in mind🌟

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities

#gif#internet#links#resources#ooh I was just thinking about a little freeform hub website#the conflict between a linktree I can set and forget#vs the opportunity to go full obsessive mode and sink all my time into weaving an ever changing tapestry of css#I don't even want to think of what I'll become if I let myself fold javascript into the mix#maybe I want that#maybe I want to succumb to the temptations of code#work my fingers into the interlocking languages until they can no longer be extricated and I myself am enmeshed in the script#oh right anyway. hey check out these links#long post#I added the tags first and the post second and this has gotten wildly out of control#fucking help me#not even assuming this is going further than my own blog but when I see the opportunity to write about web accessibility I feel Compelled#important
85K notes
·
View notes
Text
What are the key SEO strategies for Delhi startups?

The new business in Delhi brings with it excitement and challenge for the reason that the city is very competitive. For a startup to succeed, digital marketing strategies must be adopted, among which is Search Engine Optimization, the finest growth tool. A reputable search engine optimization company in Delhi can help startups increase their online presence, traffic, and prospects for sustained success.. As far as SEO execution goes, it allows any business to gain great ranking positions, resulting in a targeted audience actually landing on their website, making way for continued customer growth in the bubbling Delhi market.
1. Focus on Local SEO
For startups located in Delhi, Local SEO is very important since most customers search for services and products in their vicinity. Optimizing your site for location-based keyword searches will help you appear in local searches such as "best startup in Delhi" or "affordable tech services near me." Create and optimize your Google My Business profile right from the start. This makes it easier for clients to locate you in local map search results. Additionally, include your name in local directories and invite satisfied clients to write glowing reviews, which increase your reputation and raise your rating.
2. Keyword Research and Optimization
Proper keyword research is the foundation of any good SEO strategy. Startups must identify the set of keywords that their customers are searching for. Look into other business-related keywords with the aid of Google Keyword Planner and SEMrush.Both short-tail and long-tail keywords, including location-based keyword sets like "top IT startups in Delhi" or "best digital marketing agency in Delhi," must be given equal consideration.And these terms should be naturally embedded into various areas of a web site, such as meta tag, headings, and product description, in order to reach the best position on the available search result ranking.
3. Quality Content Creation
SEO is very powerful for content. On top of your rankings, informative, well-done content that serves the purpose of experts builds trust. Startups are required to contribute blog posts, articles, and videos relevant to their industry on a very regular basis. Such content should answer frequently asked questions in the industry, suggest solutions to various problems, and weave in various target keywords. Regular content creation ultimately helps to establish your business as an authority in your sector and to keep potential clients coming to your site.
4. Mobile Optimization
As smartphone users keep climbing the charts in their shares of Internet browsers, mobile-friendly websites have become crucial. Google is going to rank mobile-enabled sites higher; thus, being responsive and fast-loading for the mobile is essential. Enhancing your SEO rankings and keeping users engaged with your products and increasing chances of conversion are all significant benefits of a seamless mobile experience.
5. Leverage Social Media
Social media do not affect SEO rankings per se, they are an important source of web traffic. Delhi startups must put their might into promoting their content on Facebook, Instagram, and LinkedIn. Maintaining audience engagement through these media is important because it raises brand exposure, which encourages additional shares and site visits.
Also read: importance of website development
Conclusion
In order for Delhi-based startups to grow in a highly competitive environment, SEO is a really important tool that they can use. The visibility of online businesses can be largely altered ensuring regional SEO, keyword optimization, high-quality content, mobile optimization, backlink building, and social media involvement.Such key measures will not only allow your startup to shine, but also attract more customers and support the venture in achieving long-term sustainable growth.
0 notes