#about page*
Explore tagged Tumblr posts
Text

Tizeline - She/Her - Digital Artist
tizeline on Bluesky
Mostly fanart with some original art sprinkled in here and there
Pr*ship & Tc*st go awayyy
Tag navigation, FAQ and AU info under cut 👇
Tags
#tizel art - Art tag
#tizel talk - Me rambling about random stuff
#Tiz Sep AU - My dumb RotTMNT AU
FAQ
Can I repost your art? No! Please don't!
Can I use your art as a profile picture / header? Yes, I am fine with that! Preferably with credit
Can I draw fanart of your AU? YES god yes no need to ask just make sure to tag me so I can see it :D!!
Can I dub your comics? No, I'd rather you not
What do you use to create art? I mostly draw in Procreate on an iPad
What brushes do you use? This is something that changes as I like to switch things up sometimes, but lately I've mostly been using the Shale Brush in Procreate
What canvas sizes do you usually work with? Depends on the drawing, but usually either A4 format (2480 x 3508 pixels) or a square canvas (ca 2000x2000 pixels). As a rule of thumb, I rarely go lower than 1000 pixels on either side. I always use 300 dpi.
What's Tiz Sep AU?
A seperated RotTMNT AU where Raph, Leo and Mikey were raised by Draxum and Donnie were raised by Splinter, check out the tag for more info!
Some highlights of the Tiz Sep AU

(there's more to find under the hashtag, but if you don't wanna scroll through it all, here are some of the more important/interesting posts)
(ALSO! These are not in chronological order, they're in the order that I posted them, so they jump back and forth in the story quite a bit)
First Post (original concept)
Turtle Hands
Powerhouse Mikey
Donnie's complicated relationship to his brothers
Leo Fanboy Moment
Everyone sucks at names (including me)
Shelldon!
Leo-Brooding-In-A-Pizzeria Arc
- Run of the Mill encounters
- Jealousy
- Leo AND Donnie Fanboy moment
Overprotective Big Bro
Unusual Team Up
Raph + Casey Friendship Moment
Leo is a Poor Winner
Raph + Casey Friendship Moment PART 2!
Cell Talk - Part 1 - Part 2 - Part 3
Little Bro...?
Separation anxiety and it's consequences - Part 1 - Part 2 - Part 3
Gearing Up (Follow up to Cell Talk) - Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6
The Beginning - Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6 - Part 7 - Part 8 - Part 9
Family Secrets - Part 1 - Part 2
892 notes
·
View notes
Text

page theme 17 / preview - get the code on github
about page with an icon (80 x 80), header, icon links, statistics, progress bars, text block and timeline.
there are instructions in the code but basic html knowledge is recommended when using this page.
this page is javascript free.
read my terms of use. please like or reblog if you plan on using!
2K notes
·
View notes
Text






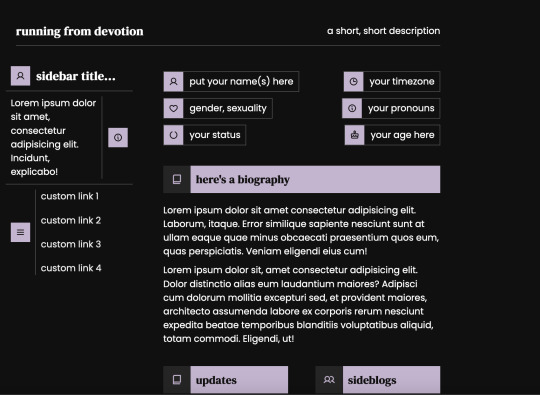
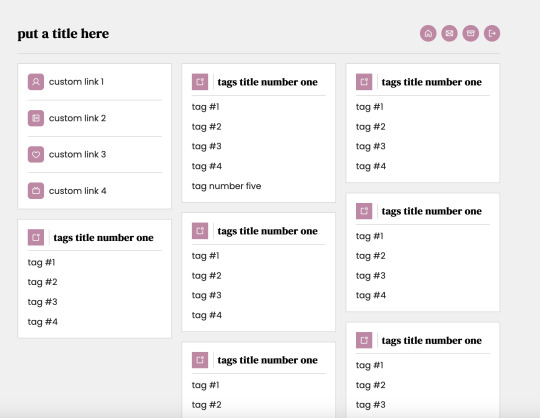
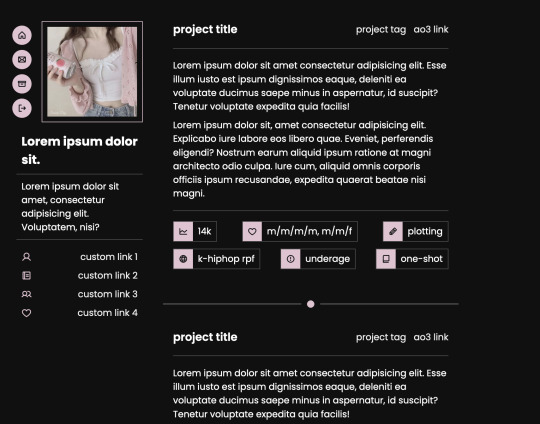
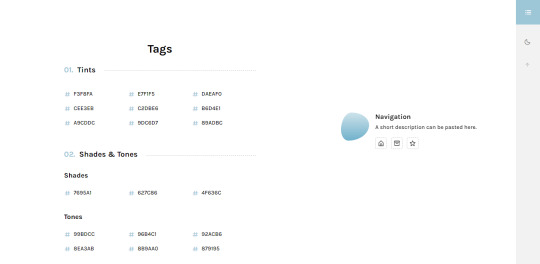
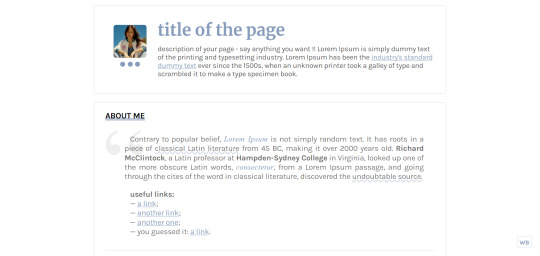
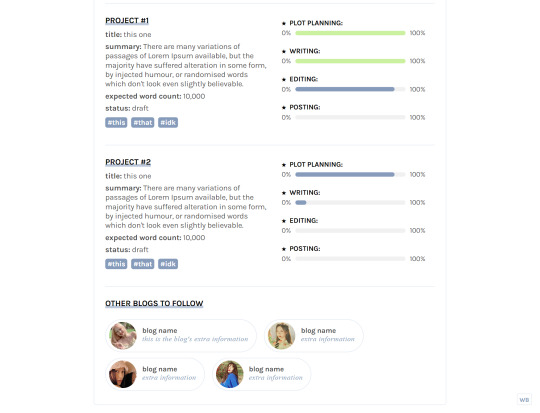
aran: a page pack by pouthongwon
a page pack consisting of: an about page, a tags/navigation page, and a projects page
about page | light version / dark version • code
tags/navigation page | light version / dark version • code
projects page | light version / dark version • code
each page has a built-in light/dark mode. just change the class in the body tag. as well as four custom links.
individual features are going to be under the cut. credits are in the code.
about page - a header title and short description - a sidebar with an additional title and description - sections for stats, a biography, updates, sideblogs, and a quote
tags/navigation page - a header title - unlimited number of boxes - unlimited number of tags
projects page - a sidebar with a title and short description - project title, links, description, and statistics/tags - a footer with additional information and four more links
#theme hunter#themehunter#pages on tumblr#about page#tags page#navigation page#projects page#wip page#fic page#tag: my codes
237 notes
·
View notes
Text



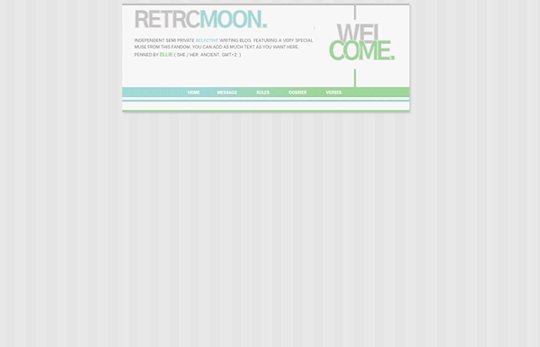
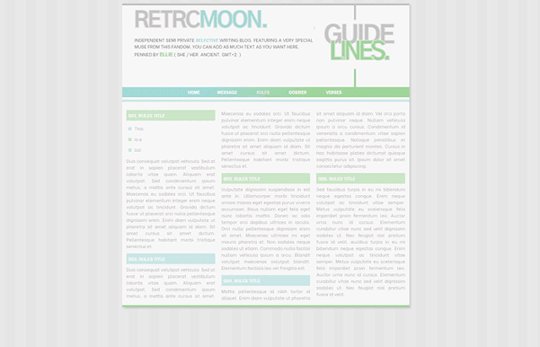
˙ ˖ ✶ ANAHILATION THEME PACK !! omg & ditto
these pages are 100% javascript free. they are also free of charge, but a like & reblog would mean a lot!
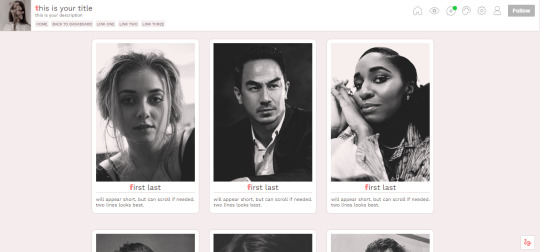
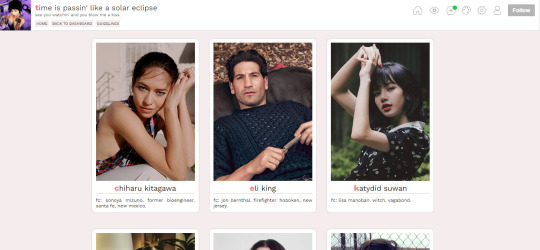
001 — omg ( multi-muse page )
[ click to access preview & download code. ] no filters, 250x350 character images, infinite character cells, title & subtitle, links.
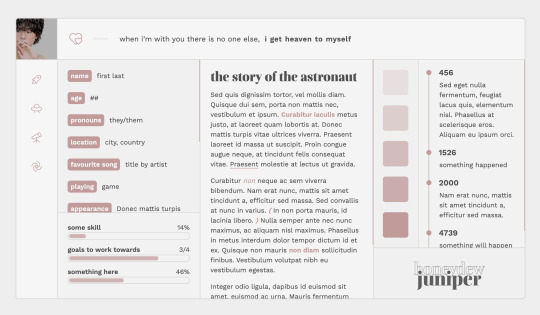
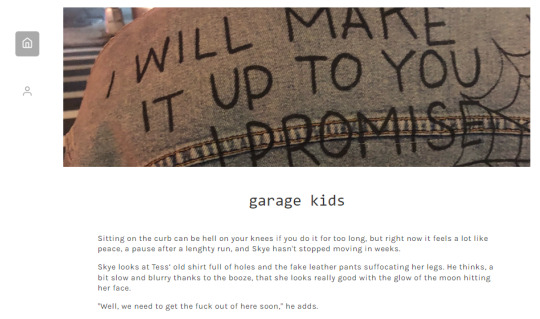
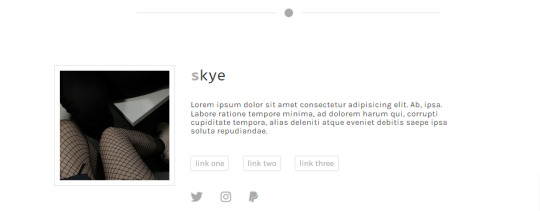
002 — ditto ( about page )
[ click to access preview & download code. ] 250x350 main character image, 170x220 sub character image, statistics, long text box, optional quote, optional subhead, links.
guidelines
— please don’t claim my work as your own. — editing resources for your personal use is okay, but please don’t redistribute, share them with others, or charge others a fee. — enjoy!
590 notes
·
View notes
Text



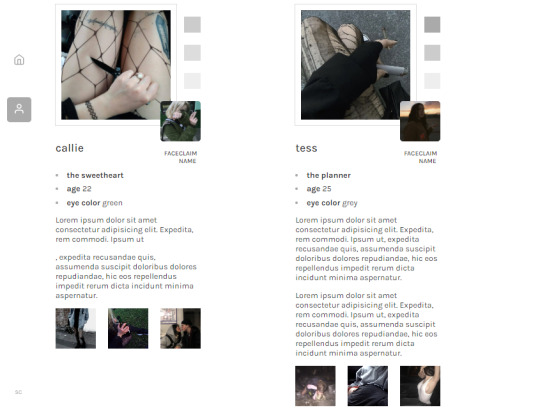
is it over now? | preview , code
character page with sections for the story and an about for the author
responsive design, tabbed carousel layout
story section with image, title and summary
author section with image, name, bio, links and sns icons
characters with image, palette, faceclaim image and name, character name, list for details, bio, and a gallery
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#about page#tumblr page#free content#my page#coding#my free page#codingcabin
334 notes
·
View notes
Text

Welcome to Splinter Appreciation Week!
Splinter Appreciation Week is a fan event to celebrate ALL versions of the TMNT franchise and their beloved rat dad, Splinter. The 2024 event will take place from June 10th to June 16th, the week leading up to Father's Day.

For participation guidelines, click here!
For frequently asked questions, click here!

Please follow this account and reblog to spread awareness for the event. It's no fun to celebrate alone!
#teenage mutant ninja turtles#tmnt#tmnt splinter#hamato yoshi#hamato splinter#rottmnt#tmnt2k12#tmnt2k3#tmntmm#tmnt 87#tmnt 90s#tmnt idw#tmnt mirage#about page
102 notes
·
View notes
Text




Page — Rainbow by tanaka-drew Preview/Download
A typical carrd** template (+ this manga panel from Naruto) inspired all-in-one page.
Features:
about section: four 100x100px about images, quote section, bio section, social media section
messages section: question section, answer question with 50x50px answer icons images, askbox
tags section: tags title, tags subtitle, tags links
Notes:
Griddery by @glenthemes for the muses section! Thank you sm again, Raccoon, for allowing me to use the script. <3
** I draw the line from making the about images by four per row, it looks weird (I'm sorry. It looks way too cluttered.) so you get two images only lmao.
Please like or reblog if using. Message me if you found coding bugs aka a mistake caused by my sleepiness.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
#rpc#rph#rpt#rp theme#indie rp#indie rp theme#about page#about pages#bio page#bio pages#faq page#faq pages#tags page#ttags pages#mine: pages#free content
54 notes
·
View notes
Text
so, i made my first code!


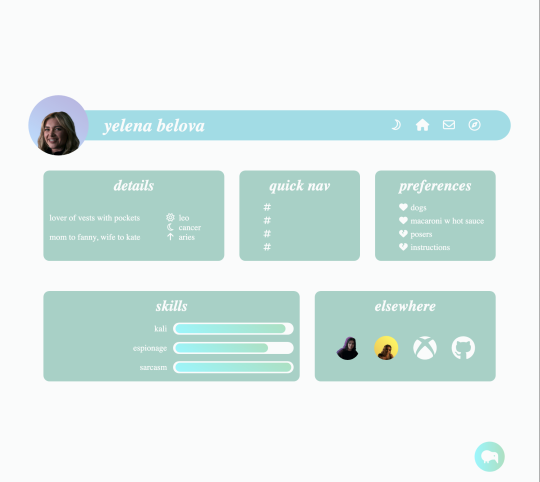
compact - an about page theme by bumblebeatrice
preview || code
please like and reblog if you enjoy the code and/or want to use it! as this is my first code, i'd also appreciate feedback :)
features:
darkmode/lightmode toggle
icon change on darkmode toggle
details section
quick nav
likes/dislikes
skills list
elsewhere section
notes:
i owe a huge thanks to @vitaminholland for letting me use her tooltip code as a reference, it really helped me out :) please give her some love on her blog!!
i do not claim ownership of any scripts, icons, fonts, etc in this code that i did not create. i only claim ownership of my creations. please contact me if i have used your creation as a reference and you would like me to remove it.
compact page resources
full resource list
please contact me if there are any issues
#kiwicodes#about page#about page theme#themehunter#theme hunter#free theme#coding cabin#coding haven#mine#mine/themes#themes/pages#pages/about
218 notes
·
View notes
Text


NO PICTURE - ALL-IN-ONE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
The theme is very responsive and doesn’t need much editing!
All colors and effects are easy editable. Not many colors are needed.
The width of the theme is adjustable, everything can be found under root::
The page comes in two versions: Multimuse and Single Muse.
It's a quick and simple theme with no pictures needed.
The multimuse page comes with: askbox, rules and muse page + one free link
The single muse page comes with: askbox, rules, about page and verse page.
Both include a back to top button.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Code and Preview:
Multimuse Version Single Muse Version
167 notes
·
View notes
Text




Winter Storm: Page Pack #02
A page pack to match my theme, Lowlife! Each page has additional instructions on how to customize them in the code.
[ About Page #02: Frostbite ]
Preview + Install
Frostbite is an about page with 7 sections: a quote, a biography, details about you, likes & dislikes, current projects or hobbies, skills, and social media.
[ F.A.Q. Page #01: Ice Cap ]
Preview + Install
Ice Cap is my first F.A.Q. page! It matches the ask posts in Lowlife and comes with an optional ask guidelines. The askbox is also provided.
[ Navigation Page #02: Below Zero ]
Preview + Install
Below Zero is a navigation page. There are sections divided into tags and links, and each section provides sub categories if needed.
[ Blogroll Page #02: Hail ]
Preview + Install
Hail is a blogroll page. This page can only be used on main blogs and only if you have enabled the option to share your following with others.
Notes:
Each page is responsive and comes with a day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their pages instead of the default light colors. The day and night mode buttons will also change according to the scheme you are using.
You can customize the colors, font size, etc. with variables on each page! This essentially means that most of what you’ll have to edit is in the HTML.
Like Lowlife, you can also choose between a left or right sidebar. Instructions are provided in the code!
#rice:codes#ricepgs#codingcabin#theme hunter#pg: frostbite#pg: below zero#pg: ice cap#pg: hail#it's going to be cold this weekend#hence the name of the page pack LOL#about page#navigation page#faq page#blogroll page#blog
582 notes
·
View notes
Text

Drarry Week is a weeklong fandom event for the Harry Potter ship.
Interest Check: The interest check will open on September 17th and close on October 20th. In the interest check, you will be able to vote on prompts and posting dates. You do not have to fill out the interest check to participate, but it is appreciated. Want to fill it out? Click here!
Prompts: Check out the prompt list here.
Media: Participants can take part in the event using any kind of media. Fanart, fanfic, cosplay, edits, and everything else is allowed. NSFW work is allowed, but it must be tagged correctly, have a warning at the top of the post, and all NSFW content must be placed below a "read more" button. Participants must also follow the tagging system outlined below.
Posting: All posts will be reblogged onto this account if tagged with the DrarryWeek2025 tag. Participants may also @ this account in their post if they want to make sure we see it. There will be an Ao3 collection for writers to post their works to if they wish. Posting dates are January 5 - 11, and the Drarryweek2025 tag will be monitored until January 31, 2025. Can't make the late post deadline? That's ok! As long as you @ this account, your work will be reblogged no matter how late it is. Life happens, we get it.
Tagging: Please follow the tagging system below to make your post easier to reblog. 1. DrarryWeek2025 2. Trigger warnings/NSFW (if needed) 3. Prompt Used 4. Type of media (fanart, fanfic, cosplay, etc...) 5. Your tags
Convinced? We hope to see you soon!
#drarry#harry potter#harry x draco#draco x harry#draco malfoy#drarry week#about page#about#fan event#fan week#fanweek#fandom event
24 notes
·
View notes
Text




page_01: fresh by wonhoutboy
live preview / code
• about page; • writing project status/progress page; • "other blogs" section; • can be used as a base code as long as you credit me; • icons used in the preview: x; • please consider buying me a coffee <3.
!disclaimer! this is my literal fist page published, so it is very simple. if you find any bugs/if anything doesn't go well or if you just struggle with customizing it, please reach out to me via private message or ask and i'll gladly help!
550 notes
·
View notes
Text


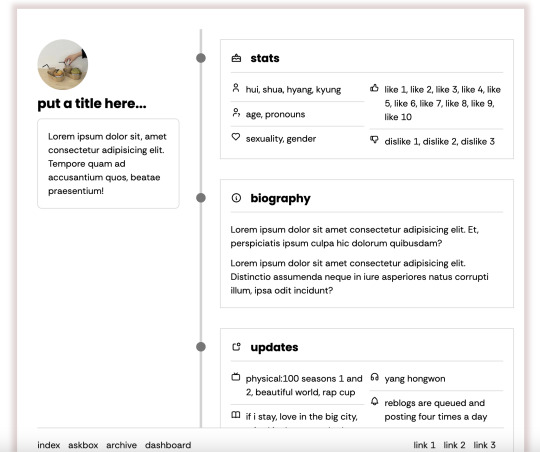
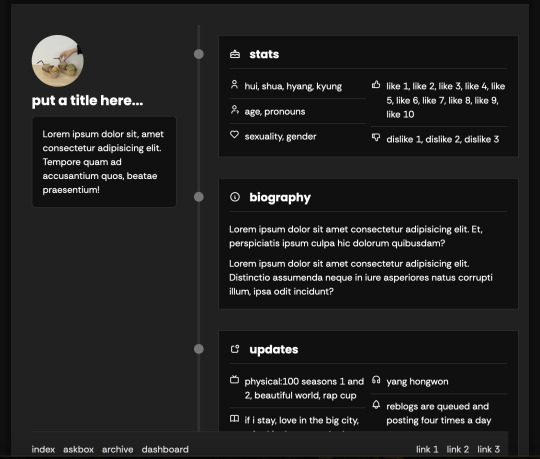
hui: a flexible navigation and about page by pouthongwon
a timeline-inspired navigation and about page.
previews: light version / dark version | code: github
features: - sticky sidebar with a sidebar image and description - sticky footer with home, ask, archive, and dashboard links. plus three custom links - boxes are flexible and can hold pretty much anything
send me an ask if you have any questions.
369 notes
·
View notes
Text
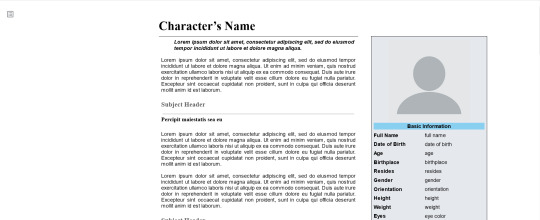
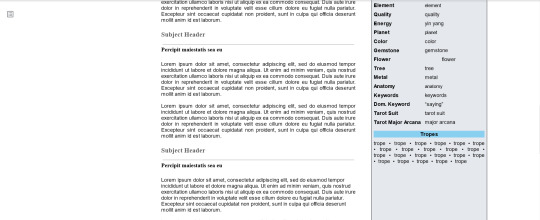
Wikipedia Inspired About Page
hello !! shin here !! i've seen quite a few people all throughout the rpc that have used "wikia" based google doc templates for their dossiers and whatnot so i felt the need to try and make one myself !! here's a couple of dummy photos of what it looks like !!




INFORMATION.
used Wraith’s “DocWiki” Google Docs Template by @hallowraith !!
you're free to change whatever you want in the template !! color, font, table info, footer info, add / remove stuff, etc. !!
i don't require you to credit me for this tbh !! all i ask is for you to like and / or reblog this and nothing else !!
you can find it here !!
#google docs template#google docs templates#google docs#google#docs#template#templates#rpc#rp#roleplay community#roleplay#community#wikipedia#inspired#about page#about#page#wikia#wiki#dossier
462 notes
·
View notes
Text

Disciples of The Old Faith is a collaborative comic and ask blog that focuses on an alternate universe story of the events told about in Cult of The Lamb. In this story, it follows the faithful members of The Old Faith and how the betrayal of the Bishops by their own and imprisonment of Narinder affects the mortals who worship them. It also has a special lens on 5 high regarded members, chosen from each section of The Old Faith, where they are tested against the bonds of their god vs the strength of their found family.

Mentamori - Death's Eternity

Thriae - War's Future

Alaunus - Pestilence's Curse

Payak - Famine's Strength

Euthalia - Chaos's Poison

Merchants

IMPORTANT: The characters above belong to their respective creators and had permission given to be used for this blog's use only. Please do not use these characters for extended work(s) unless there is explicit permission given by their creator(s). These cards are meant to be used for reference use only and will be updated with more characters.
If you would like to see more information about this au, please check out the pinned message of the blog or click here.
#cult of the lamb#cotl#cult of the lamb au#cotl au#about page#about us#about the characters#characters#character references#character reference#cult of the lamb disciples au#disciples of the old faith au#dotof au#cotl dotof au#important post#non story post#mentamori#thriae#alaunus#payak#euthalia#kore#charta#cult of the lamb oc#cotl oc
83 notes
·
View notes
Text



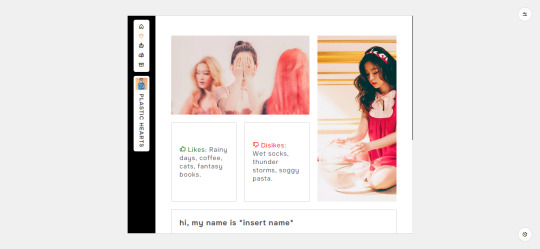
Page — Plastic Hearts by tanaka-drew Preview/Download
Features:
30x30px icon image
page title
about section: 350x200px horizontal about image, 200x420px vertical about image, likes & dislikes section, biography section
muses section: 180 x auto height px muse image with description + muse link.
messages section: 70x70px question and answer icons, question and answer section, askbox
Notes:
Griddery by @glenthemes for the muses section! Thank you sm Raccoon. <3
The muses look weird on the theme editor but I promise it works just fine live.
Please like or reblog if using. Message me if you found coding bugs aka a mistake caused by my sleepiness.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
#rph#rpt#rpc#rp theme#indie theme#indie rp#muse page#about page#faq page#page#pages#mine: pages#free content
146 notes
·
View notes