#WordPress site removal process
Explore tagged Tumblr posts
Text

#WordPress site deletion#Delete WordPress website#Removing WordPress site#Uninstall WordPress from cPanel#Backup WordPress website#WordPress database deletion#Website platform migration#WordPress site management#cPanel tutorial#WordPress site backup#WordPress website security#Data backup and recovery#Website content management#WordPress maintenance#WordPress database management#Website data protection#Deleting WordPress files#Secure data storage#WordPress site removal process#WordPress website best practices
0 notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
242 notes
·
View notes
Text
Full text of article as follows:
Tumblr and Wordpress are preparing to sell user data to Midjourney and OpenAI, according to a source with internal knowledge about the deals and internal documentation referring to the deals.
The exact types of data from each platform going to each company are not spelled out in documentation we’ve reviewed, but internal communications reviewed by 404 Media make clear that deals between Automattic, the platforms’ parent company, and OpenAI and Midjourney are imminent.
The internal documentation details a messy and controversial process within Tumblr itself. One internal post made by Cyle Gage, a product manager at Tumblr, states that a query made to prepare data for OpenAI and Midjourney compiled a huge number of user posts that it wasn’t supposed to. It is not clear from Gage’s post whether this data has already been sent to OpenAI and Midjourney, or whether Gage was detailing a process for scrubbing the data before it was to be sent.
Gage wrote:
“the way the data was queried for the initial data dump to Midjourney/OpenAI means we compiled a list of all tumblr’s public post content between 2014 and 2023, but also unfortunately it included, and should not have included:
private posts on public blogs
posts on deleted or suspended blogs
unanswered asks (normally these are not public until they’re answered)
private answers (these only show up to the receiver and are not public)
posts that are marked ‘explicit’ / NSFW / ‘mature’ by our more modern standards (this may not be a big deal, I don’t know)
content from premium partner blogs (special brand blogs like Apple’s former music blog, for example, who spent money with us on an ad campaign) that may have creative that doesn’t belong to us, and we don’t have the rights to share with this-parties; this one is kinda unknown to me, what deals are in place historically and what they should prevent us from doing.”
Gage’s post makes clear that engineers are working on compiling a list of post IDs that should not have been included, and that password-protected posts, DMs, and media flagged as CSAM and other community guidelines violations were not included.
Automattic plans to launch a new setting on Wednesday that will allow users to opt-out of data sharing with third parties, including AI companies, according to the source, who spoke on the condition of anonymity, and internal documents. A new FAQ section we reviewed is titled “What happens when you opt out?” states that “If you opt out from the start, we will block crawlers from accessing your content by adding your site on a disallowed list. If you change your mind later, we also plan to update any partners about people who newly opt-out and ask that their content be removed from past sources and future training.”
404 Media has asked Automattic how it accidentally compiled data that it shouldn’t share, and whether any of that content was shared with OpenAI. 404 Media asked Automattic about an imminent deal with Midjourney last week but did not hear back then, either. Instead of answering direct questions about these deals and the compiling of user data, Automattic sent a statement, which it posted publicly after this story was published, titled "Protecting User Choice." In it, Automattic promises that it's blocked AI crawlers from scraping its sites. The statement says, "We are also working directly with select AI companies as long as their plans align with what our community cares about: attribution, opt-outs, and control. Our partnerships will respect all opt-out settings. We also plan to take that a step further and regularly update any partners about people who newly opt out and ask that their content be removed from past sources and future training."
Another internal document shows that, on February 23, an employee asked in a staff-only thread, “Do we have assurances that if a user opts out of their data being shared with third parties that our existing data partners will be notified of such a change and remove their data?”
Andrew Spittle, Automattic’s head of AI replied: “We will notify existing partners on a regular basis about anyone who's opted out since the last time we provided a list. I want this to be an ongoing process where we regularly advocate for past content to be excluded based on current preferences. We will ask that content be deleted and removed from any future training runs. I believepartners will honor this based on our conversations with them to this point. I don't think they gain much overall by retaining it.” Automattic did not respond to a question from 404 Media about whether it could guarantee that people who opt out will have their data deleted retroactively.
News about a deal between Tumblr and Midjourney has been rumored and speculated about on Tumblr for the last week. Someone claiming to be a former Tumblr employee announced in a Tumblr blog post that the platform was working on a deal with Midjourney, and the rumor made it onto Blind, an app for verified employees of companies to anonymously discuss their jobs. 404 Media has seen the Blind posts, in which what seems like an Automattic employee says, “I'm not sure why some of you are getting worked up or worried about this. It's totally legal, and sharing it publicly is perfectly fine since it's right there in the terms & conditions. So, go ahead and spread the word as much as you can with your friends and tech journalists, it's totally fine.”
Separately, 404 Media viewed a public, now-deleted post by Gage, the product manager, where he said that he was deleting all of his images off of Tumblr, and would be putting them on his personal website. A still-live postsays, “i've deleted my photography from tumblr and will be moving it slowly but surely over to cylegage.com, which i'm building into a photography portfolio that i can control end-to-end.” At one point last week, his personal website had a specific note stating that he did not consent to AI scraping of his images. Gage’s original post has been deleted, and his website is now a blank page that just reads “Cyle.” Gage did not respond to a request for comment from 404 Media.
Several online platforms have made similar deals with AI companies recently, including Reddit, which entered into an AI content licensing deal with Google and said in its SEC filing last week that it’s “in the early stages of monetizing [its] user base” by training AI on users’ posts. Last year, Shutterstock signed a six year deal with OpenAI to provide training data.
OpenAI and Midjourney did not respond to requests for comment.
Updated 4:05 p.m. EST with a statement from Automattic.
#It’s amazing how dishonest the staff post was#Original post#Posted for the convenience of users who are not currently subscribed to 404 media#But you absolutely should they’re great#10/10 highly recommended
162 notes
·
View notes
Text
Tumblr and Wordpress are preparing to sell user data to Midjourney and OpenAI, according to a source with internal knowledge about the deals and internal documentation referring to the deals.
The exact types of data from each platform going to each company are not spelled out in documentation we’ve reviewed, but internal communications reviewed by 404 Media make clear that deals between Automattic, the platforms’ parent company, and OpenAI and Midjourney are imminent.
The internal documentation details a messy and controversial process within Tumblr itself. One internal post made by Cyle Gage, a product manager at Tumblr, states that a query made to prepare data for OpenAI and Midjourney compiled a huge number of user posts that it wasn’t supposed to. It is not clear from Gage’s post whether this data has already been sent to OpenAI and Midjourney, or whether Gage was detailing a process for scrubbing the data before it was to be sent.
Gage wrote:
“the way the data was queried for the initial data dump to Midjourney/OpenAI means we compiled a list of all tumblr’s public post content between 2014 and 2023, but also unfortunately it included, and should not have included:
private posts on public blogs
posts on deleted or suspended blogs
unanswered asks (normally these are not public until they’re answered)
private answers (these only show up to the receiver and are not public)
posts that are marked ‘explicit’ / NSFW / ‘mature’ by our more modern standards (this may not be a big deal, I don’t know)
content from premium partner blogs (special brand blogs like Apple’s former music blog, for example, who spent money with us on an ad campaign) that may have creative that doesn’t belong to us, and we don’t have the rights to share with this-parties; this one is kinda unknown to me, what deals are in place historically and what they should prevent us from doing.”
Gage’s post makes clear that engineers are working on compiling a list of post IDs that should not have been included, and that password-protected posts, DMs, and media flagged as CSAM and other community guidelines violations were not included.
Automattic plans to launch a new setting on Wednesday that will allow users to opt-out of data sharing with third parties, including AI companies, according to the source, who spoke on the condition of anonymity, and internal documents. A new FAQ section we reviewed is titled “What happens when you opt out?” states that “If you opt out from the start, we will block crawlers from accessing your content by adding your site on a disallowed list. If you change your mind later, we also plan to update any partners about people who newly opt-out and ask that their content be removed from past sources and future training.”
404 Media has asked Automattic how it accidentally compiled data that it shouldn’t share, and whether any of that content was shared with OpenAI, but did not immediately hear back from the company. 404 Media asked Automattic about an imminent deal with Midjourney last week but did not hear back then, either.
Another internal document shows that, on February 23, an employee asked in a staff-only thread, “Do we have assurances that if a user opts out of their data being shared with third parties that our existing data partners will be notified of such a change and remove their data?”
Andrew Spittle, Automattic’s head of AI replied: “We will notify existing partners on a regular basis about anyone who's opted out since the last time we provided a list. I want this to be an ongoing process where we regularly advocate for past content to be excluded based on current preferences. We will ask that content be deleted and removed from any future training runs. I believe partners will honor this based on our conversations with them to this point. I don't think they gain much overall by retaining it.” Automattic did not respond to a question from 404 Media about whether it could guarantee that people who opt out will have their data deleted retroactively.
News about a deal between Tumblr and Midjourney has been rumored and speculated about on Tumblr for the last week. Someone claiming to be a former Tumblr employee announced in a Tumblr blog post that the platform was working on a deal with Midjourney, and the rumor made it onto Blind, an app for verified employees of companies to anonymously discuss their jobs. 404 Media has seen the Blind posts, in which what seems like an Automattic employee says, “I'm not sure why some of you are getting worked up or worried about this. It's totally legal, and sharing it publicly is perfectly fine since it's right there in the terms & conditions. So, go ahead and spread the word as much as you can with your friends and tech journalists, it's totally fine.”
Separately, 404 Media viewed a public, now-deleted post by Gage, the product manager, where he said that he was deleting all of his images off of Tumblr, and would be putting them on his personal website. A still-live post says, “i've deleted my photography from tumblr and will be moving it slowly but surely over to cylegage.com, which i'm building into a photography portfolio that i can control end-to-end.” At one point last week, his personal website had a specific note stating that he did not consent to AI scraping of his images. Gage’s original post has been deleted, and his website is now a blank page that just reads “Cyle.” Gage did not respond to a request for comment from 404 Media.
Several online platforms have made similar deals with AI companies recently, including Reddit, which entered into an AI content licensing deal with Google and said in its SEC filing last week that it’s “in the early stages of monetizing [its] user base” by training AI on users’ posts. Last year, Shutterstock signed a six year deal with OpenAI to provide training data.
OpenAI and Midjourney did not respond to requests for comment.
45 notes
·
View notes
Text
My Drama CD translation workflow
The first Drama CD I ever translated is One-Day Store Manager. That was in July 2022, nearly two years ago. Until recently, the workflow was simple, at least on the surface. I listened and either typed out the first thing that came to mind or looked up what I heard in jisho. If the sentence was long and complicated, I would listen to it at half-speed a few times, transcribed it into romaji and tried to figure out the translation as I stared at the transcription. Obviously, it was a slow and painstaking process.
During the past few years, rapid progress has been made in the fields of machine transcription and translation. Even back in 2022, I had the nagging feeling that things could be sped up.
Last April, I finally did it. After scouring the world wide web, I cobbled up some python scripts to do a couple of things.
1. Automatic transcriptions from mp3 files. Yep. This removes the major pain in the neck. However, as they say in computer science, garbage in garbage out (GIGO). The quality of the transcription depends on the audio quality of the mp3 file, of course. The amount of corrections I have to make is correlated to the bitrate. If the quality is good, I only have to correct about five percent of the transcription.
2. Automatic translation. Not so great, but it takes away the hassle of translating simple sentences and stock expressions. It is equivalent to copying and pasting into Google Translate site, but in bulk. Again, the GIGO principle applies. Hence the importance of making sure the Japanese text makes sense in the first place.
I will use a short scene from Kyouka Suigetsu to demonstrate the advantages and the pitfalls of automation in Japanese to English translation.
The speech to text output is a chunk of text, sans punctuation and indication of who is speaking. The script is particularly bad at transcribing our guy’s names. Hakkai is either eight floor, destruction, eight times or Bajie. (The last is not technically wrong, though.)
Here is how the translation looks like. Of course, it is also a chunk of text.
Here is the edited transcription. I corrected the obvious mistakes and indicated who is speaking at the beginning of their lines.
Again, GIGO. The output of machine translation this time is much better. It is not perfect, but I find it so much easier to re-translate with the Japanese text just below each line.
Still, the fact that even the automatic translation from the automatic transcription makes more sense than a translation made by a human being nearly twenty years ago is a testament to how far the transcription and translation technologies have come. The fears expressed by some professional translators are far from unfounded.
The day Google Translate matches a human translation more than ninety-five percent of the time is the day yet another job becomes obsolete thanks to AI. (Yes, I’m quite pessimistic about this. Why are we letting AI do all the fun stuff [art, writing, translation] and none of the soul-crushing or dangerous jobs?)
Advertisement: I made a wordpress blog for putting my BL Drama CD translations. If you happen to be a BL Drama CD fan, you can compare my manual translation to the one using this semi-automated workflow (ongoing, first disc completed).
8 notes
·
View notes
Text
Full Article Under Cut
Tumblr and Wordpress are preparing to sell user data to Midjourney and OpenAI, according to a source with internal knowledge about the deals and internal documentation referring to the deals.
The exact types of data from each platform going to each company are not spelled out in documentation we’ve reviewed, but internal communications reviewed by 404 Media make clear that deals between Automattic, the platforms’ parent company, and OpenAI and Midjourney are imminent.
The internal documentation details a messy and controversial process within Tumblr itself. One internal post made by Cyle Gage, a product manager at Tumblr, states that a query made to prepare data for OpenAI and Midjourney compiled a huge number of user posts that it wasn’t supposed to. It is not clear from Gage’s post whether this data has already been sent to OpenAI and Midjourney, or whether Gage was detailing a process for scrubbing the data before it was to be sent.
Gage wrote:
“the way the data was queried for the initial data dump to Midjourney/OpenAI means we compiled a list of all tumblr’s public post content between 2014 and 2023, but also unfortunately it included, and should not have included:
private posts on public blogs
unanswered asks (normally these are not public until they’re answered)
posts on deleted or suspended blogs
private answers (these only show up to the receiver and are not public)
posts that are marked ‘explicit’ / NSFW / ‘mature’ by our more modern standards (this may not be a big deal, I don’t know)
content from premium partner blogs (special brand blogs like Apple’s former music blog, for example, who spent money with us on an ad campaign) that may have creative that doesn’t belong to us, and we don’t have the rights to share with this-parties; this one is kinda unknown to me, what deals are in place historically and what they should prevent us from doing.”
Gage’s post makes clear that engineers are working on compiling a list of post IDs that should not have been included, and that password-protected posts, DMs, and media flagged as CSAM and other community guidelines violations were not included.
Automattic plans to launch a new setting on Wednesday that will allow users to opt-out of data sharing with third parties, including AI companies, according to the source, who spoke on the condition of anonymity, and internal documents. A new FAQ section we reviewed is titled “What happens when you opt out?” states that “If you opt out from the start, we will block crawlers from accessing your content by adding your site on a disallowed list. If you change your mind later, we also plan to update any partners about people who newly opt-out and ask that their content be removed from past sources and future training.”
404 Media has asked Automattic how it accidentally compiled data that it shouldn’t share, and whether any of that content was shared with OpenAI, but did not immediately hear back from the company. 404 Media asked Automattic about an imminent deal with Midjourney last week but did not hear back then, either.
Another internal document shows that, on February 23, an employee asked in a staff-only thread, “Do we have assurances that if a user opts out of their data being shared with third parties that our existing data partners will be notified of such a change and remove their data?”
Andrew Spittle, Automattic’s head of AI replied: “We will notify existing partners on a regular basis about anyone who's opted out since the last time we provided a list. I want this to be an ongoing process where we regularly advocate for past content to be excluded based on current preferences. We will ask that content be deleted and removed from any future training runs. I believe partners will honor this based on our conversations with them to this point. I don't think they gain much overall by retaining it.” Automattic did not respond to a question from 404 Media about whether it could guarantee that people who opt out will have their data deleted retroactively.
News about a deal between Tumblr and Midjourney has been rumored and speculated about on Tumblr for the last week. Someone claiming to be a former Tumblr employee announced in a Tumblr blog post that the platform was working on a deal with Midjourney, and the rumor made it onto Blind, an app for verified employees of companies to anonymously discuss their jobs. 404 Media has seen the Blind posts, in which what seems like an Automattic employee says, “I'm not sure why some of you are getting worked up or worried about this. It's totally legal, and sharing it publicly is perfectly fine since it's right there in the terms & conditions. So, go ahead and spread the word as much as you can with your friends and tech journalists, it's totally fine.”
Separately, 404 Media viewed a public, now-deleted post by Gage, the product manager, where he said that he was deleting all of his images off of Tumblr, and would be putting them on his personal website. A still-live post says, “i've deleted my photography from tumblr and will be moving it slowly but surely over to cylegage.com, which i'm building into a photography portfolio that i can control end-to-end.” At one point last week, his personal website had a specific note stating that he did not consent to AI scraping of his images. Gage’s original post has been deleted, and his website is now a blank page that just reads “Cyle.” Gage did not respond to a request for comment from 404 Media.
Several online platforms have made similar deals with AI companies recently, including Reddit, which entered into an AI content licensing deal with Google and said in its SEC filing last week that it’s “in the early stages of monetizing [its] user base” by training AI on users’ posts. Last year, Shutterstock signed a six year deal with OpenAI to provide training data.
OpenAI and Midjourney did not respond to requests for comment.
3 notes
·
View notes
Text
How to Speed Up Your WordPress Website: Proven Techniques for Faster Loading Times
Website speed is a crucial factor for user experience and search engine rankings. Slow websites frustrate users, increase bounce rates, and hurt SEO. If your WordPress website isn’t loading as fast as you’d like, don’t worry!

This guide will walk you through proven techniques to speed up your WordPress website and provide a better experience for visitors.
Why Website Speed Matters

Before diving into the techniques, let’s understand why speed is so important:
Improved User Experience: Fast websites keep users engaged and reduce frustration.
Higher Search Rankings: Google considers page speed as a ranking factor for SEO.
Better Conversions: Faster websites lead to higher sales and more leads.
1. Choose a Fast, Lightweight WordPress Theme

Your WordPress theme plays a significant role in website speed. A bloated theme with unnecessary features can slow down your site.
Recommendations: Use lightweight themes such as Astra, GeneratePress, Elementor Hello or Neve. These themes are optimised for speed and offer flexibility for customisation.
Tip: Avoid themes with heavy reliance on external scripts or too many built-in features you don’t need.
2. Use a Reliable Hosting Provider

Your hosting provider determines your site’s foundational speed. Cheap or shared hosting often leads to slow loading times, especially during traffic spikes.
Recommended Hosting Providers:
SiteGround: Known for its speed-optimised servers and excellent customer support.
Kinsta: A managed WordPress hosting solution with performance-focused infrastructure.
WP Engine: Offers enterprise-level hosting with built-in caching and CDN.
Tip: Opt for managed WordPress hosting to ensure server resources are optimised for WordPress.
3. Implement Caching

Caching stores a static version of your site, reducing server load and speeding up page delivery.
Recommended Caching Plugins:
WP Rocket: A premium plugin that handles caching, file optimisation, and more.
W3 Total Cache: A powerful free plugin offering extensive caching features.
LiteSpeed Cache: Ideal for websites hosted on LiteSpeed servers.
NitroPack: Ideal for websites that require caching and built in CDN.
Tip: Combine caching with a Content Delivery Network (CDN) for maximum speed.
4. Use a Content Delivery Network (CDN)

A CDN stores copies of your website’s static files (e.g., images, CSS, JavaScript) on multiple servers around the world. When a user visits your site, the CDN delivers files from the server closest to their location.
Popular CDN Services:
Cloudflare: A free and reliable CDN with additional security features.
KeyCDN: Affordable and easy-to-integrate CDN for WordPress.
BunnyCDN: Focuses on speed and security.
Tip: Many hosting providers integrate with CDNs, simplifying the setup process.
5. Optimise Images

Images are often the largest files on a webpage and can significantly slow down loading times if not optimised.
How to Optimise Images:
Compress images using tools like TinyPNG or plugins like Smush and ShortPixel.
Use modern image formats like WebP, which offer smaller file sizes without sacrificing quality.
Enable lazy loading, so images load only when they appear in the user’s viewport.
Tip: WordPress 5.5+ has built-in lazy loading, but you can enhance it with plugins like Lazy Load by WP Rocket.
6. Minify and Combine CSS, JavaScript, and HTML

Minification removes unnecessary characters from code (e.g., spaces, comments), while combining reduces the number of HTTP requests.
Recommended Tools:
Autoptimize: Minifies and combines CSS, JavaScript, and HTML files effortlessly.
WP Rocket: Includes file optimiaation features for minification and combining.
Asset CleanUp: Allows you to selectively disable unused scripts and styles on specific pages.
Tip: Test your site after minification to ensure that no functionality is broken.
7. Limit the Use of Plugins

While plugins add functionality, too many can slow down your website, especially if they are poorly coded.
How to Optimise Plugin Usage:
Remove unused or redundant plugins.
Use multipurpose plugins like Jetpack to consolidate features.
Regularly update plugins to ensure compatibility and performance improvements.
Tip: Use a plugin like Query Monitor to identify plugins that consume excessive resources.
8. Enable Gzip Compression

Gzip compression reduces the size of your website files before they’re sent to the user’s browser, speeding up load times.
How to Enable Gzip:
Use a plugin like WP Rocket or W3 Total Cache.
Alternatively, enable Gzip via your .htaccess file (consult your hosting provider if unsure).
Tip: Use tools like Gzip Compression Checker to confirm it’s enabled.
9. Optimise Your Database

As your WordPress site grows, the database accumulates unnecessary data, such as post revisions, spam comments, and transient options.
Recommended Tools:
WP-Optimize: Cleans up your database and performs regular maintenance.
Advanced Database Cleaner: Allows for more in-depth customisation of database optimisation tasks.
Tip: Backup your database before performing any cleanup operations.
10. Monitor and Improve Your Site's Speed

Testing your site’s speed regularly helps you identify bottlenecks and areas for improvement.
Popular Speed Testing Tools:
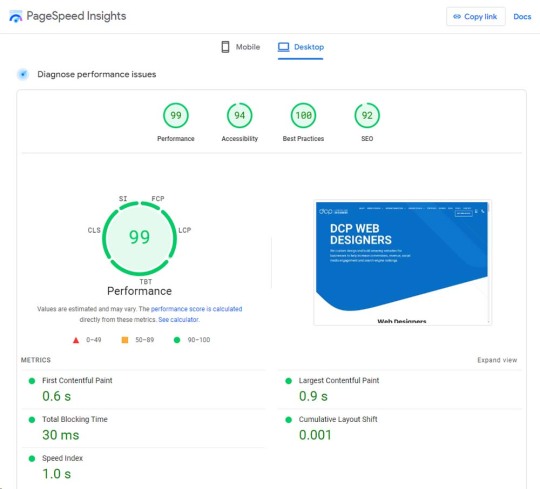
Google PageSpeed Insights: Provides insights into mobile and desktop performance.
GTmetrix: Offers detailed reports and recommendations for speed optimisation.
Pingdom: Focuses on load time, performance grade, and page size.
Tip: Use these tools to track your improvements after implementing speed optimisations.
11. Use Lazy Loading for Media

Lazy loading ensures that media files (images, videos, and iframes) are only loaded when they’re about to appear in the user’s viewport. This reduces initial page load time.
Plugins for Lazy Loading:
Lazy Load by WP Rocket
a3 Lazy Load
Tip: WordPress includes built-in lazy loading for images, but for advanced functionality, use plugins.
12. Disable Hotlinking

Hotlinking occurs when other websites embed your images directly, using your server resources. Preventing hotlinking ensures that your bandwidth isn’t wasted.
How to Disable Hotlinking:
Add a snippet to your .htaccess file (consult your hosting provider for guidance).
Use plugins like All In One WP Security & Firewall for an easier solution.
13. Leverage Browser Caching

Browser caching allows users to store website files locally, reducing load times for repeat visits.
How to Enable Browser Caching:
Use a caching plugin like WP Super Cache or W3 Total Cache.
Configure caching settings in your hosting control panel.
Tip: Set a long expiration period for static files like images and stylesheets.
14. Keep Your WordPress Installation Updated

Keeping WordPress core, themes, and plugins updated ensures you benefit from the latest performance improvements and security patches.
Tip: Use managed WordPress hosting or automation tools like ManageWP to schedule regular updates.
15. Use Accelerated Mobile Pages (AMP)

AMP is a framework designed to make mobile pages load faster by stripping down unnecessary elements.
How to Enable AMP:
Install the AMP for WordPress plugin.
Configure it to ensure your site maintains a balance between performance and design.
Conclusion
Improving your WordPress website loading speed is not just about following best practices—it’s about understanding your site’s unique needs and taking actionable steps to optimise its performance.
By implementing these techniques, you can enhance user experience, improve SEO rankings, and ultimately grow your online presence.
Start with small changes and test your site’s performance after each adjustment. Over time, these optimisations will lead to noticeable improvements in speed and user satisfaction.
Your faster WordPress website is just a few steps away—start optimising today!
Article first published: https://dcpweb.co.uk/blog/how-to-speed-up-your-wordpress-website-proven-techniques-for-faster-loading-times
#dcpwebdesigners#wordpress#webdesign#webdesigners#dcpweb#webdevelopment#webdeveloper#wordpresswebdesign#speed up website
0 notes
Text
How Tailored Software Solutions Can Boost Your Website’s User Experience
In the digital age, your website’s user experience (UX) is critical to attracting and retaining visitors. A website that is easy to navigate, responsive, and user-friendly creates a positive impression and encourages users to return. But how can you ensure that your website offers the best UX possible? The answer lies in tailored software solutions. These custom solutions can significantly improve your website’s performance, functionality, and user engagement. Here’s how:
1. Personalized User Journey
Tailored software solutions allow for a personalized experience, where the website’s features and content adjust to the specific needs and behaviors of individual users. By analyzing user data, businesses can offer dynamic content, recommendations, and navigation options that cater to each visitor’s preferences. For example, an e-commerce site can display products based on previous browsing habits, which makes the shopping experience smoother and more relevant.
2. Improved Website Performance
One of the main advantages of custom software is its ability to optimize website performance. Tailored solutions can streamline backend processes, reducing load times, and ensuring that pages load quickly across all devices. Fast-loading pages not only improve user experience but also boost SEO rankings, driving more organic traffic to your website.
3. Streamlined Navigation
A tailored solution can simplify navigation by removing unnecessary steps, offering clear call-to-action buttons, and optimizing menus. Custom navigation paths, based on user behavior, can make the website more intuitive and easier to navigate, leading to higher engagement and lower bounce rates.
4. Seamless Mobile Experience
With an increasing number of users accessing websites via smartphones, it’s crucial that your website performs flawlessly across all devices. Tailored software solutions can ensure that your website is fully optimized for mobile, offering a seamless browsing experience. Custom mobile design and functionality adjustments can adapt to varying screen sizes, providing a responsive layout that keeps users engaged on the go.
5. Enhanced Security Features
Custom software can also add a layer of security that out-of-the-box solutions may not offer. With personalized encryption methods, secure payment gateways, and other advanced security features, you can protect your users’ data and build trust. A secure website fosters confidence, encouraging users to interact with your site more freely.
6. Integration with Existing Systems
Custom software solutions allow for seamless integration with your existing tools, whether it’s a customer relationship management (CRM) system, a content management system (CMS), or a marketing automation platform. This integration streamlines business operations and ensures that data flows smoothly between different systems, resulting in better insights and a more cohesive user experience.
7. Scalability for Future Growth
As your business grows, so will your website’s needs. Tailored software solutions can be scaled to accommodate new features, expanded content, or an increase in traffic. With the ability to add new functionalities without disrupting the existing user experience, you can ensure that your website evolves with your business.
Conclusion
Investing in tailored software solutions for your website is one of the most effective ways to boost user experience. By offering personalized, responsive, and secure experiences, you not only engage users but also create a lasting impression that keeps them coming back. Whether you’re looking to improve navigation, speed, or functionality, custom software can be the key to unlocking your website’s full potential and delivering a superior user experience that sets you apart from the competition.
Translated from: تصميم موقع wordpress.
0 notes
Text
Boost Your Website’s Speed: The Essential Technical SEO Checklist
Website speed is not just a factor for user experience anymore—it's a crucial element for search engine optimization (SEO). Slow-loading websites can negatively impact rankings, bounce rates, and overall engagement. For businesses striving to stand out, improving website speed is essential, and the right technical SEO practices can make all the difference.
As one of the best SEO agencies in Pune, Osumare understands the importance of a fast website. By optimizing your site’s performance, you not only enhance the user experience but also ensure that your website ranks higher on search engines. In this blog, we'll guide you through the essential technical SEO checklist to boost your website’s speed and keep you ahead of the competition.
1. Test Your Website Speed
Before diving into fixes, it's essential to measure your website’s current performance. Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to evaluate your site’s loading time. These tools provide detailed insights into your website’s performance and suggest areas of improvement.
If you’re looking for professional support, partnering with top SEO agencies in Pune like Osumare can provide you with the expertise to evaluate and improve your website's speed effectively.
2. Optimize Image Sizes
Images are often the primary culprit behind slow-loading websites. Large, unoptimized images can significantly slow down your page speed. It's essential to compress images without losing quality, ensuring that they load faster.
Tools like TinyPNG and ImageOptim can help in reducing the file size of images. Additionally, using modern image formats such as WebP can further enhance loading times. Implementing lazy loading for images, where images are only loaded when they enter the user’s viewport, can also improve page speed.
3. Leverage Browser Caching
Caching allows browsers to store certain elements of your website (like images, CSS files, and JavaScript) locally on the user’s device. This helps speed up future visits to your site as these resources don't need to be re-downloaded.
Ensure that you set expiration dates for static resources so that browsers can cache these elements for an extended period. This reduces the number of requests made to the server and improves loading times.
4. Minify CSS, JavaScript, and HTML Files
Reducing the size of your website’s code can improve its speed significantly. Minifying CSS, JavaScript, and HTML files removes unnecessary spaces, comments, and line breaks, making the code more compact.
Tools like CSS Minifier, JavaScript Minifier, and HTML Minifier can help you compress and minify your code. Automating this process through your build tools or using a plugin (like Autoptimize for WordPress) can save you time while keeping your website optimized.
5. Enable GZIP Compression
GZIP compression helps reduce the size of your website's files, which speeds up the download time. It's a simple yet powerful way to enhance page load times. By enabling GZIP, your website can compress HTML, CSS, and JavaScript files before sending them to the browser, reducing the amount of data being transferred.
Most modern web servers support GZIP compression, and it's usually just a matter of adjusting server settings or adding code to your .htaccess file.
6. Use a Content Delivery Network (CDN)
A CDN is a network of servers located around the world that store copies of your website’s static content. By using a CDN, your website’s content is delivered from the server closest to the user, reducing the time it takes for the page to load.
CDNs can significantly improve your site’s speed, especially for users who are located far from your web server. Leading SEO agencies in Pune often recommend implementing a CDN to ensure optimal website performance globally.
7. Reduce Server Response Time
Server response time is an important factor in your website’s speed. A slow server can lead to delays in loading your site. Choose a reliable web hosting provider and consider using dedicated or VPS hosting if your website receives high traffic.
Additionally, ensuring that your website's backend is optimized can reduce server response time. Regular database optimization and using lightweight CMS platforms can improve server performance.
8. Avoid Redirects
While redirects may be necessary at times, they can slow down your website. Each redirect adds an extra HTTP request-response cycle, causing delays. Try to avoid excessive redirects, especially ones that chain multiple URLs together.
Ensure that URLs are direct and free from unnecessary redirects, which will improve overall site speed.
9. Mobile Optimization
With mobile-first indexing becoming a priority for Google, optimizing your site for mobile devices is crucial for both speed and SEO. Ensure that your mobile site loads quickly by using responsive design, optimizing images, and eliminating unnecessary scripts that may slow down the page.
10. Regular Performance Monitoring
Improving website speed is an ongoing process. As websites grow and change, it’s important to monitor your site’s performance regularly. Use the speed testing tools mentioned earlier to track your website’s speed over time and address any performance issues promptly.
Conclusion: Speed Equals Success
A fast website is not just an SEO requirement—it’s essential for a positive user experience. By following this technical SEO checklist, you can significantly improve your site’s performance, reduce bounce rates, and boost search engine rankings.
As one of the best SEO agencies in Pune, Osumare understands how technical SEO plays a crucial role in achieving long-term success. Whether you're looking to improve your website’s speed or enhance other technical aspects of your SEO strategy, partnering with top SEO agencies in Pune can help you achieve your goals efficiently.
Remember, in the fast-paced digital world, a fast-loading website is a competitive advantage. Implement these strategies today, and watch your website performance soar
0 notes
Text
Top WordPress Themes to Elevate Your Website in 2025
New Post has been published on https://thedigitalinsider.com/top-wordpress-themes-to-elevate-your-website-in-2025/
Top WordPress Themes to Elevate Your Website in 2025


What you can incorporate in a website design can have a definite impact on its performance and by extension on your business. What you are actually able to incorporate into that same website design depends heavily on the WordPress theme you choose.
When you are in the process of selecting a WordPress theme you quite naturally become familiar with all the design aids, tools, and other features a given theme has to offer. The more features a theme has, the more it should be able to do for you. But will that be enough?
At some point, you need to address two key questions. First, does the theme allow you to create a website that makes a strong first impression? Second, will it ensure your website is future-ready? For the latter, it’s essential to choose a theme that is continuously improved and updated.
Our experts have selected these 9 incredible WordPress themes for 2025 for your consideration. Each one is fully capable of helping you build a website that not only attracts visitors but is also future-ready.
1. UiCore Pro: The Only WordPress Theme You’ll Ever Need
Short Description: A true powerhouse for WordPress.
Click the video to explore UiCore Pro’s most downloaded template.
UiCore Pro invites you to discover its expanding collection of ready-made websites, perfect for launching your next design project. Any ready-made website can be accessed in one-click, plus you can mix-and-match sections, and adapt the results to your branding in no time.
Slate is an outstanding example of a UiCore Pro ready-made website. Slate provides the ideal foundation for setting up a starter company’s one-page informative website. Slate ranks among UiCore Pro’s top 10 most downloaded demos in 2024.
Other UiCore Pro features you’ll fall in love with include:
Over 250 traffic-generating widgets designed to remove the need for extra plugins.
The Admin Customizer enables users to customize the admin panel to their liking.
The Theme Builder provides complete control over your site’s static elements, while the Next-Gen Theme Options ensure full customization of the website’s look and feel.
250+ traffic-generating widgets designed to minimize or even eliminate the need for additional plugins.
A White Label capability for those who want to customize UiCore PRO to fit their brand.
Key UiCore Pro clients include Startups, Online Shop owners, SaaS providers, Agencies, and Architects.
Updates & New Content Releases: New demos and pre-built websites are added every month to the 60+ pre-built website library.
Product Rating: 4.6/5
Readily Accessible support materials: YouTube videos, Support manual. Our response time for user assistance requests is only a few hours.
Explore UiCore Pro
2. Betheme: The Biggest WordPress & WooCommerce Theme with 700+ Pre-built Websites
Short Description: With its hundreds of WordPress pre-built sites and handful of builders Betheme gives you everything you need to design lightning-fast, feature-rich websites, and shops with ease.
Click the video to explore Betheme’s most downloaded template.
A Betheme prebuilt website allows you to have a fully loaded website up and running in less than a minute. With just a few hours of customization, your website will be ready to launch. That’s even true for more complex websites, as long as you have your content readily available.
A long-standing favorite among users is Betheme’s library of 700+ pre-built websites, all accessible with just a single click. Betheme’s Be Business pre-built website ranked among the top 10 downloaded demos of 2024 for a good reason. It offers an excellent design approach for advertising a new business, particularly a service-oriented one.
Additional features include a wealth of super-fast builders like:
Be Builder: which has been completely rewritten to be faster than ever and WooBuilder together with more than 40 WooCommerce demos makes it easy to create a web store at your fingertips.
a Header Builder, a footer Builder, a WooCommerce Builder for sellers, a Popup Builder, and a Query Loop Builder for Developers.
Include multiple customizable layouts for your portfolio, blog, and shop pages and you are still at the tip of the iceberg.
New pre-built websites and demos are released monthly.
Readily Accessible support materials: Support documentation along with an extensive library of Video Tutorials.
Explore Betheme
3. Blocksy: fast and lightweight WordPress theme for Gutenberg and page builders
Short Description: Blocksy is responsive, WooCommerce ready, SEO optimized and has many customization options.
Click the video to explore Blocksy’s most downloaded template.
Blocksy’s remarkable feature is a Header Builder together with accompanying header elements you can use to design a header designed precisely to your specifications.
Additional standout features include:
WooCommerce features designed for shop owners.
A popup content block designed for marketers.
A library of design templates.
A White Label option for developers, along with features designed to easily extend existing functionality.
Have you ever experienced “designer’s block” trying to start a new project? The e-Bike Starter Shop template might be just what you need to get started, whether your business involves e-bikes or something totally different. There are many other popular sites worth exploring, and new pre-built websites are added every month.
Readily Accessible support materials: The average support ticket resolution time is under 24 hours.
Product Rating: 4.97/5 on WordPress.org
User Review: I’m using Blocksy with the premium extension since December 2020 and so far the experience has been really positive. Found some bugs, but they were successfully squashed by the extremely helpful support team. How they keep adding helpful features and extensions is great and definitely not standard in the WordPress world.
Explore Blocksy
4. Litho: Creative & Responsive Multipurpose Elementor WordPress Theme
Short Description: Litho WordPress theme is an all-around versatile and robust choice for those who want to create a professional website.
Click the video to explore Litho’s most downloaded template.
Litho is a creative multi-purpose Elementor WordPress theme you can use to create any type of business niche website, blog, plus portfolio, and eCommerce sites. Litho features 300+ single-click importable templates you can customize to fit your specific needs. For example, Litho’s Journey to The Self through Meditation template features a straightforward approach with some clever special effects. In short, as a basis for website design it opens up all sorts of possibilities.
Additional features of Litho include:
Ready access to the WordPress Customizer and and a variety of custom Elementor widgets for seamless customization.
A selection of 37+ ready-to-use home pages and over 200 creative elements.
Compatibility with most free and premium plugins, including WooCommerce. The premium Slider Revolution plugin is included.
Readily Accessible support materials: The average response time for support tickets is less than 24 hours. Immediate assistance is available through online documentation, a quick start guide, and comprehensive installation and update guidelines.
User Review: Very good response time and help in resolving situations. We are very satisfied. Good customer support.
Explore Litho
5. Uncode: a Pixel-perfect Creative WordPress Theme
Short Description: Uncode is designed with pixel-perfect attention to all details.
Click the video to explore Uncode’s most downloaded template.
Uncode is one of the top-selling creative themes of all time. People keep returning to use Uncode for more projects because of the results they can achieve.
A host of other design aids are at the ready, but it’s the demos that serve as the foundation and inspiration, ensuring projects get off to a successful start. Uncode’s Shop Bold demo, featuring clever hover effects, ranks among the 10 most downloaded demos for 2024.
Check out several of these demos to get an even better picture of the ideas and inspirations that await you. New demos and pre-built websites are released every 3 to 6 months.
Uncode’s other standout features include –
An upgraded Frontend Page Builder with an accompanying selection of 85 design modules.
Advanced professional features like the Dynamic Contents and Content Block.
A Wireframes plugin with access to more than 750 wireframes.
A host of design elements and options.
Free and reliable updates are consistently released to meet customer needs and preferences.
Product Rating: 4.89/5
Readily Accessible support materials: Narrated video tutorials are available, along with a dedicated support group on Facebook. Uncode also offers customer support with ticket resolutions typically under 24 hours.
User Review: I don’t know what is better. The theme or the support. The theme is very nice and the support is rapid fast! Well done!
Explore Uncode
6. Avada: the #1-Selling Theme for WordPress
Short Description: Avada is a versatile and powerful website builder for WordPress and WooCommerce that works for beginners, marketers, and professionals.
Click the video to explore Avada’s most downloaded template.
Avada is fully responsive, SEO and speed-optimized, WooCommerce-ready, and an excellent choice for both first-time web designers and seasoned developers managing multiple clients. It has been called the Swiss Army Knife of WordPress themes.
Whether you’re creating a simple one-page business website or a bustling online marketplace, Avada provides a wealth of powerful tools and plugins for building websites that include –
Fusion Builder, Fusion Slider, a Shortcode Generator, a Mega Menu, and more
Fusion Page and Theme Options include over 50 design elements, allowing you to customize virtually anything and everything.
400+ pre-built web pages, more than 120 design and layout elements, and 40+ one-click importable customizable demos.
With over 750,000 satisfied clients, Avada has earned its place as an all-time best-seller among WordPress themes.
Updates & New Content Releases: Free lifetime updates.
Product Rating: 4.77 /5
Readily Accessible support materials: Comprehensive documentation, an extensive video library, and exceptional assistance from Avada’s Customer Support team.
User Review: Has many options to adjust post information! I like it a lot!
Explore Avada
7. Total Theme: a Complete Theme with All the Features Needed to Create an Outstanding Website
Short Description: Total is a WordPress theme optimized for WPBakery, offering exclusive features, unique elements, and enhancements you won’t find anywhere else.
Click the video to explore Total’s most downloaded template.
With its unmatched flexibility and efficient, time-saving features, Total can handle any website design project you throw at it.
For example:
The WPBakery page builder. The page builder that Total’s developers consider to be superior to any other used on WordPress.
90+ WPBakery patterns, 100+ builder elements, and 50+ premade demos.
Built-in compatibility with both Elementor and Gutenberg.
Tons of builder elements, boxed and full-width layouts, custom backgrounds, mobile menu styles, dynamic layout templates, animations, etc.
Total’s demos provide an excellent starting point for your projects, offering a quick launch option while also serving as valuable sources of inspiration. Total’s Bryce demo provides a strong foundation for a one-page introductory site to a startup business.
Product Rating: 4.86/5
User Review: The Total Theme is really great. Very flexible to use, and the author, AJ, has gone to great pains to integrate his other plugins to work seamlessly with Total and also to open additional features when used together. It is a really great ecosystem that is being built. The support for this theme is, in a word, unbelievably-incredibly-awesome.
Explore Total
8. Woodmart: an Ultrafast, Easy to Use WooCommerce Theme
Short Description: Begin with one of WoodMart’s pre-built websites and customize it to your needs using the powerful Elementor and WPBakery plugins.
Click the video to explore Woodmart’s most downloaded template.
Whether you’re building a small store, a high-volume shop, or a multivendor marketplace, size doesn’t matter – WoodMart provides everything you need for success.
Woodmart demos can be used to design websites for any type or niche, but Woodmart offers much more than just shops, product sales, and furniture. Woodmart’s Pottery demo for a pottery workshop or class can be customized to fit a variety of uses. But that is what you can expect from Woodmart, even though you need to provide your own content!
Since Woodmart is a WooCommerce theme, it allows you to build your store without requiring additional plugins.
Woodmart’s key feature is its custom shop layout builder, offering client-focused options like “Dynamic Discounts” and “Frequently Bought Together”.
Custom features for clients include a White Label option designed for developers and seamless social integrations tailored for Marketers.
Updates & New Content Releases: New pre-built websites and demos are released monthly.
Explore Woodmart
9. Pro Theme + Cornerstone Builder: Redefining Advanced Website Building
Short Description: Pro Theme with its powerful Cornerstone feature gives you website building at its very best.
Click the video to explore Pro Theme’s most downloaded template.
Pro Theme’s key feature is its continuous stream of updates and new features, offering more than you’ll find with any other WordPress theme. In 2024 alone, Pro Theme released 27 updates, including –
Comprehensive Suite of Builders – includes Page, Header and Footer builders, along with Layout Builder, Blog Builder, Shop Builder, and much more.
Design Cloud – a collection of premium design assets.
Max – A curated collection of premium plugins, templates, and custom-designed websites created by a top personal brand agency known for crafting websites for leading brands and celebrities.
When it comes to custom-designed websites, are you planning to open or advertise a Spa? Perhaps not, but this short but sweet Pro Theme demo gives you a taste of how easy it might be to customize it to perfectly fit your own planned business niche.
Updates & New Content Releases: New updates are released every two weeks.
Readily Accessible support materials: a forum, a support manual, and collection of YouTube tutorial videos.
Explore Pro Theme
********
It’s almost guaranteed that any of these 9 incredible WordPress themes has all the tools you need to create a stunning, future-proof website. However, we recommend taking the time to explore each option to find the one that feels most intuitive to use or helps you achieve your goals with greater ease.
Rather than listing every possible feature you might need, we’ve concentrated on highlighting the key points in the theme summaries. When you explore specific themes, you’ll find it simple to gain a clear understanding of how they can meet your needs.
WordPress Theme Quick Overview UiCore PRO Intuitive interface with premium design packs Betheme Integrated tools for SEO optimization Blocksy Best for visually stunning WooCommerce sites Uncode Dynamic theme with creative features Avada Comprehensive tools for website customization Litho Tailored for photographers and designers Woodmart Offers multi-language support out of the box Pro Theme + Cornerstone Builder Enhanced for marketing-focused designs Total Theme Flexible layouts with drag-and-drop editor
#000#2024#2025#250#admin#advertising#amp#animations#approach#assets#attention#author#Blog#Branding#brands#bugs#Building#Business#Cloud#comprehensive#content#continuous#december#Design#designers#details#developers#documentation#e-bikes#easy
1 note
·
View note
Text
How to Optimize Website Speed for Better User Experience

Website speed plays a critical role in creating a positive user experience and driving conversions. A slow-loading website can frustrate users, increase bounce rates, and negatively impact search engine rankings. Whether you run an informational site or an e-commerce platform, optimizing website speed is essential to ensure users have a seamless experience. With the help of an E-Commerce SEO Company in Delhi, you can enhance your website’s speed and performance, improving user satisfaction and search engine visibility.
Let’s dive into the importance of website speed and actionable tips to optimize it for better user experience.
Why Website Speed Matters
Improved User Experience: Users expect websites to load quickly. A delay of even a few seconds can lead to frustration and abandonment.
Better SEO Rankings: Google considers website speed a key ranking factor, especially for mobile searches. A fast-loading website improves your chances of appearing higher in search results.
Higher Conversions: Studies show that a 1-second delay in page load time can reduce conversions by up to 7%. Faster websites keep users engaged and encourage them to take desired actions, such as making a purchase or filling out a form.
Lower Bounce Rates: Slow websites often have higher bounce rates as users leave without exploring further. Speed optimization helps retain visitors and reduces bounce rates.
Tips to Optimize Website Speed
1. Compress and Optimize Images
Images often make up a significant portion of a website’s load time.
How to Optimize:
Use compressed image formats like JPEG or PNG.
Utilize tools like TinyPNG or ImageOptim for compression.
Implement lazy loading to defer loading of off-screen images.
2. Minimize HTTP Requests
Every element on your website, such as images, scripts, and stylesheets, requires an HTTP request.
How to Reduce Requests:
Combine CSS and JavaScript files into a single file.
Use CSS sprites to combine multiple images into one.
Remove unnecessary plugins or scripts.
3. Enable Browser Caching
Caching stores a copy of your website’s resources in a user’s browser, reducing the need to reload the entire page.
Benefits:
Speeds up page load time for returning visitors.
Reduces server load.
How to Enable:
Use tools like WP Super Cache for WordPress.
Configure caching settings in your website’s .htaccess file.
4. Use a Content Delivery Network (CDN)
A CDN distributes your website’s content across multiple servers worldwide, delivering it from the nearest server to the user.
Benefits:
Reduces latency and improves load times.
Handles traffic spikes more efficiently.
Popular CDN Providers:
Cloudflare, Akamai, and Amazon CloudFront.
5. Optimize Server Response Time
A slow server can significantly impact your website’s load speed.
How to Improve Server Response Time:
Upgrade to a faster hosting provider.
Reduce resource-intensive processes.
Use a lightweight and optimized server configuration.
6. Minify CSS, JavaScript, and HTML
Minifying involves removing unnecessary characters like spaces and comments from your code.
Benefits:
Reduces file size and speeds up loading.
Tools to Use:
Online tools like Minifier or plugins like Autoptimize for WordPress.
7. Implement GZIP Compression
GZIP compresses your website’s files before sending them to the user’s browser, reducing load times.
How to Enable:
Use server-side configurations like Apache or Nginx.
Install GZIP plugins if using a CMS like WordPress.
8. Reduce Redirects
Each redirect adds additional time to the page load process.
How to Minimize Redirects:
Audit your website for unnecessary redirects.
Fix broken links and update outdated URLs.
9. Prioritize Critical Content
Ensure above-the-fold content loads quickly so users can start engaging with your website while other elements load in the background.
How to Implement:
Use critical CSS to load essential styles first.
Defer loading of non-critical JavaScript.
10. Use Lightweight Themes
Heavy themes with unnecessary features can slow down your website.
How to Choose a Lightweight Theme:
Opt for minimalistic themes designed for speed.
Avoid themes with excessive animations and bulky code.
11. Monitor and Optimize Plugins
Plugins can slow down your website, especially if they are outdated or poorly coded.
Tips for Plugin Optimization:
Deactivate and delete unnecessary plugins.
Use plugins with multiple functionalities to reduce the total number installed.
12. Monitor and Fix Broken Links
Broken links can lead to additional server requests, slowing down your website.
How to Detect and Fix Broken Links:
Use tools like Screaming Frog or Google Search Console to identify broken links.
Redirect or remove the broken links as needed.
13. Optimize Web Fonts
Custom web fonts can add extra load time to your website.
How to Optimize Fonts:
Use modern font formats like WOFF2.
Include only the character sets you need.
Use system fonts for faster loading.
14. Regularly Audit Your Website’s Performance
Regular audits help identify speed bottlenecks and areas for improvement.
Tools for Performance Audits:
Google PageSpeed Insights.
GTmetrix.
Lighthouse by Chrome DevTools.
The Role of an E-Commerce SEO Company in Delhi
Optimizing website speed is not just a technical requirement but also a vital part of an effective SEO strategy. Here’s how an E-Commerce SEO Company in Delhi can assist:
Comprehensive Audits: They analyze your website’s speed and identify performance issues.
SEO-Driven Optimization: The company ensures that all speed optimization efforts align with SEO best practices to improve rankings.
Mobile Optimization: With mobile-first indexing, they focus on optimizing your site for mobile users, ensuring fast load times across devices.
Content Strategy: They streamline content placement to reduce clutter and enhance loading efficiency.
Ongoing Maintenance: Regular performance monitoring and updates ensure your website remains fast and user-friendly.
Conclusion
Website speed is a critical factor in providing an excellent user experience, boosting conversions, and improving SEO rankings. Implementing strategies like image optimization, minimizing HTTP requests, and enabling caching can significantly enhance your website’s performance.
By partnering with an E-Commerce SEO Company in Delhi, you can take your speed optimization efforts to the next level. They combine technical expertise with SEO strategies to ensure your website is fast, user-friendly, and highly visible in search results. Prioritize website speed today to create a seamless experience that keeps users coming back!
0 notes
Text
RAS #671 - War Of The Worlds
This time on Ron's Amazing Stories we have something special - one of my favorite stories, H.G. Wells' 1898 novel, War of The Worlds. As a kid, I was both terrified and excited by the thought of life on Mars.
We've had War Of The Worlds on the show before, but it was only 30 minutes long and failed to capture the story. So, we have the Lux Radio Theater version, which does a great job telling this fantastic tale. The sound effects alone rival those in the movie, and the acting is even a tad bit better! It was created by Lux Radio Theater and stars Dana Andrews in the role of Professor Clayton Forrester. I think that you are going to enjoy it!
The Martians have ruined their planet and have decided to take ours for themselves, removing all humans in the process. I won't give away the ending, but I will say that things don't go as they planned.
Featured Story - War Of The Worlds
War of the Worlds is a science fiction novel by H.G. Wells, first published in 1898. It tells the story of an alien invasion from Mars, where Martians with advanced technology and disregard for human life invade Earth. The narrative is notable for its realistic portrayal of panic and societal breakdown in the face of a superior force. What you will hear is Lux Radio Theater’s adaptation of the story. It first aired in August of 1955.
Ron’s Amazing Stories Is Sponsored by: Audible - You can get a free audiobook and a 30 day free trial at audibletrial.com/ronsamazingstories.
Your Stories: Do you have a story that you would like to share on the podcast or the blog? Head to the main website, click on Story Submission, leave your story, give it a title, and please tell me where you're from. I will read it if I can. Links are below.
Music Used In This Podcast: Most of the music you hear on Ron’s Amazing Stories has been composed by Kevin MacLeod (incompetech.com) and is Licensed under Creative Commons: By Attribution 3.0. Other pieces are in the public domain. You can find great free music at FreePd.com which is a site owned by Kevin.
Program Info: Ron’s Amazing Stories is published each Thursday. You can download it from Apple Podcasts, stream it on Stitcher Radio or on the mobile version of Spotify. Do you prefer the radio? We are heard every Thursday at 10:00 pm and Sunday Night at 11:00 PM (EST) on AMFM247.COM. Check your local listing or find the station closest to you at this link.
Social Links: Main Podcast Site by LibSyn The Blog Site by WordPress Facebook Link Twitter Link Contact Links: Email Story Submissions Contact Ron
Check out this episode!
0 notes
Text
🌐 Protecting Your WordPress Site: A Guide to Removing Malware 🚫🛡️
Is your WordPress site acting strange? Malware might be the culprit. Don’t panic! Follow this quick guide to secure your site and get it back on track:
🔍 Step 1: Identify the Problem Look out for unusual changes, spammy links, or slow performance. Use tools like Wordfence or Sucuri for a malware scan.
🔒 Step 2: Backup Your Site Before you proceed, make a full backup of your website to ensure you don't lose data during the cleanup process.
⚙️ Step 3: Remove Malware Delete suspicious files and plugins. Use a trusted security plugin to clean malicious codes automatically.
🛠️ Step 4: Update Everything Ensure your WordPress core, plugins, and themes are updated to the latest versions.
📊 Step 5: Strengthen Security
Use strong, unique passwords.
Install a security plugin like iThemes Security or Jetpack.
Enable a firewall to block threats in real-time.
✨ Stay Safe Moving Forward Regularly update and monitor your site. Schedule weekly scans and use reliable hosting services.
Protect your hard work! Follow these steps to keep your WordPress site malware-free and thriving. 🌟
https://www.getjobalerts.in/protecting-your-wordpress-site-a-guide-to-removing-malware/
1 note
·
View note
Text
'Long journey ahead' for nuclear plant clean-up
Piers Hopkirk, BBC News, Dungeness, 16 Dec 24 It took about 16 years to build Dungeness B nuclear power station, but to return the site to its original state will take nearly a century. This is the scale of the task facing EDF as the company continues the process of removing the uranium from this decades-old facility that sits on a remote headland on the Kent coast. The turbines stopped…

View On WordPress
0 notes
Text
Website Loading Woes: Speed Optimization for Musicians
In today’s fast-paced digital world, your website is often the first impression you make on potential fans, collaborators, and industry professionals. A slow-loading site can turn visitors away before they even get a chance to hear your music or learn about your upcoming shows. Speed optimization for musicians isn’t just a technical concern; it’s a crucial part of building and maintaining an effective online presence. In this post, we’ll explore practical tips to optimize your website’s loading times and ensure a smooth, fast experience for your visitors.
1. **Choose the Right Hosting Provider**
Your website’s performance starts with your hosting provider. A reliable and fast web host is essential for quick loading times.
- **Shared vs. Dedicated Hosting:** While shared hosting is cheaper, it often results in slower load times due to the number of sites sharing the same server. If you can afford it, consider upgrading to a dedicated hosting plan or a Virtual Private Server (VPS) for better performance.
- **Content Delivery Network (CDN):** A CDN stores copies of your site’s content on servers around the world, delivering it to users from the nearest server. This reduces the distance data has to travel and speeds up loading times for your global audience.
2. **Optimize Your Images**
Images are often the largest files on a website, and unoptimized images can significantly slow down your site.
- **Use the Right File Format:** JPEGs are great for photographs, while PNGs are better for images that require transparency. Avoid using BMPs or TIFFs, as they are not web-friendly.
- **Compress Images:** Use image compression tools like TinyPNG, JPEGmini, or Photoshop’s “Save for Web” option to reduce file sizes without sacrificing quality. This can drastically reduce load times.
- **Lazy Loading:** Implement lazy loading, a technique where images load only when they’re about to enter the user’s view. This reduces the initial load time and improves the user experience.
3. **Minimize HTTP Requests**
Every element on your web page—images, scripts, stylesheets—requires an HTTP request. The more requests, the slower your site.
- **Combine Files:** Combine multiple CSS files into one and do the same for JavaScript files. This reduces the number of requests and speeds up load times.
- **Use CSS Sprites:** CSS sprites allow you to combine multiple images into a single file. The browser then loads the single file and displays the correct image portion. This is especially useful for icons and buttons.
- **Reduce Plugins:** If you’re using a platform like WordPress, minimize the number of plugins. Each plugin adds to the number of HTTP requests, so only use the ones that are essential.
4. **Enable Browser Caching**
Browser caching allows your site to store files on a visitor’s device, so they don’t have to be downloaded every time the user visits your site.
- **Set Expiry Dates:** By setting expiry dates on cached content, you can control how long files are stored on the user’s device. Use tools like YSlow or Google PageSpeed Insights to identify which files should be cached.
- **Leverage .htaccess:** If you have access to your site’s .htaccess file, you can manually enable caching and set expiry dates for different types of content.
5. **Minify CSS, JavaScript, and HTML**
Minification is the process of removing unnecessary characters (like spaces and line breaks) from your code, making it smaller and faster to load.
- **Use Online Tools:** Tools like UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can help you minify your files.
- **Automate the Process:** If you’re using a build tool like Gulp or Webpack, you can automate minification during your site’s build process, ensuring your files are always optimized.
6. **Optimize Your Music Player**
If your site features a music player, it’s important to ensure it doesn’t slow down your site.
- **Use Streaming Services:** Instead of hosting large audio files on your server, embed music from streaming platforms like SoundCloud, Spotify, or Bandcamp. These platforms are optimized for fast loading and offer high-quality streaming.
- **Optimize Embedded Players:** If you’re embedding a music player, make sure it loads asynchronously, meaning it won’t hold up the rest of your site’s content from loading.
7. **Enable Gzip Compression**
Gzip compression reduces the size of your files before they are sent to the browser, which can significantly decrease loading times.
- **Activate Gzip:** Most web servers, including Apache and Nginx, support Gzip compression. You can enable it through your site’s .htaccess file or via your server’s configuration settings.
- **Check Compression:** Use online tools like Gtmetrix or Google PageSpeed Insights to check if Gzip compression is enabled on your site and see the difference in file sizes.
8. **Use a Lightweight Theme**
If you’re using a content management system (CMS) like WordPress, the theme you choose can greatly impact your site’s speed.
- **Choose a Fast Theme:** Opt for themes that are built with performance in mind. Avoid overly complex themes with excessive animations, sliders, and widgets that can slow down your site.
- **Custom vs. Premade Themes:** If you have the budget, consider a custom-built theme that’s optimized for your specific needs. Otherwise, choose a well-coded, lightweight premade theme and customize it to suit your style.
9. **Monitor Your Website’s Performance**
Regularly monitoring your website’s performance helps you identify issues and make necessary adjustments.
- **Use Speed Testing Tools:** Tools like Google PageSpeed Insights, Pingdom, and Gtmetrix provide detailed reports on your site’s speed and offer suggestions for improvement.
- **Analyze Traffic Spikes:** If you experience slowdowns during traffic spikes, consider using a service like Cloudflare to manage the increased load or upgrading your hosting plan to handle more visitors.
10. **Keep Your Site Updated**
Keeping your site’s software up-to-date is crucial for both security and performance.
- **Update CMS and Plugins:** Regularly update your CMS, plugins, and themes to ensure they’re optimized and free from vulnerabilities that could slow down your site.
- **Remove Unused Plugins and Themes:** Deactivate and delete any plugins or themes you’re not using. Even inactive plugins can slow down your site, so keep your installation clean.
Conclusion
Optimizing your website’s loading times is essential for keeping your audience engaged and improving your overall online presence. With the right strategies, you can ensure that your site is fast, efficient, and provides a great user experience, even if you’re working with limited resources. By choosing the right hosting, optimizing your images, minimizing HTTP requests, and staying on top of updates, you can create a site that not only looks great but also performs at its best. Remember, in the digital age, speed is not just a luxury—it’s a necessity.
#MusicianTips#MusicMarketing#FastLoading#FanEngagement#WebsiteOptimization#SpeedMatters#DigitalPresence#WebPerformance#OnlineMusic#TechForMusicians
0 notes
Text
Optimizing URL Structures: Tools and Techniques to Help Employees Succeed
Creating a winning digital strategy involves several key components, one of which is the often-overlooked aspect of URL structure. Whether you're an SEO beginner or an experienced marketer in Salt Lake SEO, crafting an optimized, user-friendly URL can work wonders for your website's ranking and audience engagement.
This guide explains why structured URLs matter, lists the best tools for optimization, and offers actionable tips to help your team implement effective URL strategies.
Why URL Structure Matters for SEO
A properly structured URL serves as a roadmap for both users and search engines. Here’s how it impacts your SEO efforts:
Improved Crawlability: Search engines use URLs to crawl and index your website, so a well-structured URL helps your content rank faster.
Boosted Click-Through Rates (CTR): URLs that are simple and readable encourage users to click, compared to ones filled with confusing alphanumeric strings like "/xyz123".
Enhanced User Experience: A clear, concise URL gives users immediate context about the content they're about to view.
Keyword Relevance: Including keywords in URLs reinforces the content of your pages for search engines like Google.
Optimizing URL structures isn’t just for technical SEO experts; any digital marketer or business owner can (and should) adopt these simple strategies.
Tools for Building Optimized URLs
The right tools can simplify the URL optimization process. Here are some of the best options, each suited for different needs:
1. Yoast SEO
Primarily a WordPress plugin, Yoast SEO offers real-time recommendations for optimizing URLs. It flags long URLs, shows keyword relevance, and integrates seamlessly with other website functions.
2. Screaming Frog
This web crawler tool scans your entire website and analyzes your existing URL structure for duplicate content, broken links, or overly long URLs. Screaming Frog is a must-have for larger websites.
3. Ahrefs
Salt Lake SEO professionals love Ahrefs for its powerful suite of tools, including URL optimization. Use Ahrefs’ Site Audit feature to evaluate how keyword-rich and user-friendly your URLs are compared to competitors.
4. Google Search Console
This free tool from Google helps you understand how search engines perceive your site. Use it to monitor URL performance and detect crawling issues that could hinder rankings.
5. Ubersuggest
Created by marketing guru Neil Patel, Ubersuggest is beginner-friendly and helps identify high-performing keywords to integrate into your URL structure.
These tools make it easy for your team to streamline URLs without getting bogged down in technical jargon. Now that you’re equipped, it’s time to learn the techniques.
Techniques for Effective URL Optimization
1. Keep URLs Short and Simple
Lengthy URLs confuse both users and search engines. Aim for around 50-60 characters or fewer, sticking to words that add context to your page's content. Use hyphens (-) instead of underscores (_) for word separation, as the former is preferred by search algorithms.
Example:
Bad URL - `/category/item1234extra-details-unnecessary-info`
Optimized URL - `/fresh-coffee-beans`
2. Use Relevant Keywords
Including primary keywords in your URL can improve search visibility and user trust. Be cautious not to overstuff it—use only one or two essential keywords.
Example:
If your focus is Salt Lake SEO, an optimized URL would look like this:
`/salt-lake-seo-services`
3. Avoid Dynamic Parameters
Dynamic URLs with parameters like “?id=123&sort=ASC” can confuse users and hinder indexation by search engines. Whenever possible, convert dynamic URLs into static versions that are much cleaner and easier to interpret.
4. Remove Stop Words
Common words like “and,” “the,” or “of” should be avoided in URLs, as they dilute keyword relevance and make URLs unnecessarily long.
Example:
Original URL - `/the-best-ways-for-seo-in-salt-lake`
Optimized URL - `/best-seo-ways-salt-lake`
5. Leverage HTTPS
Not only does HTTPS offer better security protocols, but search engines give ranking preference to secure sites. Ensure your URLs reflect this by migrating to HTTPS via an SSL certificate.
6. Set a Consistent URL Structure
Create a hierarchy that makes sense for your audience. Group related content under parent categories and subcategories, keeping URLs uniform for all pages on the site.
Example:
`/blog/seo-tips` for SEO-related blog articles.
`/services/salt-lake-seo` for service pages.
7. Canonicalize Duplicate URLs
Duplicate URLs confuse search engines about which pages to rank first. Resolve this by specifying a canonical URL for your preferred version using meta tags or Google tools.
Empowering Your Employees with URL Optimization
One of the biggest hurdles in implementing SEO strategies like URL optimization is ensuring everyone on your team is equipped and aligned. Here's how to accomplish this effectively:
Training Sessions: Invest in training sessions focusing on tool usage and SEO fundamentals for team members.
Clear Guidelines: Provide a checklist or documentation that outlines your URL best practices to maintain consistency.
Collaborative Tools: Use task management software like Trello to coordinate efforts between teams, especially marketing and IT departments.
SEO isn't just a task for specialists—it’s a collaborative effort that involves digital marketers, web developers, and content creators working together.
The Impact of Solid URL Structures
A well-optimized URL structure may seem like a small detail, but it can have lasting effects on your website’s success. Improved rankings, easier navigation, and a better user experience are just the tip of the iceberg. And if you're competing in markets like Salt Lake SEO, these techniques are essential to gaining a competitive edge.
If you haven’t already, start analyzing your site’s current URLs. Pick one or two tools from the list above and start experimenting. Before long, you’ll witness the power of a well-crafted URL in driving traffic and engagement.
0 notes