#WebSite
Explore tagged Tumblr posts
Text
Yo, black and white graphic stamps, thanks mate.






























misc black and white graphics stamps
#webcore#internetcore#web core#internet core#web graphics#internet graphics#black#white#black and white#bnw#graphic stamps#web stamps#website#neocities stamps#2000s#web resources#internet resources
22K notes
·
View notes
Text


















IM BAK >:)
here are some fresh off da block BLINKIES made by myself, of course.... enjoy no need for credit just smack em up on your site and then admire the fine work ya done
#webcore#blinkies#old web graphics#carrd graphics#web graphics#carrd resources#neocities#carrd moodboard#carrd inspo#rentry graphics#rentry decor#blinking gif#decor#web decor#page decor#carrd decor#decoration#gif#png#website#web development#black and white#web design#web weaving#web stamps#webdesign#old web#web resources#early web#webdevelopment
54 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
83K notes
·
View notes
Text
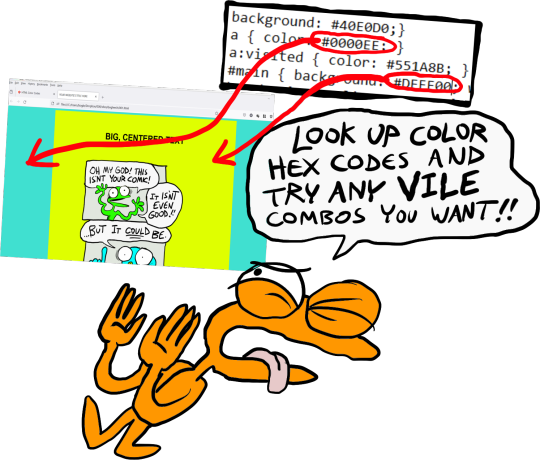
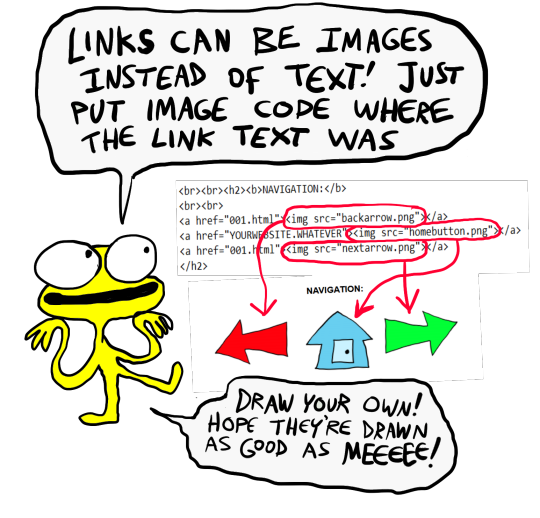
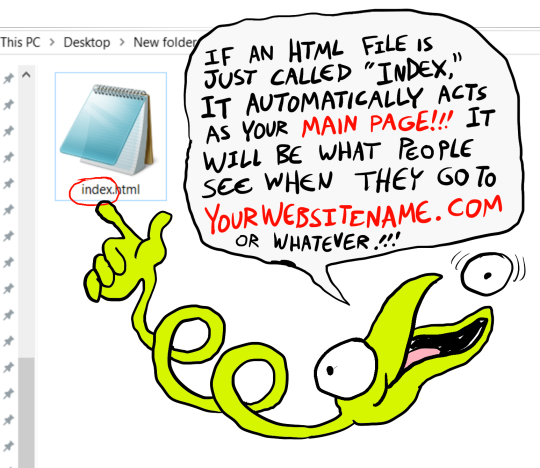
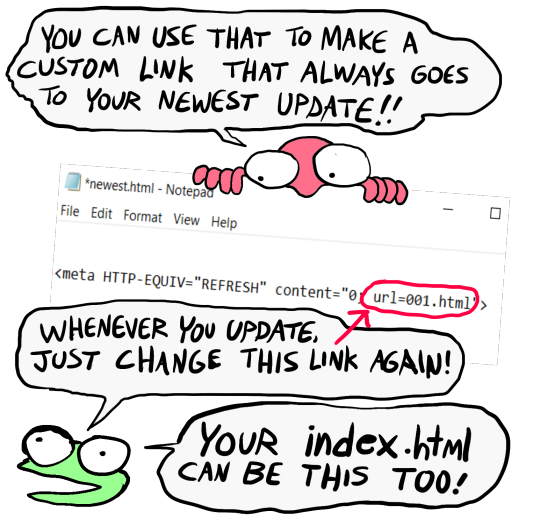
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
9K notes
·
View notes
Text
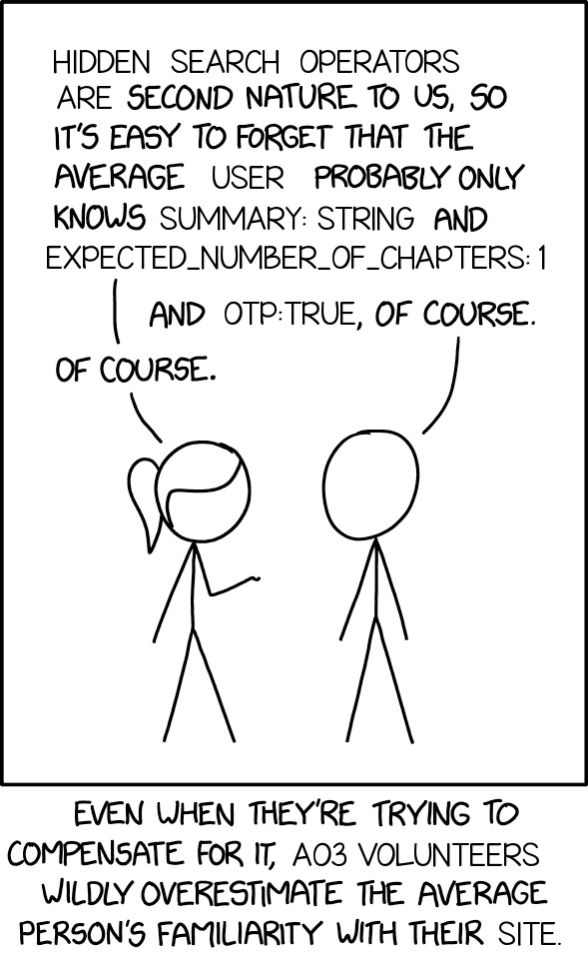
I never knew about this, maybe now I can find fanfics that are actually ABOUT Miruko instead of just having her name in the tags.

For anyone who hasn't seen them before, Hidden Search Operators are handy tricks you can use when you're either searching or filtering AO3.
summary: string is a generic way of explaining that you can search AO3 for a specific word that appears in a summary. You can do this from the search bar in the header, from the Any Field box at the top of the Advanced Search form, or from the Search Within Results box at the bottom of the filter menu.
Examples:
summary: Bruce
summary: "Bruce Banner"
summary: Bruce OR summary: Banner OR summary: Hulk
You need to put quotation marks around your search term if it is more than one word. The quotes make sure that the site searches for those two words together.
The other two operators listed work best in the Search Within Results box.
expected_number_of_chapters: 1 will return results where every fic has only 1 chapter currently posted.
You can use expected_number_of_chapters: -1 if you want results where every fic has more than 1 chapter currently posted.
otp:true will return results where there is only 1 relationship tag on the fic. If you want results where there are 2+ relationship tags (and no fics with only 1 relationship tag) then you can use otp:false
26K notes
·
View notes
Text

INTRODUCING: QUADRANT MAKER
A Gif generator for all your shipping needs. :3


Do whatever the fuck you want to do with it I don't care
#flaringk#homestuck#homestuck reference#webtool#website#I made this thing in half a day skjdnvskjd#dont ask me why i used these ships i had the images in my pc
6K notes
·
View notes
Text
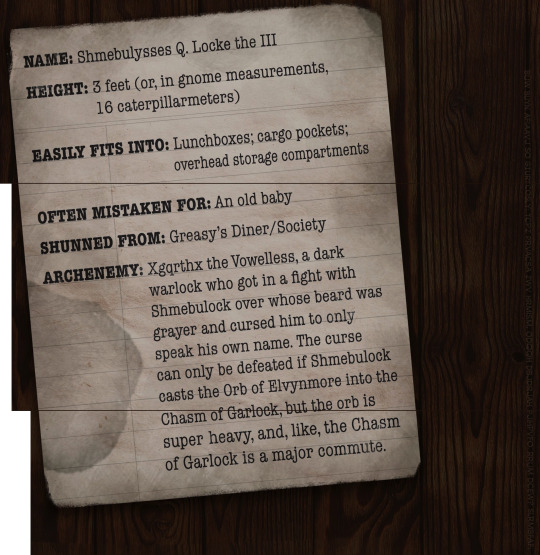
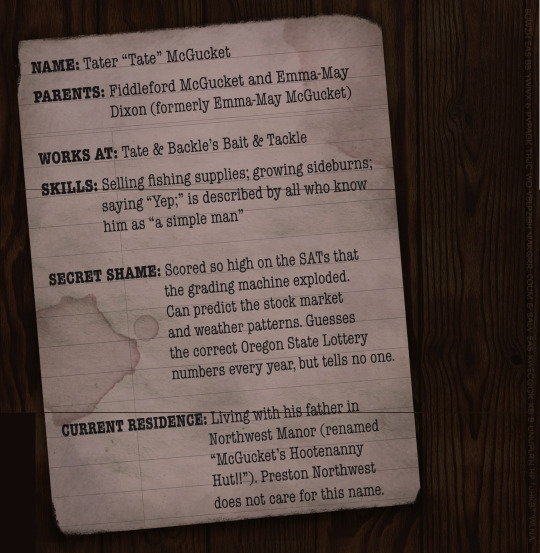
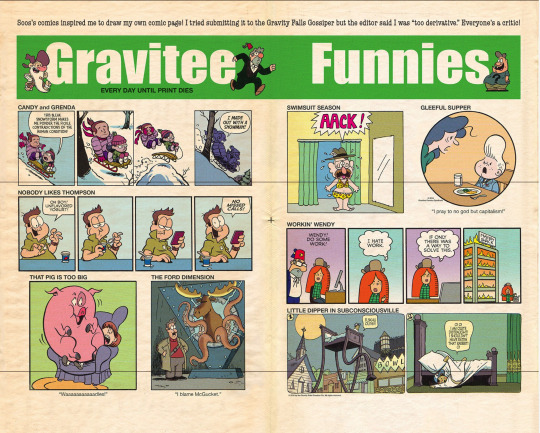
Schmeb You Unlocked pages
Scans of images from the Schmeb You Unlocked pages. Sorry about the black line intersecting them, as on the website itself the image were fractured, and I had to reconnect them.











#Gravity Falls#Schmeb You Unlocked#Website#Disney#meta#lore#Schmebulock#Pacifica Northwest#Sibling Brothers#Flibrick Pines#Anti Mabel#Tate McGucket#Grunkle Stan#Stanley Pines#The Author#Ford Pines#Dipper Pines#Mabel Pines#Stanford Pines#Mr. What's-His-Face#The Key is Inside Job#Alex Hirsch#website scans#Gravity Falls Lost Legends
2K notes
·
View notes
Text









parading in a wake of sad relations ˚ ₊ ‧ ꒰ა ꣑ৎ ໒꒱
#stamps ⊹#stamps#web graphics#pixel art#carrd material#web resources#page decor#cottagecore#grandmacore#flowers#teddy bear#coquette#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#neocities stamps#2000s#rentry decor#rentry inspo#rentry#rentry graphics#rentry resources#carrd graphics#graphics#pink#brown
2K notes
·
View notes
Text

Since Trump took office all videos with American Sign Language interpreters have been removed from the White House website and YouTube channels. What could be the point of this beyond pure cruelty?
692 notes
·
View notes
Text










⛧ sindollx666x / heather cudnik (follow her insta!!)
1K notes
·
View notes
Text






























misc music stamps
#alternative#graphics#rentry#rentry resources#rentry graphics#web graphics#website#system of a down#sleeping with sirens#tool#slipknot#korn#pierce the veil#insane clown posse#sum 41#my chemical romance#mcr#3oh!3#2000s#2000s emo#emo#scenemo#scene#scenecore#scene emo#deftones#neros day at disneyland#jack stauber#miracle musical#limp bizkit
23K notes
·
View notes
Text
USEFUL WEBSITES FOR WRITERS
Writing With Color: Helps with writing about culture, ethnicity, and religion. Overall, it gives advice on how to write about diversity.
Name Generator: As the name says, it helps you build names for your characters. Very useful if you cannot think of names for your characters!
KathySteinemann: The 'archive.pdf' section helps you with synonyms in case you struggle to find the right word for your sentences (also to avoid using redundant words).
Spwickstrom: Similar to the previous one, this one provides grammar tips. Extremely helpful when finding phrases, verbs, conjunctions, adjectives, and so on.
Servicescape: The perfect website if you're experiencing writer's block. It provides writing prompts. It helps you spark creativity when it comes to writing.
reblog to help other writers !!
#writerblr#writeblr#writer things#writing#creative writing#writerscommunity#writing tips#writing advice#writing resources#writing help#how to write#writing tips and tricks#writer block#website#resources#for future reference#links#writing prompt#writing prompts
8K notes
·
View notes
Text
Green

Stamps















Blinkies










#neocities#stamps#web graphics#2000s web#old web graphics#2000s#web finds#2000s nostalgia#Green#green aesthetic#blinkies cafe#blinkies#2000s internet#2000s aesthetic#2010s#2010s nostalgia#gifs#neocities stamps#neocities graphics#green graphics#webcore#website#old web#old internet aesthetic#old internet#early internet#geocities#rentry graphics#carrd graphics#carrd resources
1K notes
·
View notes
Text






























fresh new stack, some of my fave buttons ive found recently on the annals of the underground net<3 enjoy eheh
(ko-fi)
#webcore#old web graphics#carrd graphics#rentry decor#web graphics#neocities#88x31 buttons#buttons#web decor#web design#web resources#web weaving#webdesign#webdevelopment#website#web development#old web#early web#button#carrd resources#carrd moodboard#rentry graphics
804 notes
·
View notes
Text

⋆.˚ ᡣ𐭩 .𖥔˚
#✦ ꒰ 一番甘い ꒱ೃ#website#graphics#pixel aesthetic#pixel art#kawaii#girly#cursor#gal#gals#gyaru#pink#glitterbarbie
1K notes
·
View notes