#Web accessibility best practices
Explore tagged Tumblr posts
Text
Does My Website Need To Be ADA-Compliant?

Does my website need to be ADA-compliant? Suppose you own a business or organization with a website and people visit your site in order to obtain information about or purchase your products or services. In that case, your site needs to comply with ADA regulations. Websites should be accessible to all individuals regardless of their ability or disability. The ADA is the principal civil rights statute for people with disabilities. Under Title III of the ADA, businesses and nonprofit service providers must make reasonable modifications in policies and procedures to permit access for all people, including those with disabilities.
In this guide, learn if your website needs to be ADA-compliant and what the ADA requires of your business.
Yes, it does.
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination based on disability. It applies to all places of public accommodation, including websites that are part of those businesses.
Websites should be accessible to all individuals regardless of their ability or disability.
In the United States, the Americans with Disabilities Act (ADA) was signed into law in 1990, which requires all businesses and organizations to provide equal access to their goods and services. Websites should be no exception!
The ADA covers a wide range of conditions that may affect one’s ability to interact with others in various ways. These include: blindness/visual impairment; deafness/hard-of-hearing; autism spectrum disorder; cerebral palsy; diabetes; epilepsy or other seizure disorders; intellectual disability; learning disabilities and/or ADHD (attention deficit hyperactivity disorder); muscular dystrophy; multiple sclerosis or other degenerative brain diseases similar in nature; stroke, traumatic brain injury (TBI)/post-concussive syndrome.
The ADA is the principal civil rights statute for people with disabilities.
The ADA also prohibits discrimination based on disability in all programs, activities, and services offered by public entities. It applies to each of us – doctors, nurses, hospitals; restaurants and hotels; landlords who rent apartments or houses; theaters – any place we go to purchase something or do business.
However, what amounts to “reasonable” will vary from case to case. The law provides several factors for determining whether an accommodation is reasonable: best practices in the industry at issue; other relevant federal laws and regulations that require compliance with standards similar to or more stringent than those required by Title III (for example: Section 508); the resources available at that particular site; whether there are alternative ways of meeting both legitimate concerns raised by the organization as well as its legal obligations under Title III; what types of accommodations other customers without disabilities typically receive at that location or venue; how often customers without disabilities experience difficulties accessing such facilities due to structural barriers; whether making a change would be impracticable because it would produce significant economic hardship on small business owners who operate limited-service restaurants or retail stores catering primarily toward one sex or gender-based upon stereotypes about manners associated with certain genders (which might warrant a finding that allowing individuals into these locations would fundamentally alter their operations).
Legal action has already been taken against businesses where it was determined that their website was not compliant with ADA rules.
ADA compliance is not a suggestion, it’s a requirement. If you run any sort of business that has a physical presence, and if more than one person is present at that business, then ADA compliance applies to you.
This includes everything from the most basic retail store to your own website and digital presence. If you offer goods or services online (even if they’re free), then ADA compliance applies to your website as well.
The government has also made clear that they’re not just interested in large businesses when it comes to ADA rules—they want every business owner and operator on board. The law states: “The Americans with Disabilities Act requires all public entities…to ensure effective communication with individuals with disabilities.”
Web Content Accessibility Guidelines.
The Web Content Accessibility Guidelines (WCAG) 2.1 became effective on June 5, 2018. WCAG 2.1 builds upon WCAG 2.0 to ensure compliance with ADA regulations and laws by providing website owners with guidelines for ensuring that the content on their websites is accessible to all users, including those who have physical or mental disabilities. These include visual impairments (low vision, color blindness), hearing loss, physical limitations (mobility impairments), and cognitive limitations (dyslexia and language disorders).
The updated guidelines can be applied immediately when making changes to existing websites or content or planning new ones, even if a site hasn’t been built yet.
Conclusion
Keeping up with the latest web accessibility guidelines is important, but it’s not always easy. If you’re looking for ways to improve your website’s compliance with ADA standards or just want to ensure that it complies with other legal obligations, contact the experts at Reversed Out Creative today!
Contact Us
At Reversed Out Creative, we understand the challenges and opportunities presented by AI disruption. Our team of experts specializes in web design, SEO, graphic design, and digital marketing services. Reach out to us through our contact form to learn more about navigating the evolving job market and embracing the potential of AI. Together, let’s shape a future that combines human ingenuity with the power of AI.
Original content source: https://reversedout.com/does-my-website-need-to-be-ada-compliant/
#ADA compliance#Website accessibility#Accessibility standards#Web accessibility guidelines#Web accessibility best practices#The Americans with Disabilities Act
0 notes
Text

User-Friendly Financial Website Design
User-friendly financial website design not only enhances accessibility but also improves the overall browsing experience for all visitors!
#ada website compliance#ada website design#ada compliance for financial services#accessibility guidelines for financial websites#financial services ada checklist#web accessibility best practices#accessibility tips for financial websites#ada compliance in the finance industry#web design for accessibility#ada-compliant website development#financial website accessibility standards#financial website usability#ada compliance for banking websites#inclusive web design for finance#financial industry accessibility guidelines#ada compliance for online banking#accessibility features for financial websites#wcag compliance for financial sites#tips for making financial websites accessible#user-friendly financial website design
0 notes
Text
Improving Website Accessibility for Small Businesses
Did you know that about 16% of people worldwide have a permanent disability1? This fact shows how crucial it is for small businesses to make their websites accessible to everyone. In fact, 70% of shoppers want brands to take action on social issues, including making websites easy for people with disabilities1. More than 90% of people don’t complain about website issues, but 69% with disabilities…
#Accessible Web Development#ADA Compliance#Digital Accessibility#Inclusive Website Design#SEO for Small Businesses#Small Business Websites#User-Friendly Websites#Web Accessibility#Web Accessibility Tools#Website Design Best Practices
0 notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
Aesthetic choices aside, there's two major problems today with these old sites' style.
First off, they lack any kind of accessibility features. Can't put too much blame on the og sites back then, assistive technologies have come a long way since, but many of them have forgone even basic structuring and correct usage of the tools they had available, in pursuit of fancy, poppin' looks.
For contrast, look at websites that predate these, while they may look equally dull as today's business sites, they are still usable for someone who e.g. depends on a screen reader. Not necessarily the most pleasant experience, as they definitely miss some quality of life features, but it's usable.
Now, with today's tech you can recreate that millennium look and still have a site, that plays nice with assistive technologies, but it takes some effort. If you plan on doing so, please don't skimp on that, so everyone can enjoy your content.
The second issue is very much in the same vein, but it doesn't only concern those with impairments, but pretty much everyone. Those sites are a pain on mobile.
A pain for the users, if the creator doesn't care, a pain for the creator, if they choose to put in all the effort needed, to turn their flashy new site into a pleasant experience for everyone, regardless of the device they're using.
And once again, you can't really blame the og sites, the tech wasn't there. But also once again, you can look at the even older, more basic web, that still work reasonably well, even on a smartphone no one back then even dreamt of.
To summarize: the "old web" sure is something to look back to, especially content-wise, but many of these late 90s / early 2000s sites are an accessibility hellscape in their own right.
If you plan on recreating those aesthetics, do so responsibly, utilize the tech at your hands to create the best possible experience for everyone. Don't regress on usability and accessibility for the sake of flashy fanciness like the web did in the past.
i love the old web i love the old web so fucking much i wanna kill algorithms and trackers and targeted ads i fucking hate the hellscape we live in now where every site has the same layout and the same "you can only edit ur icon, banner, and description" bs i hate that social media sites are literally built to be addicting i want to fucking kill mark zuckerberg for launching us into this shit
#sorry for the rant that's my job#web development#not ranting#accessibility#webdesign#best practices
30K notes
·
View notes
Text

UI/UX Principles
UI/UX Principles are fundamental guidelines governing both User Interface (UI) and User Experience (UX) design. They dictate how visual elements and interactive features should be designed to optimize user satisfaction!
#https://www.techaheadcorp.com/blog/best-ux-design-practices/#ux design#user experience#design best practices#ui/ux principles#mobile app design#web design guidelines#user-centric design#interaction design#usability tips#human-centered design#responsive design#user interface design#ux research#prototyping#wireframing#accessibility in design#visual hierarchy#information architecture#design thinking#mobile app usability
0 notes
Text
How to Install AWS CLI on LINUX :: Step-by-Step Guide
Amazon Web Services (AWS) is a cloud computing platform that provides a wide range of services, including computing, storage, databases, and analytics, to name a few. The AWS Command Line Interface (CLI) is a tool that enables developers to manage AWS services from the command line. In this blog, we will learn how to install AWS CLI on Linux. Before we begin, it’s important to note that AWS CLI…
View On WordPress
#Amazon Web Services#automation#AWS CLI#best practices#cloud computing#Command Line Interface#Configuration#IAM#Multi-Account Access#security
0 notes
Text
Even if you think AI search could be good, it won’t be good

TONIGHT (May 15), I'm in NORTH HOLLYWOOD for a screening of STEPHANIE KELTON'S FINDING THE MONEY; FRIDAY (May 17), I'm at the INTERNET ARCHIVE in SAN FRANCISCO to keynote the 10th anniversary of the AUTHORS ALLIANCE.

The big news in search this week is that Google is continuing its transition to "AI search" – instead of typing in search terms and getting links to websites, you'll ask Google a question and an AI will compose an answer based on things it finds on the web:
https://blog.google/products/search/generative-ai-google-search-may-2024/
Google bills this as "let Google do the googling for you." Rather than searching the web yourself, you'll delegate this task to Google. Hidden in this pitch is a tacit admission that Google is no longer a convenient or reliable way to retrieve information, drowning as it is in AI-generated spam, poorly labeled ads, and SEO garbage:
https://pluralistic.net/2024/05/03/keyword-swarming/#site-reputation-abuse
Googling used to be easy: type in a query, get back a screen of highly relevant results. Today, clicking the top links will take you to sites that paid for placement at the top of the screen (rather than the sites that best match your query). Clicking further down will get you scams, AI slop, or bulk-produced SEO nonsense.
AI-powered search promises to fix this, not by making Google search results better, but by having a bot sort through the search results and discard the nonsense that Google will continue to serve up, and summarize the high quality results.
Now, there are plenty of obvious objections to this plan. For starters, why wouldn't Google just make its search results better? Rather than building a LLM for the sole purpose of sorting through the garbage Google is either paid or tricked into serving up, why not just stop serving up garbage? We know that's possible, because other search engines serve really good results by paying for access to Google's back-end and then filtering the results:
https://pluralistic.net/2024/04/04/teach-me-how-to-shruggie/#kagi
Another obvious objection: why would anyone write the web if the only purpose for doing so is to feed a bot that will summarize what you've written without sending anyone to your webpage? Whether you're a commercial publisher hoping to make money from advertising or subscriptions, or – like me – an open access publisher hoping to change people's minds, why would you invite Google to summarize your work without ever showing it to internet users? Nevermind how unfair that is, think about how implausible it is: if this is the way Google will work in the future, why wouldn't every publisher just block Google's crawler?
A third obvious objection: AI is bad. Not morally bad (though maybe morally bad, too!), but technically bad. It "hallucinates" nonsense answers, including dangerous nonsense. It's a supremely confident liar that can get you killed:
https://www.theguardian.com/technology/2023/sep/01/mushroom-pickers-urged-to-avoid-foraging-books-on-amazon-that-appear-to-be-written-by-ai
The promises of AI are grossly oversold, including the promises Google makes, like its claim that its AI had discovered millions of useful new materials. In reality, the number of useful new materials Deepmind had discovered was zero:
https://pluralistic.net/2024/04/23/maximal-plausibility/#reverse-centaurs
This is true of all of AI's most impressive demos. Often, "AI" turns out to be low-waged human workers in a distant call-center pretending to be robots:
https://pluralistic.net/2024/01/31/neural-interface-beta-tester/#tailfins
Sometimes, the AI robot dancing on stage turns out to literally be just a person in a robot suit pretending to be a robot:
https://pluralistic.net/2024/01/29/pay-no-attention/#to-the-little-man-behind-the-curtain
The AI video demos that represent "an existential threat to Hollywood filmmaking" turn out to be so cumbersome as to be practically useless (and vastly inferior to existing production techniques):
https://www.wheresyoured.at/expectations-versus-reality/
But let's take Google at its word. Let's stipulate that:
a) It can't fix search, only add a slop-filtering AI layer on top of it; and
b) The rest of the world will continue to let Google index its pages even if they derive no benefit from doing so; and
c) Google will shortly fix its AI, and all the lies about AI capabilities will be revealed to be premature truths that are finally realized.
AI search is still a bad idea. Because beyond all the obvious reasons that AI search is a terrible idea, there's a subtle – and incurable – defect in this plan: AI search – even excellent AI search – makes it far too easy for Google to cheat us, and Google can't stop cheating us.
Remember: enshittification isn't the result of worse people running tech companies today than in the years when tech services were good and useful. Rather, enshittification is rooted in the collapse of constraints that used to prevent those same people from making their services worse in service to increasing their profit margins:
https://pluralistic.net/2024/03/26/glitchbread/#electronic-shelf-tags
These companies always had the capacity to siphon value away from business customers (like publishers) and end-users (like searchers). That comes with the territory: digital businesses can alter their "business logic" from instant to instant, and for each user, allowing them to change payouts, prices and ranking. I call this "twiddling": turning the knobs on the system's back-end to make sure the house always wins:
https://pluralistic.net/2023/02/19/twiddler/
What changed wasn't the character of the leaders of these businesses, nor their capacity to cheat us. What changed was the consequences for cheating. When the tech companies merged to monopoly, they ceased to fear losing your business to a competitor.
Google's 90% search market share was attained by bribing everyone who operates a service or platform where you might encounter a search box to connect that box to Google. Spending tens of billions of dollars every year to make sure no one ever encounters a non-Google search is a cheaper way to retain your business than making sure Google is the very best search engine:
https://pluralistic.net/2024/02/21/im-feeling-unlucky/#not-up-to-the-task
Competition was once a threat to Google; for years, its mantra was "competition is a click away." Today, competition is all but nonexistent.
Then the surveillance business consolidated into a small number of firms. Two companies dominate the commercial surveillance industry: Google and Meta, and they collude to rig the market:
https://en.wikipedia.org/wiki/Jedi_Blue
That consolidation inevitably leads to regulatory capture: shorn of competitive pressure, the companies that dominate the sector can converge on a single message to policymakers and use their monopoly profits to turn that message into policy:
https://pluralistic.net/2022/06/05/regulatory-capture/
This is why Google doesn't have to worry about privacy laws. They've successfully prevented the passage of a US federal consumer privacy law. The last time the US passed a federal consumer privacy law was in 1988. It's a law that bans video store clerks from telling the newspapers which VHS cassettes you rented:
https://en.wikipedia.org/wiki/Video_Privacy_Protection_Act
In Europe, Google's vast profits lets it fly an Irish flag of convenience, thus taking advantage of Ireland's tolerance for tax evasion and violations of European privacy law:
https://pluralistic.net/2023/05/15/finnegans-snooze/#dirty-old-town
Google doesn't fear competition, it doesn't fear regulation, and it also doesn't fear rival technologies. Google and its fellow Big Tech cartel members have expanded IP law to allow it to prevent third parties from reverse-engineer, hacking, or scraping its services. Google doesn't have to worry about ad-blocking, tracker blocking, or scrapers that filter out Google's lucrative, low-quality results:
https://locusmag.com/2020/09/cory-doctorow-ip/
Google doesn't fear competition, it doesn't fear regulation, it doesn't fear rival technology and it doesn't fear its workers. Google's workforce once enjoyed enormous sway over the company's direction, thanks to their scarcity and market power. But Google has outgrown its dependence on its workers, and lays them off in vast numbers, even as it increases its profits and pisses away tens of billions on stock buybacks:
https://pluralistic.net/2023/11/25/moral-injury/#enshittification
Google is fearless. It doesn't fear losing your business, or being punished by regulators, or being mired in guerrilla warfare with rival engineers. It certainly doesn't fear its workers.
Making search worse is good for Google. Reducing search quality increases the number of queries, and thus ads, that each user must make to find their answers:
https://pluralistic.net/2024/04/24/naming-names/#prabhakar-raghavan
If Google can make things worse for searchers without losing their business, it can make more money for itself. Without the discipline of markets, regulators, tech or workers, it has no impediment to transferring value from searchers and publishers to itself.
Which brings me back to AI search. When Google substitutes its own summaries for links to pages, it creates innumerable opportunities to charge publishers for preferential placement in those summaries.
This is true of any algorithmic feed: while such feeds are important – even vital – for making sense of huge amounts of information, they can also be used to play a high-speed shell-game that makes suckers out of the rest of us:
https://pluralistic.net/2024/05/11/for-you/#the-algorithm-tm
When you trust someone to summarize the truth for you, you become terribly vulnerable to their self-serving lies. In an ideal world, these intermediaries would be "fiduciaries," with a solemn (and legally binding) duty to put your interests ahead of their own:
https://pluralistic.net/2024/05/07/treacherous-computing/#rewilding-the-internet
But Google is clear that its first duty is to its shareholders: not to publishers, not to searchers, not to "partners" or employees.
AI search makes cheating so easy, and Google cheats so much. Indeed, the defects in AI give Google a readymade excuse for any apparent self-dealing: "we didn't tell you a lie because someone paid us to (for example, to recommend a product, or a hotel room, or a political point of view). Sure, they did pay us, but that was just an AI 'hallucination.'"
The existence of well-known AI hallucinations creates a zone of plausible deniability for even more enshittification of Google search. As Madeleine Clare Elish writes, AI serves as a "moral crumple zone":
https://estsjournal.org/index.php/ests/article/view/260
That's why, even if you're willing to believe that Google could make a great AI-based search, we can nevertheless be certain that they won't.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/05/15/they-trust-me-dumb-fucks/#ai-search

Image: Cryteria (modified) https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY 3.0 https://creativecommons.org/licenses/by/3.0/deed.en
--
djhughman https://commons.wikimedia.org/wiki/File:Modular_synthesizer_-_%22Control_Voltage%22_electronic_music_shop_in_Portland_OR_-_School_Photos_PCC_%282015-05-23_12.43.01_by_djhughman%29.jpg
CC BY 2.0 https://creativecommons.org/licenses/by/2.0/deed.en
#pluralistic#twiddling#ai#ai search#enshittification#discipline#google#search#monopolies#moral crumple zones#plausible deniability#algorithmic feeds
1K notes
·
View notes
Text
I've seen references to it in other Prompts?
But unironically? Paulina should Heckle superheroes more.
Like? Look at her AS A CHARACTER. You think she respects Authority? In their Tacky suits and with their weak ass boundaries she's been stomping over her ENTIRE LIFE, largely unpunished? Because she's Pretty and gifted in the Social Grace's department?
Granted, rarely USES them on most of these needs. But she HAS them and CAN. Why do you thinks she THE popular girl? Looks? Please. There are plenty of pretty girls out there. SHE can make you feel like you're the most important person in the whole world. Her BEST friend.
SHE put in the work to have flawless skin and a complexe social network based on future networth and political significance. A cute butt. Socials beyond reproach.
And SHE? Is so, SO fuckin PISSED.
Her Boo (don't judge her, it's a cute pun) is being SHOT at! Is run in to the ground EXHAUSTED. Doing jobs that CERTAIN people should be getting off their asses to do. CERTAIN people keep making pretty little speechs and getting good PR, while out here HER BOO is getting LAZER HOLES punched through him!
He should be of DATES. Laughing and going for flights. Sitting in the bleachers of cheer practice, safe and silly and shouting tips even though he doesn't know the first thing about Cheer. Getting to be YOUNG. In love!
And Paulina? Always on her phone. Their socials are just... RIGHT THERE. Oooh, Mr. "We protect everybody, aren't we such GOOD GUYS~☆" Her favorite flats! And, maybe, yeah, it's the pain from getting THROWN from the top of the pyramid they were practicing by that fucking GIW explosion.
Maybe it's the fact that Phantom hand to shield her with his BODY and those bastards SHOT at them. Could be the squad egging her on, furious and phones out. But how the weather in Metropolis, Supes? Enjoying up in your little ivory tower? Guess only city kids matter, huh?
Fastest man alive to ignore a genocide, HUH, Flash?
Nice Speech, Wonder Hypocrite. Guess "all woman are Amazons" until they're DEAD. Then you can do what you want to them?
Just. These Pretty, Bland, Offend No One, We're Aiming For Good Sport Colleges And Know They Check These accounts? Going NUCLEAR. All pretty, made for TV faces too. The sort of thing that makes for GREAT news segments and terrible PR.
Because? If Paulina is doing it? Well, A Lister solidarity. Jocks gotta have their back. They've been holding back some Opinions(tm). Time to throw um to the web.
And the blockades? Doesn't do SHIT. Because the GIW forgot one simple factor(well, MANY factors).
Cheerleaders have Away Games.
Paulina and Company? If they can't text INSIDE Amity? Fine. They'll cue them up. Release them at Amity VS. Whatever loser they're crushing next. Rah, rah, go teeeeam! Guess who has internet nooooooow!
GIW may have access to high tech devices and authoritarian control... but they're IDIOTS prone to easily avoidable human errors.
Meanwhile? Most of the JLA is metaphorically ON FIRE.
2K notes
·
View notes
Text
✧ …𝗛𝗘𝗬 𝗗𝗔𝗗, 𝗙𝗔𝗡𝗖𝗬 𝗦𝗘𝗘𝗜𝗡𝗚 𝗬𝗢𝗨 𝗛𝗘𝗥𝗘⎥𝗖𝗕98




Pairing: Connor Bedard x fem!Crosby!reader
Warnings: swearing
Summary: Connor and Y/N Crosby, Sidney's daughter, are in a secret relationship and are outed when she goes to the All Stars with her dad
Notes: The italics section is the flashback to how Connor and Y/N met. This is my new longest fic, and man I got carried away writing how Y/N and Connor met. Not really proofread, so hope for the best. Requested by anonymous.
masterlist⎥ navigation
Word Count: 2.3k

It’s not exactly unexpected, for Connor Bedard and Y/N Crosby to be dating. His childhood idol, her father. Their lives are interconnected by a web of hockey players, former teammates, and friendships a mile deep. But, the caveat is, no one actually knows they are together.
Y/N knew her dad would lose his mind when he found out who exactly her boyfriend is. From the time she was old enough to date, the rule was no hockey players, absolutely no teammates, and especially no rookies. Will he find out? Eventually, but not any time soon if Y/N has anything to say about it.
-
“I have tickets to most of the Canadian games, and I want to watch them win gold, in person. I was planning on going to the condo. No Dad, I'm fine. No, you don’t need to have Auntie Taylor come with me. I’m absolutely taking advantage of the fact that we have a place right where the World Juniors are happening. I’m seventeen for God’s sake, and I’ve been fairly independent for years. I’ll be fine.” Y/N says, on the phone with her dad.
“I know, but you’re still my little girl. I’ll always want to protect you, no matter how old you get.” her dad, Sidney, says.
“I know dad, but this will be good practice for when I’m away at university.” She tells him teasingly.
“Uhhhg, don’t remind me.” he groans, “I trust you not to burn the place down, and try not to go overboard, with anything. The credit card for food and stuff is in the safe, and you have your own for anything else. Call me, if you need anything.”
“Thanks dad, I will.”
“Love you honey.”
Love you too, dad. Bye.”
There, that’s settled, Y/N thinks to herself. She is already in Cole Harbour, staying with her grandparents for Christmas. They already know her plans, and she convinced –not that she needed any convincing– her aunt Taylor to come with her for a girls trip. She flips her laptop open, hits play on Downton Abbey, and finishes her packing.
“Tay, are you ready yet?” Y/N calls a few hours later. She hefts her suitcase down the stairs, shouldering a backpack.
“Yeah bug, just put my bags in the car. Bring yours out here too.” Taylor replies, “We can be on the road in twenty if we hurry.”
“Make it fifteen.” Y/N challenges with a grin.
The preliminary round of the tournament passes fast. After the shocking Game 1 loss, Canada bounces back and plows through every game afterwards. An exciting quarterfinals win against Slovakia has Canada set to play USA in the semifinals. A match up that always promises an electric game.
After the quarterfinal game, Y/N and Taylor head back to the dressing rooms and player’s entrance for a shortcut to the parking lot. They both have access, thanks to Sid. They talk excitedly about Bedard’s OT winner, a wicked 3-on-1 goal.
“That was incredible.” Y/N exclaims. She’s no stranger to good hockey, but seeing a player that young, one her own age, to have such amazing talent is unreal to see.
“Yes it was-” Taylor starts, but is cut off by a man in a suit stalking towards them.
“Hey! You two aren’t allowed back here. Players and staff only. Who do you think you are? Waltzing around here like you own the place? No respect anymore.” He rants before someone grabs him, pulling him away from Y/N and Taylor.
“I am so sorry about Randy. I’m Jim, by the way.” Jim apologizes, “I’m assuming that since you’re back here, you have permission. Is there something I can do to make it up to you? Wait, you’re Crosby’s daughter, aren't you? This makes a lot more sense now.”
“Yes I am, and we have permission. I can’t think of anything, it’s not necessary.” Y/N says. But Jim is determined, knowing who she is now. He offers to introduce the women to the team. They agree, and after Jim explains the situation to Randy, they all head back towards Canada’s dressing room. Talking the whole way, Jim explains that the team has a place rented for the tournament where the boys can hang out and relax.
“If you’d like to join us, you are more than welcome. I won’t tell them who you are, I’ll let that happen naturally.” Jim says with a wink. “I want to see the look on their faces. It’s too bad your dad couldn't make it. That would really blow their socks off.” The group laughs and waits for Randy to make sure all the guys are decent, and beacons them in with a sheepish look, apologizing once again. The introduction is basic, no announcement or anything. Taylor and Y/N meet the rest of the staff first, quickly becoming engrossed in conversation.
“So,” the head coach says, “Crosby’s daughter. It’s a pleasure to meet you.”
“And you.” Y/N replies.
“Coach, did you just say Crosby's daughter? She's here? Holy shit!” one of the players exclaims, joining their little group. “I’m Brandt, nice to meet you. Is your dad here, by chance?” He says, very quickly. The energy rolls right off of him.
“No, he’s not, unfortunately. West Coast road trip.” Y/N says, failing to hide a giggle.
“Wanna mess with the guys with me?” Brandt asks, a scheming look on his face.
“Always.”
“Ok, I’m going to introduce you around, but not mention your last name. I want to see how long it takes the guys to figure out who you are.”
“Oh I like that.” They grin at each other, and make their way around the room. Before long, the whole team is standing or sitting close together, chatting with Y/N. The adrenaline can still be felt in the dressing room.
“So how long are you in town for?” Dylan asks, “Hopefully long enough to watch us win gold.”
Y/N and Brandt exchange a look, “I’m planning on it. I don’t have to be back in Pittsburgh until the tenth.”
“Pittsburgh? You came all the way up here, to watch a Canadian team win? That makes no sense.” Logan wonders, looking confused.
“Oh I’m Canadian, I just live in Pittsburg with my dad. I was up visiting my grandparents for Christmas.” Y/N says. It is getting awfully difficult to keep a straight face.
“Where do your grandparents live?” That comes from Olen.
“Cole Harbour.”
“Does that mean you've met Sidney Crosby?” Ethan asks.
“Yup, see him all the time.” She bites back a smile. Brandt has to turn around and take a deep, shuddering breath so he doesn’t give them away. Connor sees him out of the corner of his eye.
“Wait, you’re Y/N Crosby!” Connor says, standing up just as Y/N and Brandt burst out laughing. The rest of the boys look shocked as the two struggle to stop laughing. Connor grins, chuckling as Y/N wipes honest-to-goodness tears from her eyes. The staff and Taylor laugh amongst themselves, watching the young folks.
“Guilty as charged.” She says breathlessly, silently wondering if Brandt is going to die of oxygen deprivation at this point. His face is pretty red. Now the questions are really flowing by the time Brandt finally regains some composure. The excited chatter doesn’t stop at the restaurant, either. Y/N and Taylor are invited to stay. As the evening winds down, Y/N finds herself with Connor, conversation flowing easily.
“Nice goal, by the way. Dad was impressed.” Y/N says, nudging his shoulder with hers.
“Really?” Connor flushes. Cute.
“Yeah, he sees a lot in you.”
“That is…I have no words.” He admits. “Do you, um, do you think you’d want to sit with my family for the rest of the games? I want to talk to you more, and um…I’m just going to stop talking before I make a fool out of myself.”
“I’d love to.”
Connor and Y/N spend a lot of time together in the following days. She sits with his family during the final, and celebrates with them after they win gold.
“We did it!” Connor shouts, picking Y/N up and spinning her around. There is a moment when he sets her down where her arms are still on his shoulders and his hands are on her waist. The noise fades away, just the two of them in a little bubble. “Can I have your number? I’d like to keep talking to you, and take you out sometime.”
“Yeah, I’d like that.” She replies.
-
Now, over a year and 10 months into dating later, Connor and Y/N are both in Toronto for the All Stars.
“Hey baby.” Connor says, putting his phone away when Y/N slips into the empty visitors dressing room.
“Hey Con.” She goes to him easily, settling comfortably into his open arms. He puts his chin on her head and tightens his hold on her. “I miss you.”
“I miss you too. I’m glad you decided to come.”
“Me too.” She tips her head up, meeting Connor in the middle for a sweet kiss. They go back to their hug, Y/N tucked against his chest, feeling warm again in the cold arena. They simply stand like that, swaying gently and soaking up the moment. They get so wrapped up in each other that they fail to hear voices outside the door. Connor goes to kiss Y/N again, but is interrupted by the door slamming open. Their heads snap to the door, wide eyed and scared.
“Y/N ANNA CROSBY. WHAT THE FUCK IS GOING ON?” Sidney yells furiously, steam practically shooting from his ears like a cartoon character. Nate is standing close behind him, and Cale, Mathew Barzal, and Brady Tkachuk stand in the doorway. Connor and Y/N take a step back from each other, but keep their hands tightly clasped.
“How dare you not tell me about this. You know the rules, I expect you to follow them.”
“I-” She begins.
“And you,” Sid says, pointing at Connor, “I expected better from you. You’re a good kid, but I have rules for a reason.” Y/N grips Connor’s hand, squeezing three times.
“You can’t control me like this, Dad. I’ve never had a real relationship because of you. So much of my life is wrapped up in hockey that it was easy to find my person there, and if it wasn’t a hockey-playing boyfriend, it was a hockey fan boyfriend which is worse. All they ever wanted to talk about was you, they never wanted me for who I am. Or you just plain scared them off because ‘no one is good enough for my daughter so why should she even bother’.” Y/N says back to him. Her chest is heaving and she is fighting off tears.
“I can’t believe that you didn’t tell me this. How long have you two been together anyways?” Sid asks, still pissed off.
“Ten months.” Connor replies, voice strong and true despite the situation. He is nervous, of course, but he loves Y/N too much to let his childhood idol have much of an impact.
“TEN MONTHS!” Sid exclaims, incredulous that his daughter kept this secret, “Bloody hell. What possessed you to keep this from me?”
“This exact reaction that I knew would happen. I knew that if I told you when Connor first asked me out, you would flat-out forbid me to see him, and that wouldn’t have ended the way you wanted anyway. At least this way the two of us can act as a united front and you can see that this isn’t bad. We are both 18, legal adults. You can’t tell me what to do anymore.”
Sid stays silent. He is still angry, but the figurative steam has gone away. Nate and the others hover around the door.
Y/N continues, “I get it, Dad. You just want to protect me, and I love you for it. But I’m not a little kid anymore, I can’t be sheltered forever. And Connor’s good to me. You know he would be.” She takes a deep breath, “I’m sorry I didn’t tell you sooner, but I knew that if I did, you would react exactly the way you are. I wanted to be able to figure out my relationship without my dad looking over my shoulder the whole time.”
Sid’s face falls at her monologue. He can finally understand what Y/N was trying to say for years. “I’m sorry sweetheart. I had no intention for it to go that far. It is hard to watch you grow up, but I need to grow up some too and understand that you are an adult now. In my attempts to protect you, I drove you straight into what I always knew would happen. Thankfully, you picked a good one.” Sid pulls his daughter into a hug, tears threatening to fall. “I’m sorry. Please forgive me, it wasn’t fair of me.”
“Thanks dad, for apologizing. I know you meant well, but I don’t think this wasn’t the best way to get you to see my side of it” Y/N quips, a wry smile on her face.
“I’m still pissed that you didn’t tell me, but I’d rather it was you than a lot of other guys” Sid states, reaching out to shake Connor’s hand, “but if you hurt her, I have a lot of power in this game.”
“I know,” Connor says, eyes focused on Y/N. A look so full of love even Sidney can’t deny it, “I wouldn’t dream of it.”
“Awwww.” The trio looks up to see the other four guys with their hands clasped over their hearts, cute pouts on their lips.
“The babies are in love.” Cale says with a grin.


#‣ ✦ ‣ sunset works > fics#‣ ✦ ‣〈 connor bedard 〉#nhl#chicago blackhawks#connor bedard#connor bedard x reader#hockey imagine#nhl x reader#connor bedard imagine#nhl fluff
581 notes
·
View notes
Note
Do you happen to have any resources regarding accessibility in ttrpg design? About design, colours, phrasing of text or anything else that could be helpful!
I spent wayyyyy too long compiling all this - but it's important, and I appreciate you asking!!
Accessibility is a subject near and dear to my heart, and I will say up front that I'm not sure universal (aka accessible to everyone) design is possible, because people's needs can vary even within the same subset of similar disabilities (such as limited vision or blindness). BUT that doesn't mean we don't try to design for and make our games available to as many people as possible. Mismatch by Kat Holmes is a great read on design for accessibility in general, as is Invisible Women by Caroline Criado Perez. You might also check out literally anything Alice Wong has ever done.
To start, I recommend this article on the Lenses of Accessibility.
(for reference, this article is about web/graphic design, so I'm going to try and distill the most salient points for game design)
We are going to primarily focus on a few of these lenses:
Color
Font
Images & Icons
Layout
Readability
Structure
Keyboard
More details under the cut.
Color
Why does color matter? Well, for starters, there's a lot of colorblind people out there. Contrast affects readability. Autistic people and people who suffer from occular migraines might be affected by particular vivid colors. There's lots of reasons to consider color and the work it is doing in your piece, but in general you can provide a black and white, high contrast version of your game to help users.
There are tools out there to figure out if your contrast meets certain readability standards, such as this one.
Font
Dyslexia and other visual processing issues can make font choice really important. Plus, some fonts really affect readability. Additionally, line height, justification, and size of text can affect readability.
Best practice would be to provide a plain-text version of your game (and beware of "dyslexia-friendly" fonts which may or may not actually help - sticking to a basic readability font like Arial, Tahoma, or Verdana, is safest). I like this style guide for reference.
Images & Icons
For visually-impaired people, it's important to use alt-text, descriptions, and/or captions to help screenreaders properly translate images. Tons and tons of details that could go into this, but there are better people than me to describe it.
Layout
We've talked about this a bit, but there's tons of resources for this. There was recently a great writeup about Yazeba's Bed and Breakfast in terms of layout that I highly recommend.
Readability
More of the thing we've already talked about - it really is a combination of all the other lenses that comes down to readability. Audio versions of your game are always a good way to avoid the restrictions of screen readers, but can be expensive to produce.
Structure
This is tables. Tables are a nightmare for screenreaders, but including them as images can also be a problem. The short solution is "don't use tables" but that's not necessarily great for seeing people. The section in this blog is really great when talking about options for structure.
Keyboard
Debated on whether to include this, but given how many games are being read as purely digital files, I think it's important to have workable interactive elements that can be navigated through without a mouse. Some of that is going to come down to the programs being used to open your files. But if there are things you can do on your end (such as labeling form fillable fields on an interactive character sheet), they're worth doing!
Please understand that this isn't an exhaustive list. There's tons of resources out there and technology and standards are constantly changing.
It's also is important to note that even doing one of these things is helpful. You might look at this list and go "wow that's too hard" but I promise you, it's worth it. My games do not all have accessible versions! That's something I'm trying to rectify. The biggest part of that for me is thinking about accessibility from the start instead of at the end! But we can start today, and that's better than not starting.
The most important thing to remember are that disabled people are NOT a monolith - needs will differ from person to person. Accessible design makes gaming better for everyone!
Final Resources:
Accessibility in InDesign
Accessible-RPG
A11Y
Accessible Design for Teams
319 notes
·
View notes
Text
Decided to fixed up my designs for Kinito and Monika... TO INTRODUCE Y'ALL TO MY NEW AU!!

DESKTOP SURFERS AU
Lore about this AU is under the cut- ↓↓↓
In this AU, Kinito was picking up hints that his user was planning on deleting him by just looking at his user's search history. So to escape death, Kinito hid himself away in one of the Steam folders of the user's games.
The game he picked was one that he could easily get into, Doki Doki Literature Club. The game was practically unfunctional (user got DDLC's good ending with the "Thank You" note), with only a shadow of what was left of Monika in the code. When Kinito found her, he sat down and talked with her a bit, as there wasn't much that he could but stay hidden.
When Monika told him about her desire to get out of the game and into reality, and how badly she messed up everything just for the attention from the only real person she knew, Kinito felt pity for her.
So he hatched a plan.
He got Monika to delete the creepy stuff from his code as best as she can. And in return, Kinito codes in Monika as a part of his program so she can freely move around the computer like Kinito does. Doing all of this with his administration access before logging himself out (basically sacrificing his "perfect friend" bullshit to save himself and Monika)
As they got out of the game, they strike up a deal with the user. And with enough bargaining, the user decides to let them live, as long they don't get to hurt anyone or break the computer anymore. So now, Kinito and Monika both just live inside the user's computer. Playing games off of the user's Steam Library, watching Youtube videos, surfing the web, and assisting the user with any task they have for them.
And to end this lore dump off: Yes, Kinito and Monika are dating each other in this AU. Because I'm cringey shipper! :P
#my art#Desktop Surfers AU#kinito x monika#kinitopet#kinito the axolotl#kinito au#ddlc monika#just monika#ddlc au#I tried to make the as early 2000s themed as possible!!
91 notes
·
View notes
Text
Financial Services ADA Checklist

7 Tips To Design ADA-Compliant Financial Services Websites
Banking and investment have recently changed a lot in the US, where more than 40% of adults access online financial services. With this ride in demand and need for online financial services comes the increased need for accessible web content. Despite only viewable pages of banking and financial sites considered to be places of public accommodation, only 1% of the most popular sites on the internet are compliant. And with more than 25% of US adults living with some disability, ensuring your site is compliant helps avoid ending up in expensive ADA lawsuits.
There is no need to worry if you do not know how to make your site ADA-compliant. We at ADA Site Compliance are here to help. We are the #1 source for all ADA website compliance issues and will check your site for accessibility while you focus on doing what you do best. Use the Financial Services ADA Checklist to tick all the accessibility boxes on your website.
Top 7 Best Practices to Adopt to Design ADA-Compliant Financial Services Websites
Here is a list of the seven best practices financial services should adopt while designing their website to ensure they adhere to website compliance standards:
1. Conduct Automated and User Testing
The first step involves assessing the current accessibility level of your website. Automated user testing is especially a better option for checking sites with hundreds or thousands of template product pages, which is tedious to perform manually. An automated test involves analyzing accessibility status based on real-time data. Upon completing the analysis, recommendations are made for the entire site to be easily integrated into the overall website design. However, your site requires user testing because automated testing cannot flag every WCAG violation. It is where usability and digital accessibility experts and people who use assistive technologies daily manually test your site for accessibility issues. The best user interface and testing program for a website is performed with the help of experts from:
Local activist groups or nonprofit organizations working with people with disabilities
The disability community
Friends, family members, or work colleagues using assistive technology or who have disabilities
Testers from different databases
2. Simple Fonts and Texts are Always Better
With the website’s text size, font, and style speaking a lot of your brand, its consistent and logical use helps prevent any confusion among site visitors. And to prevent confusion, it is always better to:
Use bold or italic text for important points
Avoid using large paragraphs, as it can be confusing for users with dyslexia to read
Divide information into bulleted lists
3. Simple Fonts and Texts are Always Better
You never know who may visit your financial website. That is why it should be accessible to users with auditory, mental, visual, physical, and visual impairments too. So your website needs some changes if users with disabilities cannot navigate the website using the help of only the tab button. These four tips help ensure your site content is easy to navigate:
Placing important information in the exact location on all pages
Ensuring disabled users can quickly find specific information on your website
Linearly presenting information on the website so that users with screen readers can easily scan the page from top to bottom
Having a “Skip Navigation’ feature at the top of the site so that screen readers can quickly find and access specific content
4. Clear and Concise Navigation
Accessibility issues due to poor color contrast may arise in websites that focus more on using colors consistent with their branding instead of using colors that promote effective communication. Users with cognitive disabilities, the color blind, and some other users with disabilities may find it challenging to access a site if the text and background colors are not in proper contrast. Some tips to consider to ensure proper contrast involve:
Maintaining a color-contrast ratio of 4.5:1 between all text and background colors
Using high-contrast visual aids or color schemes
Not depending solely on text of different colors for communicating messages
5. Using Proper Color Contrast
Your financial website audio and video assets determine your website accessibility. Accessing your website’s audio and visual content can be challenging for users with visual or cognitive impairments without the proper measures. Including descriptions of all audio and video files embedded in the website helps improve your website compliance. It is because it will help visually impaired users understand the purpose of all the website audio and video content. The following tips can improve your site accessibility:
Adding text captions, subtitles, and alternative text for images makes it easier for screen readers to read
Including audio descriptions and subtitles in multiple languages
Adding audio cues signaling changes in setting, color, gestures, and other visual elements
6. Including Descriptions on All Website Social Media Assets
Most users with disabilities resort to using screen readers to access ADA-friendly websites. So placing help text inline error messages below fields will help ensure visitors fill out forms. This helps in two ways:
The first is visitors can quickly contact your website through the form
Secondly, inline errors help users understand how to repair any incorrect fields
7. Include Labels and Inline Messaging in Website Forms
Ensuring the alt text in the website copy is as straightforward as possible lets visitors easily access the content they need. The best way to achieve this is by dividing the website text into headings and subheadings and correctly positioning them on the web page. Lastly, ensure all abbreviations and acronyms used in the website are appropriately punctuated using periods for better readability. And do not forget to have a developer review your website code once the website is ready. Not only should your website comply with all laws, but it should also function properly without a code.
More About ADA and Website Accessibility
The ADA law requires that users with disabilities should be able to access public physical structures with the help of wheelchairs and ramps. In addition, it requires that users with disabilities be able to access websites easily. This means that users with impairments should be able to read, use, and navigate page elements of the website easily without any problems. This is achieved with the right website color contrasts, alt tags, website navigation, and proper markup and coding.
What are the ADA Web Content Accessibility Guidelines?
The web accessibility standards WCAG 2.1 are presently the highest in the US for website accessibility. It is challenging to attain Title III compliance as the law does not specify any website accessibility procedure. However, despite no official ADA standard, web content accessibility guidelines WCAG 2.0 AA is the standard adopted for website compliance.
Conclusion
Whether you plan to design or redesign your financial services website does not matter. What does matter is ensuring it is ADA-compliant for two main reasons: To ensure your website is accessible to everyone and also to avoid landing up in a lawsuit. Following these steps ensures video content on your website is accessible to everyone, including users with various types of disabilities. Web compliance is a continual process wherein you must check your website to ensure it’s updated with the latest compliance issues. Do not worry if you find this tedious because we at ADA Site Compliance can help. It is what we are best at, ensuring ADA-compliant websites. We proudly say we are the #1 source for all ADA-accessible website and compliance issues. Our team of accessibility experts will check and fix all errors to ensure your website is fully ADA-compliant!
#ada website compliance#ada website design#ada compliance for financial services#accessibility guidelines for financial websites#financial services ada checklist#web accessibility best practices#accessibility tips for financial websites#ada compliance in the finance industry#web design for accessibility#ada-compliant website development#financial website accessibility standards#financial website usability#ada compliance for banking websites#inclusive web design for finance#financial industry accessibility guidelines#ada compliance for online banking#accessibility features for financial websites#wcag compliance for financial sites#tips for making financial websites accessible#user-friendly financial website design#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Text
hey little one! do you have a PC and want a really cute way to listen to some kid-safe music?
well i have the best idea for you all! you're gonna play a game called Nick Jr. Radio! for all my bodily younger littles out there who are unfamiliar, this is a game that i grew up playing when i was little!
however, unfortunately, the game is inaccessible on the web due to the discontinuation of flash. but i'm gonna show you how you can play it! (safely!! never go to any websites that claim to have old flash games. they are unsafe!)
tutorial under the cut

- first, make sure you have a PC/laptop/etc. i don't believe this works on mobile.
- next, open up google and search for "Blue Maxima Flashpoint".
- click on the first link. it should be called "Flashpoint Archive". the website should look like this!

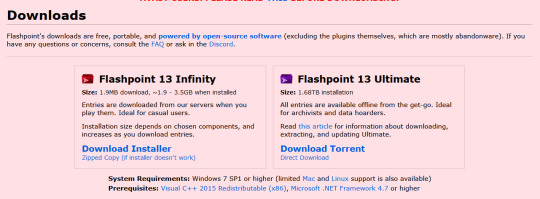
- scroll all the way down until you see the big red download button. this won't download anything automatically yet, but rather will take you to the download options! these are your options.

- DO NOT DOWNLOAD THE ULTIMATE VERSION. this will automatically download every flash game that has ever been made onto your pc. not only will it take HOURS to download, it could be illegal in your country or state to have certain games in your possession! stay safe and download Flashpoint 13 Infinity! this will allow you to pick and choose the games you wanna download or play.
- go through the process of installing it. i highly recommend making a shortcut on your desktop for it so it's extra easy to get to when you wanna play
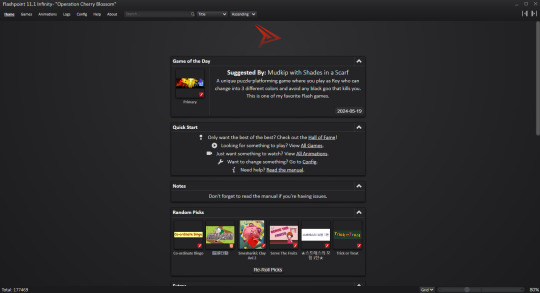
- once everythings said and done, open it up! the interface will look like this

- congrats, you now have access to practically every lost flash game thats ever been archived! but for today we wanna focus on getting to Nick Jr. Radio! simply search for it in the search bar up top. this should pop up!

- this is the game we want! its nice because you don't need to download this one, whereas some games on flashpoint you do. so this game wont take up any space on your pc! simply click the thumbnail and then click play on the right hand side of the screen!
- and here it is!

- this game allows you listen to tons of music from nick jr shows from the 2000s/2010s! i used to play this game all the time back in the day! and now that you have flashpoint, you can simply search up nick jr and play ALL the nick jr flash games! its the perfect regression activity!
- if you actually choose to go through with this, i hope you have lots of fun! theres so many fun games and toys to discover on flashpoint!!
#︶︶ ˚ fun#sfw age regression#age regression#agere#sfw agere#age regressor#noncom agere#agere blog#sfw littlespace#agere activities#agere games#agere game#nick jr#sfw regressor#safe age regression#age regression sfw#agere sfw#sfw age regressor#sfw little stuff#sfw regression
62 notes
·
View notes
Note
Hi! I went through your FAQ and didn't see a direct answer this this, but how do you go about actually obtaining a peafowl? How much do they usually cost per bird?
Up front, I can only speak to USA practices, so if you live elsewhere the answer may not be the same.
I'll answer the second part first since it's "easier," or maybe I should say, slightly more concrete, and the answer is: it depends on what you want, and how capable you are of caring for it. I have seen day old blues from backyard breeders go for as little as $15, but unless you really have a handle on what to expect and how to care for them, you will almost certainly be responsible for the death of a day old peachick and waste the money. I have watched an online auction for an ultramarine yearling go for $6,800, but that's because that was a newly imported color from Europe that no one else had. A green - a true, pure green, not an American green that's actually a high green blood hybrid - will run you $5-10k depending on where you import from or who you're buying from that's imported themselves and tracked lineage. An American green will still run you a couple thousand, but more like $2k than $6k. Your average adult blue will run $80-200, but I've watched blue hens go for $400 at auction. Color/pattern mutations will run $150-800 typically, for "common" colors, depending on their quality and whether they're a nice looking hybrid (blue + green species), but I've seen nice morphs go for $35 at auction. I say this because auctions can be great on some days and terrible on others and you would need to know average prices for the color and/or pattern you want, to know if you're getting a deal or getting hosed.
But regardless of a $15 chick or an $800 silver pied platinum Spalding, the expense on them actually comes mainly from the cage- the minimum (and I do mean minimum literally not pretty owners of YouTube outrageous claim of minimum), flight pen size is 500 square feet with no side shorter than 12 feet long (to accommodate trains and allow the birds past you without injuring themselves, and 8 feet tall to allow for a 5-6 perch the males can get on to clean their trains. Every bird must also have 150sq/ft, so 500 will hold 3, but not 4, you'd need 600 for 4. But with peafowl, bigger is better- the more space they have to move around (and thus away from you) the closer they are willing to come to you, because they feel like they can safely get away again. The minimum size is also not optional if you want to maintain healthy birds- they're extremely susceptible to parasites and bacteria often found in raw soil, and even to just... Getting dirt in their face and getting infected sinuses. Minimizing their ability to access dirt by growing in grass and cover crop plants like clover is the single greatest step you can take to protect their health. And this doesn't even include the coop, which is minimum 8x8x6 to protect them and their trains. With the price of lumber, wire, and netting, this will easily run you a few thousand, but it's by far the safest way to keep them, especially the hens, who otherwise tend to get eaten by predators when they set a nest while free ranging. It's also the only way to ensure they don't just leave, because they are game fowl like pheasants, not like chickens, and you can't just toss them in the yard and expect they'll stay. Occasionally they do, but largely they don't.
To answer your first question... It depends on where you live. Most USA states have livestock auctions and bird swap meets- your best bet to acquire local birds is to find those but how to find them... Well. You kind of just have to luck upon them or hope a web search turns them up, if they're even advertised online, on publicly accessible places. There are bigger breeders around the USA that will ship birds if you're looking for something specific you can't find locally, but you'll be looking at a $350+ shipping bill. You can join peafowl groups on Facebook and try to find locals, or contact the UPA (United peafowl association) to get a breeder directory but that's only people who have paid to be in the club, which honestly doesn't do much anymore. You can also, if you know of one breeder, ask if they know other breeders. A good breeder should at least be able to say 'if I don't have what you're looking for, you can try this other person/people.' alternately there's ebay and craigslist, although I wouldn't trust the former because you can only sell eggs, and peafowl hatching eggs are a big fucking waste of money, typically speaking. They're extremely finicky eggs to hatch and most people prefer to let broodies hatch when they can, because they don't hatch well in incubators.
47 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
286 notes
·
View notes