#Web Development Resources
Explore tagged Tumblr posts
Text
Custom Web Development Companies with Verified Client Ratings

Explore the top custom web development companies on TrueFirms, featuring verified client reviews, ratings, and bench resources. Whether you need complex web applications or bespoke development services, TrueFirms offers a comprehensive list of companies to suit your project needs. Find your ideal development partner today by visiting TrueFirms.
#web development resources#top web development companies#web development company#web development services#web development#web developers#web developing company
0 notes
Text
Building websites and web applications requires setting up a development environment on your local computer. This allows you to code and test projects before deploying them live on the internet.
While some online code playgrounds exist, having a local setup allows for more flexibility, control and closely matches a real production environment. It also lets you work offline.
This comprehensive guide takes you through setting up a modern web dev environment on a Windows, Linux or Mac OS computer step-by-step from scratch. We also include tips for web development resources and customization.
0 notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
5K notes
·
View notes
Text
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
1 note
·
View note
Text
How to Start A Web Development Company

Introduction
In today's digital age, the demand for web development services is skyrocketing, making it an opportune time to start a web development company. Aspiring entrepreneurs with a passion for technology and creativity can establish a thriving web development business that caters to diverse clients and industries. In this comprehensive guide, we will walk you through the step-by-step process of launching your own web development company, from laying the groundwork to attracting clients and building a successful portfolio.
1. Conduct Market Research
Before diving into the world of web development entrepreneurship, conduct thorough market research. Identify your target market, potential competitors, and the types of services in demand. Understanding the industry landscape will help you formulate a unique selling proposition and carve a niche for your company.
2. Define Your Services
Decide on the services your web development company will offer. This may include website design, development, e-commerce solutions, mobile app development, content management systems, and more. Tailor your offerings to align with your expertise and the needs of your target clients.
3. Develop a Business Plan
Craft a comprehensive business plan that outlines your company's goals, financial projections, marketing strategies, and operational plans. A well-structured business plan will serve as a roadmap to guide your company's growth and success.
4. Register Your Business
Register your web development company as a legal entity. Choose an appropriate business structure, such as a sole proprietorship, partnership, limited liability company (LLC), or corporation. This step is crucial for establishing credibility and protecting your personal assets.
5. Build a Strong Team
Assemble a skilled and motivated team of web developers, designers, project managers, and marketers. Your team's expertise and collaboration will be vital in delivering exceptional services and satisfying clients' needs.
6. Create an Impressive Portfolio
Start building a portfolio showcasing your team's past web development projects and accomplishments. A robust portfolio will act as a visual testament to your company's capabilities and help attract potential clients.
7. Set Your Pricing Strategy
Determine your pricing strategy based on the complexity of the projects, industry standards, and the value you provide to clients. Consider offering different packages to cater to various budget levels.
8. Establish an Online Presence
Create a professional website for your web development company. Ensure it reflects your brand identity, showcases your portfolio, and provides detailed information about your services and team. Invest in search engine optimization (SEO) to enhance your online visibility and attract organic traffic.
9. Network and Market Your Services
Participate in industry events, conferences, and networking forums to establish connections and build relationships with potential clients and partners. Leverage social media platforms and content marketing to promote your web development expertise and attract leads.
10. Deliver Exceptional Customer Service
Providing exceptional customer service is crucial for gaining repeat business and earning referrals. Focus on understanding your clients' needs, communicating effectively, and delivering projects on time and within budget.
Conclusion
Starting a web development company is an exciting venture that offers tremendous opportunities for growth and success. By conducting thorough market research, defining your services, and developing a robust business plan, you can lay the foundation for a thriving web development business. Building a skilled team, creating an impressive portfolio, and establishing an online presence will help attract clients and position your company as a reputable player in the industry. Through networking, effective marketing, and delivering exceptional customer service, you can nurture long-lasting client relationships and achieve sustainable success in the competitive world of web development. Remember, perseverance, innovation, and dedication will be the driving forces behind your web development company's journey to success.
Content Source: Brand Diaries Marketing agency in Gurgaon
#web development resources#web development#web development company#tumblr blog#tumblr things#tumblrpost#tumblr settings#viral images#viral photo#viral news#tumblr search#viral trends#viral today now
0 notes
Text


Old Web/Windown 98 Style HIGHLY CUSTOMIZABLE Neocities/Nekoweb Template

LIVE PREVIEW DOWNLOAD FOR FREE

FOLLOW ME ON KO-FI!
#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#web resources#neocities#neocities template#nekoweb#web development#temple os#free template#template#rentry template#blog theme#tumblr theme#themes#theme#neocities theme#neocities themes#neocities website#neopets#old tech#old internet#old web#oldweb#techcore#webcore
300 notes
·
View notes
Text










⭒ ⋆ 🩹 random stamps ⋆ฺ࿐🧷⁎˚
#♰ ﹒ ⁺ 𝗀𝗁𝗈𝖮𝘀𝘁’𝗌 𝗉𝗈𝗌𝗍𝗌! ◌ 𖤐 ♩#stamps#random#messy#moodboard#blinkies#text#animated gif#gif#old internet#old web#web graphics#web resources#web design#webcore#web development#web weaving#web finds#carrd#carrd resources#carrd graphics#carrd moodboard#carrd stuff#carrd inspo#carrd decor#carrd dividers#carrd material#divider#locs#bios
356 notes
·
View notes
Text









some skeleton gifs found off of GifCities !! none of these are mine I just found them archived :33
#rentry graphics#carrd graphics#web graphics#personal website#web 1.0#web resources#website#webcore#old web#web development#computer#ads#retro web#retro#retro aesthetic#retrowave#90s web#90s aesthetic#90s nostalgia#nostalgia#nostaligiacore#free graphics#assets#aesthetic assets#cool stuff#cool graphics#geocities#neocities#nekoweb#neocities graphics
71 notes
·
View notes
Text
28th June ‘24 - [arch] One Page Limitation??? - My process for Traffic Zine #5

Hello All!
A couple months ago, I got accepted to @trafficzine, a digital anthology of pieces by a large group of artists and writers based on the most recent season of the Life Series. I made this piece back in April, but thankfully I kept some notes of my process.
Heads up - this contains spoilers for Secret Life :D
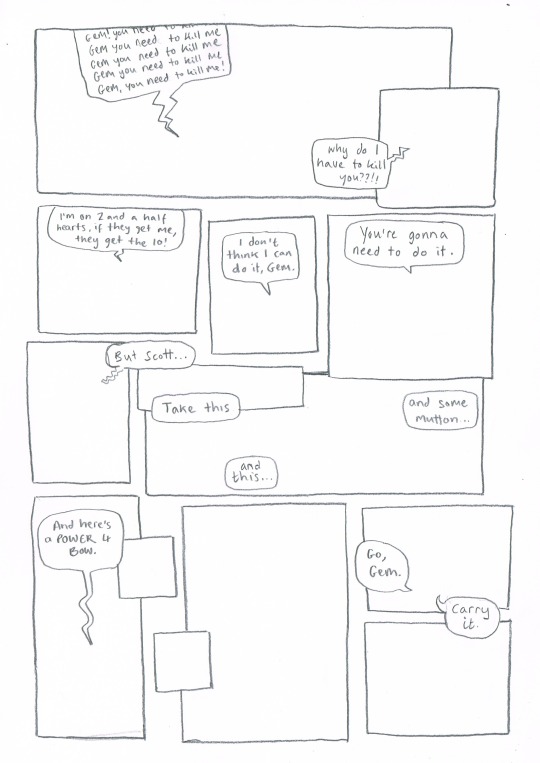
We were able to choose our own prompt from a list! For this project, I wanted to push my comic making - especially how to communicate a lot of information in a small space. I went through and watched a few clips from the series to see which prompt would fit a comic and settled on Scott’s death.
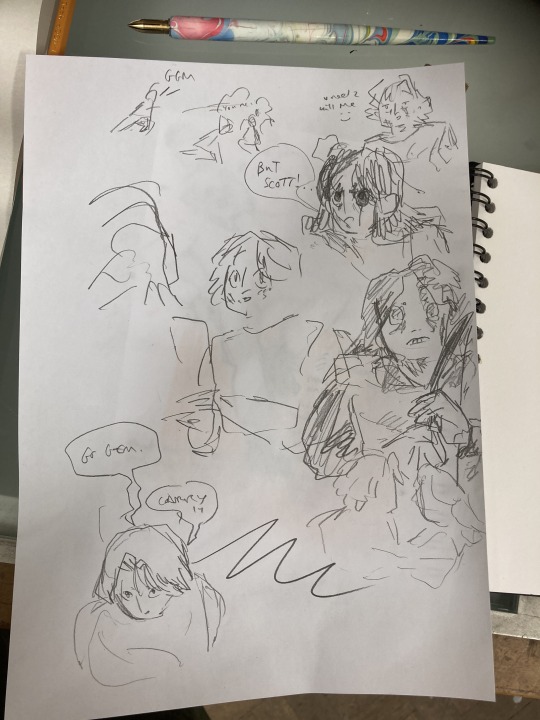
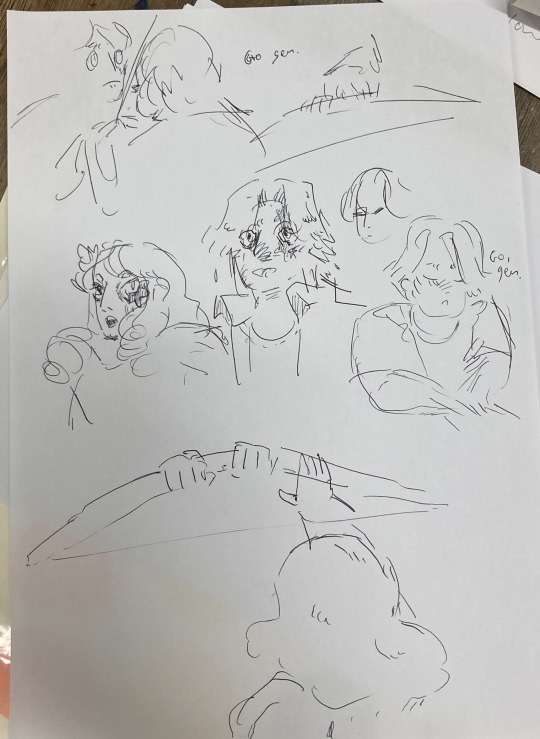
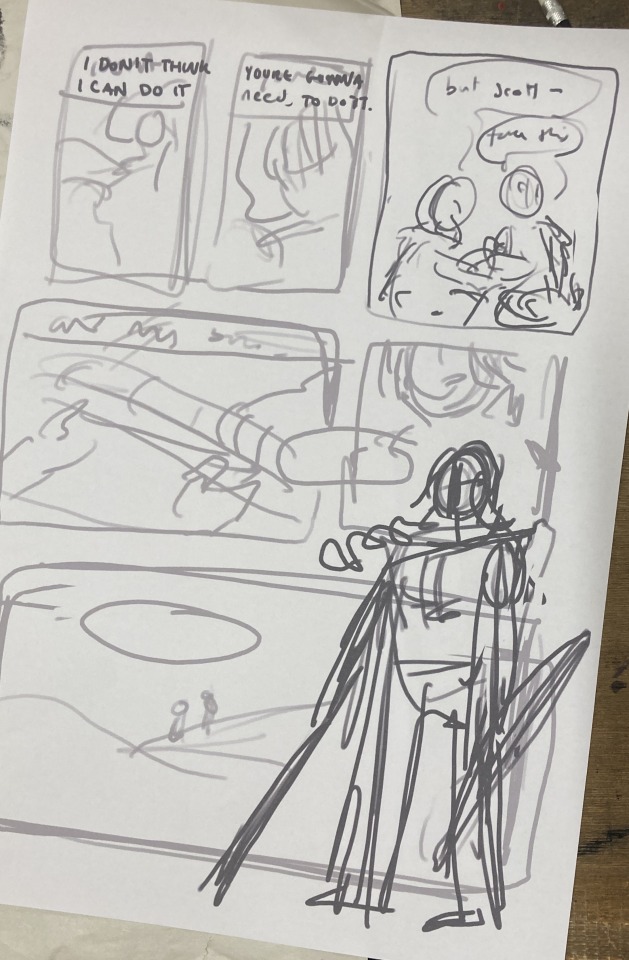
As usual, I began by getting some reference images and going ham on some big paper. This gets me excited about the project and helps generate ideas. I go for whatever interests me in terms of medium and subject matter, but I try to use a process that doesn’t let me control too much (in this case brush and ink)


initial sketches for fun and vibes :D
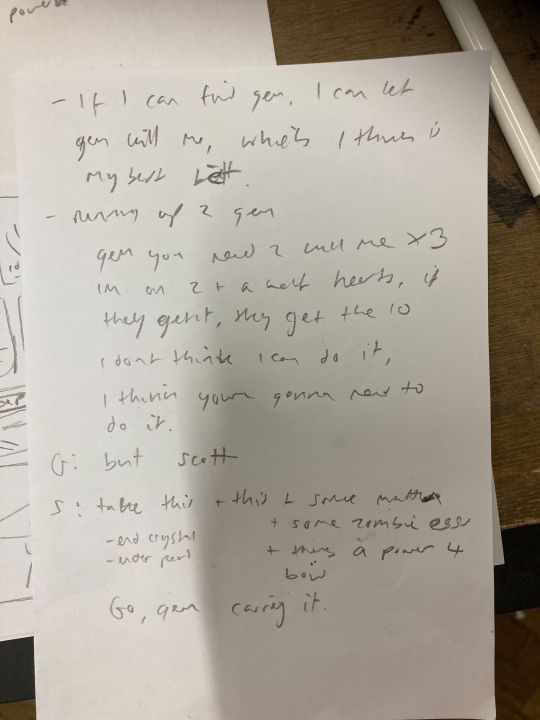
During this, I also took the time to transcribe the scene - I wanted to use the dialogue directly, and see how much I could fit into the single page that I was allowed for the zine.
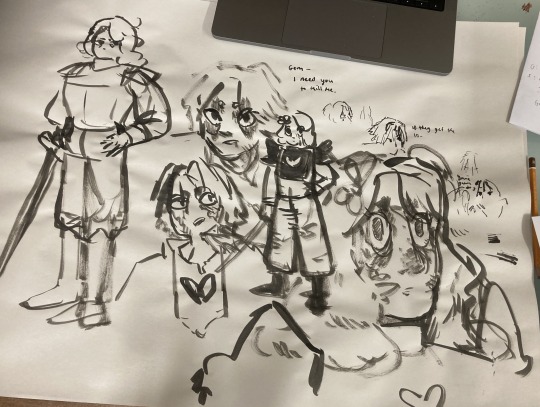
In these early planning stages I make sure to do warm-up sketches to remind myself of the energy I want to communicate. This also keeps things fun and fresh so I'm not ONLY thinking about page composition and making things 'good'. (the expectation for it to be 'good' kills a project prove me wrong)



Dialogue from the clip + warm up sketches
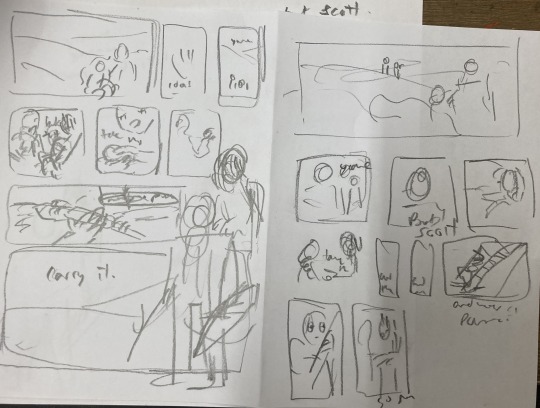
Next up, I started to plan what panels I have on the page. At this stage, some panels might just be a box with some words, and some may have a sketch if I have a clear composition in mind. This stage is mostly for pacing and plot, so instead of focusing on what the panel and page will look like, I will think about:
what will happen in the panel
it's purpose and
what it will communicate
Sometimes I'll illustrate a string of panels that tell the story and fit them on a page after - but this depends on the project and my confidence with the size of it.

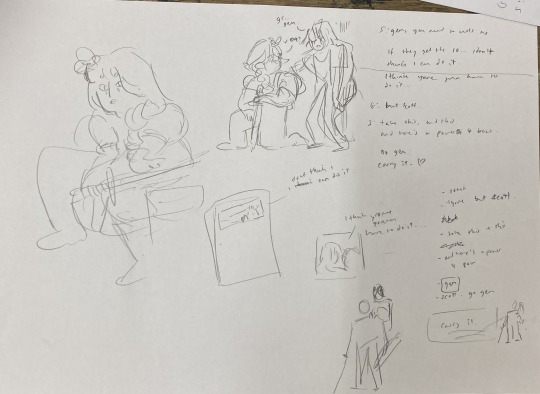
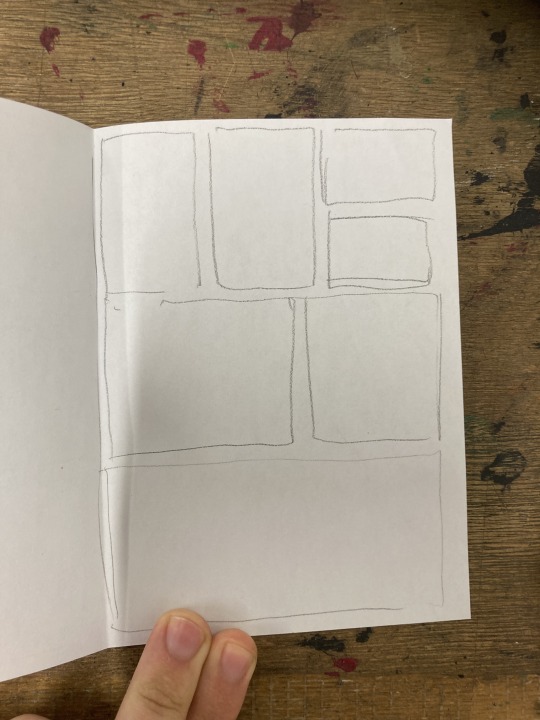
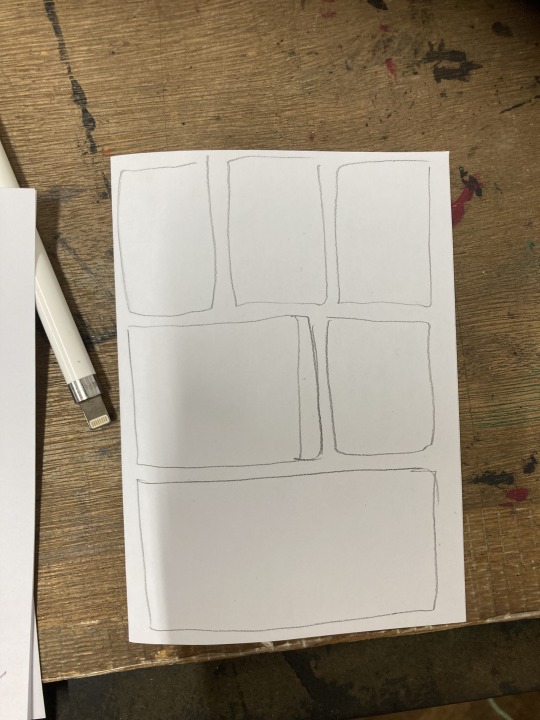
After messing around with these and coming up with a pretty clear direction, I draw a bunch of boxes to see how the panels could sit nicely together. At this stage I might realise I have too many panels, and need to cut a few or come up with a creative solution. Nothing is set in stone at this point.


sketching panel layouts
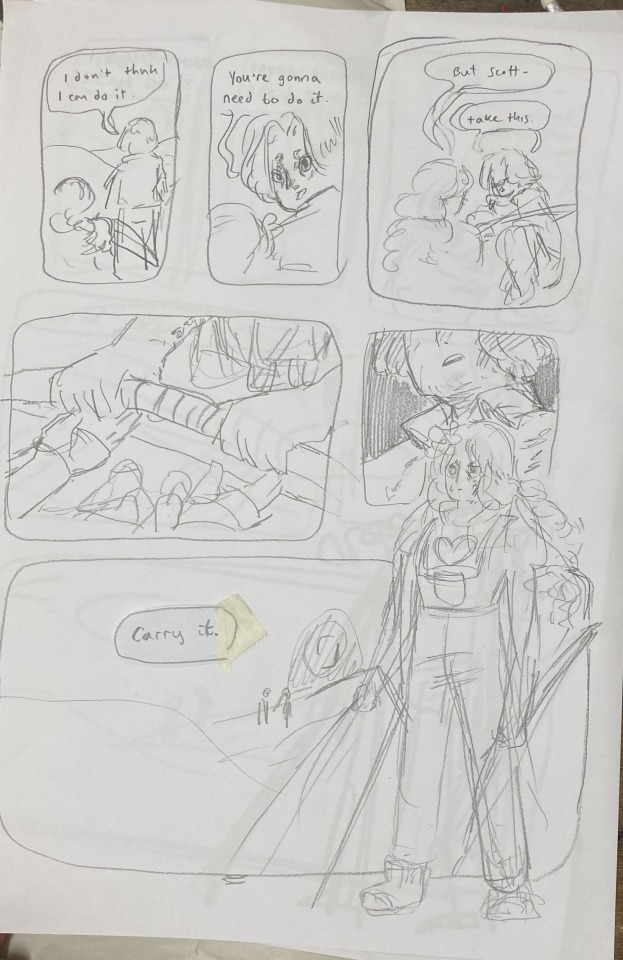
Now begins the fun! I decide on the layout I prefer and I can start putting planned compositions into the boxes. I often do this digitally, or a digital editing process will be involved.



Once planned, I print these out to do a more refined sketch over. I find that my traditional drawings have a lot more life and character to them than digital ones, so I try to keep the majority of the process traditional, with passes of scanning and digital editing.


I tried a version with her looking out at the distance - ready to face the oncoming battle. But it still felt off. So I turned to my slides to ask myself some questions!!

I tried to think of more things that were working - but I really felt like it was lacking a lot. I was going for this slower emotional feeling because that came more naturally to me, but it just wasn't working for this image. The original clip is quite rushed and chaotic - which would be harder to communicate in a comic format but the challenge interested me. Either way, I knew I wasn't happy with this direction so... i decided to start from scratch! Back to the drawing board!!!
In the previous version, I had cut out a lot of the dialogue, but I decided to go back to the original clip and use AS MUCH as possible. Since passing the bow was my favourite part of that first composition, I really wanted to lean into it as the emotional height and final goodbye before Scott's death. It's a moment to slow down and absorb the vibes :D

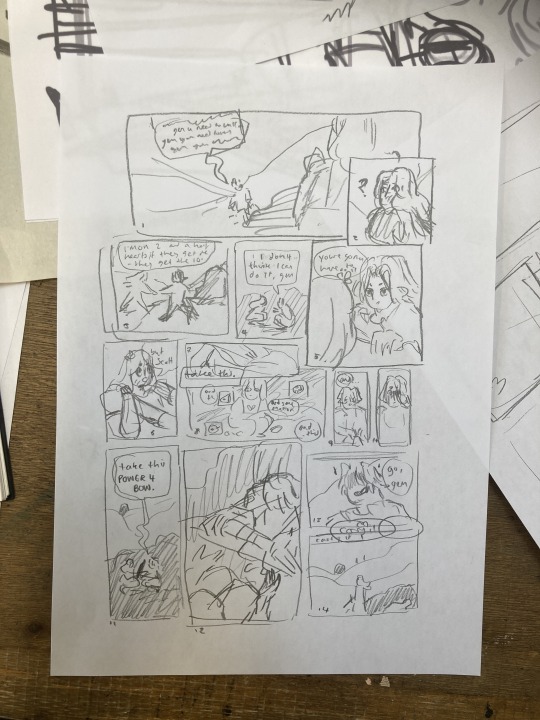
I made a list of panels along with their descriptions to refer to when trying to figure out the order of panels. there were SO MANY and it was VERY CONFUSING when they were too small to read.


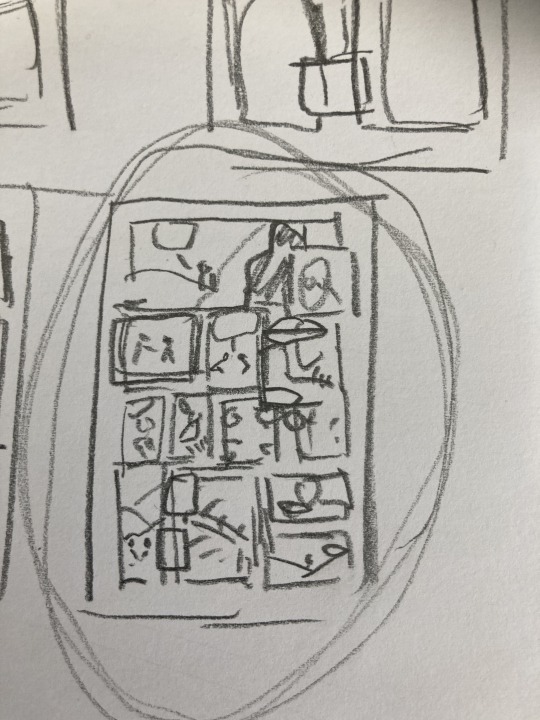
These thumbnails were super small and would not have made sense without my list, I swear.
I printed this tiny thumbnail out at A4, so I could sketch over it and get a clearer sense of flow. Then began a loooong process of printing out tiny photocopies and rearranging the panels to be legible. It was a difficult balance of communicating busyness while making sure the hierarchy/reading order made sense.


After some tweaking, i printed out an A3 copy to draw my panel borders and text.

Doing this on a separate piece of paper means I don't have to worry so much about messing up the text or borders when drawing the characters. This allows me to be more free and expressive with my illustration.

Woah! Quick trip back in time!! During the thumbnailing process I drew these warm up sketches! I looooved the way the linework came out. I drew this on an A3 piece of paper - and the shocked Gem would, in theory, be one of the smallest panels. So I decided to do a crazy thing.

I touched up the sketch digitally, compiling some of my favourite warm up sketches, some traditional sketches made for the panels, and filling the rest in digitally. Then I printed this image out in QUATERS at A3!! This meant the final sketch layer, printed out was A1!! (aka very large, considering the final file would be at A4, about 8x smaller)
I did this so I could get fairly small detailed lines with my pencil while being quite expressive and firm with my mark-making. Slowly, I dlined all of the panels traditionally and scanned them in. Then I assembled the finished linework on Photoshop, along with the text and panel borders and got to colouring :D

final linework :D
For colouring, I played a little bit with halftone but I found the texture made it feel a bit too busy - the panels are already doing enough. Because of this, I also decided to use a limited colour palette. Here are some images of the colouring process, which I won't go into today.






I'm really happy with how this came out - I think it captures the chaos of the moment, while taking time to linger on the emotion of it. Keeping that bow moment really made it, I think.
I think the last panel is still quite weak. Earlier in the process there was a low-angle shot of Gem about to kill Scott which may have been more powerful, but I think I was struggling with my actual drawing skill when it comes to perspective. A lot of learning how to draw, and in particular with comics, is about knowing where your skills are at, how to utilise them best and how to test and push them.
I'm glad that I started again, instead of finishing that composition I wasn't happy with. It was a tough project but I learnt sooooo much from it, and it's been essential skill-building for.... the current comic I'm working on (stay tuned!!! :0) Thanks for reading this incredibly long post! Go check out @trafficzine and look at all the other cool art Cool vibes and silly men,
Archie :D
#archillustrates#arch is learning#project development#art#art process#art resource#process#artists on tumblr#illustration#comic#picture book#art blog#illustration blog#queer artists on tumblr#illustrator#female illustrator#queer illustrator#comic artist#comic art#female artists on instagram#artists on instagram#procreate#digital artwork#artist blog#artist on tumblr#web comics#tumblr art#tumblr art blog#art on tumblr#life series
144 notes
·
View notes
Text
Discover Top Web Development Companies on TrueFirms | Staff Augmentation Marketplace

Looking for expert web developers? TrueFirms connects you with over 41,000 vendors globally, specializing in cutting-edge web technologies. Explore detailed vendor profiles, client reviews, and ratings to find the perfect fit for your web development needs. Whether you're building a new website or enhancing an existing one, TrueFirms ensures a streamlined hiring process. Transform your web projects with confidence. Visit TrueFirms today!
#Web Development Resources#Business Solutions#Tech Innovations#Hiring Strategies#Project Management#truefirms#hire developers#web development#top web development companies#website development#web development services#web development company#web development agency#hire developer on contract in india
1 note
·
View note
Text
A disgruntled Tumblrina (gender-neutral) made a website and why you should too.
Or "reject social media, return to personal websites".
PART 1: THE PART WHERE I CONVINCE YOU TO MOVE TO PERSONAL WEBSITES
So, the Web 2.0 social media infested landscape seems to be crumbling before our very eyes. Reddit's leadership is increasingly greedy, Twitter is sinking under the weight of Elon's massive, yet increasingly fragile ego, Tumblr is slowly turning into another lifeless corpo-fest, complete with the layout, Instagram continues to be vapid and soulless and Facebook seems to be going the way of MySpace.


(feel free to check the alt text on these, btw)
In these troubling times, where everything looks the same and you're expected to be milked for every dollar you're worth, what is a disgruntled Internet surfer such as yourself to do? Move to an untested alternative that's bound to get overrun by fascists thanks to poor moderation? Stay the course on the sinking ships you're used to?
Well, what if I told you that we've solved this problem way back in the 90's and early 2000's and were merely duped by the Big Zuck into forgetting our legacy? What if there was a cure for the sanitized, dull social media hellscape?

It takes a bit of work, when compared to just using a social media site, but even if your particular use case makes switching difficult (ex. an artist looking to promote their work), it's still a good secondary option to consider.
The core appeal is the ability to customize and individualize, make a corner of cyberspace unabashedly yours,
It can also be an exciting avenue of creative expression, giving whatever you want to say a unique coat of paint,
Most website hosting services are a bit more lax about what you can do on them, due to changes in the profit structure (rather than depending on advertisers and investors, they either have a premium option to give supporters perks, have another product, or, in the case of paid services, you renting that space IS the product),
If you want your website to be more accomodating and accessible, you don't have to file tons of feedback - do it yourself,
If you'd like to connect with other webmasters and promote each other's websites, we have webrings - sets of circular links that connect websites with something in common, be it a topic, aesthetic or friend group,
You're less likely to have your stuff purged by an ill-advised change in policy (especially if you have a backup of your files somewhere),
The more people do it, the less power those massive social media corpos have over the internet,
It can be a load of fun!
If I have you convinced, keep reading into part 2. If you just wanna see what I did, skip to part 3. If neither, feel free to continue scrolling. I won't hold it against you. You'll be missing out, that's all.
PART 2: SO, YOU WANNA MAKE A WEBSITE!
Good choice, here's some resources!
sadgrl's absolute beginner's guide to Neocities - what it says on the tin!
W3Schools - a more in-depth tutorial site, a learning resource so excellent it substituted for what I was supposed to learn in technical highschool (because our teacher just told us to go on W3Schools instead of teaching us shit)
A list of free layouts for your website - whether to use as a base to learn from or to simply take for yourself,
Neocities - the posterchild for free website hosting for personal websites. Doesn't allow video or audio, but you can get around that by linking those files from elsewhere. Beginner-friendly to a fault - once you have an account just drag and drop your files in,
Gitlab (& Gitlab Pages) - a more advanced option, but it has a few advantages of its own. Gitlab is a website hoster second and a version control service first - which is programmer speak for "keeps track of changes in your code and stores a backup of it online". it helps a lot when working on multiple devices or co-writing with a friend. And secondly, you can use Gitlab Actions to automate putting your website up (even on Neocities, like I do!)
My askbox - I am not joking, if you have any questions about any of this, I'd love nothing more than to help you out!
But with most of my indie web propaganda out of the way, it's time.
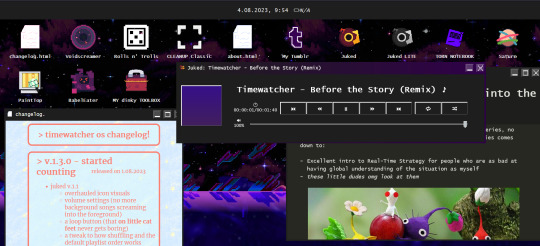
PART 3: Welcome to Timewatcher OS.

Of course, because I couldn't be normal when it comes to making a website, I had to turn it into a fake operating system. Each subpage is an "app", opened in a separate embed window. It has unlockable wallpapers (no pay2win, prommy). There's bideo games on it! I even made a music player for it so I can share my incongruent music tastes!
Like I said in my Tumblr bio, if I ever go radio silent for more than a month, it means I've gotten fed up with this hellsite and moved to my own homepage permamently. And I highly advise you make an option like this for yourself too! Lastly, if any of y'all would like to start a webring, do let me know in the askbox - I'm down to manage it if I'm not alone in there.
Anyways, I hope I convinced you to make a website, or at least check out some of the cool sites you've been missing out on! Hope to see you on the Old Web!
429 notes
·
View notes
Text






























RANDOM AND SLIGHTLY UNHINGED- ANOTHER ROUND OF MY ENDLESS FAVICON COLLECTION (this is a sign to req a themed icon post in my asks)
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#favicons#random icons#carrd inspo#carrd moodboard#girls icons#kpop icons#icons#gg icons#messy icons#twitter icons#headers#rentry graphics#rentry decor#old internet#old web#oldweb#webdesign#early web#web decor#web design#web stamps#web resources#web weaving#web development
3K notes
·
View notes
Text
How to Do Web Development
Introduction to Web Development
Web development is the process of creating websites or web applications that are accessible over the internet. In today's digital age, having a strong online presence is crucial for businesses and individuals alike. Whether you're building a personal blog, an e-commerce platform, or a corporate website, understanding the fundamentals of web development is essential.
Understanding the Basics
HTML: The Backbone of Web Development
HTML, or Hypertext Markup Language, is the standard markup language used to create the structure of web pages. It provides the basic building blocks for organizing content on the web. With HTML, you can define headings, paragraphs, lists, images, and other elements that make up a webpage.
CSS: Adding Style to Your Website
CSS, or Cascading Style Sheets, is used to enhance the presentation of HTML elements. It allows you to control the layout, colors, fonts, and other visual aspects of your website. CSS enables you to create responsive designs that adapt to different screen sizes and devices.
JavaScript: Making Your Website Interactive
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. With JavaScript, you can create interactive forms, animations, and user-friendly interfaces. It is widely used in frontend development to enhance the user experience.
Choosing the Right Tools and Technologies
Before starting a web development project, it's essential to choose the right tools and technologies based on your requirements and preferences.
Frontend Frameworks
Frontend frameworks like React, Angular, and Vue.js provide pre-built components and libraries to streamline the development process. They offer features like state management, routing, and data binding, making it easier to build complex web applications.
Backend Technologies
For server-side development, you can choose from a variety of backend technologies such as Node.js, Ruby on Rails, Django, and Laravel. These frameworks provide tools for handling database operations, authentication, and server-side logic.
Planning Your Web Development Project
Defining Goals and Objectives
Before diving into development, it's essential to define clear goals and objectives for your website. Whether it's increasing brand awareness, driving sales, or providing valuable content, having a clear vision will guide the development process.
Creating a Wireframe and Mockup
A wireframe is a visual representation of the layout and structure of your website. It outlines the placement of content, navigation elements, and user interface components. Mockups, on the other hand, provide a more detailed visual design, including colors, typography, and imagery.
Writing Clean and Maintainable Code
Importance of Clean Code
Writing clean and maintainable code is essential for the long-term success of your web development project. Clean code is easy to understand, modify, and debug, reducing the likelihood of errors and technical debt.
Best Practices for Writing Maintainable Code
Follow coding standards and best practices to ensure consistency and readability in your codebase. Use meaningful variable names, comment your code, and modularize your code into reusable components or functions.
Testing Your Website
Importance of Testing
Testing is a critical part of the web development process to ensure that your website functions correctly and meets the intended requirements. It helps identify bugs, performance issues, and compatibility issues across different browsers and devices.
Types of Testing in Web Development
There are various types of testing in web development, including unit testing, integration testing, regression testing, and usability testing. Each type serves a specific purpose in validating different aspects of your website.
Launching Your Website
Deployment Process
Once your website is developed and tested, it's time to deploy it to a web server and make it accessible to the public. The deployment process involves configuring the server, uploading files, and configuring domain settings.
Post-Launch Considerations
After launching your website, it's essential to monitor its performance, security, and user feedback continuously. Regular updates and maintenance are necessary to keep your website running smoothly and securely.
Continuous Learning and Improvement
Keeping Up with Industry Trends
Web development is a constantly evolving field, with new technologies and trends emerging regularly. Stay updated with industry news, attend conferences, and participate in online communities to keep abreast of the latest developments.
Expanding Your Skillset
To stay competitive in the job market, continuously expand your skillset by learning new programming languages, frameworks, and tools. Invest in online courses, tutorials, and hands-on projects to enhance your expertise in web development.
Web development is an exciting and dynamic field that offers endless opportunities for creativity and innovation. By mastering the fundamentals, choosing the right tools, and adopting best practices, you can build high-quality websites that engage users and achieve your objectives. Click Here
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
0 notes
Text
The Ultimate Guide to Learning Web Development

Web development is a rapidly growing field, and there is a high demand for skilled developers. If you are interested in learning web development, there are many resources available to help you get started.
In this blog post, we will provide you with an overview of the web development process, and we will discuss some of the most important skills that you need to learn. We will also recommend some of the best resources for learning web development.
What is web development?
Web development is the process of creating websites and web applications. It involves a variety of tasks, such as:
Designing the website or web application
Coding the website or web application
Testing the website or web application
Deploying the website or web application
The four principles of web development
There are four essential principles of web development:
Space: The use of white space to create a visually appealing and easy-to-use website.
Hierarchy: The organization of elements on a website in a way that guides the user's eye and helps them understand the content.
Contrast: The use of different colors, fonts, and sizes to create a visually interesting and engaging website.
Scale/Proportion: The relationship between the size of elements on a website, such as the text, images, and buttons.
The best way to practice web development
The best way to practice web development is to build your own projects. This will help you to learn the different aspects of web development, and it will also give you a portfolio of work to show potential employers.
There are many different ways to build your own projects. You can start by creating simple websites using HTML and CSS. Once you have a basic understanding of these languages, you can move on to more complex projects, such as building web applications using JavaScript.
Resources for learning web development
There are many resources available to help you learn web development. Here are a few of the best:
Codecademy: Codecademy is a great resource for beginners. It offers interactive tutorials that teach you the basics of HTML, CSS, and JavaScript.
FreeCodeCamp: FreeCodeCamp is a free online bootcamp that teaches you web development. It offers a comprehensive curriculum that covers all aspects of web development, from front-end to back-end.
The Odin Project: The Odin Project is another great resource for learning web development. It offers a project-based curriculum that teaches you how to build real-world websites.
Udemy: Udemy offers a wide variety of online courses on web development. You can find courses on everything from HTML and CSS to JavaScript and React.
Conclusion
Web development is a challenging but rewarding field. If you are interested in learning web development, there are many resources available to help you get started. With hard work and dedication, you can become a skilled web developer in no time.
Content Source: Brand Diaries Marketing Agency in Gurgaon
#web development#web design#web development process#web development principles#web development resources#tumblr blog#tumblr search#tumblr things#tumblrpost#tumblr settings#viral images#viral photo#viral trends#viral news#viral today now
0 notes
Text


HOLLOW BLISS - TUMBLR THEME interactive and highly custom theme for your blog

FEATURES: - tabbed content with interactive visuals - high customizability - ethereal 3d sidebar widget in three.js - vibes

DOWNLOAD HERE
[i took a poll on ko-fi asking which types of themes you guys would be interested in from me and it was an overwhelming vote for tumblr, so i decided to start focusing more on tumblr themes rather than neocities. i hope you guys enjoy the next few tumblr themes as much as i enjoy this one! purple is my thing.. ha, thanks for following<3]
#old web graphics#css#cybercore#html#htmlcoding#html css#web graphics#web resources#tumblr themes#artists on tumblr#on tumblr#tumblr theme#tumblr html theme#blog theme#theme#themes#blog resources#purple#web development#early web#old web#web decor#web design#web weaving#webcore#webdesign#webdevelopment#website#nhela#template
90 notes
·
View notes
Text
Webmaster Webring!

Do YOU have a website of some sort? Any sort? Neocities, nekoweb, github? Hand-coded? Wordpress? A carrd? Maybe a fancy-looking rentry? Do you have a custom tumblr theme that you fancied up to be a little website all on its own?
well, if ANY of those apply, or if you're interested in getting them to, I'd like to invite you to the webmaster webring!!
this is a bit of a follow-up to my post about the many perfectly valid ways to make a website! to quote the about page of the webring:
So many webrings are out there, and it's wonderful getting to surf through them, but the vast majority of them specify that all sites must be hand-coded, and I feel like that simple restriction blocks out a lot more people than we'd like to think. Interesting and creative sites can be made with site-builders, and websites built on pre-made layouts are still websites!! Because of this, I wanted to make a webring that allows sites of all kinds :)
Many people overcomplicate what being a webmaster is, and I've seen a lot of people including owning a domain and hand-coding everything in their definitions. In truth, though, if you're a person who's got a website, you fit the bill!

I made this webring with the intention of being open to all kinds of sites, whether they're hand-coded, made with site builders, use static site generators, or are based on premade layouts. I want more people to make websites, so I won't turn someone away for making a website.
In addition to being a webring, I also have a page dedicated to resources meant to help people build their own sites! Whether you have a website or not, I'd like to invite you to take a look at the webring regardless. If you have a website of just about ANY kind, you can join, and if you don't, I have resources linked in hopes of helping you change that, if you're interested!
This post is less of me begging you to make a website in whatever way you can, and more just shilling for my webring, but the point still stands that I think everyone should have a website! If you agree, come take a look :D


#⋆˚ my posts ˖°#⋆˚ my rambles ˖°#⋆˚ my websites ˖°#I was gonna wait to post this until tomorrow but I felt like I was gonna explode /pos#neocities#nekoweb#carrd#strawpage#rentry#sntry#bundlrs#stellular#github#netlify#blogger#blogspot#itch.io#tumblr themes#website#web resources#web development#personal website#personal web#indie web#old web#webcore
28 notes
·
View notes