#User-Centered Design
Explore tagged Tumblr posts
Text
Why User-Centered Design is the Key to Online Success: Leveraging Psychology and Design Principles to Create Meaningful Experiences
User-Centered Design (UCD) is crucial in today’s digital world, where success relies not just on aesthetics or functionality but on crafting a user experience that resonates with users on a deeper psychological level. UCD prioritizes not only visual appeal but also the way users think, feel, and behave. Creating effective User-Centered Design is simpler than it may seem; it involves applying psychological principles, such as understanding cognitive load and paying careful attention to even the smallest design details. By focusing on these aspects, we can develop experiences that are not only intuitive but also rewarding. In this blog, we will explore why this approach is essential and how real-world examples highlight its significant impact.

Understanding Human Behavior: The Psychological Pillars of User Centered Design
Every user interaction with a product involves mental processing. If this process is considered overly cumbersome—in other terms if the user experiences a high cognitive load then—there is a likelihood that users will feel an overload and thus get annoyed and quit your site/product. One of the key ideas in user-centric design is reducing cognitive load, or the amount of mental effort required to use and understand a product.
Hick’s Law: Simplifying Choices
Hick’s Law states that the time taken to make a decision increases with the number of alternative choices available to the individual user and hence the more choices available to be used by or have the decision the more prolonged it will take for the user to make a decision. Thus, if a website bombards users with too many actionable options then the users may hesitate or leave entirely. Because of this same reason platforms like Netflix offer recommendations to its users to limit the choices and to show the user what’s most relevant. So, Instead of overwhelming users with the entire library, Netflix focuses on curating options that best fits the user preferences, thus making decision-making easier and faster.

Netflix Interface Showcasing Uses Hick’s Law to Simplify Choices
Fitts’s Law: Designing for Ease of Access
Fitts’s Law explains that why large, well-placed buttons are more effective than small buttons that are hard to reach. Users must have no friction or struggle to find key actions on your website/product. Amazon implements this really well by placing the "Add to Cart" buttons in prominent locations.

Design comparison showing familiar interface versus unfamiliar
These buttons are easy to spot and are large enough to click effortlessly, and also the buttons are placed so strategically to minimize user effort. This simple but thoughtful design element can significantly increase conversions because by doing so Amazon reduces the friction in the user's buying journey.
The Impact of Small Design Decisions: Tiny Tweaks that Leads to Big Results
Small design decisions can lead to a significant difference in how users interact with a product, even if the differences seem atomic or minute at first glance.
The Importance of Spacing
Strategic spacing between elements can drastically improve focus and comprehension. According to the Gestalt Principles of Perception, specifically the Proximity Principle, items placed closely together are perceived as related, while those spaced apart draw more attention individually. Even something as simple as reducing visual clutter makes an enormous difference.
For example, Airbnb uses this principle beautifully. Their listings have plenty of white space, making it easier for users to digest information like pricing, property details, and reviews without feeling overwhelmed. By strategically spacing elements, they guide user attention to what’s most important—booking a stay.
FAQ
Que 1. What is User-Centered Design (UCD)?
Ans 1. User-Centered Design (UCD) is a design method that prioritizes the end user's demands, behaviors, and preferences. It entails studying and understanding customer expectations in order to develop products that are intuitive, simple to use, and aligned with user objectives.
Que 2. How does psychology influence user-centered design?
Ans 2. Psychology has an effect on UCD because it helps creators understand how people think, act, and make decisions. Making digital systems easier to use and more interesting is based on psychological principles such as Hicks' Law (choice time), Fitts' Law (interaction efficiency), and the Gestalt principles (perception and organization).
Que 3. What is the difference between user-centered and conventional design?
Ans 3. The user's demands are prioritized in user-centered design, as opposed to traditional design that prioritizes aesthetics or corporate goals. Whereas traditional design may overlook important user feedback, resulting in usability problems, UCD constantly tests and refines based on user input.
Discover the Full Story
#User-Centered Design#UX design principles#psychology in design#cognitive load#Hick's Law#Fitts's Law#UCD#web design#UI/UX#online success#user behavior#scarcity effect#user experience#digital success#e-commerce UX#Miller's Law#UX design#conversion optimization#UX laws#web design psychology#psychology in Ux#netflix#amazon#Millar's Law#Jakob's law#Instagram#shopify#client centric design#spotify#werbooz
1 note
·
View note
Text
Curso online com certificado! Design Thinking na Prática: Transformando Ideias
Este curso aborda de forma abrangente e prática o tema do Design Thinking, oferecendo uma visão detalhada sobre suas fases, técnicas e aplicabilidade. Com foco na transformação de ideias em soluções inovadoras, os participantes serão guiados desde a compreensão do problema até a implementação da solução, passando pela geração de ideias, prototipação, testes e validação. […]
#colaboração#criatividade#empatia#inovação#prototipagem#solução de problemas#teste de ideias#user-centered design
0 notes
Text
Crafting Seamless Experiences: UI/UX Excellence by Kickr Technology

At Kickr Technology, we redefine digital interactions through unparalleled UI/UX design. Elevate user experiences with our innovative approach, blending intuitive design with cutting-edge technology. Discover the art of user-centric interfaces – choose Kickr Technology for a journey into seamless, visually stunning digital realms.
#User Interface Design#User Experience Development#UI/UX Services#Responsive Design#Mobile App Design#Web Design Agency#Interaction Design#User-Centered Design
0 notes
Text

In today’s digital age, a web page is often the initial point of interaction between a business and its customers. To know which layout, and design suite to your website, consult a reputed Website Development Company in Coimbatore or a Web Development Company in Chennai and know the best for your business.
#A/B Testing#Accessibility for Everyone#Attractive Imagery and Visuals#Design Consistency#Easy Navigation#Minimalistic Design#Quick Loading Times#Responsive Design#User-Centered Design#Visual Hierarchy#Web Design#Web Design Company#Web Design Principles#Web Development
0 notes
Text
Playing for Pleasure: A Deeper Look into the Player-Game Relationship
I had fun writing about flow theory and how it applies to video games which is inspired by some really interesting research. Hope you enjoy my latest blog post! #flowtheory #videogames #gaming #gamedesign #AdobeFirefly

View On WordPress
#entertainment#flow theory#game design#human-computer interaction#information systems#personality types#player experience#productivity#User-centered Design#video games
0 notes
Text
User Value / Engineering Skills
As a software engineer, I often find myself pondering about the balance between user value and software engineering skills. On one hand, we strive to build the best software possible, with the most efficient algorithms, and the most elegant code. On the other hand, we need to create software that meets the users' needs and provides value to them. It's a delicate balance, and one that often leads to controversial discussions among software engineers.
One argument I've heard is that software engineers should prioritize their engineering skills over user value. The idea behind this is that if you build the best software possible, users will naturally gravitate towards it. They will appreciate the effort that went into building it and recognize its superiority. The belief is that users are rational beings who will choose the best software regardless of the user experience.
However, I believe this argument is flawed. Users are not always rational beings, and they don't always choose the best software. There are many factors that influence their decision-making, including the user experience, price, marketing, and brand loyalty. Software engineers need to recognize this and prioritize user value over engineering skills.
At the end of the day, software is meant to serve users, not the other way around. We need to build software that meets their needs, solves their problems, and makes their lives easier. If we don't prioritize user value, we risk building software that no one wants to use.
One book that has helped shape my thinking on this topic is "Don't Make Me Think" by Steve Krug. In it, Krug emphasizes the importance of designing software with the user in mind. He argues that the best software is the one that requires the least amount of thinking and effort from the user. This book has helped me understand the importance of user-centered design and how it can lead to better software.
Another resource that has influenced my thinking is the podcast "Design Better" by InVision. The podcast features interviews with top designers and explores topics such as user experience design, design leadership, and design thinking. It has helped me gain a deeper understanding of how design can impact user value and how to create software that meets users' needs.
In conclusion, while engineering skills are important in software development, they should not come at the cost of user value. We need to prioritize building software that meets users' needs, solves their problems, and makes their lives easier. By doing so, we can create software that is not only elegant and efficient but also useful and valuable to users.
#Software Engineering#User Value#User-Centered Design#User Experience#Engineering Skills#Don't Make Me Think#Steve Krug#Design Better#InVision#Design Leadership#Design Thinking#User Needs#Problem Solving#Rational Decision Making
0 notes
Text


Sniper doodle I think I’m getting better w his face
#team fortress 2#tf2#team fortress fanart#fanart#tf2 fanart#team fortress two#tf2 sniper#team fortress sniper#sniper tf2#drew this in my user centered design reading notes 🫡#my spring break is almost over i don’t wanna go back to school
73 notes
·
View notes
Text
I'm a victim of catboy toxoplasmosis
#^ in the words of unionizedwizard#Long story short i have designed a keeper catboy to be my NA data center alt and also a full magic user.#I havent launched a game with him yet. I took a deep breath and closed my computer#Can you tell im gonna start a new job on monday.
31 notes
·
View notes
Text
tumblr staff will do and add all kinds of weird shit to the dash but wont give us back prev reblogs
42 notes
·
View notes
Text
Youtube's current anti-adblock crusade is so funny to me bc like. Their entire position is "Let's prevent people from using our platform! This will be good for our business model."
#like. cmon#capitalism would rather clown on itself than accept user-centered design principles#youtube
18 notes
·
View notes
Text
Dive into the world where human intuition seamlessly integrates with AI brilliance in web development. Elevate your online presence with the perfect fusion of creativity and technology.
#Benefits of incorporating human touch in AI-driven web development#Enhancing user experience through human-centered AI web development#Balancing automation and human input in modern web development#The role of empathy in AI-driven web design and development#Strategies for infusing creativity into AI-powered web development#Understanding user behavior for personalized AI web development#Building trust through human-like interactions in AI web development#Improving accessibility with human-centric AI web design#Ethical considerations in integrating human touch with AI in web development#Tailoring AI algorithms for diverse user experiences in web development
4 notes
·
View notes
Text
Visual Diary 13: Design Solutions - Duolingo
From a user experience standpoint, the way that Duolingo has game-ified learning a language is truly impressive. The app functions very intuitively and the different game-like functions keep users coming back.
Though its true effectiveness at learning a new language is debated, I think Duolingo is one of the few app-based programs that truly works to better the user by making the product as fun and effective as possible.

Only vaguely threatening!!!
6K notes
·
View notes
Text
Curso online com certificado! Design Centrado no Usuário: Estratégias Inovadoras
O curso \”Design Centrado no Usuário: Estratégias Inovadoras\” oferece um aprofundamento na área de UX Design, abordando desde os princípios fundamentais até as técnicas avançadas de prototipagem, testes e design de interação. Com um enfoque prático, os participantes terão a oportunidade de desenvolver personas, realizar testes de usabilidade, criar protótipos interativos e aprimorar a experiência […]
#design centrado#estratégias inovadoras#experiência do usuário#interatividade#pesquisa de usabilidade#prototipação.#user-centered design#ux design
0 notes
Text
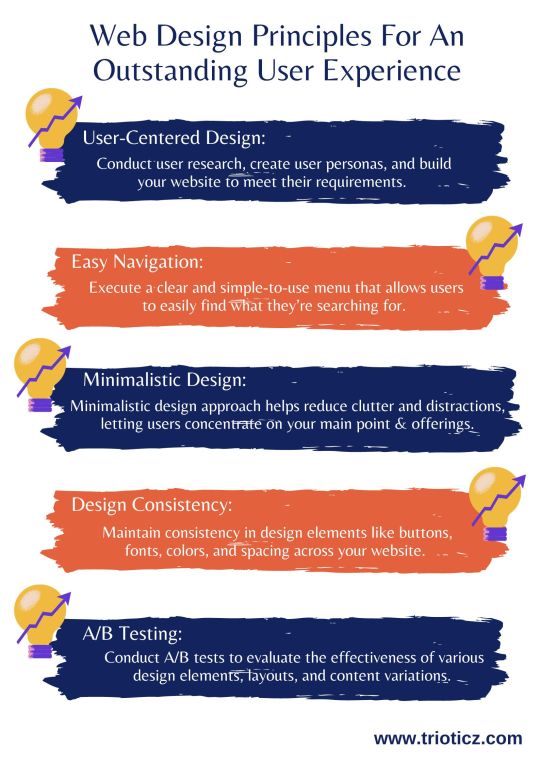
10 Web Design Principles For An Outstanding User Experience

In today’s digital age, a web page is often the initial point of interaction between a business and its customers. A well-designed website not only attracts visitors, but also encourages them to stay longer, explore more on the site, and eventually become loyal customers.
In this blog, we’ll look at 10 important web design principles that can help you improve the user experience of your website.
User-Centered Design:
Place your customers in the mind of your design process. Know their wants, preferences, and behaviors. Conduct user research, create user personas, and build your website to meet their requirements. A user-centered approach ensures that your website is easy to navigate, relevant, and tailored to your target audience.
Easy Navigation:
A structured and easy-to-navigate website is must for a smooth user experience. Execute a clear and simple-to-use menu that allows users to easily find what they’re searching for. To guide visitors through your content, use descriptive tags and proper groupings.
Responsive Design:
With the increasing number of mobile devices such as tablets and smartphones, it is essential that your website is responsive. A responsive design modifies the layout and content of your website to different screen sizes, presenting a seamless and user-friendly experience throughout devices.
Minimalistic Design:
In web design, less is often more. Choosing a minimalistic design approach helps reduce clutter and distractions, letting users concentrate on your main point and offerings. To achieve an orderly and elegant look, use plenty of white space, basic typography, as well as a limited color palette.
Visual Hierarchy:
Create a clear visual hierarchy to lead users by means of your content. To bring attention to key components like headlines, calls to action, and key information, use size, color, contrast, and placement. A clear visual hierarchy improves readability and engagement.
Quick Loading Times:
In a world where people use to rush, a slow-loading web page may turn off visitors. To ensure fast loading times, optimize images, and minimize code. A fast-loading website not only improves user experience but also improves search engine rankings.
Design Consistency:
Design consistency creates familiarity, which results in a good user experience. Maintain consistency in design elements like buttons, fonts, colors, and spacing across your website. A consistent design creates trust and makes it easier for users to navigate your site.
Accessibility for Everyone:
Be clear that your website is usable for users of all abilities. Apply alt text for images, and give video captions. Web accessibility not just improves UX but it additionally expands your target audience. Reach a web development company to know more.
Attractive Imagery and Visuals:
Engage visitors with high-quality pictures and graphics that reflect your brand’s identity. To convey a story and cause emotions, use relevant and appealing imagery. Visually appealing elements improve the entire page style and give a lasting user experience.
A/B Testing:
Delivering an exceptional user experience requires continuous improvement. Conduct A/B tests to evaluate the effectiveness of various design elements, layouts, and content variations. Examine user behavior and feedback to find areas for improvement, and improve your website regularly over time.
To know which layout, design, and call to action Suites to your website Consult a reputed Website Development Company in Coimbatore or a Web Development Company in Chennai and know the best for your business.
In conclusion
Creating an outstanding user experience through web design requires a thoughtful and strategic approach. By prioritizing user needs, employing clear navigation, responsive design, and principles of simplicity and consistency, you can craft a website that captivates visitors and drives meaningful interactions. Remember, the web design landscape is ever-evolving, so staying attuned to emerging trends and technologies is essential for continually enhancing your website’s user experience.
Trioticz is the best solution for all your needs from design, development, and digital we are popularly known as a reputed web design company, Digital Marketing Company in Coimbatore, and Graphic design Company in Coimbatore we also serve globally.
Contact trioticz at any time for the top branding solutions.
#A/B Testing#Accessibility for Everyone#Attractive Imagery and Visuals#Design Consistency#Easy Navigation#Minimalistic Design#Quick Loading Times#Responsive Design#User-Centered Design#Visual Hierarchy#Web Design#Web Design Company#Web Design Principles#Web Development
0 notes
Text
From Game Design to Gameful Design: The Definition of Gamification
Looking to understand what gamification is and how it can be applied to non-gaming contexts? Check out my latest article to learn about the evolution and definition of gamification! #Gamification #GameDesign #GamefulDesign #AdobeFirefly

View On WordPress
#Behavioral Psychology#Digital Marketing#engagement#Experience Design#game design#game mechanics#Gameful Design#Gamification#Healthcare#marketing#motivation#player experience#Playful Design#Serious Games#User-centered Design
0 notes
Text




In today’s world, if your app isn’t built around your users, it’s basically a ghost town. Prioritizing User-Centered Design means putting people first, crafting experiences that are smooth, intuitive, and actually make sense.
It’s all about listening to what users need and delivering big-time!
Design for people, not for clicks.
1 note
·
View note