#Usar el teclado en Windows
Explore tagged Tumblr posts
Text
win + r 🚀 msdt power diagnostic
Abre el Solucionador de Problemas de Energía de Windows sin usar el mouse. Presiona las teclas WIN + R, escribe "msdt.exe /id PowerDiagnostic" y presiona Enter.
#Solucionador de Problemas#Energía de Windows#Sin usar el mouse#WIN + R#Accesos directos de teclado#Atajos de teclado#Solución de problemas de energía#Productividad#Trucos de Windows#Atajos de Windows#Teclas de acceso rápido#Diagnóstico de energía#Acceso rápido en Windows#Problemas de batería#Cómo abrir Solucionador de Problemas de Energía#Usar el teclado en Windows#Atajos para diagnóstico de energía#Solucionar problemas de alimentación#Control total de energía#Uso eficiente de teclado#Aumentar la productividad#Atajos de sistema#Windows shortcuts#Acceso rápido a herramientas#Trucos de acceso rápido#Cómo usar WIN + R#Acceso directo al Solucionador de Problemas de Energía
0 notes
Text
Cambia, todo cambia
🌟 Novedades
Hemos añadido títulos a varias notificaciones push en las aplicaciones para dispositivos móviles. Antes, solo mostraban la palabra «Tumblr» en su lugar.
En las páginas de búsqueda y de etiquetas, el contenido ahora aparece semioculto si una publicación incluye alguna de las etiquetas que tienes filtradas (hasta el momento, ni siquiera se mostraba entre los resultados).
Hemos compartido un resumen sobre las funciones en las que trabajamos durante la Hack Week de enero en esta publicación en inglés del blog del equipo de desarrollo.
¡También hemos incluido algunos avatares predeterminados nuevos para los blogs! Seguro que te los cruzas pronto.
Tras leer los comentarios de quienes están probando Patio, hemos incorporado un cambio: ahora, al añadir uno de tus blogs a una columna, se mostrará el selector para que puedas cambiar fácilmente de uno a otro sin tener que crear una nueva.
¡El nuevo diseño de Tumblr TV ya está disponible en Android! En resumen, hemos incluido mejoras en la reproducción de los vídeos tanto en la vista ampliada como en la integrada en la interfaz, un botón para pausarlos o reproducirlos y algunos cambios gráficos.
🛠 Mejoras y solución de problemas
Hemos añadido una flecha junto al avatar y el nombre del blog desde el que vas a enviar una publicación para que sea más fácil ver que puedes cambiarlo por otro si quieres al pulsarla.
Hemos solventado una incidencia que causaba que, si iniciabas sesión desde Windows 10, la lista de sesiones activas mostrara el 10 duplicado.
Los avatares secundarios que corresponden a cada integrante de los blogs en grupo no se estaban mostrando correctamente en la versión web, pero ya está resuelto.
Hemos arreglado algunos atajos de teclado que generaban conflictos en Patio. Ahora puedes usar las flechas hacia arriba o abajo para desplazarte por cada columna y «Mayús + flecha izquierda o derecha» para cambiar a otra.
🚧 En curso
No hay problemas en el horizonte.
🌱 Próximamente
¡Ni tampoco nada nuevo que anunciar!
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¿Quieres apoyar Tumblr con una pequeña contribución? No te pierdas el nuevo distintivo de fan incondicional en TumblrMart.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
46 notes
·
View notes
Text
Cómo Poner el Arroba en la Computadora: Guía Sencilla

El símbolo "@" es esencial en correos electrónicos 📧 y redes sociales 📱. Si tienes dudas sobre cómo escribirlo en tu computadora 🤔, esta guía sencilla te mostrará los métodos más comunes y efectivos para Windows y macOS. Escribir Arroba con Combinaciones de Teclas ⌨️ La forma más habitual de hacer el arroba es usando combinaciones de teclas: - En Windows: - Alt Gr + Q: Mantén pulsado "Alt Gr" y presiona "Q". (Común en teclados en español) - Alt Gr + 2: Mantén pulsado "Alt Gr" y presiona la tecla del número "2". - Alt + 64: Mantén pulsado "Alt" y escribe "64" en el teclado numérico (con "Bloq Num" activado 💡). - En macOS: - Opción + G: Mantén pulsada la tecla "Opción" (o "Alt") y presiona "G". Otras Formas de Escribir el Arroba 🌍 Si las combinaciones anteriores no funcionan, prueba estas alternativas: - Buscar la Tecla Directa: Algunos teclados tienen una tecla "@" dedicada. Revísalo con atención 👀. Puede requerir usar "Shift" o "Alt Gr". - Mapa de Caracteres (Windows) 🗺️: - Busca "Mapa de caracteres" en el menú de inicio y ábrelo. - Encuentra y selecciona "@". - Haz clic en "Seleccionar" y luego en "Copiar". - Pega (Ctrl + V) donde necesites el arroba. - Visor de Teclado (macOS) ⌨️🔍: - Ve a "Preferencias del Sistema" > "Teclado" > "Mostrar Visor de Teclado en la barra de menú". - Abre el "Visor de Teclado" desde la barra de menú. - Presiona las teclas modificadoras (Opción, Shift, Control) en el visor para ver dónde aparece "@". Haz clic para insertarlo. ¡Ya tienes tu Arroba! 🎉 Ahora escribir "@" en tu computadora es fácil. Practica las combinaciones para tu sistema operativo. ¡A seguir conectado! 💬 Read the full article
#alt64#altgr2#altgrq#arrobacomputadora#arrobacorreo#arrobaenlaptop#arrobaenpc#arrobaescribir#arrobafácil#arrobamac#arrobamétodos#arrobapc.#arrobarápido#arrobaredessociales#arrobasencillo#arrobasímbolo#arrobawindows#atsign#combinacionesarroba#cómohacerarroba#escribirarroba#guíaarroba#mapadecaracteresarroba#opcióng#ponerarroba#símboloarroba#teclaarroba#tecladoarroba#tutorialarroba#visordetecladoarroba
0 notes
Text
Las mejores alternativas de pantalla de Windows Snap
La función Snap de Windows es una excelente manera de organizar su espacio de trabajo. Anteriormente solo podía tomar dos aplicaciones en la pantalla que ahora se han actualizado a cuatro. Sin embargo, la pantalla Snap de Windows también viene con algunos inconvenientes. Solo puede usar el cambio de tamaño de la cuadrícula automática en la opción de doble cuadrícula, atajos limitados de teclado…
0 notes
Text
[PowerBI] Usando Iconos y código SVG
Una parte fundamental en nuestros tableros de datos es la estética para la experiencia de usuario. Las interpretaciones pueden mejorar de gran manera si nos fortalecemos con imagenes que aporten al mensaje objetivo que tiene el tablero.
Esta demostrado que la experiencia de usuarios es más enriquecedora si nuestras tarjetas tienen un icono al lado o si nuestras tablas tienen formato condicional.
Este artículo nos muestra alternativas para enriquecer de esa forma nuestros reportes desarrollados.
La flexibilidad de Power Bi ha crecido de gran manera. Lo que nos ha permitido jugar con muchas alternativas útiles o divertidas para contar historias con datos. Hoy podemos nutrir de imagenes informes con visualizaciones a través de url, imagenes cargadas por sistema, botones, unichars, formatos condicionales y hasta svgs.
Básicos
Lo primero que se nos presentó y deberíamos conocer es cargar imagenes y controlar formatos condicionales. Las imagenes pueden ser cargadas de dos formas. Por un lado por el botón de la interfaz:

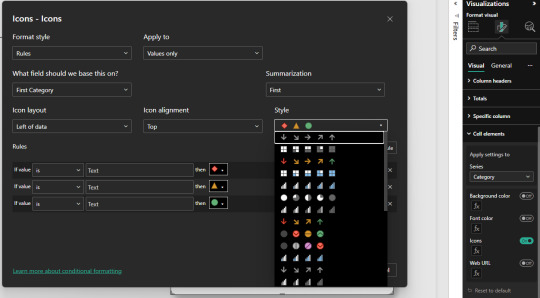
Y por otro como parte de un componente, por ejemplo un botón en blanco. Tanto en propiedades de estilo "Icons" o "Fill" podremos encontrar opciones para cargarlas:

En caso de trabajo de iconos en tablas, el estándar es el formato condicional por iconos que trae unos por defecto.

Usandolos podemos incorporar a nuestras tarjetas, tablas o enfoques de tablero una mejor experiencia.
Otras formas
Esta puede ser útil pero carece de flexibilidad. Cargar un .png por cada guia que queremos mostrar o si nuestra usuario quiere iconos especiales para el formato condicional, estos y otros requerimientos pueden verse limitados. Por ésta razón, vamos a ver tres métodos adicionales para enriquecer nuestras historias.
Emoticones o smiles: tradicionales que encontramos en cualquier chat
Unichars: valores estandarizados de íconos que PowerBi lee por DAX
SVG: es un formato vectorial muy útil para su uso online por su flexibilidad. Permite crear una imagen en una gran URL
Estas tres opciones podemos aplicarlas en visualizaciones individuales como tarjetas, en formas, en visualizaciones que lean imagenes como simple image y también en tablas o matrices.
Emoticones
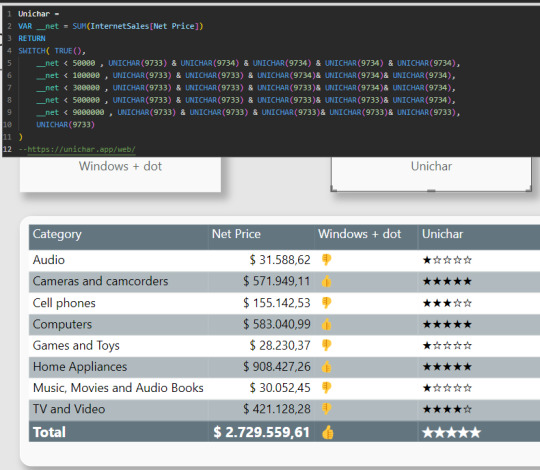
Tal vez la forma más simple de tarjeta que no conocíamos que se renderiza en todo lugar de windows. Con un simple "Windwos + ." en el teclado se nos desplega un menú para incorporar el ícono como texto. Así podríamos facilmente utilizarlo en reglas de dax para determinar un formato. Por ejemplo:

Unichar
No son realmente iconos o imágenes sino que son caracteres especiales llamados unicode. Unicode es un estándar de codificación de caracteres diseñado para facilitar el tratamiento informático. Para usarlo nos nutrimos de la función DAX UNICHAR. La misma, devuelve el carácter Unicode al que hace referencia el valor numérico. ¿Cómo sabremos que número escribir?, podemos asesorarnos de algún sitio web, por ejemplo "https://unichar.app/web/"
En este ejemplo en lugar de seleccionar un solo ícono, pense en puntuar los valores de venta en cinco estrellas. Según las reglas colocara estrellas vacías o llenas

Con tanta libertad de unicodes para usar con unichars, la creatividad será nuestro límte. Asi con estrellas podemos simular puntajes, rankings, etc. Podríamos haber usado algo similar a pulgares también.
Una gran característica de los unichar es que son considerados "texto" en la medida. Lo que significa que podemos pintarlos de cualquier color al igual que el texto.
SVGs
Tal vez el modo que más asusta es el SVG. Pero así también es el más versátil puesto que no se queda en la forma de un objeto sino que da pie a animación. Podemos pensar en el svg como algo similar al código html, puesto que tiene tags y configuraciones de estilo. El modo en el que power bi puede renderizarlo es considerandolo como una "Image URL". Si utilizamos una medida o columna, debemos categorizarla como tal:

Un SVG se compone de la siguiente manera:
data:image/svg+xml;utf8, <svg width='200' height='50' xmlns='http://www.w3.org/2000/svg'>[Código]</svg>
La carcaza siempre es la misma y se modifica normalmente sobre código. Se puede jugar con width y height como tamaños horizontales y verticales límites para el dibujo. Consideren que algunas visualizaciones, como las tablas, tiene configuraciones de formato para esto también:

Dichas propiedades pueden afectar al tamaño del renderizado en la visualización.
Veamos dos ejemplos. Por un lado podríamos poner tags similares a los editores modernos de tablas. Con un código que construya un tag para buenos resultados (success) y malos (failure) junto con una medida que sea un simple IF como windows + dot para elegir podríamos hacer grandes cosas. Veamos ejemplo de success:

Como pueden ver, dentro del tag svg construimos dos tags más. Por un lado el fondo rect que refiere a rectángulo con bordes redondeados y el text que tiene texto por encima.
SVG también nos permite jugar con animaciones. Entonces podríamos usar formas tradicionales como cuadrados o círculos y jugar con animaciones que llamen la atención. En este ejemplo también construimos dos SVG, un cuadrado rojo y un círculo verde. Ambos con movimientos y separados por el mismo IF que hablamos antes para separar valores a modo de ejemplo objetivo. Veamos como:

Por supuesto que el gif da el ejemplo, pero no reproduce tan fluido como el resultado final que es mucho más agradable a la vista. En este caso, incorporamos el tag animate que nos da la flexibilidad de jugar con movimientos.
¿Cómo crear SVG?
Tal vez piensen que no tienen tiempo para aprender esto de código svg. Hay varios caminos, no debemos cancelarlo por ello. Puede que algunas personas más académicas les interese conocer las sentencias de código posible y saber suficiente para controlarlo y entenderlo todo. Quienes no quieran esto hay dos alternativas. Por un lado, buscar otros SVG y posteos de comunidad al respecto. Por otro lado, podemos utilizar IA. Así es, una IA puede ayudarnos con esto. El círculo verde con su movimiento fue construido 100% por IA. Le pedi eso a un chat bastante famoso y me devolvió el código con la animación.
En definitiva podemos validar ideas y pedir códigos escritos. Ya no hay excusa para usar Iconos y SVGs para adornar nuestra UI de informes y brindar aspectos más agradables a los usuarios finales. Recuerden que pueden descargar el archivo de Power Bi Desktop desde mi GitHub.
#power bi#powerbi#power bi argentina#power bi cordoba#power bi jujuy#power bi tutorial#power bi training#power bi tips#power bi desktop#ladataweb#data viz#data visualization
0 notes
Text
EVERNOTE

Evernote es una plataforma digital capaz de almacenar todo tipo de información en una gran variedad de formatos de texto, audio y vídeo. Además, esta herramienta puede sincronizar todos los cambios que lleves a cabo en tus dispositivos, con lo que se actualizarán automáticamente.
El objetivo principal de Evernote es facilitar tu organización profesional y personal. Por otro lado, dispone de un modo compartido que permite generar debates y editar diferentes documentos, como, por ejemplo, textos y gráficos. Por lo tanto, es una aplicación perfecta para trabajar en equipo.
¿Cómo se usa?
En Evernote App tienes la posibilidad de elegir 3 planes diferentes: básico (gratuito), plus y prémium. A continuación, deberás descargar la aplicación en tu ordenador y móvil. También puedes abrir el programa en una página web.
Una vez descargado, ya puedes añadir información. Evernote sigue la siguiente estructura:
Notas: Es una hoja en blanco donde puedes guardar lo que desees, desde una imagen hasta un bloque de texto. Por ejemplo, las tareas pendientes en un día de trabajo.
Libretas: Las notas se encuentran dentro de libretas. Para almacenar la nota anterior, puedes añadir una libreta llamada «Agenda de trabajo».
Pilas de libretas: Las pilas agrupan el conjunto de libretas. Siguiendo con el ejemplo, la pila de libreta que almacene «Agenda de trabajo» llevaría el nombre de la empresa para la que trabajas.
Esta herramienta es muy intuitiva y fácil de usar. Para generar una nota nueva, basta con hacer clic sobre el botón «Nueva nota» o utilizar el atajo de teclado CTRL + N. Las libretas funcionan de la misma manera. Presiona la opción «libretas+», haz clic y ya la tendrás creada.
¿Qué funcionalidades tiene?
Esta app es ideal para el mundo empresarial y académico. Seguidamente, analizamos las principales funciones de Evernote.
Gestiona información de forma diaria: Puedes compartir todo tipo de documentos (vídeos, páginas web, fotografías, emails, imágenes, etc.). Sus múltiples funciones permiten trabajar con ellos, compartirlos y priorizarlos. Se convertirá en una aplicación imprescindible para tu día a día.
Almacena todo tipo de archivos: Este software permite guardar un sinfín de documentos independientemente de su naturaleza (infografías, tickets, notas de voz…). Con esta herramienta se acabarán los olvidos y despistes.

Grabación y reproducción de audio: Una de las principales ventajas de Evernote es que puedes grabar, guardar y reproducir grabaciones de audio. Esto es posible gracias al botón «Inserción del editor de notas». Púlsalo y podrás empezar tu grabación.
Lo más curioso es que puedes arrastrar y soltar archivos de audio para organizar tus ideas a tu antojo. Esta función está disponible tanto en Mac como en Windows.
Captura sitios web como notas de texto: Utiliza Web Clipper de Evernote para capturar sitios web como nota de texto. Para ello, es necesario instalar la herramienta en tu navegador web. Guarda artículos, páginas web y capturas de pantalla directamente desde Evernote App.

Conecta tu calendario Google: Podrás acceder a tu calendario Google para agendar reuniones, fijar fechas importantes, recordatorios y mucho más. Este software cuida hasta el más mínimo detalle.
Escanea documentos: En la aplicación móvil de Evernote tienes la opción de escanear documentos. No importa si es una impresión o una tarjeta de presentación, Evernote extrae el texto de la foto de modo automático y lo integra a una nota dentro de una libreta.
Asimismo, esta herramienta permite crear una ficha de contacto dentro de la nota. Ahora puedes organizar tus apuntes de manera óptima.
youtube
0 notes
Text
Windows 11 te permitirá usar tu voz para acceder más fácil a tus archivos
La versión más reciente añade los atajos de voz, una función bastante útil en la que podrás dictar las acciones a realizar sin necesidad de usar el ratón o teclado. Windows 11 te permitirá usar tu voz para ejecutar tareas comunes, como abrir archivos o acceder a una web. La versión más reciente de Windows Insider incluye los atajos de voz, una característica en la que podremos usar comandos de…

View On WordPress
0 notes
Text
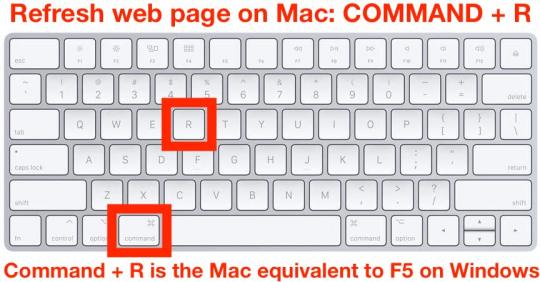
¿Cómo Refrescar en macOS? El Equivalente a F5 de Windows o Linux?
Evidentemente si estas en este post, te habrás dado cuenta que el teclado de una macbook funciona distinto que en Windows o Linux, en esta oportunidad quería recargar un sitio web y si bien di vuelta las teclas para que ahora pueda usar las teclas F no es lo mismo. En el universo Windows o en Linux, la tecla F5 se ha convertido en sinónimo de refrescar. Al navegar por una página web, presionamos…

View On WordPress
0 notes
Text
Quitar notificacion de Fin de Soporte de Google Chrome, en Windows 7
Ahh, personita del internet, vienes aca por que usas aun Windows 7 y tienes Chrome, pero algo no te deja vivir... algo te molesta, te fastidia, te incomoda... una pequeña notificacion, cada vez que abres tu navegador Favorito que te recuerda lo viejita de tu pc (o tu preferencia de sistema operativo, no te preocupes, aqui no te voy a juzgar por eso)

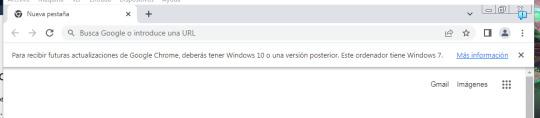
"Para recibir futuras actualizaciones de Google Chrome, deberás tener Windows 10 o una versión posterior. Este ordenador tiene Windows 7"

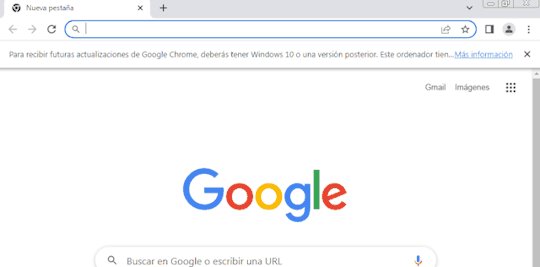
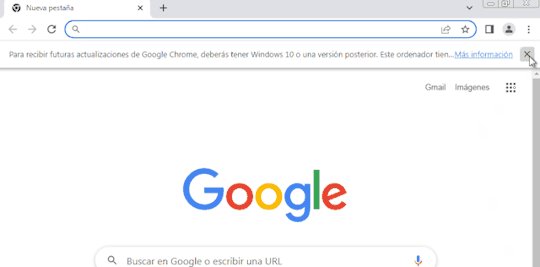
y claro la barrita te molesta, entonces la cierras, continuas con tu vida, vuelves a abrir Chrome... y la barrita esta alli!, entonces la vuelves a cerrar, cierras Chrome, lo abres, y sigue alli!, LA VUELVES A CERRAR, CIERRAS CHROME, LO ABRES Y CONTINUA ESTANDO ALLI!!! POR EL AMOR DE DIOS CHROME DEJAME QUITARLA!!!!!
y no, resulta que Chrome no te deja, se va a quedar alli, toda la vida, recordandote tus malas decisiones, como continuar usando Windows 7, no mandar ese mensaje de texto o ser fan de Ferrari en la F1
Pero no te preocupes compañere, amigo, Visitante, Tecnico IT desesperado por que todas las pc usan windows 7 y no te dejan actualizar, existe una solucion muy sencilla, agregar una entrada al Registro, Precisamente esta:
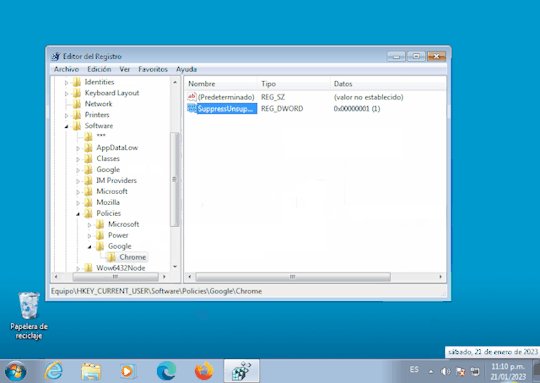
HKEY_CURRENT_USER\Software\Policies\Google\Chrome "SuppressUnsupportedOSWarning"=dword:00000001
Si eres una persona de IT, ya sabes que tienes que hacer, meter eso al registro y ya, pero suponiendo que eres una persona Normal, voy a mostrarte como se hace:

Anotaste? no?, bueno, te van los pasos detallados:
Abrimos Ejecutar, presionando en el teclado las teclas Windows + R al mismo tiempo, o escribiendo "Ejecutar" en el buscador de la tecla inicio
Escribimos regedit y presionamos enter
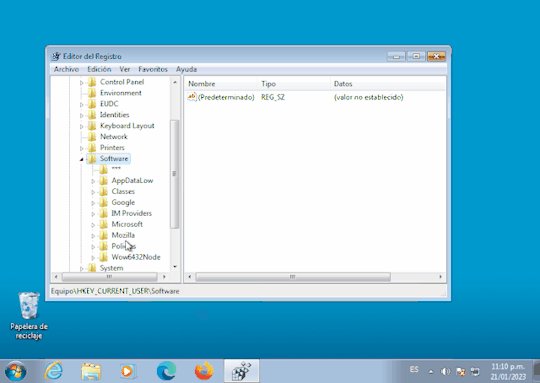
En Regedit vamos navegando entre los directorios, hasta la carpeta HKEY_CURRENT_USER\Software\Policies, el camino es: Expandimos: HKEY_CURRENT_USER, Luego Expandimos: Software Expandimos: Policies
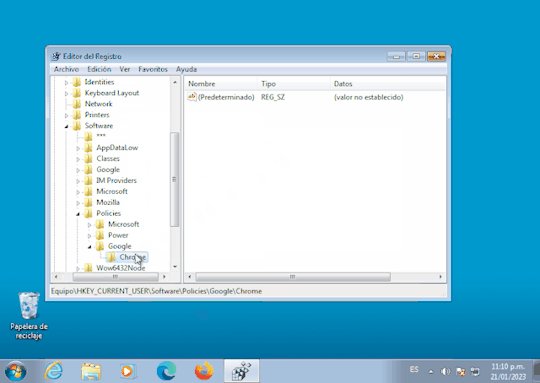
Presionamos Click Derecho sobre Policies y marcamos "Nueva -> Clave", le ponemos de nombre "Google"
Presionamos Click Derecho sobre la Carpeta Google que acabamos de crear, Nuevamente "Nueva -> Clave" y le ponemos "Chrome"
Clickeamos la carpeta Chrome que acabamos de crear, y en el Panel de la Izquierda, le damos click derecho a un espacio vacio y vamos "Nuevo -> Valor de DWORD (32 bits)" y escribimos "SuppressUnsupportedOSWarning" en el nuevo item que creamos
Le damos doble click al SuppressUnsupportedOSWarning y cambiamos el valor de 0 a 1
Terminas! puedes cerrar todo y volver a Chrome y ser feliz!!

Si por algun motivo, te da miedo crear la entrada del registro, puedes descargar el ejecutable que ofrecen en winaero https://winaero.com/how-to-disable-windows-10-upgrade-prompt-in-google-chrome/ Solo abre el articulo y baja hasta donde dice "Ready-to-use REG files" descargas el zip y ejecutas "disable OS upgrade prompt in chrome.reg" y se agrega la entrada, pero te pierdes el viaje de experiencias de hacerlo tu mismo
Otra alternativa es usar navegadores que aun soporten Windows 7, como Firefox u Opera, que al momento de escribir esto aun soportan el sistema Operativo (Brave no, por favor, alli si te juzgo y muy fuerte)
8 notes
·
View notes
Text
Sistemas operativos móviles
Sistemas de telefonía: los sistemas de telefonía fueron desarrollándose con el paso del tiempo. Así, existieron varias clasificaciones de ellos:
Primera generación 1G o analógicos (AMPS, NTM, TACS...)
Segunda generación 2g o digitales (GSM).
Segunda generación avanzada 2.5G (GPRS) y 2.75G (EGPRS).
Tercera generación 3G (UMTS).
Tercera generación avanzada 3.5G (HSDPA), 3,75G (HSUPA) y 3.8G - 3.85G (HSPA+).
Cuarta generación 4G (LTE), 4G+ (LTE Advanced).
Quinta generación 5G (sin estandarizar).
Paradigma: En la década de los 90, los sistemas operativos móviles más extendidos eran Palm y Windows Mobile, pero todo cambió con la llegada de la fiebre de los Nokia. En 2003, surge la intención de desarrollar un sistema operativo para cámaras digitales. Andy Rubin, Rich Miner, Nick Sears y Chris White, observaron que este mercado no tenía mucho recorrido y se lanzaron a competir con Symbian y Windows Mobile en el mundo de la telefonía móvil. En 2005 Google compró Android Inc y se comenzó con el desarrollo de una plataforma móvil parecida a la de Blackberry basada en el teclado QWERTY. En 2008 sale su primer dispositivo móvil con un sistema operativo. En el año 2007 fue presentado el primer Iphone. Con este primer sistema llamado iOS, las teclas desparecieron para dar paso a las pantallas táctiles. Con la llegada de la versión 3.2 sale a la luz el nombre de iOS de manera oficial. No es posible no mencionar el momento en el que surgió Siri, el asistente virtual que marcó un antes y un después.
Características:
Android:
- Es de código abierto, gratis y está basado en Linux.
- Se adapta a las diferentes resoluciones de pantalla.
- Soporte de HTML, HTML5, Adobe Flash Player, etc.,
- Un gran catalogo de aplicaciones para descargar, gratuitas y de pago.
- Se puede usar Google Talk, para realizar videollamadas,
- Multitarea real de aplicaciones.
- Muchos tipos de teclados diferentes.
- Gran cantidad de formas diferentes de personalizar el escritorio de nuestro Smartphone.
- Se pueden buscar aplicaciones que se necesiten e instalarlas directamente con el PC puesto que todo se sincroniza automáticamente en el teléfono sin necesidad de conexión de cables.
- Se puede controlar el teléfono móvil desde el ordenador de forma muy sencilla.
Iphone:
- Es un sistema operativo cerrado, es decir no se puede modificar.
- Tiene un sistema de monitorización del consumo de batería que podría ayudar a gestionarla de forma mucho más eficiente.
- Permite que podamos instalar un teclado de terceros.
- Funciones que incluyen atajos para mandar fotos, videos, notas de voz, compartir tu ubicación, mejor gestión de conversiones en grupo y una opción para silencio.
- Siri, el asistente personal de Iphone, tiene la capacidad de identificar canciones.
- Sensación de velocidad durante su uso, mediante algunos trucos de programación.
- Reciben de manera constante actualizaciones.
- Twitter es directamente integrado en el iPhone.
- Apple no da licencia del software iOS a terceros, por lo que tan solo los iPhone disponen de este sistema operativo.
Maitena Herrada - Máximo Cravero
1 note
·
View note
Text
win + r 🚀 desk.cpl
Abre la Configuración de Pantalla de Windows sin usar el mouse. Presiona las teclas WIN + R, escribe "desk.cpl" y presiona Enter. Aqui puedes ajustar la resolución y la configuración del monitor.
#Configuración de Pantalla#Windows#Sin usar el mouse#WIN + R#Accesos directos de teclado#Atajos de teclado#Ajustes de pantalla#Productividad#Trucos de Windows#Atajos de Windows#Teclas de acceso rápido#Resolución de pantalla#Configuración de monitor#Acceso rápido en Windows#Personalización de pantalla#Cómo abrir la Configuración de Pantalla#Usar el teclado en Windows#Atajos para configurar pantalla#Control total de la pantalla#Uso eficiente de teclado#Aumentar la productividad#Atajos de sistema#Windows shortcuts#Acceso rápido a herramientas#Trucos de acceso rápido#Cómo usar WIN + R#Acceso directo a la Configuración de Pantalla
0 notes
Text
Cambia, todo cambia
��� Novedades
La opción para ver el árbol de reblogueos de una publicación desde el menú de las notas ya está disponible para todo el mundo en la versión web. Además, la hemos eliminado de la lista del Laboratorio de ideas de Tumblr. ¡Busca una que tenga muchos reblogueos y echa un vistazo!
Hemos cambiado el texto de la opción «Esta publicación no me interesa», que se muestra en el menú de acciones (el icono de los tres puntos) de las publicaciones recomendadas, por «Descartar». Al usarla, nos indicas que ese contenido no es para ti. Este tipo de publicaciones aparecen destacadas con las etiquetas «Tus gustos nos guían», «Le gusta a un blog que sigues» y «Tus etiquetas nos guían» e incluidas en la pestaña «A tu medida».
En la versión web, hemos añadido enlaces permanentes a las publicaciones en la opción de la cabecera que indica la fecha y hora a las que se compartió el contenido para que sea más fácil acceder a ellas. Tendrás que activar la opción «Mostrar las marcas de tiempo en las publicaciones, reblogueos y notas» en las preferencias del Escritorio para ver estos datos.
También en esta versión, ahora puedes usar las combinaciones Comando+Clic (Mac) o Control+Clic (Windows) en un espacio en blanco de la cabecera de una publicación o un reblogueo para abrirlos en una pestaña o ventana nueva del navegador.
🛠️ Mejoras y solución de problemas
Hemos resuelto un error reciente que causaba que, en algunos casos, la pestaña con el contenido que sigues mostrara publicaciones recomendadas en lugar de las de los blogs a los que sigues.
Hemos arreglado un fallo en la versión web que hacía que el lugar en el que estaba situado el foco del teclado se perdiera al cerrar una ventana emergente. Ahora, al hacerlo, volverá a situarse en el elemento en el que se encontrara antes de abrirla.
También en esta versión, hemos solucionado un problema que estaba causando que los contadores de la página de actividad sumaran una cifra a las notificaciones de un mismo tipo.
Además, hemos actualizado el diseño del botón para borrar un blog secundario o tu cuenta que se encuentra en la página de configuración para que sea más difícil hacer clic en él por error.
Y, por si eso fuera poco, el icono de los tres puntos que aparece en la cabecera de la vista emergente de los blogs ahora mostrará la opción «Recibir notificaciones» después de seguirlos.
Si usas la aplicación de Tumblr y tenías problemas para descartar el mensaje que indica que has conseguido el distintivo «Prodigio de las publicaciones» (el icono de la dentadura a cuerda), no sufras más: está resuelto. Reinicia la aplicación y avísanos si vuelve a suceder.
🚧 En curso
Seguimos investigando un fallo de las aplicaciones para móviles que está causando que los anuncios con audio se reproduzcan automáticamente. Creemos que ya hemos detectado la incidencia y estamos trabajando para solventarla lo antes posible.
Todavía estamos haciendo pruebas con las nuevas etiquetas que indican tu relación con otros blogs y el estado de los avisos de la página de actividad de la versión web. Puede que algunas personas ya no los vean, aunque lo hicieran durante las primeras etapas del experimento.
Además, estamos al tanto de un error que impide a las personas que usan iOS aceptar los distintivos que han conseguido como recompensa. De momento, pueden hacerlo tanto desde Safari en su dispositivo como desde la versión web.
También sabemos que hay un fallo que impide reordenar las imágenes de los sets de fotos en Android. ¡Lo resolveremos en la próxima versión!
🌱 Próximamente
¡No tenemos nada que compartir por hoy!
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
46 notes
·
View notes
Text
Configuración y personalización del sistema operativo Windows 11


Windows 11 es la última versión del popular sistema operativo de Microsoft, diseñada con una interfaz moderna y nuevas funcionalidades que mejoran la experiencia del usuario. Sin embargo, para aprovechar al máximo su potencial, es importante configurarlo y personalizarlo según tus necesidades y preferencias. En esta entrada de blog, te guiaré paso a paso para que puedas adaptar Windows 11 a tu estilo personal y hacer que funcione exactamente como lo deseas. 1. Configuración inicial del sistema

- Actualizaciones y seguridad: Es fundamental mantener tu sistema operativo actualizado para garantizar la seguridad y el rendimiento. Accede a "Configuración" > "Windows Update" para verificar si hay actualizaciones pendientes y asegurarte de que el sistema esté protegido contra las últimas amenazas. - Configuración de cuentas: Puedes vincular tu cuenta de Microsoft para sincronizar configuraciones y archivos a través de dispositivos. Además, es posible agregar cuentas adicionales para otros usuarios que compartan el mismo equipo. 2. Personalización de la interfaz

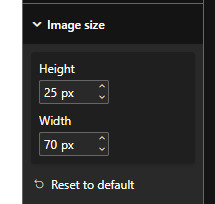
- Fondo de pantalla y temas: Windows 11 ofrece una amplia variedad de temas y fondos de pantalla que puedes seleccionar en "Configuración" > "Personalización" > "Temas". Además, puedes descargar nuevos temas desde la Microsoft Store. - Menú de inicio y barra de tareas: Personaliza el menú de inicio y la barra de tareas a tu gusto. Puedes mover los íconos, fijar aplicaciones favoritas y ajustar el tamaño y la posición de estos elementos para optimizar tu flujo de trabajo. - Modos de color y transparencia: Activa el modo oscuro o claro en "Configuración" > "Personalización" > "Colores" según tu preferencia, y ajusta la transparencia de la barra de tareas y otras ventanas para un aspecto más personalizado. 3. Configuración de notificaciones y sonidos

- Notificaciones: Configura las notificaciones de las aplicaciones y el sistema en "Configuración" > "Sistema" > "Notificaciones y acciones". Puedes seleccionar qué aplicaciones pueden mostrar notificaciones y ajustar el estilo y la duración de las mismas. - Sonidos del sistema: Personaliza los sonidos del sistema en "Configuración" > "Personalización" > "Temas" > "Sonidos". Puedes cambiar los sonidos predeterminados por otros más acordes a tu estilo. 4. Optimización del rendimiento

- Inicio rápido y administración de energía: Ajusta las configuraciones de energía en "Configuración" > "Sistema" > "Energía y suspensión" para mejorar el rendimiento o extender la duración de la batería. - Gestión de aplicaciones en segundo plano: Controla qué aplicaciones pueden ejecutarse en segundo plano en "Configuración" > "Aplicaciones" > "Aplicaciones en segundo plano", lo que puede ayudar a optimizar el uso de recursos y prolongar la vida útil de la batería. 5. Configuración de privacidad y seguridad

- Privacidad de datos: Revisa y ajusta la configuración de privacidad en "Configuración" > "Privacidad y seguridad" para controlar qué datos compartes con Microsoft y otras aplicaciones. - Seguridad: Configura Windows Defender para que esté siempre activo y asegúrate de tener habilitadas las opciones de seguridad como el cifrado de dispositivos y el arranque seguro. 6. Accesibilidad y ajustes adicionales

- Opciones de accesibilidad: Windows 11 incluye numerosas opciones de accesibilidad que puedes configurar en "Configuración" > "Accesibilidad" para adaptar el sistema a tus necesidades específicas, como lector de pantalla, aumento de texto, y más. - Atajos de teclado personalizados: Crea o modifica atajos de teclado para agilizar tu trabajo diario. Puedes configurar estos atajos en "Configuración" > "Accesibilidad" > "Teclado". Al personalizar Windows 11, no solo estás haciendo que tu sistema sea más cómodo de usar, sino que también estás optimizando su rendimiento y seguridad. Tómate el tiempo necesario para explorar todas las opciones que ofrece y ajustarlo a tu gusto.

Read the full article
0 notes
Text
4 formas de agregar símbolos en Microsoft Word en Windows
¿Estás buscando un símbolo para completar esa cita? Entendemos tu dolor. Entrar símbolos no es tan simple en Microsoft Word, y hay una multitud de formas en que puede ingresarlos. Pero, ¿qué método debe usar y cuándo? La guía cubrirá diferentes formas de Agregar símbolos en Microsoft Word en Windows y cuándo usar cada una. 1. Teclado emoji (rápido y fácil) Este es el método más fácil aquí y lo…
0 notes
Text
Evolución histórica de los Lenguajes Digitales.
12 de Febrero 2021
Génesis de los Sistemas Gráficos.

Durante años se ha estado intentando generar sistemas gráficos y operativos que estén humanizados para que así podamos interactuar con ellos.
Los sitios web y aplicaciones reflejan cierta capacidad y por esto nosotros podemos interactuar mejor con ellos, esta personalidad se presenta a través del diseño de interfaz y de elementos gráficos que afectan al comportamiento humano debido a que condicionan acciones y formas de comunicación, llegando al punto de que teniendo en cuanta en qué red o aplicación nos encontramos sabemos cómo comportarnos, que hacer y que no, tus límites, tus derechos, etc. Nos hemos acostumbrado tanto a usar interfaces que actualmente podemos conseguir dinero a través de ventas intangibles como Facebook, videojuegos en línea, etc.

Conseguir interfaz gráfica fue un resultado de años de investigación.
Inicio con un libro sobre la humanidad y el rápido crecimiento de sus problemas y de las soluciones posibles viendo a la computadora como algo esencial en el día a día.
En 1968 Engelbart demuestra su sistema en 90min a Fall Joint Computer Conference como: mapa bits, gráficos, video conferencias, texto, edición y docmentos en tiempo real pero fracasó, debido a esto muchas personas del equipo se fueron a Xerox Park.

La primera interfaz fue inventada en 1973, en un computador llamado Xerox Alto. Se controlaba por líneas de comandos. Este computador tenía calculadora, juego de ajedrez, inveters, stars wars, etc. se usaba un mousse cuadrado (el primer mouse fue inventado por Bill English en 1964) para su manejo pero no se tenia mucho control del mismo.
Al ser proyecto no fue comercializado, se fabricaron miles y fueron donados a laboratorios científicos para investigación. Alan Kay fue padre de las interfaces gráficas y también desarrollo la primera tablet. Xerox desarrollo muchos programas e inventos innovadores porque tenían una forma particular de trabajo siendo esta que no tenían jerarquías y siempre hacían todo desde cero.
Tenían una metáfora de escritorio, pero siguieron perfeccionando el software y el hardware culminando con el Xero Star lanzado en 1981, pues los documentos se almacenaban en pequeñas carpetas, iniciaron términos como: cortar, copiar y pegar haciendo más fácil escribir en documentos.
Pero... si Xerox era tan innovador ¿por qué no tuvieron éxito?
Debido a qué pasó por varios cambios de gestión al no saber que hacer con la interfaz gráfica. Así que finalmente le vendieron la idea a Steve Jobs.

En 1979 Steve Jobs junto a Apple compro las ideas de Xerox quienes se acercaron para asociarse a Apple y compraron una participación.
Apple Lisa fue lanzada en 1983 era una máquina avanzada pero igualmente fue un fracaso. En 1984 se lanzó the maquintosh 1984, esto fue una revolución, en lugar de comandos te mostraban las funciones posibles, solo veías la pantalla y hacías click para ver qué podías y querías hacer; vendieron 70000 unidades.
Luego Steve fue derrocado por windows porque ellos ofrecían precios más bajos. Entonces se produjo un Mercado en el que debías elegir entre Apple o Windows, elegir un ordenador por su sistema operativo, por su calidad, por su precio o su accesibilidad.
Finalmente podemos decir que existen 2 tipos de personas quienes innovan pero no saben vender (La Kay) y quienes le venden hasta piedras (Steve Jobs).

Ahora que hemos conocido un poco del avance tecnológico podemos responder a la siguiente pregunta.
¿Qué es la interfaz de usuario?
La interfaz es ese intermediario que a través de metáforas nos permite interactuar con procesos informáticos. Esto incluye la forma en la que se utilizan y los mecanismos de diseño utilizados. Esto permite al usuario buscar sus opciones en una pantalla y apuntarlas mediante un ratón, teclado o el propio dedo en un sistema digital.
#comunicación#diseñodigital#diseño#historia#educacion#student#computadora#xerox#apple inc#windows#steve jobs
16 notes
·
View notes
Text
Estas son las partes de una computadora
Las computadoras se han vuelto algo esencial en nuestra vida diaria, y podemos usarlas tanto para trabajar, investigar, comunicarnos y jugar. Por eso es importante saber cuales son las partes de una computadora, ya que así podràs armar tu propia PC.
Constantemente me encuentro repitiéndoles a todos mis amigos y conocidos que prefieren una consola como la PS4 o Xbox One, a invertir en armar sus propias PC’s.
Quizá se vean intimidados por esta tarea de escoger los mejores elementos y armarlos ellos mismos, pero no tiene nada de ciencia, simplemente debemos de saber las partes de una computadora de escritorio y cómo conectarlas para poder armar tu propia PC la cual puedas modificar cuando comience a ser obsoleto algún componente del hardware.
Partes externas e internas de una computadora
Partes internas de la computadora
Es fundamental saber las principales partes internas de la computadora que la hacen funcionar, te listaremos una a una junto con su explicación:
Tarjeta Madre.
Como lo menciona su nombre, es la madre de toda la computadora, contiene todos los puertos para conectar tu CPU, disco duro, lectores, tarjeta de video, etc. Es uno de los elementos más importantes e indispensables.
Procesador CPU
El CPU es la capacidad de procesar programas, datos y más. Es importante poner un buen procesador para que sean rápidos. Actualmente los mejores son los Intel core i9, pero puedes usar un Intel core i5. Tambien existen otros más baratos que son similares a los de Intel y se llaman AMD.
Memoria RAM
Esta es ideal tener por lo menos 8 GB en estos tiempos. Un ejemplo de su uso es para almacenar todas las cosas que tienes abiertas, es decir, si quieres tener varias pestañas de tu navegador abiertas, es escencial tener mucha memoria RAM.
Tarjeta de Video.
La tarjeta madre ya trae una pero no soportará juegos modernos y algunos software de Adobe, entre otros.
Tarjeta de Audio
Ya viene incluida en la Tarjeta Madre, pero si eres músico y necesitas más capacidad, lo ideal es que te compres una independiente para adaptarla.
Ventilación / Enfriamiento
A veces cuando tienes programas que consumen mucho GPU (tarjeta de video), RAM y CPU. La computadora se calentará, y si no tienes buena ventilación y sistema de enfriamente. Puede quemarse, así que es importante invertir en esto.
Fuente de Poder.
Tienes que comprar una que exceda la capacidad de voltaje lo que le conectaras, que compras una menor, la PC no va a prender.
Disco Duro
Actualmente los mejores son los de estado solido (SSD), ya que hacen que todo abra y funcione más rápido.
Lectores de CD/DVD/Blue-Ray o Memorias SD.
Partes externas de la computadora
Es más sencillo listar estas ya que son todos los elementos que nos permiten ver, escuchar y comunicarnos con la computadora para mandar señal. Te las listo, y no tiene caso explicar algunas, ya que son obvias.
Pantalla
Mouse / Ratón
Teclado
Bocinas
Cabinete para guardar todas las partes internas.
Es importante conseguir uno ya con ventilación integrada. Aparte un diseño que te guste donde quepa también tu tarjeta madre.
Micrófono
A veces ya lo traen integrados las cámaras web.
Cámara Web.
Una vez que entiendes estos conceptos, podrás armar tus propias computadoras muy économicas, así como también hacer tus propias PC gamer con elementos que muestren gráficas geniales que les ganen a cualquier consola actual. Ademas, no importa que salga la PlayStation 5, ya que al tu saber armar tu propia PC gamer, podrás conseguirle una buena tarjeta gráfica, CPU y tarjeta madre para competir en gráficas a gran escala FPS (Frames Por Segundo).
Aquí te dejo un video para aprender a armar tu propia PC una vez que ya sabes cuales son todas las partes de una computadora de escritorio, este es temporal en lo que nosotros creamos nuestro propio video.

youtube
Posteriormente tendrás que decidir si quieres usar Windows, Linux o hacer un Hackintosh, ya que el sistema operativo de Mac solo viene con las computadoras que Apple te vende.
Este post Estas son las partes de una computadora apareció en Cerebro Digital.
source https://cerebrodigital.net/estas-son-las-partes-de-una-computadora/
63 notes
·
View notes