#UI/UXdesigns
Explore tagged Tumblr posts
Text







Blade Runner 2049 (2017)
#blade runner 2049#scifiedit#science fiction#computing#scifi aesthetic#cyberpunk aesthetic#graphic design#glitch#user interface#user interaction#gifs#gifset#dennis villeneuve#genetics#dna#computers#flashing gif#uxdesign#ui ux design#uidesign
583 notes
·
View notes
Text
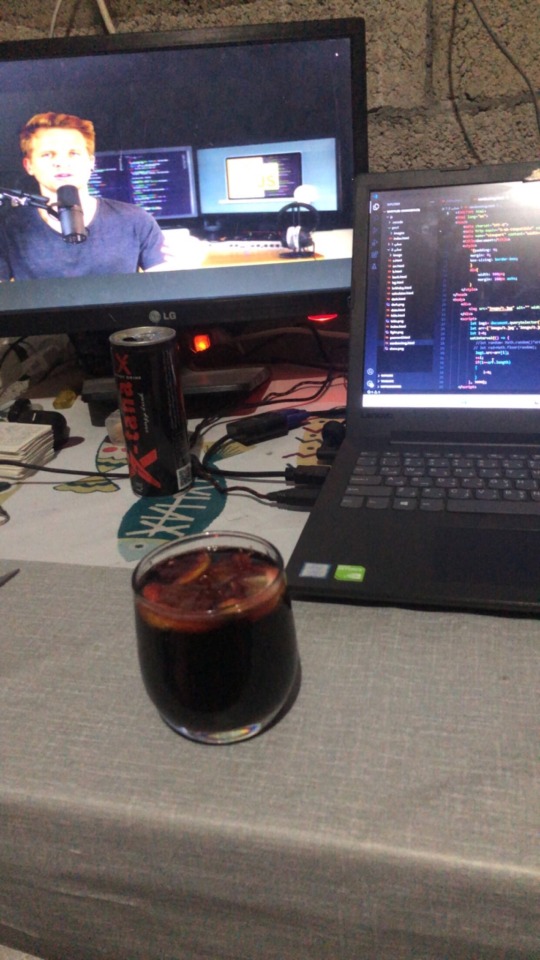
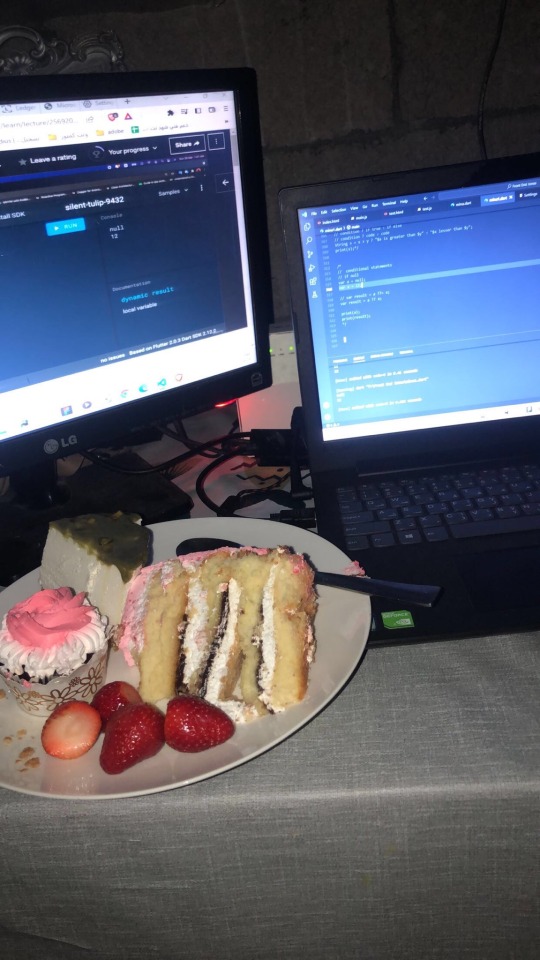
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
295 notes
·
View notes
Text
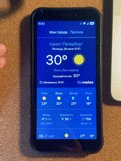
Аврора 5.1, впечатления
30.07.2024
Первые впечатления!
Немного испорчены установкой, это не так что ты нажал "Обновить" и оно обновилось как на Айфонах.
Сперва компания ОМП (Открытые мобильные платформы) в своей группе в ВК написали что вышлют инструкцию первым двадцати написавшим в комментарии под постом с новостью об обновлении и что нужно быть обязательно подписанным на их группу в ВК и всё в таком духе.
Н�� я то упоротый — конечно я уже давно был подписан, оставил коммент, который они просили, но в первую двадцатку я не попал.
Бездельники которые отслеживают все уведомления и которым повезло больше меня уже наверное давно ходили с обновлением, но вот спустя пару недель новый пост в группе Авроры в ВК! Всё — пускают всех!
Нужно только написать им на почту, нуууу к счастью на электронную.
Я написал. На следующий день мне ответили, нужно было сфоткать номер устройства вместе с устройством!🤦🏻♂️
Повторюсь, мне очень надо, ну очень! ОООЧЕЕЕЕЕНЬ! Новый год дети так не ждут, как я ждал Аврору и как теперь жду и буду ждать новых обновлений! Если бы они попросили нюдсы на фоне устройства или номер устройства написать на нюдсах, ну корочь, очень мне нада было!
Хорошо что я коробку с номером не выбросил, всё сфоткал, отправил, на следующий день они мне ответили, что всё ок и через день, два, подготовят мою сборку и вышлют инструкцию.
Через день два, то есть 25 июля, пришло письмо с тремя файлами, один Куар код, второй файл лицензионный договор, третий инструкция.
Что порадовало, в лицензионном договоре на Аврору ни слова о США, ЕС и прочих, они исполняют только законы Российской Федерации!
Да, казалось бы, а чё, бывает по другому в русских компаниях?
Да, ещё как бывает, почти всегда по другому и почти всегда доходит до абсурда, когда русские компании вынуждены соблюдать незаконные, ничем не обоснованные, агрессивные санкции в отношении своих же людей!
В чем весь ужас и величие Штатов — они завязали на себе или на своих колониях почти всё лицензирование всего софта в мире! Хотя и не только софта. Когда-нибудь покупали русские проги? Например Касперский ставили? Лицензионный договор там прикольный!
Это интеллектуальное ограбление тысячелетия.
Хотя, после того как США варварски и не законно запретили у себя Касперского, да, Касперский обновил свое лицензионное соглашение, Каспер теперь работает в соответсвии с нормами ЕС, а не США, вот цитата из последнего соглашения с Касперским, пару дней назад столкнулся:

Короч, а вот лицензионное соглашение на действительно независимое ПО, в действительно суверенной стране:

Приходит правда пока по электронной почте, пока что так, да, не очень изящно, но зато там нет ни слово о том что они соблюдают чьи то там чужие правовые основания.
И ещё, что для меня важно — в чём различия Авторского лицензионного соглашения от большинства других что я читал раньше: Эпла, Микрософта ну или даже того же Касперского.
Касперский, Микрософт или Эпл пишут в пользовательском соглашении о том что они собирают, обрабатывают и передают персональные данные! Ох, какими они данными там оперируют — это кабзда! Они требуют разрешить собирать информацию о том что у тебя установлено, версию, когда, где, время использования, почти все активности и всем этим они делятся с Гуглом и остальными третьими лицами.
А в соглашении на Аврору, ОМП в основном просят не вносить изменение в их софт и самое кайфовое:

Это исчезающе редкие пункты в современных лицензионных соглашениях с софтверными компаниями.
В итоге, я выполнил всё по инструкци: бубен тряс, танцы были, но не сложные, так ОМП видимо отделили корпоративных пользователей от участников пробной простой коммерческой партии откуда и мой телефон, не изящно, впечатления не идеальные, но что ж — такова цена за новизну и уникальность, с другой стороны, всякие люксовые бренды поступают похожим образом!)
Корочь, всё установилось, итак, первые впечатления от системы:
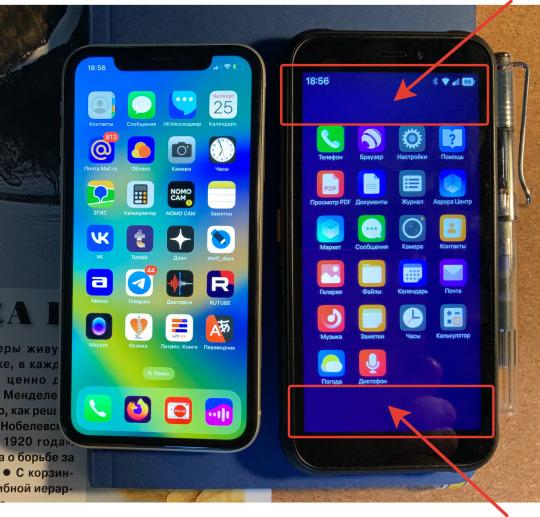
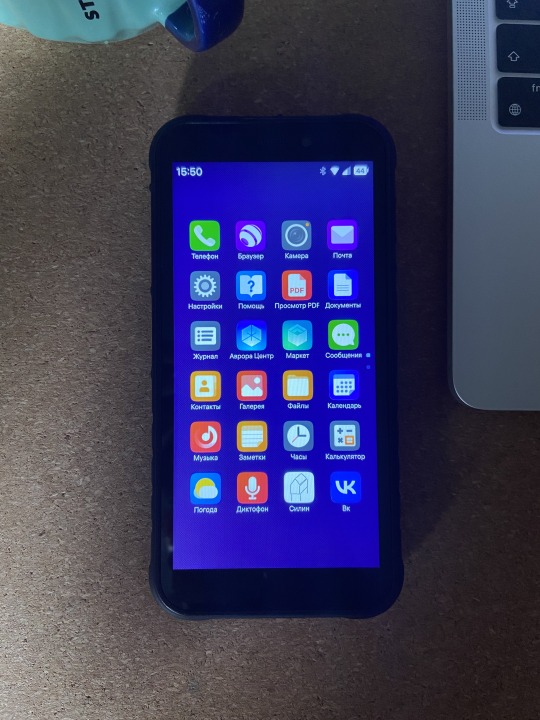
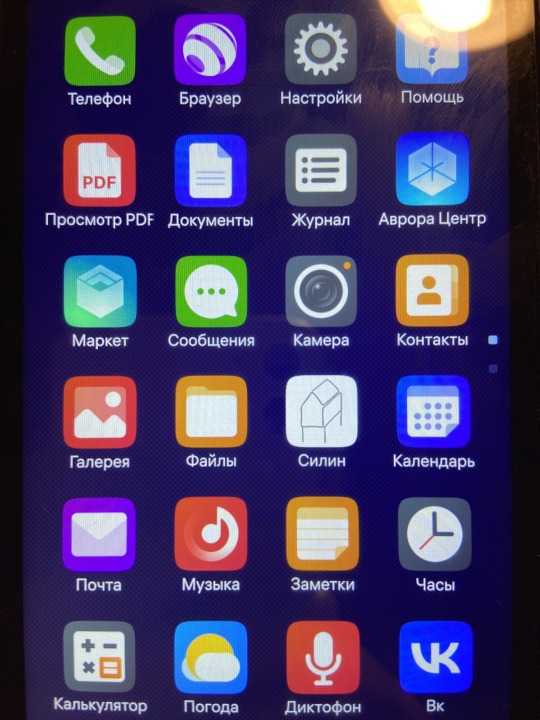
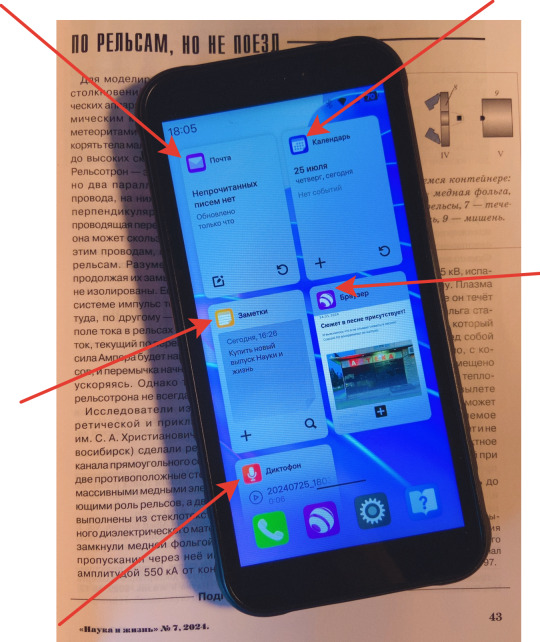
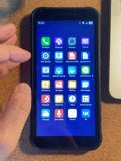
1) Стало красивее! 2) Плавнее! И в целом анимации теперь стало больше. 3) А работает быстрее! Хотя телефон стоил пятнадцать тысяч и там вообще не топовые компоненты. 4) Правда есть минусы, например какие-то шрифты кривые! Раньше было лучше. Да ОМП сделали размер иконок и расстояние между ними как у АйОС, один в один:

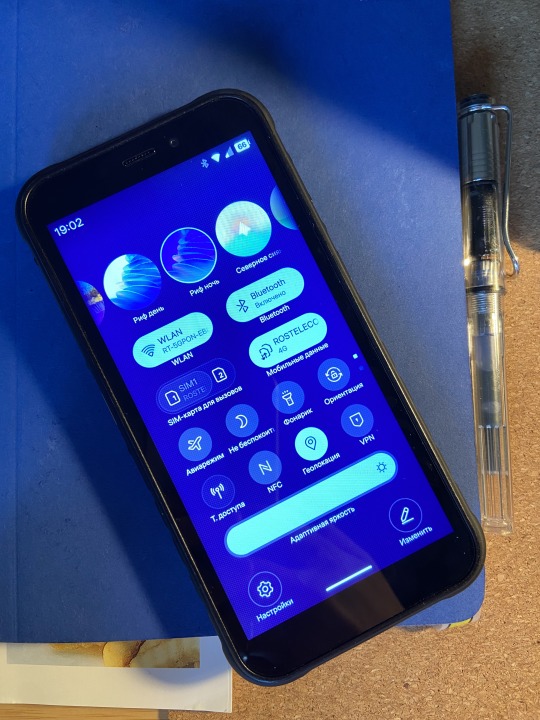
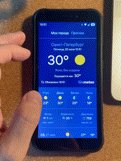
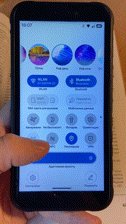
И это хорошо! Но вот размер шрифта оставили больше, и в некоторых местах это вылезло, особенно в шторке:

На фотке цвета экрана выглядят не очень, в реальности хорошо.
Шторка настроек вроде и пытается быть красивой, но с ней что-то не то, мне кажется шрифты большие, но может на этом не дорогом экране меньший шрифт хуже бы читался, буду ждать появление других моделей устройств.
На основном экране мне вот эти расстояния не нравятся:

Может когда появится Рустор и я установлю тысячу приложений эти пустоты уйдут.
Не, не ушли, я попробовал добавить ярлыков из браузера, добавился второй экран, а пустоты остались:

Зацените ярлычёк моего сайта!:

Стиииииль!
Что улучшилось и я сразу это заметил? Это кнопка назад, в Авроре всё свайпами, назад тоже свайпом и свайп дублируется кнопкой сверху, раньше это была странная светящаяся точка, теперь анимация. Мне нравится лайкос👍:

Ещё теперь управление напоминает Айфон, снизу полосочка — за неё тянешь, норм, я за то чтобы сделать вообще Айфон, просто скопировать всё! Нагло и беспощадно, с каменным лицом, чтобы я однажды очнулся, и понял что уже пару лет как пользуюсь Авророй, а думал что Афоном.

Но в реальности, конечно это не так тонко как на Айфоне, даже у Гугла и у Самсунга не получается сделать также классно как на Айфоне, а в реальности я чувствую, ощущаю кожей, пальцами и вижу глазами — с какой-же любовью сделан Айфон и как же в бесконечное количество раз у Эпла больше денег. Как же круто в Айфоне сделана анимация и эта самая полосочка снизу. Опишу!
Например у меня открыто приложение, любое, и я захотел перейти в другое приложение, я провожу пальцем снизу вверх и как бы подцепляю эту полосочку снизу. Лёгкое, приятное вибро даёт моему пальцу об этом знать, вибрация удачно имитирует подцепление, как будто это ��олосочка реальна, а дальше приложение следует за моим пальцем как приклееное, я могу потрясти его, если я не далеко увёл и отпустил палец, то приложение вернётся обратно — будет открыто на весь экран, если далеко увёл ближе к середине экрана, то лёгкое вибро сново даст мне знать и если я сейчас отпущу палец, то откроются карточки со всеми свёрнутыми приложками, а если я смахнул ещё выше, то приложка свернётся приятно коснувшись моего пальца напоследок при помощи вибро — отцепилось.
И это не возможно нормально описать, потому что интерфейсы у Эпла очень похожи на взаимодействие с реальным миром.
Аврора больше походит на Андройд в этом плане, всё работает быстро, но от анимации не получаешь кайфа как на Айфоне. В Айфоне же приятно даже просто сворачивать и разворачивать приложки, приятно листать, не важно что листать и прокручивать, всё отскакивает и имеет инерцию, приятно ударяется об границы экрана и даёт знать обо всём при помощи многочисленных вибраций!
Но анимация на Авроре не мешает и не раздражает, что уже хорошо, она минимальна и достаточна. Андройдовские телефоны например в большей массе меня бесят своей анимацией, Аврора просто не раздражает, ну ок, немного раздражает отсутствие кинетики при прокрутке, при том что где-то есть кинетика, а в прокрутке нет. Наверное это дорого и сложно, я не программист, не знаю.
Но с другой стороны, вот моя чёрно-белая читалка с Е-инк экраном умеет прокручивать с кинетикой как на Айфоне!:

Ну ладно, ладно! Ладно! Не как на Айфоне, но отскакивает, а на Авроре нет, на некоторых Андройдах нет, ну ещё на некоторых Андройдах так стрёмно и убыстрено отскакивает что лучше бы и не отскакивало, может Эпл запатентовала единственную приятную антропоморфную анимацию?
Ещё улучшили отображение открытых приложек, раньше это были просто миниатюры, теперь добавили ярлычки, и казалось бы это вообще не важно, но нет — это супер важная штука, понимаешь какое приложение из открытых то самое которое тебе нужно с первого взгляда, стало намного быстрей!:

В четвёртой версии этого не было! Были только названия приложений буквами, казалось бы — можно и прочитать, но нет! Иконки удобней.
Сделали такую штуку — появляется дата при прикосновении к кромке экрана сверху, ничего не понятно из описания, вот так короч:

Опять же, на Айфоне чтобы посмотреть дату во время работы — нужно потянуть сверху экрана вниз и дату будет видно на самой шторке блокировки, а если на Айфоне тянуть шторку настроек то там тоже нет даты, а на Авроре теперь можно из любого места посмотреть дату, может даже чуть функциональней чем у Эпла, но на Айфоне вызывать шторку опять же приятней, там ты п��осто не можешь не попасть тянешь почти отовсюду сверху и всё, на Авроре иногда не попадаешь и ничего не происходит, и возникает маленькое ррррр)
Однозначно стало лучше и интерфейс уже современный, жду Рустор и приложки.
Подумал чего мне не хватает, чтобы действительно переехать:
1) Такси; 3) Доставки; 4) ВК; 5) ВК музыки; 6) Гусуслуг; 7) Литреса; 8) 2ГИСа или Яндекс карт; 9) Банковских приложек, хотя бы одного банка, которым я пользуюсь конечно. 10) Красивого устройства с нормальным названием, сейчас это трубка лесника с названием Ф+ течь, на латинице конечно, ибо безвкусица должна быть всеобъемлющей, корочь — анти стиль.
Я люблю английский язык, мне он нравится, но увлечение латиницей на территории кириллицы считаю безвкусицей, отсталостью, безпонтовостью, хуторщиной полной, беспросветной. Я никогда в жизни не скажу ничего, типо — пользуюсь Ф плюс течь и мне нравится! Большой палец вверх 👍 улыбаюсь! Потому-что я не еб__т.
Неет, даже Эф пласс не скажу, не, точно нет — зашкварная хуторщина. Р-фон кстати тоже не скажу, когда я куплю такой девайс, а я наверняка куплю, ведь Аврору допилят и там будет всё что нужно, и вот если на спинке такого устройства будет написано Р-фон или Плюс течь, я наклею стикер поверх названия и буду говорить я хз как эта штука называется или наверное если спросят, то я отвечу Аврора, да купил телефон Аврора, норм, так и буду говорить.
А вот Ф плюс течь — точно не скажу, только если под пытками.
Вот прост немного интерфейса:



Итоги короч: стало точно лучше, жду, надеюсь в течение пяти лет начнём переезжать и система будет появляться на улице. Но даже то что уже есть — это хорошо! Потому что операцонки — это сложно, собенно мобильные операционки, наверное сравнимо с космосом!
В общей сложности 86 стран пытались выйти в космос. Однако по состоянию на 2022 год только 11 стран имели возможность отправлять объекты в космос с помощью собственных ракет-носителей, и только три — США, Россия и Китай — самостоятельно запускают людей в космос! Так написано в энциклопедии.
С операционками примерно те же цифры как и с космосом, может даже скромней, с мобильными вообще труба, три страны которые имеют свои мобильные системы, кстати интересно — почему-то это те же страны что и в космос людей умеют запускать! Прикол.
Выбора по сути нет — массовые свои системы есть только у Штатов: АйОС и Андройд.
Вторая по уровню развития страна в мобильных операционных системах — это Россия со своей Авророй, с недочётами, с отсутствием большого количества приложений, даже пусть это и форк Селфиш, но он уже случился, далеко зашёл и развивается независимо, все права выкуплены и на Авроре десятки тысяч устройств, а с учётом старых версий может быть и сотни тысяч и масса будет только расти. А ещё есть ОС Касперского, эта система вообще ушла дальше всех в плане безопасности и независимости, у неё даже само ядро разработано с нуля и без Линукса.
Насколько бы Россия не отставала от Штатов по операционным системам, у остальных стран их просто нет! Они не участвуют в этой гонке и вряд ли смогут, они будут покупать технологии у США или у России, или у Китая, но с Китаем вроде как есть нюансы.
Китай пока с натяжкой входит в этот клуб, в Китае очень долго пытались форкнуть Андройд и не получилось — Китай отстал, но у них есть Хуавей и Хуавей готовит свою систему, у них есть свои заводы, миллиард населения и деньги чтобы самые умные переезжали к ним — у Китая всё будет хорошо.
Всё, всего три страны в Мире которые могут предложить мобильные операционные системы, и да, пока что только одна страна занимает почти всё пространство.
А пока, когда я беру Аврору с собой, то иногда залипаю в метро от осознания что у меня в руках супер новая штука, возможно я один на всей ветке с такой системой, не знаю сколько всего людей в городе с таким новьём.
#аврора#арора ос#ос#россия#телефоны#смартфоны#русский блог#русский tumblr#русский тамблер#русский пост#russia#обзор на аврору#аврора 5#мобильные операционные системы#техника#технологии#питер#ОМП#Открытые мобильные платформы#интерфейс#uxdesign#ux ui design#жизнь в питере
23 notes
·
View notes
Text
Still on my quest to make the UI snappy, now adding some fancy loading screens and the ever useful loading screen hints!
#gamedev#godot engine#ui#uxdesign#made with godot#indie#indiedev#video games#indiegamedev#pixel art#roguelike#screenshotsaturday
10 notes
·
View notes
Text
pinterest went ahead and chose the most ugly font available for their UI redesign
7 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
8 notes
·
View notes
Text
Advice from top designers for
Getting honest feedback
Understanding the problem you are solving
Experimenting and trying new things
Asking for help
Constant learning
7 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
Crafting Digital Excellence: Web Design in El Paso.
1. The Growing Need for Web Design in El Paso El Paso, a vibrant city blending rich culture with a growing tech scene, is seeing an increasing demand for professional web design. As businesses expand their reach online, having an appealing and functional website is no longer optional—it's essential. Whether you're a small local business, a startup, or an established enterprise, a well-designed website helps you stand out in the crowded digital marketplace.
Businesses in El Paso face competition not just locally but globally. A strong online presence can attract new customers, build brand trust, and boost sales. Good web design isn’t just about aesthetics; it’s about creating a user-friendly experience that guides visitors smoothly through your services. From responsive layouts to fast-loading pages, every detail counts.
El Paso's diverse population means that websites should be accessible, engaging, and tailored to various user needs. This demand has fueled the growth of local web design agencies, offering innovative solutions that reflect the city's dynamic spirit.
2. Key Elements of Great Web Design in El Paso A great website isn’t just visually attractive—it’s designed with purpose. In El Paso, web design focuses on several key elements that ensure both functionality and appeal.
First, simplicity is key. Clean layouts with easy navigation help visitors find what they need quickly. This is especially important for mobile users, as many people access websites from their phones. Responsive design ensures your site looks great on any device.
Another critical element is speed. A slow website can frustrate users and drive them away. Optimizing images, reducing unnecessary code, and choosing the right hosting can significantly improve loading times.
Content matters too. Clear, concise, and engaging content helps communicate your message effectively. Strong visuals, well-written copy, and calls-to-action guide visitors toward desired actions, like making a purchase or contacting your business.
Lastly, search engine optimization (SEO) ensures your website ranks well in search results. This involves using relevant keywords, optimizing meta tags, and creating quality content that search engines love.
3. Why Choose Local Web Design Experts in El Paso? Choosing a local web design agency in El Paso offers several advantages. Local experts understand the unique culture, preferences, and needs of the community, which can make your website more relatable and effective.
Local agencies also offer personalized service. You can meet face-to-face, discuss ideas, and get immediate feedback, which is often harder with remote companies. They’re more accessible for ongoing support and updates, ensuring your website stays current.
Moreover, local designers are familiar with El Paso’s business environment. They know what works in the local market, from design trends to effective marketing strategies. This insight can give your business a competitive edge.
Additionally, supporting local businesses helps boost the local economy. When you hire El Paso-based web designers, you’re investing in the community and contributing to its growth.
4. The Process of Web Design in El Paso The web design process typically involves several key steps, ensuring a website meets both client expectations and user needs.
It starts with a discovery phase, where designers understand your business goals, target audience, and specific requirements. This helps shape the website’s structure and content.
Next is the wireframing stage. Wireframes are simple sketches that outline the basic layout of your website. This step helps visualize the user journey and ensures everything is organized effectively.
Once the wireframe is approved, the design phase begins. Designers add colors, fonts, images, and other visual elements to create an attractive and functional interface. This is where creativity shines.
After the design is finalized, developers come in to build the site. They write code to bring the design to life, making sure it works smoothly on all devices.
Finally, the website undergoes testing to fix any issues and ensure it’s user-friendly. Once everything is perfect, the site is launched, and ongoing maintenance keeps it updated and secure.
5. The Importance of Mobile-Friendly Web Design in El Paso In today’s digital world, most people access websites via smartphones. In El Paso, where mobile usage is high, having a mobile-friendly website is crucial.
Mobile-friendly design ensures that your website looks good and functions well on smaller screens. This includes responsive layouts that adjust to different screen sizes, easy-to-click buttons, and fast loading times.
A mobile-friendly website also improves your search engine rankings. Google prioritizes mobile-friendly sites in search results, so having a responsive design can help attract more visitors.
Additionally, a positive mobile experience keeps visitors on your site longer, reducing bounce rates and increasing the chances of conversions. Whether your audience is checking your site during a lunch break or on the go, they’ll have a seamless experience.
For businesses in El Paso, this means reaching more customers, building stronger connections, and driving growth in an increasingly mobile world.
6. SEO and Web Design: A Perfect Match for El Paso Businesses Search Engine Optimization (SEO) and web design go hand in hand. A well-designed website that’s not optimized for search engines won’t reach its full potential.
In El Paso, businesses need to be visible not just locally but also in the broader digital landscape. SEO ensures your website ranks high in search results, making it easier for potential customers to find you.
This involves using relevant keywords, creating quality content, and optimizing technical elements like page speed, mobile-friendliness, and meta tags. A good web designer will integrate SEO strategies into the design process from the start.
Regularly updating your content, improving website speed, and analyzing user behavior also help maintain strong SEO performance. By combining great design with effective SEO, El Paso businesses can attract more traffic, generate leads, and boost sales.
#webdesign#webdevelopment#website#graphicdesign#digitalmarketing#design#webdesigner#seo#marketing#branding#websitedesign#webdeveloper#socialmedia#socialmediamarketing#business#web#wordpress#uidesign#ui#ecommerce#html#ux#css#uxdesign#logo#websitedevelopment#coding#uiux#designer#onlinemarketing
2 notes
·
View notes
Text
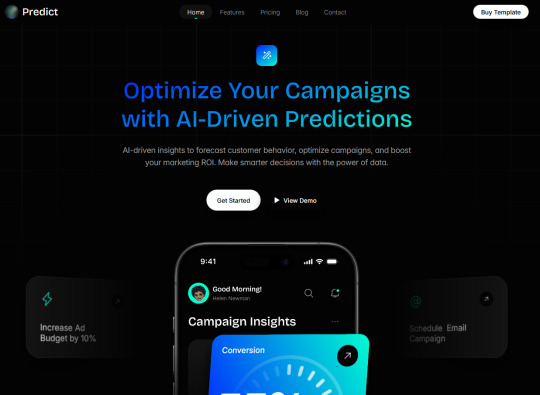
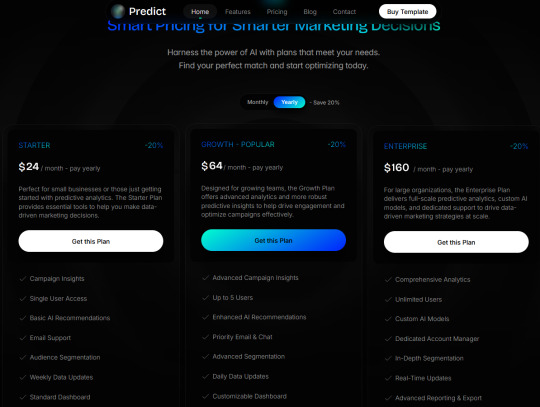
Predict - Template for building a Framer AI Landing Page
Transform your marketing vision into reality with Predict, a modern and adaptable Framer template designed for trailblazers in predictive analytics. Predict serves as a powerful starting point for creators aiming to build AI-driven platforms that optimize audience targeting, campaign performance, and engagement. With its sleek design and intuitive features, this template simplifies the development journey, enabling you to deliver an innovative and seamless experience for your users. Whether you're catering to small businesses or enterprise-level marketers, Predict combines cutting-edge functionality with striking aesthetics to help you launch a platform that drives results.
Live Preview:
Download:
Telegram: ahmetmertugrul










#marketing#creator#vision#business#launch#platform#performance#modern#framer#framertemplate#framertemplates#template#web#web3#ux#ui#uxdesign#uidesign#design#cms#crypto#btc#eth#usdt#ethereum#telegram#not#ai
3 notes
·
View notes
Text


Ghost in the Shell (2017)
#gits#ghost in the shell#cyberpunk aesthetic#cyberpunk#scifi#cyberpunk movies#science fiction#augmented reality#scifi movies#robotics#gifs#graphics design#user interface#user experience#user interaction#graphical user interface#uxdesign#ui ux design#uidesign#juliette binoche
122 notes
·
View notes
Text
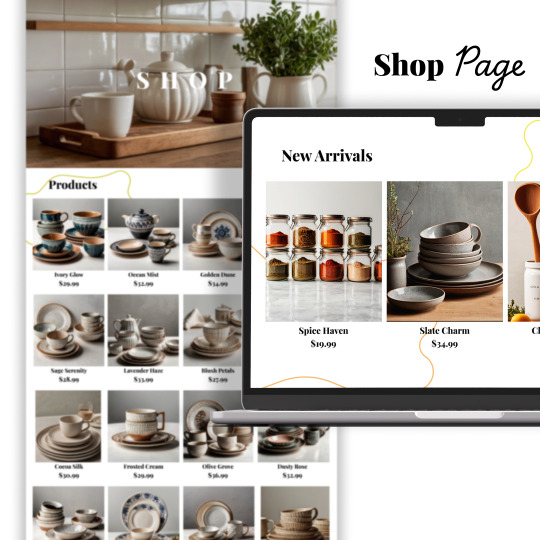
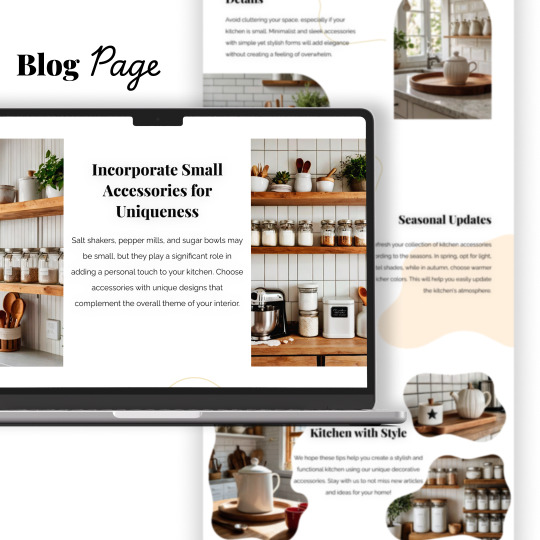
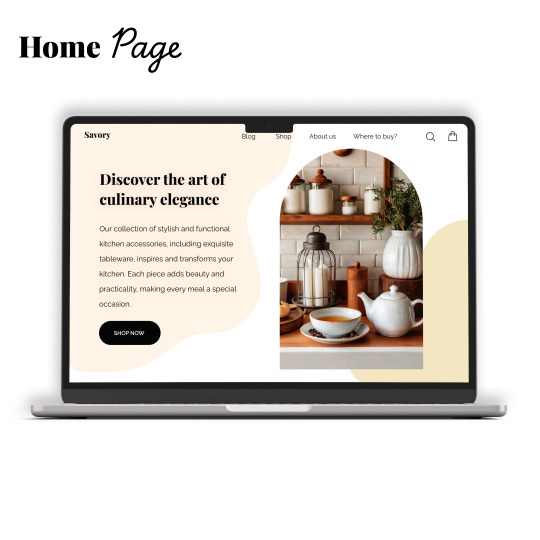
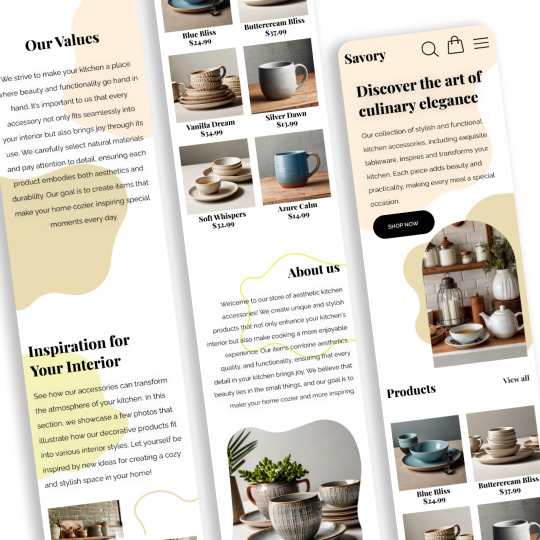
Website Design for Savory: Aesthetics and Functionality of Kitchen Accessories
I’m excited to present the website design for Savory — a unique space for purchasing kitchen accessories that emphasizes aesthetics and usability. The site features a pastel color palette and smooth shapes, creating a comfortable atmosphere for users. Savory’s products seamlessly blend style and functionality, inspiring the creation of a cozy kitchen.
https://www.behance.net/wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#uidesign#web design#uxdesign
5 notes
·
View notes
Text
⚙️ Day 7 of Daily Devlogs for 🫱Teleport Man🫲
More options menu work. Ported some components for old projects over + designed input configuration.
For MAXIMUM accessibility, I want to ensure multiple inputs can be bound to the same action. At the same time, I want to keep the config component intuitive for both mouse and controller users navigating the menu.
What I came up with was a simple system where clicking "+" will add an input to trigger the action, and the "delete" button will delete the oldest input added. On controller, these two buttons will be bound to A/B-like buttons.
2 notes
·
View notes
Text
why does every game app have 10 pop ups trying to get you to buy smth every time you open the app and 10 different non-transferrable forms of currency and a ui overlay that is designed to overwhelm with 5 buttons in each corner all going to different important tabs but impossible to move between gracefully. just let me play one goddamn game
#prazardous#why do new games feel so hostile#its like the game punishes you for trying to play it#and coming back after a week and realising it wants you to come back every day and do the same task every few hours or it will take action#doing something else for a week is a punishable offence you don't get to enjoy the game i will make it miserable because i hate you#bad design#game design#ui#ux#ui ux design#ui design#uidesign#ux design#uxdesign#user interface#user experience
6 notes
·
View notes
Text

Pick this web UI design kit to streamline your crypto HYIP investment web development. Get access to pre-designed icons and layouts optimized for better user experience. 😃
Never miss the chance to create a user-friendly website for crypto HYIP investment. ✨
✅ Account registration
✅ Earning history
✅ Real-time transaction details
✅ Withdraw option
Visit Now- https://allclonescript.com/product-detail/crypto-hyip-ui-kit
#website template#web template#webui#uikit#hyip#investment#cryptocurrency#crypto#bitcoin#userfriendly#uidesign#uxdesign#ui ux design#uiux#landingpage
2 notes
·
View notes