#This is a WebP btw
Explore tagged Tumblr posts
Note
french Vriska.WebP

Day 25: Frinchka
9 notes
·
View notes
Text
Has anyone else had this? Doesn't it taste sugar free despite sugar being the second ingredient??

#also skittles#if you don't mind/enjoy artificial sweetener taste and like skittles you'll enjoy this#i screenshot this because it kept saving as a webp btw
12 notes
·
View notes
Text




hongjoong in dreamers 💙
#hongjoong#ateez#kpop#shrimp gifs#it is with a heavy heart that i must announce the gifs do look better while being smaller as files when you save them as webp. :(#not a single one of these has the same settings as the others btw. task failed succesfully#but then i don't really know anything about 'gif coloring' other than 'hmmm turn that vibrance n contrast up perhaps' so
15 notes
·
View notes
Text
did it work
#Bean Text#webp you were my enemy... now we fight along side eachother#btw if my icon does work but triggers anyone's epilepsy / gives anyone eyestrain pls tell me and i'll change it back!
4 notes
·
View notes
Text

me when mop
#that's it.#that's the post.#mp100#he's so small on desktop 😭#tumblr changed him to webp guys 😔 sorry 4 that#feel free to use for whatever btw i made it in lik 5 seconds
6 notes
·
View notes
Text
ok new pfp just dropped
#op#its slightly off center which is bothering me but swagever i cant be assed to fix it#i had to use a webp file btw if anyones wondering how i did it
1 note
·
View note
Text



you gotta love the consistency on this website
did tumblr kill my icon -_-
87 notes
·
View notes
Text

I couldn't fit the tutorial on a reply lmao, here's a full post explaining my process :]]
STAMP TUTORIAL (TF2 edition, but works for everything)
99% of the process is done on the website ezgif. Ezgif carries the stamp-making process lmao
1. Get your GIF
Tenor: Ok place to grab your GIFs. Average quality of the GIFs is good enough, and looks ok when resized to the size of the stamp. You'll find like 1 normal GIF every 4 buff characters GIF tho.
GIPHY: Average quality of the GIF is better (I don't think the web compresses the GIFs that are uploaded)… If you find what you're looking for. You'll have to SCROLL before finding what you're looking for because there are always non-related GIFs on the top of your searches or the same GIF multiple times, it's crazy.
makeagif: You will find cool GIFs, but the quality is pretty low (I think the web itself compresses the GIFs a lot). It looks bad even when resized down. And it has a watermark, which I recommend cropping because it's not even visible when resized, it just looks like a gray blob on the corner.
Google: Best option by far, quality is pretty good and the ratio of “things I was looking for/things I actually find” is SLIGHTLY in favor of “things I was looking for” (and most of “things I actually find” are just the characters rotating, not NSFW, so that's only a nice change from Tenor). You won't have to scroll much to see different and interesting GIFs. JUST REMEMBER TO FILTER BY GIFS.

You search whatever > Images > Tools > Type > GIF
Make it on your own: Aka, you download your video, go to ezgif's “Video to GIF” (then you can crop it, CUT IT. THIS IS IMPORTANT, YOU DON'T NEED TO GO ANYWHERE ELSE TO CUT YOUR CLIP, YOU CAN DO IT ON EZGIF ITSELF). Ok, I lied, it wasn't Google, this is the best oftion by far. You get exactly what you want, the best quality if you don't compress it much until after the GIF has been resized into the size of a stamp… It's just super time-consuming, and you'll have to spend like an entire hour just watching a video to find the clips.
OK, I HAVE MY GIF NOW

Hehe, his legs go pipupipu
2. Resize
Go to ezgif, this is where the fun begins (if you weren't on ezgif already). You download your GIF, or copy the link and insert it, or you'll have it there if you made it yourself.
A STAMP MAKES 99px × 56px
THE INNER PART OF THE STAMP MAKES 91px × 47px
I RECOMMEND MAKING YOUR GIF 92px × 48px
BTW, THESE MEASURES ARE FOR THE TEMPLATE I'LL GIVE YOU LATER. If you use another template, just go to an image editor and see what the inner size of the stamp is.
So, you set your GIF's width to 92px.

Then crop it, so your height is 48px.

Or you can resize it so it's directly 92px × 48px, but the crop will be in the center, and SOMETIMES YOU DON'T WANT THAT.
For example:

It's a vertical GIF whose area of interest is not in the center, so if we resize it directly-

oops-
ANYWAY
Once you have your GIF resized:
IMPORTANT: BEFORE THE NEXT STEP, REMEMBER TO CONVERT TO GIF IF THE FILE YOU'RE WORKING ON ISN'T A GIF ALREADY
Sometimes you'll be working with a webp without even noticing (EW, I hate webp) and transparencies don't work particularly well with that extension.
3. Overlay

Click on this icon.
Ok, now that that's fixed:

Extend the size of the canvas.

Select your template and Upload image!

This is the template, btw.

Then move the overlay around until it contains the GIF nicely, or just set Left to 43, Top to 20 and Generate image! (I have these numbers memorized, it saves you like 20 seconds lmao)
Also, again, these numbers work on MY template, if you use another one, you'll have to figure it out yourself.
4. Crop

THIS OPTION IS A TIME-SAVER FR
5. Optimize (optional, highly recommend)

I always set my optimization method to Lossy GIF and level 10 because I find that there is no quality loss, and the file size might drop by 30%-70% (actually crazy). These percentages don't change much in higher compressions, even though you'll start seeing a drop in quality around level 35 of compression (the default).
6. Save

YIPPE!!! Your stamp is done :D
You can save it and look at it and place it on your profile or website.


Here it is btw, in case someone wanted it :]] The Sniper GIF but correctly cropped and made into a stamp as well.
Now do that another… eleven times, and you'll have a stamp pack to make into a Tumblr post... Oof TT
There's no website that lets you make stamps faster lmao (I wish)
@sir-broken-bones (I'm @ them so they actually see it, I made this tutorial for them after all lol)
#team fortress 2#tf2#tf2 scout#tf2 sniper#stamps#da stamps#tutorial#graphics#old graphics#neocities#old web graphics#old web
134 notes
·
View notes
Text

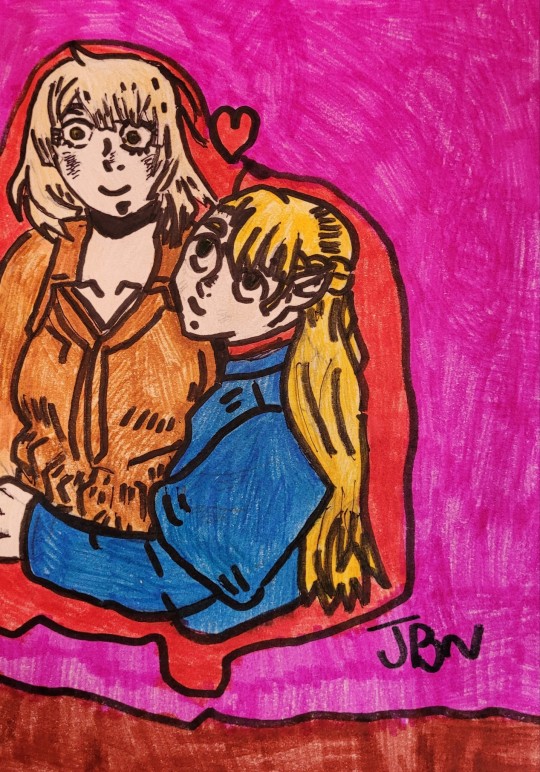
Finally, I got around to drawing some Falin x Marcille. This is a redraw of this manga panel (just without Laios) :
BTW if anyone knows what chapter this panel comes from, I deeply appreciate it if you told me. I tried to reverse Google image on this and couldn't find out.
Also also I played around with the coloring to try something different. Don't know if I actually like how that turned out (for example, my mix of colors on the eyes is way too dark and can't see the pupils), but that is what experiments are for! Now I know what to avoid doing next time.
(Note: The coloring is a mix of lens, markers, and sharpes).
#Farcille#Dungeon Meshi#Art#DGF Art#Falin x Marcille#Traditional Art#Traditional Drawing#Drawing#Falin Touden#Marcille Donato#Dungeon Meshi Fanart#Fanart#Delicious in Dungeon
24 notes
·
View notes
Text
yeah me too
would you love me if i was a webp
#thank you i would not have known what that meant LOL#love ur bio btw thats one slang word i did already know#fallow buzzes#nonsense#violence#webp
65 notes
·
View notes
Note
HELLOO uhh how do u make ur stamps.. im really bad at making them
oh my god im so sorry i didnt answer the last time you asked :( i never check my inbox
ill try my best to explain it
___________________________________________________________
GO TO EZGIF (its free and u dont have to sign in or anything like that)
click on crop
put any image you want in there and turn it into the rectangle shape a stamp is and then click the crop button to crop it
THEN GO TO THE RESIZE BUTTON THAT IS RIGHT ABOVE YOUR NOW CROPPED IMAGE OR GIF
MAKE THE WIDTH 91 AND THE HEIGHT 47
RESIZE IT AND THEN GO TO DEVIANTART AND SEARCH FOR AND STAMP OUTLINE
(this is the average one most people use)
THEN GO BACK TO EZGIF AND CLICK ON OVERLAY AND CLICK THE BUTTON THAT SAYS EXTEND CANVAS SIZE ADD THE STAMP BORDER YOU DOWNLOADED AND click generate image
change "left" to 40 and "top" to 19
generate that and then click crop and then just crop out the extra blank stuff around the border
TELL ME IF U STILL NEED HELP
YOU CAN DO THIS ALL ON MOBILE BTW
5 notes
·
View notes
Note
hello! i'd like to start a stimboard blog, but i have not a clue where to find resources/how to format/etc. do you have any tips/resources on how to start a stimboard blog? itd be appreciated, thank you in advance <3
how to make stim blog & stims: informal guide by hammy
1- its best to use desktop instead of mobile tumblr. while you can technically do it on mobile, i wouldnt recommend it because mobile tumblr breaks format often.
2- when making your own gifs, it is recommended to make your gifs in a 1:1 ratio format, so basically a square (100x100 ratio).
3- if you are using other peoples gifs, always remember to keep track of whose gifs you are using and properly credit to the best of your ability. i usually start my posts in my drafts and then use my likes to keep track of what gifs i use, but you can also save drafts with them and stuff to not lose them. link to the direct post, do not just @ the blog, thats the best way to credit but as long as you make a conscious effort to credit its not a big deal
4- format wise its up to you man its your blog and you get to do what you want, but i will say that when crediting the way i do with emojis or Xs or whatnot, it is better to have a space between each item so that on tumblr mobile it doesnt merge the links or break the credits
(good: x x x / x x x , bad: xxx / xxx)
5- tags, how you handle requests, dni, etc are all up to you, whatever works best for you. but please keep in mind that you should probably tag triggers if making any sensitive content or marking it with tumblr's new mature content labels and stuff, though trigger tagging might be better bc the content labels tumblr has might hide your post from people who unknowingly have the "do not show posts" enabled
6- ezgif dot com is your friend. i dont have photoshop or anything so i basically live off of it lol. btw, might want to have an adblocker for it though since some of the ads can take up too much space
7- ?????? i think thats it, im pretty tired ngl
I do appreciate you coming to me and asking about it, it means I must be doing something right /lh
EDIT: I almost forgot! tumblr does weird shit to gifs on here so if you are using someone elses gifs, how to download them properly: right click + open image in new tab, the end of the url will be ".gifv", get rid of the v in the url (".gif") and then press enter to refresh the page. THEN you save that image. otherwise it will be in garbage webp unusable shit
78 notes
·
View notes
Text
Megsy 'Can Make Her Own Clothes' Rebuttal With Actual Outfit Costs (Documented in Excel) by u/rangerhorsetug
Megsy 'Can Make Her Own Clothes' Rebuttal With Actual Outfit Costs (Documented in Excel) Hi y'all! I'm the one who does the outfit edits, and since I knew that I was gearing up for surgery, I was preparing something that I could work on after my wrist got operated on! The surgery went very well, btw for those who wanted to know, and I should have about a month's recovery.I love organizing and doing things like this, so it was cathartic for me- and it allowed me to watch through many snarky Megsy videos in the meantime.Anyways, for the past month and a half, I have been working on an excel sheet that documented all of the outfits and accessories that she had bought and worn throughout her time as a royal, from her engagement interview to her last official engagement as a working royal. Before and after, I did not count as I doubted that Megs would be so bold as to have Harry fund her clothing before getting engaged, and any thing that he got her would be considered a gift. Anything after that, I fully considered as being funded by the RF, and thus the taxpayers. And after Megxit, while KC3 did give them an allowance and didn't cut them off immediately, I had to cut off the project somewhere and considered them severed from the RF's dime.TLDR; In total, I had identified and documented 528 new items that she had bought between 11/27/17-3/10/20. These items cost roughly $ 1,984,369 USD.This does not include many outfit items that I could not identify either what they were or what they cost. It also does not cover undergarments, clothes that were not seen, bespoke items I couldn't get an estimate for, or items that were 'tailored'. If each item cost the same, they would have each cost roughly $3,758.28 USD.Yellow- Date | Green- Engagement/Sighting | Blue- Clothing Name | Orange- Cost | Purple- New clothing cost, full outfit cost with repeated and new items | Sea green- Repeat items | Grey- unknown itemsIf an item was reworn, it is bolded and has a double underlinehttps://preview.redd.it/3bcet8x6qx6e1.jpg?width=1275&format=pjpg&auto=webp&s=b30603c03be00ceb43e29ef28a05f36daf8d9201https://ift.tt/czY0mKU: to those who made it through, here is an interesting website who docuemtned how much Meghan, Catherine, and Princess Sofia of Sweden each spent in their first year as royals:https://ift.tt/McOWY8j post link: https://ift.tt/vrfURPX author: rangerhorsetug submitted: December 15, 2024 at 05:05AM via SaintMeghanMarkle on Reddit disclaimer: all views + opinions expressed by the author of this post, as well as any comments and reblogs, are solely the author's own; they do not necessarily reflect the views of the administrator of this Tumblr blog. For entertainment only.
#SaintMeghanMarkle#harry and meghan#meghan markle#prince harry#fucking grifters#grifters gonna grift#Worldwide Privacy Tour#Instagram loving bitch wife#duchess of delinquency#walmart wallis#markled#archewell#archewell foundation#megxit#duke and duchess of sussex#duke of sussex#duchess of sussex#doria ragland#rent a royal#sentebale#clevr blends#lemonada media#archetypes with meghan#invictus#invictus games#Sussex#WAAAGH#american riviera orchard#rangerhorsetug
4 notes
·
View notes
Text

I made this picture of Queen Poppy and Queen Rose in their Human AU designs not just to celebrate International Women’s Day but also to celebrate Barbie’s birthday. The two were dressed in outfits inspired by the Barbie Extra doll line, with Poppy’s look inspired by the minis while Rose’s ensemble is inspired by one of the main dolls, which caused Velvet to become green with envy towards her.
Btw, when I designed my trollsona, I unintentionally made her a troll version of Barbie, which contrasts Velvet’s Betty Spaghetty design but Rose’s human look resembles the Malibu Barbie doll.
Background used: https://6amcity.brightspotcdn.com/dims4/default/3992f2c/2147483647/strip/true/crop/1918x1080+1+0/resize/2000x1126!/format/webp/quality/90/?url=https%3A%2F%2Fk1-prod-sixam-city.s3.us-east-2.amazonaws.com%2Fbrightspot%2Ffb%2Fb0%2Fc76046c04cedadbecb0322b83ad1%2Fnashtoday-barbie-mansion-july-2023.JPG
#dreamworks trolls#trolls holiday#trolls world tour#trolls trollstopia#trolls holiday in harmony#trolls band together#queen poppy#queen rose#trolls oc#trollsona#humanization#velvet fanart#velchid#trolls velvet
8 notes
·
View notes
Text
BTW you have to convert your gif to a webp first to make it work
23 notes
·
View notes
Text
so new frankie dropped and they have trans flag hair and keytar. need need need even tho i planned to get 1 of each (i have the G3!basic frankie, drac and clawdeen btw as far as g3 goes)

id upload the other 2 or 3 images that got leaked but they're webp format and apparently tumblr hates webps so i had to convert this ONE to PNG just to get it to work!!
#monster high#monster high g3#frankie stein#amped up frankie stein#new dolls#also you can barely see it but the doodles on the prosthetic leg are slightly different than the basic doll#or at least thats what im THINKING is going on here
15 notes
·
View notes