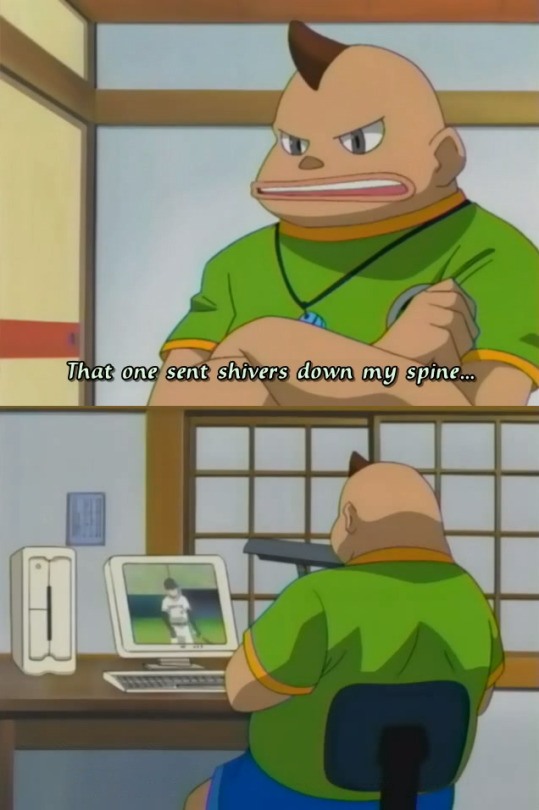
#They do reuse models but it seems so focused on two of them here at once
Explore tagged Tumblr posts
Text

Could someone help me figure out why the old Diviner appears in the search party of the future that Dal disrupts. Shouldn't he be young too, like the flashbacks in season 1? This is strange to me if it's supposed to be 1:1 until the launch goes wrong. It doesn't seem like a mistake to have the old Diviner here.
#perhaps a surprise tool that will hinder us later? (s3)???#Is this actually Ilthuran on some kind of mission of his own to make sure things happen correctly#cos he was YOUNG in season 1 flash...err backs to this time frame where he and the Order sent ships through the wormhole#if it's parallel then why is his age different#maybe it doesnt matter and im reading into this too much#the other guard has weirdly similar hair tendrils to the young diviner why show that when they've all been covered.#They do reuse models but it seems so focused on two of them here at once#its probably nothing but im trying to figure this timeline thing out lol and they still had to launch ships through at some point..#anyway lmao no one could answer me#startrek prodigy spoilers#startrek prodigy#02x04#star trek prodigy#star trek prodigy spoilers
22 notes
·
View notes
Note
would you mind sharing which courses youre getting? ive been wanting to get into modeling 3d environments for a while but never know where to start & theres sooo many options (a lot of which seem to overlap in a lot of ways) that i get real bad choice paralysis lmao. like i currently have five different courses on Basically The Same Thing in my cart bc i cant decide which one to get. just having some sort of "yeah i thought this one looked good" from someone else is such a huge help lmao.
(also do you by chance know if udemy does these kinds of sales often? ive never used it before so idk if this kind of opportunity will come up again or if i should just drop a bunch of money on these Right Now)
(also also if for some reason youd prefer i come off anon i can, im just shy lmao)
thank you!!
to answer your question out of order, i don't think they do sales like this often (but i can't say for sure). right now, many sites focused on this type of thing are celebrating blender's 10th birthday, so that is why i imagine the discount is so steep. on that note, blendermarket is giving away a free plugin a day (you can't claim previous drops, unfortunately), so keep an eye out for that this week too! (today's sucked tbh.) i would say yeah go ahead and get the courses you want now since i really doubt there will be an 80+% discount again. i think it expires today?? so for anyone else reading this who might be interested, it is worth looking through their courses now. there are more than just blender courses, so you can really take advantage of this sale.
this got long the rest can go under a cut. sorry for the wall of text 😭
ultimately, it depends on what your end goals are for the environments. are you learning to make them to block out 2d art backgrounds, for 3d stills, for animations, for games? photorealistic or stylized? will you be reusing the assets you make or going for unique scenes each time? there will be a few different branching paths when it comes to implementing what you've made at the end of the courses, so if you're wanting to just get one or two, go with the ones that most align with what you're trying to learn right now and with what you'd like to get out of it by the end. i prefer making textures and uv mapping to procedural textures, so my choices tended to focus more on those and compositing vs making them for usable environments.
now for the meat of the question, here are the environment + room focused ones i got. it's a lot, sorry, it was most of the purchase. i am not the best example mostly because i know i tend to fail with taking what i've learnt and applying it to my own work, so repetition helps with that :'] and because i am discovering i am really liking 3d art and wanting to delve into this aspect of it (maybe since it is so neglected in my 2d art LOL) - Blender Environment Artist: Create 3D Worlds - i've followed grant's tutorials before, so i trusted this one to get me comfortable with environments since i haven't many any yet. this is focused on modular building, though (but you can still apply the principles to a solid model) Blender 4: The Ultimate Environment Artist's Guide - whole buildings, bringing them together in a scene, props Stylized 3D Environments with Blender 4 Geometry Nodes - nodes... they elude me Blender 4 Modeling and Geometry Node Workshop - environment sculpting, nodes, **curved surfaces, which i struggle with Blender to Unreal Engine Become a Dungeon Prop Artist - props The Ultimate Environment Art Bundle - 4 Courses in 1 - interiors, exteriors, urban setting Create a Victorian Room with Blender and Substance Painter - this one was another one i had to get since there were not many that focused on interiors like this Blender to Unreal Engine 3D Plants and Vegetation - texture painting vegetation (as opposed to procedural generation for the textures) Learn to Make Stylized Environments in Blender & UE5 - modular buildings, bringing them together in a scene, props, lighting in UE5 as opposed to fighting cycles. also uses zbrush, which is free and which i am scared of. (i will probably swap that part of this tutorial out for sculpting in blender as best i can.) this is one i wanted to get but ultimately did not. but i will probably change my mind by lunch tomorrow lol: Creating 3D environments in Blender - realistic environments, water physics, photoscan models??
there is a lot of overlap, especially with how they mostly start from the very beginning assuming you haven't opened blender before, but they each do something different, either with particle systems or geometry nodes or focusing on interiors vs exteriors vs environments. i don't have substance painter (yet 🦴🏴☠️🦜), and i probably won't be putting the things i make in unreal engine with the intention of having them be walkable, but the modeling and rendering parts of the courses are very applicable still to what i want to learn. and who knows! maybe i fall in love with making areas you can move in.
there was one other course that i bought a bit ago on sale that is not on udemy or on sale anymore, but that i recommend checking out since it opens up a lot of possibilities, especially if you're wanting to avoid substance painter/adobe (though quixel mixer is an alright +free! alternative i have heard): Revitalize paintings in 3d with Blender. omar's work is easily the biggest reason i got into 3d modeling in the first place. flippednormals does have sales from time to time, so you can wait until one happens and buy it then if it interests you. check out omar's youtube (craftreaper iirc?) his pinned comment on the course video will have a discount when there is one
so yeah TLDR; if you have a bit of an idea of what you want to make in the future already and how you prefer to do it, focus on courses that teach those. if they cover the same thing, that's fine, practice helps with making sure you remember the techniques, especially since in classes sometimes you're just following along and not absorbing. at least i am guilty of that. you know your learning style and what you're wanting to achieve with 3d modeling best! if they're covering the exact same techniques, maybe try one or two that use a different method just to have that tool in your pocket. keep in mind how much time you are willing/able to take out of the day to sit down and follow the courses and how easily you are able to take what you learn and apply it to your own work. if you can do that sooner, you'll need less courses since you can just look up specific problems and questions as you encounter them.
TLDR TLDR; imo, i would say just buy all 5. maybe look to swap some out if they're all about the exact same thing. they're on sale for so cheap compared to the normal prices. worse comes to worst, you don't end up using it and you have put money in an artist's pocket. my friend is yelling at me for still being up goodnight

#asks#anonymous#i tried to be thorough so hopefully all that made sense. i know i tend to repeat myself a lot and i think i did that here too. but it is 😴🛌#honorable mentions of courses that did not go on sale + are not enviro +are not on udemy but that i will be saving up for in the far future#alive on p2design and gakutada's grease pencil course. what two beautiful pieces of scholarly work
3 notes
·
View notes
Note
insert those coins babey! no point in holding onto them if they aren't used !

You Now Own:
001 - Mineral Water (x2)
Drawn from the ocean depths and rigorously purified. Ideal for a modern on-the-go public unsatisfied with tap water.
002 - Sea Salt
A basic seasoning produced from the evaporation of seawater. It also sees use as a preservative.
003 - Ration
A set of canned and vacuum-sealed foodstuffs. The taste isn't bad, and a certain snake that wants to play hide-and-go-seek is just crazy abou- wait, what?
005 - Ramune
A sweet, lemon-flavored carbonated drink. A marble plugs the opening of the uniquely designed bottle. The bottle can also be reused if you bring it to the ramune store.
010 - Ship In a Bottle
A intricate creation, a model ship within a bottle. Made with time, love and care.
012 - Envy-Enducing Envy CD
A CD of songs by Japanese band Envy. Full of unreleased tracks/first recordings.
014 - Children's Book
A children's book about family and forgiveness! The plot is about a sister who can't get along with her younger brother, but they find common ground and bond over causing trouble for their parents.
016 - Sour Soda (x2)
No flavor is listed on the bottle other than sour, which may just be a flavor in and of itself. It's a near black shade of blue... I think.
017 - Gentleman's Guide
A book that's meant to help shape you into the perfect gentleman. However, it's rather demeaning towards the reader, which doesn't feel very gentleman-ly.
018 - Masculine Cologne
Very masculine, can only be used by masculine people. No weaklings allowed, or people with the common sense to smell it before purchasing, and realize it smells really bad.
019 - Fancy Sword
True to it’s name, it looks very fancy, and very intimidating. However, it's only for show, and rather blunt- perhaps inexpensive?
022 - ??? Alcohol
It's something alcoholic. This is a school, it should be confiscated, and you won't be receiving any more information.
024 - Hair Cutting Scissors
Snip snip snip, meant for hair-cutting at home, as these aren’t professional grade. Still though, try and make it even, okay?
025 - Purple Hair Dye
Pretty purple hair dye guaranteed to not come out of hair for weeks! More of a pinkish-purple than the box advertised, but still pretty.
028 - Constellation Skirt
With patterns matching actual real constellations. Despite matching the night sky, it almost seems sun-rise themed, with its pink background and pale gold stars.
030 - Bottled Tea
When heated up, it's meant to help soothe upset stomachs, and muscle aches. Popular among student athletes.
031 - Alarm Clock
It's a digital alarm clock. One of the few normal and functional things here, and it's the thing that screams at you to wake up every morning.
032 - Broken Stopwatch (x2)
It won't stop running, no pausing or restarting. You can however make it record different laps.
034 - Baseball Cap
Perfect for keeping the sun out of your face! This one is all black though, so it'll retain a lot of heat.
038 - Card Game (x3)
One easy to play, and popular among kids. The front side of the package shows a family of four playing.
039 - Reminder Booklet
A small pamphlet that gives reminders for daily things, such as eating, drinking, taking meds, etc. Also has room for you to add in unique personalized reminders.
041 - Tiovita
A Japanese energy drink sold at most convenience stores. Pretty inexpensive, and with a nice fruity flavor- but hey, only one per day!
044 - Lie Detector (x2)
Fun for the whole family! Though not incredibly accurate... wait, how do you know that?
045 - Evidence Encylopedia
A book focusing on evidence found in crime scenes. From most overlooked to most common, this book talks about it all.
049 - Track Award
A award from a middle school track and field award. The recipient of the trophy seems to have come in second in two events, and first in one.
050 - Plane Tickets (x2)
Anywhere, anytime, round trip tickets. Probably given as some sort of thank you for volunteering to get off of a accidentally over-booked flight.
051 - Therapy Advertisement (x2)
Some therapist endorsing themselves. Upon looking at the services they offer, I don't feel very inspired to go there.
056 - Soulmate Sweatshirt
A sweatshirt that supposedly brings the most comfort not when you wear it, but when holding someone wearing it. Currently smells strongly of... lavender?
057 - Scrap Metal x3
Seems to be broken bits and pieces of some sort of engine. Could be repurposed, or simply a cool trinket.
059 - Old Journal
It seems to be from the late 80s, and kept being written in up to the early 90s. There's a entry on the last page, synopsizing the birth of the owners son, and how proud the owner is of his now five year old.
060 - Paper Boat
A piece of paper that's been folded into a boat. Apparently you can fold and tear it as you tell a story to provide a visual aid for the story, but no one here knows how.
061 - Calendar
It's got pictures of internationally famous towns on it! This particular one has been written on with a note on almost every day.
064 - Face-paint Kit.
A professional face-painting kit. However, it’s missing it’s red, yellow, blue and white paint- those colors have been all used up.
065 - Life Quote Sign (x3)
A sign with some stereotypical life quote written on it in flowery lettering. Most likely to be seen hanging in a kitchen.
066 - Throwing Rings (x2)
Meant for fair games. If you have good enough aim, maybe you'll win a prize!
067 - Pleasant Savior
Seemingly a CD filled with various performances by the same person. I haven't played the CD, so I don't know what kind of performances he does though, and the name is off-putting.
069 - “Fresh” Bouquet (x3)
Somehow still smells sweet with flowers that look flawless. It's comprised of roses that have been dyed rainbow, all of them.
070 - Hair Ribbons (x3)
They come in a variety of colors, but the Monomono Machine only dispenses yellow. Guaranteed to make the wearer feel a certain sense of self-satisfaction.
071 - Girls Profile
A student profile from a all-girls academy. The paper is water-stained and some of the ink has run, so it's hard to make out what's on the paper.
073 - Baby Doll
It seems to be from around the 90s and... not quite well-loved, but well-played-with. Doesn't come with the original clothes... or hair.
075 - Dream Catcher
Made by a past SHSL. It's actually been pretty effective, and is part of the reason they got scouted.
080 - Retro Game
It's handheld, old, and extremely broken. The screen has been shattered so it displays wrong, all cracked and distorted.
081 - Blackout Curtains (x2)
Completely block out any and all light. Strong enough to plunge a room into darkness.
084 - Noise-cancelling Headphones
They completely block out all sound! Also come with the ability to adjust the size of the band, and will stay on your ears even if you pull the band down to your neck.
086 - Wall Decals
Stickers you can put on your wall. They do a decent job of covering up holes in said walls.
087 - Antique Stuffed Animal (x2)
It seems to be bunny themed, and dressed in clothes you'd see on babies in the 1930s. It's in pretty good shape, other than a few tears where the lace trim at the end has had it’s stitches removed.
088 - Embroidery Kit
Or rather, a needle and thread to be used for embroidery. There's only one needle, and one spool of thread, but hey, it’s something.
090 - Scented Markers (x2)
A full rainbow set, all with their own unique smell! Be careful though - it's hard to get these out of clothes.
092 - Fake Christmas Tree (x2)
Too plastic to be a real tree. It's also incredibly small, but real trees can be small too, so that doesn’t really mess with the realism.
093 - Hair Gel
Top of the line hair gel, and completely unopened! Helps you style your hair and keep it in place, but doesn’t give it the nicest texture.
095 - Instant Noodles
Just add water to get something hot, salty, and/or spicy! A nice meal if you're looking for something that's quick and easy, you can dress it up some too.
097 - Drink Mix
A powder used for ??? warm drink, made with milk, tastes like... something? You try it and tell me, but it smells good at the least.
099 - The DSM-I
Self-explanatory, it's the original version of the DSM, from 1952. Index cards have been slipped in-between most of the pages, talking about what happened with the information listed there.
100 - Collection Of Old Ads
Dating back to the 1920s. A magazine full of ads from a different time, it’s somewhat of a miracle the paper held up while the ideas in it didn’t.
101 - Wooden Ruler
It's a wooden ruler. Used for measuring things, nothing else- why do you ask?
102 - Building Blocks (x3)
Stacking and stacking, and sending it all crumbling down. And then you rinse and repeat.
104 - Cutesy Hair Clips
Snap clips in pastel colors and covered in designs. Oddly enough, there isn't any non-pastels, unless you count the few white clips.
106 - Newspaper Collage
Seems to be a collection of snippets from newspaper articles. There must be hundreds in here... it's a big collage.
107 - Cropped Sweatshirt
Cropped specifically due to a parent saying not to. The sweatshirt seems to be related to some organization, with the big fancy emblem on it.
109 - Pins And Patches
A mix-and-match bag full of enamel pins, buttons, and iron-on patches. Good luck finding something to do with them all.
110 - Origami Paper (x2)
Simple origami paper, in a variety of colors and patterns! Comes easy to tear out of a book, which includes instructions on basic origami types.
112 - Colorful Band-Aids.
They come in many colors, designs, even different sizes. Some seem to be made to cover up paper cuts, others meant to help skinned knees and scraped elbows.
Thank you for visiting the Monomono Machine!
~*~
Maeda, narrating - And I thought the coins were kinda heavy...
Maeda - What now?
[Free Time Event - Uehara]
{Head to Your Room}
8 notes
·
View notes
Text
[Translation] SolidS Drama Vol.5 “One faithful day, I saw you laughing under the starry sky” Track 4

We’re getting closer to the ending of the CD. This track focuses on Shiki and Rikka, and how they met for the first time. If you want to hear Shiki being formal, here’s your chance. Anyway, many thanks to Ryota for proofing this for me.
Please don’t repost/retranslate/reuse my translations. Likes and reblogs are appreciated.
If you like my work and you want to support me, you can now buy me a coffee by clicking right [here]. I also started taking commissions, more details are right [here]. Thank you~
Track 4: That day’s encounter
-Shiki bursts into the room and startles Rikka-
Shiki: I apologize. I must have gotten the wrong room. ...Wha, or not?
Rikka: Oh, the set might be at fault for that, I had a photoshoot with firewood scheduled for today. May I ask for the time when yours is starting?
Shiki: Ah, I’m pretty sure it’s somewhere around 13.
-Shiki brings out some papers to check-
Shiki: It’s not... it says 3 p.m.
Rikka: That means it’s appointed for 15.
Shiki: I got the time wrong. I shall return later.
Rikka: Ah, please wait. I’m about to leave anyway.
Shiki: I couldn’t possibly ask you to do that. Moreover, I am the one at fault, if you were to leave it would look as if I had sent you out. Please accept my apologies.
Rikka: Not at all, please don’t worry about it.
Shiki: Ah. ….You are Sera Rikka-san, right?
Rikka: Eeh? ...Yes, that’s right.
Shiki: Our photos will be featured in the same magazine this time. I’m Takamura Shiki from Tsukino Talent Production. Pleased to meet you.
Rikka: Takamura Shiki…from that unit who’s gotten popular recently? Pleased to meet you as well. I hope one day we will be able to work together. I shall take my leave now.
Shiki: Ah, one more thing. Please wait.
Rikka: Eh?
Shiki: If your schedule allows it, could we talk for a little?
Rikka: Talk about what?
Shiki: Anything that would help me understand photoshoots better. Even a few tips would be more than sufficient.
Rikka: Huh?
Shiki: Photoshooting is far from being one of my specialties, so any sort of advice would help me a lot.
Rikka: Eeh? Huh? Uh… eh? Uhhmm, correct me if I'm wrong, but I reckon you are more well-known than I am and you should be acquainted with this field... by now...
Shiki: I beg you.
Rikka: Uhm, please don't bow, raise your head. Er… My schedule is free after this, so I don’t mind having a chat with you.
Shiki: Thank you very much, Sera-san.
Rikka: … Rikka is fine.
Shiki: I understand. Then Rikka, I’ll be in your care.
Rikka: Likewise.
Shiki: Can I sit next to you?
Rikka: Of course, go ahead.
Shiki & Rikka: Uhm…
Shiki: Er…
Rikka: Uh…
Shiki: With things progressing so fast, I guess we both can’t help but be on guard with each other. Maybe getting to know each other would help. I’m pretty sure we’re also close in age. I’m 18, what about you?
Rikka: I’m 16.
Shiki: Two years younger, huh. But on the other hand, your career is longer than mine.
Rikka: How do you know so many things about me?
Shiki: I checked up in advance what are the magazine’s needs and who seems to be trending among the readers.
Rikka: I see.
Shiki: But apart from that, one of your CMs has also left an impression on me. The one featuring those summer soft drinks.
Rikka: Ah, that one.
Shiki: Since I was already familiar with your name, when I went to the bookshop I’d unconsciously find you on some magazine covers, posters, even some photos scattered around. It’s hard to ignore something like that especially when they’re so flashy and, moreover, we’re close in age and work in the same industry.
Rikka: I see. I wouldn’t say my photos are really the best, but your words did make me view them in a better light.
Shiki: Right. I bought some magazines and tried to use them as reference, but how can I make my facial expressions look natural on the camera? It’s a question I still ask myself. If there are any tricks, perhaps, could you explain them to me in a few words?
Rikka: I think Takamura-san is-
Shiki: Ah, Shiki is fine. You can drop the formalities.
Rikka: I think Shiki’s the type of person whose simple presence is enough to catch someone’s attention. You don’t need to make any kind of expressions for that, it’s easy to tell when people like you do that. I believe people will be more pleased to see how you really are.
Shiki: … I suppose you’re right. I’m far from being a professional model. And thinking about it, trying to reach your level only by imitating something you gained through years of work sounds more like an arrogance.
Rikka: Hold on!? I didn’t mean it as a negative thing! I was only trying to say that you shouldn’t force yourself to copy me and just be natural. In short, you don’t need to change yourself.
Shiki: I don’t need to change myself… I suppose me being there as a talent is more important, huh. You’re probably right. Thank you, I feel a bit more relieved.
Rikka: I’m glad to be of help. You look like an earnest guy, Shiki.
Shiki: I’d say it feels a little different from being earnest. I’m simply a shallow perfectionist who hates losing. But I’d like to stop that kind of behavior in the future if possible. My aim is to live my life focusing on the one thing I set my heart on, just like you do, Rikka. It sounds like a better alternative for me.
Rikka: One thing, huh. You think too highly of me.
Shiki: Hm? Your achievements can be seen in numbers. You should be more proud of yourself, you’re without a doubt among the best.
Rikka: Oh…
Shiki: Remember the words you told me? When being natural is a given and your redeeming feature, use it as your weapon. You should accept it gratefully and use it effectively. From my point of view, I’d say Rikka is the earnest one.
Rikka: Uhm, I’ll take that as a compliment.
Shiki: It is. I can’t think of anything more that can sound like a compliment. The fact that you get work demands from your specialty field is also something enviable. Unless you want to do something other than modelling?
Rikka: No, nothing in particular. It may sound like I’m repeating myself, but I’ve been doing this job ever since I can remember and stuck to it since it felt like I needed to. I don’t think I’ve ever had a proper objective or aspiration in mind beside that.
Shiki: Needing and wanting to do something are similar things. Isn’t that something a professional would say? Because you’re giving effort, the next job comes even if you’re not aware of it.
Rikka: You’re exaggerating, I don’t deserve that many praises…
Shiki: In general, your own evaluation tends to differ from other people’s. It’s easy for one to assume that the work we do is trivial because from others’ standpoint, we gain recognition by only doing something small and experience no hardships at all. But nobody can reach the front lines without putting some effort. If you can manage to strive in what you do and keep any kind of worries away, that’s what I would call ‘being talented’.
Rikka: Oh……
Shiki: What is it?
Rikka: Doesn’t that sound too mature for you, Shiki? Are you really 18? I wouldn’t be surprised if you lied about your ag-
Shiki: I didn’t!
Rikka: -laughs- Of course. Sorry, sorry. It’s just that your words hold too much power for someone your age. Maybe not just power. Each of them are so sharpened they break through your heart.
Shiki: That’s maybe because these are the things I tell myself.
Rikka: More exactly?
Shiki: Things like how I’m grateful for my position of first player in the industry. About how much work I put into this. But when asked if this is really what I wanted to do, there are times when I hesitate to give an answer. Rather than singing a song someone else made, what I really want to do is make music with my own two hands.
Rikka: Shiki, you mean...
Shiki: As long as I continue doing this job, I can’t make time to focus on just one thing. And yet, this is what I want to do. I want to compose music. I want to go as far as my will allows me to. Time won’t let one contemplate, it will simply pass by. And with it, the world also changes. I don’t need to do two things at the same time, but both done halfway. I only need to choose one and stick with it. ...Or at least, that’s what I’ve been thinking these days. What do you think, Rikka?
Rikka: I don’t think you need to ask me, that look in your eyes tells me your heart is already set on it.
Shiki: My expression, huh.
Rikka: It’s not like you were trying to hide it.
Shiki: I suppose.
Shiki & Rikka: -laugh-
Shiki: Can you keep this conversation between us?
Rikka: Of course. If word were to get out about it, it would cause an uproar. And more than that, I’m glad you shared something so important with me on our first meeting.
Shiki: Ah, you felt like someone who would listen to me without prejudices. I didn’t expect you’d read right through me though.
Rikka: That’s because you didn’t try to hide yourself. Ah, right!
Shiki: W-what?
Rikka: Now that I think about it, there was actually something I wanted to do. I want to try and experience photography outside fashion photoshoots. I can’t think of more details right now, but for example something with an outdoor location would be nice. The sky and the sun would change as time passes, then the wind would move in different ways too. I want to go into nature and take pictures that capture unique, fleeting moments. I do have thousands of hours of studio shooting, but zero experience when it comes to outdoor shooting.
Shiki: I suppose the artificial light from the studio, the cool production, the modern sets and atmosphere have something to do with that. But I think they suit you.
Rikka: Oh… Thank you. It’s a good feeling to be thought important by a lot of people, I admit. But, sometimes I wonder if simply thinking that is good enough, so I’m having doubts. But thanks to what you told me today, I think I’ll be able to continue with this a bit more. You also reminded me of what I want to do. Thank you, Shiki.
Shiki: I should be the one to say that. I probably knew the answer I’ve been looking for all along, but just needed someone to give me a push and point it out. Now I know what I have to do. Let’s fulfill our dreams, Rikka.
Rikka: Yeah. Do your best.
Shiki: I hope your dream will also come true. When I think about locations in nature, I imagine packs with food and trips by train.
Rikka: Exactly! That’s the kind of thing I’m looking for. It seems like fun.
Shiki: Cooling yourself under a waterfall...
Rikka: And watching the blue sky on a meadow!
Shiki: You finally smiled.
Rikka: Oh…
Shiki: You have a nice smile. No wonder you’re so popular.
-someone knocks at the door-
Staff A: Excuse me! Oh, Sera-san?
Rikka: Ah, I apologize. We ended up talking a lot. I should go by now.
-Rikka picks up his things-
Rikka: Well then, I’m going. Good luck with your shoot, Shiki.
Shiki: Thanks. With the advice I got from you, I’m sure the photos will look fine. Also, can you give me one more minute?
Rikka: Ah, what for?
Shiki: If you don’t mind it, give me your contact address.
Rikka: Oh… -laughs- Of course, with pleasure.
Tsubasa: Whaaaa… he really doesn’t beat around the bush. Also, this conversation is filled with pick-up lines.
Rikka: And after that, I haven’t heard anything from him for around a month.
Tsubasa: What a player!
Rikka: At that time it honestly made me feel a bit lonely considering it felt like we were getting along so well. But I think it was the same for Shiki. He didn’t contact me, and I didn’t have the courage to call him myself.
Dai: So, after that one month passed, what did he say when he got in touch with you again?
Rikka: He was really nonchalant. When he called me and said “Rikka, it’s me. Do you want to go out and eat something after work?” that first time, I kept asking myself what had just happened.
Tsubasa: He didn’t even say his name. Could’ve been a scam.
Rikka: That also happened around the time when the world was in an uproar because Shiki was to leave his unit.
Dai: Did he tell you anything about that?
Rikka: No. He didn’t say anything in particular about it. Or at least, I didn’t hear anything about it. I knew from the beginning what Shiki was set on and all I wanted to do was to support his decision.
Tsubasa: Hah… Rikka, you’re really laudable!
Dai: That part of you that doesn’t hold back on strange things hasn’t changed. But I could say the same for Shiki’s brazen invitations, huh.
Rikka: -laughs- Indeed. Shiki’s always done things his own way and if he decides on something, he’s not going to give up or yield on it no matter what.
Dai: But you know, not changing for a long time is sort of amazing in its own way.
Tsubasa: Wait, Dai-chan. Stop it, I just imagined it for real.
All: -laugh-
Shiki: Rikka, are you here?
Rikka: Shiki? What is it?
Shiki: Can you give me 10 minutes?
Rikka: Ten minutes or an entire hour, both are fine with me. I don’t really have anything planned now.
Shiki: I see. Let’s go out and have a drink.
Rikka: Eh!? Now? Sure, but what about Haiduki-san?
Shiki: He went back earlier. But he’ll join us later.
Tsubasa: More important, darling. Where are you taking Rikka on a date looking like that?
Shiki: Why do you always pick up on people’s appear-... wait, maybe I should actually change my clothes, huh.
Rikka: I have enough free time, go and take a shower.
Shiki: Yeah, right. Sorry, wait for me a bit more.
-Shiki leaves-
Rikka: That was…
Dai: It looks like he’s back to normal.
Rikka: My strange feeling of dread is suddenly gone. Maybe we’ve reached a turning point?
Tsubasa: Good grief, our leader likes pulling people into his antics, but just like that he’s going back to normal, huh. Rikka, you should get mad at him for causing you trouble once in a while, you know?
Rikka: He’s back to his normal self now.
Dai: I wonder when Haiduki-san went back.
Rikka: Right! I didn’t even notice.
Tsubasa: Speaking of which, what was that? He invited Rikka for a drink, Haiduki-san’s gonna join later, but us? Why are we left out?
Dai: To me it looks like those 3 have something to talk about.
Tsubasa: So Dai and me don’t?
Dai: I think it’s fine to leave them some space sometimes. You’re also not done checking the interviews in the first place.
Tsubasa: Ugh! I’ll really do them after!
Dai: Liar. Get to work now.
Tsubasa: W-w-wait, Dai-chan, the applications!
Dai: You did them then. So why are you trying to hide them?
Tsubasa: -grumbling- Eeeeeeeuhhhhhhhhhhm…because it’s embarrassing?
Dai: If you want to try excuses on me, find a better one. Your interviews are always embarrassing.
Tsubasa: Dai-chan, be good an- whoaaa! C’mon, give them back!
Dai: You’re annoying. I’ll read them out.
Rikka: Well, I’ll go get ready too. I’ll call you later.
Dai: It’s fine. You don’t have to worry about us, enjoy your drink.
Dai, to Tsubasa: Now, if you don’t shut up, I’ll kick you.
Rikka: Thank you.
Dai: Look at this, more than half of them aren’t done.
Tsubasa: Seriously, Dai-chan you bully.
Dai: “We, SolidS, are-
Tsubasa: W-w-wait I said!!
Dai: heroes who exist to give dreams and hope to people.” What is this? A squadron thing?
Tsubasa: No, wait, wait!! I didn’t say anything like that!! Let me write it again!
#solids#Audio Translation#english translation#tsukipro#solids drama vol.5#track 4#sera rikka#takamura shiki#okui tsubasa#murase dai#hanae natsuki#eguchi takuya#souma saito#umehara yuichiro
36 notes
·
View notes
Text
My Review For Pokemon Sword and Shield (Spoiler-Free)

The road to Sword and Shield could be considered interesting to say the least. Shit hit the fan with everyone’s accusations, complaints, and grievances before the game even came out. Death threats, fake leaks, ridiculous critics, you name it. As a dedicated Pokemon fan, I saw huge potential with Sword and Shield, and I have officially completed Shield just a couple days ago. Reviews from official critics like IGN and Gamespot mainly praise the game giving it scores of 9.3 and 9 respectively. But then others off to the side of these major critics are saying the game “isn’t worth the $60″. I can say after playing the game myself to its completion (plus some) that the game is definitely in my view worth the money. I will break down my opinions of these entries by categories of Mechanics (how well the game works, how much gameplay there is, and how valuable the gameplay aspects are) Story (how good and effective the plot of the game is) Characters (how good the characters within the plot are) Dialogue (how good the writing of the game is) and Visuals (how good the game looks from a visual perspective). Here I go.
Mechanics: (9.1/10)

Sword and Shield is jam-packed with excellent features and gameplay elements to endlessly enjoy. The new Pokemon Camp feature is the best, most interactive way of playing and building your friendship with your Pokemon. The curry cooking is very simple, but it is more interactive then just giving a floating PokePuff or Bean to a Pokemon and having them chew it slowly right in front of you only to give it yet another one until they cannot eat anymore. You can throw a ball to have your Pokemon play fetch with you, speak to your Pokemon, and have them play with the little wand toy. While you cannot pet your Pokemon like in the past, the new features feels so fresh and even just watching your favorite Pokemon interact on their own is a worthy replacement for old systems like Amie and Refresh. Aside from Camping, the Gym Challenge was by far one of the best features. Gyms actually for the first time ever felt like full-fledged Gyms. Each Gym has their own special challenge in the beginning, and each one helped diversify the experience rather than tossing you into a room with randomly arranged trainers and the Gym Leader standing at the end waiting for you to get through the maze. I particularly loved Allister’s Gym Challenge, but every one of the challenges was a fun light-hearted experience. Many nuisances from the game that lingered in the past main titles have been removed, like no longer having to farm heart scales just to experiment with different move sets, having a Pokeball throwing shortcut, having a name rater posted in every Pokemon center, and many other quality of life improvements. The only problem I find with the mechanics of the game is the pop-ins. NPCs (ones that move from place to place), wild Pokemon, and berry trees all have their pop-in moments in the game. As you approach them, they come into view normally from a mid-range distance, and fade away again if you get too far away. This isn’t a huge deal when it comes to the experience as a whole, but it did slightly rob from the otherwise fresh Wild Area experience considering the pop-ins are the worst there. Lagging while online in the Wild Area is also a slight problem, but not too persistent of a problem.
Story: (8.5/10)

The story of Shield very much reminded me of the Pokemon anime in a sense (Swords being no different other than Pokemon variations). The narrative mainly focuses on the lovable and colorful cast of characters rather than a constantly changing dynamic plot. The plot is pretty big (not a Dynamax pun I swear), but it’s mainly told through your trainer character’s perspective, so the secrets of the unfolding plot occur through the perspectives of the adult figures, which you eventually see around the end. It’s not a complex story, but I found it to be very solid, kind of like a Pokemon movie. The characters carry the story along smoothly, and it’s a nice “save the world” Pokemon plot. There’s not a bunch of lore for the region, but what lore is explained is very suitable for the Galar region and I found it to be pretty interesting. I feel like the ending wraps up a little quicker than in usual Pokemon games, but the post-game story helps to finalize things even if it contains two very weird parodical characters. I think the point of the game’s plot is timely (for a reason I cannot elaborate upon for non-spoiler purposes, but to anyone who finishes it, you may know what I mean). I feel like it really connects with a real-world issue that the world is facing currently. Additionally, the story’s presentation was handled very well in most parts, I really liked the mid-battle cutscenes and the scripted battles that remind me of classic RPGs. While I don’t think the plot of Sword and Shield beats the darker dynamic plot of Sun and Moon, it’s good and solid all the same.
Characters: (10/10)

As I briefly mentioned in the story segment of this review, the characters are some of the biggest stars of this game. Each Gym leader stands out and have their own little backstory. These backstories aren’t told through cutscenes, but you can read their biographies on the back of their League cards which I thought was a good way of telling us more information about the Gym Leaders than we got with them in the past titles. Gym Leaders are normally just treated like pretty designs and then thrown away by the post game. Sword and Shield however puts each of them in the spotlight more and they all get some time to shine. The designs for the characters themselves I find to be particularly amazing. Personally, Piers, the long awaited Dark-type Gym Leader was my favorite, but every single one of them had something interesting in store. Aside from Gym Leaders, memorable characters like Marnie, Bede, Sonia and Leon really help liven and enrich the experience. I felt really invested in these characters, and when I feel that invested in the characters of a video game, I consider them a smashing success.
***ADDITIONAL NOTE***
I neglected to mention the most important characters to any Pokemon game: the Pokemon themselves! The designs of the Galar Pokemon and Galar forms are breathtaking. I love the vast majority of them and there’s very few that I think little of. The designs are themed and look very creative, I really loved the art direction for this generation’s Pokedex.
Dialogue: (9/10)

With the new Galar region, inspired off of the UK, the dialogue is bound to change. A lot of British slang is slipped in which was enjoyable even if I wasn’t familiar with some of it. Each character seemed to have their own way of speaking and I liked this individuality in dialogue. Nothing any of the main characters say seems off-putting, so I’d say the dialogue is in a very good place for a Pokemon game. It is a game that’s marketed for younger audiences, but it does a good job of not making you feel like a baby (something that prior titles also done a good job with), so the dialogue is consistently good for any audience. Some lines could be improved perhaps or less generic, but nothing stands out to me as an issue with dialogue, so I’d say the writing is pretty on-spot.
Visuals: (9.4/10)

This is perhaps one of the most controversial parts of these games, with many complaining about reused models, trees looking badly textured, and the game looking like just an “upscaled 3DS game”. While I do agree that the Wild Area trees are terrible-looking upon close inspection, I by no means view this game as just an “upscaled 3DS game”. The visuals of Sword and Shield are by far the greatest the series has to offer, with town areas and dungeons looking absolutely superb. Some critics think that the graphics need a dynamic change, but I couldn’t disagree more. Graphics are a subjective thing until you’re delaing with something like the textures of the game (like the trees.) If fans don’t like the Pokemon style, they shouldn’t be playing the games anymore. Sword and Shield mastered the style the franchise should have with the very interesting, beautifully rendered areas like the Glimwood Tangle and Ballonlea. I found these areas and others to be breathtaking upon first seeing them and I just really adored the look of these games. As for the character models, (the people and the Pokemon) they look just fine. They’re not the biggest upgrade, but they fit in well with the rest of the game’s style, so no problems in that department. If you are to find graphical flaws that aren’t only subjective, they can be found in the Wild Area. The trees and some ground textures (near water in particular) are a bit blurred and wonky. But then you gaze upon the surroundings as a whole and it looks quite nice. The lighting looks incredible in many areas, and I just found myself in awe of just about anything I was looking at. As for the animations, there are some new incredible animations (like Cinderace’s Pyro Ball) and many well-polished animations. There are however some of the same-old animations that didn’t work and still don’t work like double kick and tail whip. Overall, the visuals are extremely nice and just what I’d expect from a next-gen Pokemon game.
My Verdict:

Pokemon Sword and Shield was an exciting new adventure that brought me back to the old days of playing Pokemon, only without all the nuisance problems that once plagued the fun of the experience. This game reminded me of what it was like to wholeheartedly enjoy a new adventure with new lovable partners. The graphics and mechanics are beyond refreshing, even if some areas could be better polished. The narrative isn’t as wide as Gen 7′s, but it’s as solid as I’d expect a Pokemon story to get while not straying too far from the roots of what makes them good to begin with. At the end of the day, experiencing Galar was without a doubt worth the $60 price tag, and the memories gained from the experience is even more priceless.
Final Score: 9.2/10 👍
#pokemon#pokemon sword and shield#pokemon sword#pokemon shield#pokemon sword and shield review#pokemon review#review#game review#dexit#pokemon sword review#pokemon shield review#nintendo switch#nintendo switch pokemon#pokemon switch#critique#controversy#pokemon sword and shield controversy#pokemon controversy#game freak lied#thank you game freak#gaming#Sword and Shield
21 notes
·
View notes
Text
A long, in-depth review of Mario & Sonic at the Olympic Games Tokyo 2020
I remember playing the first Mario & Sonic game back on the Nintendo Wii. It was simple and a bit unbelievable that this was the first time these two gaming icons would be in a video game together. While the Olympics were literally nobody’s choice to have these heroes meet, it made for a fun albeit simplistic party game. I enjoyed my time with it, but it wasn’t until the second game, Mario & Sonic at the Winter Olympic Games that I fell in love with the series. The amount of variety and fan service was staggering and it was very clear that a lot of passion had gone into this game, but as the games moved to the Wii U, it was apparent that the creative was drying up as the game focused more on the typical Olympic events.
That takes us to 2019 where the series has returned on the Nintendo Switch. Considering the fact that this game was made to coincide with the Tokyo 2020 Olympics, I was very excited. Not only is this the home country of both Mario and Sonic, but it’s where I’ve been living for the past 4 and a half years. I was worried when the series skipped the Pyeongchang Olympics that we would never see them in Japan. However, fate would be kind to me. The only question was: does this new edition reach the previous highs that the best Mario & Sonic outings have reached or is it another missed opportunity.

This game has a very interesting premise too. Since Tokyo was the host of the Olympics back in 1964, there is a time travel plot where Sonic, Eggman, Mario, Bowser, and Toad get sucked into a video game world based on those events. It allows for a fresh idea presented with classic sprites of these beloved characters. With the 2020 Olympic events combined with the 1964 events, there are plenty of events to try out.
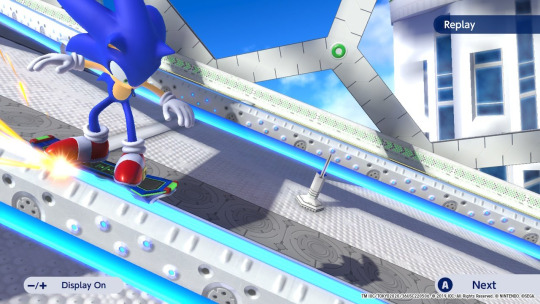
I’d be remiss if I didn’t describe how nice the game looks. Mario & Sonic at the Olympic Games Tokyo 2020 is a very good looking game. In single player, the game constantly runs at 60FPS with highly detailed character models and lush environments. The crowds consisting of Toads, Shy Guys, Flickies, and more are still 2D textures that are animated well, but when inspected, they do not hold up. In Olympic events where the game is handled in splitscreen, the framerate can often take a hit. It’s nothing unplayable, but it is very noticeable. The menus are also very slick though a bit simplistic from past entries. Even so, you’ll be treated with wonderful character renders over the backdrop of various Tokyo locales. The only problem with the visuals come from the retro 1964 mode. While the sprites look fine, there is a huge clash between the Super Mario characters being 8-bit sprites while the Sonic characters are 16-bit sprites. It seems as this was done for broad appeal since Mario’s NES outings and Sonic’s Genesis outings are arguably their most well-known appearances. Even so, it doesn’t mesh together perfectly.
So the game looks good for the most part, but how does it sound? Honestly, it’s a mixed bag and a particularly odd one too. During story mode, characters do not speak in full sentences. Sonic may say “Hey” while the text box fills in an entire sentence of dialogue. This isn’t a problem, but what is a bit distracting are the voice samples chosen; specifically, the Super Mario characters. Mario and Luigi have no text boxes with their dialogue, but instead will only make small noises or words. It becomes increasingly annoying as their responses are so limited. You cannot skip or fast forward any dialogue boxes or animations either. There was no reason to keep them from talking as Bowser, Princess Peach, and Toad all talk just as the Sonic characters do. However, characters like Luigi, Daisy, and the Koopalings have the most peculiar voice samples. Daisy sounds like she’s about to cough up her lunch and the Koopalings have this odd reverb effect that sounds like a rendering error. Many of these samples just sound unpleasant and you’ll be hearing them enough that it becomes grating.
Now, the Mario & Sonic series has been praised by fans for their amazing remixes of classic songs. These remixes allowed some unique flair to be given to countless songs from Mario and Sonic’s catalogue. So, one may wonder how many remixes there are in Mario & Sonic Tokyo. Two. There are only two remixes from the respective series. Sonic’s side received a rather standard and unimpressive remix of Metropolitan Highway from Sonic Forces. It doesn’t improve the original song at all and feels a bit half baked. On the other side, Mario received a remix of Peach’s Castle theme and it’s frankly awful. Just sped up with synth-like instruments. When this has been a repeated highlight for these games, (even in the less-than-stellar Wii U games), it’s baffling that SEGA and Nintendo didn’t try harder here. It feels lazy and extremely disappointing. In past games, you could go back to any event and change the standard background music to whatever songs you have unlocked. It’s just not possible here. That means that during the events, you’ll be listening to original music. Thankfully, it’s mostly very good! I am a big fan of the tunes set to Rugby Sevens, a battle with Metal Sonic, Surfing, and Dream Shooting. A lot of the music has a Japanese flair to it and it’s very well composed. Some songs are extremely catchy and I’ve found myself remembering and humming them outside of my time with the game. However, during the lengthy story cutscenes, you may be cycling through the same 5 or 6 songs and it can become old very quickly. They are good songs, but even the retro music wears thin when it’s been playing for most of your downtime.

Sonic fans have always been passionate about the voice work of the Sonic the Hedgehog series. Thankfully, the new voice clips (during events) are pretty good. Characters have interesting remarks when winning and some of them speak perfectly to their established characters. I believe that for the Sonic characters, most if not all of the voice clips are new. There are some baffling ones like Sonic saying “Ole!” and “Right through that wall!” at the most random times. Characters like Tails and Vector are very endearing in this game. Even so, it works well and as a fan, it was fun to hear. The Mario characters definitely have some new voice clips, but it’s hard to tell when their characters don’t vocally emote as often outside of this game. I’m sure there are some repeated clips, but there not all reused.
As this is a minigame collection, it’s important to question how the game actually plays. Overall, I think the Olympic events have been reworked in a significant enough way that it feels rewarding… though not perfect. For example, the 100M race, skateboarding, and badminton are a few events that are just too simplistic for their own good. They are just not as fulfilling to play through as other events. Rugby sevens, soccer (which is strangely called Football despite the fact that Japan calls the sport soccer), Karate, Archery, Sport Climbing, and Equestrian are a few of the events that are just exhilarating. Most of the events have done an admirable job allowing for motion controls with two joy cons, one joy con, or buttons. Since I have been gaming since the early 1990s, I almost always prefer button controls. Even so, I have to admit that the motion controls are fun… for some of the events. Archery is a blast with motion controls, as are the track & field events. The game seems to make a conscious effort to balance the less accurate use of motion controls to button controls. That’s great, but it can make some events feel unfairly difficult due to the handicap. For example, when using button controls, the Boxing event feels almost impossible to win without a huge amount of luck. If you’re knocked down while using buttons, you have to jam the A button to get up and it feels nearly impossible to recover within the allotted time. It’s something that was so aggravating that I found myself praying that SEGA would release a quality of life patch for this game to iron out some of the problems.

The 1964 events are pretty different from the 2020 events. Since they’re based on retro video games, they only allow for button controls. But with this aesthetic comes simplified gameplay. I found these events to be fun, but not too engaging. Shooting, 10M Platform, Marathon were pretty fun, but I wasn’t wowed by these. It’s 2019 and I think I can speak for many when I say that using retro sprites in your game doesn’t excite people as much as it used to. It sometimes comes across as desperate fan service. While these events are fun, I have to question: Has the game really benefited from going with this throwback? It has certainly increased the amount of events and didn’t hurt the overall package, but I also wasn’t blown away by their inclusion. Speaking of these retro events, it’s very saddening that it’s only limited to 8 characters. Classic characters like Donkey Kong, Metal Sonic, and especially Amy Rose are left out for seemingly no reason. This kind of exclusivity from the “classic” side of Sonic has been limited to Sonic, Tails, Knuckles, and Dr. Eggman for a long while now and it seems to ignore that Amy was part of that original crew too. Moreover, I’m sure fans would have loved to see more characters in this retro style. If SEGA/Nintendo had made more of an effort, we could have possibly seen more modern characters like Shadow the Hedgehog or Waluigi.
Throughout story mode there are also a number of mini games. In 2020, Luigi and Tails partake in many events. Whether it’s climbing up the side of Tokyo Tower, battling Shy Guys, or kicking a rugby ball to attack Metal Sonic; these events share their DNA with the normal Olympic events. Some of the ideas are creative, but they are over before they really begin. Again, they’re simplistic and through that simplicity is their downfall. I love the ideas on display, but I want them to be more engaging. One particular mini game that I was fond of has you searching for a particular Toad at the famous Shibuya Scramble. It’s basically a virtual version of a Where’s Waldo game, but it’s very fun and unique. The only problem is that it ends after finding three targets. If there was an option for this to be expanded into an endurance mode, then I think it would really have some legs.

The mini games for the 1964 world are a bit more unique, but are still overly simple. You might be sneaking into a museum, using Sonic’s speed to chase down a bullet train (shinkansen), or even using the biplane known as the Tornado to attack Eggman’s mechs above Tokyo. Interestingly, that sky battle is the most complex of all the mini games, but even it ends after three stages. What works so well with this mode is that the stage consists of numerous Sonic enemies with decent fan service throughout. You’ll battle Eggman’s first boss from Sonic the Hedgehog 1 as well as Mecha Sonic and the Metropolis Zone boss from Sonic 2. It’s so bizarre that this great amount of fan service is so hidden. You must re-enter this game a second time from a completely different menu to see this.
There are three Dream Events in this game. The first being Dream Racing which is honestly fantastic. It’s based on a stage from Sonic Forces and features a downhill race on hoverboards with Mario Kart-like items. It’s a bit clunky on certain parts, but it’s a lot of fun. The kinetic energy of the whole thing makes me want more than just one stage based on this. It’s definitely a highlight and if there was entire game based on a more refined version of this... I wouldn’t be opposed. Following that is Dream Karate based on the Mushroom Kingdom from Super Mario Odyssey. It’s a mess. There doesn’t seem to be any clear strategy and it favors chaos over defined goals. Also, it hardly uses the Mario universe. It’s just a square arena set in a Mario world with a bad remix in the background. Very disappointing. Lastly is Dream Shooting which takes place in a Japanese temple with each corner of the temple representing a different season. It uses the gyro controls of the Nintendo Switch and it’s very fun. A little clunky here and there, but enjoyable nonetheless. It has one crucial flaw in the fact that your character will laugh every single time they hit a target. It gets annoying quick when you’re constantly firing away and hearing them cackle nonstop. I don’t know how that sort of thing still gets by developers.

The story mode was heavily pushed with a lot of the promotion for this game. I can honestly say that this is not the type of game that needs a story, but it’s the kind of dopey thing that I am absolutely on board for. I was hoping for an over-the-top plot that had these characters doing ridiculous things based on idea from the Olympics. My expectations weren’t completely baseless either. Past games on the Nintendo DS and Nintendo 3DS have had story campaigns and they got wild with shadow clones of the characters to Dr. Eggman releasing giant robots. The games even featured some surprisingly well animated cutscenes too. You wouldn’t be wrong in thinking that I was hyped for this mode. What we got, however, was bare bones. I like the corny idea of the heroes and villains getting sucked into the retro game world. That’s wonderful, but unfortunately it doesn’t really get zanier than that. In 2020, Tails and Luigi work to save their friends by participating in regular Olympic events. In 1964, Mario and Sonic save themselves by participating in regular Olympic events. Yes, there are occasional mini games, but as I mentioned earlier, they are so simple and feel like they’ve finished before they’ve begun. Where’s the fun, the stupidly epic nature you can achieve when featuring franchises like Super Mario and Sonic the Hedgehog? Why can’t Eggman use the Gold Medals to make this fire monster that will compete against Mario and Sonic? Why can’t Metal Sonic cause chaos in Tokyo while Tails and Luigi stop him with a small platforming challenge? I know that there was an attempt with the mini games that are available, but it still comes up short and leaves me wanting a lot more.
This problem is completely related to the story as well. Meaning that while it has some genuinely great moments, it is a slog to get through at times. It has one formula and it follows that formula for the entire campaign. Every time, it’s a chore of: “go to this venue, talk to the character, face that character in an event, have them give you an item.” It never breaks off from this formula. Even the mini games follow the same structure. Again, where’s the heart? This is just running through the motions of a story. I’d love for it to really go wild with the Olympics and the characters at their disposal. One thing I couldn’t wrap my head around was the use of Luigi. This game really, really, really likes Luigi. He has the most mini games out of anybody, he’s featured in the story more than any other character, and once the game is finished, you are stuck using Luigi for any of the events within the epilogue. This includes the Dream Events too. Considering the fact that this game came out just one day after Luigi’s Mansion 3, I wouldn’t be surprised if this was intentional. It’s very odd that a game with Mario & Sonic in the title gives so much of the spotlight to Luigi. Along with his annoying vocal grunts that I mentioned earlier, I found Luigi got on my nerves throughout the story. The game also never lets you control any Sonic characters outside of a few events. Despite the fact that they are in pairs for the entire story, on the map screens, you can only control Mario in 1964 and Luigi in 2020. Not for nothing, but I’d like to control Sonic and Tails if I had the choice. This isn’t a huge complaint, but it’s something I noticed.

There are some positives to the story mode though. Certain character interactions are fantastic. I really loved bumping into Jet the Hawk, Wario & Waluigi, and Ludwig von Koopa during the campaign. Jet still refers to Sonic by his full name which was a bit of character consistency that made me smile. Sonic is also written pretty well. Since Mario doesn’t talk, Sonic does all of the talking for the heroes. He’s got a great mix of cockiness, heroism, and that cheesy factor that makes him so likeable. I was happy seeing how Sonic acted even if it wasn’t anything too mind blowing. Bowser and Eggman are written a bit more incompetent than usual, but it works well for comedic effect. There is also a moment in the climax that taps into that greatness I was hoping for. It’s a fantastic moment that I won’t spoil, but I enjoyed it and cared about what was happening to all of the character in the retro game world.
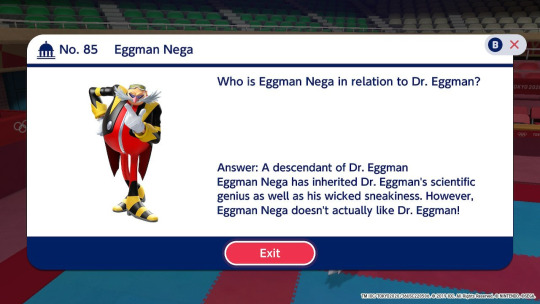
Throughout the map screens, you can find trivia pods. This seems like cheap filler, but I have to be honest… I actually found them very fun. There are 4 types of trivia cards: Olympic trivia, Japan trivia, Mario character trivia, and Sonic character trivia. I found myself learning a lot about the Olympics and Japan through this game. Often I became aware of things I never knew of. As a fan too, seeing Amy’s love for fortune reading or the game teasing that Wario and Waluigi are just two dudes who hang out together was a nice treat. However, being a big fan also means you know when they make mistakes. So when they say that Eggman Nega is Eggman’s descendant, I can’t help, but roll my eye. Yes, I know the Sonic Rivals games messed up the continuity, but the Sonic Rush games clearly established he’s from another dimension. His name is Eggman NEGA for crying out loud! In fact, his whole character is stated time and time again that he hates Eggman and yet he spends a vast majority of the campaign actively trying to save Eggman from the video game world. How many wires got crossed when they were making this game? Also, some pods say that Shadow being born on the Space Colony ARK is just a rumor... when we’ve had TWO games dedicated to that backstory. It just left me flabbergasted. Other trivia pods are just a waste of time though. “What color are Wendy’s shoes,” read one question that had a full body picture of Wendy attached to it. (Yes, you could clearly see her shoes). Were they that lazy with some of these?

One particular thing about the story mode that had me laughing while also sighing was how much this game praises Japan. It’s honestly hilarious. Talking to Toads or animals around the map screens almost always has them saying how amazing Japan is, how the Olympics are this perfect accumulation of everybody’s efforts, or how nice and incredible Japanese achievements and citizens are. I’m not saying that Japan is a bad country, but when you’re constantly being told this stuff, after a while it just seems like excessive. I’m not blind to the fact that this game was made to be a commercial of sorts for the 2020 Olympic games and for Japan too, but the game clearly has more love and more of a desire to promote Japan than it does the two lead stars of the game. Let’s be honest here, Olympic fans aren’t coming out in droves to play this game, Mario and Sonic fans are.
Online play has been included too. Honestly, there isn’t too much to say about it. If you’ve played Super Smash Bros. Ultimate or Super Mario Maker 2 online before then you know what to expect. Nintendo’s shoddy online service doesn’t do Mario & Sonic any favors. It’s functional, but button delay and occasional lag are very apparent and do hamper the experience. I enjoyed a few games of Rugby Sevens online, but I never felt like I had as much control as I did when I was playing solo. For games like the Javelin Throw or Triple Jump that require pinpoint accuracy, I don’t see how this is going to be viable. Nintendo can make some great games, but they are constantly behind in all other aspects.

Plenty can be said about Mario & Sonic at the Olympic Games Tokyo 2020. Mechanically, all of the changes to the many events have benefited how they played. There’s a lot to experience here, but the game shies away from using the potential of having such iconic heroes in their line-up. I don’t know if it’s incompetence or laziness, but this doesn’t not reach the heights that it should. It has less Dream Events, less music remixes, less fan service, and a less ambitious story than previous Mario & Sonic games. Many people come into these games knowing they’ll be simple, but also feeling that the fan service and winks to the source material will elevate it into something great. Nevertheless, it feels like SEGA and Nintendo believed that putting Sonic and company in cute outfits would be enough to excuse other lackluster elements. I worry that this review may have come across as overly negative. There are many things I love about this game and I find that the game can be a real blast to play! The variety of the events and the pure fun factor of some cannot be denied. There are many good qualities to be found in this product, but when it lacks that special shine and polish that is to be expected by now, it inevitably feels disappointing. I don’t hate this game in the slightest, but I’d be lying if I said it I wasn’t left wanting more as a fan. SEGA and Nintendo are big companies and they can do better than this; we should expect more from them. At the end of the day, I will definitely be popping this game in from time to time. The mechanics are fun and there are lovable characters in here. I just wish they were celebrated more than the Olympics themselves.
13 notes
·
View notes
Text
This Shouldn't Be a Problem
... Often turns out to be. When a developer writes code long enough, they will run into a development pattern that will lead to the dreaded unintended consequences, and the many lost hours to tracking down the how and why. Unfortunately, this also often leads to the other programmer problem, the complicated problems have complicated solutions, when in fact, the problem was simple, but the lost hours made it feel complicated, and the solution is likewise far simpler than it seemed.
I trapped myself in one of these this week, and I figure I will share in the hopes that someone else can learn from my series of mistakes that led me to a frustrating weekend and a couple of missed bike rides, because I got mired in the hunt for the problem.
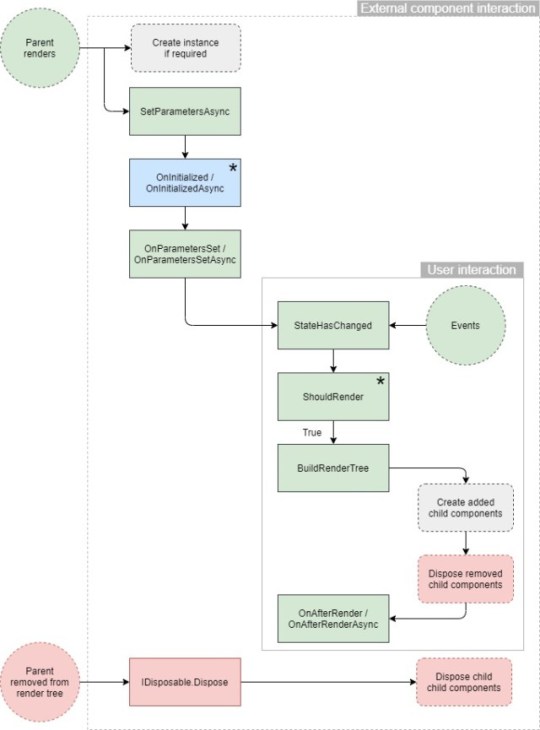
There is a program that I maintain for customers that is essentially the heart of their businesses. When it hiccups, they get frustrated, and rightly so. Making changes in that code is usually not a big deal, as the codebase really is not overly complex on the surface. However, there are some things under the surface that are a bit more hairy. Many years ago, it moved from a model where most of the code existed within the user interface to a more modern model view controller design ( this is code that has been evolving since the early 90's and has its roots in 16-bit Windows ).
The business object layer is where most of the brains are, and the user experience is largely a thin veneer over them. I am the core maintainer of the business object layer, and because of the history with them, I am also the one that knows where most of the skeletons are within that code. So when things go wrong, things escalate back to me when others cannot find the problem reasonably quickly.
This was one of those problems.
The Problem
The original support ticket on this issue is now months old. It started like so many do: "The program randomly encounters an error and stops running. The error message was that a list index is out of bounds". Unfortunately, this information is not enough to create a reproduceable bug, so difficult to trace. Slowly, over the ensuing weeks, a few more reports come in. There is definitely a problem, but not much pattern to find it. So the hunt begins. What changed in the last release prior to the first reports? Changelog doesn't show anything that should be of significance. Most everything is enhancements. Nothing that should touch lists. Go back a a few revisions. Still nothing.
Time passes. More error reports come in, but still nothing reliably reproduceable.
Each time the error reports come in. Spend a couple of hours digging at it, but still nothing.
Another report comes in, and this has been escalated. Now it's MY problem. Spend a morning digging, literally randomly clicking between a couple of UX elements that are the most likely candidates. To tab pages with list views on them. An hour of clicking produces a few errors, but the debugger drops into Windows runtime assembler, not user space code. Cookies, M&Ms and Diet Coke acquired, office door closed, music cranked up, phone on Do Not Disturb. It is on. This bug is going down. More clicking and finally a reproduceable pattern is identified.. Select an item in a list view on tab page A. Switch to tab page B. Select an item in the list on that page. Switch back to tab page A and boom the error occurs and dumps into Window runtime land, with no reference in the stack to user space code.
With a pattern in hand, now it is time to figure out the reasons. Back to the changelogs to figure out when a change occurred that impact these user interface elements. 6 months prior, a change was made to improve performance of several list views, including one of these. However, that change had been in deployment for3 months before the first error report came in. It can't be the problem can it?
More digging and refining the test case that triggers the failure. Hours pass. Frustration sets in. Resort to calling a colleague in to just listen while I talk through it. Somewhere in the middle of that conversation, the answer hits like a lightning bolt. It is is a problem with the 6 month old performance change, but was only exposed by a months later tangential change that should have had no effect on the lists, at least on the surface.
Unintended, Unplanned for, and Unexpected Consequences
It turns out that the root of the problem was a premature optimization decision made several years prior. The relevant code comments point to the author ( me ), and a date of 2015. Evolution of code and responding to customer requests often creates these very situations.
The user interface element at the heart of this issue is a list of notes pertaining to the document currently open. As any developer who has worked with customer service type operations can reiterate, notes are the lifeblood of the operation. The constant customer requests mean that they end up expanding, and needing to be displayed like Chicago voting, early, often and everywhere. Because of this, there is a heavy reuse of the same user interface element to display these notes wherever needed.
The performance change months ago was to switch the lists from a traditional listview/listitem model to a listview/virtual list model operating directly against the business object store representing the array of notes. Everything worked fine, until a single, subtle change was made months later. One instance of the reusable notes user interface element had the option to have user filters applied to the list enabled. Since all of these reused display elements shared a common data store in the business logic, filters applied in one space applied across all of them, since they were all sharing a single instance of the business object. This was fine so long as there was never any potential overlap of having two of these instances visible at the same time, or, as it turns out switching directly between two of them.
Results
As I am sure the more experienced developers have already deduced, when one list was being swapped out, with the other, there was a brief period where it was possible (though not always true) that the state of the data store was inconsistent with the expected content of the displayable lists, the result, seemingly random failures to read a memory address that was no longer valid.
How Did We Get Here?
Honestly, it was a failure to communicate the risks. I wrote the code initially many moons ago. I authored the performance improvements, and then I approved the recent change in passing, without taking the time to fully consider the ramifications, which I am reasonably certain I would have caught given the chance to actually think about them, but in the press of a customer request while I was focused on another pressing task, I did not take the time to do so. Then to make matters worse, the situation was one that the unit test test cases would never have trapped as they existed at that point.
The Solution, and Not the Solution, and then the Solution
All of this leads to the other developer problem and disconnect in the how we think. In typical fashion, the immediate conclusion is that a hard to find problem, does not have an easy solution. So, a solution is formulated, planned implemented and enters testing. It works, but it is expensive in terms of resources. It creates separate copies of the data store per reused list view. It is a hammer, when really all that is needed is a gentle nudge.
Sometime after starting testing, the developer, who has at this point left to do something else because decompression is needed, has the "oh shit" moment. Yeah, brute force works, but is fundamentally flawed in the wasted resources, as well as user experience. Worse the business object layer already supports what is needed.
Instead of creating copies of the underlying datastore, all that is needed is to maintain multiple filtered lists that reference the allocated objects in the underlying data store. It is a 5 minute change involving about 3 lines of code ( and 30 lines of documentation to explain what is happening ). Dump it into the testing rig, and add a new test case to handle this unique tests.
Side Note
Unfortunately, there is no test case that can test for developerDidAStupidThing(); so in the interim, these types of things will keep happening. This is one of those problems that will crop up in customer driven solutions with short turn around times. No amount of automation will completely solve the problems so long as users are driving the evolution, and developers are operating in a respond to the customer model.
1 note
·
View note
Text


— Was Kairi’s arrival to Destiny Islands a coincidence or fate? It’s both. I was not able to illustrate it in the story itself. It is a delicate subject whether or not it is okay to talk about her life situation, but Ansem himself sent out Kairi from Hollow Bastion. The reason why he sent out Kairi was to find the Keyblade. In the End of the The World’s prison, there is evidence that is left behind. Ansem believed that the young princess would end up where the Keyblade was no matter what. Thus the event of Kairi joining Sora and Riku is a coincidence and fate.
— The King seems to come in contact with Kairi, the heroine from Kingdom Hearts I.
Because the story takes place before Kingdom Hearts I, the part about Kairi couldn’t be ignored. However, the cause for her going to Destiny Island and her detailed history are not revealed. It draws on the mysterious special existence.
— Why did Kairi end up with Sora and Riku? It has to do with Aqua’s “magic”. Nine years before KH, Kairi was thrust into the outside world, and found herself on Sora and Riku’s world. Ansem Seeker of Darkness thought that she had been able to search for a Keyblade wielder, but what actually saved her was the magic spell Aqua had put on her.
Well, if there is supposed to be a connection between Skuld and Xion, I imagine it would involve Kairi being experimented on at the same time Skuld was. This was something Nomura mentioned a long time ago.
Young Xehanort: To move through time, you must leave your body behind. Ansem first sent me on my way, and then placed himself here when the time was right. That was what set all these events in motion.
Sora: What are you saying? That he knew everything that would happen?
Young Xehanort: No, not everything. But remember, Ansem possessed Riku and saw his experiences in real time.
Sora: So? That could only tell him so much. How did he know I would be here today?
Young Xehanort: Simple.
(There is a loud boom and a gust of wind. Kairi's form flies out of the Secret Place)
Sora: Kairi!
And it got hinted at in KH3D, but it never amounted to anything. I’m not sure if it ever will either, because the plot seems to have taken a totally different path from the one that was planned before. Kairi was being experimented on because Xehanort wanted her to lead him to the Keyblade wielder, which she apparently did. But...the Xehanort Saga is totally over and the story now seems to be entirely focused on new stuff, like Subject X’s memories and the return of the foretellers. I don’t even think Kairi has a role in this particular new subplot.

Ansem's Report 11
If the princesses and the Keyblade are connected, they should resonate. I've chosen a girl. I don't know if she holds the princesses' powers, but I will find out. She may lead me to the key bearer. I shall set her free and observe.
Ansem's Report 12
The body is gone; the heart should have returned to the Heartless. And yet, nothing. This one is unlike any other. Its memories remain and it has yet to take the form of a Heartless. A close eye must be kept on the situation. Much is still unknown.
But Kairi did leave her body behind according to these reports. So, I guess she gained some ability to time travel that was supposed to be important. Maybe that area with the six pods is where it happened. To tell the truth, I doubt that there is any real connection between Skuld and Xion, because I honestly don’t think the new plot was planned in advance for very long, nor do I think it is very well thought out. For instance, I don’t think Skuld was planned to be Subject X for very long at all.
Who are the thirteen researchers of darkness?
Thirteen seekers of darkness that share a consciousness and heart with Master Xehanort, serving as raw material for the X-Blade.
What happens to the hearts of those who have had Master Xehanort’s heart planted within them? They’ll gradually be swallowed by it. As for Master Xehanort, he plans to control them completely. The planted parts of the heart are captured rather than disappear.
“X” was the letter added to the organization members’ names because Xemnas planned to turn them all into vessels without telling them, once they completed Kingdom Hearts. The experiments involved mind control to create vessels. That was very important to the original plot, which had been building up for many years. Skuld doesn’t appear to have anything to do with the subplot of creating vessels.
The Real Organization XIII
A new Organization under Master Xehanort’s direct command. It comprises the thirteen pure darknesses he needs to reenact the Keyblade War. Many members are recognizable from the old Organization. Despite regaining their humanity after their defeat, they chose to become Nobodies again. They now scour the worlds for candidates to complete their numbers.
Creating vessels seemed to be entirely dropped as a concept in KH3. All the organization members were apparently volunteers (yeah, whatever). I think Skuld took Isa’s role in the story, and they simply changed a few details around. Once they decided to scrap the original story that had been planned, they just reused the discarded concepts in a rather lazy way. The direction the series is going is like a Frankenstein of old recycled concepts from the unfinished Xehanort Saga and KHUX stuff. So, my expectations for it are not very high.

— Does Xion have anything to do with Birth by Sleep?
I think although many people want Xion to come back once more, I’m afraid to say that it’s difficult.
— Though he’s a member of Organization XIII, Axel is shown in the end of KH Re:coded in the memories of “pain”…
Since healing the necessary “pain” of Axel’s is different than with other people, if he is revived he will take a form like Xehanort’s. In the end of the story, Namine says, “Those whose memories are sleeping inside Sora need relief.” In the KH BbS secret cutscene “Blank Points”, certain characters call out to Sora, however in that scene Axel is the only one who appears and doesn’t say Sora’s name out loud.
In that case, do the characters we see in that scene have a chance of returning? Yes. The data that Ansem has hidden within Sora is the secret to that revival. When Ansem had become DiZ, and studied the heart and emotions, the results he found he hid within Sora. There are a lot of people who thought that Coded was about finding those results, but that’s not true. The ending of Coded was about finding out that DiZ had done something to Sora, as Namine said, finding out about the data that Ansem hid. What that data is will be revealed in the next game. Two more games aside from KHIII are in the works
Secret Report 3: Experiments of the Heart – Notes on Subject X, Excerpt 1
After his initial experiments on me, Ansem the Wise ceased his research into the heart, his hand stayed by some fear I cannot fathom. Yet this new subject is like me: devoid of memories. She is the perfect sample upon which to continue my master's work. She, too, could benefit from it; by traversing the heart, we have a direct path into memory. I myself have begun to reclaim my lost past thanks to these very experiments.
And Xion was obviously meant to serve a completely different purpose in the original plot. It’s why her final boss form was wearing armor that looked like No Heart. She wasn’t supposed to be her own character. That’s why she was said to be Kairi as Sora remembered her. I also don’t think Xion was planned to come back until very late, either. In the secret ending of BBSFM, Kairi was looking at the haunted mansion and the next scene has a similar shot of Sora’s face while Ansem was putting his data into him, implying a connection between these two scenes. Like Hayner, Pence, and Olette, Kairi was supposed to get back her memories back in order to revive Xion. That’s why Nomura said only Axel was supposed to be revived in a physical form, like Xehanort’s. The implication is that Xion, Roxas, and Naminé weren’t.
I presume Kairi would also gain her memories from her time in Radiant Garden back, giving her even more of a connection to Lea and Isa, and the plot in general. Xion had no relevance anymore. She took Isa’s role in the final battle by rescuing Lea from Xemnas. And then she took Kairi’s role in the fight. There was no room for her in KH3′s plot so she had to take other characters’ spots. That shows how little planning there was to include her. The Keyblade Graveyard fights were conceptualized MANY years in advance, and Xion was never imagined to be there. There was only planned to be 7 Guardians of Light at the end. Bringing her back was just fanservice, nothing more. It’s why DLC needed to be created to explain her return. It wasn’t able to be incorporated into the main story, because she wasn’t supposed to be there.

Will we see any new Final Fantasy characters?
For a while the previous titles in Kingdom Hearts didn’t have any Final Fantasy characters and I think it’s time to include some.
It didn’t sound like Nomura had any problems considering FF characters when the game was first announced back in 2013.
"But the reason you haven't been shown any Final Fantasy characters is that there are so many original characters that need to resolve their own problems and issues. And because their issues and problems are very difficult, there just hasn't been that much space to fit Final Fantasy characters so far."
“It was simply that there was no room. There were so many characters appearing in the main story that in the end I wasn't able to create opportunities to use the FF characters. Although, I did have the team make polygon models of Leon and some others just in case. They also made the Fairy Godmother from Cinderella and a few others, but by the end I just couldn't find a place to use them. The production staff were mad at me.”
But then he said he couldn’t include them because there were too many characters. It honestly sounds like he wasn’t expecting to have so many characters to deal with in KH3 when it was first announced. He became confused when he was writing the story because of it. He couldn’t even keep track of who has met who, which is a pretty shocking claim to make about a story that he’s supposed to be passionate about.
I think the main reason Xion, Roxas, and Naminé came back was so they could make DLC packs with them and make more money. That’s all. I wouldn’t be surprised if Nomura was forced by the higher ups to bring them back, even though he didn’t want to. So, from a plot perspective, I wouldn’t expect very much regarding Xion beyond contrived nonsense.
5 notes
·
View notes
Text
Miraculous, the Monster of the Week Format and the Status Quo, or Why Things Barely Change At All
TLDR; while the monster-of-the-week format doesn’t mean there is no overarching plot in Miraculous, these monsters are variable in terms of quality and the overarching plot itself is not something the show explores.
The fact that you can watch 80% of the show in any order without feeling lost is quite telling: the goal is to have self-contained stories during the space of one episode, not to have things that happened in such and such episode have consequences in the following ones. Which is frustrating in the long run, even more so when the monster-of-the-week format doesn’t mean that episodes are aired weekly.
It isn’t that the people working on Miraculous aren’t talented enough to write something good, simply that the format they have to work with makes the story what it is.
Now, if you want to read something a little more detailed, just click the thingy!
With now 64 episodes aired, it’s safe to say that Miraculous is a show that is meant to stay on our screens for quite some time. For exactly five seasons, so far. Yay! Or perhaps not?
With its reused villains (when you’ve got 2.0 in your title, that screams Electric Boogaloo, I’m sorry), its apparent lack of character development and little focus on the overarching plot (if there is any, at this point), it sounds like this is pretty much stretched out.
The show has two focuses, so to say, our two cinnamon buns and their love story, and superhero stuffs with different villains in each episode (and that guy alone in his lair, and sometimes that woman with the fan but eeeeh, don’t sweat it, besides they’re interchangeable so far)
What do I mean by Monster-of-the-week format?
Exactly what the title says. For each week/episode, one villain. Who is defeated at the end of the week. Yay! The prime example of this is the original Scooby Doo cartoons, Scooby Doo, Where Are You!

Now, what do we think of that show? Other than the laugh tracks, it holds up well enough. More importantly, though, every story is self-contained, and the appeal of the Scooby Doo is its mysteries. We don’t care about Velma’s backstory, or how Fred became the leader, these characters have very little depth and that’s OK, their interactions is not the main point of the story.
Scooby Doo has a very simple formula:
The gang goes somewhere, finds mystery, chase one, traps, chase two with a bubblegum pop soundtrack this time, then the mystery is solved, very basically. And we can move on to the next mystery
You can air any episode in any order, you can get the story without feeling lost.
And for most Miraculous episodes, it is true as well! They follow roughly the same recipe:
Something something civilian life, Hawk Moth akumatises someone, Superhero Time, Lucky Charm, Status Quo again.
The first episodes that aired never explained how Marinette got her Miraculous and… It didn’t seem to matter all that much?
But there’s a problem here. MLB isn’t just about Superhero Thingies™. We’ve got that Love Tesseract™ thing too. And a love story requires a progression and character growth to work.
You can’t have a monster-of-the-week format if you try to explore things that are character-driven, unless there is a clear follow up, an overarching plot.
Like, say…
Revolutionary Girl Utena.

Utena is one of my favourite shows of all time, and I’m talking live action and animated. It is stylish, the writing is great, the direction work is awesome. It’s a masterpiece and for a show aired in 1997, it aged pretty well in the way it handles it themes. (some of the animation is wonky, though, characters are definitely not always on model, it’s not perfect but hey, 1997)
You should watch Utena. It’s available on Nozomi if you’re from Americaland, otherwise I’m sure you’ll find a way to stream it somewhere. Or buy the BluRay.
So, Utena has a “Duel of the Week” format, it follows a clear formula. And just like Miraculous, it recycles animation and some sentences are said at least once or twice per episode. Hell, Miraculous references Utena quite a few times (but I’ll make a post just for that).
Having a repetitive formula does not mean you cannot have a sense of progression. And Utena shines because of that. Things… Things have consequences, a duel leads to another because of reasons that become clear. It’s not a “we need that many episodes” thing, everything is needed, you cannot not watch an episode, even the recap ones, even the Nanami ones, especially the Nanami ones (Nanami who is a much better Chloé than Chloé is).
Unlike Miraculous, Utena has an overarching plot, you can’t play the episodes in any order. Repetitions and variations are meaningful in Utena, it is not simply a matter of style, or rather, style in Utena is meaningful, not only there for “the show”, a spectacle which in itself is meaningful too. Hell, everything in Utena is meaningful. Meaningful. Could you imagine that much meaning in Miraculous? Me neither.
But, you may say, you’re not fair; you’re comparing Miraculous, a show aimed at schoolchildren, with Utena, an anime aimed at an older audience.
And you wouldn’t be entirely wrong if you thought so. Which is why I’ll reiterate my point with a show for which Thomas Astruc himself worked.
Code Lyoko

Code Lyoko is super formulaic, replace Hawk Moth with XANA and superpowers with going inside a computer and that’s about it. It recycles a lot of its animation, the character design is… A bold choice. I barely watched it when I was younger though it was a pretty big thing for us Frenchies (but hey it’s available on YouTube now in French so I binged the entire thing in a few days and while it’s not groundbreaking, it does some things really well)
Code Lyoko is all that, repetitions, terribly formulaic, XANA-tised person/plushie of the week thing with towers to deactivate and whatnot, and a “return to the past” to erase whatever has occurred during the episode. Literally.
But.
Once again, a visible overarching plot, and can you believe it, things have consequences. William is lost on Lyoko, and the kids spend episodes looking for him. There’s romance, and though it is dealt with clumsily, there’s a sense of progression to it. Things… Happen… With… Consequences.
Miraculous is, for the most part, an inconsequential show

Yeah, the problem with Miraculous is that its overarching plot is muddy and flimsy, the status quo is very much that, I’d argue that it’s a show in which nothing truly happens because nothing has consequences. I mean… Nino and Alya are dating, I guess? Adrien… Is still allergic to pigeon feathers? There are sometimes more than just two heroes? But it doesn’t really matter.
And Oblivio is the perfect example of that.
That’s the message of the episode. Even if we forget things, it still works, there is no need for memory, for remembering what has happened in all the previous episodes because we still make it work somehow. What happened before this episode does not matter to the story we are telling now.
The show keeps telling the same things about its characters, over and over, and whenever something new is introduced… Well it’s great but don’t expect to see it in the episodes after that one.
Which is why specials, story arcs which last two episodes, are good. There is room for developed character moments, interesting interactions, plot, sometimes good fights too. Chloé shines in Queen’s Battle, “Origins” is, for me, probably the best bunch of episodes in the entire show so far because things happen and we can see change happening. Like, actual change. Characters who learn how to do stuff, whose interactions with one another changes over the course of these two episodes.
Outside of this however… Here, have that very important book, we’ll see it in one or two episodes because we need a macguffin and voilà. Here, have new heroes, but don’t expect to see them after that episode, unless we need a real showdown.
It’s hard to get hyped by Jeremy Zag’s posts, because no matter how cool Dragon!Kagami looks, because of that format of self-contained stories with the only connection being them being the same static characters. Kagami with a Kwami? Eh. It’ll be a one-off thing, sure it’ll be cool but to make the plot move on… Don’t sweat it.
Speaking of Kagami, she is presented the exact same way in Frozer and Selfinsertepisode Animaestro, nothing has changed about the character, don’t worry, she’s still going to be used the exact same way, perhaps we’ll show once again that she really cares for Adrien but hey, we already knew that, there’s nothing new in Onichan. And that is symptomatic of the entire cast.
Is that format something the creators of the show absolutely wanted? Is near-stagnation what they wished for? Let’s decide it’s not their choice, and that they try their best with the limitations they have.
Would these flaws be this glaring if new episodes were aired weekly? Like, say, air three episodes during three weeks, a break and then some new episodes again? I think not. The wait and the lack of follow-up from one episode to the next makes them really noticeable, and watching them feels unfulfilling.
So that airing schedule I just suggested? That’s not how things work, that’s not how television works apparently and there’s nothing the people who work on Miraculous can ask about it. Thomas Astruc doesn’t know when the episodes will air, blah blah blah. Television networks not really caring about the shows they air? Never heard of that before, huh. SU
So I guess this is it, then. I hope you enjoyed this overlong post!
(shameful self-promotion moment, but about Kagami, I wrote a Kagaminette/Marigami fic, it’s 80,000 words so far and I update it on Mondays so give it a look if you want! It’s here.)
#miraculous#love square#marinette dupain cheng#adrien agreste#ladybug and chat noir#kagami tsurugi#this show#could be so much better#instead it's a frustrating watch#rena rouge#carapace#hawk moth#thomas astruc#oblivio#monster of the week
6 notes
·
View notes
Text
Rockman.EXE Episode 43 Review.

Ahhh! Where did that woman come from?!
Hi everyone, we have stumbled across the third episode that was never aired outside of Japan, why is that? I don’t know, but let’s try to find out.

Oh man, I know nothing about baseball, this episode is gonna eat me alive! T.T
We start the episode in Netto’s house one evening where he and Rockman are focused on a baseball game.

Aren’t they adorable? But now I’m curious, is Rockman watching from the same TV as Netto or he is live streaming it online? It could be a live streaming because we also see Dekao watching the same game from his computer.

Maybe Dekao doesn’t have cable?
They are watching a player name Hoshida Kyuuma who surprises everyone with a homerun. Both Netto and Rockman cheer for the player as he runs the bases making some famous gesture he has of scratching his nose, something that Netto copies before the title screen appears.

Nihon Senators? It’s not bad, but at least make up something creative, there is a real Japanese team called the Ham- Fighthers after all.
The next day, Netto greets Dekao and Tohru on his way to school taking part in the stereotypical guy exchange of “did you catched the game last night?” With Meiru and Roll stereotypically uninterested in the subject.

“Next thing your gonna say is that cars are cool”
At school, Mariko-sensei introduces a new student to everyone who just so happens to have the same last name as the baseball player they saw last night.

Geez, what a depressing looking kid. He looks sadder than Tohru’s picture in the N-1.
After introducing this new character, we then cut to them at P.E. where Netto and the rest of the class are playing, coincidentally, baseball.

Uhg, somehow Dekao in sports cloths looks fatter than usual.
Netto is at the bat, Dekao is the pitcher and Yaito is the catcher who makes hand signals to the pitcher behind the batters back. Looks like Netto sucks a this because Yaito kicks him out after calling Dekao a cheater and only getting two strikes.

I never thought I would miss their Navis commentating. It feels boring watching them on their own for so long, especially doing something unrelated to the net.
Mariko-sensei models her pink sweatsuit as she calls the new kid at the bat. Dekao is confident in his pitch, but Kyuuta shuts him off by hitting a homerun and surprising everyone.

As Kyuuta runs the bases and scratches his nose, Mariko-sensei reveals to everyone that he is the son of the baseball player Hoshida Kyuuma.
This is enough to make him “mister popular” since Netto and his friends start talking to him.

“So... Do you like Net Battles?”
He doesn’t seem happy with all this attention since he suddenly stands up after Yaito mentions his dad being transfered from another team.
Turns out Kyuuta is sad because he misses his friends since he is sitting alone after school looking at a baseball covered in signatures and starts crying. Netto walks in and asks him if he wants to walk home together (lucky bastard), but he ignores him and accidentally drops his baseball that rolls over to Netto’s feet. Netto picks it up and then notices that Kyuuta was crying.

Wish I had someone like Netto ask me to walk home together back when I was in elementary school. Sure, it’s dangerous for kids to walk home by themselves in Costa Rica and my house was pretty far, but I was a very lonely child, okay? :c
Kyuuta wipes his tears and just leaves Netto with the baseball. In the next scene we see Kyuuta arriving at his house.

You should answer when your mom asks you a question! I can never get away with that!
I wanna point out something first. This anime is not the best at portraying good mom characters, you know how I constantly call Netto’s mom a useless woman? Well this one right here I’m gonna call her... Sad face woman in the corner. It seems cruel, but believe me, you’ll see why.
We see Kyuuta sulking in his room when Netto and his friends arrive at his house to return the baseball he dropped. Kyuuta just puts on his shoes and tells him that he doesn’t want that ball anymore and runs out of the house.

See? She did it again.
Anyway, as Kyuuta is running in front of the sunset, his mom tells everyone that he is sad because he is constantly changing schools because of his dad getting transfer to other teams, but in the last school he was in he made friends with the kids in a baseball team and had to leave them behind to go to Akihara.
Kyuuta’s dad overhears this and gets all fired up for some reason while the mom does what she does best and goes hide behind a corner to cry.

THIS is when you realize this episode is not to be taken seriously. It is obvious that they are making fun of something. I would say this is a satyre of sports anime, but since the only sports anime I know is Captain Tsubasa I’m not really sure if there are others like that one.
So Netto and his friends along with Kyuuta’s parents find him and say that everything is alright since they figured out a way of solving his problem, by using the net!
They tell Kyuuta to go to a stadium where he finds his friends from the baseball team on a huge screen. They ask him to play baseball with them, Kyuuta doesn’t understand what they mean and that’s when Netto and all his friends including Tohru, Higure-san and the Net Agents, explain to him that thanks to the internet and some super special equipment installed in that stadium, they can play baseball using their Navis.

And of course Kyuuta just happens to have a Navi name Leagueman, but I have no idea why he has restrains.
Right before commercials we see Dekao planning to get his revenge against Kyuuta as we see Gutsman in a baseball uniform at the bat, only to return with Midorikawa as the commentator and Gutsman getting three strikes in a matter of seconds.

Aren’t they just balls if the batter doesn’t swing?
So yeah, in this episode we get to see some of our favorite Navis, and Glyde, playing baseball and wearing uniforms. Skullman is up next where we can see how the field switches from humans to Navis.

But I can’t tell if they are like holograms or if there is a seperate cyberworld for them with the same field.
Skullman proves to be a good player because of his speed and attempts to steal the bases as Glyde is next at the bat. Leagueman quickly get the upper hand by making Glyde strike out before Skullman can steal all the bases.

Thumbs up at Glydes pants.
Now it’s Woodman’s turn at the bat, but he quickly gets three strikes off screen and Saloma confesses that she have never played baseball before, to which Miyuki replies with annoyance as we see Skullman’s image break down and regenarating into Miyuki standing on the same base.

Again, making it very confusing how the set up is suppouse to be like.
Now we get Midorikawa naming the line up for the Akihara team.

Rockman looks so cute in that uniform! But I don’t understand why Gutsman has a plant in his mouth, is that like the Japanese version of the old gag of baseball players chewing tabacco?.

Roll-chan is the pitcher, and yes, she throws like a girl, and maybe that’s the reason why most of the balls she throws are hitted.
The batter hits the ball, but luckily the cute shortstopper catches it for her.

Their interactions are just so cute.
Now, if you are a baseball expert, unlike me, then get ready for to see how crazy Navi baseball can be.
The batter hits the ball, but it’s too high for Numberman to reach it, so Woodman creates a platform for Numberman so he can stop the ball and “pass it” to Skullman.

Kyuuta’s father, who is with Midorikawa at the commentator booth, praises their teamwork, a confused Midorikawa asks him if that is allowed, but then she gets this.

Thanks to the subs and by searching on google I figured out that this guy is actually doing a play on words. “Ari” is also used to affirm something in a sentence and he dresses up as an ant because Ari also means ant in Japanese.
We get more Navi baseball madness when Iceman freezes a ball to catch it and throw it at Woodman.

“Ant, I mean, yes.”
I haven’t seen these many fouls in a sports game since Space Jam.
Now the moment we’ve all been waiting for, it’s finally Rockman’s turn at the bat! Yaaaaaaaaay!
Save me from this nonsense, Rockman!

The humans are replaced by their Navis, and is it just me or is Netto and Rockman’s art a little diferent in the last panels? Either that or they suddenly got dirty
Leagueman does a ballet pose and throws the ball in a weird way, Rockman is ready to hit it, but the ball suddenly splits in two.

Rockman get’s his first strike. Midorikawa asks Kyuuma what just happened, he explaines that it’s a move called the “Mayor ball”. Leagueman put pressure into the ball and mixed with the sand from his kick created an illusion of a second ball. That’s quality BS right there, and WHY THE HELL IS HIS LINEART SUDDENLY DIFERENT IN THIS SHOT?

It’s like seeing an Archer crossover. o_o

What is the meaning of the dragon vs tiger scene? Because this also happend in episode 40.
Leagueman throws the ball again and Rockman gets a second strike. You would think that this time he would go for the first ball, but they reused the animation from before.
After their second stike Rockman and Netto figured out a way of outsmarting this move, if they can’t tell which ball is real then they’ll just have to hit both with this over the top anime scene.

If Rockman wears pants, does it still count as a butt shot?
Rockman hits a homerun and Leagueman praises him after he runs the bases, but then Commander Beef ruins the moment by anouncing that it is Sharkman’s turn at the bat and then getting three strikes.

It looks like Sharkman is bitting his tongue. :P
Then Higure pushes the commander out of the way to plug in Numberman, and what a surprise, he gets three strikes as well. So in short, everyone sucks except for Rockman.
We then get various shots of the rest of the game and for some reason a close up of Gutsman’s jaw plant.

Oh great, Rush is there too, now I definitely have no idea if this shot is from the real world or the cyberworld.
The series of pictures ends with Roll-chan looking tired and Midorikawa telling us how it looks so far.

I have no idea what she just said, but I guess that is baseball talk for “Akihara team is losing, and with Leagueman at the bat they are pretty much screwed”
But worrry not since Akihara still has their secret weapon, Rockman! With Rush calling to change the pitcher because apperantly he’s the coach now.

I did some research, and it seems to me that the shortstop position is kinda important, so why the hell is Rush a better option than Roll?!

So once again Rockman, Netto and now Leagueman’s lineart changes, (along with a coloring mistake on Rockman’s neck) Rockman pitches and Leagueman gets two balls, not strikes, balls.
Rockman throws the ball a third time breaking Leagueman’s bat.

I don’t know if that counts as anything. Has this ever happen in baseball?
Now get this, since Leagueman’s bat is broken, Kyuuta’s dad leaves the commentator booth to give HIM some special red bat he had with him and says how Netto and the others are very good friends to him since they are giving him a good game.

Those last shots just made things even more confusing! Can he see Rockman standing there or was he just looking at Netto the whole time?
Kyuuta accepts the bat from his dad that somehow ends up in Leagueman’s hands and we get this last shot of sad face woman in the corner watching from afar as always.

Still, she cares more about her son than Netto’s useless mom does for him. She even came to watch him play, so this is the best mom I’ve seen in this show which is pretty sad if you think about it.
Rockman pitches one last time with the whole dragon vs tiger background again, where Leagueman finally hits the ball and it’s a homerun!

And of course he has to break a light with that homerun, or is it a cyber light? IDK O.O
Leagueman runs the bases scratching the nose he doesn’t have, Netto congratulates kyuuta and the episode ends with Midorikawa announcing Kyuuta’s team as the winners. Oh, and a little sceane with Rush losing to a Metool virus.

Admit it, by good players you just mean Rockman.
My thought?
This episode was crazy! A little confusing, but fun to watch. It’s nice to see some of the characters play a casual game of Baseball because its something diferent to what we normaly see. The episode was obviously a satyre of sports animes (Again, I dont know any sports anime besides Captain Tsubasa), the overdramatic characters, the over the top animation, the art style, the firing up thing that happend like four times in this episode mostly from Kyuuta’s dad, and maybe other things that I didn’t catch.
This episode is indeed a filler, but that can’t be the only reason why this episode was never dubbed. So I made up these criterias to figure out the reason why it didn’t aired in America.
1. Was an important new character introduced that will appear in future episodes?
2. Does it introduce a new game, style or battle system that fits in with the theme of the show and will be mentioned again?
3. Will the dubbing for this episode be worth the effort?
Let me explain using episode 40 as an example. With the first criteria, even though Torakichi and Kingman never appear again in future episodes, they were still considered important characters in the Battle Network series, especially since the purpose for the episode was to promote the upcoming Battle Network 3 game.
Yes and no for the second criteria. It fits the theme of the show because it combines Net Battles with chess, but it is not mention again.
And for the third criteria, it was not hard to dub, there was no reason to explain Net Chess Battles because we already know how Net Battle works and Chess is already world wide knowen as a game.
Now for this episode. First, no. Kyuuta, leagueman, his parents and his baseball friends are not important in any way and are never seen again.
Second, it was just baseball. Even though we saw the Navis used their abilities during the game, it was still baseball. It did not have Net Battle rules and it is never mentioned or seen again.
And third, it was not worth the effort to dub. Trying to explain how Navi Baseball worked, especially since Japan didn’t do a good job in explaining it, would’ve required unecessary effort. They would have skipped the ant joke, but how would they explain how the Navis seemed to be in the real world? It was terrible confusing because it is the first time we see something like this on the show. People would get curious to see this again only to find out that this was a one time thing.
So that’s strike three and this episode is out of the dubbed version!
#Rockman.exe#megaman.exe#MegaMan NT Warrior#megaman battle network#anime#dub vs sub#anime review#my reviews
12 notes
·
View notes
Text
Chelsea Vs Arsenal - Chelsea misses Mount as Guardiola controls the chargeback from Tuchel
It's dangerous always to raise players in absentia, to expect to be that if by some stroke of good luck, they had been there, they would have delivered a faultless game and performed totally to their most extreme, however maybe the greatest example from the conflict at Stamford Bridge on Saturday was exactly what a decent player Mason Mount is.
Premier League admirers can get Premier League Football Tickets through our trusted online ticketing marketplace. Worldwideticketsandhospitality.com is the most reliable source to book Chelsea Vs Arsenal Tickets at exclusively discounted prices.

Chelsea football club so far this season had been the greatest of the title competitors since they had appeared to have such harmony among assault and protection a quality that has become progressively uncommon as the monetary uneven characters of the cutting-edge game have driven super clubs to zero in on the kind of marvelous signings more helpful for separating obstinate however lesser rivals than controlling defining moments.
Yet, the more drawn out the game on Saturday went on, the more it became obvious that Chelsea football club was not holding Manchester City and standing by to spring out on the counter; they were essentially written in, incapable to liberate themselves from the greatness of City's press.
If the shorthand clarification for Chelsea's triumph in the Champions League last is that City played with no profound lying midfielders, the comparable here maybe is that Chelsea football club played with three. With Jorginho, N'Golo Kanté and Mateo Kovacic hung before the three principal defenders, the front two of Romelu Lukaku and Timo Werner became segregated, especially as Chelsea football club's wing-backs were driven back an issue that deteriorated after Reece James was constrained off although it might just be City filled in trust in their strategy as the principal half wore on.
Denied of the ball for significant stretches Lukaku, who has been magnificent since his late spring return to Chelsea football club, looked more like the Manchester United Lukaku, his touch weighty as he grabbed at uncommon freedoms to break. Werner remained Werner, someone willing to pursue down each circular drive just to ensure it is a parkway, however inadequate with regards to the accuracy to hurt City.

Maybe if Mount had been there, or regardless of whether Kai Havertz had begun, the connection among back and front would have permitted Chelsea football club to get away from their half. Mount, as any mentor who has worked with him, will say, is a player of significant strategic insight. Maybe then there would have been less inclined to make light of the center, to constrain City's full-backs to do seriously safeguarding thus to slacken their extremely tight grip over Chelsea's wing-backs. Maybe.
Similarly conceivable would have debilitated Chelsea football club protectively and City would have gotten through before, that there wouldn't have been that second halfway through the main half when a progression of crosses mystifyingly focused on Phil Foden incited the possibility that Thomas Tuchel was indeed improving a strategic duel with Pep Guardiola.
Rodri and João Cancelo both dominated as did Bernardo Silva, his abnormal time of exclusion now apparently finished. Aymeric Laporte, comparatively, assumed a significant part after a mid-year in which he was connected consistently with a move away from the club, while John Stones and Raheem Sterling remain sidelined. To know more about Chelsea Football Tickets click here.

The enticement is consistently to view such things as resembling the Politburo or a Tudor court with advisors floating all through favor however it might essentially be that City have an exceptionally large and extremely gifted crew and that some are continual must be forgotten about.
Be that as it may, most this was a strategic victory for Guardiola, a reassertion of power after three progressive losses against the more youthful man. City's press was wonderful, driving Chelsea back, compelling them to reuse across the backline, denying them the chance for even theoretical balls over the top for Lukaku and Werner to pursue.
Whatever cases might have been made at different focuses over the recent a long time for the nature of the Premier League football, this is presumably the first time in quite a while in which it is playing host to the exceptionally most elevated and most progressive strategic fights. Guardiola, in his time at Barcelona, characterized the advanced scene of football, rethought what was conceivable as far as ownership and situating.

Then, at that point, came Jürgen Klopp who, even with Liverpool's relatively slight assets, may, in any case, have an imperative part in the title race who tested the Guardiola model with a style dependent on recapturing than holding the ball. What's more, presently, as Guardiola reacted to that test, here is Tuchel whose vision of the game is less with regards to directing tumult than about control, an inversion to something nearer to the Apollonian soul of Guardiola's Barça however with a less hopeful streak, a more prominent readiness to play without the ball.
There was a lot of protesting towards the finish of the main half with regards to an alleged absence of activity, like football should be just starred going stunts to be decided about just on goalmouth activity. Be that as it may, this was something through and through seriously fulfilling, an undeniable level game between two significant level sides drove by significant level mentors.
Also, this maybe is the characterizing oddity of present-day football. Progressively, it seems like a round of VIPs, with clubs hailed for marking celebrities, like the genuine fight is for web-based media commitment.

But then simultaneously, it has never been more mind-boggling or reliant upon the inconspicuous collaborations of the group unit. Past the promotion, present-day football is a round of mentors and the Premier League is lucky to have three of the absolute best. This is a continuous story, one that will create throughout the next few months and a long time, however, on Saturday the equilibrium tipped back towards the old expert.
We are offering tickets for Premier League admirers who can get Premier League Football Tickets through our trusted online ticketing marketplace. Worldwideticketsandhospitality.com is the most reliable source to book Premier League Football Hospitality and Premier League Packages & Sign Up for the latest Tickets alerts.
#PremierLeagueFootballTickets#ChelseaFootballTickets#ChelseaVsLiverpoolTickets#ChelseaVsManchesterCityTickets#ChelseaVsLeicesterCityTickets#ChelseaVsTottenhamHotspurTickets#ChelseaVsArsenalTickets#PremierLeagueTickets#PremierLeagueFootballMatchesTickets
0 notes
Text
Working with Blazor’s component model
Welcome to Working with Blazor’s component model” post! In this new post I’ll build a simple project in Blazor and explain the basic Blazor components and interactions. Also, the source code of the project I’m going to create in this post is available on GitHub.
Here the posts I wrote about Blazor that help you to learn this new technology better and faster:
Getting Started With C# And Blazor
Setting up a Blazor WebAssembly application
Working with Blazor’s component model
Table of contents
What is a Blazor component?
Structuring Components
Single file
HomePage code
Code explained
Visual Studio and Razor
Partial class
Pros of separating UI and logic
Cons of separating UI and logic
Component lifecycle methods
The first render
Render explained
The lifecycle with async
Dispose – The extra lifecycle method
Communicating between parent and child components
Passing values from a parent to a child
The TrailDetails component
Define a component parameter
Drawer implementation
Updating the HomePage component
Passing data from a child to a parent
Code explained
Styling components
Global styling
Why a global CSS?
Scoped styling
Example of scoped styling
Global styles can still have an effect
Using CSS preprocessors
Integrating a CSS preprocessor
Integrate tools
Conclusion
What is a Blazor component?
First, the fundamental building blocks of Blazor applications are components, almost everything you do will directly or indirectly work with them. In order to build great applications, you must know how to harness their power.
So, components define a piece of UI, that can be something as small as a button or as large as an entire page, components can also contain other components. They encapsulate any data that that piece of UI requires to function. They allow a piece of UI that you can reuse across an application or even shared across multiple applications.
Then, you can pass data into a component using parameters. Parameters define the public API of a component. The syntax for passing data into a component using parameters is like defining attributes on a standard HTML element, with a key/value pair. The key being the parameter name and the value being the data you wish to pass to the component.
Also, the data a component holds is more commonly referred to as its state. Methods on a component define its logic. These methods manipulate and control that state via the handling of events.
Also, we can style the components via traditional global styling; however, it is more common to use scoped styles. Scoped styles allow the component to define its own CSS classes without fear of collision with other styles in the application. It’s even possible to use CSS pre-processors such as Sass with scoped styling.
The new component for drawer in our application
Now, we’ll be adding a cool new slide out drawer feature to Blazor Trails. The drawer will slide out from the right-hand side of the page when the user clicks on a button we’ll add to the TrailCard component. The drawer will display more detailed information about the selected trail. When the user clicks the close button on the drawer it will cleanly slide back out of view.
Structuring Components
As you will find with almost every part of Blazor, there are multiple ways of doing things. The Blazor team have been very deliberate with making the framework unopinionated. So, developers can build applications the way that works best for them.
It is possible to define a component in a single .razor file that contains both its markup and logic. Also, it is possible to separate a component into a .razor file which defines the markup and a C# class which defines the logic.
Single file
When using a single file approach all mark-up and logic for a component is defined in a single file. The primary advantage of this approach is that it allows you to work with everything in one place. This can really help with productivity as you don’t need to keep swapping back and forth between multiple files.
Single file is the default when creating new components.
HomePage code
@page "/" @inject HttpClient Http @if (_trails == null) { <p>Loading trails...</p> } else { <div class="row row-cols-1 row-cols-md-2"> @foreach (var trail in _trails) { <div class="col mb-4"> <TrailCard Trail="trail" /> </div> } </div> } @code { private IEnumerable<Trail> _trails; protected override async Task OnInitializedAsync() { try { _trails = await Http.GetFromJsonAsync<IEnumerable<Trail>>("trails/trail-data.json"); } catch (HttpRequestException ex) { Console.WriteLine($"There was a problem loading trail data: {ex.Message}"); } } }
Code explained
The code should look familiar, this is the Blazor Trails home page component. The entire component is defined in a single .razor file with the markup coming first then the logic coming second, defined in the code block.
So, having everything in a single file, it allows me to work faster as I don’t have to switch files. But there is another benefit which I find useful, monitoring component size.
When building applications, it’s easy to create very large components which are doing lots of things. However, just like when creating regular C# classes, you should try to keep your components focused, with a single purpose.
One way I use to gauge this is the size of my component files. When I find I’m constantly scrolling up and down a file adding markup and logic, it’s an indication that my component may be doing too much and I should be thinking about splitting it out into additional components with more focused responsibility. This isn’t a clear-cut method however, there are times when a component may be quite large but still only have one responsibility, but it at least makes me think about it.
One argument I often hear against this method is that mark-up and logic should be separated because otherwise we’re mixing concerns. I disagree with this view. The logic in a component should be logic which operates over the mark-up and drives the function of the component. Business logic has no place in components.
If you take this view then the logic and mark-up are intertwined, they are tightly coupled, one can’t exist without the other. In which case separating them seems to fall into the same category as organizing an applications files by type rather than feature, and this is inefficient and hinders productivity.
Visual Studio and Razor
There is one drawback of this approach at the moment, and that is the functionality of the Razor editor in Visual Studio. There are several key refactoring abilities which don’t work in razor files, namely quick actions and refactorings. Renaming of variables can be a bit sketchy and only work some of the time. This is due to the fact the Razor editor in Visual Studio is not fully support Blazor yet.
However, the tooling teams are currently completely rebuilding the Razor tooling experience from the ground up to include all the rich functionality that developers have come to expect when working with regular C# class files. Once this work is complete, the experience working in Razor files should be on par with that of C# class files.
Partial class
Another approach is to split the markup and logic of a component into two separate files. The markup of the component is kept in the .razor file, the logic is added to a C# class. In earlier versions of Blazor it was only possible to apply this approach using inheritance as there was no support for the partial keyword, this is no longer the case.
Let’s take a look at the home page component refactored to use this approach.
@page "/" @if (_trails == null) { <p>Loading trails...</p> } else { <div class="row row-cols-1 row-cols-md-2"> @foreach (var trail in _trails) { <div class="col mb-4"> <TrailCard Trail="trail" /> </div> } </div> }
Now the logic for the component.
using Microsoft.AspNetCore.Components; using System; using System.Collections.Generic; using System.Net.Http; using System.Net.Http.Json; using System.Threading.Tasks; namespace BlazorTrails.Features.Home { public partial class HomePage : ComponentBase { private IEnumerable<Trail> _trails; [Inject] public HttpClient Http { get; set; } protected override async Task OnInitializedAsync() { try { _trails = await Http.GetFromJsonAsync<IEnumerable<Trail>>("trails/trail-data.json"); } catch (HttpRequestException ex) { Console.WriteLine($"There was a problem loading trail data: {ex.Message}"); } } } }
As you can see, using this technique you can make the two elements of the component completely separate. You should also note the naming of the files, HomePage.razor and HomePage.razor.cs. If you’re using Visual Studio to build your applications, following this naming convention will produce a nested effect.
Naming a partial class the same as the markup portion of the component will produce a nested effect when using Visual Studio
Pros of separating UI and logic
This makes it easier to work with the component. It also keeps the number of files being displayed in the IDE to a minimum as you can simply hide any partial classes you’re not currently interested in.
The major benefit of separating the markup and logic of the component is the development experience. As I mentioned when talking about the single file approach, the razor editor is not as fully featured as when working with regular C# class files. By separating out the logic to a C# class file, developers can access all the editor features.
Cons of separating UI and logic
The drawback of this approach is that you now have two files to manage when you’re working with a component. This can end up with lots of switching back and forth as you will need to be in the logic file when adding methods or other members to the component. Then you will need to be in the mark-up file to add any UI, hook up event handlers, etc.
Largely which approach you choose for building your applications is a personal choice based on which method you find most productive.
Component lifecycle methods
Just as in other component-based frameworks, components in Blazor have a lifecycle.

Blazor component lifecycle methods
Depending on what an application is doing, it may need to perform actions at certain points during this lifecycle. For example, load initial data for the component to display when it is first created, or update the UI when a parameter has a certain value from the parent. Blazor supports this by giving us access to the component lifecycle at specific points.
Initialized component: OnInitialized/OnInitializedAsync
Parameter set: OnParametersSet/OnParametersSetAsync
After Render: OnAfterRender/OnAfterRenderAsync
The lifecycle methods are provided by the ComponentBase class which all components inherit from. Each method has a synchronous and asynchronous version. The synchronous version is always called before the asynchronous version.
<h1>Componet Lifecycle</h1> <p>Check the browser console for details...</p> @code { public override async Task SetParametersAsync(ParameterView parameters) { Console.WriteLine("SetParametersAsync - Begin"); await base.SetParametersAsync(parameters); Console.WriteLine("SetParametersAsync - End"); } protected override void OnInitialized() { Console.WriteLine("OnInitialized"); } protected override async Task OnInitializedAsync() { Console.WriteLine("OnInitializedAsync"); } protected override void OnParametersSet() { Console.WriteLine("OnParametersSet"); } protected override async Task OnParametersSetAsync() { Console.WriteLine("OnParametersSetAsync"); } protected override void OnAfterRender(bool firstRender) { Console.WriteLine($"OnAfterRender (First render: {firstRender})"); } protected override async Task OnAfterRenderAsync(bool firstRender) { Console.WriteLine($"OnAfterRenderAsync (First render: {firstRender})"); } }
The first render
During the first render, all the component’s lifecycle methods will be called – during subsequent renders only a subset of the methods will run.
The process starts with SetParametersAsync being called. This is the only lifecycle method which requires us to call the base method, if we don’t then the component will fail to load. This is because the base method does two essential things:
Sets the values for any parameters the component defines – This happens both the first time the component is rendered and whenever parameters could have changed
Calls the correct lifecycle methods depending if the component is running for the first time or not
If we removed the call to the base method the output in the browser console would look like this.
Render explained
During a first render, the component hasn’t been initialized. This means that OnInitialized and OnInitializedAsync will be called first – it is also the only time they will run. This pair of methods are the only ones which run once in a component’s lifetime. You can think of these as constructors for your component. It makes them a great place to make API calls, for example, to get the initial data the component will display.
Once the OnInitialized methods have run, OnParametersSet and OnParametersSetAsync are called. These methods allow developers to perform actions whenever a components parameters change. In the case of a first render, the components parameters have been set to their initial values.
The final methods to run are OnAfterRender and OnAfterRenderAsync. These methods both take a Boolean value indicating if this is the first time the component has been rendered. On the initial render, the value of firstRender will be set to true for every render after, it will be false.
void OnAfterRender(bool firstRender) Task OnAfterRenderAsync(bool firstRender)
This is useful as it allows one-time operations to be performed when a component is first rendered, but not on subsequent renders. The primary use of the OnAfterRender methods are to perform JavaScript interop and other DOM related operations such as setting the focus on an element.
The lifecycle with async
One key point about the render we just covered was that it ran synchronously. In the Lifecycle component there are no awaited calls in any of the async lifecycle methods, meaning each method ran in sequence. However, when async calls are added then things look a bit different. To demonstrate this let’s update the OnInitializedAsync method in the Lifecycle.razor component to make an async call.
protected override async Task OnInitializedAsync() { Console.WriteLine("OnInitializedAsync - Begin"); await Task.Delay(300); Console.WriteLine("OnInitializedAsync - End"); }
While Blazor was awaiting the async call, the component was rendered. You can see it was then rendered a second time after the OnParametersSet methods, as before. This is because Blazor checks to see if an awaitable task is returned from OnInitializedAsync, if there is it calls StateHasChanged to render the component with the results of any of the asynchronous code which has been run so far, while awaiting the completion of the task. This behavior is also true for async calls made in OnParametersSetAsync.
Dispose – The extra lifecycle method
There is another lifecycle method which we can use but this one is optional and it’s not built-in to the ComponentBase class, Dispose. This method is used for the same purposes in Blazor as in other C# applications, to clean up resources. This method is essential when creating components which subscribe to events, as failing to unsubscribe from events before a component is destroyed will cause a memory leak.
In order to access this method a component must implement the IDisposable interface.
@implements IDisposable <h1>Componet Lifecycle</h1> <p>Check the browser console for details...</p> @code { // Other methods ommitted for brevity public void Dispose() { Console.WriteLine($"Dispose - Begin"); Console.WriteLine($"Dispose - End"); } }
To see the effect of this new lifecycle method we need to navigate away from the component, this will remove it from the DOM and invoke the Dispose method.
Blazor understands the IDisposable interface, when it detects its presence on a component it will call the Dispose method at the correct point when destroying the component instance.
As of .NET 5, Blazor also supports the IAsyncDisposable interface. This allows disposal of resources asynchronously. This is useful when using JavaScript interop. But for now, note that IDisposable and IAsyncDisposable can’t both be implemented on the same component.
Communicating between parent and child components
A great analogy for components is Lego blocks. Each Lego block is a self-contained unit, but the real fun comes when you plug the blocks together in order to build something bigger and better. This is the same for components, they can be useful on their own, but they are more powerful when used together. In order to do this in any meaningful way, components need to be able to communicate with each other, passing data, and firing and handling events.
In Blazor, we achieve this using component parameters. Component parameters are declared on a child component which forms that components API. A parent component can then pass data to the child using that API. But component parameters can also be used to define events on the child that the parent can handle. This allows data to be passed from the child back up to the parent.
We’ll add a view button to the TrailCard which when clicked, will slide open a drawer on the right of the application. This drawer will display more detailed information about the selected trail. For this to work we will need to have three different components communicate and pass data.
The HomePage component will coordinate the operation. It will handle any OnSelected events from the TrailCard component. When an OnSelected event is raised, the HomePage component will record the selected trail and pass it into the TrailDetails component. Inside the TrailDetails component, whenever the trail value changes, it will be the trigger for the drawer to active and slide into view.
Passing values from a parent to a child
In order to build our new drawer, we need to create a component which takes in a trail and then displays its information. We will use a component parameter to create its API.
The TrailDetails component
The TrailDetails component will display the selected trail which is passed in via a component parameter.
<div class="drawer-wrapper @(_isOpen ? "slide" : "")"> <div class="drawer-mask"></div> <div class="drawer"> @if (Trail != null) { <div class="drawer-content"> <div class="trail-image"> <img src="@Trail.Image" /> </div> <div class="trail-details"> <h3>@Trail.Name</h3> <h6 class="mb-3 text-muted"><span class="oi oi-map-marker"></span> @Trail.Location</h6> <div class="mt-4"> <span class="mr-5"><span class="oi oi-clock mr-2"></span> @Trail.Time</span> <span><span class="oi oi-infinity mr-2"></span> @Trail.Length km</span> </div> <p class="mt-4">@Trail.Description</p> </div> </div> <div class="drawer-controls"> <button class="btn btn-secondary" @onclick="@(() => _isOpen = false)">Close</button> </div> } </div> </div> @code { private bool _isOpen; [Parameter] public Trail? Trail { get; set; } protected override void OnParametersSet() { if (Trail != null) { _isOpen = true; } } }
Define a component parameter
A component parameter is defined as a public property which is decorated with the Parameter attribute. Blazor uses this attribute to find component parameters during the execution of the SetParametersAsync lifecycle method we looked at earlier in the chapter. During this lifecycle method, the reflection sets the parameter values.
We’re using the OnParametersSet lifecycle method to trigger the drawer sliding into view. As we learned earlier, this lifecycle method is run every time the components parameters change. This makes it perfect for our scenario as we can use it to trigger opening the drawer.
Drawer implementation
Opening and closing the drawer is done using CSS. When a new trail is passed in, the isOpen field is set to true, this triggers the logic at the top of the component to render the slide CSS class.
<div class="drawer-wrapper @(_isOpen ? "slide" : "")">
In the app.css file (this is found in wwwroot > css folder) we need to add the styles to the bottom of the file.
.drawer-mask { visibility: hidden; position: fixed; overflow: hidden; top: 0; right: 0; left: 0; bottom: 0; z-index: 99; background-color: #000000; opacity: 0; transition: opacity 0.3s ease, visibility 0.3s ease; } .drawer-wrapper.slide > .drawer-mask { opacity: .5; visibility: visible; } .drawer { display: flex; flex-direction: column; position: fixed; top: 0; right: 0; bottom: 0; width: 35em; overflow-y: auto; overflow-x: hidden; background-color: white; border-left: 0.063em solid gray; z-index: 100; transform: translateX(110%); transition: transform 0.3s ease, width 0.3s ease; } .drawer-wrapper.slide > .drawer { transform: translateX(0); } .drawer-content { display: flex; flex: 1; flex-direction: column; } .trail-details { padding: 20px; } .drawer-controls { padding: 20px; background-color: #ffffff; }
The two key parts of the styles above are the transform: translateX properties on the .drawer and .drawer-wrapper.slide > .drawer classes. Without these properties, the drawer would sit in its open position, in full view. Figure 3.12 shows the effect of the properties on the drawer.
The transform property on the .drawer class repositions the drawer off the right-hand side of the screen by 110% of its width. The transform property on the .drawer-wrapper.slide > .drawer class repositions it back to its default, bringing it into view.
Updating the HomePage component
To pass the trail into the TrailDetails component, we use attributes when defining the component in the parent. The parent for us is the HomePage component. Listing 3.10 shows the HomePage component updated with the TrailDetails component.
@page "/" @inject HttpClient Http @if (_trails == null) { <p>Loading trails...</p> } else { <TrailDetails Trail="_selectedTrail" /> <div class="row row-cols-1 row-cols-md-2"> @foreach (var trail in _trails) { <div class="col mb-4"> <TrailCard Trail="trail" /> </div> } </div> } @code { private IEnumerable<Trail> _trails; private Trail? _selectedTrail; protected override async Task OnInitializedAsync() { try { _trails = await Http.GetFromJsonAsync<IEnumerable<Trail>>("trails/trail-data.json"); } catch (HttpRequestException ex) { Console.WriteLine($"There was a problem loading trail data: {ex.Message}"); } } }
In the HomePage component we have defined a field called _selectedParameter which will store the selected trail. We then pass this into the TrailDetails component using an attribute style syntax.
<TrailDetails Trail="_selectedTrail" />
The attribute name matches the component parameter we defined on the TrailDetails component. It is important that the case also matches otherwise Blazor will consider it a regular HTML attribute and ignore it. If you’re using an IDE such as Visual Studio for Windows or Mac, or JetBrains Rider you will receive IntelliSense to help you do this. Visual Studio Code also has IntelliSense support for Blazor via the C# extension.
Passing data from a child to a parent
We have successfully used a component parameter to define the API of the TrailDetails component, but we can’t see the fruit of our labor yet. In order to see something happen on screen we need to be able to select a trail to display. To do this we need to be able to pass that information up from the TrailCard component to the HomePage component.
To do this we are going to use component parameters to define an event on the TrailCard. This event will pass the selected trail, the HomePage component can then handle this event and pass the trail to the TrailDetails component to display.
<div class="card" style="width: 18rem;"> <img src="@Trail.Image" class="card-img-top" alt="@Trail.Name"> <div class="card-body"> <h5 class="card-title">@Trail.Name</h5> <h6 class="card-subtitle mb-3 text-muted"><span class="oi oi-map-marker"></span> @Trail.Location</h6> <div class="d-flex justify-content-between"> <span><span class="oi oi-clock mr-2"></span> @Trail.Time</span> <span><span class="oi oi-infinity mr-2"></span> @Trail.Length km</span> </div> <button class="btn btn-primary mt-3" @onclick="@(() => OnSelected?.Invoke(Trail))">View</button> </div> </div> @code { [Parameter] public Trail Trail { get; set; } [Parameter] public Action<Trail> OnSelected { get; set; } }
We define the event as a delegate of type Action<Trail>. This allows us to pass the trail which this TrailCard is displaying back to the parent component. This happens when the View button is clicked. We handle the buttons click event using Blazor’s @onclick event.
With the TrailCard updated all that’s left to do is handle the event in the HomePage component. First, we need to add a method to the code block which will be called whenever an event is raised.
private void HandleTrailSelected(Trail trail) { _selectedTrail = trail; StateHasChanged(); }
Code explained
This method accepts the selected trail, assigns it to the _selectedTrail field. However, in order to see anything happen we must call StateHasChanged – this is to let Blazor know that we need the UI to update. The reason we must do this manually, is that Blazor can’t know the intent of our code. It has no idea that our custom event should trigger a re-render of the UI.
There are some cases where this manual control over re-renders is preferred, however, in most cases this is just an extra line of code which must be added to achieve the desired effect. There is another way. We can use a different type to define our event on the TrailCard called EventCallback. By using this type for our event, Blazor will automatically call StateHasChanged on the component which handles the event, removing the need to manually call it.
To take advantage of this we can update the component parameter on TrailCard and update how the event is invoked.
<div class="card" style="width: 18rem;"> <img src="@Trail.Image" class="card-img-top" alt="@Trail.Name"> <div class="card-body"> <h5 class="card-title">@Trail.Name</h5> <h6 class="card-subtitle mb-3 text-muted"><span class="oi oi-map-marker"></span> @Trail.Location</h6> <div class="d-flex justify-content-between"> <span><span class="oi oi-clock mr-2"></span> @Trail.Time</span> <span><span class="oi oi-infinity mr-2"></span> @Trail.Length km</span> </div> <button class="btn btn-primary mt-3" @onclick="@(async () => await OnSelected.InvokeAsync(Trail))">View</button> </div> </div> @code { [Parameter] public Trail Trail { get; set; } [Parameter] public EventCallback<Trail> OnSelected { get; set; } }
Then, we can simply remove the StateHasChanged call from our handler in the HomePage component:
private void HandleTrailSelected(Trail trail) { _selectedTrail = trail; }
The final update is to assign the HandleTrailSelected method to the OnSelected event. We do this the same way we did to pass the selected trail into the TrailDetails component, using attributes.
<TrailCard Trail="trail" OnSelected="HandleTrailSelected" />
If all has gone to plan, then clicking the view button should trigger the drawer and display the trail. Clicking the close button at the bottom of the drawer will close it and allow a new trail to be selected.
Styling components
The styling is an important element to building any application and a powerful tool in delivering great UX. Look at the drawer we just built, the ability for it to slide in and out of the viewport was achieved using CSS, not C#.
There are two approaches to styling component-based applications such as Blazor:
Global styling
Scoped styling
As you would expect, global styles are classes which are declared on the global scope and can apply to any element which uses that class name or meets the selector for that class. Scoped styles are the opposite, a stylesheet is created for a specific component and any classes defined in it are made unique to that component using a unique identifier produced during the build process.
No matter which of these approaches you take to style your application, it is possible to combine it with CSS preprocessors. CSS preprocessors like SASS, allow CSS to be written in a more modular and maintainable way – taking advantage of features such as variables and functions.
Global styling
Global styling is the default method when building applications. This is how we have been styling Blazing Trails up to this point. To apply global styling, one or more stylesheets are added to the host page which, by default, is index.html in Blazor WebAssembly and _Host.cshtml in Blazor Server. The styles defined in those stylesheets are then available throughout the application.
Global styles are fantastic for creating a consistent look and feel across an application. For example, if all buttons needed to be blue with certain font size and rounded corners. This can be defined once in a global style and would apply to all buttons in the app:
button { font-size: 1rem; background-color: blue; border-radius: .25rem }
This makes global styles an incredibly powerful tool because if we wanted to change how the buttons, or any aspect of the applications design looked, we can change the styles in one place, and the application is immediately updated.
Why a global CSS?
This global scope of styles can also cause some issues when developing larger applications. For example, if we wanted a certain button to be green with square corners rather than the global blue style above, we would need to add another style to the stylesheet. We would then need to apply the style to the particular button. That doesn’t seem too bad, but think of this happening many times over, you end up with a stylesheet which is full of one-off styles or niche styles. You could say this is down to bad design or lack of maintenance, which would be fair, but it still doesn’t stop it happening.
Making changes to global styles can also be cumbersome. Constantly scrolling up and down a stylesheet with 100’s of lines of style classes can become tedious. Especially, when changes need to be made in multiple places.
There are mitigations for this of course, using a CSS preprocessor like SCSS allows the global styles to be broken up and kept next to the component they are for in the project structure. This makes working with them much easier and more efficient. There is also another option which has come about with the rise of SPA frameworks, scoped CSS.
Scoped styling
Scoped styling works by allowing a developer to create styles which only effect a certain component in the application – this is done by creating a stylesheet with the same name as the component. During the build process, Blazor generates unique IDs for each component and then the styles for that component are rescoped using each ID.
To get a feel for this, let’s rework the styles for the TrailDetails component we just built to use scoped CSS. To do this, we first need to create a new stylesheet called TrailDetails.razor.css, then take all the styles we added to app.css for the TrailDetails component and move them to this file.
It is important that we name the file this way otherwise Blazor won’t pick it up and associate its styles with the TrailDetails component. If you’re using Visual Studio, a nice effect of this naming convention is the file nesting in Solution Explorer.
Example of scoped styling
When using scoped CSS, there will be a lot of stylesheets dotted around the application. Adding each and every one of them to the host page would be tedious and difficult to maintain. So, what Blazor does as part of the build process is bundle all the styles from the various stylesheets into a single stylesheet. This means we just need to reference that one stylesheet in our host page. The file has a naming convention of [ProjectName].styles.css. As our project is called BlazingTrails.Web, the file will be called, BlazingTrails.Web.styles.css. Listing 3.13 demonstrates where to reference the file.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>BlazingTrails.Web</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/app.css" rel="stylesheet" /> <link href="BlazingTrails.Web.styles.css" rel="stylesheet" /> </head>
If we run the project and select a trail to open the drawer, we can use the browsers dev tools to look at the HTML and styles produced.

Inspecting the HTML of the application in a browser shows a unique ID applied to each HTML element belonging to the TrailDetails component
Each HTML element belonging to the TrailDetails component now has a unique attribute applied to it. This attribute follows the format of b-[uniqueID]. If we then select an element to inspect its styles.
Each selector for the styles in the TrailDetails.razor.css file has been rewritten to use the unique ID Blazor generated for the component. Doing this is what scopes the style to that component and stops the style effecting another element in another component.
Global styles can still have an effect
If you use scoped styles and nothing else in your application, then what I’m about to say isn’t an issue. However, if you have some global styles and some scoped styles then you may still run into issues.
To give an example, let’s say we had the following CSS class called .drawer in our global CSS file, in addition to the one we have in the TrailDetails components scoped stylesheet:
.drawer { border: 5px solid lawngreen; }
As you can see, using scoped styles doesn’t make components immune from the standard behavior of CSS. This is something to think about when deciding on how to style your components, mixing global and scoped styles could make things more complicated.
Using CSS preprocessors
Whether you choose to use global styles, scoped styles, or a mix of both, you can still leverage the power of CSS preprocessors. Preprocessors work in a similar way as TypeScript does for JavaScript, as a superset language. They provide access to a richer feature set than CSS provides alone.
There are many options out there when it comes to CSS preprocessors, but the main players are:
LESS (http://lesscss.org/)
SASS/SCSS (https://sass-lang.com/)
Stylus (https://stylus-lang.com/)
They all provide similar feature sets which offer the following enhancements over regular CSS, just with different syntaxes.
Mixins – reusable groups of styles
Variables – works the same way as variables in C#
Nesting – the ability to define the scoped of a style by writing it within another
Import – allows us to organize large CSS files into smaller more focused files. Then import common aspects such as variables.
Choosing a preprocessor largely comes down to which syntax you prefer. My favorite preprocessor is SCSS (https://sass-lang.com/). It has a syntax very similar to regular CSS which makes everything easy to read. Also, it has been around for a very long time so there’s lots of documentation and blog posts out there to help if you get stuck.
Integrating a CSS preprocessor
I’m going to show you how to integrate SCSS into a Blazor app, specifically when using scoped CSS. There are two ways we can integrate SCSS into our application, using JavaScript tools or not using .NET tools.
If you don’t want to use any JavaScript tools in your application, then I would suggest of the following options.
WebCompiler from Mads Kristensen (https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler). This hasn’t had any meaningful updates for a couple of years, but it does still appear to work.
WebCompiler by excubo-ag (https://github.com/excubo-ag/WebCompiler). This is forked from Mads WebCompiler and is looking like a promising project. It uses a dotnet CLI tool to perform the compilation of SCSS files and ties in with MSBuild. However, it currently only supports SCSS. Meaning if you are using a different preprocessor such as LESS or Stylus you are out of luck. Configuration is a bit difficult and there is limited documentation.
The option I prefer, and I’m going to show you, is to use a mix of NPM and MSBuild. This does require having an up to date version of NodeJS installed which can be downloaded at https://nodejs.org/. The version I’m using is 14.15.0 and is the latest LTS version.
Integrate tools
We’re going to use a tool called dart-sass (https://sass-lang.com/dart-sass) which we can install as an NPM package called sass (https://www.npmjs.com/package/sass). We’re then going to use MSBuild to call this tool during the build process, specifically at the start of the build process. This is important as we need to compile our SCSS files to CSS before Blazor’s compiler runs so it can pick up the compiled CSS files and bundle them into the single [ProjectName].style.css file we talked about earlier.
This new SCSS version of the TrailDetails styles only has one slight modification, it’s using the nesting feature from SCSS. It will allow us to confirm that the compilation steps worked and that the SCSS generates CSS.
Conclusion
Finally, we did it! We understand how working with Blazor’s component model and it works. If you have any problem, you have the source code on GitHub. If you have any question, please use the forum.
Happy coding!
The post Working with Blazor’s component model appeared first on PureSourceCode.
from WordPress https://www.puresourcecode.com/dotnet/blazor/working-with-blazors-component-model/
0 notes
Text
What Makes a GPU a GPU, and When Did We Start Calling it That?
A version of this post originally appeared on Tedium, a twice-weekly newsletter that hunts for the end of the long tail.
Names change. Perhaps the most jarring element of the recent, widely reported “alien” activity isn’t so much descriptions of sonic boomless sonic flight but that UFOs (unidentified flying objects) are now called UAPs (unidentified aerial phenomena).
Companies rebrand; Google became Alphabet and the Washington Football Team decided that was a good idea. With technology, terminology tends to become antiquated as industries progress beyond understanding their own achievements.
With that in mind, let’s consider how changes to the GPU (now the graphics processing unit) acronym and how it harkened a new era of computing applications, while frustrating an obvious customer base.

An ad from Tektronix Interactive Graphics, an alleged forebearer of GPU technology. Or were they?
Most of the history of GPUs doesn’t really count
How mainstream consumers came to expect graphic interfaces to work with computers is a long, fascinating history covered by many books and at least one excellent made-for-TV movie.
While Windows and Apple were gaining acceptance for their point-and-click interface, hardcore computer users, i.e. gamers, needed those points and clicks to register a lot faster. They also wanted the graphics to look more realistic. Then they started asking for features like online multiplayer, instant chat, and a slew of other features we expect nowadays, but seemed like a lot in the early to mid-1990s.
One could contribute the increase in technically demanding games to the 1993 classic Doom, as well as its successor Quake, which drove consumer interest in dedicated graphics cards. However, after talking with an expert that’s watched the field develop from the beginning, the history of GPUs just isn’t that simple.
Dr. Jon Peddie first got involved in the computer graphics industry in the 1960s when he was part of a team that made 3D topographic maps from aerial photography, leading to the creation of his company, Data Graphics. By the early 1980s, he was considering retirement and a career writing sci-fi (sounds nice) when he noticed an explosion in the field that was hard to ignore. Practical applications for high performance graphics were initially driven by CAD (computer-aided design) and GIS (geographic information system) companies, though the video game explosion of the 80s would change that.
“Gaming was (and still is) the driver because of the volume of the customers,” Peddie said in an email. “The other users of 3D and GPUs were engineering (CAD, and molecular modeling), and the movies. But that market had (in the 80s and 90s) maybe 100,000 users total. Consumer 3D had millions. But, the pro market would pay more—thousands to tens of thousands, whereas the consumer would pay a few hundred. So the trick was to build enough power into a chip that could, in a final product, be sold for a few hundred.”
At this point in computing history, the acronym GPU had been introduced into the tech lexicon. This blast-from-the-past article from a 1983 edition of Computerworld details the Tektronix line of graphics terminals. But if you look a little closer, GPU didn’t yet stand for “graphic processing unit”. Instead, this iteration stood for “graphic processor unit”. Is there even a difference?
“None,” Peddie explains. “Tense at best case. English is not the first language for a lot of people who write for (on) the web.”
Okay, fair enough. But this isn’t actually the problem or even the interesting element of GPU history to consider, Peddie points out. It’s the fact that before 1997, the GPU didn’t actually exist, even if the acronym was being used. A proper GPU, it turns out, requires a transform and lighting (T&L) engine.
“Why shouldn’t, couldn’t, a graphics chip or board developed before 1997 be called a GPU?” Peddie asks. “It does graphics (albeit only in 2D space). Does it process the graphics? Sure, in a manner of speaking. It draws lines and circles—that’s processing. It repositions polygons on the screen—that’s processing. So the big distinction, that is a GPU must do full 3D (and that requires a T&L).”
Ultimately, like much of tech history, the story quickly becomes about competing claims between an industry leader and a forgotten innovator.

The Glint 3D graphics chip by 3Dlabs, arguably the first company to produce a true GPU. Largely used for “high-end 3D CAD applications”, it was released in November 1994 (still not the first “real” GPU but still a cool graphics chip). Though first to market, 3Dlabs would not enjoy the economies of scale available to their competitors, like Nvidia. Image: Jon Peddie
Bragging rights are claimed by the winners
Let’s get this out of the way since it’s a common mistake. The first PlayStation was not the first mass market GPU. That belief comes from the powerful marketing efforts of Sony and Toshiba. As Peddie explains, “The original PlayStation [had] a geometry transformation engine (GTE), which was a co-processor to a 2D chip that was incorrectly labeled (by marketing) as a GPU.”
Marketing is a big element in this era of GPUs, which is just before they actually came out. The breakthrough for a true 3D GPU was on the horizon and plenty of companies wanted to get there first. But the honor would go to a little outfit from the UK imaginitely called 3Dlabs. The specific innovation that gave 3Dlabs the title of first accurately named GPU was their development of a two-chip graphics processor that included a geometry processor known as a transform and lighting (T&L) engine. Compared with their competitors, 3Dlabs focused on the CAD market though it was trying to make inroads with the larger consumer market by partnering with Creative Labs.
The smaller size and professional focus of 3Dlabs meant there were still plenty of “firsts” to be had in the consumer GPU market.
The graphics-card sector was incredibly busy during this period, with one-time big names such as Matrox, S3, and 3Dfx competing for mindshare among Quake players.
But the winners write the history books, and a dominant player emerged during this period. By late 1999, Nvidia was ready to release the first mass consumer GPU with integrated T&L, known as the GeForce 256.
“That, by Nvidia’s mythology, was the introduction of the GPU, and they claim the invention [of it],” Peddie explains. “So you can slice and dice history as you like. Nvidia is at $10 billion on its way to $50 billion, and no one remembers 3Dlabs.”
(Side note: Nvidia is and always will be a noun and not an acronym despite the wide belief it is one.)
Pretty soon, the market would be loaded with competing GPUs each aiming at their own particular market niche. Canadian manufacturer ATI Technologies, which was later purchased by Nvidia’s biggest competitor AMD, attempted to differentiate their entry into the market by calling their GPU a VPU, or video processor unit, even though they were the same thing. This effort didn’t last.
“ATI gave up, they couldn’t stand up to Nvidia’s superior (and I mean that) marketing skills, volume, sexiness, and relentless push,” Peddie says.
By the early 2000s, major players like Nvidia had dominated the consumer market, quickly becoming villains to gamers everywhere. Interestingly enough, this exact market consolidation helps explain exactly why high-end graphics cards are so hard to find nowadays.

Behold! One of the most coveted items in the world. And it’s not even the top of the line.
So who do we blame for that GPU shortage, anyway?
If you’ve gotten this far into an article on GPU history and naming convention, I bet you’re wondering when I’m going to get to the Great GPU Shortage of 2020 (and probably beyond).
For those who don’t know what I’m talking about, the gist is this: the price of higher-end GPUs has exploded in recent months, if you can even find them.
For example, the folks over at Nvidia have three models of graphics cards that are generally sought after by gamers:
RTX 3090: MSRP $1,499
RTX 3080: MSRP $699
RTX 3070: MSRP $499
The individual merits of these models can be (and very much are) debated relative to their given price points and performance. However, scarcity has made the resale markets for these GPUs shoot through the roof as supply becomes scarce. Current listings price the middle-tier RTX 3080 at $1,499, while the 3090 and 3070 are nearly impossible to find. One listing for a 3090 on eBay is over $3,000 at time of writing.
The AMD line of graphics cards also deserve a mention here. Though not as highly sought after because, traditionally, they haven’t been as powerful, AMD has nonetheless been affected by the supply chain limitations for GPU manufacturing. Like the Nvidia line, the AMD RX 6700, 6800, and 6900 models have seen similar price spikes in the secondary market with most models fetching more than twice their original values in resale markets.
(One extreme example of this: Ernie Smith, the editor of Tedium, bought a refurbished AMD RX 570 for slightly more than $100 in mid-2019, which he used in a piece about reusing old workstations. That same card, which is basically a budget model and was already a little old at the time I purchased it, currently sells for $599 on Newegg’s website.)
Clearly there is heavy demand and capitalism is usually pretty good at filling that gap. Like many things wrong with 2020, a good bit of the blame is being placed on COVID-19. Manufacturing hubs in China and Taiwan, along with most of the world, had to shut down. While much of the work in hardware manufacturing can be automated, the delicate nature of GPUs requires some degree of human interaction.

A flow chart describing the current shape of the GPU industry. Image: Jon Peddie
Still, this explanation oversimplifies processes that have been trending in the graphics industry long before COVID-19 hit. Again, I’ll let Peddie explain:
About 15 [plus] years ago, the manufacturing pipeline was established for GPU manufacturing (which includes sourcing the raw silicon ingots), slicing and dicing the wafers, testing, packaging, testing again and finally shipping to a customer. All the companies in the pipeline and downstream (the OEM customers who have a similar pipeline) were seeking ways to respond faster, and at the same time minimize their inventory. So, the JIT (just in time) manufacturing model was developed. This relied on everyone in the chain providing accurate forecasts and therefore orders. If one link in the chain broke everyone downstream would suffer … When governments shut down their countries all production ground to a halt – no parts shipped—the pipeline was broken. And, when and if production could be restarted, it would take months to get everyone in sync again.
At the same time people were being sent home to work, and they didn’t have the tools needed to do that. That created a demand for PCs, notebooks especially. [Thirty to forty percent] of PCs have two GPUs in them, so the demand for GPUs increased even more.
And then [crypto] coins started to inflate … Now the miners (people who use GPUs to monitor and report …) were after every and any GPU they could get their hands on. That caused speculators to buy all the graphics boards and offer them at much higher prices.
So, the supply line got hit with a 1-2-3 punch and was down for the count.
And that was him keeping a long story short. To put it plainly, companies that make GPUs were operating on a thin margin of error without the ability to predict the future. And this applies more to the general market for GPUs while tangentially addressing the higher-end customers.
Another point of frustration to add here was the unfortunate timing of the latest generation of video game consoles in 2020, which also meant a new generation of video games. The highly anticipated PlayStation 5 along with Cyberpunk 2077 was met with numerous supply and technical issues upon launch. Cyberpunk players reported inconsistent experiences largely dependent on hardware the game was being played on. On the differences between the game on a PS4 and a PS5, one YouTuber commented, “At least it’s playable on PS5.”
While Peddie expects the shortage to self-correct by the first quarter of 2022 (hooray …), he is not optimistic about the industry avoiding such missteps in the future.
“The [next] problem will be double-ordering that is going on now and so we have the prospect of a giant slump in the semi market due to excess inventory,” he concludes. “Yin-yang—repeat.”
There is a lot to learn from history even if it’s fairly recent. While it might be tempting to lean into market failures to meet demand, obviously the story is more complicated. Though GPUs have become required for billions on a daily basis, higher performance is left to a few with niche interests.
Still, the larger market should pay attention to frustrated gamers, at least on this point. Their needs push the industry into innovation that becomes standard in more common devices. With each iteration, devices gain a little more of those advanced graphics as they drip down to people who hadn’t noticed them before but now expect it.
After all, if it doesn’t have painstakingly realistic 3D graphics, can we even call it a phone anymore?
What Makes a GPU a GPU, and When Did We Start Calling it That? syndicated from https://triviaqaweb.wordpress.com/feed/
0 notes
Text
How Cell Phone Affects Environmental and Child Health

It was a boon for better communication but do you know how cell phone affects health and usage has many health hazards and retards child development.
Various studies indicate that the emissions from a cell phone hazards on health can be extremely harmful, causing
Genetic damage
Tumors
Memory loss
Increased blood pressure
A weakening of the immune system, ESPECIALLY FOR CHILDREN.

Cell phones emit radiofrequency radiation (radio waves), a form of non-ionizing radiation, from their antennas.
Parts of the body nearest to the antenna can absorb this energy.
The fact that this radiation is invisible, intangible, and enters and leaves our bodies without our knowledge makes it even more intimidating.
The biological effect of electromagnetic fields is to cause dielectric heating.
A pooled analysis of two case-control studies conducted in Sweden that reported the cell phone effects on health.
Statistically significant trends of increasing brain cancer risk for the total amount of cell phone use and the years of use among people who began using cell phones before age 20

Mobile phones primarily function on electromagnetic waves for all forms of communication, even internal. The brain has its own electric impulses within, which carry out communication in the neural network.
In children, the waves from the phone can easily penetrate right into the interior parts of the brain, since they do not have a strong shield.
Research has shown that by merely talking on the phone for 2 minutes, the electrical activity inside a child’s brain can be changed.
This erratic activity can cause problems in mood patterns, behavioral tendencies,
and have trouble learning new things or focusing properly in this way cell phone affects health
In fact, a 2017 study in the Clinical Psychological Science journal found that for adolescents in grades 8 through 12, increased time on new media (to include social media and smartphones) led to an increased rate of depressive symptoms, suicide-related outcomes, and suicide rates.

SO WHERE WAS IT GOING WRONG AND HOW CELL PHONE AFFECTS HEALTH??
t’s not just teens that are experiencing this constant need to connect with their phones, though. parents are often part of it. According to a study published last year in the journal of Child Development, Teens today are experiencing a slower path to embracing adult responsibilities than ever before. And the researchers concluded that cell phone and tablet engagement was at least partially to blame. Because with social connection always just a few clicks away, Teens today are less likely to leave their homes and seek that connection in the “real” world. Even when they are out in the world, many still experience a difficult time detaching from their phones.
Mobile Phone Safety Tips to Decrease the Risk:
The phone planning
Dr. Hill thinks it’s also about involving kids in those conversations. “There are a lot of reasons a parent might introduce those devices. There’s no one right age, because, depending on your reasons for introducing them, the right age may vary. So, my first question is always, ‘Why does your child need this device?’ Once you’ve answered that question, you can set rules. By this way we can avoid cell phone affects on health
It’s much easier to start doing that from the very beginning than it is to roll back their access once you’ve already given them free reign.”

"Children playing" has a whole new meaning in this generation" Mobile phones are changing human skeleton! Especially people who are hunched to their screens seemed to develop a bony spike on the back of their skulls. Researchers from the University of the Sunshine Coast in Australia did the study People are increasingly growing lumps of bone at the bases of their skulls

The bone forms to support bigger, stronger muscles needed to hold our heads Looking down at phones puts extra strain on previously lesser-used muscles
Many people spend more than couple of hours on their mobiles or smart phones or tablets everyday, this directly have effect on their bony architecture.
Researchers study in the Journal of Anatomy said growing numbers of people have growths called enlarged external occipital protuberances(EOP) at the base of their skull.
This bump on our head is mostly cant be visualized or felt with the hand when palpated but these late years many young people seemed to develop the bump which is clearly seen when inspected behind their hair.
Research showing that the bumps are most common among 18 to 30-year-olds.
Click here to read more about Mobile phones are changing human skeleton leading to ”TEXT NECK” (VIDEO)
The Environmental Cost:
While some estimates assert that smartphone lifespans have the potential of reaching up to 5-10 years, most consumers use them for an average of only 12-24 months.
One look at the typical smartphone commercial, and it’s easy to see why. Advertisements for yearly updated models tout innovation and convenience and have stimulated the growth in sales that has made Europe the biggest market for smartphones in the world.
Over 60 percent of mobile phone sales are replacements for already-existing phones, 90 percent of which are still functioning when they are discarded. Consumers want newer, better, faster; and smartphone providers give it to them.
This constant updating has produced a huge amount of e-waste (less than 16 percent formally recycled in 2014), most of which ends up in a landfill where harmful chemicals can leak into groundwater and affect both human and plant life.
By 2020, it’s estimated that the EU will generate more than 12 million tonnes per year of waste from electrical and electronic equipment. Though campaigns around the world work to raise awareness about safe recycling or reusing practices, most of the environmental impact happens before the phones even make it to stores.
Still heavily dependent on fossil fuels, the manufacturing process generates waste that is 200 times the weight of the phone. At first glance, this information appears congruent with a consumer problem. (source)
Few tips to get your child protected :
Avoid giving the cell phones to children under the age of 17.
Young children are yet to develop the skull bone density and protective tissue for the brain, making them vulnerable to bad effects of the radiation.
When your child talks on the phone, opt for a wired headset instead of holding the phone next to the ear.
While traveling, avoid keeping the mobile with the child. The metal body of the vehicle blocks the radiations, which causes the phone to increase its power to catch them.
In areas where the signal strength is weak, do not let your child use the phone.
Mobiles, in such cases, amplify their own radiation to get a good signal strength, which can be harmful to the child.
As an adult, it is important for parents and other people in the house to restrict their use of phones when they are around children. This is not only for purposes of avoiding radiation, but to create a behavior pattern as well.
It is advised to take extra care if there is a mobile phone tower on your building or nearby or even close to the child’s school since their exposure to radiation is more than usual.
Completely restrict your child from taking phones to the school. Keep the school’s contact number and provide them yours in case of an emergency.
Keep your mobile phones safely with you and out of sight of your kids at night. Children may quietly try to get a hold of it and use it without you finding out.

Hope, these few have enlightened the damage caused by the mobile.
Mobile phone on mental health:
Though there are many studies have shown that the fact that spending most of your time online is harmful to your health physically but, a new study has said that text-based messaging apps such as WhatsApp have a positive impact on a person’s psychological well-being.
The research study published on may 31st 2019, in the International Journal of Human-Computer Studies which was titled as “Psychosocial Outcomes Associated with Engagement with Online Chat Systems”, has shown that WhatsApp has positive impact on mental health of users. This test includes an online questionnaire measuring WhatsApp use and motivations, online bonding, quality of relationships, group identity, and psychosocial outcomes.
Clink to know more about WhatsApp is good for your mental health- Research proven
Mobile phones and skin cancer :
Other good things regard mobile usage, is its technology which is using in health care purposes like detection of cancer! you heard it is right. Mobile can cause cancer and can detect cancer;
There are various applications in your smartphone that can help in the detection of skin cancer. Some send photos to a dermatologist, some provide instant feedback and others offer helpful reminders about self-checking your skin and scheduling a doctor’s appointment.
There are few smartphone applications which are available that can help in early diagnosis and tracking of the regular self-examinations.
All you can do is to capture a photo of the marks or mole and track them yourself or send them to you skin doctor. Though these applications are very useful, there are few limitations for these.
Miiskin:
Miiskin is a mole mapping application to analyze your skin. as your dermatologists would perform mole maps as part of a clinical full-body skin exam, using this digital dermoscopy (magnified digital photography) can help in catching suspicious lesions.
This application can capture the high definition dermoscopy photos and provide information more than that of the normal digital photos. According to the website, anyone with an iPhone with iOS 10 and newer or a phone running Android 4.4 and newer can use Miiskin. This Skin Mapping feature provides automatic identification for suspicious moles.
Click her to know more about Mobile apps to detect the skin cancers
CONCLUSION:
Though cell phones are boon in modern technology. There are lots of evil which cannot be avoided but this can be reduced by self and child education about the various health and mental hazards that can be caused by the radiation from the cell phone signals. These few basic precautions around the child help to reduce health hazards and live a healthy life.
Read other articles regarding mental health:
STAGE FEAR: How to get rid of it??
B-Complex Can Treat Panic Attacks and Anxiety
Allergy is associated with depression and anxiety – Research proven
Wrist band that can track your emotions
#brain cancer with cell phones#can mobile phones harm babies#cell phone affects child health#cell phones and child development#cellphones and children#child health and mobiles#health hazards of cell phone#physical health#mental health#recent advances
0 notes
Text
THE NEW MODEL OF THE INNOVATION PROCESS
We have emphasized (in fact reiterated) the fact that a good innovation process is iterative. We further said that this process requires the interaction of its three key dimensions, namely: Technology, Market and Implementation. These three elements can be seen as the three basic innovation factors just as, Earth, Work and Capital are seen as the production factors. Before showing the dynamics of interaction, we need to explain more than we understand each of the elements. We can do this by building a bridge of understanding between the “old” concept of the linear innovation process and the new one. Bearing in mind that the linear model may have some validity as a post factum registration, but does not describe how innovation actually occurs, we are reproducing for fun time: Discovery-invention-development-product-market-benefit. Although the queue process could be implemented in such a regular and step-by-step manner, it seems that everything described in this model is involved in the process. So, keep it Remember: The process takes place following the iterative cycle and not the straight linear model. The three main elements of the innovation process are: Technology, includes left-side batteries. It includes those elements of innovative ideas that are objectively verifiable through scientific methods: all repetitive structures, formulations, which make it possible to embody a market idea. The market includes right-side elements. It includes people who will use innovation, the benefits they will receive, and behaviors that will change from its use. Here we are dealing with the human factor, which is measurable to some point but not too predictable and not easily verifiable. Implementation includes everything that can happen to link the other two factors, moving the technology of an innovative idea in the field of human interaction such as the market. It includes everything that is required to make functional innovation in reality, ranging from production forms and methods to distribution forms and methods. No distinction or set-up can be perfect. Of course there will be gray areas between the batteries while we describe them. But based on the long experience of authors, these three elements are the categories that best explain the many concerns the innovators have. All will be better understood when we explain each element in more detail by giving the relevant examples. Let’s go back to each other in more detail. Technology includes any old or new technology that allows innovative ideas to evolve and enables these ideas to be implemented. This definition gives a more accurate description as it reduces the generalizations that are made in everyday use. When a new product arrives in the market, such as hybrid cars or Blackberry, people are very excited to buy these “new technologies”. So the product rightly speaks technology, in the sense of being a machine, tool or device. But to understand the innovation process, Technology (T), includes all the technologies that make up innovation. This would include all component parts and systems plus engineering design for these parts as well as the entire product, plus all of the scientific knowledge needed to express formulas, equations, computer codes, and everything else you need to do the idea to Also exists in its physical form. In the process of developing an innovative idea, innovators must bring all these elements together to form what is called Technology. Another important point that has been touched by the definition is that technology can be “new” or “old”. Let’s pick one Example old hybrid car. We all agree that it is an innovation, but what is the technology in this innovation? You can say it’s the engine or battery, but is it possible to create the engine or battery properly without considering the brakes, ventilation or electrical system? Old “technology” such as tires, body parts, window glasses, enable the idea of hybrid cars to exist and apply. (For a hybrid train a variety of existing technologies are used, also new technologies have been created). To create a hybrid car you need to go back to the knowledge about the silicon mechanics without which it would be impossible to create millions of transistors and control chips that regulate power distribution. Although designers of the electrical system do not have to worry about the mechanical mechanics, knowledge in this area is very important to build a hybrid car. Moreover, many innovations reuse old technologies. The phrase “Do not invent the wheel,” is more appropriate because people continue to find new uses of this ancient technology, for example, is a dental wrist that we use and a computer mouse. So from all of this We understand that innovation depends on both old and new technologies .In order to bring innovation from concept to end, the task of Technology is to find and adapt existing technologies that are useful, and to identify and develop new technologies Which we need. We believe this is a significant definition for shifting focus from new technologies. Our forewarned innovation, thought to be a straight line process, was specifically focused on new technologies, the forerunner model allows us to focus our resources on efficient way to new technologies that at first glance create new values, Income and returns for investors. In fact, this efficient focus was possible because the model made the product more prominent and utilized many additional technologies whether old or new. Without a strong pattern that is time-consuming, we will need to incorporate any old technology so that we do not reduce our chances of successful innovation ahead of time. In addition, in the technology definitions that we are using, there is no difference between businesses or innovations with “technology-related” versus those that are “non-technology-related”. Any innovation throughout history has used technology and will continue to do so. It seems that in the following example we have an exception to the rule, without having the technology. A restaurant owner arranges tables and chairs, thinking it can attract customers. It joins the two tables together to have a long table near the window facing so that people who pass to look inside and say, “Here is a place where we can all sit together.” Some small tables are set around the foreheads to create some more private corners, and other changes are also made. Surely, business improves. This is clearly an innovation, embodying an idea in a useful form in the market, and it can be said that batch technology is not included. “This woman is in the service industry and all she did was arrange a few things around to serve you to her clients as best. Tables and chairs do not count as “technology” because let’s say she had them, she did not add. “Ah, yes the tables and chairs are certainly counted. They are existing technology set up in a new way. The new technology that she developed, which made the change, was a thoughtful technology in her head, the algorithm for setting up desks. A modest algorithm, but with a placement of instructions in reality, logically derived and geometrically executable, accomplished to achieve the desired effect. Technology includes everything that is objectively verifiable, including scientific and engineering recognition, and the algorithm in the head of the restaurant owner. Certainly a large part of these are eliminated from the beginning as unattainable for a specific innovative idea. But for many innovators, there is a wide array of old technologies that can fit, as well as some new potential that can be created.
4 notes
·
View notes
Text
Project Examples
What are some examples of text analysis using historical newspapers?
As more collections of newspapers from around the world are digitized, more scholars produce projects that utilize them. It seems the number of questions that might be asked that these collections might answer are limitless, so the examples below should provide inspiration, and not just an idea that might be reproduced — though, that could be really interesting, too.
America’s Public Bible: Biblical Quotations in U.S. Newspapers

About: What role did the Bible play in U.S. history? How people put its writing to use may help us better understand that, and this project, which was created by George Mason University history professor Lincoln Mullen, presents the ways Bible verses were used in historical newspapers in the Library of Congress’ Chronicling America collection. The results of the research and text analysis are presented in a few ways on the project’s website. With an interactive graphic, you can see the trends of how top verses were quoted over time, and click through directly to some of the historical newspaper articles in the Chronicling America collection where the quotations appear. There are also charts that display the most frequently quoted verses by decade, and a network visualization that shows relationships between Bible passages that were quoted together on one newspaper page.
Go Deeper: You can explore the data used in this project to see the results or to try generating your own visualizations. The code (which was written in the programming language R) that was used to train the machine learning model, find Bible quotations, and more is available on GitHub. Mullen also outlined how he did all of that in a “mostly non-technical explanation,” though it may require a couple of other tutorials for you to get going.
Bonus Fun Fact: Lincoln Mullen’s wife Abby Mullen works on the Viral Texts project, outlined below.
American Lynching: Uncovering a Cultural Narrative

About: What do the portrayal of lynchings in American newspapers show about the country at the time? Using the historical newspapers in the Library of Congress’ Chronicling America collection, along with lynching data from Tuskegee University and case files from Project HAL, this project helps show the role newspapers played in shaping the country’s perception of these public killings. Created by Andrew Bales, a PhD candidate in creative writing at the University of Cincinnati, it pulls articles from the historical newspaper collection and displays them in multiple ways. For instance, an interactive map generates 20 newspaper records from each state, and is oriented on the page above a chart showing the total lynchings in each state. Another interactive map provides newspaper articles relating to specific lynching victims.
Go Deeper: Unfortunately, there’s not a lot of documentation available about how the methods behind these text analyses. However, for more information about how to approach information visualizations of difficult topics ethically, check out this piece.
Historical Agricultural News

About: Sometimes the research question isn’t even the hardest part. With vast amounts of data available, culling through it all to begin to answer the question you’ve developed can be overwhelming. How can text analysis help in the searching? That’s what this project tries to discover. Developed by Amy Giroux and Marcy Galbreath, texts and technology researchers at the University of Central Florida, and Nathan Giroux, a software engineer in the military simulation industry, the project grew out of a different project — when they realized the algorithm they’d developed to filter articles in the Chronicling America collection by keywords could be used for any number of research questions, they saw great potential. Now other researchers can search for agriculture topics and receive more meaningful results from that collection.
Go Deeper: Here’s an example from two of the project leads of the kinds of additional research that’s made possible by this tool. This is a good reminder that as you’re playing with your own text analysis project, keep in mind others who are doing similar analyses — can the work you’re doing or the results you’re getting be useful to others?
"Horrible Massacre of Emigrants!!": The Mountain Meadows Massacre in Public Discourse

About: What do the ways different sources portray one event say about the event, or the sources, or the readers? This project, which was led by digital historian Douglas Seefeldt, built its own dataset made up largely of newspaper articles (but also including fiction, historical accounts, government documents, and more), and then applied text analysis to help interpret these questions. Word clouds demonstrate what terms were used more often in publications by those on different sides of the event; and a narrative map provides similar quantitative analysis, but adds links to the specific writings to provide additional context.
Go Deeper: If you poke around this GitHub repository, you’ll find the data so you can play with it yourself, and you can see the XML encoding that’s specific to this dataset, if that’s something you’re interested in exploring with your own data.
Mapping Texts

About: What if the historical newspapers we’d like to analyze aren’t readily available, and what is available isn’t so terrific, from large swaths of the country? That’s one of the meta questions raised by this project as it looks at the quantity and quality of some digitized historical newspapers. To narrow the scope of the enormous Chronicling America collection, the University of North Texas and Stanford researchers behind this project focused on the Texas newspapers digitized by the Texas Digital Newspaper Program at the UNT Library, and one interactive map illustrates which parts of the state have better digitized historical newspapers available than others. Another interactive visualization shows the evolution of language patterns in those newspapers.
Go Deeper: Explore and play with their data, or see the source code for their interactive visualizations to create your own with a different dataset. White papers by the team are also available to read more on topic modeling and combining text mining and geovisualization.
Mining and Mapping the Production of Space: A View of the World from Houston

About: How do newspapers shape space? By comparing place names in two Texas newspapers digitized by the Texas Digital Newspaper Program, this project looks into how each portrayed the world, and considers how that perception reflected the culture of the time, and how it may have helped influence it. Three interactive maps provide visualizations of the analyzed texts, a natural choice when the question at hand considers place.
Go Deeper: Created by a team led by Cameron Blevins while he was at Stanford’s Spatial History Project (he’s now a history professor at Northeastern University working with its NULab for Texts, Maps, and Networks), this isn’t a whole website or page dedicated to a project, but the digital supplement to a published paper, which is a reminder that, like the areas of the country presented by a newspaper, your exploration can take many shapes. The supplement outlines some of the methods, and in the footnotes you can find some of the data to play with yourself. Written for a history audience, rather than a digital humanities one, it also includes a thoughtful endnote on collaboration, which serves as another good reminder: Even if you have a great idea for a research question, you may not be able to, and certainly don’t have to, explore it alone.
Oceanic Exchanges

About: What caused information to travel across linguistic borders in the 19th century? Building on the questions of the Viral Texts project outlined below, this project aims to expand the perspective, examining newspaper articles that were reprinted around the world, from the digitized newspaper collections of six countries. It’s a work currently in progress, and it will be worth following this international team’s progress as results from their text analyses roll out.
Go Deeper: Without visualizations or other outputs to examine yet, how can Oceanic Exchanges inspire your own project? By serving as an example of the scope of research being done outside of the United States (while fully acknowledging its connection to the U.S.). Still more is on the way, and work from NewsEye and Impresso should help show how international newspaper text analysis might be accomplished. Check out this this paper by Isabel Galina, who’s one of the co-primary investigators on Oceanic Exchanges, for more ways to consider the digital humanities from a global perspective, and bookmark the Translation Toolkit for tips on presenting the results of your own work in multilingual-friendly ways.
Viral Texts

About: What caused certain stories in newspapers to “go viral” in the 19th century? By creating reuse discovery algorithms, a team led by Northeastern University English professor Ryan Cordell presents interactive visualizations, exhibits, and digital editions to show what influenced the distribution of reprinted pieces. Beginning with the Chronicling America collection, the team expanded its data sources by examining digitized newspapers in several other collections.
Go Deeper: Examine the data and the code for the project at this GitHub repository, and get more information about the methods behind the text reuse detection in this paper and this whitepaper. Additionally, this annotated bibliography outlines more readings about this project, and can point you toward the technologies that were used to make it happen. Finally, this project eventually led Cordell to work on the Oceanic Exchanges project outlined above — a good reminder that, if it feels right, you should follow your research wherever it may lead you.
Back to the main menu.
0 notes