#TUMBLR THEMES
Explore tagged Tumblr posts
Text






━ MISHA LAYOUTS ♡
requested by anon ; recoloring is ok
f2u with credit ; likes and reblogs appreciated



#⚊ requests ♡#⚊ my edits ♡#tumblr layouts#tumblr headers#tumblr themes#blog layout#blog header#blog theme#pfp icons#pfp ideas#pfps#icons#misha hsr#misha honkai star rail#honkai star rail#hsr#rentry#rentry resources#rentry decor#rentry graphics#rentry inspo#rentry stuff#bundlrs#bundlrs graphics#carrd#carrd graphics
97 notes
·
View notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text





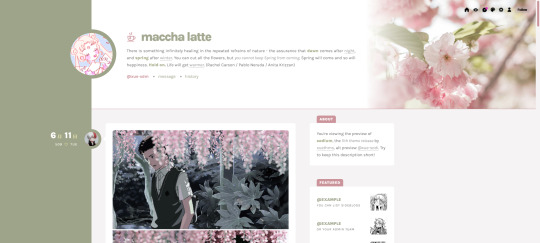
◍ sodium theme.
Links: previews [ sdm / soi ] | install | features
Sodium is a fansite-like theme with extra sections for your description, featured blogs/tags, progress trackers for projects and media, and updates. Alternate header and permalink styles help to change the entire vibe of your blog.
Features: header theme, floaty elements, sidebar sections (description + featured + progress bars + updates + navigation), searchbar, 250/400/500px posts, styled search & tag pages
Credits: cappuccicons, feather icons, iconsax icons, NPF images fix v3.0, Griddery v2.0, photosets.css, customaudio.js, Style-my-Tooltips, Truncate note counts
2K notes
·
View notes
Text
out of curiosity
leave your answers in tags and reblog if you vote for more stats!
7K notes
·
View notes
Text



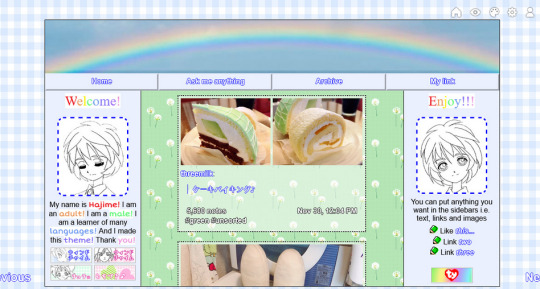
Beanie theme by Mochizuki Hajime
Previews: 1, 2, 3 Installation: Github Notes: Preview 2 by @alpawca ♥
A theme meant to loosely resemble the old Beanie Baby website, this is a gift for @alansweep ! The theme comes built in with two sidebars, a header image and 4 links (one custom). Everything else is entirely customizable so you can put whatever you want into the sidebars including text, links, and images.
Features
7 images
39 colors
8 fonts
~31 options
3 built in links, 1 custom
Built in header image
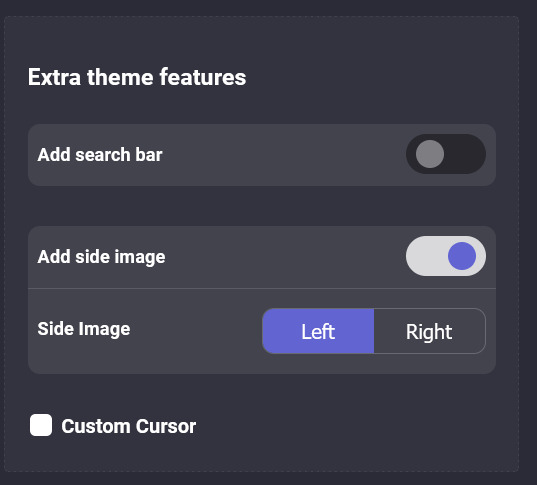
Options
custom cursor
scrolling title
3 post sizes
redirect tag
link decorations (glow/border+etc)
cursor sparkles/hearts/stars/music notes
+etc
#Going to gut this for a Neocities theme later!#my themes#tumblr theme#theme#tumblr themes#beanie babies#old web
2K notes
·
View notes
Text


poppy | theme by sage
get the code: static preview v1 / preview v2 header theme with a sticky headerbar
features (more info below the cut):
toggle: tags on click, updates tab, explore menu
responsive headerbox includes an uploadable image, custom title & description, and up to 5 info stats
sticky headerbar includes home/ask/archive & up to 3 extra links, updates, explore button or search bar, and day/night button
updates tab includes up to 5 updates with an icon & text
explore menu includes about text, up to 3 skills, up to 4 blogs, and up to 8 extra links, and a search bar
customizable: title, colors, body & title fonts, and font size
npf supported, responsive design, 3 post width options, 4 corner options, scroll to top, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
custom title
similar to the blog name, your custom title will show on the header, i recommend not making this too long
headerbox
uploadable image - this will default to your icon if nothing is uploaded
up to 5 info stats each with an icon & text - if you don't want the info stats leave the info 1 field blank
updates tab
the updates tab is toggleable, it has up to 5 updates each with an icon & text
explore menu
the explore menu is toggleable and has:
about text: this is can be as long as you want! it will scroll
(optional) skills section: up to 3 - you can use this for statuses, projects, progress, etc. leave the explore skill 1 field blank if you don’t want this section
(optional) blogs section: up to 4 blogs - leave the explore blog 1 field blank if you don’t want this section
(optional) links section: up to 8 links - leave the explore link 1 field blank if you don’t want this section
reminders
remember tumblr’s customize panel is buggy, make sure to toggle all the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeat questions!
#themehunter#theme hunter#tumblr themes#tumblr resources#completeresources#allresources#userbru#userdre#usernik#useraashna#tuserlucie#userrajan#usercharithra#usermaguire#usertj#useralien#tusermels#phantom code#phantom theme#poppy
467 notes
·
View notes
Text
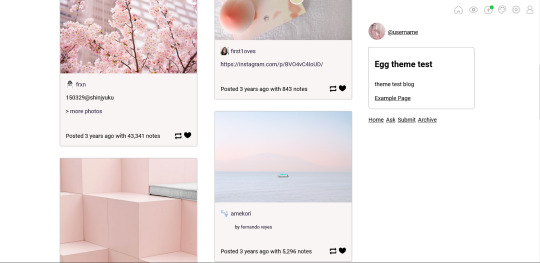
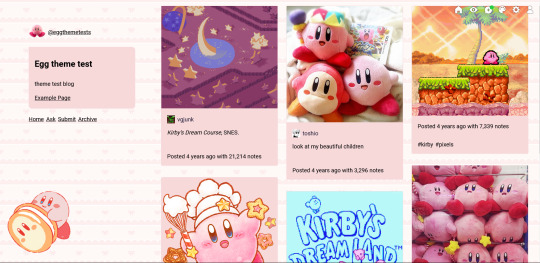
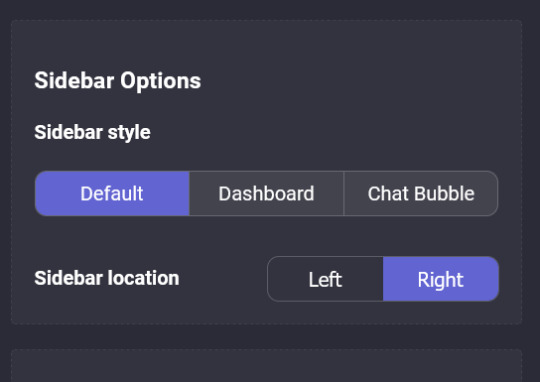
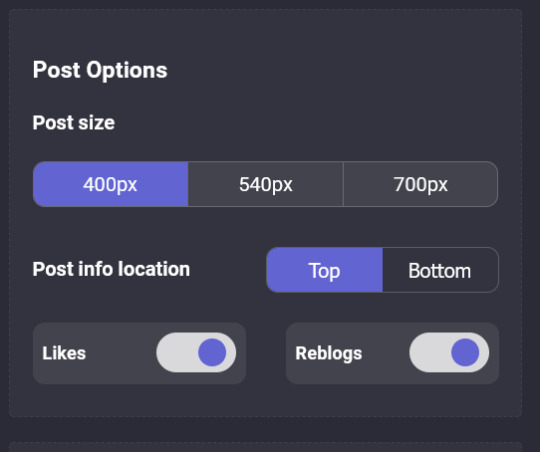
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
Here are some examples of themes made with the current version:




And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
#tumblr themes#free themes#codingcabin#theme hunter#theme builder#cute themes#blog#egg themes#themes#aaaaa
9K notes
·
View notes
Text


sirius
a responsive theme with sidebar and support for npf posts.
preview and install / preview + code
features:
responsive.
support for npf posts.
450px, 500px, 540px and 600px post widths.
optional: update and menu tabs, toggle tags, sidebar icon and image, dark mode.
custom sidebar description.
notes:
by leaving "custom description" blank, the original blog description will automatically appear (for this to work, the show description option must be turned on).
the search bar will not appear if the "hide from search" option is checked.
tf you leave the "update text", "currently…" and "link title" fields blank, the space allocated for them will not appear.
sidebar image credits | sidebar icon credits | full credits
872 notes
·
View notes
Text

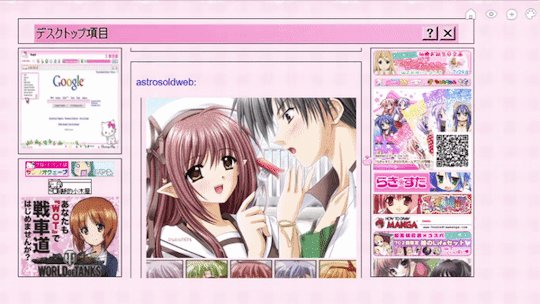
ੈ✩‧₊˚ I PEE IN POOLS THEME
live preview x code
(yes it had to be called that.)
FEATURES INCLUDE:
like. too many. it took me 3 days to adapt this from a standalone code into a theme.
top bar bg, tab gradient that kinda bounces when it hovers, fake 'url' bar, functional refresh bar
the tabs are your links. who needs links.
notes pixel
place for a wikplayer code
sidebar with divider...
redirect tag
gradient container bg
custom cursor
like 5 different cursor effects
vhs overlay
shaky outlined title
et cetera. the still image doesn't really do it justice, so if you're able... the live preview will be up indefinitely.
428 notes
·
View notes
Text


Theme — Hard To Love by tanaka-drew Preview/Download
Features:
300x200px sidebar image
70x70px icon image
custom blog title
five custom links
option for 450/500/540*px blog posts
option for multiple font families for heading and body
option for 0.9*/0.8rem body font size
option for 0.8*/0.7rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
#rpc#rph#rpt#rp theme#indie theme#indie rp#indie rp theme#themes#theme#blog theme#blog themes#tumblr theme#tumblr themes#mine: themes#free content
486 notes
·
View notes
Text



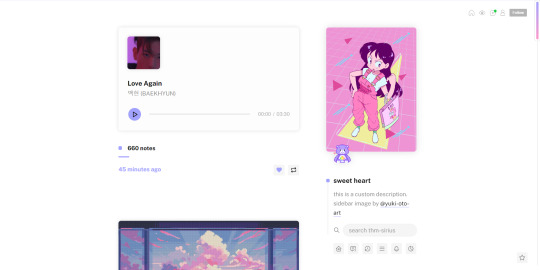
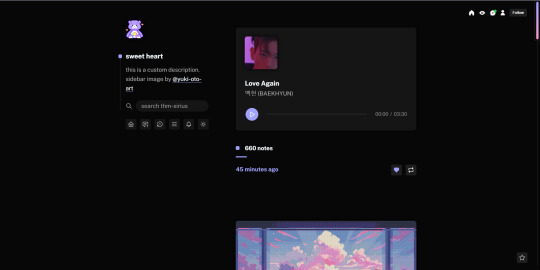
Theme #09: Astral by @pneuma-themes
May this Song lead us to our Paradise.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [Pastebin] [Github]
A sleek and minimalist sidebar theme created around the idea of having a music player and a monochrome aesthetic. Suitable for all kinds of blogs.
Features:
Optional monochrome images. Can be enabled or disabled from the Customize page.
One accent, 8 color options.
Customizable post width and font size. The live preview uses 600px posts and 13px font size.
4 custom links.
Optional audio music player. Can be enabled or disabled from the Customize page. Paste the direct link of your audio file to the song url field in the Customize page and type the name of your audio file into the song title field. To add the artist name of your audio file, type the artist's name into the song artist field.
Custom link menu title, can be filled by typing the title of your custom link menu into the custom link menu title.
Customizable photoset gutter.
Built-in lightbox for photoset posts.
Mostly NPF-friendly.
Notes:
Usual disclaimer applies.
The audio player only supports one song.
Credits:
Un-blue polls, NPF Image Fix 3.0, NPF Audio Player, Music Player #07, minified spotify player: @glenthemes
customAudio.js: @annasthms
NPF reverse compatible template: @eggdesign
photoset.css: @eggdesign, @annasthms
Icon fonts: Lucide
Sidebar image: たえ (tae402 @ X/Twitter)
Font: Rubik @ bunny.net
Toggle tags on click: @alydae
Responsive video script: @nouvae
Song on preview: Class::DISTLLISTA; by Shimotsuki Haruka from the game Ar nosurge: Ode to an Unborn Star.
Please like and reblog if you like or are using this!
#themehunter#theme hunter#tumblr themes#blog theme#dailyresources#*mine: all#*mine: theme#*theme: astral#she so prettyy i love the sidebar#fun fact this is the first theme i released after getting hitched!#life is good
562 notes
·
View notes
Text




All my blogs so far
#webcore#tumblr themes#2000s web#adventure time#toonami#2000s nostalgia#2000s internet#2000s webcore#web graphics#old web#early 2000s#glitter graphics#blog themes#eyestrain#eye strain
2K notes
·
View notes
Text





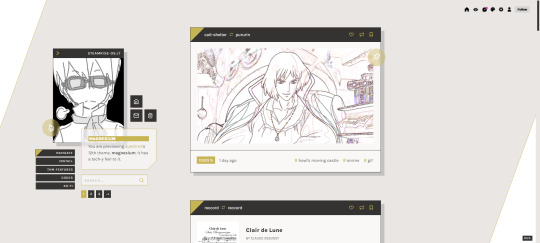
◍ magnesium theme.
Links: preview | install | features
Magnesium is a theme for the lovers of angled corners, blocky styles, and neatly constructed layouts; plus a flashy sidebar design.
Features: header theme, floaty elements, sidebar sections (description + featured + progress bars + updates + navigation), searchbar, 250/400/500px posts, styled search & tag pages
Credits: cappuccicons, feather icons, NPF images fix v3.0, NPF audio player, photosets.css, customaudio.js, Style-my-Tooltips, Truncate note counts
#just one funky sidebar this time :-)#codes by xue#themes by xue#xmagnesium#themes#tumblr themes#free themes#theme-hunter#coding-cabin
688 notes
·
View notes
Text




theme thirty-six ♡ by userbru live preview | code | support me on ko-fi?
540px posts
optional 300px sidebar image
sidebar icon
5 sidebar links
custom description
sticky notes w/ quick facts about the blogger & currently watching/reading/listening/playing (easily to edit) by yukoki
full credits on code
recommend doing a theme reset before installing
how to change cappuccicons on html (sidebar links, sticky notes)
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 13/july)
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#ccnet#kosmique#maziekeen#usersage#ricecodes#allresources#tuserdee#userbecca#completeresources#*
411 notes
·
View notes
Text


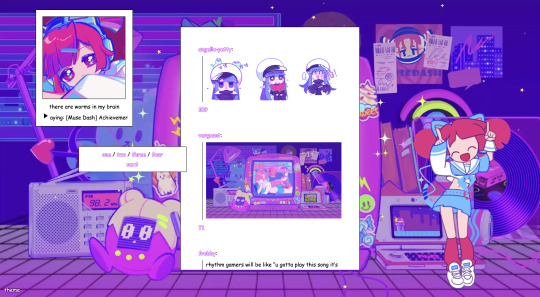
marija theme by joyfriend
live previews: one x two (bright images/flashing lights)
waow my first theme in over a year ... cleaned up my current theme so i have released it! my first theme as a professional software developer ... CRINGE!
features:
windows xp version
optional windows xp hills
lil image in the corner
probably a bit too much customization
music player ^_^
um .. some other stuff probably
:3
561 notes
·
View notes