#SDK Open-Source
Explore tagged Tumblr posts
Text
Adam: Robô Humanoide de Alta Performance para Desenvolvedores
Um novo marco na indústria da robótica humanoide foi estabelecido com a criação do Adam, um robô humanoide projetado especialmente para desenvolvedores. A empresa por trás do projeto, comprometida com a criação de um padrão universal no setor, tem se destacado por adotar conceitos de modulação, padronização, integração e estabilidade no desenvolvimento de seus produtos. Adam: Um Robô de Alta…
#Algoritmos de Aprendizado#Deep Reinforcement Learning#Desenvolvimento de Robôs#Humanoide#Nvidia Isaac Gym#Robô Humanoide Adam#robôs#SDK Open-Source
0 notes
Text
tomorrow, october 23 2024, spore will be getting an update to renew the server certificates.
there will be no new content.
however, this means that all mods that use the ModAPI sdk will break upon the 2024 update. .package files will not break and will be functional upon update. Most mods that work on the current (march 2017) version of the game will continue working fine, though many will need ModAPI and the Launcher Kit to be updated.
SMC community modders are currently working on an open-source mod that will backport the 2024 certificate updates to the march 2017 version so march 2017 update players can continue accessing servers. when it is released, i will post a link to it.
if you use the GOG or origin/EA versions of spore, you do not have to update your game and if you do not update, you will not be able to access the servers, but your mods will continue to function.
if you use modded steam spore, set your game's acf files to read-only. from the SMC discord:
there is a way for steam spore to be prevented from updating. Locate the folder SteamLibrary > steamapps
[it was Steam > steamapps for me, so it may be different for you.]
If you arent sure where you installed steam, right-click a steam game > manage > browse local files. You can backtrack from there. Most people have steam installed under "program files (x86)" but it depends.' Set the following two files to read only: appmanifest_24720.acf which is Galactic Adventures, and appmanifest_17390.acf which is Core Spore. You do this by right-clicking the file, then properties, then select "read-only" in the attributes section. When you DO want to update, remove the read-only flag.
as of right now i have already taken these steps, and hopefully my game will not cease to function upon update day, but i am spreading this information so we are all prepared for if it does stop functioning.
as a precaution to prevent outdated information from spreading, i will be turning off reblogs to this post once the situation is resolved.
original posts from the official spore discord and smc discord under the cut:



478 notes
·
View notes
Text
The Pebble Smartwatch is (maybe) coming back!!!
And the OS has been Open Sourced!!
For those that don't know the Pebble, it was one of the first smartwatches.
Some things about it where there has been NO SUITABLE REPLACEMENT FOR IN ALMOST 10 YEARS (that have more than 3 of these):
- an e-paper display
- a Battery that lasts more than 3 days.
- simple (I don't need 1000 features I don't use but make the watch expensive and cost battery life. I only need telling time, notifications, music control, alarms, weather, calendar, sleep/step tracking. Thats it)
- hackable (you can't even create watchfaces on the apple watch, and for the google pixel watch you need the whole Android SDK and basically have to make an android app) the pebble had thousends of user created watchfaces on its store.
- freaking physical buttons. I loved to control my music from my wrist without having to look.
I've got myself a google pixel watch a few months ago and I hate not beeing able to control music blindly and having to charge it every 1-3 days. The only good thing is, that I can use Google Pay from it and control some HomeAssistant stuff.
youtube
169 notes
·
View notes
Note
have you seen the promotional material from tsp greenlight? if yes i would absolutely love to hear your thoughts on it. otherwise i can go fetch it for ya
First - please check Maximum's art - one of my fav TSP artists fr fr <333 Thanks for the ask!!
I asked for the files and now I'm sharing it here for you guys, too of the original TSP: HD REMIX greenlight.
I want to say that the TSPUD release took some inspiration from this campaign and I will compare the two, focusing mainly on the greenlight as you've asked for it.
There is a lot to unpack here so, I will break this into a few parts.
TABLE OF CONTENT
1) Trailers 1a) The First Trailer 1b) The Raphael Trailer 2) Images 3) The FAQ (frequently asked questions) 4) Final conclusions
1a) The First Trailer
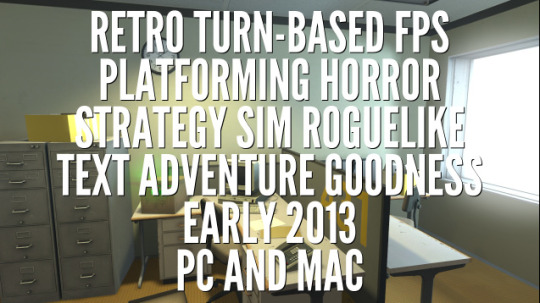
Let's look at this trailer first. From what I can tell, this is the first instance of the 2013 intro. The layout of the Parable is once again unique, which happens in other trailers, too.
What is intriguing is the ending.

The exit sign - was also visible in 2011 Escape Ending (with Curator), and 2013 (Mariella Ending - it's green). The only instance of it being above the door is the Demo (door close to 'Do you like the Stanley Parable' choice). It feels like a clever blend of the 2011 and 2013 ending to me, as the Narrator experiments more with the new placement. That's maybe why the layout feels isn't as familiar.
It's also the first instance where we see Stanley being conscious, besides the 2011 opening. From his perspective - he woke up to completely. Every video present in it is from the intro - which, seeing erratic movements from the camera, could mean those are new to him, too.
My take is this is where the Other Stanley comes in place. As he can move too, he might either be the guy who we see in the trailers OR, the one in the video. I like both interpretations
This trailer was reimagined for the PS5 release of TSPUD.
The layout is also different from the main game. What is intriguing, however, is the setup. While the intro does show the room from above, making this fake 427 room just a scrapped material, the fact that the new Freedom ending (look at the difference in the sky between the images), only furthers what I said in my prev post (about IOS release )

Conclusions:
For trailers, the Narrator likes to make new parts of the Parable and play with layouts, letting Stanley run around freely.
That Stanley might be The Other Stanley. These, besides the Escape Pod Ending, are the only spots that Stanley moves by himself.
The greenlight trailer is there to show the new content from the perspective of 2011 mod, with a small callback to the original.
Now, onto
1b) The Raphael Trailer
Link to it Before I get to the trailer, I just want to give a shoutout to a Raphael Parable mod. It's an interesting fan game and I truly admire it.
The orange walls are typical Source SDK engine ones, and we have the emotion boxes found later in the Demo.
Have this list tho because it's funny

It's the typical type of crazy list we see in the Demo, Disco, and iOS new content; I feel this is closer to most of them, written by the Narrator instead of Proctols like the Disco one.
It's also the first mention of other types of game and the Narrator's interest in them. The survival horror element with the Bicycle scene is really nice. It shows up later in the Memory Zone <3
In general - this is, before Cookie9, the first canon situation of the Narrator reading other people's feedback on the game. Just like with Cookie, he seems to take a proactive method with negative feedback, trying to show he can change. The attitude, however, also changed - for Raphael's ending, he is still 2011 way meaner self. The amount of sarcasm throughout the whole thing is so enjoyable and, whoever Raphael is, I hope he enjoyed this.
Conclusions:
The Narrator takes a proactive approach to critique that feels close to heart.
The construction part with desk 000 is shown for the first time - which could potentially mean each office number corresponds also to the part of office built.
2) The Images
There are 17 images in total. This part is also referenced in the PS5 TSPUD release video but also, if you look at the Mind Control Facility, some of the images are also used there as some of the room renders.
There are main three types of these images. The first, the contradictions that are also present in the PS5 video. It's a theme in the game in general to combine these, as The End is Never The End (thing that the PS5 text segment ends with) only shows it more.

The second element - image 7 mentioned multiple different games styles that just like the video, fits the fact the Narrator loves gaming.

But the third one is most interesting. The text in these seems conscious

For the person who could say this, it could be either The Narrator or The Settings.
a) The Narrator: - Asking someone for help when game doesn't work like he thought:
Demo: " THEY SAID THEY LIKED IT! I NEED SOMEONE TO STOP THE DEMO! HELLO??"
Expo Achievement Fix: "Who fixed it? Is someone here?" ;
Confusion" "Will someone come for us?" - Skip Button parallels:
Image 12: slow corruption and scattered mind,
Image 15: "I am in control" ("It's all out of my control now. ") ,
Image 16: repetition,
Image 17: the return to normality
b) The Settings Person / 432 / TimeKeeper : - This could be his first appearance in the series.
- References to 'someone' could be his coworkers.
- Image 12: we know the number 8 is significant in the game. Just like the Bucket and Gamborrata, we know there seems to be some spiritual stuff going on and that might be the exact moment when he became the Timekeeper.
- Image 14: "If someone could get rid of the text maybe then I would see what the game is about" seems not quite like The Narrator's thing to say, as it's his game. Rather than that, it feels like someone else could be involved. - and with the corruption, it feels like a great
- Image 15: "don't tell me what to do" and Image 17: 'Let's begin again' fit their Settngs Persona
Both interpretations are as likely and while I prefer it's 432, feel free to make your own interpretations :] Maybe it's even a new character we don't know!
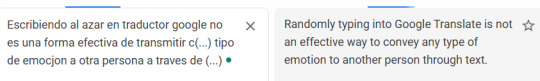
EDIT: I want to just show the smallest text on image 14:



"I would just like to know who is writing all of this. Do you know who is doing that. Would you please ask them to stop? Because I'm trying to figure out what this game is about (covered)"
This one part could mean whatever we see here are transcripts of thoughts, or what the person is saying is either written on the slides as they speak (meaning someone IS observing them), or they possibly have internet access (Google Translator). Once again, both can be true for The Narrator and 432 but, I thought it was a neat detail :]
Now, onto the last part:
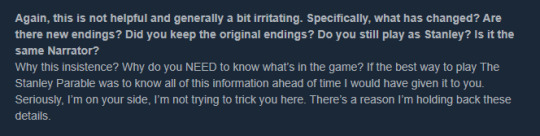
3) The FAQ
It ties a bit back to who might be the person speaking in the images. And here, I would say it's even harder to tell due to the answers.
The question that starts it all is this:

If you remember the iOS post, the Narrator will in the future to this say he holds back on the details. Of course, as this is Davey/Cakebread, it could be interpreted as one of the Proctols speaking.
The second part though, is really interesting.

The question of identity is one in gen also present in the game (i.e. Confusion ending).
But the ending note-
"I'm alone again, aren't I."
makes me feel that once again. This might be either a) someone else entirely,
b) The Settings Person (theme of loneliness, loss of identity, understanding of weird rules),
c) Or, for this one my favourite, The Narrator.
Skip: "And here I am now, stuck in a room waiting for you (...) and that I'm going to be stuck all alone(...)"
Bucket apartment: "No, no no, no, no, no, no, no, what's going on? Why do I want to be with the bucket, hear what the bucket has to say do anything it asks, what's wrong with me? I don't understand!"
4) Final conclusions
First - thank you maximum for the ask. I had no clue about the Greenlight Steam page so, this was a delight to look through and analyse. Here are my final thoughts on this:
This was still a collaborative work for the Narrator. The construction work, the different characters seemingly present in the images and the FAQ work well with the Demo having mention of Proctols. He used some old ideas and is going into new territory.
Trailers are spaces for Stanley (or, the Other Stanley) to walk in peacefully without a player's interference. It's unclear which Stanley is it.
The critique was meaningful to him from the start. The way he responded to it felt similar, but the emotional impact seemed to have changed, just like he did between TSP and TSPUD.
Themes of madness and loss of identity are important in the game. It might be the first instance of The Settings Person appearance, but no canon information is shown.
The FAQ might be the last canon instance of him being directly in touch with the Proctols.
If you got to this part of the post - thank you :] Nine cookies for you!!
🍪🍪🍪🍪🍪🍪🍪🍪🍪
#the stanley parable#2013#greenlight#tspud#the setitngs person#narrator#the narrator#timekeeper#432#cakebread#trailer#ps5#ps4#stanley#the other stanley#ultra deluxe#the stanley parable: ultra deluxe#the stanley parable ultra deluxe#my ramblings#my rambling#theory#analysis#thanks maximus weuuu i adore your knowledge of the game. This was truly a delight on my sick day to look through.#I opened the other versions of the game and looked through all of trailers I could :]#I admire your knowledge on the game huwehehehueu truly and the way you share it with me. Thank uuu
45 notes
·
View notes
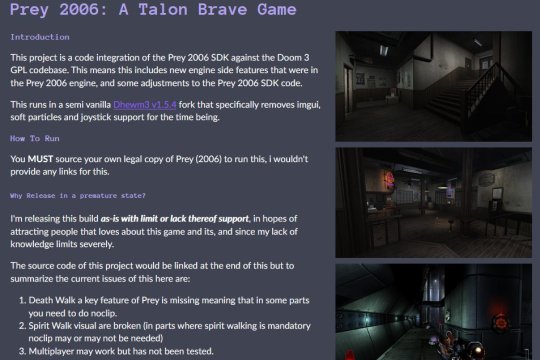
Text
"There's a new project attempting to make a source port of Prey 2006, based on the open source release of Doom 3. Currently it's in alpha state and not fully playable. The author is accepting contributors to help on the project, so I'm sharing here so it gets enough attention."


The source code is hosted here:
Here's the page where you can download and test it:
12 notes
·
View notes
Note
As the person I follow who does reverse engineering, do you have any suggestions for finding resources on reverse engineering Android apps?
Specifically, there's an app I'm playing with, where after seeing the structure of the "export as Markdown" output I want to know what the internal structure and representation of the data is. The end goal of understanding it is to be able to add certain kinds of data dynamically, rather than up front. That's certainly doable typing in raw markdown, but being able to do it "app style" would be more convenient.
The google Play Store entry does not mention any open source licenses, or looking for the source code and hopefully a git repo or something would have been my first step.
(I'll probably need to bang together a crappy app to do what I really want regardless, but maybe this app's data structure would be more convenient than doing so with markdown.)
So, android stuff:
First you need the APK. You can do some trickery with your phone to pull it over the ADB connection if you install the android SDK, but generally I just google "app name APK" and you'll find some greymarket site that'll give you a copy.
Secondly, APKs are just ZIP files (JAR files, technically, but JAR files are also just ZIP files!). Unzip them and you can find lots of interesting stuff, often.

For disassembling/decompiling them, my go-to program is jadx. It's a java decompiler that's been around a while and can natively open APK files and decompile them. There's some weirder new APKs that it can't handle (something to do with a newer bytecode revision, I think?) but I can't recall the details on how you handle those. Those are rare, in my experience. jadx is pretty good, but you'll occasionally find methods or entire classes that it just can't figure out, and it'll give you a bytecode dump. I don't yet have a good solution for those, other than "get good at reading JVM bytecode".
If you're dealing with games, another useful thing can be UABE and dotPeek. These are unity/C# tools, but you would be surprised how many android games (and non-games!) are actually unity under the hood.
Bluestacks can also be useful, because it'll let you run the app on your desktop and that can be handy for things like running WireShark to log all network traffic.
Speaking of logging, the other handy thing I've done is enabling android developer mode on my phone to get to one specific option: Bluetooth HCI snoop log.
Now, actually getting that log is tricky and varies from phone to phone, because for some reason manufacturers like to move it around, but it's one of the best ways to reverse engineer bluetooth communication stuff. You basically turn on the log and everything your phone does to communicate with your Smart Toothbrush or whatever will be logged to a file, then you can yank that file over and stuff it into Wireshark.
So... hopefully some of that is a helpful start? I've not done a huge amount of Android reversing so I'm not super familiar with the tools used, but these are the ones I've got on hand for when I do.
also sorry for all the horny robotgirl posters who saw "android reverse engineering" in the tags and thought this was gonna be about taking them apart with screwdrivers and rooting around in their insides. Not today!
108 notes
·
View notes
Text
I really really really want Valve to remake all their Half-Life games in Source 2 in one big bundle with additional levels and fixes for weak points in each game, with full Steam Workshop support and an extensive and open SDK to let people easily make and share their own large Half-Life projects alongside the official Valve ones. It could be called the Cascade Collection or some hugbuggery I would just really love to see another Orange Box level game deal take the world by storm and put Half-Life back in the zeitgeist.
And then they can fucking make Half-Life 3.
23 notes
·
View notes
Text
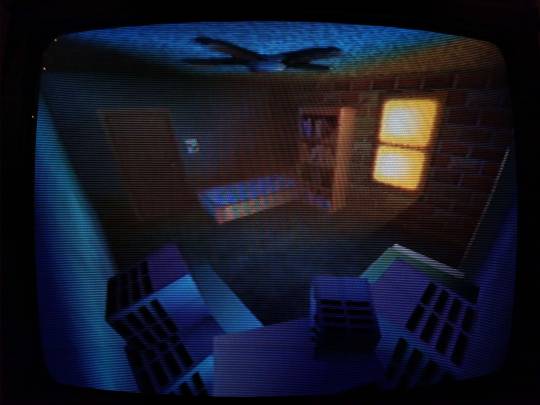
When whipping up Railgun in two weeks' time for a game jam, I aimed to make the entire experience look and feel as N64-esque as I could muster in that short span. But the whole game was constructed in Godot, a modern engine, and targeted for PC. I just tried to look the part. Here is the same bedroom scene running on an actual Nintendo 64:



I cannot overstate just how fucking amazing this is.
Obviously this is not using Godot anymore, but an open source SDK for the N64 called Libdragon. The 3D support is still very much in active development, and it implements-- get this-- OpenGL 1.1 under the hood. What the heck is this sorcery...
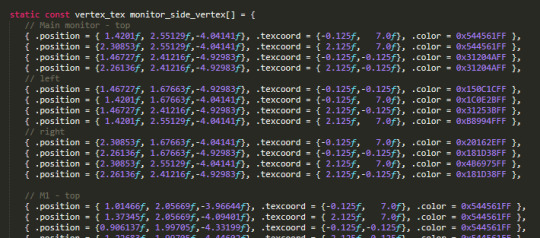
UH OH, YOU'VE BEEN TRAPPED IN THE GEEK ZONE! NO ESCAPE NO ESCAPE NO ESCAPE EHUEHUHEUHEUHEUHUEH While there is a gltf importer for models, I didn't want to put my faith in a kinda buggy importer with an already (in my experience) kinda buggy model format. I wanted more control over how my mesh data is stored in memory, and how it gets drawn. So instead I opted for a more direct solution: converting every vertex of every triangle of every object in the scene by fucking hand.

THERE ARE NEARLY NINE HUNDRED LINES OF THIS SHIT. THIS TOOK ME MONTHS. And these are just the vertices. I had to figure out triangle drawing PER VERTEX. You have to construct each triangle counterclockwise in order for the front of the face to be, well, the front. In addition, starting the next tri with the last vertex of the previous tri is the most efficient, so I plotted out so many diagrams to determine how to most efficiently draw each mesh. And god the TEXTURES. When I painted the textures for this scene originally, I went no larger than 64 x 64 pixels for each. The N64 has an infamously minuscule texture cache of 4kb, and while there were some different formats to try and make the most of it, I previously understood this resolution to be the maximum. Guess what? I was wrong! You can go higher. Tall textures, such as the closet and hallway doors, were stored as 32 x 64 in Godot. On the actual N64, however, I chose the CI4 texture format, aka 4-bit color index. I can choose a palette of 16 colors, and in doing so bump it up to 48 x 84.


On the left, the original texture in Godot at 32 x 64px. On the right, an updated texture on the N64 at 48 x 84px. Latter screenshot taken in the Ares emulator.
The window, previously the same smaller size, is now a full 64 x 64 CI4 texture mirrored once vertically. Why I didn't think of this previously in Godot I do not know lol

Similarly, the sides of the monitors in the room? A single 32 x 8 CI4 texture. The N64 does a neat thing where you can specify the number of times a texture repeats or mirrors on each axis, and clip it afterwards. So I draw a single vent in the texture, mirror it twice horizontally and 4 times vertically, adjusting the texture coordinates so the vents sit toward the back of the monitor.


The bookshelf actually had to be split up into two textures for the top and bottom halves. Due to the colorful array of books on display, a 16 color palette wasn't enough to show it all cleanly. So instead these are two CI8 textures, an 8-bit color index so 256 colors per half!! At a slightly bumped up resolution of 42 x 42. You can now kind of sort of tell what the mysterious object on the 2nd shelf is. It's. It is a sea urchin y'all it is in the room of a character that literally goes by Urchin do ddo you get it n-


also hey do u notice anything coo,l about the color of the books on each shelf perhaps they also hjint at things about Urchin as a character teehee :3c I redid the ceiling texture anyways cause the old one was kind of garbage, (simple noise that somehow made the edges obvious when tiled). Not only is it still 64px, but it's now an I4 texture, aka 4-bit intensity. There's no color information here, it's simply a grayscale image that gets blended over the vertex color. So it's half the size in memory now! Similarly the ceiling fan shadow now has a texture on it (it was previously just a black polygon). The format is IA4, or 4-bit intensity alpha. 3 bits of intensity (b/w), 1 bit of alpha (transparency). It's super subtle but it now has some pleasing vertex colors that compliment the lighting in the room!


Left, Godot. Right, N64. All of the texture resolutions either stayed the same, or got BIGGER thanks to the different texture formats the N64 provides. Simply put:
THE SCENE LOOKS BETTER ON THE ACTUAL N64.
ALSO IT RUNS AT 60FPS. MOSTLY*. *It depends on the camera angle, as tried to order draw calls of everything in the scene to render as efficiently as I could for most common viewing angles. Even then there are STILL improvements I know I can make, particularly with disabling the Z-buffer for some parts of the room. And I still want to add more to the scene: ambient sounds, and if I can manage it, the particles of dust that swirl around the room. Optimization is wild, y'all. But more strikingly... fulfilling a childhood dream of making something that actually renders and works on the first video game console I ever played? Holy shit. Seeing this thing I made on this nearly thirty-year-old console, on this fuzzy CRT, is such a fucking trip. I will never tire of it.
46 notes
·
View notes
Text
New Projects! And Being Paid for One!
Daily Blogs 319 - Sep 19th, 12.024
Finally starting the prototype of the next Capytal project, which I will not describe a lot until it is done and actual development starts. Hopefully I can finish it until this next month.
Also, finally got a task from my job, and it is an open-source SDK! YES! From scratch also, so I'm the one starting it, which is even better. To be honest, I couldn't ask more, I'm not lucky to have been given this since creating DevTools, SDKs, open-source it what I love, and even tho it is still my employment, it is better than constant fixes.
Today's artists & creative things Album: Inabalável - by Lvcas
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
3 notes
·
View notes
Text
Flutter
Flutter is an open-source UI software development kit (SDK) created by Google. It allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. With Flutter, you can create visually rich and highly performant apps that work on Android, iOS, Windows, macOS, Linux, and the web.

Here are the key features of Flutter:
Single Codebase for Multiple Platforms: You can write one codebase in Dart (Flutter’s programming language) and deploy it to different platforms like Android, iOS, web, and desktop.
Fast Development: Flutter offers a feature called "hot reload," which lets developers see changes instantly without needing to restart the app, speeding up the development process.
Rich UI Components: Flutter comes with a wide range of pre-built widgets that make it easy to create beautiful and responsive user interfaces. These widgets are customizable, and you can also create your own.
High Performance: Since Flutter apps are compiled to native code, they tend to have high performance, with smoother animations and faster startup times.
Dart Language: Flutter uses Dart, a language developed by Google, known for being easy to learn and offering a balance between performance and productivity.
Growing Ecosystem: There’s a large community around Flutter, which means lots of packages and plugins are available for adding functionality like accessing device hardware, network requests, animations, and more.
Flutter is popular among developers for its versatility and efficiency, especially for projects targeting multiple platforms.
Contact for more information : Sam Jose - 824-816-2712
2 notes
·
View notes
Text
how to import tf2 hexes into source filmmaker
(for @frenchmanfuckery)
what you'll need: gcfscape(download in the hyperlink) and file explorer(which is already on your pc lololol)
okay. here we gooooooo
for the uninitiated tf2 hexes are basically mods that change the look of a given cosmetic in tf2 to make them appear as another one. these are uploaded by creators for the community to wear cosmetics in game that aren't accepted from the workshop yet, because tf2's workshop assets are locked on steam until they're added. this is useful for sfm because not every workshop cosmetic is put of the sfm workshop, but sfm is more finicky about its files than tf2, so we'll need to do a tiny bit of file operation. and don't worry!!! it's really not as hard as it sounds.
to download a tf2 hex, you have to hop over to mods.tf.
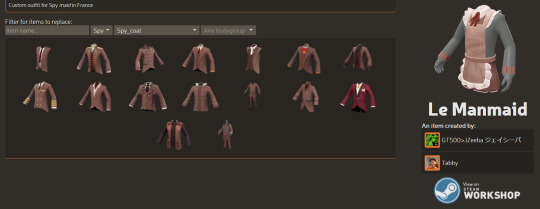
search for the cosmetic you want, for this tutorial i'm gonna use le manmaid cause.... well you know.

when you click on the cosmetic you'll be brought to a page where you have all the cosmetics you can replace with it. it doesn't matter which one you choose because like i said earlier we will edit the file.

when you check your downloads you will get a .vpk with the models and materials. we can open these files in gcfscape.

first, though, we need to create a folder in your sfm install to extract to. (please actually create the folder. DO NOT put your files into usermod....... please. for me.)
if you've never gone into steam game files before(im really not sure what your experience is so i'm just trying to cover all bases) your sfm install should be in "C:\Program Files (x86)\Steam\steamapps\common\SourceFilmmaker\game".
in "\SourceFilmmaker\game", you have all your files for specific stuffs' models.

here you need to create a new file and rename it "mods_tf". we will extract the files here.

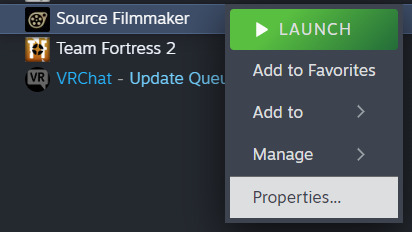
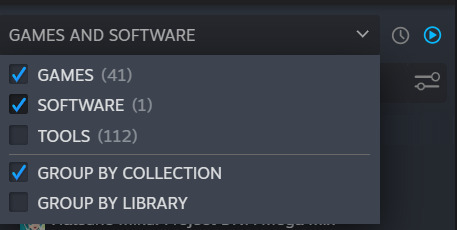
first, go to your steam library and left click source filmmaker and click on properties. if it doesn't show up in your steam library make sure you have software turned on in your library sidebar thing.

now, in the properties of sfm, under “Launch Options” in “General”, set it to “Ask when starting game” so that we can open the sfm sdk whenever we want. now launch sfm and there will be a popup dialog asking you to launch the sdk or sfm. click launch sdk and click play.

under “Mod” click “Edit Search Paths For Selected Mod” and check off your “mods_tf” folder, then click and drag it to the top. now when we open sfm it will load our hexes!

BACK TO THE HEXES! (this was just preliminary stuffs, you won’t have to do this next time you import an item hex.)
open your .vpk in gcfscape.

should look something like this. click and drag over “materials” and “models” so that they’re both selected. right click on the selected files then click extract. it will bring you to a window where you can browse for the file on your computer you want to extract to. find the sfm install with the path i mentioned earlier and click on “mods_tf”. then click “ok” to extract. your models are now in your sfm install. but because this is a tf2 hex, all the files are named the item it’s attempting to hex. this will cause the item to appear invisible if opened.
since i picked the invisible ishikawa for the spy to hex, this is what my file looks like.

if i go into the file and open the .mdl file in notepad, you’ll see it states what the path should be:

so, we’re going to have to recreate the path by renaming all the files to be “le_manmaid” instead of “short2014_invisible_ishikawa”.

in order to make things easier, we can delete the .dx80 and .sw files, they won’t be important.

now rename all the files, make sure to keep the .dx90 and .vvd in the filenames.

lastly, rename the file containing these files.

now that everything’s correctly named and in its place, it should open properly in sfm! let’s check it out.
load up stage.bsp, open the player model of whatever merc you want, (hwm models will clip with the cosmetics, if you want a hwm head on the player model for more complicated flexes, look into headhacking, i could give another tutorial for this but im lazy) pull the zero slider all the way to the right on pos under rootTransform, open up your hex and do the same, then viola! your hex is on ya boyyyyyy. (now all you gotta do to animate is lock all the bones together……tedious tedious tedious…)

i dont know why but white paintable parts on tf2 hexes have been appearing black for me for some reason atm, buuuut yeah ill figure that out later.
anyway since you wanted to do this for a tsu fan animation here’s all the items you’ll need:
for fixer: the teenage dream, the breakneck boiler, and the “bit_trippers_scout” model, which is already on your sfm install.
for jumpsuit: faster than a speeding mullet, the breakneck boiler again, and the “fall17_forest_footwear” model, which you can get by manually updating sfm. or just downloading the jungle inferno cosmetics off the steam workshop if you’re a lazy boi like meee.
for p. rick: the tagger’s threads, the “scout\summer_shades” model painted black (you can use doc’s color script to color them), the “brotherhood_2_scout” model, the beat walkers, the “jogon” model, and lastly the “scout_gloves_leather_open” model which you can get by again, manually updating sfm. (tried looking for an upload on the sfm workshop but couldn’t find one so sorry about that)
though i can’t help w bonkbot idk where to find his little scarf thing or his yellow n blue skin, but he’s wearing the “robo_scout_bonk_helm” model and the “robo_scout_bolt_boy” model if that brings joy to you.
thanks for reading!!!!
#andy rambles#sfm#ask#frenchmanfuckery#ig its an ask..... whatevah#tf2#the scratched universe#//EDIT: THIS DOESNT FUCKING WORK ANYMORE CUZ MODS TF IS DOWN INDEFINITELY#idk i have the models for fixer n jumpsuit at least sooo if yall want em ill upload them somewhere
19 notes
·
View notes
Text
This Week in Rust 553
Hello and welcome to another issue of This Week in Rust! Rust is a programming language empowering everyone to build reliable and efficient software. This is a weekly summary of its progress and community. Want something mentioned? Tag us at @ThisWeekInRust on X(formerly Twitter) or @ThisWeekinRust on mastodon.social, or send us a pull request. Want to get involved? We love contributions.
This Week in Rust is openly developed on GitHub and archives can be viewed at this-week-in-rust.org. If you find any errors in this week's issue, please submit a PR.
Want TWIR in your inbox? Subscribe here.
Updates from Rust Community
Project/Tooling Updates
ratatui - v0.27.0
Introduction - ChoRus
uuid now properly supports version 7 counters
Godot-Rust - June 2024 update
piggui v0.2.0
git-cliff 2.4.0 is released!
Observations/Thoughts
Claiming, auto and otherwise
Ownership
Puzzle: Sharing declarative args between top level and subcommand using Clap
Will Rust be alive in 10 years?
Why WebAssembly came to the Backend (Wasm in the wild part 3)
in-place construction seems surprisingly simple?
Igneous Linearizer
Life in the FastLanes
Rust's concurrency model vs Go's concurrency model: stackless vs stackfull coroutines
Rust Walkthroughs
Master Rust by Playing Video Games!
Tokio Waker Instrumentation
Build with Naz : Comprehensive guide to nom parsing
Running a TLC5940 with an ESP32 using the RMT peripheral
Rust Data-Structures: What is a CIDR trie and how can it help you?
Rust patterns: Micro SDKs
[series] The Definitive Guide to Error Handling in Rust (part 1): Dynamic Errors
Research
When Is Parallelism Fearless and Zero-Cost with Rust?
Miscellaneous
An Interview with Luca Palmieri of Mainmatter
Crate of the Week
This week's crate is cargo-binstall, a cargo subcommand to install crates from binaries out of their github releases.
Thanks to Jiahao XU for the self-suggestion!
Please submit your suggestions and votes for next week!
Calls for Testing
An important step for RFC implementation is for people to experiment with the implementation and give feedback, especially before stabilization. The following RFCs would benefit from user testing before moving forward:
RFCs
No calls for testing were issued this week.
Rust
No calls for testing were issued this week.
Rustup
No calls for testing were issued this week.
If you are a feature implementer and would like your RFC to appear on the above list, add the new call-for-testing label to your RFC along with a comment providing testing instructions and/or guidance on which aspect(s) of the feature need testing.
Call for Participation; projects and speakers
CFP - Projects
Always wanted to contribute to open-source projects but did not know where to start? Every week we highlight some tasks from the Rust community for you to pick and get started!
Some of these tasks may also have mentors available, visit the task page for more information.
cargo-generate - RFC on reading toml values into placeholders
If you are a Rust project owner and are looking for contributors, please submit tasks here or through a PR to TWiR or by reaching out on X (Formerly twitter) or Mastodon!
CFP - Events
Are you a new or experienced speaker looking for a place to share something cool? This section highlights events that are being planned and are accepting submissions to join their event as a speaker.
Rust Ukraine 2024 | Closes 2024-07-06 | Online + Ukraine, Kyiv | Event date: 2024-07-27
Conf42 Rustlang 2024 | Closes 2024-07-22 | online | Event date: 2024-08-22
If you are an event organizer hoping to expand the reach of your event, please submit a link to the website through a PR to TWiR or by reaching out on X (Formerly twitter) or Mastodon!
Updates from the Rust Project
428 pull requests were merged in the last week
hir_typeck: be more conservative in making "note caller chooses ty param" note
rustc_type_ir: Omit some struct fields from Debug output
account for things that optimize out in inlining costs
actually taint InferCtxt when a fulfillment error is emitted
add #[rustc_dump_{predicates,item_bounds}]
add hard error and migration lint for unsafe attrs
allow "C-unwind" fn to have C variadics
allow constraining opaque types during subtyping in the trait system
allow constraining opaque types during various unsizing casts
allow tracing through item_bounds query invocations on opaques
ban ArrayToPointer and MutToConstPointer from runtime MIR
change a DefineOpaqueTypes::No to Yes in diagnostics code
collect attrs in const block expr
coverage: add debugging flag -Zcoverage-options=no-mir-spans
coverage: overhaul validation of the #[coverage(..)] attribute
do not allow safe/unsafe on static and fn items
don't ICE when encountering an extern type field during validation
fix: break inside async closure has incorrect span for enclosing closure
E0308: mismatched types, when expr is in an arm's body, don't add semicolon ';' at the end of it
improve conflict marker recovery
improve tip for inaccessible traits
interpret: better error when we ran out of memory
make async drop code more consistent with regular drop code
make edition dependent :expr macro fragment act like the edition-dependent :pat fragment does
make pretty printing for f16 and f128 consistent
match lowering: expand or-candidates mixed with candidates above
show notice about "never used" of Debug for enum
stop sorting Spans' SyntaxContext, as that is incompatible with incremental
suggest inline const blocks for array initialization
suggest removing unused tuple fields if they are the last fields
uplift next trait solver to rustc_next_trait_solver
add f16 and f128
miri: /miri: nicer error when building miri-script fails
miri: unix/foreign_items: move getpid to the right part of the file
miri: don't rely on libc existing on Windows
miri: fix ICE caused by seeking past i64::MAX
miri: implement LLVM x86 adx intrinsics
miri: implement LLVM x86 bmi intrinsics
miri: nicer batch file error when building miri-script fails
miri: use strict ops instead of checked ops
save 2 pointers in TerminatorKind (96 → 80 bytes)
add SliceLike to rustc_type_ir, use it in the generic solver code (+ some other changes)
std::unix::fs: copy simplification for apple
std::unix::os::home_dir: fallback's optimisation
replace f16 and f128 pattern matching stubs with real implementations
add PidFd::{kill, wait, try_wait}
also get add nuw from uN::checked_add
generalize {Rc, Arc}::make_mut() to unsized types
implement array::repeat
make Option::as_[mut_]slice const
rename std::fs::try_exists to std::fs::exists and stabilize fs_try_exists
replace sort implementations
return opaque type from PanicInfo::message()
stabilise c_unwind
std: refactor the thread-local storage implementation
hashbrown: implement XxxAssign operations on HashSets
hashbrown: replace "ahash" with "default-hasher" in Cargo features
cargo toml: warn when edition is unset, even when MSRV is unset
cargo: add CodeFix::apply_solution and impl Clone
cargo: make -Cmetadata consistent across platforms
cargo: simplify checking feature syntax
cargo: simplify checking for dependency cycles
cargo test: add auto-redaction for not found error
cargo test: auto-redact file number
rustdoc: add support for missing_unsafe_on_extern feature
implement use<> formatting in rustfmt
rustfmt: format safety keywords on static items
remove stray println from rustfmt's rewrite_static
resolve clippy f16 and f128 unimplemented!/FIXMEs
clippy: missing_const_for_fn: add machine-applicable suggestion
clippy: add applicability filter to lint list page
clippy: add more types to is_from_proc_macro
clippy: don't lint implicit_return on proc macros
clippy: fix incorrect suggestion for manual_unwrap_or_default
clippy: resolve clippy::invalid_paths on bool::then
clippy: unnecessary call to min/max method
rust-analyzer: complete async keyword
rust-analyzer: check that Expr is none before adding fixup
rust-analyzer: add toggleLSPLogs command
rust-analyzer: add space after specific keywords in completion
rust-analyzer: filter builtin macro expansion
rust-analyzer: don't remove parentheses for calls of function-like pointers that are members of a struct or union
rust-analyzer: ensure there are no cycles in the source_root_parent_map
rust-analyzer: fix IDE features breaking in some attr macros
rust-analyzer: fix flycheck panicking when cancelled
rust-analyzer: handle character boundaries for wide chars in extend_selection
rust-analyzer: improve hover text in unlinked file diagnostics
rust-analyzer: only show unlinked-file diagnostic on first line during startup
rust-analyzer: pattern completions in let-stmt
rust-analyzer: use ItemInNs::Macros to convert ModuleItem to ItemInNs
rust-analyzer: remove panicbit.cargo extension warning
rust-analyzer: simplify some term search tactics
rust-analyzer: term search: new tactic for associated item constants
Rust Compiler Performance Triage
Mostly a number of improvements driven by MIR inliner improvements, with a small number benchmarks having a significant regression due to improvements in sort algorithms, which are runtime improvements at the cost of usually slight or neutral compile time regressions, with outliers in a few cases.
Triage done by @simulacrum. Revision range: c2932aaf..c3d7fb39
See full report for details.
Approved RFCs
Changes to Rust follow the Rust RFC (request for comments) process. These are the RFCs that were approved for implementation this week: * Change crates.io policy to not offer crate transfer mediation * UnsafePinned: allow aliasing of pinned mutable references
Final Comment Period
Every week, the team announces the 'final comment period' for RFCs and key PRs which are reaching a decision. Express your opinions now.
RFCs
[disposition: merge] RFC: Return Type Notation
[disposition: merge] Add a general mechanism of setting RUSTFLAGS in Cargo for the root crate only
[disposition: close] Allow specifying dependencies for individual artifacts
Tracking Issues & PRs
Rust
[disposition: merge] #![crate_name = EXPR] semantically allows EXPR to be a macro call but otherwise mostly ignores it
[disposition: merge] Add nightly style guide section for precise_capturing use<> syntax
[disposition: merge] Tracking issue for PanicInfo::message
[disposition: merge] Tracking issue for Cell::update
[disposition: \<unspecified>] Tracking issue for core::arch::{x86, x86_64}::has_cpuid
[disposition: merge] Syntax for precise capturing: impl Trait + use<..>
[disposition: merge] Remove the box_pointers lint.
[disposition: merge] Re-implement a type-size based limit
[disposition: merge] Tracking Issue for duration_abs_diff
[disposition: merge] Check alias args for WF even if they have escaping bound vars
Cargo
No Cargo Tracking Issues or PRs entered Final Comment Period this week.
Language Team
No Language Team Tracking Issues or PRs entered Final Comment Period this week.
Language Reference
No Language Reference Tracking Issues or PRs entered Final Comment Period this week.
Unsafe Code Guidelines
No Unsafe Code Guideline Tracking Issues or PRs entered Final Comment Period this week.
New and Updated RFCs
[new] Cargo structured syntax for feature dependencies on crates
[new] Mergeable rustdoc cross-crate info
[new] Add "crates.io: Crate Deletions" RFC
Upcoming Events
Rusty Events between 2024-06-26 - 2024-07-24 🦀
Virtual
2024-06-27 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Crafting Interpreters in Rust Collaboratively
2024-07-02 | Virtual (Buffalo, NY) | Buffalo Rust Meetup
Buffalo Rust User Group
2024-07-02 | Hybrid - Virtual and In-person (Los Angeles, CA, US) | Rust Los Angeles
Rust LA Reboot
2024-07-03 | Virtual | Training 4 Programmers LLC
Build Web Apps with Rust and Leptos
2024-07-03 | Virtual (Indianapolis, IN, US) | Indy Rust
Indy.rs - with Social Distancing
2024-07-04 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup
2024-07-06 | Virtual (Kampala, UG) | Rust Circle Kampala
Rust Circle Meetup
2024-07-09 | Virtual | Rust for Lunch
July 2024 Rust for Lunch
2024-07-09 | Virtual (Dallas, TX, US) | Dallas Rust
Second Tuesday
2024-07-10 | Virtual | Centre for eResearch
Research Computing With The Rust Programming Language
2024-07-11 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Crafting Interpreters in Rust Collaboratively
2024-07-11 | Hybrid - Virtual and In-person (Mexico City, DF, MX) | Rust MX
Programación de sistemas con Rust
2024-07-11 | Virtual (Nürnberg, DE) | Rust Nuremberg
Rust Nürnberg online
2024-07-11 | Virtual (Tel Aviv, IL) | Code Mavens
Reading JSON files in Rust (English)
2024-07-16 | Virtual (Tel Aviv, IL) | Code Mavens
Web development in Rust using Rocket - part 2 (English)
2024-07-17 | Hybrid - Virtual and In-person (Vancouver, BC, CA) | Vancouver Rust
Rust Study/Hack/Hang-out
2024-07-18 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup
2024-07-23| Hybrid - Virtual and In-Person (München/Munich, DE) | Rust Munich
Rust Munich 2024 / 2 - hybrid
2024-07-24 | Virtual | Women in Rust
Lunch & Learn: Exploring Rust API Use Cases
Asia
2024-06-30 | Kyoto, JP | Kyoto Rust
Rust Talk: Cross Platform Apps
2024-07-03 | Tokyo, JP | Tokyo Rust Meetup
I Was Understanding WASM All Wrong!
Europe
2024-06-27 | Berlin, DE | Rust Berlin
Rust and Tell - Title
2024-06-27 | Copenhagen, DK | Copenhagen Rust Community
Rust meetup #48 sponsored by Google!
2024-07-10 | Reading, UK | Reading Rust Workshop
Reading Rust Meetup - July
2024-07-11 | Prague, CZ | Rust Prague
Rust Meetup Prague (July 2024)
2024-07-16 | Leipzig, DE | Rust - Modern Systems Programming in Leipzig
Building a REST API in Rust using Axum, SQLx and SQLite
2024-07-16 | Mannheim, DE | Hackschool - Rhein-Neckar
Nix Your Bugs & Rust Your Engines #4
2024-07-23| Hybrid - Virtual and In-Person (München/Munich, DE) | Rust Munich
Rust Munich 2024 / 2 - hybrid
North America
2024-06-26 | Austin, TX, US | Rust ATC
Rust Lunch - Fareground
2024-06-27 | Mountain View, CA, US | Mountain View Rust Meetup
Rust Meetup at Hacker Dojo
2024-06-27 | Nashville, TN, US | Music City Rust Developers
Music City Rust Developers: Holding Pattern
2024-06-27 | St. Louis, MO, US | STl Rust
Meet and Greet Hacker session
2024-07-02 | Hybrid - Los Angeles, CA, US | Rust Los Angeles
Rust LA Reboot
2024-07-05 | Boston, MA, US | Boston Rust Meetup
Boston University Rust Lunch, July 5
2024-07-11 | Hybrid - Mexico City, DF, MX | Rust MX
Programación de sistemas con Rust
2024-07-11 | Mountain View, CA, US | Mountain View Rust Meetup
Rust Meetup at Hacker Dojo
2024-07-17 | Hybrid - Vancouver, BC, CA | Vancouver Rust
Rust Study/Hack/Hang-out
2024-07-18 | Nashville, TN, US | Music City Rust Developers
Music City Rust Developers : holding pattern
2024-07-24 | Austin, TX, US | Rust ATC
Rust Lunch - Fareground
Oceania
If you are running a Rust event please add it to the calendar to get it mentioned here. Please remember to add a link to the event too. Email the Rust Community Team for access.
Jobs
Please see the latest Who's Hiring thread on r/rust
Quote of the Week
Rust has no theoretical inconsistencies... a remarkable achievement...
– Simon Peyton-Jones on YouTube
Thanks to ZiCog for the suggestion and Simon Farnsworth for the improved link!
Please submit quotes and vote for next week!
This Week in Rust is edited by: nellshamrell, llogiq, cdmistman, ericseppanen, extrawurst, andrewpollack, U007D, kolharsam, joelmarcey, mariannegoldin, bennyvasquez.
Email list hosting is sponsored by The Rust Foundation
Discuss on r/rust
2 notes
·
View notes
Text
What is the Best Mobile Application Development Framework, Flutter, or React Native?

As an ever-increasing number of individuals are accepting modernized innovation in technology, the interest in mobile applications has expanded step by step.
Hybrid mobile frameworks are acquiring prevalence. The presence of React Native (RN) in 2015 opened astounding chances to assemble applications for iOS and Android utilizing one codebase. Thus, it permitted us to solve two problems at once and not rework a similar code two times. Large firms like UberEats, Discord, and Facebook moved to React Native, a powerful promotion.
Google didn’t stand separated; they saw the immense popularity of RN. Subsequently, Google presented an alpha version of its hybrid framework called Flutter in 2017. Flutter likewise turned into an extremely famous framework. The improvement of a framework like React Native prompts confusion over what to decide for hybrid mobile app development:
React Native or Flutter? Nonetheless, there’s another significant inquiry which you ought to choose before this: Is it better to develop a hybrid or native mobile apps?
Both cross- platform application has its upsides and downsides and prevalence
Flutter
Flutter is an open-source mobile application development Software tool sh that has design & created by Google. It had its main release in May 2017. Flutter has composed into the C, C++, Dart, and Skia Graphics Engine. Flags have been created by Google. Creating Android and Android applications is additionally utilized. The SDK is free and sent off as a source designer to explore and make strong, powerful applications around.
Why choose to Flutter for Android and iOS mobile application development?
Cross-platform
Hot Reload
High compatibility with programming languages
Faster and improved native performance
Appealing UI
Accessible SDKs and native features
The functional and reactive framework
React Native
React Native is a structural framework made by Facebook that permits us to foster local mobile applications for iOS and Android with a solitary JavaScript codebase.
React native is a genuine mobile application, additionally open-source application development system which is created by Facebook. Rouse that ideas should be created on the web for mobile development. Reactive native is accustomed to making iOS and Android applications. IT was delivered in March 2015. In such a manner, JavaScript is created. Notwithstanding, the application appearance is by all accounts a native app.
Why choose to React Native forAndroid and iOS app development?
Seamless and synchronous API
Seamless and synchronous API
Quick performance
Greater reach
Which is Better: Flutter or React Native?
Flutter ranks positions higher with 75.4% and React Native likewise cut with 62.5% among most cherished frameworks.
Both Flutter and React Native are famous and exceptionally used by the application developers for the development of cross-platform applications. Every single one of them has their one-of-a-kind upsides and downsides, stability in development, speed, and much more.
Flutter is a new framework, and it is expanding and growing slowly and gradually. Compared to Flutter, React Native is in the industry for a long time now. Hence, it is mature enough that leading brands have experienced its benefits of it. While Flutter is yet to have such strong case studies.
The choice of the right framework can be best done based on your mobile app requirements.
Flutter is new in the framework market, and it is extending and developing gradually and slowly. Contrasted with Flutter, React Native is in the business for quite a while now. Thus, mature an adequate number of leading brands have encountered its advantages of it. While Flutter is yet to have areas of strength for such investigations study.
#marketing#socialmediamarketing#digitalmarketing#branding#contentstrategy#jexcore#marketingagency#marketingdigital#marketingservices#digital marketing
2 notes
·
View notes
Text
Sunday, March 26, 2023
Today lets talk about an easy and fun way to make mods, which is adding new videos to the game.
CREATING USMS
OR,
I DON'T HAVE ANYTHING WITTY TO SAY BUT THIS TOOL IS VERY HARD TO COME BY SO SAY THANK YOU

This one is pretty simple (somehow I managed to make it long).
This tutorial will work on all the recent releases of P3P, P4G, and P5R.
So first you gotta download the SDK from this link.
To unpack this file, your going to need 7zip, which is a great program you should already have.
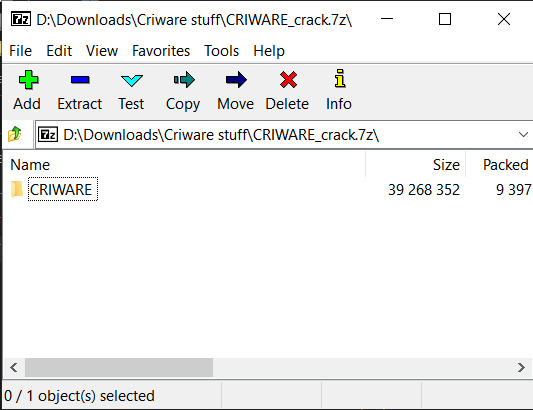
Simply unpack the "Criware Stuff" file with 7zip and then unpack the "criware" folder inside of it. Run the "CRIWARE_SDK_v2_19_03_PC_Installer.exe" and install the SDK to your harddrive, and once thats complete, open the CRIWARE_crack.7z in 7zip, so that you see this screen:

Then go the the place where you installed your Criware SDK in the installer, mine was in the root of my C: drive, and drag the CRIWARE folder from the 7zip window into the place where you installed the SDK (so in my case the C: drive folder) so that the 7zip file OVERWRITE the files currently on the drive.
Now that thats all set up, you can run any of the programs from your Start Menu, it should look like this:

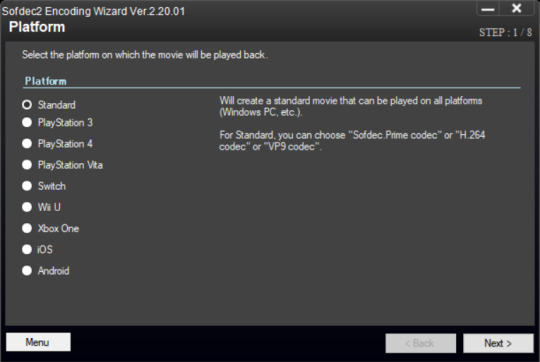
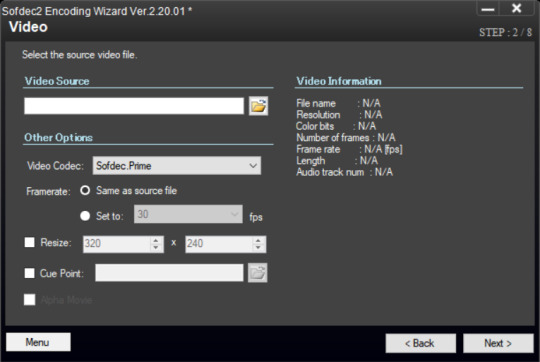
To make your own video for the game, open up the Sofdec2 Encoding Wizard. On the first screen, select the Standard option and press next.

Click Next, and then press the button underneath the Video Source part. then select what video you want to convert to the USM format, then select the type of encoding you want (VP9 is the best, but if you're doing anything for the new P3P you will need to use Sofdec.Prime and if your doing anything from before the recent releases you will need to use H.264) then press Next.

You shouldn't need to do anything here, if you're getting no audio in-game you might need two audio sources (I haven't looked too much into this, might be wrong) but this post is getting long so I wont go into it. Just click Next.
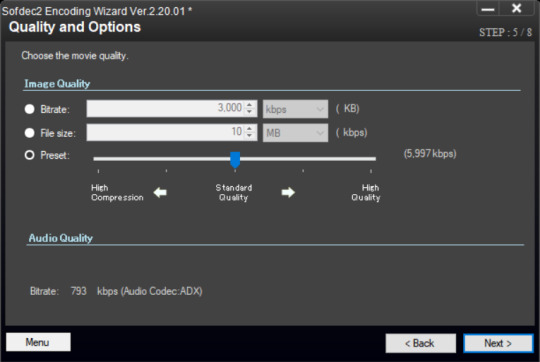
The next screen is very complicated if you don't skip past it. So skip it by pressing Next for now.
At this screen, you can choose how good the quality of your video will be, vs how small the filesize is. Depends on what you want out of the file. Use the preset for everything tho, the other options will not work the way you want them too.
When you're done with this screen press Next.

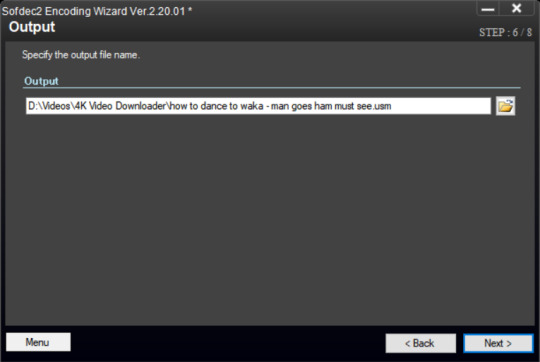
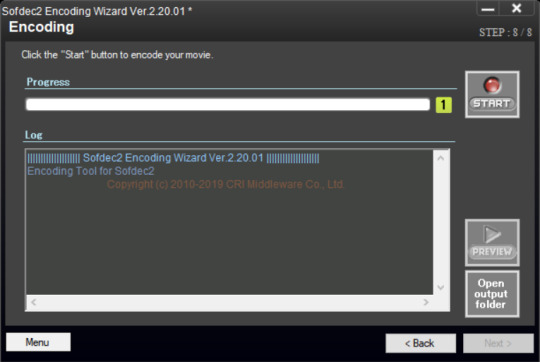
Just press Next on this screen too. and the one after that too.

NOW PRESS START AND YOU'RE GUCCI BABE

GET READY TO WAIT THO. IT WILL TAKE ABOUT 10 MINUTES OR MORE!
Alright tomorrow I will probably show you how to make and release a mod for Reloaded II, which is the mod loader of choice for P3P PC, P4G PC and P5R PC.
2 notes
·
View notes
Text
You should download Open Fortress
NOW
And don't forget to instal Source SDK 2013 multiplayer

46K notes
·
View notes
Text
How to Develop Your Own Cryptocurrency: A Step-by-Step Guide
Cryptocurrencies have taken the world by storm, enabling decentralized transactions, innovative financial models, and new economic systems. Whether you are an entrepreneur, developer, or enthusiast looking to create your own cryptocurrency, this guide will take you through the essential steps to make it happen.

Why Create Your Own Cryptocurrency?
Developing your cryptocurrency can serve various purposes:
Decentralized Finance (DeFi): Build a financial ecosystem without intermediaries.
Utility Tokens: Facilitate access to services on a blockchain platform.
Security Tokens: Represent ownership of real-world assets in a digital format.
Memecoins & Community Tokens: Foster engagement and loyalty among supporters.
Smart Contracts & dApps: Automate transactions and build decentralized applications.
Regardless of your motivation, understanding the technical and regulatory landscape is crucial before you start.
Step 1: Choose the Type of Cryptocurrency
The first decision is whether you want to create a new blockchain or develop a token on an existing one.
New Blockchain: Requires deep technical expertise in blockchain development. Best for innovative use cases, high security, and independent networks (e.g., Bitcoin, Ethereum).
Token on an Existing Blockchain: Easier and faster to deploy using established networks like Ethereum (ERC-20), Binance Smart Chain (BEP-20), or Solana (SPL). Ideal for ICOs, DeFi platforms, and utility tokens.
Step 2: Define the Core Features
Your cryptocurrency development should have a clear purpose and defined attributes. Consider the following:
Consensus Mechanism: Proof of Work (PoW), Proof of Stake (PoS), Delegated Proof of Stake (DPoS), or other mechanisms.
Total Supply: Will the coin have a fixed or unlimited supply?
Mining/Staking Model: How will new coins be generated?
Security Features: Protect against attacks and ensure transaction safety.
Interoperability: Will it interact with other blockchain networks?
Step 3: Choose the Right Blockchain Development Platform
If you’re creating a token, you need to select a blockchain platform. Here are some of the best options:
Ethereum (ERC-20, ERC-721, ERC-1155): Smart contract functionality and a strong developer community.
Binance Smart Chain (BEP-20): Lower transaction fees and fast transactions.
Solana (SPL Tokens): High scalability and speed.
Polygon: Layer-2 scaling for Ethereum with lower costs.
Avalanche: High throughput and customizable blockchain networks.
Step 4: Develop the Cryptocurrency
A. Creating a Token on an Existing Blockchain
Smart Contract Development
Use Solidity for Ethereum, Rust for Solana, or another language for your chosen platform.
Define token attributes such as name, symbol, total supply, and transfer functions.
Deploy the Smart Contract
Use blockchain development environments like Remix (Ethereum), Truffle, or Hardhat.
Test the contract in a testnet (e.g., Ropsten for Ethereum) before mainnet deployment.
Token Verification & Listing
Verify the contract on platforms like Etherscan or BscScan.
Apply for listings on exchanges and DeFi platforms like Uniswap or PancakeSwap.
B. Creating a New Blockchain
If you choose to develop a new blockchain from scratch, you need:
Blockchain Protocol Selection
Choose an existing open-source blockchain framework like Bitcoin Core, Ethereum, or Cosmos SDK.
Modify the code to define custom rules and features.
Node Setup & Network Launch
Set up nodes and establish consensus mechanisms.
Deploy a testnet for debugging and performance testing before launching the mainnet.
Wallet Development
Create a wallet compatible with your cryptocurrency.
Offer web, mobile, or desktop wallet solutions for users.
Step 5: Ensure Security & Compliance
A. Security Measures
Code Audits: Have third-party security firms audit your smart contracts or blockchain code.
Bug Bounty Programs: Encourage developers to find vulnerabilities before hackers do.
Encryption & Data Privacy: Secure user transactions with cryptographic techniques.
B. Legal Compliance
Regulatory Approvals: Check cryptocurrency regulations in different countries.
KYC & AML Compliance: If launching a token sale, ensure Know Your Customer (KYC) and Anti-Money Laundering (AML) compliance.
Tax & Financial Laws: Ensure legal adherence for ICOs and token distribution.
Step 6: Develop a Strong Ecosystem & Community
Building a cryptocurrency is not just about technology—it’s also about adoption.
Whitepaper: Create a well-documented whitepaper outlining the technical and business vision.
Website & Branding: Design a professional website to showcase your project.
Social Media & Community Engagement: Use Twitter, Discord, Telegram, and Reddit to interact with users.
Partnerships & Integrations: Collaborate with DeFi projects, wallets, and exchanges to increase adoption.
Step 7: Launch & Market Your Cryptocurrency
Once development is complete, it’s time to launch.
Initial Coin Offering (ICO)/Initial DEX Offering (IDO): Raise funds through public or private sales.
Exchange Listings: List your token on centralized (CEX) and decentralized exchanges (DEX).
Airdrops & Incentives: Distribute free tokens to early adopters and community members.
PR & Influencer Marketing: Get exposure through press releases, influencers, and partnerships.
Conclusion
Developing your cryptocurrency requires a blend of technical expertise, strategic planning, and marketing. Whether you’re building a new blockchain or launching a token, understanding the technology, ensuring security, and creating a strong community are key to success. With the right approach, your cryptocurrency can become a valuable asset in the ever-growing blockchain space.
0 notes