#React JS Software Development
Explore tagged Tumblr posts
Text
Choosing the Best Software Development Company for Your Custom Application
In today's rapidly evolving digital landscape, businesses of all sizes are constantly seeking innovative solutions to meet their unique software needs. Custom application development has become a crucial element in ensuring a competitive edge, and finding the right partner to bring your vision to life is no small feat. This blog post will explore the essential considerations for selecting an Agile software development company that specializes in custom applications, full-stack development, mobile apps, and React JS software development. Let's delve into the key aspects you should evaluate to choose the best software development company for your project.
1. Agile Software Development Methodology
Agile is a game-changer in the world of software development. It emphasizes flexibility, collaboration, and customer feedback, making it ideal for projects with evolving requirements. When looking for a software development partner, it's crucial to find a company that follows the Agile methodology. This ensures adaptability and ensures your project aligns with your evolving business needs.
2. Custom Application Development Expertise
The heart of your software development project lies in crafting a solution that caters specifically to your needs. A reliable custom application development company will work closely with you to understand your unique requirements, industry challenges, and long-term goals. Look for a company that has a proven track record in delivering tailor-made solutions for various businesses.
3. Full Stack Development Capabilities
Full-stack development companies have expertise in both front-end and back-end development. This comprehensive skill set allows them to create a seamless user experience and ensure the scalability and security of your application. By choosing a full-stack development company, you can streamline the development process and maintain consistency throughout your project.
4. Mobile App Development Mastery
In today's mobile-driven world, mobile app development is a must for businesses looking to reach a broader audience. A dedicated mobile app development company will understand the nuances of different platforms and design responsive, user-friendly apps. Be sure to select a company with a strong portfolio of successful mobile app projects.
5. React JS Software Development Process
React JS has gained immense popularity for building interactive and dynamic web applications. A software development company with expertise in React JS will create highly responsive, user-friendly web applications that deliver a top-notch user experience. When considering a potential partner, check for their experience in React JS software development and their ability to leverage its capabilities effectively.
6. Reputation as the Best Software Development Company
Lastly, when making your decision, look for a company with a reputation for excellence. Read client testimonials, case studies, and online reviews to gain insights into their past projects and client satisfaction. A software development company that consistently delivers quality solutions and demonstrates professionalism is more likely to be your ideal partner.
In conclusion,
Selecting the right software development company is a critical decision that can significantly impact the success of your custom application. By prioritizing the use of Agile methodologies, assessing their custom application development expertise, ensuring full-stack capabilities, evaluating mobile app development mastery, and looking for React JS software development proficiency, you can make an informed choice. To achieve the best results, it's essential to partner with a reputable company known for its commitment to excellence. Take your time to research and compare options to find the best software development company that aligns with your vision and objectives.
#Custom Application Development#Agile Software Development Company#Custom Application Development Company#Full Stack Development Company#Mobile App Development Company#React JS Software Development#Best Software Development Company
0 notes
Text
let today = new Date("12 December 2023");
Hey coders!
The past couple of months I've been a frontend developer intern at an e-sports company and it's been so amazing! I am realizing that yeah, this is exactly what I want to do! I feel super lucky.
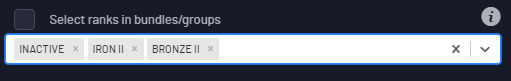
Anyway, today, and for the past like week, I have been struggling with implementing the multiselect from react-select in a form we are building in my team. It's a very complicated field, where you can choose from different lists, with values that need to be replaced and disabled depending on which list you are choosing from and what has already been chosen, so just getting the logic right was tough.
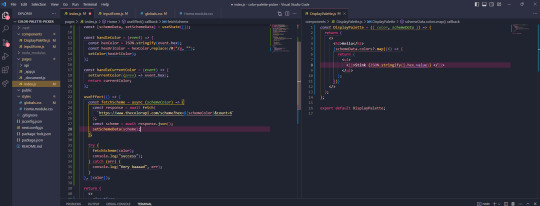
Today I got it working, only to realize I can't style it without all the functionality breaking. Feeling like I've tried everything, I was like: you know what? Fuck it, I'm just gonna make my own. Sooo here I am!
This is the inspo (from react-select):

And this is how far I've gotten(using our on-brand styles):

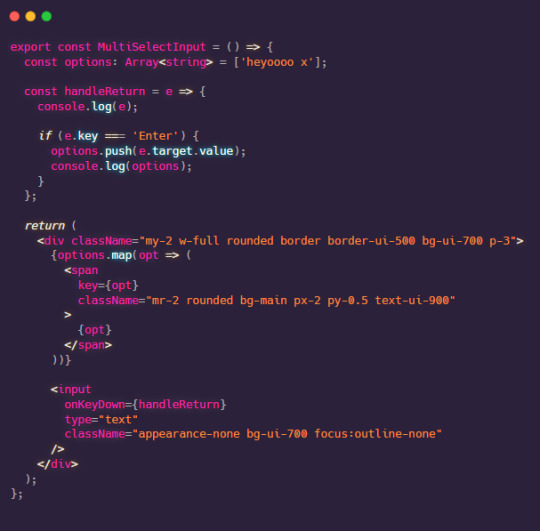
Anddd here's my (non funcitoning) code:

To break it down:
I have a div that contains a span (which will be rendered from an array of options, to be the yellow chip) and an invisible input field
The div is styled to look like an input field, but in reality it's just a div with spans and an invisible input field following the span (lol special thanks to this stack overflow thread)
When the user types, I am listening to what keys they are pressing with a function I am currently calling handleReturn
If the pressed key is "Enter", I will push the current value of the field to the options array
But! This does not do anything at the moment, since the options array does not tell the component to update itself in any way to display the newly added value! For that, I need to make the options array be a state using the useState() hook from React!
When a state is changed, react's useState can tell, and it will rerender (=update) the component, and then my new value will (...should) be shown as well, since it will be using the new array with new values!
Stay tuned for updates(:
#codeblr#react.js#react#reactjs#frontend#frontend developer#web development#compsci#stem#woman in stem#coding#programming#css#html#javascript#js#software engineering#typescript
17 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
Text
Next JS vs React: Which Framework to Choose for Optimal Frontend in 2024.

Read more Blogs,
Visit Website, Glasier Inc.
ReactJS development company
Hire Reactjs developers
Hire SaaS developers
Hire Android app developers
Hire IOS developers
#react js vs next js#next vs react#hire react js developers#hire dedicated developers#hire android developers#hire ios developers#react js development company#mobile app development company#ios app development services#custom software development company#custom software development
2 notes
·
View notes
Text

Techpaathshala's Myth-Busting #6
If you feel like you have learnt something new today, then join Techpaathshala to learn more.
Techpaathshala is India's First Simulation-Based Training Institute who aim to train the next generation of IT Leaders through their revolutionary teaching methods.
#webdevelopment#coding#programming#developer#fullstackdeveloper#techpaathshala#tech#software#front end web developer course#front end developer classes#front end web development course#front end web developer training#best front end development course#react developer course#React JS Developer Course#React JS Training in Mumbai
1 note
·
View note
Text
How to Start a Career in Software Testing
In today’s fast-paced IT industry, software testing has emerged as a crucial domain ensuring the delivery of high-quality applications. With the growing demand for skilled testers, now is the perfect time to step into this rewarding career. Whether you’re a fresh graduate or someone looking for a career switch, here’s a step-by-step guide to help you start your journey in software testing.
1. Understand the Basics of Software Testing
Software testing involves evaluating an application to detect bugs, performance issues, and security vulnerabilities. It is classified into two main types:
Manual Testing — Where testers execute test cases manually.
Automation Testing — Where scripts and tools automate test execution.
Before enrolling in a course, familiarize yourself with different testing methodologies, such as unit testing, integration testing, and system testing.
2. Get the Right Education and Training
While a degree in computer science is beneficial, it is not mandatory. Many professionals enter the software testing field through specialized training programs. If you are in Pune, you can join Software Testing Classes in Pune, which provide hands-on experience with real-world projects.
Additionally, having a basic understanding of programming languages can be helpful. Many software testers transition into automation testing, where coding knowledge is beneficial.
3. Learn Popular Testing Tools
A good tester should be proficient in industry-standard tools like:
Selenium (for automation testing)
JIRA (for bug tracking)
Postman (for API testing)
JMeter (for performance testing)
If you’re looking to expand your skill set further, consider enrolling in a Full Stack Java Developer Course in Pune to gain knowledge of backend technologies, which can be valuable in software testing roles.
4. Gain Practical Experience
Hands-on experience is crucial in software testing. Try working on open-source projects, participate in bug bounty programs, or seek internships that offer practical exposure. Many Software Testing Classes in Pune offer live project experience, which can significantly enhance your learning curve.
5. Develop Problem-Solving and Analytical Skills
Software testing requires a keen eye for detail, critical thinking, and problem-solving skills. Testers must anticipate potential issues and ensure that software applications function seamlessly under various conditions.
6. Explore Automation Testing
Automation testing is gaining traction as companies seek faster and more efficient testing solutions. Learning automation frameworks like Selenium WebDriver and TestNG can give you a competitive edge. Additionally, knowledge of JavaScript libraries can be beneficial, so you may also consider a React Js Course in Pune to understand front-end frameworks that interact with testing tools.
7. Earn Certifications
Certifications add credibility to your profile and increase job prospects. Some well-known certifications include:
ISTQB (International Software Testing Qualifications Board)
Certified Agile Tester (CAT)
Certified Selenium Professional
8. Apply for Jobs and Build a Strong Resume
Once you have acquired the necessary skills and certifications, start applying for entry-level software testing roles. Highlight your knowledge of tools, testing methodologies, and any hands-on projects you have worked on.
Why Choose Testing Shastra?
If you are looking for the best Software Testing Classes in Pune, Testing Shastra is a top choice. Here’s why:
Live Project-Based Training: Learn with real-world applications to gain practical experience.
Expert Mentors: Industry professionals guide students through hands-on learning.
Placement Support: 100% placement assistance to help you land your dream job.
Comprehensive Course Modules: Covering both manual and automation testing for a complete learning experience.
By following this guide and leveraging the resources available at Testing Shastra, you can successfully launch your career in software testing. Stay committed to learning, gain hands-on experience, and keep yourself updated with industry trends to excel in this ever-growing field.
To know more about Testing Shastra,
Visit website: https://www.testingshastra.com/ Address: 504, Ganeesham E, Pimple Saudagar, Pune. Email: [email protected] Get directions: https://maps.app.goo.gl/V1v8MqfFeLMsisQYA
0 notes
Text
Leading React JS Development Company for Scalable Web Solutions
Our React JS development company, Hardkore Tech, specializes in the creation of high-performance, scalable web applications designed according to your business needs. With a history of dynamic user interfaces and interactive experiences, our skilled developers ensure that their solutions are fast, flexible, and future-ready. Whether it's single-page applications or enterprise-level platforms, we rely on the power of React JS to craft robust, user-friendly applications. Partner with us to turn your ideas into reality with seamless development, modern tools, and industry best practices. Empower your business with the latest React JS solutions to enhance performance and user engagement. Contact us today to discuss your project!
#Reactjs development company#React js development services#frontenddevelopment#node js#software development
0 notes
Text

1. High Demand in the Job Market
React is widely used by companies globally, from startups to tech giants like Facebook, Netflix, and Airbnb. Learning React enhances your employability in the fast-growing web development industry.
2. Easy to Learn and Use
React has a simple syntax and component-based architecture, making it easy for beginners and experienced developers alike to build dynamic web applications.
3. Component-Based Architecture
React’s reusable components save development time and ensure consistency across your project. This modular approach simplifies building and maintaining large applications.
4. Strong Community Support
With an extensive and active community, React offers a wealth of tutorials, libraries, and tools to help you overcome challenges and learn new techniques.
5. High Performance
React’s Virtual DOM ensures efficient updates and rendering, making applications faster and more responsive. This is especially crucial for modern, performance-intensive web apps.
6. Cross-Platform Development
React forms the foundation of React Native, enabling you to create mobile applications for iOS and Android using the same skills. This versatility is a major plus for developers.
7. SEO-Friendly
React supports server-side rendering, improving search engine optimization and ensuring better visibility for your applications.
8. Backed by Industry Leaders
React is maintained by Facebook and a strong community, ensuring continuous updates, improvements, and a stable ecosystem.
9. Great for Building Interactive UIs
React makes it easy to create highly interactive user interfaces with dynamic updates, enhancing the user experience.
10. Future-Proof Your Career
As web applications continue to dominate, React’s relevance is only expected to grow. Learning React ensures you stay ahead in your development career.
💡 Conclusion: Whether you are a beginner in web development or an experienced developer looking to upskill, React is a must-learn tool. Its simplicity, performance, and wide adoption make it an invaluable asset in your programming toolkit.
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
0 notes
Text

Looking for the best React JS development company in Delhi to build dynamic, high-performance, and scalable web applications? Your search ends with Duplex Technologies Service!
As a trusted React JS development company in Delhi, we specialize in crafting custom solutions that align perfectly with your business goals. Whether you need a sleek user interface, a powerful backend, or a fully responsive application, our team of expert React JS developers ensures top-notch quality and innovation.
🚀 Why Choose Duplex Technologies Service?
Skilled React JS developers with a proven track record.
Affordable and scalable solutions tailored to your needs.
End-to-end development services, from ideation to deployment.
Commitment to timely delivery and client satisfaction.
👉 Let’s Build Something Extraordinary! Connect with us today to discuss your project and take the first step towards digital transformation.
📞 Contact us now and partner with the leading React JS development agency in Delhi!
0 notes
Text
Modernized web application for the company in the Telecommunications and Broadcasting domain with up-to-date front-end, improved interface, and robust data visualization tools. The new system enhances operational efficiency and provides real-time insights, enabling better decision-making.
Industry: Telecom and Broadcasting Tech stack: Angular, React.js
#telecommunications#telecomsolutions#telecomindustry#telecom industry#telecom solutions#broadcasting services#outsourcing#software development#web development#staff augmentation#custom software development#it staff augmentation#custom software solutions#it staffing company#it staff offshoring#custom software#react js#reactjs#react app#angular
0 notes
Text
Leading Full Stack Development Company for End-to-End Solutions
Our Full Stack Development Company specializes in delivering comprehensive, end-to-end solutions that cater to all your software development needs. With a team of highly skilled and experienced professionals, we excel in both front-end and back-end development, utilizing cutting-edge technologies to create seamless, user-friendly applications and websites. Whether you require custom web applications, mobile app development, or e-commerce platforms, our Full full-stack development Company has you covered. Trust us for a holistic approach to software development, where we leverage our expertise in both front-end and back-end technologies to deliver exceptional results tailored to your specific requirements.
#Mobile App Development Company#Top Software Development Company#Agile Software Development Company#Custom Application Development Company#Full Stack Development Company#React JS Software Development
0 notes
Text
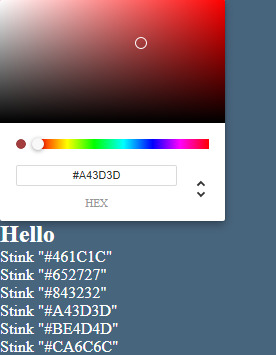
Color scheme picker!

working on a color picker that gives you a scheme for the given color using color api! I am getting the colors now, and now I just need to display them hehe

As for as UI goes, this is a very lofi prototype of what I'm imagining

if you see something in my code that makes you go "oh my god that is terrible practice pls never do that" feel more than free to point it out lol, I'd just be happy
#javascript#api#web development#software development#js#react#next#frontend dev#frontend developer#studyspo#compsci#studyblr
48 notes
·
View notes
Text
Master the Power of .NET for Next-Level Development
Looking to build scalable, high-performance web apps or enterprise solutions? .NET is the ultimate framework for developers, offering flexibility, security, and rapid development tools. Whether you're just starting or enhancing your skills, Dot NET empowers you to create powerful applications with ease. Start your .NET journey today! 💻

#web development#software development#mobile app developers#.net development company#.net developers#laravel developer#php development company#react js#node js development services#artifical intelligence company in india#tech innovation#Coding Community#dot net development services
0 notes
Text
Top 15 websites built with ReactJS in 2024
Read more Blogs,
Visit Website, Glasier Inc.
ReactJS development company
Hire Reactjs developers
Hire SaaS developers
Hire Android app developers
Hire IOS developers
#react js vs next js#next vs react#hire react js developers#hire dedicated developers#hire android developers#hire ios developers#react js development company#mobile app development company#ios app development services#custom software development company#custom software development
1 note
·
View note
Text
New Trick – Organizing Prisma Models with the MERN Stack – Prisma #16
In this blog, we will explore “New Trick – Organizing Prisma Models with the MERN Stack”. Here, you will learn how to split and organize Prisma models, enums & types from the prisma.schema file into multiple files and import predefined data from JSON files. Let’s dive in and check it out:
#prisma#mongodb#reactjs#react#mern#mernstack#nosql#javascript#js#nodejs#npm#prismaorm#orm#database#redundancy#highavailability#replica#replicaset#developers#developer#software#softwaredeveloper#programming#programminglanguage#javascriptprogramming#advancedjavascript#techtrick#trick
0 notes
Text
react native projects with source code GitHub
Exploring open-source React Native projects on GitHub can be an excellent way to learn, get inspiration, and contribute to the community. Here are some notable repositories and projects that you might find useful:
1. ReactNativeNews/React-Native-Apps
This curated list includes various open-source React Native apps, showcasing diverse functionalities. Some highlighted projects include:
ONA (Open News App): A news and blog app for WordPress sites.
PlantRecog: An app for recognizing plants via images.
Hey Linda: A meditation app.
YumMeals: An online food ordering app.
Pix: An online pixel art community【6†source】.
2. jiwonbest/amazing-react-projects
This repository offers a collection of impressive React and React Native projects. Some notable entries are:
F8 Conference App: An app for the F8 conference attendees.
Hacker News App: An iOS and Android app for browsing Hacker News.
Zhihu Daily App: A client for Zhihu Daily implemented for both iOS and Android.
React Native Reddit Reader: A reader for Reddit【7†source】.
3. vitorebatista/open-source-react-native-apps
This collaborative list includes various types of apps such as:
Tinder Clone: A clone of the popular dating app.
Twitter Clone: A clone of the social media platform.
WhatsApp Clone: A clone of the messaging app.
Chain React Conf App: The official app for the Chain React conference【8†source】.
4. Devglan’s Collection
This collection provides a variety of React Native open-source projects, such as:
Property Finder: An app to help users find properties.
2048 Game: A React Native version of the popular 2048 game.
NBA Alleyoops: An app to keep track of NBA game scores.
Sudoku: A Sudoku game built with React Native【9†source】.
Detailed Examples
1. ONA (Open News App)
ONA is designed for WordPress news and blog websites. It provides a clean and user-friendly interface for reading articles and browsing categories.
2. PlantRecog
This app uses image recognition to identify plants and provide information about them. It’s built with Expo and utilizes custom APIs for plant recognition.
3. F8 Conference App
Developed by Facebook, this app serves conference attendees by providing schedules, notifications, and other event-related information. It showcases advanced usage of React Native components and navigation.
Benefits of Exploring These Projects
Learning Best Practices: By examining the code, you can learn how experienced developers structure their applications, manage state, and optimize performance.
Contribution Opportunities: Many of these projects welcome contributions, providing a chance to practice collaborative coding and contribute to the open-source community.
Inspiration for Your Projects: Seeing how different functionalities are implemented can spark ideas for your own apps.
For more detailed exploration, you can visit these repositories directly:
ReactNativeNews/React-Native-Apps
jiwonbest/amazing-react-projects
vitorebatista/open-source-react-native-apps
Devglan’s Collection
Exploring and contributing to these projects can significantly enhance your React Native skills and understanding.
#Rect Masters#react training#reactnative#reactjs#react developer#react app#react native#react js#react video#development#cloud computing#software#angular#developer
1 note
·
View note