#RayMarching
Explore tagged Tumblr posts
Text
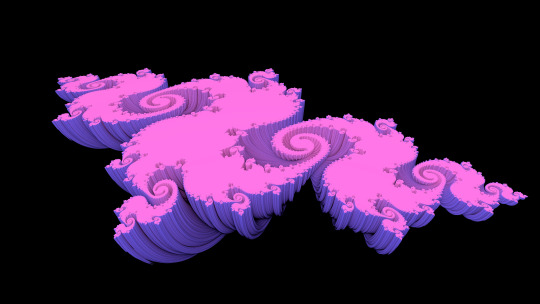
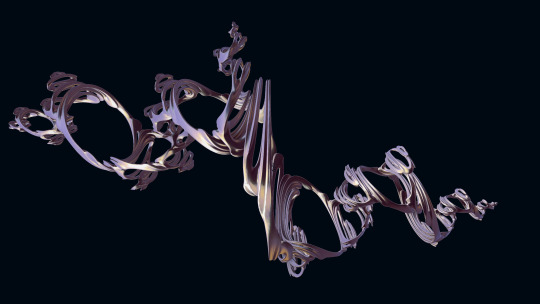
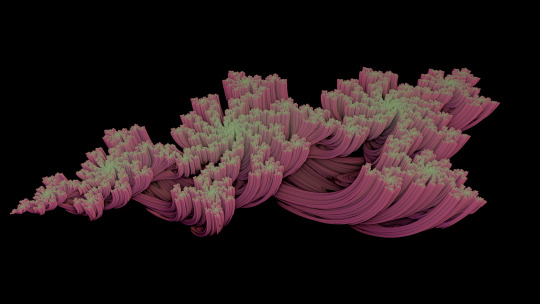
That was a lot of chessposting. Have some quaternion julia sets, as a treat These act as 3D slices of 4D extensions of julia sets. I believe this one is cubic in nature. To render these we use some math I dont understand from this blog to generate a distance estimator that can then be used to raymarch the sets. Raymarching is essentially marching along rays coming from the camera, only moving as far as we know we can move safely in any direction, until we hit something. This safe distance is where the distance estimator comes in. Anyways pretty pictures



This one I have a 3D print of

And this one I've colored the slice of it based on the coloration of the corresponding 2D julia set

52 notes
·
View notes
Text
how do you make a raymarching thing go spinny like in this screenshot from Tandis

probably impossible without derivatives but i'm willing to accept that
0 notes
Text


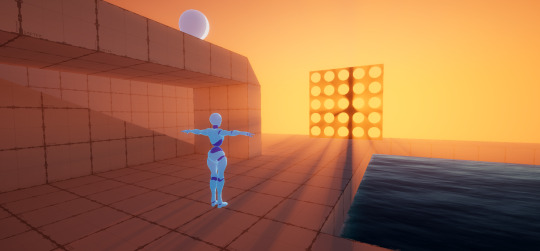
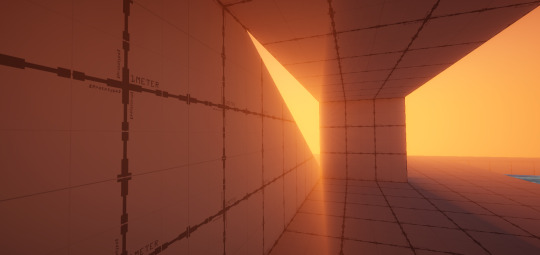
Working on raymarched sun shafts☀️ for my asset Gimme Cloud Shadows.
Coming along nicely😎Just need to port it to URP and HDRP.
0 notes
Text
Generative Art: The Algorithmic Touch

Generative art represents an exciting merger of creativity and computation, where algorithms replace the brush, shaping intricate patterns and complex systems that transcend the bounds of traditional art forms. This unique form of art has a variety of methodologies at its disposal, from fractals to neural networks. This article explores these key algorithms and techniques that contribute to the world of generative art. Fractals A fractal is a self-similar shape that repeats infinitely at every level of magnification. The enchanting visuals they generate have long been a fascination for mathematicians and artists alike. Classic fractal types, like the Mandelbrot and Julia sets, exhibit stunningly intricate patterns and infinite complexity. More advanced constructs like 3D fractals or Mandelbulbs extend the concept to create highly complex three-dimensional works of art. Fractal-based algorithms leverage the recursive nature of fractals, making them an ideal tool in the generative artist's toolbox. Cellular Automata Cellular Automata (CA) is a discrete model studied in computational theory. A well-known example, Conway's Game of Life, consists of a grid of cells that evolve through discrete time steps according to a set of simple rules based on the states of neighboring cells. Through these rules, even from simple initial conditions, CAs can produce complex, dynamic patterns, providing a rich foundation for generative art. Noise Functions Noise functions such as Perlin noise or Simplex noise create organic, smoothly varying randomness. These algorithms generate visually appealing patterns and textures, often forming the basis for more complex generative pieces. From naturalistic textures to lifelike terrains, the randomness introduced by noise functions can mimic the randomness in nature, providing a sense of familiarity within the generated art. Genetic Algorithms Genetic algorithms (GAs) are based on the process of natural selection, with each image in a population gradually evolved over time. A fitness function, which quantifies aesthetic value, guides the evolutionary process. Over several generations, this method results in images that optimize for the defined aesthetic criteria, creating a kind of survival of the fittest, but for art. Lindenmayer Systems Lindenmayer Systems (L-systems) are a type of formal grammar primarily used to model the growth processes of plant development but can also generate complex, branching patterns that imitate those found in nature. This makes L-systems a powerful tool for generative art, capable of producing intricate, natural-looking designs. Neural Networks The advent of deep learning has opened up exciting new possibilities for generative art. Neural networks, such as Generative Adversarial Networks (GANs) and Convolutional Neural Networks (CNNs), are trained on a dataset of images to generate new images that bear stylistic similarities. Variations of these networks like StyleGAN, DCGAN, and CycleGAN have been instrumental in creating a broad range of generative artworks, from mimicking famous painters to creating entirely new, AI-driven art styles. Physics-Based Algorithms Some generative artists turn to physics to inspire their work. These algorithms use models of natural processes, like fluid dynamics, particle systems, or reaction-diffusion systems, to create pieces that feel dynamic and organic. Physics-based algorithms can produce stunningly realistic or fantastically abstract images, often emulating the beautiful complexity of nature. Swarm Intelligence Swarm Intelligence algorithms, like particle swarm optimization or flocking algorithms, simulate the behavior of groups of organisms to generate art based on their movement patterns. The collective behavior of a swarm, resulting from the local interactions between the agents, often leads to intricate, evolving patterns, creating compelling pieces of art. Shape Grammars Shape grammars constitute a method that starts with a base shape and then iteratively applies a set of transformation rules to create more complex forms. This systematic approach of shape manipulation allows artists to produce intricate designs that can evolve in visually surprising ways, offering a versatile tool for generative art creation. Agent-Based Models Agent-Based Models (ABMs) simulate the actions and interactions of autonomous entities, allowing artists to investigate their effects on the system as a whole. Each agent follows a set of simple rules, and through their interactions, complex patterns and structures emerge. These emergent phenomena give rise to a range of visually captivating outcomes in the realm of generative art. Wave Function Collapse Algorithm The Wave Function Collapse Algorithm is a procedural generation algorithm that generates images by arranging a collection of tiles according to a set of constraints. This algorithm has seen wide use in generative art and game development for creating coherent and interesting patterns or complete scenes based on a given input. Chaos Theory Chaos theory studies the behavior of dynamical systems that are highly sensitive to initial conditions. Art based on strange attractors, bifurcation diagrams, and other concepts from chaos theory can generate intricate and unpredictable patterns. These patterns, although deterministic, appear random and complex, making chaos theory a fascinating contributor to generative art. Ray Marching Ray Marching, a technique used in 3D computer graphics, is a method of rendering a 3D scene via virtual light beams, or rays. It allows for the creation of sophisticated lighting effects and complex geometric shapes that might not be possible with traditional rendering techniques. Its flexibility and power make it an attractive option for generative artists working in three dimensions.
Conclusion
The intersection of art and algorithms in the form of generative art enables artists to explore new modes of creation and expression. From fractals to neural networks, a variety of techniques provide generative artists with powerful tools to create visually captivating and complex art forms. The dynamic and emergent nature of these algorithms results in artworks that are not just static images but evolving entities with life and movement of their own. Read the full article
#cellularautomata#fractals#generativeart#GeneticAlgorithms#L-Systems#Neuralnetworks#NoiseFunctions#Physics-BasedAlgorithms#RayMarching#SwarmIntelligence
0 notes
Text
hello, hope you don't mind me driving by!
the easiest way is to use Shadertoy. this basically gives you an environment where you're rendering with just a fragment shader based off the coordinate. there's even a shader that is an interactive tutorial for making a raymarching shader, which is a kind of nuts thing to exist.
for loads of fantastic information on SDFs, useful primitives, cool examples etc, check out Inigo Quilez's site. he's also got some of the most impressive examples I've seen.
if you want to get raymarching running in an existing game engine... well, I only have a a Unity specific rec, but: I have been very impressed by uRaymarching by hecomi. this lets you skip over the boilerplate of marching rays yourself and get straight to writing SDFs and post processing. it's got a lot of nice features like depth writing (so it intersects properly with rasterised geometry), receiving shadows from shadowmaps and even casting shadows from raymarched shapes, and the option to confine your rays inside a box. seems pretty performant from my testing so far.
good luck, raymarching is super fun
raymarching…is cool! I need to find a way to play around with signed distance functions! like a hello world for actually, idk, writing a shader and rendering a scene with it (or whatever you actually need in order to play around with it)
31 notes
·
View notes
Text
i will never not love combining magic with computer shit like. anways imagine you open an illegally copied grimoire and dancing letters fly out to spell “THE CIRCLE OF ZYRTEC PROUDLY PRESENTS: VIAGRA THE WISE’S BOOK OF NECROMANCY VOLUME 1″ while groovy music plays. also there’s some letters circling your head that say “SPECIAL THANKS TO HIGH WIZARD LEXAPRO... YOU ROCK!!!“
#this leads to a small community of wizards showing off their magic expertise through visual shows using super low level magic known as#the demoscene named after the god Deimos who granted them the dark knowledge to compress a whole#'generate flying reflective spheres with raymarching' spell into 4 lines on a scroll
17 notes
·
View notes
Note
If you don't mind my asking, I would very much like to know how to did the moonlight great sword! It's exactly what I'm looking for for a spear in my d&d campaign!

i'm using something called raymarching!! both the wispy stuff and the sparkly bits each one is a 3d texture that i step through like.. 100 times per pixel and it makes it look volumetric
made a post a while back on it here
460 notes
·
View notes
Text




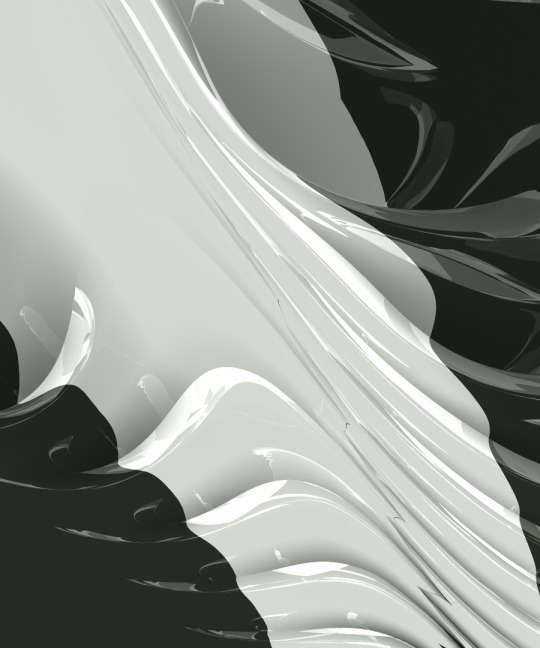
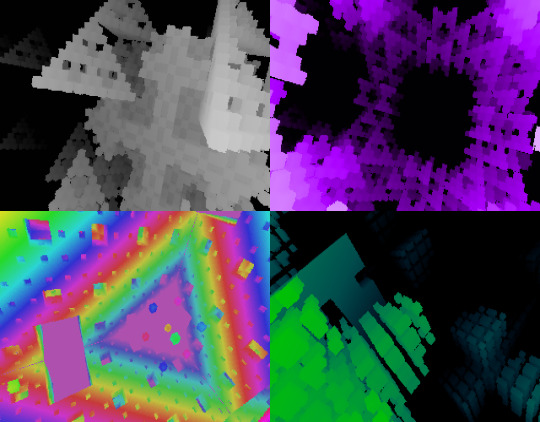
Hi I saw a demo by Héll Mood and wanted to try coding it on javascript myself :3>
It's kinda slow (bruteforce-raymarching-over-a-3D-array slow) but it's fun to explore randomly generated sierpinski-like sponge fractals.💮 Move with arrow keys, hold shift to go faster.
Credit where credit's due, this was made by closely trying to visually replicate the original demo Atlantis, by Héll Mood.
I learned a lot about ray marching, math, algebra, fractals, and some crazy bs about javascript. Weak typing is chaotic, can't believe the best way to force integer division is to use double bitwise not operator like ~~(a/2)
Anyway hope you like!
#demoscene#fractal#programming#menger sponge#javascript#intro#html#ray marching#algorithm#raytracing#sierpinski sponge#js#was debating if i should post this on main or on my side blog but whatever#to my main it goes
36 notes
·
View notes
Note
Hi, i used to follow you on here ages ago, then wandered off. If it's not too much bother, do you happen to remember the name of a very low-level graphics programming tutorial you did once? Someone i know wants to write their own rasterizer
hello! you are probably thinking of either Scratchapixel (the tutorial I was following), specifically their article on rasterisation, but maybe also my Building My Own Rasteriser series, which is the slightly more detailed notes I wrote while following along their guide some years back.
Scratchapixel is a fantastic resource, I highly recommend it. And a simple rasteriser is also a great way to learn what's going on under the hood in graphics programming, it's a great project to do, good luck to your friend!
Other useful articles and books you may find of interest:
Vulkan tutorial - in case you want to move beyond toy software rasterisers and use an actual hardware graphics API, but you don't want to just abstract it away using a library, this is where to learn how to drive Vulkan.
Physically Based Rendering: From Theory to Implementation - the definitive textbook on how to write a raytracer, available free online. A lot of the theory (microfacets etc.) will also be extremely relevant for surface shaders in a rasteriser.
Inigo Quilez's website: Inigo Quilez is the cofounder of Shadertoy, and probably the world expert on raymarching signed distance fields. There's a huge amount to explore in there if you're interested in that kind of technique and all sorts of other weird graphics tricks.
A list of frame breakdowns/graphics studies, another one - I remember finding another site with these but I can't find it right now. In any case, games usually use quite complex deferred rendering techniques, with multiple render passes combined in various ways. One of the best ways to learn about this is to use a tool like RenderDoc to break down all the draw calls in the frame, and see exactly what it does. So have a look through those pages to learn a bit how games are rendered!
game art tricks - I actually just found this one while writing this post but it's good! primarily visual effects focused, lots of very ingenious approaches to rendering things cheaply.
...I could def go on, at some point maybe I gotta just make a page on my website for 'useful graphics programming/tech art resources', but I'm probably getting a bit ahead here haha. Hope your friend has some fun drawing those triangles!
15 notes
·
View notes
Text

Decided to spend my time making chess pieces in a shader for some reason. There are still some bugs in the raymarching I have to iron out, like the horizon bulging slightly behind the pieces.
38 notes
·
View notes
Text
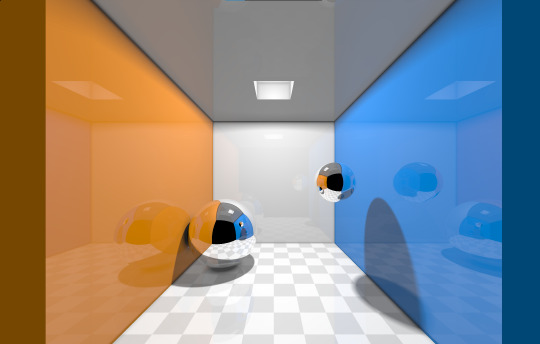
I am falling in love with Raymarching again.
Here, I'm just rendering one big rectangular box. All the objects within the box are rendered by raymarching signed distance fields.
I love how scientific it sounds, but it's actually so simple. When raymarching, you just need to come up with an equation giving the distance to an object. For a sphere, it's "length(position) - radius". The process of raymarching is to start at the camera position and advance in a straight line until the distance to the object is pretty short. If it's pretty short, we assume the ray touched the object and color the pixel with whatever color we want for the sphere's material.
7 notes
·
View notes
Text


Ladies, gentlemen and people who prefer to go by anything else, I present to you, what is quite possibly my finest work of shader code yet! I, thejinxedartist, also known as Folly, have added shadows to the fog!
OK, OK, enough with the fancy talk. But yes, I have spent quite a while re-writing the fog shader from scratch in its own shader, rather than as a custom function in shadergraph. I was planning to anyway as auto-generated code from node-based editors is generally not the fastest, but I also had no way to access lighting information where I needed it in order to add shadows. If anyone was wondering, in the raymarching loop, before I accumulate the fog density, I check if the point in space is in shadow using mainLight.shadowAttenuation.
Anyway, now that this whole thing is over, I can get back to- oh wait! The ambient sky light isn't working properly you say? Well, I can't just leave it unfinished, can I! Just leave me a few weeks and I'll have it done! (This is a joke, It'll only take 6 days ;)
[UPDATE]
So I forgot that I was rendering this at 512 samples for the screenshots and I was wondering why my my fps had dropped from ~250 to ~150 and so I spent a while adding every optimisation I could, and then I realized "Oh wait, why am I rendering this with 512 samples" so now its back to 64 samples and is running even faster.
3 notes
·
View notes
Text
I will continue to uncontrollably dump the last 4 years of my life onto tumblr until I run out of things to post! Here's an old project of mine, GPU based boids that are designed to run in VRChat, shown in this lovely world right here https://vrchat.com/home/world/wrld_e9c2c3bd-fedc-4289-a8fd-c7151ffc3cdb They utilize SDF's that were developed alongside a raymarching shader for previewing bounds, and are more approximations of boids than anything. They don't have proper collision avoiding, but they are close enough. The complicated swarming behavior you can (kind of) see here comes from just 3 rules
1.> Dont crash 2.> Stay in groups 3.> Travel in the same direction as other
Being on VRChat a few concessions had to be made of course. VR performance is a little rough, its running on a Camera + Rendertexture loop instead of a proper compute shader, and vision and collision avoidance are approximated, but I'm happy with how they turned out.
The editor scripts I wrote are super fucking cursed, and just have bits of shaders straight up hard coded to past into .txt files to be read as shaders for generating variants of the SDF's, but eventually I'd like to return to this to get it polished up to the point where an actually sane individual could drop it into a world and get some nice fishies
#fsssssh#fish#boids#computer science#programming#coding#vrchat#unity#simulation#physics#aquarium#flocking#Im totally not procrastinating on chess networking by spamming tumblr with old work
2 notes
·
View notes