#PHOTOSHOP MASKING SERVICE
Explore tagged Tumblr posts
Text

Do you need background remove service ? I am providing high quality background remove service. I always use pen tool. Contact : [email protected] Get back your product photo with attractive looking..
#photoshop#branding#original photographers#portrait#graphic design#adobe#fashion trends#photo edit#photo retouching#photo restoration#background remove#image edit#photo enhancement#photography#clippingpath#image clipping service#photo masking
3 notes
·
View notes
Text
Unlock the full potential of your designs! Dive into our detailed guide on clipping masks in Photoshop and start creating stunning visuals today! https://www.clippingpathexcel.com/blog/
#photoshop tips#graphic design#clipping mask#photoshoptutorial#designskills#creativetools#adobe photoshop#Photoshop Hacks#creativeediting#Learn Photoshop#photo edit#photo editing services#backgroundremoval
0 notes
Text
Image masking service | Photo Editing Company- Path Edit Provider

Image Masking Service
At Path Edit Provider, we offer expert image masking services to handle the most intricate details in your photos. Whether it's hair, fur, or other fine elements, our advanced masking techniques ensure smooth and natural edges for a flawless finish.
Our Services
Layer Masking: Ideal for images with soft edges, such as hair and fur, ensuring a natural and seamless look.
Alpha Channel Masking: Perfect for complex images requiring high precision, providing detailed and clean cut-outs.
Refine Edge Masking: Advanced techniques to refine edges for superior quality and accuracy.
Transparency Masking: Create transparent backgrounds to easily integrate images into different environments.
Fur & Hair Masking: Specially designed to handle fine details, ensuring every strand is captured perfectly.
Why Choose Our Image Masking Service
Precision: Achieve detailed and accurate masking for complex images.
High Quality: Maintain the integrity and quality of your original photos.
Efficiency: Quick turnaround times without compromising on precision.
Competitive Pricing: Affordable rates to meet your budget needs.
Customer Satisfaction: We focus on your specific requirements and aim for complete satisfaction.
Transform your images with Path Edit Provider's professional image masking services – where every detail is perfected.
Contact Us
For more information or to get a quote, visit our website or contact us at
Email: [email protected] Website: www.patheditprovider.com
#Image masking service#Image masking service free#Hair Masking Services#Best image masking service#image editing service#photo masking services#Hair masking#hair masking image#hair masking colour#Masking Hair in Photoshop CC#cut out hair#photoshop hair editing#hair cutouts
0 notes
Text
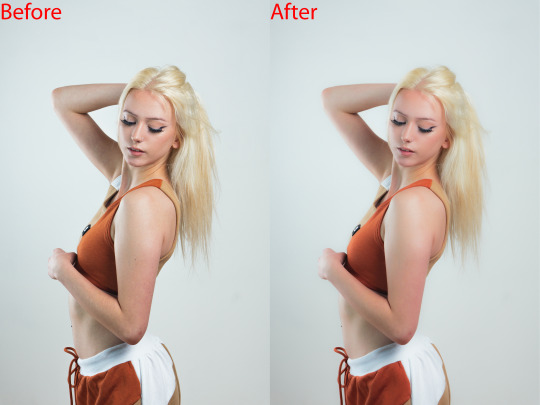
Photo retouching services

Photo retouching services are offered by many companies and freelancers, and they involve editing digital images to improve their appearance or fix any flaws. These services can range from basic adjustments like color correction and exposure balancing to more advanced techniques such as removing blemishes, reshaping the body, or even adding or removing objects from the image. That's correct! Photo retouching services encompass a wide range of editing techniques to enhance the visual appeal of digital images. These services are commonly used in various industries, including fashion, advertising, e-commerce, and photography. Basic adjustments typically involve correcting exposure, color balance, contrast, and sharpness to improve the overall appearance of the image. More advanced techniques may include skin retouching to remove blemishes, wrinkles, or scars, as well as body reshaping to slim or enhance body contours. Other advanced retouching services may include background removal, adding or removing objects or people from the image, and composite image creation. These services are often used to create visually stunning images for advertising, marketing campaigns, or personal projects. It's important to note that photo retouching services should be done with care and attention to detail to maintain the integrity of the original image while enhancing its visual appeal.
#affinity photo high end retouching#skin smoothing capture one#skin retouching and color grading in photoshop#pixelmator pro skin retouching#face retouching in photoshop cc plugins#one click skin retouching free photoshop action#affinity photo face retouch#capture one skin smoothing#capture one portrait retouching#capture one pro skin retouching#capture one skin retouching#capture one face retouching#masking photo editing lightroom#masking in adobe camera raw#skin smoothing plugin photoshop#skin retouching camera raw#skin retouching capture one#skin retouching and photo masking service
0 notes
Text
Best Photo Editing Company in Bangladesh

Welcome to EditPhotoPixel Company EditPhotoPixel is the best photo editing company in Bangladesh who provides all image editing services at affordable prices. We are your number one choice for reliable photo editing services provider, 24/7 hours customer support team and 100+ fully professional graphic designers. Our service provides pixel-perfect images to impress your viewers. We are provide all type of image editing service such as Clipping Path Services Image Masking Services Photo Retouching Services Background Removal Services Color Correction Services Shadow Creation Services Ecommerce Photo Editing services Ghost Mannequin/Neck Joint Services Multi-Clipping Path Services We provide affordable prices in all services with 100% customer quality satisfaction. Our Prices start from just $0.29 per image. Our company always aims to develop long-term relationships with our clients to provide efficient and cost-effective services. We ensure quicker deliveries to our clients, so you can easily save time and money. If you want you can get 1 photo for Free trail to check our editing service quality. Do you want to know more about us or you have any question feel free contact us. We are waiting 24/7 hours to response your mail within minutes.
1 note
·
View note
Text

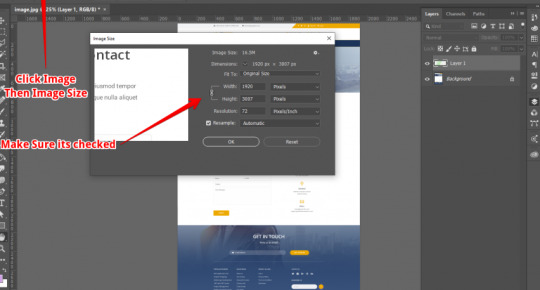
How do I resize an image in Photoshop by dragging?
css graphic media Open the image in Photoshop Select the Transform tool by pressing Ctrl + T (Cmd + T for Mac). You can also go to Edit > Free Transform.
Drag one of the corners of the transform box while holding down the Shift key.
Release the mouse button to apply the transformation
shadow

#photoshop resize#clipping path#wedding photo editing services#background remove#image masking#photo restoration#photoediting#photo making
0 notes
Text

0 notes
Text
#photographer#imageediting#a2zimageediting#photo editing#retouching#masking#cliping path service#adobe photoshop
1 note
·
View note
Text

"Photofixed" is a reliable service provider agency specializing in image editing. This is Hair masking, if you need any kind of photo or Modeling photo hair masking then knock E: [email protected] F: https://fiverr.com/s/R2addw W: +8801517-100479
#photoshop#image editing#photo editing#hair mask#background remove#background relationships#background ronance#jewelry retouching#jewelry repair services#jewelry retail software#back door#shadow work#modeling retouching#image processing#ecommerce#ecommerce product listing#ecommerce product management#ecommerce integration#ecommerce product retouching#ecommerce product editing
1 note
·
View note
Text

HOW TO: Make an iPhone Layout + Downloadable Template
Hi! I've gotten a few messages asking for a tutorial on my iPhone gifsets — but instead of only doing a tutorial (that would probably be triple the length this one already is), I decided to turn my layout into a template with all the bits and bobs! In the "tutorial" under the cut, I'll share everything you'll need, a free template download, and quickly go over how to use this template. :)
Disclaimer: This template uses Video Timeline and this tutorial assumes you have a basic to intermediate understanding of Photoshop.

PHASE 1: THE ASSETS
1.1 – Download fonts. These are the fonts used for all assets I've included in my template: – SF Pro or SF Pro Display (Regular, Medium, Bold): Either version works, they look nearly identical. You can download directly from https://developer.apple.com/fonts/ or easily find it via Google – Bebas Neue: Free on Google Fonts, Adobe Fonts, and dafont – Times New Roman (Bold): Should be a default font in Photoshop

Make sure to download and install any of the fonts you don't already have before opening my template. That way, once you open the template file, all the settings (font size, weight, spacing, color, opacity, etc.) are as intended.
1.2 – Download my template. Before you use my template, all I ask is that you don't claim or redistribute it as your own and that you give me proper credit in the caption of your post. Making these iPhone gifsets takes me a longgg time and turning this layout into a template took several hours too.
DOWNLOAD TEMPLATE VIA KO-FI ← This template is completely free to download (just enter $0), but if you feel inclined to tip me, I appreciate you! 💖


BTW this template also includes some of my frequently used icons!
NOTE: If, for some reason, you open the template and see the pop-up shown below, click "NO" — otherwise, the fonts will be all messed up:

And if you see this triangle with an exclamation point by a text layer, don't double-click it — it'll mess up the font as well:

PHASE 2: THE GIFS
I'm just going to briefly go over gif sizes and my recommendations. Also, keep in mind when grabbing your scenes, you'll want all of these gifs to be the same amount of frames.
2.1 – Background Gif: 540 x 540 px. I recommend this size so you have a good amount of visibility for the gif behind the iPhone wallpaper. I also recommend making this black and white (or in my case, black and white with a slight blue tint — idk I just like the way it looks) so the wallpaper coloring can stand out.
2.2 – Wallpaper Gif: 230 (w) x 500 (h) px. Keep in mind the very narrow dimensions of the wallpaper! And also keep in mind that you'll have a bunch of apps and widgets covering the image. I try to use wide shots (or layer my clips into looking like wide shots). Also, keep in mind your color scheme for your set and your character's aesthetic! I tend to focus on one or two colors for the wallpaper.
I usually position the wallpaper to the side with 20px bumpers, so there's lots of space to see the background:

2.3 – Large Photo Widget Gif: 201 (w) x 96 (h) px.
2.4 – Small Photo Widget Gif: 94 x 94 px.
PHASE 3: THE TEMPLATE – "IPHONE" FOLDER
In this section, I'll try to quickly walk you through how to use this template and some bits that may require extra instructions. I'll be going through each folder from top to bottom.
3.1 – Status Bar. Time, Service, and WiFi are pretty self-explanatory. In the Battery folder, you can use the shape tool to adjust the shape layers labeled "Fill (Adjustable Shape!)" to customize the battery level.
3.2 – Message Notification. Again, these are pretty self-explanatory. I've already masked the circle for the contact photo, so you can simply import any photo and use the transform tool to shrink it down. The circle is 24x24 px. If you don't want to use a photo, there's another folder called Default Initials.
If your message text can't fit the text box, the message should end with ellipses which is how iOS caps off long texts.
3.3 – Blurred Banner (IMPORTANT) This folder is easy to miss because there's only one placeholder layer in there. On iPhones, the area behind a banner notification and the dock get blurred (including the wallpaper and any apps).
What to do: Make a duplicate of the apps in Row 1 and/or widgets that intersect the message banner, convert them all into one smart object, apply a Gaussian Blur filter (Radius: 3.0 pixels) on the smart object, and move the smart object into this masked folder!
(There's another masked folder in the Wallpaper folder for the dock which I'll go over in that section.)
3.4 – Apps Turn off the yellow guide if you don't need it to keep things aligned and turn off layers you don't need by clicking the eye icon. Replace the "App" placeholder text with your app name, change the color or gradient of the square to compliment your color scheme, and add your custom app icon overlay!
If you can't find an app icon you need from the ones I provided, flaticon.com is a great resource. Also, if you can only find the filled version of an icon, check out this tutorial for how to make any text or shape into an outline.
Also, each app folder has 4 notification bubble options (1-4 digits). Again, you can toggle these on and off as you need!
3.5 – Big Widgets I like using these when my wallpaper has A LOT of negative space to fill. I included the Photos and Books widgets in my template, but there are lots of widgets available on iPhones. You can check some of the other ones I've done here, or if you have an iPhone, simply try adding some widgets to your phone!
There are also widgets bigger than these, but they would take up half of the phone screen which is why I don't use them for these edits.
3.6 – Small Widgets The only thing I'll say about these — because they're pretty straight forward — is there are a lot more weather themes than I included in my template. Also, if you set your character's phone to evening, the weather widget will show a dark background (sometimes with stars), so keep that in mind.
Speaking of, I've included Light Modes and Dark Modes for, I think, every applicable widget.
3.7 – Page Dots These barely perceptible dots indicate that your character has more pages of apps than shown in your gifset (so if an anon tries to come at you, you can just say "it's on the next page of apps" /j /lh)
3.8 – Dock Again, the dock has notification bubble options and I've included the default app designs, custom filled designs, and custom outlined designs for iMessage, Phone, Email, and Safari (there's also a FaceTime alternative if that's how your character rolls). These are usually the apps people keep in their Dock, but this is fully customizable too. So, if your character is, like, super obsessed with Candy Crush or something and needs it in thumb's reach — you can put it in the dock.
3.9 – Wallpaper This whole folder is masked already to a 230x500 px rounded rectangle.
Inside, you'll find another "Blurred Portion" folder for the area behind the message banner notification and the dock.
What to do: Duplicate your gif layer and place it in this folder, remove any sharpening filters, and apply a Gaussian Blur filter (Radius: 3.0 px). Be sure to add any coloring/adjustment layers ABOVE this folder and your original sharpened gif layer.
PHASE 4: EXPORT
We made it!
I hope this template makes it super easy for you to recreate this layout! If you decide to try it out, feel free to tag me with #usernik.
If you notice anything wonky about the template, kindly let me know so I can fix it! And if you have any questions about how to use this template, please don't hesitate to send me a message! I just ask that you try to be specific in your question so I'm able to answer you the best I can!
#gif tutorial#completeresources#userpickles#usersmia#userabs#usertreena#alielook#userkosmos#usershreyu#userzaynab#tuserabbie#useryoshi#usersalty#tuserlucie#usernanda#userelio#userhella#usercats#gfx*#resource*
928 notes
·
View notes
Note
I have some questions about the funeral pics. I haven't seen the footage myself but Ive heard that Tony was there holding the baby. Was he there with the baby? If so, wouldn't the baby want to reach for his real parents ?
Please refer to my previous recent post of Kevin v Sam pics. Tony was not holding a baby. In fact I do not think he was present at all. He was subsequently photoshopped into that train wreck of a photoshop 'funeral pap shot'. Please see below

Kevin was the black masked bandit holding a baby. They cleverly played some musical chairs in the church in an attempt to bamboozle. It only worked on some.



They had to quickly come up with a game plan for Mr Balfe's sudden and unexpected demise and the panicked foray resulted in the ultimate revelation of the truth. We got the proof we were all finally looking for under very unfortunate and tragic circumstances.


As for the baby and to who he belonged to. I feel that it's irrelevant at this point. Sam was clearly in attendance not only merely attending his 'costar's' father's funeral, but sitting right next to her, embracing her and and comforting her mother. Whether the baby was theirs and being held by uncle Kev, or whether it was a nephew of Cait's doesn't matter.
If you watched the stream carefully, it was evident that SC did turn around to face the baby and look at him. It was also clear that Sam was very familiar with another little boy who went up to the alter. So familiar in fact that when he turned his head sideways to show us his big ol forehead (purposely imo), we saw that he was authoritatively directing the young lad and instructing him what to do. That raised my antennae. Sam even stood up. We see you Captain .
It was such an explosion of truth and such a threat to their almost 10 year whopper of a lie some serious damage control was pencilled in. Hence why they dragged out McGoul for the 40 day memorial service and vanished Sammy boy.

136 notes
·
View notes
Text
I’ve been asked to explain my kit and my workflow by @savage-daughter-of-nikitie.
I use either a Canon 80D, Canon 5D Mk IV or a Sony A7Riv with a sigma MC-11 mount converter. I also have a Canon 300D and a Canon 70D from both of which I have removed the internal infrared filter, so that I can shoot in the Infrared.
I have a number of tripods and LED light panels which I sometimes use, but for most general things I prefer to use natural light with perhaps a small reflector.
Lens-wise, my aviation photography is done using either a Sigma 60-600mm f/4.5-6.3 OS DG Sports or a Canon 100-400mm f/4.5-5.6L MkI.
For other general photography such as landscapes and when I do portraits, (which I don’t post here). I have a range of lenses but my favourites are:
* Canon EF 24-70mm f/2.8l USM
* Canon 50mm f/1.8
* Lensbaby Velvet 56mm f/1.6
* Canon EF-S 10-22mm f/3.5-4.5 (this won’t fit on the Sony / MC-11 combo)
For macro photography I generally use either a Sigma 105mm f/2.8 EX DG OS HSM macro or, very occasionally, a Canon MP-E 65mm 1-5x Macro with a lot of light and a macro rail.
I occasionally use a Newer variable ND e.g to slow flowing water and I have various intervalometers, and all of the Pluto Trigger and Dripper kit for water droplets or complex triggering.
I also use my phone camera more and more and then achieve effects in Lightroom, Photoshop or Topaz AI
My workflow varies depending upon the type of photography. By way of an example, for the flower studies my workflow is:
1. Photos were taken on a variety of kit, mainly my phone.
2. Import into Lightroom
3. Square crop the flower and rotate to get the best light/symmetry/arrangement.
4. Use Lightroom’s Subject Mask to initially mask the flower and refine using brush addition/subtraction
5. Duplicate and invert the mask to effectively mask the background
6. Set exposure, contrast, highlights, shadows, whites, blacks and saturation to zero. This removes the background allowing the flower to stand alone but gives me the option to recover the background should I wish to later.
7. At this point any issues with masking become very noticeable so I will often refine both flower and background masks once more.
8. Return to the flower mask and set the exposure, contrast, white balance, response curves, saturation and sharpness as required, to make the flower pop.
9. I often apply radial masks to even the exposure or highlight the inner or outer sections at this point.
10. Use the heal tools to remove pollen specs, imperfections or other issues. Lightroom’s content aware AI healing is extremely good these days.
11. I then catalogue, add metadata, and export to a number of private and public storage and distribution services.
I have two projects I want to start as we move into winter, life permitting.
Firstly, I want to try to do some star trails. Near where I live there is a park on an escarpment running east west, with a couple of stone crosses that can be photographed from the south with the Polaris (the North Star, which is the centre or rotation in the night sky) just above the top of one of them.
I also want to play more with my 70D and do some more IR photography. This makes warmer parts of the scene brighter and cooler darker and can lead to some eerie effects. I have a long standing desire to visit a certain chateau in France and photograph it in IR.
This is probably way more than you were asking for and I’m not sure is this is what you wanted to know, but I hope it helps.
14 notes
·
View notes
Text

We offer professional Photoshop image masking services to clients worldwide, utilizing the industry's leading software to enhance and refine photos with precision.
#Imageeditingservices#Photomaskingonline#ExceptionalImageMaskingService#ProfessionalImageMaskingService#ImageMaskingServices
6 notes
·
View notes
Text
0 notes
Text
Assassination Porn and the Sickness on the Left
If we were leftists and we were to use leftist tropes to editorialize the recent attempt on Trump’s life, then we would frame the assassination attempt in the following way:
We have witnessed for years blatant exceptions to the once common custom that we don’t normalize the imagined killing of any president or presidential candidate and thus lower the bar of violence.
But the Left constantly makes Trump an exception. Now, it as if the imagined killing of Trump had been mainstreamed and become acceptable in a way inconceivable of other presidents.
(Do we remember the rodeo clown who merely wore an Obama mask during a bull riding contest and was punished by being permanently banned by the Missouri State Fair authorities?)
So since at least 2016 there has been a parlor game among Leftist celebrities and entertainers joking (one hopes), dreaming, imagining, and just talking about the various and graphic ways they would like to assassinate or seriously injure Trump:
By slugging his face (Robert De Niro), by decapitation (Kathy Griffin, Marilyn Manson), by stabbing (Shakespeare in the Park), by clubbing (Mickey Rourke), by shooting ( Snoop Dogg), by poisoning (Anthony Bourdain), by bounty killing (George Lopez), by carrion eating his corpse (Pearl Jam), by suffocating (Larry Whilmore), by blowing him up (Madonna, Moby), by throwing him over a cliff (Rosie O’Donnell), just by generic “killing” him (Johnny Depp, Big Sean), or by martyring him (Reid Hoffman: “Yeah, I wish I had made him an actual martyr.”).
Or should we deplore the use of telescopic scope imagery, given that the Left blamed Sarah Palin for once using bullseye spots on an election map of opposition congressional districts, claiming that such usage had incited the mass shooting by Jared Lee Loughner?
Yet, recently POTUS Joe Biden was a little bit more graphic and a lot more literal.
In a widely reported call to hundreds of donors last week, Biden boasted, “I have one job, and that’s to beat Donald Trump. I’m absolutely certain I’m the best person to be able to do that. So, we’re done talking about the debate, it’s time to put Trump in a bullseye.”
"In a bullseye?”
At least, Biden did not go back to the full Biden beat-up porn of the past (e.g., “If we were in high school, I’d take him behind the gym and beat the hell out of him"/ “The press always asks me, ‘Don’t I wish I were debating him?’ No, I wish we were in high school – I could take him behind the gym. That’s what I wish.”).
Then there is the question of the Secret Service and one’s political opponents. Given the tragic history of the Kennedys, why in the world did the Biden administration not insist that third-party candidate Robert Kennedy, Jr. be accorded Secret Service protection? Because his candidacy was felt to be disadvantageous to Biden?
And why just this April would the former head of the January 6th Committee and 2004 election obstructionist Rep. Bennie Thompson (D-Miss.) introduce legislation ridiculously entitled, “Denying Infinite Security and Government Resources Allocated toward Convicted and Extremely Dishonorable (DISGRACED) Former Protectees Act” to strip away Secret Service protection for former President Trump and by this April current leading presidential candidate?
Had Thompson’s bill passed, would that not have been confirmation for a potential shooter to feel his task was just made much easier?
But in a wider sense, if the common referent day after day on the Left is that Trump is another Hitler (cf. a recent The New Republic cover where Trump is literally photoshopped as Hitler), then it seems reckless not to imagine an unhinged or young shootist believing that by taking out somewhat identical to one of the greatest mass murderers in history, he would be applauded for his violence?
So is their logic, shoot Trump and save six million from the gas chambers?
After all, The New Republic defiantly explained their Hitler-Trump cover photo this way, "Today, we at The New Republic think we can spend this election year in one of two ways. We can spend it debating whether Trump meets the nine or 17 points that define fascism. Or we can spend it saying, “He’s damn close enough, and we’d better fight.”
Well, New Republic, recently someone took you up on your argument that Trump was “damn close enough” to Hitler and so he likewise chose to “fight”— albeit with a semi-automatic rifle.
If ad nauseam, a Joy Reid is screaming about Trump as a Hitlerian dictator ("Then let me know who I got to vote for to keep Hitler out of the White House”) or Rachel Maddow is bloviating about studying Hitler to understand Trump, then finally the message sinks in that a mass murderer is about to take power—unless....
Finally, the idea, if true, that bystanders spotted a 20-year-old on a nearby roof with a gun, a mere 130 yards from Trump, and in vain warned police of his presence, is surreal.
Is it all that hard for the Secret Service to post a few agents on the tops of a few surrounding buildings closest to the dais, or at least coordinate with local law enforcement to do the same?
That is a no brainer. Whoever made the decisions concerning the proper secret service security details for presidential events should be immediately fired.

4 notes
·
View notes
Note
We saw who were the people at the funeral. No question about T holding his son than C holding him with T next to her. We saw C and her younger brother sitting together in the same row with their mom and sisters. No son in law with them. All of them were in the second row. But, OL shippers have crossed the line of decency and sanity a long time ago to still be shocked by the lies they tell their followers. They are psychotic.
Anonymous asked:
I have some questions about the funeral pics. I haven't seen the footage myself but Ive heard that Tony was there holding the baby. Was he there with the baby? If so, wouldn't the baby want to reach for his real parents ?
odessa-2
Please refer to my previous recent post of Kevin v Sam pics. Tony was not holding a baby. In fact I do not think he was present at all. He was subsequently photoshopped into that train wreck of a photoshop 'funeral pap shot'. Kevin was the black masked bandit holding a baby. They cleverly played some musical chairs in the church in an attempt to bamboozle. It only worked on some.
They had to quickly come up with a game plan for Mr Balfe's sudden and unexpected demise and the panicked foray resulted in the ultimate revelation of the truth. We got the proof we were all finally looking for under very unfortunate and tragic circumstances.
As for the baby and to who he belonged to. I feel that it's irrelevant at this point. Sam was clearly in attendance not only merely attending his 'costar's' father's funeral, but sitting right next to her, embracing her and and comforting her mother. Whether the baby was theirs and being held by uncle Kev, or whether it was a nephew of Cait's doesn't matter.
If you watched the stream carefully, it was evident that SC did turn around to face the baby and look at him. It was also clear that Sam was very familiar with another little boy who went up to the alter. So familiar in fact that when he turned his head sideways to show us his big ol forehead (purposely imo), we saw that he was authoritatively directing the young lad and instructing him what to do. That raised my antennae. Sam even stood up. We see you Captain .
It was such an explosion of truth and such a threat to their almost 10 year whopper of a lie some serious damage control was pencilled in. Hence why they dragged out McGoul for the 40 day memorial service and vanished Sammy boy.
balfeheughanmm
i really don't like having t’s face on my blog. if you scroll down you will see that i am telling the truth. lately this has been happening because of the issues we have been talking about here, but never before. my blog is about sc.
sometimes, to talk about a truth (or a lie), we need photos to better explain the narrative. THIS IS THE POST! this explains so much, guys. as i said before, Sam Holand Heughan was there so comfortably. so we see that no lie lasts forever. we all already know the truth. some still don't want to see.
and about the paternity of these children? for god’s sake! i can't believe a narrative in which she is actually married to t and has a real child with him and cheats on him with s. that's crazy. INSANE.
the only truth i believe is: s is the father of one or more children. they are a couple. a family. and the truth about this family came out at a funeral. so sad. actually everything about this is so sad and has become increasingly sad for me. i think that's why people leave the fandom. i start to understand them. and YES, they know that we know. when will they stop?
mariaae
Reblog for the truth!
jclovely
Death has a sting, in this case TRUTH was revealed. Hope SC will stop lying. It causes destruction and more destruction. We do not wish it to them, that is why we warn them. STOP TRUTH SETS YOU FREE.
citrinesun
There was much discussion at the time about the blond child C is holding. I’m not saying that’s not her child, but this pic of the child on the right does look suspiciously similar. The baby on the right is William, Prince of Wales at at the same age, more or less.
auburncurlslass
Wigs that can be purchased off the internet. Sam was wearing a wig to hide the fact that he had recently gotten hair implants. The shortness of his hair is evidence that plugs were removed and inserted into the frontal crown of his skull. To have this procedure done, the person's hair must be nearly buzzed to the scalp. Sam wore the wig to disguise his recent procedure. The number receipt is the shape of Sam's large forehead. There's no doubt it is Sam Heughan next to Caitriona. As for those Las Vegas photos...it's called AI and/or latergrams. Remember, he's an actor...all the tools of the trade are at his disposal.
Anonymous
Was t at the funeral ?
odessa-2
Not from what I could see.
2truthsandalie5
Agree!
I read blah blah blah rubbish blah blah blah. And it all sumps up in one thought: if they are able to manipulate and lie about stuff we are all are seeing happen live imagine the fanfic they've written over the years and share as canon that never took place.
15 notes
·
View notes