#NewMetal
Explore tagged Tumblr posts
Text
RELEASED - "Stop and Go"
RELEASED - my album "Stop and Go" by Johnny Long
Plus 4 more songs!
#hard rock#hardrock#alternative music#alternative rock#alternative metal#alt rock#altrock#alt metal#altmetal#grunge#new metal#newmetal#new rock#newrock#alt music#rock#metal#heavy metal#rock and roll#rock & roll#rock n roll#rock'n'roll#new music#new album#new artist#digital music#music#songs#musician#musicartist
3 notes
·
View notes
Link
5 notes
·
View notes
Text
🔥 Rivers of Nihil Drops Crushing New Single & Video "American Death" 🎶💀
Progressive death metal titans Rivers of Nihil have unleashed their latest single, “American Death,” a ferocious and hard-hitting track taken from their highly anticipated self-titled fifth full-length album, set to drop on May 30th via Metal Blade Records. 🎥 Watch the “American Death” video now: Click Here 🗣 Guitarist Brody Uttley shares:“American Death” is a title we’ve had floating around…
#AmericanDeath#DeathMetal#DeathMetalMusic#djdarkside#evolradio#ExtremeMetal#Headbanger#MetalBladeRecords#MetalCommunity#Metalheads#MetalRelease#NewMetal#NewMusic#ProgMetal#progressivedeathmetal#RiversOfNihil#TechnicalDeathMetal
0 notes
Text

👊 NEW RELEASE on👍CLICKYOURRADIO.COM - METAL & PUNK🤘
🎉Ascend In Misery - 🎶I Feel Fine
Ascend in Misery is a metalcore band from Watertown, WI, known for their dynamic and explosive sound. Blending heavy breakdowns with groovy bass lines, Ascend in Misery pushes the boundaries of the genre, drawing inspiration from a diverse range of metalcore influences. Their music is characterized by its raw emotional intensity, with lyrics that delve into deeply personal themes, derived from the profound impact of past traumas. Ascend in Misery delivers a powerful and cathartic listening experience, connecting with audiences through their honest and unflinching storytelling
#metal#metallica#metalwork#metalband#metalgirl#metalmusic#metalcore#metalcoreband#metalcoregirl#metalcorebands#metalcoremusic#MetalcoreCommunity#canadianmetalcore#canadianmetalfan#canadianheadbanger#newmetalcore#newmetalband#newmetal#newmetalmusic#newmetaltracks#newmetalreleases#metalradio#metalradioshow#metalradiostation#metalradioisthis#ontario#ontariocanada#nunavut#nunavutcanada#nunavutmen
0 notes
Text

5. OMINOUS DREAMS (Single)
Our 5th song, on the heavier side, is OUT NOW!🎵 Links to streaming in BIO📱
Keep on headbanging!🤘 #chainory #cheftenstudios #leonardhansson #nickodimarino #ominousdreams #chainoryband
#chainory#leonard hansson#nicko dimarino#cheftenstudios#ominousdreams#powermetal#newmetal#heavymetal
0 notes
Text

🤘 SETH'S MAGICO O METAL MANIA 🤘
#ad Discover fresh tracks from Take Offense*, Witherfall, Deicide, Accept, Hammerfall, Darkthrone, Cypecore, Rivers of Nihil, Gaerea, Fuming Mouth, Dark Tranquility, Kryptos, Wheel, Rhapsody of Fire, Cobra the Impaler, LASTELLE and many more on Spotify!
🔗https://open.spotify.com/playlist/5xGcIh0TmRxea3SqMnnWGo
📩 Got suggestions or recommendations? Email [email protected]
Pre-save Take Offense their upcoming album T.O.tality via: https://takeoffense.ffm.to/totality.OYD
#magicometal#sethsmagicometalmania#sethpicturesmusic#sethabrikoos#dutchmetalband#blackmetalmusic#metalhead#hornsup#metalgirl#metalalbum#metalmusician#centurymediarecords#napalmrecords#metalgirlsfromhell#metal#dutchmetal#oktoberpromotion#deathmetalmusic#newmetaltracks#newmetal#doommetal
0 notes
Text
O Deftones deve tocar no Brasil ainda este ano, segundo José Norberto Flesch! A banda deve vir ao país entre os meses de outubro e novembro.

0 notes
Audio
Listen/purchase: PROPAGANDIST by Fear Devoid
0 notes
Text
0 notes
Text
RELEASED - "STOP AND GO"
RELEASED - my latest LP "STOP AND GO" by Johnny Long
14 of some of my best rock/metal songs 3 videos included
#hard rock#hardrock#alternative music#alternative rock#alternative metal#alt rock#altrock#alt metal#altmetal#grunge#new metal#newmetal#new rock#newrock#alt music#rock#metal#heavy metal#rock and roll#rock & roll#rock n roll#rock'n'roll#new music#new album#new artist#digital music#music#songs#musician#musicartist
2 notes
·
View notes
Link
0 notes
Note
Hey!! Curious about your new template! Could you explain exactly how to add new stats please?
hello! i'm not sure if by adding new stats you mean you want to add new variables or you want to add new stat meters? they sort of go hand in hand, but i will go over them both!
first you should be aware that sugarcube 2 uses story variables (some languages, like choicescript, use the term 'global') and temporary variables. they are differentiated by their sigils -- the dollar sign ($) for story and the underscore (_) for temporary.
when working with sugarcube 2 you need to set up all important story variables in the StoryInit passage. it is one of sugarcube's special passages and it's used for the pre-story start initialization - setting up the game variables before the player has even started playing.
the definition of what is an important variable is down to you as the developer. the StoryInit passage is for setting up story variables that will be used throughout the entire project. e.g. names, gender, pronouns, appearance, personality, skills etc.
a common way to show off your variable stats is with stat meter bars. the template uses the ChapelR Meter Macro and i highly recommend reading through the demo and documentation as well as this explanation.
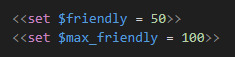
here is one of the example variables set up from the template:

it is important to note that we need a $max_variable for each of the numerical stats you want to create that max out at 100%. this is especially important for the stats you want to have an 'opposing' stat, similar to choicescript.
underneath is the set up for the friendly stat meter:

the <<newmeter>> macro must be set up in the StoryInit passage, otherwise they will not work. the colours and sizing can be set to anything you want - but for the templates sakes i have used different greys.
in order to display our stat meter we need to use the <<showmeter>> macro:

it is very important to note that $friendly/ $max_friendly are encased in backticks and not regular apostrophes. in the template, you can find this in the profile passage. this is what our stat meter looks like in the rendered profile passage:

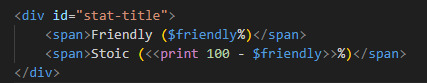
i created my own stat-title div to display the stat titles and percentages:

this is purely a stylistic choice and you do not have to copy it. but, i do find this is the easiest way to display the percentages of the stats. there is not a system or macro in twine that i'm aware of that 'creates' opposing stats (like choicescript) so we have to make one ourselves!
so, let's get into what's happening here. the 'friendly' side of the stat is simply printing the numerical value of the variable. if we were to select a choice that increased $friendly by 10, the $friendly stat would print as 60.
the 'stoic' side is printing the reverse. so if $friendly is set to 60, the print function is giving us 100 - 60 - which is 40. so - it's the 'opposing' side of the stat.
if you don't want an opposing side of the stat, like a health bar that is set between 0-100, you do not need the second <span> in the stat-title div.
in the documentation you can find that ChapelR has implemented their own way to add a stat title using the <<label>> child tag.
if we were to add the <<label>> child tag, it would look something like this:

i personally did not use the <<label>> child tag as i like having the title and percentages of the stats over the bar instead of sitting in front of/ inside it. again, it's a stylistic choice - so it's really just down to you! unfortunately with the labels, i'm not sure if there is a way to display the text without any spaces and i am not sure if there is a way to display the percentages in it either. (if anyone knows how to do that please let me know!)
you can use my examples in the template and replace the existing variables with your own! i hope that helps you a bit more :-)
i also highly recommend reading through @/larkingame's chapelr meter macro post as it's where i first learnt how to set up stat meters myself. thanks!
#template ask#tutorial#kinda sorta! sorry it's kinda long winded but long winded things help me understand better myself lol
58 notes
·
View notes
Text

Nü-metal SHOULD be coming back, but no one wants to make the first move. C’mon, let me see those chain wallets! #korncollection #korn #kornfamily #kornfans #kornband #kornlive #JonathanDavis #metalmemes #numetalneverdie #numetal #90s #2000s #newmetal #rockmemes #kittieband #nümetal #numetal #numetalmusic #alternativemetal #jnco #adidas #chainwallet #rapmetal #paparoach #slipknot #linkinpark #limpbizkit #deftones #disturbed #mudvayne #godsmack #hottopic #woodstock99 #coalchamber #drowningpool #freddurst #systemofadown #numetaloldschool #maxcavalera #halloween #goth #gothmodel #halloweencostume #msg #nyc #tonyhinchcliffe #undergroundcomix #art #mywingman 10/28/24
11 notes
·
View notes
Text

HEADUP - DEFTONES WITH MAX CAVALERA
#maxcavalera #chinomoreno #soulfly #deftones #deftonesband #numetal #newmetal #liveconcert #90smusic #2000smusic
#deftones#soulfly#max cavalera#chino moreno#nu metal#new metal#headup#live concert#90s rock#90s music#90s#2000s metal#2000s music
2 notes
·
View notes
Video
youtube
🔴Flavio Ontivero - Warrior Of Ice (Rhapsody of Fire Cover)❄
🔴¡Prepárense para una dosis de poder y fantasía! Flavio Ontivero nos trae un cover impresionante de Warrior Of Ice de Rhapsody of Fire. Sumérgete en la magia del power metal con esta interpretación épica que te hará sentir la fuerza de los dragones y la gloria de la batalla. 😃¿Te gustó este cover? ¡Dale LIKE, COMPARTE con tus amigos metaleros y SUSCRÍBETE para más covers épicos! 🟢¡Queremos saber tu opinión! Deja un COMENTARIO abajo y cuéntanos qué te pareció este cover y qué otra canción te gustaría escuchar. 🟠¡Potencia el poder del metal! ✅Activa la CAMPANITA para no perderte ningún video. ✅Comparte este video en tus redes sociales y grupos de metal. ✅Agrega este video a tus listas de reproducción de power metal. ___________ 😁 Redes Sociales: sígueme en mis redes sociales 💰 Ahora tú puedes colaborar con una pequeña contribución a mi trabajo en esta cuenta de PayPal: paypal.me/flavioontivero ✔ F.J.O Productions X or Twitter: x.com/FlavioOntivero ✔ F.J.O Productions Facebook: facebook.com/flavio.ontivero ✔ F.J.O Productions Facebook 2: facebook.com/FlavioOntivero80 ✔ F.J.O Productions Instagram: instagram.com/flavioontivero ✔ F.J.O Productions Threads: threads.net/@flavioontivero ✔ F.J.O Productions TikTok: tiktok.com/@flavioontivero4 ✔ F.J.O Productions ReverbNation: reverbnation.com/flavioontivero ___________ ✍ letra de "Warrior of Ice" escrito por Luca Turilli Demonios del abismo Esperad mi orgullo En alas de gloria Volaré valiente y salvaje Detendré vuestra locura Tu sed de sangre Para traerles paz Donde el amor debe reinar Hace un tiempo, el anciano dijo: La oscuridad volverá a caer Mi tierra ya no verá la luz Mi amado Algalord Mi caballo se desboca La bestia ha vuelto Para conquistar mi reino El mar, las colinas, los ríos Y los lagos invocan mi santo nombre Pelea tu guerra santa (Pelea tu guerra santa) Alza tu poderosa espada y cabalga Eres el elegido Enfrenta al mal Hijo del hielo sagrado Poderoso guerrero Por la leyenda, cabalga de nuevo Desde las colinas (Por paz y amor) Al mar de oro ¡Mi tierra debe ser libre! Cruzo el bosque de los elfos Mientras mi corazón late fuerte El cielo está gris, ya no hay viento El tiempo ha detenido su carrera Mi caballo corre salvaje La bestia ha vuelto Para conquistar mi reino El mar, las colinas, los ríos Y los lagos invocan mi santo nombre Libera tu guerra santa (Libera tu guerra santa) Alza tu poderosa espada y cabalga Eres el elegido Enfréntate al mal Hijo del hielo sagrado Poderoso guerrero Por la leyenda, cabalga de nuevo Desde las colinas (Por la paz y el amor) Al mar de oro ¡Mi tierra debe ser libre! Marchen al infierno Hermanos de Irengard Juntos nos enfrentaremos a las llamas Intrépidos y valientes Sobre la hierba Donde derramaremos sangre Flores de verdadera esperanza Brotarán de nuevo Y sobre la hierba Donde derramaremos sangre Flores de esperanza Brotarán de nuevo Ahora dejen sus castillos Unidos seremos fuertes Los guiaré a esta guerra santa Para salvar todos nuestros tronos Para dar a nuestro pueblo La alegría de ser libres Para ver a nuestro amado Brillante sol de nuevo Poderoso guerrero Por la leyenda cabalga de nuevo Desde las colinas (Por paz y amor) Al mar de oro ¡Mi tierra debe ser libre! ___________ Legendary Tales es el primer álbum de estudio de la banda italiana de power metal sinfónico Rhapsody of Fire (en ese entonces conocidos como Rhapsody). Fue lanzado el 27 de octubre de 1997 por medio de Limb Music. Es la primera parte de la Emerald Sword Saga, una historia creada por el miembro fundador Luca Turilli. Gracias a este disco, Rhapsody se dio a conocer rápidamente en la escena del power metal sinfónico con ritmos medievales europeos. ___________ #RhapsodyOfFire #Cover #PowerMetal #SymphonicMetal #FlavioOntivero #Metal #MetalCover #YouTubeMetal #MúsicaÉpica #FantasíaÉpica #MetalLatino #MetalArgentino #MúsicaParaGamers #MúsicaMotivacional #Metalhead #NewMetal #Metal2025 #ViralMetal #DescubreMúsica #nuevosartistas
0 notes
Text

🤘 SETH'S MAGICO O METAL MANIA 🤘
Discover fresh tracks from High On Fire*, DOOL, Selbst, My D**ng Bride, Dawn of Ashes, Deproot, Hanging Garden, Within Temptation, Mister Misery, Týr, SETYØURSAILS
and many more on Spotify! 🔗 https://open.spotify.com/playlist/5xGcIh0TmRxea3SqMnnWGo
📩 Got suggestions or recommendations? Email [email protected]
Check out Cometh The Storm via:
*collab
#magicometal#sethsmagicometalmania#sethpicturesmusic#sethabrikoos#dutchmetalband#blackmetalmusic#metalhead#hornsup#metalgirl#metalalbum#metalmusician#centurymediarecords#napalmrecords#metalgirlsfromhell#metal#dutchmetal#oktoberpromotion#deathmetalmusic#newmetaltracks#newmetal#doommetal#fotograaf#metalband#concertphotography#fotograafnederland#concertphotographer
0 notes