#Learntocode
Explore tagged Tumblr posts
Text
Why Learning Python is the Perfect First Step in Coding
Learning Python is an ideal way to dive into programming. Its simplicity and versatility make it the perfect language for beginners, whether you're looking to develop basic skills or eventually dive into fields like data analysis, web development, or machine learning.
Start by focusing on the fundamentals: learn about variables, data types, conditionals, and loops. These core concepts are the building blocks of programming, and Python’s clear syntax makes them easier to grasp. Interactive platforms like Codecademy, Khan Academy, and freeCodeCamp offer structured, step-by-step lessons that are perfect for beginners, so start there.
Once you’ve got a handle on the basics, apply what you’ve learned by building small projects. For example, try coding a simple calculator, a basic guessing game, or even a text-based story generator. These small projects will help you understand how programming concepts work together, giving you confidence and helping you identify areas where you might need a bit more practice.
When you're ready to move beyond the basics, Python offers many powerful libraries that open up new possibilities. Dive into pandas for data analysis, matplotlib for data visualization, or even Django if you want to explore web development. Each library offers a set of tools that helps you do more complex tasks, and learning them will expand your coding skillset significantly.
Keep practicing, and don't hesitate to look at code written by others to see how they approach problems. Coding is a journey, and with every line you write, you’re gaining valuable skills that will pay off in future projects.
FREE Python and R Programming Course on Data Science, Machine Learning, Data Analysis, and Data Visualization

#learntocode#python for beginners#codingjourney#programmingbasics#web development#datascience#machinelearning#pythonprojects#codingcommunity#python#free course
9 notes
·
View notes
Text


The third HTML, CSS and BOOTSTRAP (intermediate) project CH#03 Contact-Us-page(06) 's snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
7 notes
·
View notes
Text

Master Android App Development with MDIDM INFOWAY!
Are you ready to take your development skills to the next level? Join our Android App Development Course and stay ahead in the evolving world of mobile app technology.
✔ From Basics to Advanced ✔ Build Complete Apps ✔ App Publishing & ASO
Don’t miss this opportunity to enhance your expertise and kickstart your career as an Android developer.
Enroll now and secure your spot.
📞Contact us: +91 83471 93531 🌐Visit: www.mdidminfoway.com
AndroidDevelopment
#AppDevelopment#MDIDMInfoway#Programming#LearnToCode#MobileApps#TechTraining#Developers#UIUX#AndroidStudio#EnrollNow#AndroidInternship#InternshipInRajkot#JobPlacement#AndroidDeveloper#ITTraining
2 notes
·
View notes
Text

Tinkering with my personal website again

Above screenie is zoomed out to capture everything. Anyone wanna guess which blinkies I made? Also, the Twitter blinkie just takes you to my BSky lol (on purpose).




Several of the images were put together by me! I can teach pretty much anything in tech, this is just the stuff that I thought of.


I made the floppy-disk icons myself, with some help from wifey on getting the text to render as part of the SVGs!
#personal website#web development#vaporwave#love2d#pico8#personal finance#tutoring#math tutoring#math teacher#computer science#computer science tutoring#game development#electronics design#pcb design#learntocode#machine learning#artificial intelligence#ai#ai development#data science#unity engine#godot engine
2 notes
·
View notes
Text
BASIC COMPUTER COURSE
The Basic Computer Course on MWCEDU is designed to introduce beginners to essential computer skills. It covers topics like operating systems, software applications, internet usage, and basic troubleshooting. The course is beginner-friendly and ideal for those looking to build a strong foundation in digital literacy. Learn at your own pace with easy-to-follow lessons and practical exercises.

https://www.mwcedu.com/courses/basic-computer-course-2/
2 notes
·
View notes
Text
What is a Programming Language?
Programming languages are tools we use to talk to computers. Just like English or Spanish helps us communicate with people, programming languages let us give instructions to machines. They're the bridge between human ideas and the machine's world of binary (Os and 1s).
It's how we bring ideas to life, step by step. Without these languages, there's no bridge between human creativity and machine capability.
2 notes
·
View notes
Text


Hi everyone,
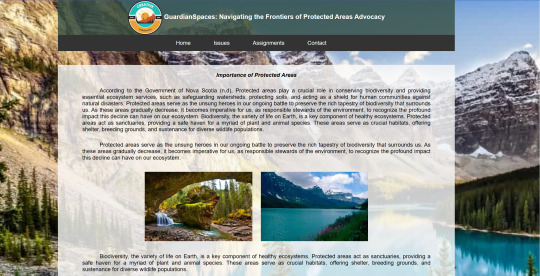
I'm sorry for the late update on my #coderchronicle blog. For my second assignment, we were tasked to create a webpage tackling Issues on Protected Areas.
I noticed improvements in my coding as time went on. See the screen capture of the HTML file in this post.
I am open to any comments and suggestions (positive or negative).
#programming#coding#devlog#learntocode#software engineering#html5 css3#html css#htmlcoding#frontend#html5#html#css3#coderchronicle
11 notes
·
View notes
Text


Took my CS final !! It was a class in Java. Everything I learned from my review:
Bro Code helped me SOO much omg - he was the best and I'll definitely check out his full java course on yt over my break
Working on a pdf of notes for you beginner Java learners on what helped me understand Inheritance, Polymorphism, Excepts and Recursion!
Not sure how I did yet, but I honestly probably got a 70... The multiple choice questions were worth 60 (we got those scores right away) so i got a 41/60 - i def didn't get all 40 points on the open ended so most likely a 70. I’ll end up with a B+ at least so not horrible.
Update (this was in my drafts): I got a 70 and did in fact get a B+ :) I’m okay with that.
#cs#curious#curiousity#productivityboost#stem academia#stem major#stem studyblr#stemeducation#study blog#studyblr#java#coding#learntocode#computer science
3 notes
·
View notes
Text

A basic computer course covers fundamental skills like using operating systems, word processing, internet browsing, and email. It also introduces basic hardware concepts and digital literacy for everyday tasks.
BASIC COMPUTER COURSE
#BasicComputerSkills#DigitalLiteracy#TechForBeginners#ComputerFundamentals#LearnToCode#computertraining#DigitalSkills
2 notes
·
View notes
Text
Free R Programming Course – Learn Data Skills and Earn a Certificate! 🚀
Free R Programming Course – Learn Data Skills and Earn a Certificate!
Are you looking to dive into data science or add a powerful programming language to your skill set? This Free R Programming Course is exactly what you need! 🖥️📊
Here’s what’s included:
7 hours of self-paced video lessons
A Completion Certificate for your resume and LinkedIn
90 days of access to all course content
Whether you’re a beginner or just wanting to boost your data skills, this course covers it all—from foundational concepts to data handling, visualization, and more.
👉 Ready to get started?
Free R Programming Course with Certificate | Start Now

#rprogramming#datascience#learntocode#free course#data analysis#programming#futureready#certification course#dataanalytics#codingcommunity
3 notes
·
View notes
Text





The fourth HTML, SCSS, BOOTSTRAP, JavaScript project CH#04 Home-page(desktop)(01)s' snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
4 notes
·
View notes
Text
Discover the essential skills needed to become a full stack developer, including HTML, CSS, JavaScript, and more. Learn how to master these skills and advance your web development career with practical tips and resources.
#FullStackDeveloper#WebDevelopment#CodingSkills#HTML#CSS#JavaScript#FrontEndDevelopment#BackEndDevelopment#TechCareer#LearnToCode#Programming#TechSkills#DeveloperLife#SoftwareDevelopment#APIs#VersionControl
2 notes
·
View notes
Text
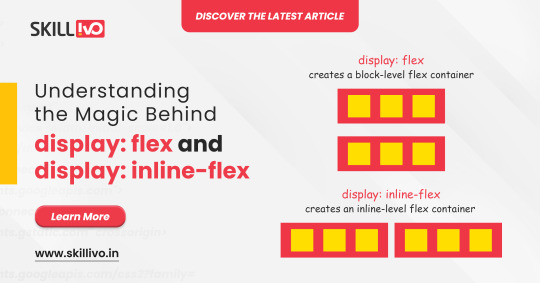
Curious about when to use display: flex or display: inline-flex?

display: flex turns your element into a block-level flex container, giving you full control over its child elements' alignment and spacing. Perfect for structuring complex layouts! 🏗️
On the other hand, display: inline-flex gives you the same flex properties but maintains the container as an inline element. Ideal for inline-level layouts where you need the magic of flex without breaking the flow! 💫
Read Article- Click Here
Follow-
LinkedIn- Skillivo
#WebDevelopment#CSS#Flexbox#Coding#Frontend#WebDesign#Programming#CodeNewbie#LearnToCode#TechTips#Skillivo#ProgrammingTips#InlineFlex
3 notes
·
View notes
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text






Last week photo dump ✨
🌸 First teamwork week in the web room
🌸 Changed my personal mentor
🌸 Went out drinking on friday with school friends
#study motivation#studyblr#studyspiration#javascript#studywithme#learntocode#journal#codeblr#study notes#journey
20 notes
·
View notes
Text

From Zero to Website: The Complete Development Course.
Website development is the art of creating engaging and functional online platforms. Skilled developers use coding languages like HTML, CSS, and JavaScript to design interactive websites.
For more details contact us on 9329566301
visit on: https://itbrainshapers.in
#CSS#WebDevCourse#WebsiteDevelopment#WebDesignTraining#WebDevelopmentSkills#LearnToCode#WebsiteDesignCourse#WebDevTraining#DigitalSkills#WebDevelopment#WebDev#WebDesign#WebDeveloper#Coding#Programming#CodeLife#TechCareer#LearningToCode#FullStackDevelopment#WebApps#ResponsiveDesign#WebTechnologies#WebBuilders#CodeCommunity#cricket#rewa#satna#monsoon
3 notes
·
View notes